Unityにおいて2Dの平面上に描画される主要なオブジェクトとして、uGUIとSpriteを取り上げ、これらの使い方を学びます。
uGUIとSpriteは3D空間にも配置可能です。3Dデータ以外にもuGUIとSpriteを活用することで、VR/ARで様々な表現が可能になります。
uGUIとは
uGUI(ユージーユーアイ)とは、UnityにおいてUIを作成するためのしくみです。
具体的には、ヒエラルキーのメニュー「UI」配下から作成できる一連のゲームオブジェクト(以下、uGUIオブジェクト)とそれらのコンポーネントで構成されるしくみの総称です。
念の為、UIについて説明しておくと、User Interface(ユーザーインタフェース)の略であり、文字通りシステムにおいてユーザーとのインタフェースとなる部分です。
通常、ユーザーが操作することでシステムが何かしらの処理を行い、その結果や反応をユーザーに示します。例えばボタンやテキストなどの部品があります。
ゲームやアプリのメニューを思い浮かべると分かりやすいかもしれません。
VRやARにおいては3D空間上にUIが配置できるため、UI自身も2Dの制約に縛られることなく色々な形のものが考えられますが、uGUIは2D画面、または3D空間内の平面上に配置されるUIを想定して設計されており、2Dのボタンやテキストなどの部品で構成されます。
VRやARにおいても、uGUIを活用して様々なインタラクションや表現が可能となります。
※uGUIという表記、呼称に関して
uGUIは、Unityのバージョン2019.3のマニュアルにおいては「Unity UI」という表記となっていますが、以下の理由により、このコースではあえて「uGUI」と呼ぶことにします。
- 他に存在するUnityのUIシステムと区別して特定しやすくするため
- Unity2019.3においてはPackage Managerによりパッケージとして提供されているが、そのオフィシャルパッケージ名が「com.unity.ugui」であるため
Canvas
uGUIでUIを構成していくために必須のオブジェクトがCanvas(キャンバス)です。
ヒエラルキーのメニューからUI > Canvasと選ぶと作成できるオブジェクトです。
Canvasコンポーネントの他、いくつかのコンポーネントが最初からアタッチされています。
注意点を以下にまとめます。
- すべてのuGUIオブジェクトは Canvas の子オブジェクトでなければいけません。(シーンに一つもCanvasがない場合に、例えばTextなどのuGUIオブジェクトを作成すると、自動的にCanvasが親オブジェクトとして作成されます。)
- Canvas内では、ヒエラルキーの構造通りの順番で描画されます。例えば、Canvasに2つの子が存在していたとき、2番めの子は最初の子よりも後に描画される、つまり上に表示されます。
Render Mode(レンダーモード)
CanvasコンポーネントのRender Modeプロパティによって、Canvasの子となるuGUIオブジェクトをどの空間上に配置するかを決定します。
主には、Screen Space(スクリーン平面上の空間)とWorld Space(ワールド座標空間のどこでも)のどちらにするか決定します。
具体的には以下のモードがあります。
World Space
3Dオブジェクトのように、ワールド座標空間のどこにでも配置できます。
VRコントローラーで触って操作することなども可能です。
Screen Space – Overlay
常に画面の一番手前にオーバーレイされて描画(配置)されます。
デフォルトでこのモードです。
具体的には、
- STYLY VR APP
- HMDには表示されませんが、PC接続型HMDであればPCディスプレイ側のアプリウィンドウに表示されます。
- その他のSTYLYの環境(STYLY StudioやSTYLY Mobileなど)
- ディスプレイの一番上に表示されます。

「Screen Space – Overlay」に設定したCanvas上のuGUI(STYLY Studioの画面)
Screen Space – Camera
描画対象のCameraを指定し、そのCameraのスクリーン平面上に描画できます。
例えばCameraのTarget TextureにRender Textureを設定し、そのRender Textureを設定したMaterialを使ってGameObjectに表示できます。
Cameraを指定しなければ、「Screen Space – Overlay」と同様です。
uGUIオブジェクトのレイアウト編集
それでは、uGUIオブジェクトの位置や大きさ、回転などを変更してレイアウトを編集する操作を説明していきます。新しいシーンを用意しましょう。
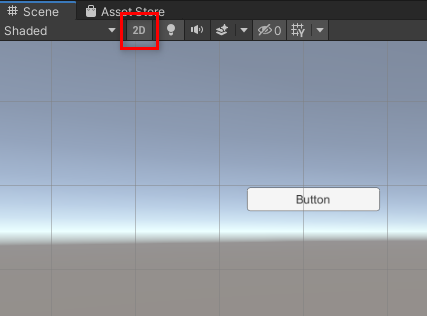
uGUIを編集する際のTIPSとして、シーンビューのコントロールバーにある2DボタンをONにすることで2D編集用のビューになります。
Canvasがシーンビューのカメラに対して正面を向くので、uGUIの編集を行いやすくなります。
必要に応じて使ってみてください。

準備:PanelとButtonを配置してみる
例として、uGUIのPanelとButtonを使って説明します。
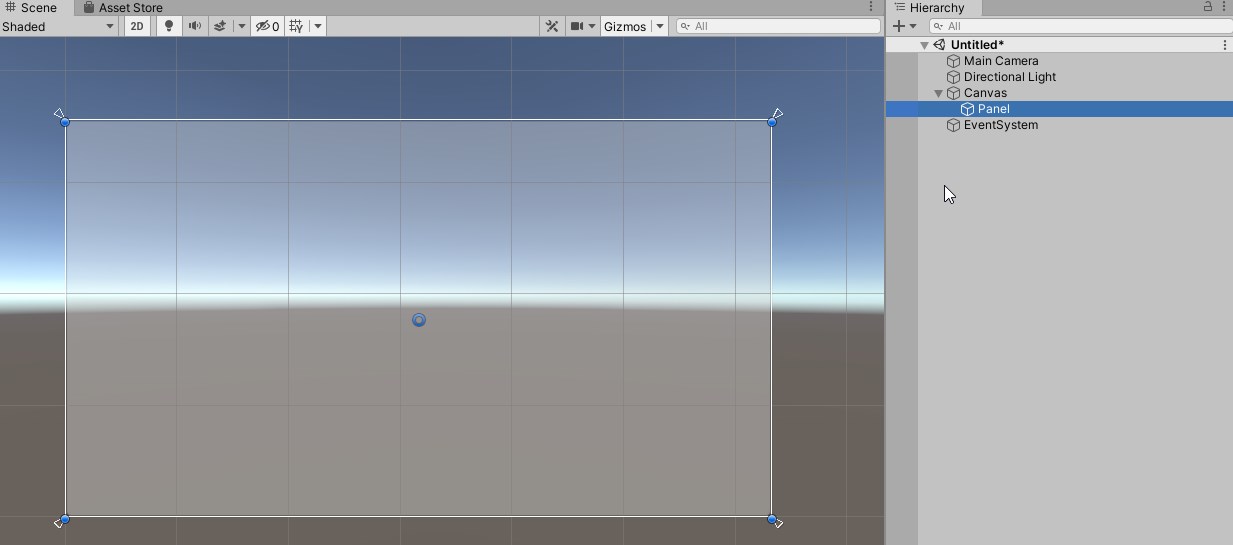
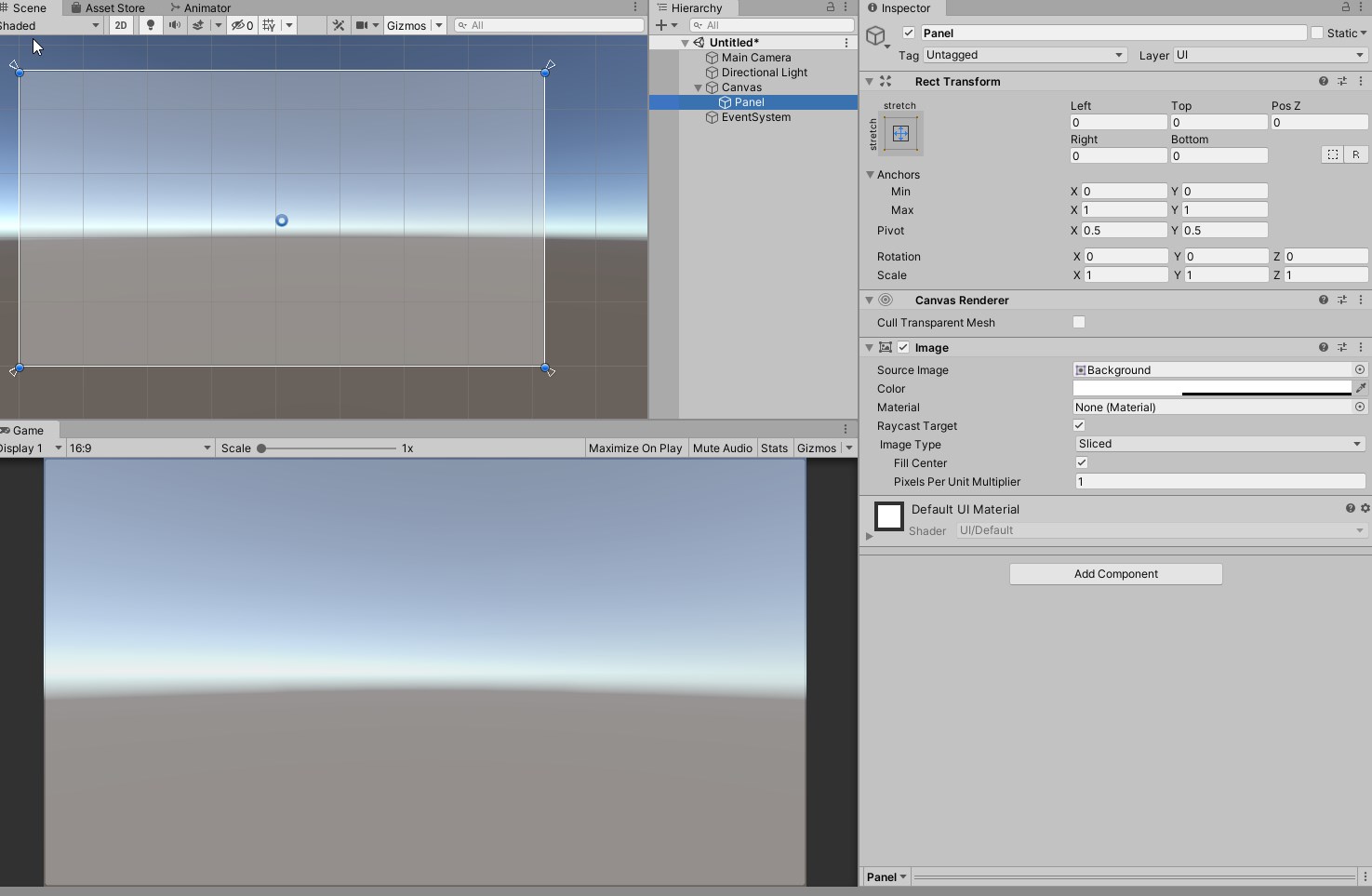
まずはシーンにPanelを作成してください。
ヒエラルキーの [UI] > [Panel] で作成できます。
空間の座標系について
uGUIオブジェクトのシーンビュー上でのスケールは、Scaleが1のCubeなどと比べると、相当大きなものに見えます。

Render Modeの節で説明したように、uGUIはデフォルトではScreen Space、
Cube等3DモデルはWorld Space、というように本来はそれぞれ別の座標系の空間に存在しています。
Screen Spaceは、画面サイズ(Unityエディタ上ではゲームビュー)やカメラの設定に依存するピクセルベースの空間です。
この異なる座標系のものをシーンビューという同一の空間上に無理やり表示させるために、シーンビューの定義でそれぞれ表示されるため、シーンビューではスケールが異なる表示となります。
ちなみに、シーンビューではuGUIオブジェクトはWorld Spaceの原点にCanvasの左下が配置され、1ピクセルが1unitのスケールで表示されます。
CanvasのRender ModeをWorld Spaceにした場合は、Cube等と同じ座標系になるので、Scaleを調整すると同じスケールで表示されます。
Screen Spaceの場合には、画面サイズを常に意識しながらuGUIのレイアウトを作っていく必要があります。
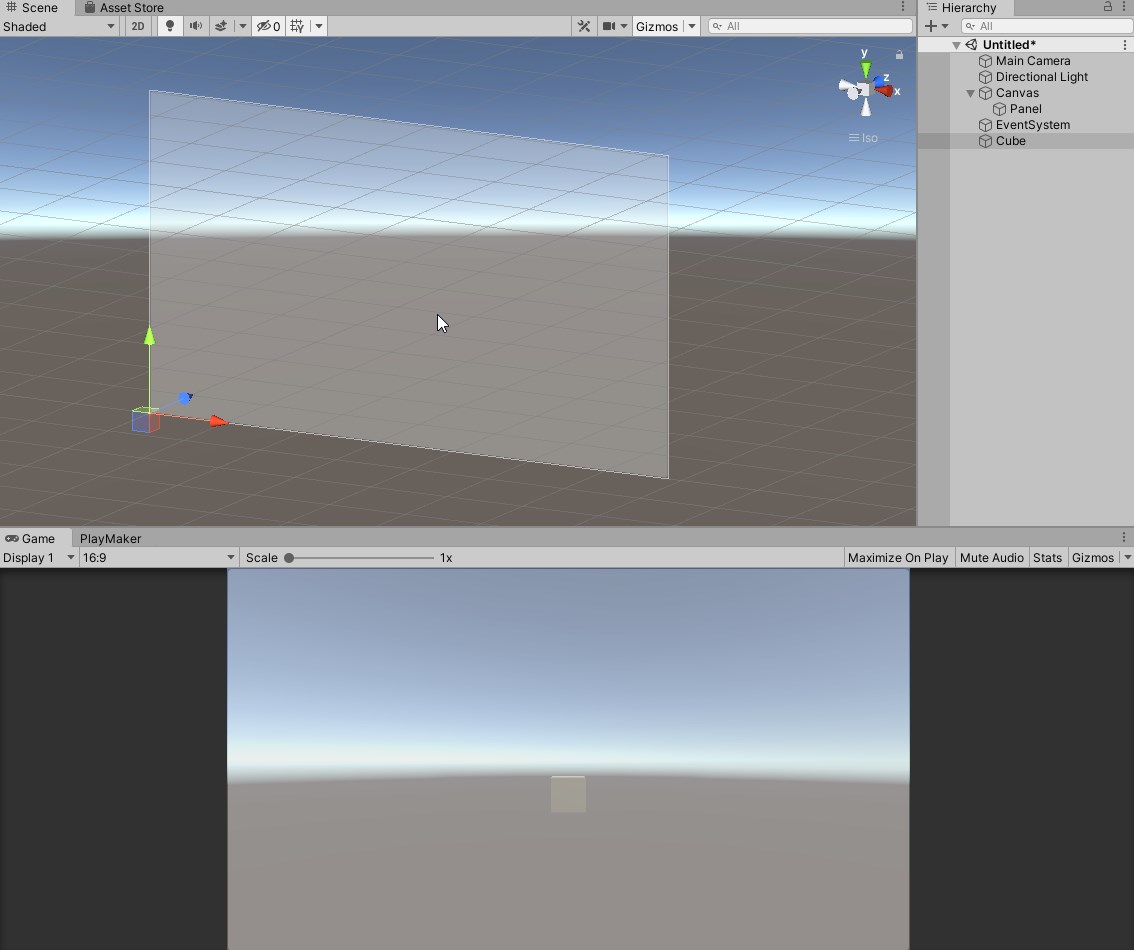
Panelを作成すると、Canvasがまだない状態だったのでPanelの親としてCanvasが自動的に作成されます。
また、この時にEventSystemというオブジェクトも一緒に作成されます。
このオブジェクトはユーザーの入力をUIに送信する機能を持ちます。
今回は詳細な説明は省きますが、このオブジェクトがあるとボタンなどが使えるようになると考えておくとわかりやすいです。

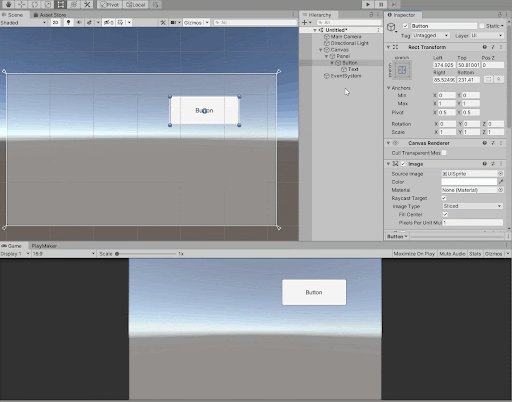
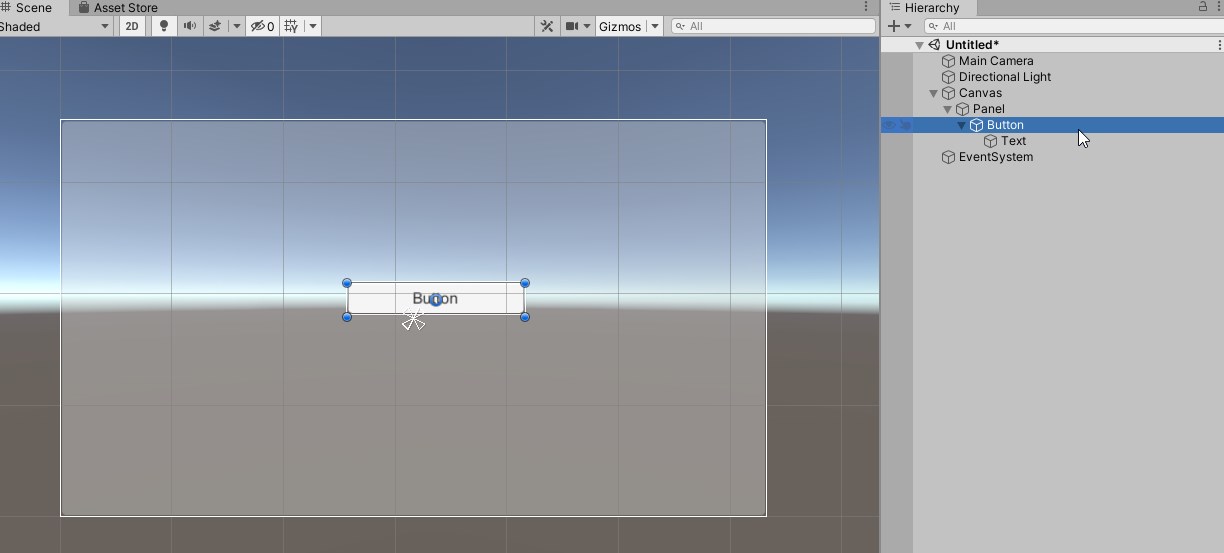
次に、Buttonを作成し、Panelの子にします。
ヒエラルキー>UI>Buttonで作成し、先に作成したPanelにドラッグ&ドロップします。
(Buttonには、TextというuGUIオブジェクトが自動的に子として作成されます。)

RectTransformとRectToolの使い方
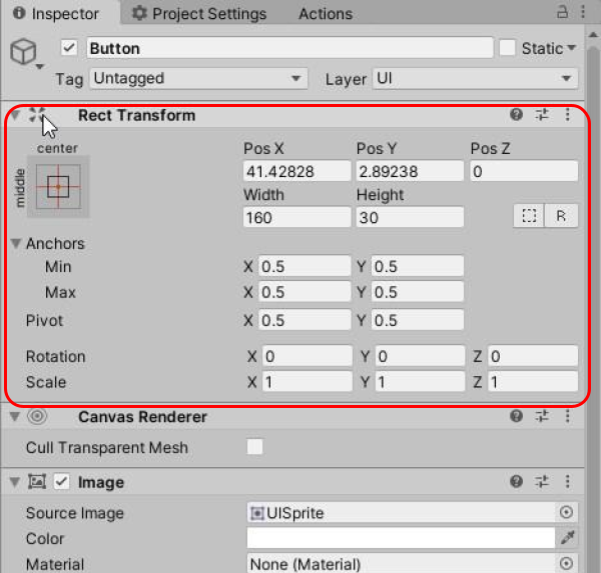
uGUIオブジェクトには、TransformコンポーネントではなくRectTransformコンポーネントという専用のコンポーネントが付加されています。
Transform同様に、位置や大きさ、回転の情報を持っていますが、プロパティやその編集方法は異なります。

uGUIオブジェクトの位置や大きさ、回転を編集するため、RectTransformと対応したRectToolという専用のツールが用意されています。
Rectは矩形(四角形)を意味します。
uGUIオブジェクトはレイアウト編集の際、すべて矩形として表現され、この矩形を編集、操作することでレイアウトを行います。
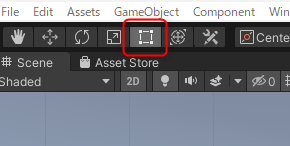
RectToolは、Unityエディタ左上のツールバーから選択できるので、uGUIの位置や大きさ、回転を編集する際はこのツールに切り替えましょう。
※2DボタンをONにすると、自動的にRectToolが選択された状態になります。

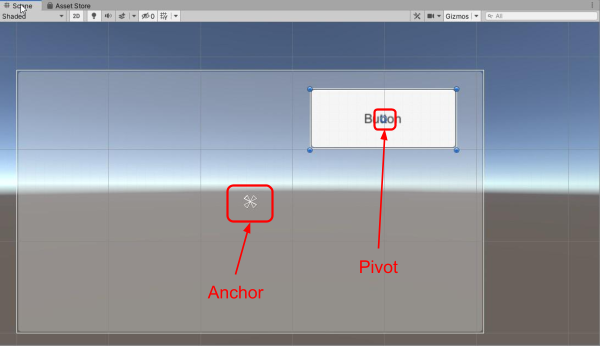
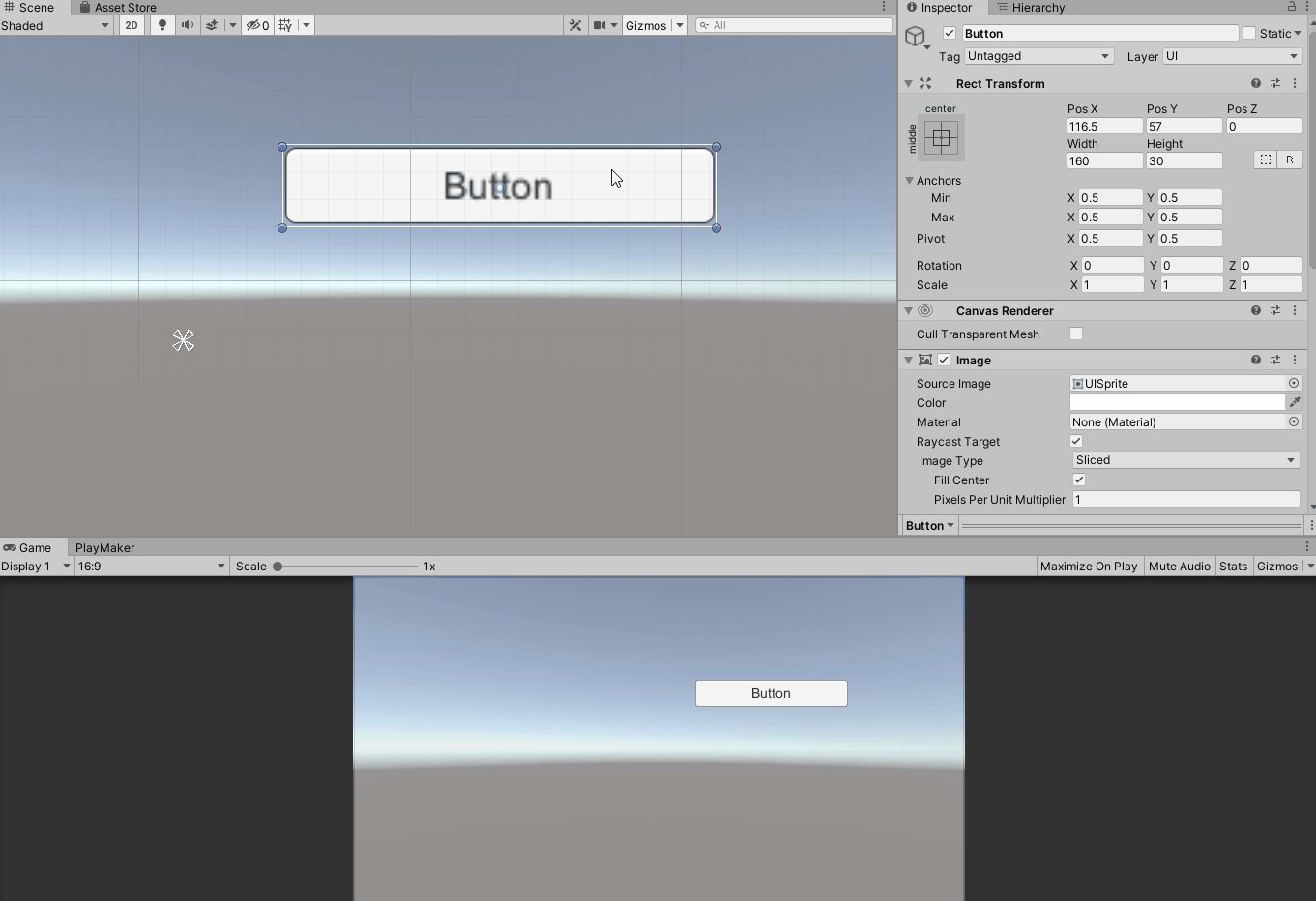
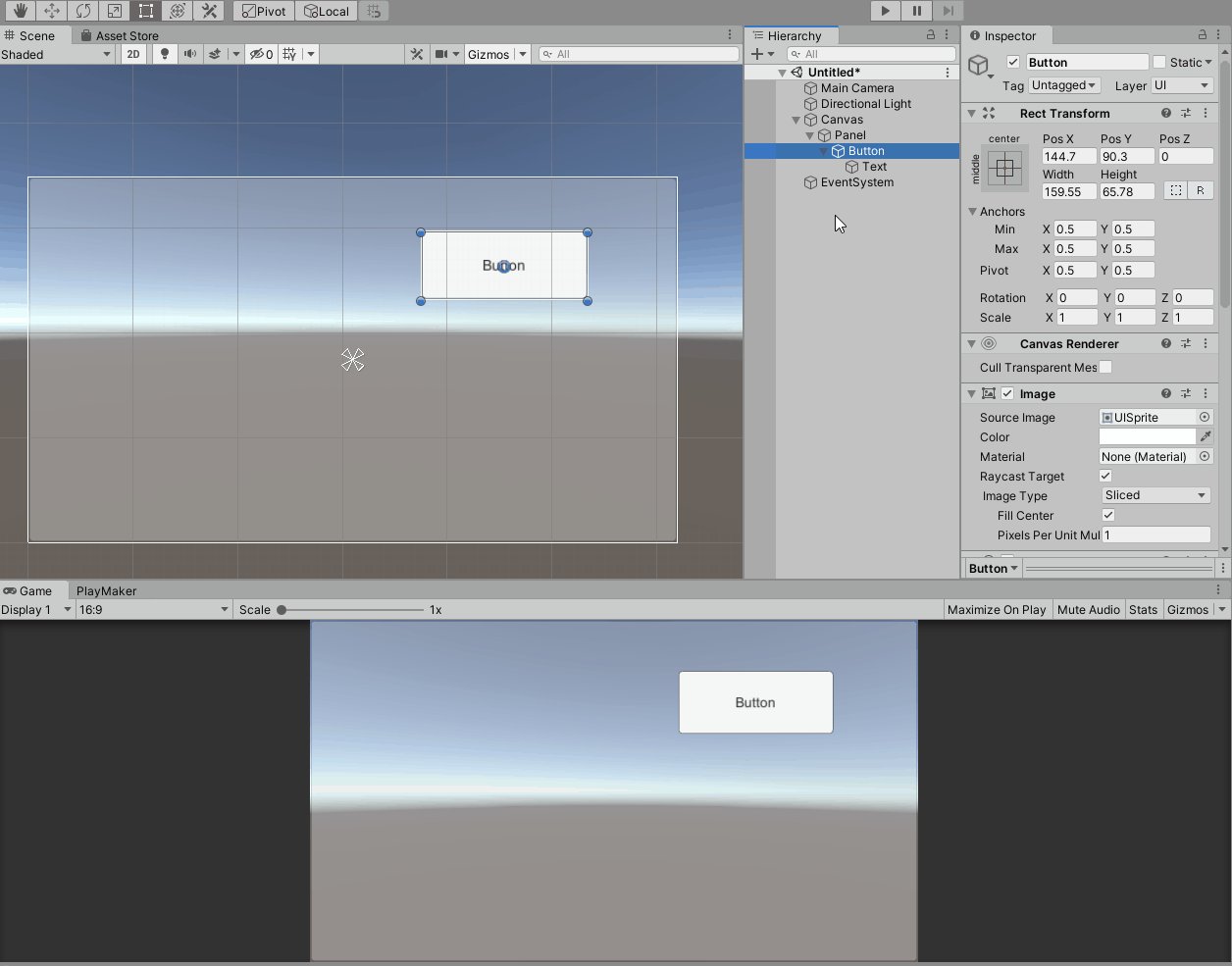
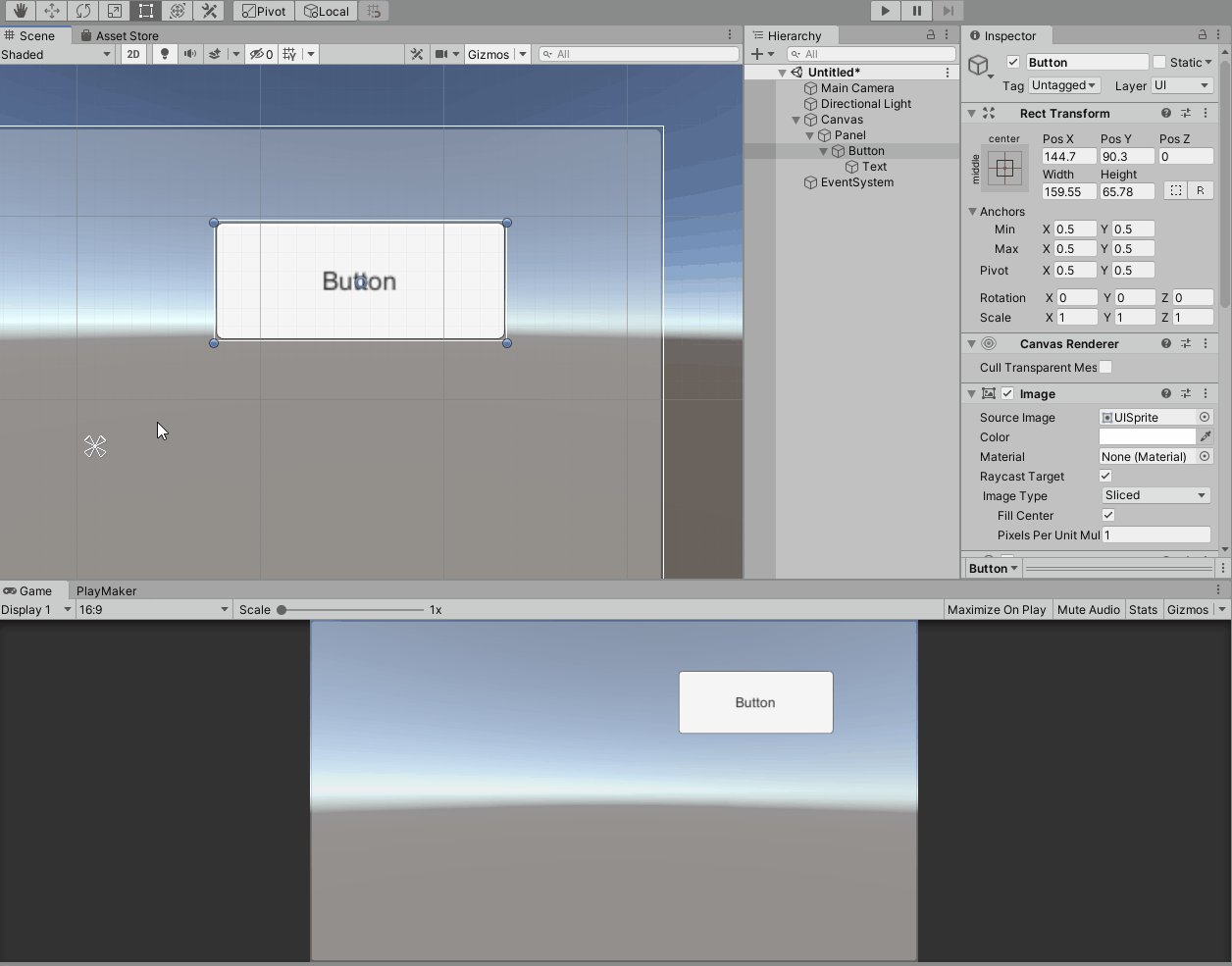
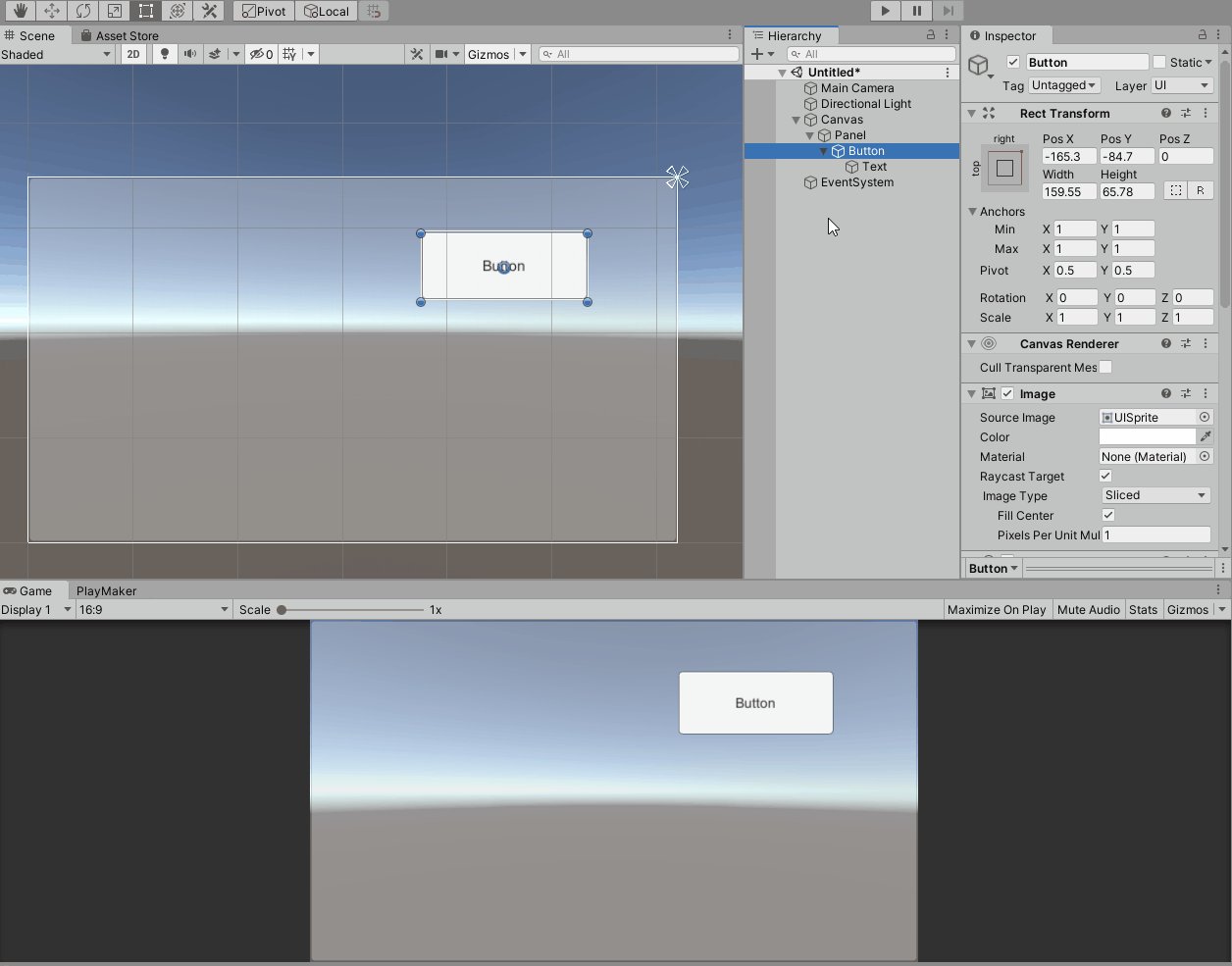
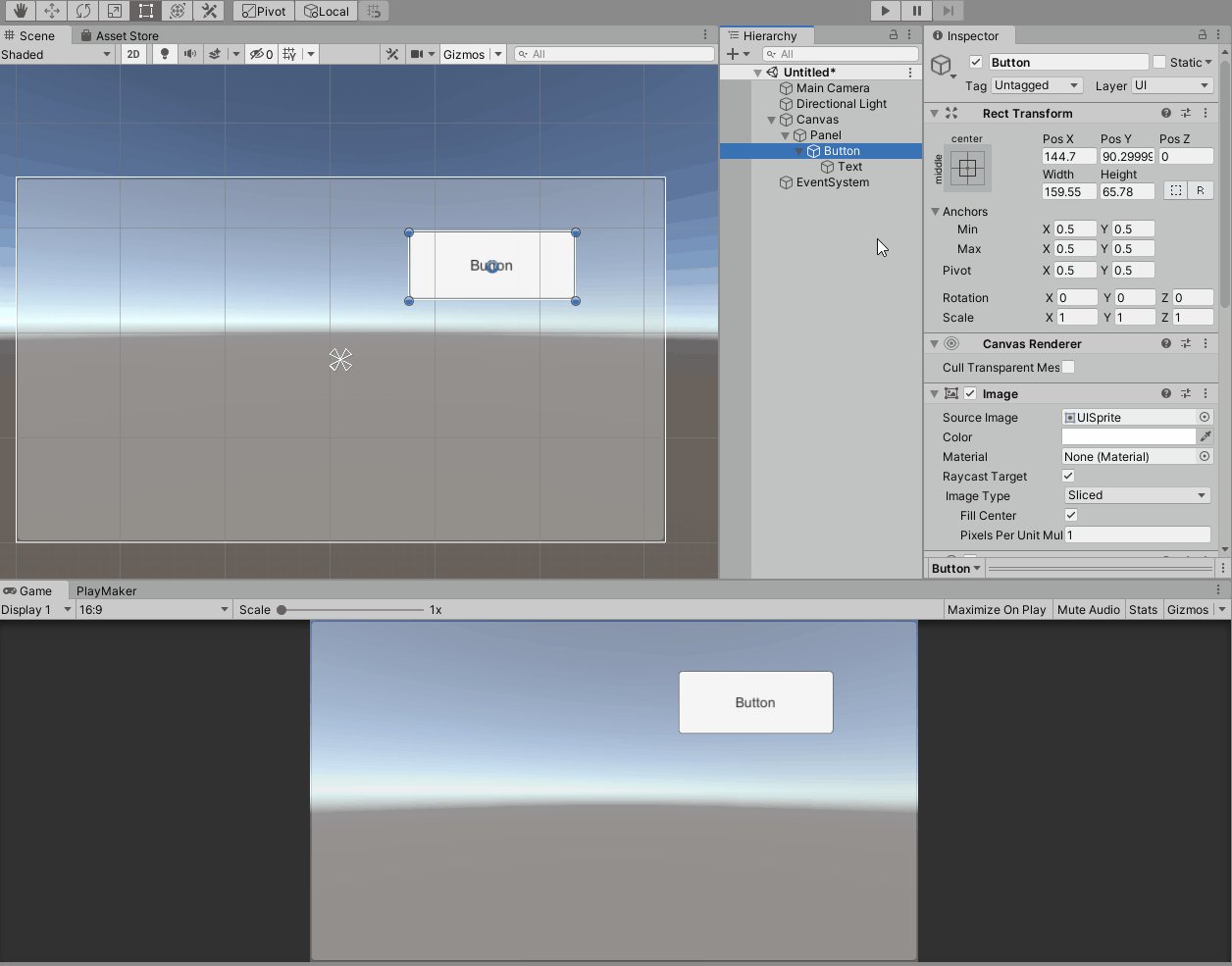
ヒエラルキーでButtonを選択した状態でシーンビューを見てください。
Buttonの中心に青い円があります。
これはPivot(ピボット)と呼ばれ、uGUIオブジェクトの中心です。
Buttonの矩形の四隅は塗りつぶされた青い円で表示されます。
また、親であるPanelの中心には4つの三角形があります。
これらはAnchor(アンカー)と呼ばれます。Anchorについては後ほど説明します。

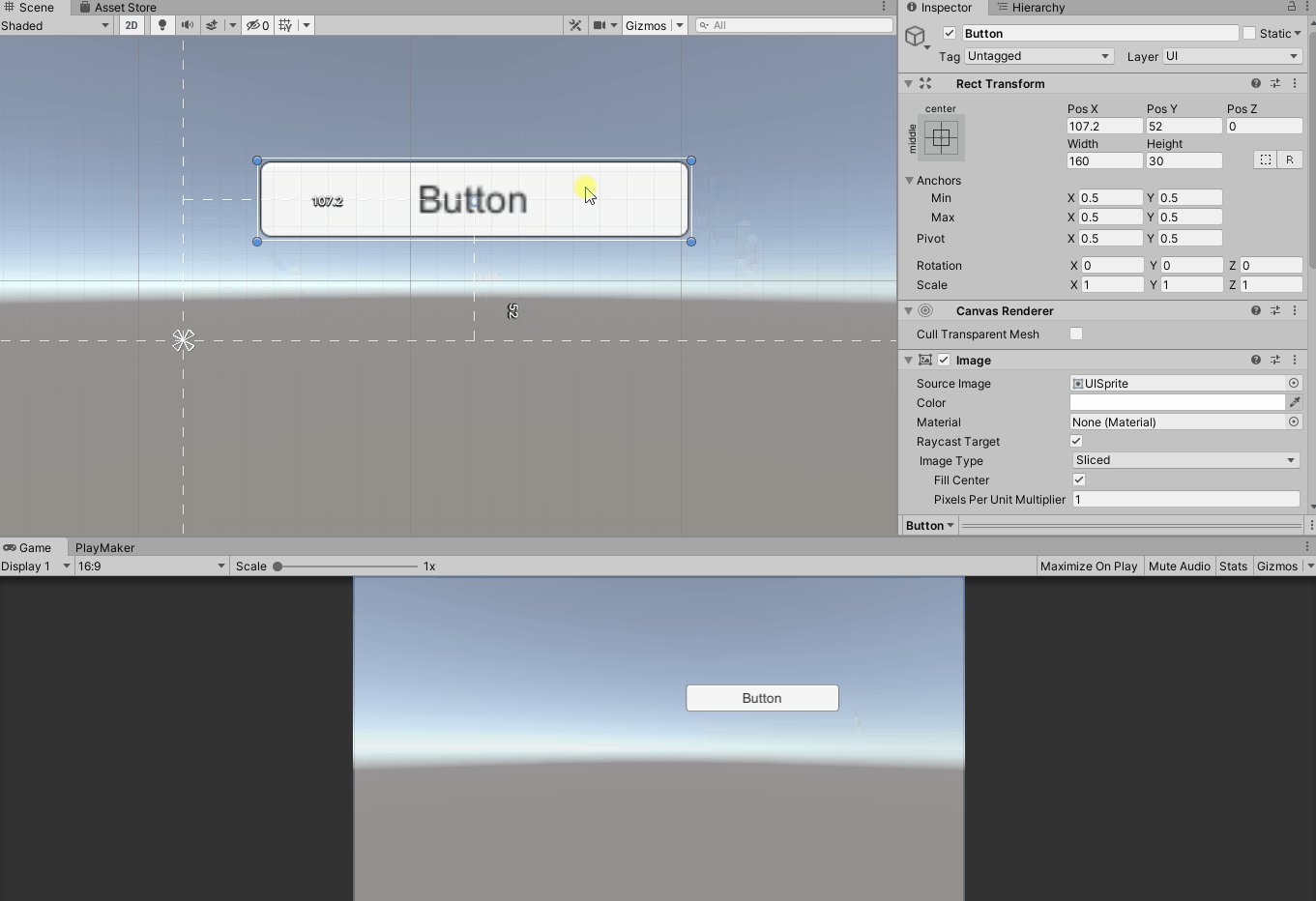
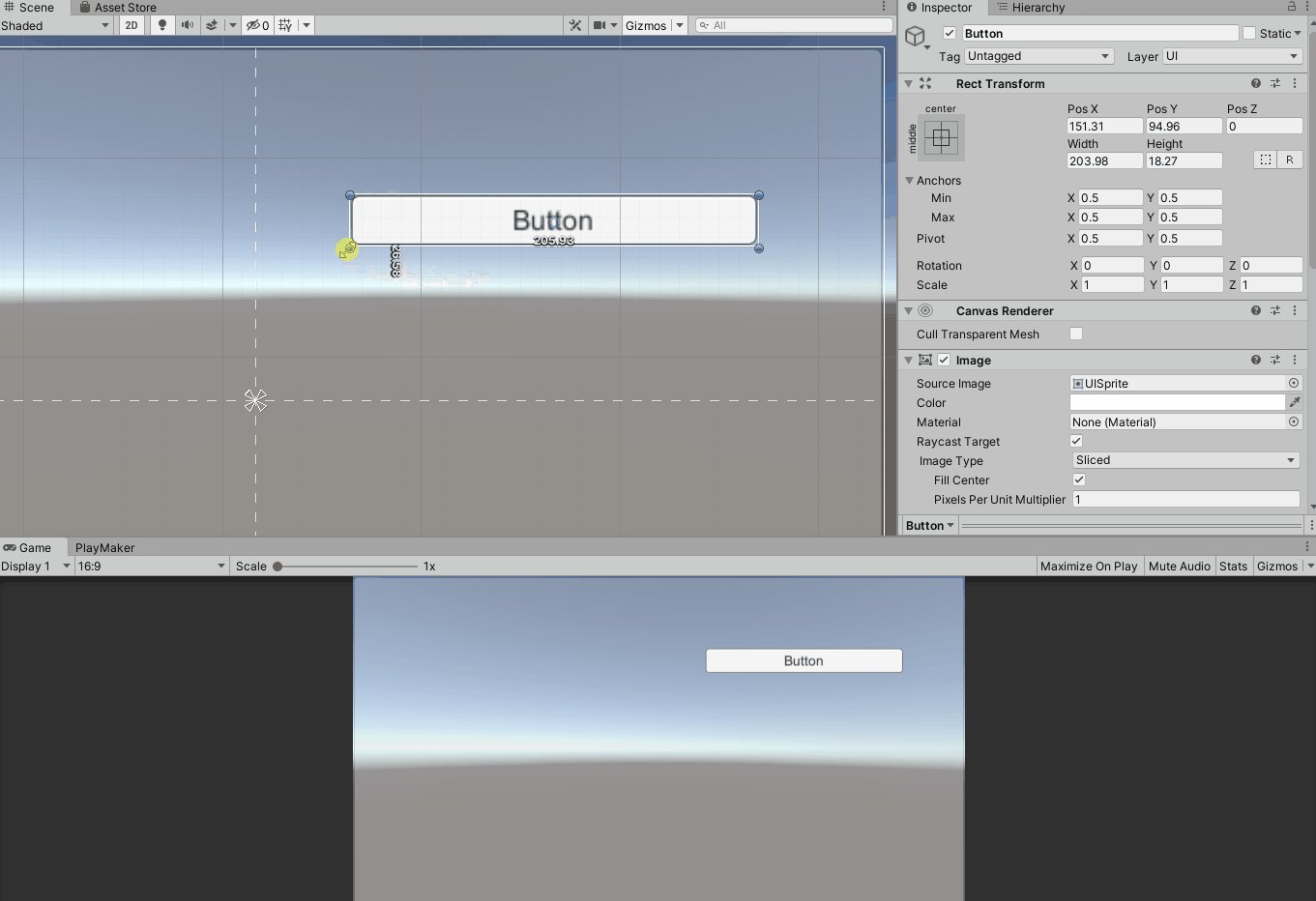
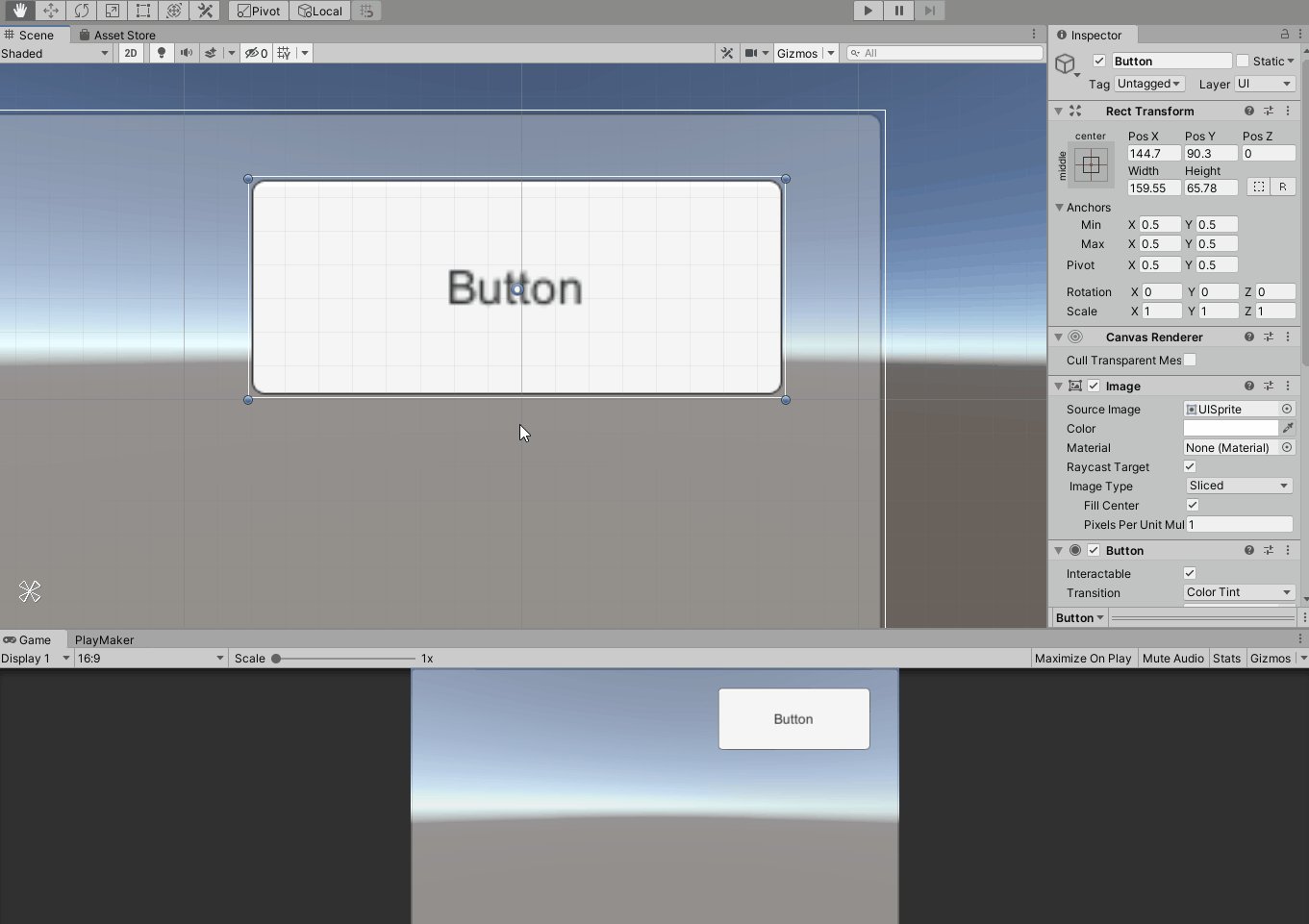
位置の変更
位置の変更は、シーンビューでuGUIオブジェクトの任意の場所をつかんでドラッグすることで可能です。
インスペクタを見ると、RectTransformのPos X・Pos Yの値が変わっているのがわかると思います。
「Pos X」「Pos Y」の値は、それぞれPivotのAnchorからの相対的なX座標、Y座標の値です。
インスペクタの各欄に数値を入力することでも編集が可能です。
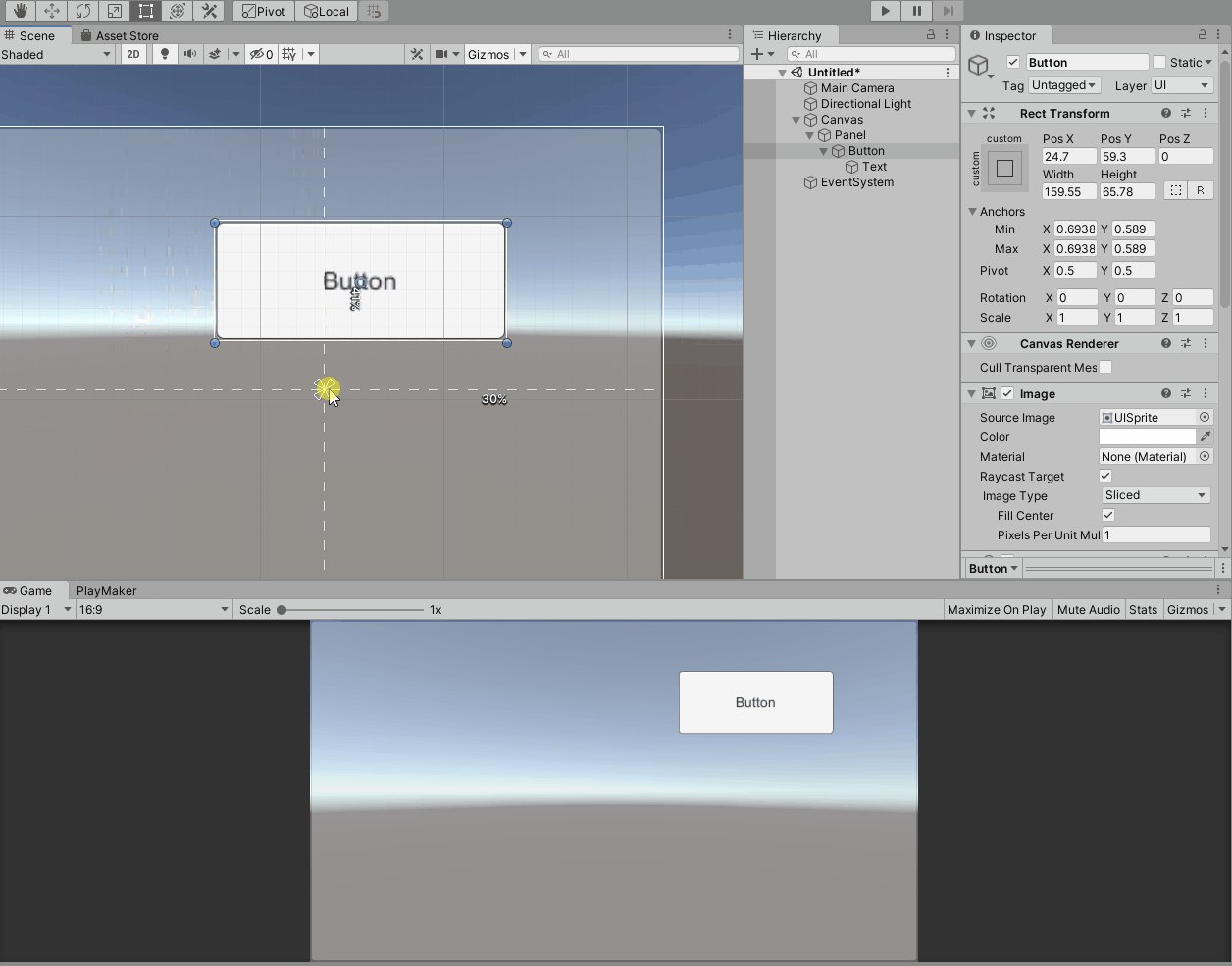
シーンビューではドラッグ中はPos X、Pos Yの数値と、白の点線とが表示され、視覚的にわかるようになっています。

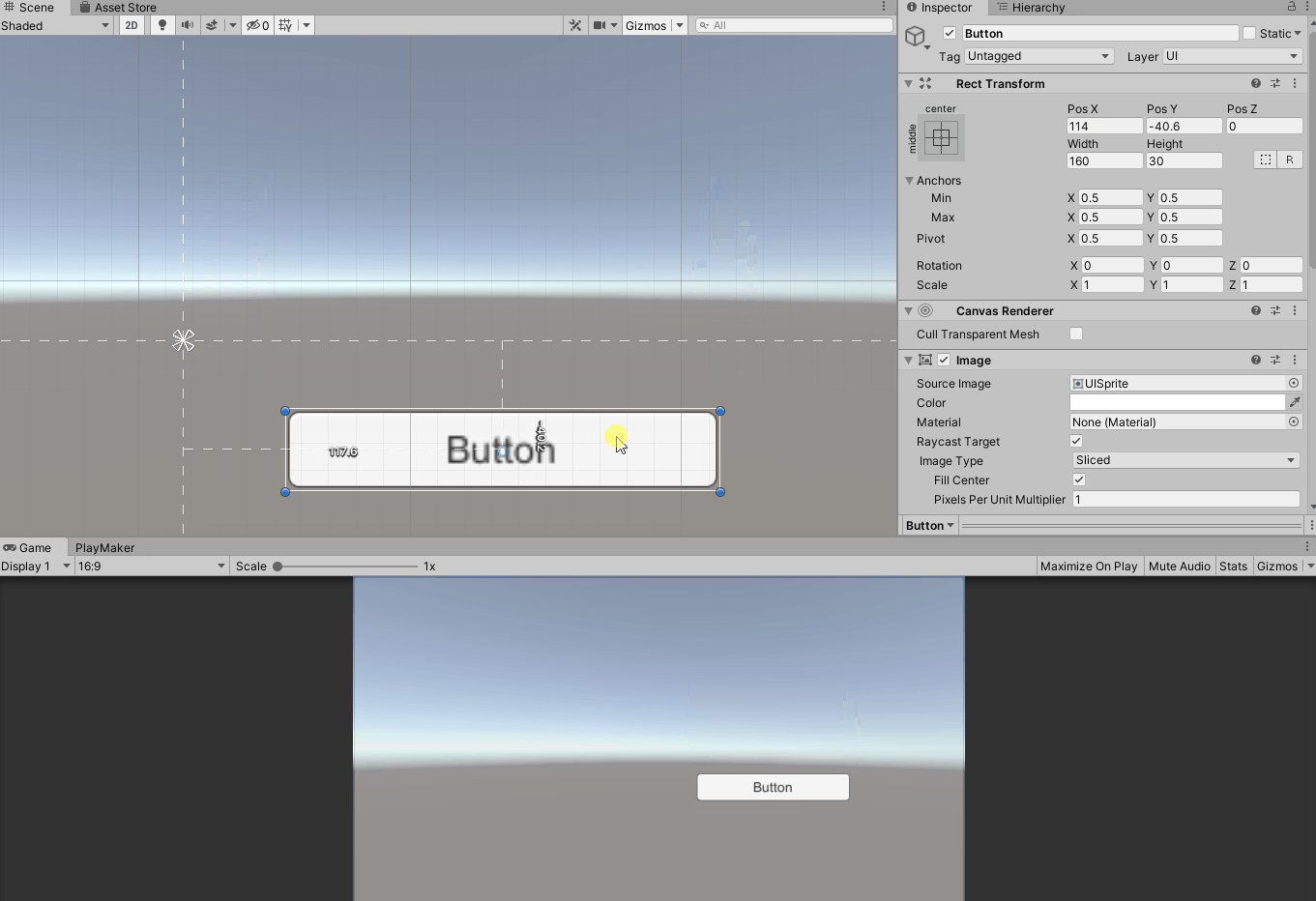
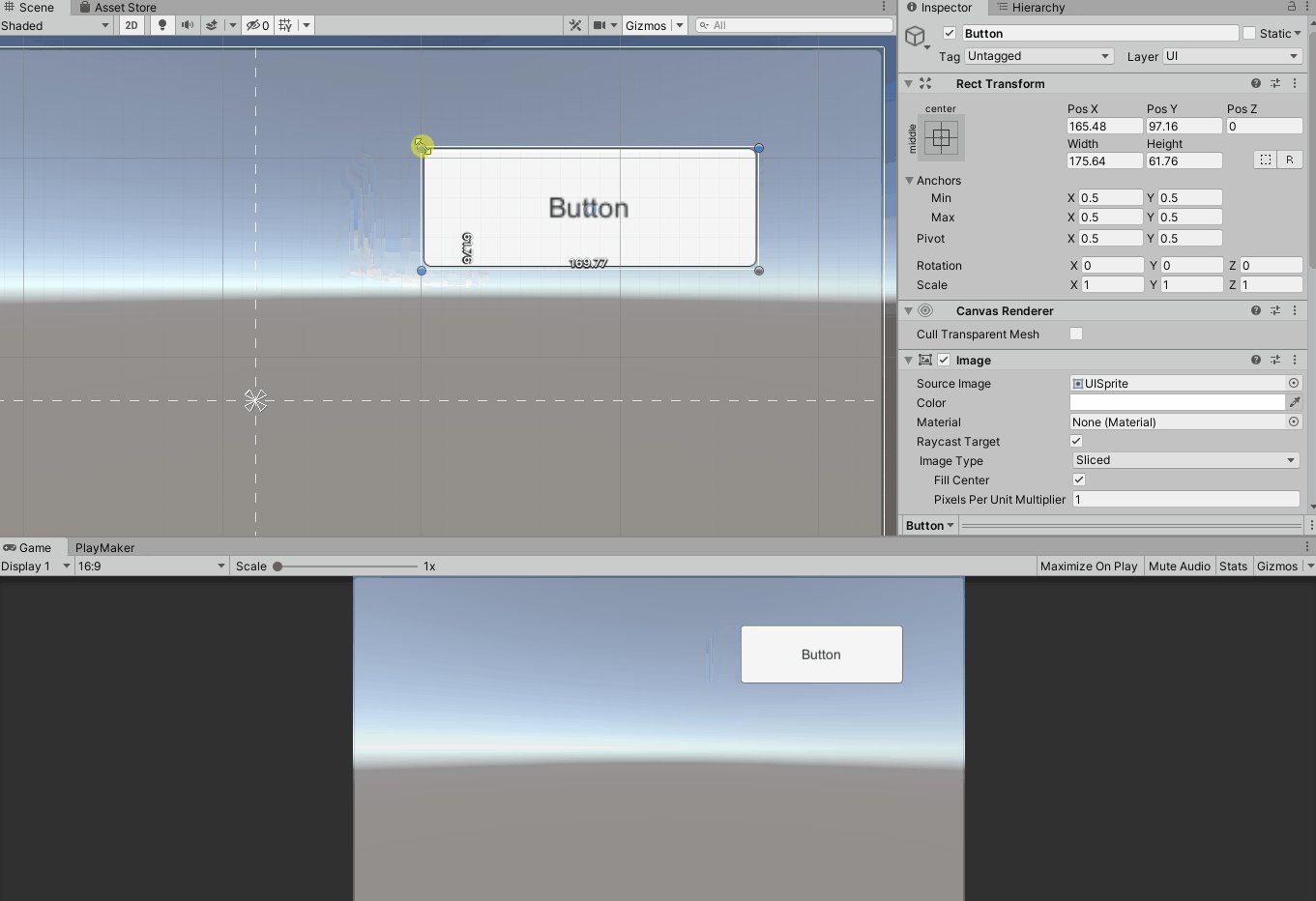
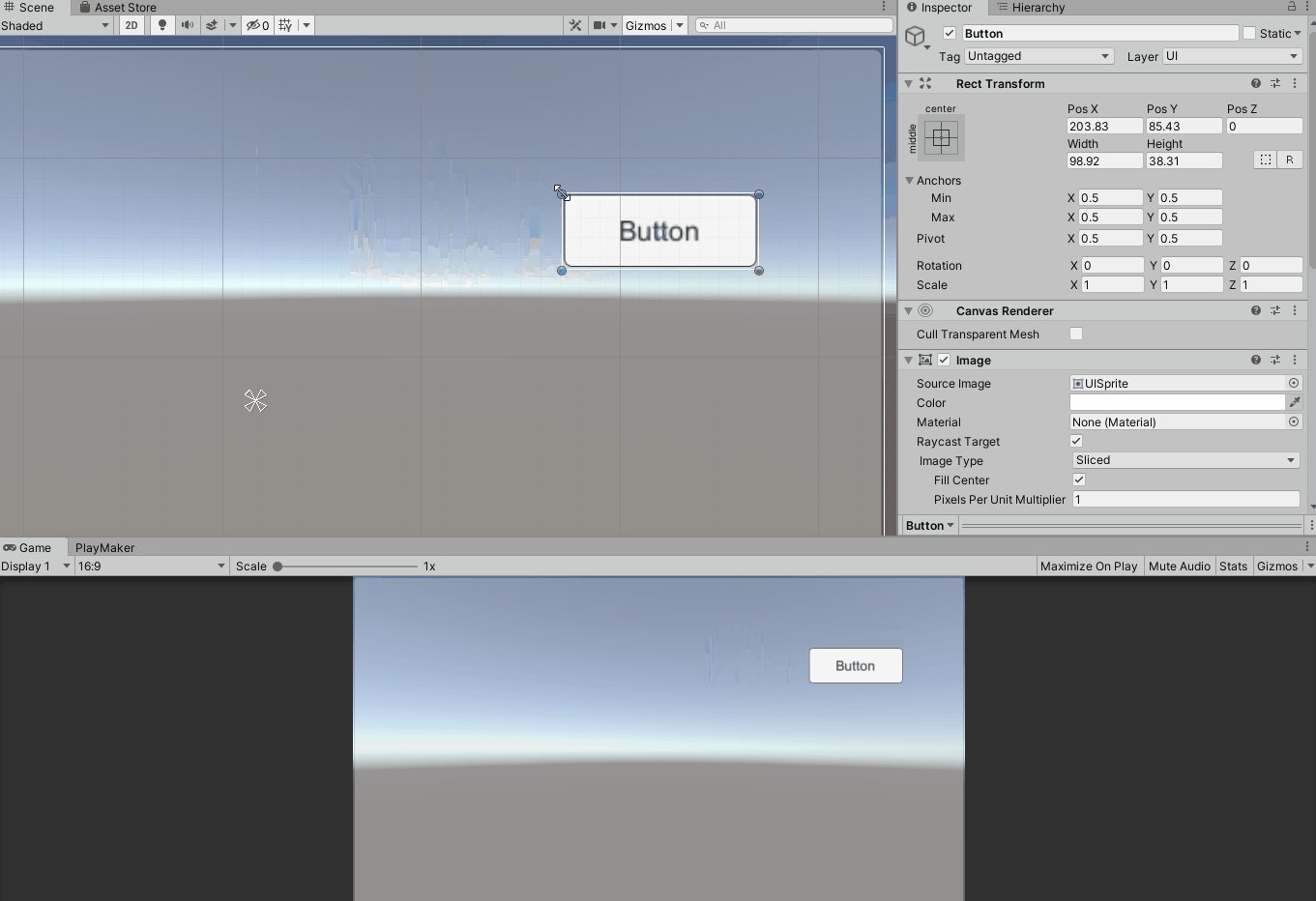
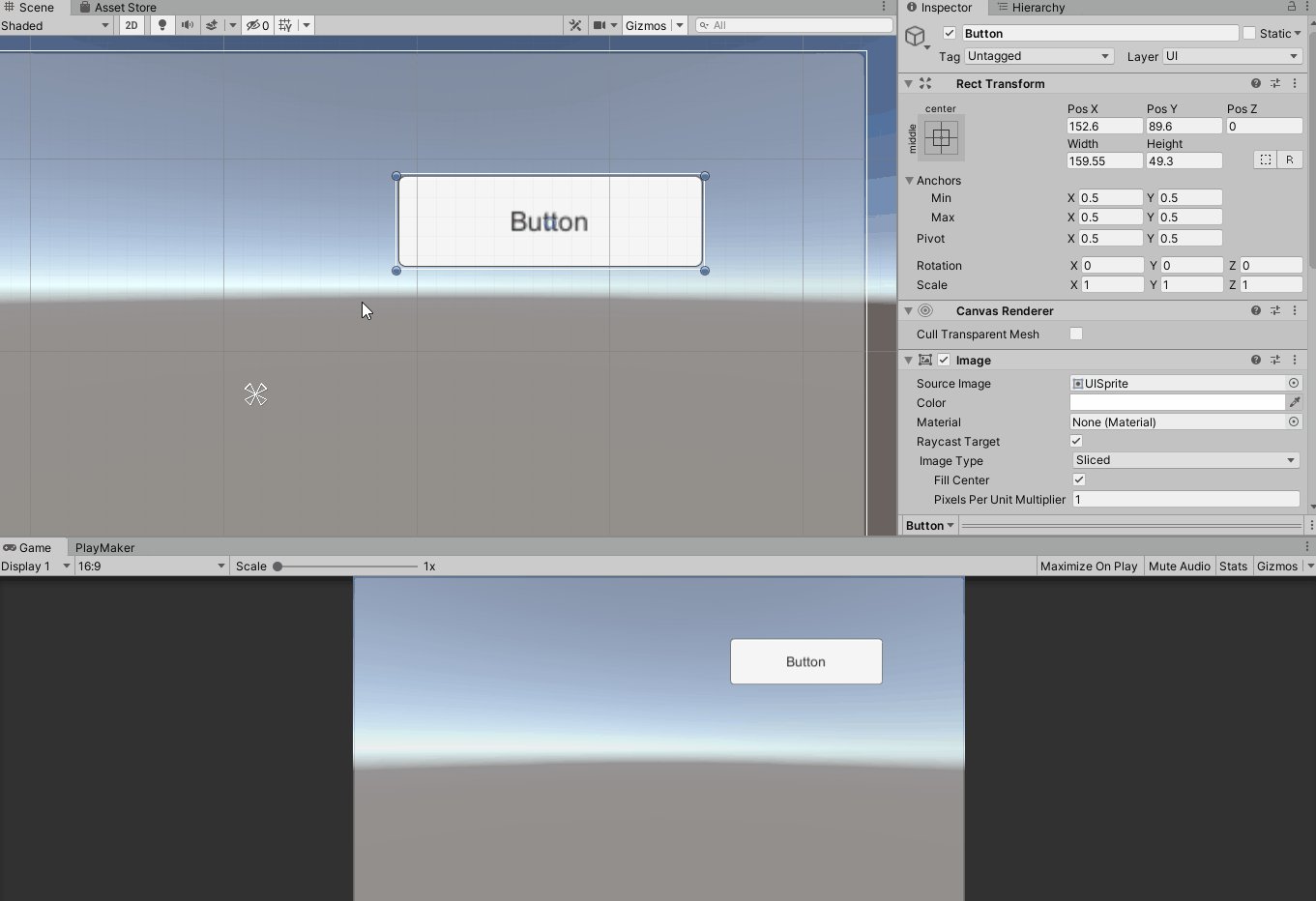
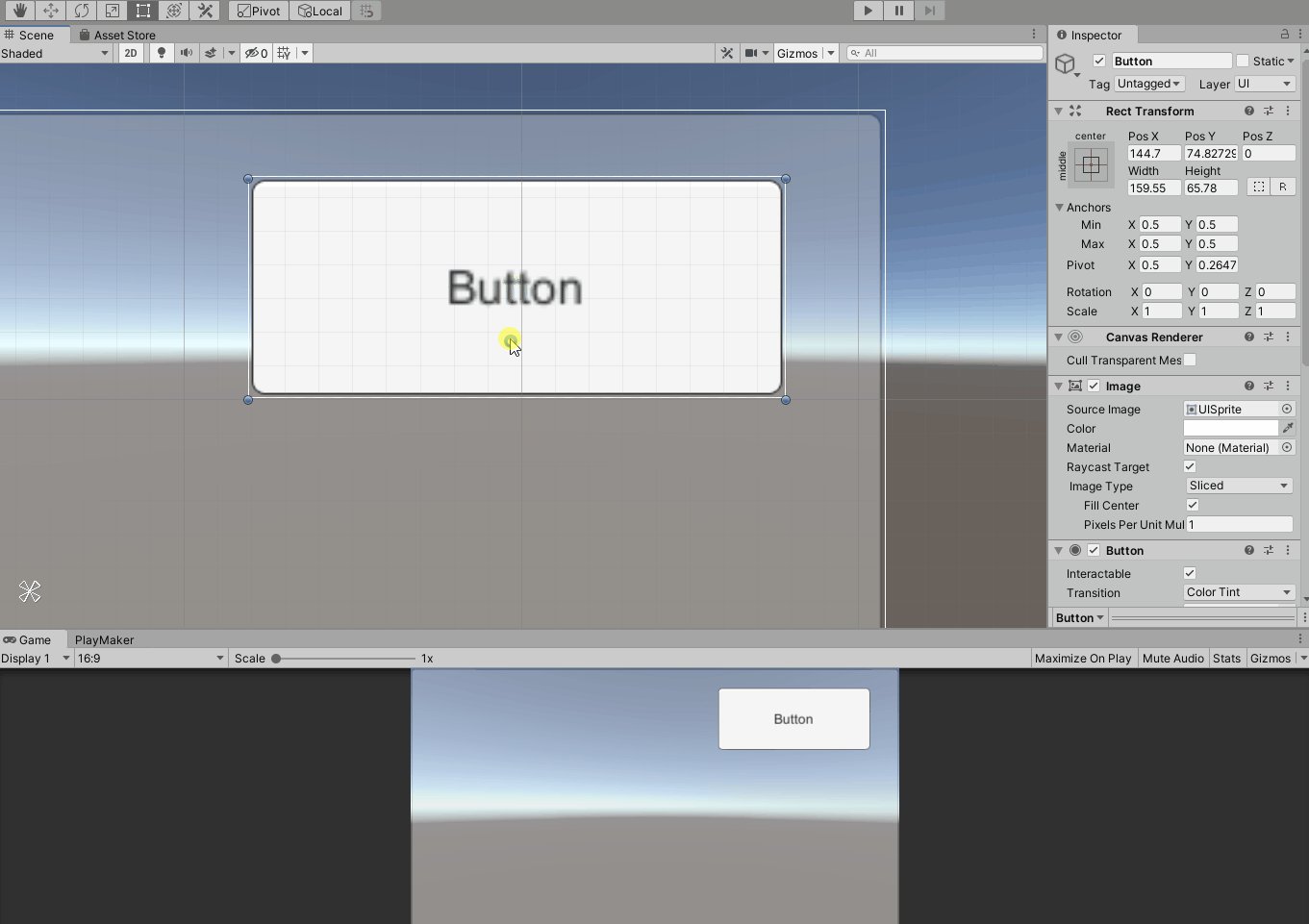
大きさの変更
大きさの変更は、uGUIオブジェクトの矩形の四隅にある青い丸をつかんでドラッグすると横幅と縦幅を同時に、矩形の辺をつかんでドラッグすると横幅か縦幅どちらかを変更できます。
インスペクタを見ると、横幅を変えた場合はRectTransformの「Width」(とPos X)、縦幅を変更した場合は「Height」(とPos Y)の値が変わっているのがわかると思います。
「Width」の値はuGUIオブジェクトの矩形の横幅、「Height」の値は矩形の縦幅(高さ)です。
もちろん、インスペクタの各欄に数値を入力することでも編集が可能です。
ドラッグして編集した場合、Pivotの位置も変わるのでPos X、Pos Yの値も変わります。
シーンビューではドラッグ中はWidth・Heightの数値と、変更対象の項目に対応するAnchor側の軸の白の点線が表示され、視覚的にわかるようになっています。

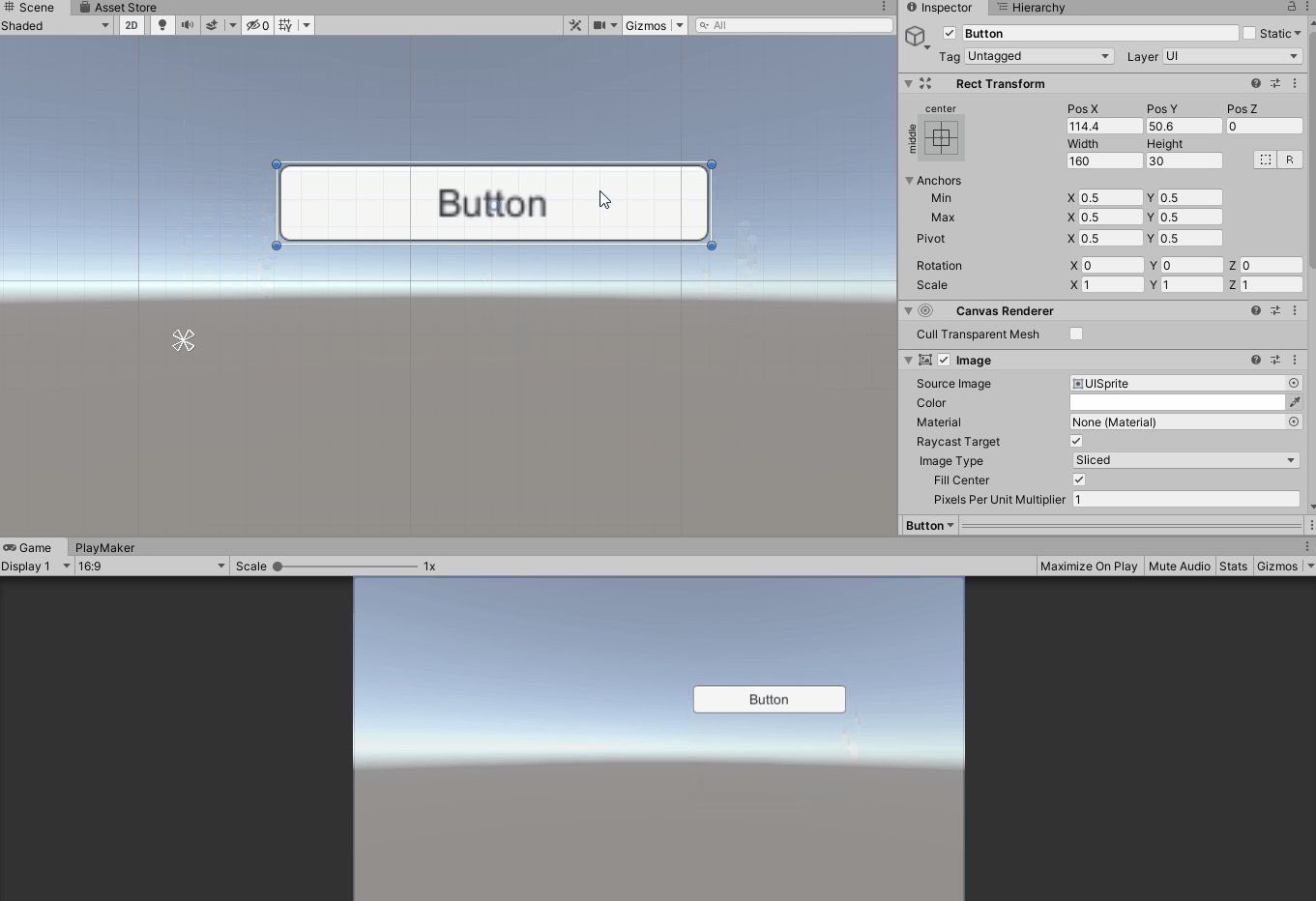
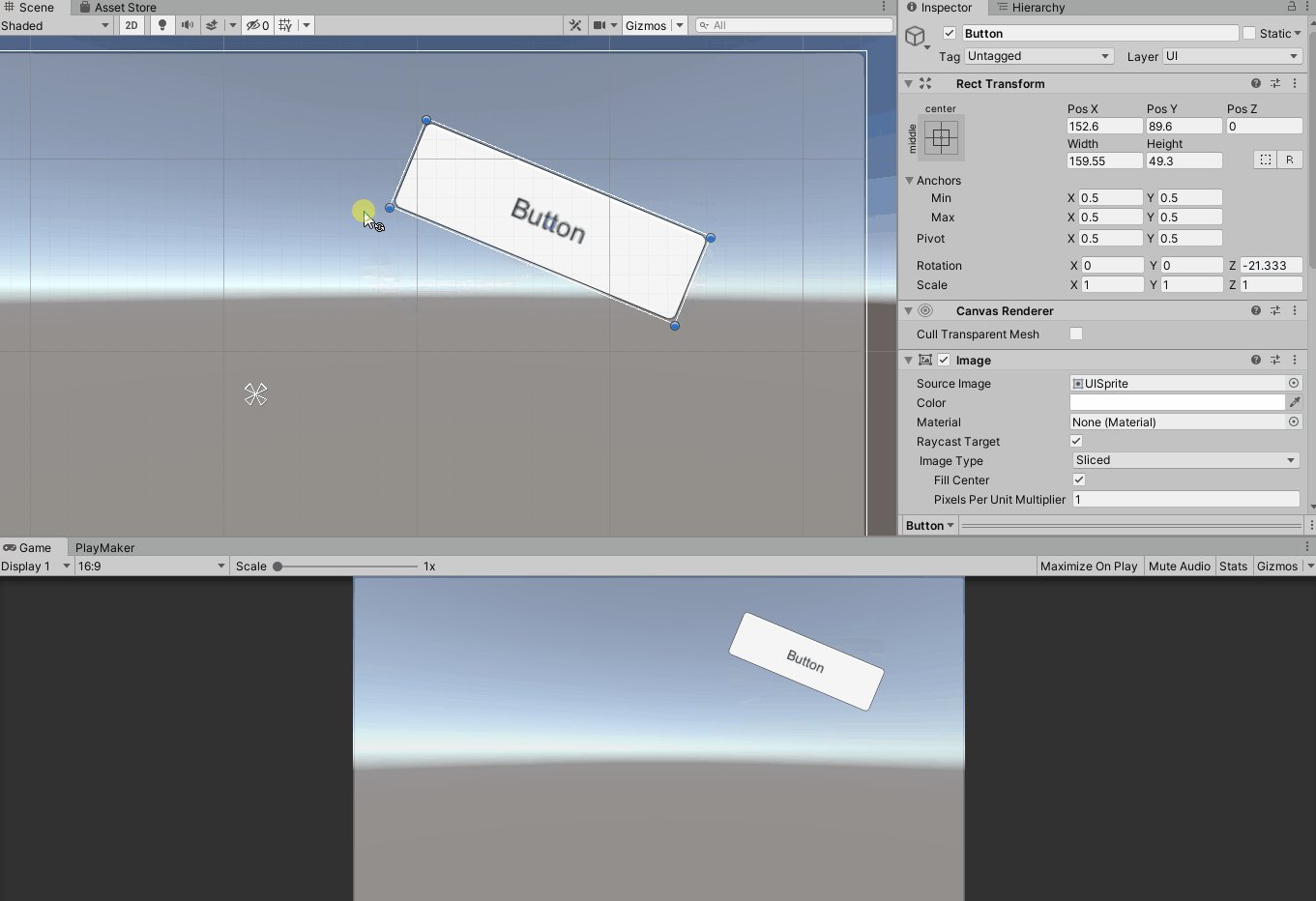
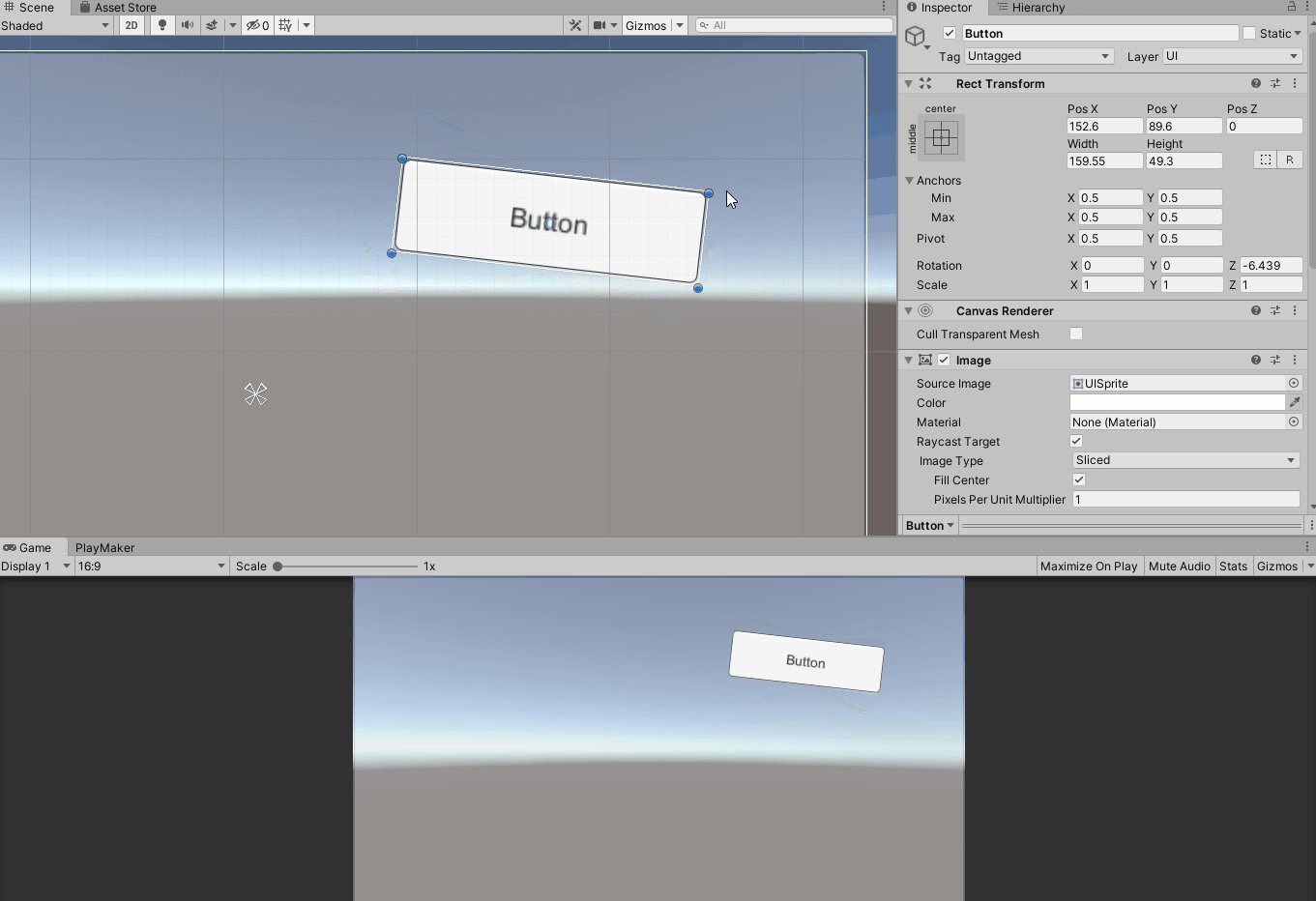
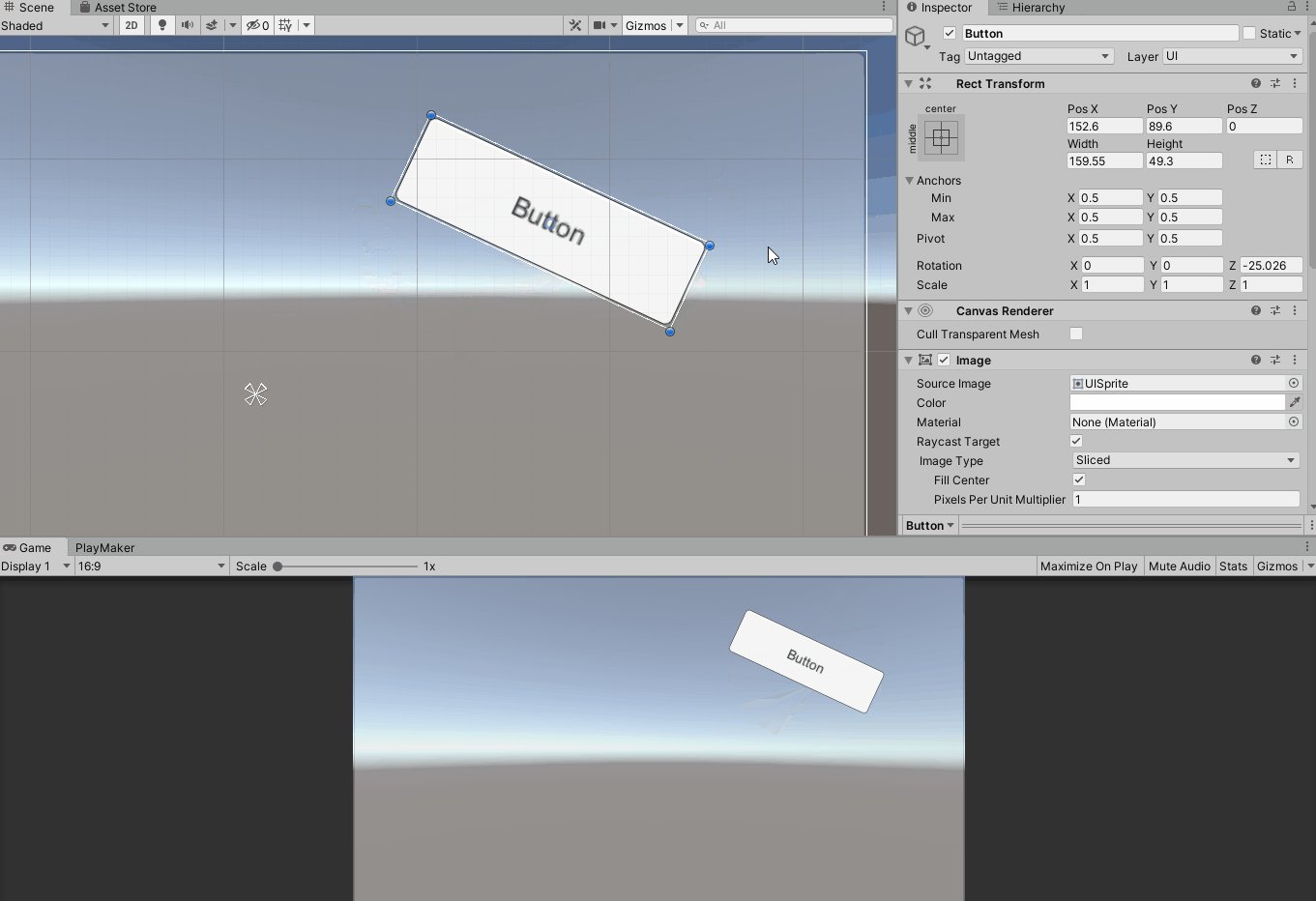
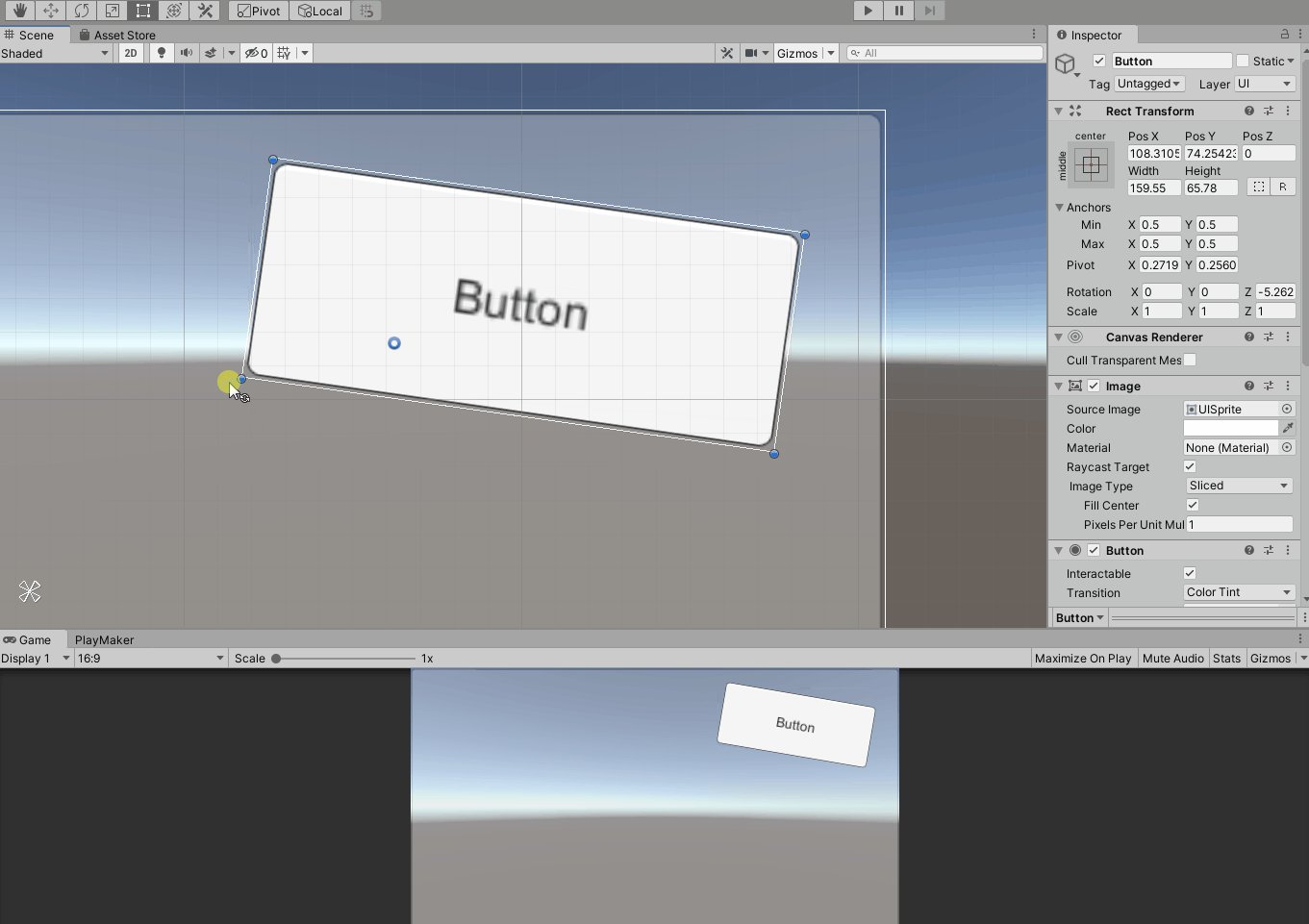
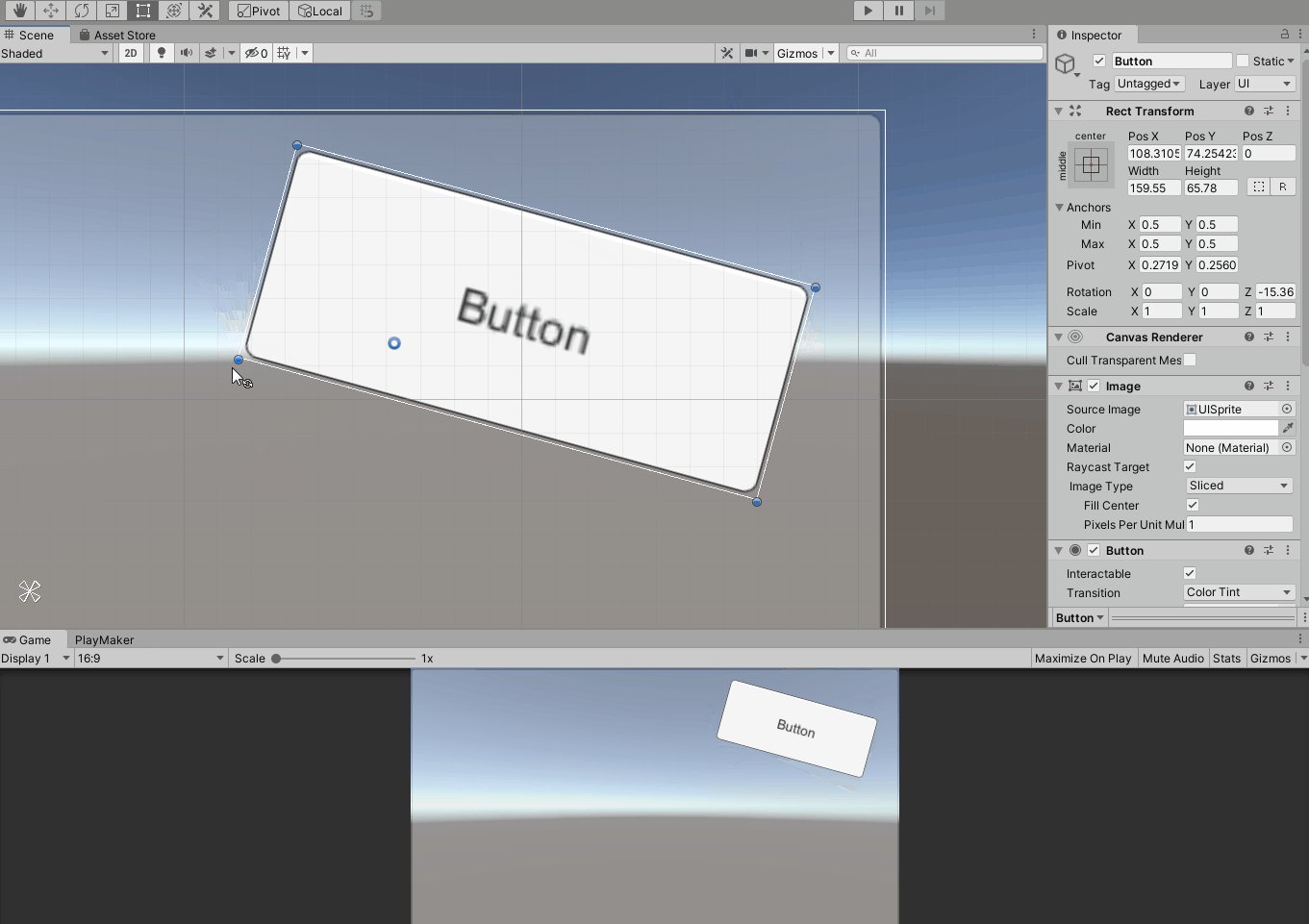
回転角度の変更
回転は、矩形の四隅の青い丸にマウスカーソルを近づけてカーソルが回転モードになった状態でつかみ、ドラッグします。

インスペクタを見ると、RectTransformのRotationのZの値が変わっているのがわかると思います。
Rotation Zの値は、Pivotを中心とした回転角度です。
もちろん、インスペクタの欄に数値を入力することでも編集が可能です。

Pivotの位置の変更
Unityエディタ左上にあるPivot/Center切り替えボタンでPivotモードにしている場合に、uGUIオブジェクトのPivotの位置を変更できます。

Pivotの位置を変更するには、Pivotの青い丸をつかんでドラッグします。
インスペクタを見ると、RectTransformのPivotのX、Yの値が変わっているのがわかると思います。
Pivot X、Yの値は、矩形の左下端を原点(0, 0)、右上端を(1, 1)とした場合のPivot位置の座標値です。
例えば矩形の中心にある場合は、(X, Y)=(0.5, 0.5)、矩形の右上端にある場合は(X, Y)=(1, 1)です。
もちろん、インスペクタの欄に数値を入力することでも編集が可能です。

Anchor
uGUIには、Canvasサイズに応じて柔軟にレイアウトを行う機能があります。
特にScreen Spaceに配置する場合には、様々なサイズ(解像度)、アスペクト比のスクリーンに対応する必要があるので、有用です。
Anchorは、この機能のうちの重要な役割を担っています。
Anchorは、親のuGUIオブジェクトに対して、自身がどのような位置や大きさをとるかを決定づけるものです。
前述したとおり、Anchorは4つの三角形で構成されます。
それぞれの三角形は、自身の矩形の四隅の点に対応しており、親の位置や大きさが変わった場合、つまりAnchorの位置が変わった場合に、4つそれぞれの間の距離が一定に保たれるように位置や大きさが変更されます。
Anchorで打ち付けられ、固定されているようなイメージです。
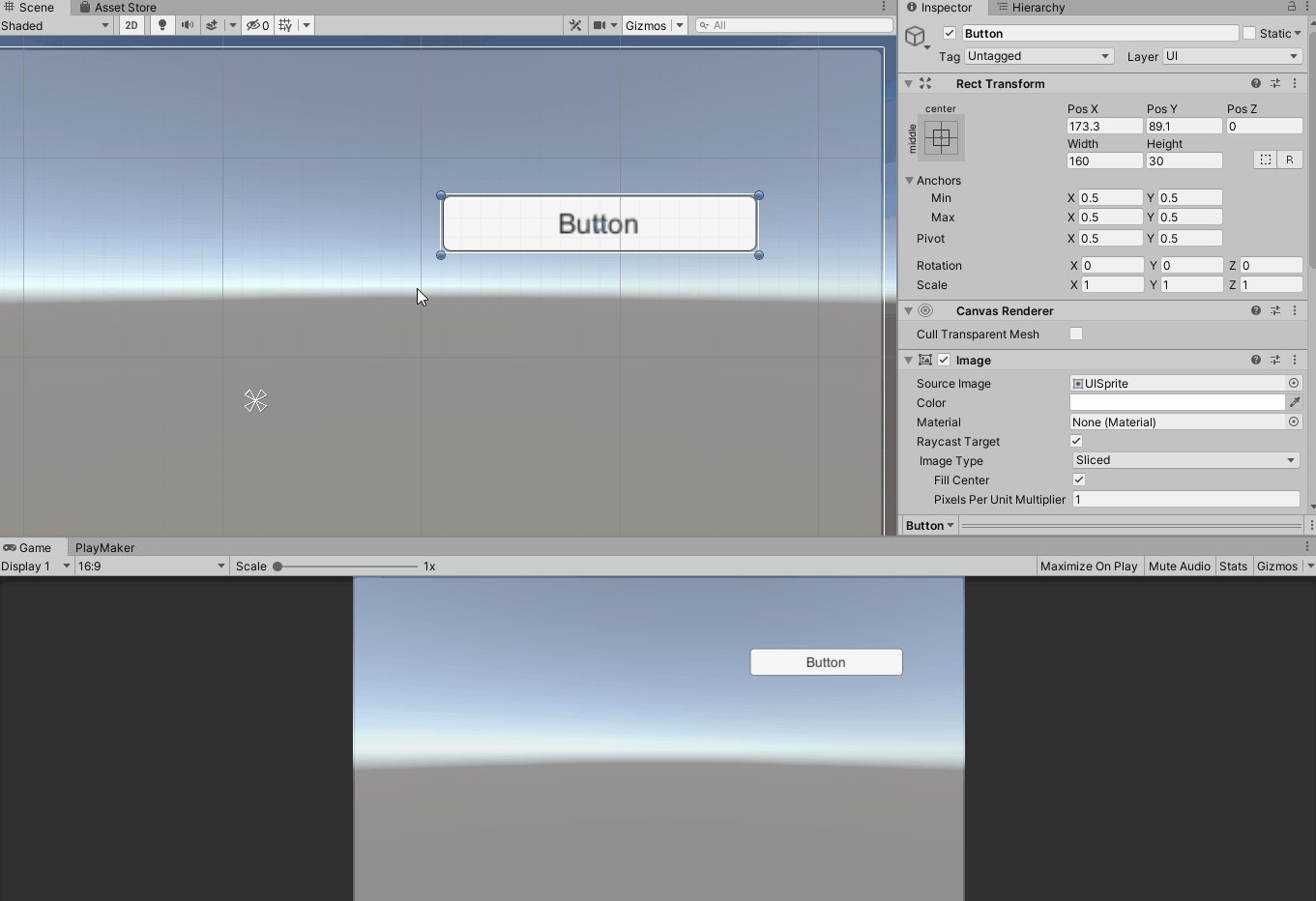
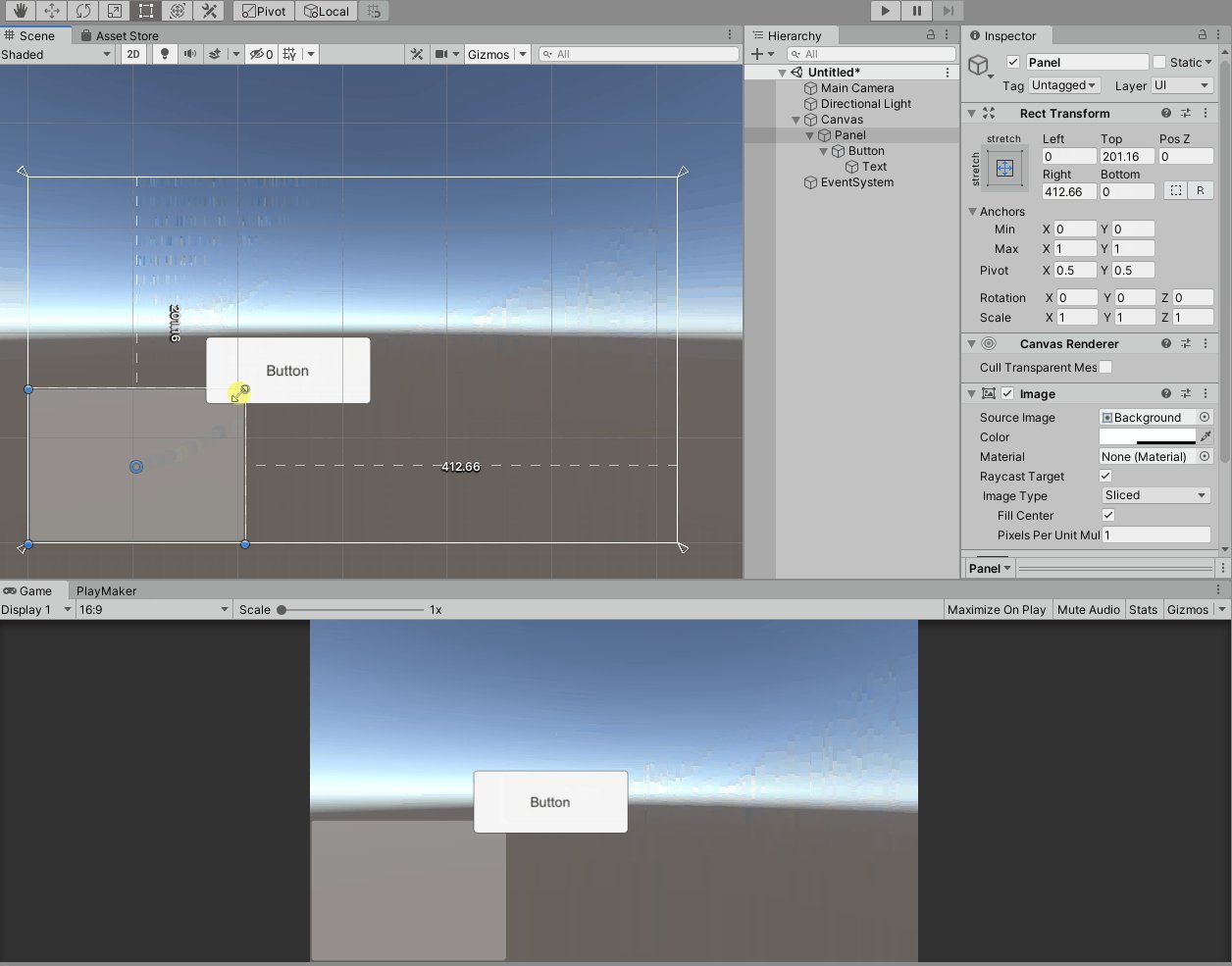
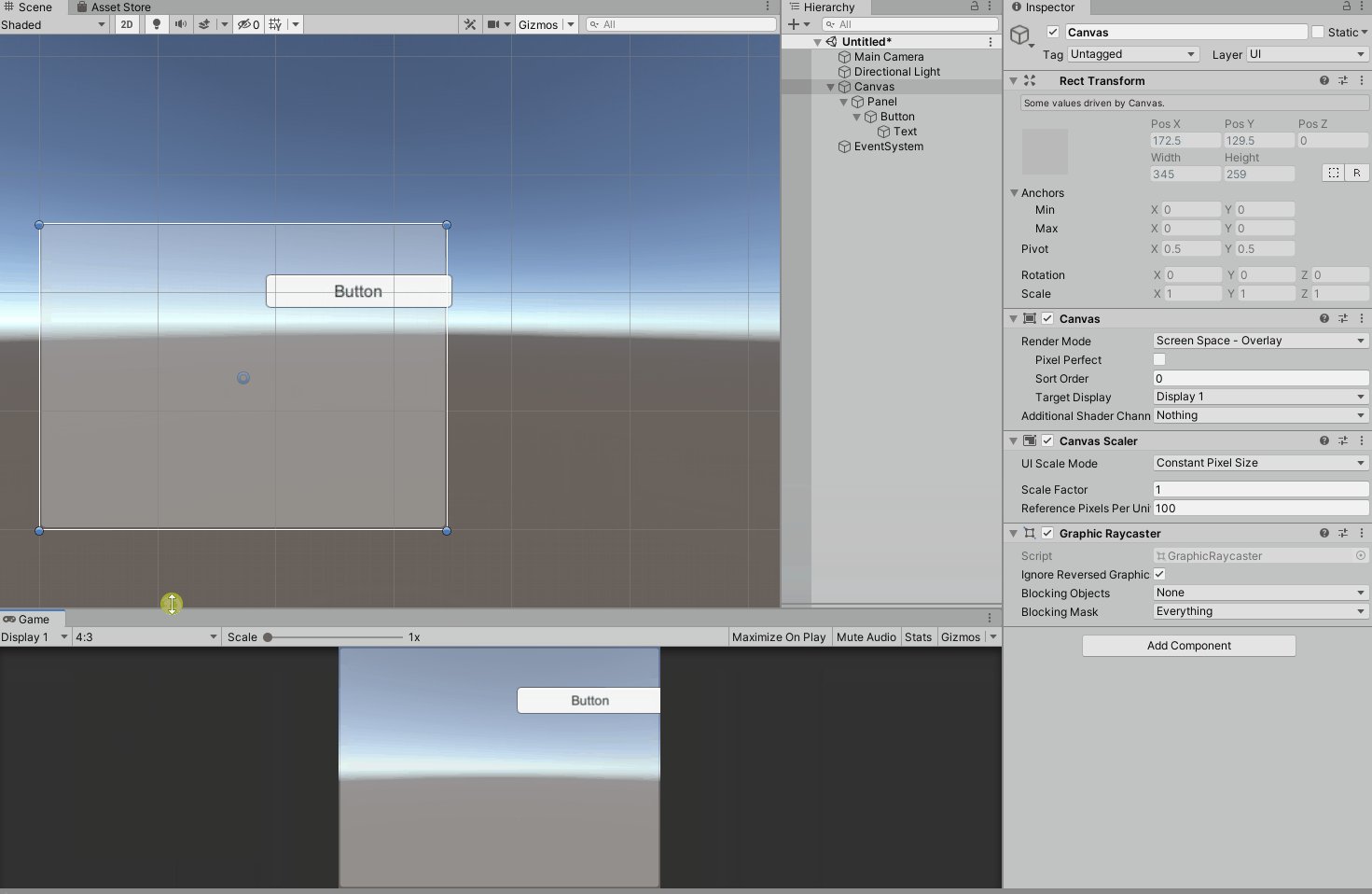
実際に操作してみましょう。
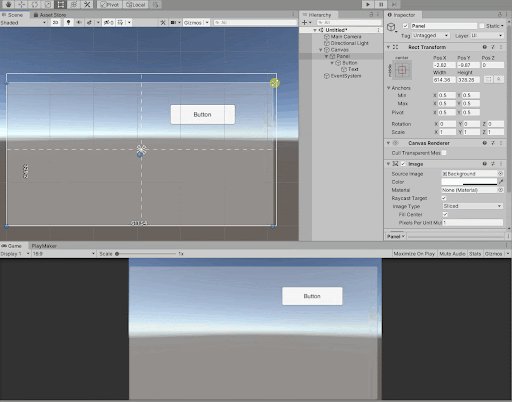
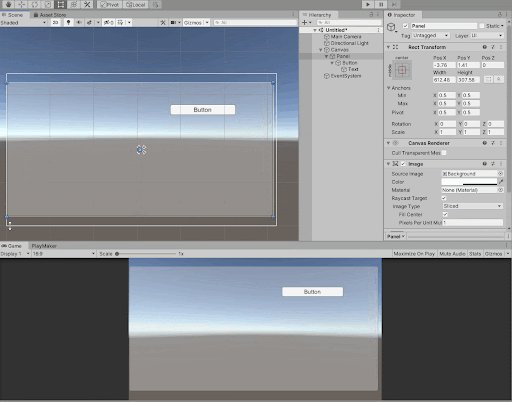
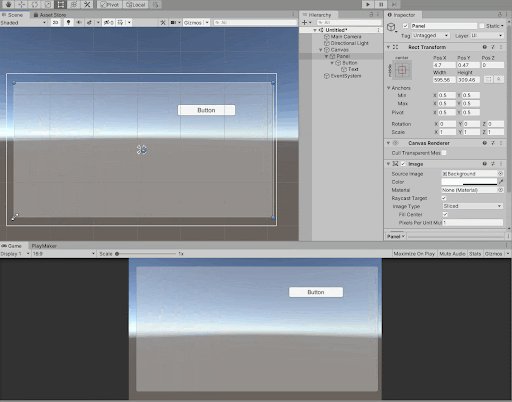
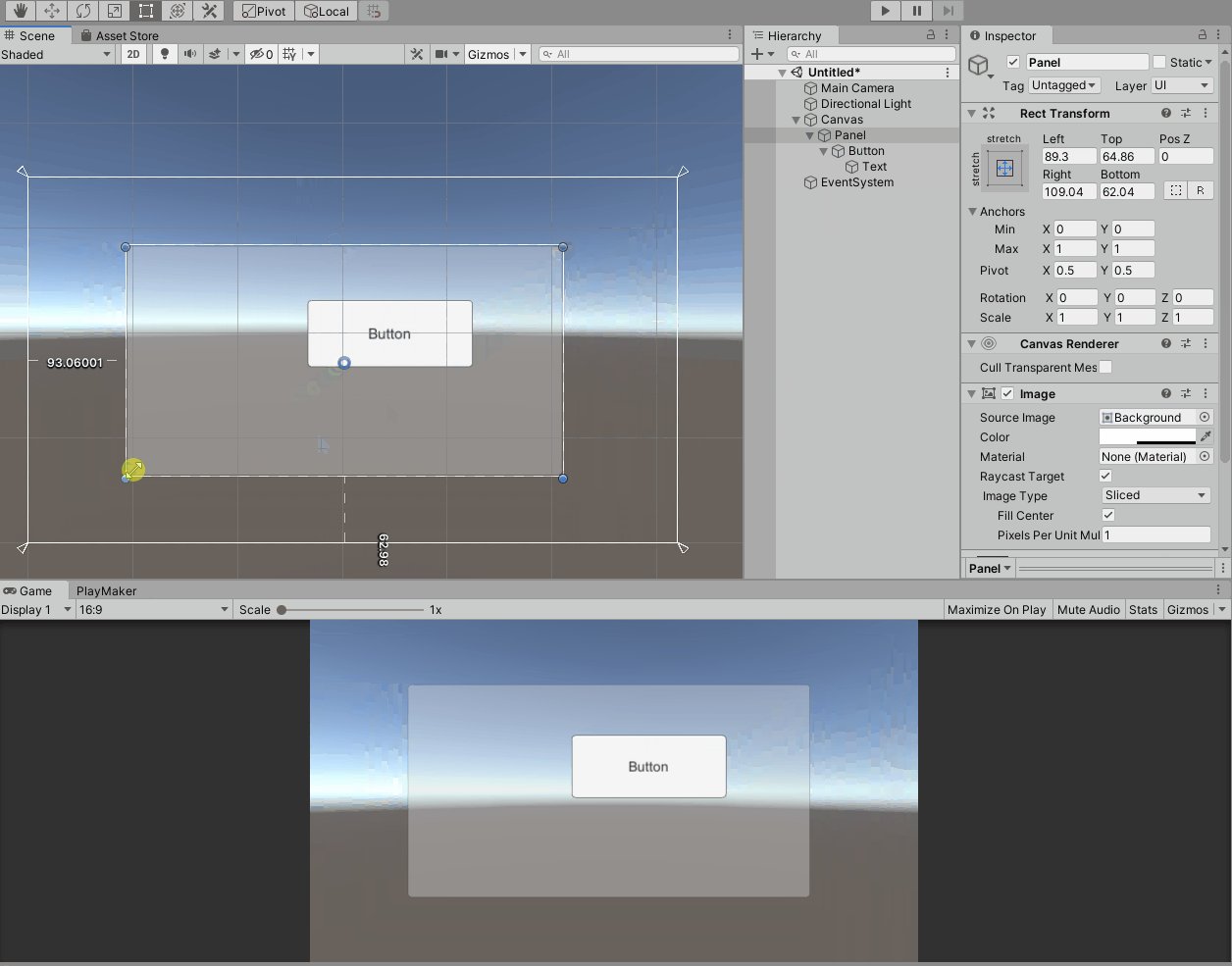
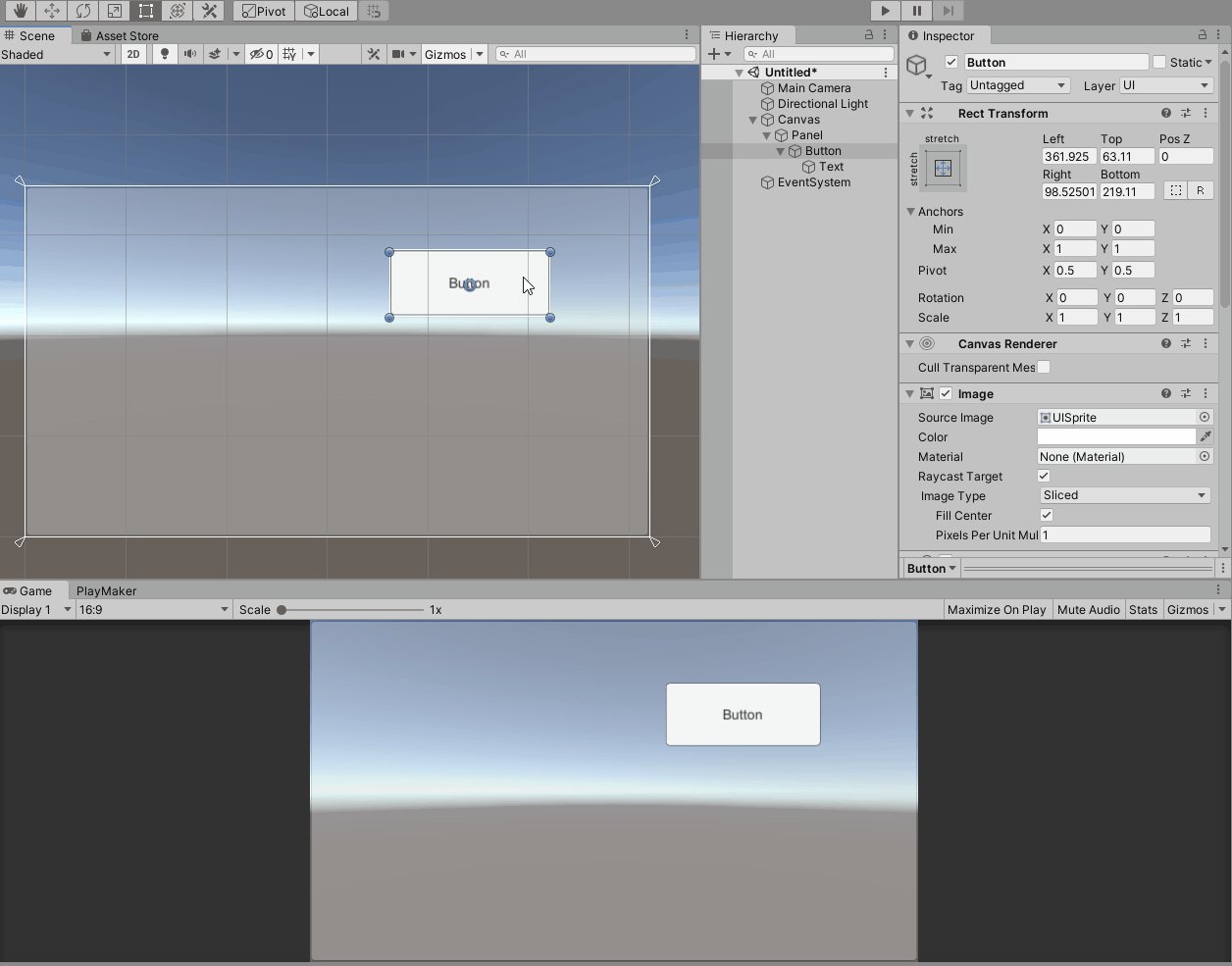
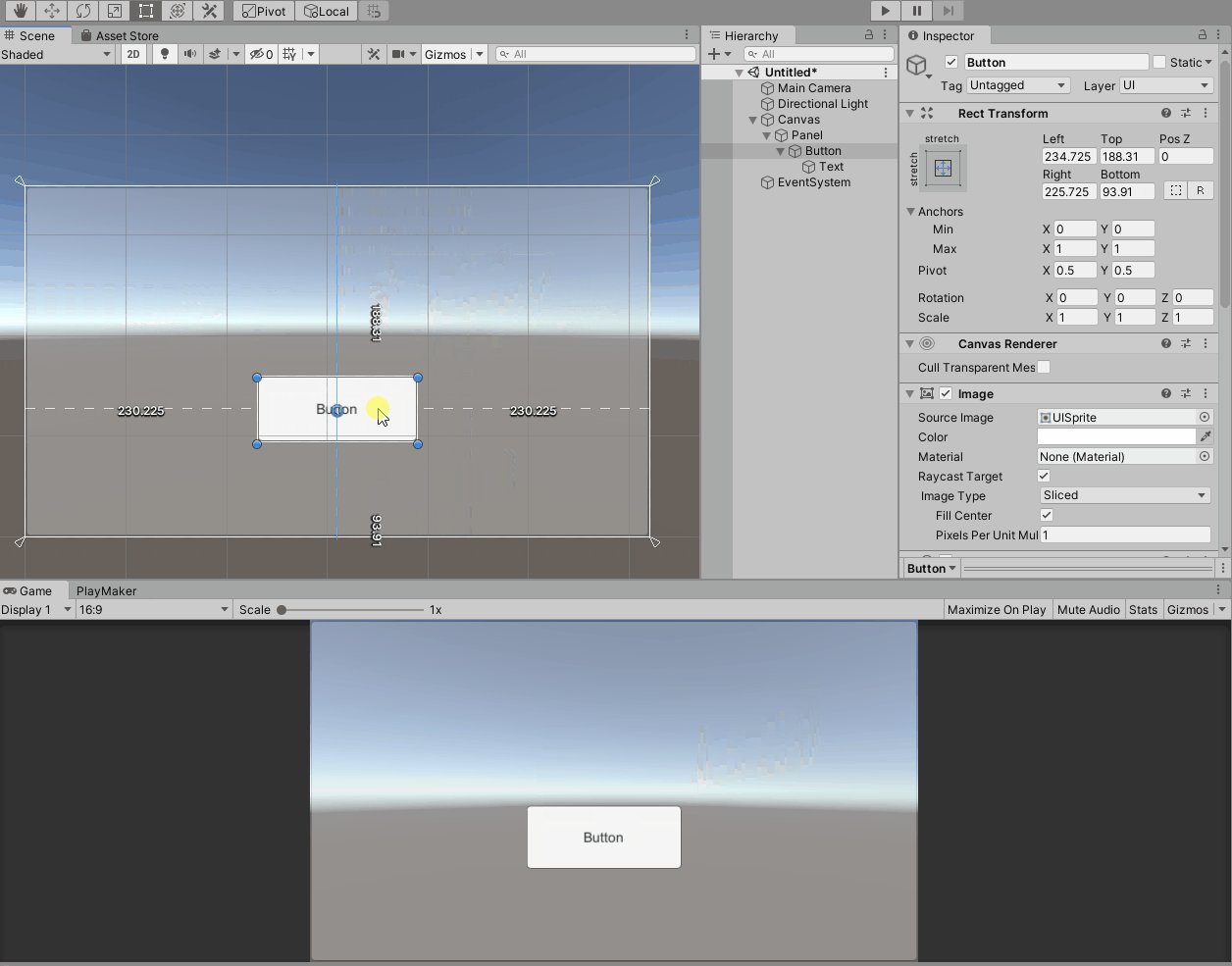
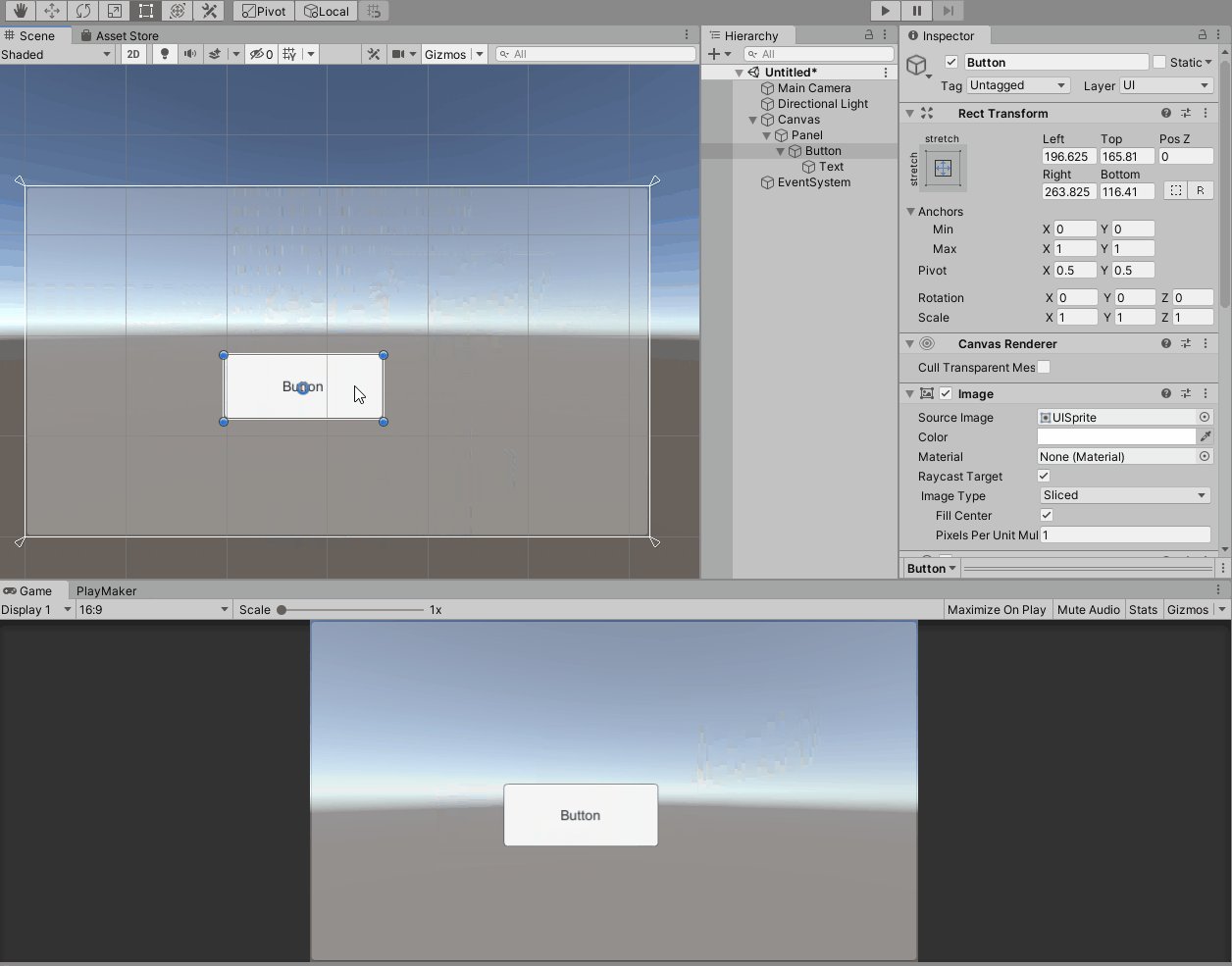
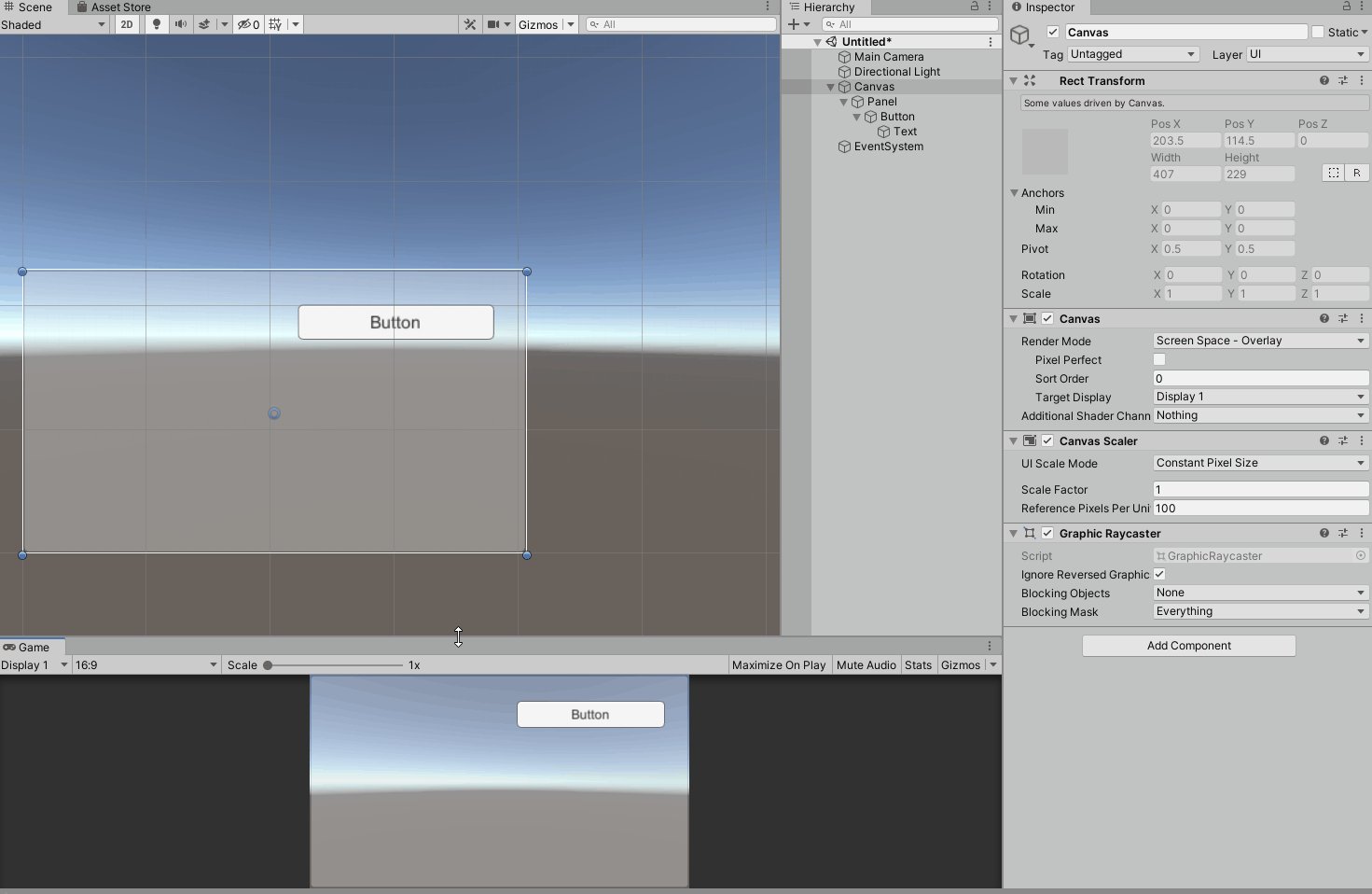
ButtonのAnchorが親であるPanelの中心に位置している状態で、Panelの位置や大きさを変えた場合に、Buttonがどうレイアウトされるかを見てみましょう。

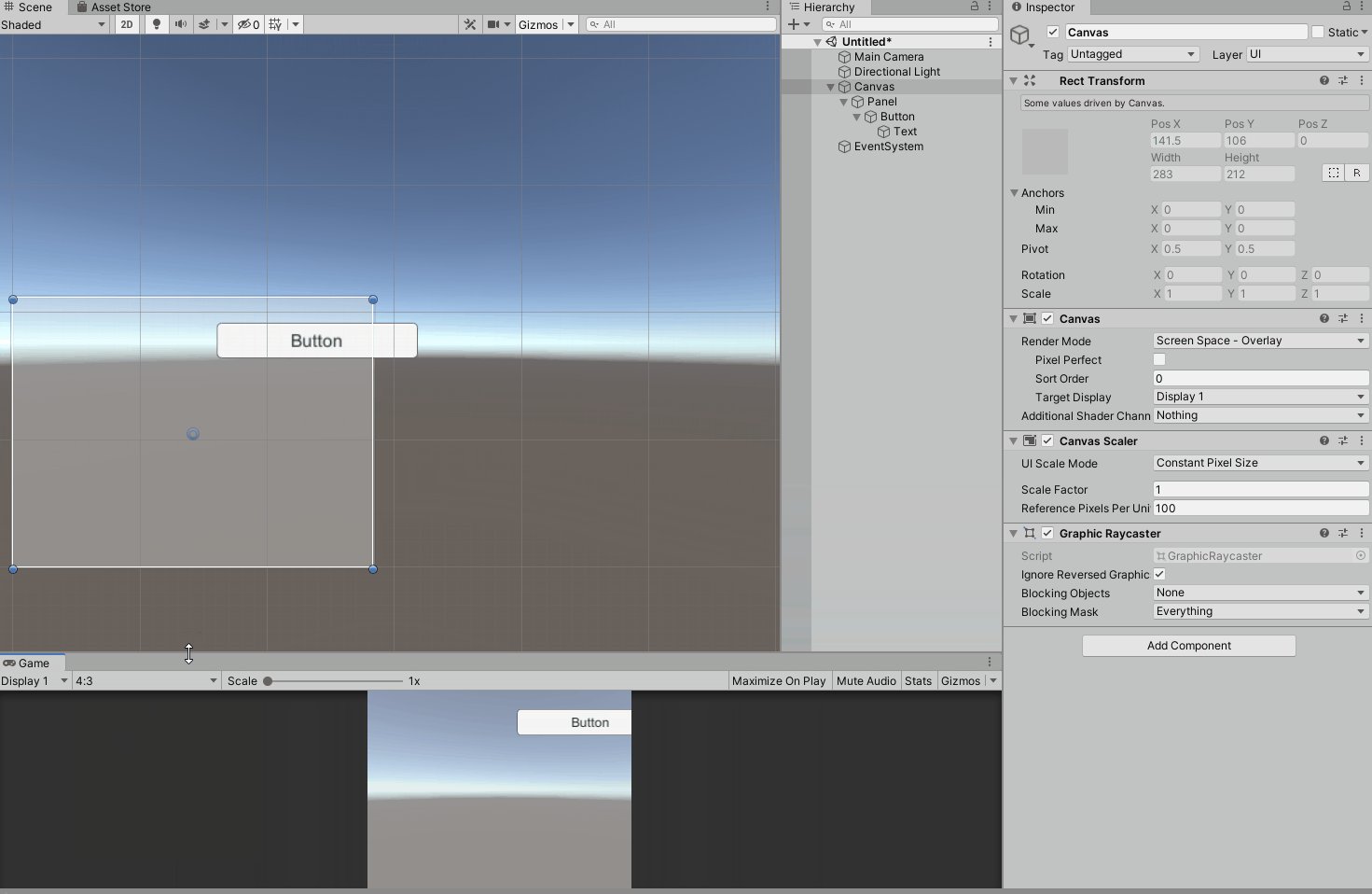
Panel中心とButtonの四隅の距離が一定となるようにレイアウトされるのがわかるかと思います。
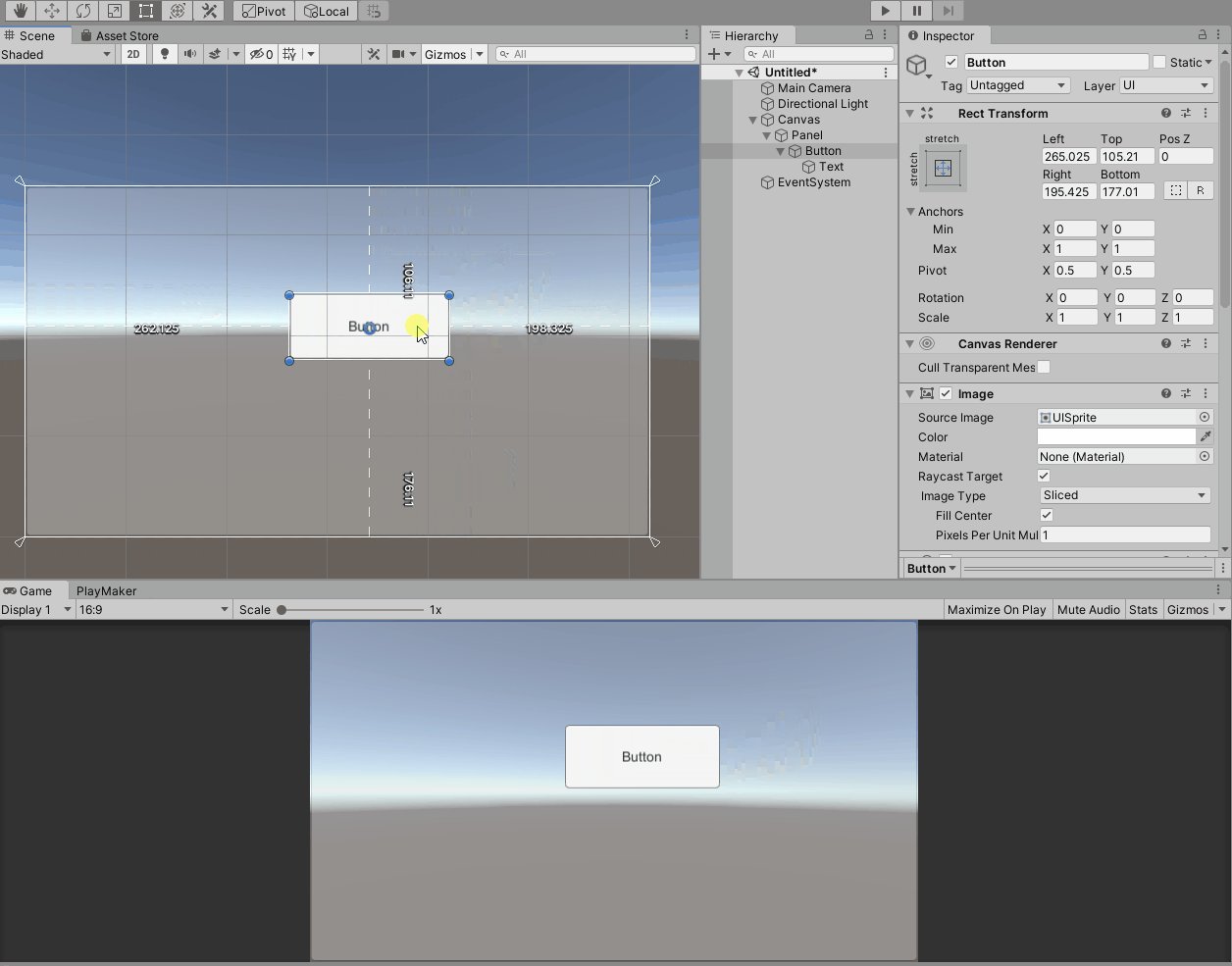
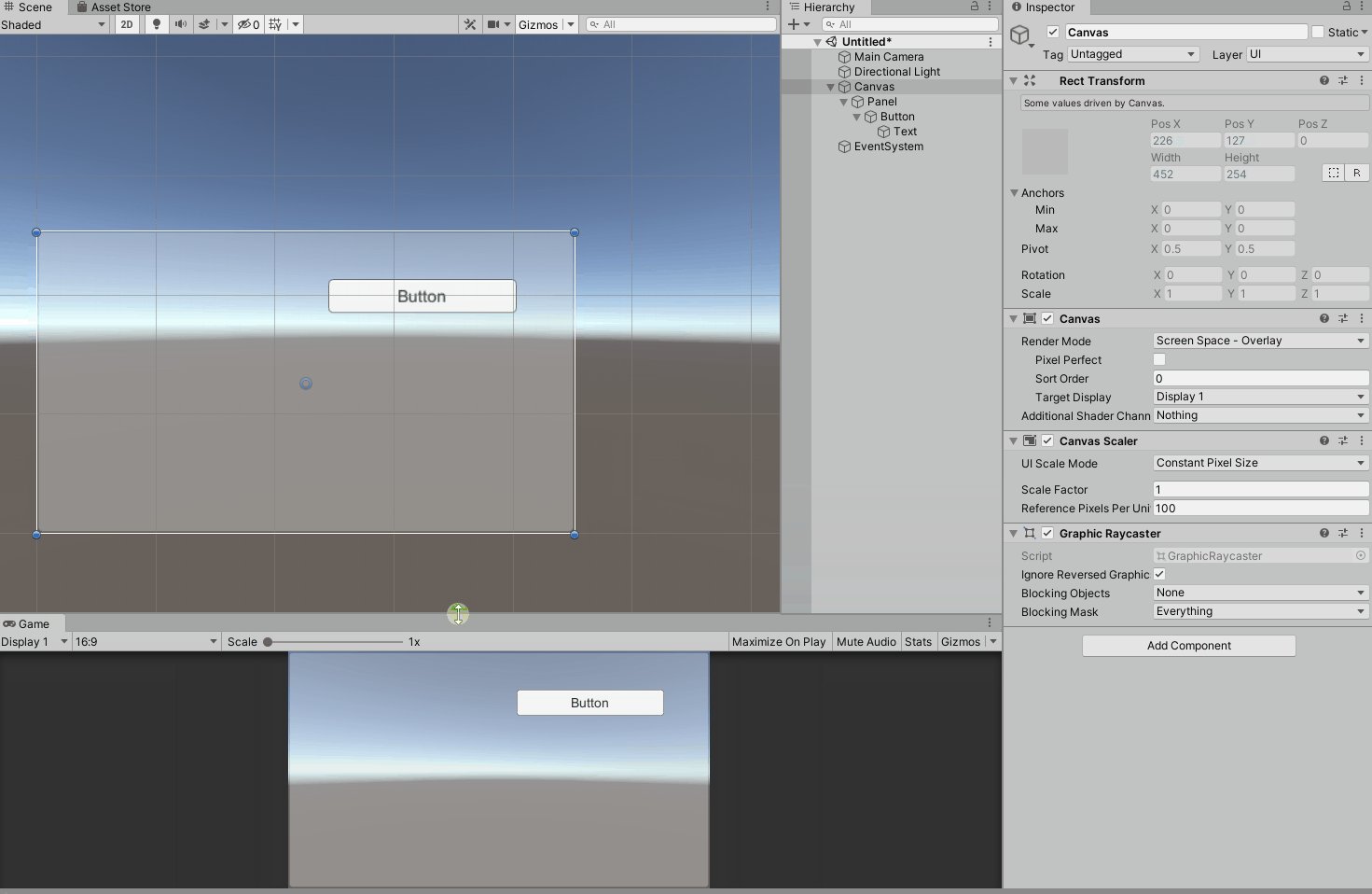
Panelがある程度小さくなるとButtonがはみ出してしまいました。
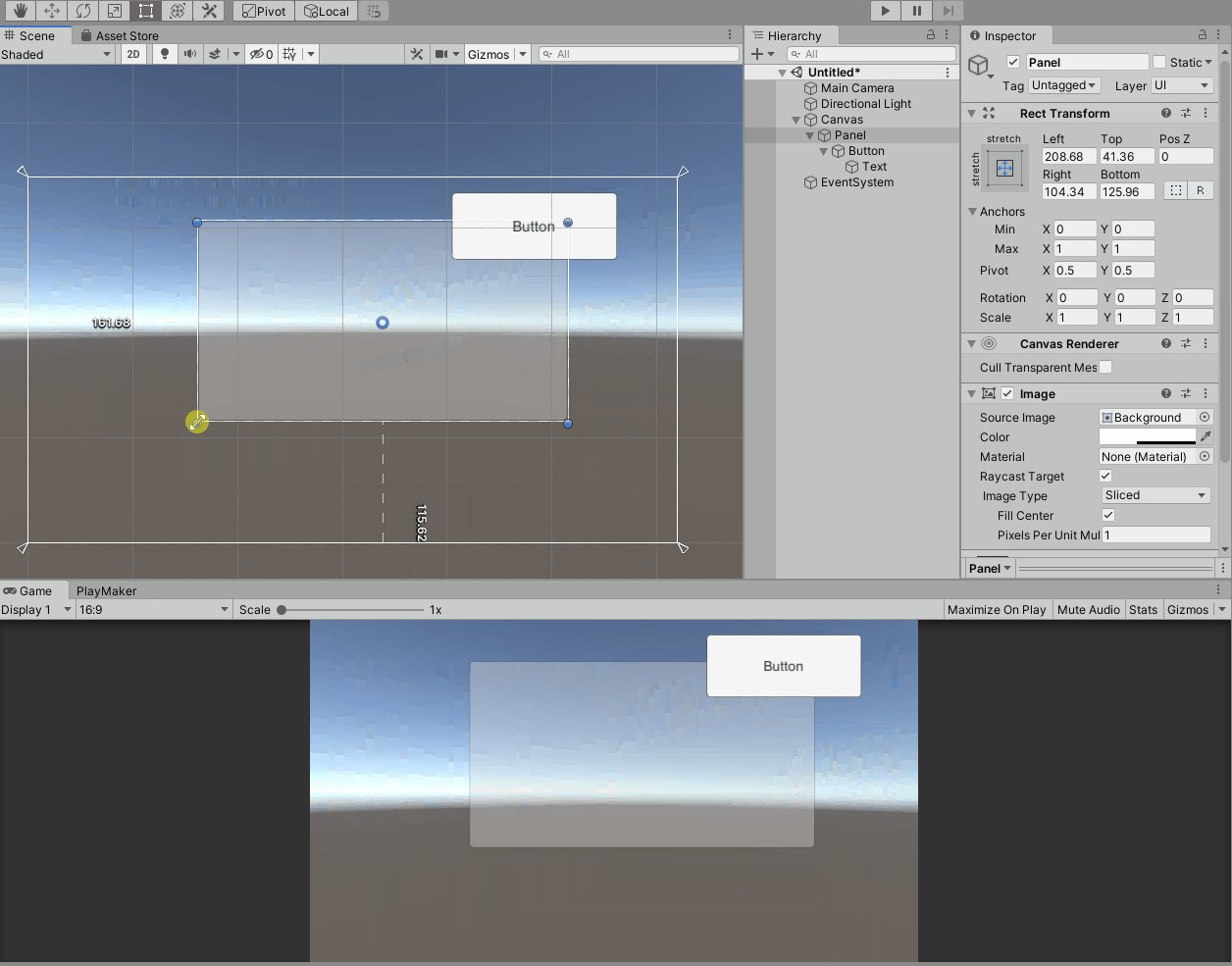
Anchor位置の変更
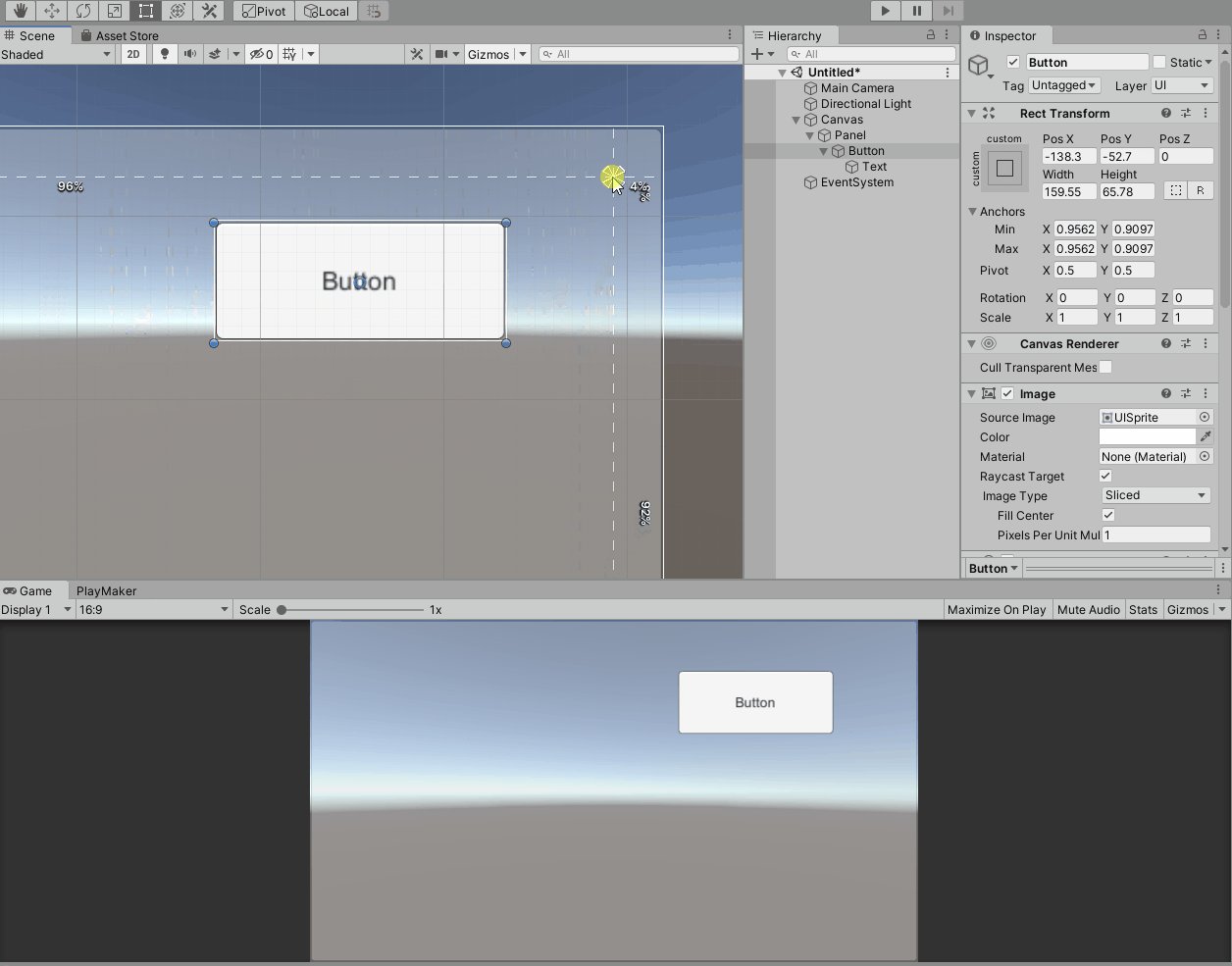
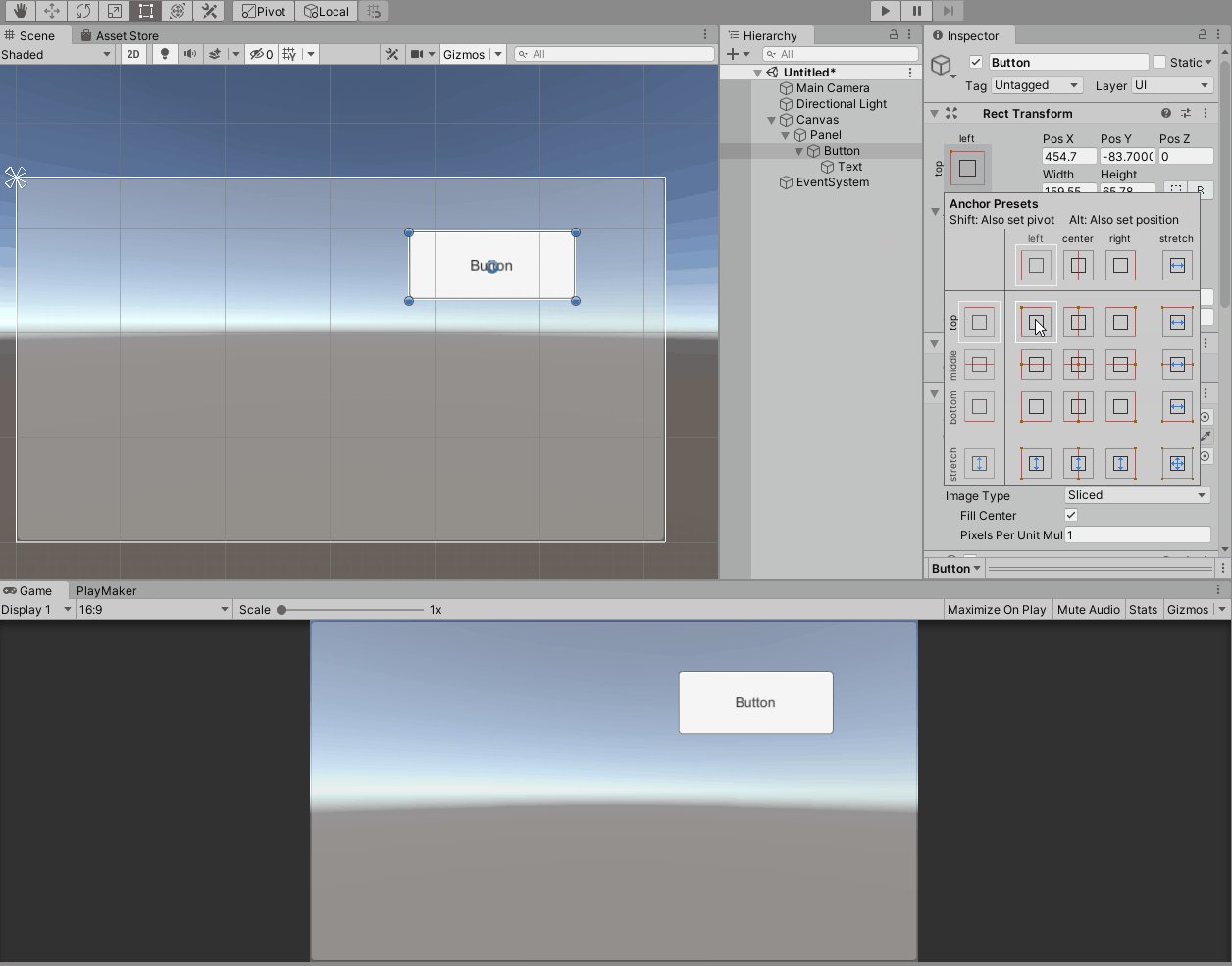
次に、ButtonのAnchor位置をPanelの右上端に変更してみましょう。
それぞれの三角形の位置を変更できますが、すべて右上端に移動させます。
移動させるには、Anchorの中心をつかんでドラッグしてください。

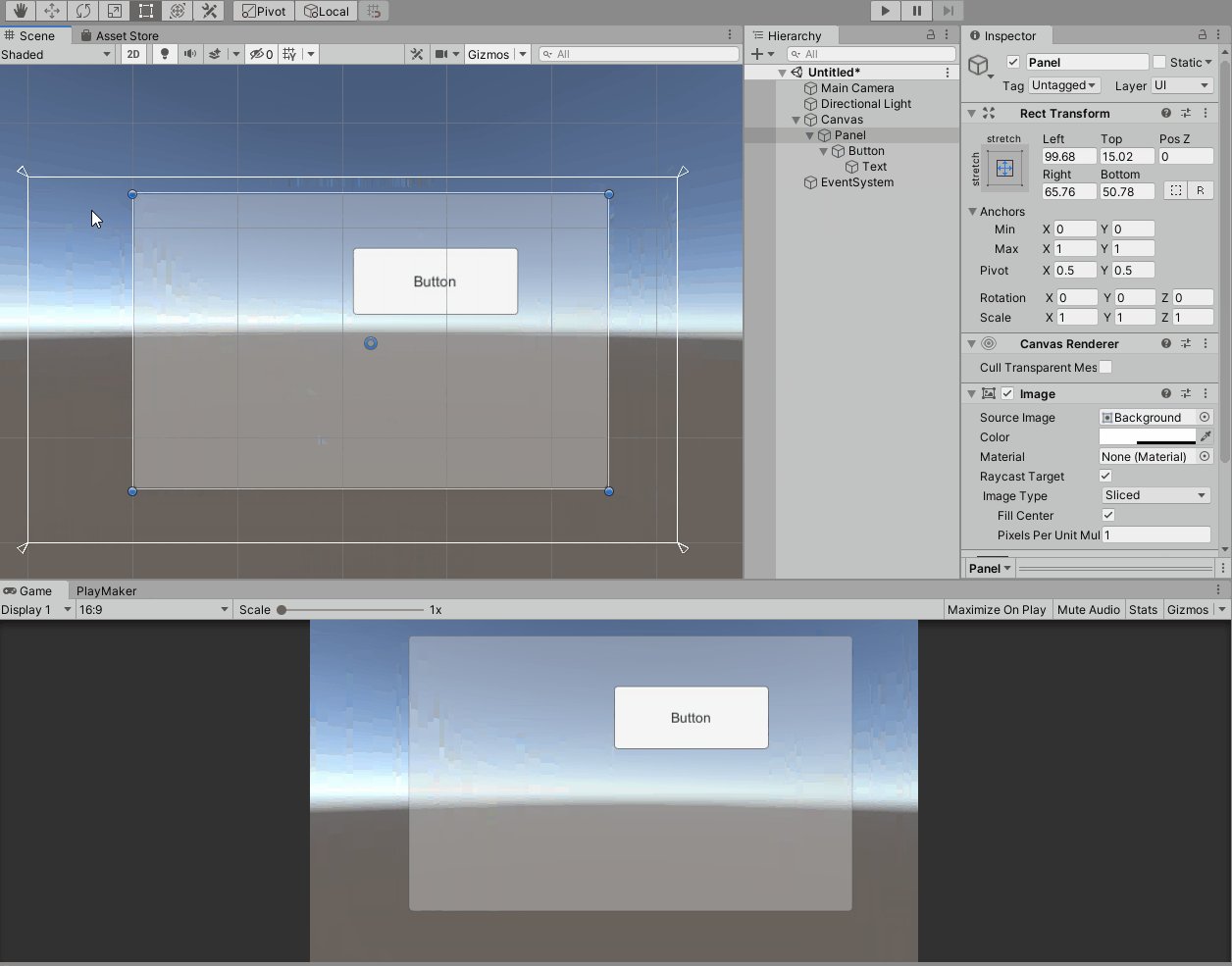
この状態でPanelの位置や大きさを変えた場合に、Buttonがどうレイアウトされるかを見てみましょう。
Panel右上端からの距離が一定となるようにレイアウトされました。

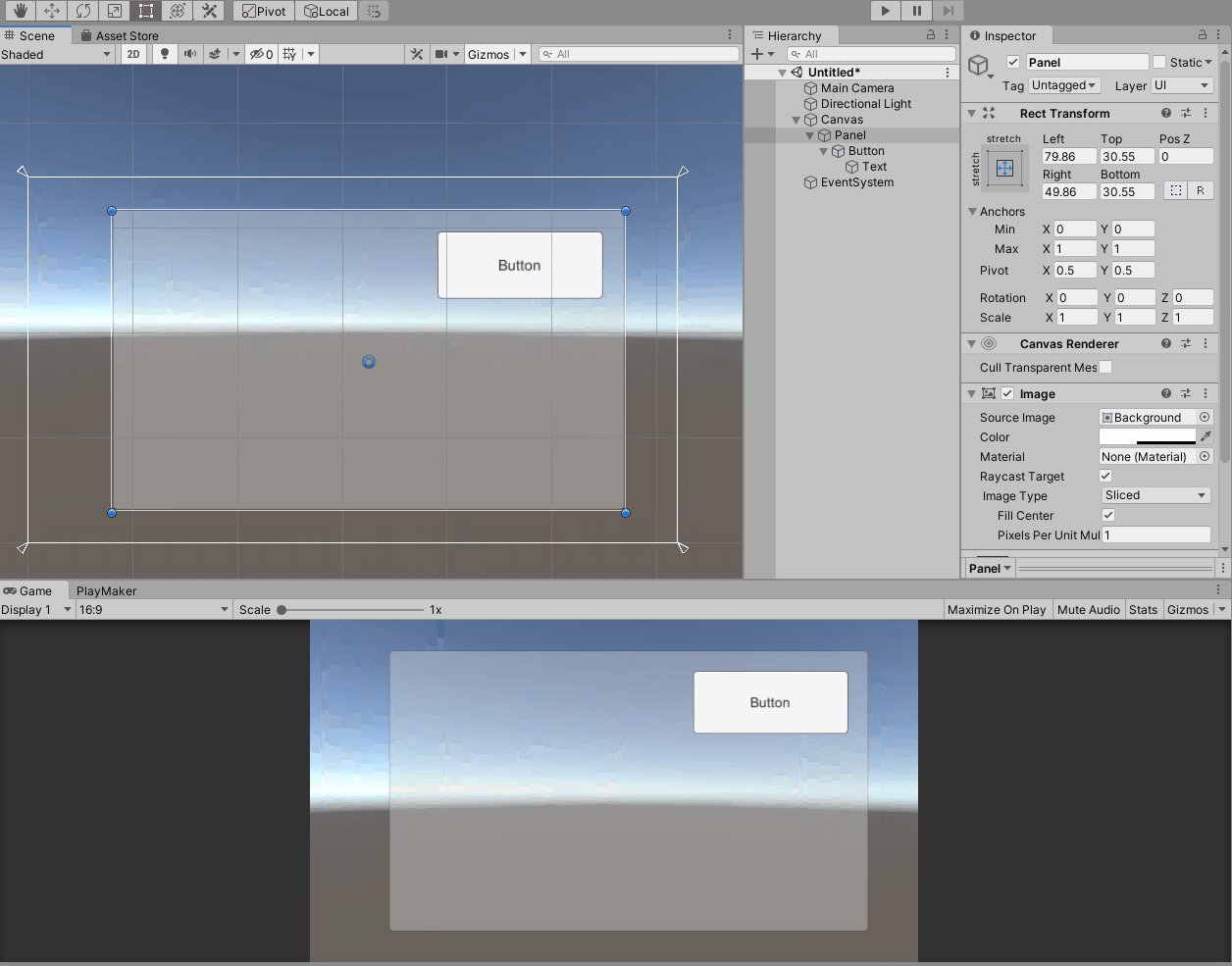
今度はAnchorの三角形それぞれを別の位置にしてみたいと思います。
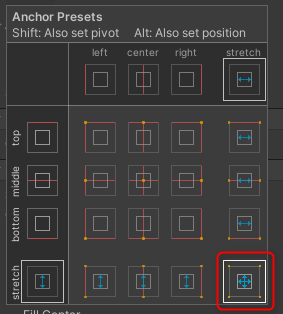
Anchorの位置を変更する操作として、先程はAnchorを直接ドラッグしましたが、よく使うAnchor位置がプリセットとして用意されているので、それを選択するだけでAnchor位置を変更できます。
ButtonのAnchorプリセットはRectTransformの左上にあるAnchor Presetsボタンから選べます。

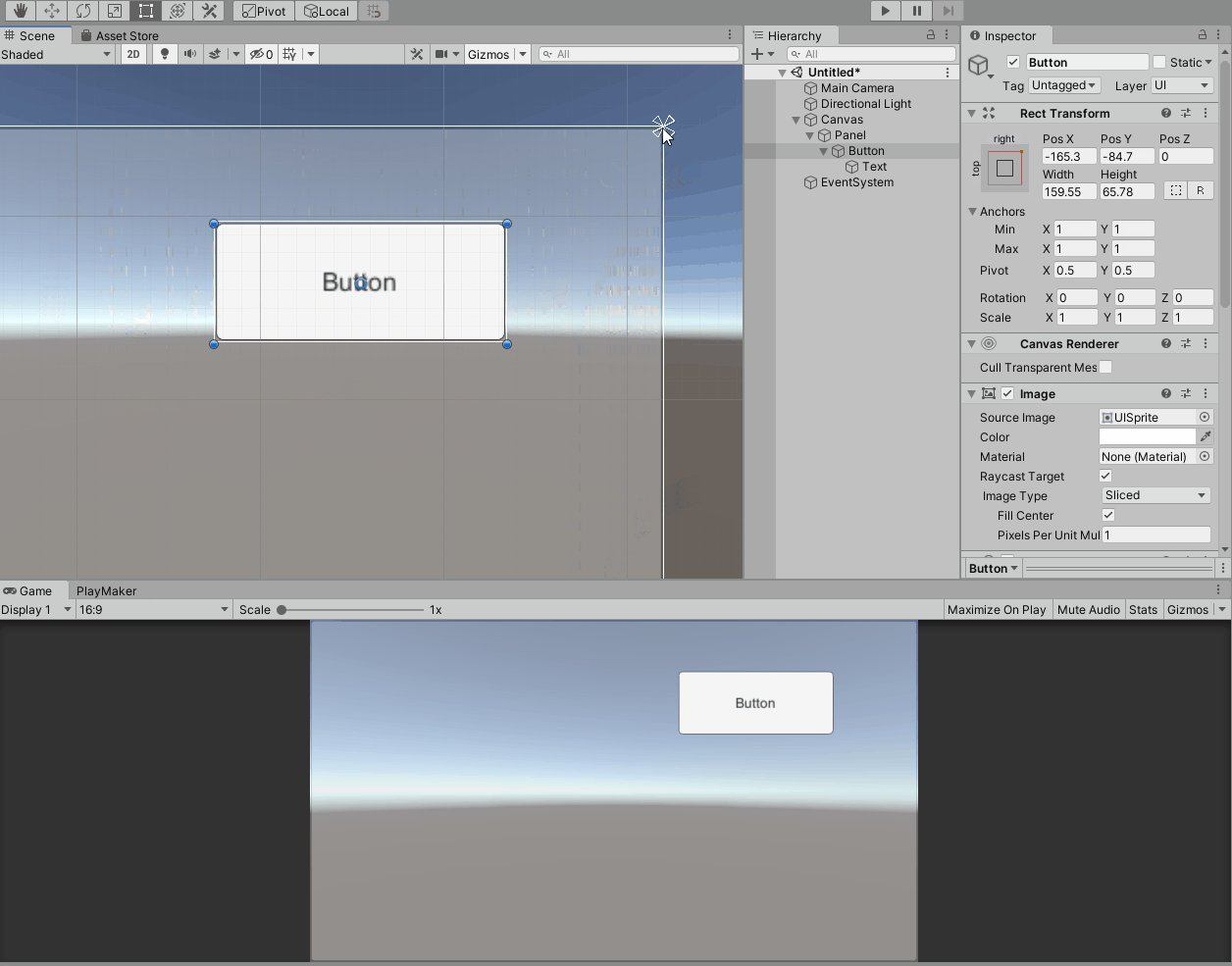
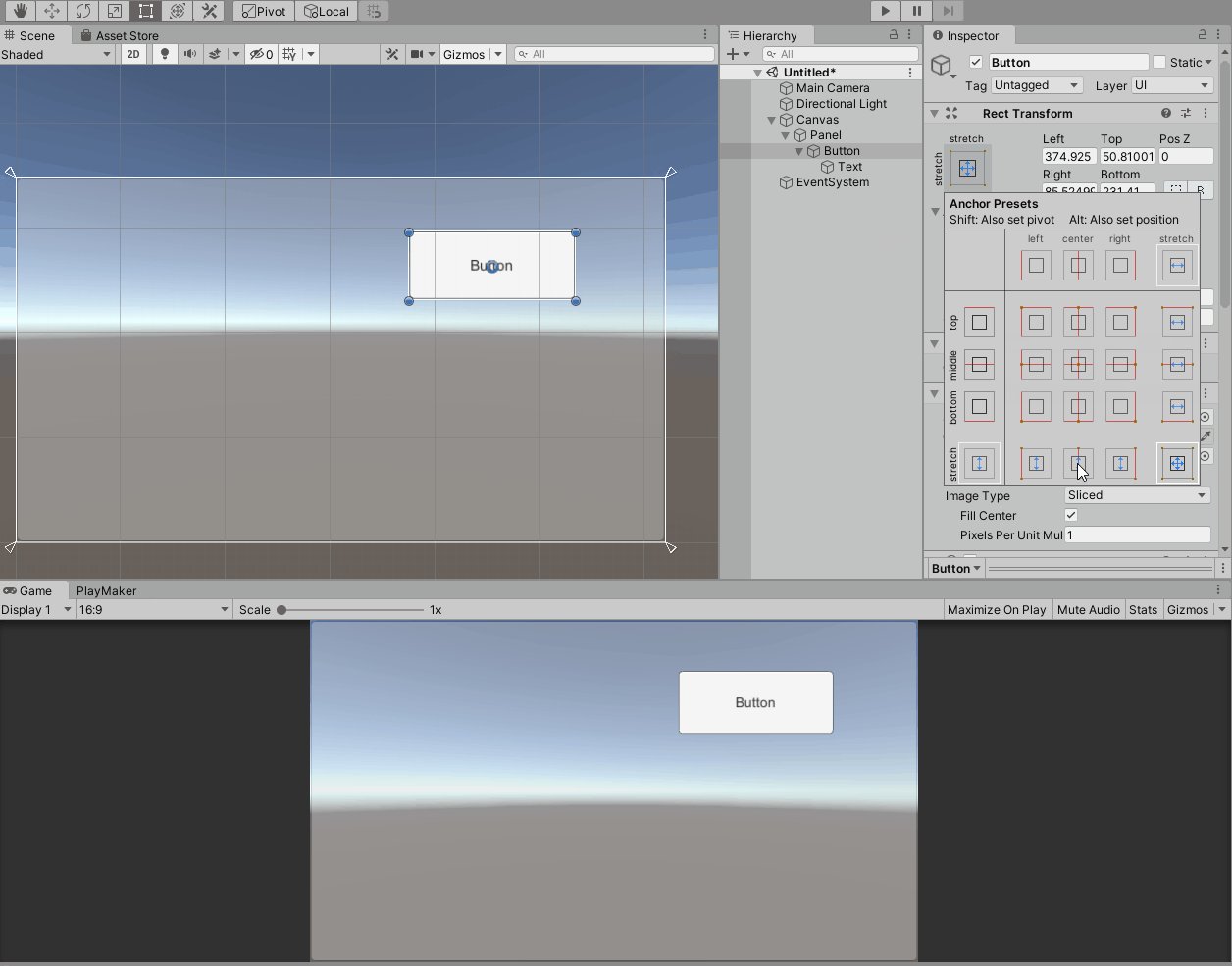
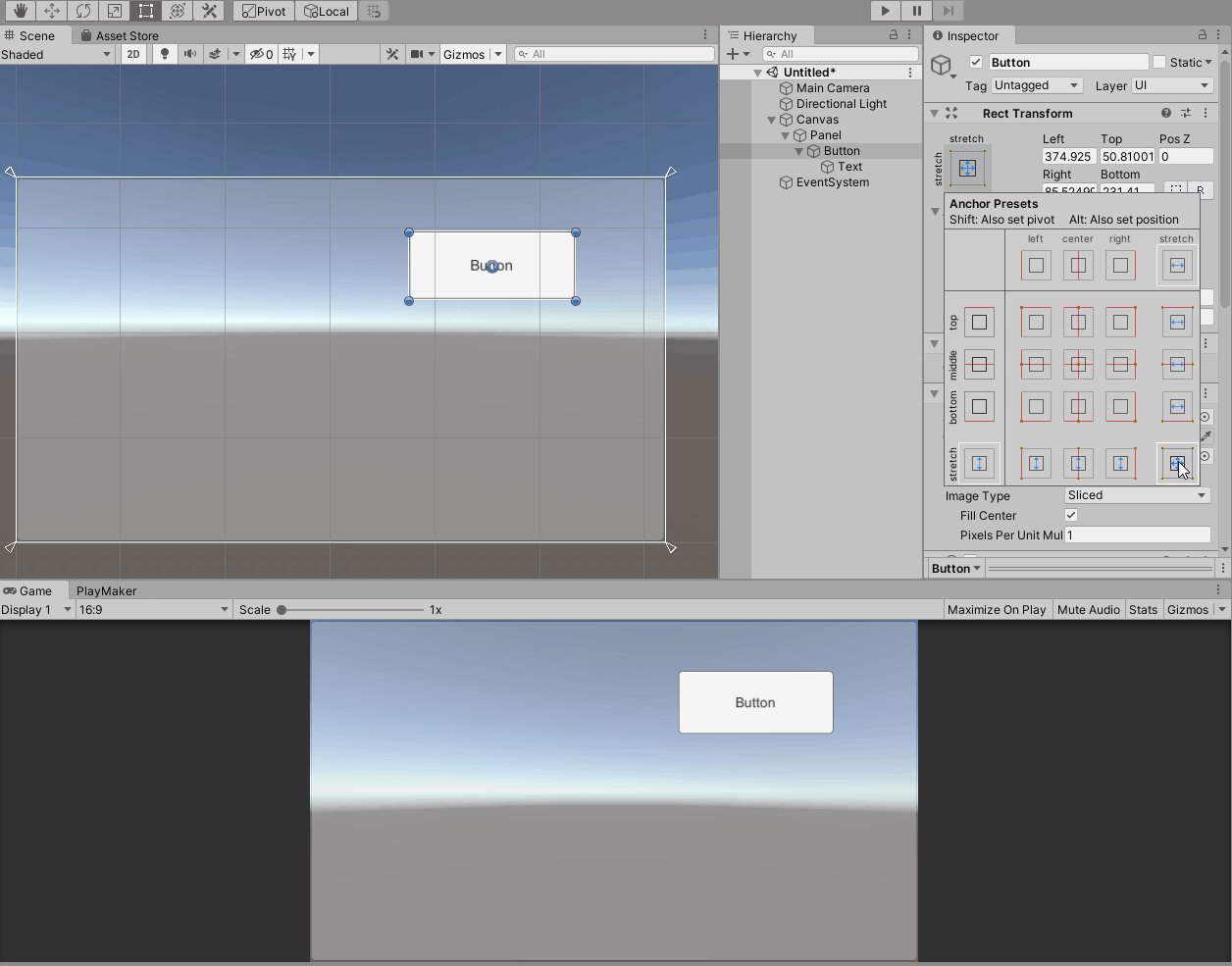
ButtonのAnchorを一番右下のプリセットで親の四隅に設定してみましょう。

この場合にPanelを変えてみるとどうなるかみてみましょう。
今回は親(Panel)の変化に連動してButtonの大きさも変わりました。
Anchor位置となる親の四隅と、対応するButtonの四隅それぞれの間の距離が一定に保たれるようにレイアウトされた結果です。
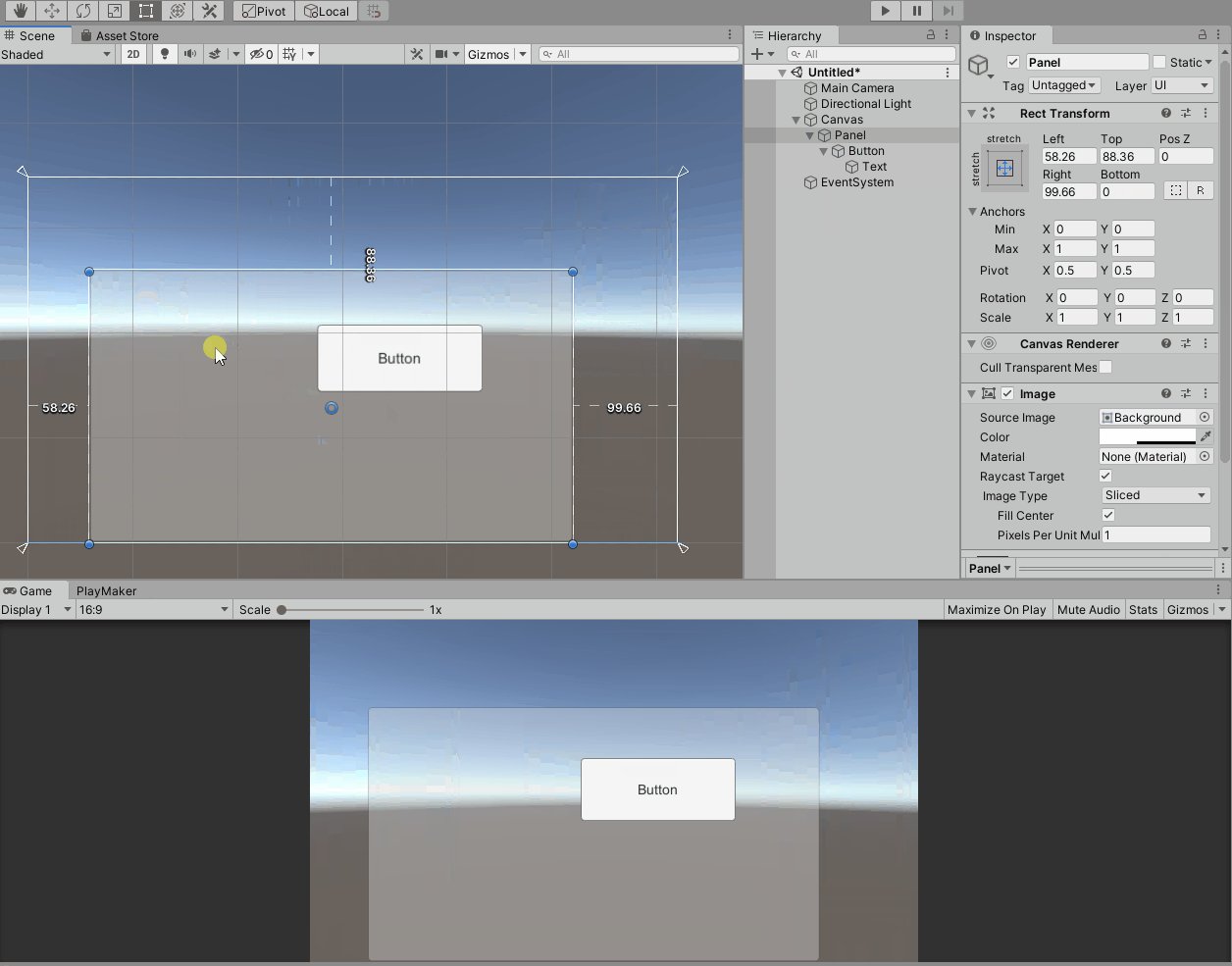
Anchorを分割した場合のRectTransform表示
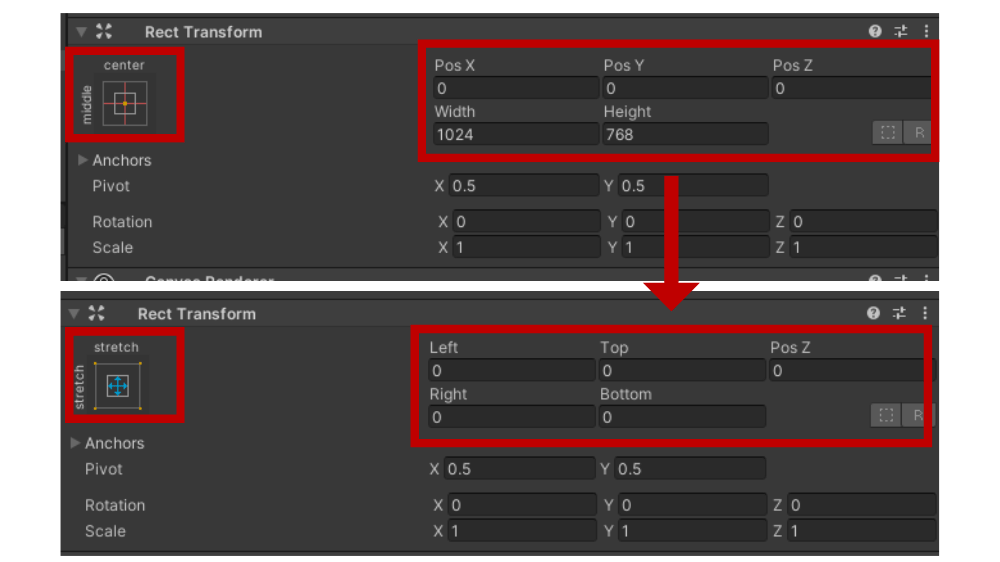
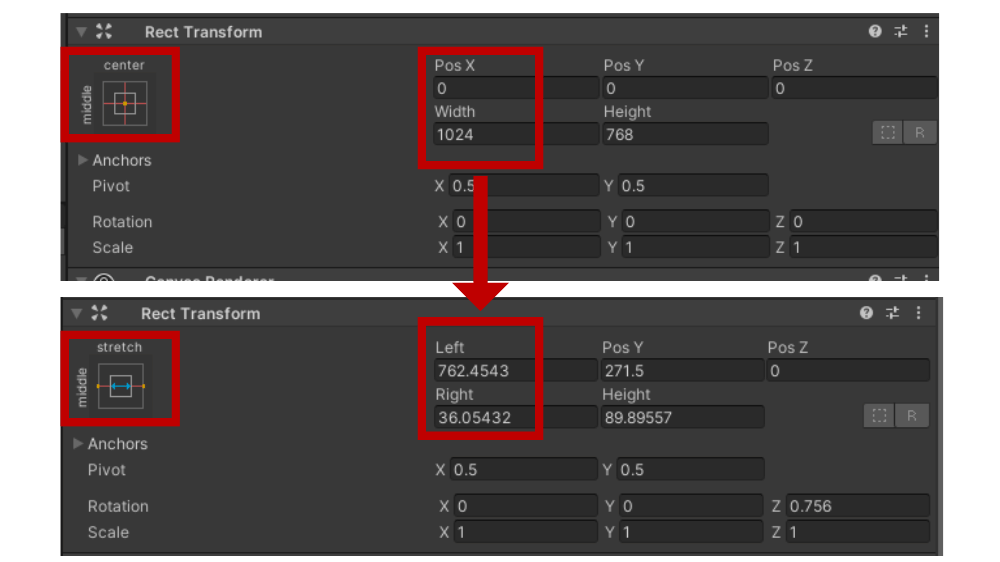
Anchorを分割した場合、RectTransformの表示が変わります。
4つすべて分割した場合には、以下の表示に変わります。
- Pos X → Left
- Pos Y → Top
- Width → Right
- Height → Bottom

このLeft、Top、Right、Bottomは、親の矩形をuGUIオブジェクトのコンテナとした場合のパディングと考えるとわかりやすいです。
つまり、Leftは親の左辺から自身の左辺までの距離、Topは上辺、Rightは右辺、Bottomは下辺同士の距離ということです。
Buttonをドラッグするとシーンビューで白い点線と数値で可視化されるのでわかりやすいかと思います。

ちなみにこの表示の変化は、Anchorが分割された方向に対応して部分的に変わります。
AnchorがX軸方向のみに分割された場合には、以下の表示に変わります。
- Pos X → Left
- Pos Y → そのまま
- Width → Right
- Height → そのまま

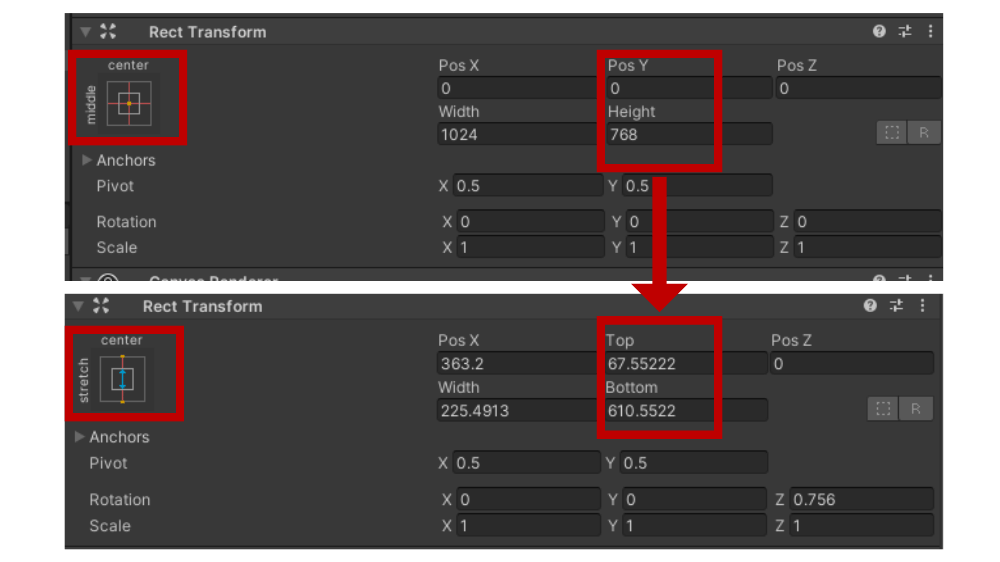
AnchorがY軸方向のみに分割された場合には、以下の表示に変わります。
- Pos X → そのまま
- Pos Y → Top
- Width → そのまま
- Height → Bottom

インスペクタにおけるAnchorの数値の表示について見ておきます。
RectTransformのAnchorsにMinとMaxがあり、それぞれX、Yがあります。
Anchor Minは左下の三角形のAnchorのことで、Anchor Maxは右上の三角形のAnchorのことです。
それぞれのX座標、Y座標は、親の矩形の左下を原点(0, 0)、右上を(1, 1)とした値です。
Canvas Scaler(キャンバススケーラー)
Anchorは、親のuGUIオブジェクトに対して、自身がどのような位置や大きさをとるかを決定づけるものであり、親が変化した場合に柔軟にレイアウトされることがわかりました。
この他にも、uGUIの柔軟なレイアウト機能があります。
CanvasにデフォルトでアタッチされているCanvas Scalerコンポーネントは、CanvasとそのCanvas内の全てのuGUIオブジェクトの位置や大きさを様々な方法でスケーリングすることができます。
Canvasサイズが固定でない場合、Canvas Scalerコンポーネントを適切に設定しておかないとuGUIのレイアウトが意図したものにならないことがあります。
特にRender Modeを「Screen Space – Overlay」に設定して画面にuGUIをオーバーレイ表示する場合、ユーザーが体験するデバイス環境の画面サイズやアスペクト比がCanvasのサイズに直接影響することになります。
したがって画面サイズやアスペクト比が多岐にわたる場合、Canvas Scalerコンポーネントを適切に設定する必要があります。
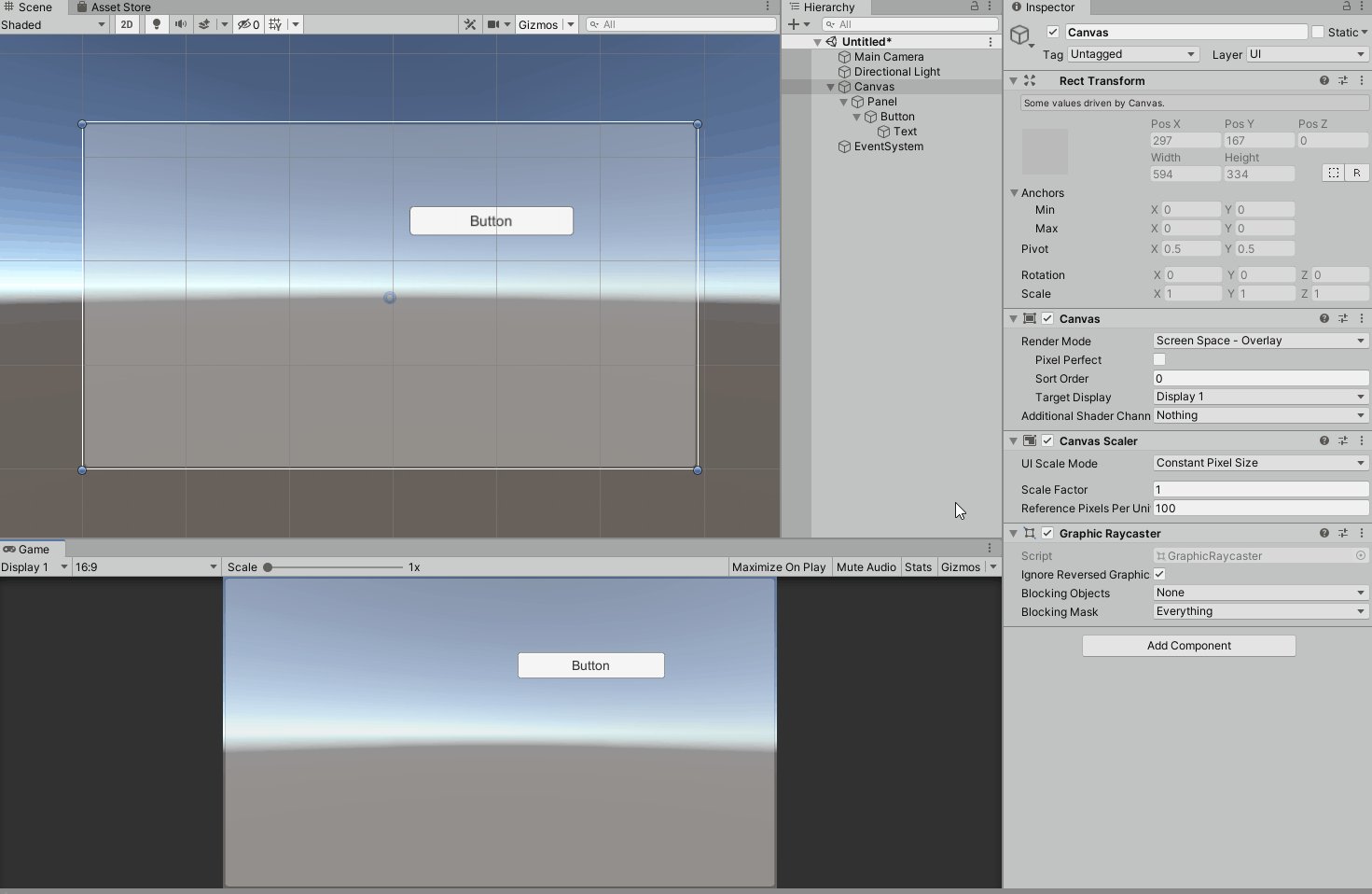
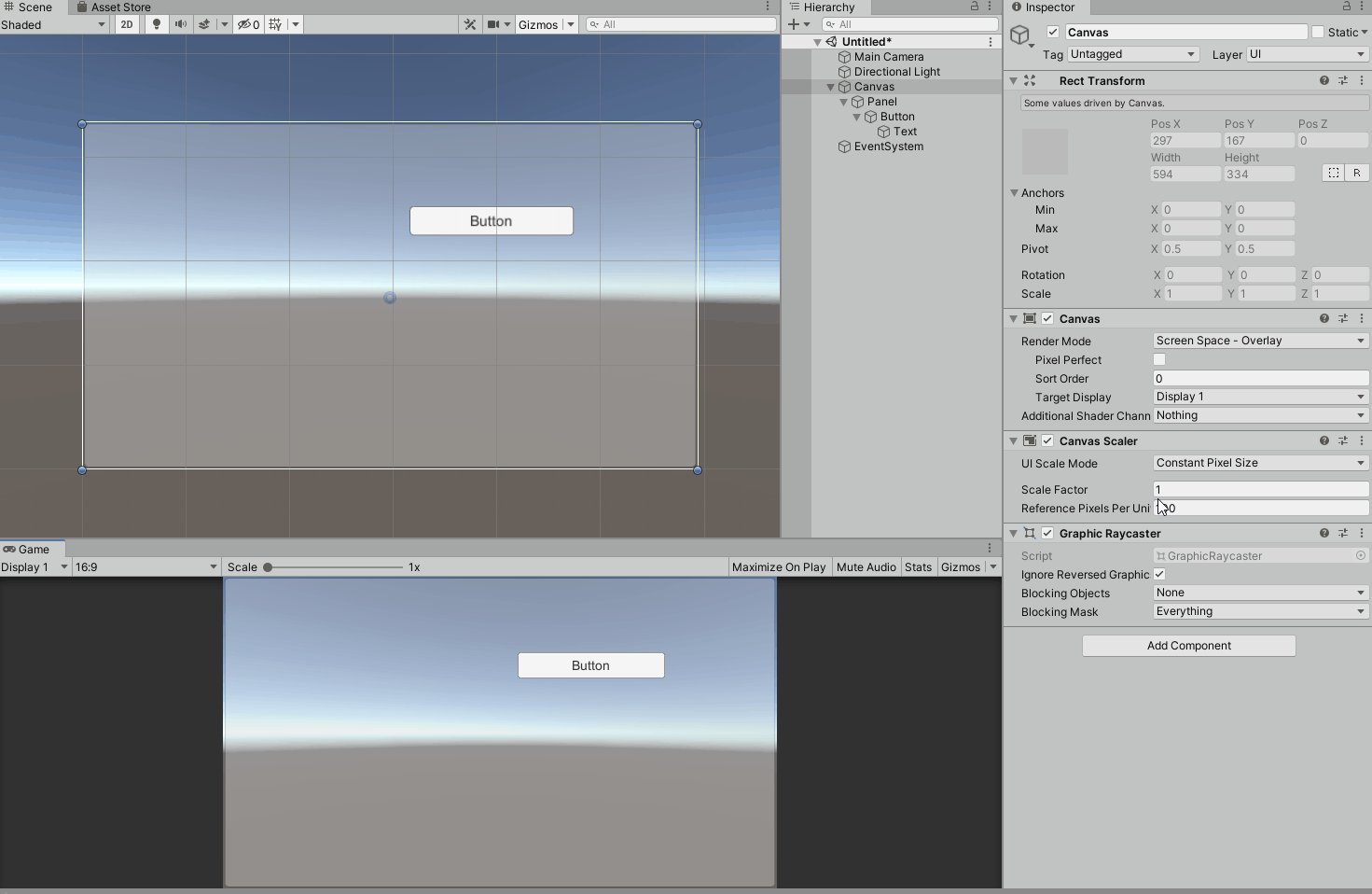
Unityエディタ上での画面サイズのシミュレーション
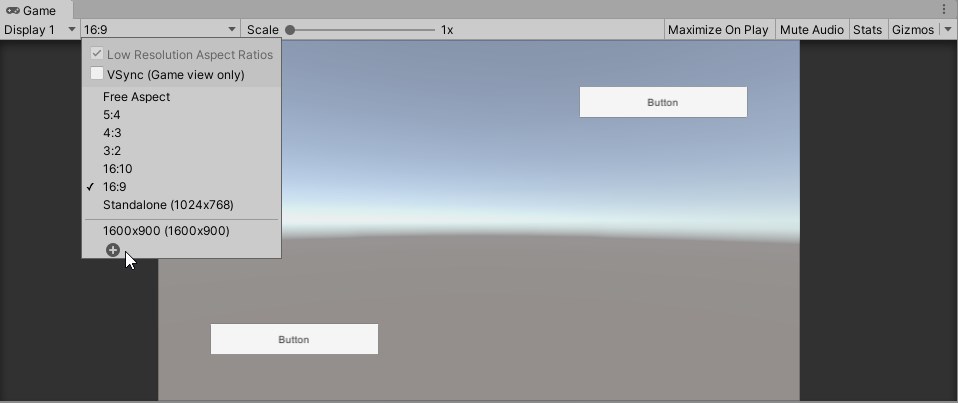
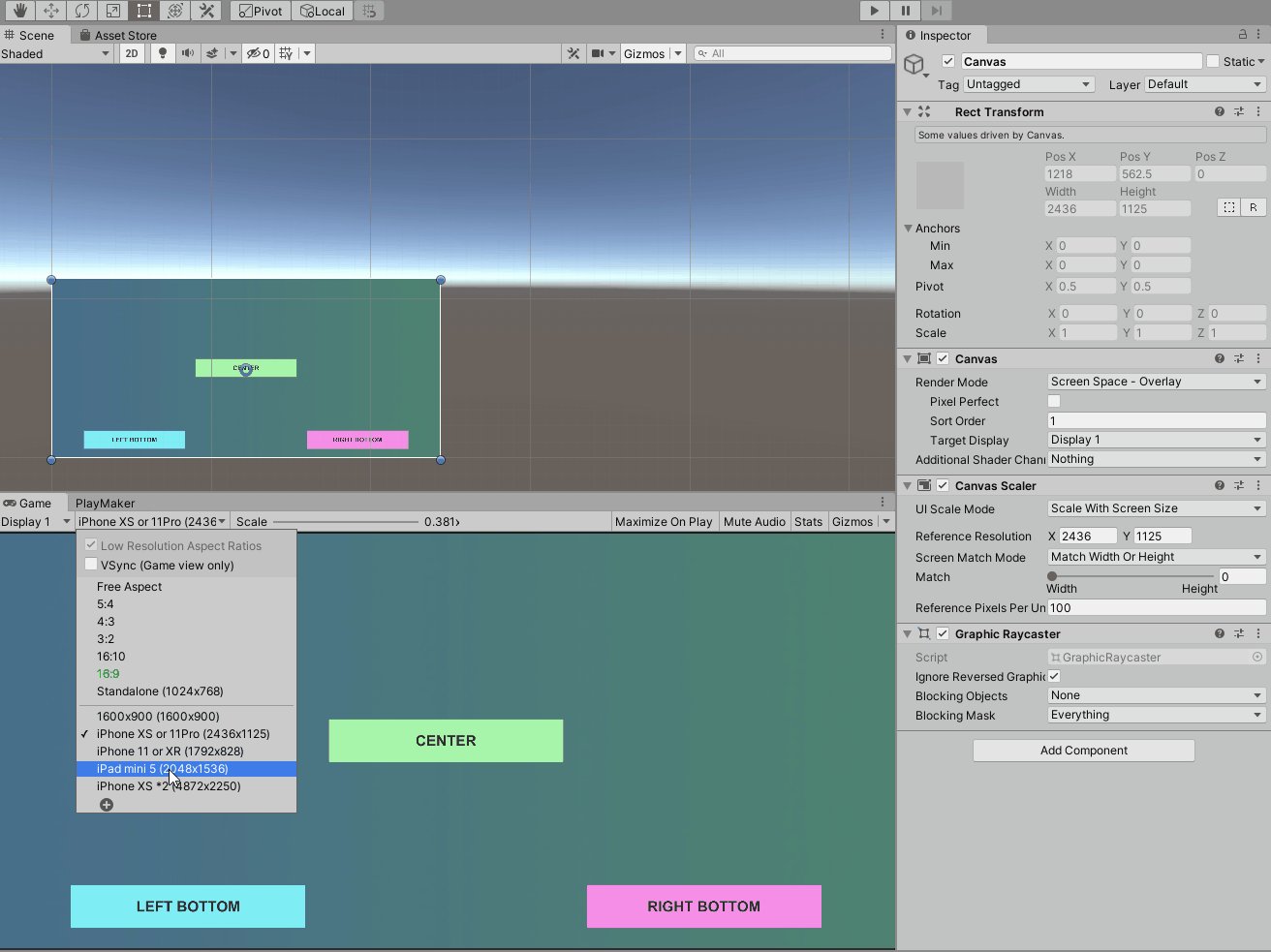
色々な画面サイズやアスペクト比をシミュレーションするには、ゲームビューのコントロールバーとウィンドウサイズを利用します。
- アスペクト比(16:9など)の項目を選択し、ウィンドウを動かすとアスペクト比を保ったまま画面サイズが変わります。Free Aspectにするとウィンドウ全体が画面表示領域になるので、アスペクト比もウィンドウサイズに応じて変わります。
- 固定の解像度にするには、解像度が設定されている項目を選びます。この場合ウィンドウを動かしてもゲームビュー上での表示がスケーリングされるだけで、レイアウトは選択した解像度をシミュレーションします。(コントロールバーにあるScaleの値で拡大縮小されるだけ)
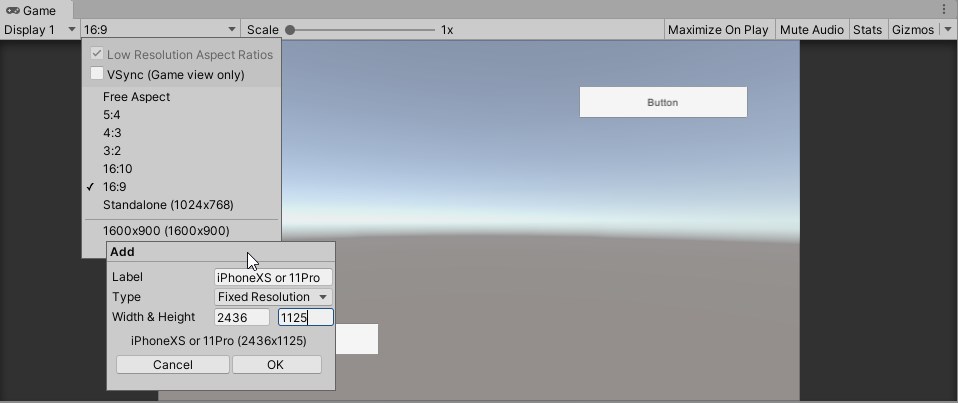
- プリセットで用意されている解像度やアスペクト比の他に、+ボタンから自分で固定解像度やアスペクト比の項目を作成することができます。
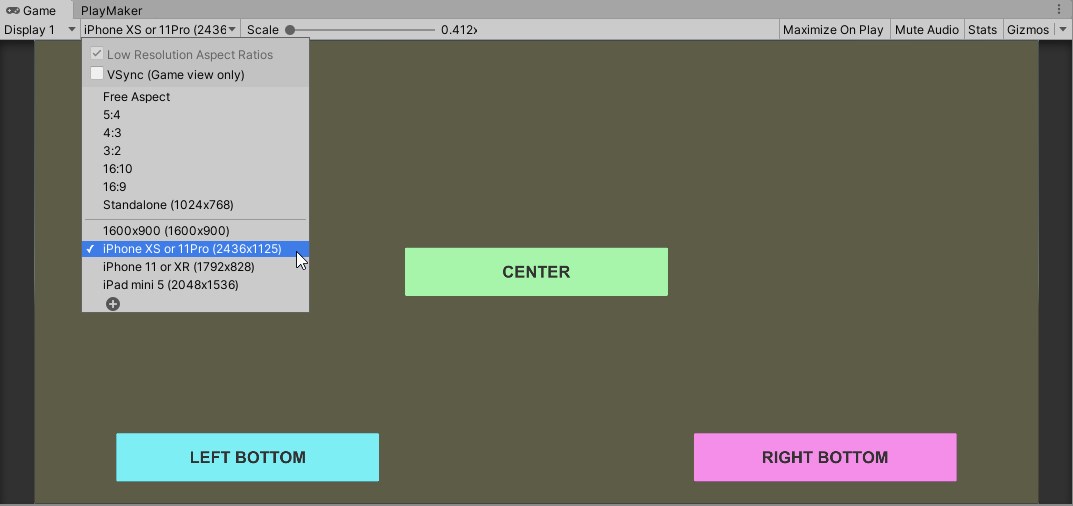
ゲームビューのコントロールバーで解像度かアスペクト比を選択

固定解像度の項目を作成しているところ

UI Scale Modeプロパティ
UI Scale Modeプロパティで基本的なスケーリングのモードを決定します。
各モードによって設定可能なプロパティが切り替わるのでそれぞれ設定していきます。
以下、各モードごとに説明します。
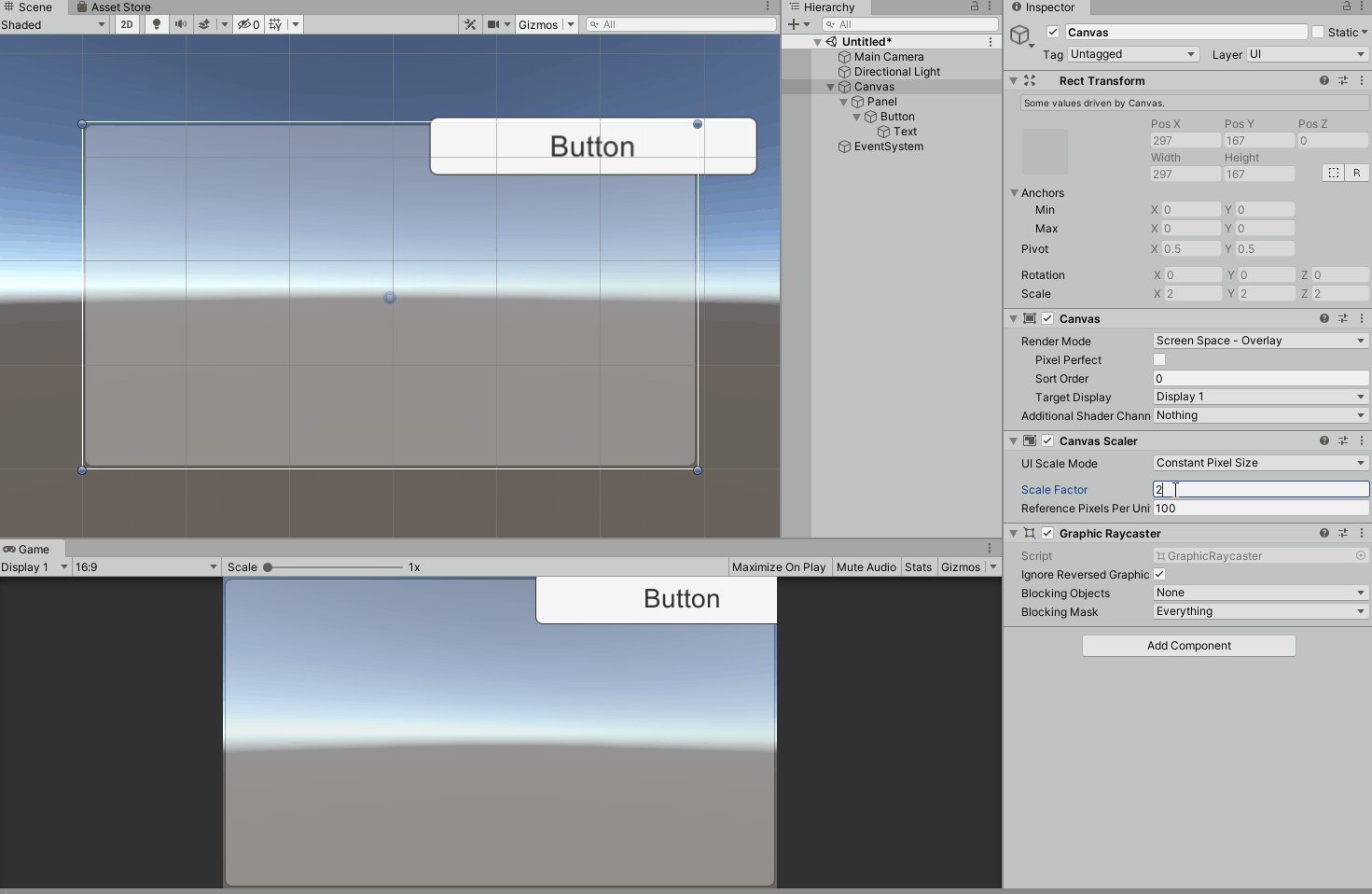
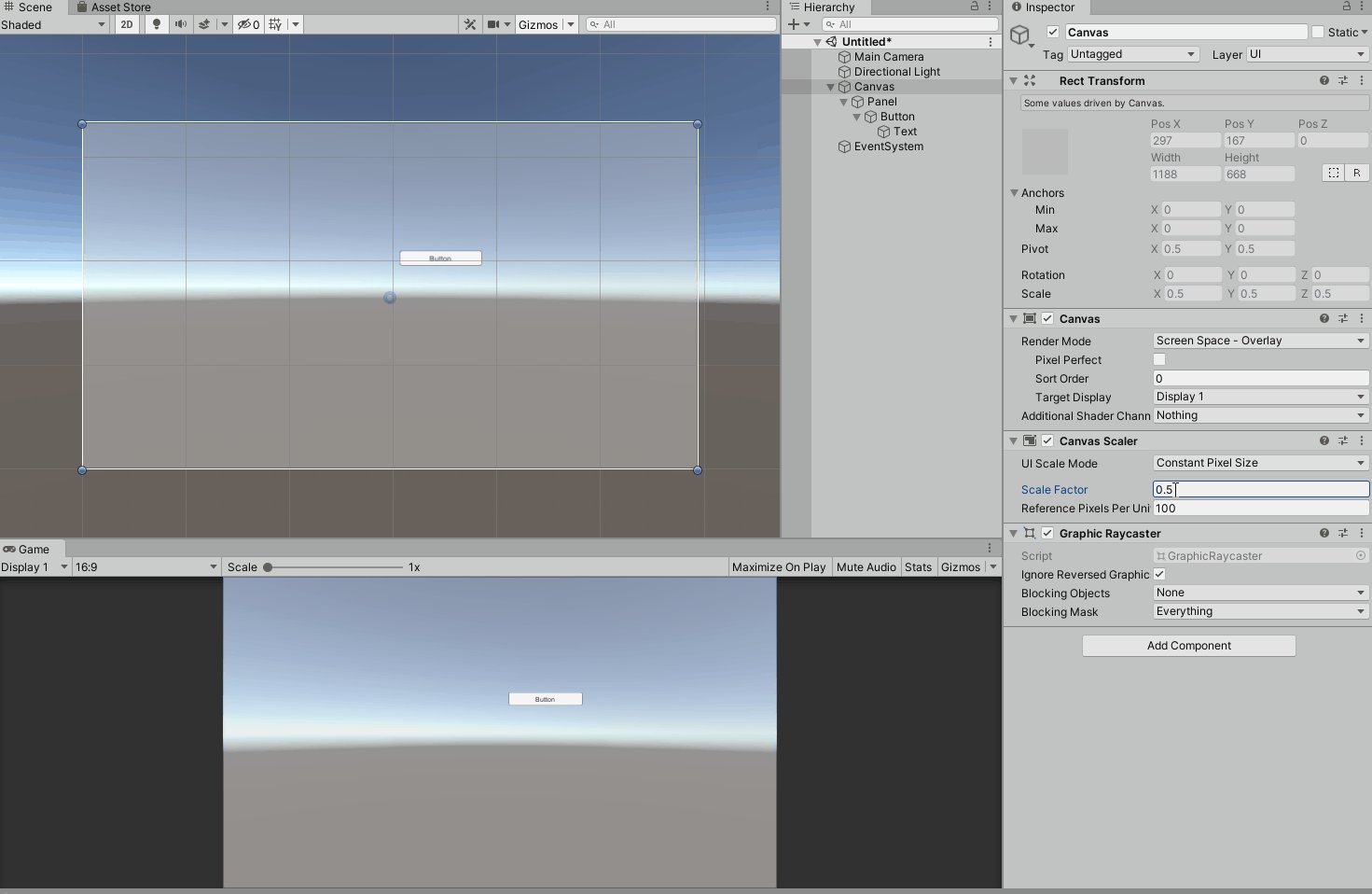
Constant Pixel Size
デフォルトでこのモードになっています。
このモードでは、uGUIオブジェクトの位置や大きさはピクセルで固定されます。
Canvasサイズが決まっている場合はこちらが適しているかもしれません。
Canvasサイズが決まっていない場合は、Anchor位置にもよりますがuGUIオブジェクトが見切れたり、最悪見えなくなってしまいます。

Scale Factorプロパティにより、スケーリングの倍率を指定することができます。
例えば、Scale Factorを2に設定すると、Canvas内のすべてのuGUIオブジェクトが2倍の位置、大きさになります。

どちらにせよ、画面サイズによってスケーリングされることはありません。
Scale With Screen Size
このモードでは、画面サイズやアスペクト比に応じて、uGUIオブジェクトがスケーリングされます。
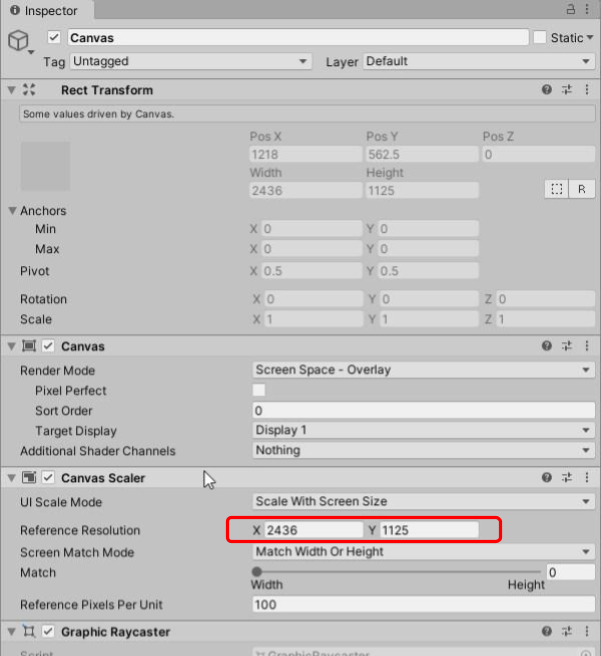
このモードによりCanvas Scalerがどうスケーリングするかを決めるため、Reference Resolutionとよばれる基準となる解像度を決める必要があります。
この基準解像度をReference ResolutionプロパティのX(横幅)とY(縦幅)に設定します。
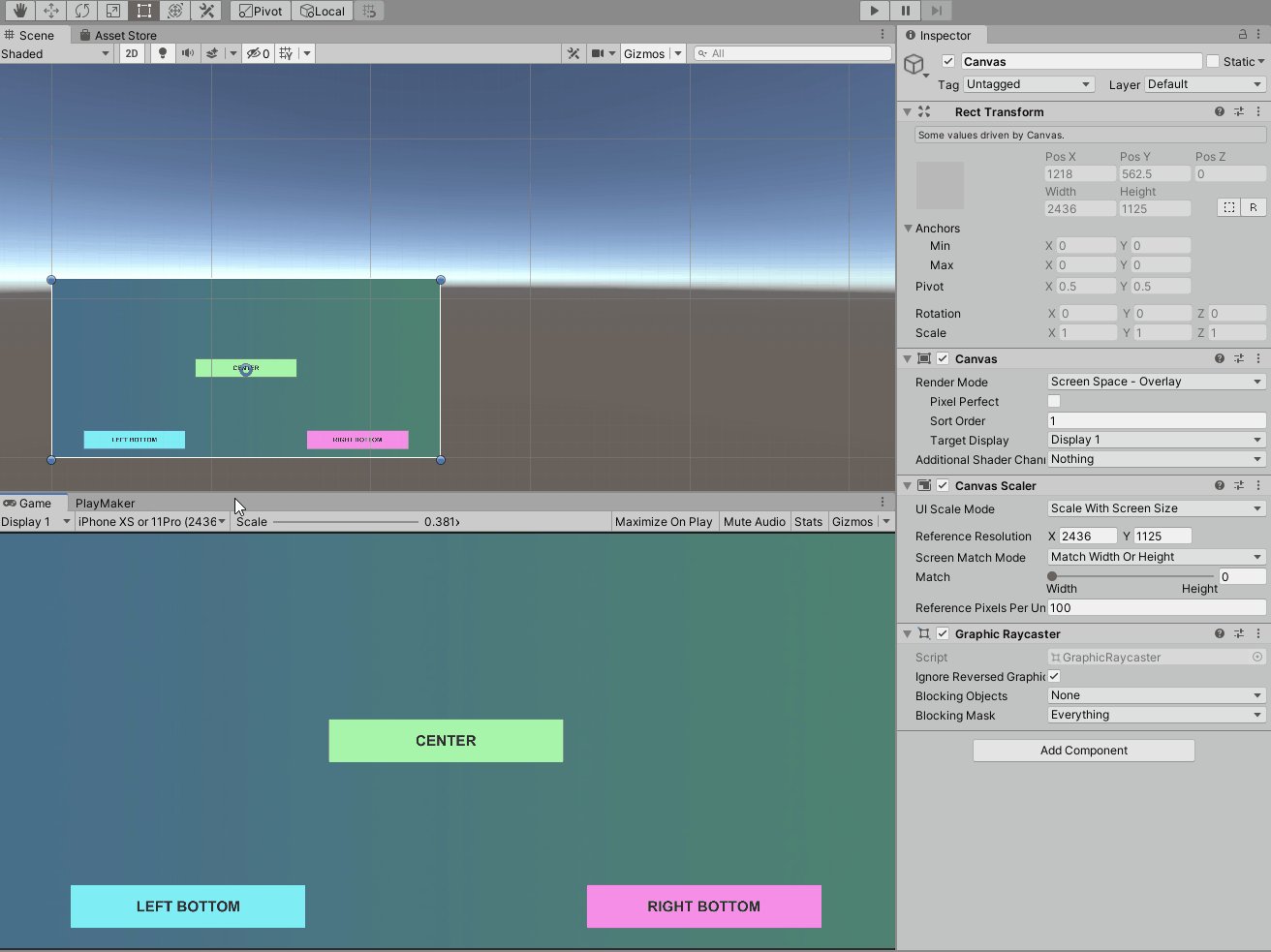
下の画像ではiPhone XSの横長の向きにした画面解像度(横2436 x 縦1125)を設定しています。

また、ゲームビューをこの解像度に設定し、この基準解像度にてuGUIを設計通りにレイアウトします。
下の画像ではゲームビューもiPhone XSの横長の向きにした画面解像度(横2436 x 縦1125)の項目を作成し、これに設定してレイアウトを組んでいます。
各ButtonのAnchorは、「LEFT BOTTOM」とラベルのついたButtonがPanelの左下端、「RIGHT BOTTOM」とラベルのついたButtonがPanelの右下端、「CENTER」とラベルのついたButtonがPanelの中心に位置しています。

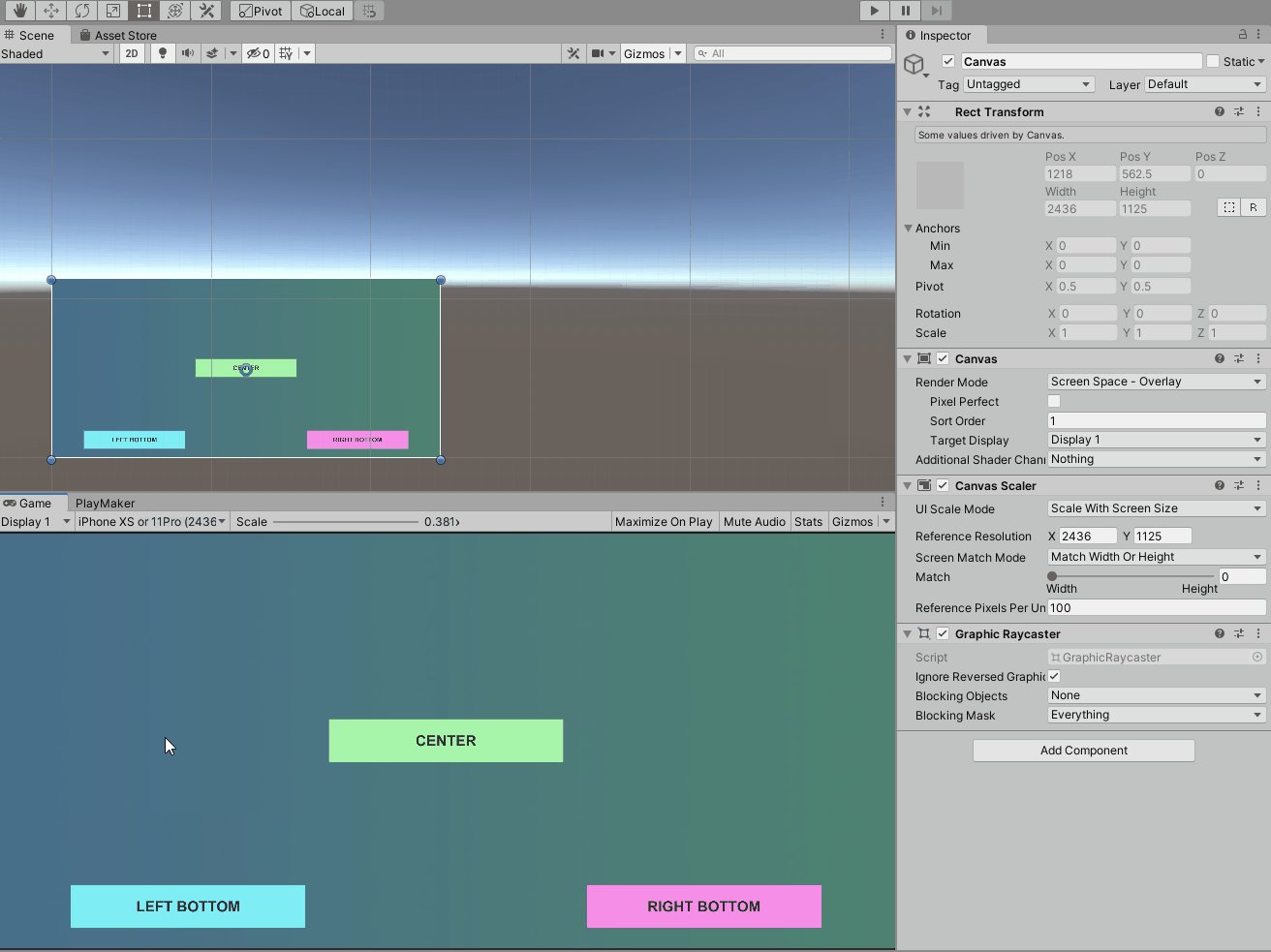
基準解像度と異なる解像度の画面でどうスケーリングされるかは、まずアスペクト比がReference Resolutionと同じかどうかで分かれます。
- アスペクト比がReference Resolutionと同じ場合
画面サイズによらずReference Resolutionで設定したレイアウトのままになるようにスケーリングされます。

- アスペクト比がReference Resolutionと異なる場合
アスペクト比が異なると、どうしてもReference Resolutionで決めたレイアウトとは異なってしまいます。
この場合にどうレイアウトするかを、さらにScreen Match Modeプロパティで決定します。
Screen Match Modeには以下のモードがあります。
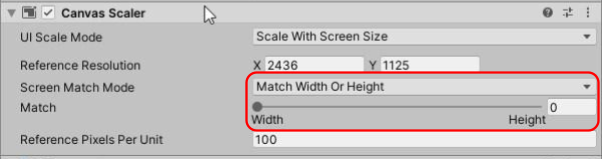
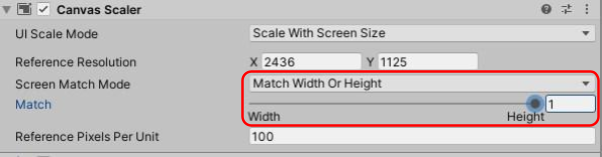
- Match Width or Height
・基準解像度で作成したレイアウトの横幅方向か縦幅方向のどちらかを維持するモード
・Matchプロパティの値が「0」(Width)の場合は横、「1」(Height)の場合は縦の方向のレイアウトを維持するようにスケーリングされます
・Matchの値が0と1の間の場合は、その値に応じて縦横のバランスを取るようにスケーリング
- Expand
・基準解像度の領域がCanvasサイズにおさまるようにCanvasを拡大してスケーリングされます
- Shrink
・Canvasサイズが基準解像度の領域におさまるようにCanvasが縮小してスケーリングされます
各Screen Match Modeについてみていきます。
基準解像度の領域がわかりやすいように、基準解像度の画像(背景の緑のグラデーションのもの)をImageとして同じCanvas内に配置しています。
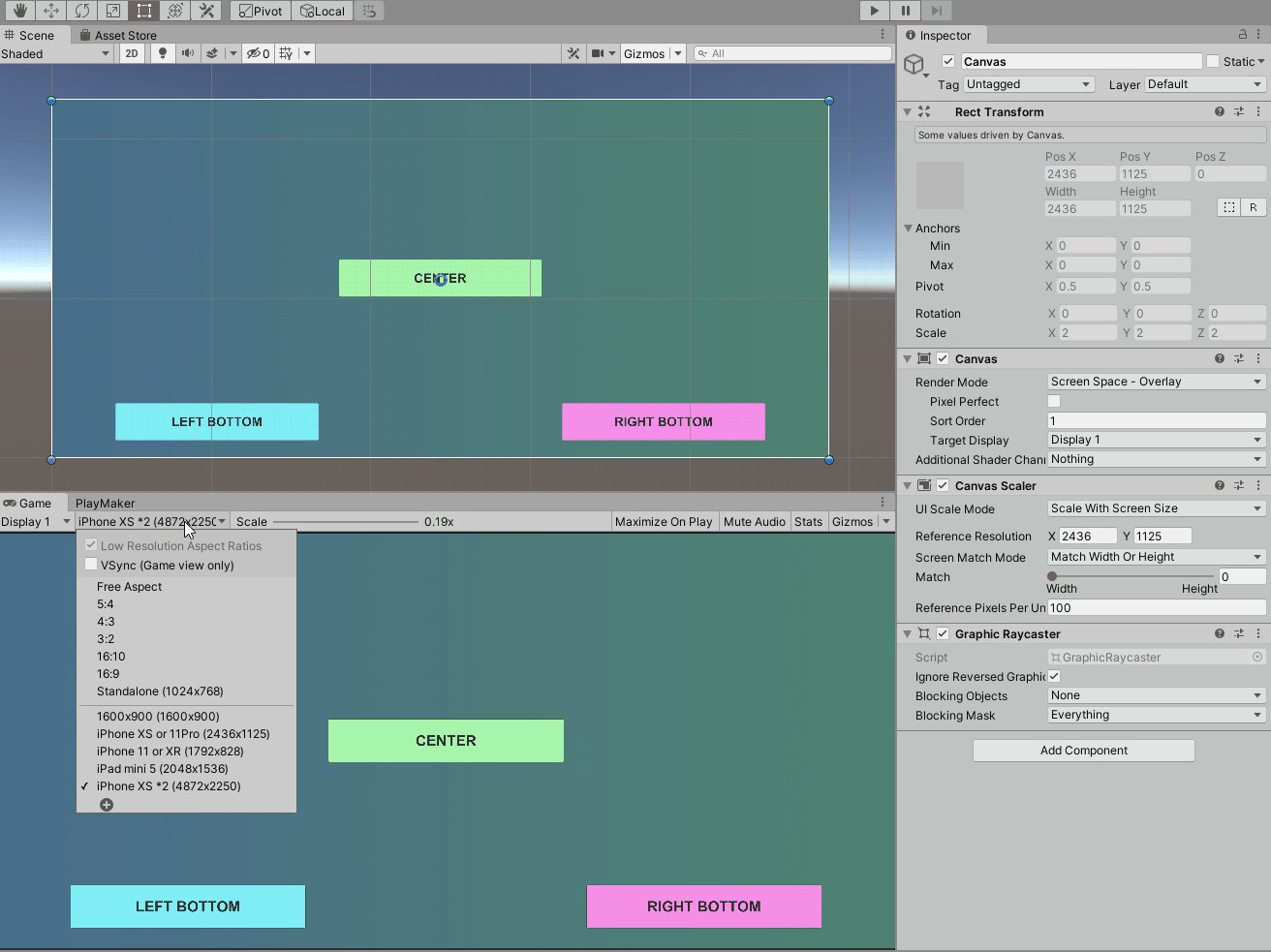
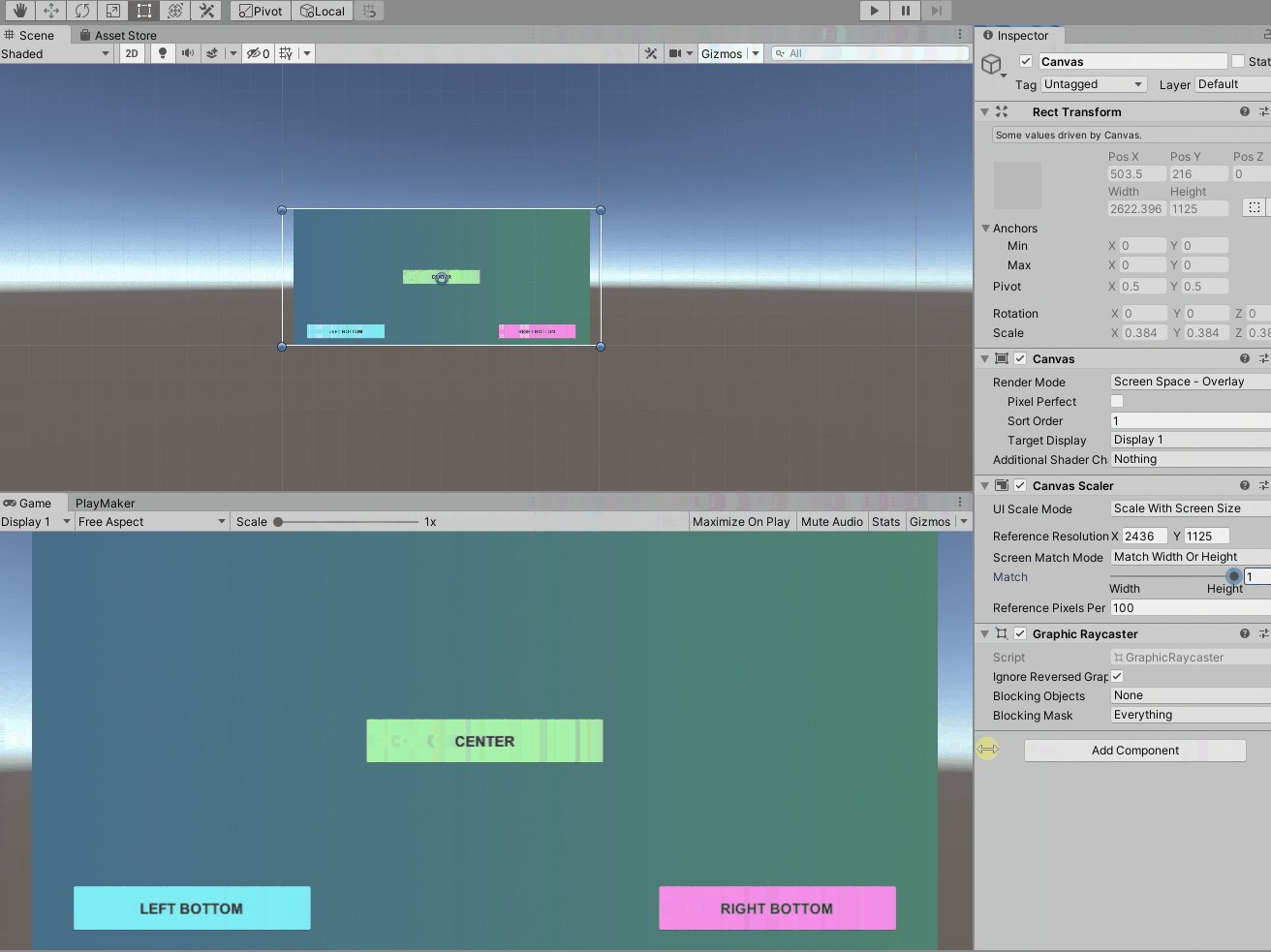
Match Width or Height、Match=0(Width)
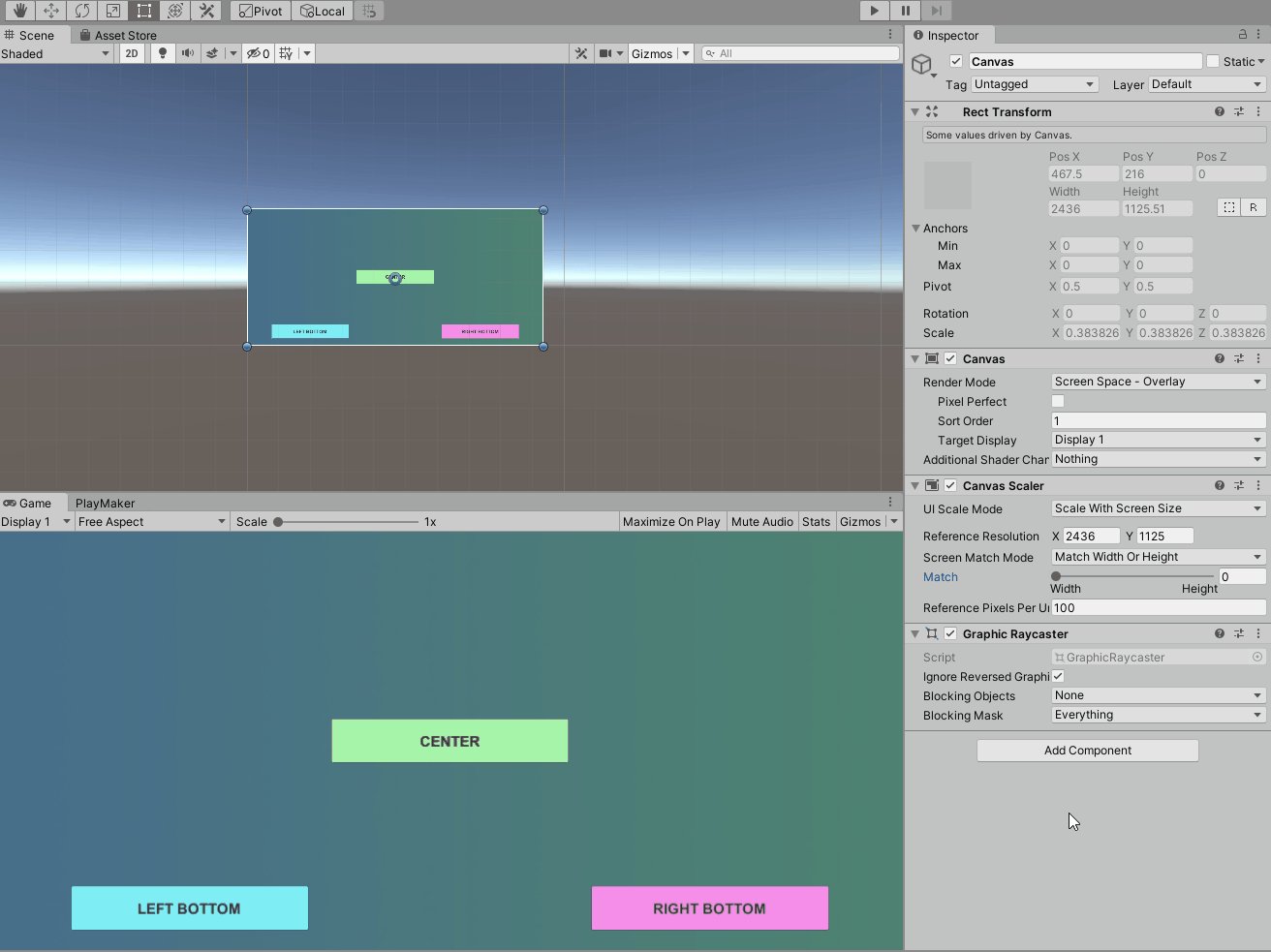
下の画像はMatch Width or HeightモードでMatchを0(Width)にしてアスペクト比を変えたところです。
横幅方向のレイアウトを維持しながらスケーリングされるのがわかるかと思います。

Match Width or HeightモードでMatchを0(Width)にしてアスペクト比を変えたところ

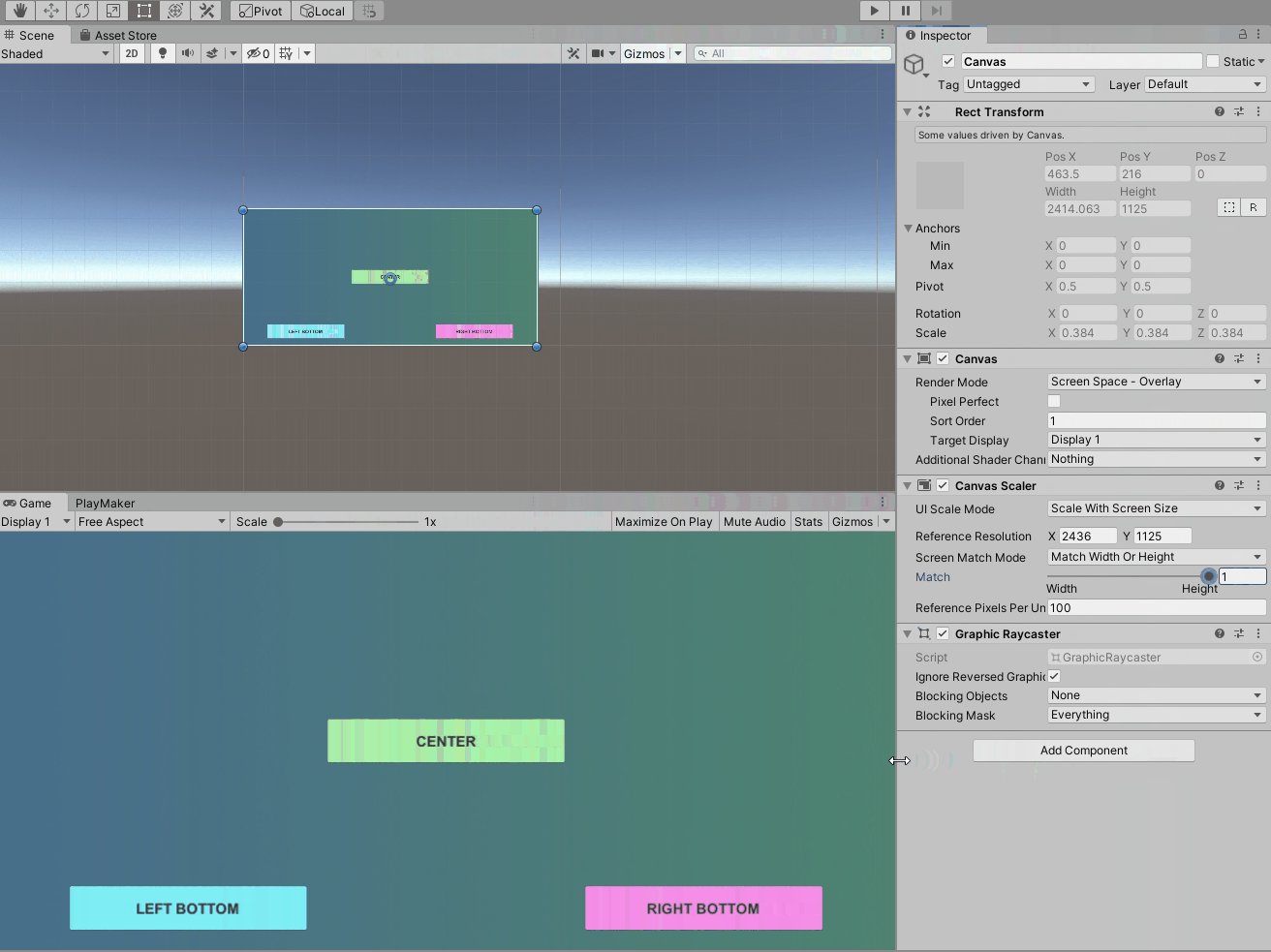
Match Width or Height、Match=1(Height)
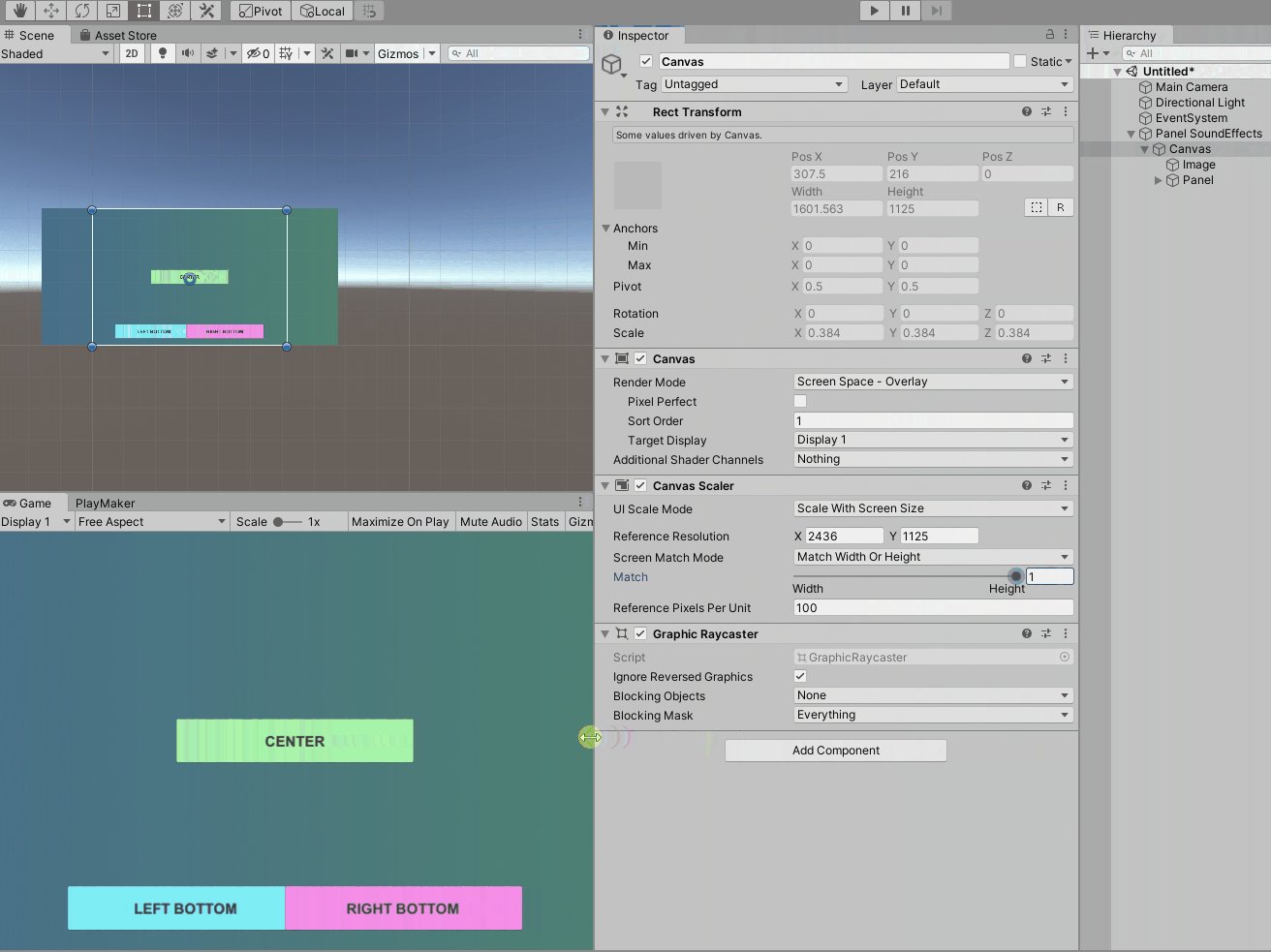
下の画像はMatch Width or HeightモードでMatchを1(Height)にしてアスペクト比を変えたところです。
縦幅方向のレイアウトを維持しながらスケーリングされるのがわかるかと思います。

Match Width or HeightモードでMatchを1(Height)にしてアスペクト比を変えたところ

Expand
Expandに設定してFree Aspectでアスペクト比を変えてみたところです。
基準解像度でレイアウトしたuGUIオブジェクトが必ず画面におさまるようにスケーリングされています。

Shrink
Shrinkに設定してFree Aspectでアスペクト比を変えてみたところです。

デバイスのアスペクト比についてですが、iPhone / iPad は以下の解像度が主流です。
・iPhone 8以前 : 16:9
・iPhone X以降:19.5 : 9
・iPad : 3 : 4
主なuGUIオブジェクト
こちらでは主なuGUIオブジェクトとその使い方を説明します。
特別な説明がない限り、uGUIオブジェクトはヒエラルキーのメニュー「UI」配下から選択して作成します。
Imageなど、ビジュアルを表現するのに使われるオブジェクトです。
後で説明するインタラクション用uGUIオブジェクトの部品を構成するのにも使われています。
ビジュアル用uGUIオブジェクト
Image
画像を表示するuGUIオブジェクトです。
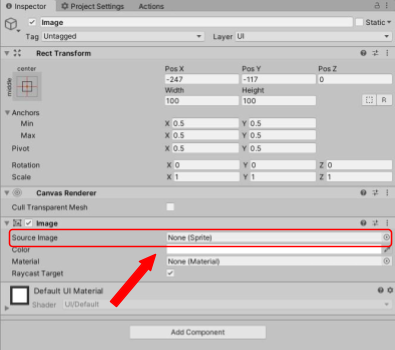
作成すると、ただの白い板が配置されます。

任意の画像を表示するには、プロジェクトにインポートし、ImageコンポーネントのSource Imageプロパティに設定する必要があります。
ここに設定できる画像はSpriteのみになります。

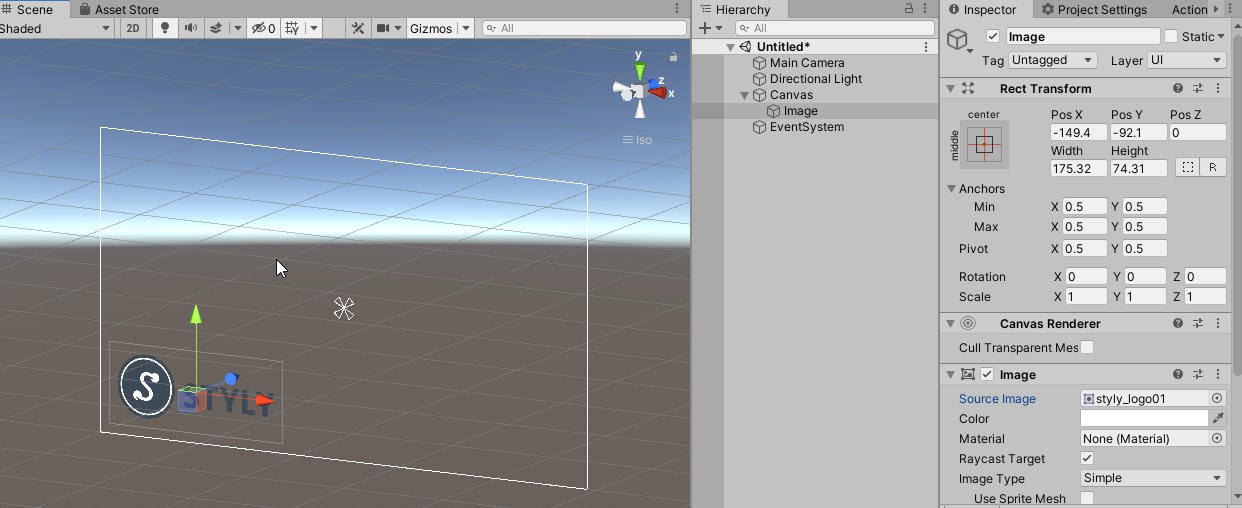
SpriteをSource Imageプロパティに設定すると、画像が表示されます。

Panel
Panelは、実際はCanvasの四隅にAnchorが打ち付けられたImageオブジェクトです。
他のuGUIオブジェクトを並べてメニューパネルなどを作るのに便利です。

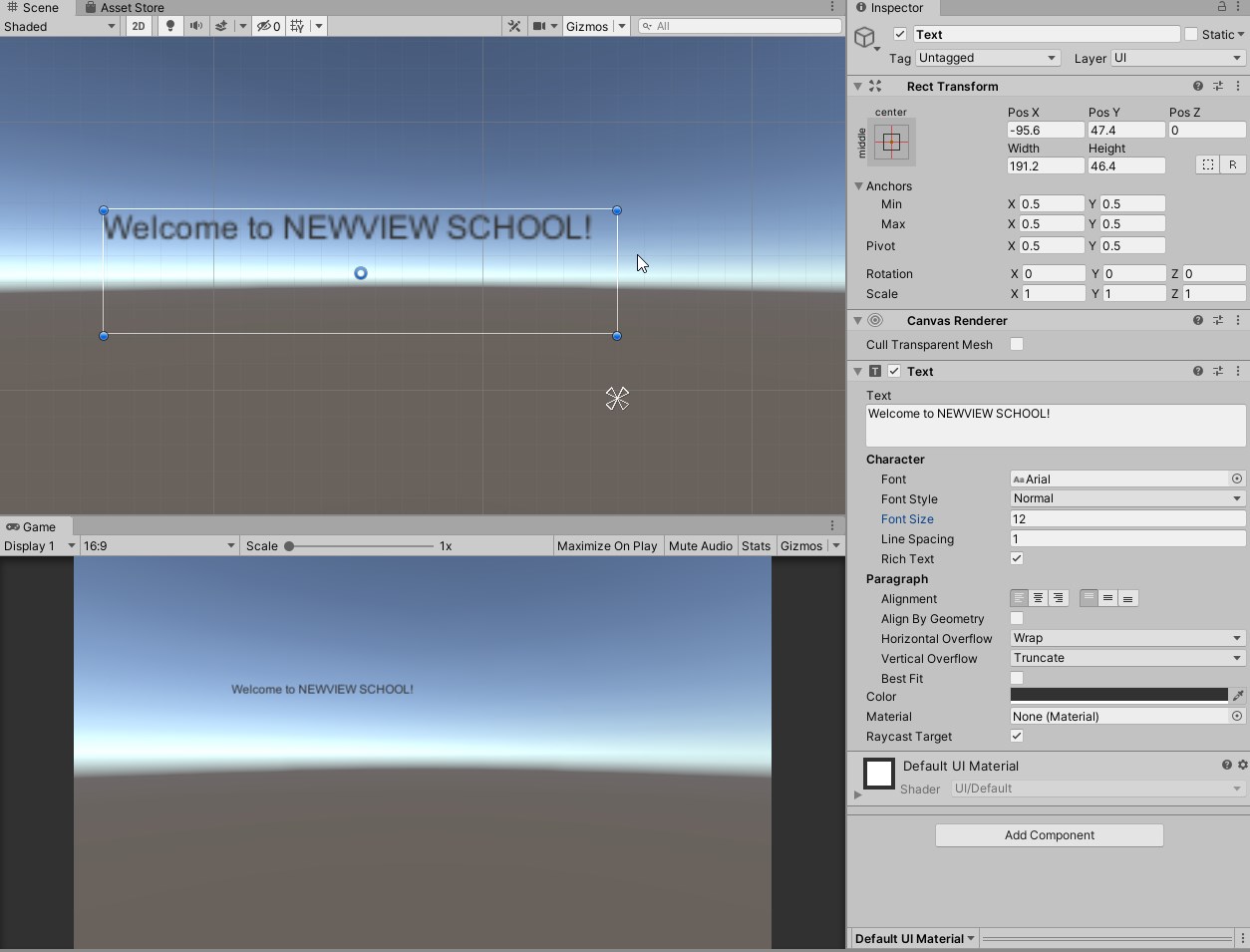
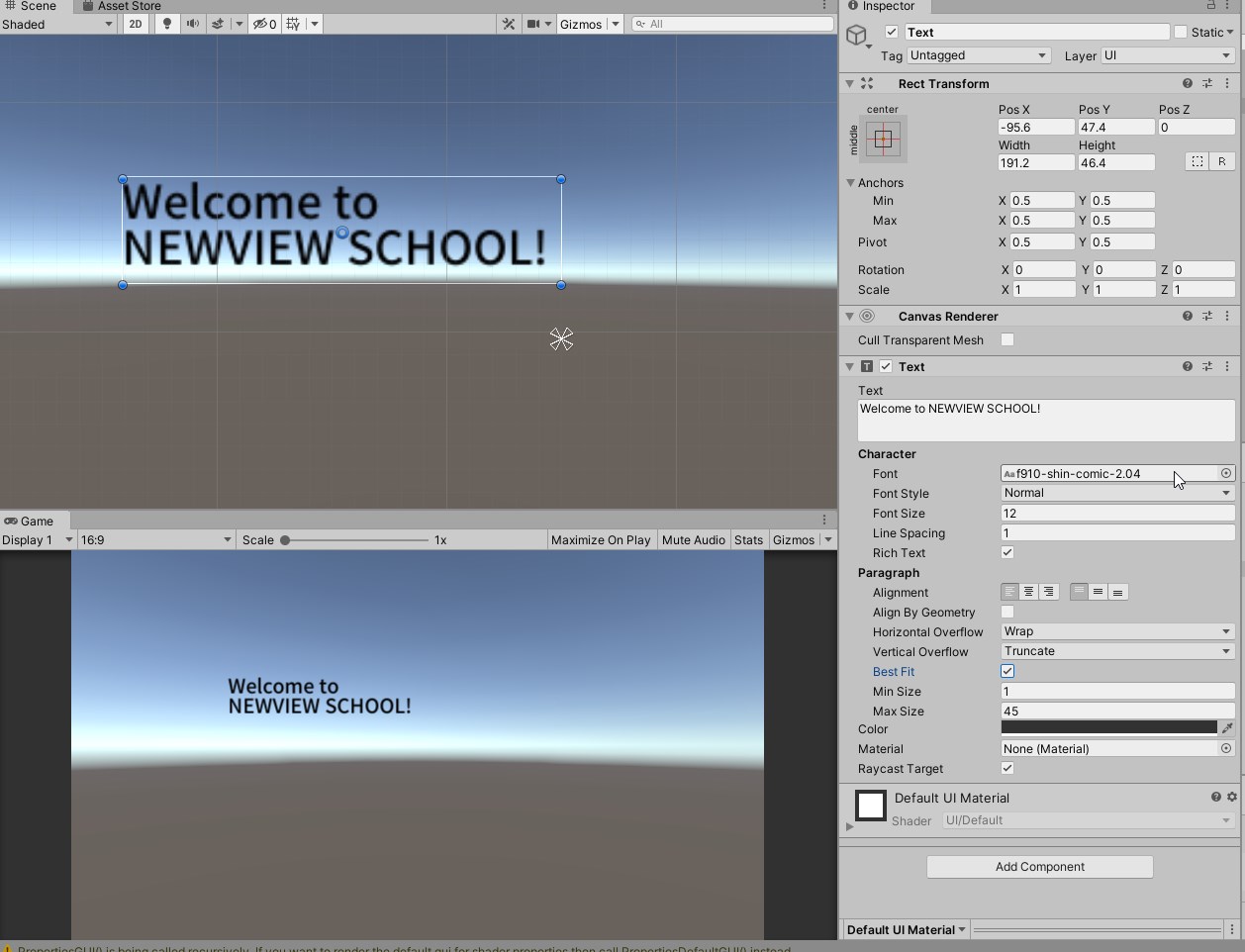
Text
テキストを表示するTextコンポーネントが付加されたオブジェクトです。
Textプロパティに任意のテキストを入力することで、そのテキストが表示されます。

Font Sizeプロパティでフォントサイズを変更できます。
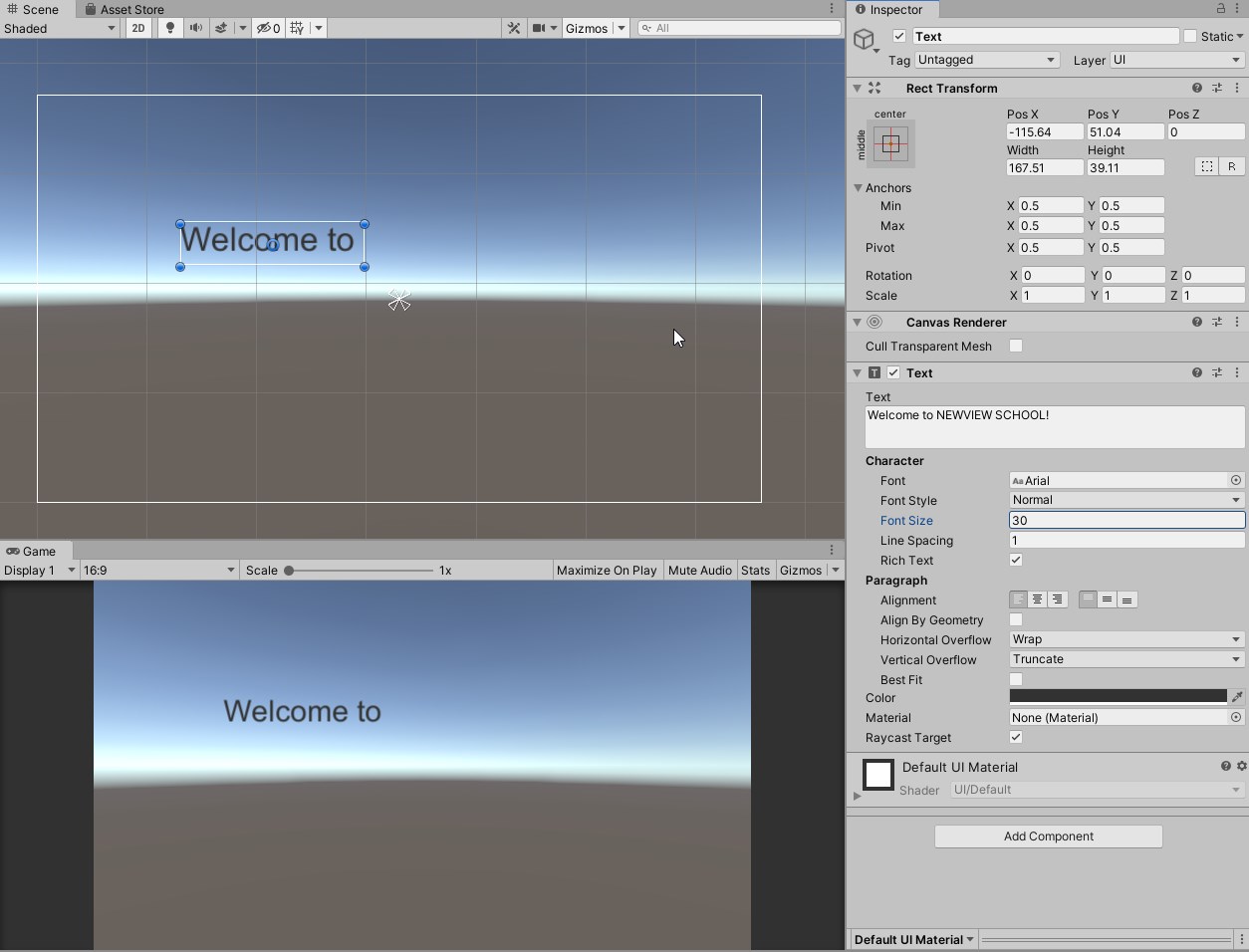
デフォルトでは、フォントサイズが大きすぎたり、文字数が多すぎたりしてテキストが矩形に入り切らなくなった場合にテキストが見えなくなってしまいます。

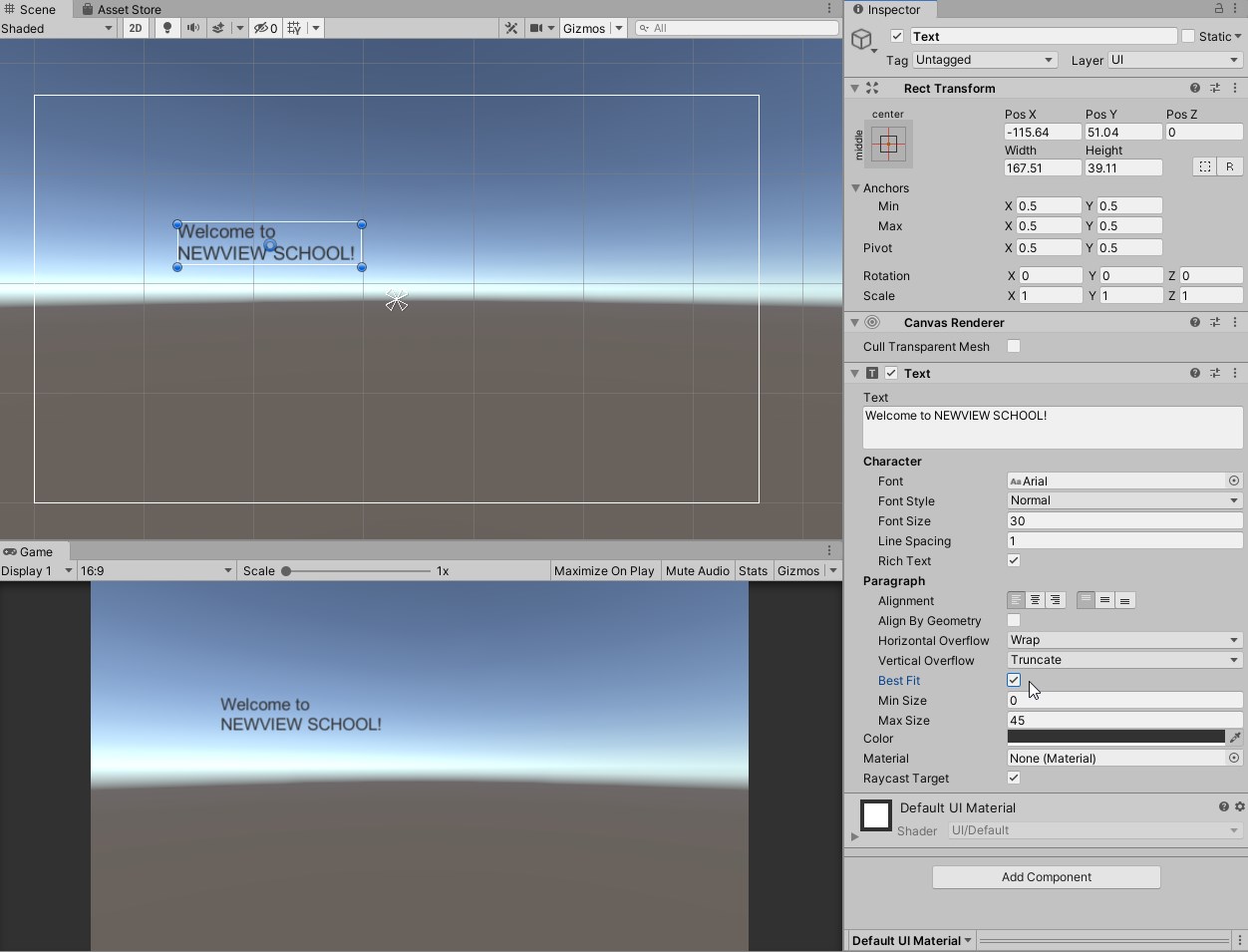
Best Fitプロパティにチェックを入れると、矩形に合わせたフォントサイズにしてくれます。

Horizontal/Vertical Overflowで、水平方向と垂直方向それぞれの文字溢れに対する設定をすることもできます。
ttfやotf形式のフォントファイルをインポートし、Fontプロパティに設定することでフォントを変更することもできます。

インタラクション用uGUIオブジェクト
Buttonなどのユーザー操作に反応する機能が元々備わったuGUIオブジェクトです。
normal、highlighted、pressedなどのステート(状態)を持ち、各ステートに応じた反応を起こすための設定(遷移オプション、トランジションオプション)を持っています。
また、ユーザー操作時にイベント(UnityEvent)が発生し、イベントに応じた処理を組み込むことが可能になっています。
ただし、STYLY上でユーザー操作に応じた処理を組み込むには、PlayMakerを使って組み込む必要があります。
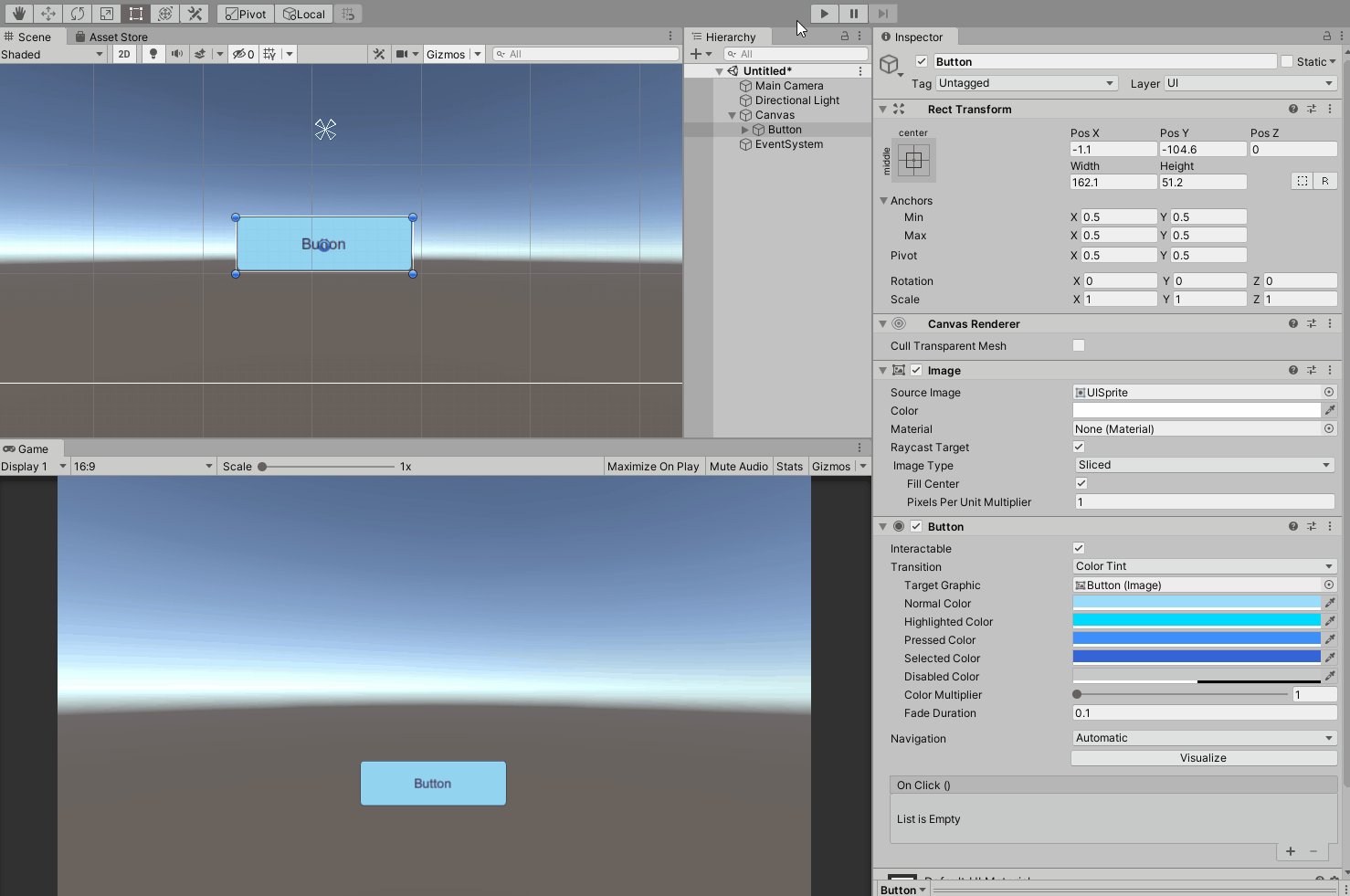
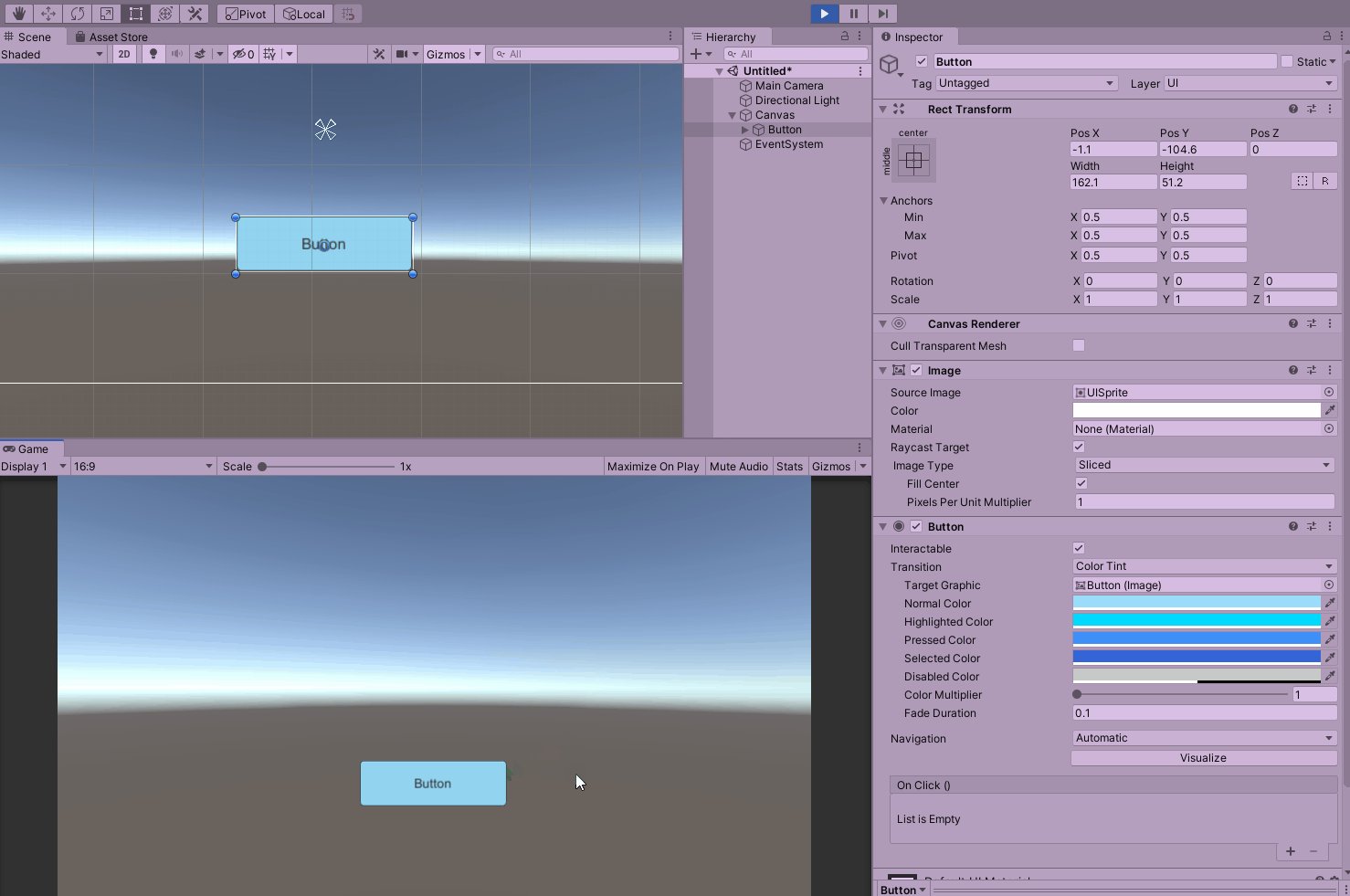
Button
Buttonコンポーネントと、ボタンのグラフィックを設定するImageコンポーネントが付加されたオブジェクトです。ボタンのラベルとしてTextオブジェクトが、子オブジェクトにセットされています。
Buttonはユーザーのクリック(タップ)時に任意の動作をさせることが可能なオブジェクトです。PlayMakerと組み合わせることで、ユーザーがクリック(タップ)した時に起こす動作を設定することができます。
Transitionが遷移オプションになります。
クリック時やクリックされた後のステートを設定します。
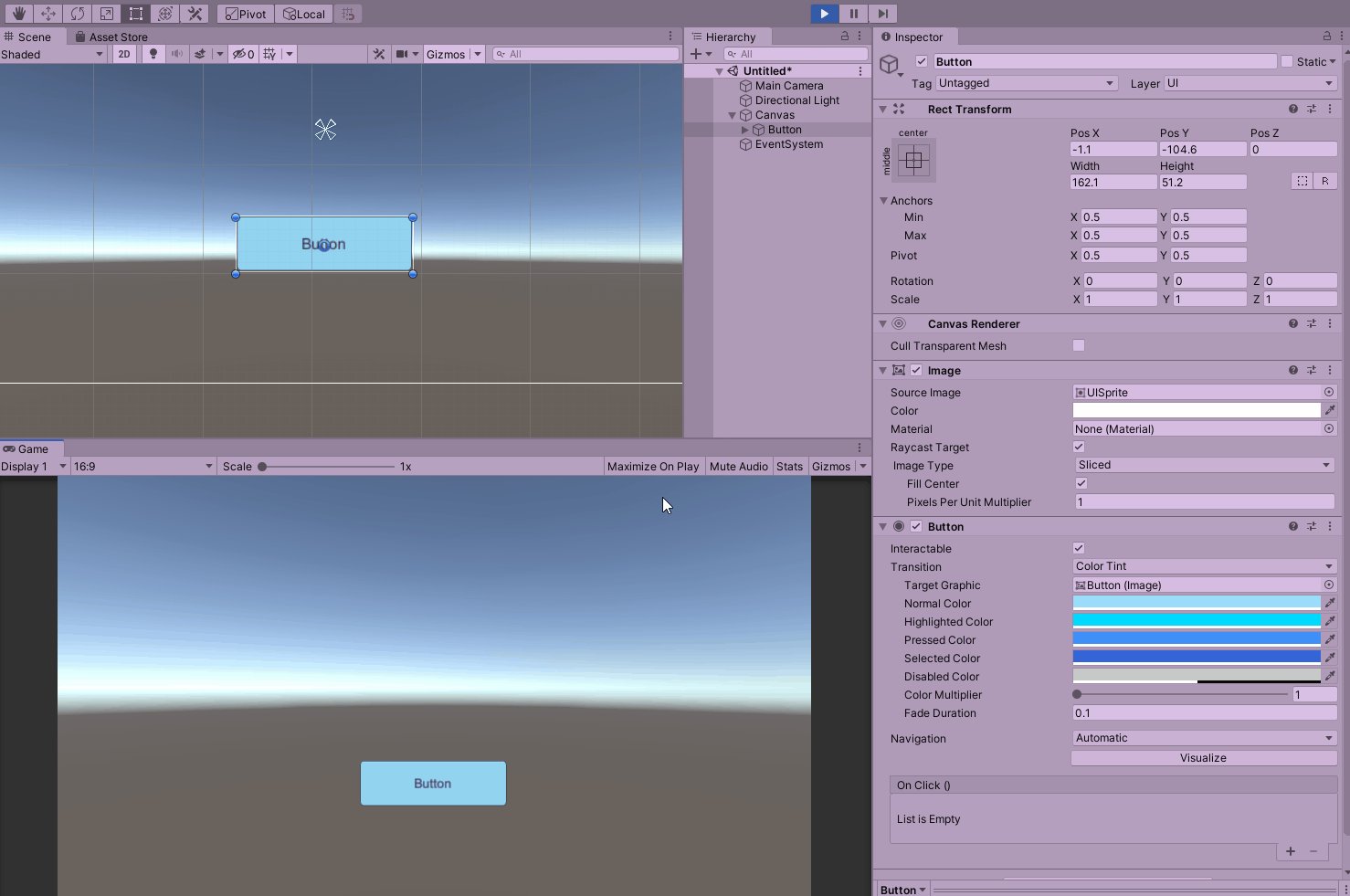
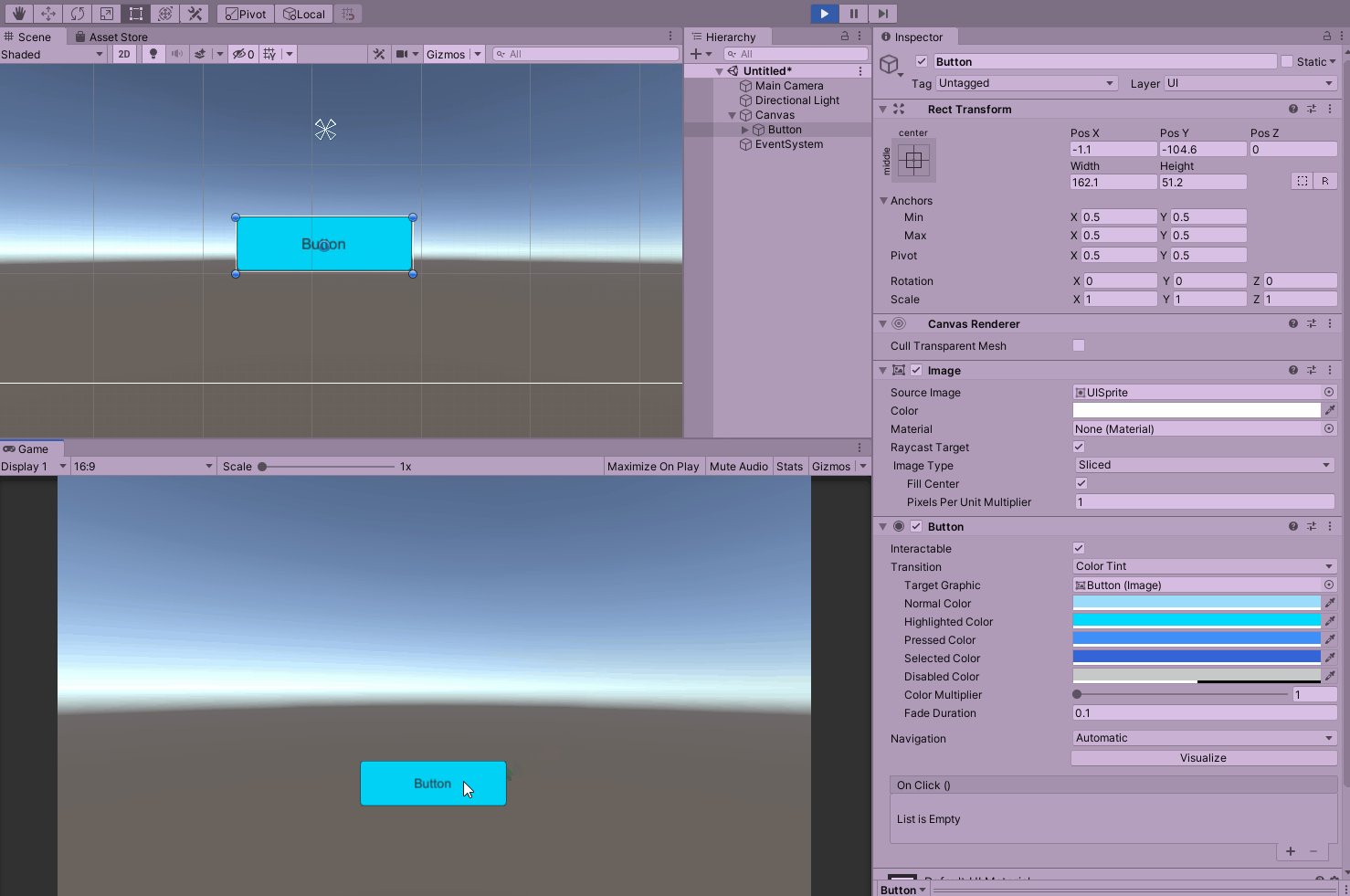
「Color Tint」の場合、各ステートの色を設定することができます。

Transitionにはその他、画像を切り替える「Sprite Swap」、Animatorを使ってアニメーションをさせる「Animation」などがあります。
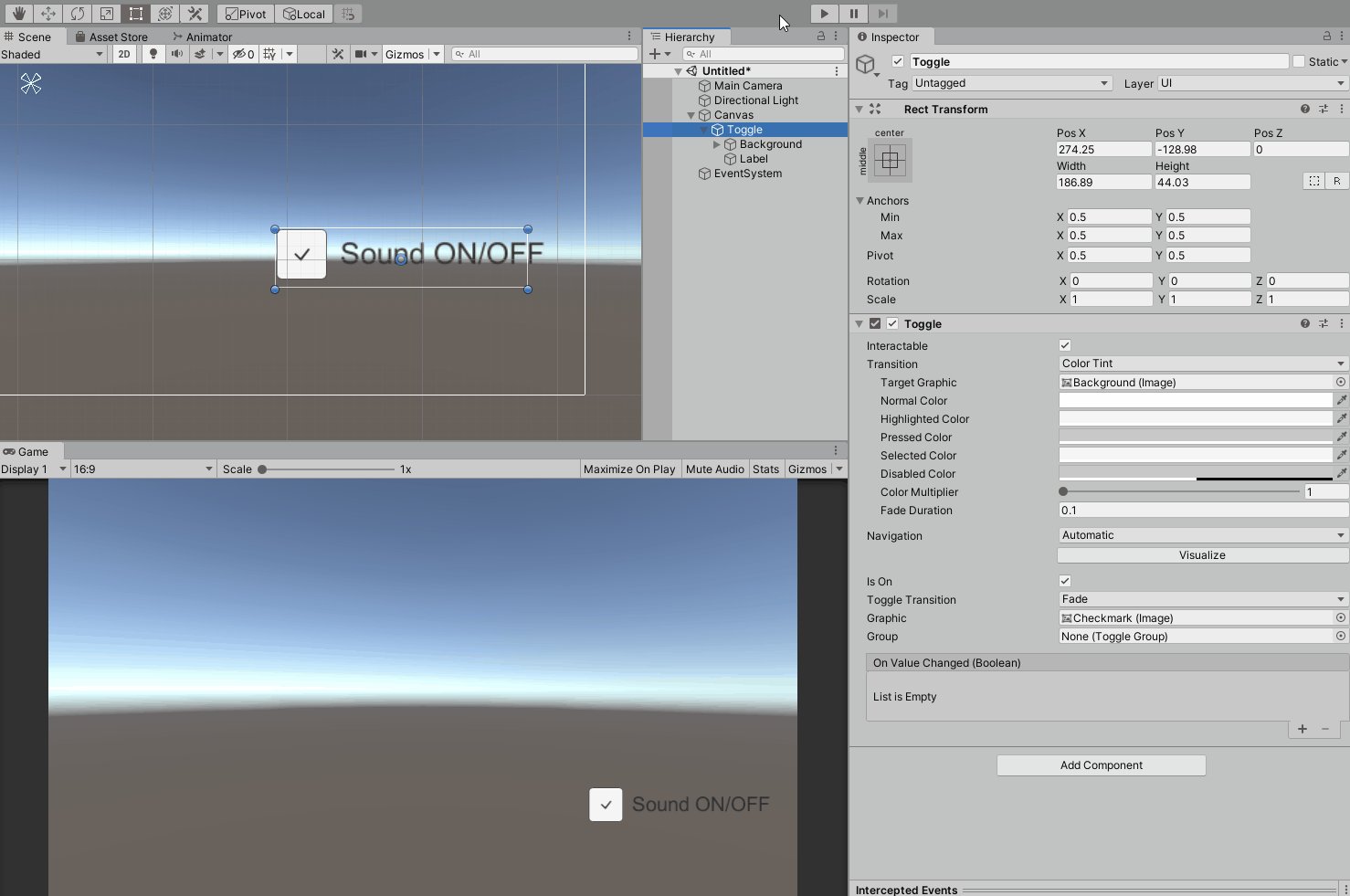
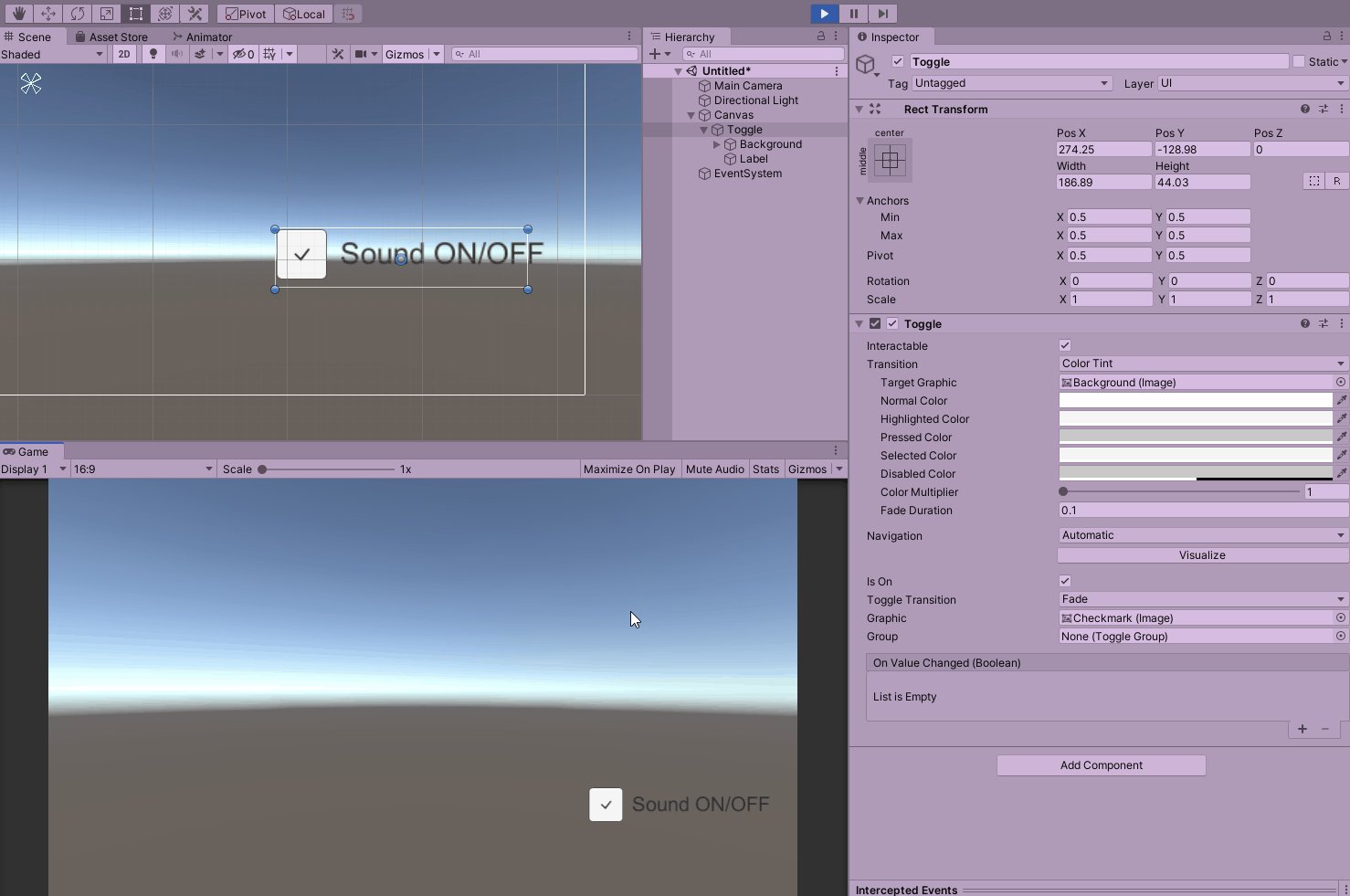
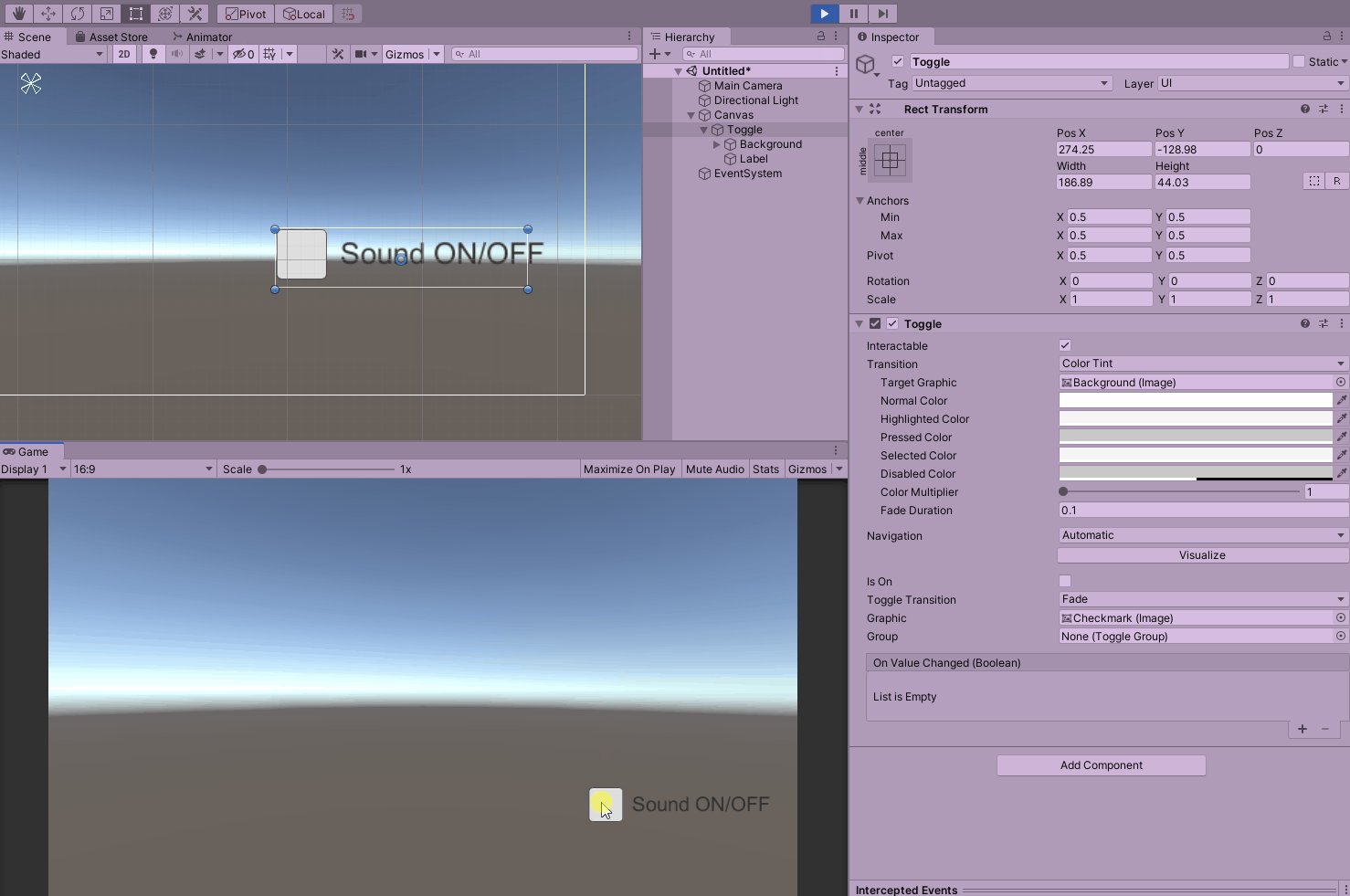
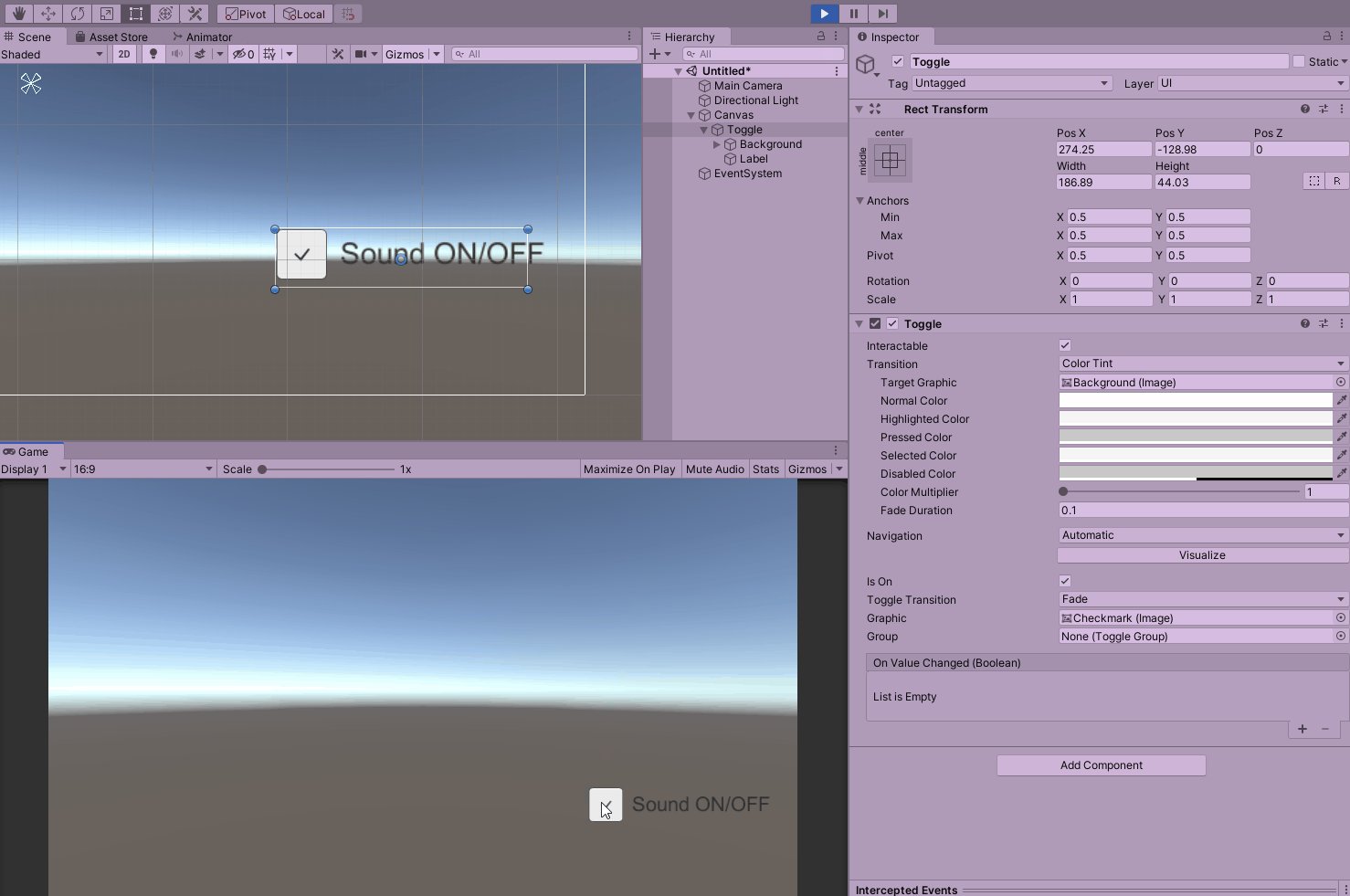
Toggle
ON/OFFを切り替えられるチェックボックスのオブジェクトです。
このON/OFFの値を使って何かしらの処理を行うことができます。
例えば、サウンドのON/OFFを切り替える、などです。

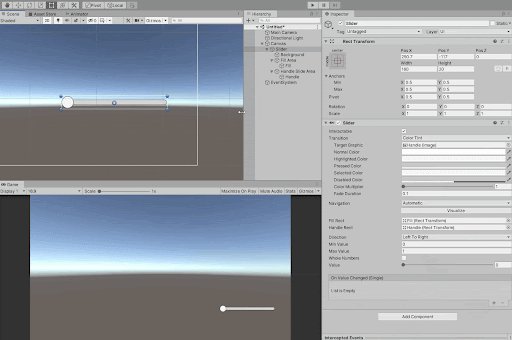
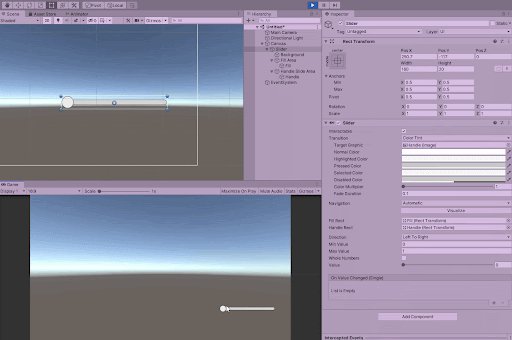
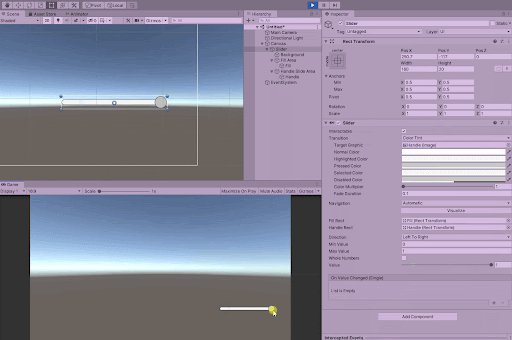
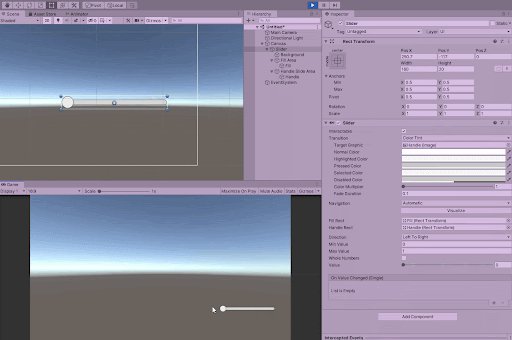
Slider
スライダーを動かすことで、Min Value に設定した値から Max Value に設定した値までの数値を設定できるオブジェクトです。
この数値を使って何かしらの処理を行うことができます。
例えば、ライトの明るさを設定する、などです。
以上挙げた以外にも、uGUIオブジェクトやuGUIに使えるコンポーネントが存在します。
TextMeshPro
TextMeshProとは
TextMesh ProはTextより多機能なテキスト用のオブジェクトです。
他のuGUIと同様にHierarchyからシーンに追加できます。
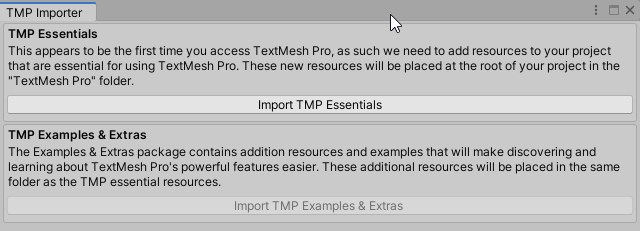
新規作成しようとすると、初回は下の画像の「TMP Importer」ウィンドウが表示され、必須パッケージをインポートするよう促されます。
これをインポートしないと使えないので「Import TMP Essentials」ボタンを押してインポートしましょう。

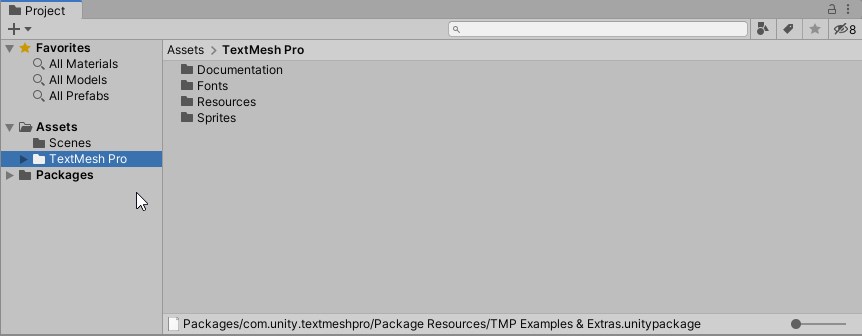
インポート後、Assetsフォルダの下に「TextMesh Pro」というフォルダとその配下にTextMesh Proオブジェクトに必要なファイルが配置され、シーンにはTextMesh Proオブジェクトが作成されます。


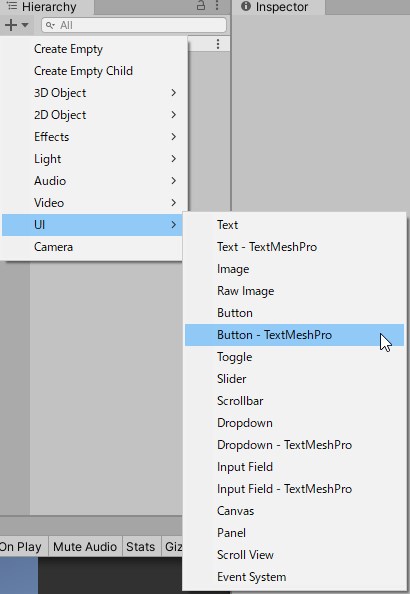
TextMesh Proをインポートすると、ヒエラルキーのメニューに「Button – TextMesh Pro」等、ラベルにTextMesh Proを使ったバージョンのオブジェクトが追加されます。

見え方を調整する
では、実際にプロパティを変更して見え方を調整していきましょう。
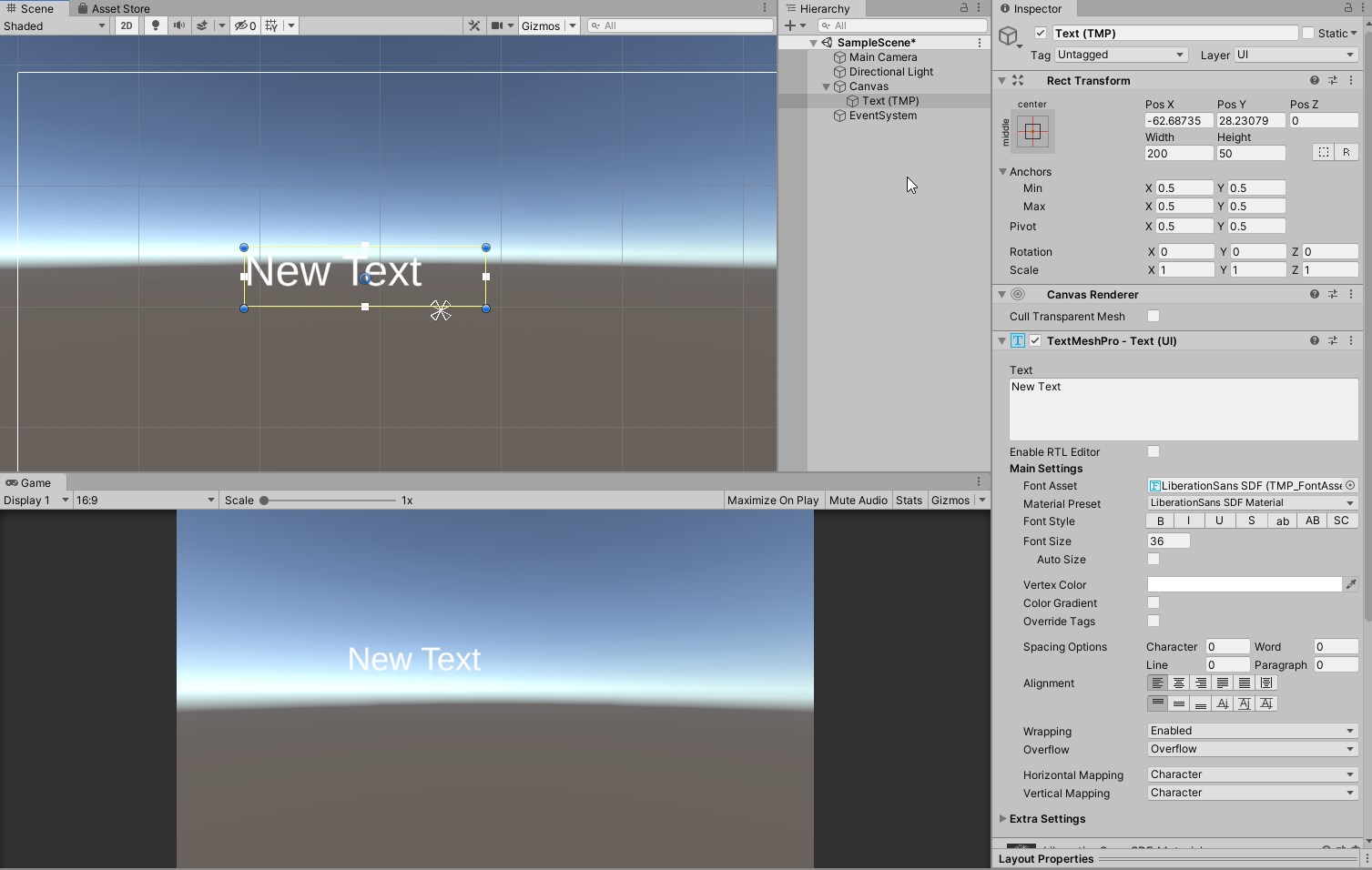
Text Mesh Pro – textコンポーネント
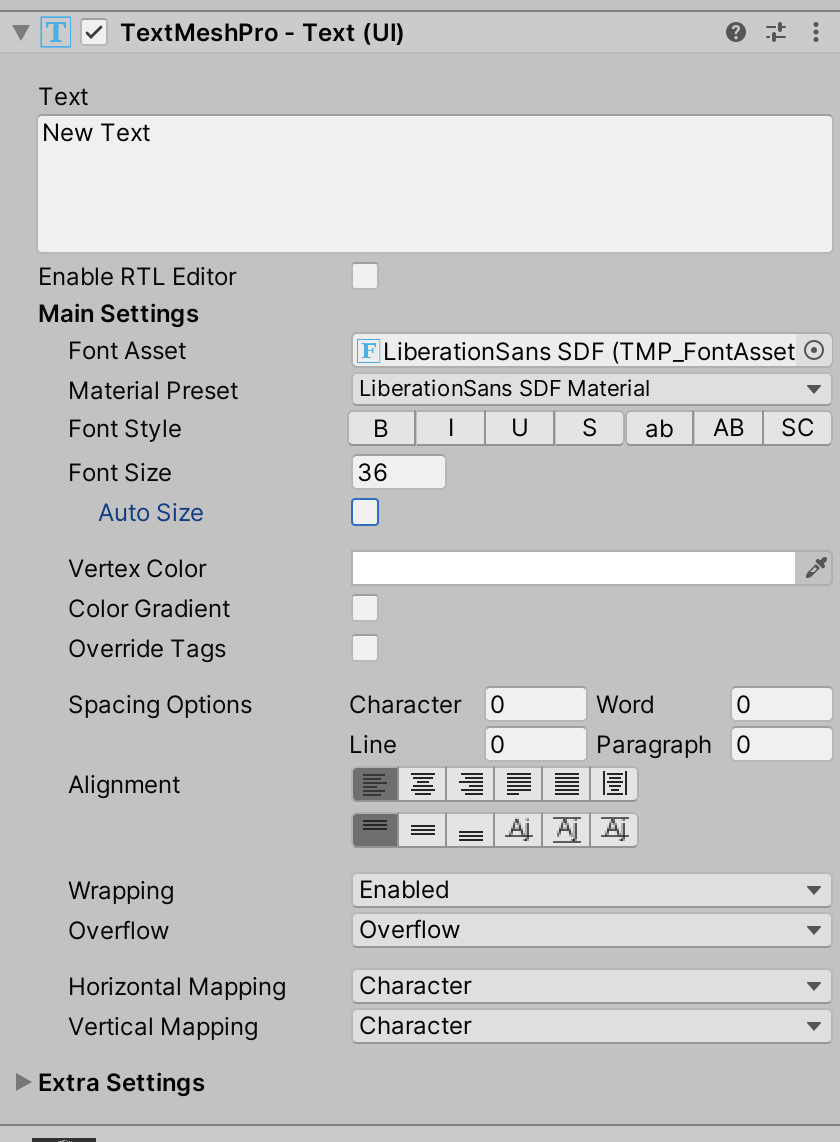
まずText Mesh Pro -text コンポーネントを見ていきます。

プロパティが多いため、いくつか抜粋して説明します。
Text
テキストの文章を入力できます
Font Asset
テキストのフォントを変更できます
Font Size
テキストの大きさを変更できます
Auto Size
チェックを入れると空きスペースに合わせてサイズを調整します
自動調整時のフォントサイズの最大値なども設定できます
Vertex Color
テキストの頂点のベースカラーを変更できます
Spacing Options
文字間、単語間、行間、文章間の空白の大きさを変更できます
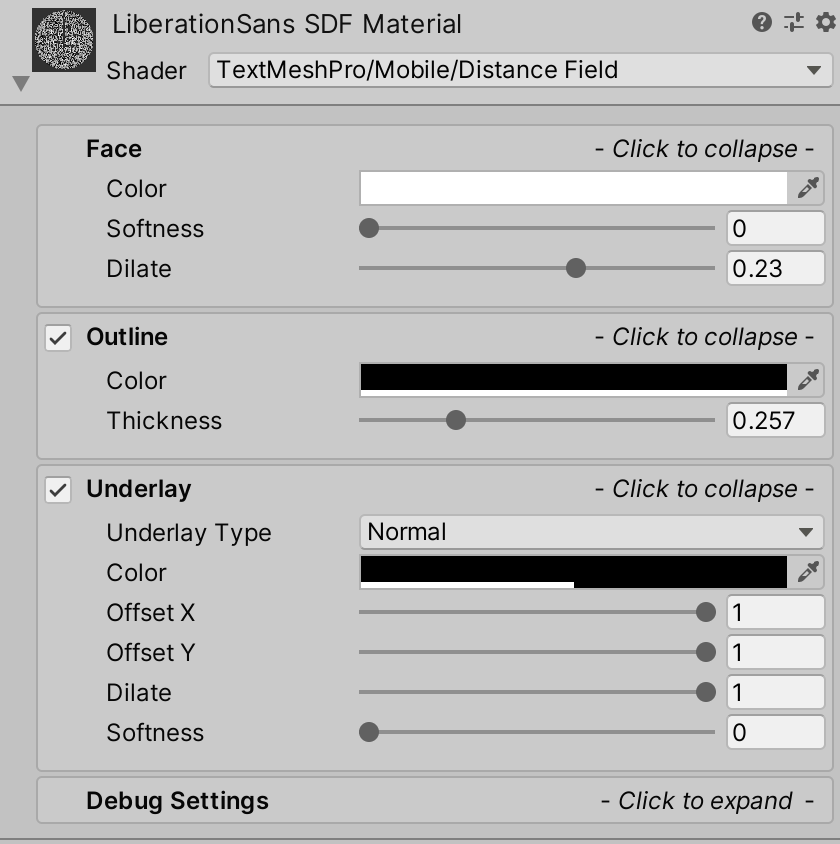
Material
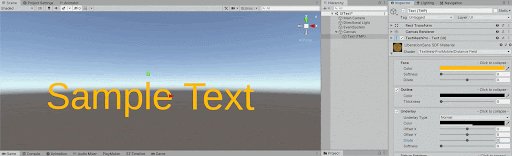
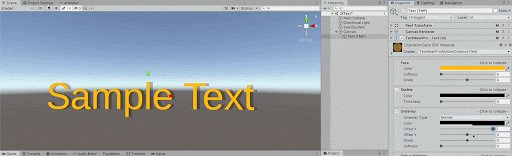
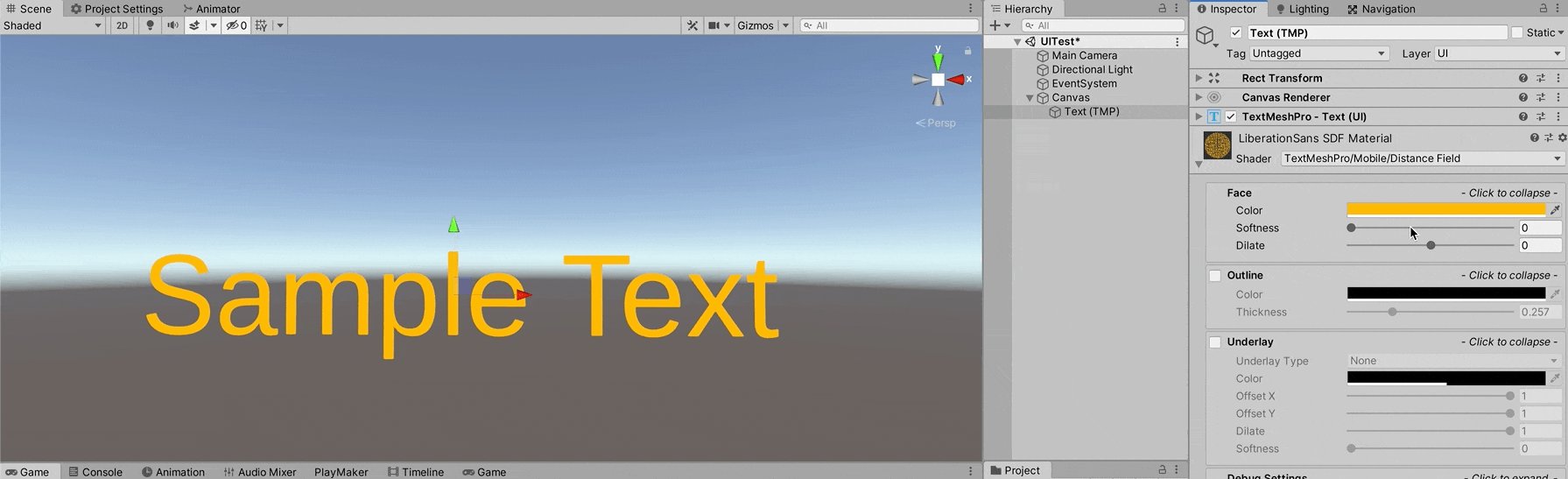
次にMaterialを確認してみましょう。

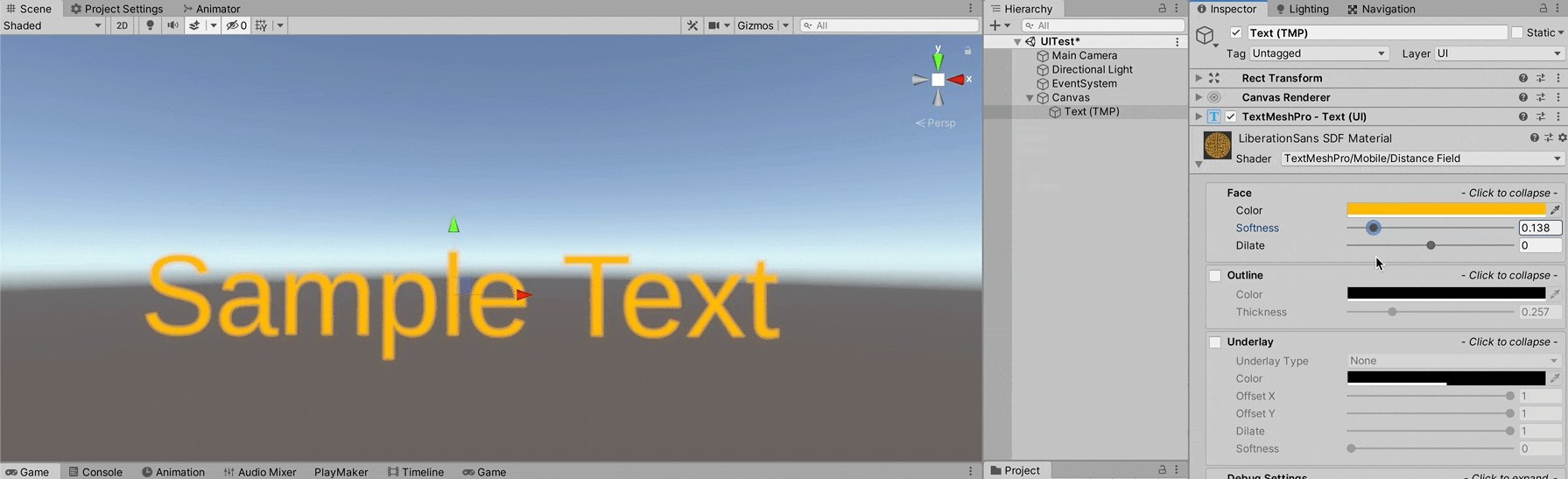
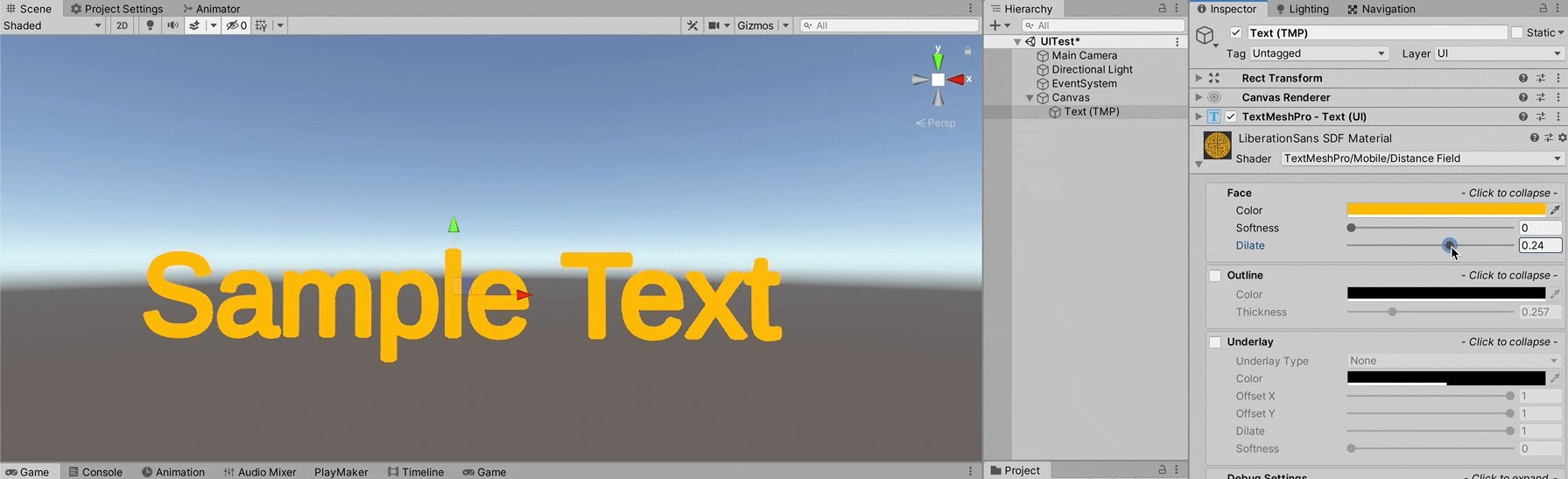
Face:テキストの大まかな見た目を設定します
Color:テキストの色の設定
Softness:テキストのぼかし度合い
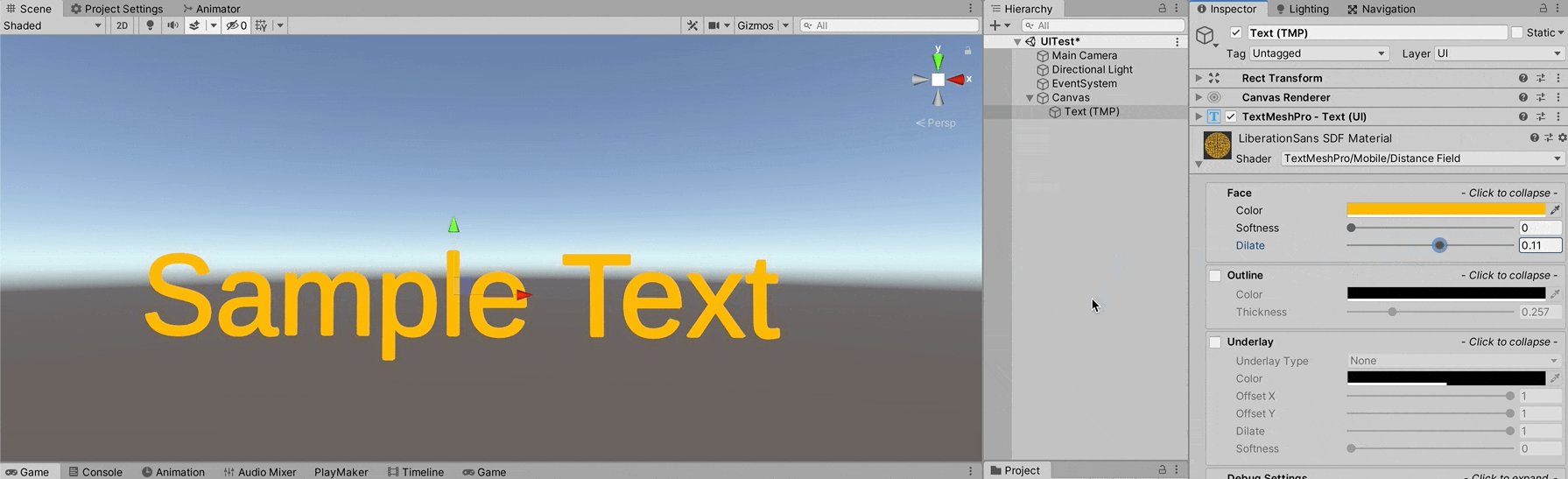
Dilate:テキストの輪郭の収縮度合い

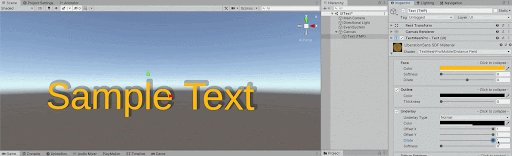
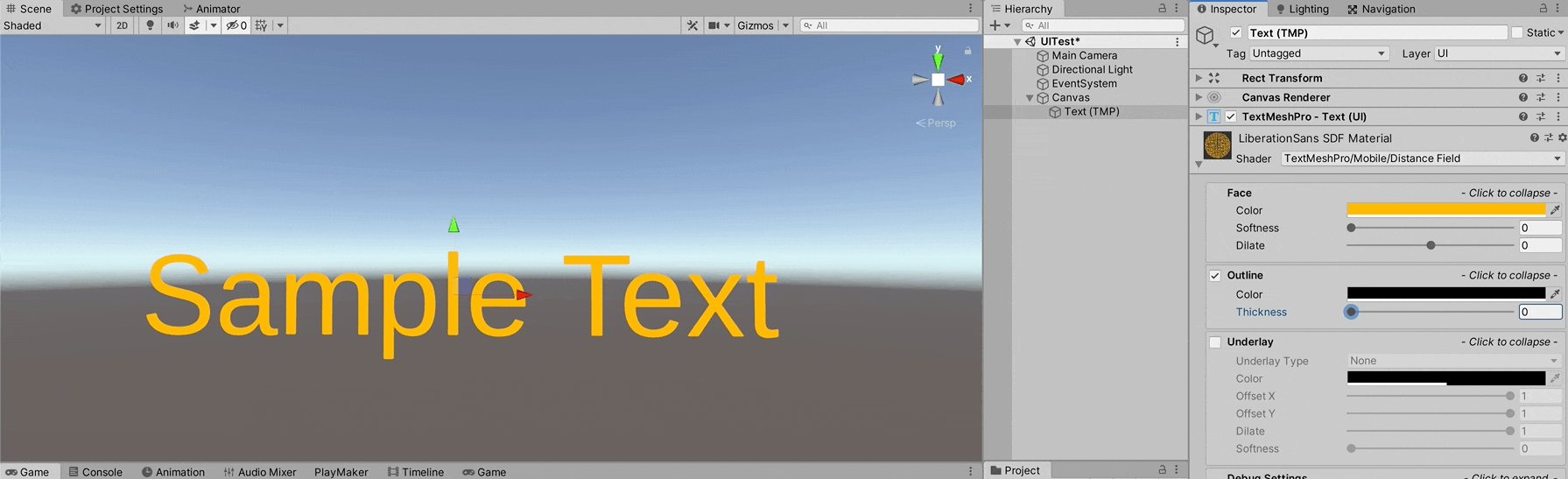
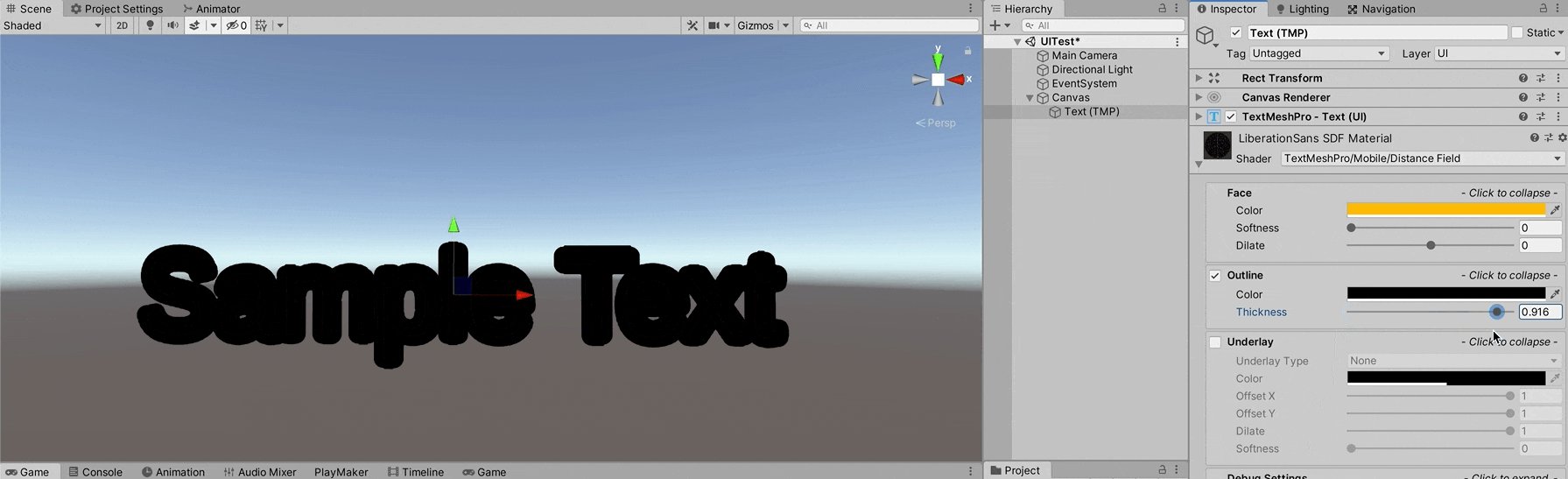
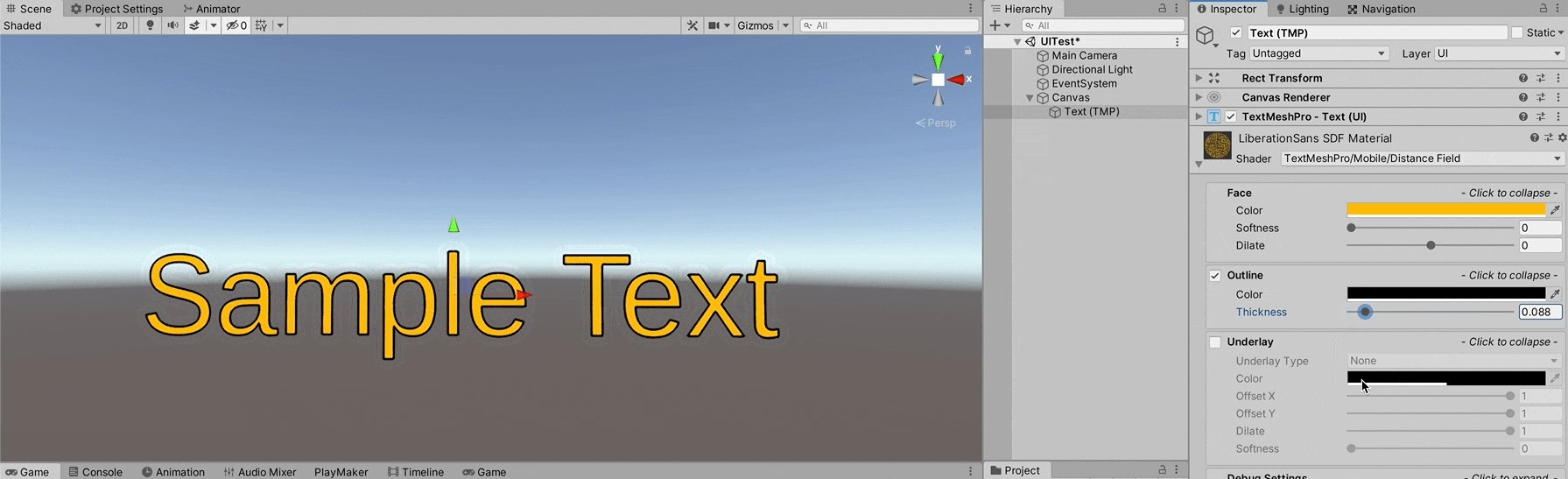
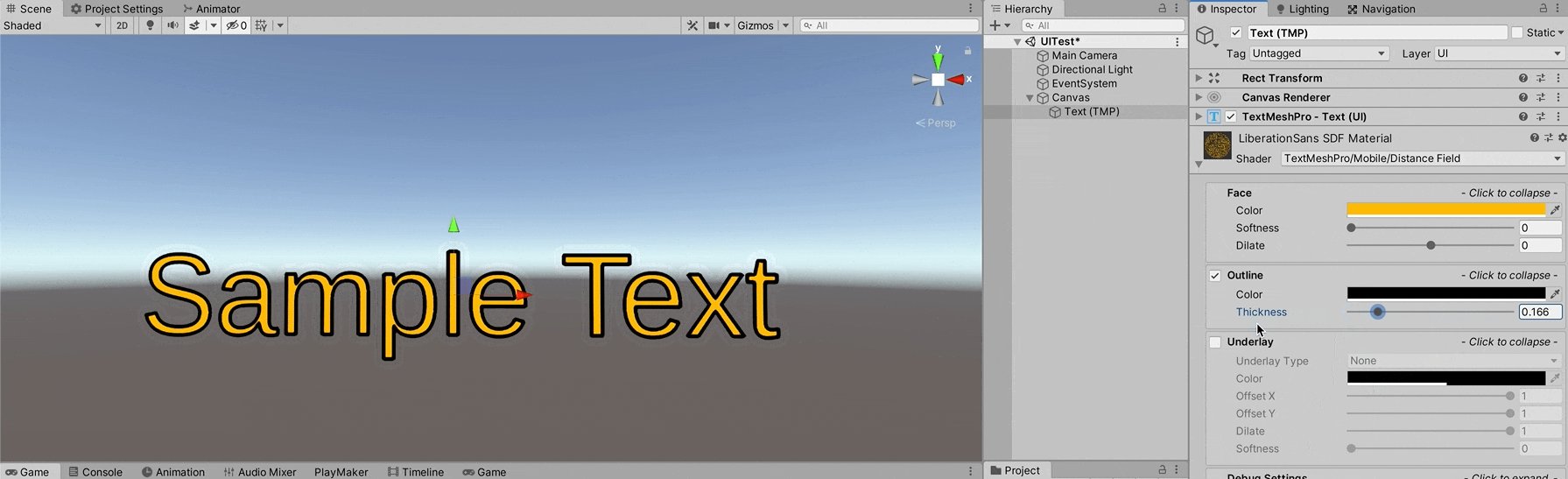
Outline:テキストにアウトラインを設定できます
Color:アウトラインの色
Thickness:アウトラインの太さ

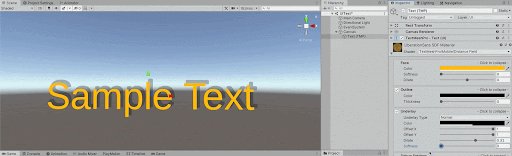
Underlay:テキストの下に同じテキストを描画します。
Underlay Type:アンダーレイ形式を指定します。Normalはテキストの外、Innerはテキストの内にテキストをアンダーレイします
Color:アンダーレイする色の設定
Offset X/Y :アンダーレイするオフセット座標の設定
Dilate:アンダーレイの輪郭の収縮度合い
Softness:アンダーレイのぼかし度合い
フォントを追加する
最後に、自分で用意したフォントを追加する方法を解説します。
まず、使いたいttfフォント / otfフォントを用意します。
用意できたら、Unityプロジェクトにドラッグ&ドロップでフォントファイルをインポートします。

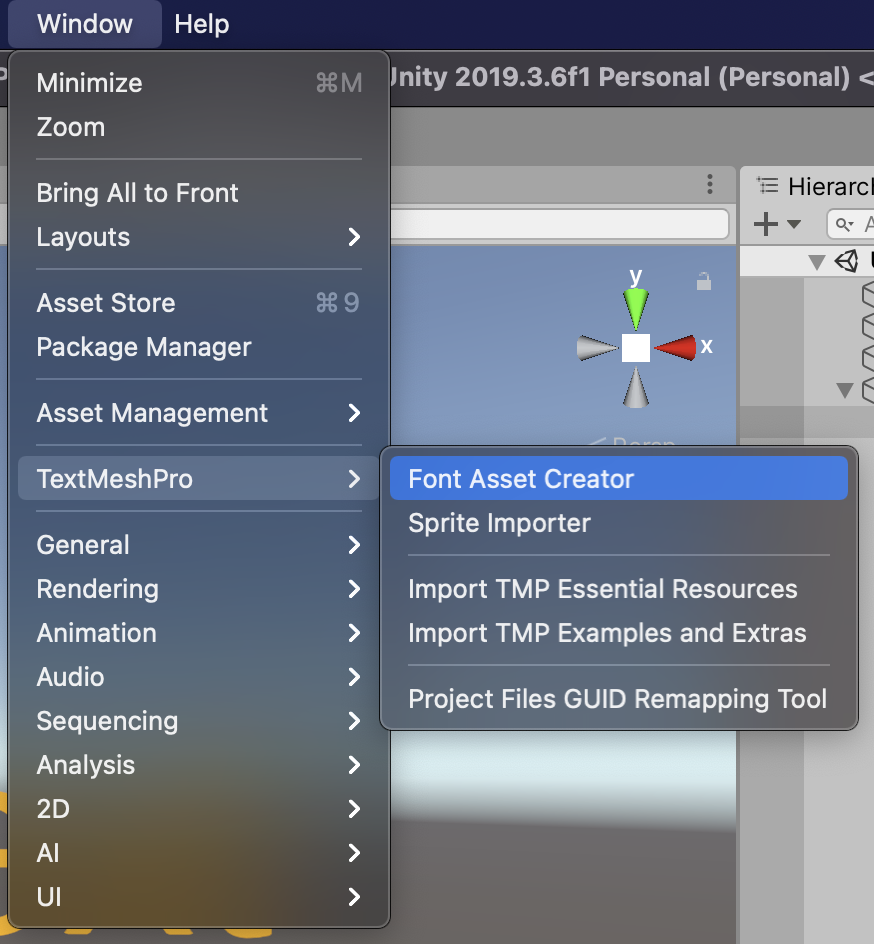
インポートできたら [Window] > [Text Mesh Pro] > [Font Asset Creator] から Font Asset Creatorを開きます。

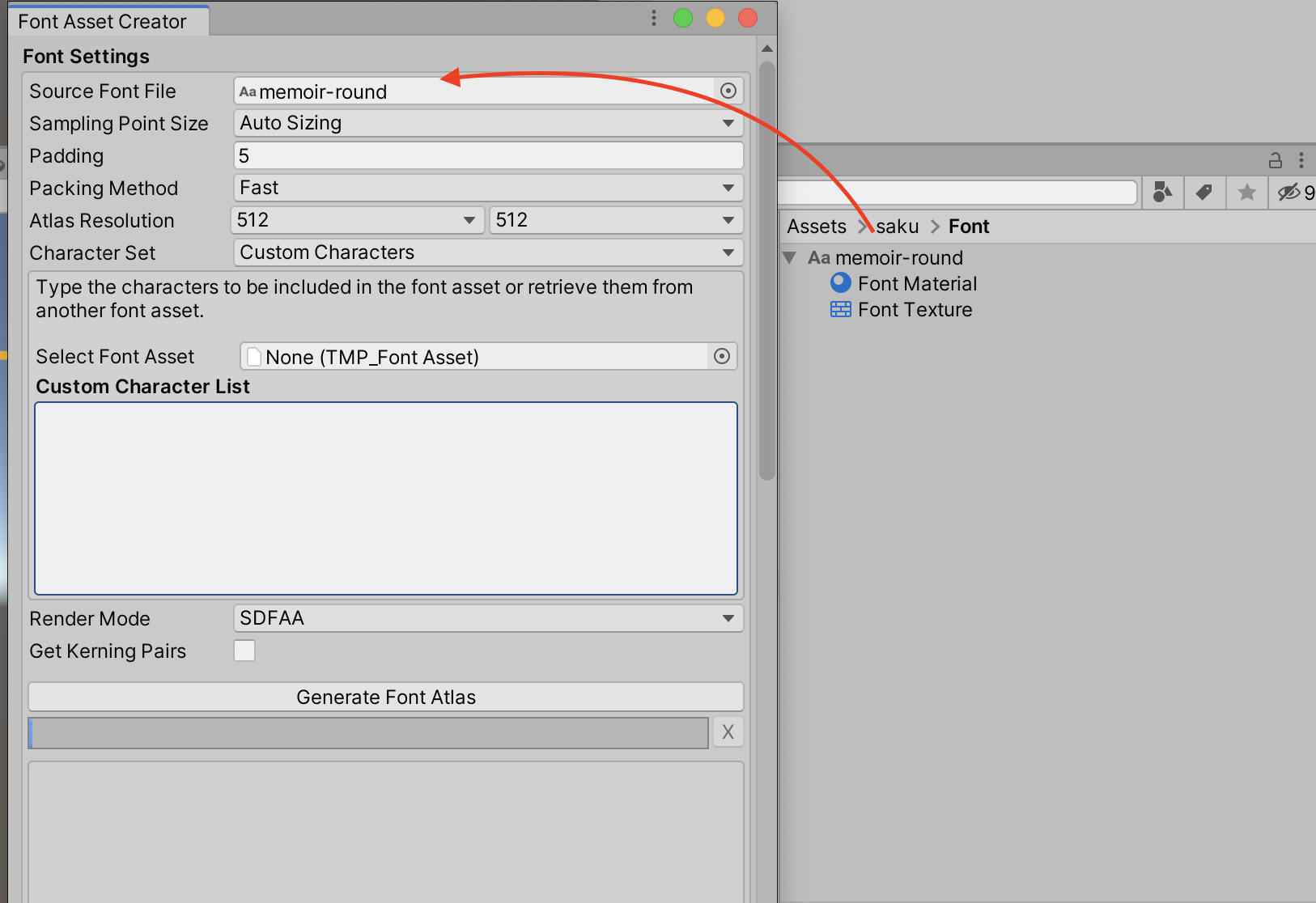
Font Asset Creatorを開いたら 「Source Font File」にインポートしたファイルを指定します。
また、「Character Set」を「Custom Character」に指定してください。
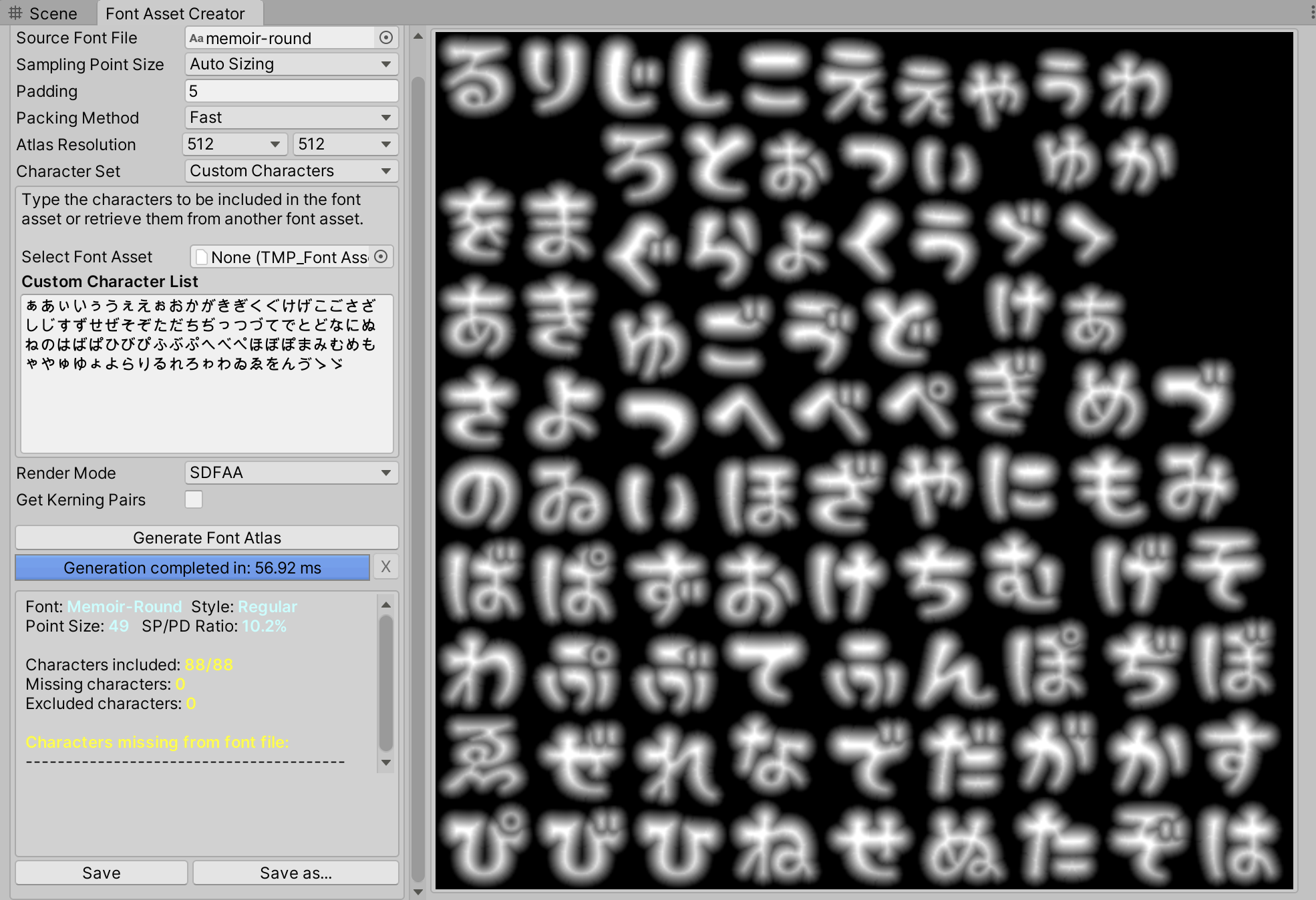
下の空欄にフォントを生成したい文字を打ち込みます。

文字を全て打ち込むのは面倒なので、下にひらがなをピックアップしました。
下の文章をコピーし、Custom Character Listにペーストしてください。
|
ぁあぃいぅうぇえぉおかがきぎくぐけげこごさざしじすずせぜそぞただちぢっつづてでとどなにぬねのはばぱひびぴふぶぷへべぺほぼぽまみむめもゃやゅゆょよらりるれろゎわゐゑをんゔゕゖゝゞ |
文字を入力したら「Generate Font Asset」をクリックしてフォントを生成します。
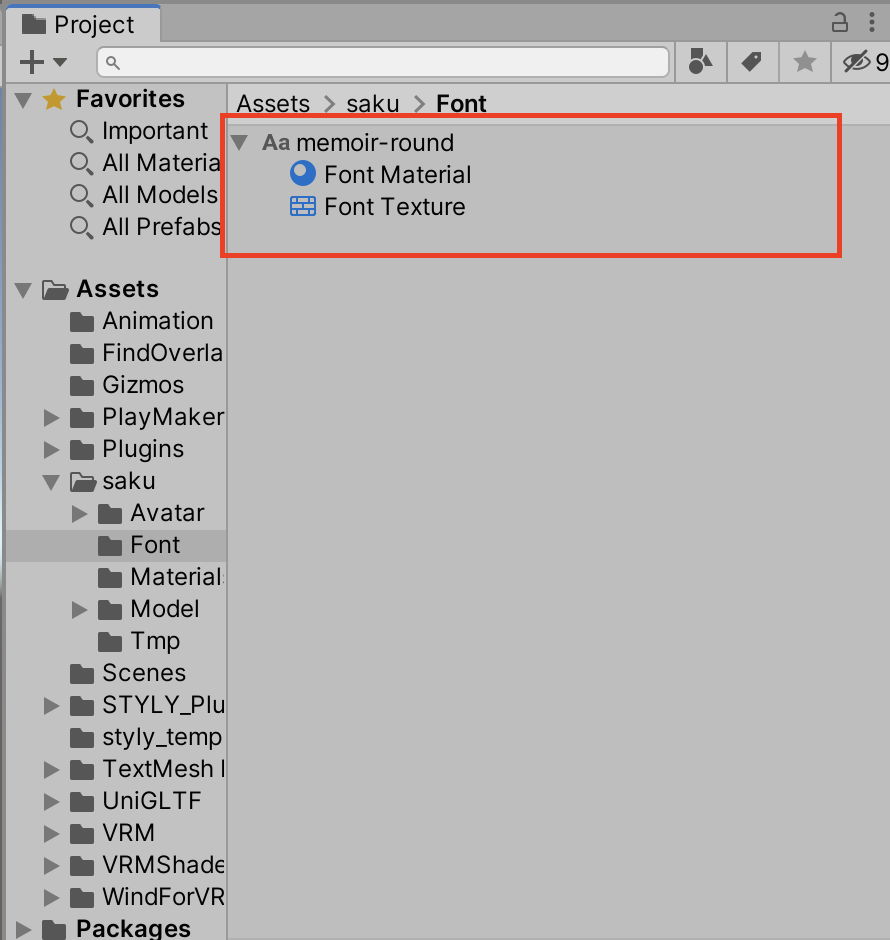
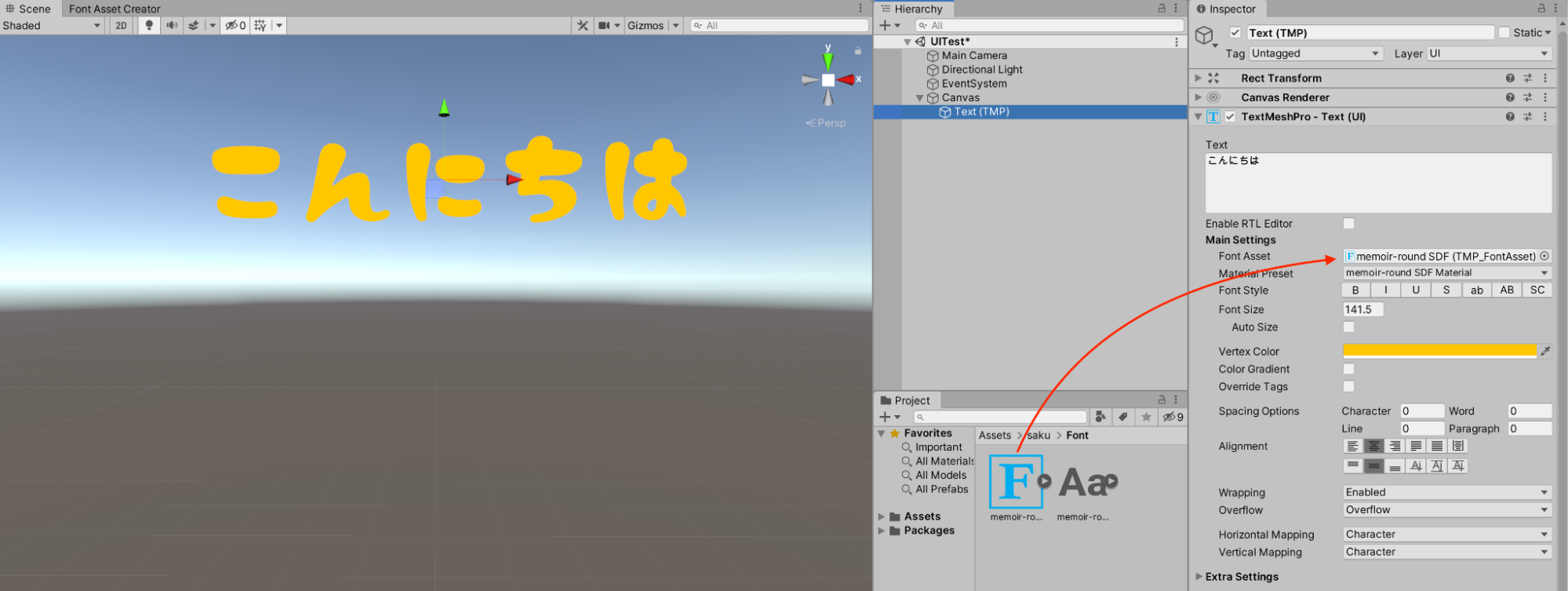
Save as…からフォントを保存しましょう。

実際に生成したフォントを使って文章を作ってみましょう。

以上で、Text Mesh Proの基本的な使い方は終わりです。
その他のサンプル
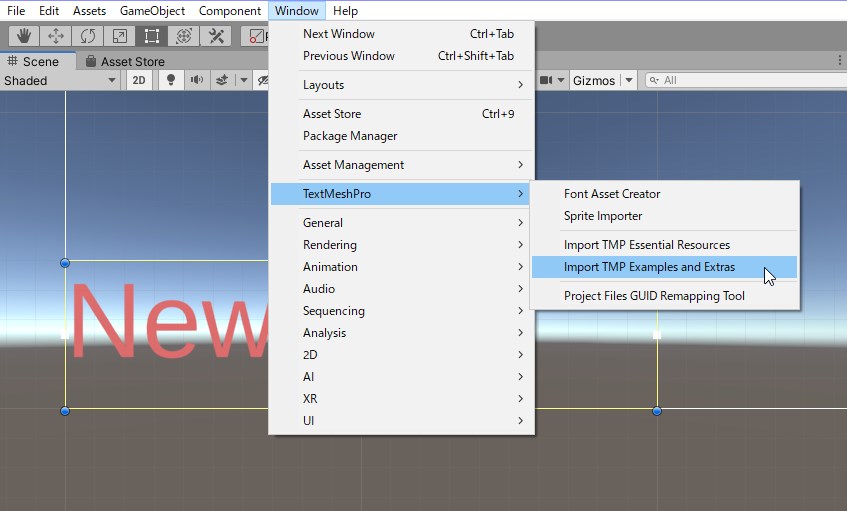
「TMP Importer」ウィンドウ、もしくはWindowメニューの [TextMesh Pro] > [Import TMP Examples and Extras] から様々なサンプルの入ったパッケージをインポートできるので、見てみてください。
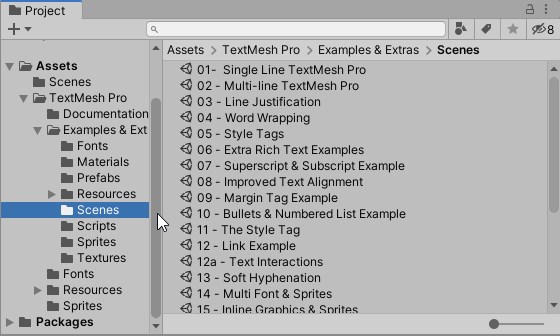
サンプルは、Assets/TextMesh Pro/Examples & Extras/Scenes フォルダに各種サンプルシーンがあります。


Sprite(スプライト)
画像ファイルをSpriteにする
任意の画像ファイルをプロジェクトにインポートすると、デフォルトではテクスチャとして扱われます。テクスチャはマテリアルに対して設定することでゲームオブジェクト(以下、オブジェクトと呼ぶ)の表面に表れます。
画像単体で扱いたい場合、テクスチャでなくSprite(スプライト)として扱うと便利です。一般的には2Dゲームで画像を使用する際にSpriteを使用しますが、それに限らず3D空間上に配置できるのでVR/ARでも活用することができます。
まずは画像ファイルをプロジェクトにインポートしましょう。
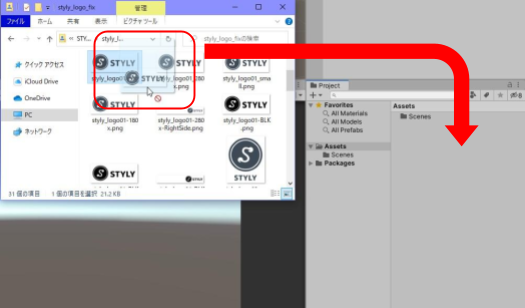
画像ファイルをファイルエクスプローラー(Windows)もしくはファインダー(macOS)からUnityエディタのProjectウィンドウにドラッグ&ドロップしてインポートします。
( [Assets] > [Import New Asset…] からインポートしても問題ありません。)

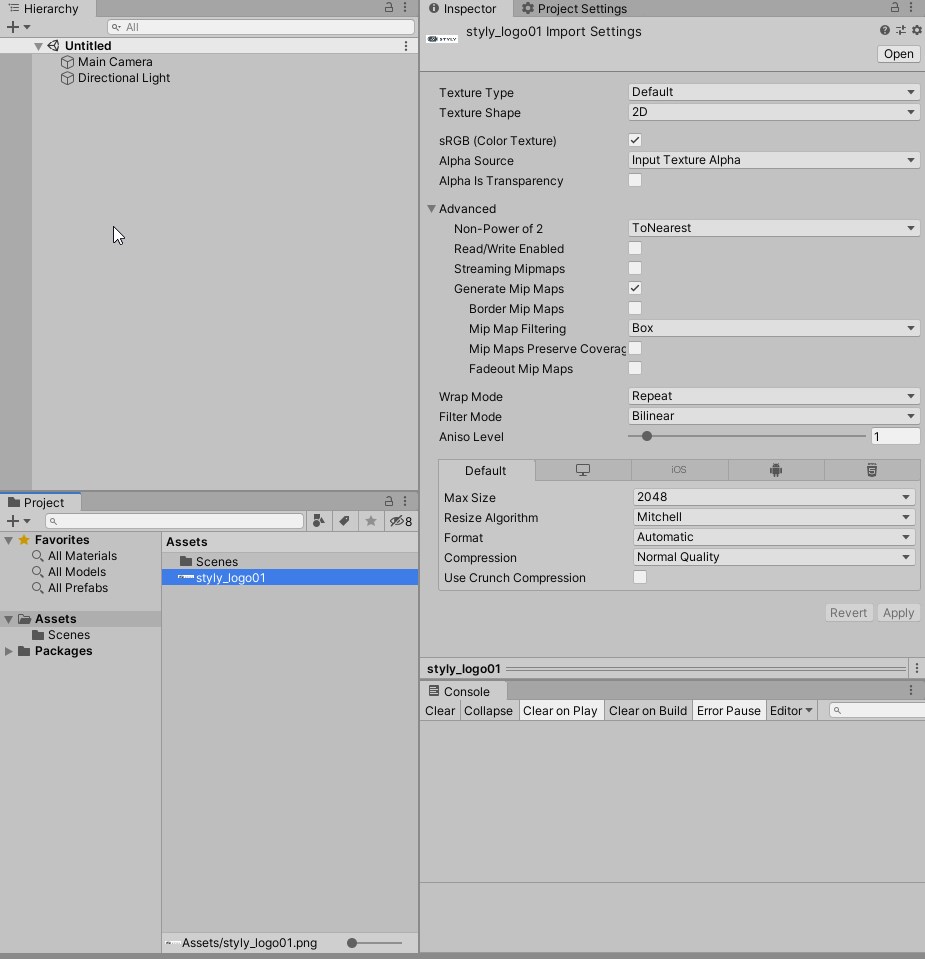
取り込んだら、画像ファイルを選択した状態でインスペクターを見てみましょう。

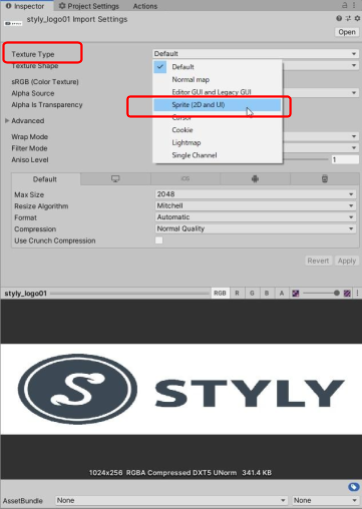
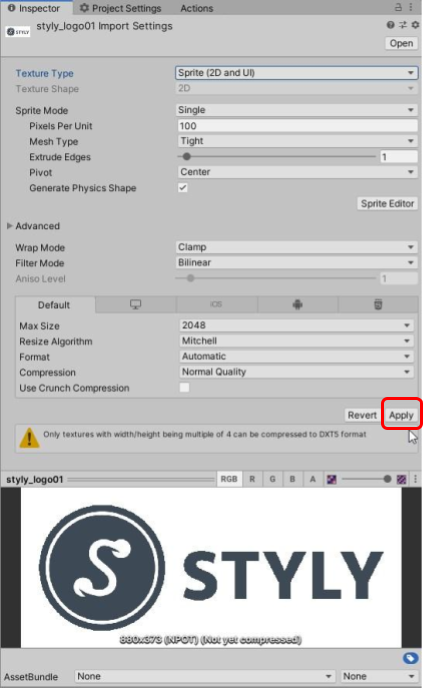
画像ファイルをSpriteにするには、画像ファイルのインスペクタに表示されるImport Settingsにて Texture Type を「 Sprite (2D and UI) 」に設定する必要があります。

Import Settingsの設定値を変更した後は、Applyボタンを押して設定を適用します。

Spriteにすると、Projectウィンドウの表示もSprite用のものになります。

Spriteをシーンに配置する
それではSpriteをシーンに配置してみましょう。
Texture Typeを「 Sprite (2D and UI) 」に設定していれば、特別なことは要りません。
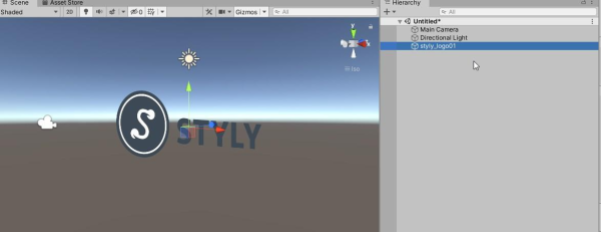
画像ファイルをプロジェクトウィンドウからシーンビューまたはヒエラルキーウィンドウ(以下、ヒエラルキーと呼ぶ)にドラッグ&ドロップすると、そのままの形状でシーンに配置することができます。
透過PNGの場合、何も設定せずとも透過部分が透過されます。

SpriteMaskを使ってマスクをかける
SpriteMaskを使うことで、Spriteに対して簡単にマスク処理をかけられます。
ここでいうマスクとは、画像を特定の形状で切り抜き、一部だけを表示することです。
マスクをかける側とかけられる側、2つのSpriteを用意
まずマスクをかけられて表示させるSpriteと、それを切り抜く、つまりマスクをかける側のSpriteを用意する必要があります。
例えば下記、虹色の四角い画像(Sprite1とする)をインクのような形の画像(Sprite2とする)で切り抜きたいとします。

Sprite1

Sprite2
こちらのサンプル画像は下記リンクからダウンロード可能です。
https://drive.google.com/uc?id=1lU7q7_e3UiTiOIcTf4bQt4HSusLACNro
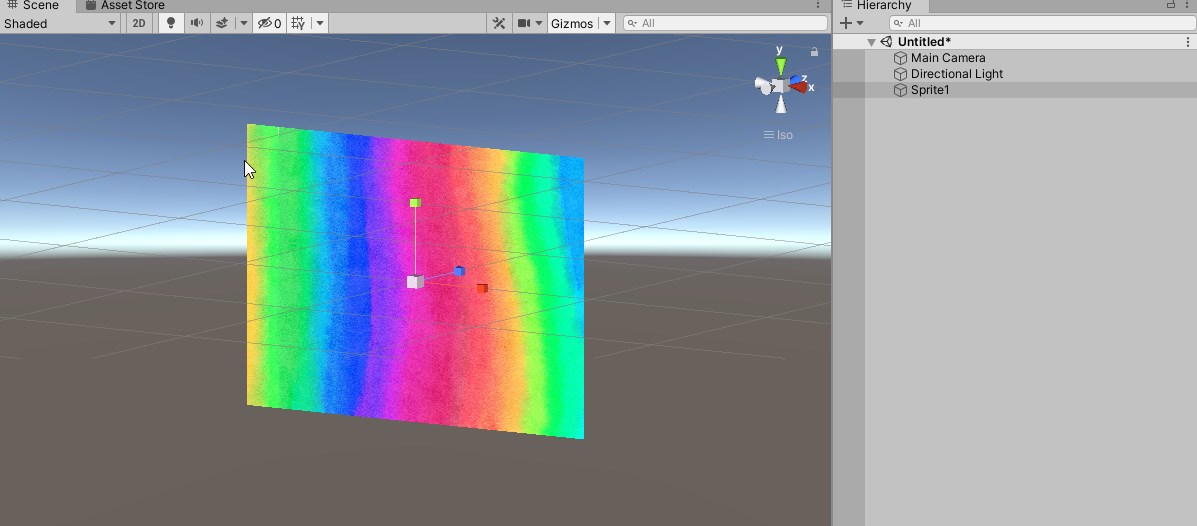
マスクをかけられる側のSpriteをそのままシーンに配置
表示させるSpriteはそのままシーンに配置します。
(この場合はSprite1です。)

SpriteMaskの作成
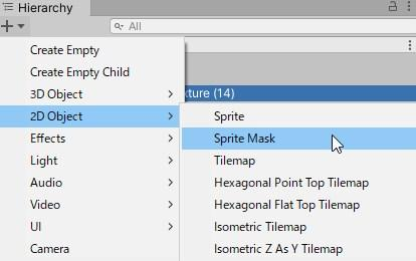
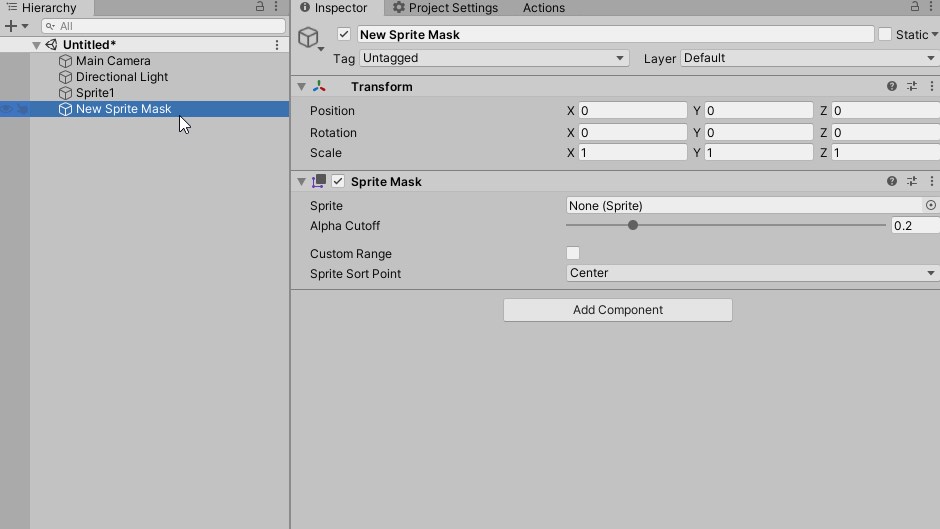
次に、SpriteMaskを作成します。
SpriteMaskは、ヒエラルキーの [2D Object] > [Sprite Mask] で作成できます。


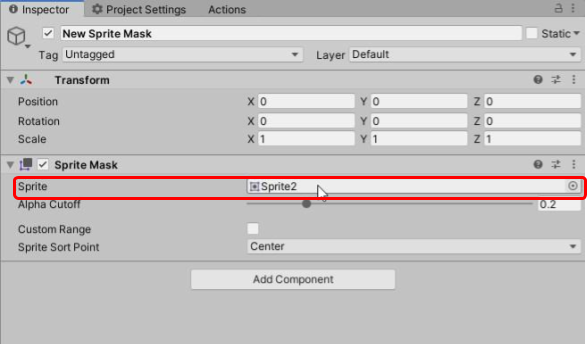
作成したSpriteMaskのSpriteプロパティにマスク用Spriteを指定します。
(この例の場合、Sprite2を指定します。)

マスクの相互作用を起こす設定
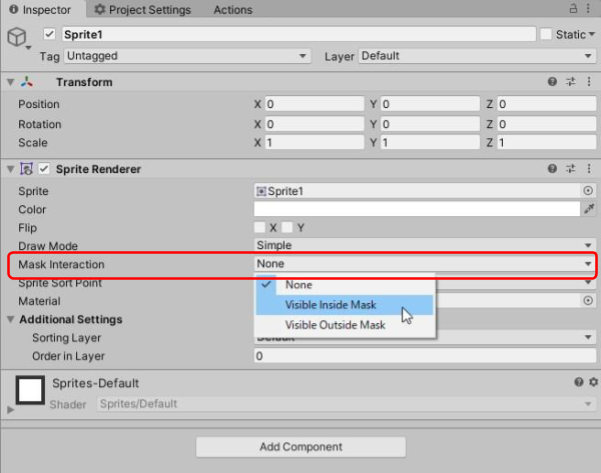
続いて、マスクをかけられる側のSprite(Sprite1)に対して、SpriteMaskと相互作用をする設定をします。
それがSprite RendererコンポーネントのMask Interactionプロパティです。

これを「Visible Inside Mask」に設定すると、マスク用のSpriteでくり抜かれた内側の部分を表示します。「Visible Outside Mask」に設定すると外側を表示するようになります。

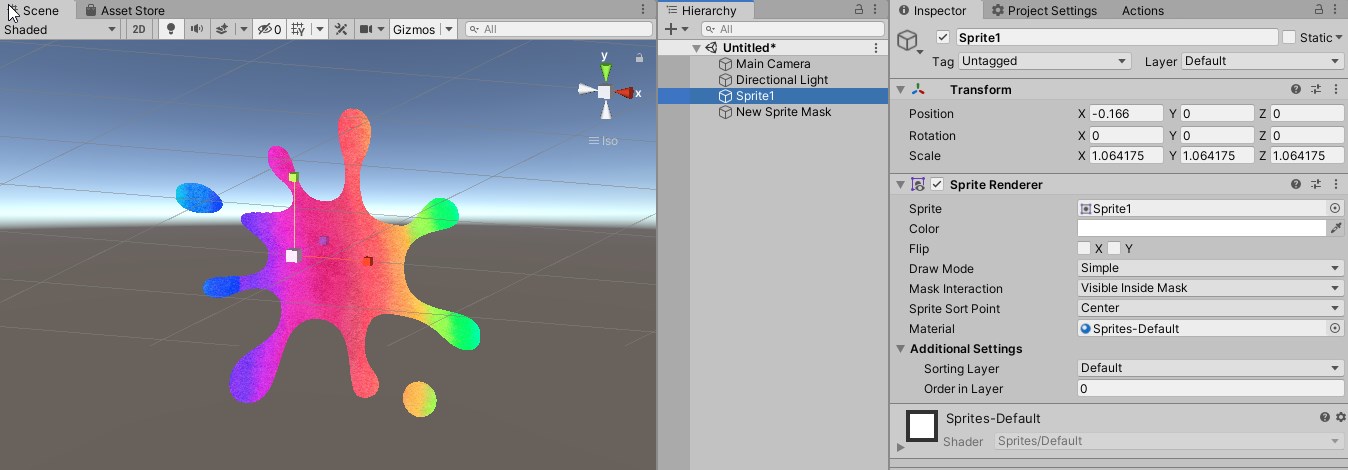
Visible Inside Maskに設定した場合

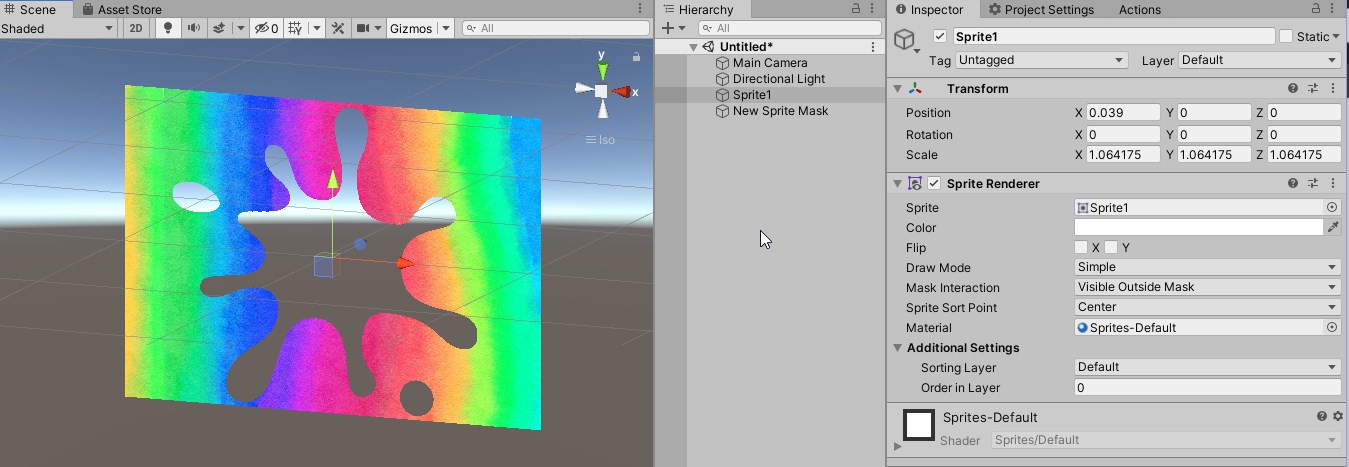
Visible Outside Maskに設定した場合
これでマスクがかかった状態になりました。
SpriteMaskをうまく活用することで、Spriteの組み合わせだけで多様な表現が可能になります。
以上でUnityにおけるUI(uGUI)の基本的な解説は終了になります。
始めの内は配置方法やスケーリングが独特なため難しく感じるかもしれませんが、使いこなせるようになれば色々な表現ができるようになります。徐々に慣れていきましょう。