Unityでは、シーンを新規作成したときにデフォルトで存在するDirectional Lightのように、Lightオブジェクトが存在します。Lightオブジェクトが光源となり、周囲のGameObject(以下、単に「オブジェクト」と呼ぶ)を照らします。
これがライティングの基本要素となります。
しかし、Lightオブジェクトのみで空間を構築しようとすると、空間全体をまんべんなく明るくするには難しいです。
そこで使用するのが「HDRI」です。HDRIは簡単に説明すると「High Dynamic Range Images」の略式で、通常の画像より「明暗がはっきりしている画像」であり、HDRIを使うことで空間全体に綺麗にライティングを表現することができます。
このコースではLightオブジェクトを使用した基本的なライティングの方法から、HDRIとSkyboxを使用して簡単に綺麗なライティングを表現する方法を説明します。
オブジェクトが光の影響を受けるか、影を落とすか、等の特性はマテリアル(シェーダー)にも依存してきますが、ここではUnity組み込みのStandard Shaderを前提とし、他のシェーダーに関しては触れません。
ライティングに関わる項目は多岐の項目に渡り、手の付け所を迷ってしまうかもしれません。このコースでは基礎となる項目を一つ一つ押さえていきましょう。
Lightオブジェクトとは
Unityではヒエラルキーウィンドウ(以下、ヒエラルキーと呼ぶ)のCreateメニューから作成できるLightオブジェクトがあり、これが光源となり周囲を照らします。
Lightオブジェクトは、実際にはLightコンポーネントがアタッチされたGameObjectであり、Createメニューから作成できるLightの種類もLightコンポーネントのTypeプロパティによるものです。
以下に各Lightオブジェクトの特性を説明します。
シーンに配置して実際に確認してみてください。
Lightの種類
Directional Light
無限遠からやってくる、互いに平行な光線がシーン全体を照らす大きな光源です。
つまり現実の太陽と同等の照明効果があると考えて差し支えないでしょう。
ポイント
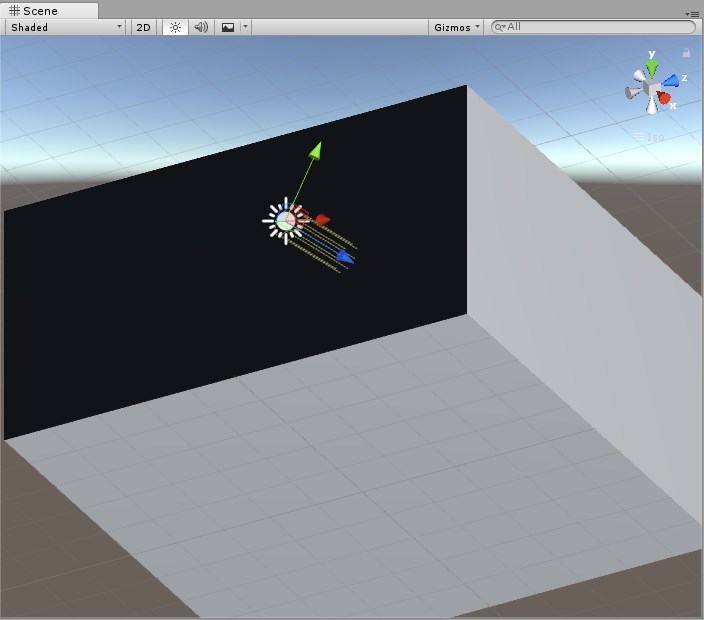
- シーン上に明確な光源位置を持たない、つまりPositionを変更しても照明効果に影響せずシーン全体を同じ強さで照らす
- 光線の向きはあるので、Rotationは照明効果に大きく影響する
シーンにデフォルトで存在するDirectional Lightを回転させてみましょう。
するとSkybox(空)が連動して、夕焼け空になったり夜のように暗くなったりします(この仕組みに関しては後ほど説明します)。
別のDirectional LightをヒエラルキーのCreateメニューから作成してシーンに追加してみましょう。
こちらは回転させると周囲のオブジェクトを照らす効果は変化しますが、空は変化しません。

Point Light
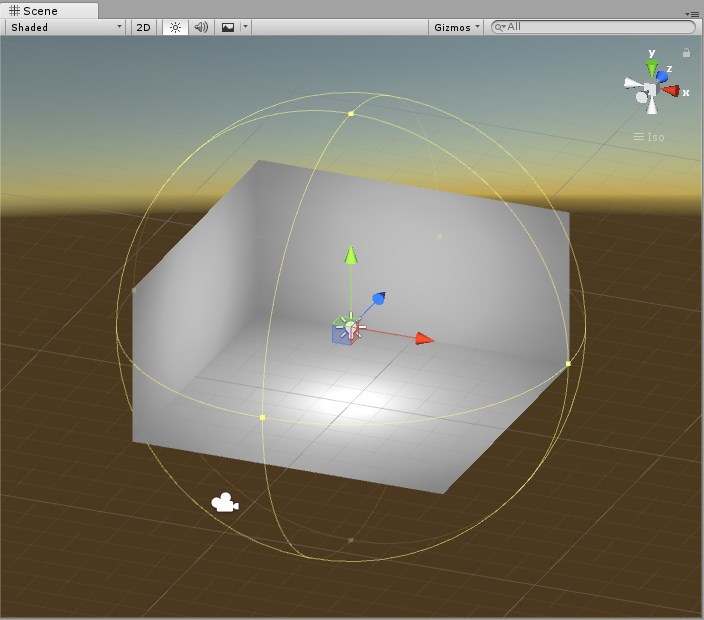
空間の一点から全方向に光線を放つ光源です。
光の強さは光源からの距離の2乗に反比例し、Rangeで設定された距離でゼロとなります。
このRangeの値を変更すると、シーンビュー上のGizmoの球の大きさが変化するので視覚的にわかるかと思います。
あらゆる方向に光線を放つので、Point Lightによる描画負荷は他の種類のLightに比べて高いといえます。
シーンのつくりやターゲットとなるプラットフォームにもよりますが、むやみな多用は控えた方がよいでしょう。

Spotlight
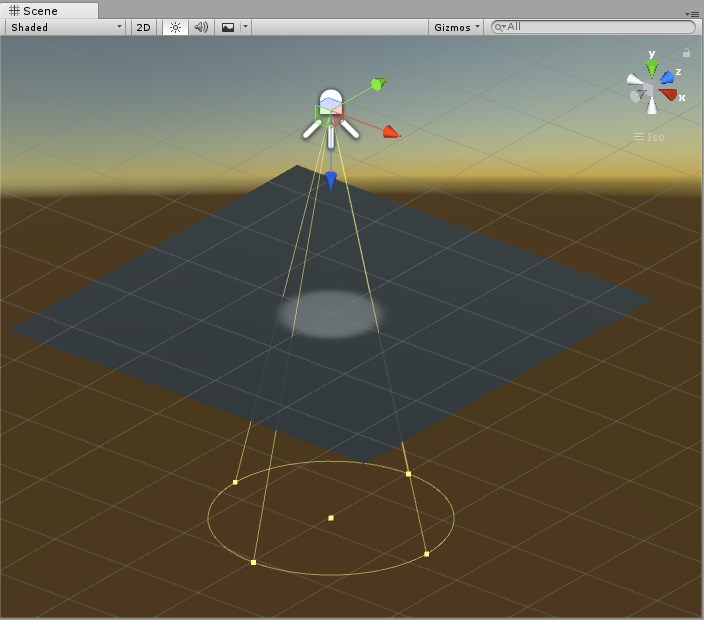
空間の一点からZ軸の正の向きに円錐型に照らす光源です。
ヒエラルキーのCreateメニューで作成すると、デフォルトでX軸方向に90度回転されているので地面が照らされることになります。
円錐の角度はSpotAngleプロパティで変更できます。
Point Light同様、光の強さは光源からの距離の2乗に反比例し、Rangeで設定された距離でゼロとなります。

Area Light
矩形もしくは円形の平面から一様に光線が放たれる光源です。
Area Lightを使用するには間接光を表現する手法の「Global Illumination(通称:GI)」を使用しなければなりません。GIは高度なテクニックになるため、今回は省略します。
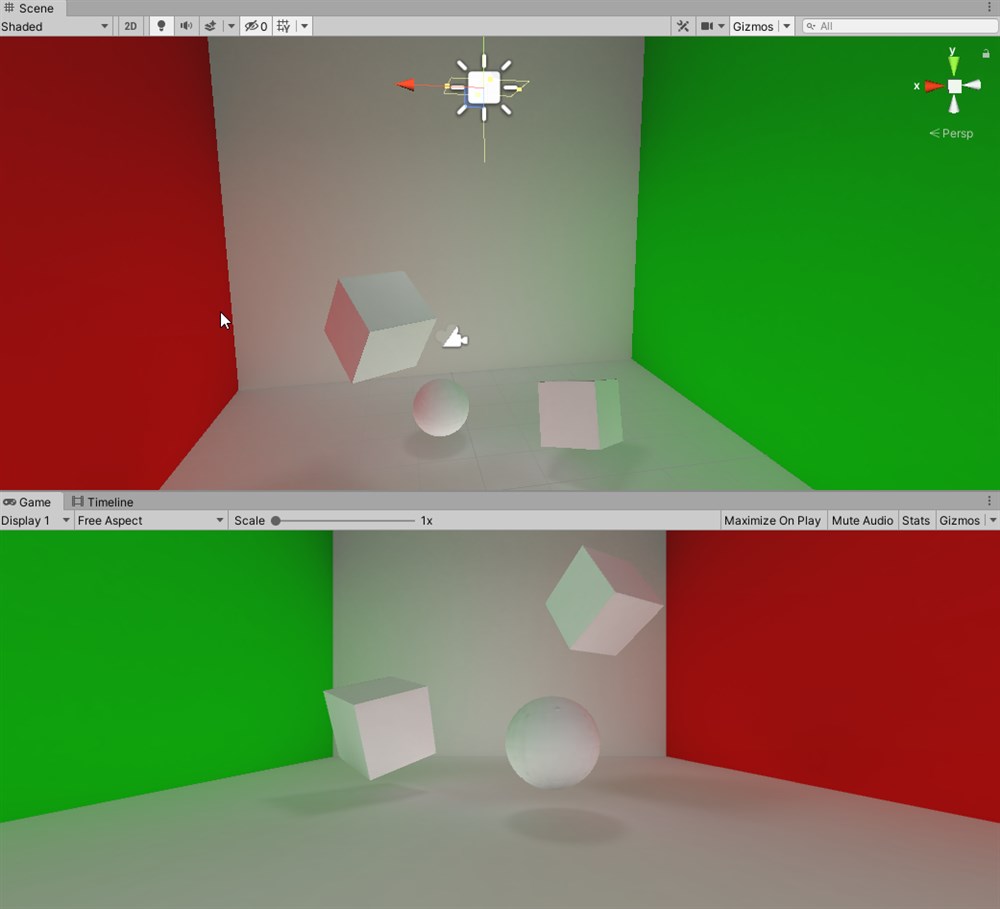
GIを使えば以下のような綺麗なライティングの表現も行うことができます。

Lightによる影
Lightの効果として、現実と同様にオブジェクトが照らされる以外に、照らされたオブジェクトによって光が遮られ、周囲のオブジェクトに影を作ることができます。

影を作るには下記の条件が必要です。
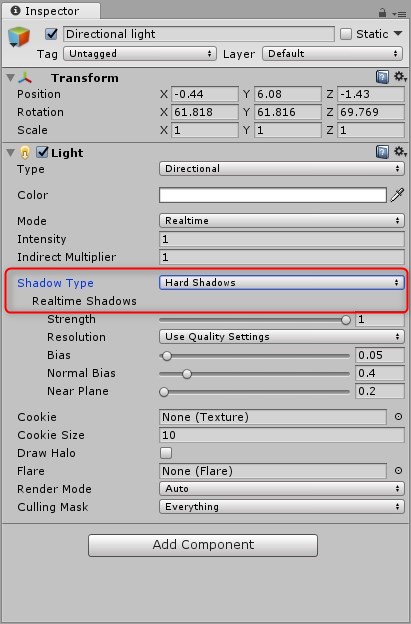
Light
Shadow Typeが「No Shadows」以外
※Lightを新規作成した際にデフォルトでは「No Shadows」になるので注意!

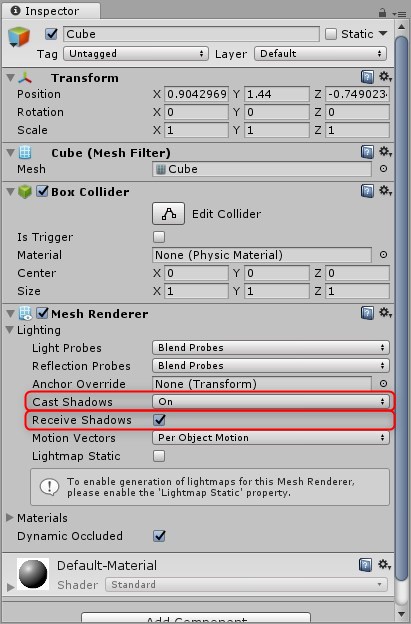
影をCastする(投影する)側のオブジェクト
Mesh RendererのCast Shadowsが「Off」以外
影をReceiveする(投影される)側のオブジェクト
Mesh RendererのReceive ShadowsがON

Lightオブジェクトの配置
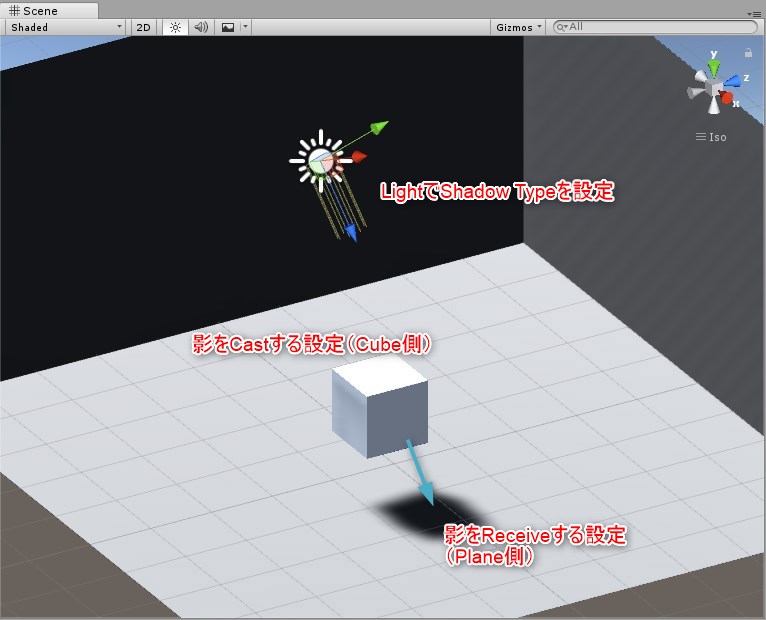
実際にUnityで簡単なオブジェクトを使ってライティングの効果を観てみましょう。
Unityのプロジェクトを立ち上げ、New Sceneから新しいシーンを立ち上げます。
シーン内には最初からDirectional Lightがあらかじめ用意されています。

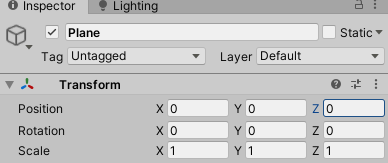
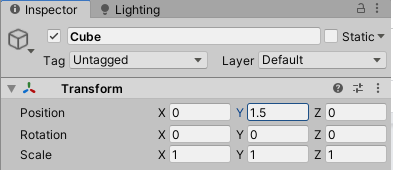
加えて、Cubeオブジェクトと、床としてPlaneオブジェクトを配置します。
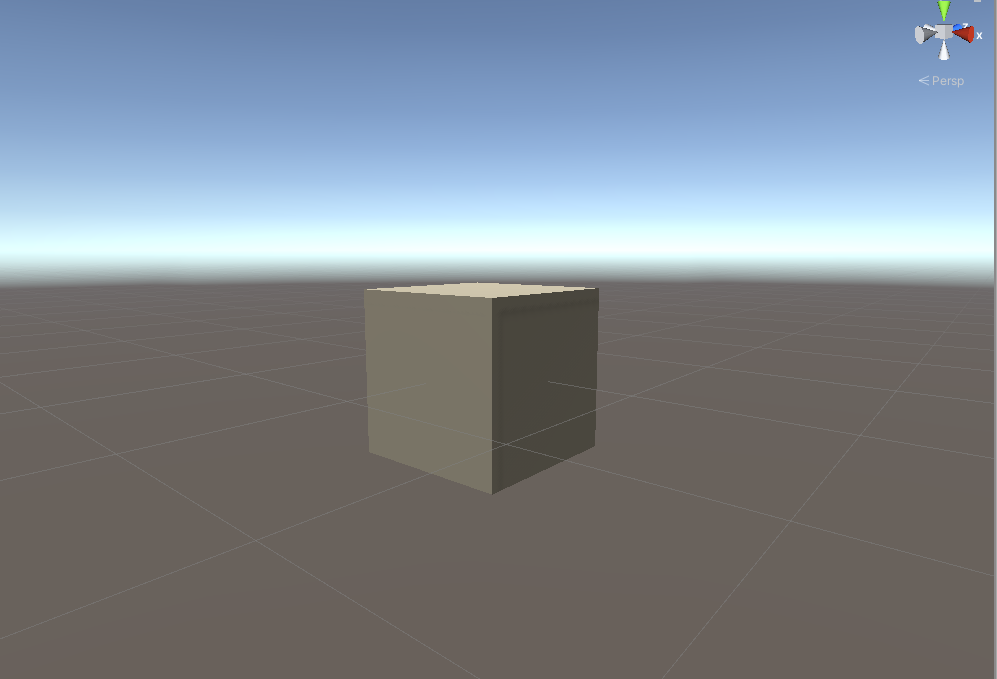
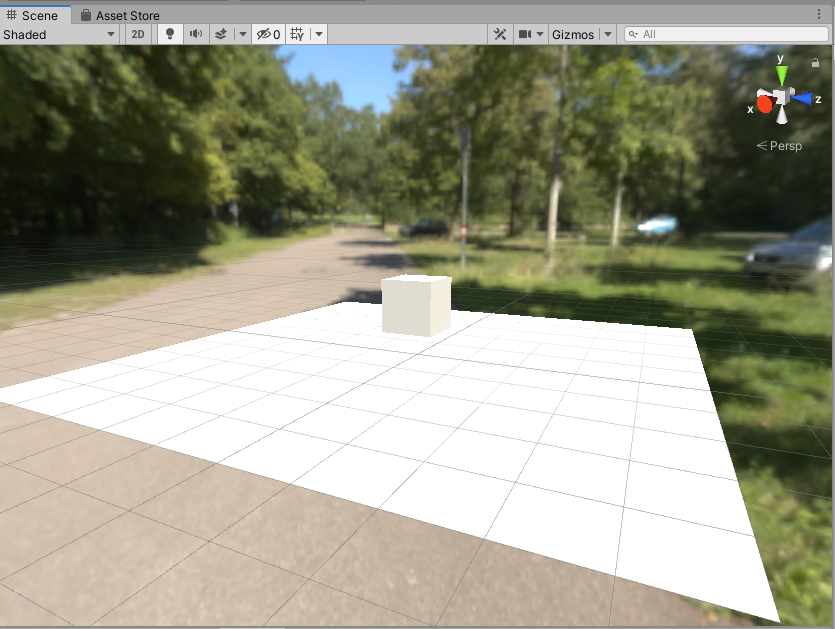
CubeとPlaneは以下のように配置します。


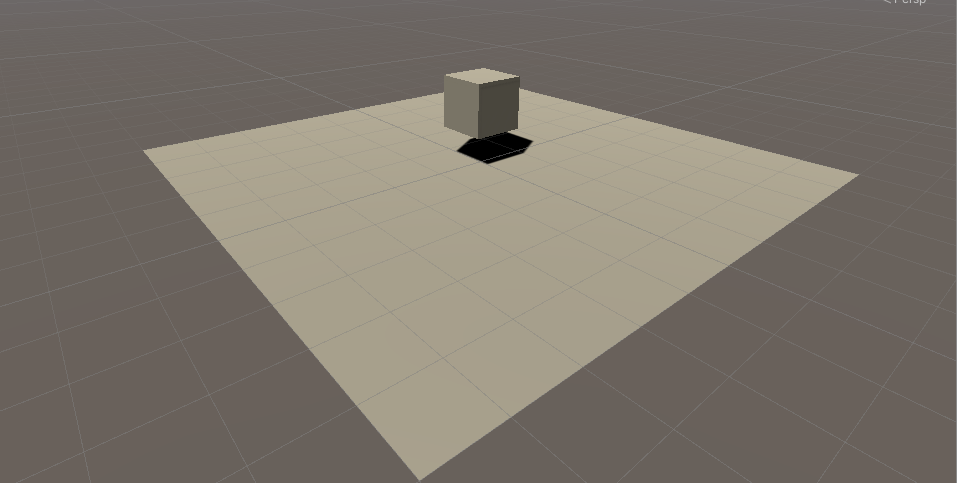
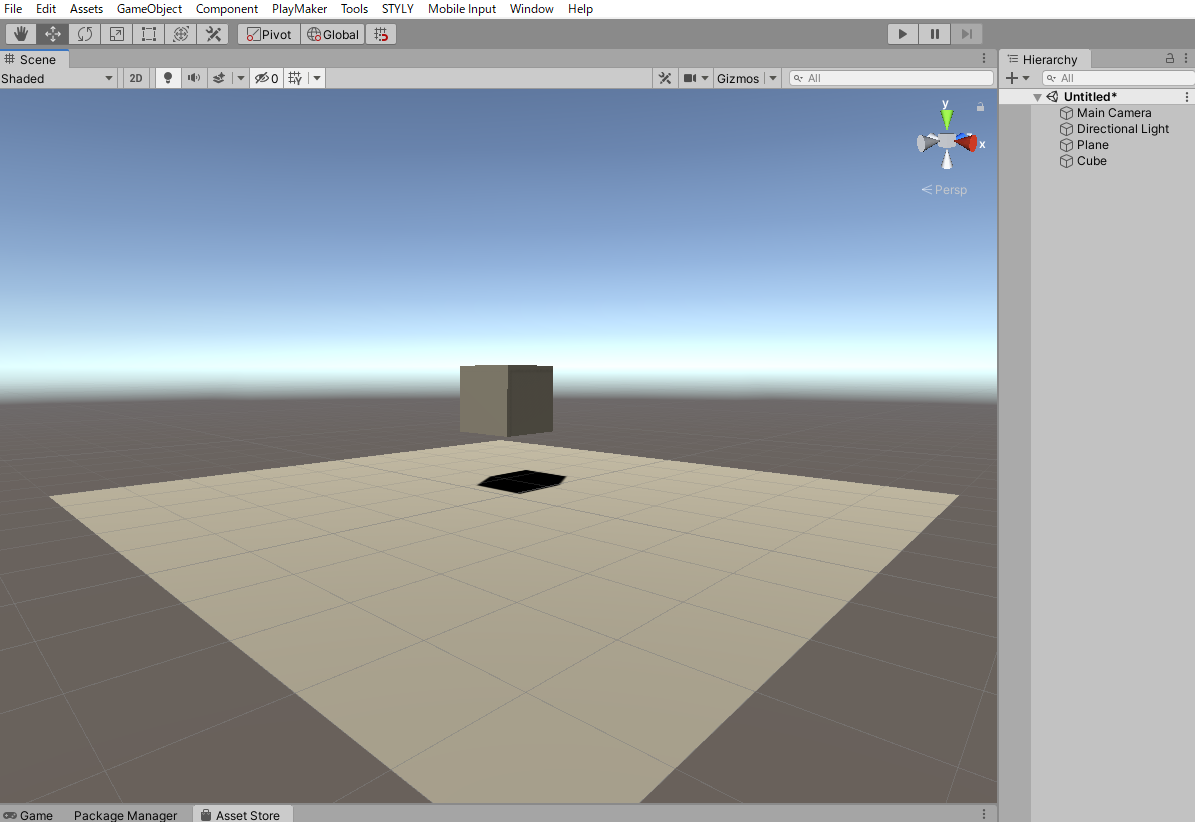
シーンは以下のようになります。

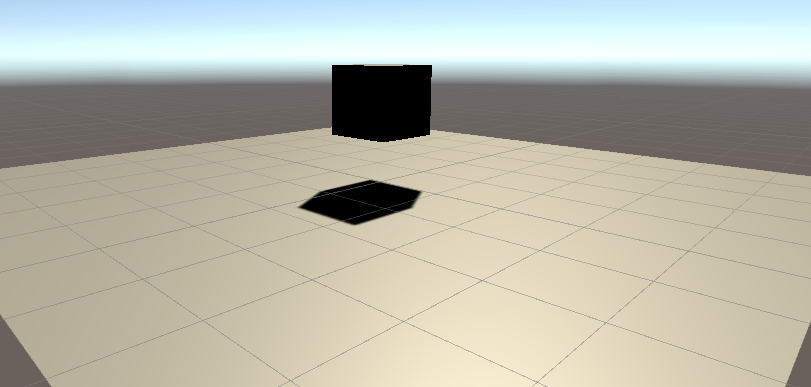
光が当たっているほうの反対側をみてみましょう。

Cubeの反対側が影で真っ暗になってしまっています。
現実のライティングは陰になっている部分も、少し反射光などで照らされています。このままだと現実のライティングとかけ離れてしまうため、綺麗なシーンを作ることができません。
これはPoint LightやSpot Lightでも同じような現象になってしまいます。
次のセクションでは、この問題を簡単に解決する方法をHDRIを使って説明します。
HDRIとは?
先ほどのセクションで検証したように、UnityではただLightオブジェクトを置くだけでは、満遍なく明るい現実のようなライティングを表現するのが難しいです。
そこで、使用するのが「HDRI」です。
“
HDRIの正式名称は「High Dynamic Range Images」です。直訳すると、高ダイナミックレンジ画像となります。ダイナミックレンジは一つの画素が持つ値の幅(レンジ)のことで、最も高い、輝度と低い輝度の比で与えられます。
(北九州市立大学国際環境工学部 奥田研究室 「HDRI (High Dynamic Range Image) 用語解説」より引用 http://vig.is.env.kitakyu-u.ac.jp/etc/hdri.html )
“
通常の画像の形式であるjpg/pngに比べて、HDRIは暗い部分と明るい部分の情報量が多い画像データとなっています。
3DCGを取り扱うソフトウェアでは、360度の画像データを用いて、環境光や反射を表現します。
これをImage Based Lightingと呼びます。
今回紹介する方法も、このImage Based Lightingを取り扱います。
HDRIをダウンロードする
HDRIをダウンロードしましょう。
著作権フリー・商用利用可・クレジット表記なし(CC0)で使用できるHDRIを配布している「Poly Haven」から画像をダウンロードしてください。
Poly Havenは高品質なHDRI、テクスチャ、3DモデルをCC0で配布しています。

今回はHDRIをダウンロードします。
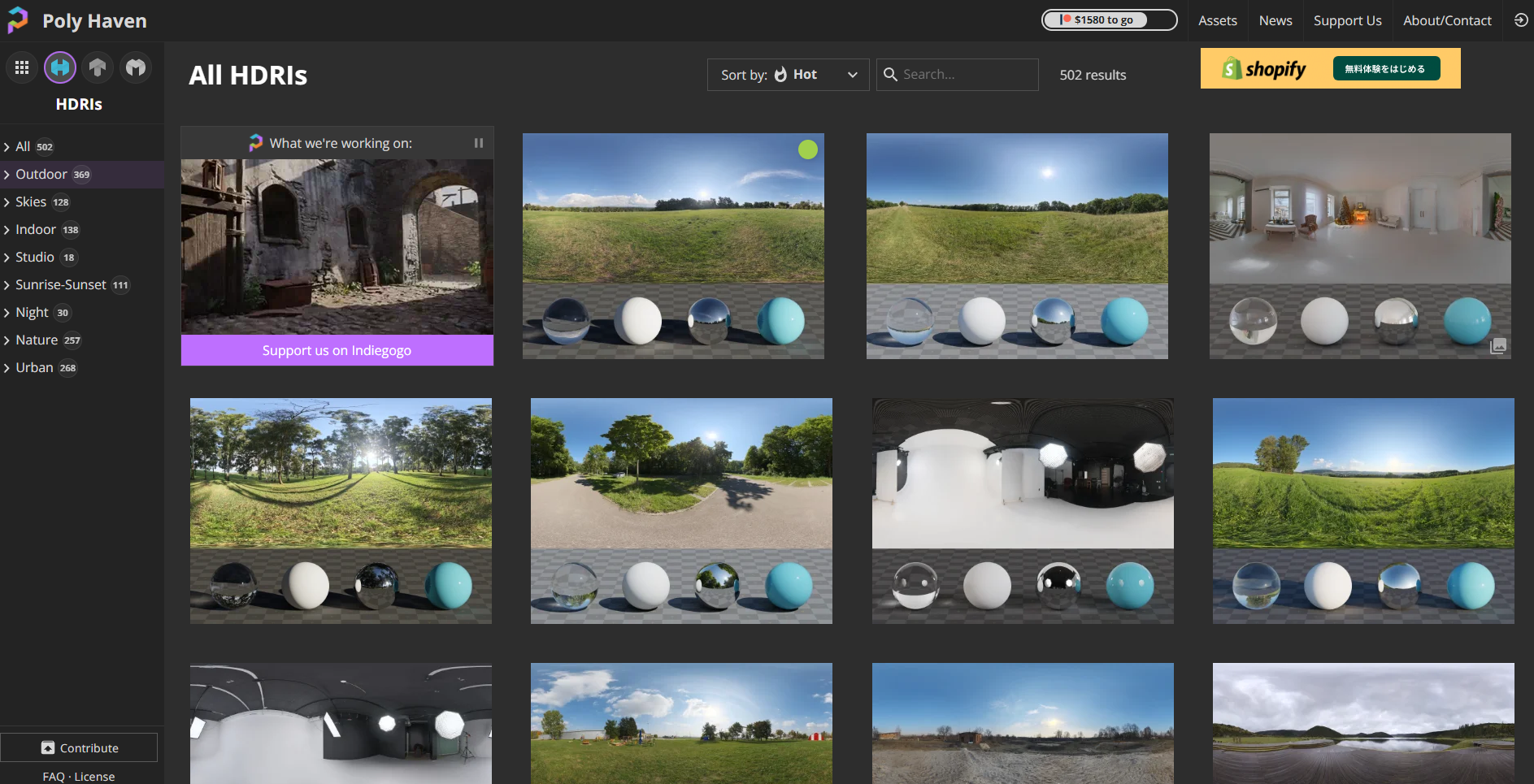
左下のHDRIsをクリックします。

さまざまなタイプのHDRIが配布されています。

好きなHDRIをダウンロードしましょう。
今回は以下のHDRIをダウンロードします。

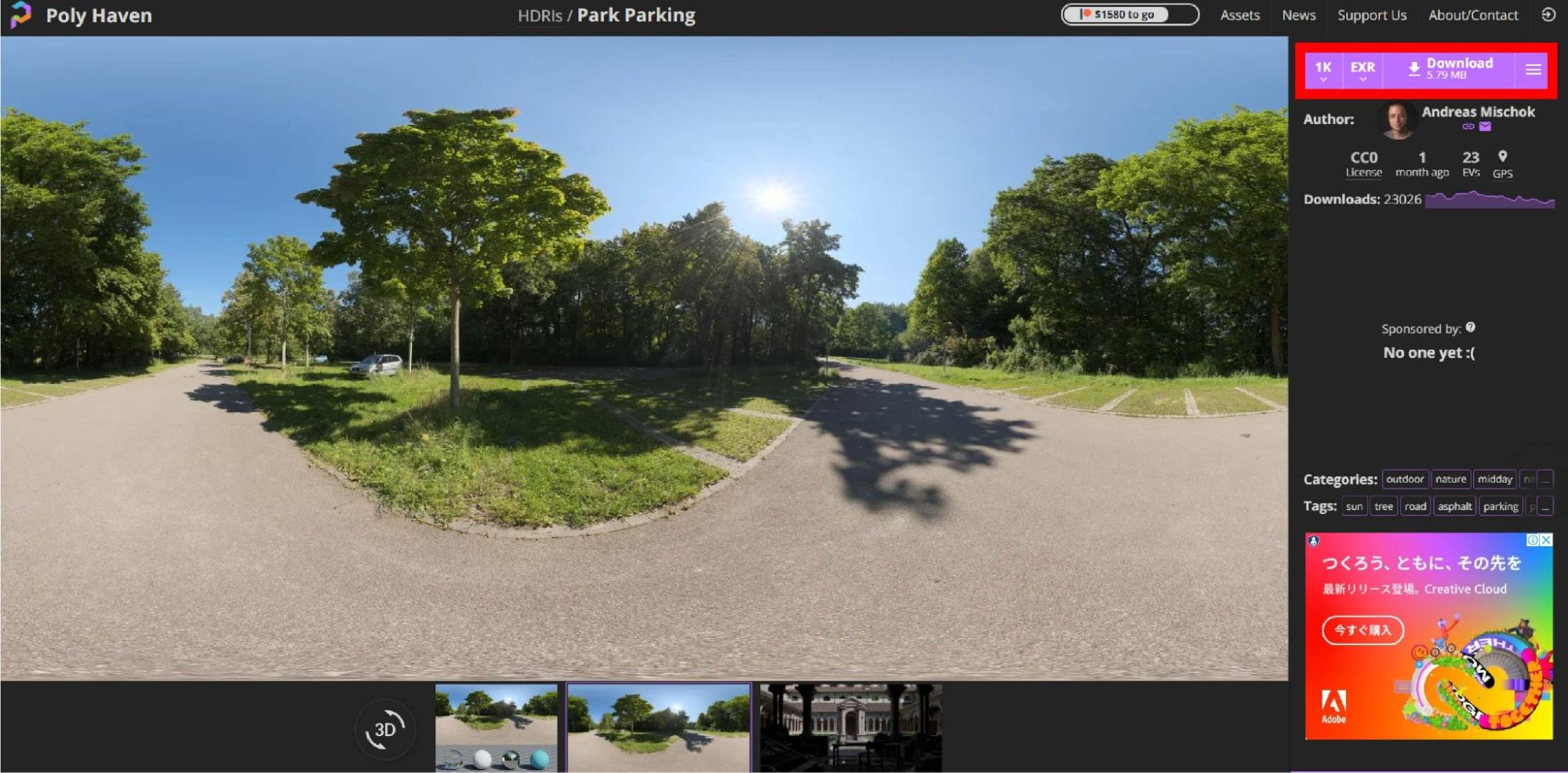
画像のページに遷移したら、右上の項目を設定します。

1Kと書かれている箇所は、画像の解像度です。
今回は1K(1920*1080)の画像を選択しました。
解像度が高ければ高いほど質は向上しますが、容量が大きくなるため、注意しましょう
EXRの欄をHDRに変更します。
設定が完了すると以下のようになります。

「Download」を選択し、HDRIをダウンロードしましょう。
Unityにインポートする
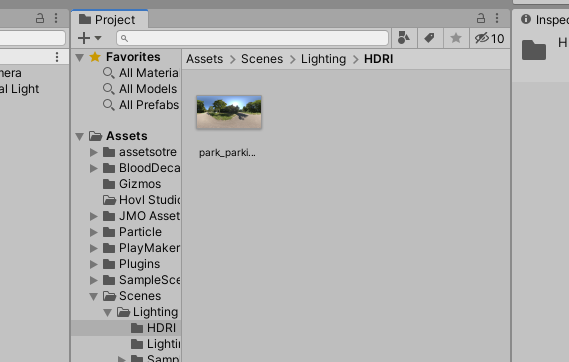
ダウンロードが完了したら、Unityのプロジェクトにドラッグ&ドロップし、任意の場所に保存します。

このままではHDRIをライティングに使用することができません。
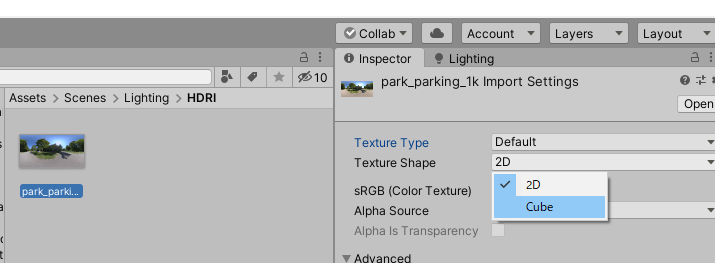
HDRIを選択した状態で、インスペクターウィンドウを表示させます。
Texture Shapeを2DからCubeに変更しましょう。

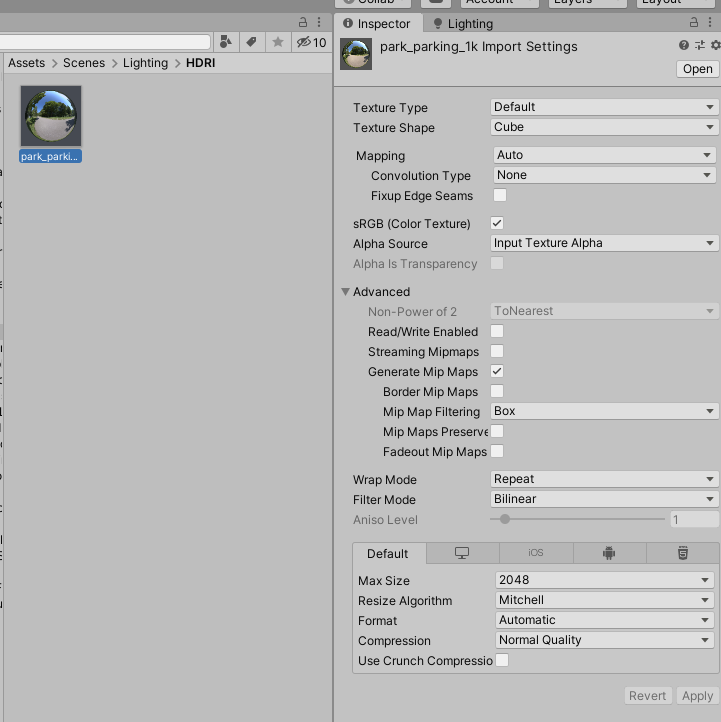
Cubeに変更したら下部の「Apply」を選択します。
すると、HDRIが球体状に変化します。

これで設定が完了しました。
UnityでHDRIによるImage Based Lightingを行うには、HDRIをSkyboxとして使用する必要があります。
次のセクションでは、Skyboxについて解説します。
Skyboxマテリアルの作成
SkyboxはUnityのシーン内における「背景」のようなものです。
デフォルトの背景は単調な空となっています。

この背景をHDRIのデフォルトからHDRIに変更し、Image based Lightingを設定することで空間全体を照らすことができます。
背景を設定するには、HDRIをSkyboxマテリアルに変更する必要があります。
今回はさきほどダウンロードしたHDRIをSkyboxマテリアルに変更し、使用します。
最初に簡単な空間を作りましょう。New Sceneを立ち上げます。
ヒエラルキーウィンドウからPlaneとCubeをつくり、以下のように配置します。


以下の画像のような空間となります。

次にさきほどCube mapにしたHDRIをSkyboxマテリアルにします。
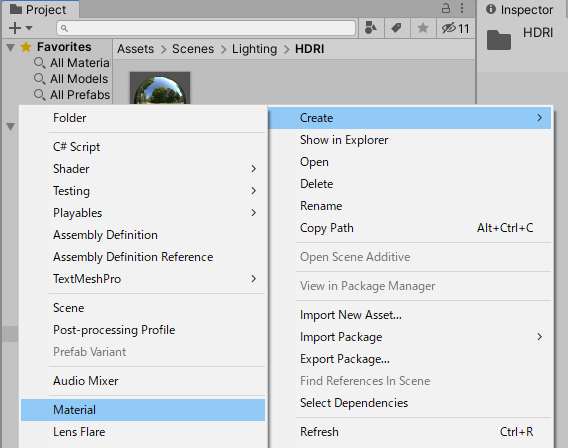
プロジェクトウィンドウ上で右クリックし、Create > Material から新しいマテリアルを作ります。

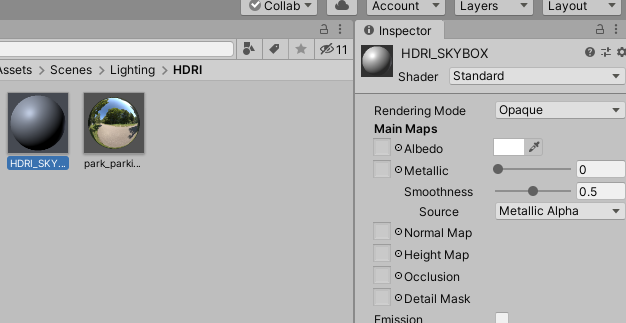
マテリアルの名前を「HDRI_SKYBOX」とします。

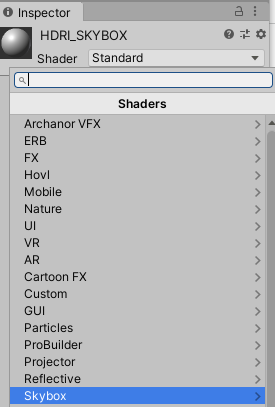
Shaderの種類を変更します。
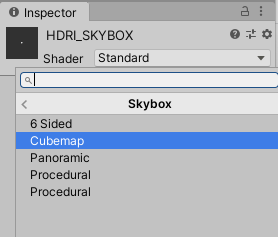
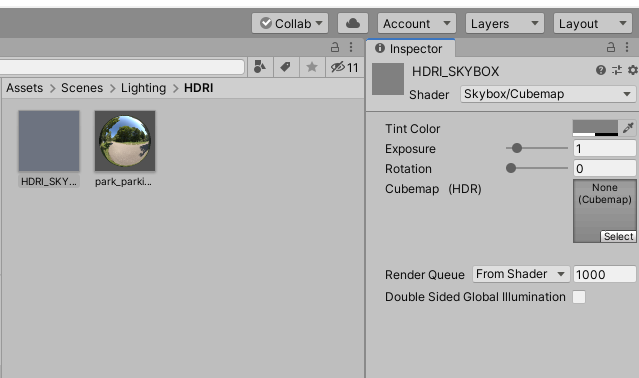
現在はStandardとなっていますが、Skybox > Cubemap に変更します。


変更したら、マテリアルは以下のようになります。

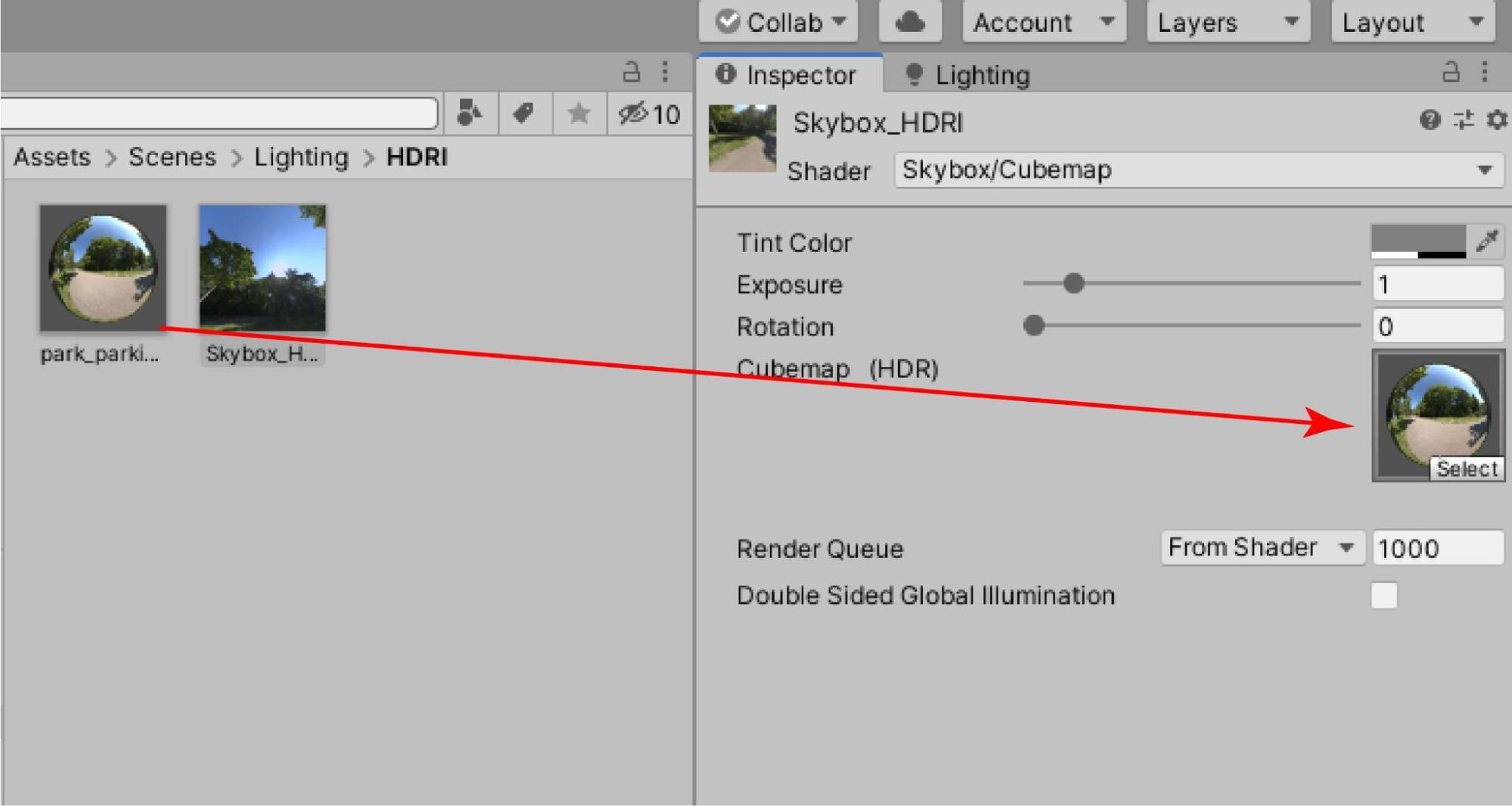
HDRIの画像をCubemap(HDR)の欄にドラッグ&ドロップします。

これでSkyboxマテリアルの設定ができました。
Skyboxからライティングを生成する
次に、SkyboxマテリアルをSkyboxに適用し、ライティングを生成します。
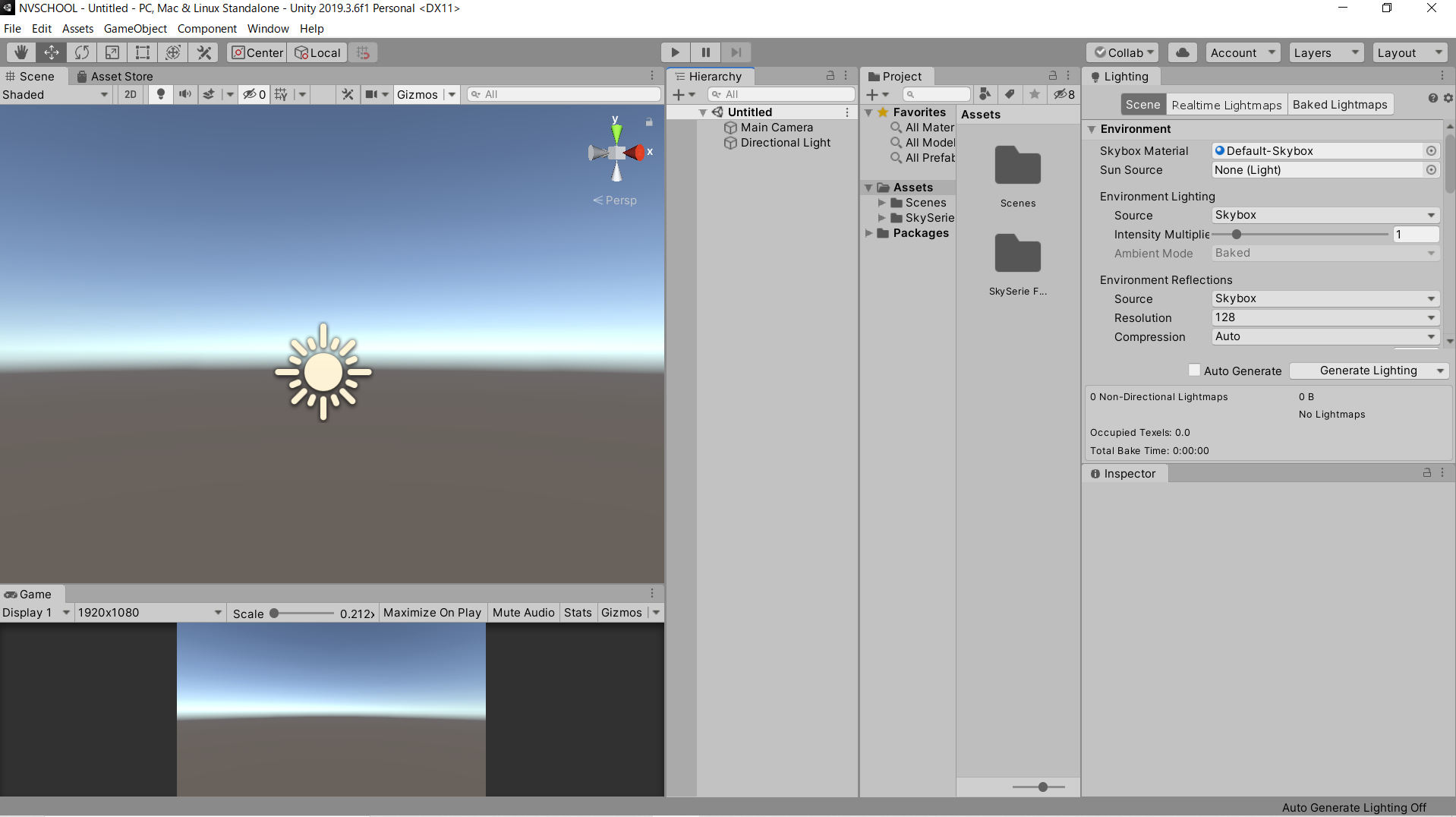
ライティングの生成・設定はライティングウィンドウ上で行います。
ライティングウィンドウを表示させましょう。
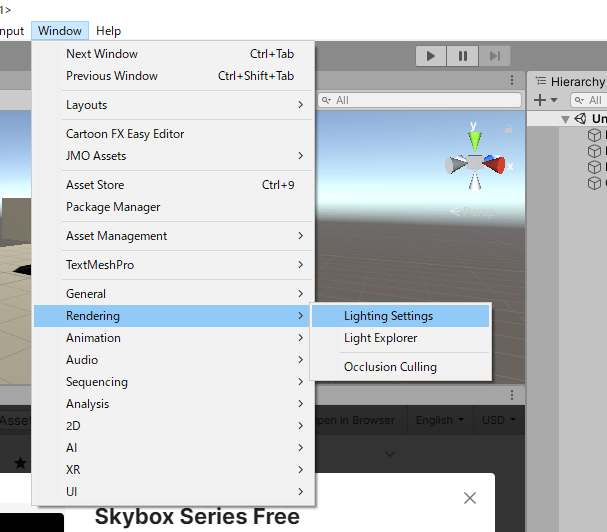
上部メニューのWindow > Rendering > Lighting Settingsを選びます。

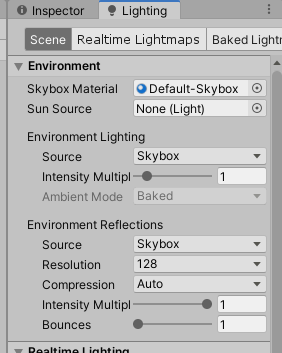
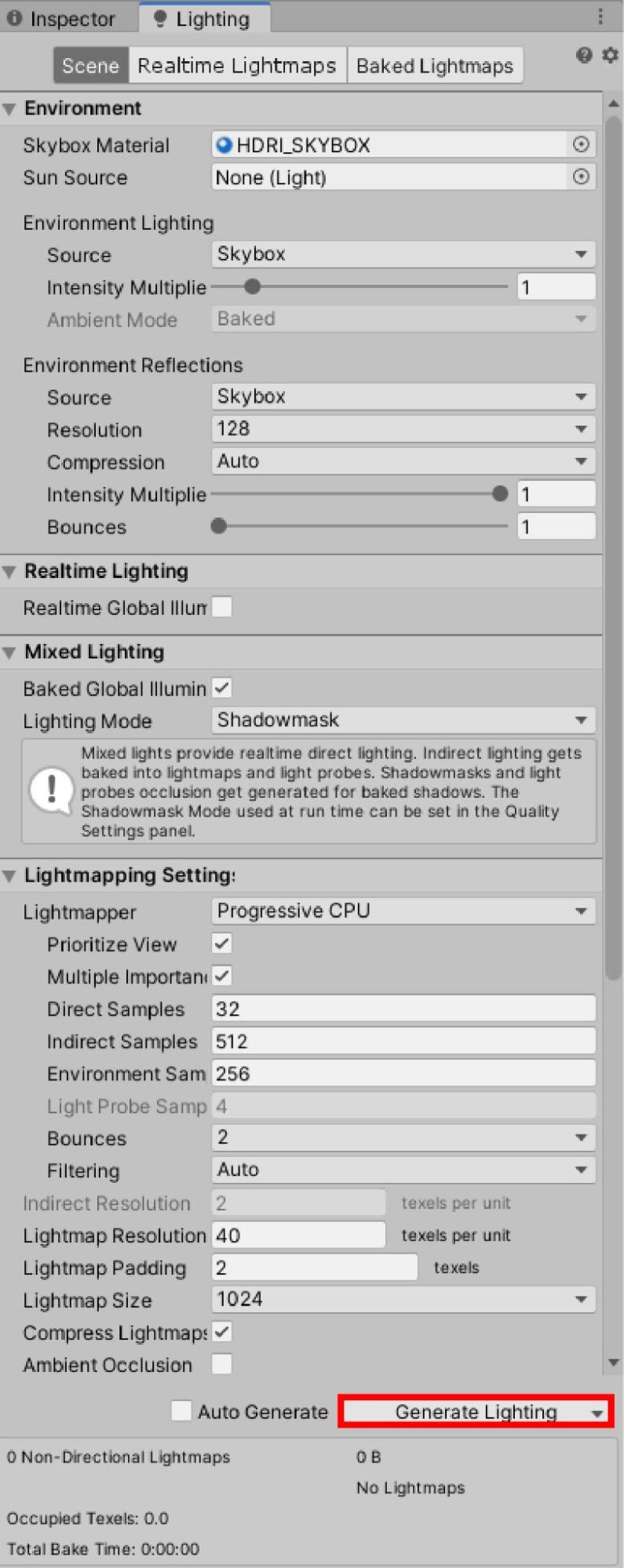
Lightingウィンドウが表示されます。

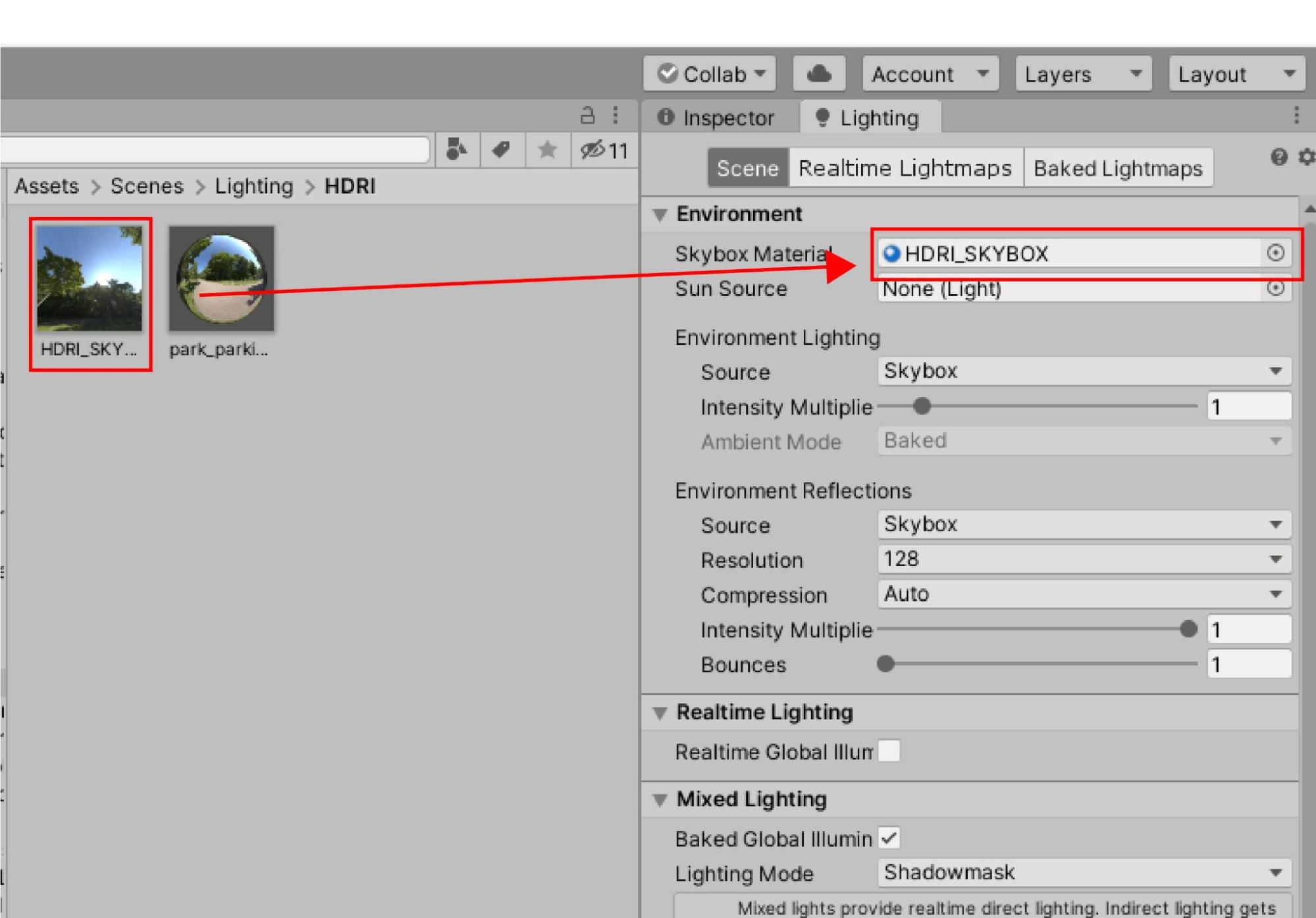
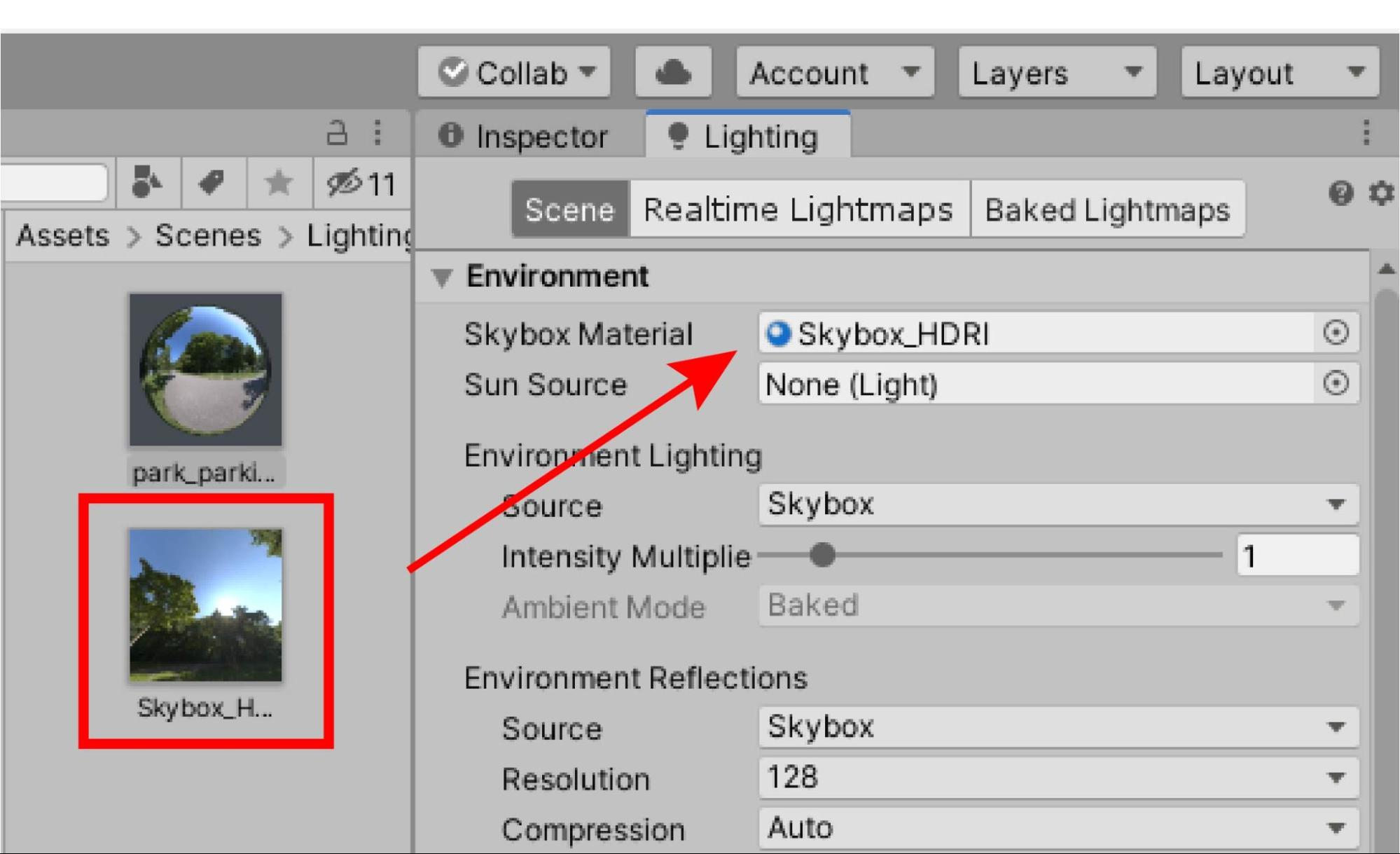
EnvironmentのSkybox Materialから先ほどのHDRI_SKYBOXをドラッグ&ドロップします。

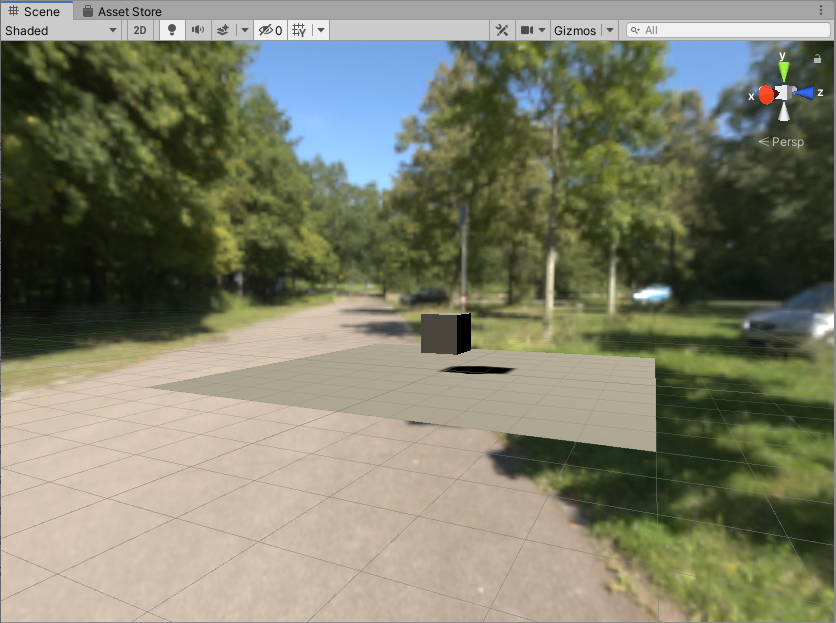
すると、シーンビューの背景が変わります。

Skyboxを変更すると、シーンの背景が変更されます。
HDRIが背景となりました。
しかし、このままではHDRI画像のライティングが適用されていません。
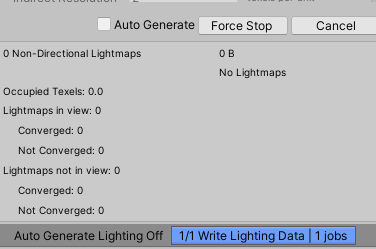
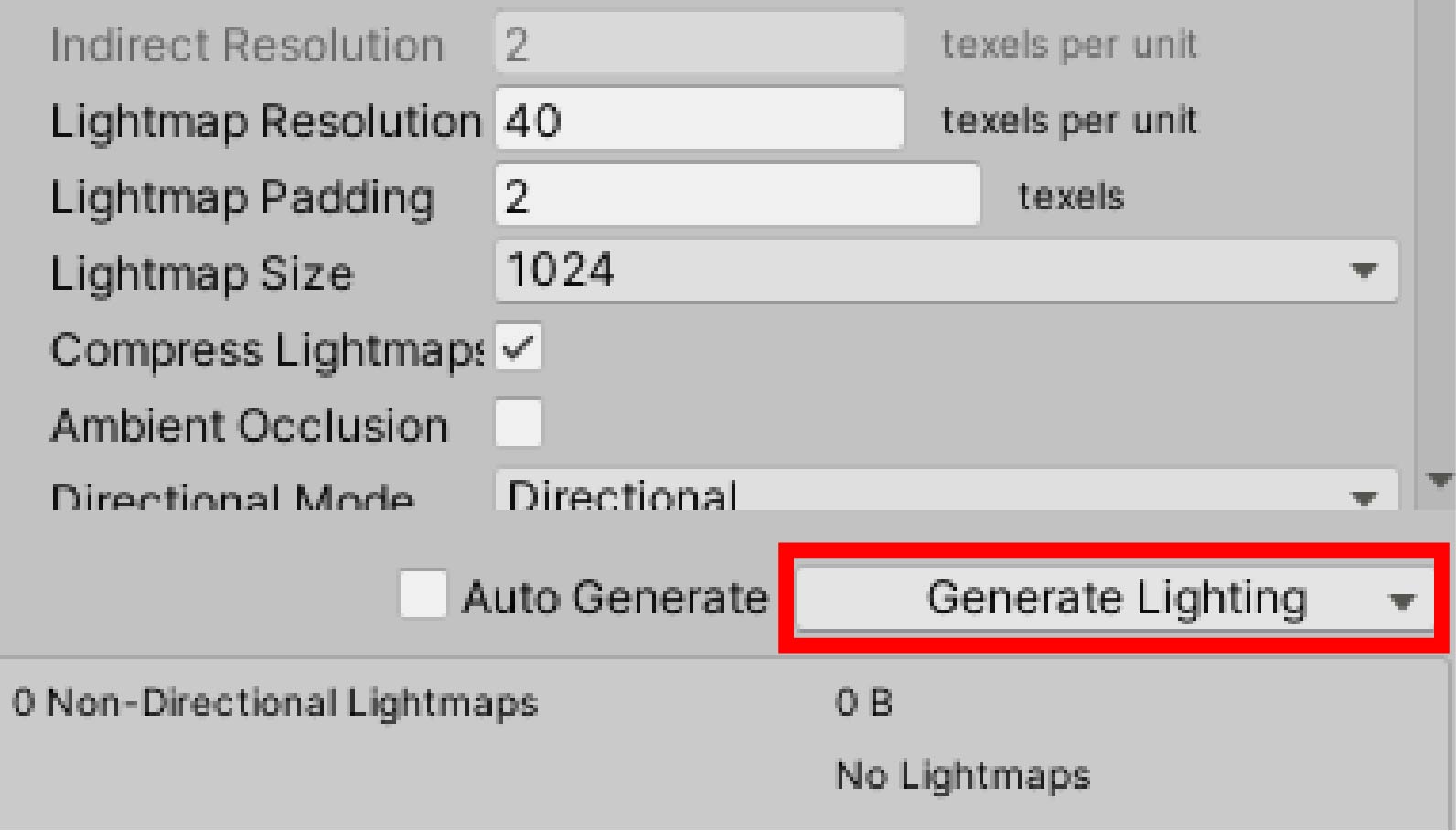
Lightingウィンドウの一番下のGenerate Lightingをクリックします。

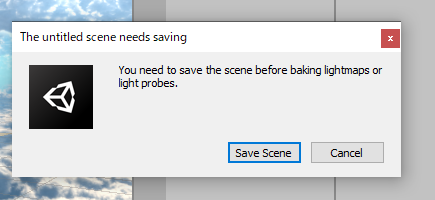
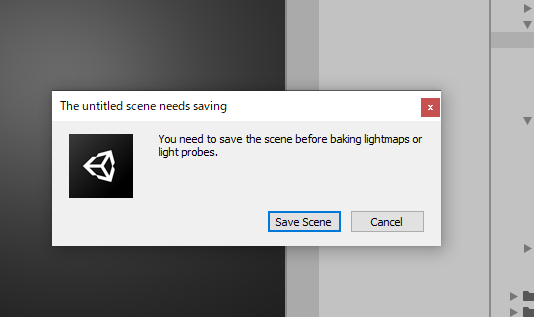
すると「シーンを保存してください」という旨のウィンドウが表示されます。
「Save Scene」をクリックし、プロジェクト内の任意の場所にシーンを保存します。

保存が完了すると、自動的にライティングが生成されます。

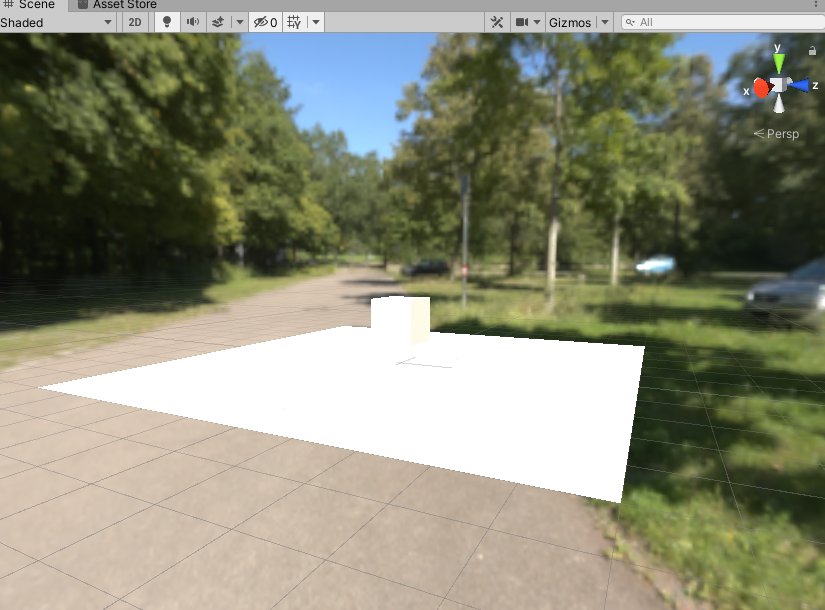
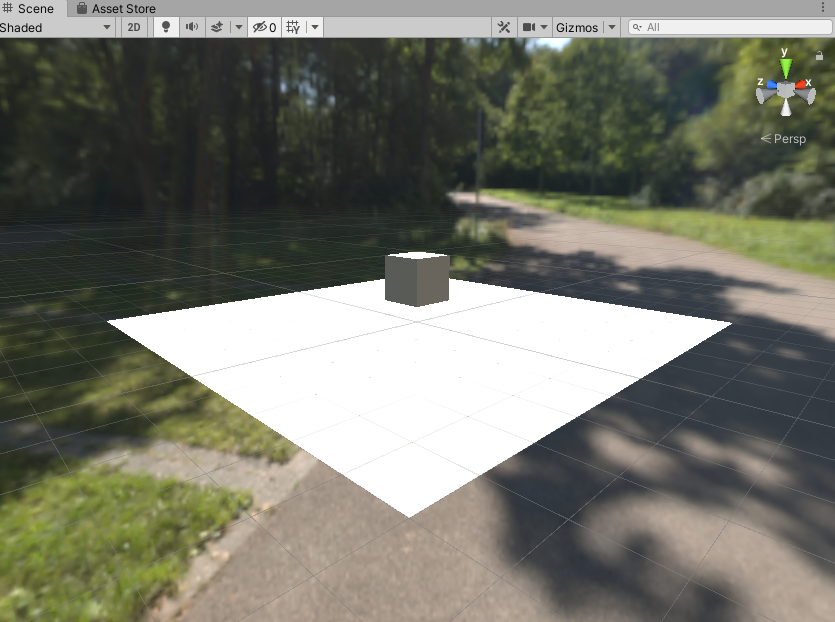
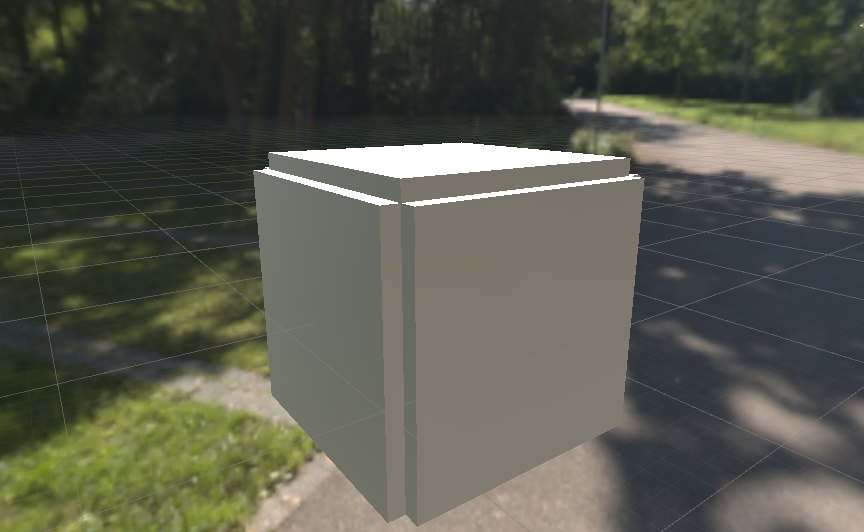
ライティングの生成が完了すると、シーンウィンドウのオブジェクトにHDRIのライティングが適用され、シーンのオブジェクトが明るくなりました。

Direction Lightの影響で、明るくなりすぎてしまっています。
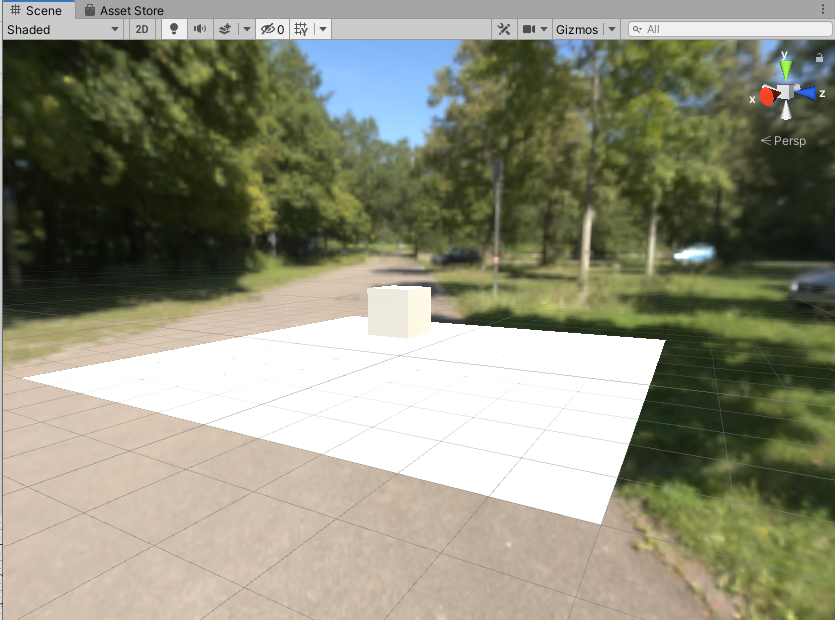
Direction Lightを削除すると以下のようになります。

すこし面の境界が見えてきました。
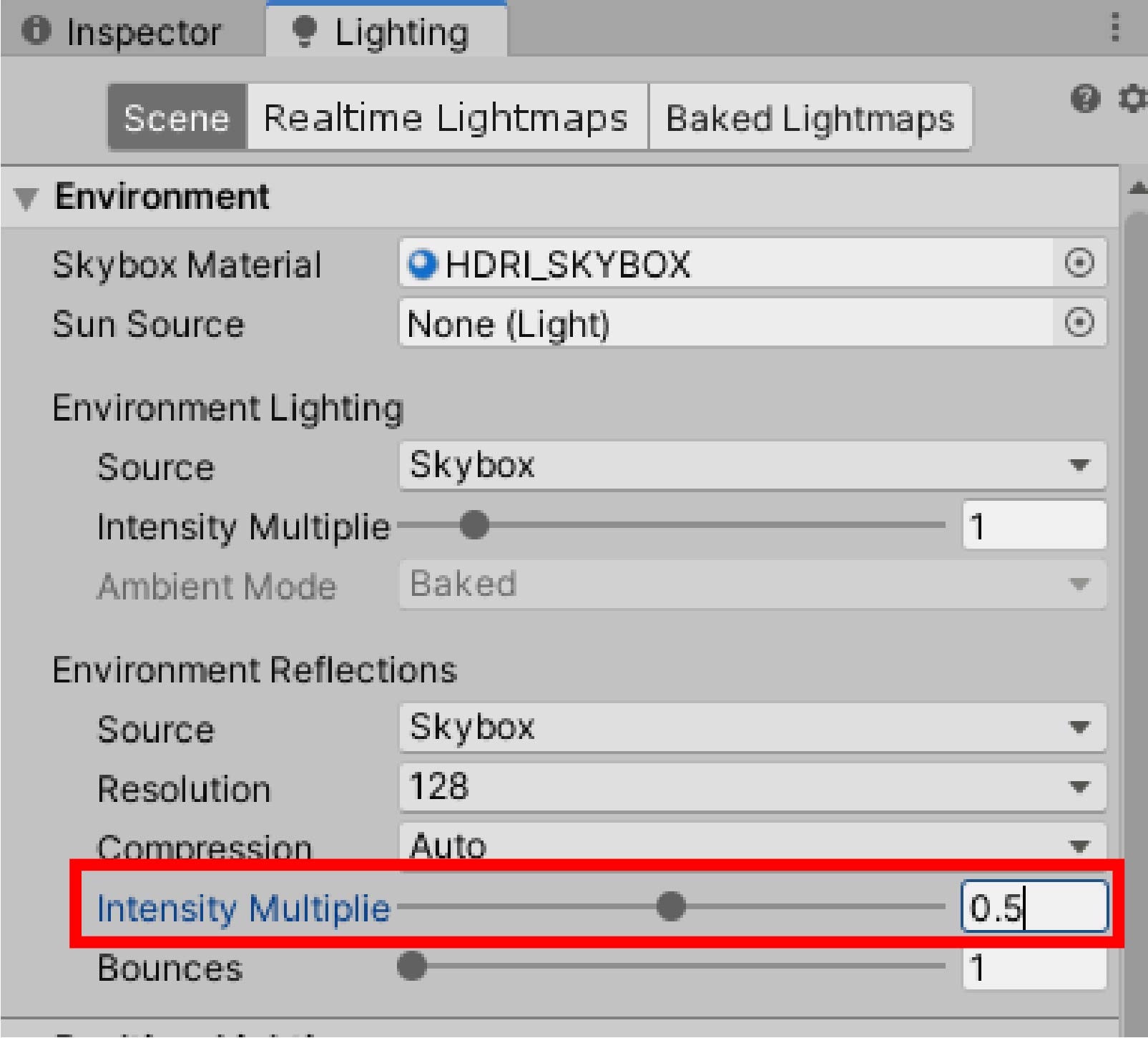
加えて、HDRIのライティングの値を変更させたい場合は、ライティングウィンドウの「Intensity Multiplie」の値を変更します。今回は1から0.5に変更しました。

よりくっきりと境界が表現されています。

反対側の面も観てみましょう。
うっすらと光が当たり、真っ黒ではなく灰色に表現されています。

このようにして、ライティングを簡単に表現することができます。
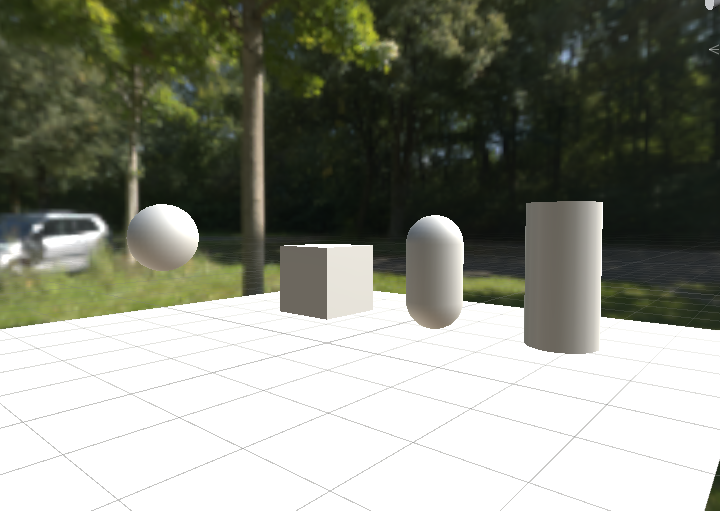
他のオブジェクトも配置しました。

必ずしも、完璧な現実のライティングを表現している、とは言い切れないですが、HDRIからライティングを生成することで、現実により近いライティングを表現することができます。
Skyboxマテリアルの紹介
今回はHDRIをウェブサイトからダウンロードし、Skyboxとして使用しました。
しかし、このHDRIだと背景が現実的すぎて、ゲームを作る際に違和感が発生してしまうかもしれません。
それを避けるために、Asset Storeで配布されている「空」のHDRI / Skyboxマテリアルを紹介します。
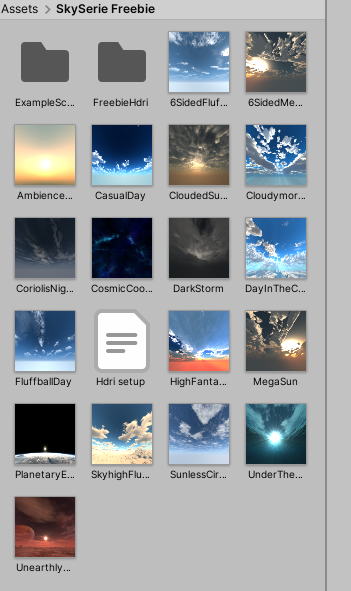
今回紹介するのは「Skybox Series Free」です。
Unity Asset Storeからダウンロード・インポートしましょう。
ダウンロード・インポートが完了したら、プロジェクト内の任意の場所に保存します。

画像アイコンのオブジェクトを一つ選択し、インスペクターウィンドウを表示させましょう。
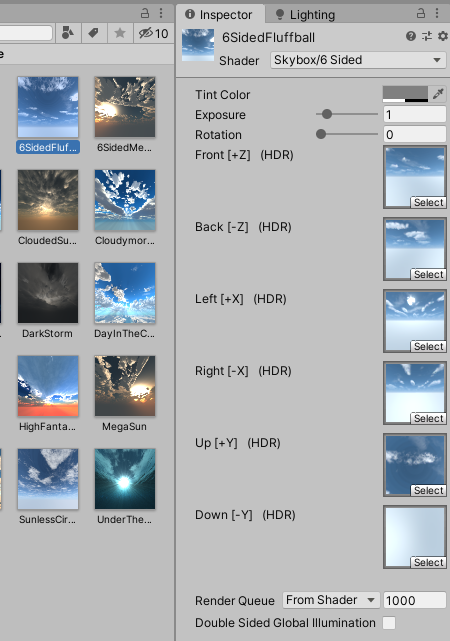
これがSkyxboxマテリアルの一つとなっています。

Skyboxマテリアルには大きく分けて2つあります。
6つの画像を面上に貼り付けた6 Sidesのタイプが一つです。
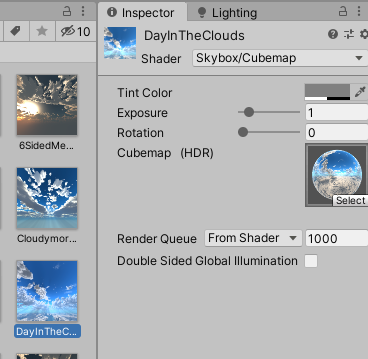
もう一つがHDRI画像をCubemapの状態にして、マテリアル化したCubemapタイプがあります。

今回はこの「DayInTheClouds」を使用しましょう。
先ほどと同じ手順でライティングを生成します。
シーンウィンドウのオブジェクトにHDRIのライティングが適用され、シーンのオブジェクトが明るくなりました。

Unity Asset Storeでは外の世界が舞台のVRシーンを作る際には適当なSkyboxマテリアルが配布されています。好きなものを使用しましょう。
Skyboxでの設定の方法は以上となります。
次はReflection Probeを使った方法を説明します。
作成するシーンを体験しよう
最後に、コースのまとめとして、LightオブジェクトとHDRI/Skyboxを使用して空間演出の練習をしましょう。
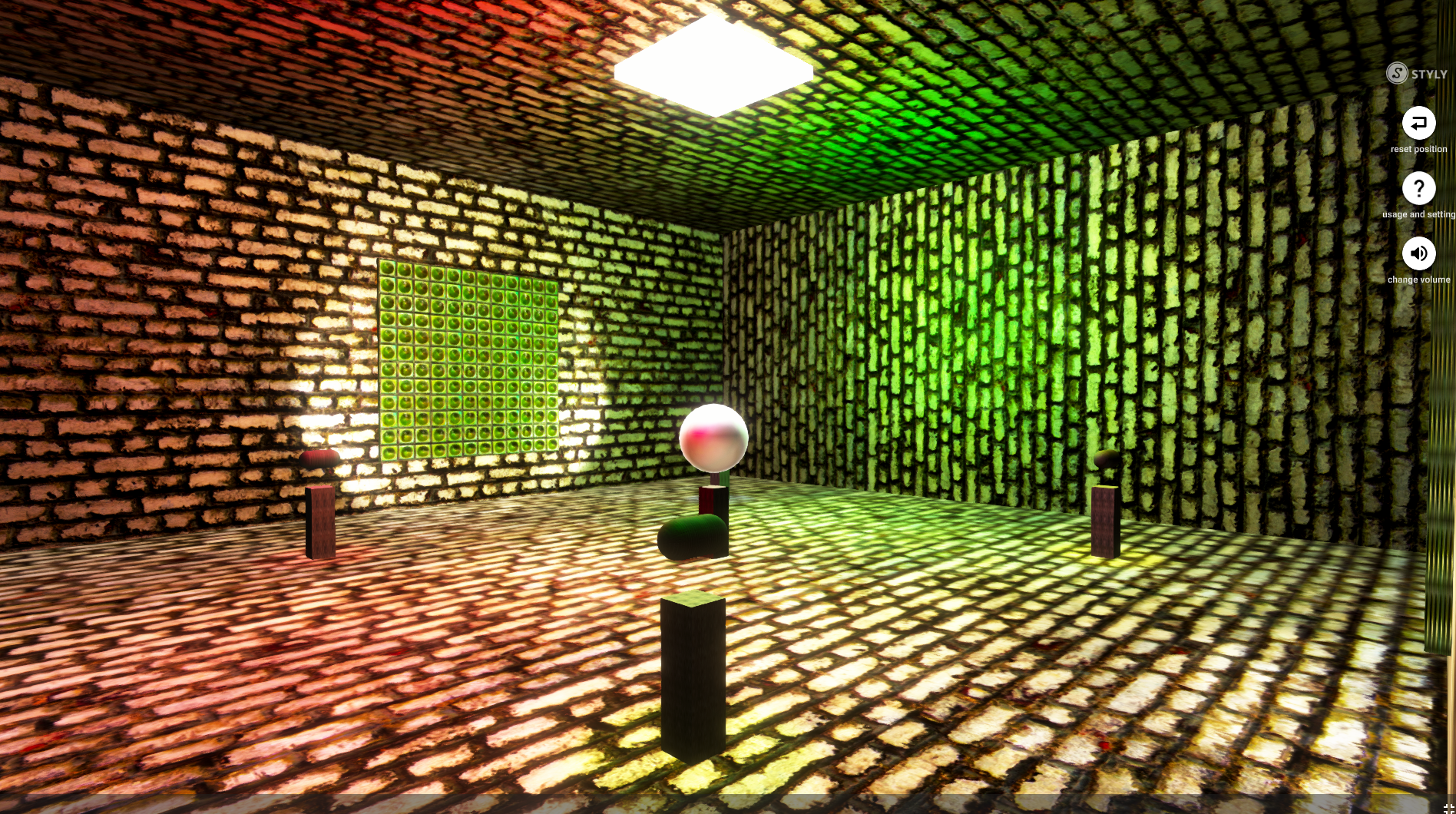
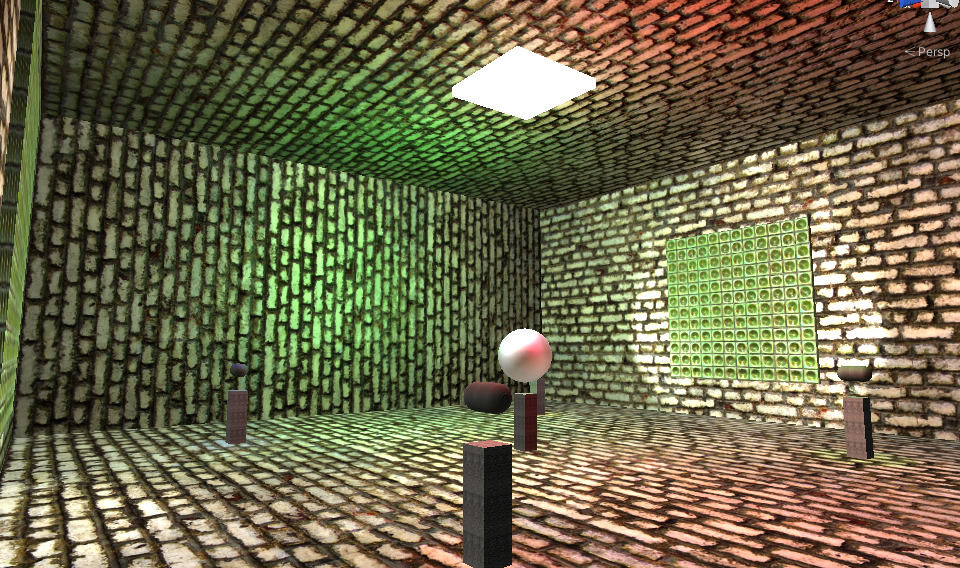
以下のようなシーンを作成します。

Lighting Practice:https://gallery.styly.cc/scene/0b03c2f3-a2eb-484c-9ea8-a39dd8d702cd
屋内を舞台とした空間をつくり、ライティングで空間を豊かに表現しましょう。
空間をつくる
New Sceneを選択し、新しいシーンを作成しましょう。

ヒエラルキーウィンドウからCubeを6つ用意します。

各Cubeは部屋の壁や床となります。
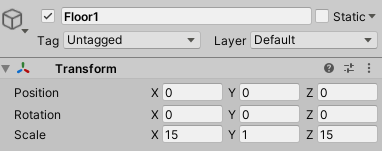
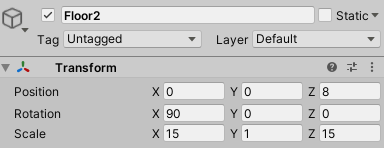
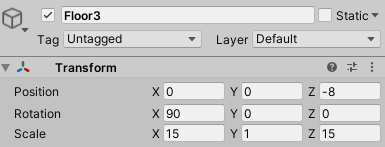
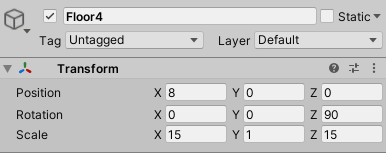
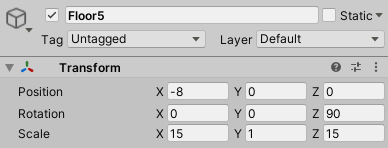
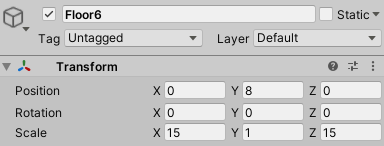
以下の名前とTransformで配置しましょう。






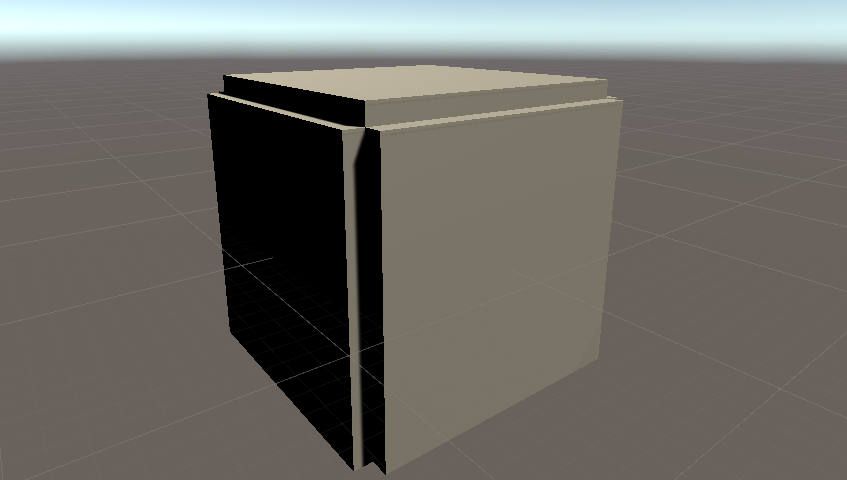
すると以下の画像のようにキューブ型に配置されます。

ライティングを生成する
今回、デフォルトで配置されているDirection Lightは使わないため、削除しましょう。
次にHDRIを使って、ライティングを生成しましょう。
HDRIは任意のデータで大丈夫です。今回は先ほどダウンロードした「park_parking_1k」のデータを使用します。
Lightingウィンドウを表示し、Skybox Materialに先ほど用意した「Skybox_HDRI」のSkyboxマテリアルを当てはめます。

先ほどの手順同様、Lightingウィンドウの下部の「Generate Lighting」をクリックし、ライティングを生成します。

Save Sceneのウィンドウが表示されます。任意の名前と場所に保存しましょう。
今回はLighting Practiceという名前でシーンを保存します。

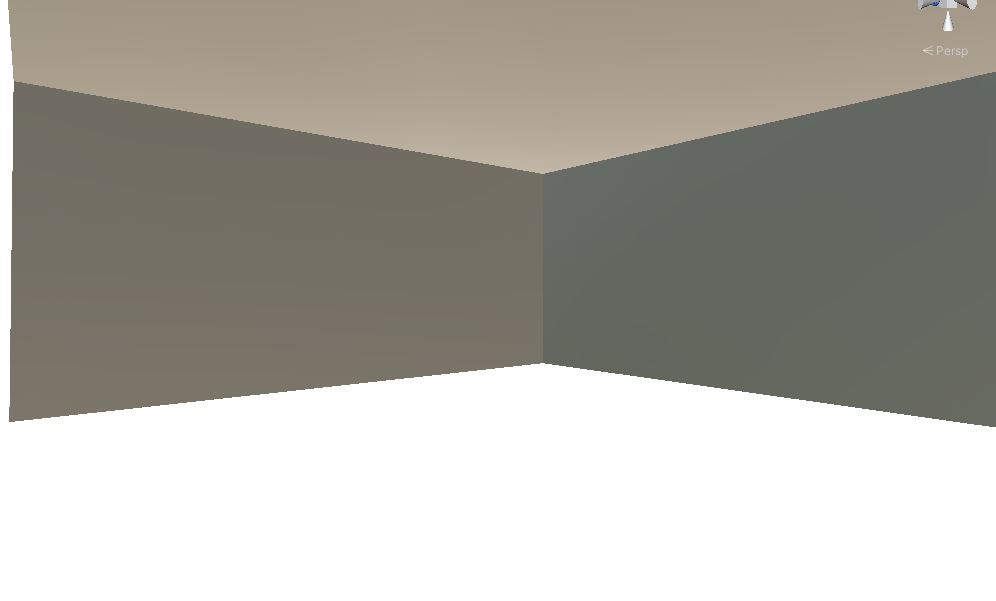
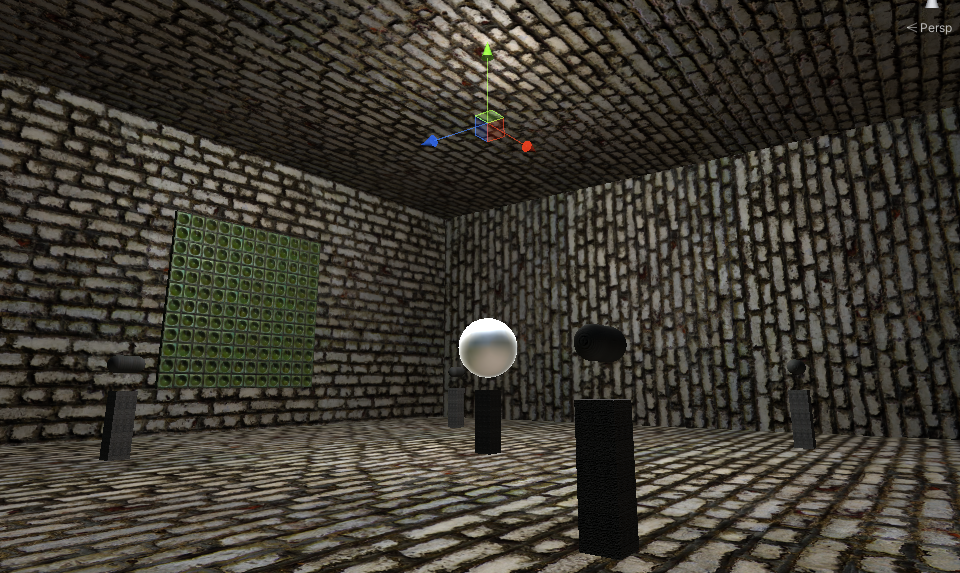
ライティングが生成されると、空間全体が明るくなります。

中も明るくなります。

現在の状態だと明るすぎるため、白飛びしてしまっています。
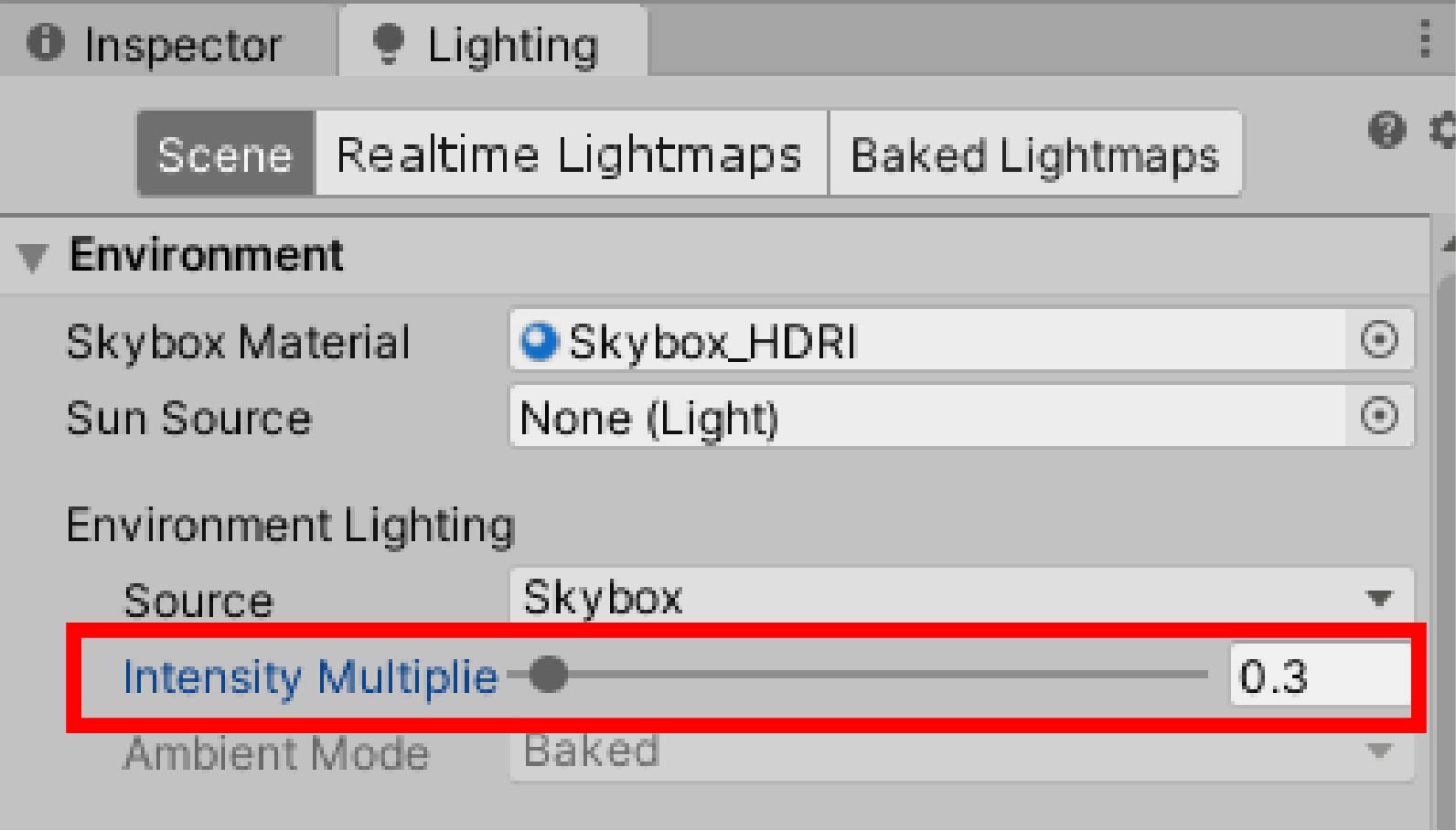
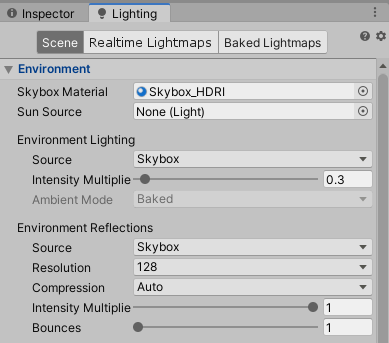
LightingウィンドウのEnvironment Lightingの「Intensity Multiplie」の値を調整すると、ライティングの強さを調整することができます。
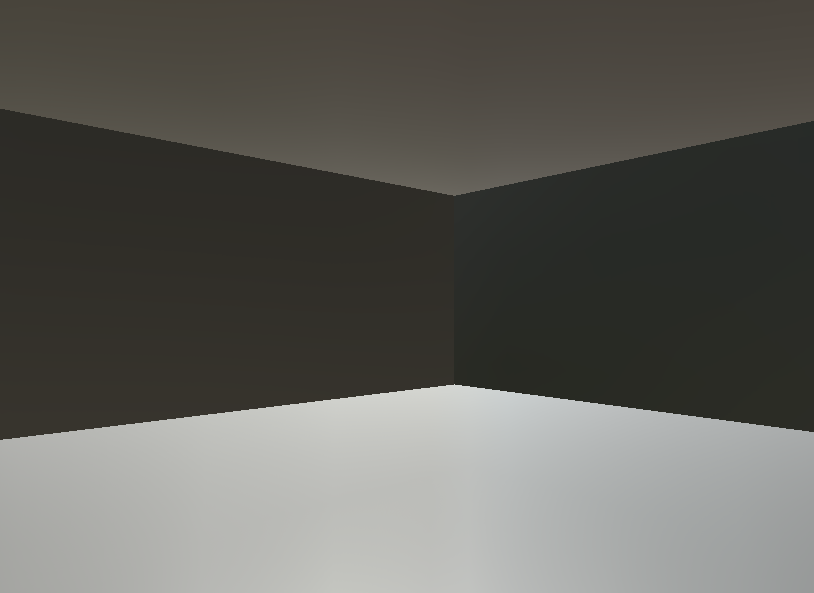
今回は値を0.3とします。

Point Lightの明るさもあり、全体的にちょうどよくなりました。

この空間にオブジェクトを配置し、ライティングで演出できるようにします。
オブジェクトを作成する
最初にオブジェクトを配置するための台座を作ります。
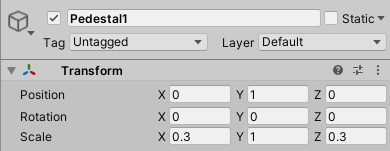
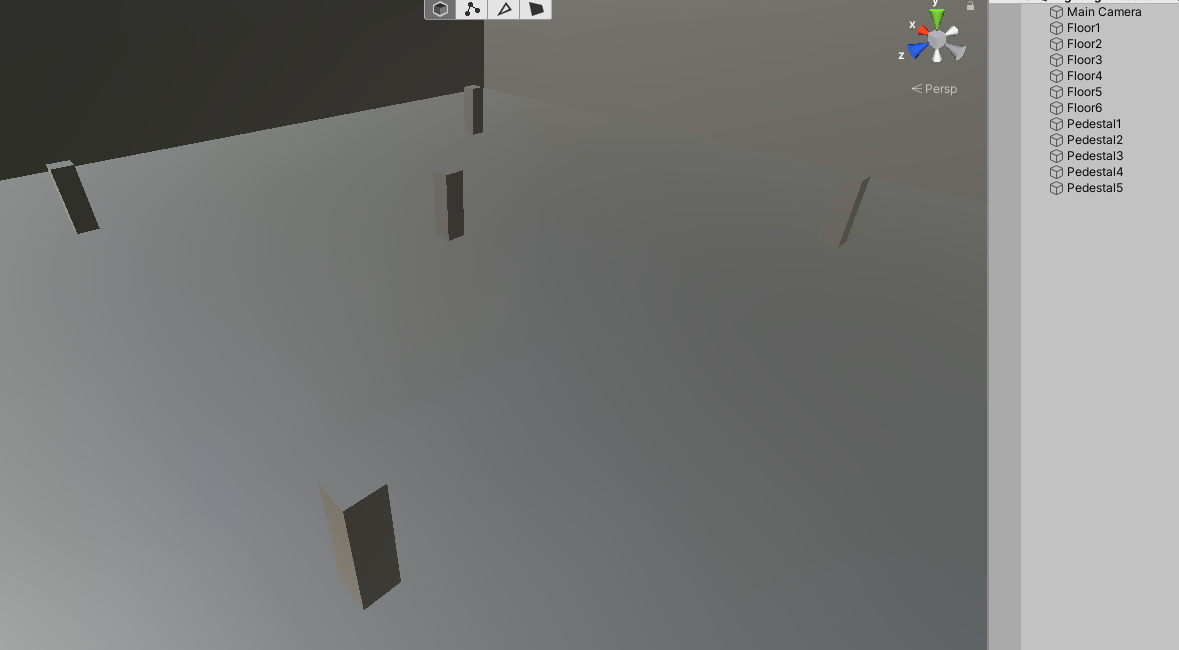
ヒエラルキーウィンドウからCubeを5つ作成し、以下のように名前を設定し、配置します。





台座の配置が完了しました。

オブジェクトを配置していきましょう。
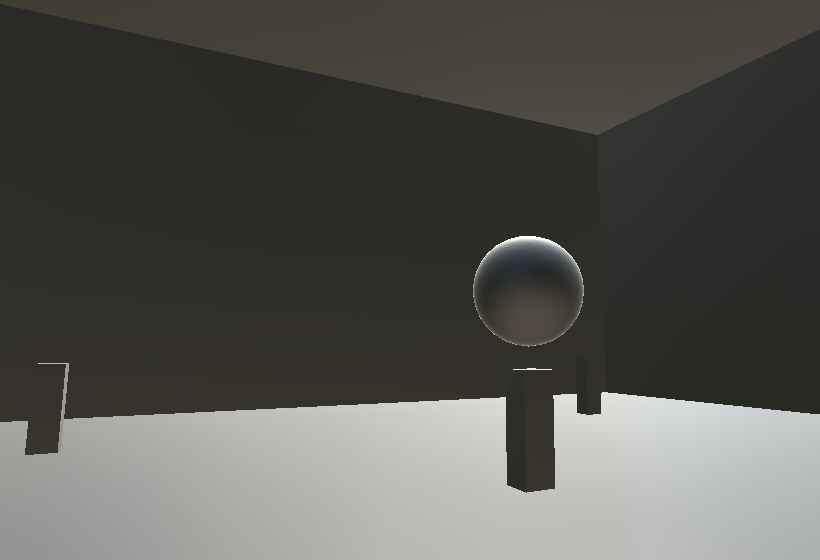
ヒエラルキーウィンドウからSphereを作ります。
Sphereを以下の名前にし、配置しましょう。

中央に配置されました。

ヒエラルキーウィンドウからSphereを作り、以下のように名前を設定し、配置します。

次にCapsule型のオブジェクトを配置します。
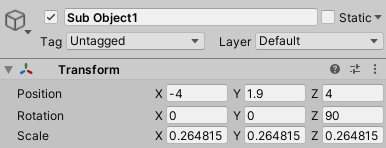
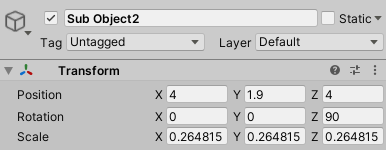
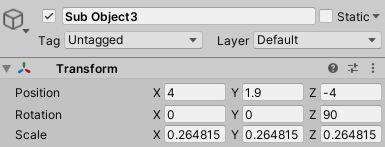
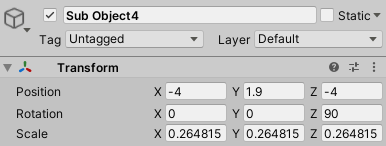
ヒエラルキーウィンドウからCapsuleを4つ作成しましょう。以下のように名前を設定し、配置します。




Sub Objectの配置が完了しました。

次に壁のオブジェクトを配置します。
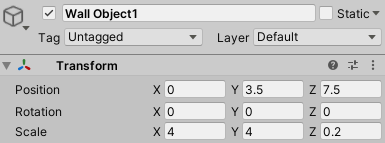
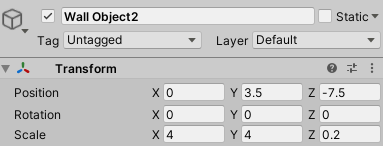
ヒエラルキーウィンドウからCubeを2つ作成し、名前を以下のようにし、配置しましょう。


壁のオブジェクトを配置できました。

テクスチャを貼り付ける
各オブジェクトたちにテクスチャを貼り付けましょう。
Asset Storeからテクスチャをダウンロードします。
今回はフリーで使える「Yughues Free Architectural Materials」を使用します。

Yughues Free Architectural Materialsが表示されるため、ダウンロード&インポートしましょう。
ダウンロードが完了したら、オブジェクトにマテリアルを適用させていきます。
任意のマテリアルで大丈夫ですが、今回は以下のように当てはめます。
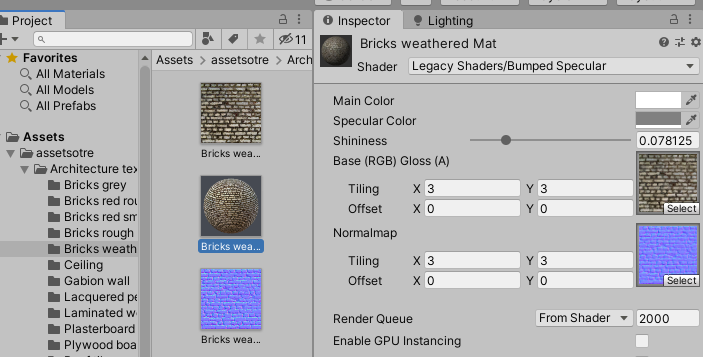
Floorは「Bricks weather Mat」を当てはめます。

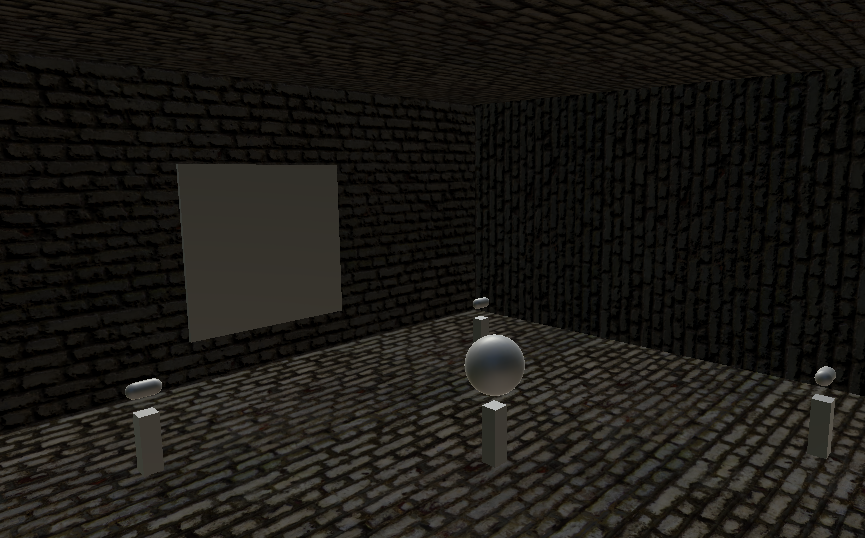
画像のようになりました。

Main Objectは別のマテリアルを当てはめるため、一旦飛ばします。
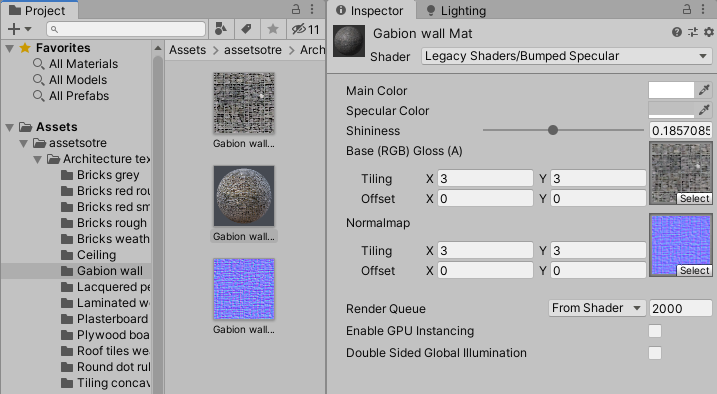
Pedestrialは「Gabion wall Mat」を当てはめます。

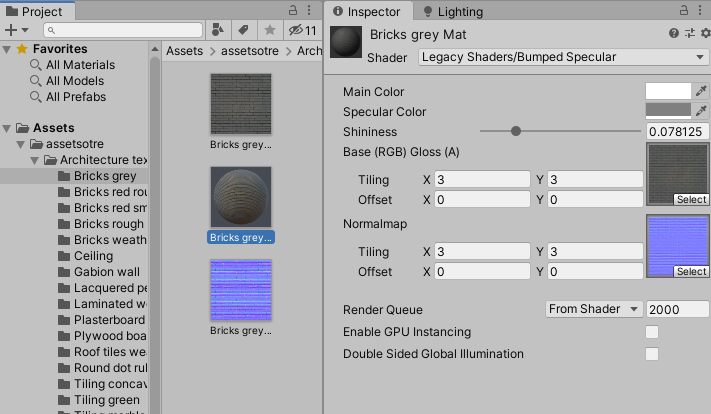
Sub Objectには「Bricks grey Mat」を当てはめます。

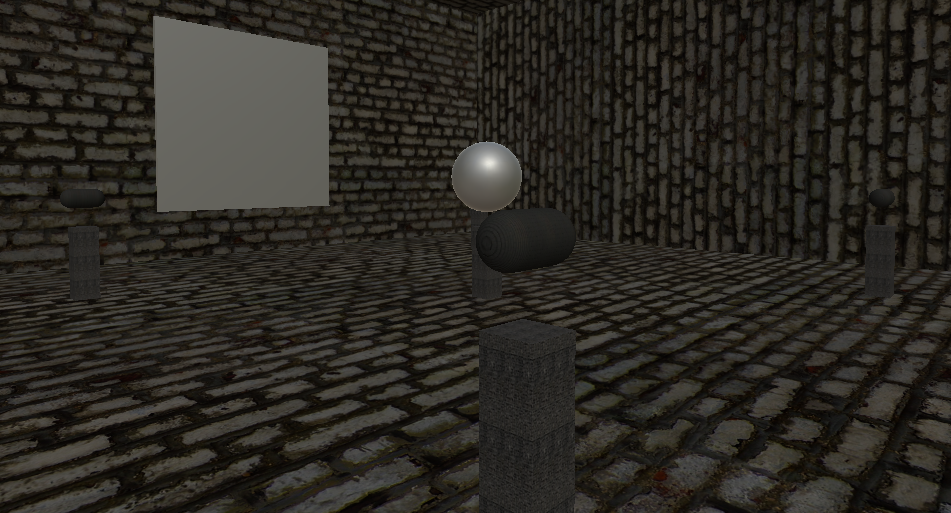
以下の画像のようになります。

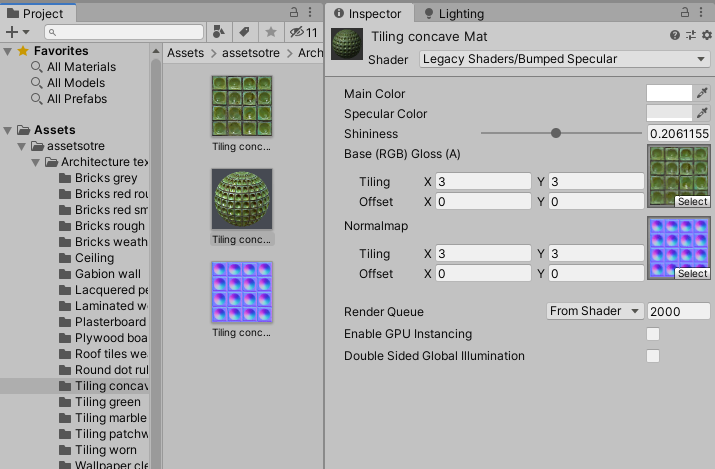
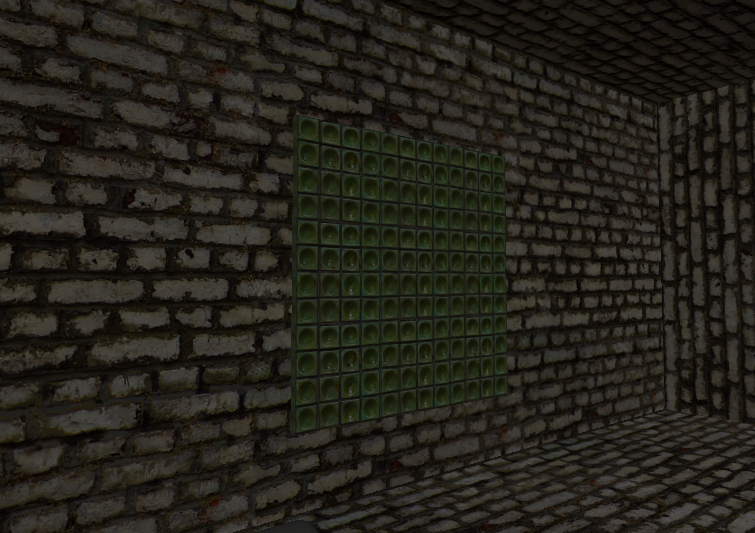
Wallには「Tiling concave Mat」を当てはめます。


最後にMain Objectにマテリアルを当てはめます。
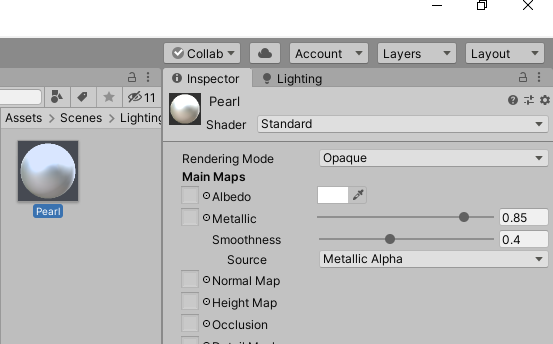
今回、Main Objectには真珠のようなマテリアルを当てはめます。
UnityのStandardシェーダーのマテリアルを当てはめて、質感を調整して、真珠のような見た目にします。
プロジェクトウィンドウの任意の場所で右クリックをし、CreateからMaterialを作成します。
名前を「Pearl」とし、MetallicとSmoothnessを以下の値に設定します。

Main Obejctに当てはめると以下のようになります。

反射が表現され真珠のような見た目になりました。
これはHDRIによってライティングが生成され、マテリアルの反射にも適用されているためです。
ライティングオブジェクトを配置する
このままだと空間が暗い状態です。ライティングオブジェクトを配置して、光の演出を行いましょう。
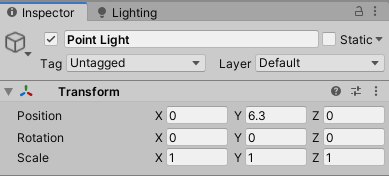
最初に全体の空間を明るくするために、Point Lightを配置します。
以下のように配置しましょう。

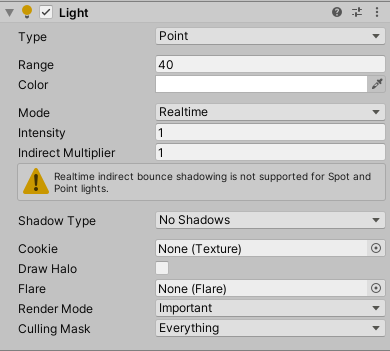
ライトコンポーネントを調整します。
Rangeを40にします。Render ModeをImportantにしましょう。

空間全体が明るくなりました。

Point Lightが当たらない部分はまだ暗い状態です。
全体のライティングの調整をしましょう。
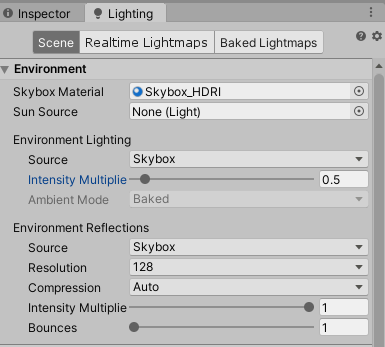
Lighting windowのIntensity Multipileが0.3になっていますが、この値を調整することで全体のライティングを調整することができます。

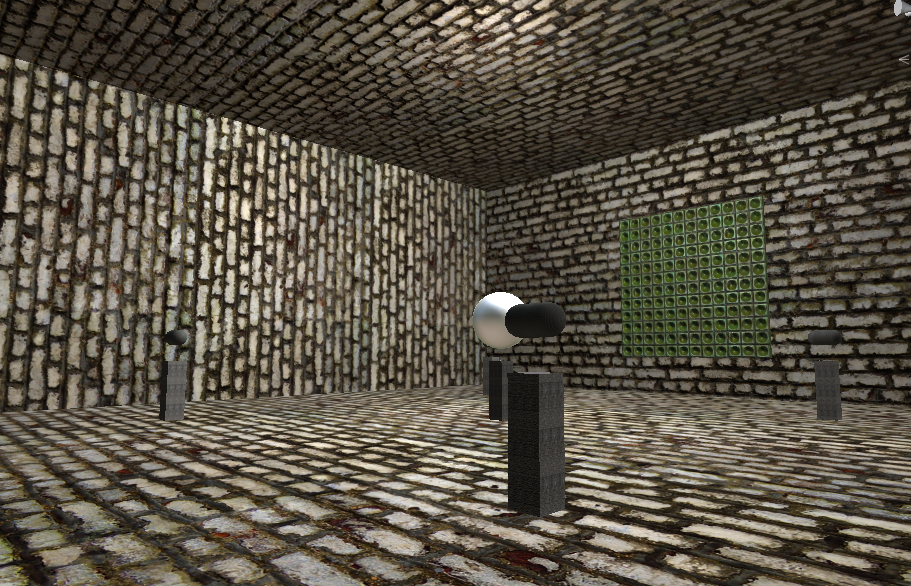
0.5にしましょう。

より空間が明るくなりました。

Point Lightの明るさが強い場合は、RangeやIntensityを調整して任意の明るさに調整しましょう。
今回配置したPoint Lightのように、部屋の天上から明かりを照らす場合、蛍光灯のように物体が配置されていると、よりリアリティが増します。
今回も実際に配置します。
Cubeを作成し、以下のように名前を設定し、配置します。

CubeにEmmissiveのマテリアルを当てはめます。
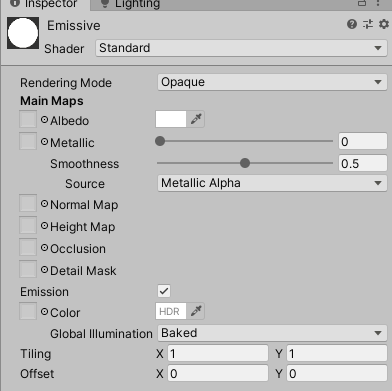
任意の場所にStandardシェーダーのマテリアルを作成します。
名前をEmissiveにし、以下のように設定します。

蛍光灯のようにみたてたオブジェクトを配置しました。

次にSub ObjectをSpot Lightで照らします。
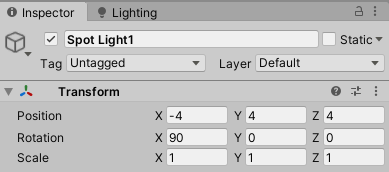
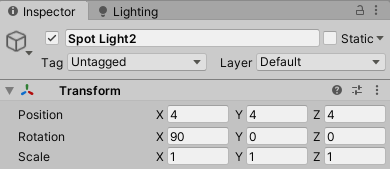
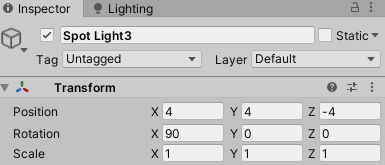
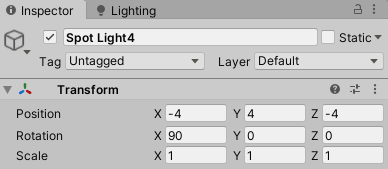
Spot Lightオブジェクトを4つ用意し、以下のように配置します。




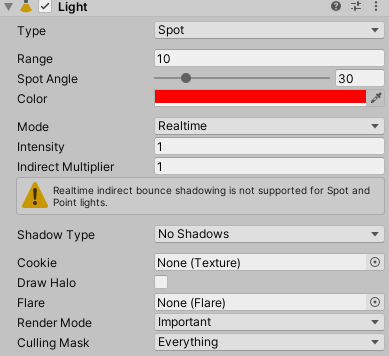
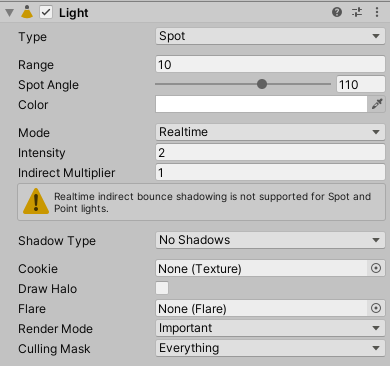
各Spot Lightのライトコンポーネントは以下のように設定します。

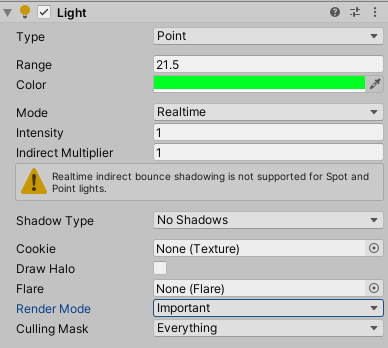
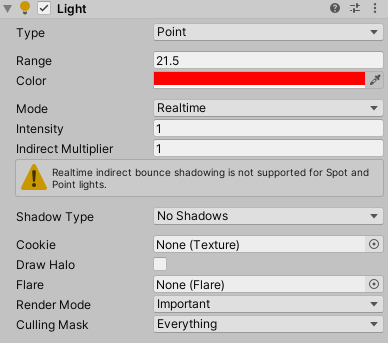
各Point Lightのカラーを変えましょう。
任意のカラーで大丈夫ですが、今回は以下のように設定します。
1 : 赤
2 : 青
3 : 黄
4 : 緑
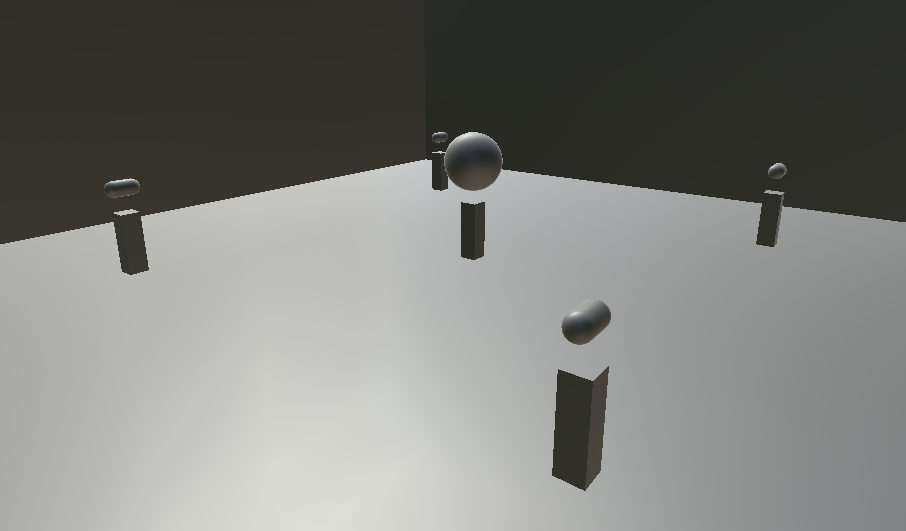
これでSub Objectにカラースポットライトを照らすことができました。

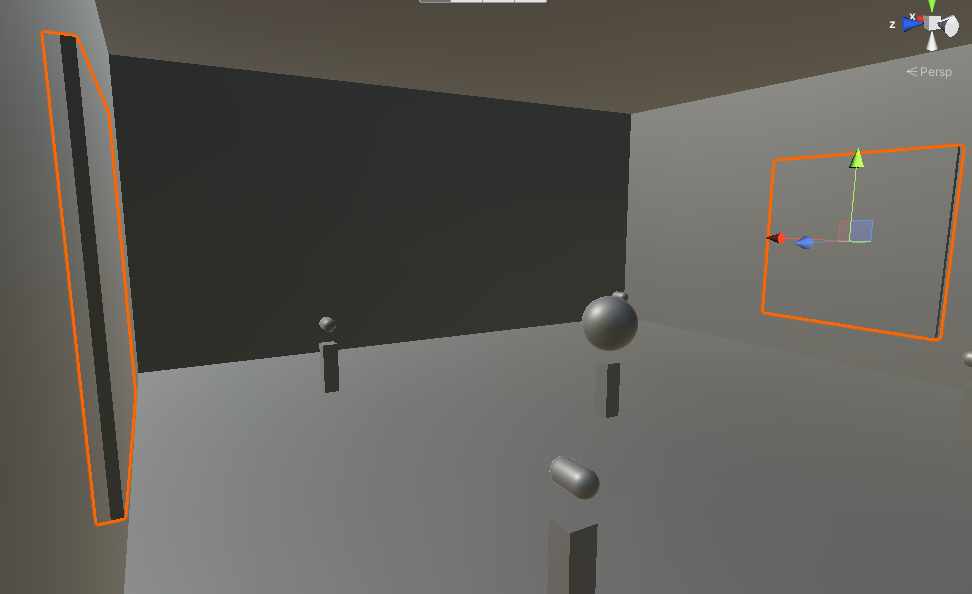
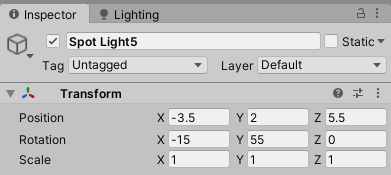
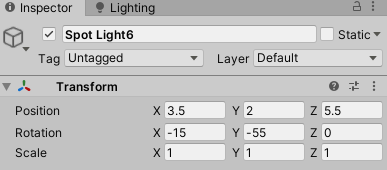
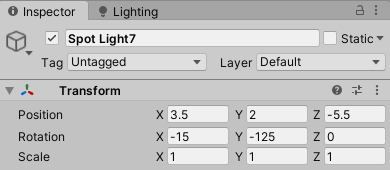
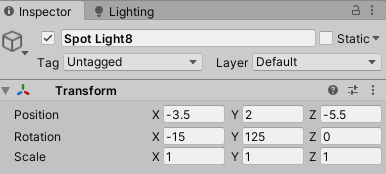
次にWall ObjectにSpot Lightで照らします。
Spot Lightを4つ作り、以下のように名前を設定し、配置します。




各Spot Lightのライトコンポーネントは以下のようにします。

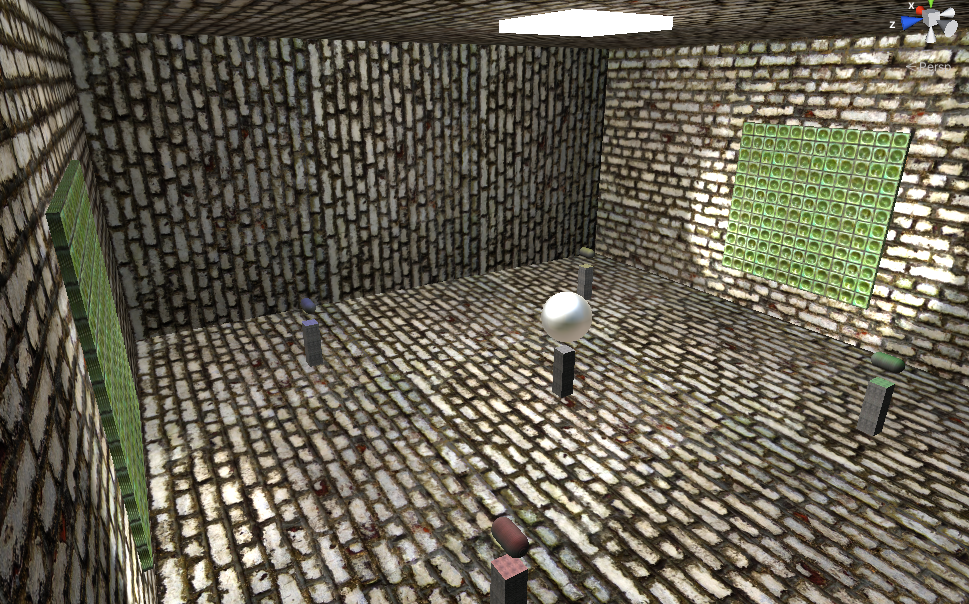
Wall Objectを照らすことができました。

最後にPoint Lightで壁を照らします。
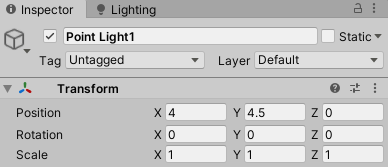
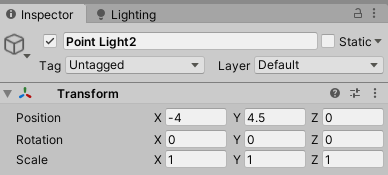
Point Lightを2つ作成し、以下のように配置します。


Point Light1のライトコンポーネントを以下のように設定します。
カラーを緑にし、Render ModeをImportantにします。

Point Light2のライトコンポーネントを以下のように設定します。
カラーを赤にし、Render ModeをImportantにします。

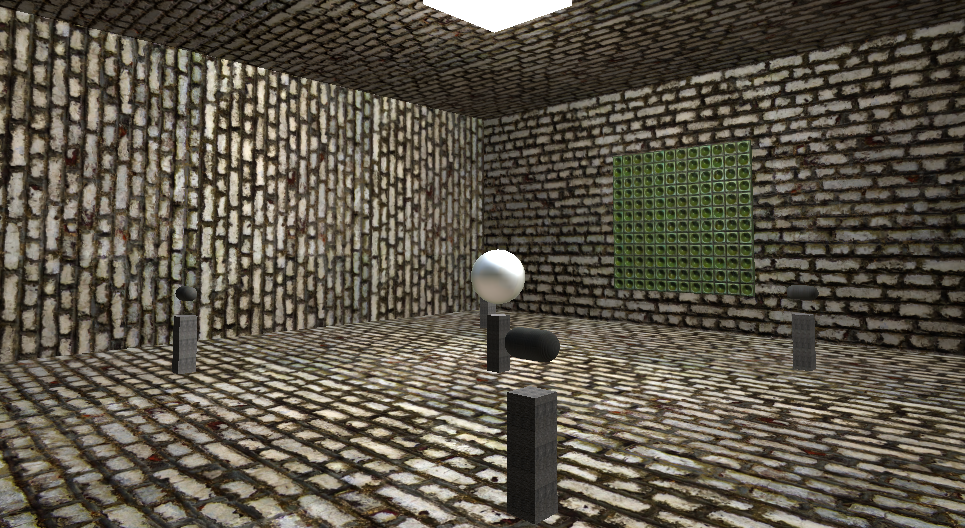
これで全てのライトの設定が完了しました。

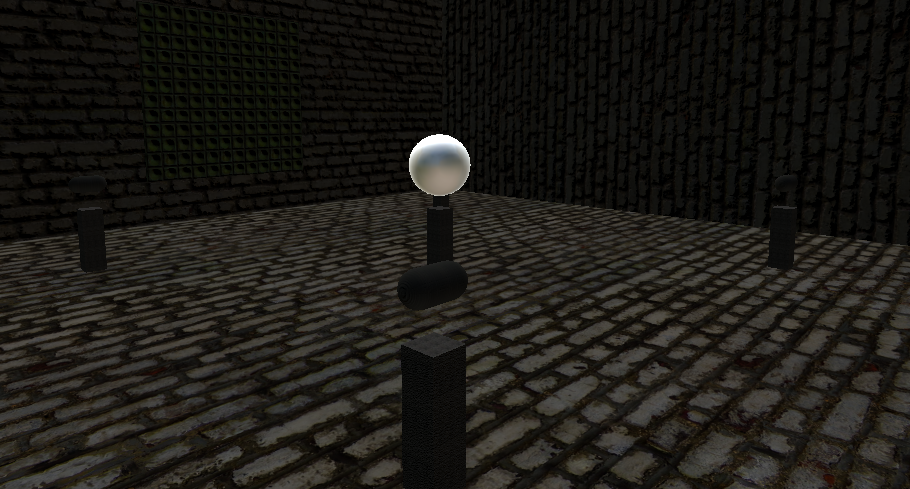
ライトがなかった状態に比べて、カラーの情報量も増えて、空間が豊かになりました。
STYLYへアップロードし、エフェクトを加える
シーンを保存して、STYLYにアップロードしましょう。
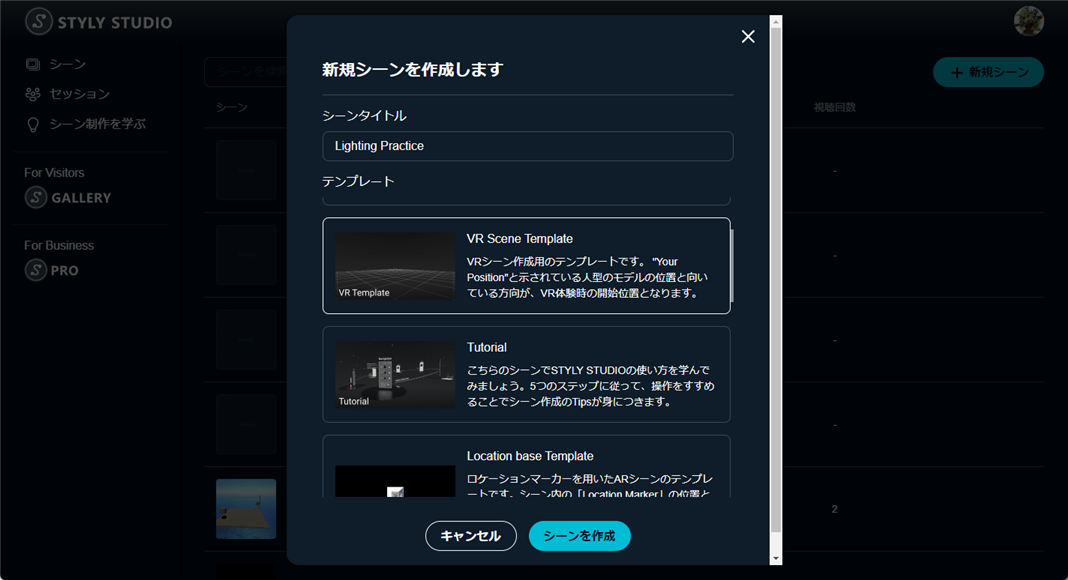
VRシーンを作成します。名前はLighting Practiceにします。

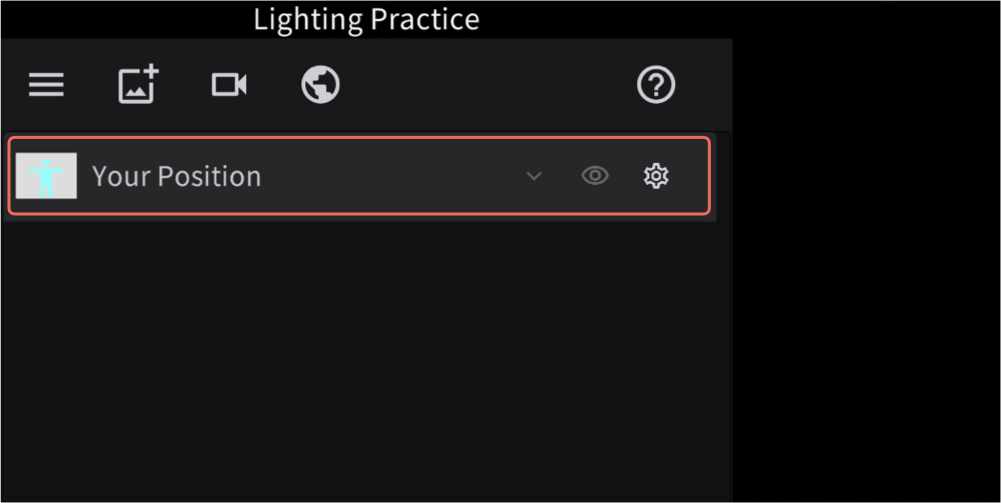
シーンに配置されている、Your Position以外のオブジェクトを削除します。

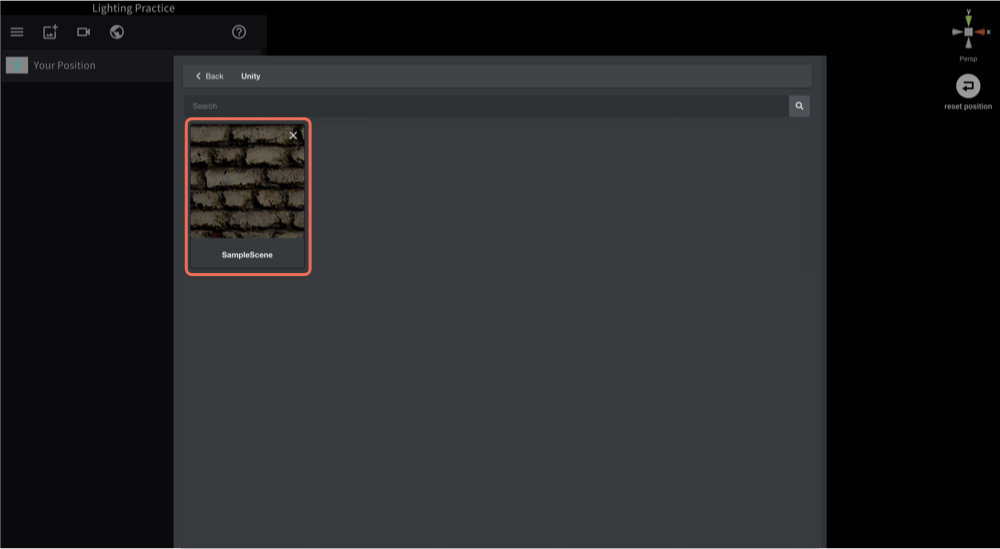
[ My uploads ] > [ Unity ] から先ほどアップロードした、Lighting Practiceのシーンを配置します。

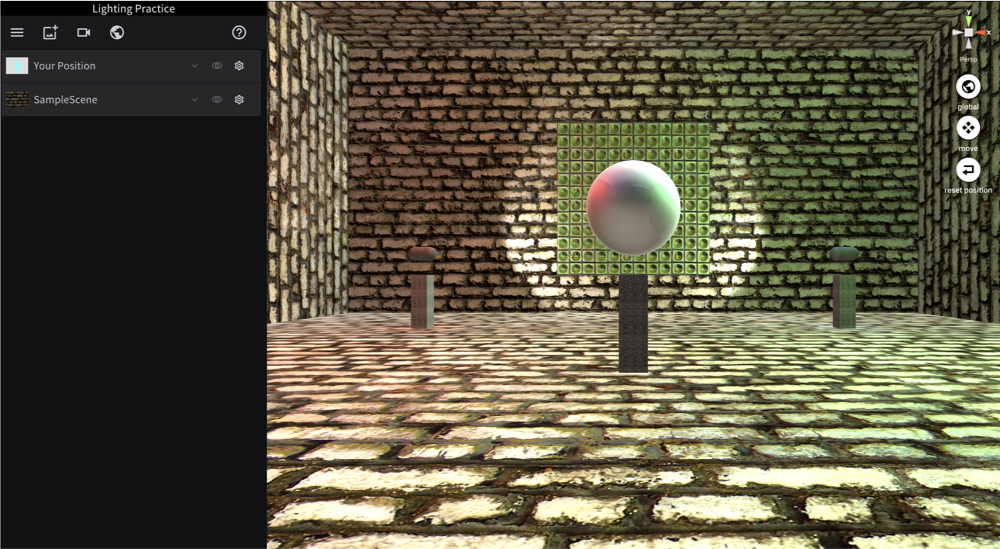
シーンの配置が完了しました。

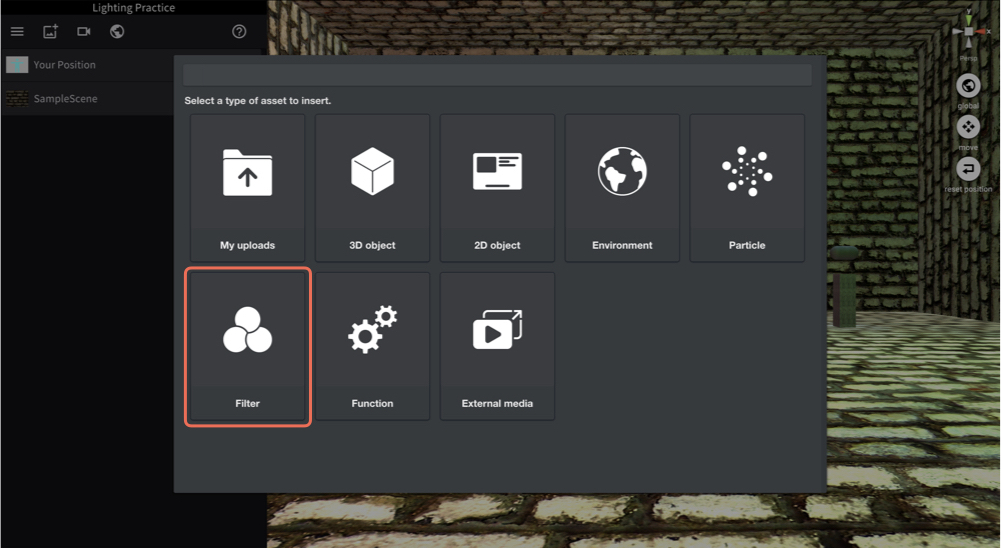
このままでも大丈夫ですが、STYLYアセットのFilterを使うことでより光を豊かに演出することができます。
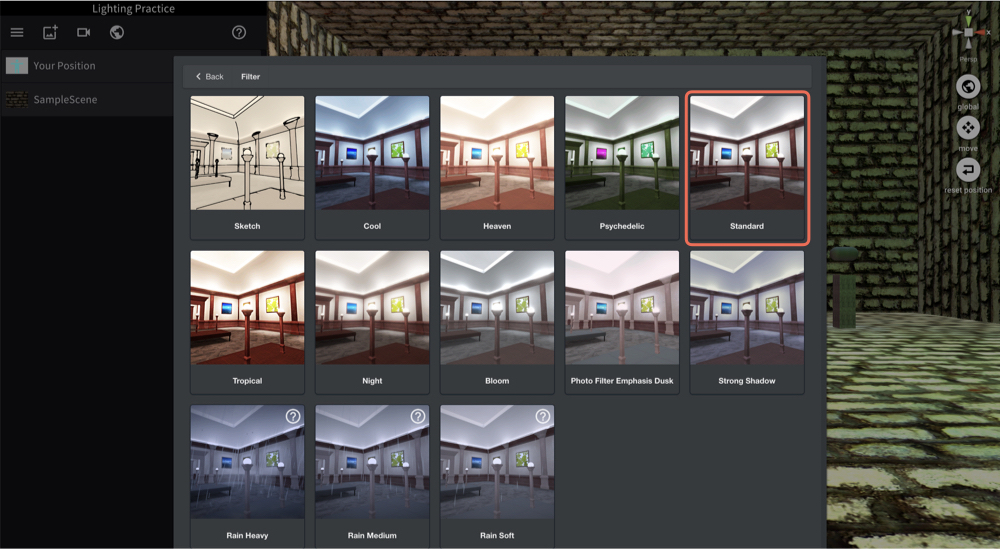
STYLYアセットのFilterを選びます。

今回は Standardを選びます。

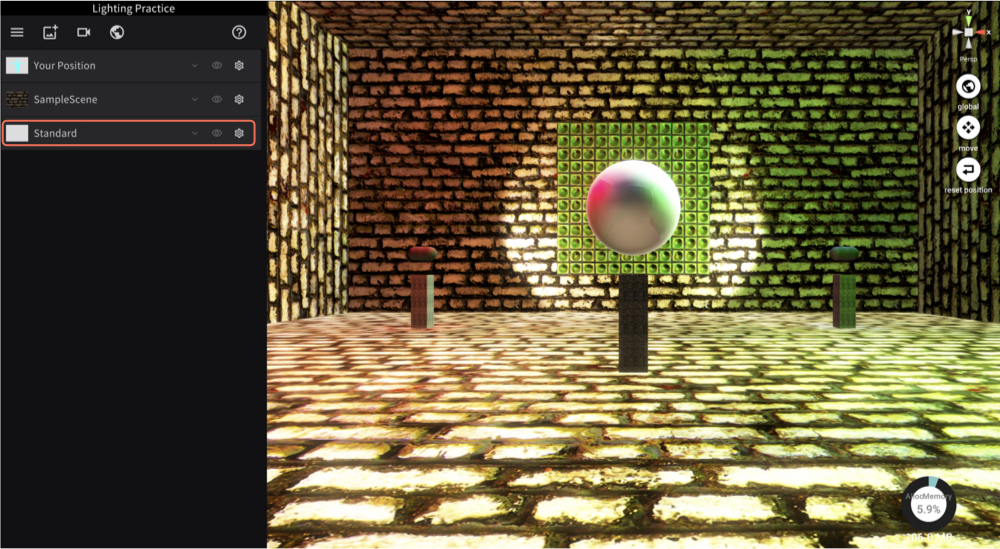
今回はPostEffect Standardを選びました。
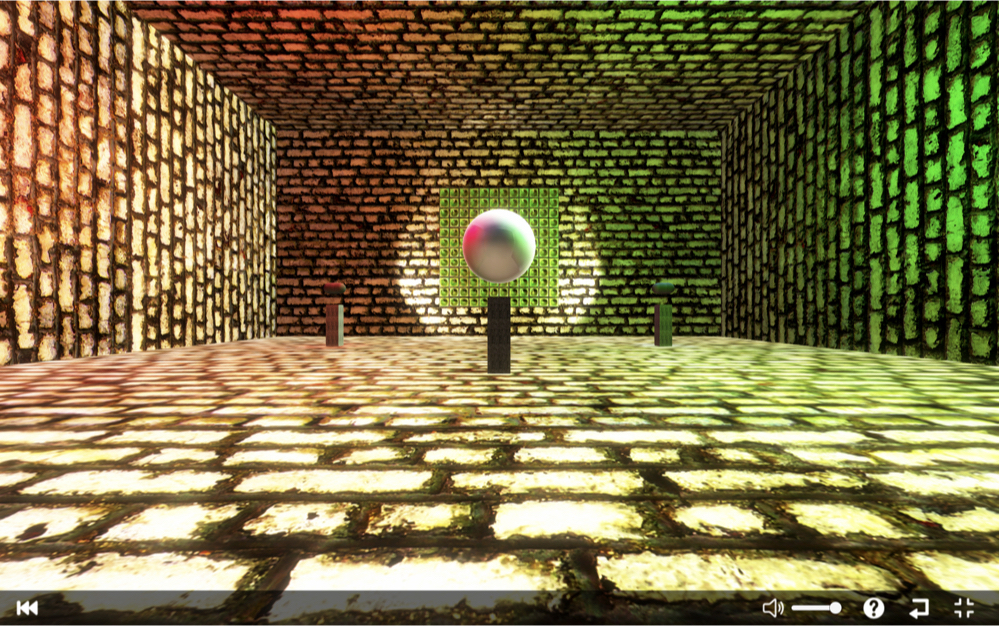
以下のようになります。

カラーの彩度が高くなり、光もふんわりとした表現となります。
このFilterを使うことによって、さまざまな空間演出ができるようになります。
試してみましょう!
最後にシーンを公開すれば完成です。

HDRIをつかった空間全体のライティングの生成と、ライティングオブジェクトによる個別のライティングを学ぶことができました。
今回は初心者でも簡単にできるライティングの方法について学びました。
ライティングを駆使して豊かな空間表現に挑戦しましょう。