この記事では、UnityにPlayMakerをインポートし、AR空間で画像の大きさをSliderで調整する方法を紹介します。Sliderの作成、値の取得、画像の大きさを変更するギミックの設定を行い、STYLYにアップロードしてAR空間に配置する手順を詳しく解説しています
PlayMakerのインポート
UnityにPlayMakerをインポートしてください。
詳しくは以下記事をご覧ください。
概要
Sliderとはドラッグすることによって所定の範囲から数値を選択できるUIの一種です。
一般的な使い方としてはBGMの音量調整があります。何かしらの値を段階的に調整したい場合などに使用します。今回は、スマートフォンARで画像の大きさをSliderで調整する方法を解説します。
3ステップに分かれます。
- Sliderの作成:UI Sliderを使用
- ギミック部分:PlayMakerの「UI Slider Get Value」アクションを使用
- 画像部分:PlayMakerの「Set Scale」アクションを使用
以上の流れになります。早速作っていきましょう
Sliderの作成
Sliderを作成します。ヒエラルキー上で右クリック→ UI → Slider を選択します。
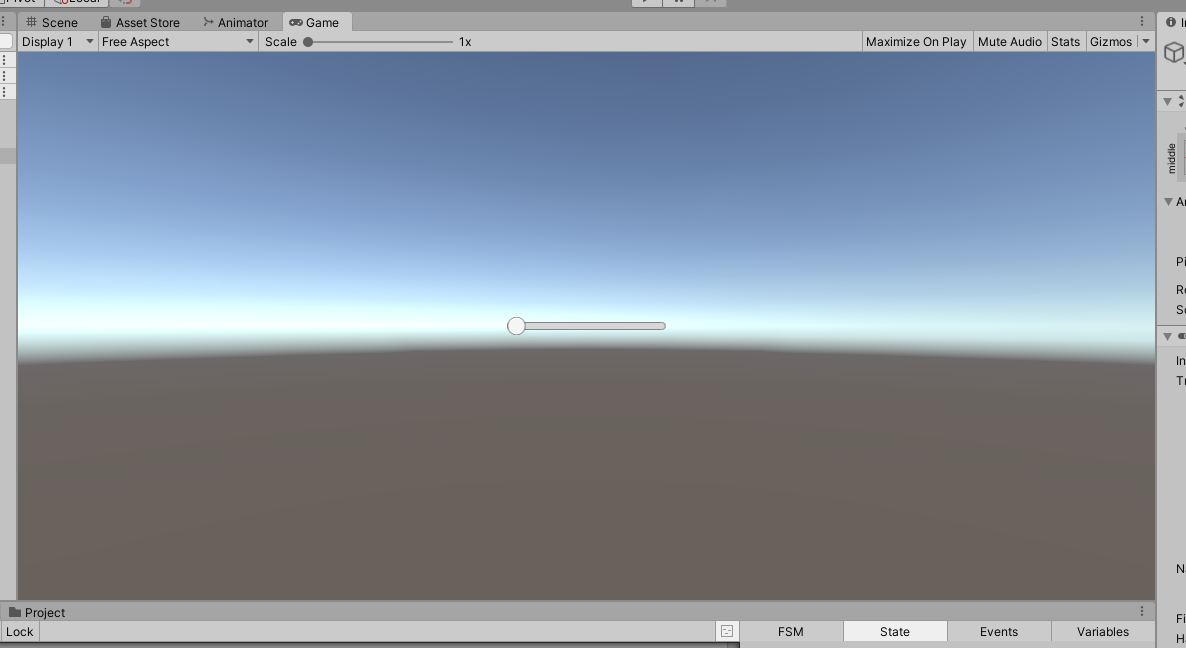
Sliderをクリック後、ゲームビューを見てみましょう。このようなオブジェクトが画面中央付近に表示されています。

このオブジェクトがSliderです
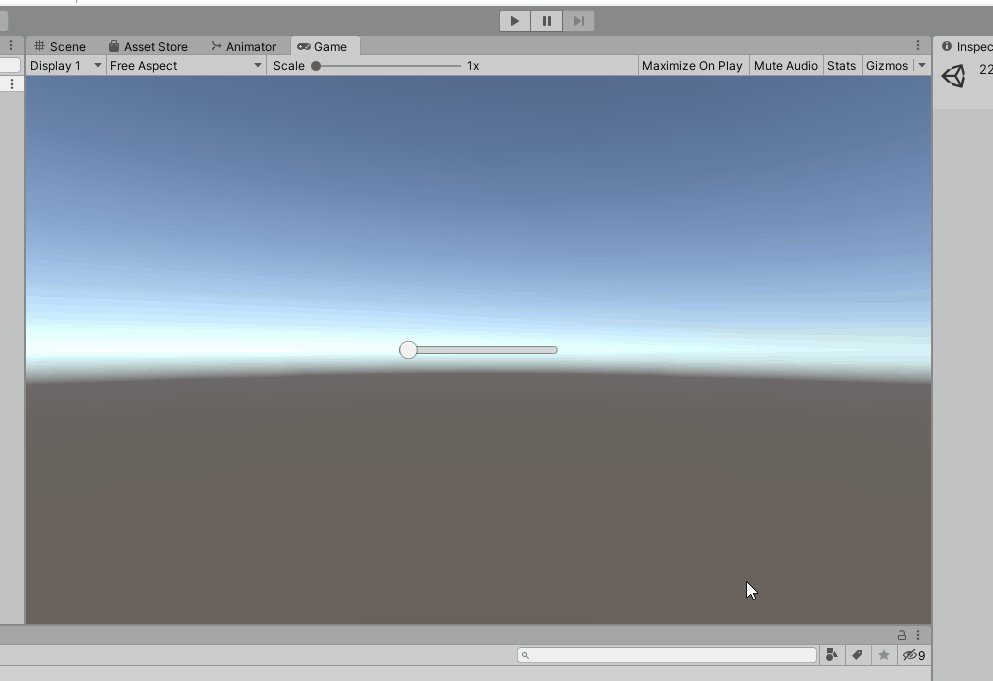
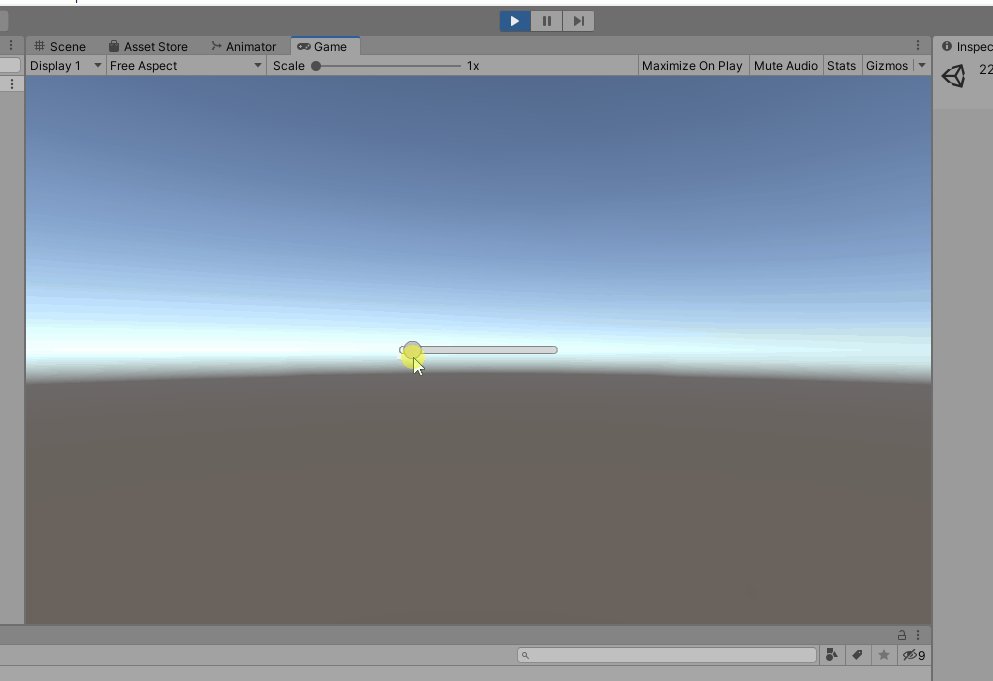
一度、再生モードにしてみましょう。丸い部分をドラッグ→右方向に移動することができます。

再生モードを止めて、Sliderの場所と大きさを調整します。
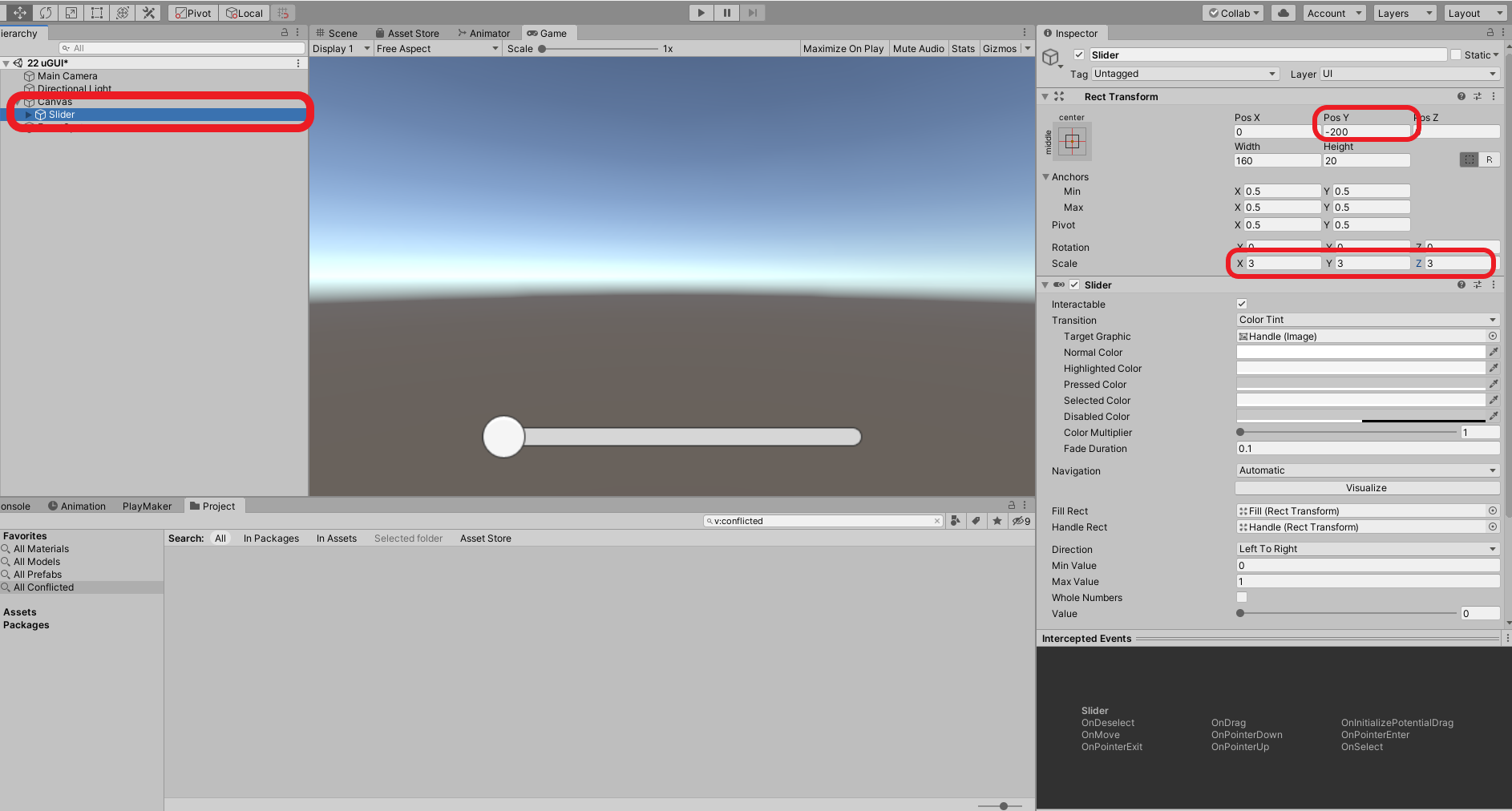
Sliderを選択→インスペクターウィンドウ(以下、インスペクターと呼ぶ)のPositionのYを任意の場所まで下げます(画像は-200に変更)。
Scaleを任意の大きさに変更します。

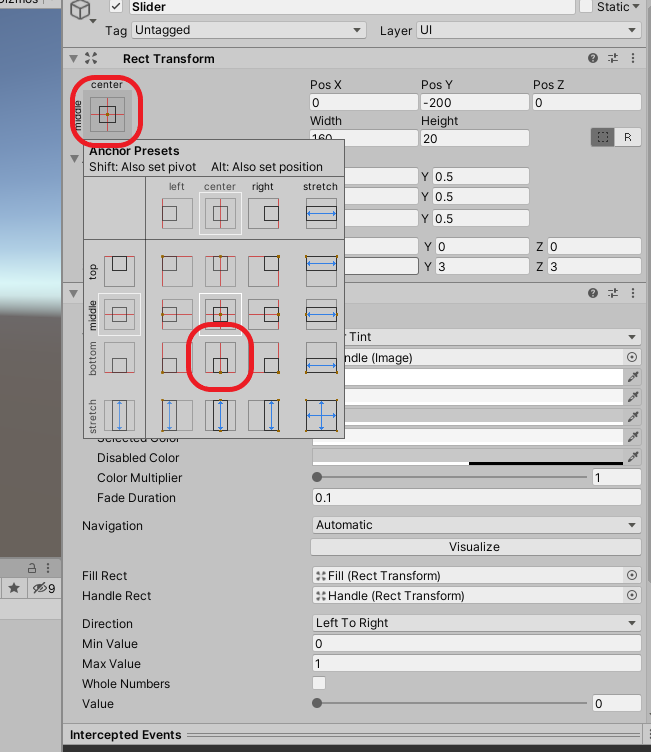
Sliderのインスペクター左側にあるAnchorを選択 > 赤枠のプリセットを選択します

ゲームビューのウィンドウサイズを変えてみましょう。上手く設定できると下記のようにSliderがウィンドウに付いてくるようになります。

このように設定することでスマートフォンの解像度に影響されずにSliderを指定のポジションに設置できます。
以上でSlider部分の作成は完了です!
ギミックの作成
次にギミック部分を作成します。
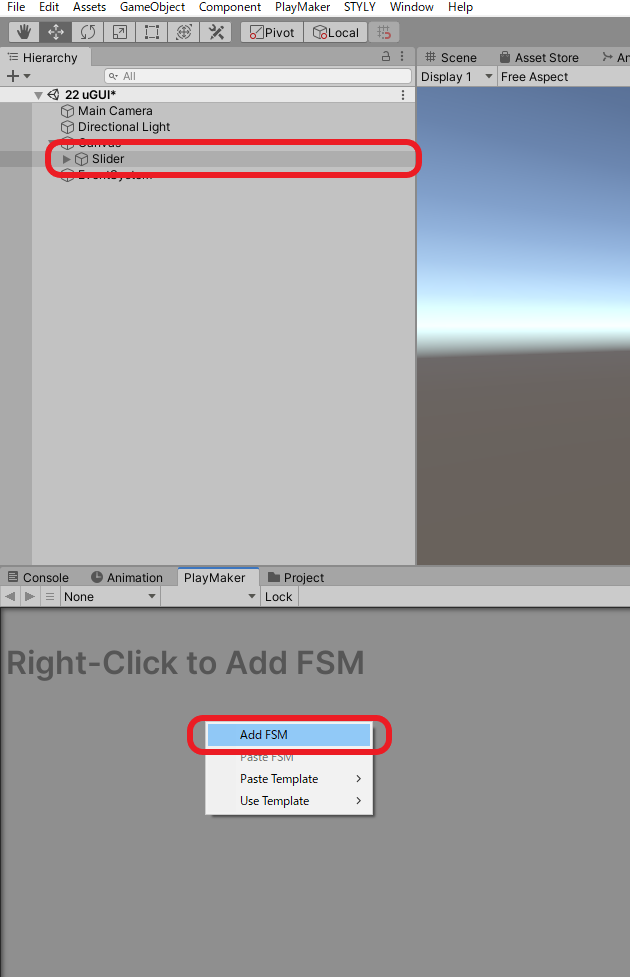
Sliderを選択 > PlayMakerEditorウィンドウ上で右クリック > Add FSMを選択します。

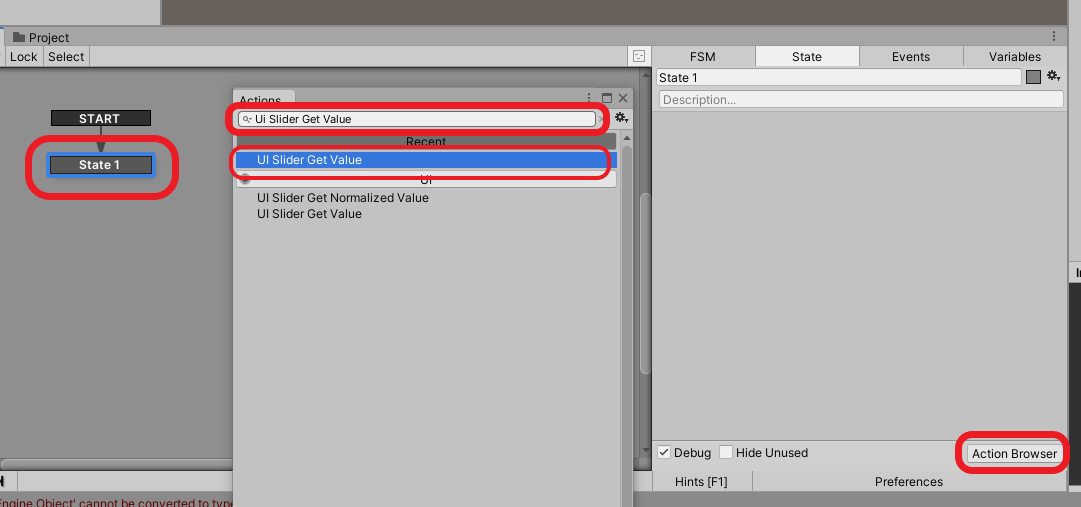
生成したState1を選択 > Action Browserをクリック> 表示される検索バーに「UI Slider Get Value」と入力後、UI Slider Get ValueをクリックしState1に追加します。

UI Slider Get Valueとは?
UI Sliderコンポーネントの値を取得 > 変数として保存できるアクションです。今回は、Silderの値をFloat型の変数として保存し、TransformのScaleへ割り当てることで画像の大きさを変更します。
これを応用すると、例えばAudioSourceのVolumeを変数として保存して音量調整バーを作成できたり、シェーダーの値を操作することでARフィルターをリアルタイムで操作することもできます。また、ライトのRotationをSliderで調整して任意の方向に影を向けるなど様々な操作ができるようになります。
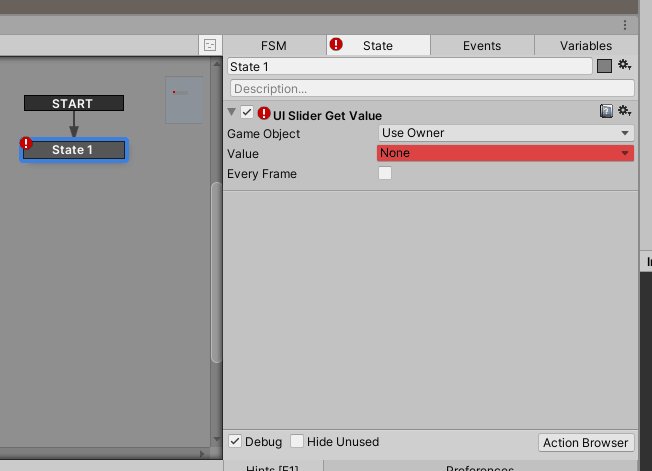
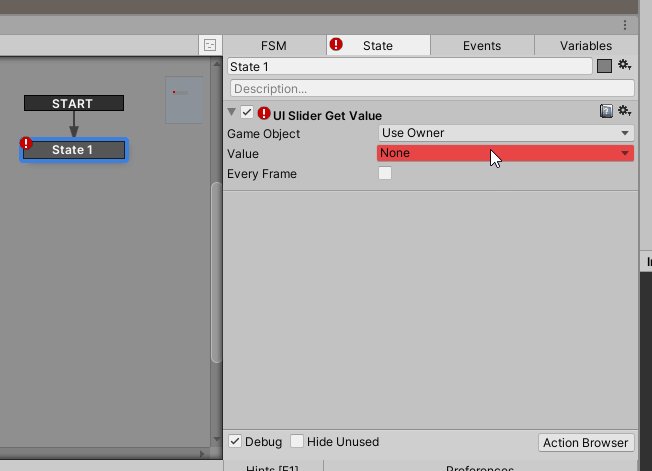
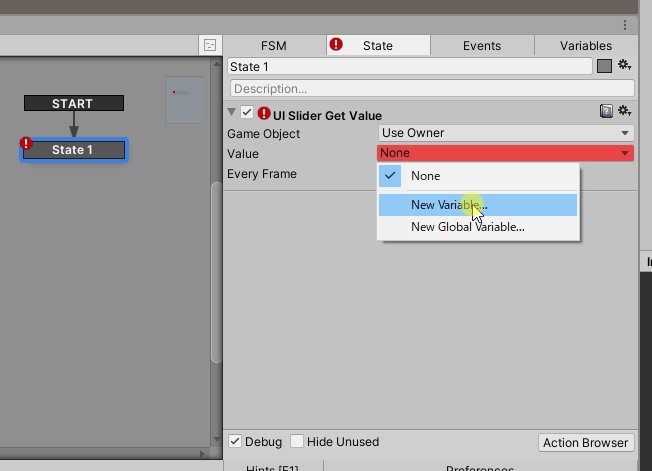
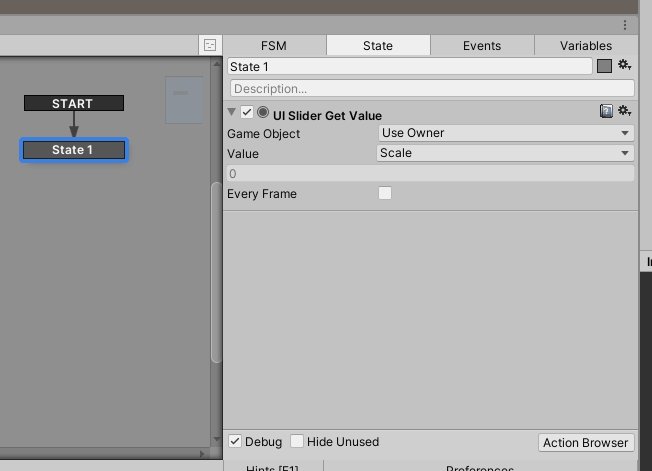
UI Slider Get Value アクションの Valueを選択してNew VariableからScaleと入力します。Scaleという変数を設定しました。変数名は必ずしもScaleである必要はありませんが、分かりやすい名前にすることをおすすめします。

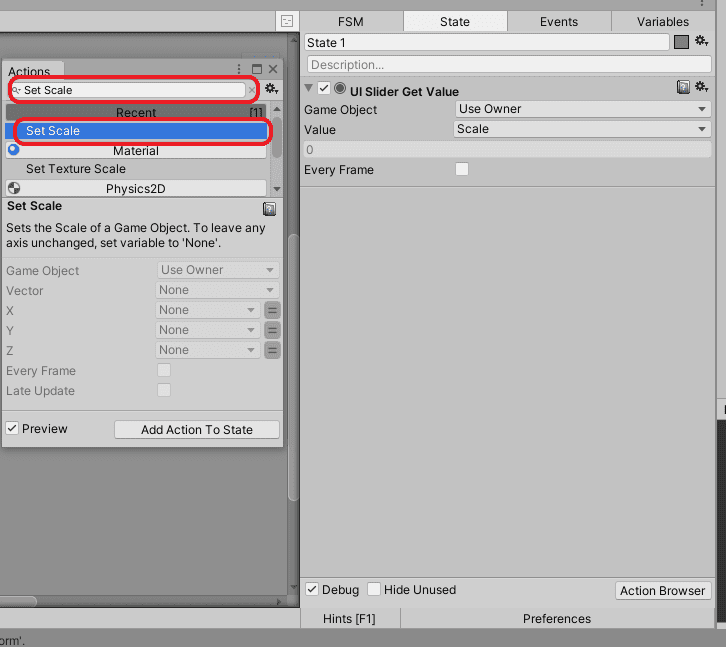
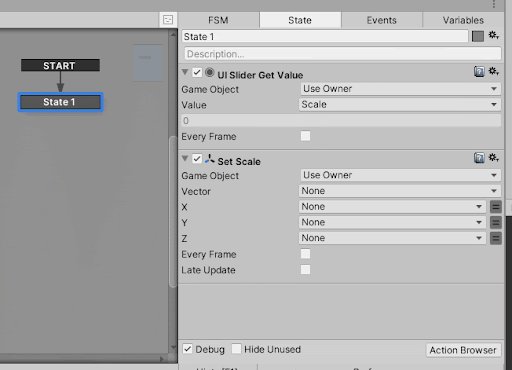
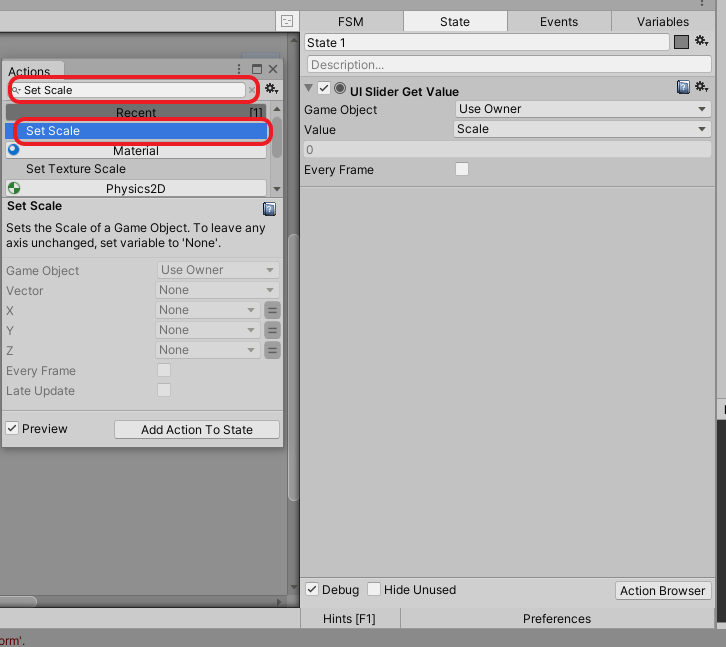
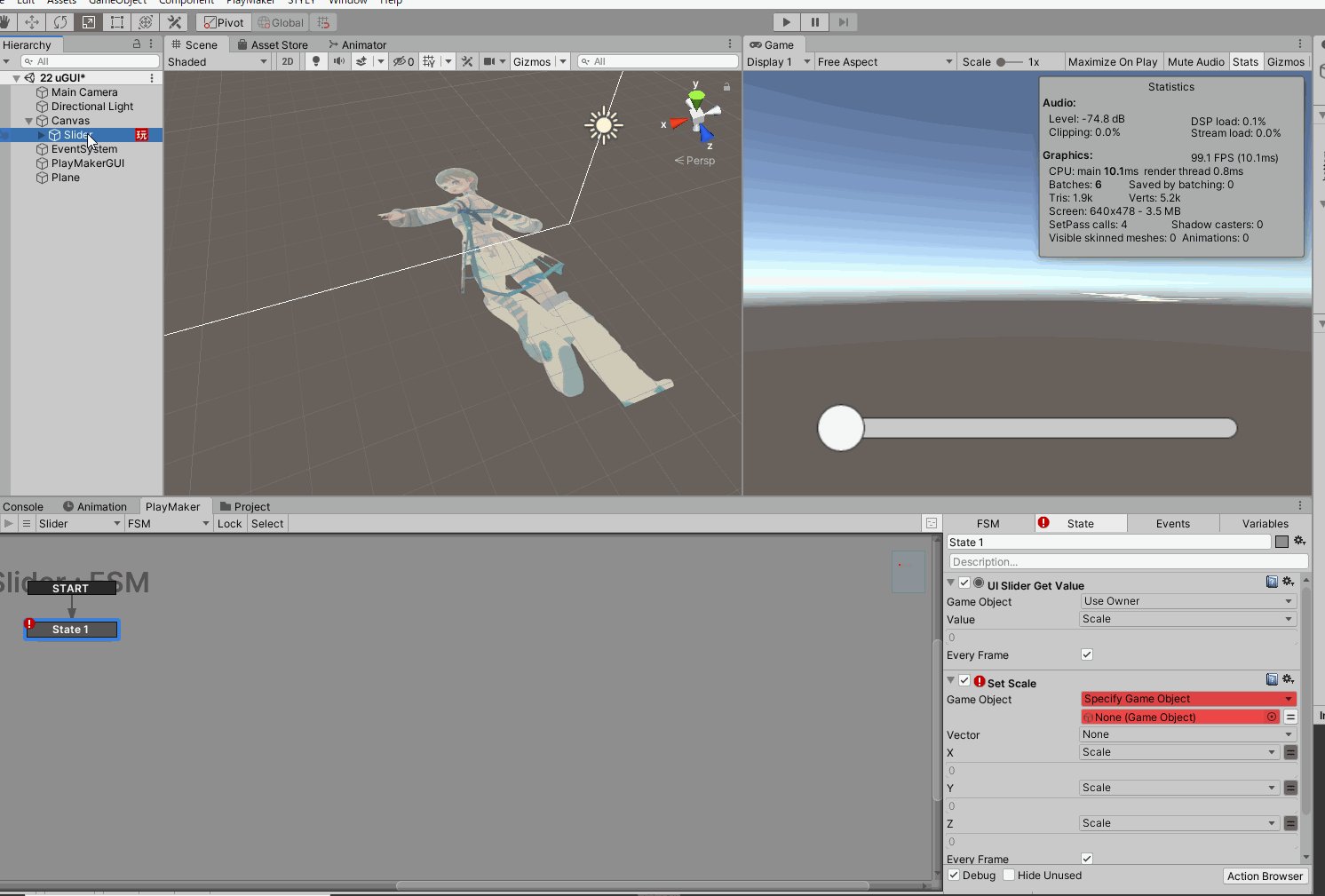
次はActionBrowserの検索バーにSet Scaleと入力後、Set ScaleアクションをState1に追加します。

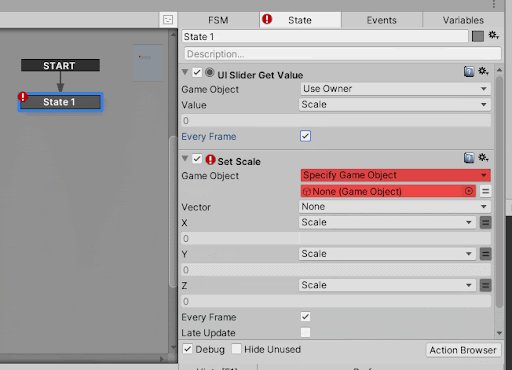
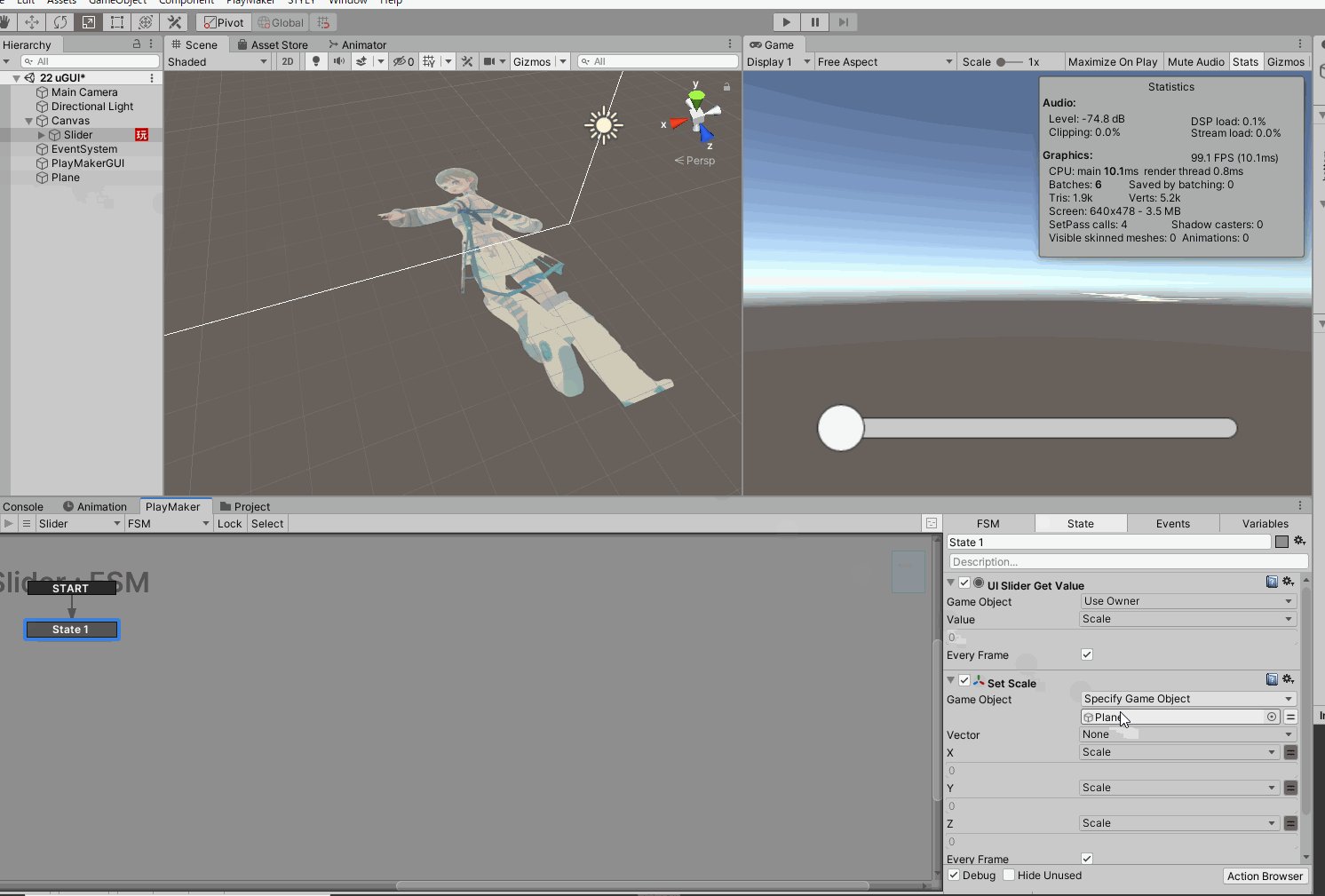
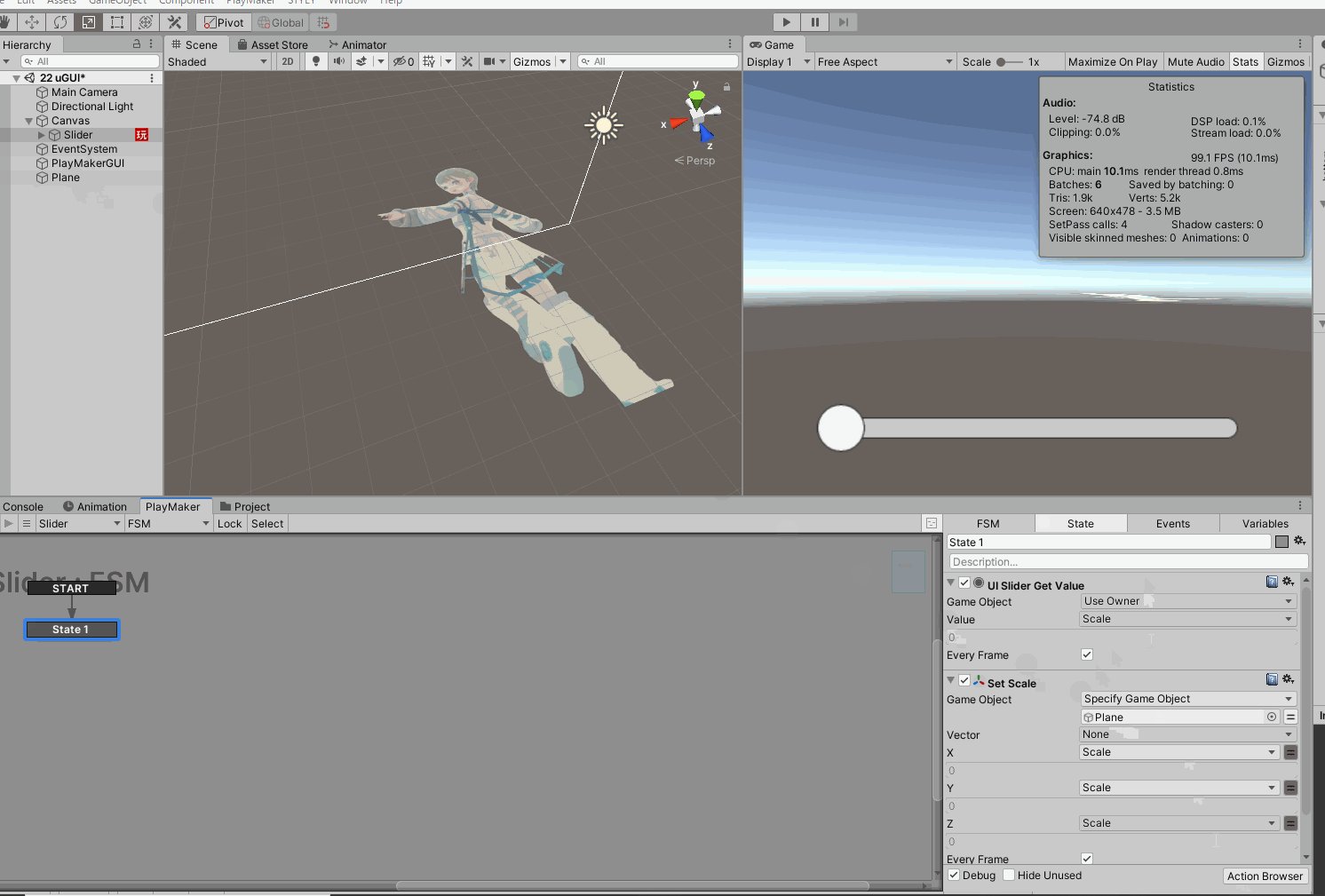
UI Slider Get Value、Set Scaleアクションの設定をします。
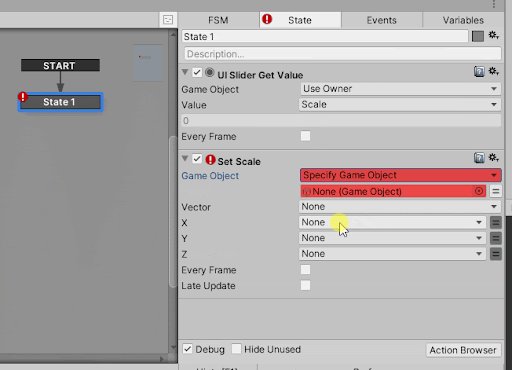
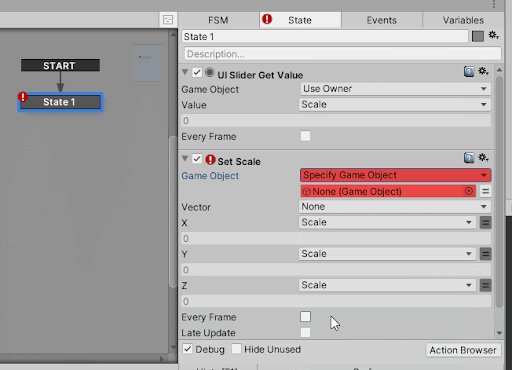
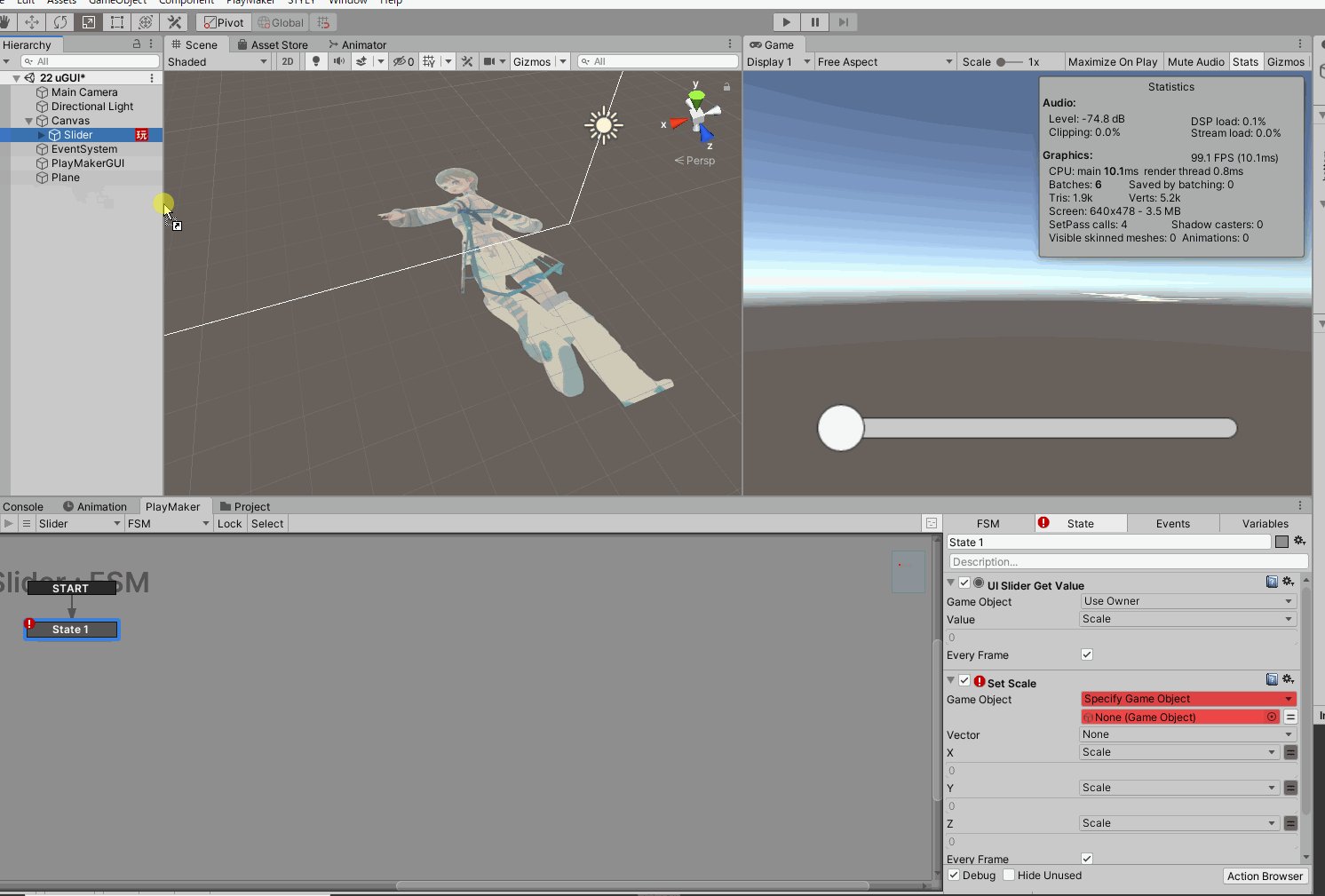
Set ScaleアクションのGameObjectでSpeccify Game Objectを選択。「X」「Y」「Z」の項目を先ほど設定したScaleに設定したら、2つのアクションのEvery Frameのチェックボックスをオンにします。
以上でギミックの作成は終了です。
画像の作成
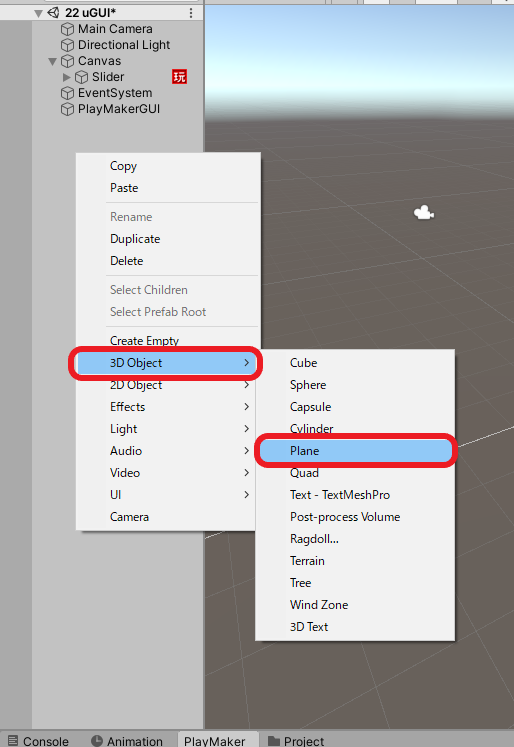
続いて、画像の元となるオブジェクトを作成します。ヒエラルキー上で右クリックして、3D ObjectからPlaneを選択します。

表示したい画像をプロジェクトウィンドウにドラッグ&ドロップします。

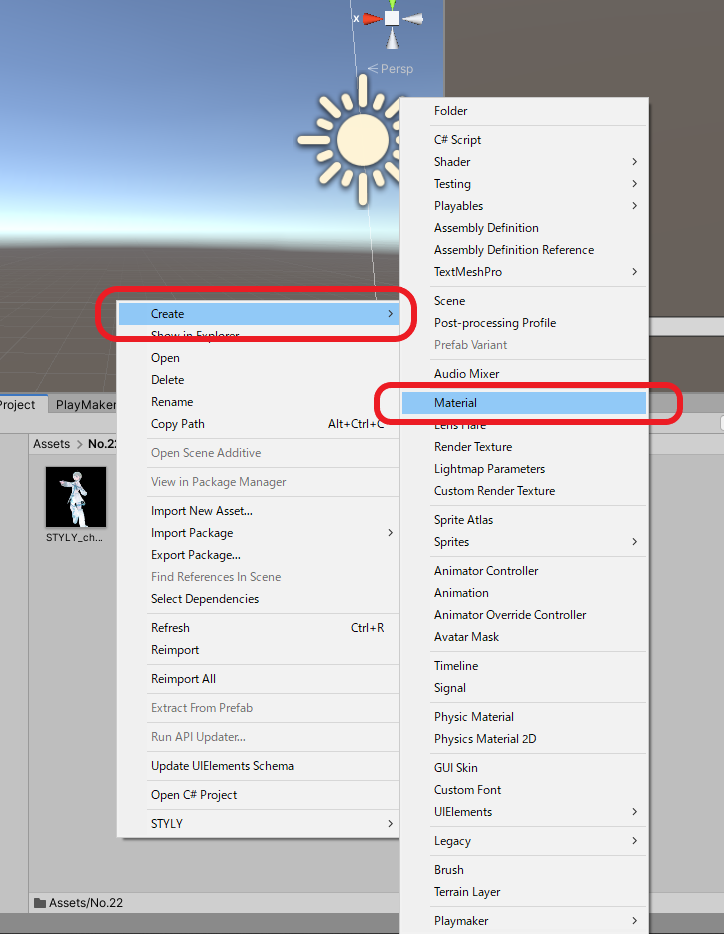
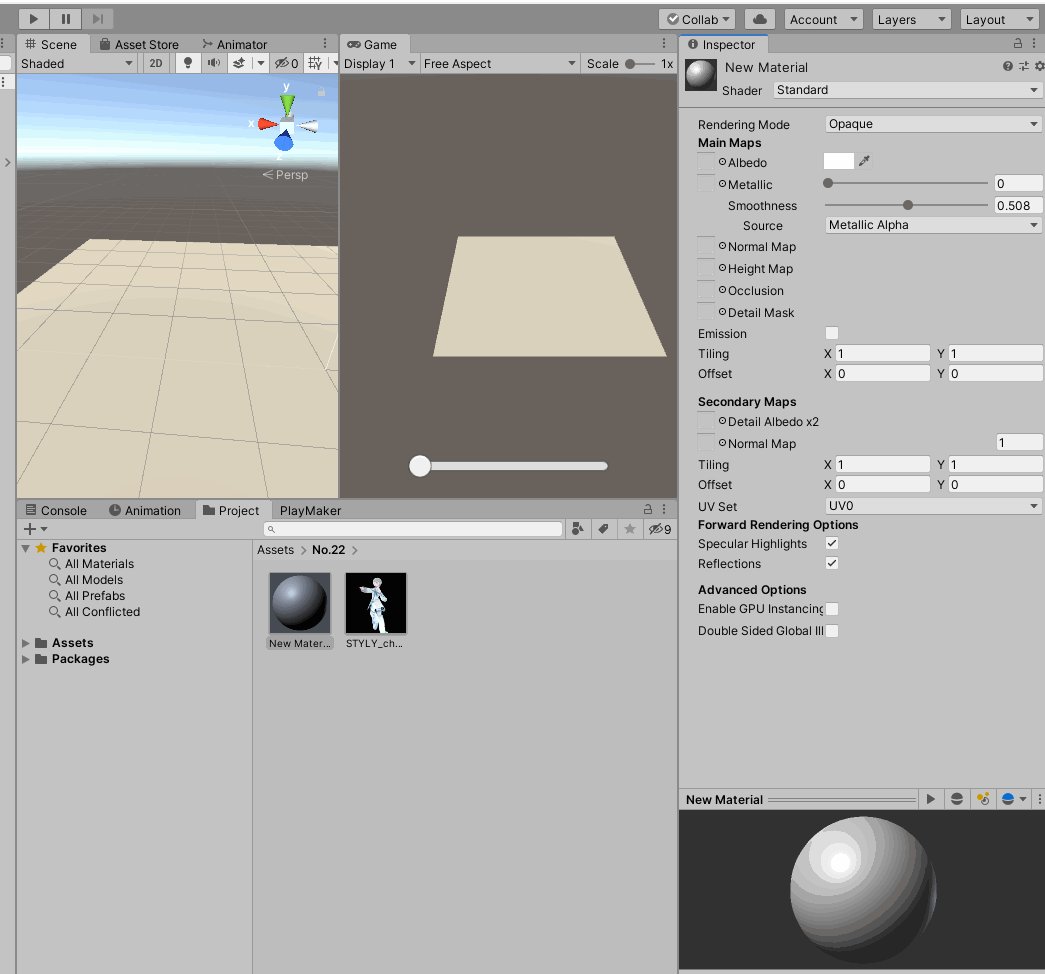
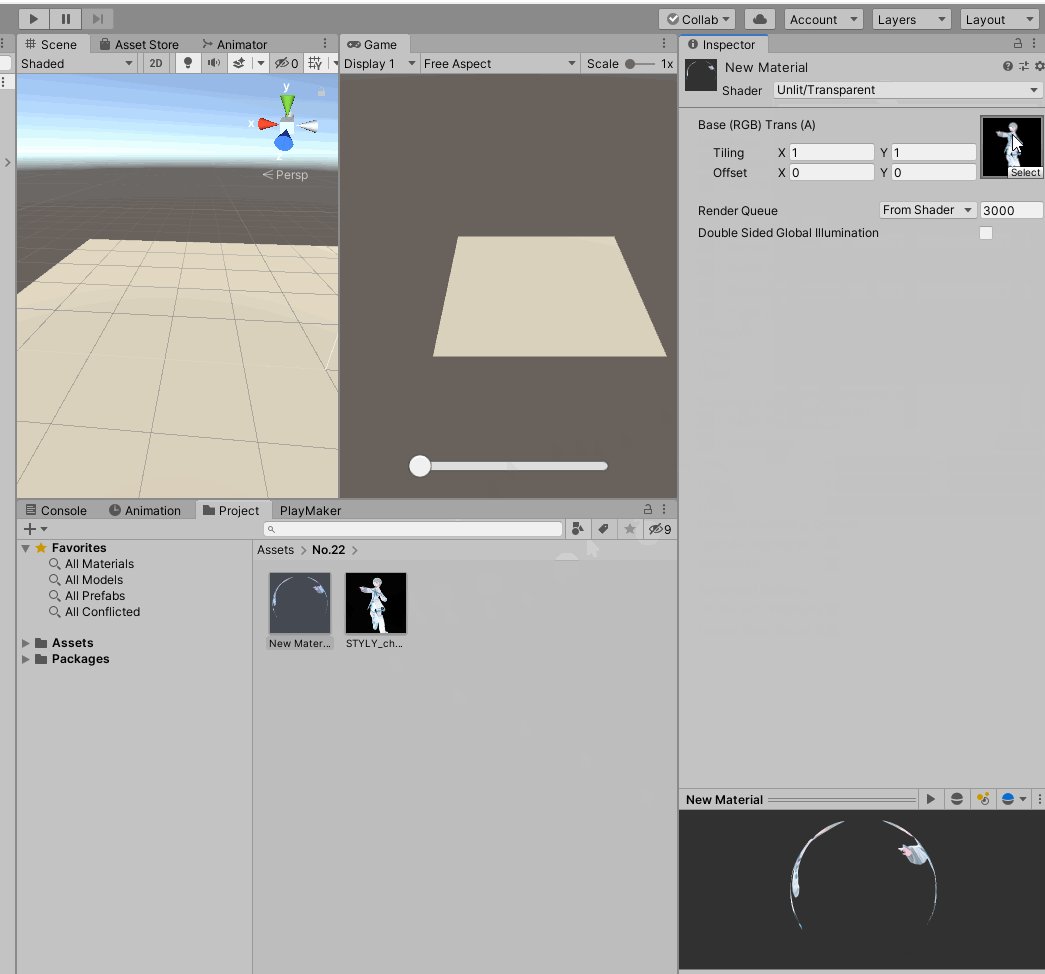
次にMaterialを作成します。プロジェクトウィンドウで右クリック > Create > Materialを選択します。

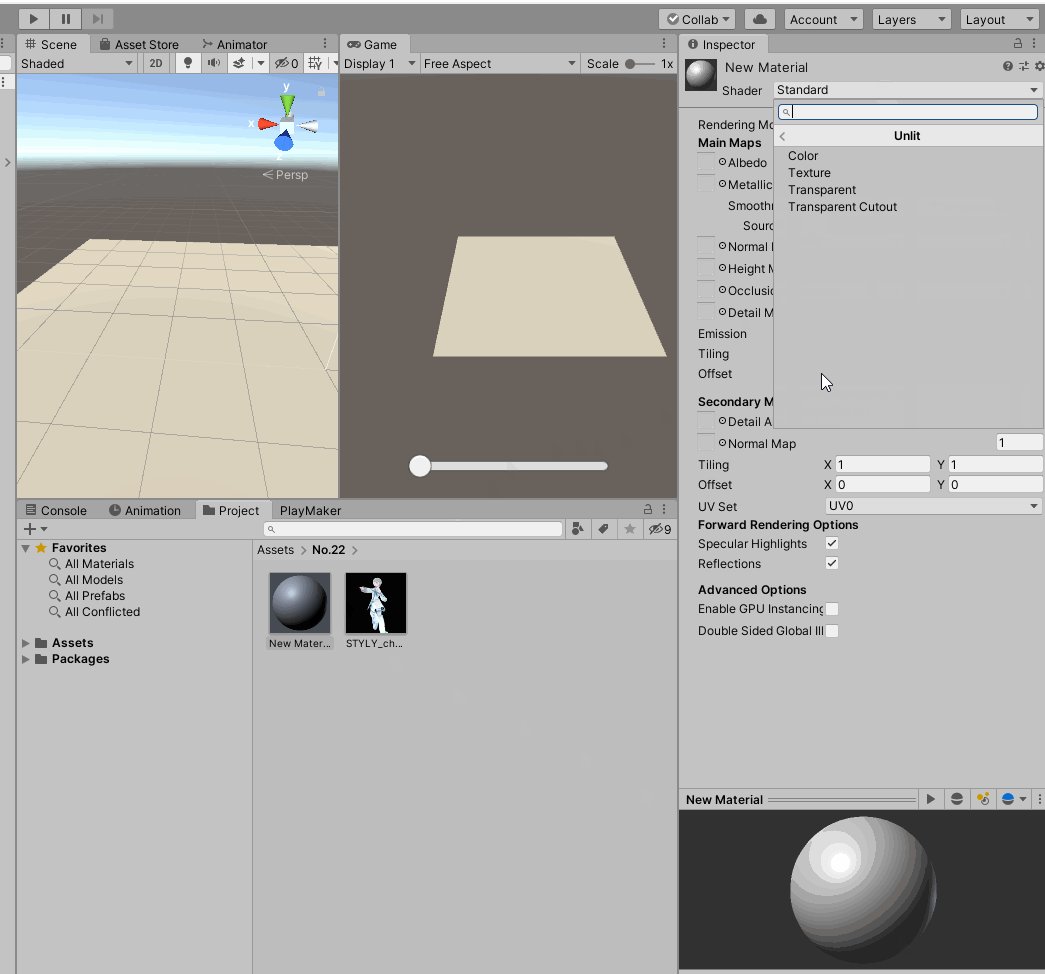
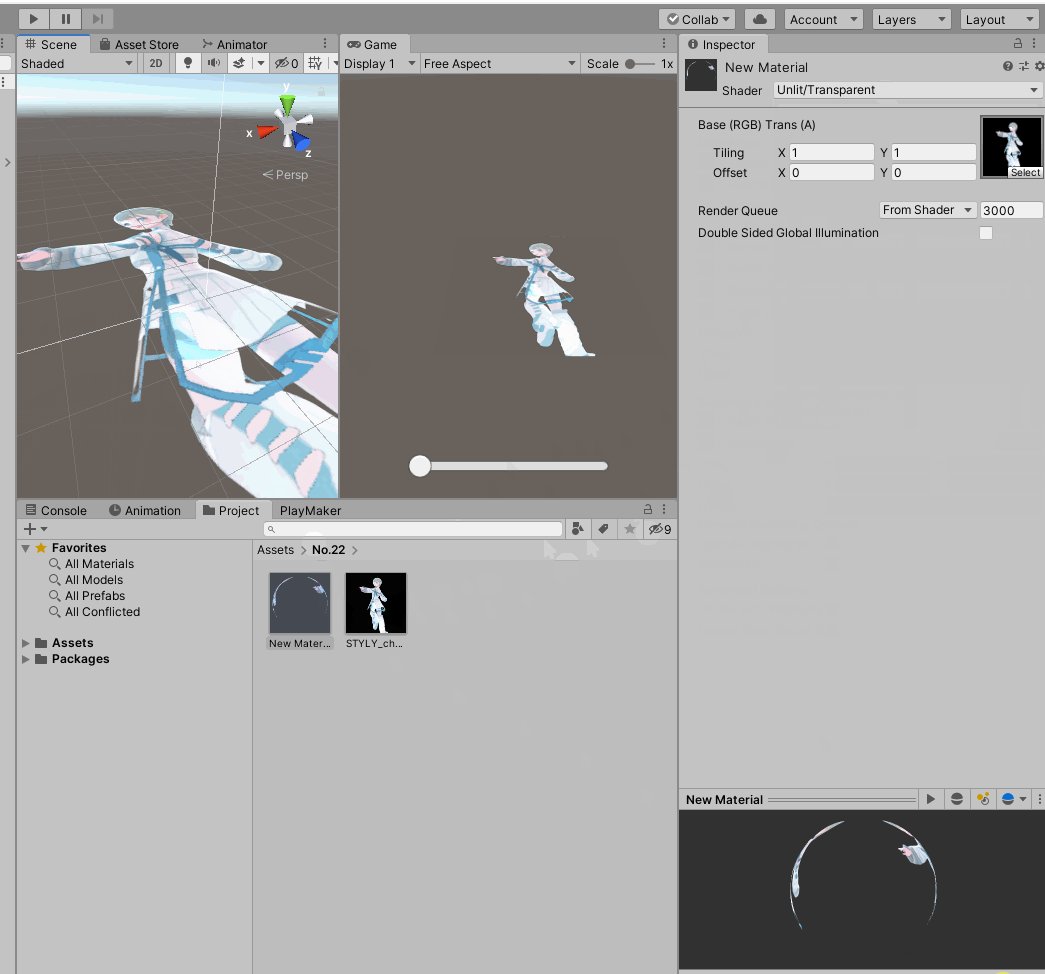
作成したMaterialを選択して、ShaderをUnlit/Transparentに変更、Textureのスロットに任意の画像をドラッグ&ドロップします。MaterialをPlaneにドラッグ&ドロップで適用します。

画像を設定したPlaneをSliderのSet ScaleアクションのGameObjectにドラッグ&ドロップします。

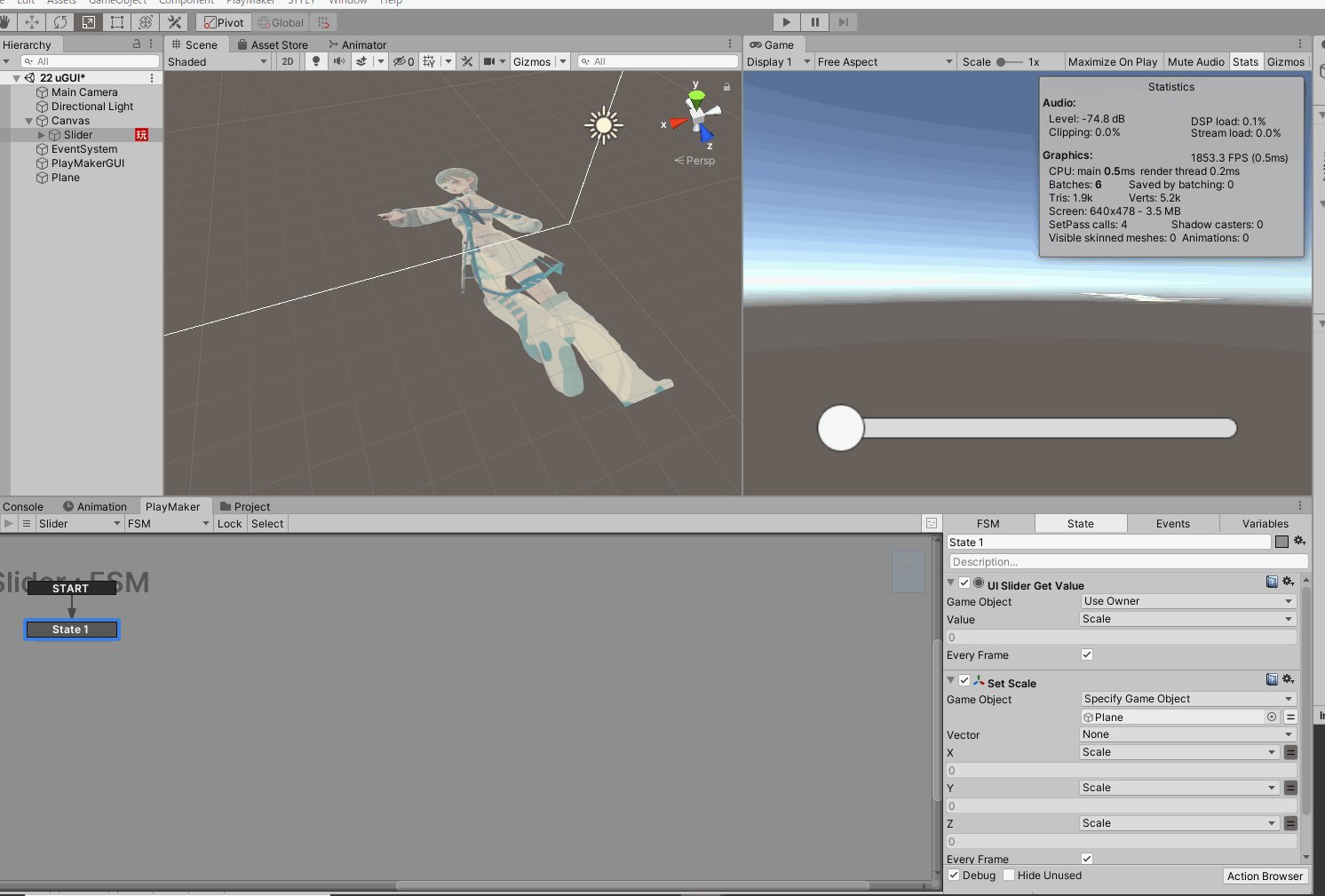
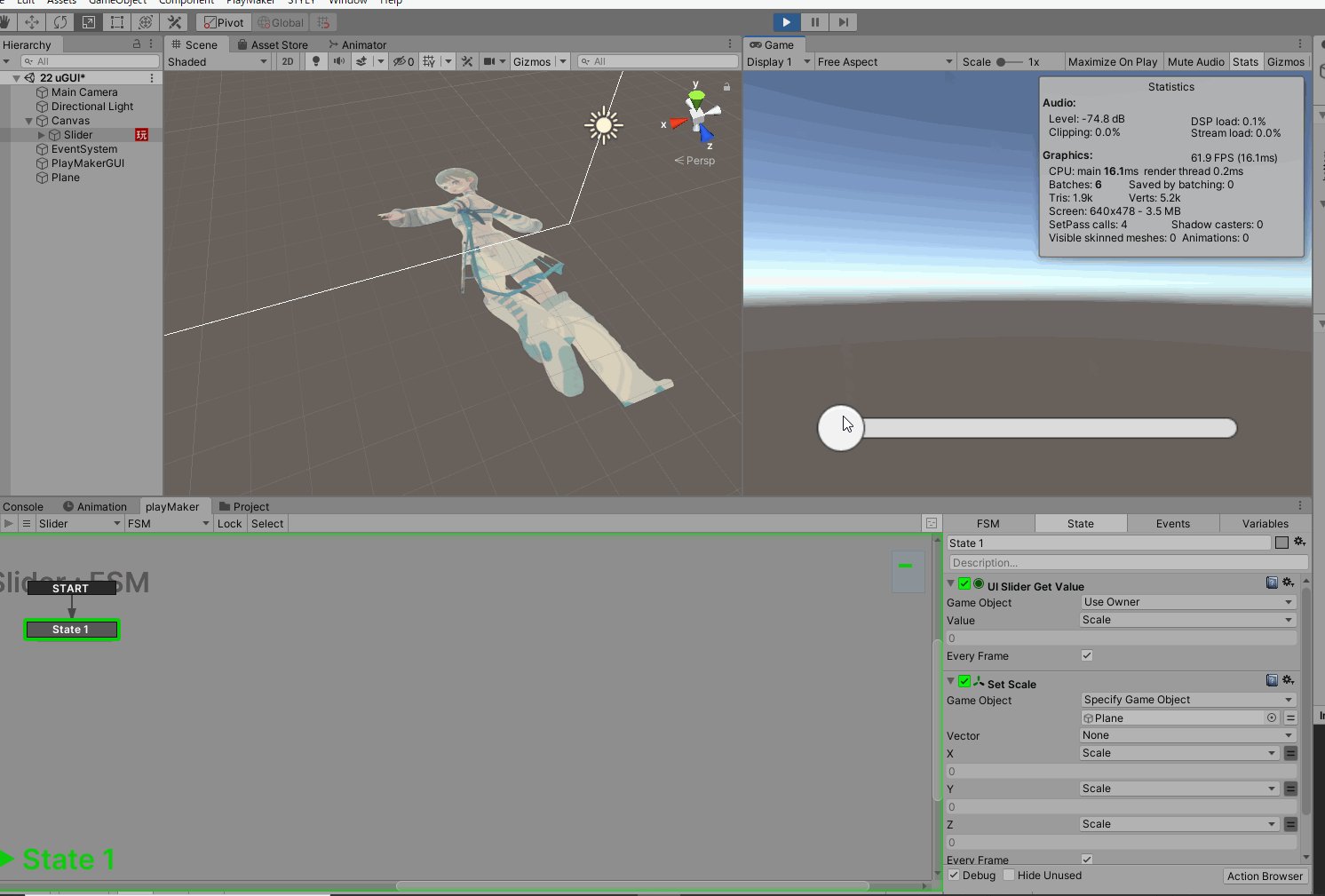
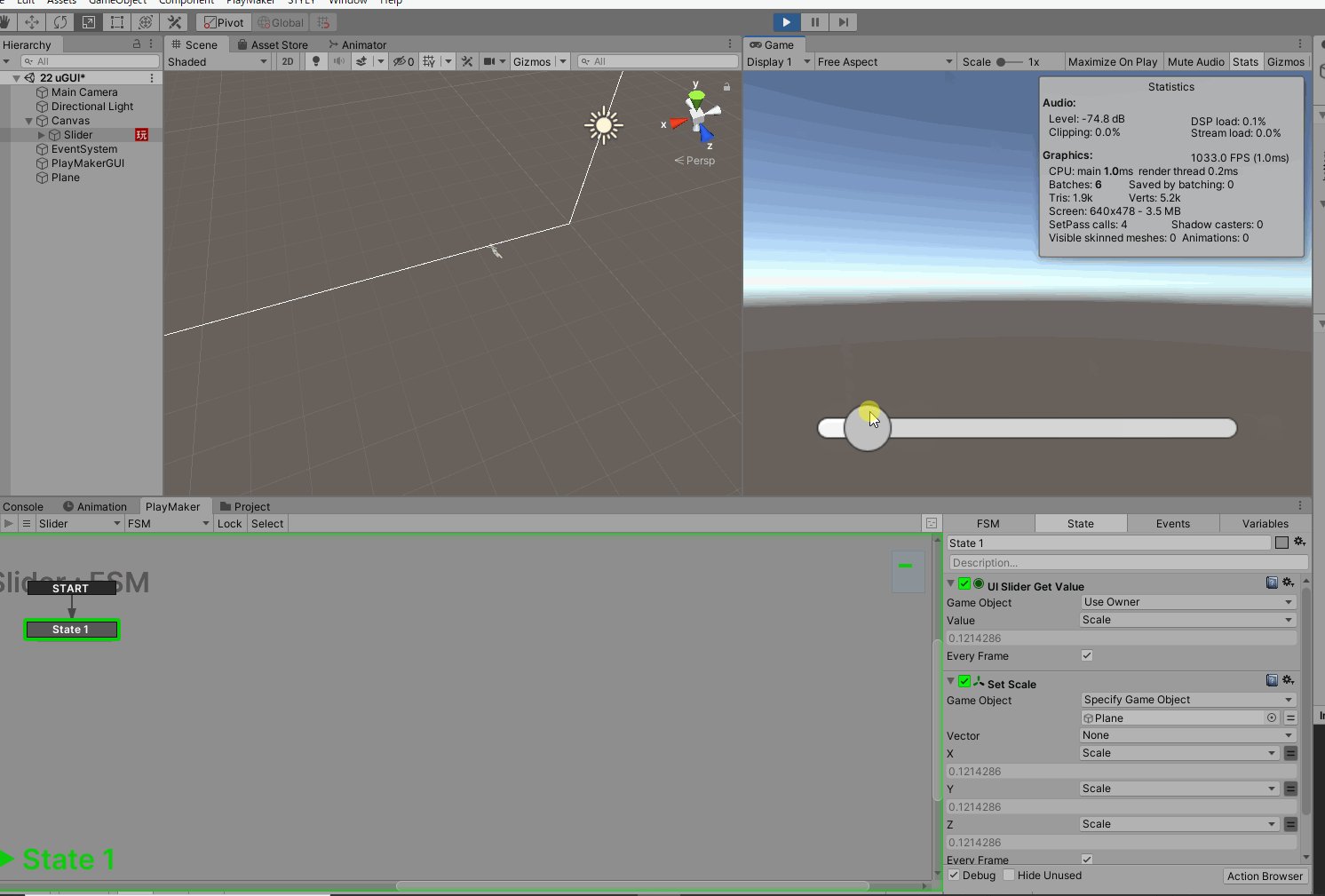
ここまで完成したら一度Unityを再生モードにしてみましょう。ゲームビューのSliderをマウスで操作すると画像の大きさが変わります。

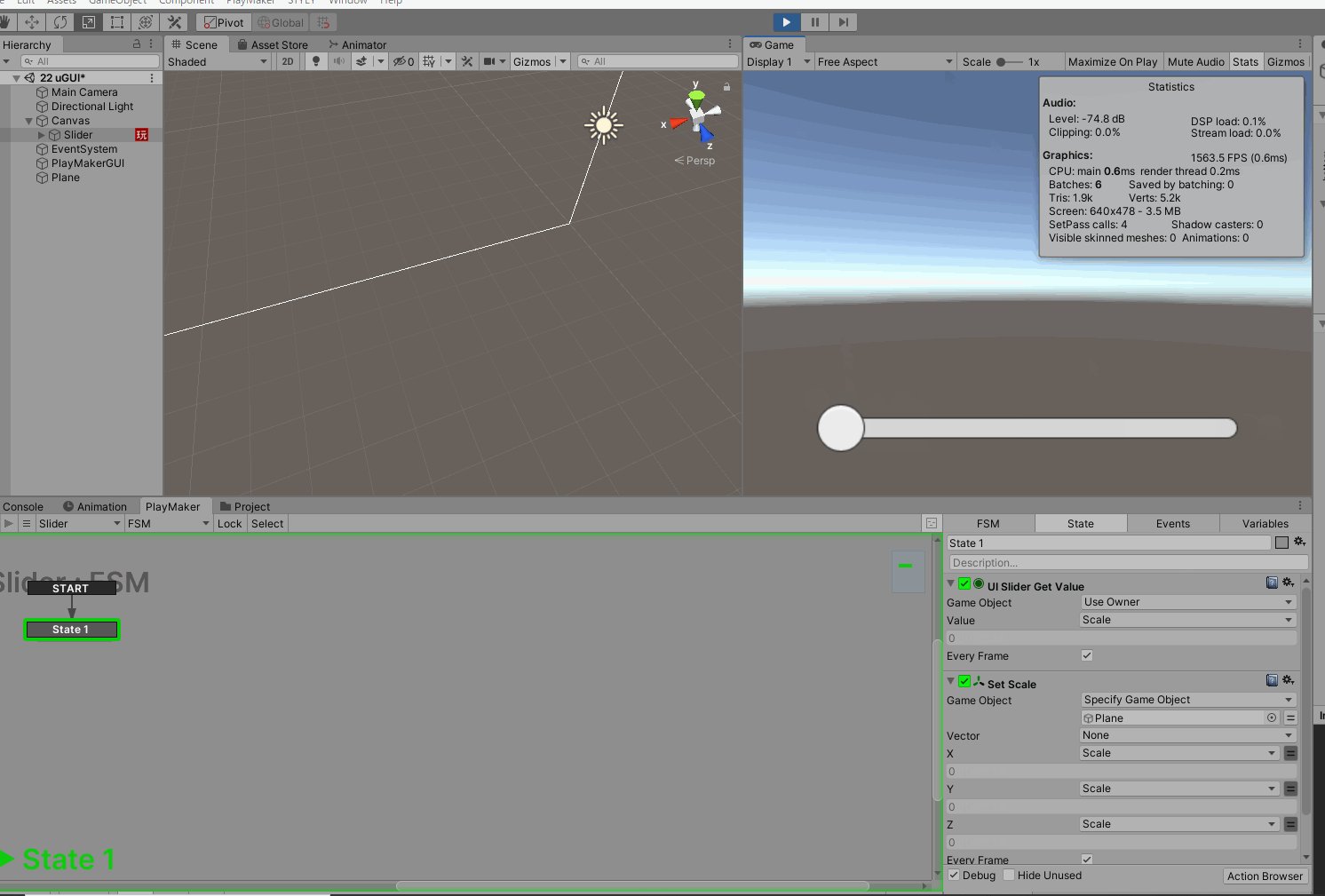
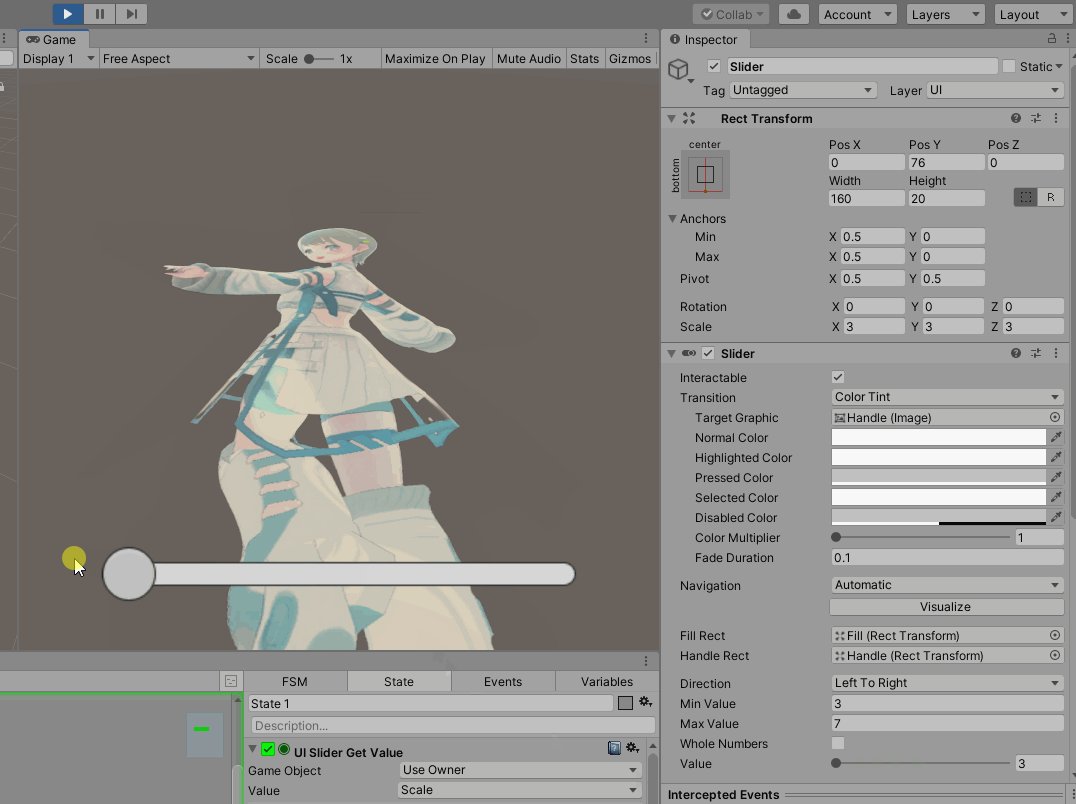
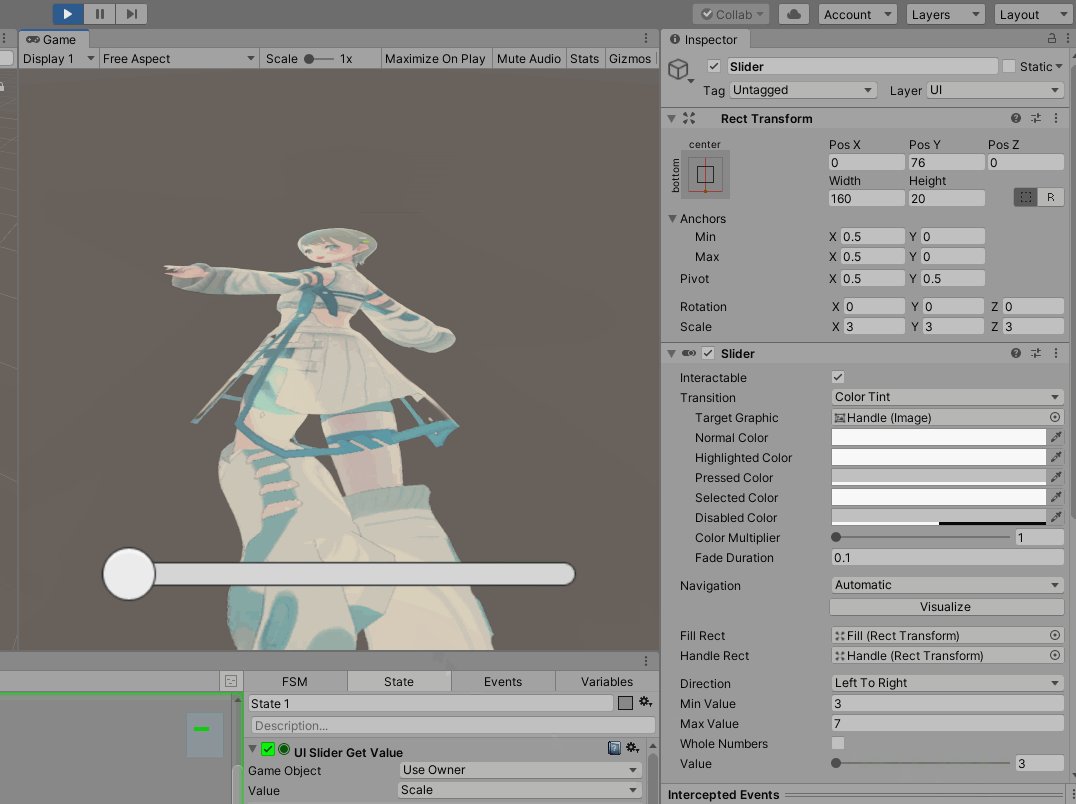
ギミックは完成しましたが再生モードにするとPlaneのscaleが0になります。
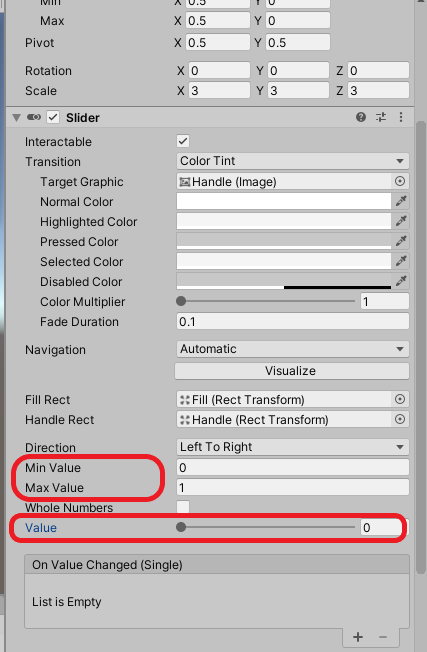
これはSliderのValueがデフォルトで最小0、最大で1という設定になっているためです。ここを変更することで画像の大きさの最小値、最大値を変更できます。

Min Value:Sliderで設定できる最小の値を入力します
Max Value:Sliderで設定できる最大の値を入力します
Value:デフォルト値を設定できます
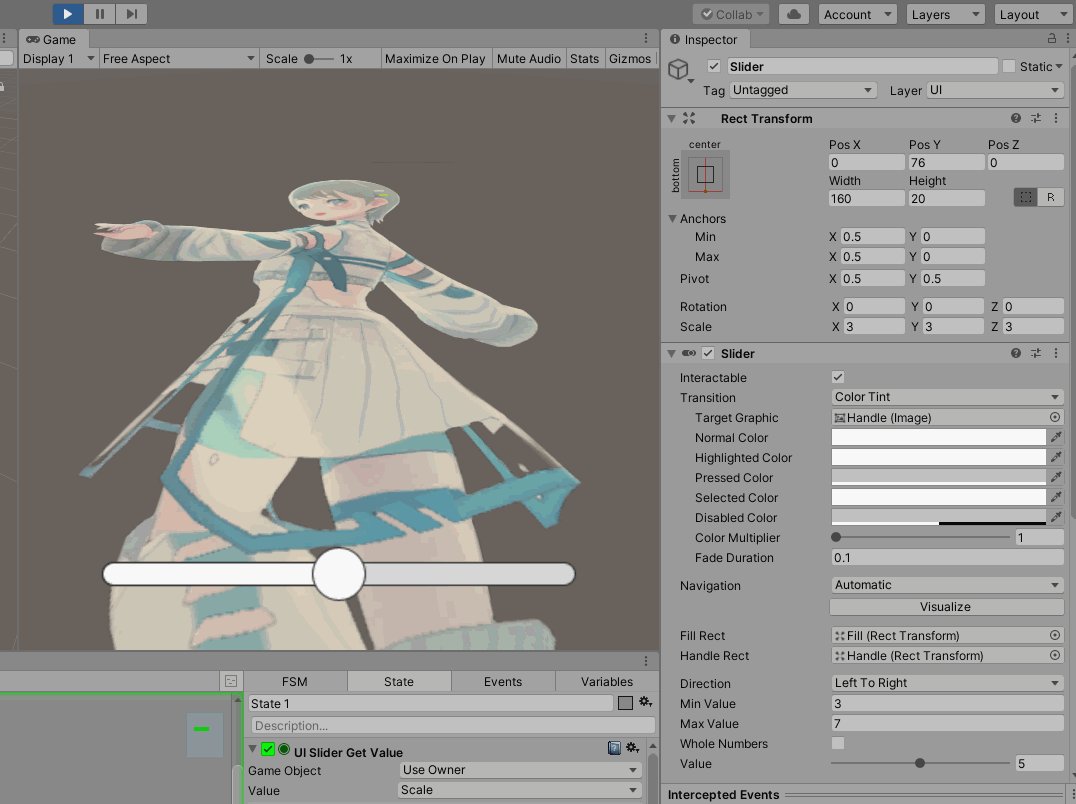
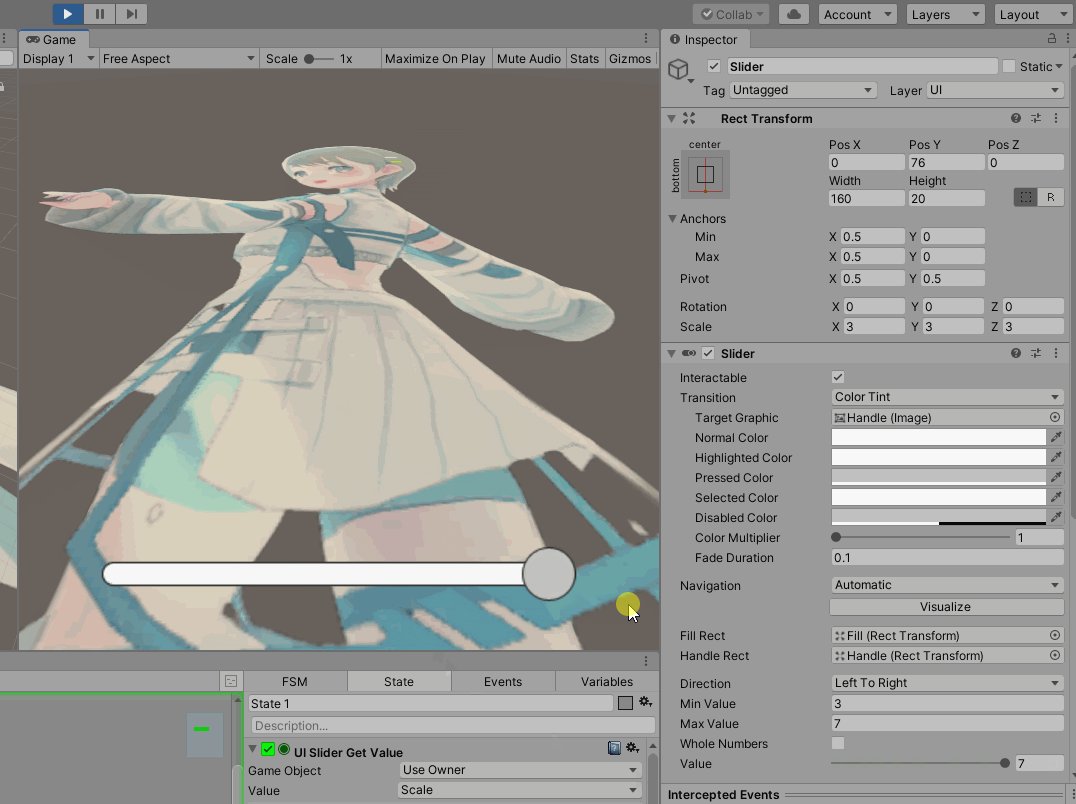
Min Value:3、Max Value:7、Value:5に設定するとこのようになります。

以上で画像部分の作成は終了です。
Prefab化して、STYLYにアップロードする
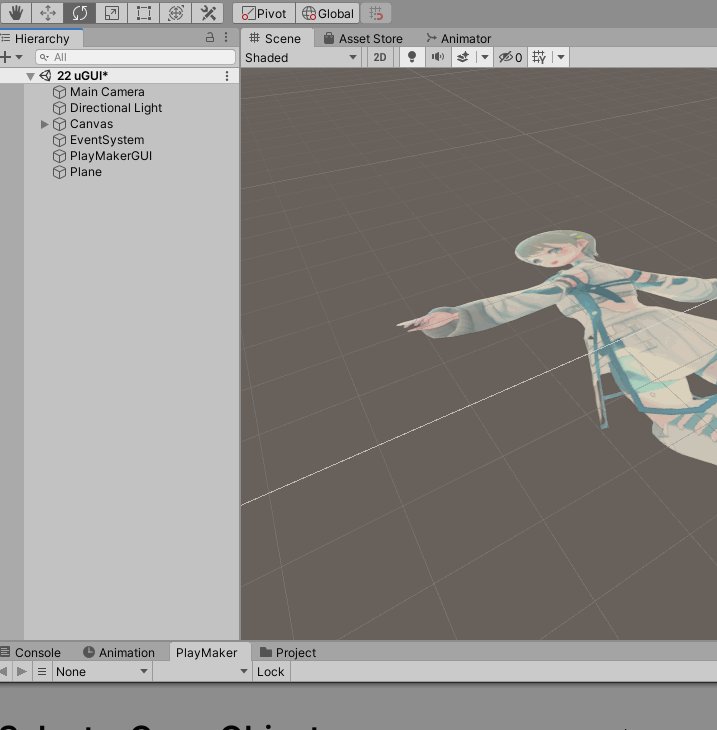
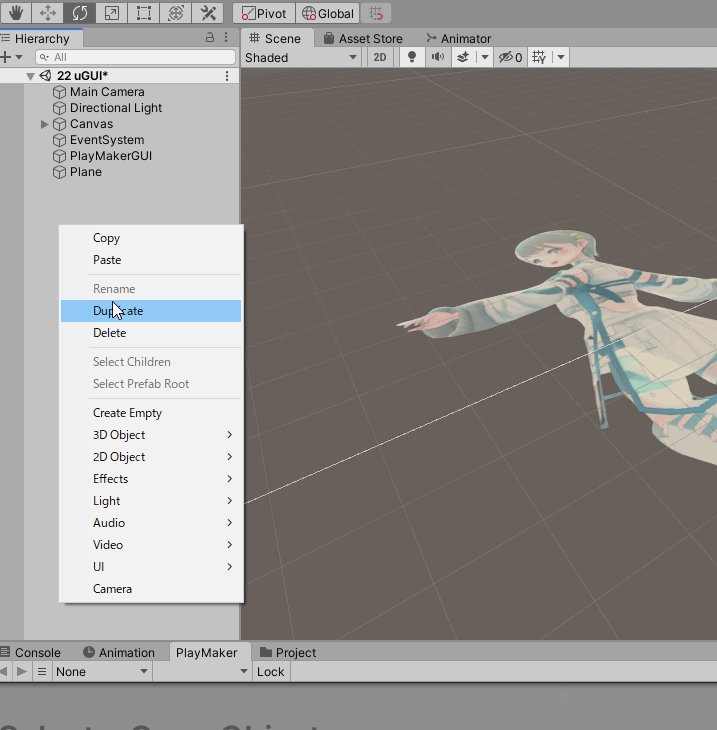
ヒエラルキー上で右クリックしてCreate Emptyをクリックします。
生成されたGameObjectの名前をPictureに変更します。

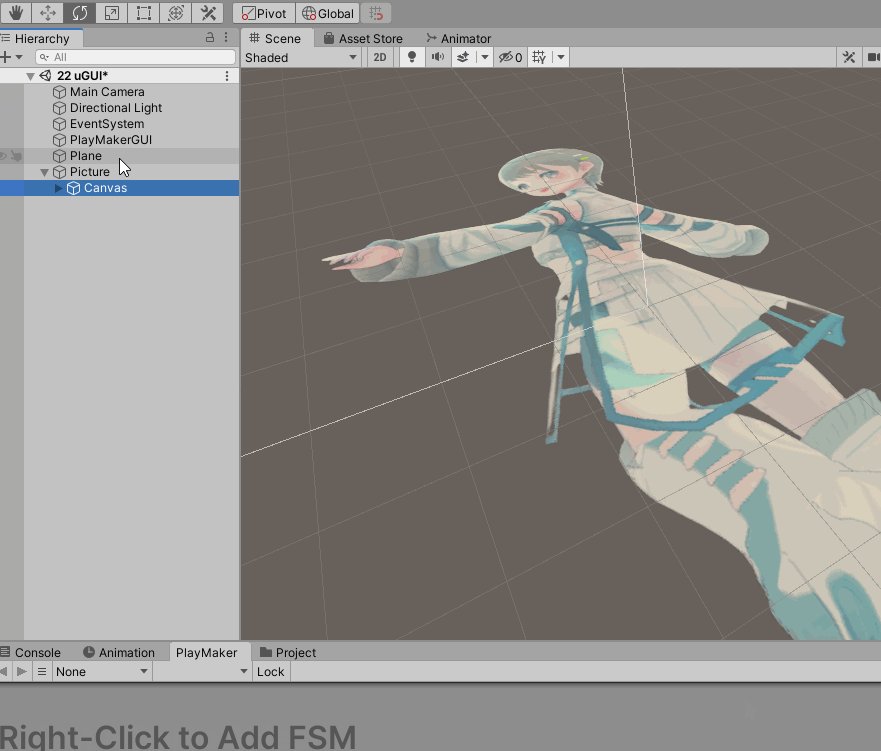
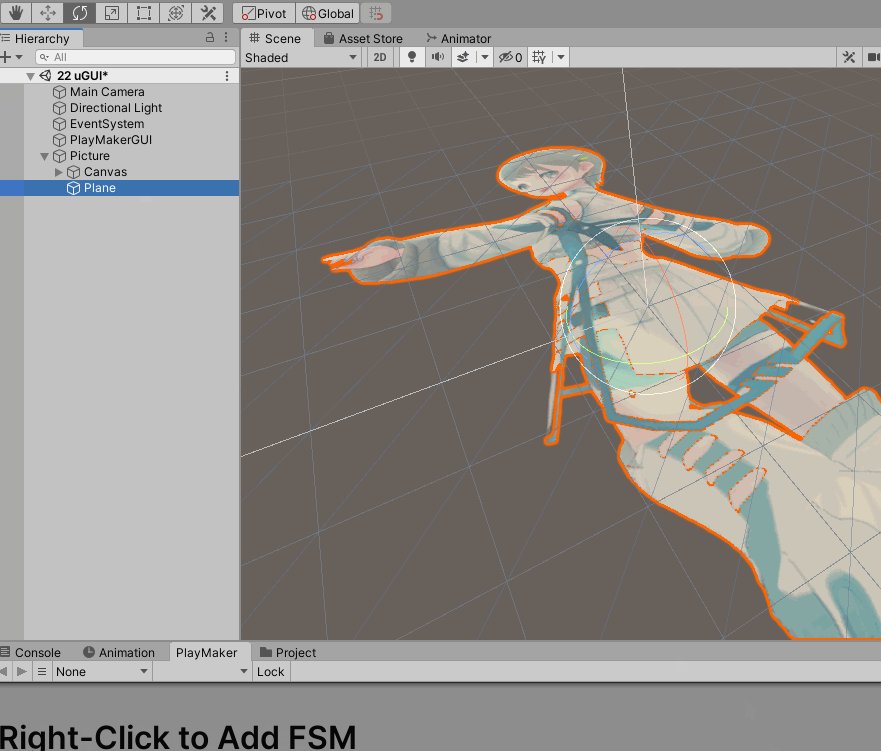
生成したPictureのオブジェクトにCanvasとPlaneオブジェクトをドラッグ&ドロップで親子関係にします。

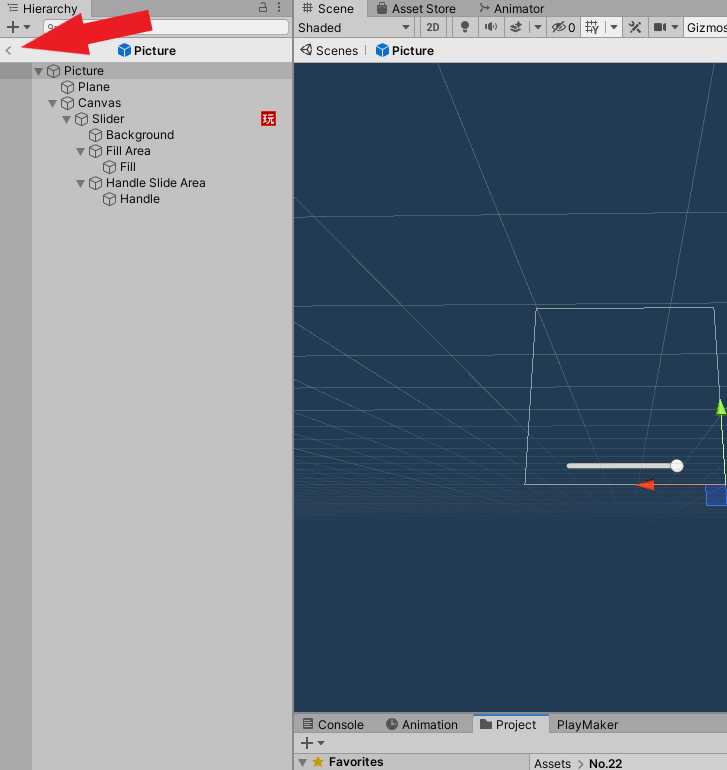
Pictureオブジェクトをプロジェクトウィンドウにドラッグ&ドロップし、プレハブにします。

プレハブをSTYLYにアップロードします。
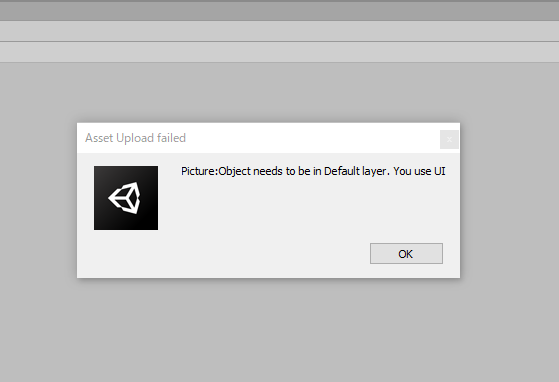
プロジェクトウィンドウのプレハブを右クリック→STYLY→upload prefab or scene to STYLY をクリックすると、このような画面が表示されます。

この表示は
「アップロードするプレハブのレイヤーがDefault以外の物が含まれています。含まれているのは「UI」です」
となります。
STYLYで使用するレイヤーは「Default」である必要があります。
Canvasより下の階層のレイヤーがUIになっているのでこれらをDefaultに変更します。
プロジェクトウィンドウにあるPictureプレハブをダブルクリックしたらプレハブモードになり、Pictureプレハブが開きました。
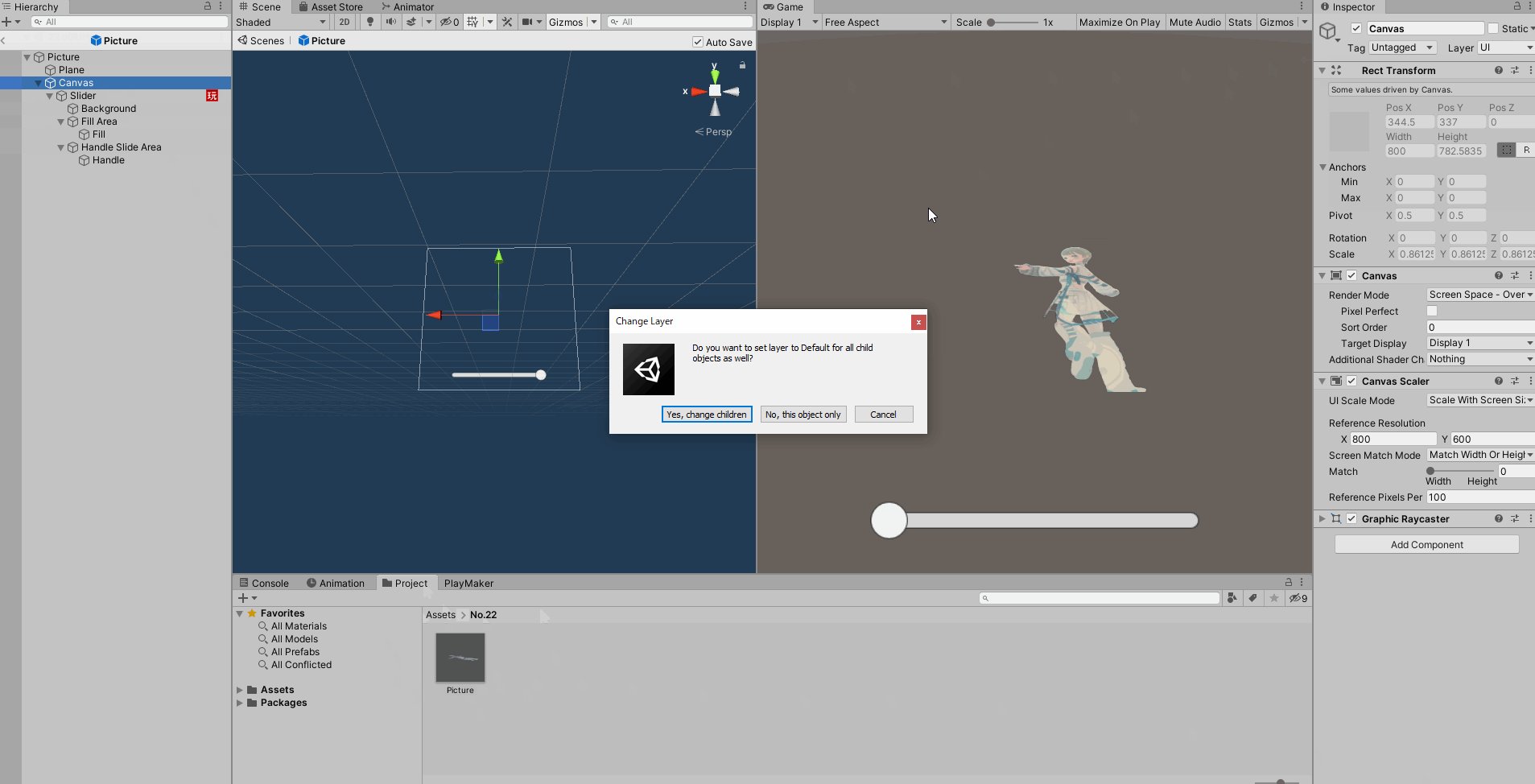
プレハブ内のCanvasを選択して、インスペクターのレイヤーをUIからDefaultに変更します。
すると「Do you want set Layer 〜」というウィンドウが表示されます。これは子階層に含まれているオブジェクトのレイヤーも一緒に変更しますか?という意味なので、左にある「Yes,chenge children」を選択します。

変更した後、インスペクター左上部の矢印をクリックし、プレハブモードを終了します。

そして、再度Pictureプレハブを右クリック→STYLY→Upload prefab to scene to STYLYでアップロードします。
アップロードが完了したらSTYLY Studio上で配置しましょう。
TIPS
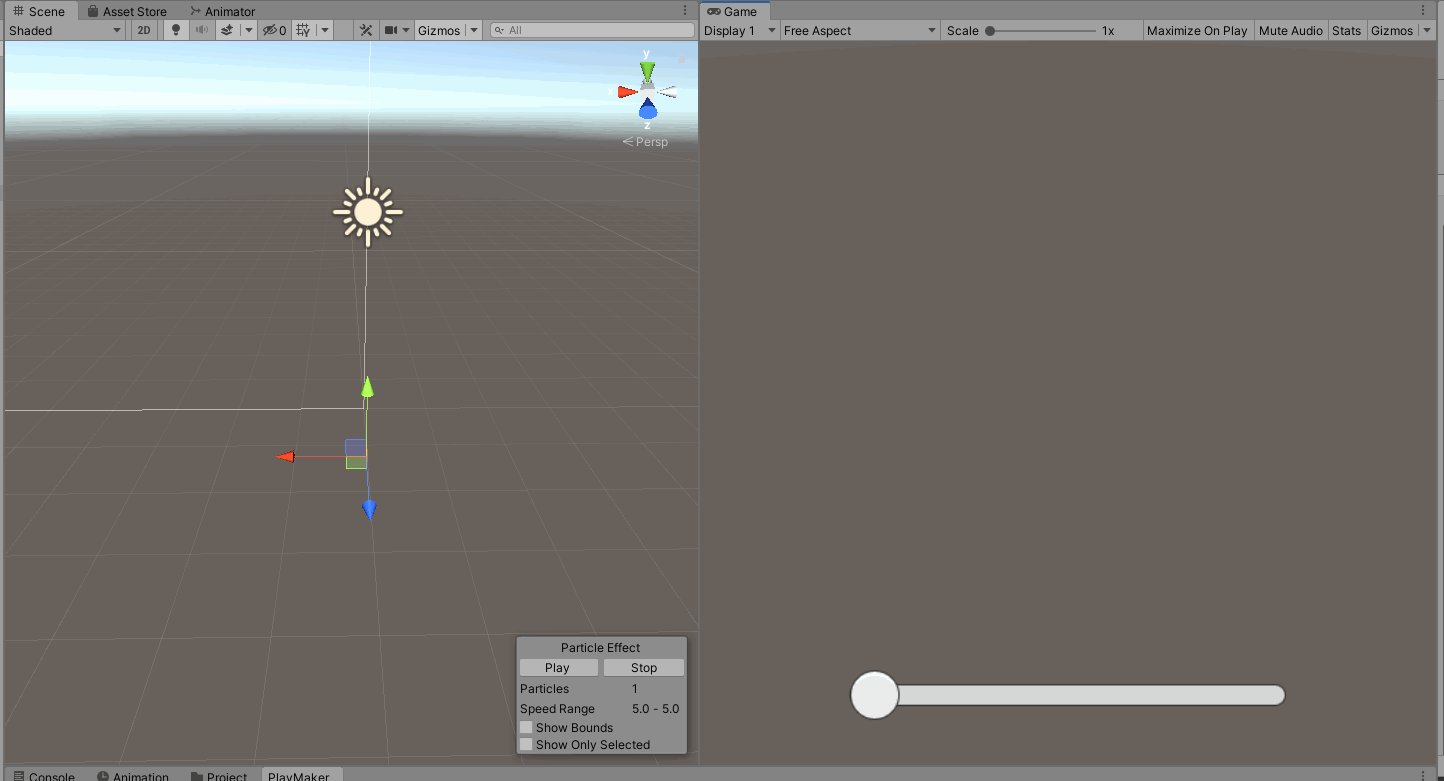
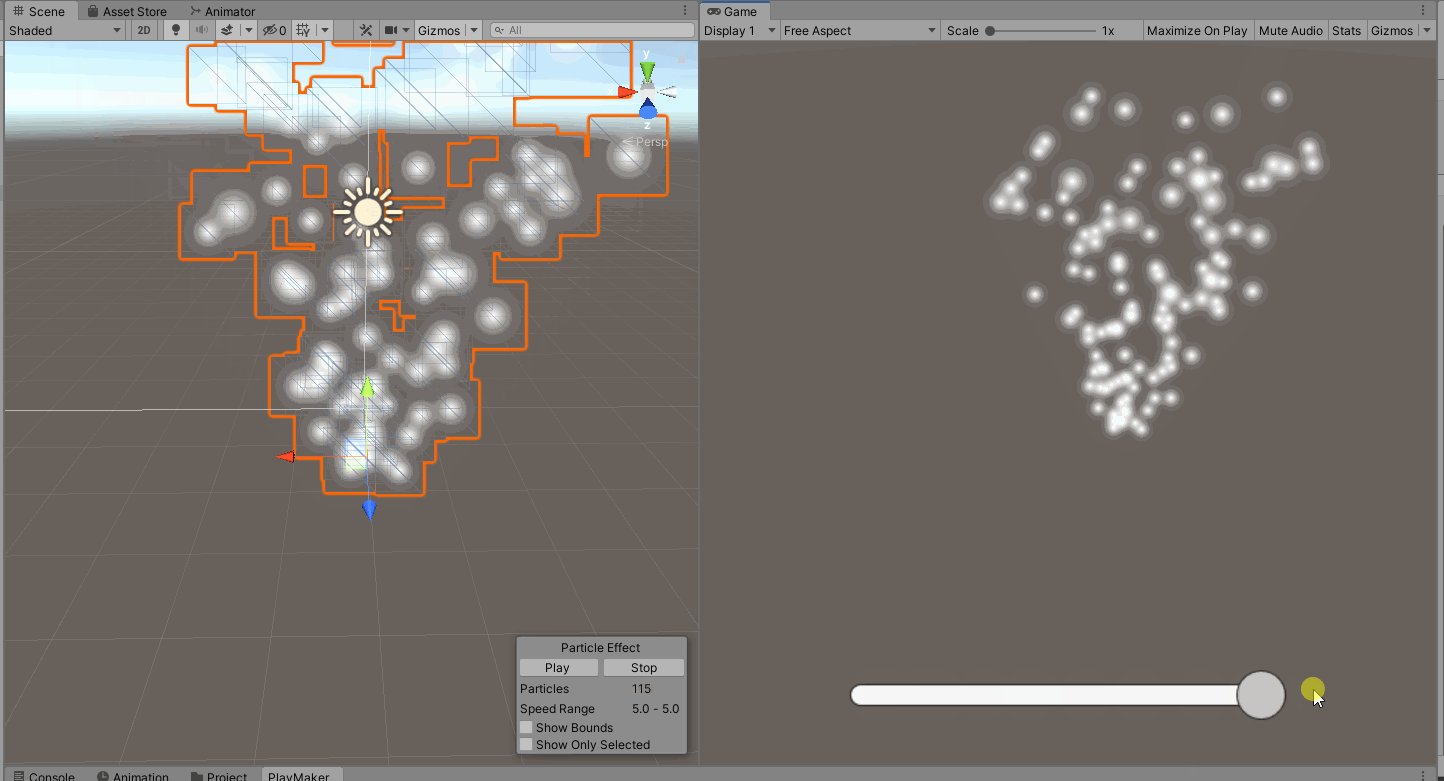
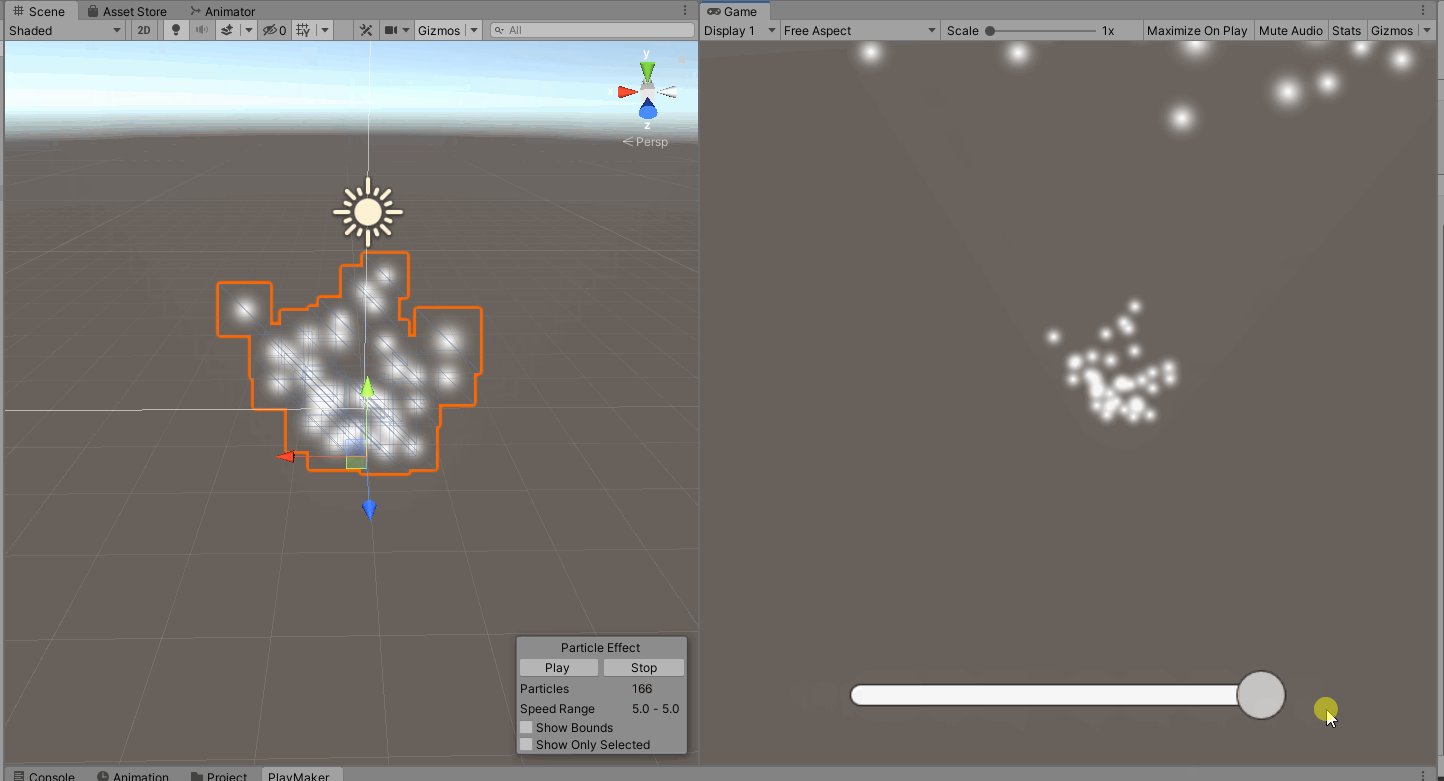
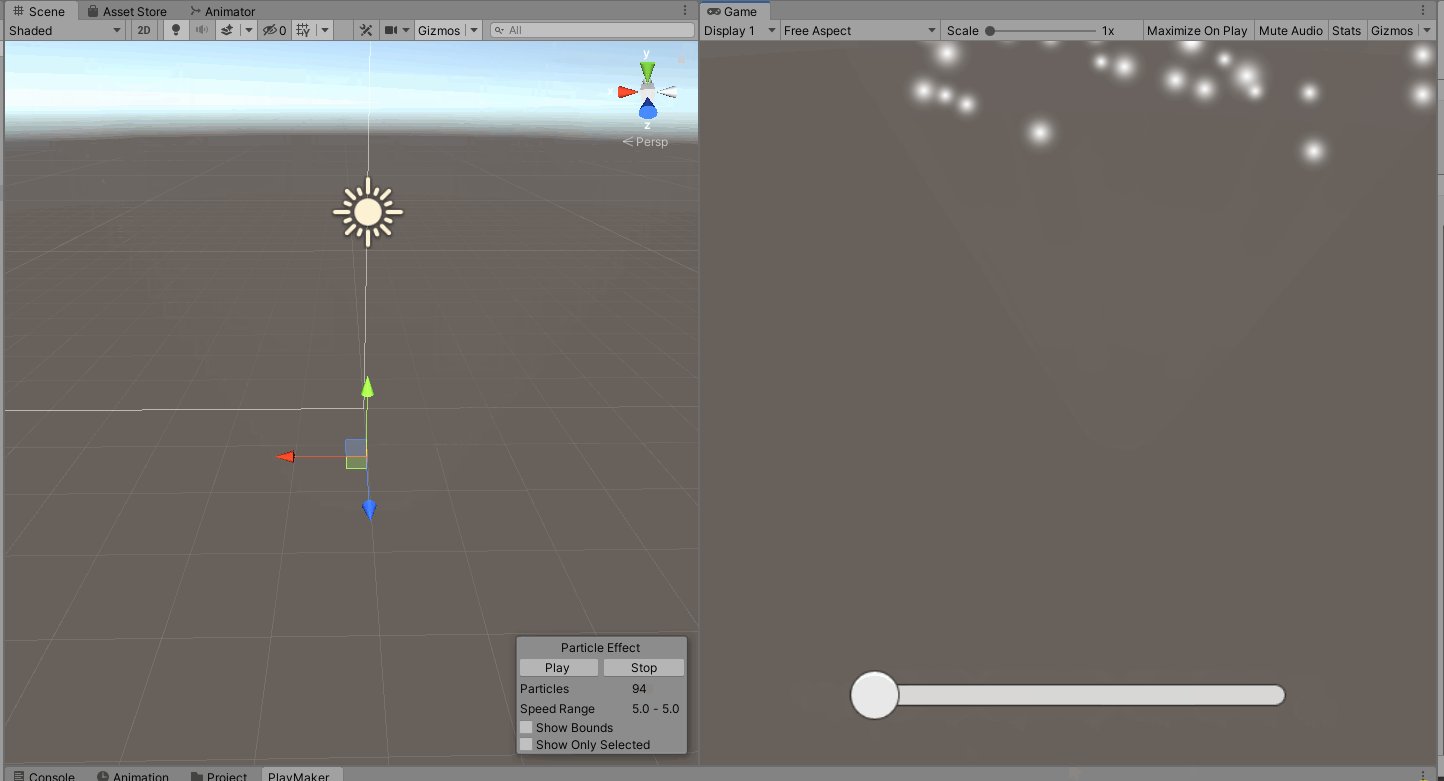
Set Propertyアクションとパーティクルを組み合わせることでSliderでパーティクルの量を変更することが可能になります。

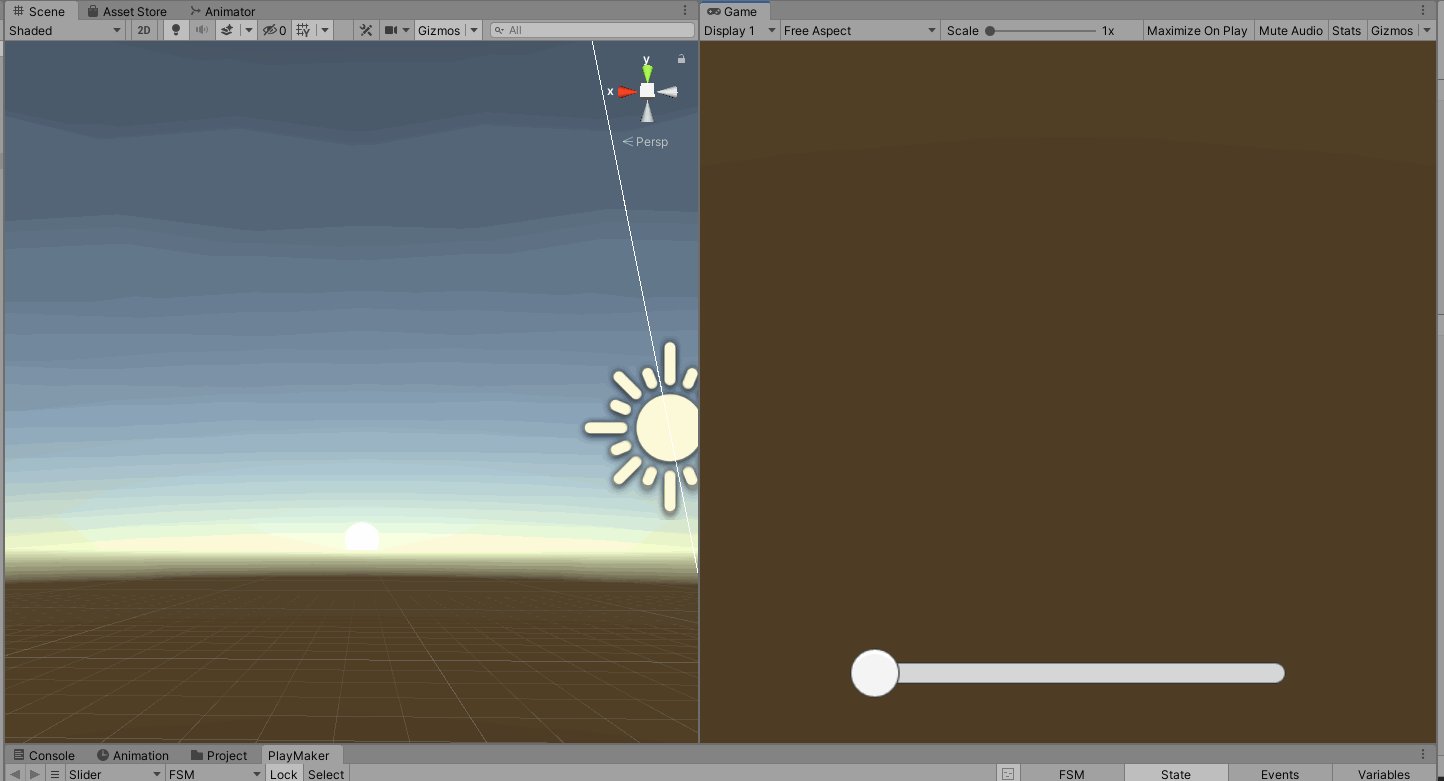
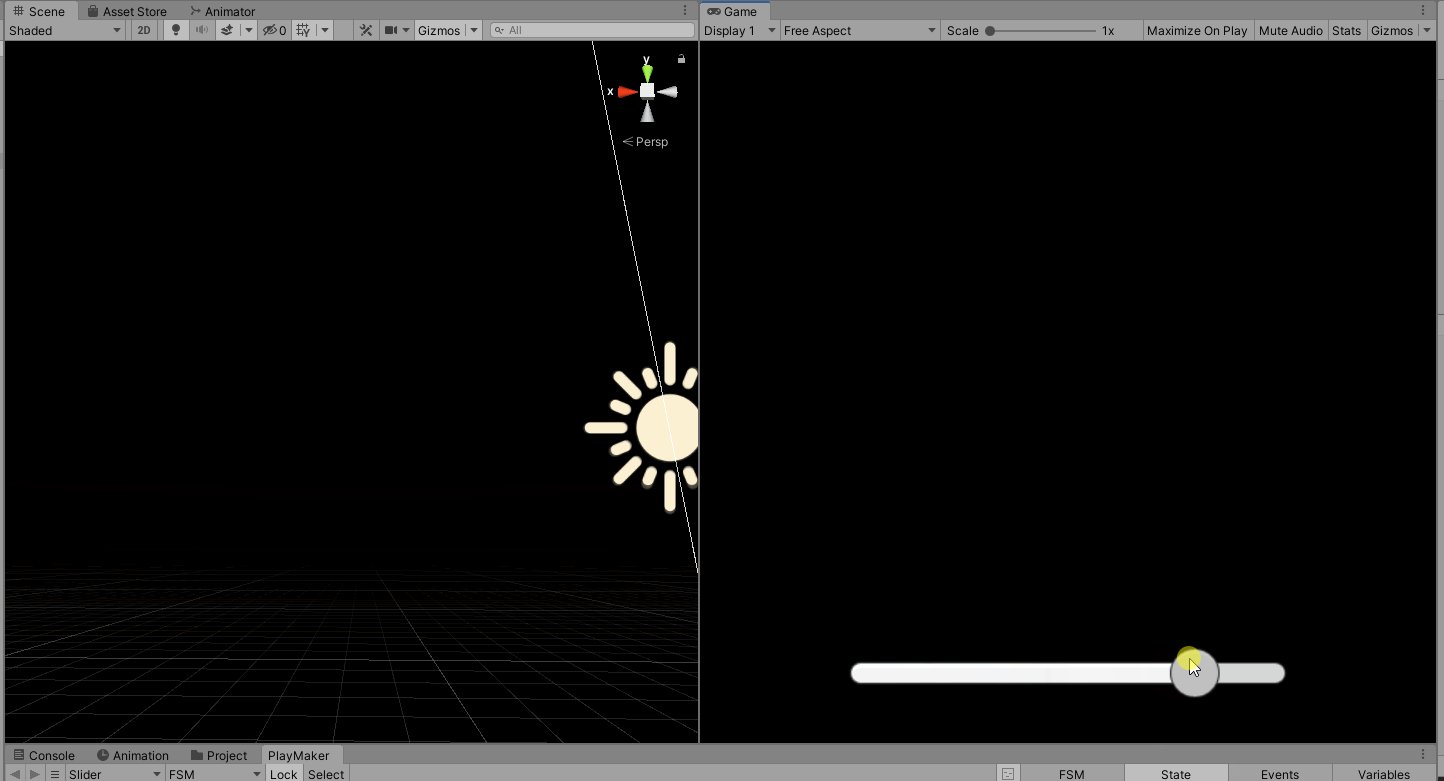
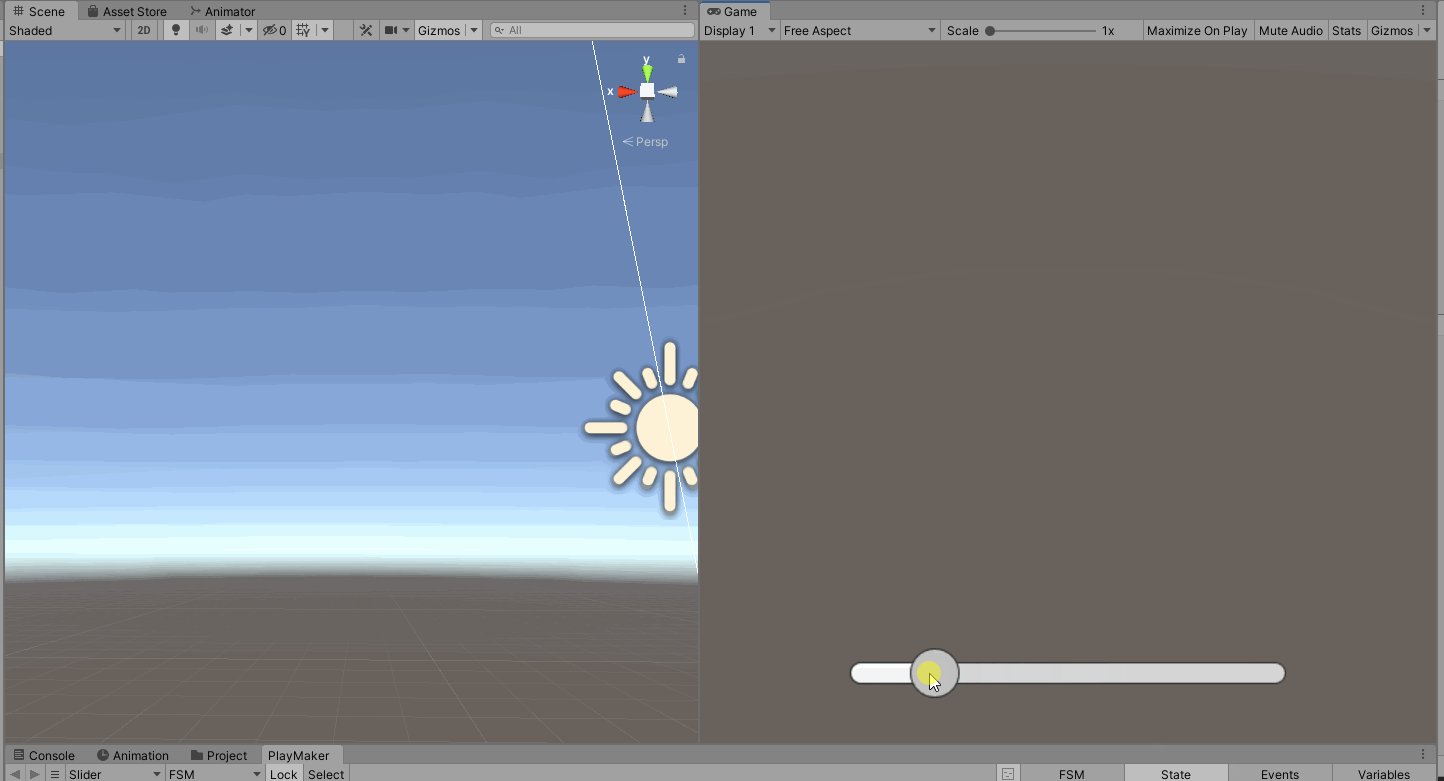
Set Rotationアクションとディレクショナルライトを組み合わせることでSliderで影の位置を変更することが可能になります。

このようにアイディア次第でさまざまな組み合わせができます。SliderとPlayMakerを組み合わせてさまざまなUIを作ってみましょう!