本記事では、ノードベースでシェーダーを編集できるアセット「Amplify Shader Editor」の導入方法と簡単な使い方を紹介します。
シェーダーで試してみたい表現があるけど、なかなか手が出せないでいる…という方におすすめです!

http://amplify.pt/
Amplify Shader Editorとは?
Amplify Shader Editorは、シェーダーの編集に特化したUnity拡張エディタのひとつです。
Unityでシェーダーを編集したい場合、HLSLなどのシェーダー言語によって書くことももちろん可能なのですが、Amplify Shader Editorに代表されるノードベースのエディタを使うことで視覚的に分かりやすい操作によってシェーダーを作成することができます。
ノードベースでシェーダ―を学ぶ
Amplify Shader Editorでは、ノードとノードをつなぎ合わせ、視覚的にわかりやすいかたちでシェーダーを書くことができます。
ノードベースのシェーダーエディタの利点としては、シェーダーのコード記述の面倒な部分を避けながら組み立てられるので、シェーダーの基本的な構造を把握しやすいという点があります。特に、Amplify Shader Editorでは変更したものをすぐにシーンへと反映できるため、トライ&エラーを高い頻度で繰り返すことができるというのも大きな利点です。
多くのサンプルシーンを参考にしながら、シェーダーの組み立て方を学び、トライ&エラーを繰り返して自分なりのシェーダーの組み立てに挑むことができます。

ASE作例
他のシェーダ―エディタとの違い
ノードベースのシェーダーエディタには、Amplify Shader Editorの他にも、Shader GraghやShader Forgeなどもあります。特に、Unity2018から導入されたShader Forgeは無料で使用することができ、幅広い表現にも対応できるため有用です。
一方のAmplify Shader Editorは、高価ではあるものの、豊富なサンプルデモやコミュニティのデモを参照することで手軽にリッチな表現を実現できることに加え、ノードの種類も豊富であり、UIや機能面の使い勝手の良さからも利用する人が多くなっています。またAmplify Shader Editorでは従来のレンダーパイプライン(フォワードやデフォードなど)が使えます。
加えて、Shader ForgeはUnity2018以降のバージョンによってのみサポートされるので、VRChatなどUnity2017以前のバージョンを使う必要がある場合は、Amplify Shader Editorの使用をおすすめします。
STYLYと互換性のあるUnityバージョンはこちらからご確認ください。
https://document.styly.cc/doc/docs/en/creator/creator_plugin_intro/#%E5%AF%BE%E5%BF%9C%E3%81%99%E3%82%8Bunity%E3%83%90%E3%83%BC%E3%82%B8%E3%83%A7%E3%83%B3%E3%81%AB%E3%81%A4%E3%81%84%E3%81%A6
Amplify Shader Editorの導入方法
Amplify Shader editorの簡単な導入方法について説明します。
Asset Storeでの購入
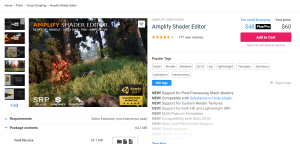
Unity Asset Storeで購入することができます。(セール時は半額になることもあります)
https://assetstore.unity.com/packages/tools/visual-scripting/amplify-shader-editor-68570

ASE_UnityAssetStore1
Unityへのインポート
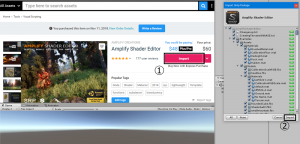
ダウンロードの後、Unityへインポートします。

ASE_UnityAssetStore2
基本的な使い方
新規シェーダー・マテリアルを作成する
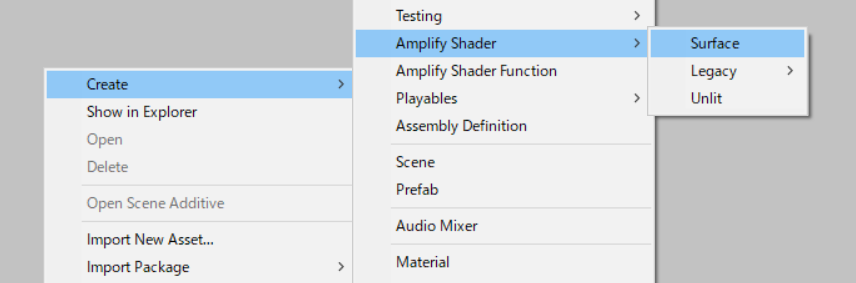
まずは、シェーダーとマテリアルを新しく作成してみます。Amplify Shader Editorで編集したい場合、プロジェクトウィンドウ上で右クリック、Create>Amplify Shader>Surfaceで新規シェーダが作成できます。このとき、Amplify Shader Editorの編集画面(Cambus)も同時に起動します。編集画面は、使用しているUnityのレイアウトに合わせて自由に配置できます。

ASE_ShaderFile
作成したシェーダーを右クリック、Create>Materialで新規マテリアルも作成しておきました。シーンにCubeなどのオブジェクトを追加し、このマテリアルを適用しておくことで、編集したシェーダーの結果がすぐに確認できます。
ノードを追加・接続する
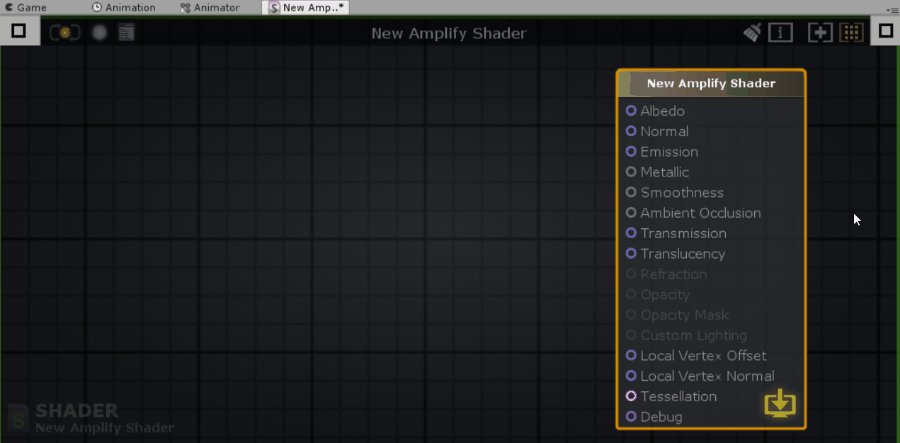
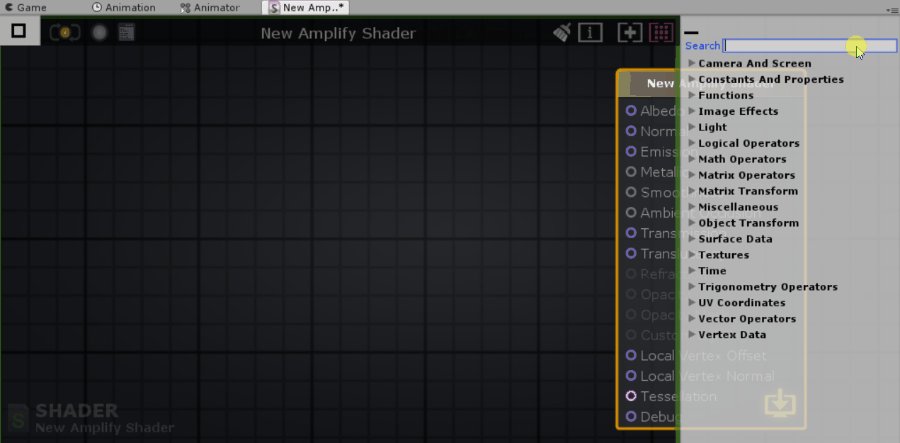
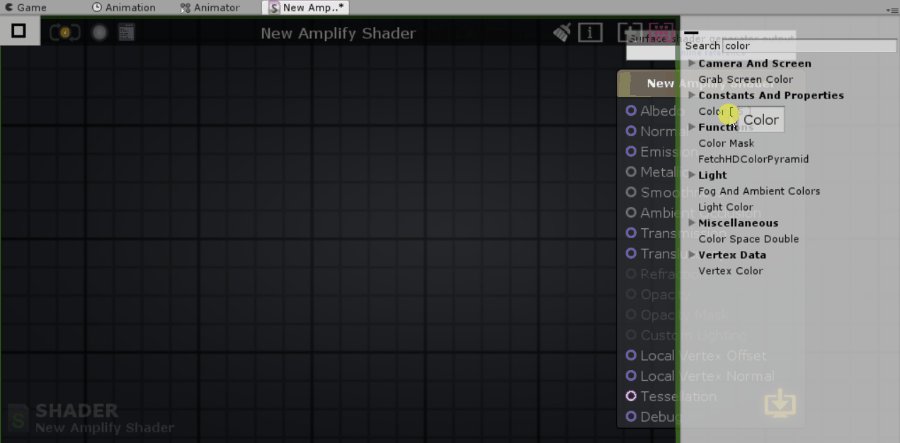
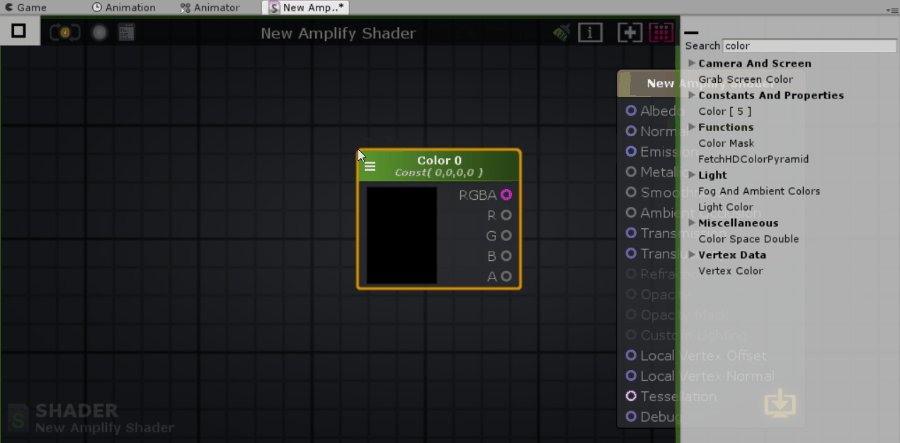
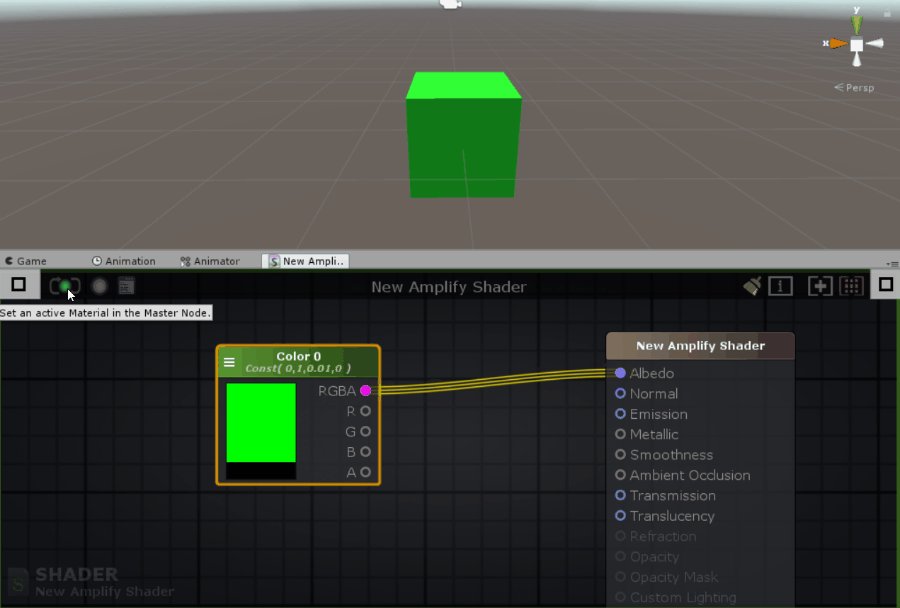
実際にノードを追加してシェーダーを編集していきます。ノードの追加は、画面右上の「□」をクリック、あるいは画面右クリックで現れるリストを用いて行います。目的のノード(下の例ではカラーノード)をドラッグし、編集画面に追加できます。
また、ショートカットによる追加も可能です。リストでノード名の右側に[〇]と表記のあるものは(下の例では”Color [5]”)、編集画面上でキーを押しながらクリックでノードを追加することができます。詳しくは、後の「基本的なノード」で触れます。

ASE_how-to-add-nodes
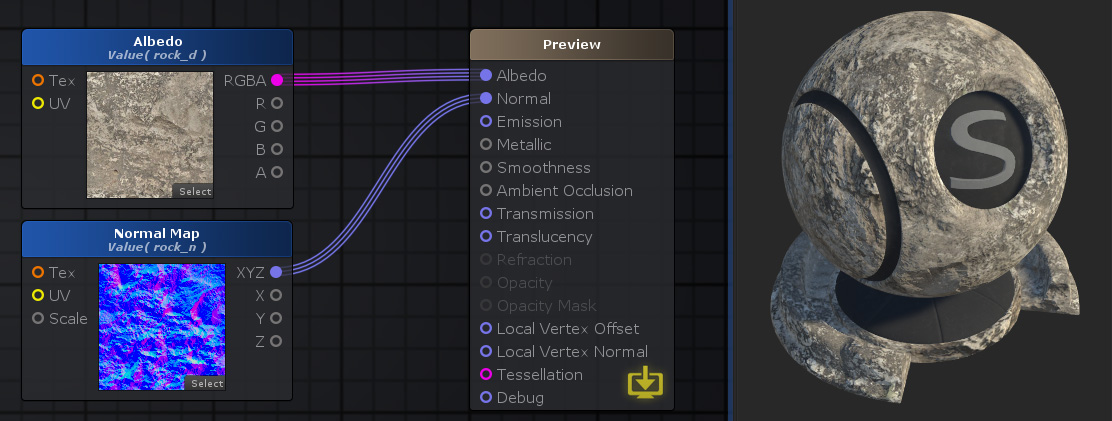
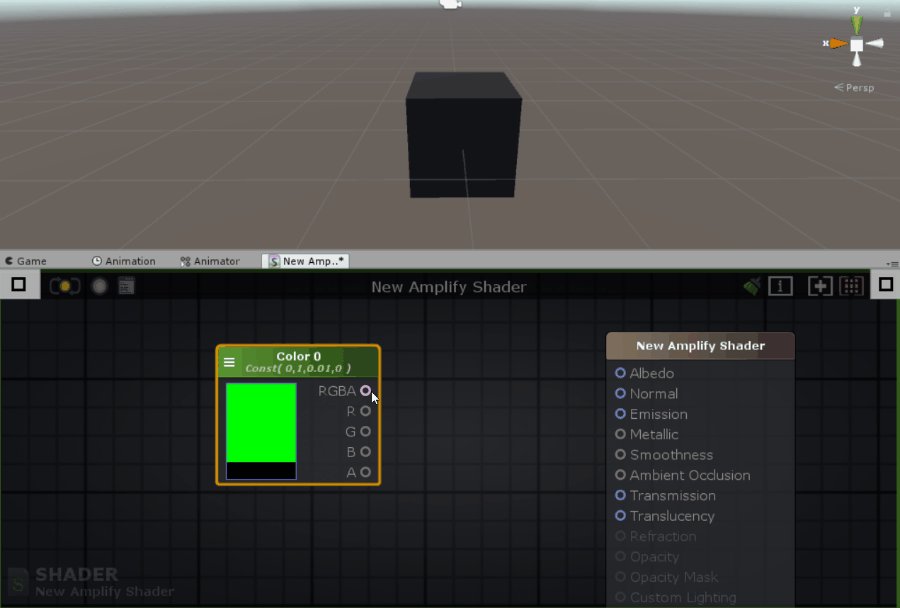
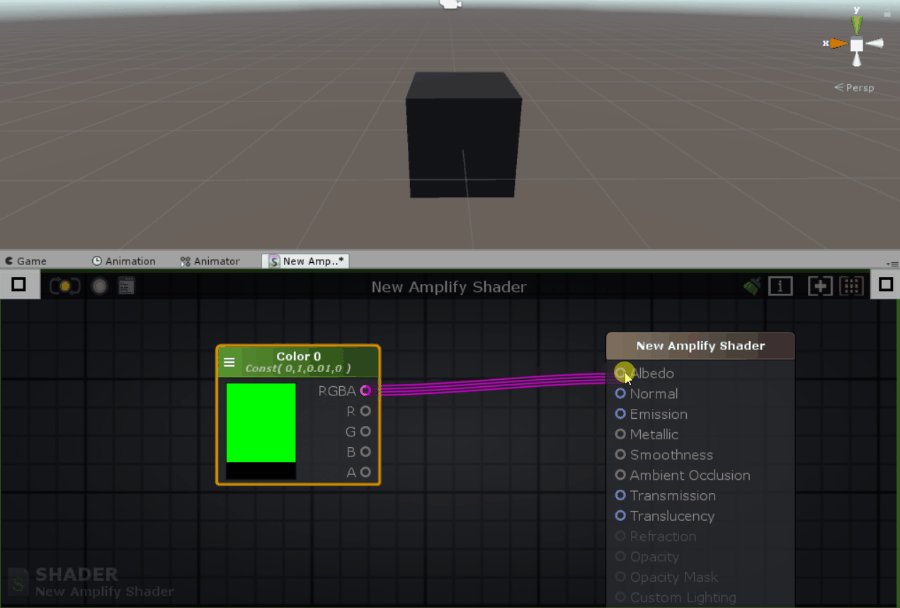
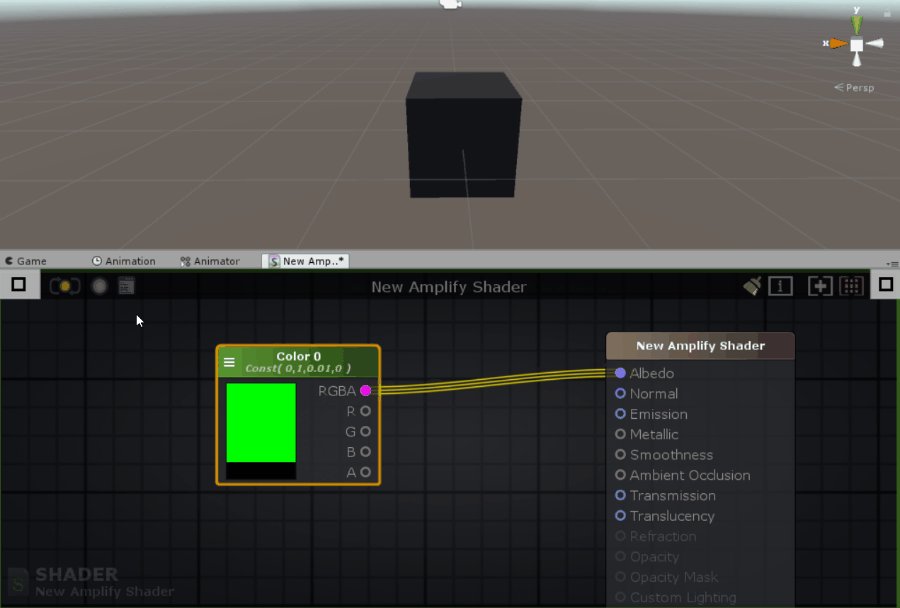
ノードの接続は、InputとOutputをつなぐことで成立します。今回は、カラーノードのOutput (RGB)をマスターノードのInput (Albedo)に接続しました。切断したい場合は、Outputの側から接続を切ることができます。
マスターノードは編集したシェーダーのアウトプットを受け付けるノードです。基本色となるAlbedoに緑色を入力することで、保存してマテリアルに変更を適用(左上の黄色を左クリック)すると、Cubeの色が変化しました。このように簡単に変更結果を確認することができます。

ASE_connect-nodes
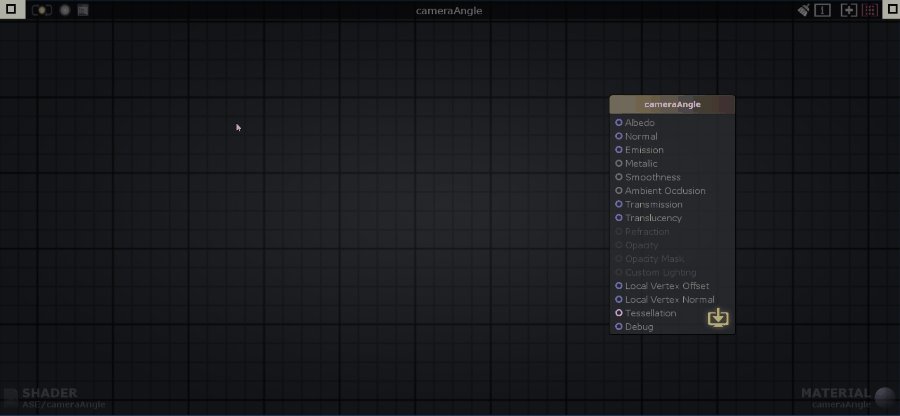
アウトプットノードのノードプロパティ
新規シェーダ―を作成し、編集画面を開くと、デフォルトで置かれているノードがひとつあります。これが、すべてのノードが最終的に接続されるアウトプットノードです。
ここで、アウトプットノードのノードプロパティを確認します。ノードを左クリックすると、編集画面左側にノードプロパティが現れます(左上の□をクリックすることで、表示/非表示を切り替えられます)。ノードごとにノードプロパティの内容は切り替わりますが、特にアウトプットノードのノードプロパティではシェーダの基本的な機能に関わる重要な編集を行います。
基本的なノード
Amplify Shader Editorは公式wikiで、ノードの基本的な情報や使い方を知ることができます(Amplify Shader Editor/Nodes)。ここでは、その中から基本的なノードをいくつか取り上げます。
Texture Sample【T】
Tキーにショートカットが置かれているTexture Sample Nodeは、シェーダーにテクスチャを読み込むためのノードです。Texture Sample Nodeの場合は、編集画面にテクスチャをドラッグ&ドロップするだけで新しくノードを置くことができます。インプットのUVポートは、たとえばTexture Coordinate【U】のアウトプットと接続することで、複数のテクスチャ間でUVを共有するといった使い方が可能です。
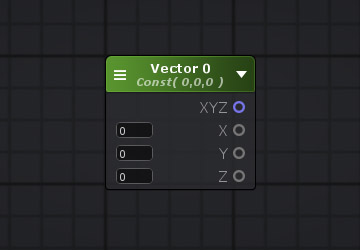
Constants and Properties
値の入力には以下のようなノードを使います。
Math Operators
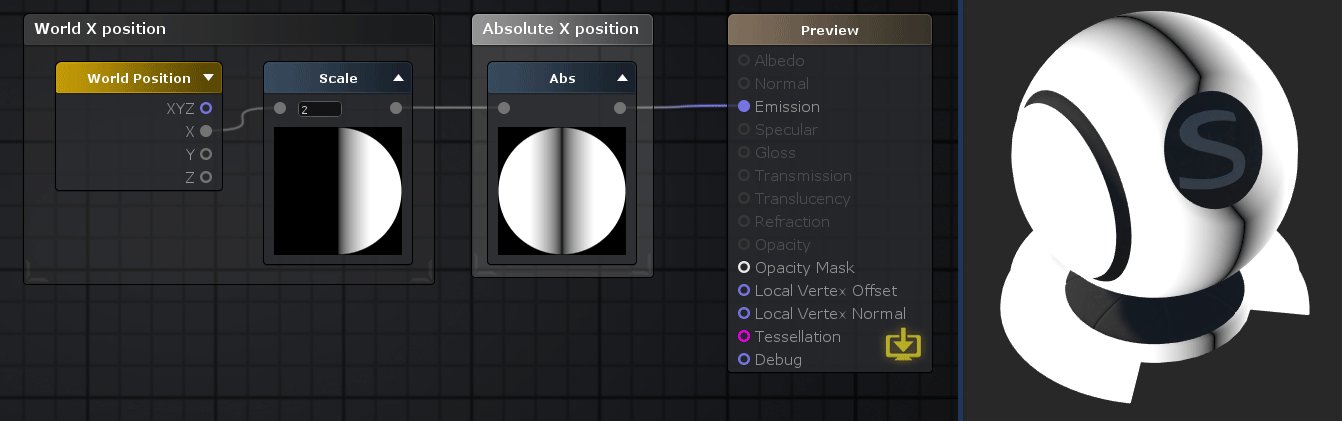
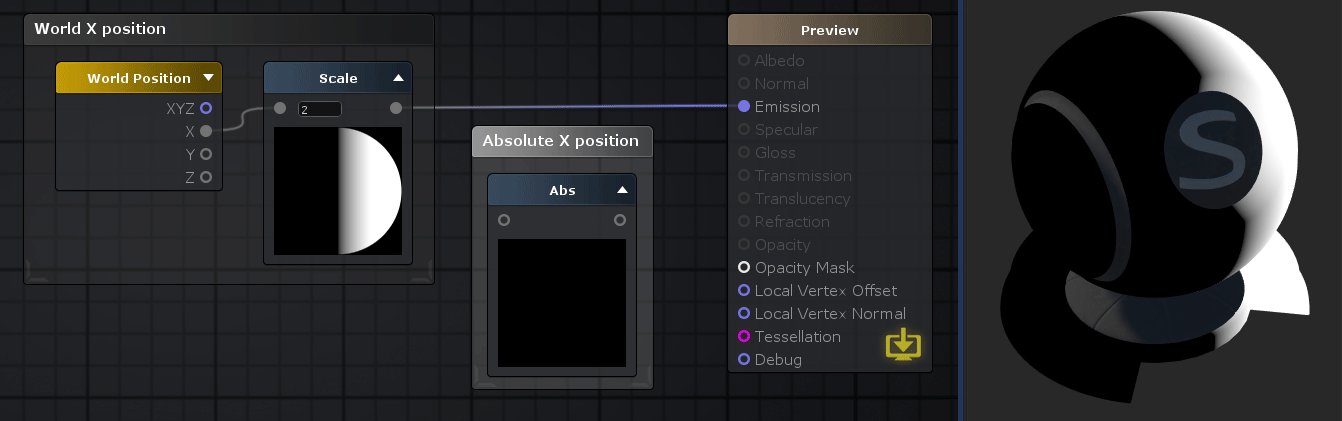
Abs Node
Abs Nodeは、Input(Float)の絶対値を返します。
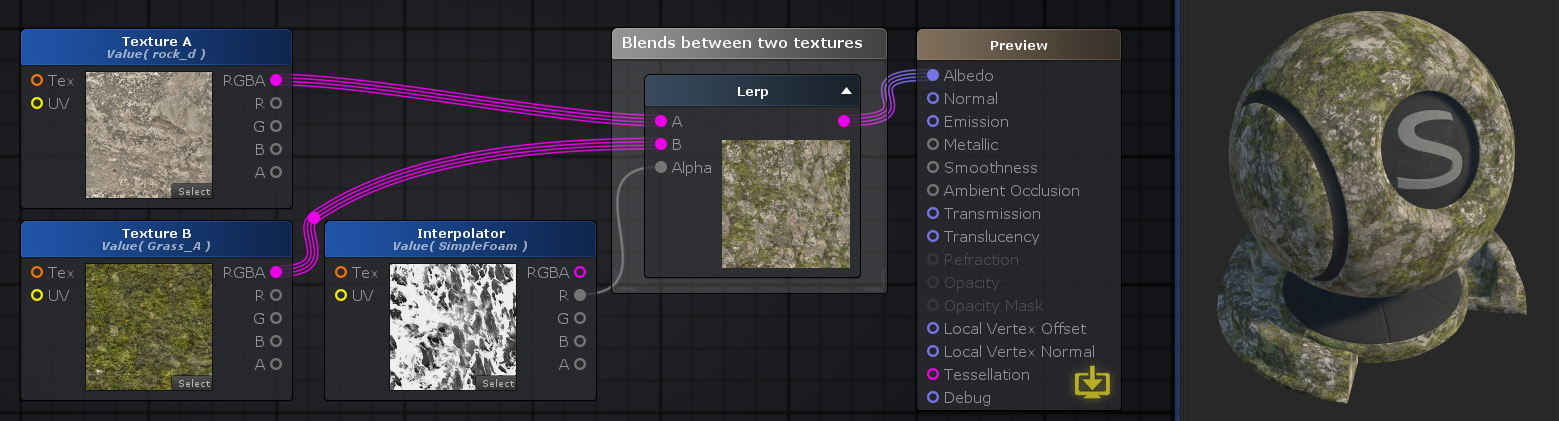
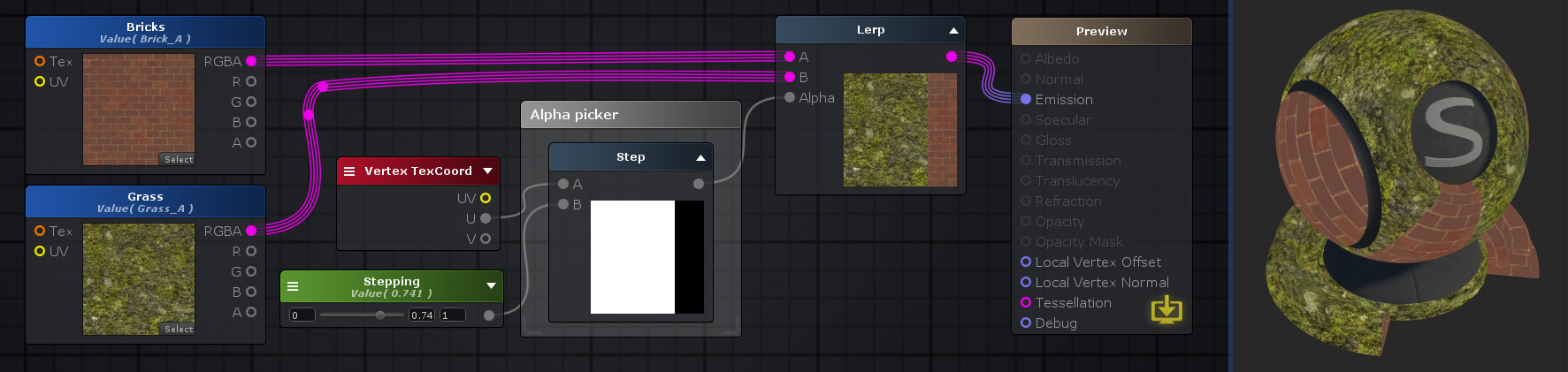
Lerp Node
AとBの間をAlphaで線形に補間するのがLerp Nodeです。 ( ( 1 – I) * A + I * B )とも表現できますが、AlphaでAとBをブレンドすることができます。下の画像のように、二枚のテクスチャをブレンドして自然な地面を作るのにも用いることができます。
Step Node
B<Aであれば0を、B>=Aであれば1を返すノードです。
簡単な応用例
多様なノードを活用することで、様々な表現を簡単に試すことができます。
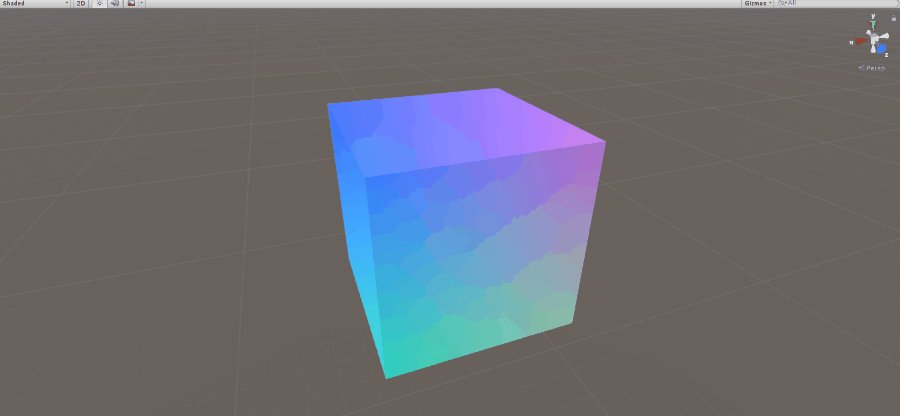
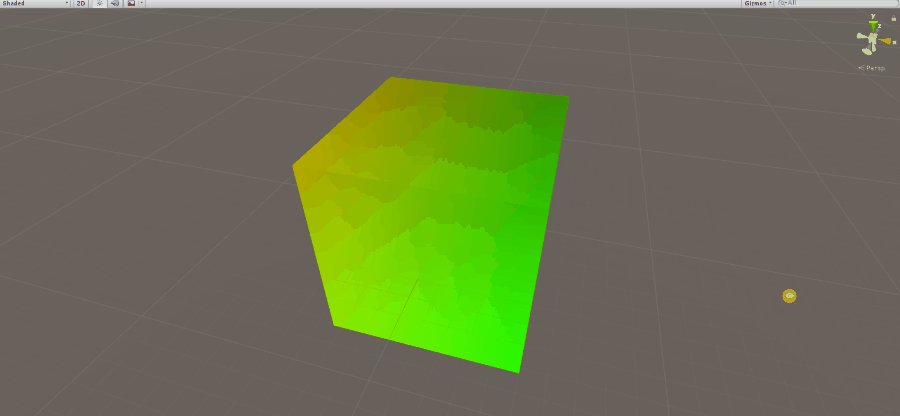
見る角度によって色を変化させる

作例1
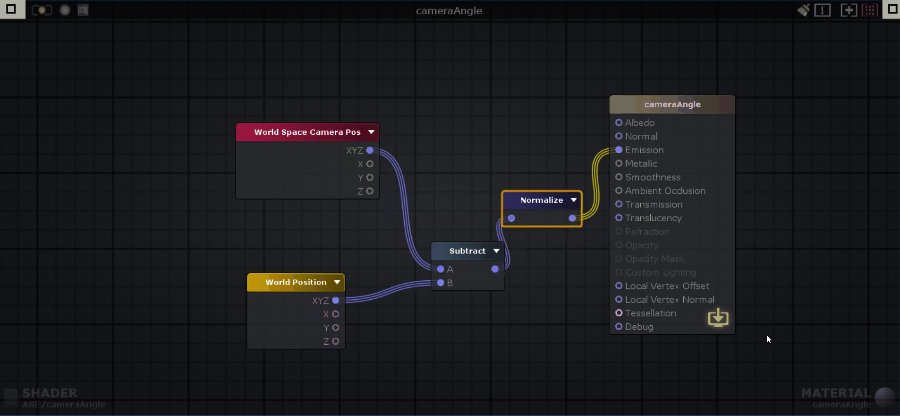
ピクセル毎にそのワールド座標と、カメラのワールド座標の差を取り、単位ベクトルを色情報として渡すことで、カメラの位置を変えるごとに色を変化させるシェーダーになっています。

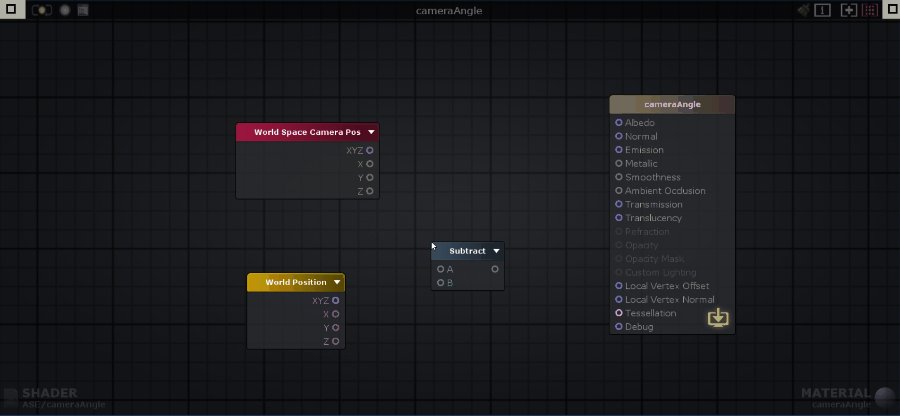
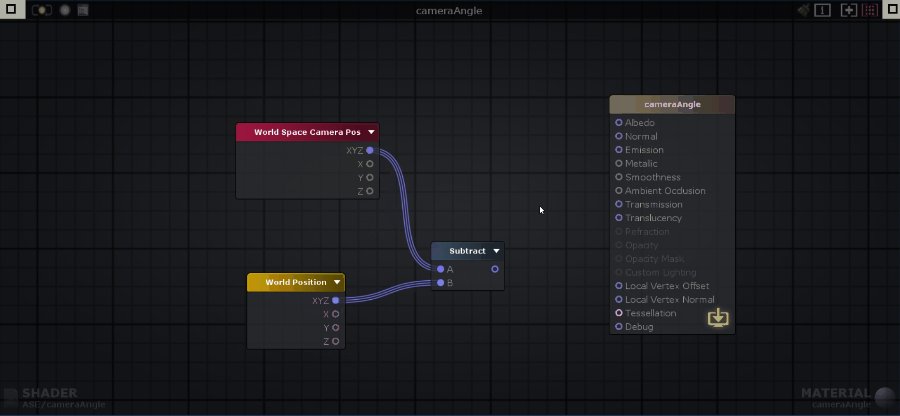
作例1_編集画面
編集画面での作業順に追うと、まず編集画面を右クリックして現れるリストからWorld Space Camera Pos NodeとWorld Position Nodeを配置します。次にショートカットSキーを押しながら左クリックでSubstract Nodeを追加。インプットに先ほど追加したWorld Space Camera Pos NodeとWorld Position Nodeの座標(Vector3)を接続します。最後に、ショートカットNキーを押しながら左クリックでNormalize Nodeを追加し、Substract Nodeのアウトプットと接続、返される単位ベクトルをOutput NodeのEmissionに接続すれば完成です。
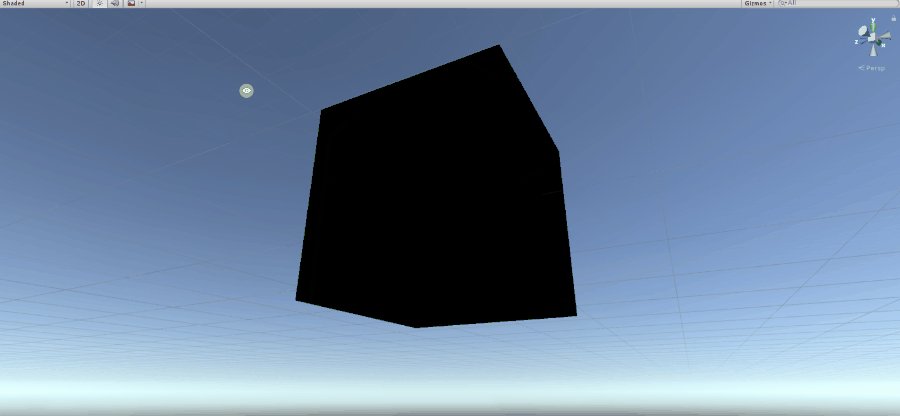
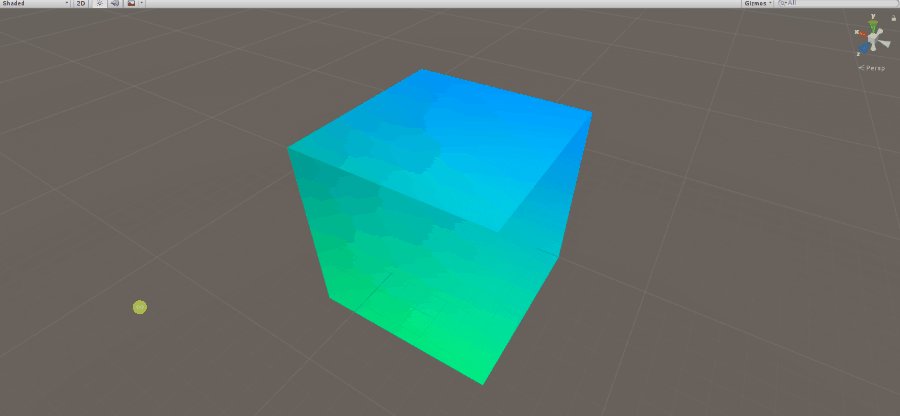
常に地面と水平な水面をつくる

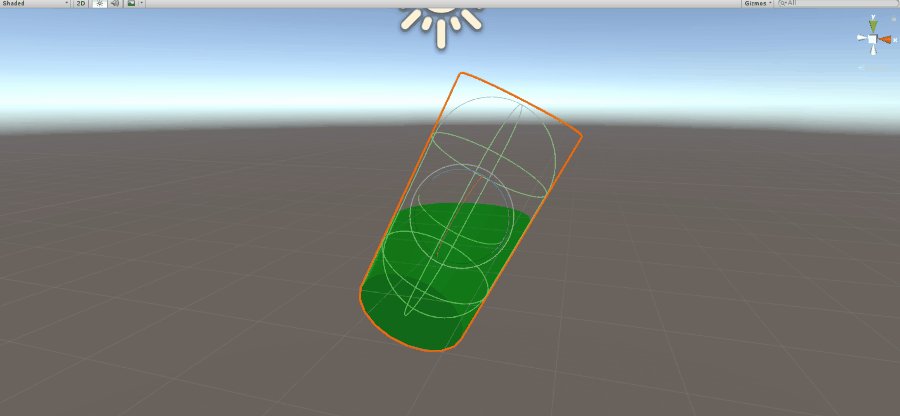
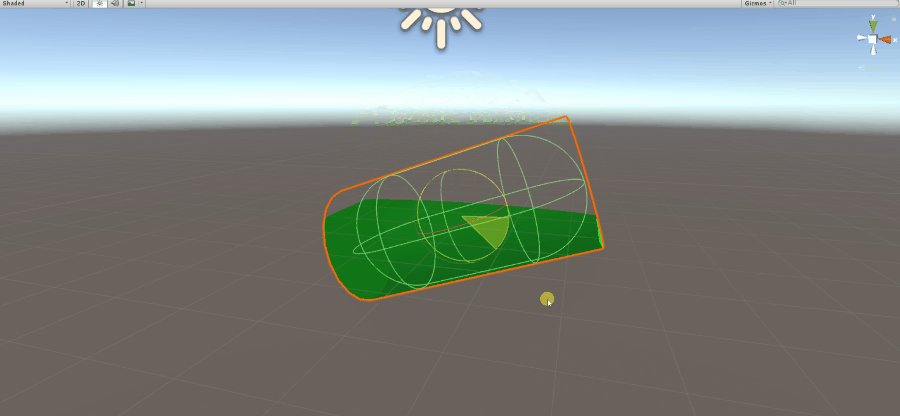
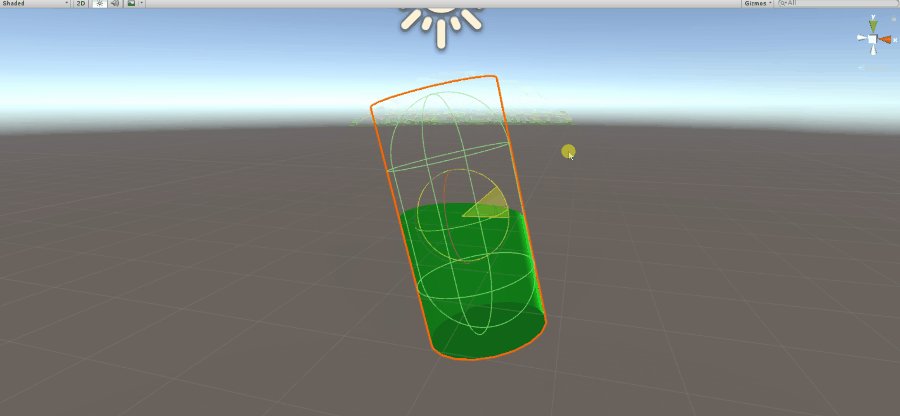
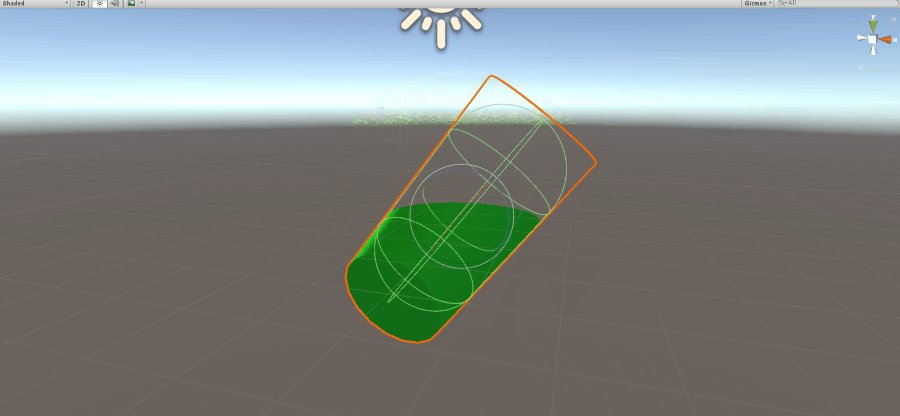
作例2
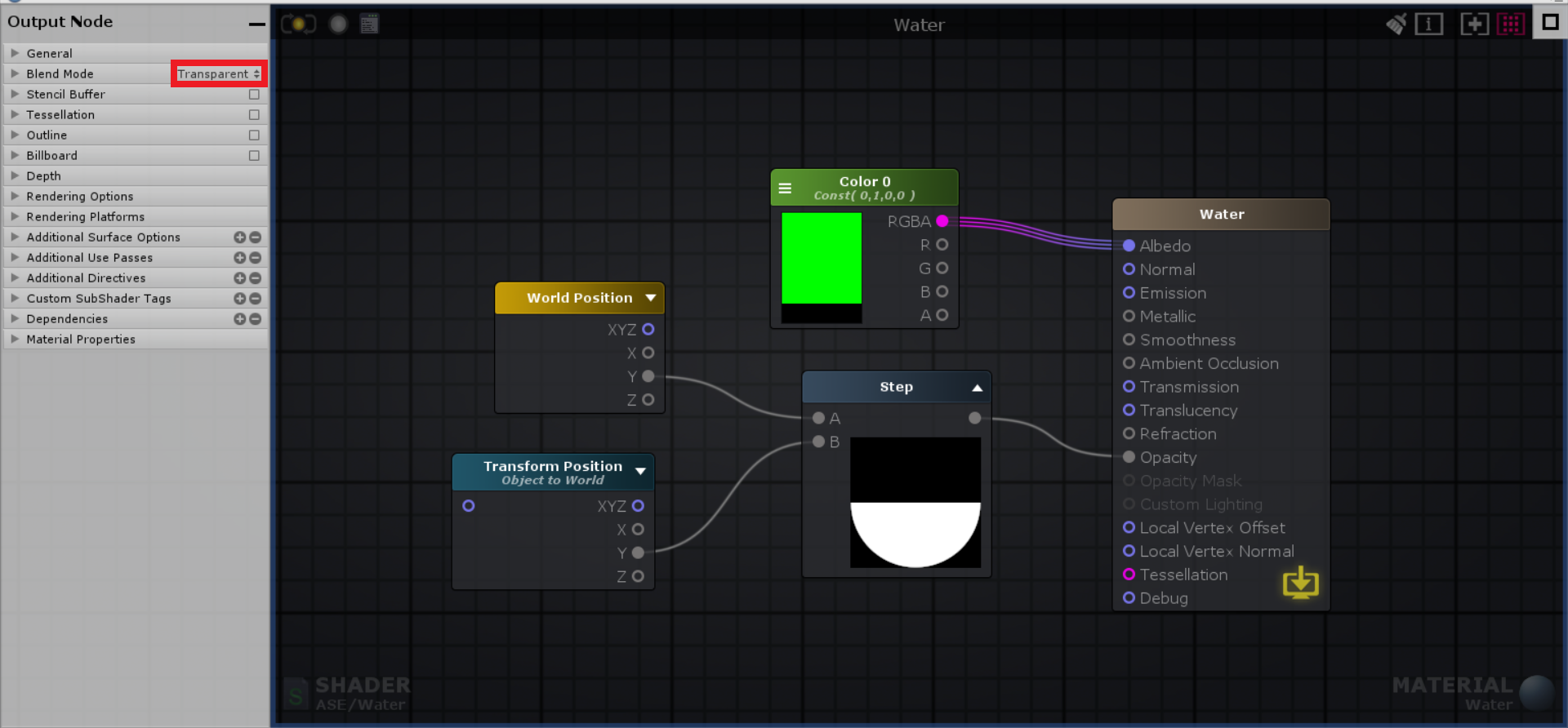
次はOutput NodeのBlend ModeをTransparentに変更することで透過を扱えるようにします。上で紹介したStepを用いて、オブジェクトのpivot(中心、重心)より上の部分を透明にすると、オブジェクトの傾きに関係なく常に地面と水平な水面を簡単に作ることができます。

Opacityは透明度をコントロールすることができ、今回のケースではStep Nodeから1が出力されるとき(頂点の座標がpivotより下にあるとき)は緑色、0が出力されるとき(頂点の座標がpivotより上にあるとき)は透明になります。また、Step Nodeへと入力する前の段階で、Transform Positionのy座標に加減したり、サインカーブを加えたりすることで、より水面らしい表現ができます。
サンプル紹介
Amplify Shader Editorにはオフィシャルの作例が数多く含まれています。これらのシェーダーを、ほかの用途に応用するのはもちろん、その内容をAmplify Shader Eidtor上で確認することで新しくシェーダーを作る際の考え方を学ぶこともできます。

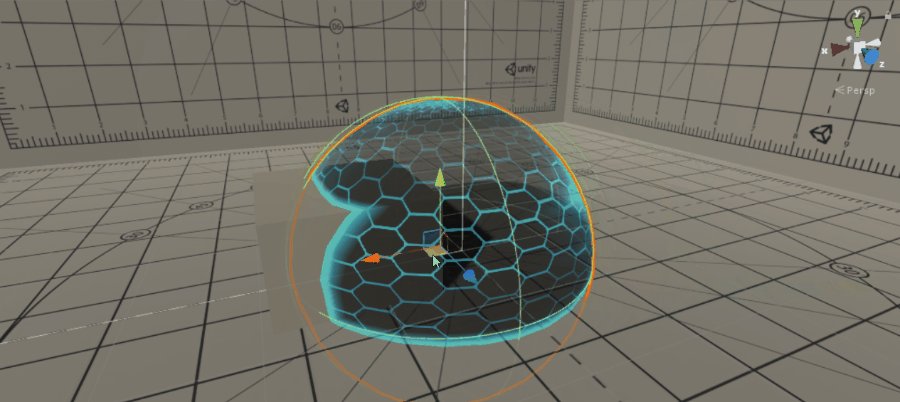
ForceShield

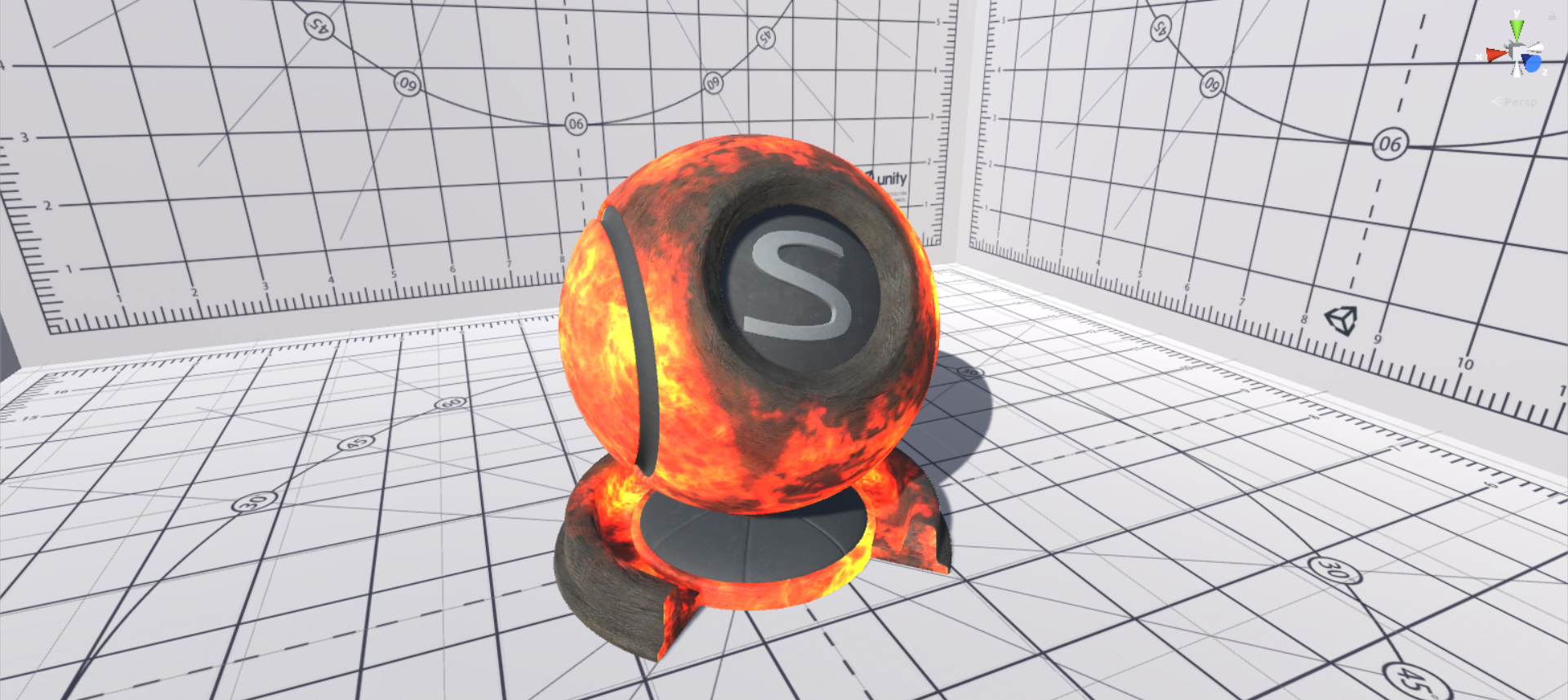
AnimatedFire

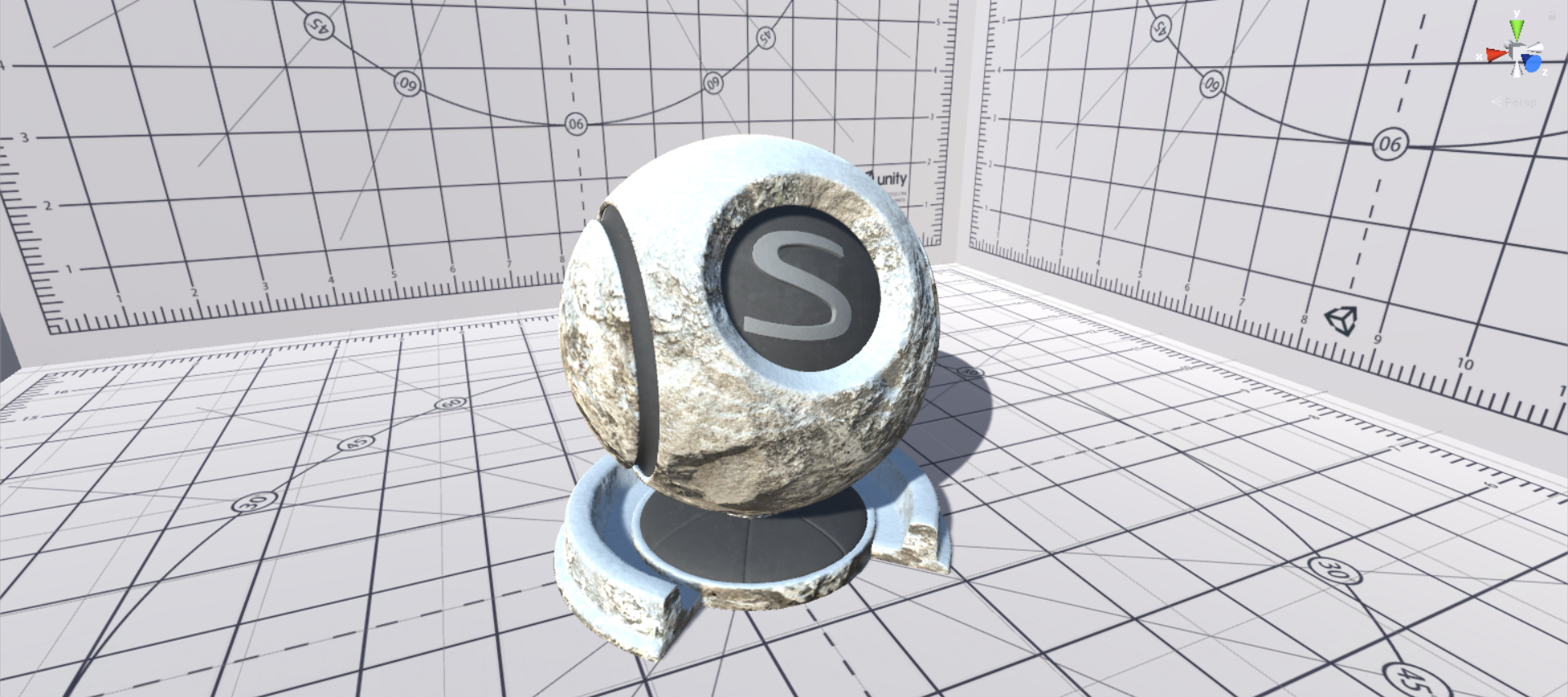
SnowAccum

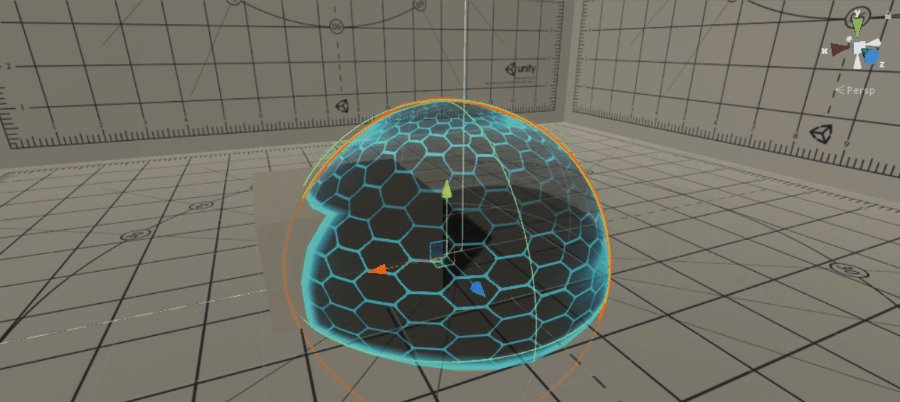
ReflectRefractSoapBubble
STYLYへインポート
STYLYへ今回の作例やサンプルをインポートしました。
※アカウント作成方法はこちら:https://styly.cc/manual/styly-account-create/
※シーンの公開方法はこちら:https://styly.cc/manual/scene-create-tutorial/
以上、Amplify Shader Editorの導入方法から簡単な使い方までを紹介してきました。
これから自分でシェーダーを編集してみたいと思っている方の参考になれば幸いです。