こんにちは!本日はSensitiveCubeについての記事です。Cinema4Dから、Unityへ、そしてSTYLYへとデータをエクスポートする方法について解説します。更に、ShaderForge、Playmaker、Unity plugin for STYLYについての基礎についても説明します。楽しんでいただけると幸いです。:D
最初の章では、まずモデルやテクスチャの準備をします。次に、Unityを開きShaderForgeを使用してシェーダーの作成を行います。そして、Playmakerを利用してシンプルなアニメーションの設定や、色を変化させる設定について解説します。最後に、STYLYへパッケージをアップロードする手順を説明します。

バージョン情報
Unity 20174.2f2, ShaderForge 1.38 ,Playmaker 1.8.9
01.Cinema4D、Photoshop、AfterEffectsを利用して事前準備
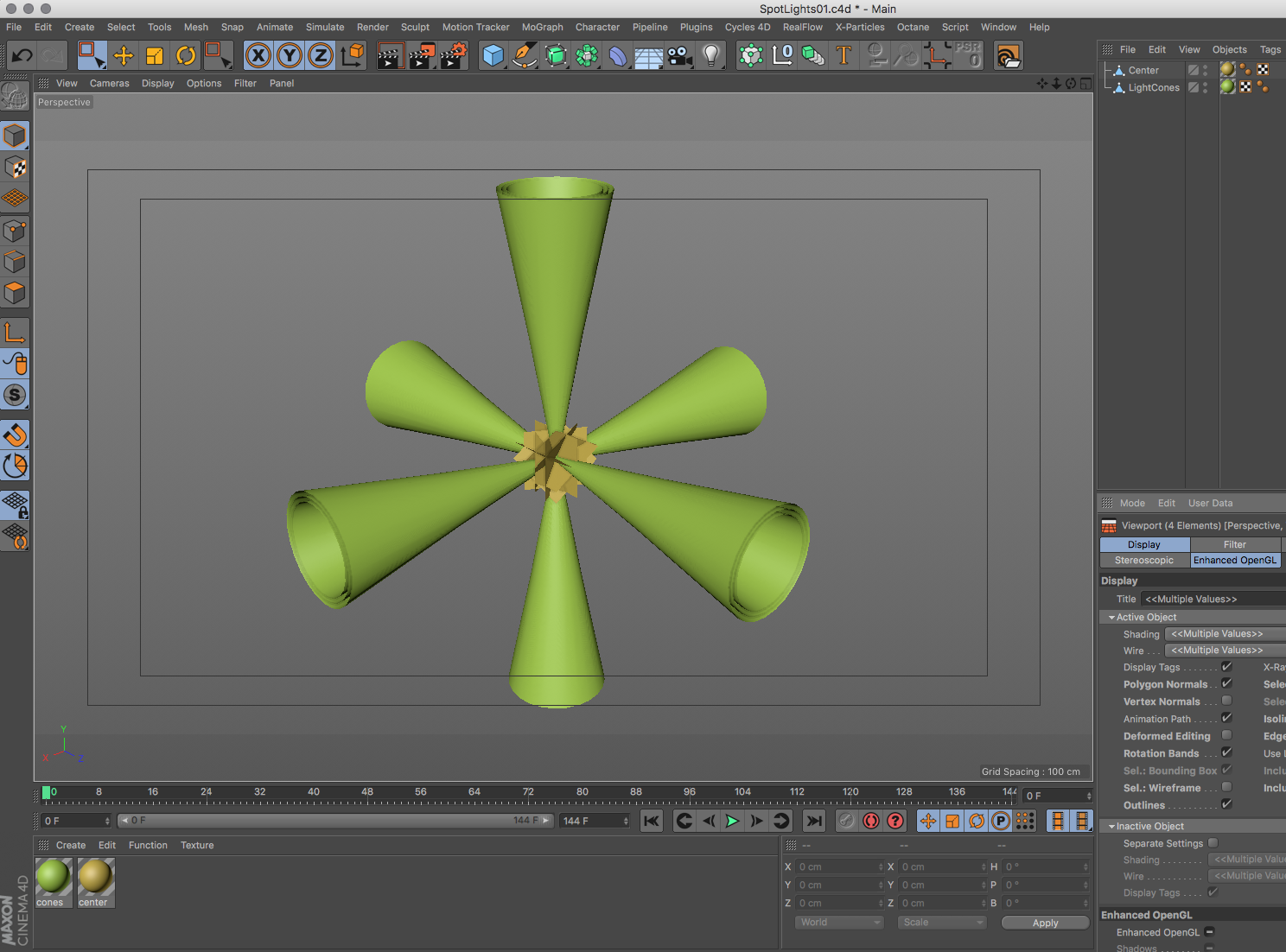
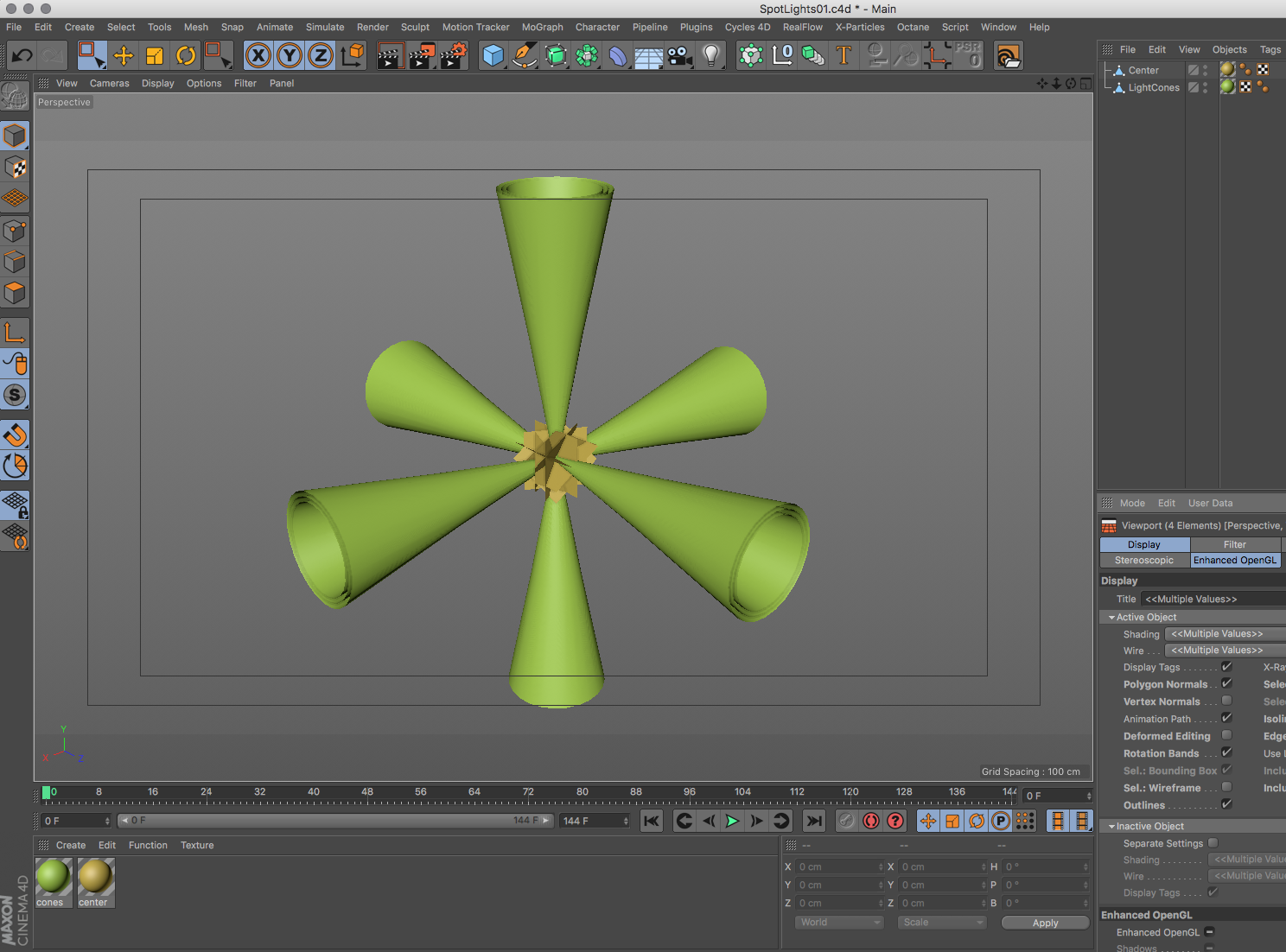
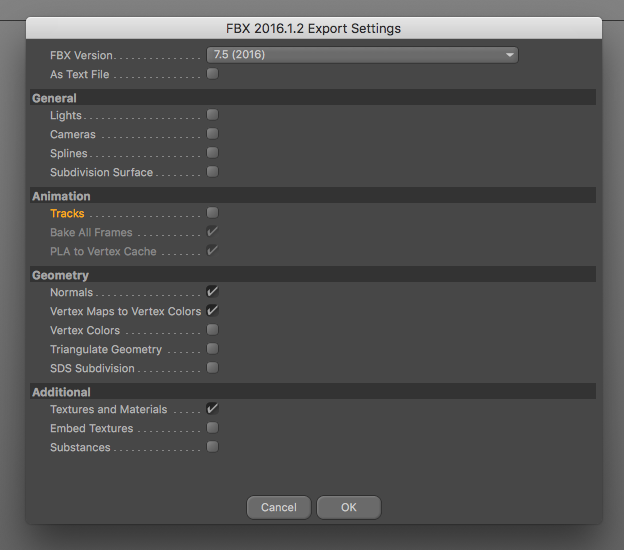
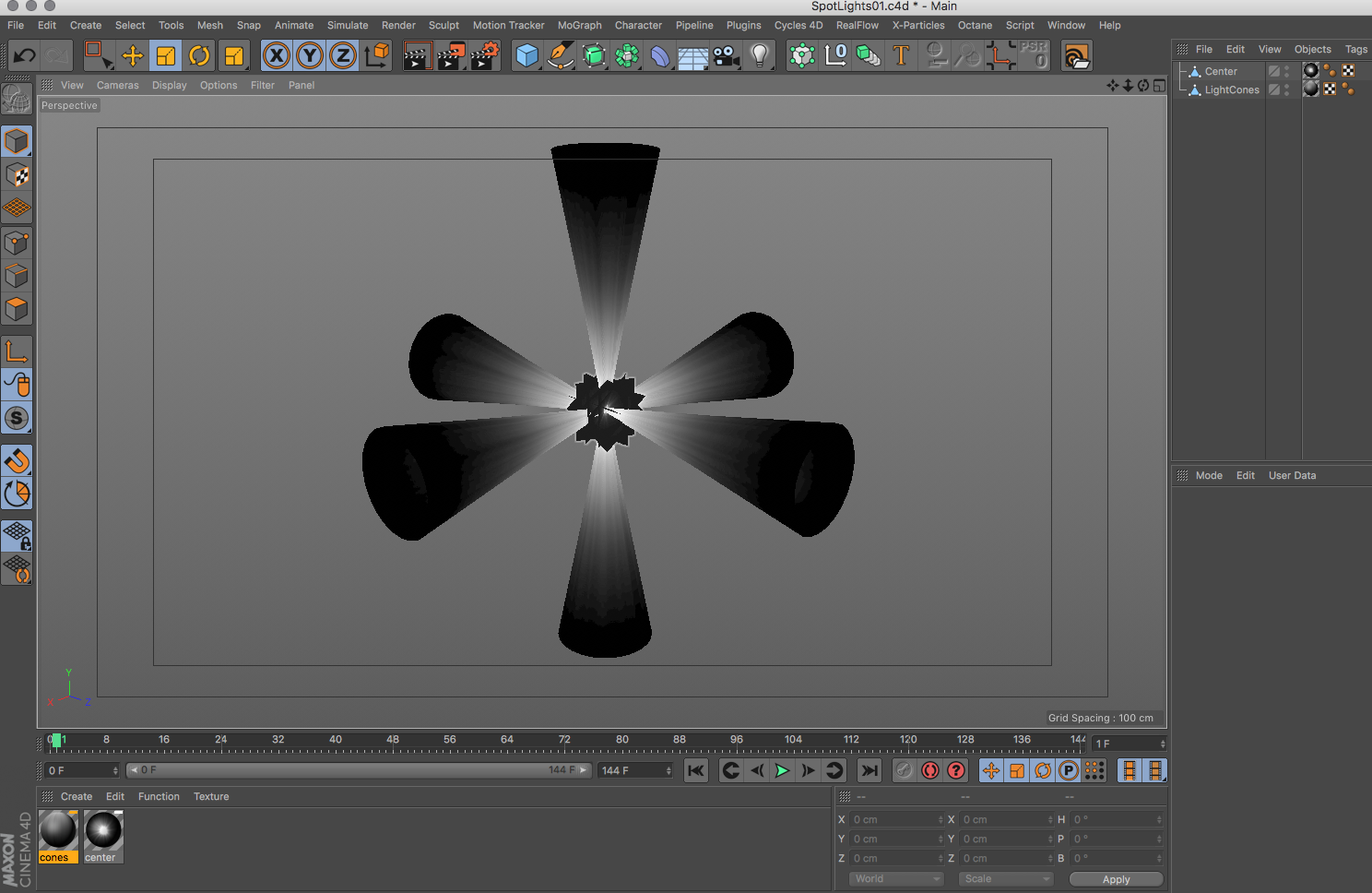
今回のチュートリアルでは、2つのFBXモデルと2つのイメージテクスチャを利用します。Cinema4Dを利用してモデルの作成を行います。 エクスポートを行う前に、オブジェクトとマテリアルがそれぞれ2つずつであることを確認してください。エクスポートは、File > Export… > FBX(.fbx)から実行することができます。Export Settingウィンドウが開くので、General欄のチェックボックスをすべて非選択状態にし、Additional欄のTextures and Materialsボックスを選択状態にしてください。”’SpotLights01.fbx”と名付け、保存します。
エクスポートを行う前に、オブジェクトとマテリアルがそれぞれ2つずつであることを確認してください。エクスポートは、File > Export… > FBX(.fbx)から実行することができます。Export Settingウィンドウが開くので、General欄のチェックボックスをすべて非選択状態にし、Additional欄のTextures and Materialsボックスを選択状態にしてください。”’SpotLights01.fbx”と名付け、保存します。
 エクスポートを行う前に、オブジェクトとマテリアルがそれぞれ2つずつであることを確認してください。エクスポートは、File > Export… > FBX(.fbx)から実行することができます。Export Settingウィンドウが開くので、General欄のチェックボックスをすべて非選択状態にし、Additional欄のTextures and Materialsボックスを選択状態にしてください。”’SpotLights01.fbx”と名付け、保存します。
エクスポートを行う前に、オブジェクトとマテリアルがそれぞれ2つずつであることを確認してください。エクスポートは、File > Export… > FBX(.fbx)から実行することができます。Export Settingウィンドウが開くので、General欄のチェックボックスをすべて非選択状態にし、Additional欄のTextures and Materialsボックスを選択状態にしてください。”’SpotLights01.fbx”と名付け、保存します。
あなたがcinevercityの会員なら、cv-smartexportをかわりに利用することを推奨いたします。
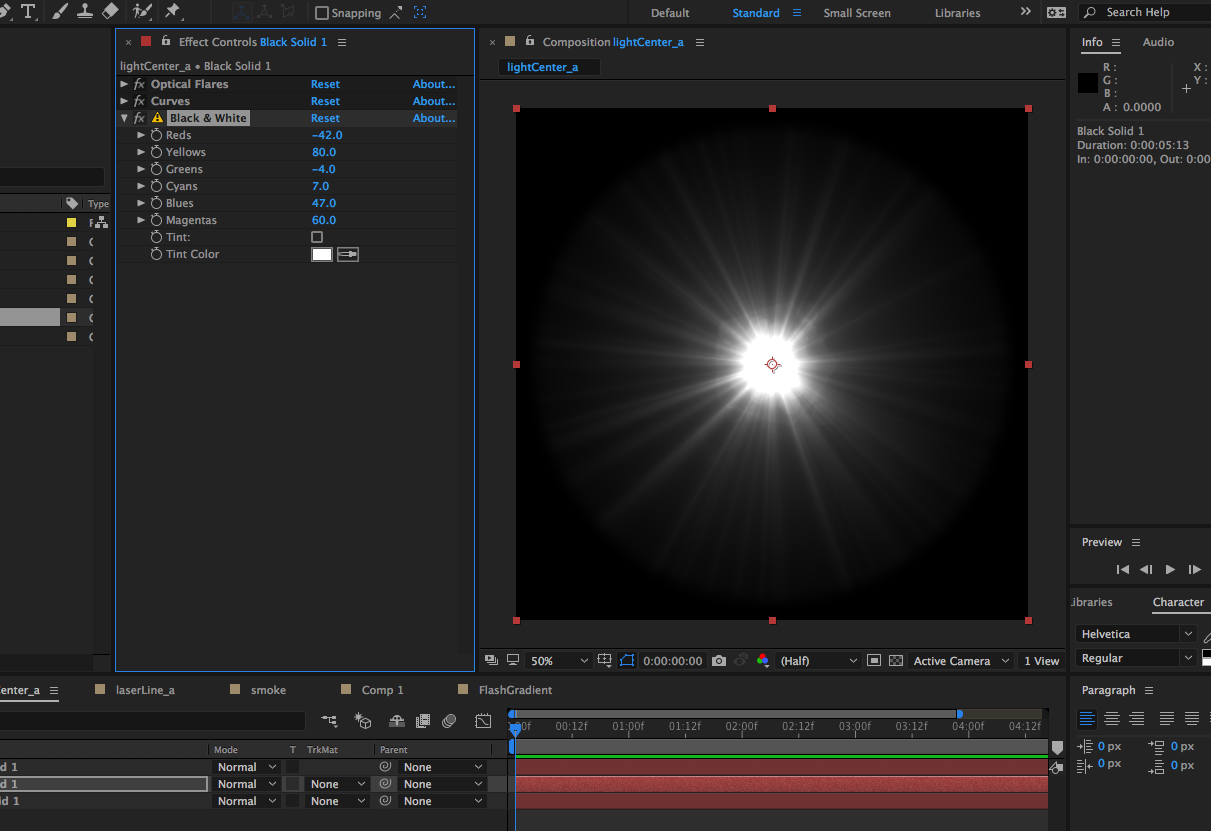
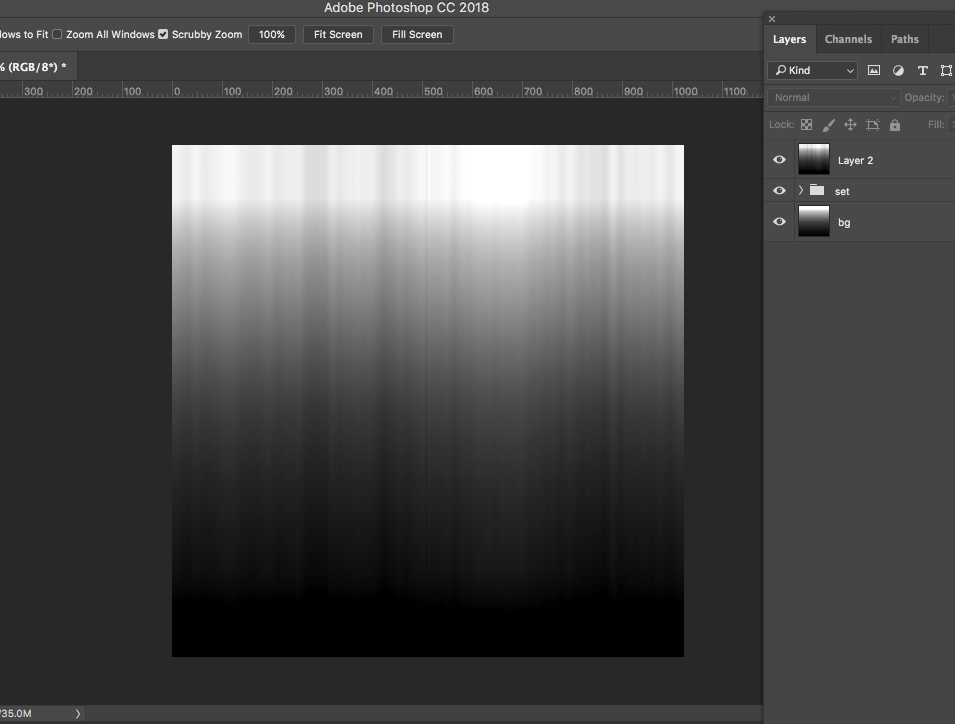
テクスチャは基本的に、円形と垂直方向のグラデーションを使用します。Center objectに円形のものを使用し、Cones objectに垂直方向のものを使用します。次のAfterEffectsとPhotoshopのスクリーンショットを参照してください。



※Cone objectのUVによって異なります。
02.ShaderForgeを使用してシェーダーとマテリアルを作成する
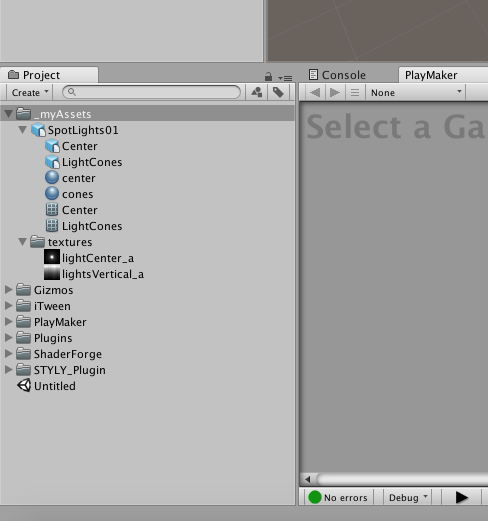
では、次にUnityを開いて必要なアセット(ShaderForge、PlaymakerとUnity plugin for STYLY)、モデルとテクスチャをインポートします。個人的には、”_myAsset”フォルダを作成し作成したアセットをまとめるとわかりやすいのでおすすめです。

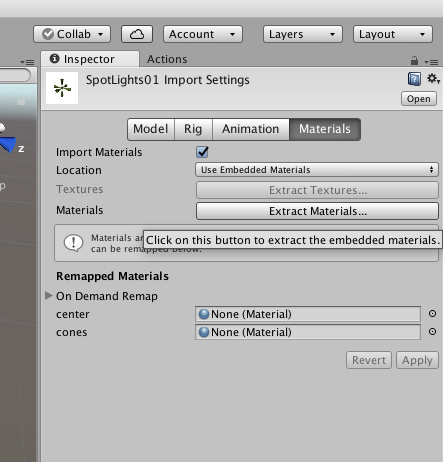
インポート後、FBXのセットアップを行います。Project内のSpotLights01をクリックし、Inspectorウィンドウを開きます。Materialsを選択し、Extract Materials…ボタンをクリックしてください。これでマテリアルの編集を行うことができます。

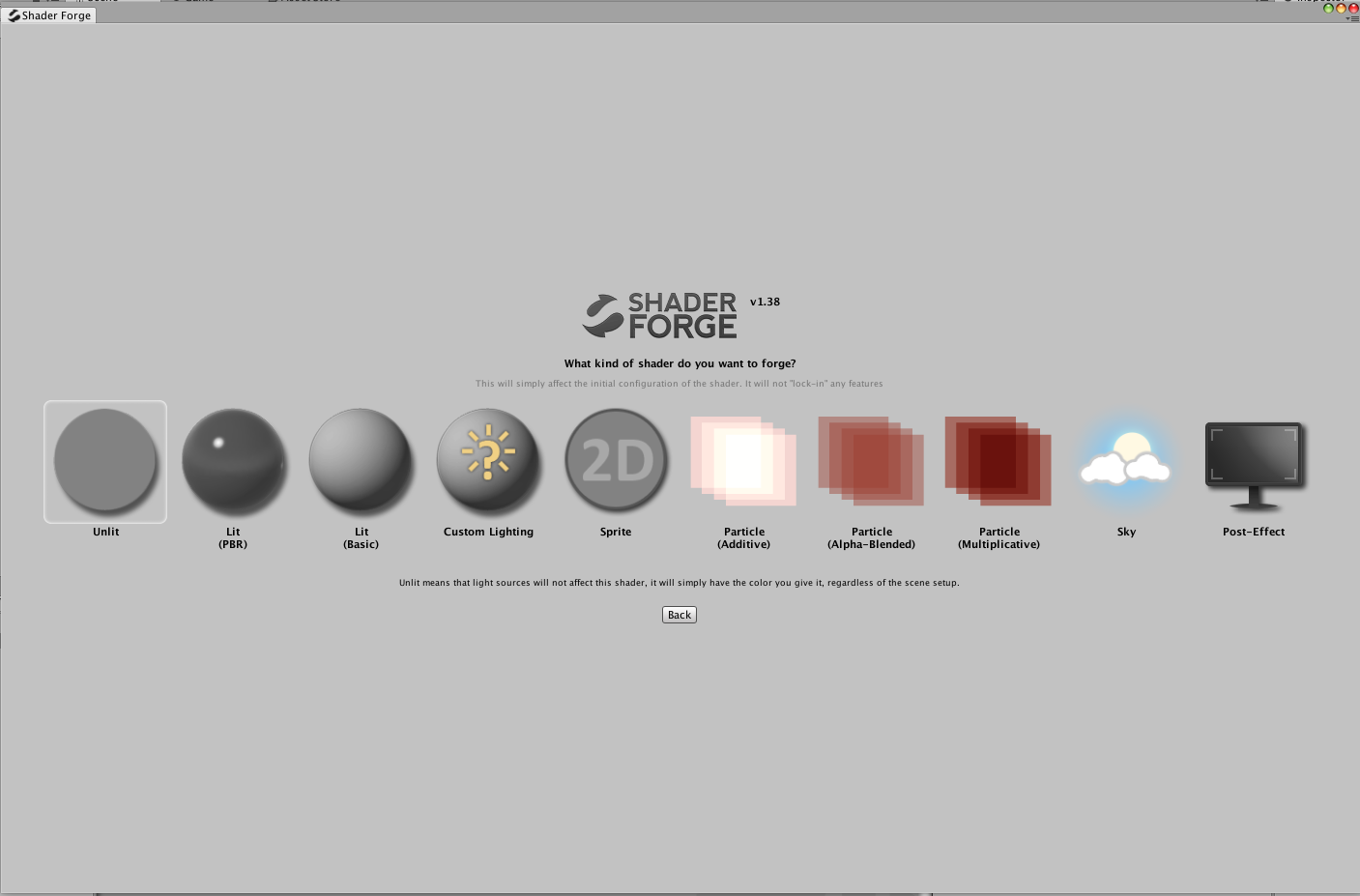
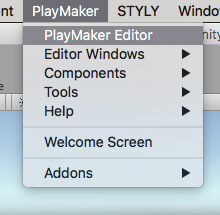
次に、マテリアル用に新しいシェーダーを作成します。まず、ShaderForgeウィンドウを開き(Window メニュー > Shader Forge)、New Shaderをクリックします。今回は、一番左のUnlitを選択し、”spotLights.shader”と名付けます。

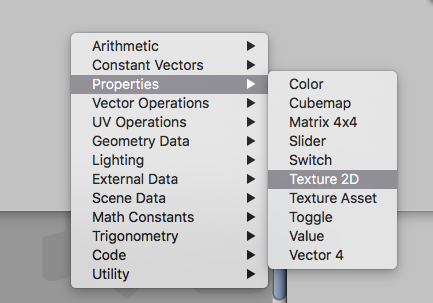
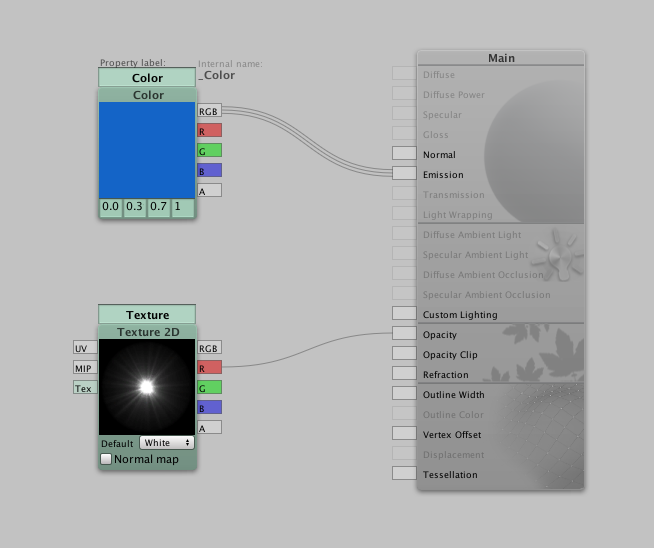
Node editorが開きます。Texture 2Dを追加し (右クリック > Properties > Texture 2D)、RとOpacityを接続してください。


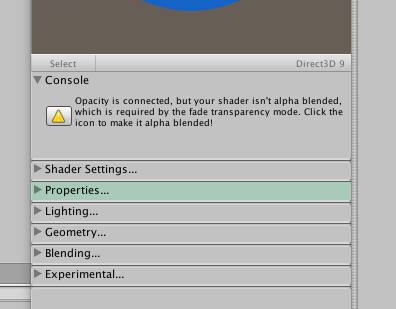
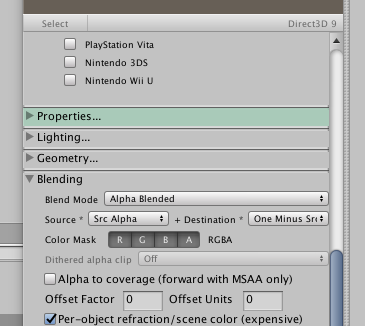
Consoleエリアに、黄色い三角のアイコンが表示されますので、これをクリックします。Blend modeがOpaqueからAlpha Blendedに変更されます。


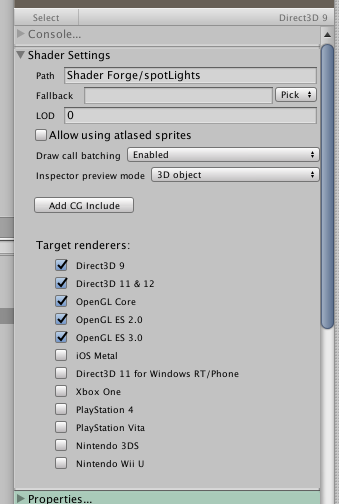
Shader settingsを開き、OpenGL ES 3.0を選択状態にします。

これでシェーダーが完成しました!
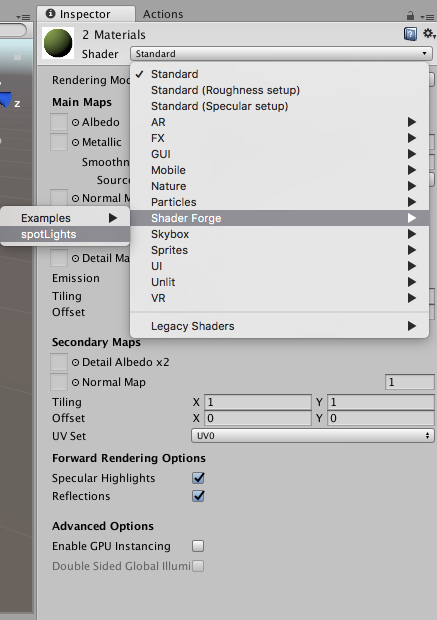
これをマテリアルに適用しましょう。Project内のCenter materialを選択し、Inspectorウィンドウを開きます。Shader横のドロップダウンメニューを開き、Shader Forge > spotLightsを選択してください。


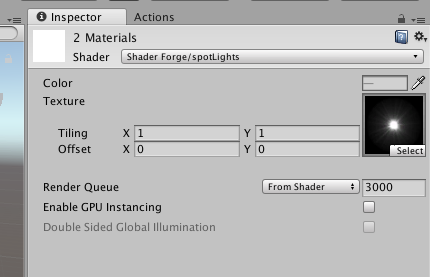
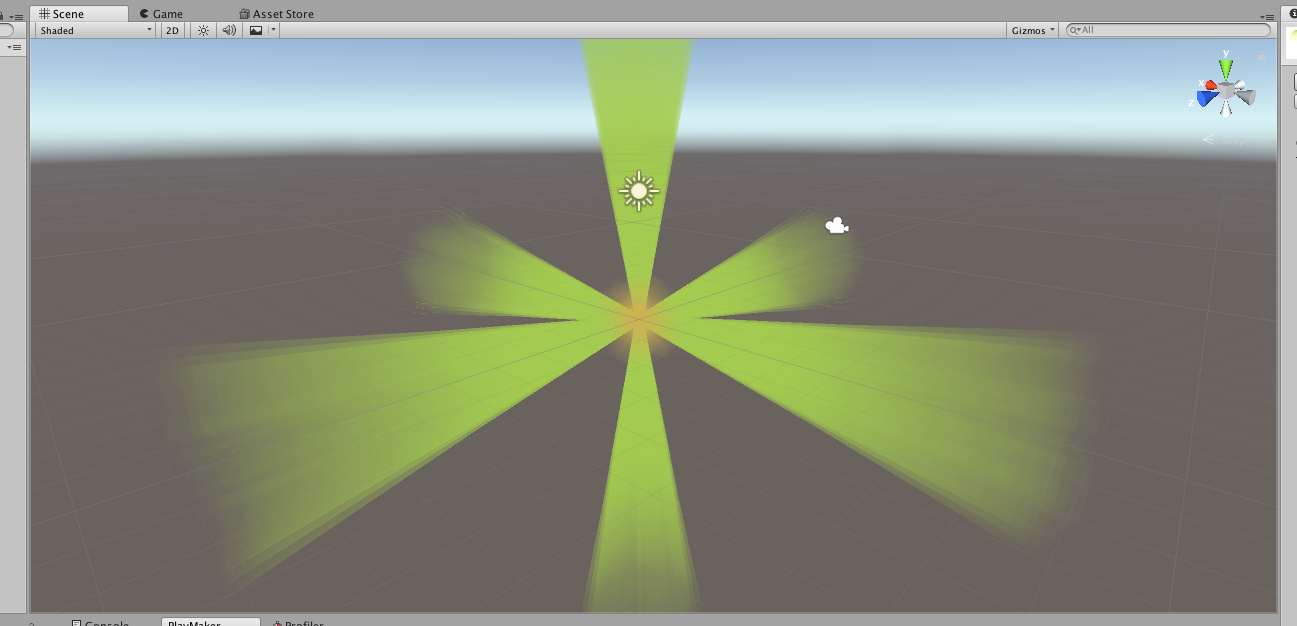
Inspectorウィンドウが変化が変化します。Circular gradient textureを追加し、色を変更します。Center objectはシーンビューで確認する際、より明るく表示されます。Cones materialも編集しましょう。

※以下のURLからアセットのより詳細な情報を確認することができます。
03.Playmakerを利用し、アニメーションを設定する
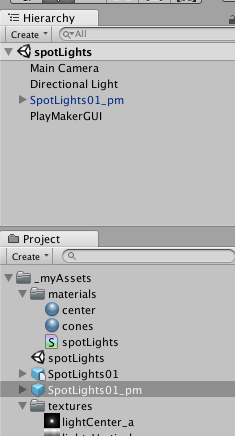
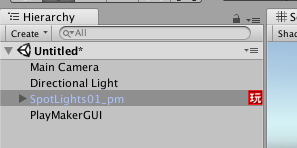
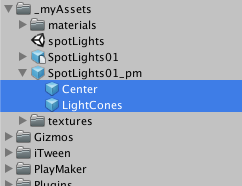
次に、Prefabを作成します。Project内のSpotLights01を選択し、Hierarchyへドラッグアンドドロップします。ファイル名を”SpotLights01_pm”に変更し、Project内にドラッグアンドドロップします。この時点で、”SpotLights01_pm”はHierarchyとProject両方に表示されているはずです。

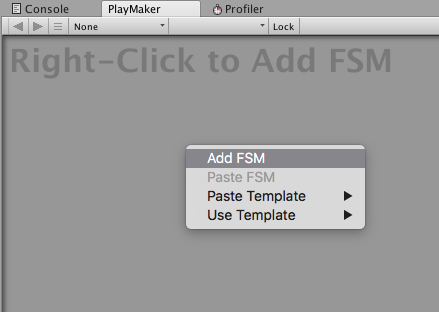
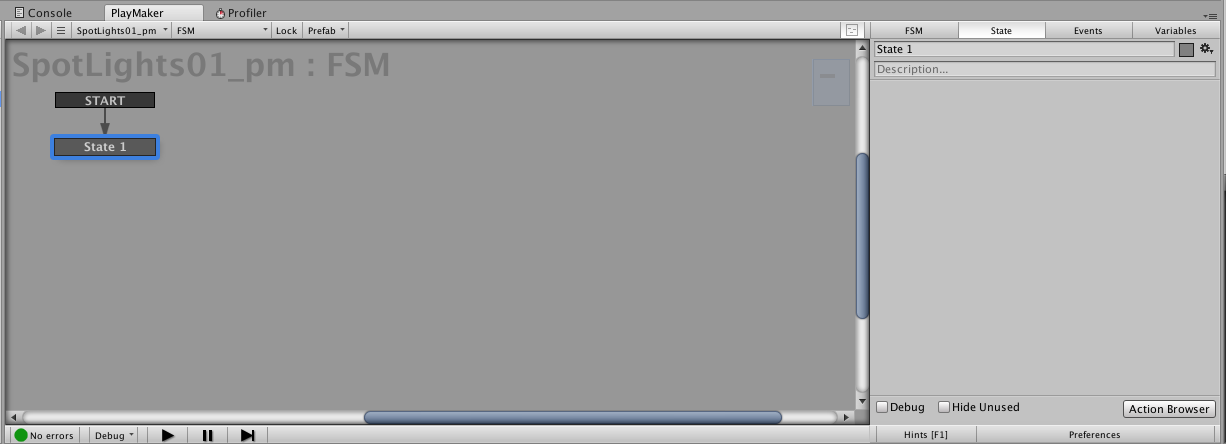
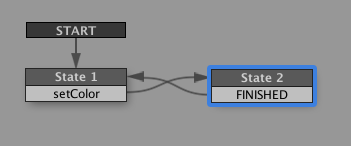
Project内のPrefabを選択し、Playmakerのエディタを開きます。エディタ内で左クリックし、”Add State”を選択します。エディタ内に”START”、”State 1”が表示されます。



Hierarchy内の”SpotLights01_pm”の右側に、赤いアイコンが表示されているはずです。Playmakerエディタ右側のStateタブを開き、右下のAction Browserボタンをクリックしてください。


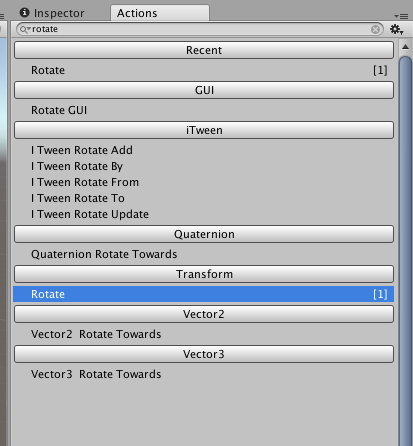
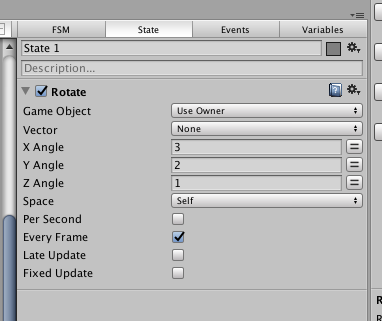
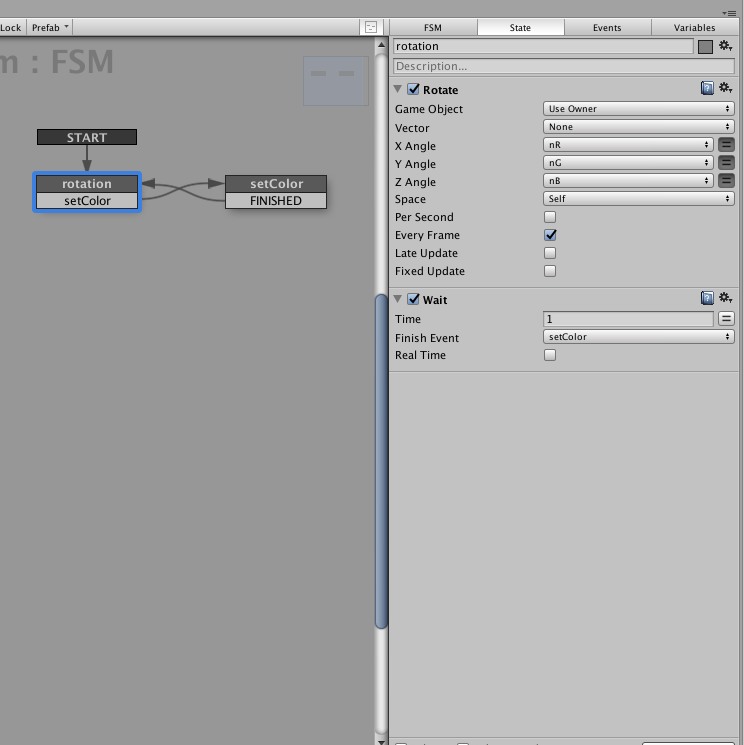
検索バーに”rotate”と入力し、TransformのRotateを検索してクリックしてください。State 1にRotateアクションが追加されます。このアクションを利用するためにはXYZ軸に数値を設定する必要があります。まず横の”=”アイコンが白色か確認し、違う場合はクリックしてください。その後、1や2.5など、適当な数値を設定します。Every Frameが選択状態の場合は、非選択状態に変更します。

Unityのプレイボタンをクリックし、アニメーションの動きを確認してください。
04.Playmakerを利用して色を変化させる
この章では、1秒毎に色がランダムに変化する設定を作成します。このためには、ステートが2つ必要となります。まず最初のステートで、Rotate中は1秒待機するようにします。2つめのステートで、ランダムな色を選択しマテリアルにそれを適用します。
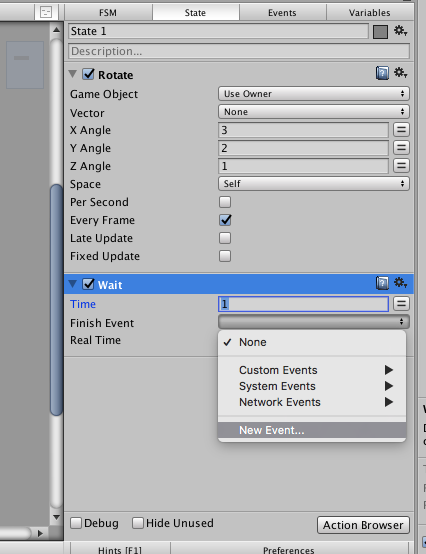
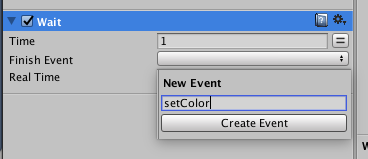
まず、State 1のRotationアクションの下にWaitアクションを作成します。Finish Event横のドロップダウンメニューから、New Event…を選択してください。イベント名を”setColor”とし、Create Eventをクリックします。


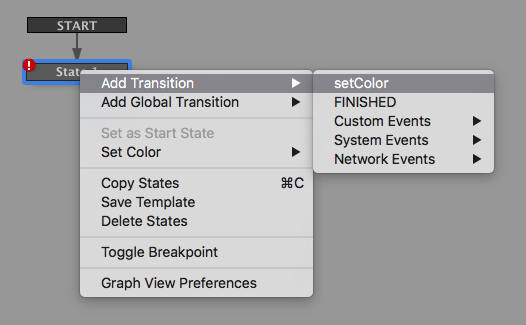
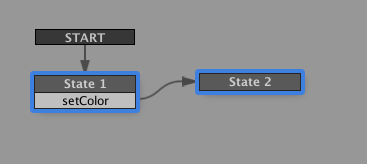
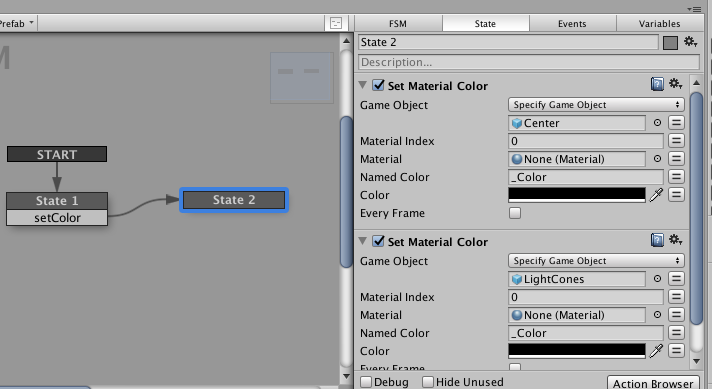
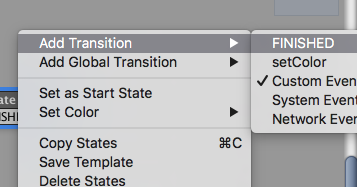
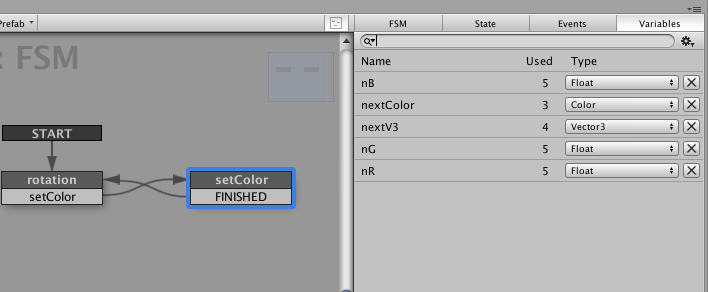
State 1に、赤い警告アイコンが表示されます。State 1アイコンを右クリックし、setColorイベントを選択します(Add Transition > setColor)。State 1下に、setColorが表示されます。次に、新しいステートを作成します(右クリック > Add State)。State 2が作成されるので、setColorから”State 2”へドラッグします。


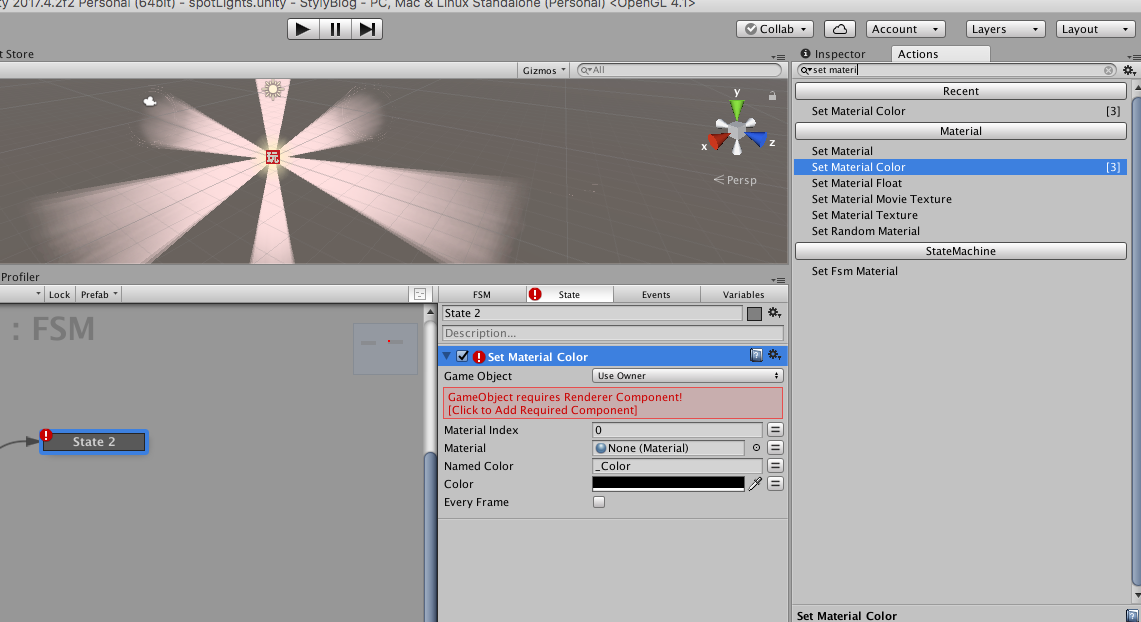
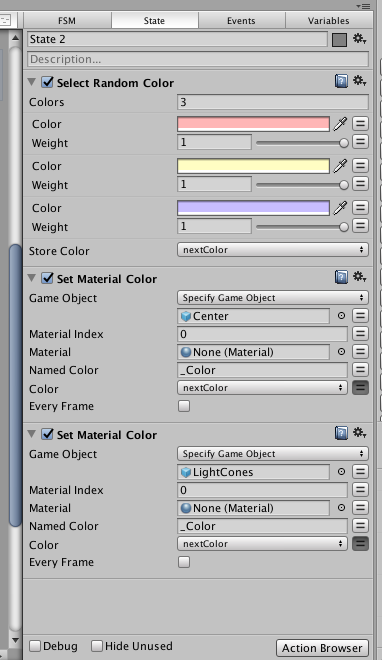
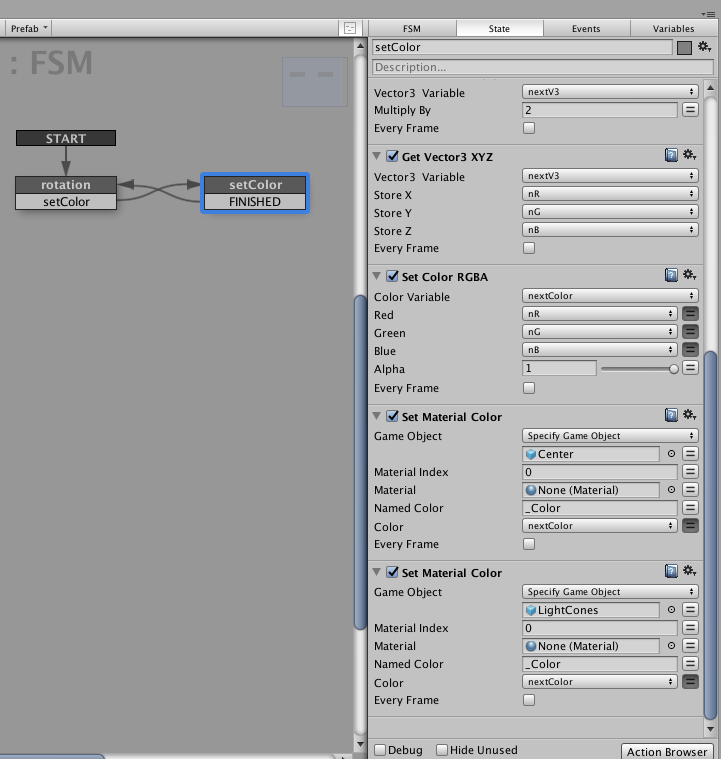
次に、Waitアクション後(つまり1秒後)にState 1からState 2へ変更されるよう設定します。State 2を開き、Set Material Colorアクションを作成します。State 2に赤い警告アイコンが表示されます。Material Colorアクションを開いてください。



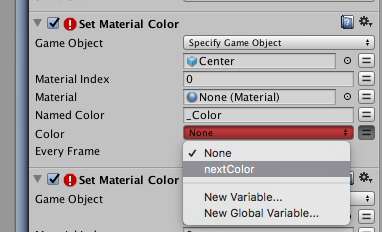
Game Objectのドロップダウンメニューから、”Specify Game Object”を選択し、CenterとLightConesオブジェクトをProject内からドラッグアンドドロップしてきます。Materialには、マテリアルを設定しないでください。Unityのプレイボタンをクリックしてアニメーションを確認すると、1秒経過後Prefabが黒色になることを確認してください。
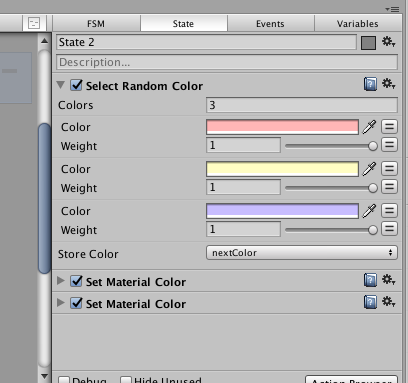
色をランダムに変化させるには、更にアクションが必要となります。Set Material Colorの上に、Select Random Colorアクションを作成します。Colorにそれぞれ色を設定し、Store Colorのドロップダウンを選択、new Variablesをクリックし”nextColor”を作成してください。Set Material Colorに戻り、color横の”=”を選択すると、ドロップダウンメニューに変化します。これで変数を利用することができるので、nextColorを設定します。



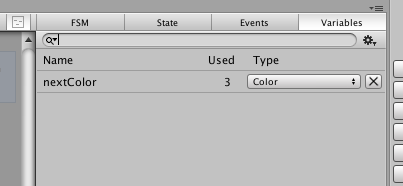
変数のリストを見たい場合、Variablesタブを開いてください。

現時点では、色はランダムに変更されますが、一度しか実行されません。なぜなら、一度State 2へ移行した後、そのままだからです。ですので、実行後State 1へ戻るよう設定しましょう。


State 2内のEvery Frameチェックボックスは必ず非選択状態にしてください。”State 2”を選択し、Add transition > “FINISHED” を設定してください。FINISHEDイベントから、State 1へドラッグ操作をします。これで色を変化するアニメーションが連続するよう Drag FINISHED event to State 1. Finally, the animation is continuous with changing color.
05.Playmakerを利用して色を変更する別の方法
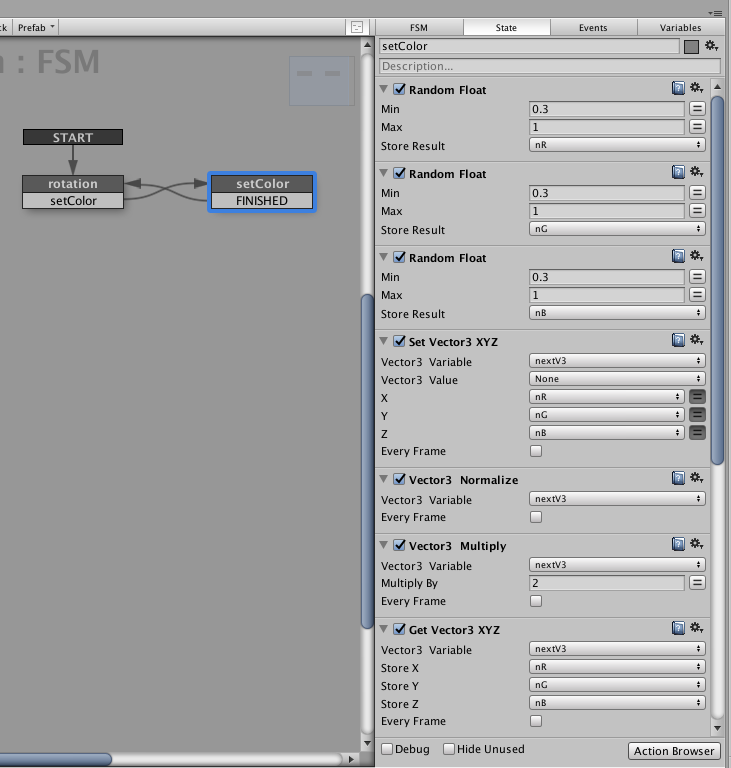
この章では、先ほどの手順と違ってRandom Floatアクションを使って色を変化させるアニメーションを作成する方法を紹介します。詳しい手順は解説しませんが、スクリーンショットを参照してください。




Tree float variablesを作成し、ランダムな数値を追加します。このフロートの値をRotateアクションとSet Material Colorアクションに設定します。この手順でも、Every Frameのチェックボックスが非選択状態になっていることを確認してください。これは、このチェックボックスが選択状態の場合は”FINISHED”イベントが作動しないからです。
06.STYLYで確認
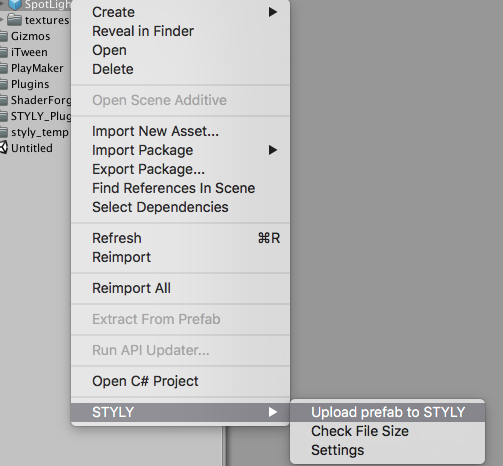
では、STYLYへアップロードを行いましょう。Project内の”SpotLights01_pm”を右クリックし、STYLY > Upload prefab to STYLYをクリックしてください。

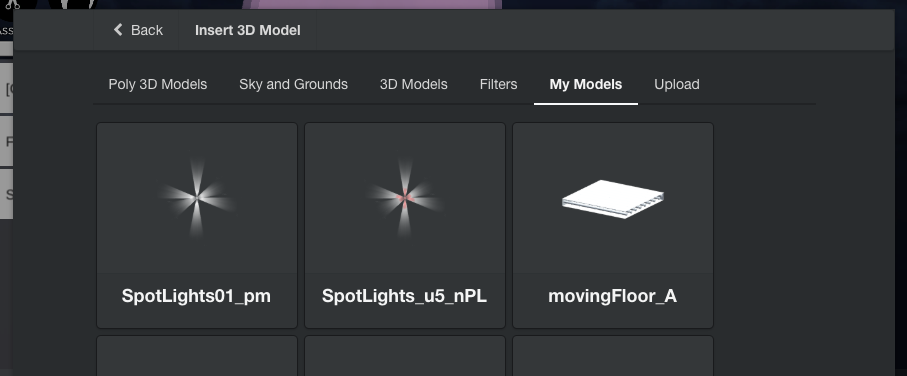
次に、オンラインのSTYLY editorを開きます。アップロードしたPrefabは、”My Models”内(Asset > 3D Models > My Models)にあるはずです。

これで、STYLY内でこのアセットを確認することができます!
