本記事では、Unityを使用したインタラクションの実装に関する基礎知識を学びます。初めに、Unityイベントシステムを通じてのインタラクション実装の基本、次に、STYLYインタラクションSDKを利用したインタラクションの作成方法について学びます。この記事を通じて、画面タップなどの基本的なインタラクティブ機能の実装から、STYLYインタラクションSDKを使用した高度なインタラクティブコンテンツの制作までのスキルを習得することができます。
Unityイベントシステムを使ったインタラクションの実装
Unityイベントシステム概要
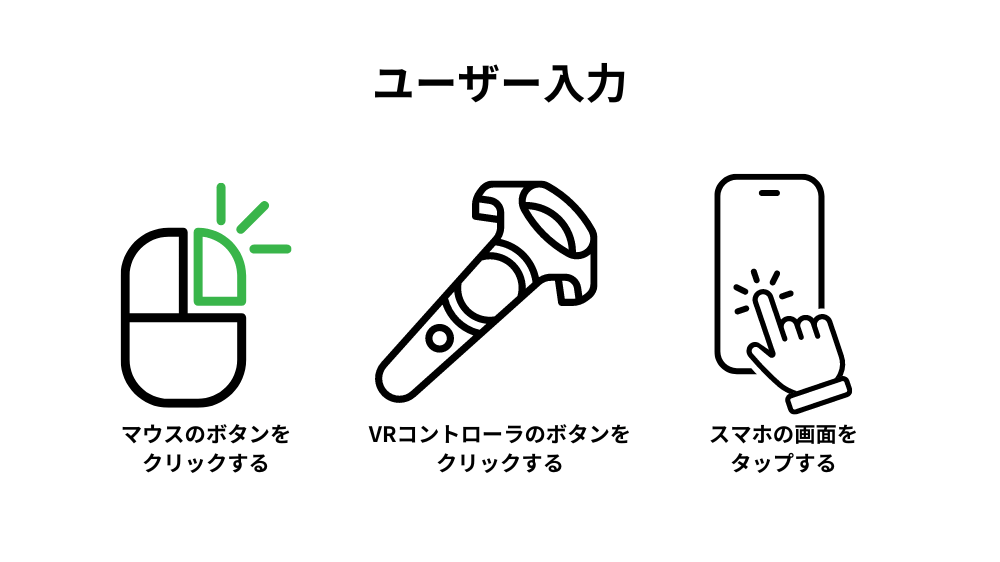
システムから見た時に、ユーザーが何かしらの操作をデバイスに行うことをユーザー入力と言います。
例えば、マウスのボタンをクリックする、スマホの画面をタップする、VRコントローラのボタンをクリックするなどがあります。

ユーザー入力があった際に、Unityではゲームオブジェクト間でEvent(イベント)という形で扱うことができます。
イベントシステムとは、このイベントを扱うUnityの仕組み全体のことです。
また、イベントシステムを実現するために必須なコンポーネントの名前にもなっています。
Unityイベントシステムを使ってインタラクションを実装する
Unityのコンポーネントの一つであるイベントトリガー(EventTrigger)を使って、イベントシステムを作ってみましょう。
STYLYモバイルアプリ上で画面タップ操作でインタラクションを発生させるイベントを作ることを想定しています。
イベントトリガーは、Unityのコンポーネントの一つです、イベントシステムからイベントを受け取り、各イベントに登録された機能を呼び出すことができます。
イベントシステムを使用したインタラクションを作成する流れは以下の通りです。
①イベントシステムの準備
- シーンにEvent Systemオブジェクトを追加
- Main CameraにPhysics Raycasterコンポーネントを追加
②ユーザー入力を受け取りたいゲームオブジェクトにEvent Triggerコンポーネントを追加
③Event Typeを追加
④Eventを処理するゲームオブジェクトとその機能を登録
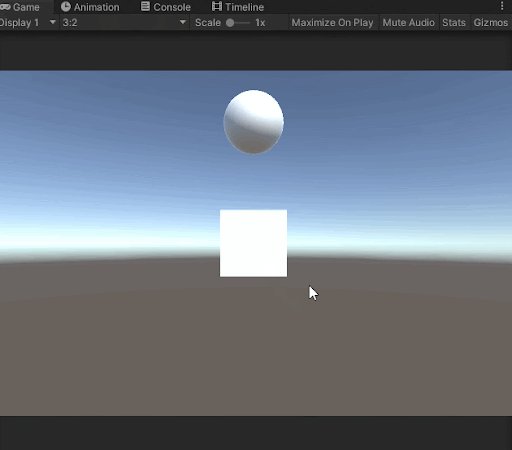
今回は「CubeをタップしたらSphereが出現する」という簡単なインタラクションを作成したいと思います。
インタラクションするゲームオブジェクトの関係は以下のようになります。
ユーザー入力を受け取るゲームオブジェクト:Cube
Eventを処理するゲームオブジェクト:Sphere
処理する機能:自分(Sphere)が出現する(=自分をActiveにする)
イベントシステムの準備
イベントシステムを使ったインタラクションを作ってみましょう。
シーンにCubeとSphereを配置し、Sphereは非Activeの状態にしておきます。
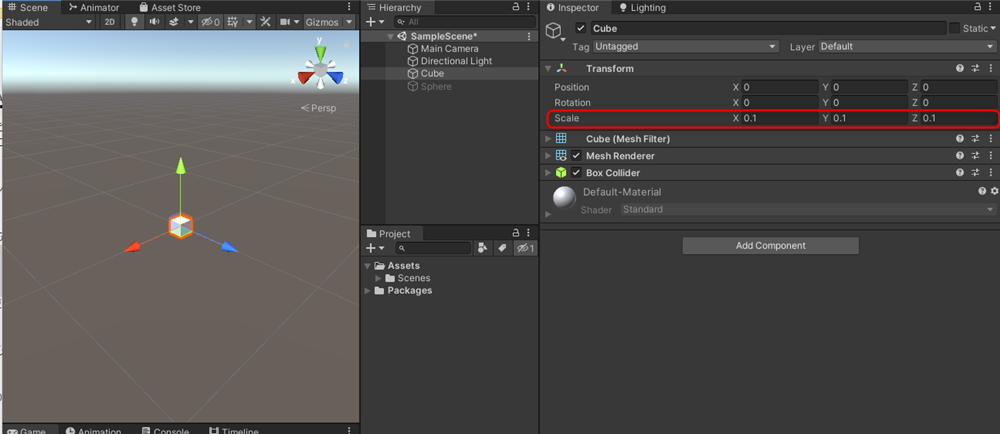
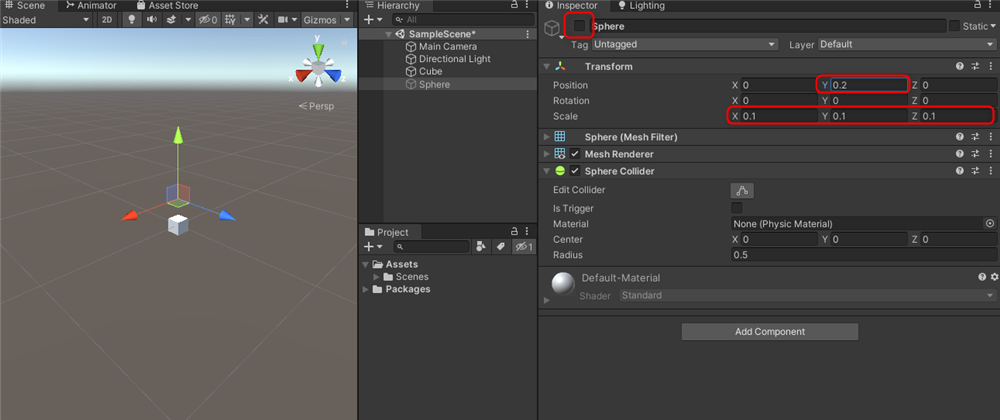
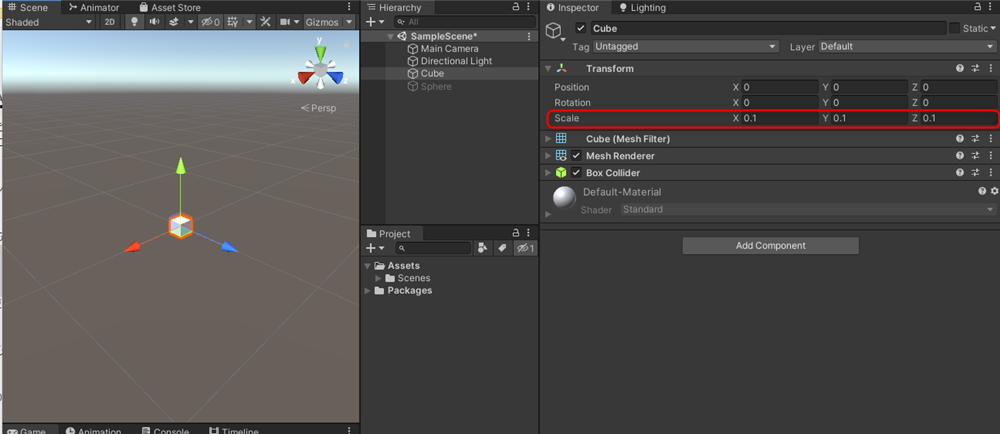
ARで現実に出した時のことを考慮してCube、SphereともにScaleのx,y,zをそれぞれ0.1(10cm)、SphereのPositionのyを0.2にしておきます。
Cubeの設定
・ScaleのX、Y、Zすべてを0.1

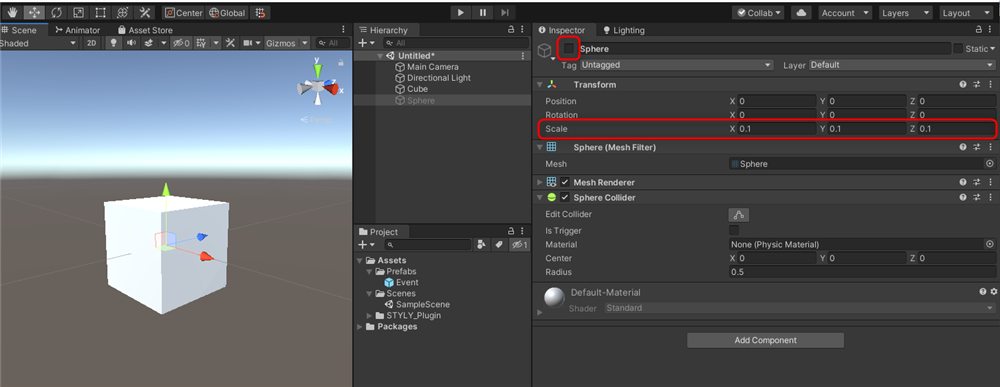
Sphereの設定
・ScaleのX、Y、Zすべてを0.1
・PositionのYは0.2
・非Activeの状態にする(ゲームオブジェクトの名前の横にあるチェックボックスのチェックを外してください

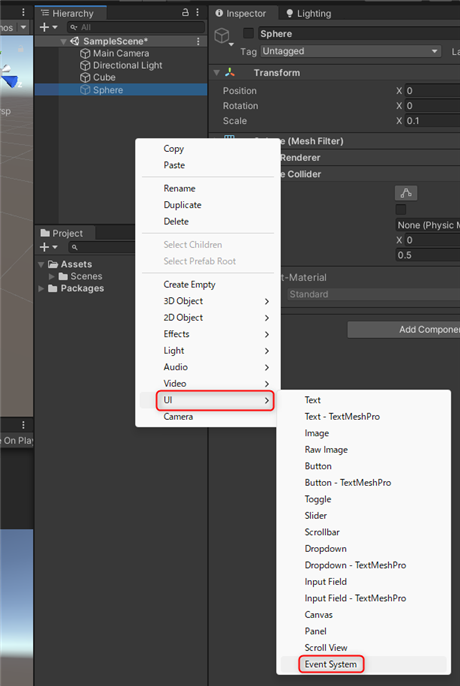
ヒエラルキー上で右クリック > UI > Event Sysyemを選択して、シーンにEvent Systemオブジェクトを配置してください。

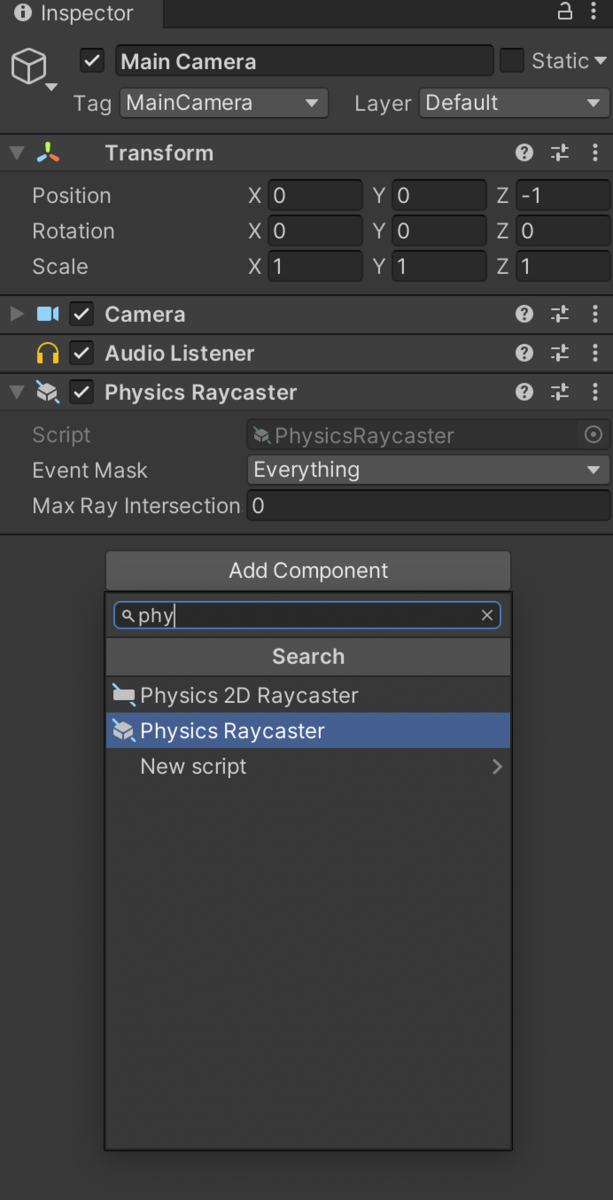
Main CameraにPhysics Raycasterコンポーネントを追加してください。

ユーザー入力を受け取りたいオブジェクトにEvent Triggerを追加する
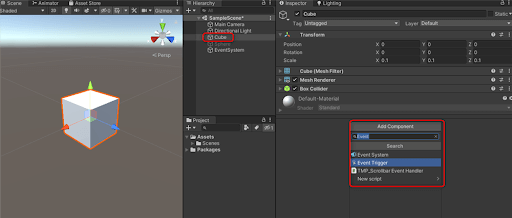
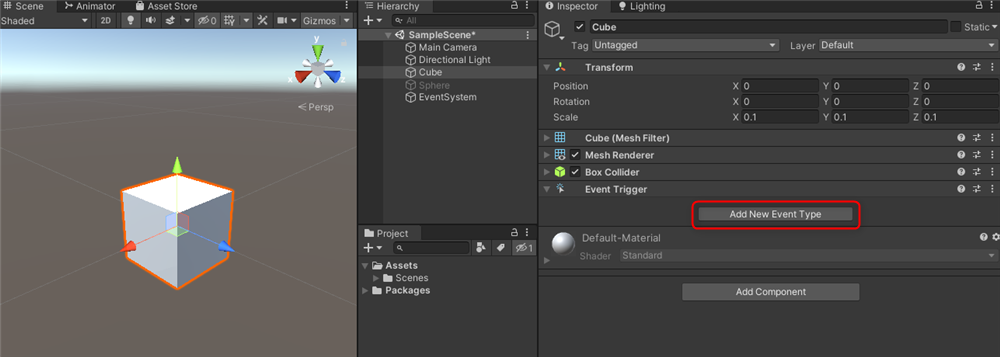
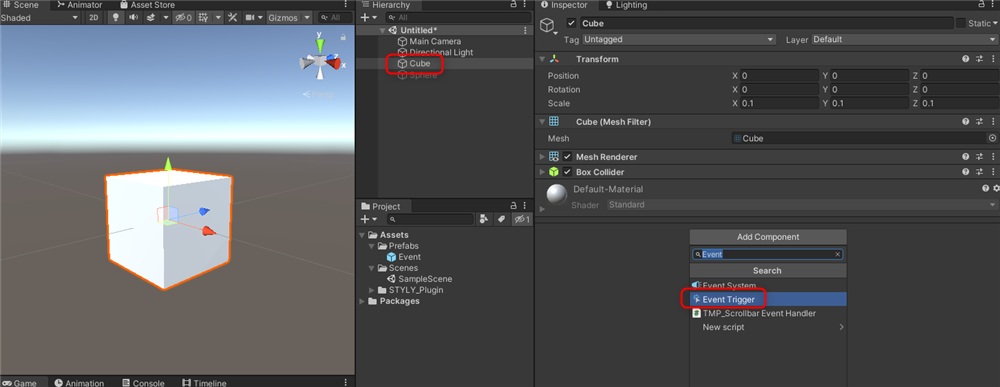
CubeにEvent Triggerコンポーネントを追加してください。
Event Typeの追加
CubeのEvent Triggerコンポーネントの中にあるAdd New Event Typeボタンを押して、Event Typeを追加してください。
追加するEvent TypeはPointer Downを選択してください。

Event Typeとは、Unityで定義されてあるEventの種類のことです。
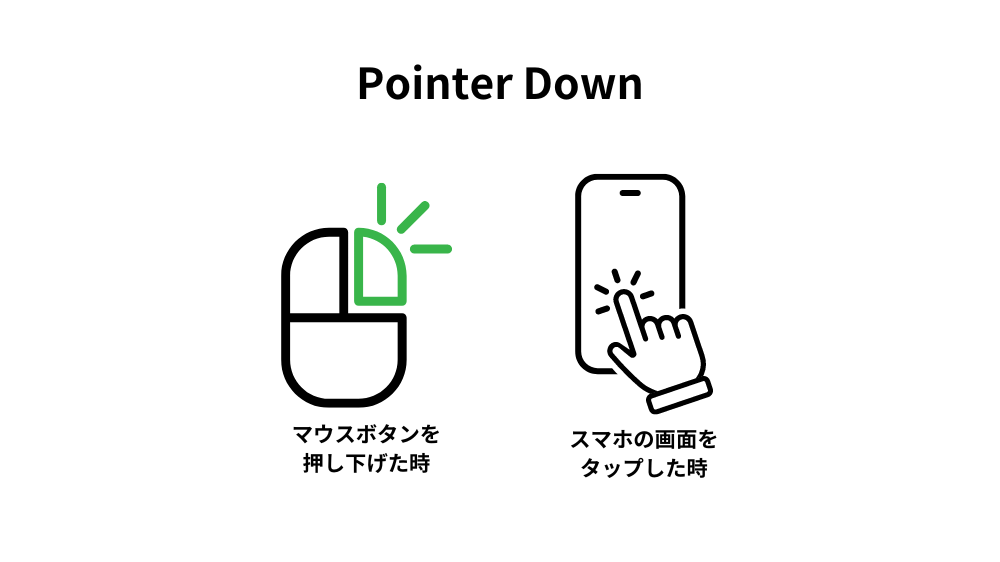
Pointer Downは、以下の操作(ユーザー入力)に対応します。
・マウスの場合:マウスボタンを押し下げた時(ボタンを離した時はPointer Up)
・スマホ画面の場合:画面をタップした時

Eventを処理するゲームオブジェクトと機能を登録
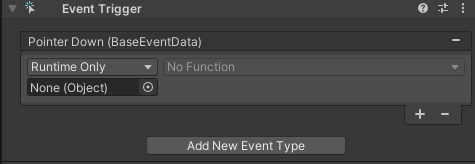
Event Typeを追加した直後はList is Emptyと表示されます。
このEvent Typeのエリアの右下の[+]ボタンを押し、このEventで処理する機能を登録していきます。
[+]ボタンを押すと下図のようになります。

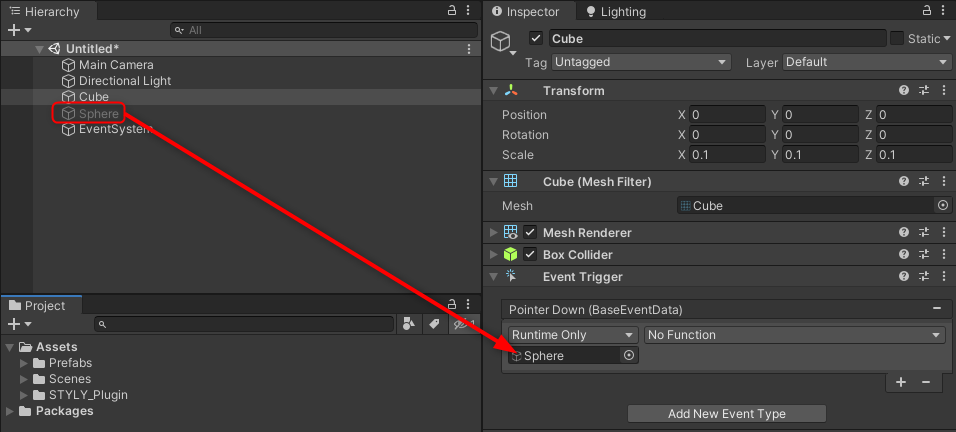
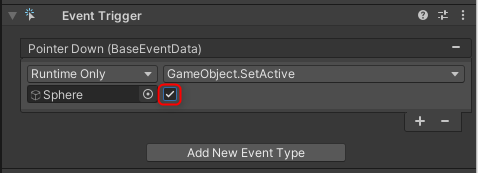
None (Object) 箇所にEventを処理するゲームオブジェクトSphereを設定します。
ヒエラルキーのSphereをNone (Object) 箇所にドラッグ&ドロップしてください。

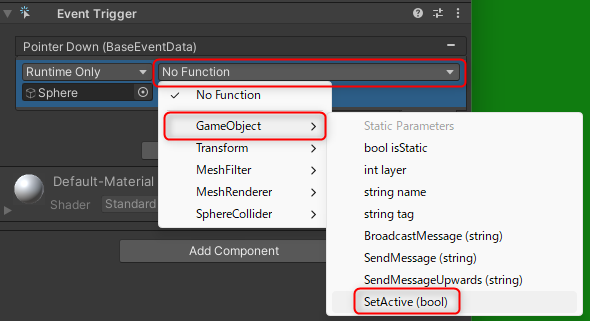
No Function箇所のプルダウンを押すとSphereが持っている機能が選択できますので、GameObjectのカテゴリにあるSetActive (bool)を選択して設定してください。

すると、チェックボックスが現れます。
チェックボックスの意味は、下記のようになります。
- チェックボックスがOFF:設定したゲームオブジェクト(Sphere)を非Activeにする
- チェックボックスがON:設定したゲームオブジェクト(Sphere)をActiveにする
ここではSphereをActiveにして出現させたいので、チェックボックスをONにします。

これで処理したい機能を登録できました。
インタラクションの動作を確認する
作成したインタラクションの動作を確認していきます。
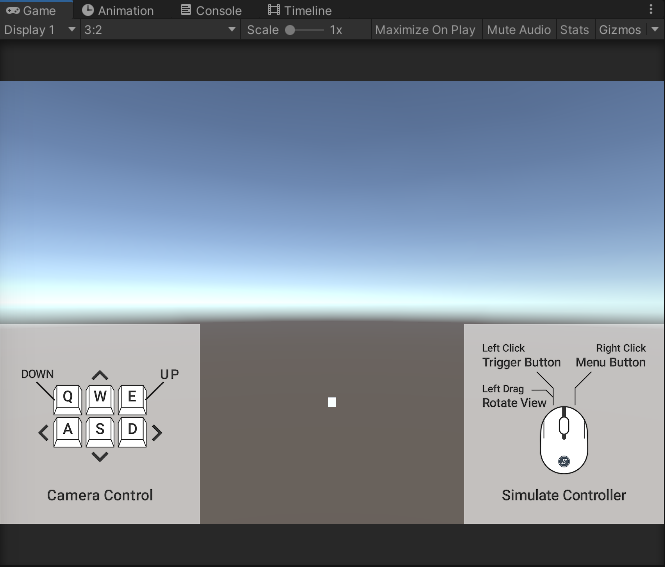
今回、スマホのSTYLYアプリでのタップ操作を想定していますが、STYLYにアップロードして確認する前にUnity上でシーンを再生し、動作を確認します。
動作確認の手順は以下の通りです。
①シーンを再生する(再生モードにする)
②ゲームビュー上で目的のゲームオブジェクトに対して操作する
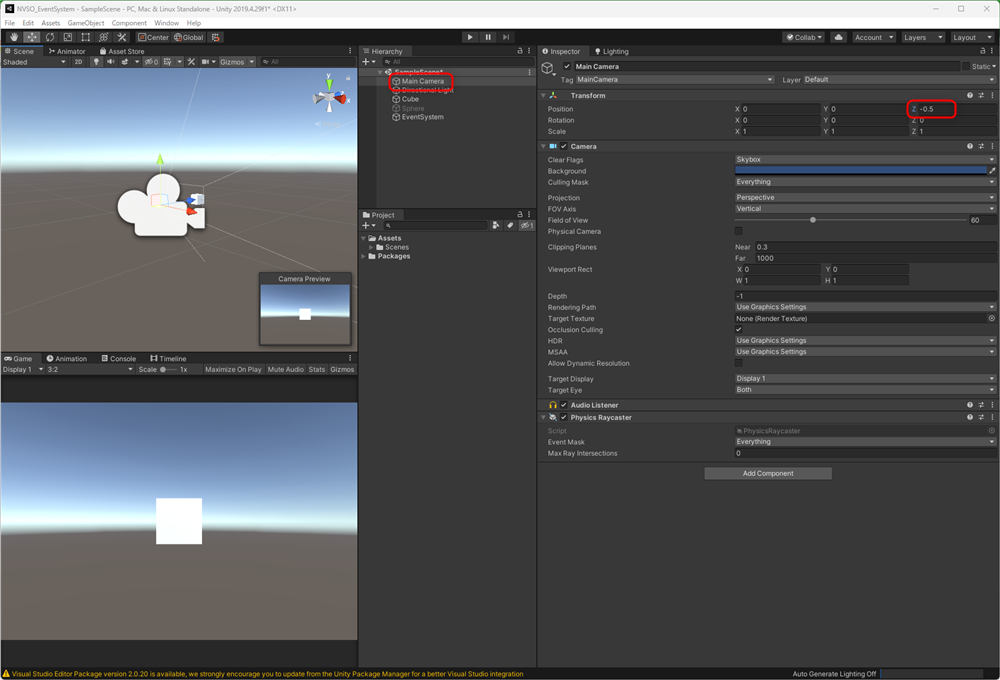
ゲームビューを見るとCubeが小さいので、
MainCameraのPositionを (x, y, z) = (0, 0, −0.5)くらいにして近づけましょう。

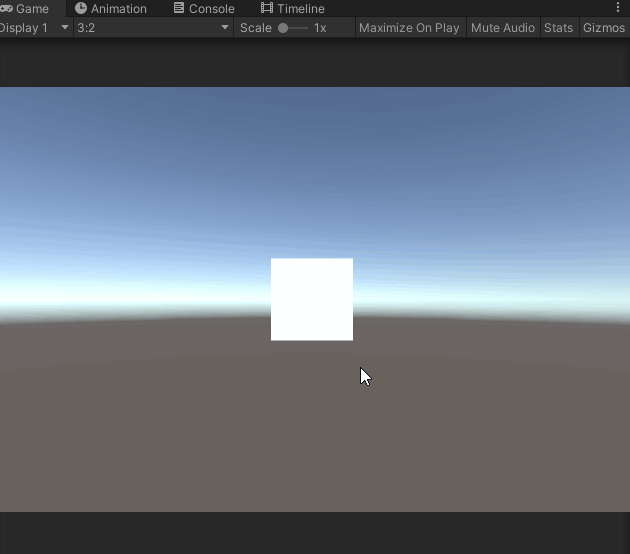
シーンを再生してください。
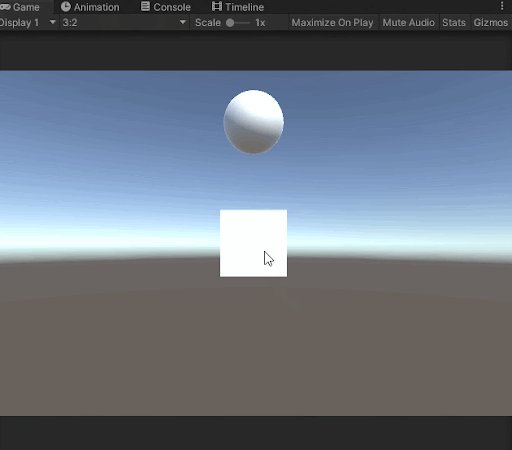
再生されたらゲームビューでCubeをクリックしてください。
想定通り動きましたでしょうか?

ちなみに、1つのEventに対して複数の機能を登録することができます。
STYLYにイベントシステムをアップロードするための注意点
STYLYでイベントシステムを動かすには、EventSystemオブジェクトもアップロードする必要があります。
Physics RaycasterはSTYLY側のMainCameraに組み込まれているので、MainCameraのアップロードの必要はありません。
プレハブ化する際は、EventSystemオブジェクトも一緒にプレハブに含めましょう。
つまり、以下のゲームオブジェクトをまとめてプレハブ化する必要があります。
- EventSystemオブジェクト
- Eventを受け取りたいゲームオブジェクト(Event Triggerコンポーネントを追加したゲームオブジェクト)
- Event Triggerによって呼び出される機能を持っているゲームオブジェクト
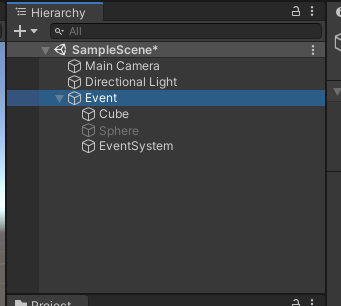
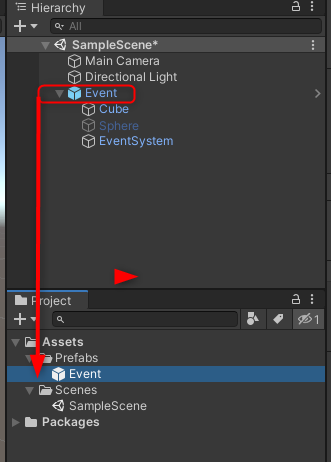
今回はEmptyオブジェクトをヒエラルキーに配置して、オブジェクト名をEventに変更しました。
Eventオブジェクト配下にEventSystem、Cube(Eventを受け取りたいゲームオブジェクト)、Sphere(Event Triggerによって呼び出される機能を持っているゲームオブジェクト)を配置してください。

STYLYにイベントシステムをアップロードする
Eventオブジェクトをプレハブ化してください。

STYLYにプレハブをアップロードしてください。
STYLY Studioにアップロードしたプレハブ(Event)を配置してください。
STYLY Studio上ではPointer Downは機能しないため、クリックしても動きません。

シーンを公開して、モバイルアプリで動作を確認してみましょう。
CubeをタップしてSphereが表示されたら成功です。

STYLYインタラクションSDKを使ったインタラクションの実装
STYLYインタラクションSDK概要
STYLY作品にユーザーインタラクションを簡単に実装できるように提供している一連のシステムです。
主要なインタラクションに対応したコンポーネントとして提供されています。
提供するコンポーネントには、「オブジェクトをドラッグできる」などの属性を与えるものと、「オブジェクトを生成する」などのアクションを与えるものがあります。
STYLYインタラクションSDKはVR HMD用のSTYLYアプリ向けに想定して開発されましたが、基本的にはSTYLYモバイルアプリ上でも動作します。
オブジェクトをドラッグするインタラクションを実装する
UnityプロジェクトにSTYLY インタラクションSDKをインポートしてください。
オブジェクトをドラッグできるようになるSTYLY_Attr_Draggableを使ってみましょう。
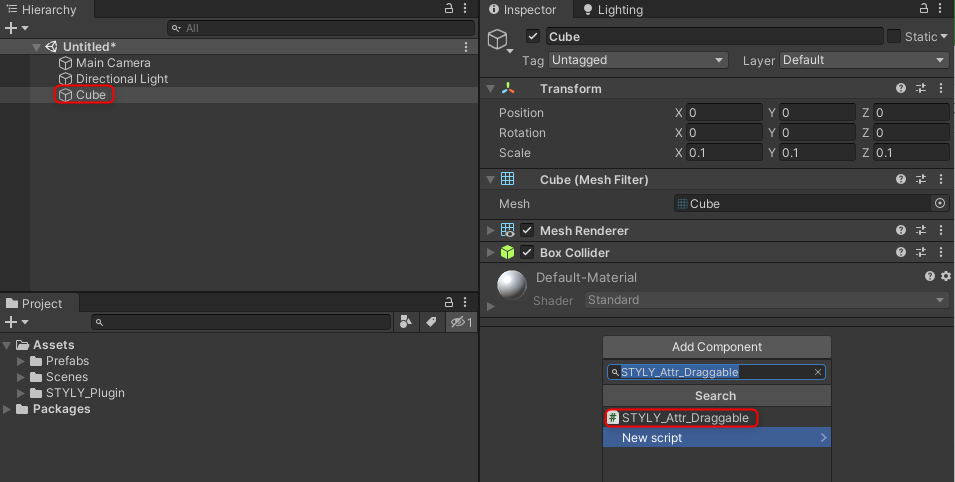
ゲームオブジェクトにSTYLY_Attr_DraggableコンポーネントをAdd Componentするだけでそのゲームオブジェクトをドラッグできるようになります。
ヒエラルキーにCubeを配置して、CubeにSTYLY_Attr_Draggableコンポーネントを追加してください。

作成したインタラクションの動作確認をしましょう。
シーンを再生してください。
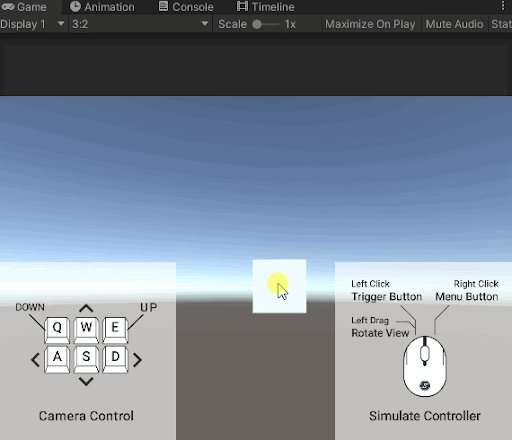
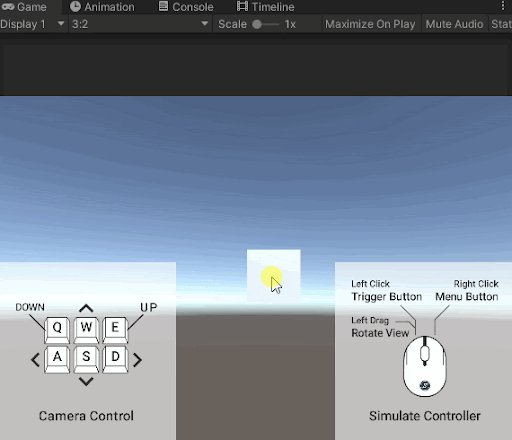
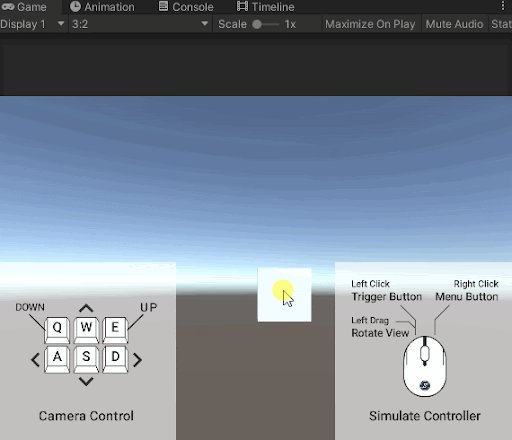
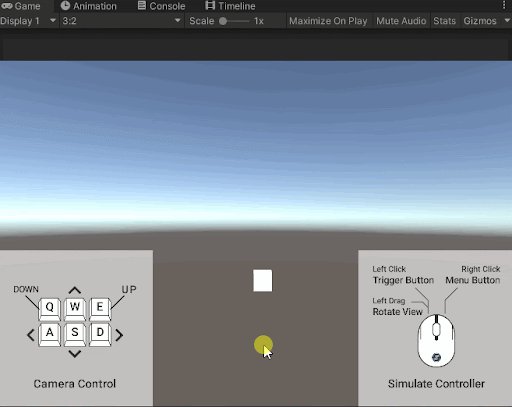
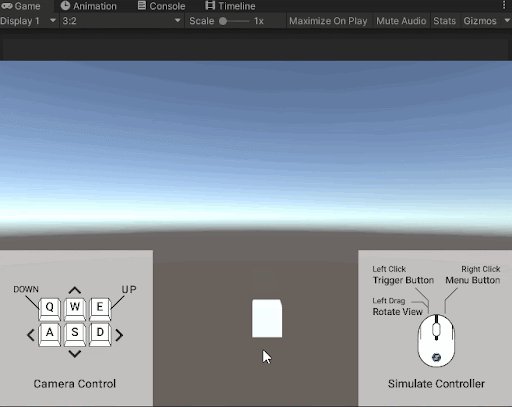
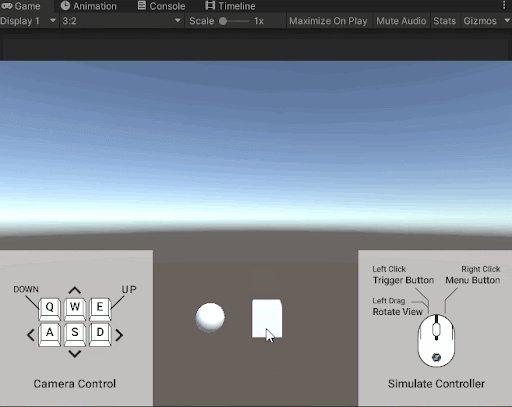
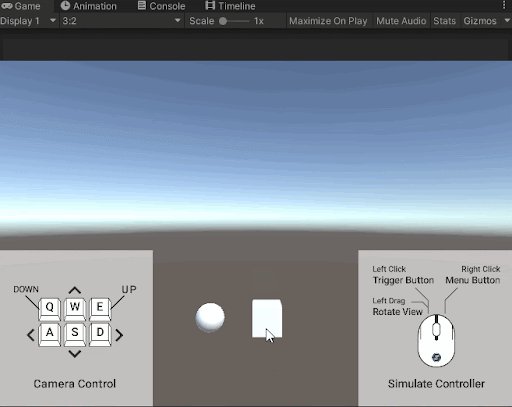
インタラクションSDKのコンポーネントが追加されているゲームオブジェクトがヒエラルキーにある場合、再生時に自動的にSTYLY_Simulatorが配置され、ゲームビューでSTYLYシミュレーターが動作します。
GameビューでキーボードのWASDを使ってシーン内を移動することができます。

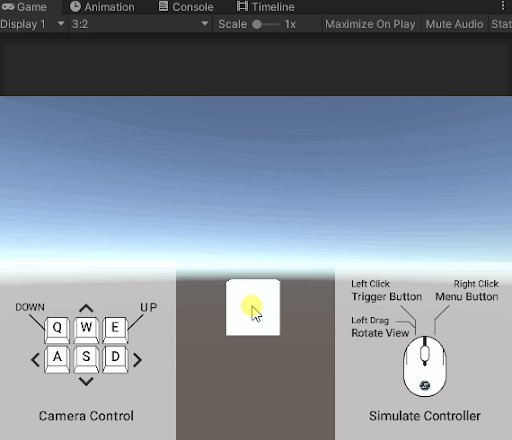
WASDキーを使って、CUBEに近づいてからCubeをドラックしてみてください。
タップするとオブジェクトが生成するインタラクションを実装する
STYLYインタラクションSDKのアクション系コンポーネントと、Unityのイベントシステムとを組み合わせてタップするとオブジェクトが生成するインタラクションを実装してみましょう。
今回はSTYLY_Action_Spawnerを使います、STYLY_Action_Spawnerは、プレハブ(またはゲームオブジェクト)を元にゲームオブジェクトを生成する機能を与えるコンポーネントです。
これを使って、CubeをタップしたらSphereが生成されるという簡単なインタラクションを作成したいと思います。
インタラクションするゲームオブジェクトの関係は以下のようになります。
①ユーザー入力を受け取りたいゲームオブジェクト:Cube
②Eventを処理するゲームオブジェクト:Cube
③処理する機能:Sphereを生成する(=CubeのSpawnを実行する)
準備
シーンにCubeとSphereを配置し、Sphereは非Activeの状態にしておきます。
ARで現実に出した時のことを考慮してCube、SphereともにScaleのx,y,zをそれぞれ0.1(10cm)にしておきます。
Cubeの設定
・ScaleのX、Y、Zすべてを0.1

Sphereの設定
・ScaleのX、Y、Zすべてを0.1
・非Activeの状態にする(ゲームオブジェクトの名前の横にあるチェックボックスのチェックを外してください

ユーザー入力を受け取りたいゲームオブジェクトにEvent Triggerコンポーネントを追加
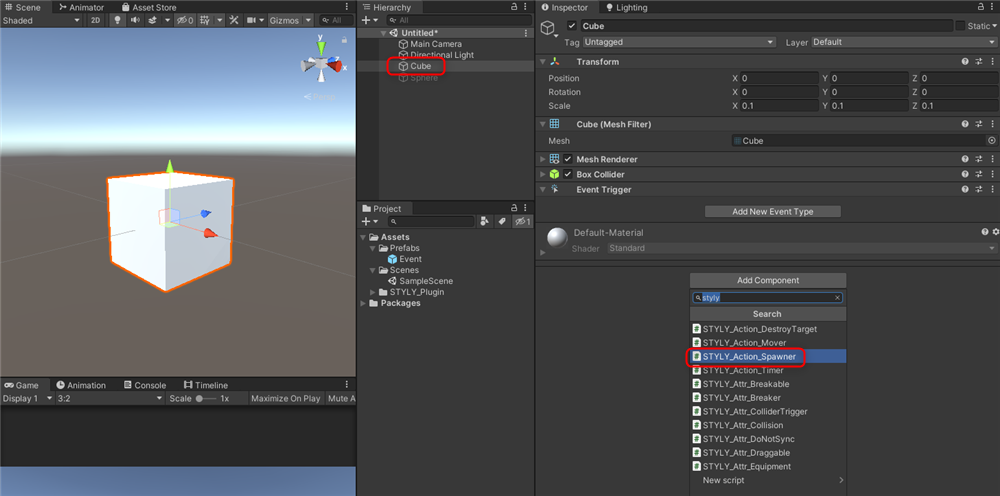
CubeのAdd Componentボタンをクリックして、Event Triggerコンポーネントを追加してください。

さらに、今回はCubeにSTYLY_Action_Spawnerコンポーネントも追加してください。

Event Typeの追加
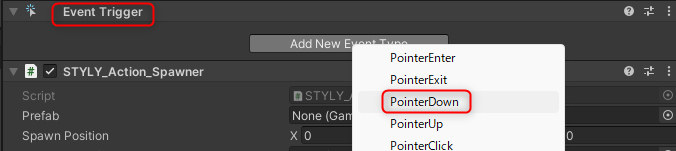
CubeのEvent Triggerコンポーネントの中にあるAdd New Event Typeボタンを押して、Event Typeを追加してください。
追加するEvent TypeはPointer Downを選択してください。

Eventを処理するゲームオブジェクトとその機能を登録
Eventを処理するゲームオブジェクトはCubeなので、自分自身を設定します。
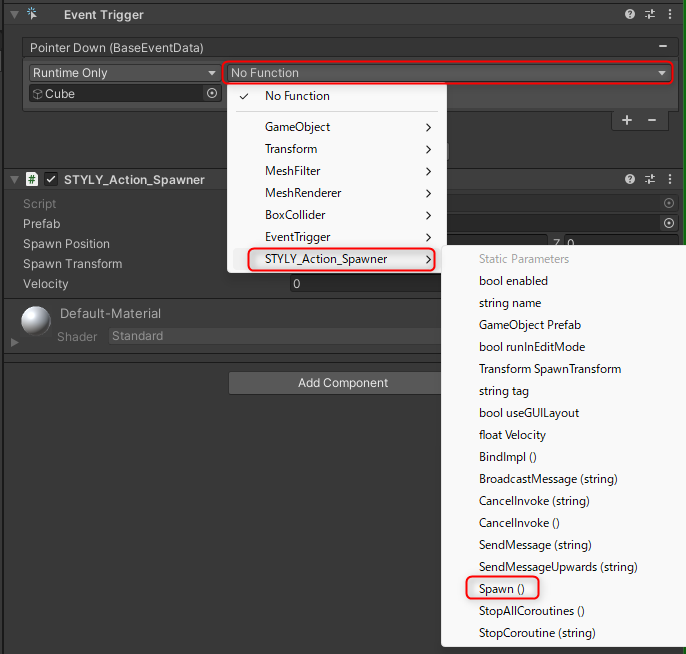
Event Typeのエリアの右下の[+]ボタンを押し、
機能は、2.で追加した「STYLY_Action_Spawner」コンポーネントの「Spawn」を選択します。

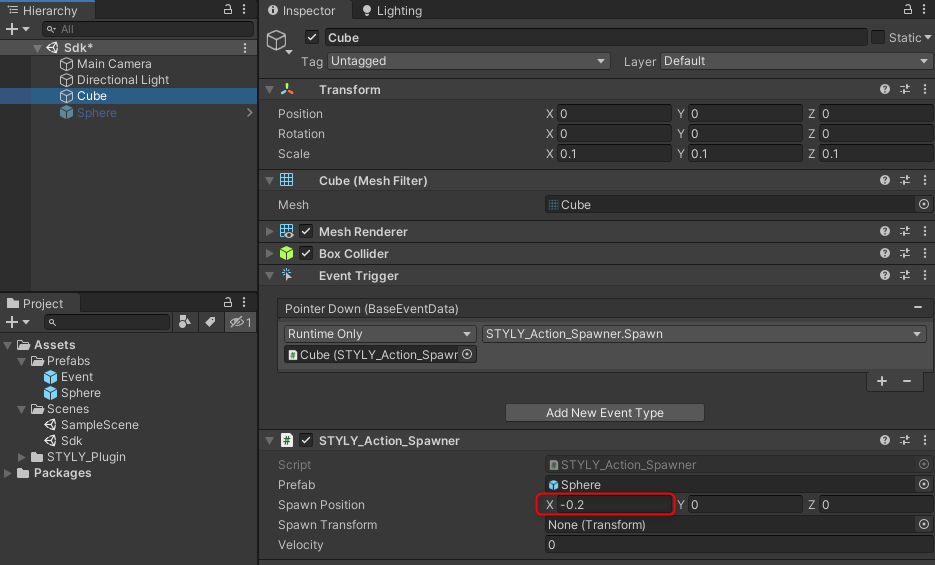
インタラクションSDKコンポーネントの設定
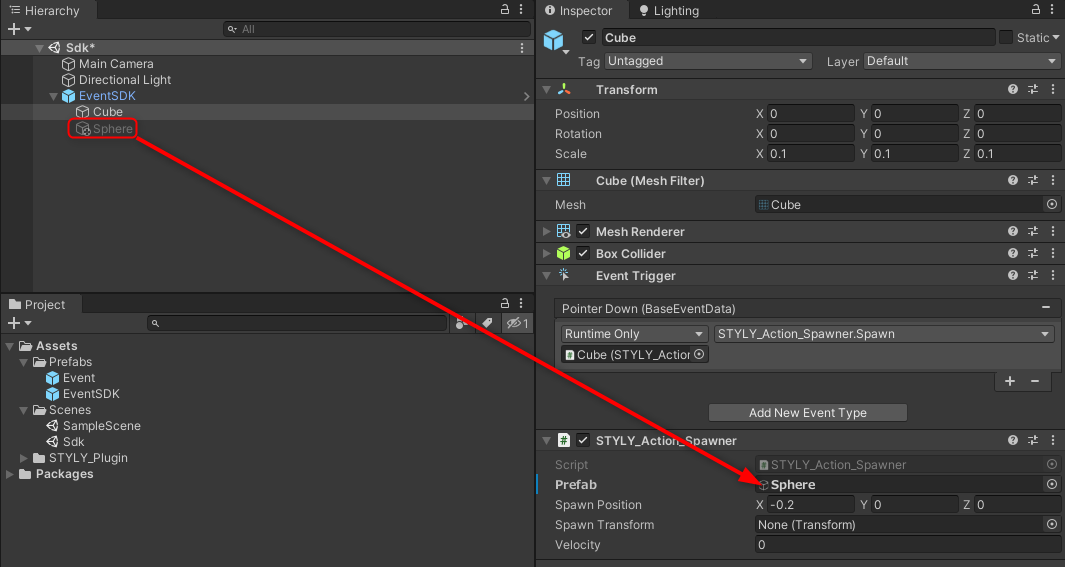
Cubeに追加したSTYLY_Action_Spawnerコンポーネントの設定をします。
Prefabに生成したいプレファブ、もしくはシーン上のゲームオブジェクトを設定します。
今回はシーン上に配置したSphereを設定します。

Spawn Positionは生成される位置座標を設定しますが、Cubeからの相対座標で設定します。
適当な値で構いませんが、ここではx=-0.2とし、他は0のままとしました。

インタラクションの動作を確認する
作成したインタラクションの動作確認をしましょう。
シーンを再生してください。
WASDキーを使って、CUBEに近づいてからCubeをクリックしてください。
想定通り動きましたでしょうか?
STYLYにアップロードする
STYLYにアップロードするために、CubeとSphereを1つのゲームオブジェクトにまとめてください。
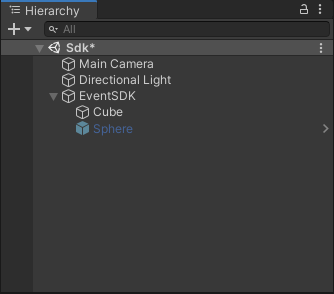
今回はEmptyオブジェクトをヒエラルキーに配置して、オブジェクト名をEventSDKに変更しました。
EventSDKオブジェクト配下にCube(Eventを受け取りたいゲームオブジェクト)、Sphere(STYLY_Action_Spanwer)によって呼び出される機能を持っているゲームオブジェクト)を配置してください。

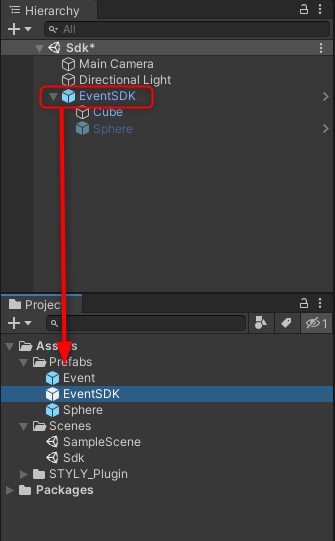
EventSDKオブジェクトをプレハブ化してください。

STYLYにプレハブをアップロードしてください。
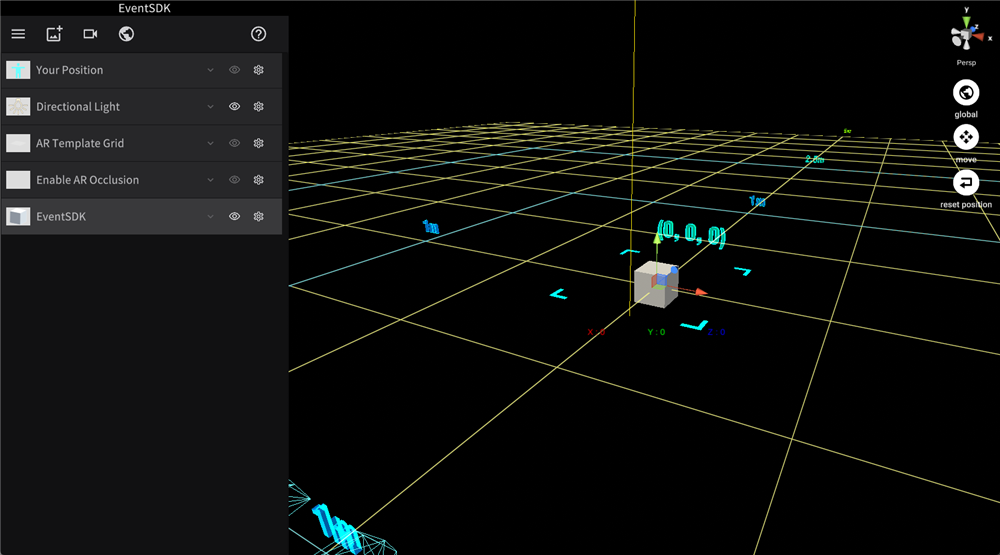
STYLY Studioにアップロードしたプレハブ(EventSDK)を配置してください。

シーンを公開して、モバイルアプリで動作を確認してみましょう。
CubeをタップしてSphereが表示されたら成功です。