バーチャルライブとは何か理解しよう
バーチャルライブとはバーチャル空間上でライブを演奏することです。
ライブ演奏はリアルタイムでするものと予め作ったものを再生する2種類に分かれます。さらに要素ごとに分けてみると演者、音楽、演出の3つで構成されている場合がほとんどです。本記事では予め制作したライブを中心に取り扱い、その中の演出をメインに取り扱います
バーチャルライブ演出の作り方には色んな方法があります。例えばシェーダーをメインに使用したもの、アニメーションを使用したもの、3Dオブジェクトを使用したもの、パーティクルを使用したもの等、様々な方法があります。上記のどれか一つの方法だけを使うというよりはすべての方法を必要な場合や状況に応じて使っていくイメージです。
その中でもUnity初心者でも比較的扱いやすいパーティクルシステムを使用した演出の作成方法を2種類お伝えします。
パーティクルの大きさを変化させる
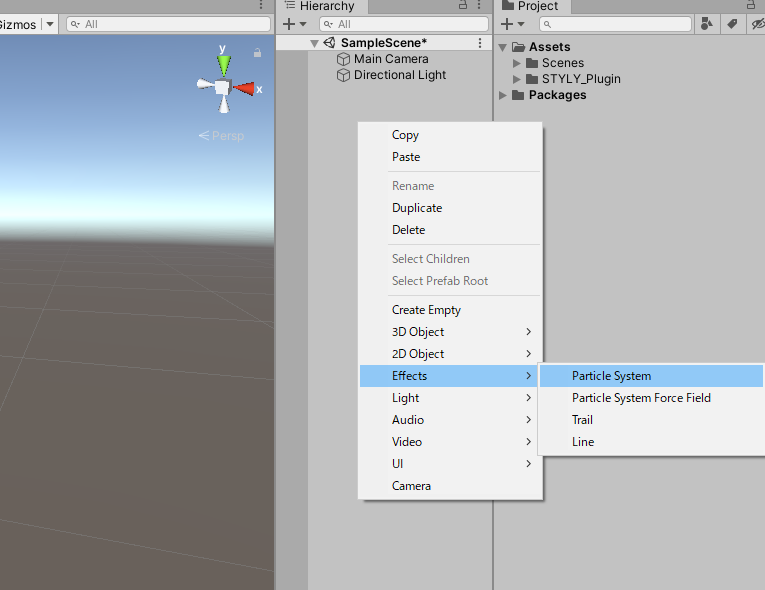
まずはパーティクルシステムを作ってみましょう。ヒエラルキーウィンドウ上で右クリックをして、Effects > Particle System を選択しましょう。

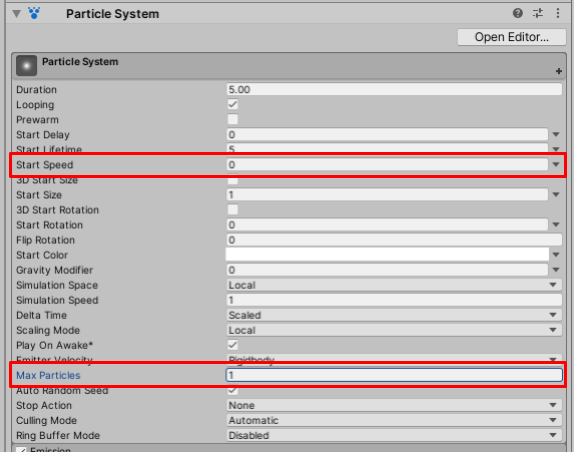
生成されたパーティクルシステムの設定を以下の通りに変更します。
- Start Speed:0
- Max Particles:1

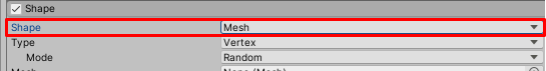
Shape:Mesh(※指定なし)

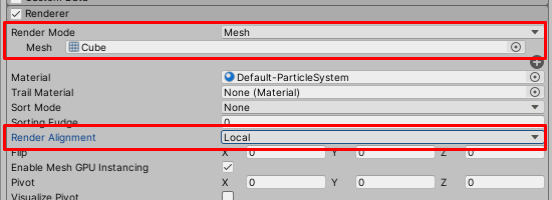
Renderer
Render Mode:Mesh(defaultのCubeを選択)
Render Aligment:Local

次にマテリアルをParticleに割り当てましょう。
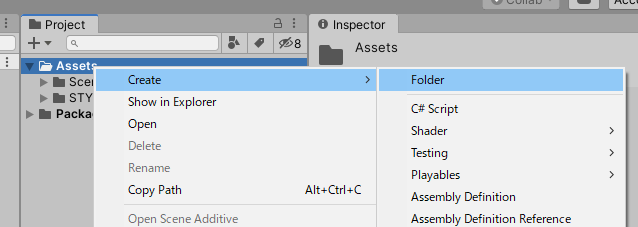
プロジェクトウィンドウ上で右クリックして、Create > Folderを選択します。
フォルダ名Materialsにします。

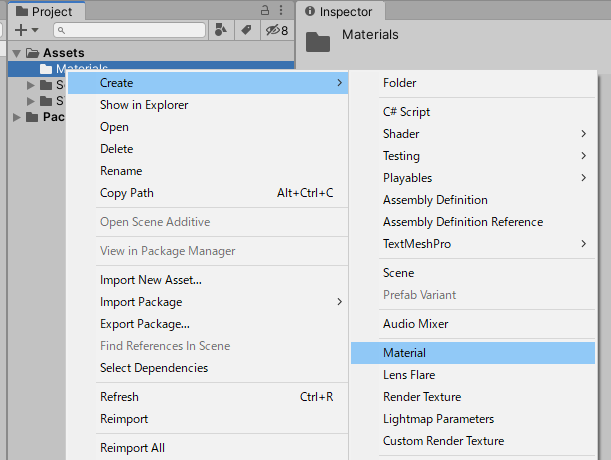
Material フォルダ上で右クリックして、Create > Material を選択します。

Material名はParticle Materialにします。

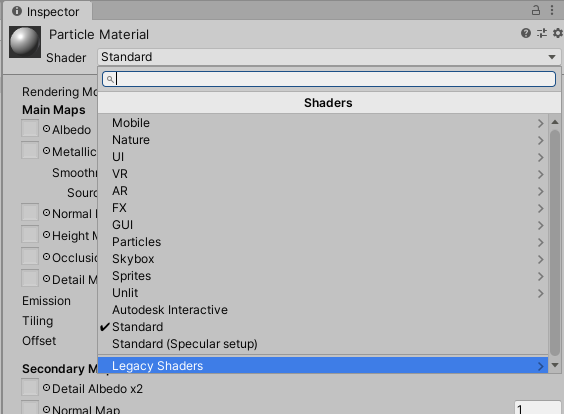
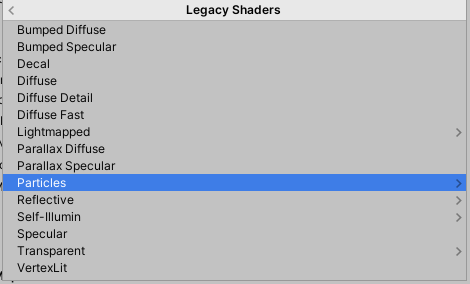
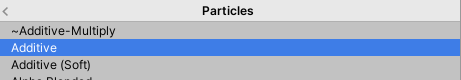
Particle MaterialのShaderをLegacy Shaders > Particles > Additiveに変更します。



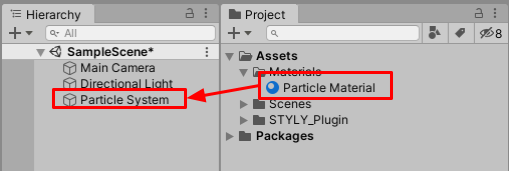
プロジェクトウィンドウのParticle MaterialをヒエラルキーウィンドウのParticle Syetemにドラッグ&ドロップします。

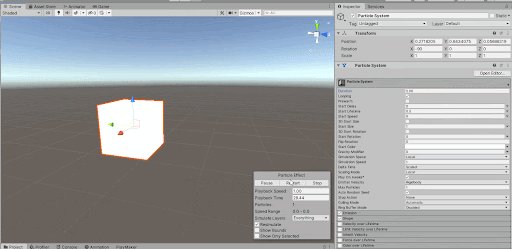
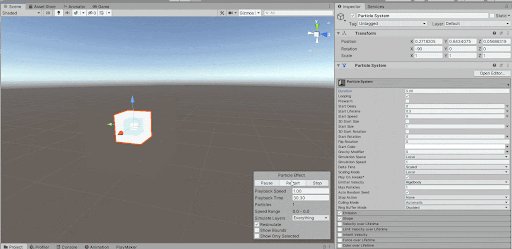
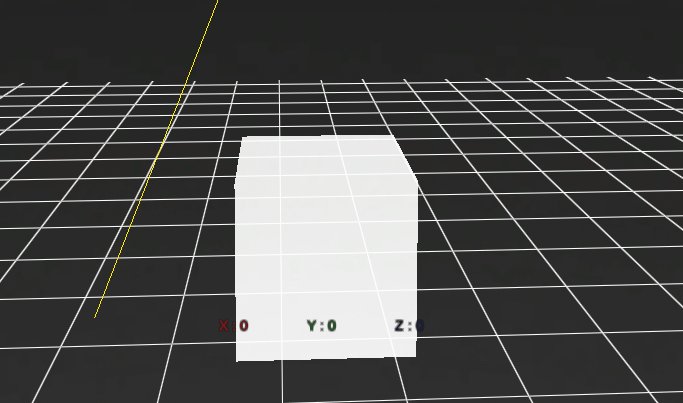
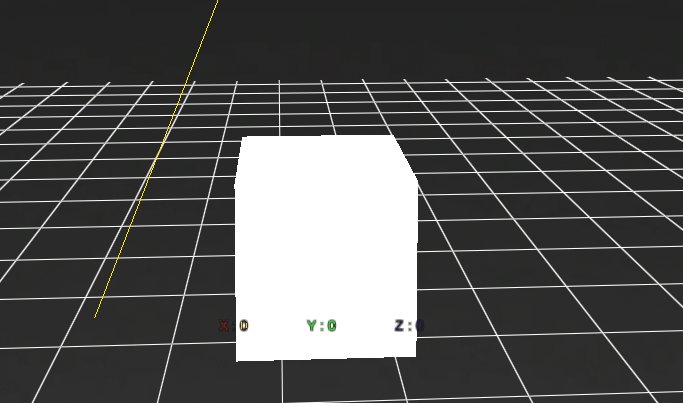
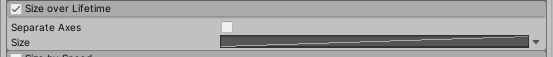
次にParticle Systemのインスペクターからsize over life timeにチェックを入れます。

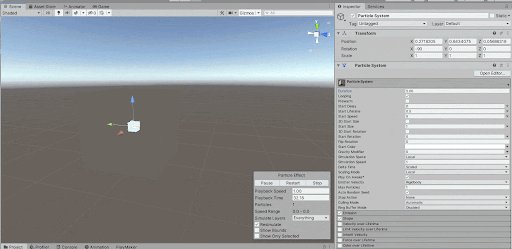
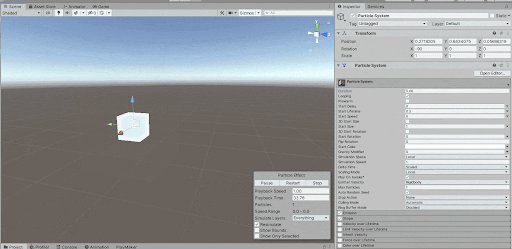
すると下の画像のようにどんどん大きくなります。これを曲のBPMと合わせます。

次に使用する楽曲(以下、オーディオファイルと呼ぶ)を用意しましょう。自分で用意したオーディオファイルを使用して大丈夫ですが、手元にオーディオファイルがない方は、無料の音楽素材を配布しているサイトからダウンロードしてください。
今回はBPM120の楽曲を使用します。
今回は、著作権フリーの無料音源を配布しているDOVA-SYNDROMEからダウンロードします。Star Light Stepという楽曲を使用します。
利用規約を確認します。
利用規約
https://dova-s.jp/_contents/agreement/
ダウンロードページ
https://dova-s.jp/bgm/play13820.html
音源をダウンロードしたら任意のフォルダに保存しましょう。
使用するオーディオファルのBPMがわからない場合は、BPM自動ソフトBPM Analyzerをダウンロードして使い、BPMを測定してください。
Windows版 Download
Mac版 Download
測り終えたらプロジェクトに楽曲をインポートします。
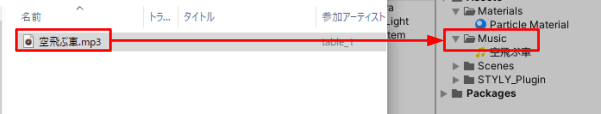
プロジェクトウィンドウでファルダ名Musicを作成します。ローカルフォルダのオーディオファイルをMusicフォルダにドラッグ&ドロップします。

ファイル名はサンプルです。
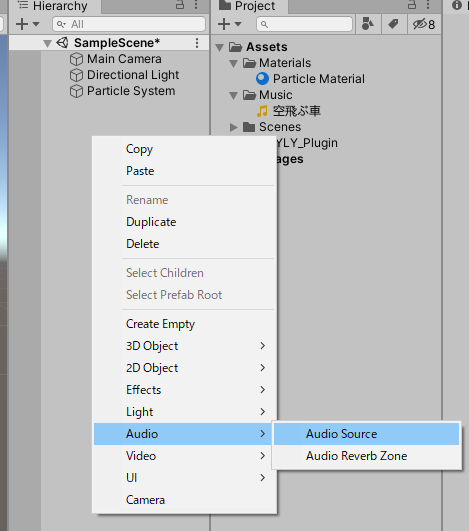
インポートできたらヒエラルキーウィンドウ上で右クリックして、Audio > Audio Sourceを選択します。

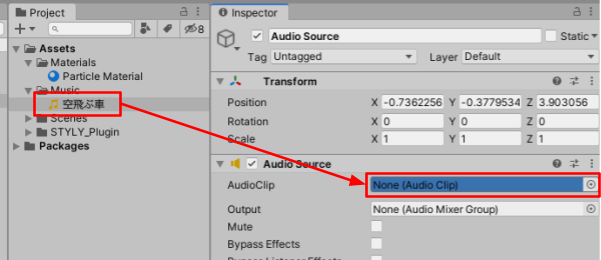
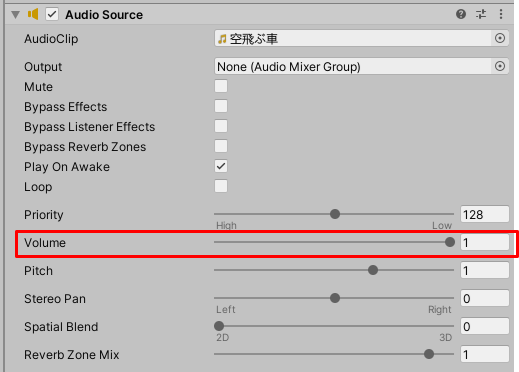
Audio Sourceのインスペクターウィンドウ AudioClipに先程インポートした楽曲をドラッグ&ドロップします。

Audio Sourceは設定項目がたくさんありますが、最初のうちはVolumeのみ調整しましょう。

次はパーティクルシステムが曲のBPMと連動している風に見せる設定をします。(※あくまでBPMと合っている”ようにみえる”実装です)
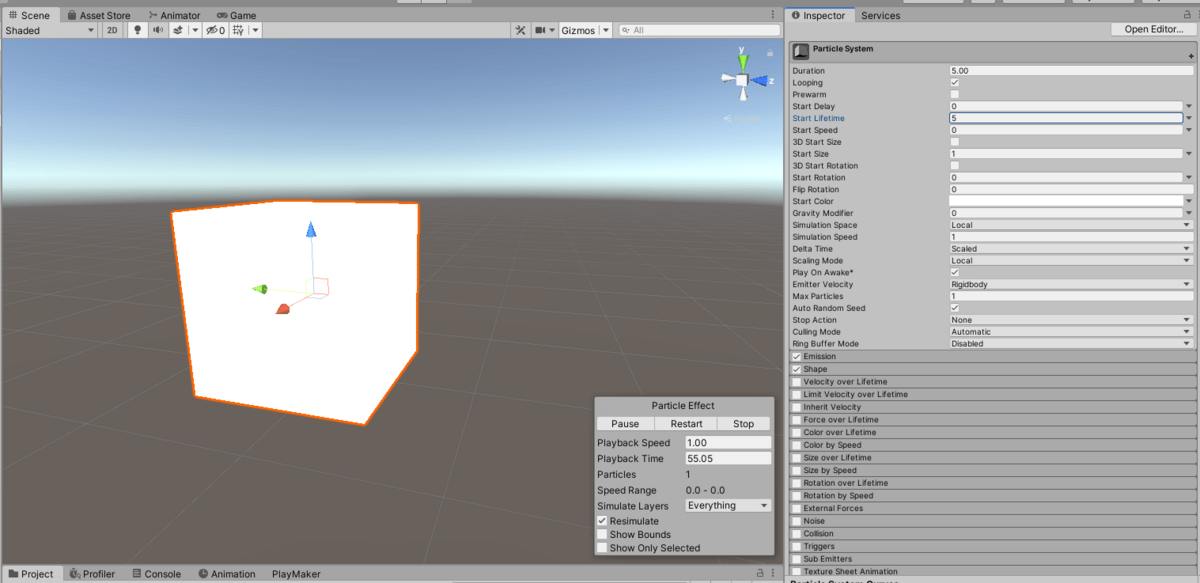
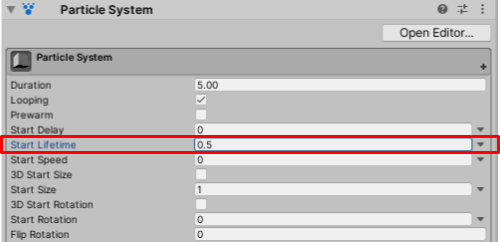
先程測定した曲のBPMをパーティクルに合わせるためにStart LifeTimeを調整する方法を使います。
例えば、BPM120の場合、ParticleのLifeTimeが0.5であれば1秒間に2回生成と消滅が行われます。するとトータル1分間で120回(2×60秒)ループすることにより擬似的に楽曲のBPMと合っているような表現が可能になります。140BPMであれば60÷140=0.4285…となるのでLifeTimeは0.4285となります。ただし擬似的にわせているだけので時間が経てばそれなりにズレて行きますが、最も簡単に曲と演出を合わせることが出来る方法になります。
Start Lifetimeの計算式
Start Lifetime = 60 / BPM
Start Lifetimeに計算した数値を入力してください。

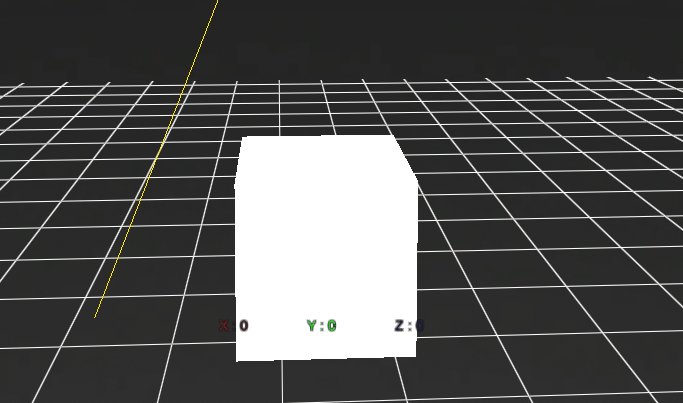
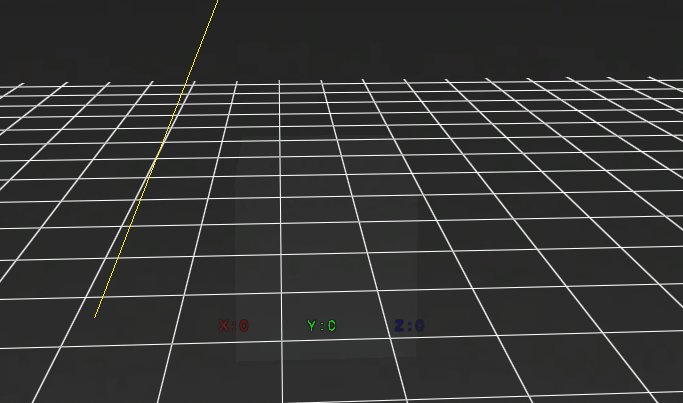
以下はBPM120(Lifetime0.5)に調整したパーティクルシステムです
カラーを変化させる
大きさを変える方法で使用したParticle Systemをコピーします。
コピーしたParticle System(1)を使います。

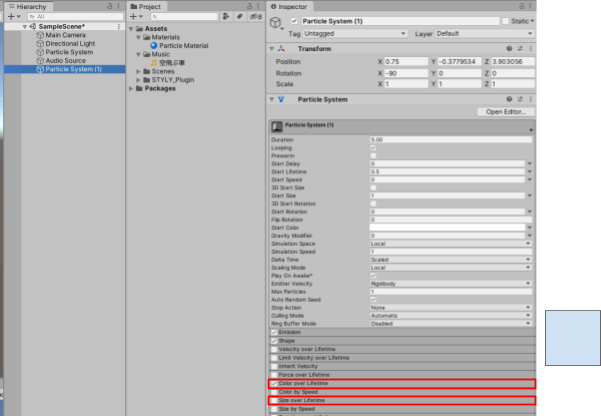
カラー変化でBPMを合わせるため一旦Size over Lifetimeのチェックを外します。
その状態でColor over Lifetimeにチェックを入れます。

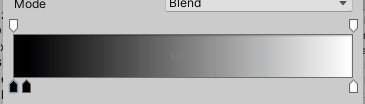
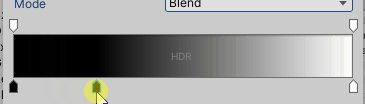
Color over LifetimeのColorバーの部分をクリックして、カラーウィンドウを表示します。表示されたウィンドウのアルファー調整用のクリップ(右上)を選択 → 255の値を0にします。すると120BPMで点滅するCubeが完成します。
BPMをパーティクルと合わせる際の注意点
大きな注意点としては、完全に同期している演出ではなく、同期している”ように”見せかけている演出なので時間が立つと数BPMは必ずズレてしまいます。ただし、演出を見ているユーザーが気がつくレベルではないと考えていますので状況に応じて使用することをおすすめします。
バーチャルライブのシーンで使うパーティクルをまとめる
今回使用するパーティクルは以下の3種類です。
- 大きさがかわるパーティクル
- 点滅するパーティクル
- 色が変化するパーティクル
大きさが変わるパーティクルは、パーティクルの大きさを変化させるで作成したParticle Systemを使います。名前をSize Particleに変更して、プレハブ化します。

点滅するパーティクルはカラーを変化させる方法で作成したParticle System(1)を使います。名前をBlink Particleに変更して、プレハブ化します。

色が変化するパーティクルを作ります。
色が変化するパーティクルはColor over Lifetimeの設定を変えることで作れます。
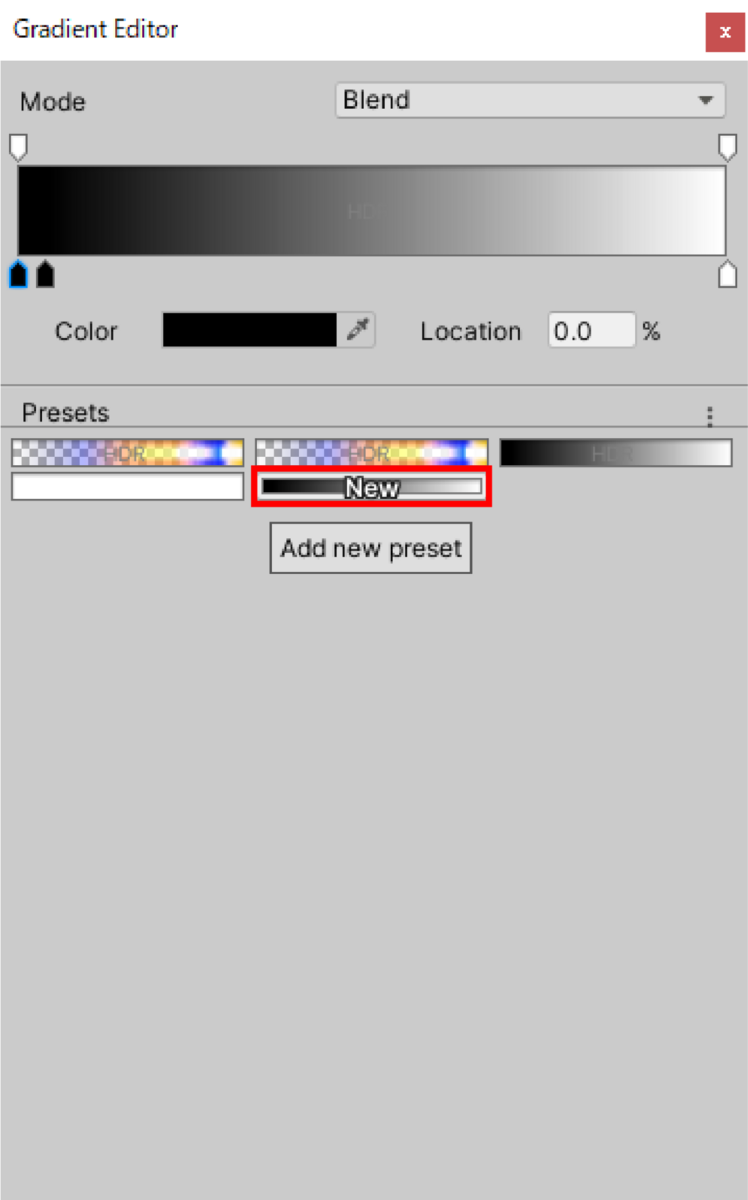
Color over LifetimeのColorバーの部分をクリックして、カラーウィンドウを表示します。
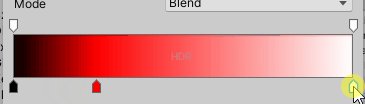
Newと表示されたカラーバーをクリックして、新しいカラーバーを作ります。

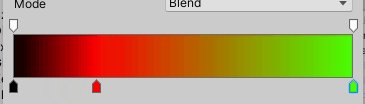
カラーバーが表示されるため、自由に色を変更しましょう。
完成したら名前をColor Particleとし、プレハブ化しましょう。

バーチャルライブのシーンをSTYLYで作る
実際に作成したパーティクルとオーディオソースをプレハブとして、STYLYにアップロードしましょう。
My uploads > Unity を選択し、Unityからアップロードした3つのプレハブをシーンに配置しましょう。
シーンに配置されると、自動的にパーティクルも動作します。
自由にパーティクルを配置しましょう。
最後にプレハブとしてアップロードしたオーディオソースをシーンに配置します。
先ほどと同じように、アセットウィンドウの My upload > MusicからAudio Sourceを選び、シーンに配置します。

これでシーンの作成が完了しました。