本記事ではUnityのアニメーションの応用方法を、アバターにアニメーションをつけることで説明します。
今回は、人型のアバターに複数のアニメーションをつけ、アニメーション遷移をコントロールする方法を学んでいきます。
さまざまなアニメーションを使い分け、より複雑な表現にチャレンジしてみましょう。
本コースでは人型のアバターを用意し、Unityを使ってそのアバターに複数のアニメーションをつけ、アニメーション遷移をコントロールできるようになることを目指します。
具体的には、以下のように
- 待機する
- 歩く
- 走る
- 止まる
という一連の流れを作成し、各アニメーションの再生タイミングを自分で設定できるようになりましょう。

Mixamoを使ってみよう
このセクションでは、Adobe社が提供する「Mixamo」というサービスを利用して、今回のコースで使うアバターを用意します。
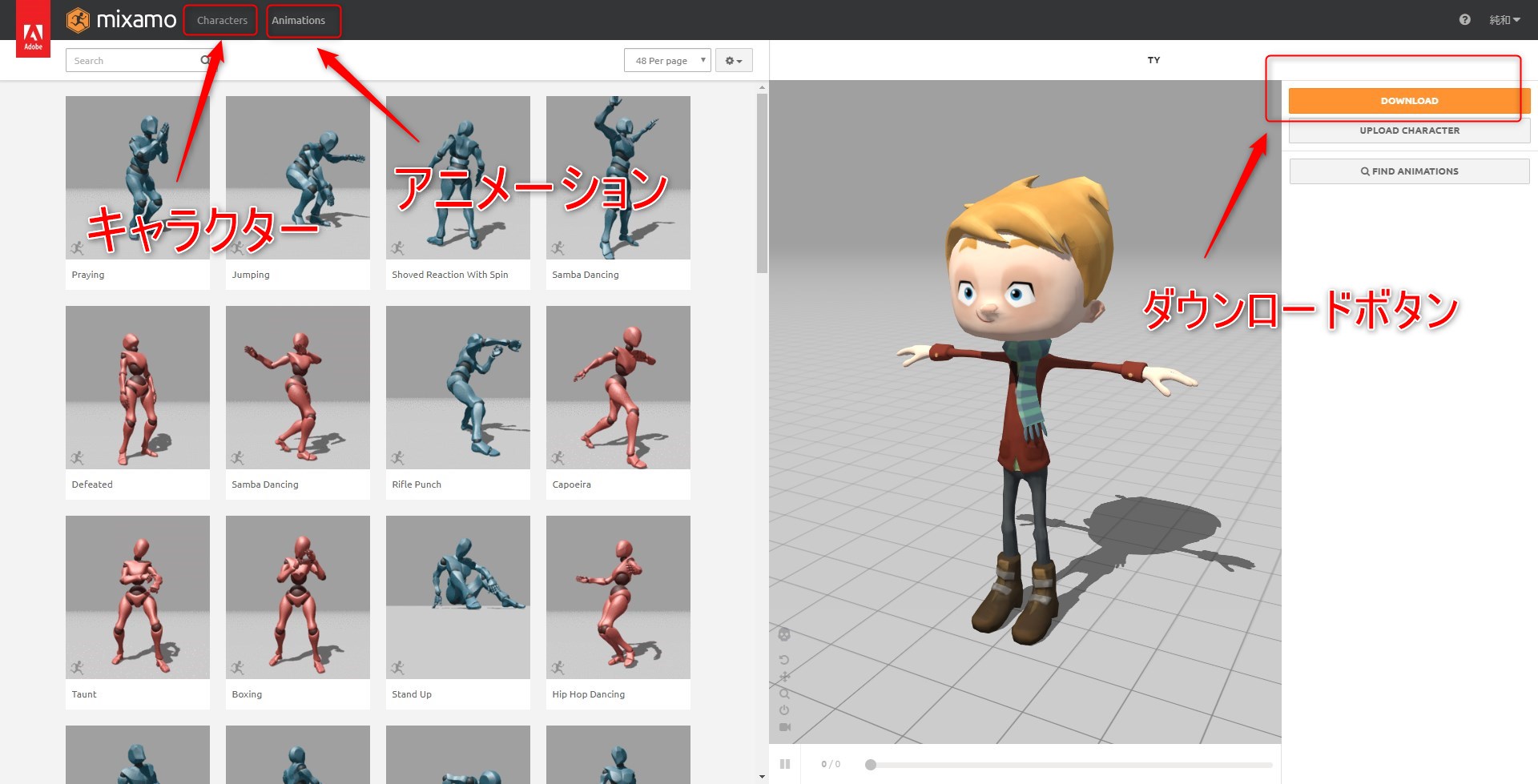
Mixamoは「キャラクター」×「アニメーション」を自由に組み合わせてダウンロードすることができます。
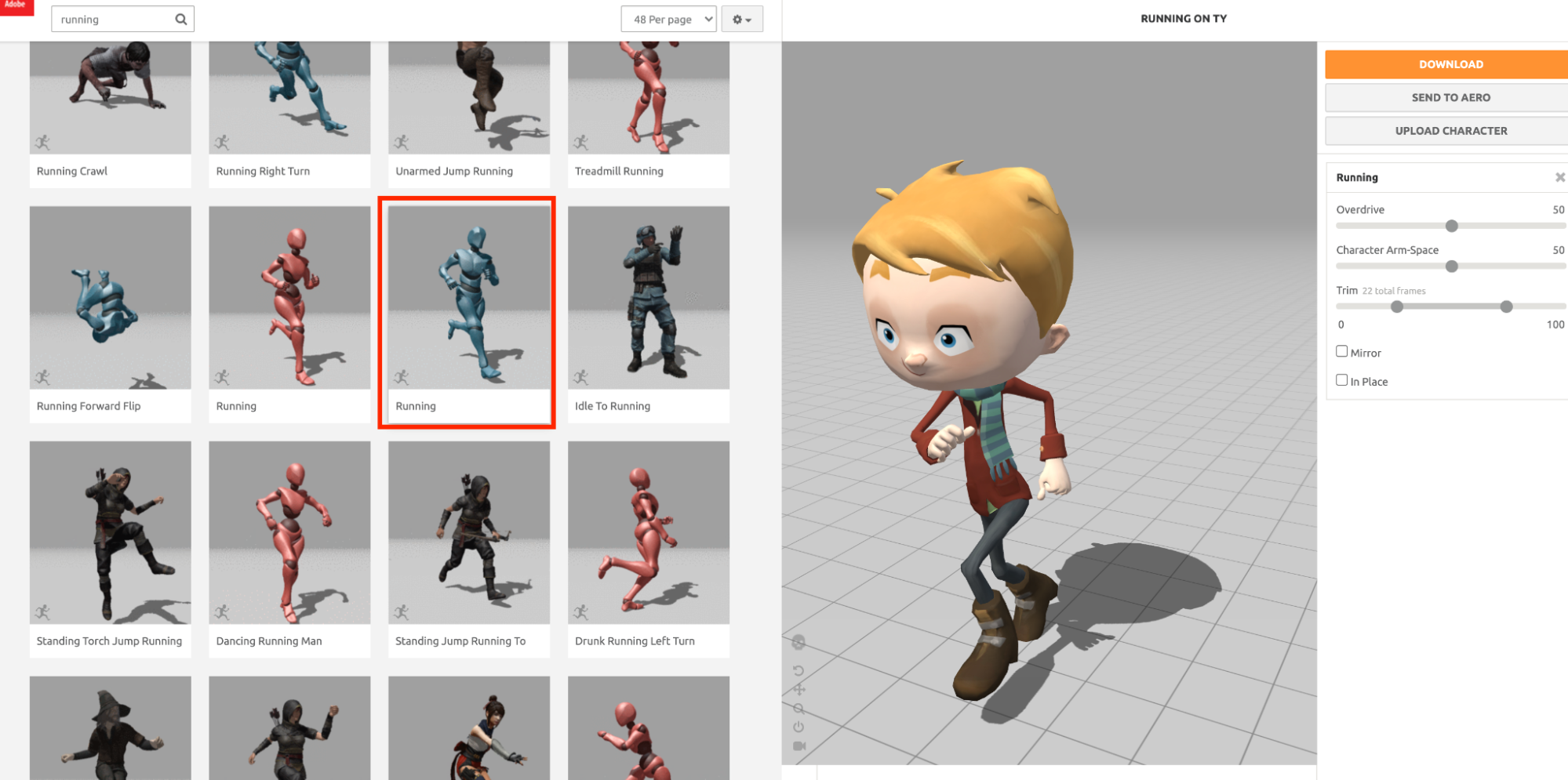
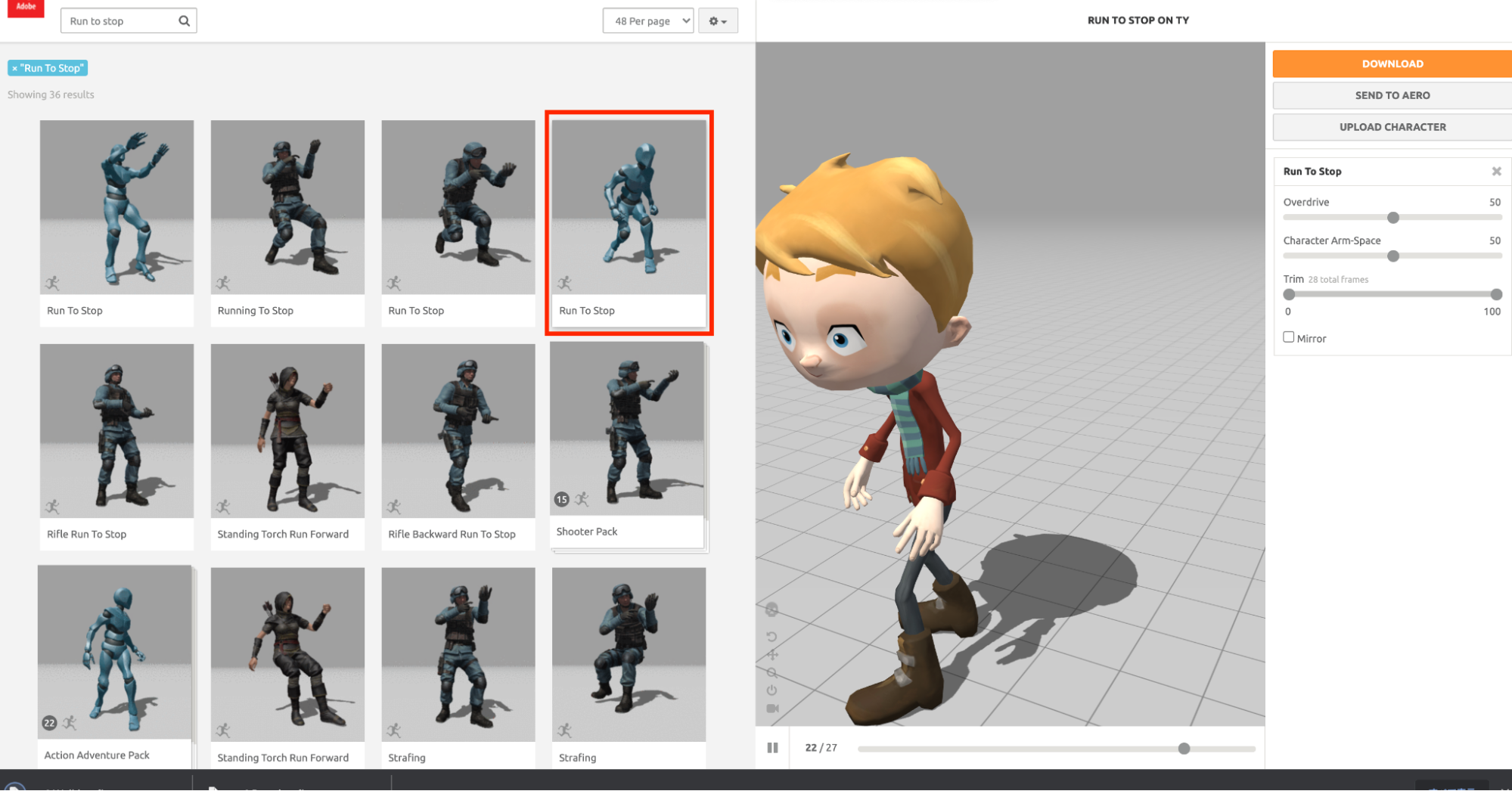
それぞれ一覧から選び、画面右側でプレビュー。

003
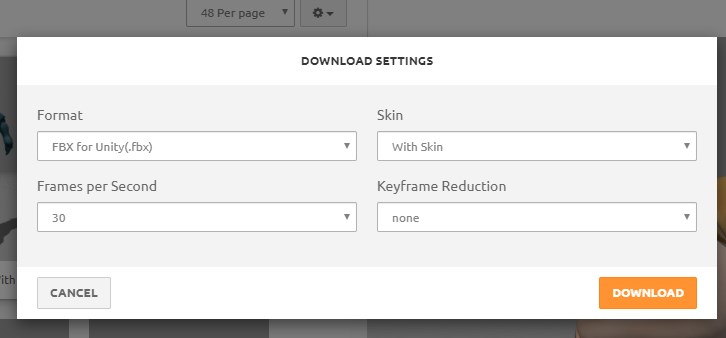
キャラクターがプレビュー画面に表示された状態でアニメーションを選択し、「DOWNLOAD」ボタンを押すと設定ダイアログが表示されるので、下記の通り、
- Formatは「FBX for Unity (.fbx)」
- Skinは「With Skin」
を選択してください。
ダイアログの「DOWNLOAD」ボタンを押すと実際にファイル(.fbx形式)のダウンロードが始まります。

ダウンロードされるファイル名は通常「 [キャラクター名]@[アニメーション名].fbx 」になっています。(例)ty@Walking.fbx
キャラクターは手持ちのファイルをアップロードし、Mixamoのアニメーションを適用してダウンロードすることも可能ですが、本講座では割愛します。
今回使用するアニメーションは
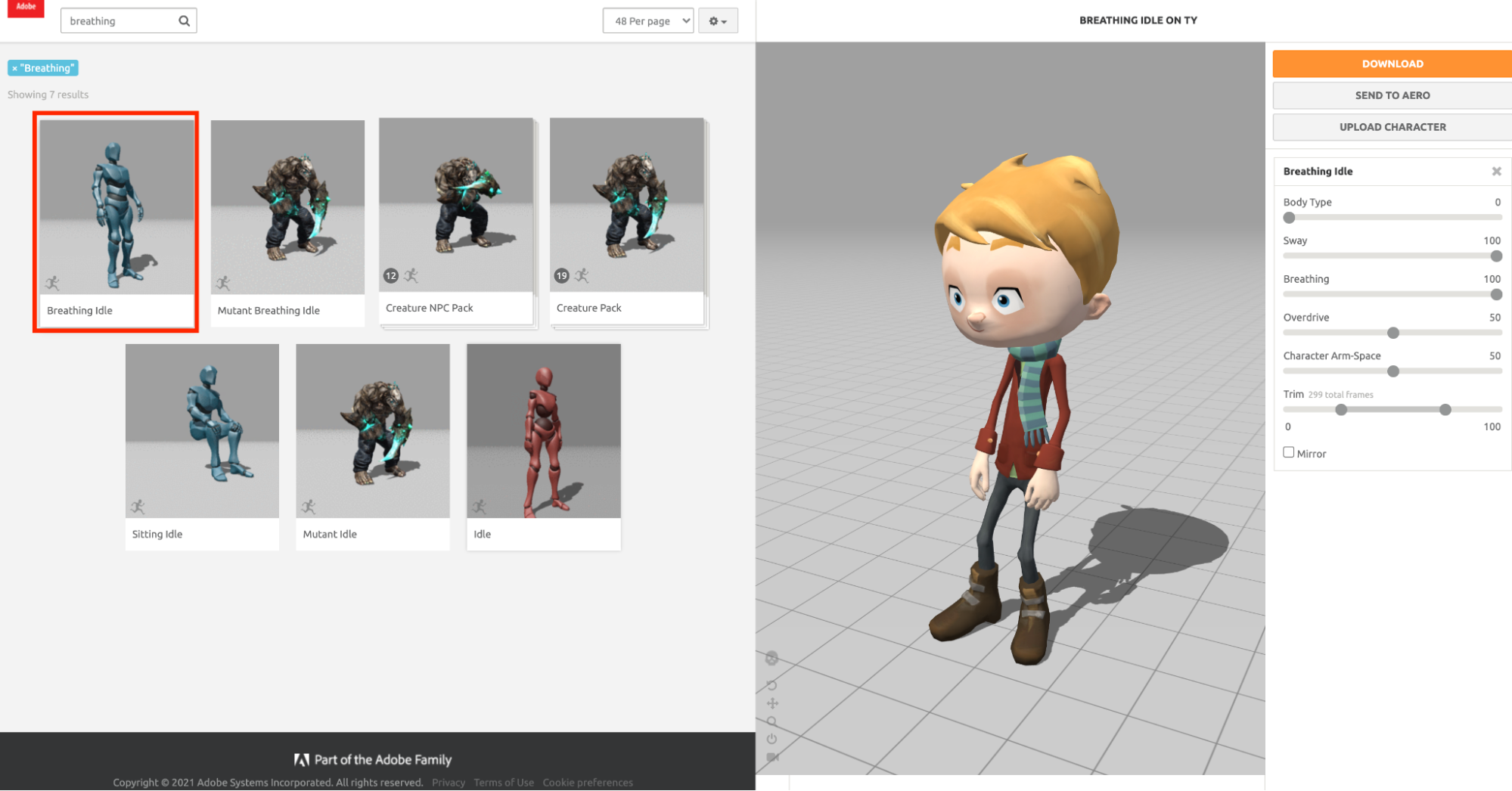
・Breathing Idle

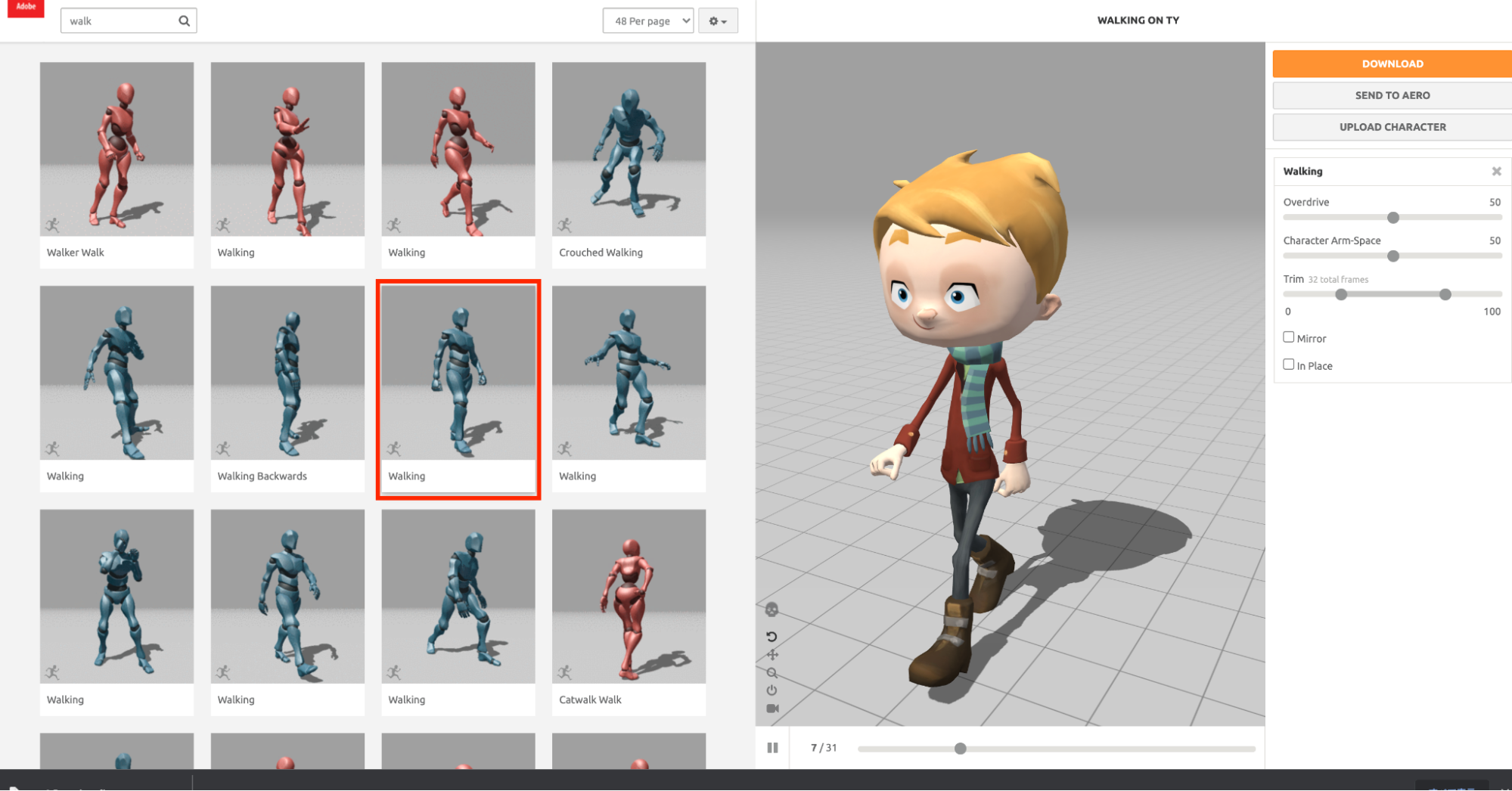
・Walking

・Running

・Run to Stop

以上の4つです。
(WalkやRunningなどの汎用アニメーションはアニメーションが複数ある場合があります。
その場合、動きの違いはこの後の操作に影響しないため、気に入ったアニメーションをダウンロードしてください。)
画面右上の入力フォームからアニメーション名を検索できます。
好きなキャラクターを選び、4つのアニメーションをダウンロードしましょう。
ダウンロードしたファイルをUnityシーンに配置しよう
ダウンロードしたfbxファイルをUnityにインポートします。
プロジェクトウィンドウのアセットの下に「Models」というフォルダを作り、そこにfbxファイルをインポートしましょう。
WindowsならExplorer、MacならFinderからファイルをドラッグ&ドロップしてインポートします。
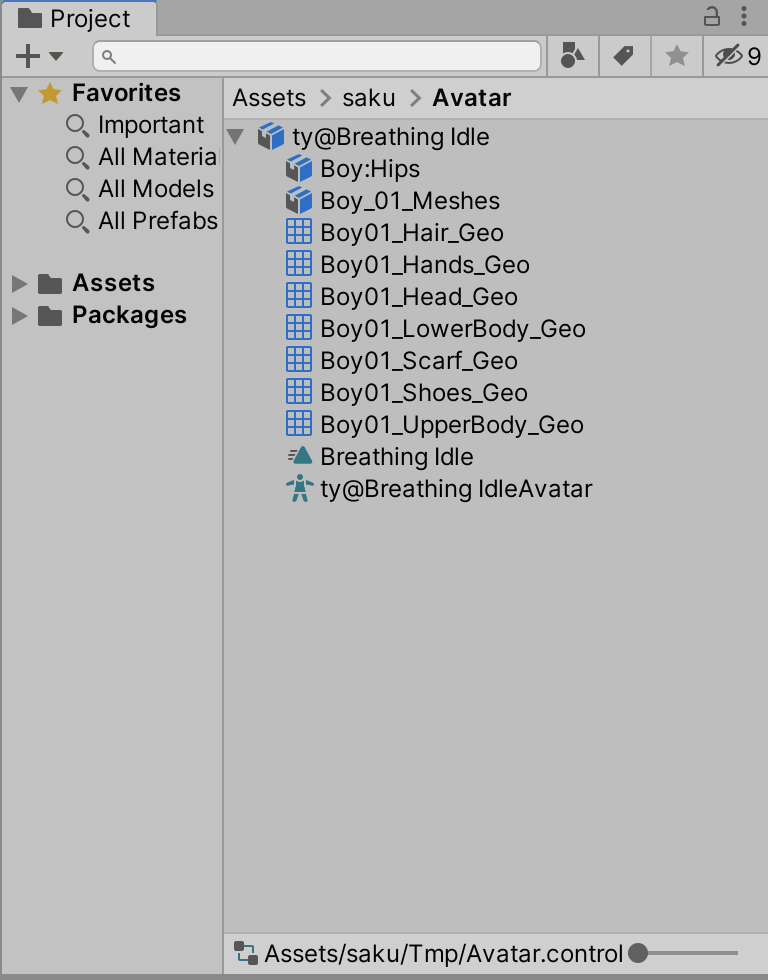
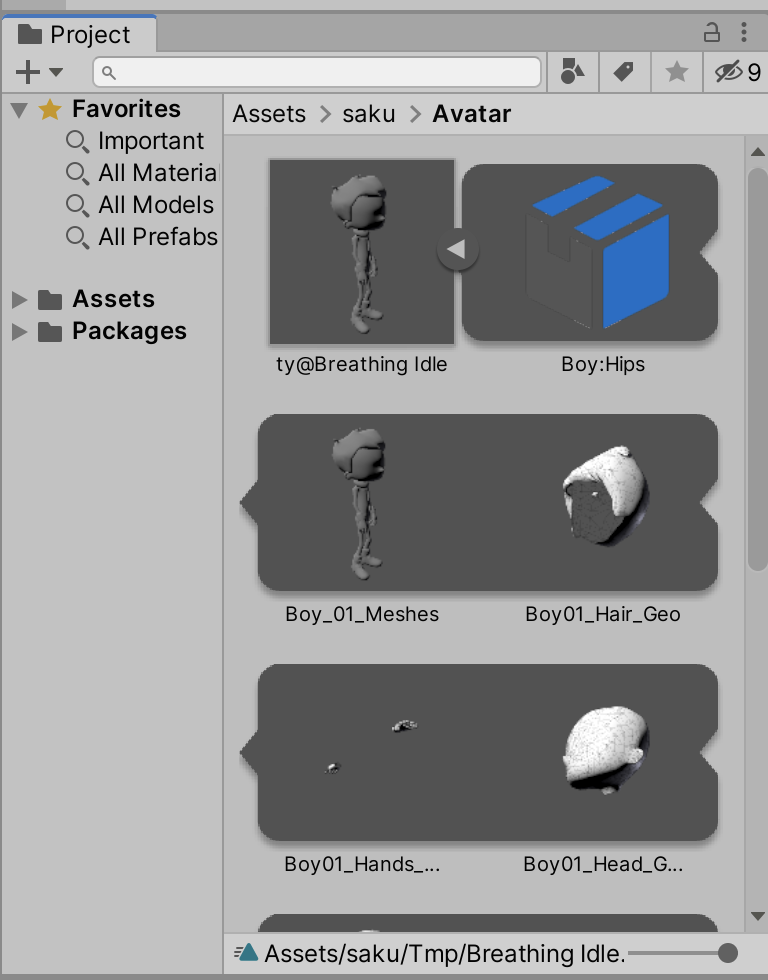
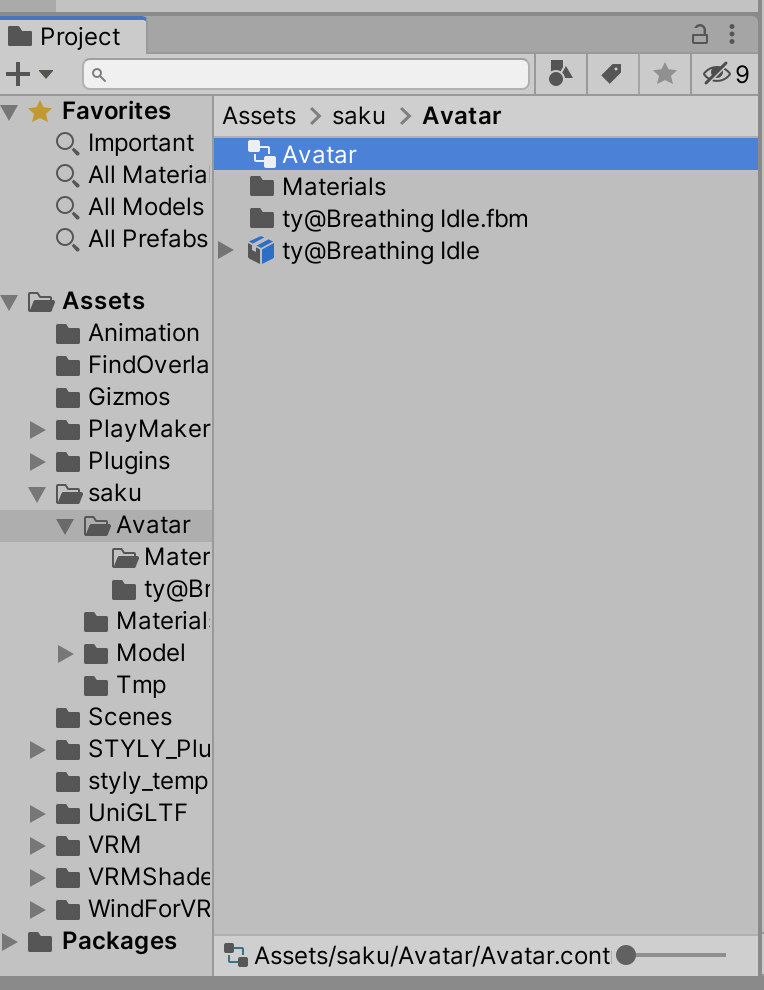
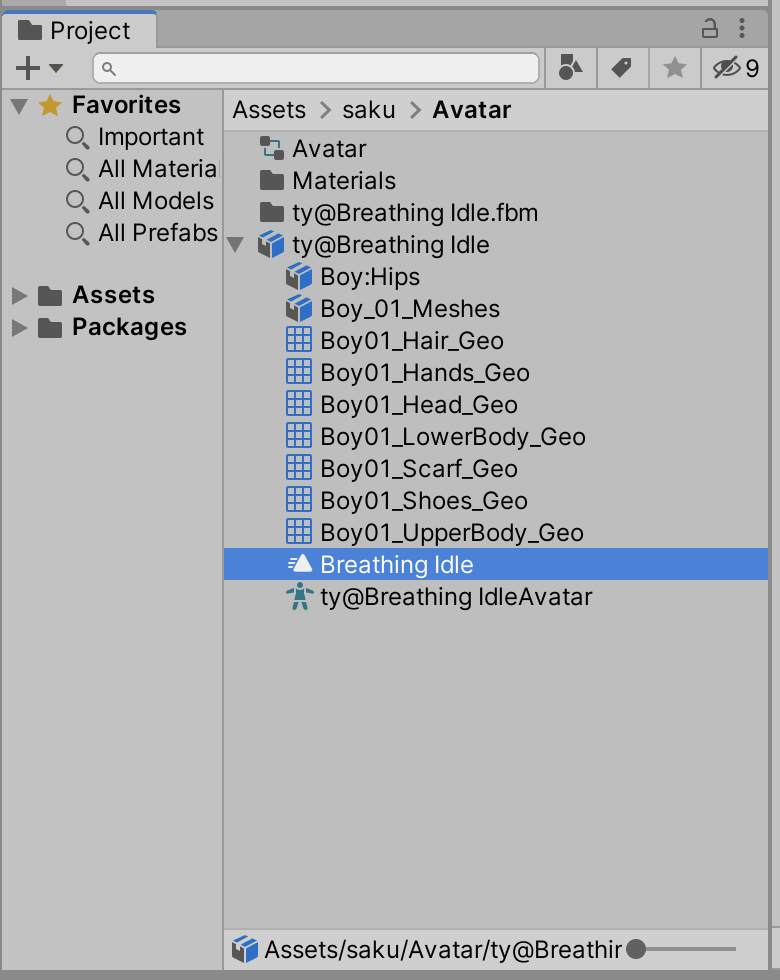
fbxの左の▼をクリックし展開した状態にすると、fbxに含まれる各種データが閲覧でき、
fbxに含まれるデータを確認できます。
プロジェクトウィンドウ:リスト表示

プロジェクトウィンドウ:最大アイコン表示

インポートしたモデルデータのMaterialを調整する
何もしていない状態では、インポートしたfbxをシーンに配置すると、テクスチャが適用されていないことに気が付くかと思います。
インポートしたモデルと、マテリアル・テクスチャの参照がうまくかみ合っていないためこのような表示になっています。

これを直すためにインポートしたプロジェクトウィンドウ内のfbxを選択し、Import Settings(インスペクター)で設定を行います。
※選択するのは配置したシーンビュー(ヒエラルキー)の方ではありません。
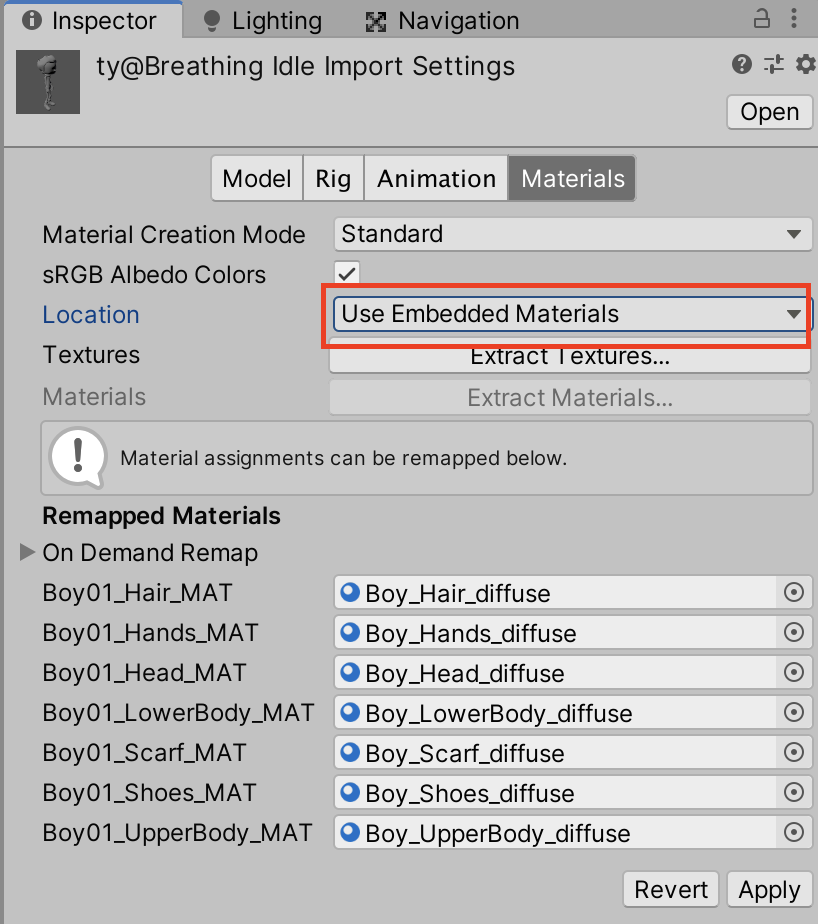
Import Settings内の「Materials」タブを選択します。
いくつか方法がありますが、今回はLocationという項目で調整します。
デフォルトでは「Use Embedded Materials」となっているかと思います。

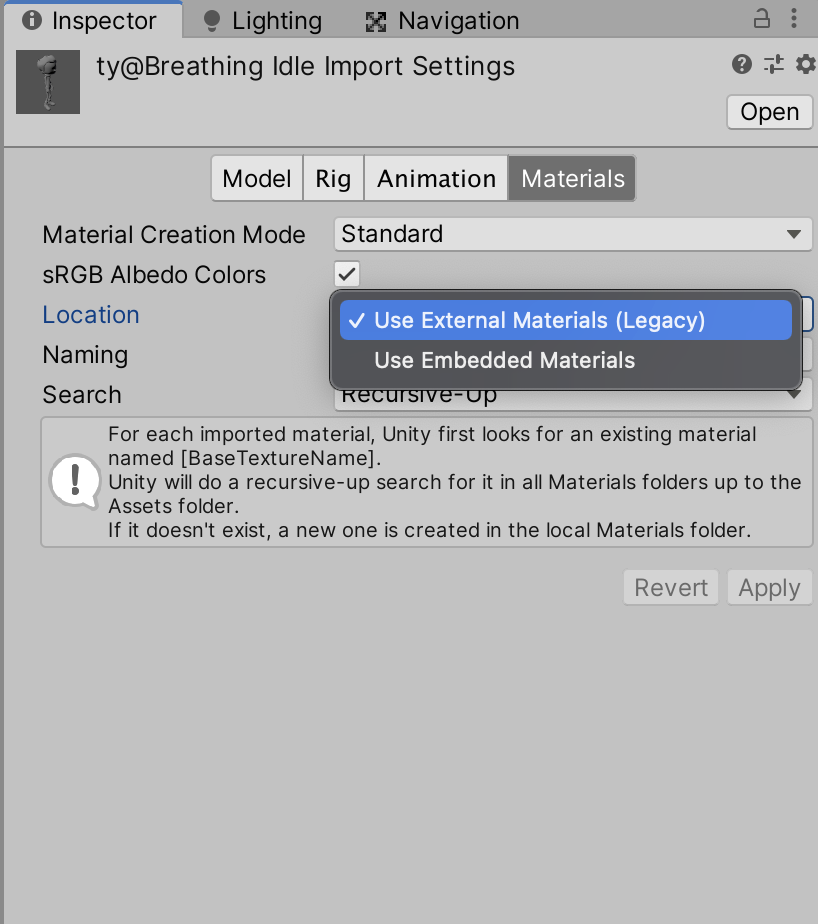
これを「Use External Materials (Legacy) 」に変更します。

Import Settingsでは設定を変更したら適用するために「Apply」ボタンを押す必要があります。
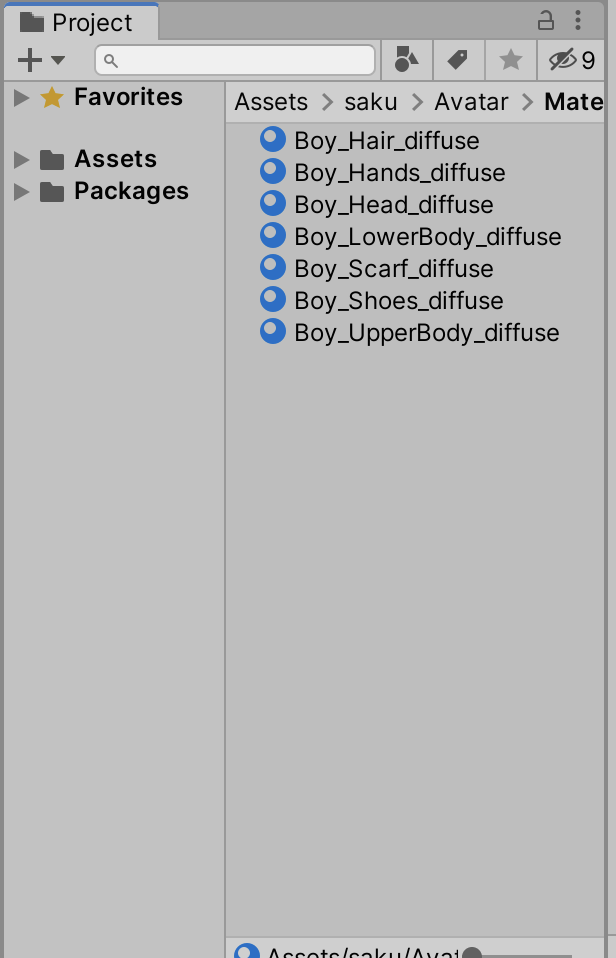
すると以下の2つのフォルダが生成されます。
- 「Materials」フォルダ
- 「”キャラクター名”@”アニメーション名”」フォルダ
「Materials」フォルダには、キャラクターの顔や体に使われているマテリアルが、「”キャラクター名”@”アニメーション名”」フォルダにはキャラクターに使われるテクスチャが格納されています。

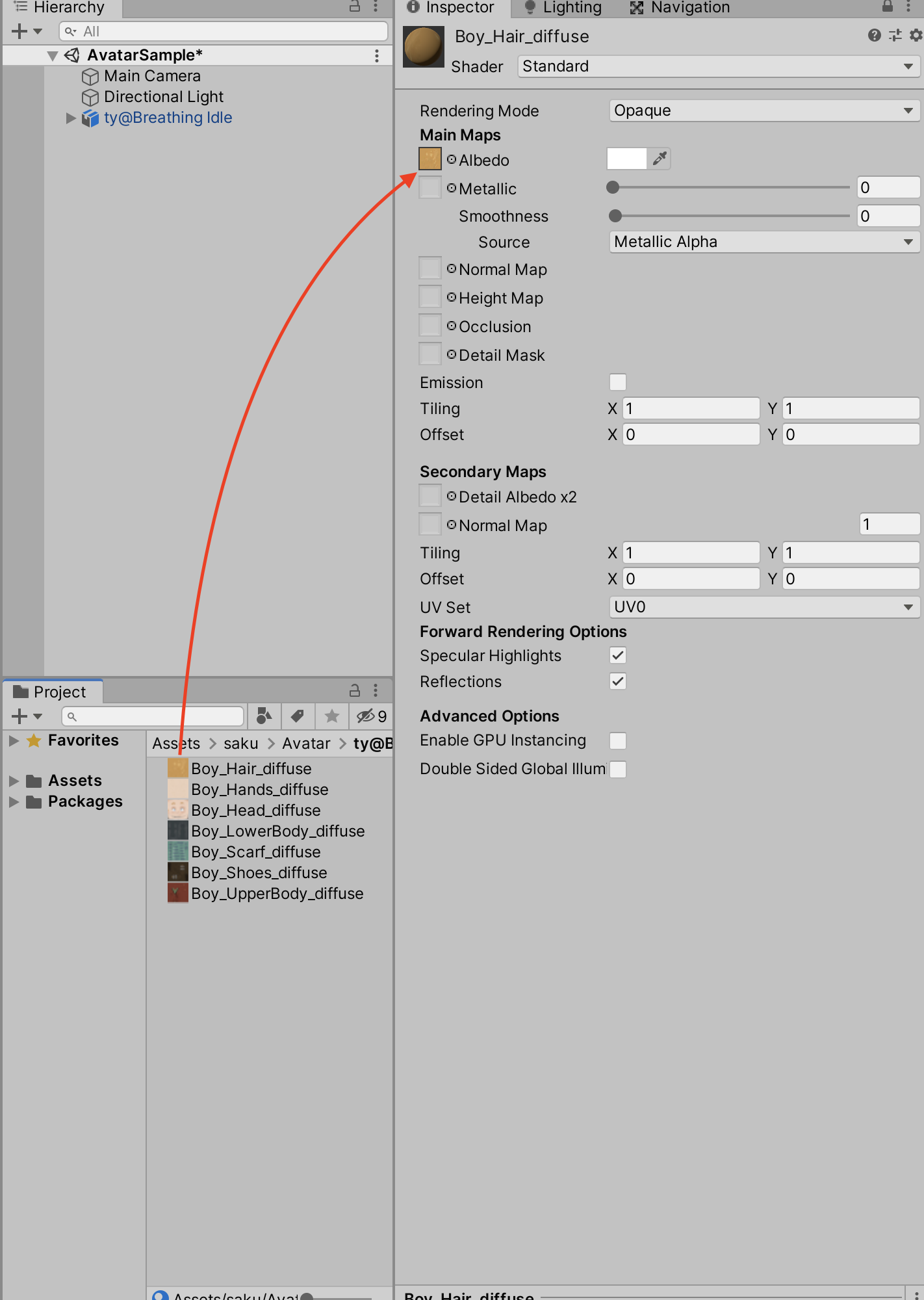
各マテリアルに対し、同名のテクスチャを適用して、Mixamoと同じ見た目にしましょう。
テクスチャの適用はマテリアルを選択し、Albedoの隣の四角にテクスチャをドラッグ&ドロップすることで可能です。

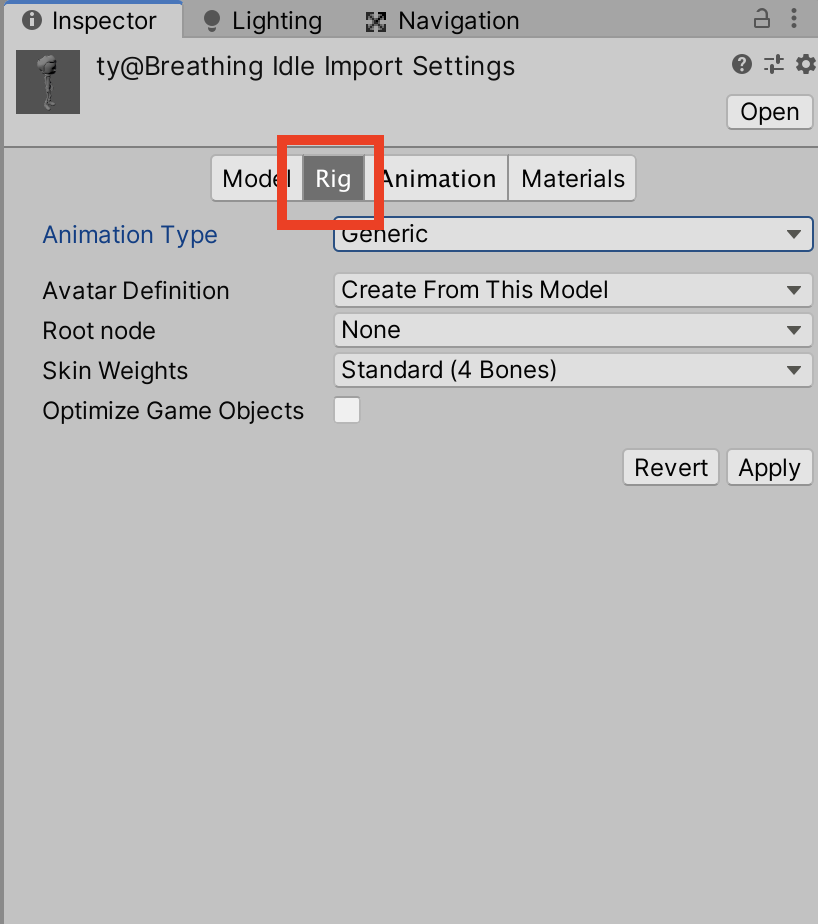
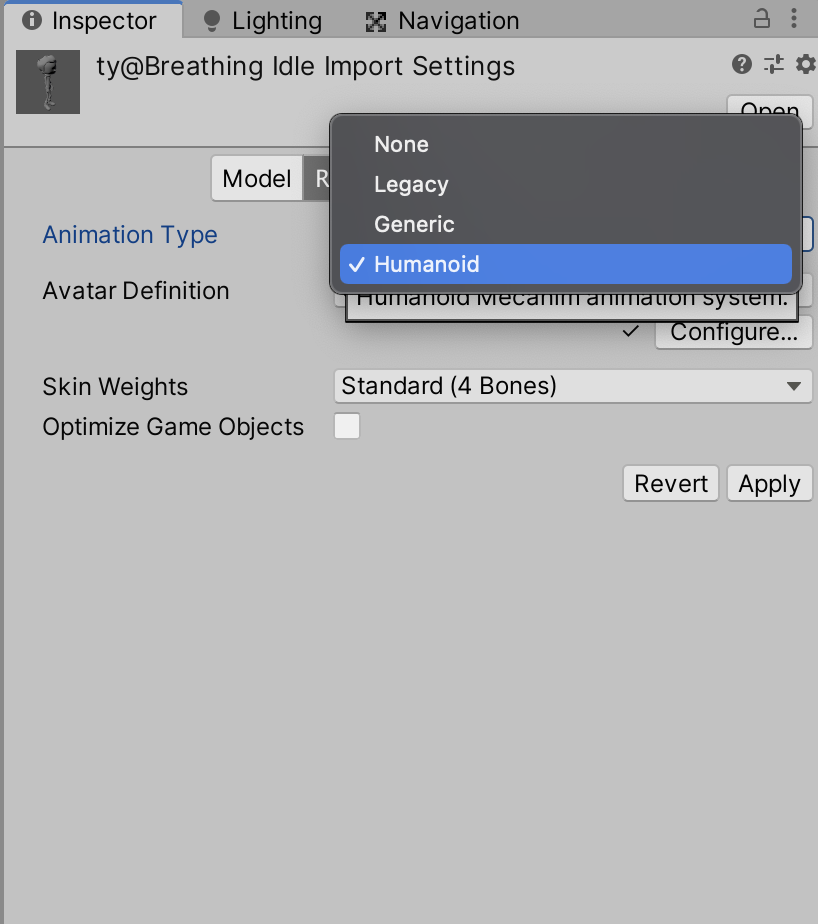
また、アニメーションをモデルに適用させるために、「Rig」タブからAnimation Typeを「Humanoid」に変更しましょう。


これで、モデルのインポート/初期設定は完了です。
オブジェクトにアニメーションをつけよう
Animator Controllerの作成
最初にAnimator Controllerを作成します。
前回のセクションではアニメーションウィンドウの「Create」を押した時に自動で作成されるAnimator Controllerを使用しました。
しかし、今回はあらかじめ用意されたAnimation Clipを使用するため、Animator Controller単体で作成する方法を使用します。
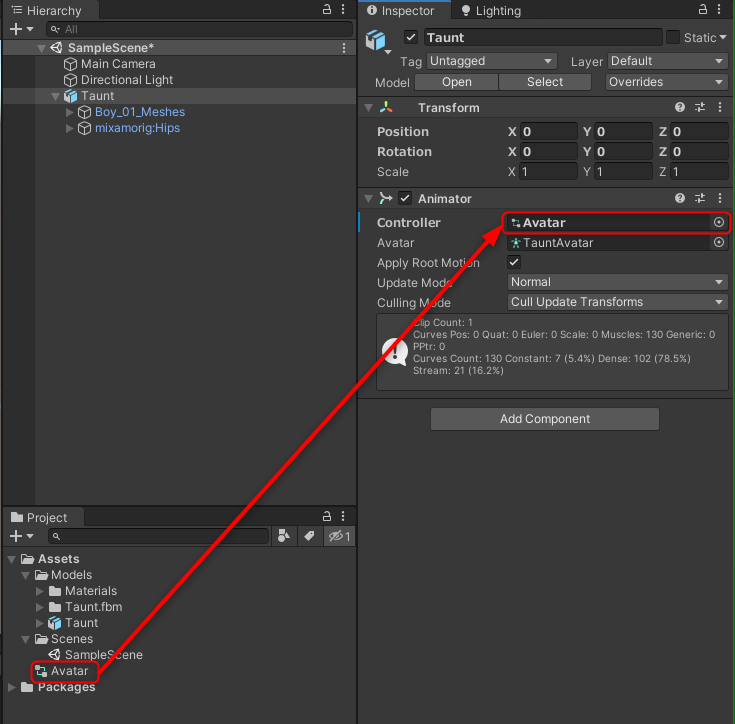
シーンのオブジェクトを選択し、インスペクターをみるとTransform以外に「Animator」というコンポーネントがすでに付加されています。
Animatorはアバターを動かすための必須コンポーネントです。
AnimatorのプロパティにControllerというものがあり、None(何もない)となっています。
ここに設定するAnimator Controllerというアセットを作っていきます。
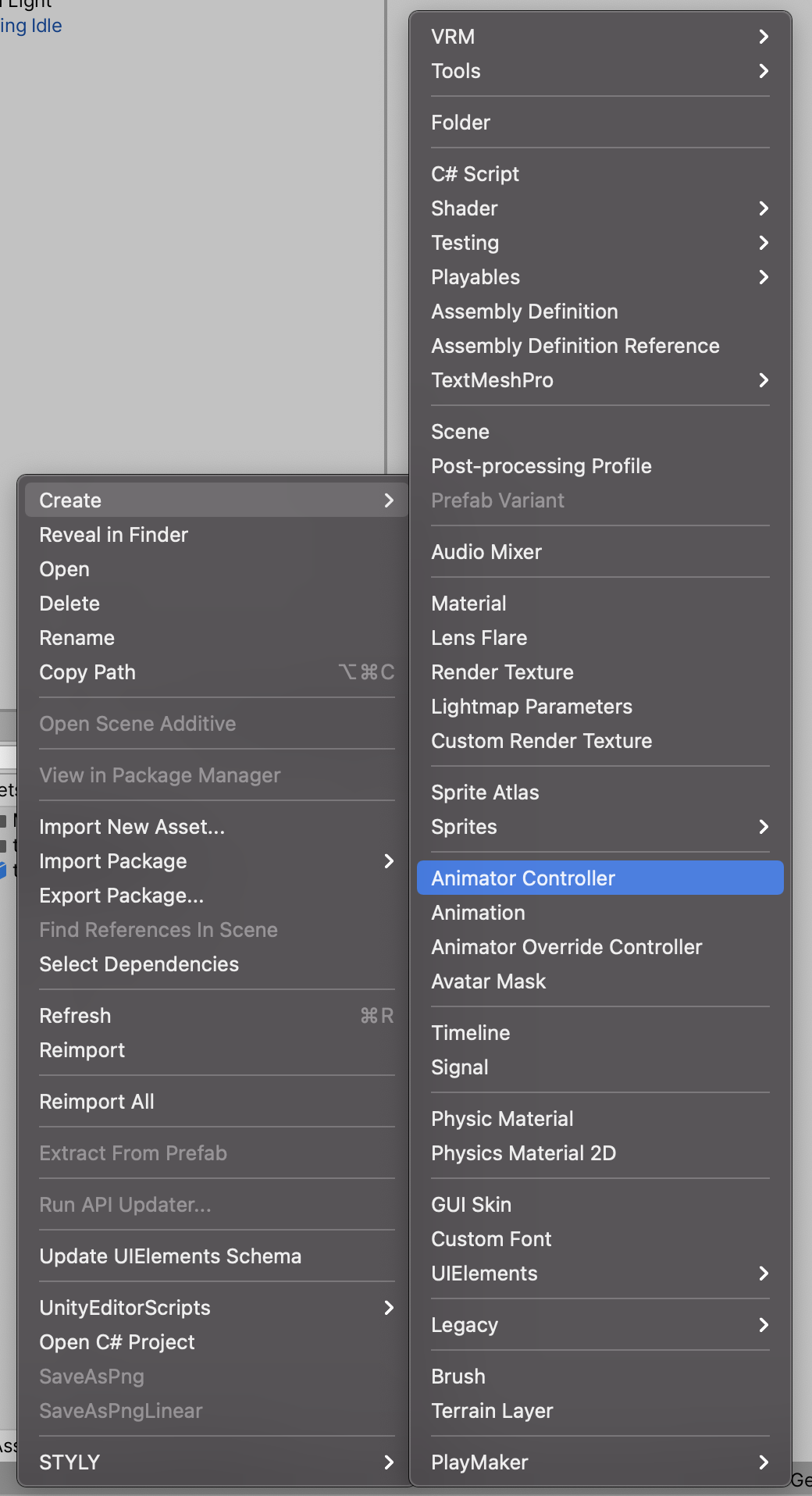
プロジェクトウィンドウの[Create] > [Animator Controller]を選択し作成します。

アバターに適用するAnimatorなため、Animator Controllerの名前は「Avatar」としました。

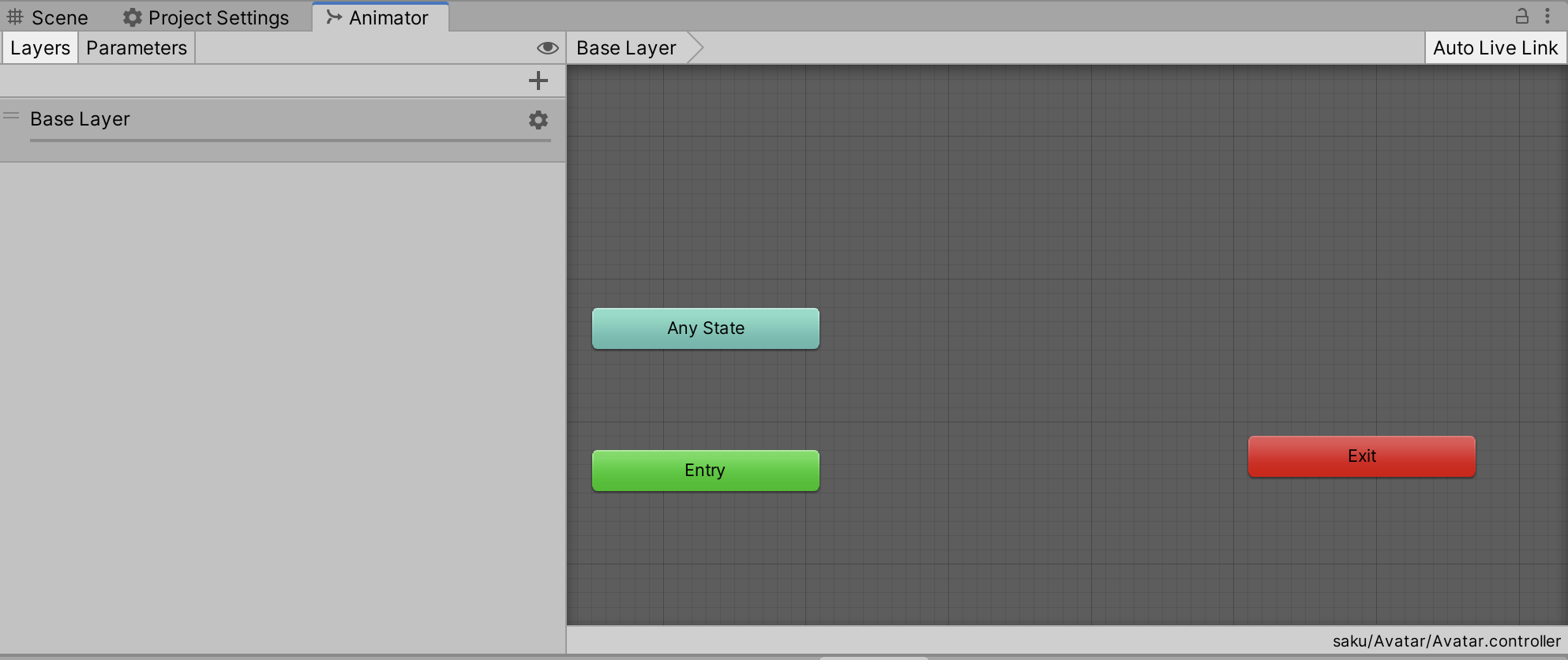
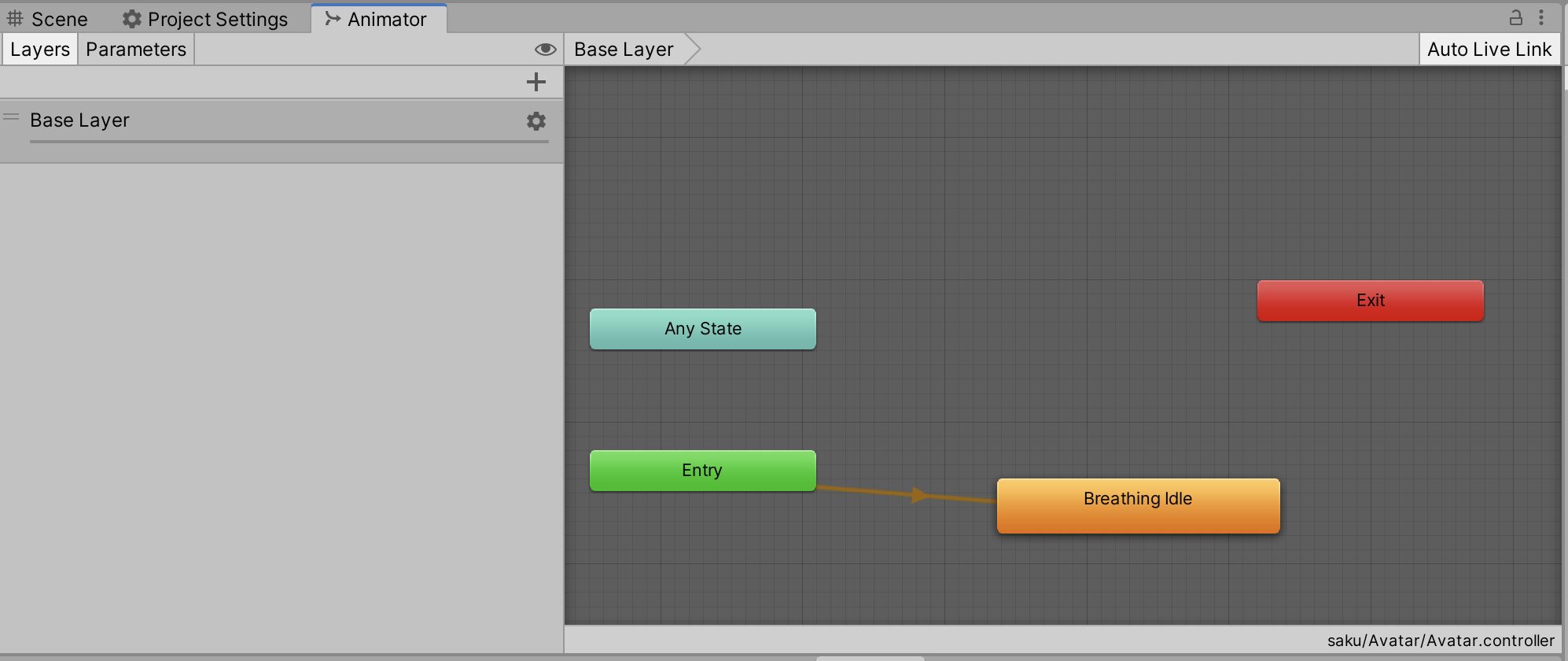
いま作ったAnimator Controllerをダブルクリックすると、Animatorウィンドウが開きます。

Animatorは、オブジェクトのStateとそのTransitionから成り立ち、「Animator Controllerアセット(ファイル)」としてそのデータが保存されています。
デフォルトで「AnyState」と「Entry」,「Exit」という箱がありますが、それぞれが「State」です。
このAnimator Controllerに、Mixamoで作ったアニメーションデータを設定する必要があります。
Animation Clip を Animator Controller のステートに設定
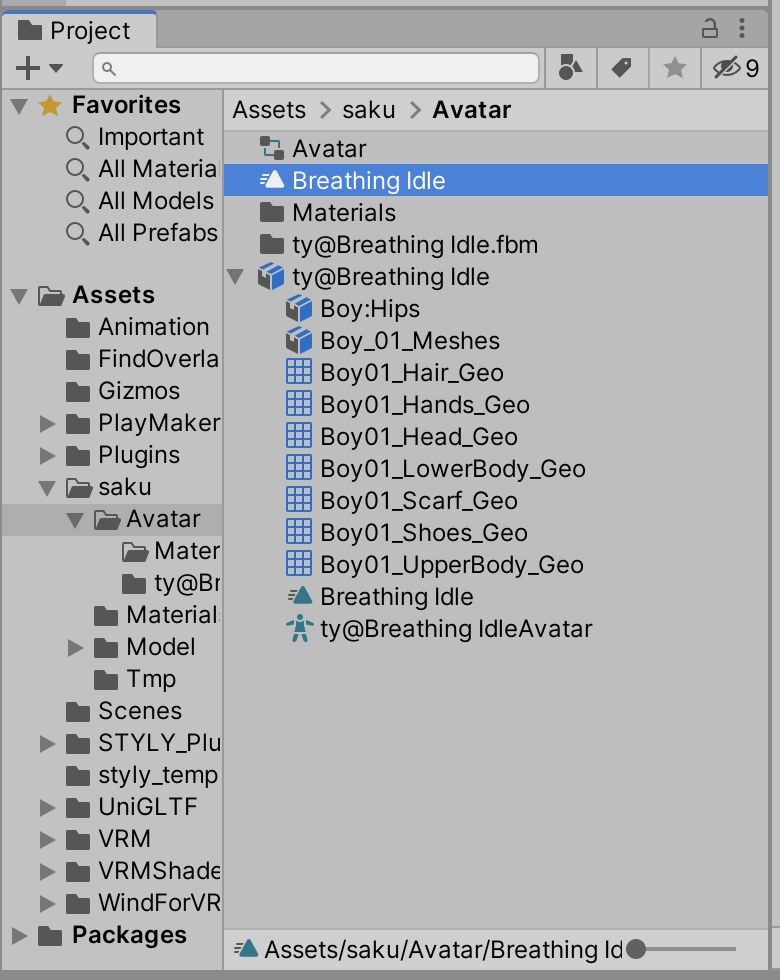
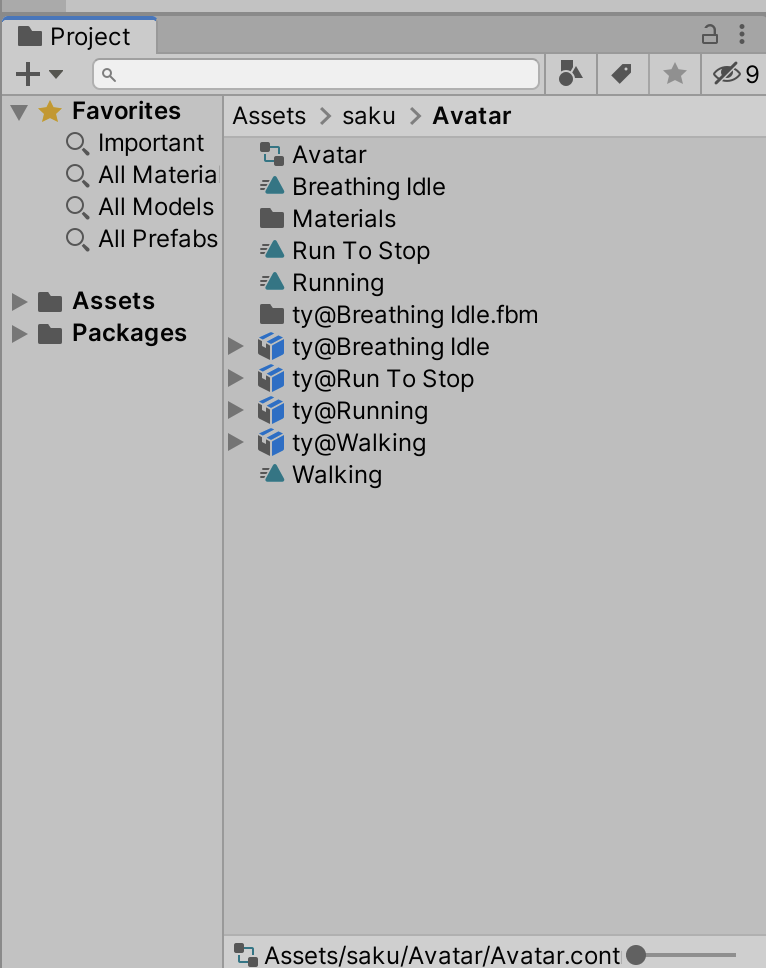
プロジェクトウィンドウ内のfbxの▼を展開した状態にして、fbxの中のAnimation Clipを選択します。

この状態で Ctrl + D を押すと、fbxの外に複製されます。

複製したアニメーションを、Animatorウィンドウにドラッグ&ドロップしましょう。

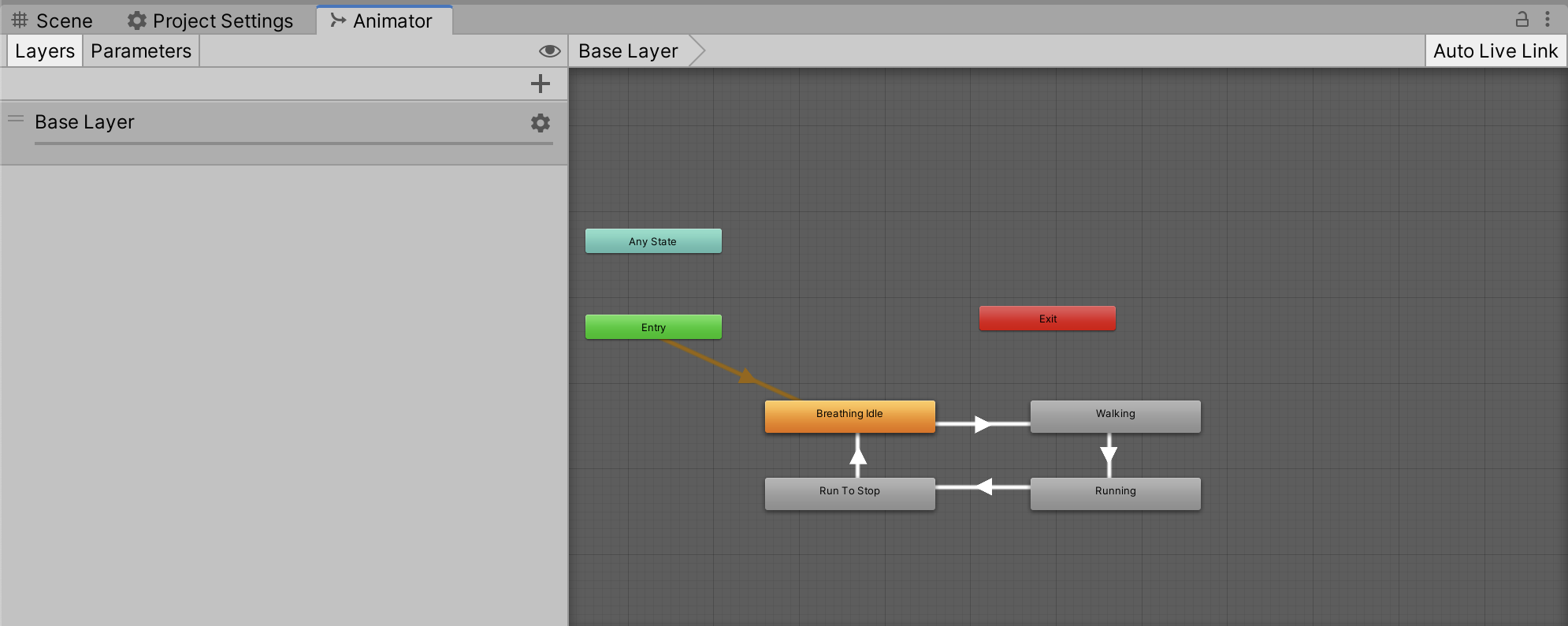
そうするとアニメーション名と同じ名前のステートが作成され、Entryステートから矢印が伸びた状態になるかと思います。

これでAnimator Controllerの作成/Animation Clipの配置は完了です。
Unityのプレイボタンを押して、アニメーションが再生されるか確認してみましょう。
アニメーションを遷移させよう
今の状態では1つのアニメーションしか再生されないため、アニメーションを追加しましょう。
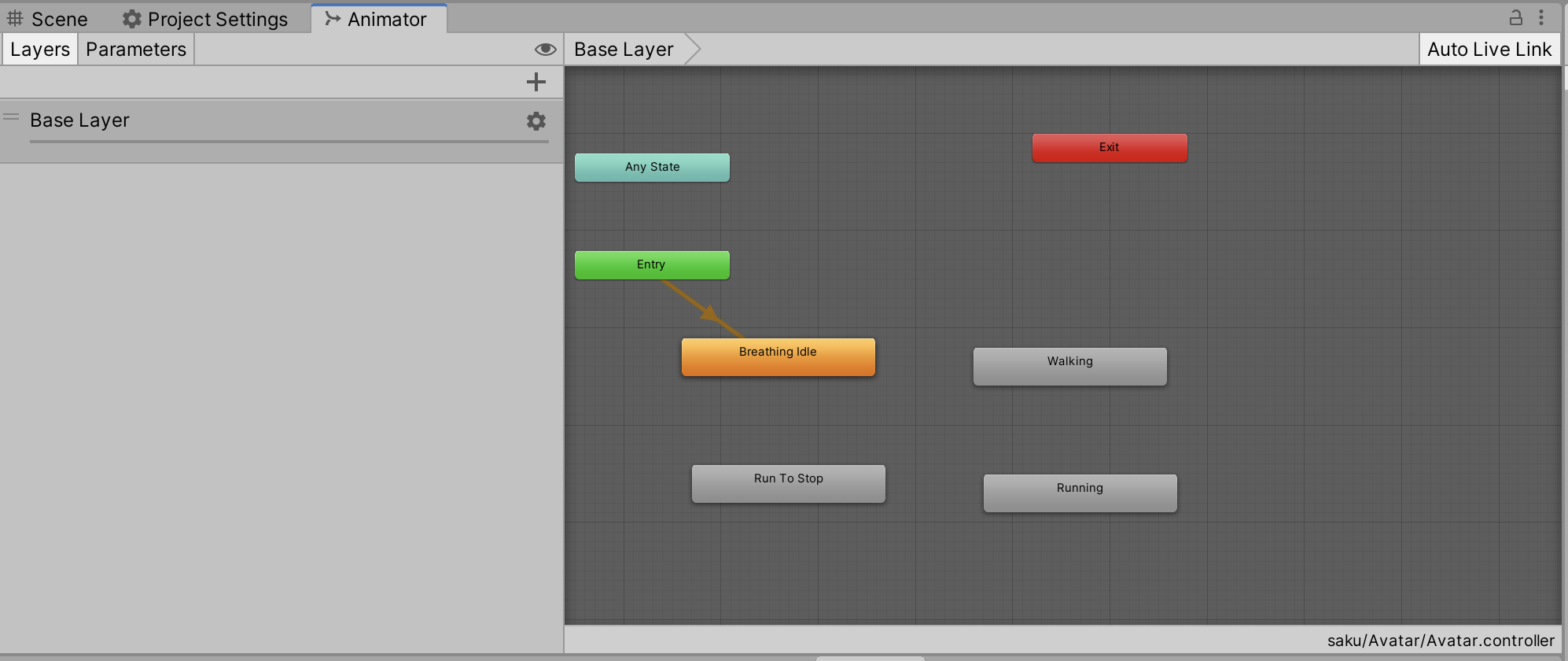
「Breathing Idle」を追加した時と同じやり方で、「Walking」,「Running」,「Run to Stop」のアニメーションをAnimator Controller に追加してください。

今回はモデルが用意できているため、マテリアル等の設定は不要です。
fbxをインポートし、RigをHumanoidに変更/アニメーションの複製*を行い、複製したアニメーションを Animator Controllerに追加します。
*実施しないとアニメーションがスムーズに遷移しない、アニメーション移行時に位置が原点に戻る問題が発生します

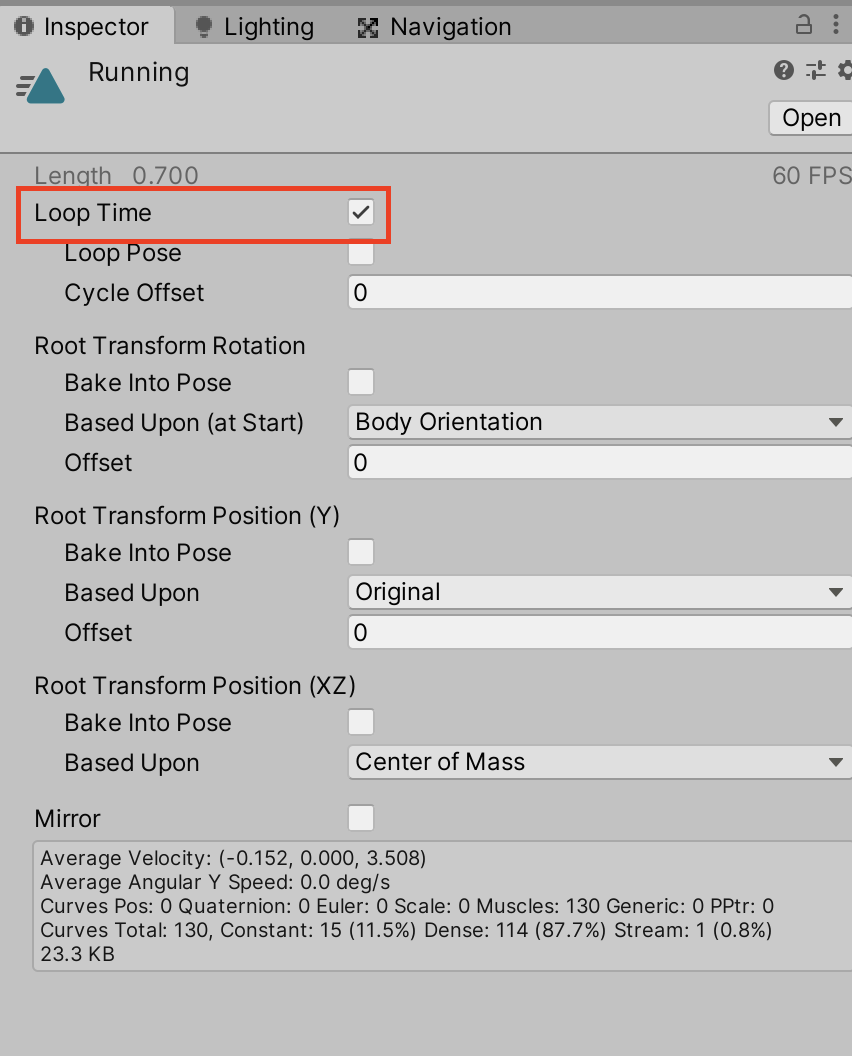
アニメーションの複製が終了したら、ループの設定をします。
Walking や Runningといったアニメーションは一歩進むアニメーションを繰り返してモデルを移動させるため、ループさせる必要があります。
Breathing Idle, Walking, Runningをクリックし、インスペクターから「Loop Time」にチェックを入れます。

次に、アニメーションのTransitionを設定します。
Stateを右クリックし、「Make Transition」から Breathing Idle > Walking > Running > Run to Stop > Breathing Idle と繋ぎます。

Transitionの設定が終わったら再び再生してみましょう。
「待機 > 歩く > 走る > 止まる > 待機」という一連の流れがアニメーションされるようになりました。

しかし、歩いている時間や走っている時間が短いため、違和感があります。
次のセクションで、アニメーションの時間を決める方法を解説します。
遷移するタイミングを調節しよう
前のセクションにかけて、複数のアニメーションをアバターで再生できるようになりました。
ここでは、各アニメーションの再生時間をコントロールする方法を解説します。
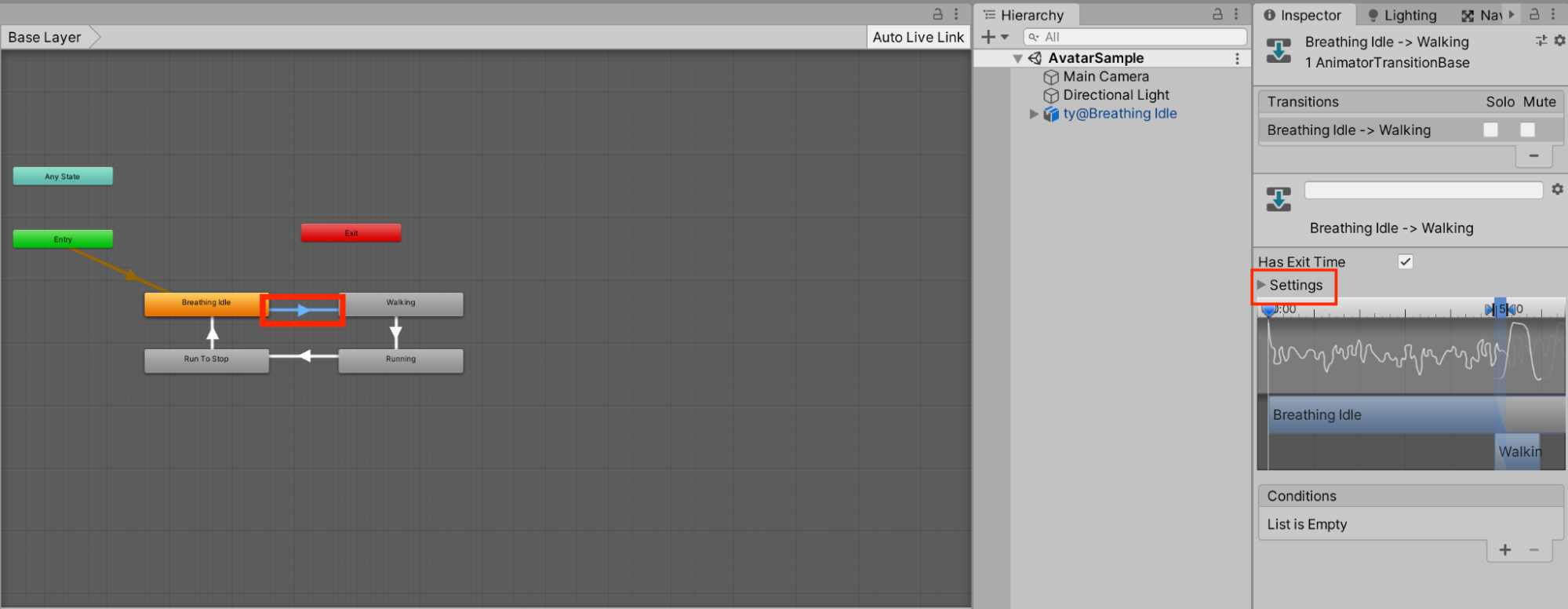
アニメーション遷移に関する設定はTransitionの矢印をクリックし、Inspectorの「Settings」から確認できます。

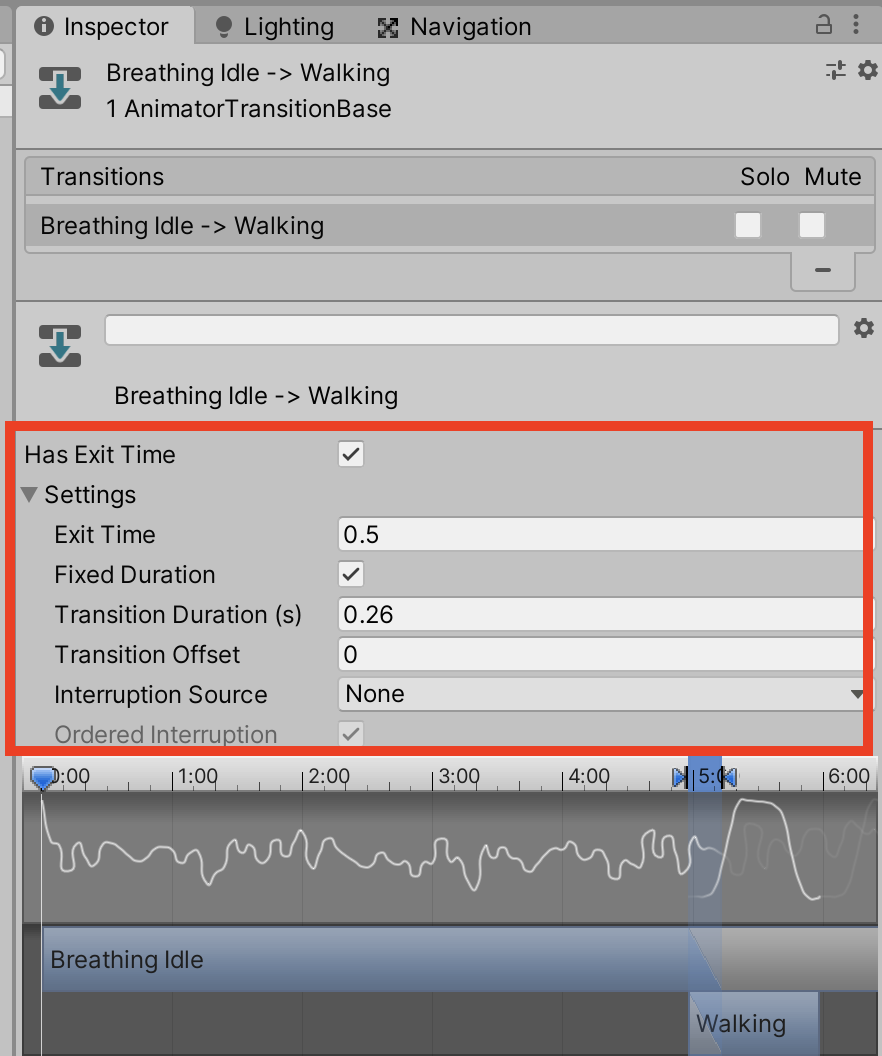
Settingsのドロップダウンメニューを展開すると以下の項目が表示されます。
- Has Exit Time:有効な場合、Exit timeに設定された時間が経過するとアニメーションが遷移します
- Exit Time:Has Exit Timeが有効なときの遷移開始時間です、割合で表されます(2の場合、アニメーションを2回再生したら遷移します)
- Fixed Duration:有効な場合Transition Durationを時間で設定します。無効だと割合で設定されます
- Transition Duration:遷移にかかる時間です。Fixed Durationが有効だと時間で、無効だと割合で遷移します
- Transition Offset:設定された時間だけアニメーションをずらして再生します
- Interruption Source:遷移の割り込み設定です。遷移先のトランジションを割り込んで呼び出す時などに使います

今回はWalkingとRunningのアニメーションの長さを変更するので、Exit Timeを変更します。
Walking > Runningへの矢印 / Running > Run to Stopそれぞれの矢印をクリックし、Exit Timeを5に設定してみましょう。
Transitionの設定後、シーンを再生してみましょう。
先ほどは一瞬で切り替わっていたWalking, Runningのアニメーションが長く再生されるようになりました。

以上でアバターにアニメーションをつけ、遷移をコントロールする解説は終了になります。
アニメーション知識の応用として、Mixamoを利用してアバターとアニメーションを用意し、Unityでコントロールする方法を解説しました。
今回学んだ応用方法を使えば、さまざまなアニメーションをアバターに適用し、自由にコントロールすることができます。
MixamoだけではなくUnityのAsset storeなどからアニメーションを入手することもできます。
さまざまなアニメーションを試し、表現の幅を広げていきましょう。