
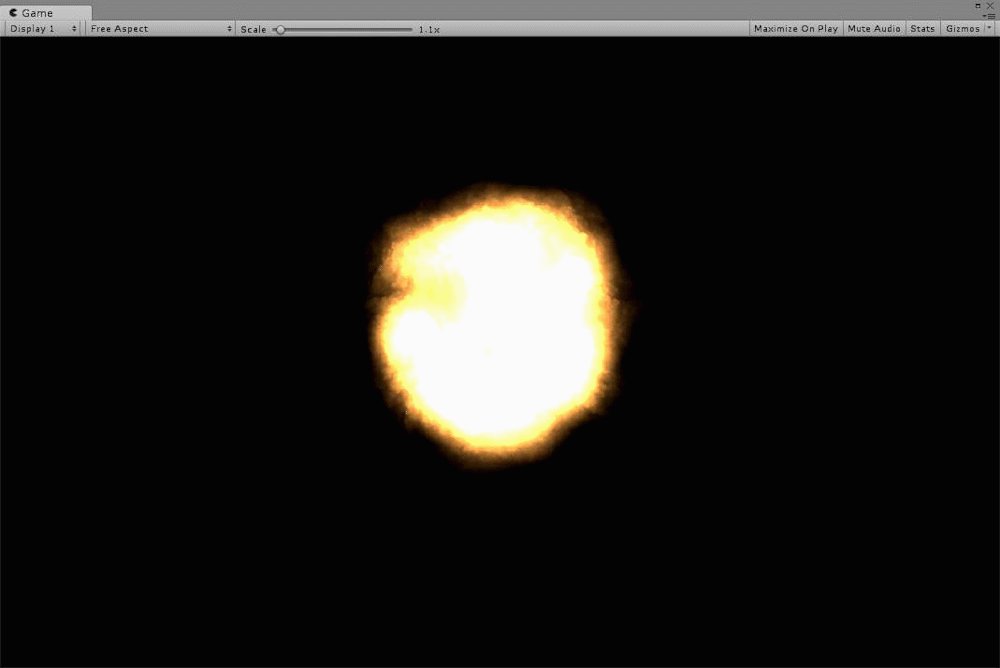
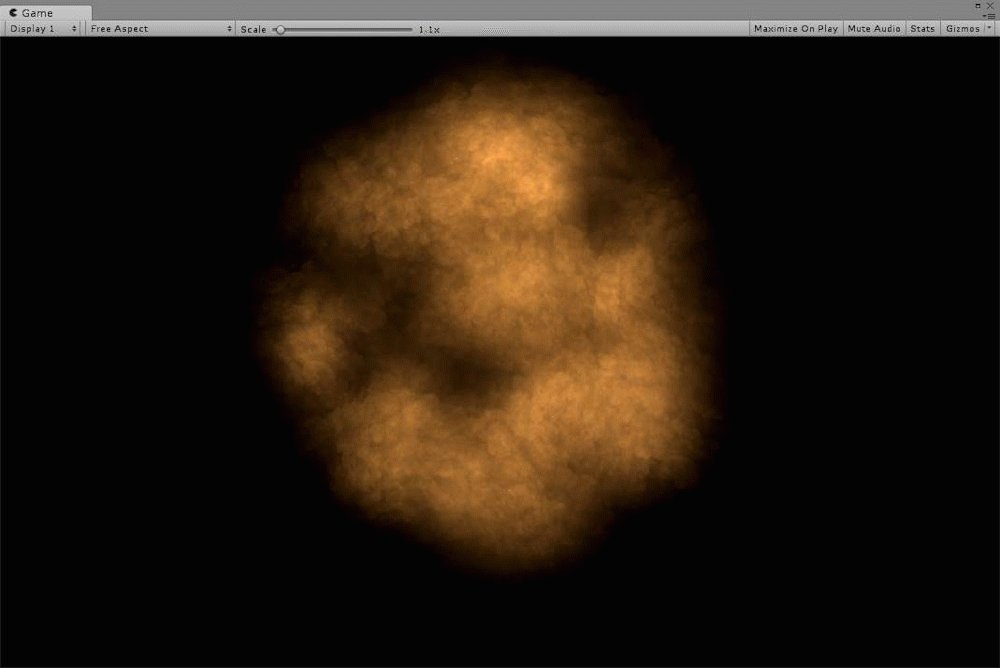
爆発エフェクトの完成イメージ
この記事ではからあげの画像を素材として使ってUnityで爆発エフェクトを作る方法を紹介します。 からあげのネタはだいぶ前に流行った古いものですが、あえて今紹介していきます! まず素材に使うためのからあげを買いに行きます。 スーパーでもコンビニでもどこでも構いません。 もちろん自分で作ってもOKです。 今回購入したものはこちらになります。

今回使用するために購入したからあげ
撮影後はおいしくいただきました。
サンプル
STYLY GALLERYからサンプル空間を体験できます。
記事で紹介しているUnityプロジェクトのダウンロードはこちらからできます。
爆発エフェクトの作り方
Particle Systemの追加
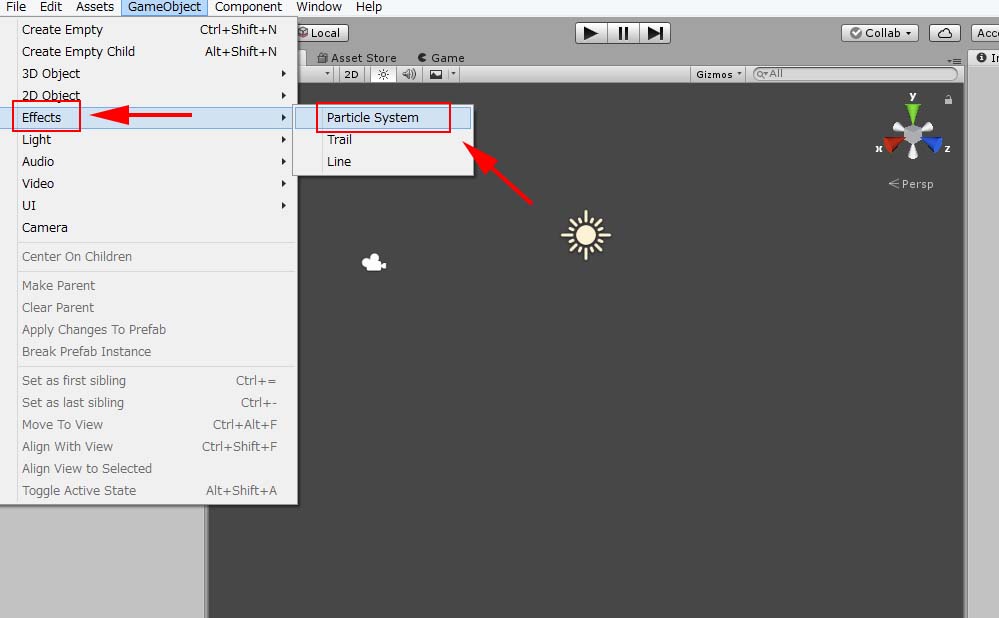
GameObjectからEffectsのParticle Systemを選びます。

Particle Systemの追加
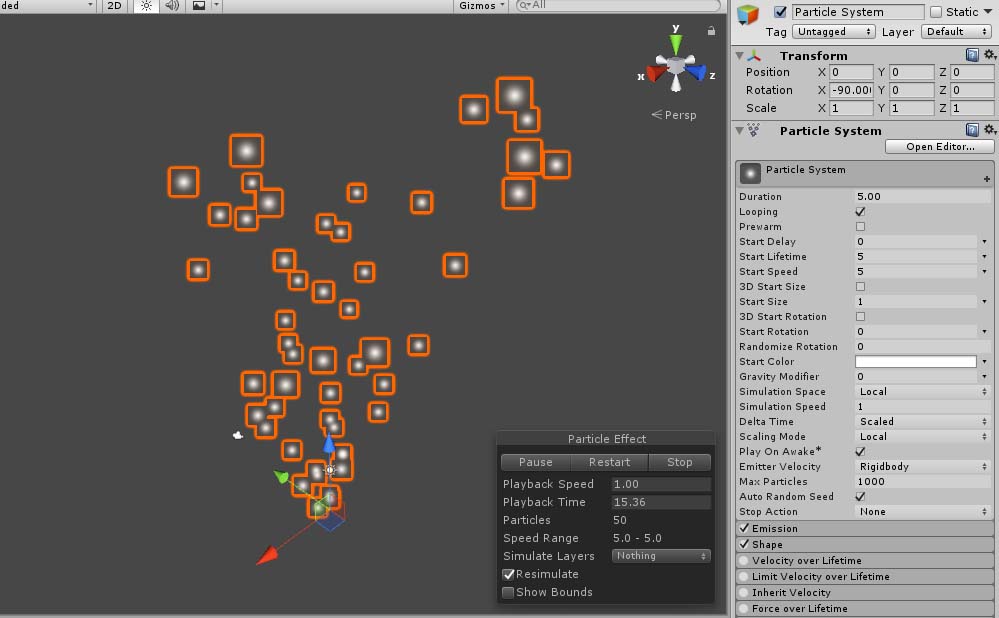
シーンにパーティクルが生成されます。

パーティクルが生成された
ShapeをSphereにする
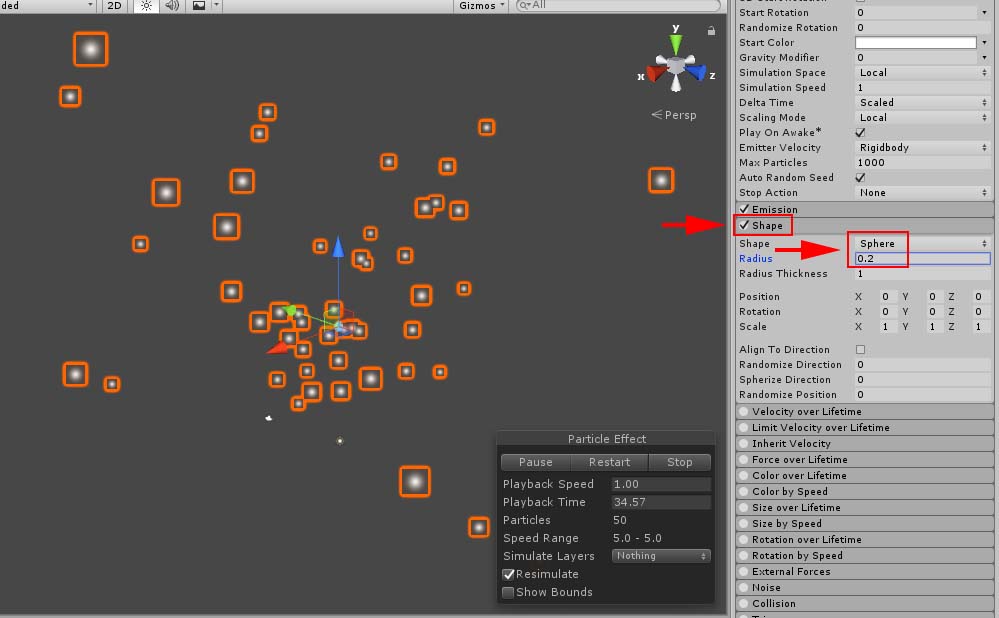
ShapeモジュールからShapeをSphereに変更し、Radiusを0.2にします

ShapeをSphereにする
パーティクルのマテリアルを作る
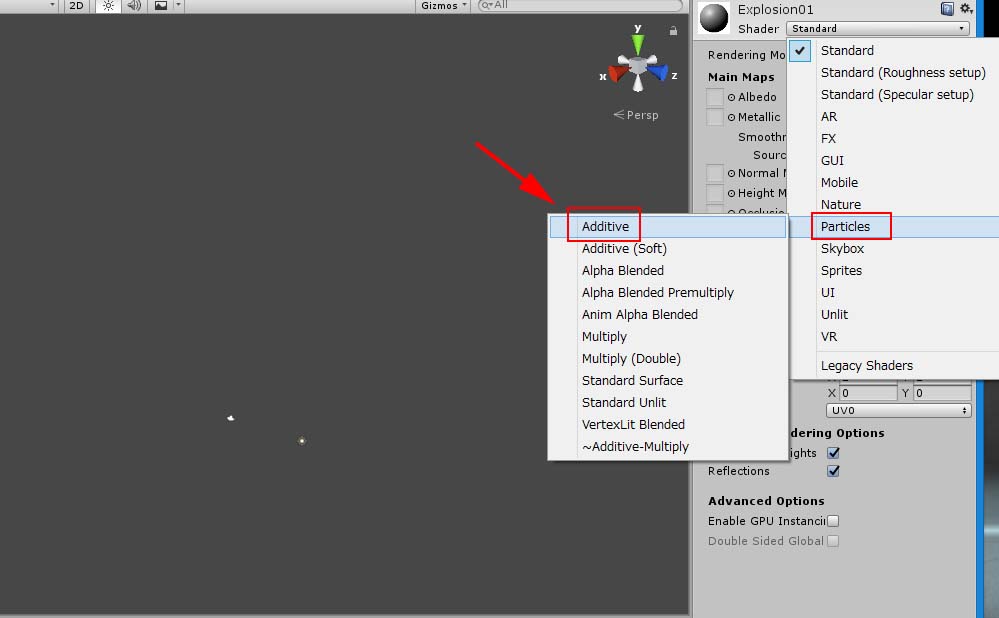
エフェクト用のマテリアルを新しく作ります。 マテリアルのShaderをParticlesにしてAdditiveにします。

パーティクルのマテリアルを作る
テクスチャを割り当てる
エフェクト用のテクスチャを用意します。 からあげの画像からひとつのからあげを抜き出し、周りをぼかしたテクスチャを作りました。

エフェクト用に加工したからあげ画像
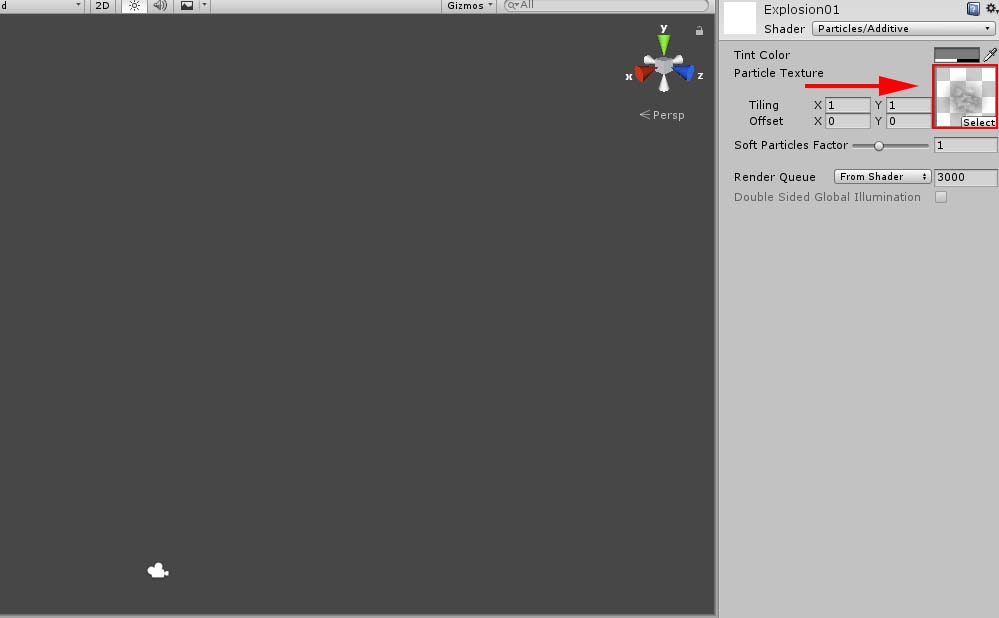
この画像をParticle Textureに指定します。

テクスチャをからあげに
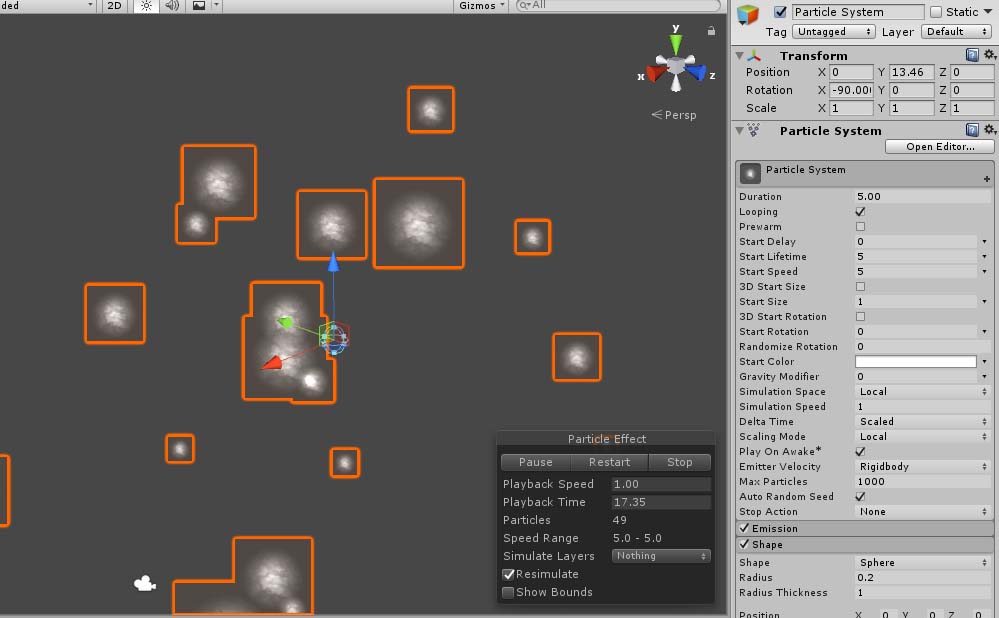
パーティクルを再生させて確認します。

パーティクルがからあげになった
Emissionモジュールの設定
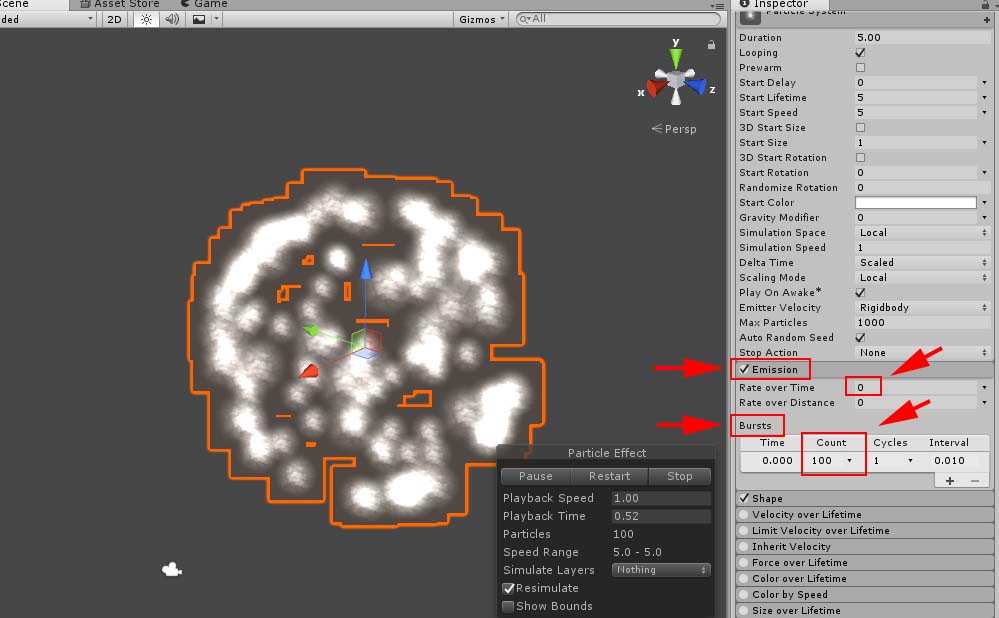
Emissionモジュールを設定していきます。 Rate over Timeをoにします。 BurstからCountを100にします。

Emissionの設定
メインモジュールの設定
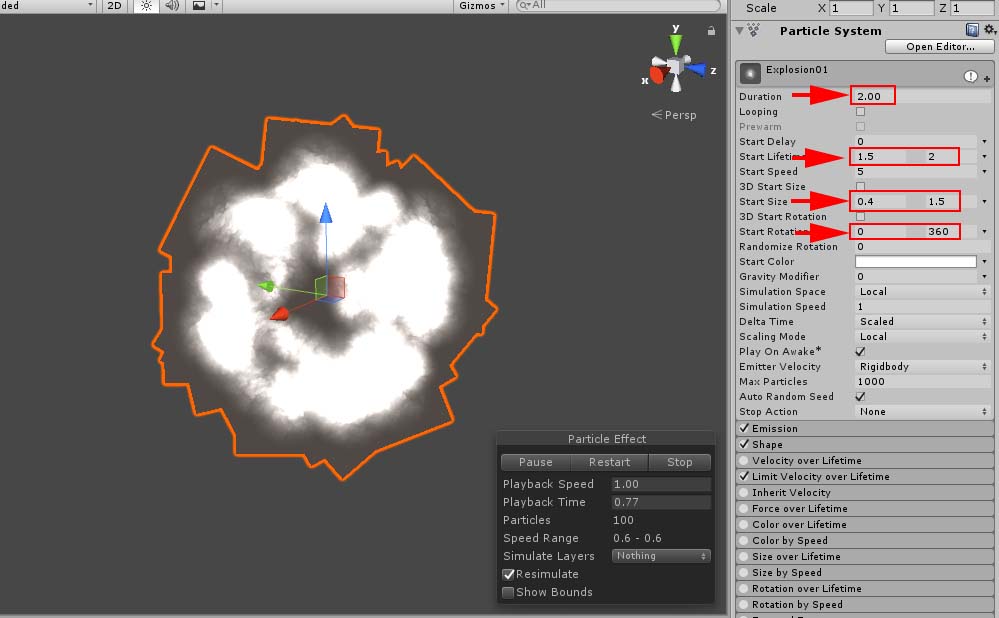
メインモジュールの設定をしていきます。 Durationを2.00 Start LifetimeをRandom between two constantsにして1.5と2 Start SizeをRandom between two constantsにして0.4と1.5 Start RotationをRandom between two constantsにして0と360にします。

メインモジュールの設定
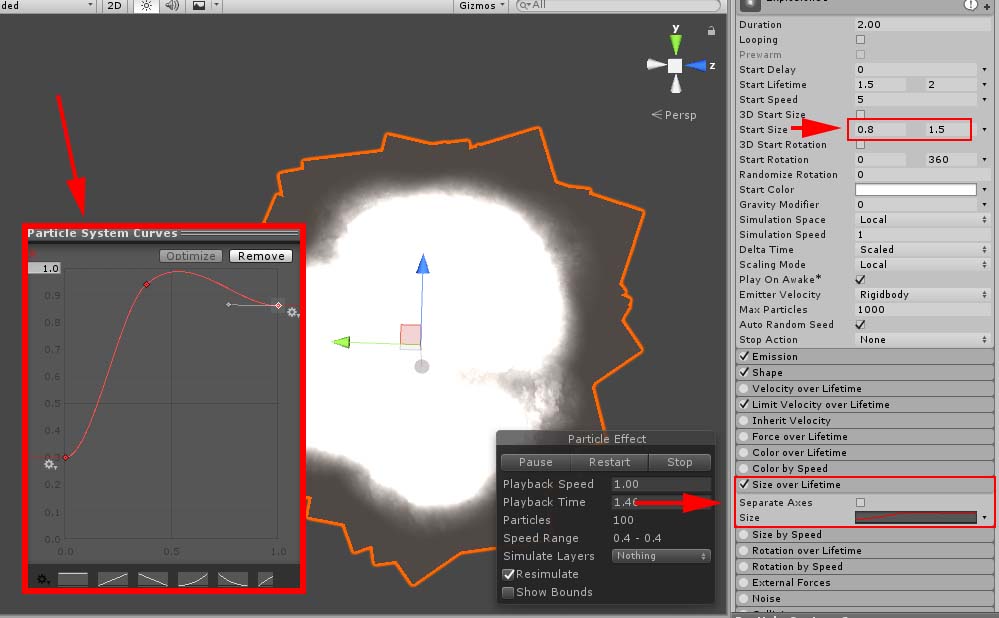
Size over Lifetimeモジュールの設定
Size over Lifetimeのカーブを設定します。 ここでStart Sizeの値を再調整しています。

Size over Lifetimeモジュールの設定
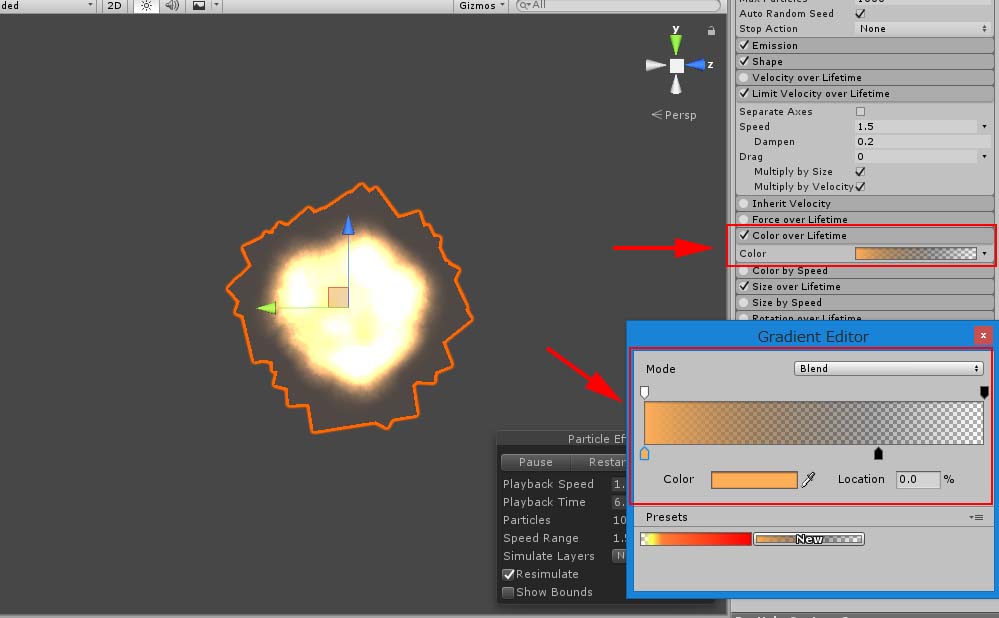
Color over Lifetimeモジュールの設定
爆発に色を付けていきます。 オレンジ系から始まるグラデーションを作っていきます。 だんだん透明になるようにAlphaの設定もしておきます。

Color over Lifetimeモジュールの設定
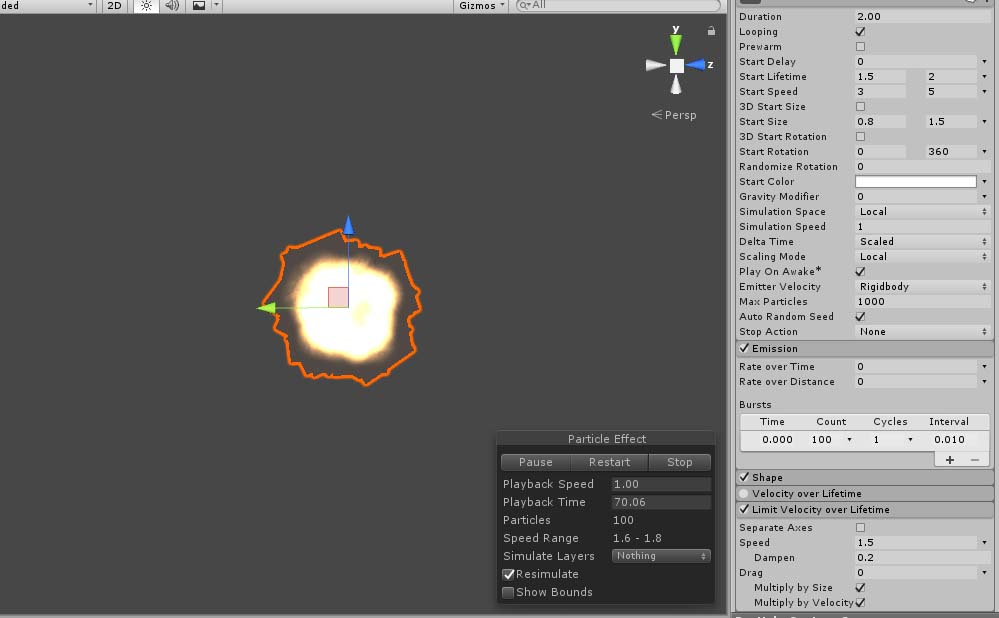
全体の調整
爆発の雰囲気を確認しながら値を再調整します。

全体の調整
爆発の完成
こんな感じになりました。

爆発エフェクトの完成イメージ
この記事ではからあげの画像を素材にして爆発のエフェクトを作る方法を紹介しました。 からあげは食べて良し、素材として使っても良しと2度おいしいですね! UnityからSTYLYにアセットをアップロードする方法 この記事を読む