Unityのデフォルト機能「パーティクル」は、光の粒子をもとに煙やライトを表現したり、テクスチャを用いて花びらが散ったり風船を飛ばすといったエフェクト表現を作成するツールです。VRやARのシーン作成で使用されるのはもちろん、あらゆるゲームでも使用されています。 多彩なエフェクトを作成できることから、ライブ演出の場面でも使用されるパーティクルですが、その作り方はわかっても、どのように使えばいいのかわからないという初心者向けに、はじめてパーティクルを用いたXRライブ演出を実装する流れを紹介します。
多彩なエフェクトを作成できることから、ライブ演出の場面でも使用されるパーティクルですが、その作り方はわかっても、どのように使えばいいのかわからないという初心者向けに、はじめてパーティクルを用いたXRライブ演出を実装する流れを紹介します。
使いたいパーティクルを決める
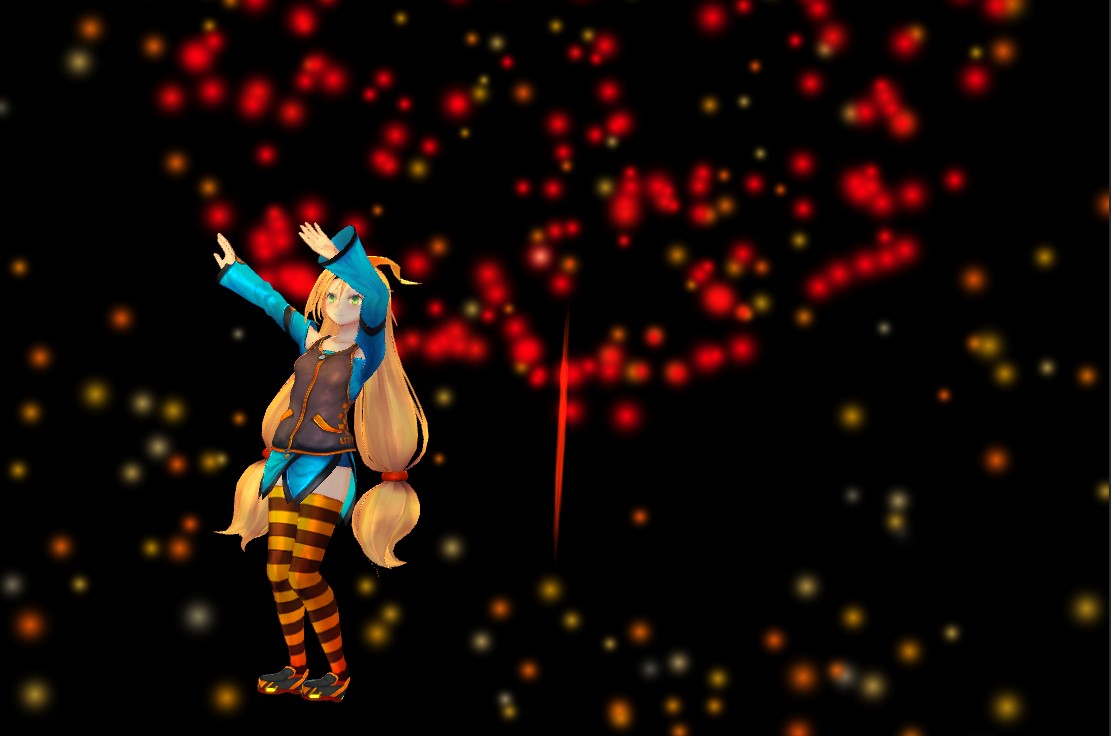
STYLY MAGAZINEではいくつかパーティクルを作成・編集する方法を紹介していますが、今回の記事では以下の記事で紹介している花火のパーティクルをライブ演出として使用する方法を紹介します。
また、パーティクルはUnityAssetStoreやBoothなどで入手(有料・無料)することもできます。
パーティクルの使い方を決める
今回の記事では、以下の楽曲にあわせて花火が打ちあがる演出を制作していきます。
今回は曲にあわせて上記の記事を参考にして、早めに花火が上がるようにパラメータを調整しておきます。
モデルにつけるダンスアニメーションを用意する
今回はMixamoからダンスアニメーションをダウンロードして、モデルに適用します。モデルはお手持ちのものならなんでもいいですが、今回はUnityアセットストアで無料で使えるユニティちゃんを使用しています。
もし、使用したいアニメーションなどがある場合はこの項目を飛ばしてそちらを使用しても構いません。

Adobeアカウントでサインインし、「Brows Animations」を選択。

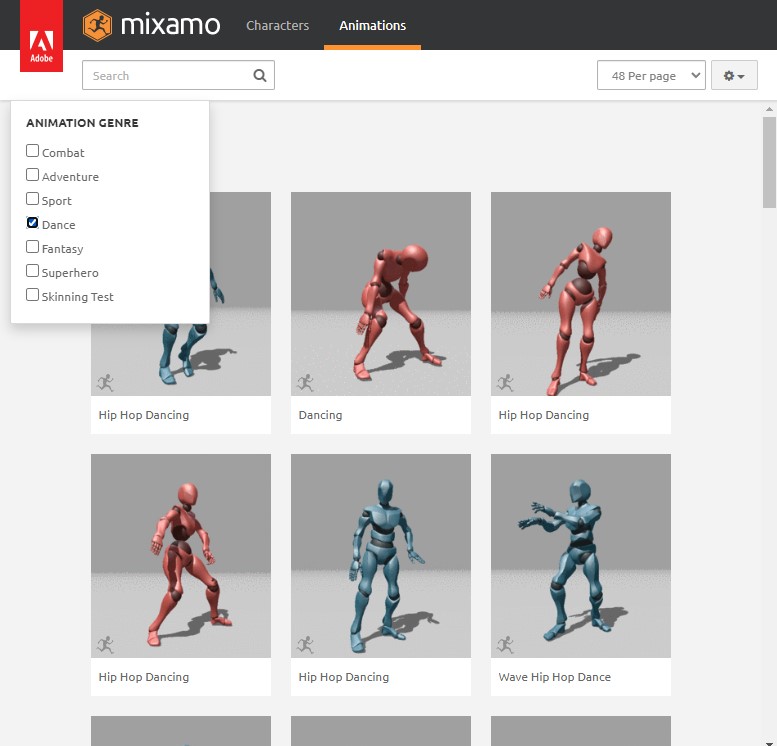
SarchウィンドウをクリックするとCombatやAdventureなどのジャンルが表示されるので、今回は「Dance」にチェックを入れます。ダンスアニメーションのみ表示されたら、この中から好きなアニメーションを選びましょう。

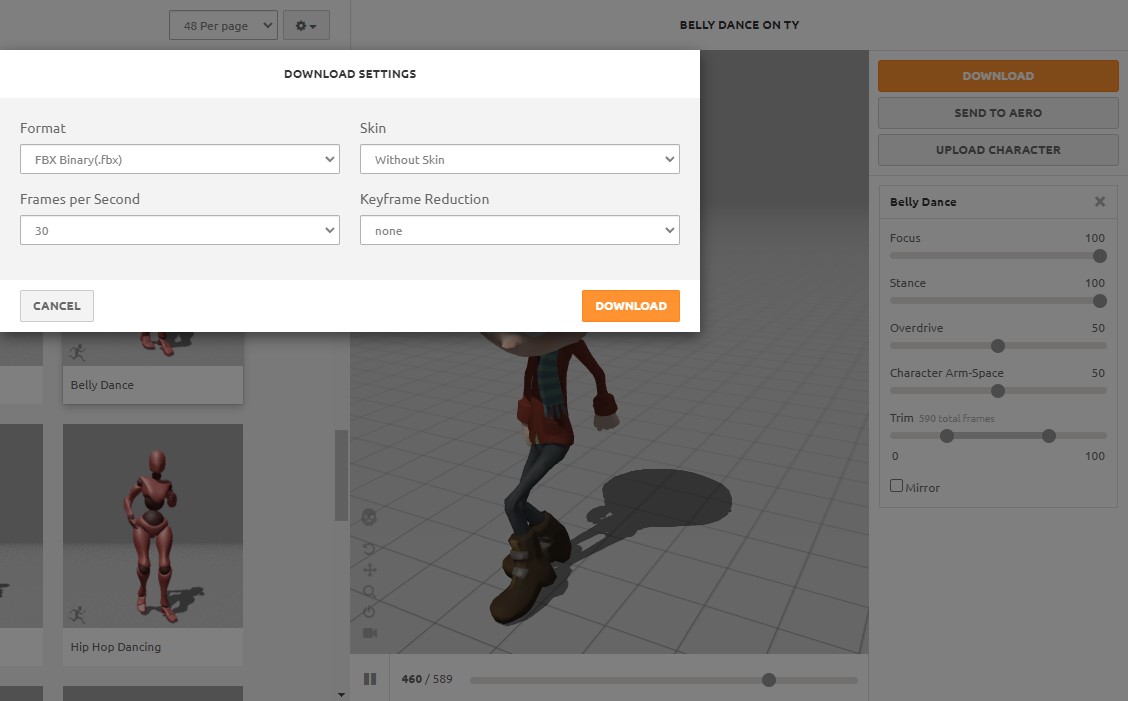
今回はアニメーションのみを使用したいので、ダウンロードするさいにSkinの項目を「Without skin」にします。

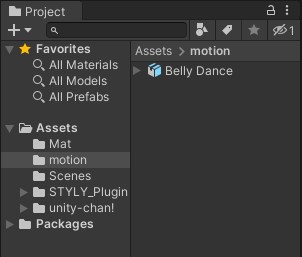
ダウンロードしたFBXファイルは後で使うため、Project > Assetsにmotionというフォルダを作り、そこに格納します。
Timelineでライブ演出を編集する
Timelineは時間経過でシーンを変化させられるため、音楽に合わせた演出をする際に便利な機能です。
今回は、以下の記事を参考にして進めます。

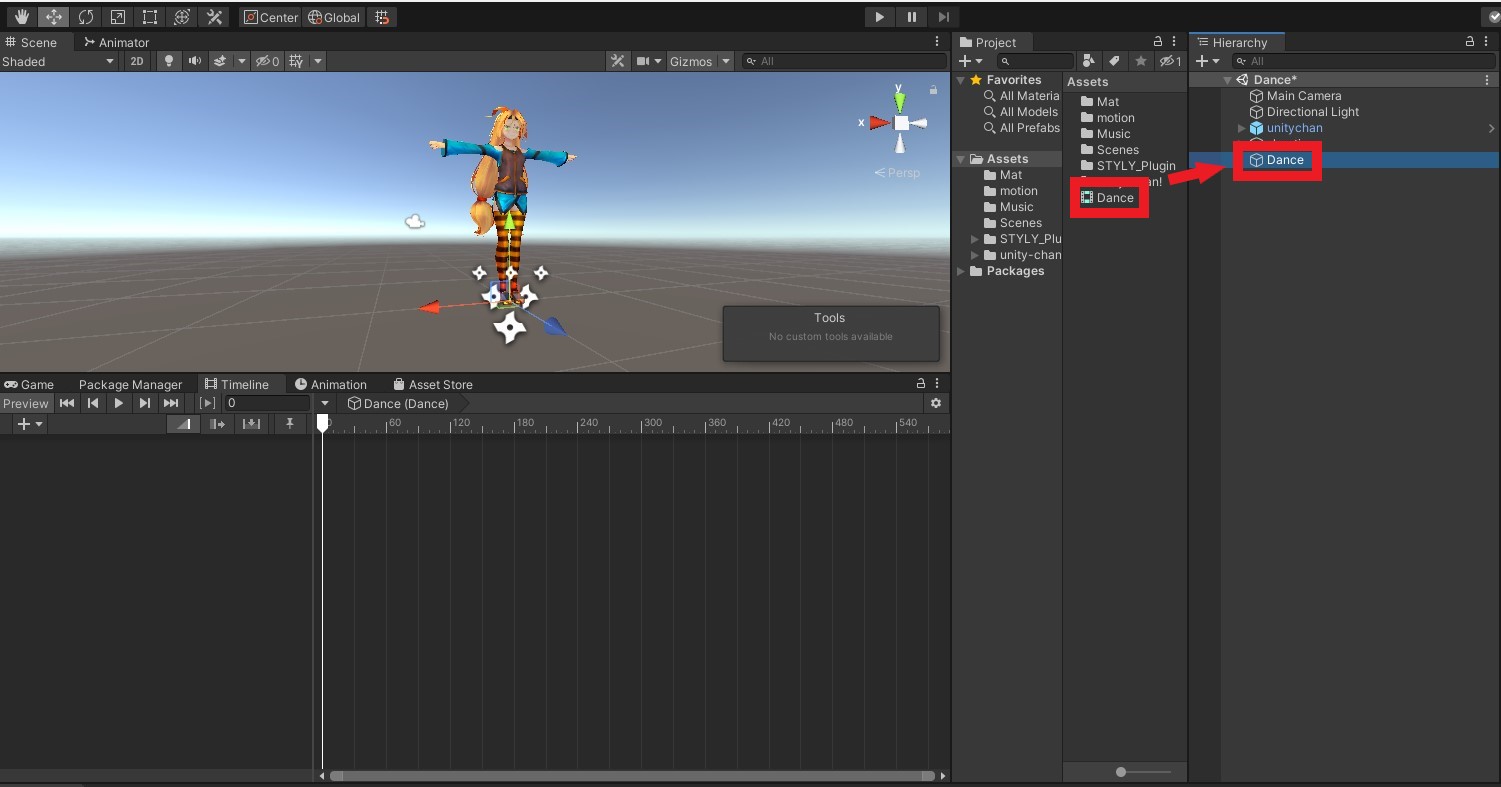
参考記事の通りに、まずはタイムラインアセットをProjectに追加しDanceと名前を付けて、それをHierarchyにドラッグし、タイムラインインスタンスを作成します。

楽曲とモデル、演出で使いたいパーティクルは用意できているので、Hierarchyのタイムラインインスタンスをクリックし、ウィンドウを開きます。
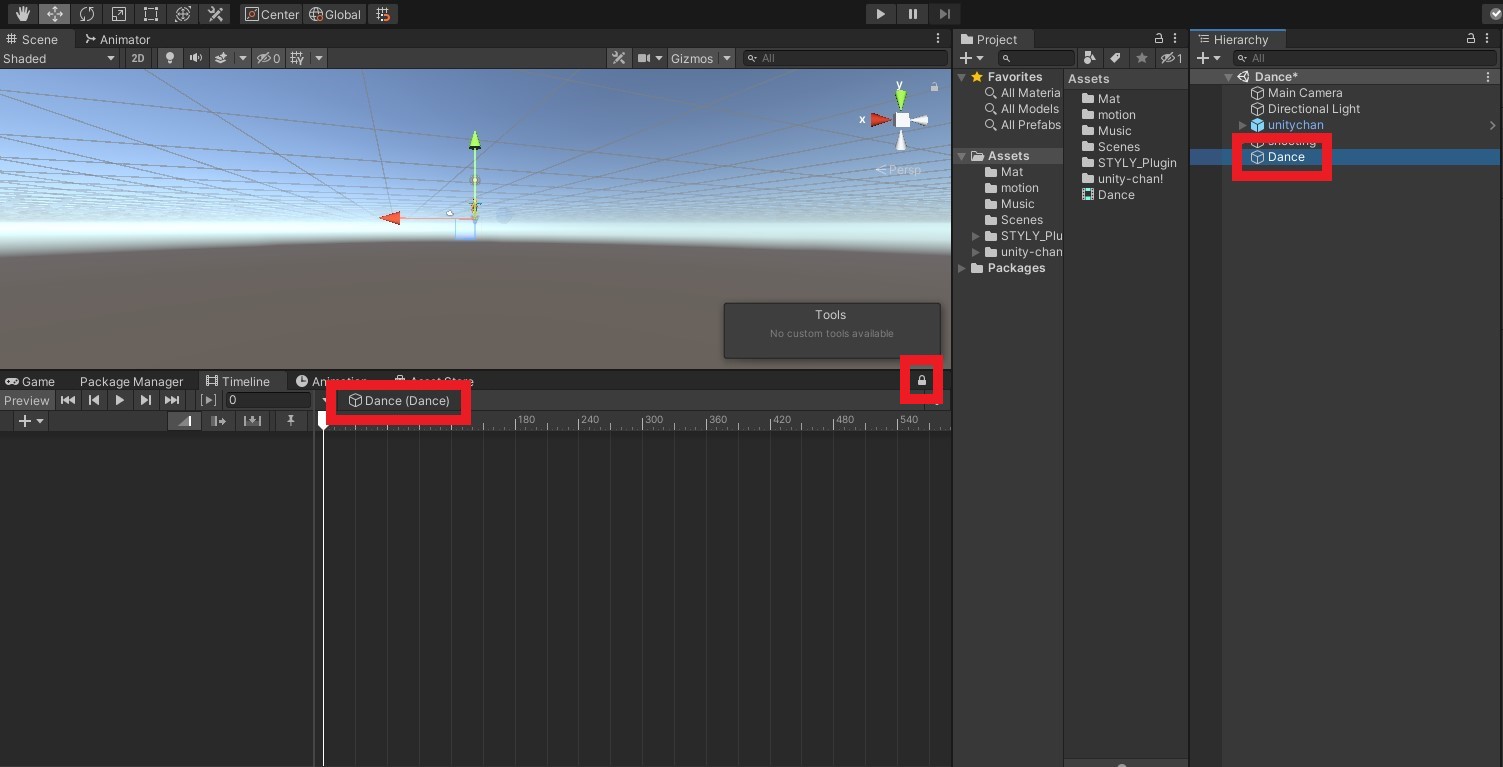
ウィンドウに表示されているのがタイムラインインスタンスであることを確認し、右上の南京錠マークをクリックして編集画面をロックしてください。
ロックすることにより、cameraやモデルなどをクリックしてもウィンドウにこのタイムラインインスタンスの編集画面が表示され続けます。
(ロックしないと、編集画面から離れるたびに表示されなくなります)

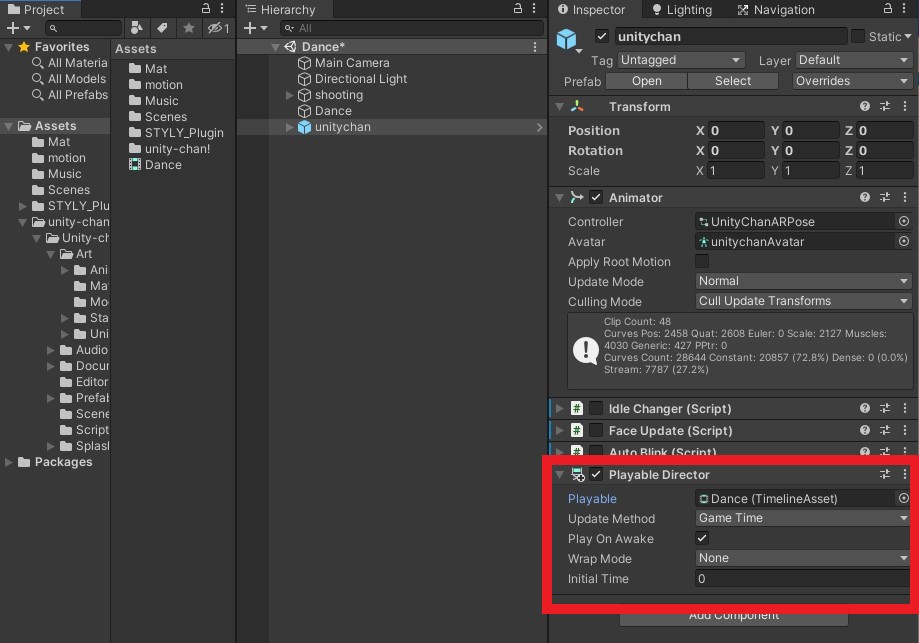
モデルにPlayable Directorコンポーネントを追加し、PlayableにタイムラインアセットDanceをアタッチしてください。

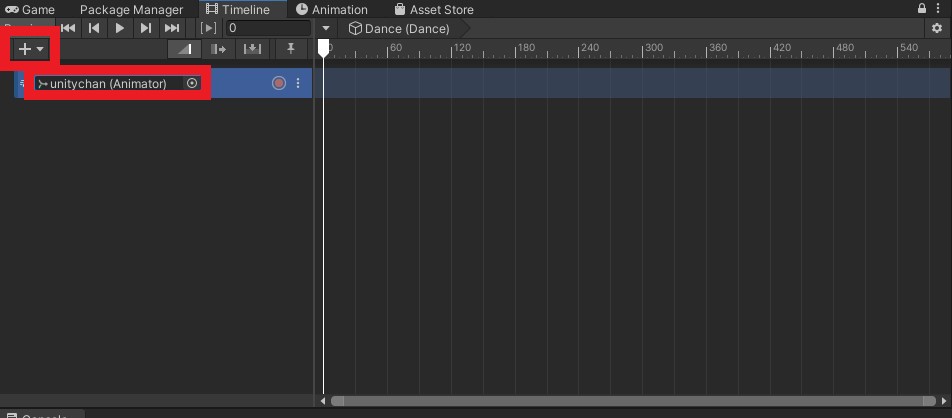
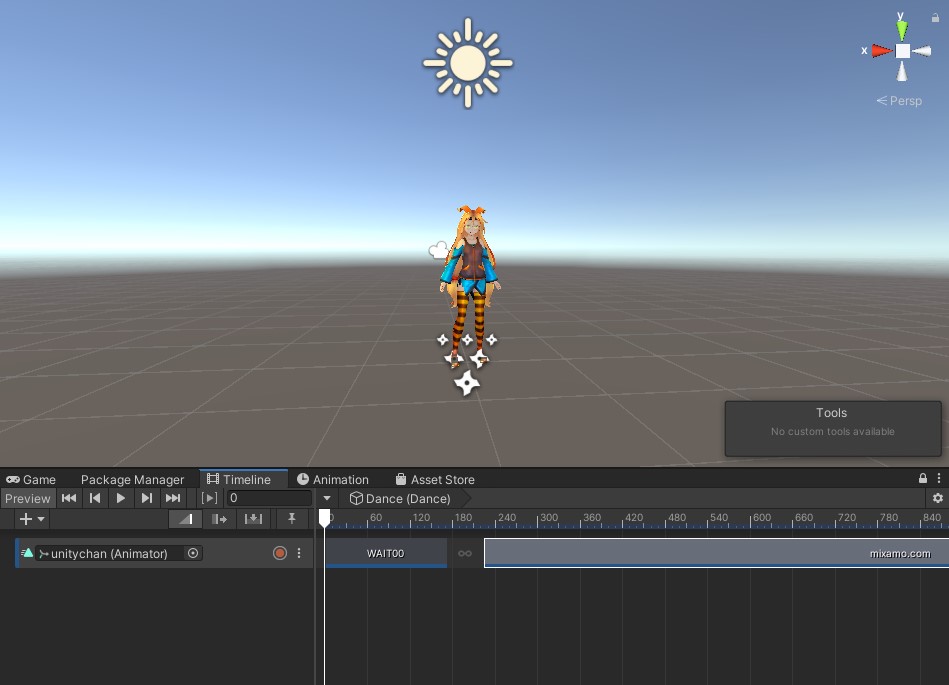
タイムラインウィンドウ上の「+」をクリックするか、右クリックから「Abumation Track」を選択し、Animatorにはユニティちゃんをアタッチします。

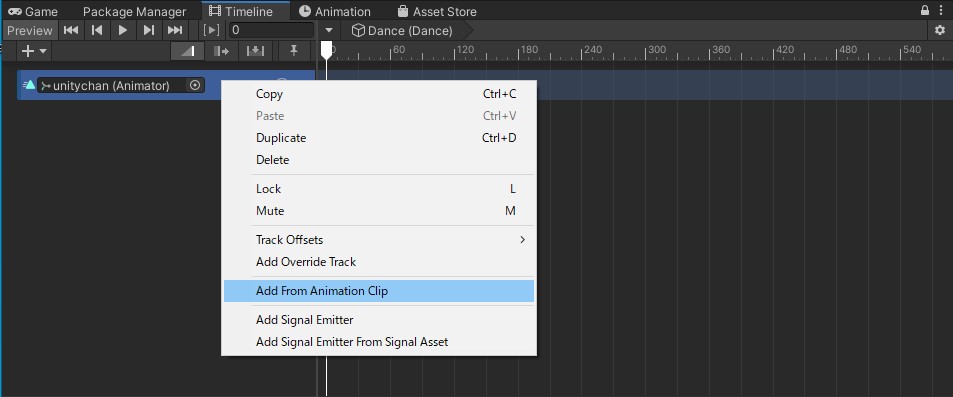
トラック上の「︙」マークをクリックするか右クリックして「Add From Animation Clip」をクリックし、動かしたいアニメーションを選択します。
今回は曲の展開が途中で盛り上がるものなので「最初はその場で止まっていて、音楽に合わせて踊り出して、また止まる」というものにします。

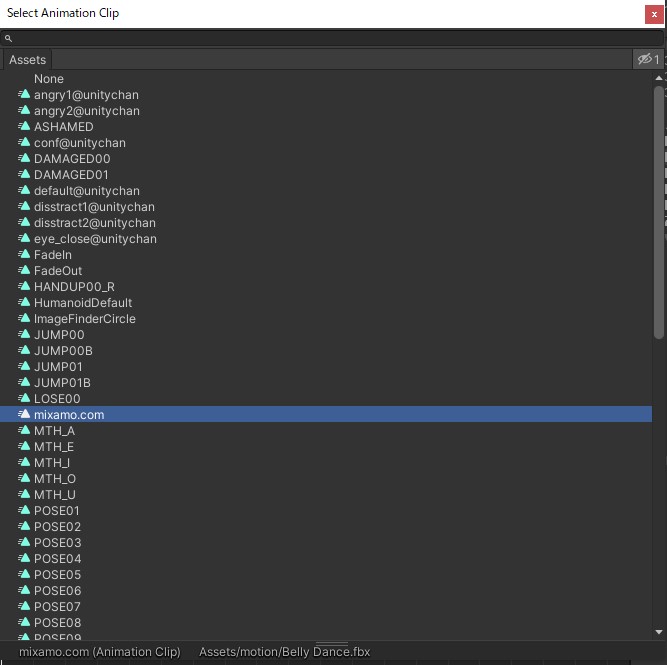
まずは止まっているアニメーションとして、ユニティちゃんに内蔵されている「WAIT00」を選択します。続けて、さきほどMixamoからダウンロードして格納したアニメーション名「mixiamo.com」を選択し、もう一度「WAIT00」を選択するという単純なアニメーション変移にします。

あとで曲に合わせて編集するので、とりあえずはこの状態で大丈夫です。

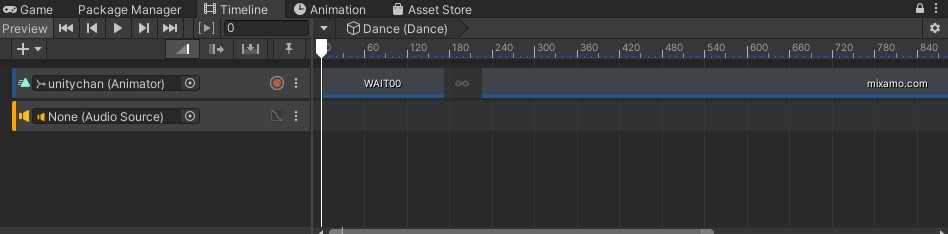
タイムライン上に音源を追加するには、タイムラインに「Audio Track」を追加し、トラックに音源をアタッチします。

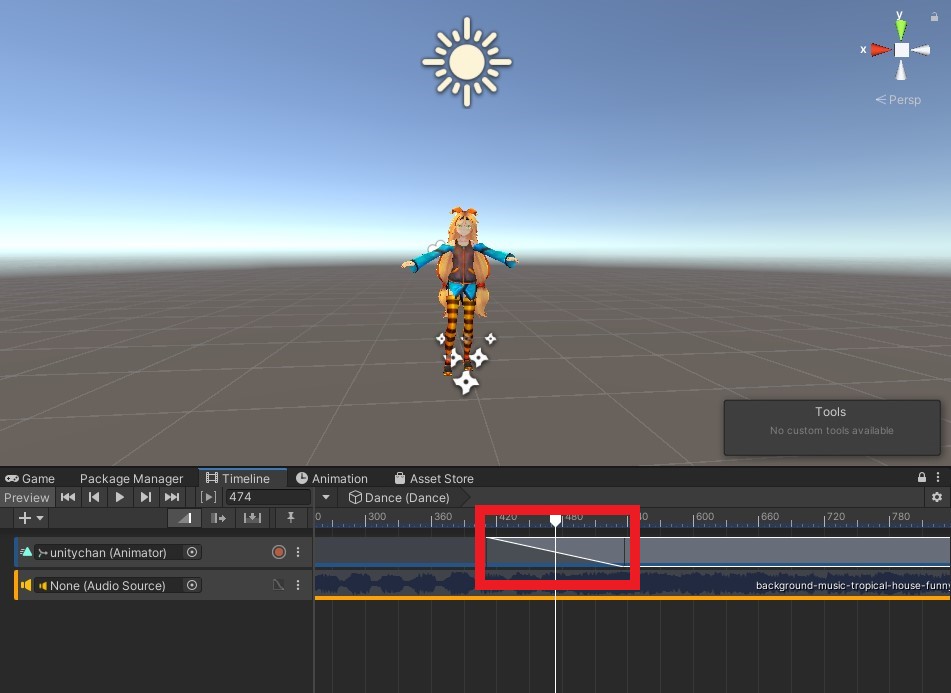
音源を聞きながらタイミングを合わせます。
このとき、二つの別のアニメーションを重ねるとブレンドさせることができるので、自然に変移するようになります。

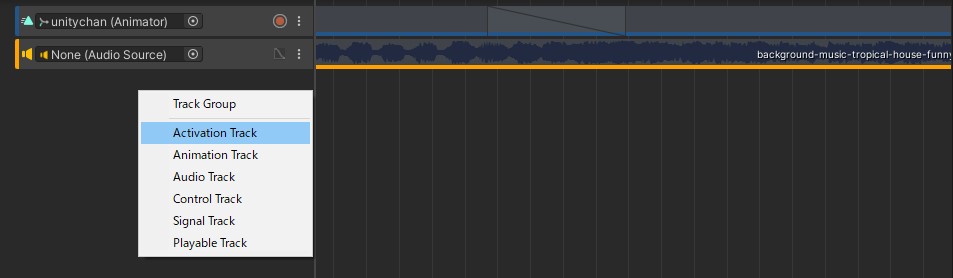
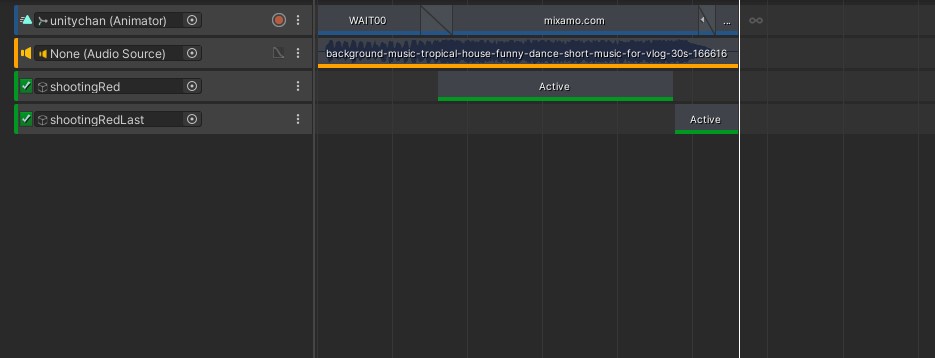
パーティクルを追加するにはタイムラインに「Activation Track」を追加し、音源と同じ要領でパーティクルをアタッチします。これは単純にアクティブか非アクティブかを制御するもので、トラックが表示されている時だけ表示されるというトラックです。

今回は、ユニティちゃんが踊っている時だけ花火が上がっていて、曲の終わりにあわせて一回花火が上がって終わる。という演出にするので、Activation Trackを二つ用意しました。

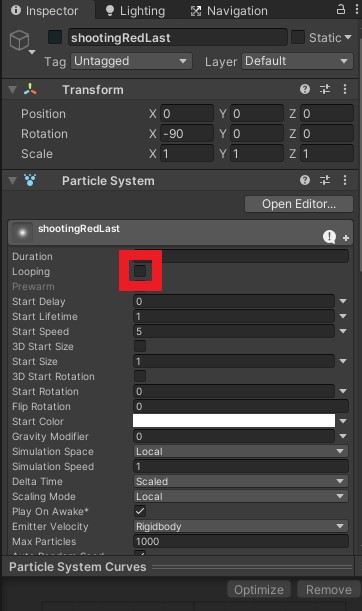
それぞれのパーティクルは同じものですが、上のトラックではループする設定にしてあるのでずっとパーティクルが発生しつづけているのですが、下のトラックにはループ設定を外したパーティクルをアタッチしています。
これで、タイムラインを用いたシーンの調整は完了です。
今回はARシーンとしてアップロードするので、Skyboxを消した状態でシーンごとアップロードします。
STYLY Studio上でアップロードしたシーンを選択して問題なければそのまま公開して、完了です!
以下がアップロードしたシーンです。
今回作成したのは、ライブ表現のほんの一部です。さまざまなパーティクルやアニメーションを組み合わせていくことで、XRライブを表現することができます。