この記事では、UnityにPlayMakerをインポートし、STYLYでボタンを作成してイベントを発生させる方法を説明します。ボタンを作成し、タップで画像を表示するギミックを作成し、STYLYにアップロードしてAR空間に配置する手順を説明します。
UnityにPlayMakerをインポートする
UnityにPlayMakerをインポートしてください。
詳しくは以下記事をご覧ください。
AR空間上にボタンを作る方法
ボタンを作成する
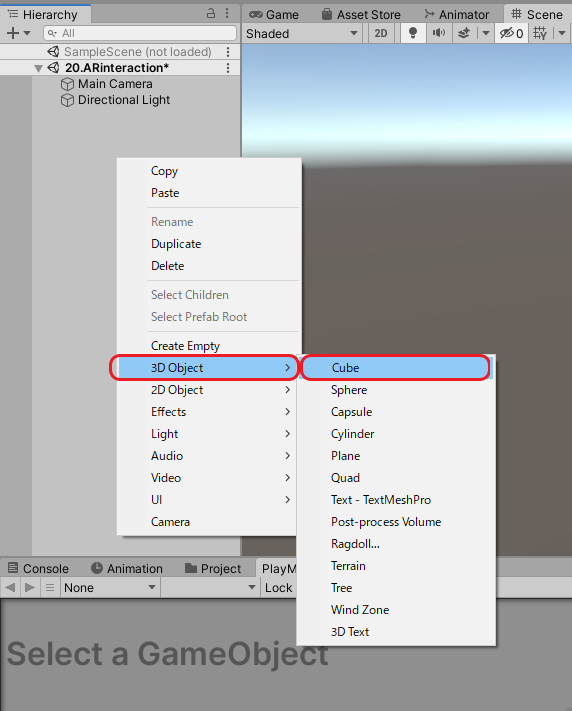
ボタンを作成します。ヒエラルキーウィンドウ(以下、ヒエラルキーと呼ぶ)上で右クリックして、3D Object → Cubeの順番で選択します。

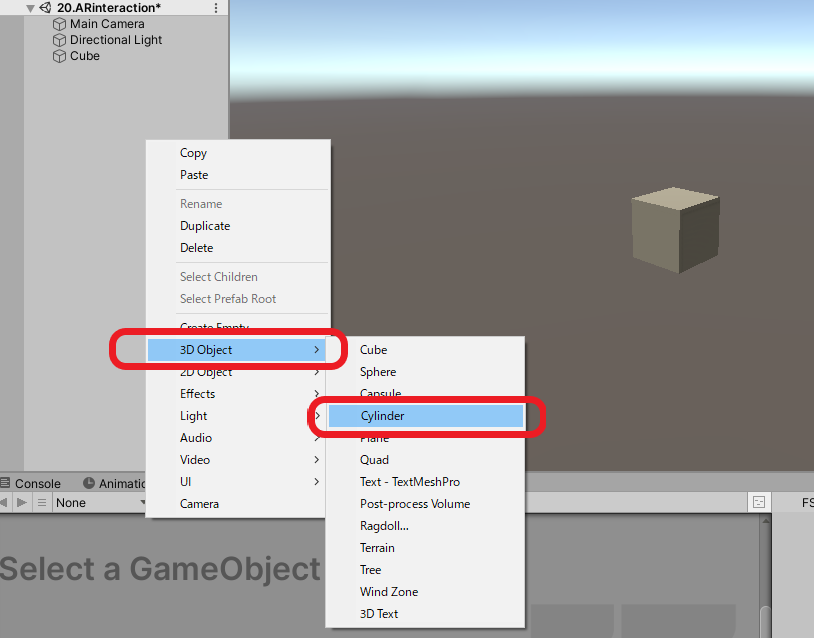
Cubeを作成した後、もう一度ヒエラルキー上で右クリックして、3D Object → Cylinderの順番で選択します。(※このcylinder部分がボタンになります)

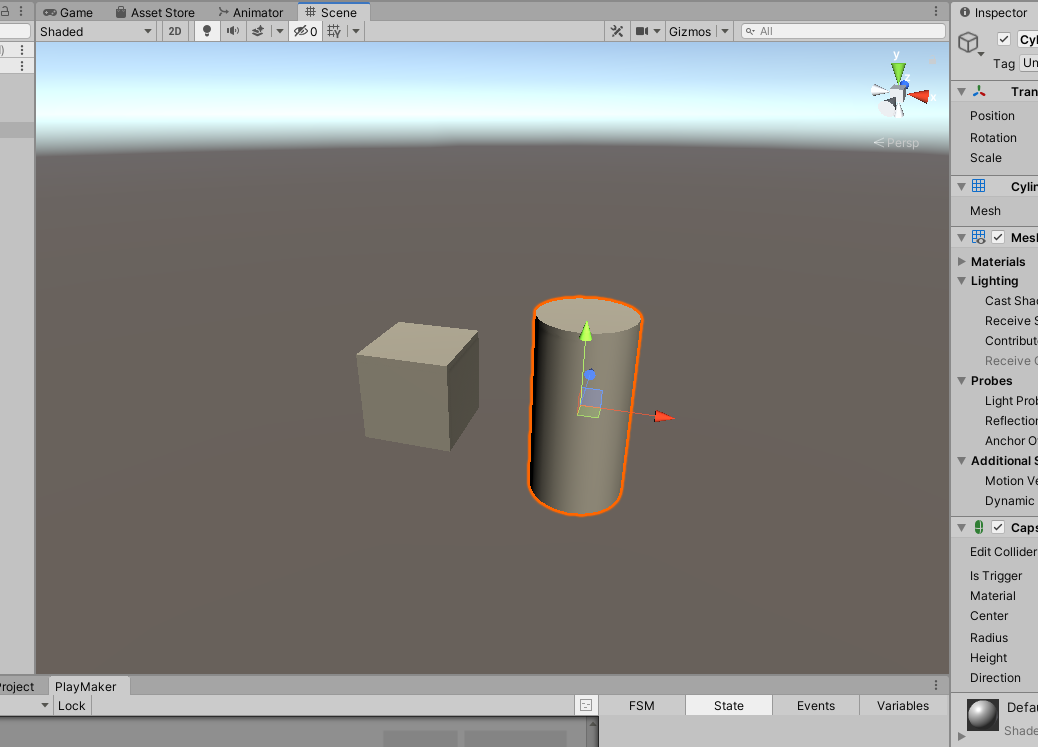
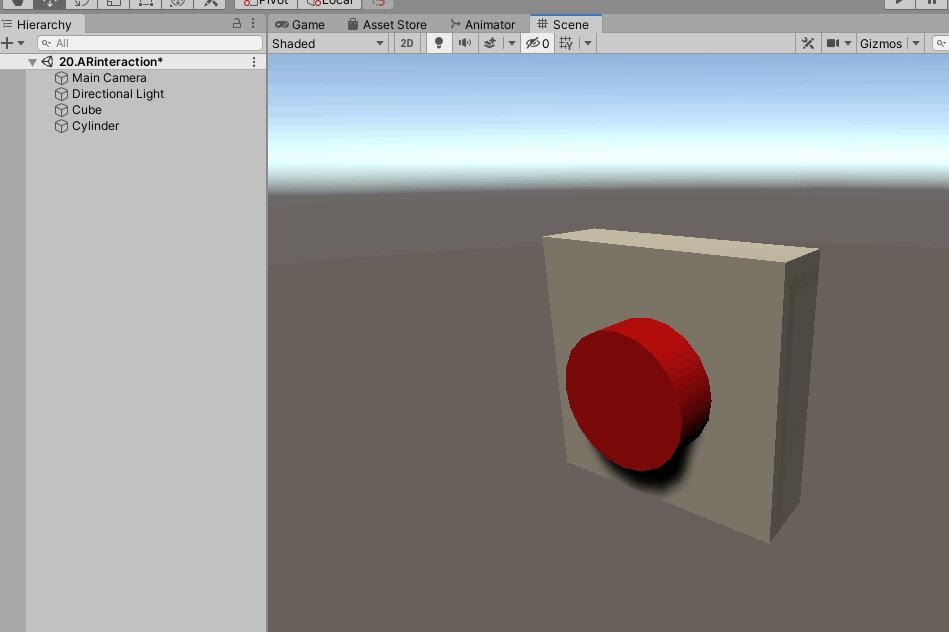
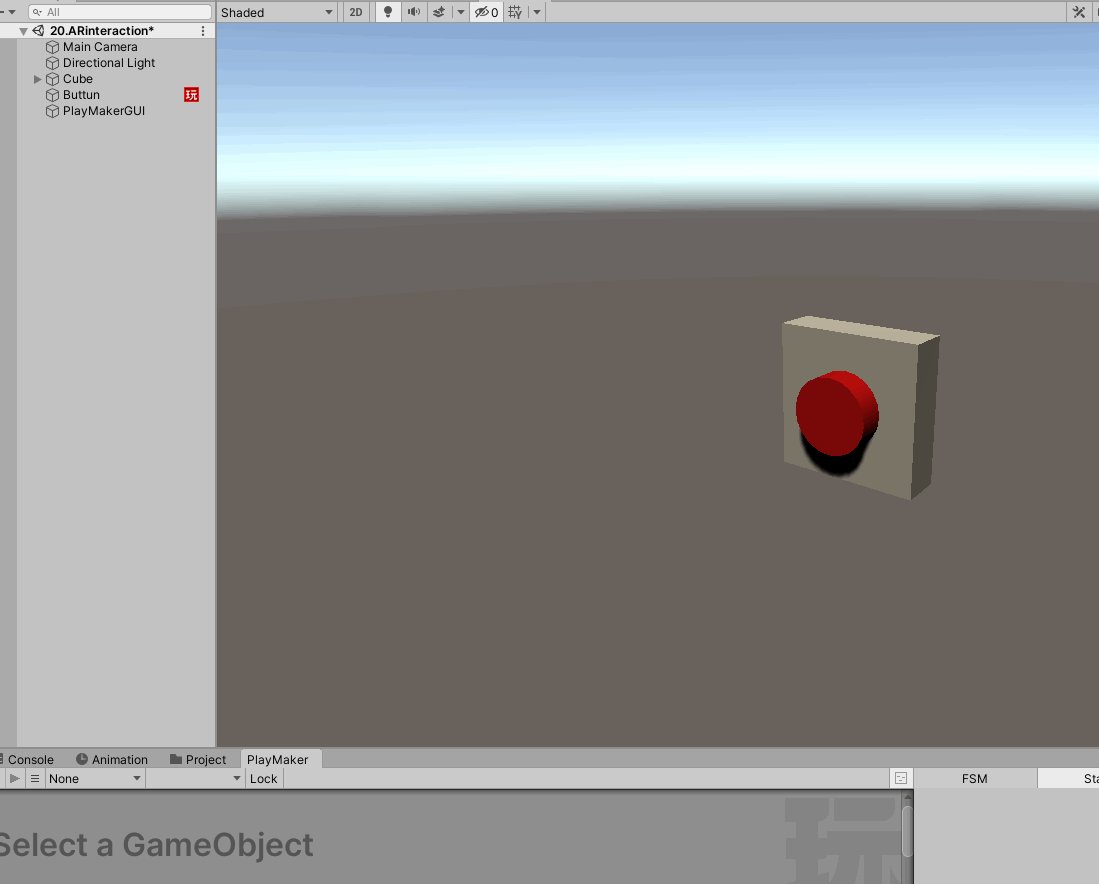
CubeとCylinderのオブジェクトがシーンに配置されます。

この2つのオブジェクトがボタンになります
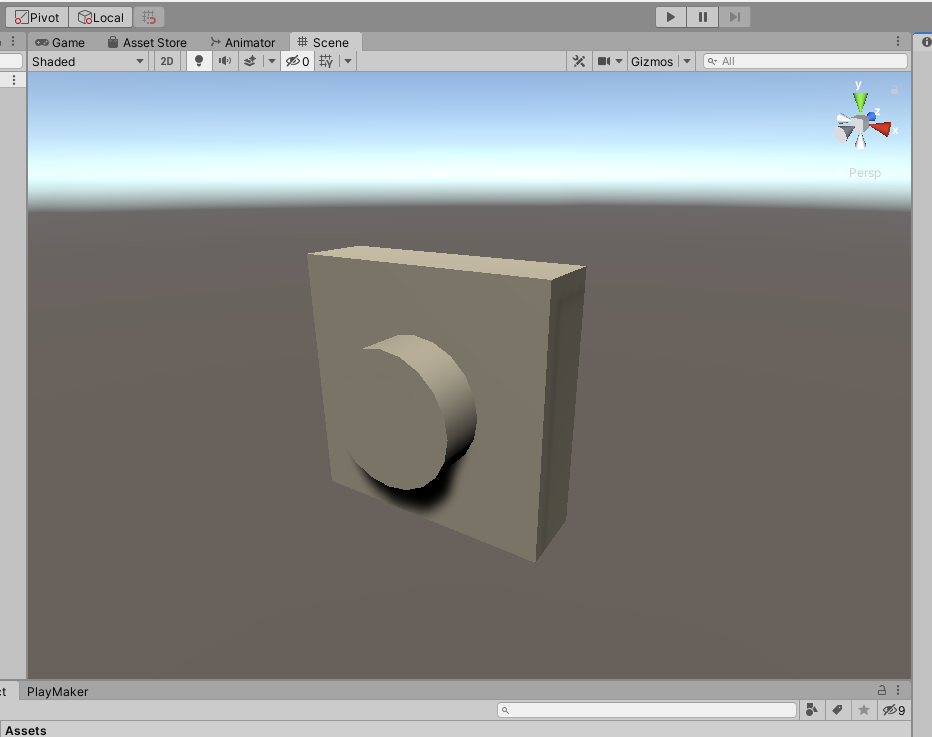
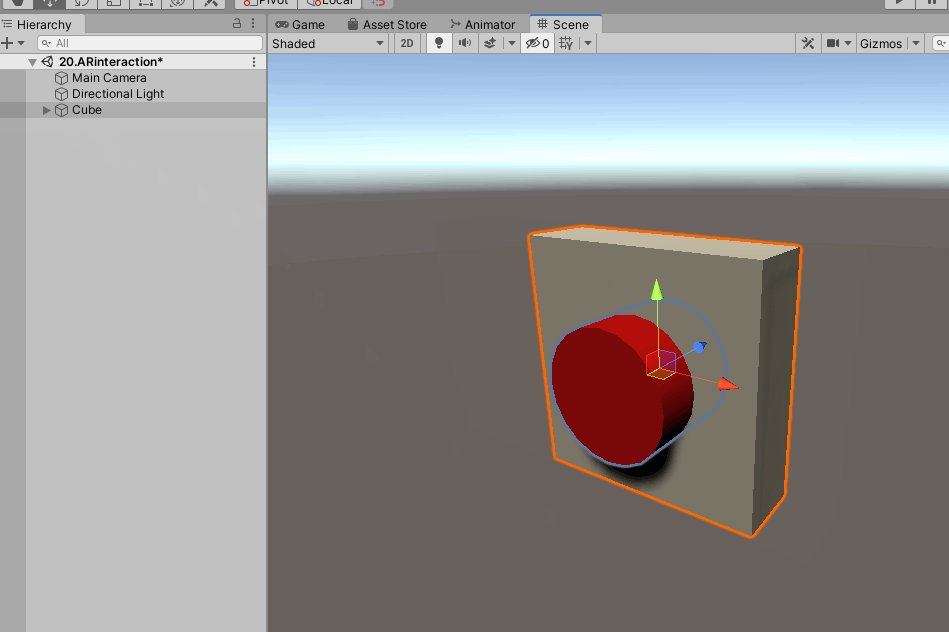
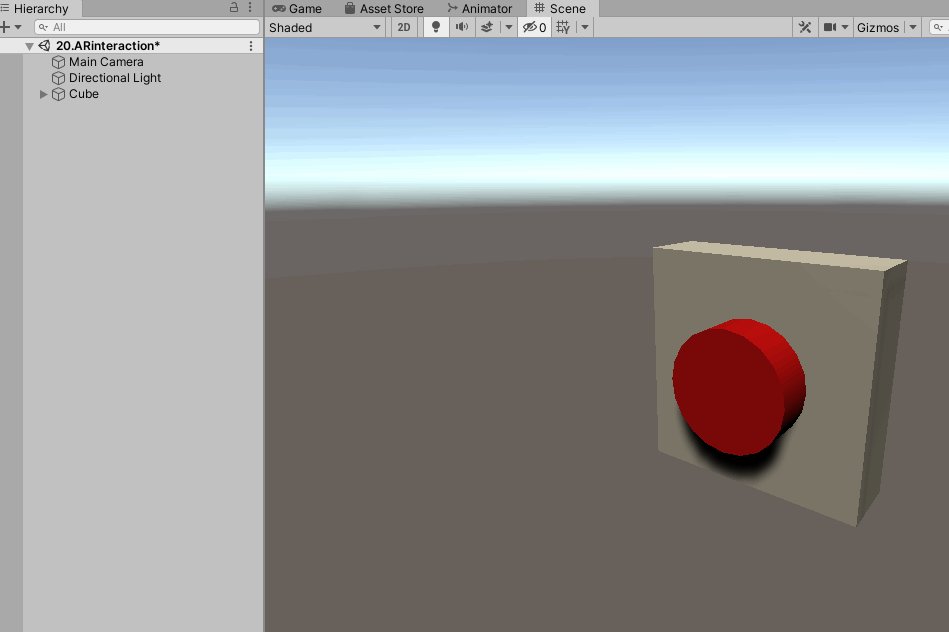
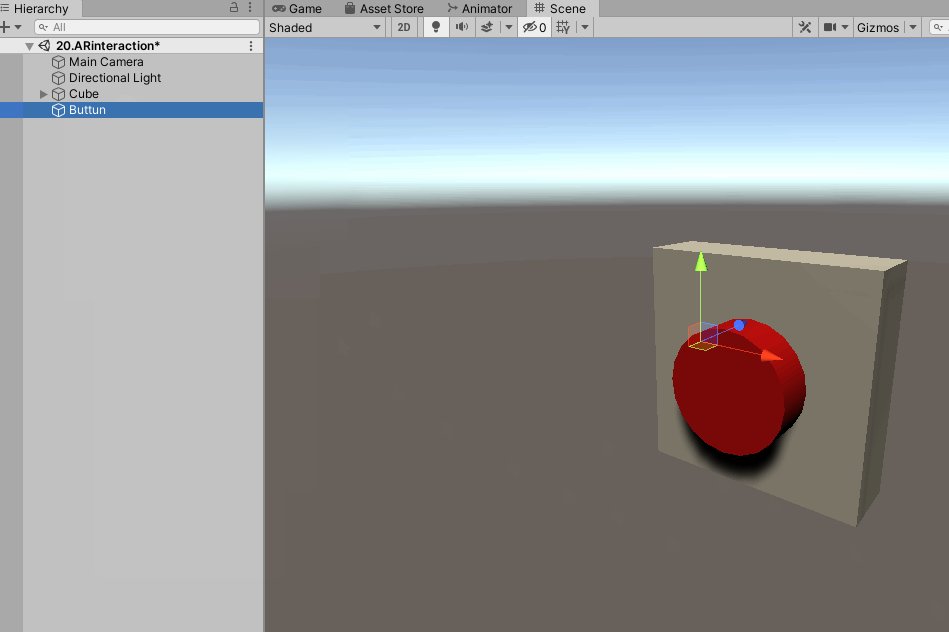
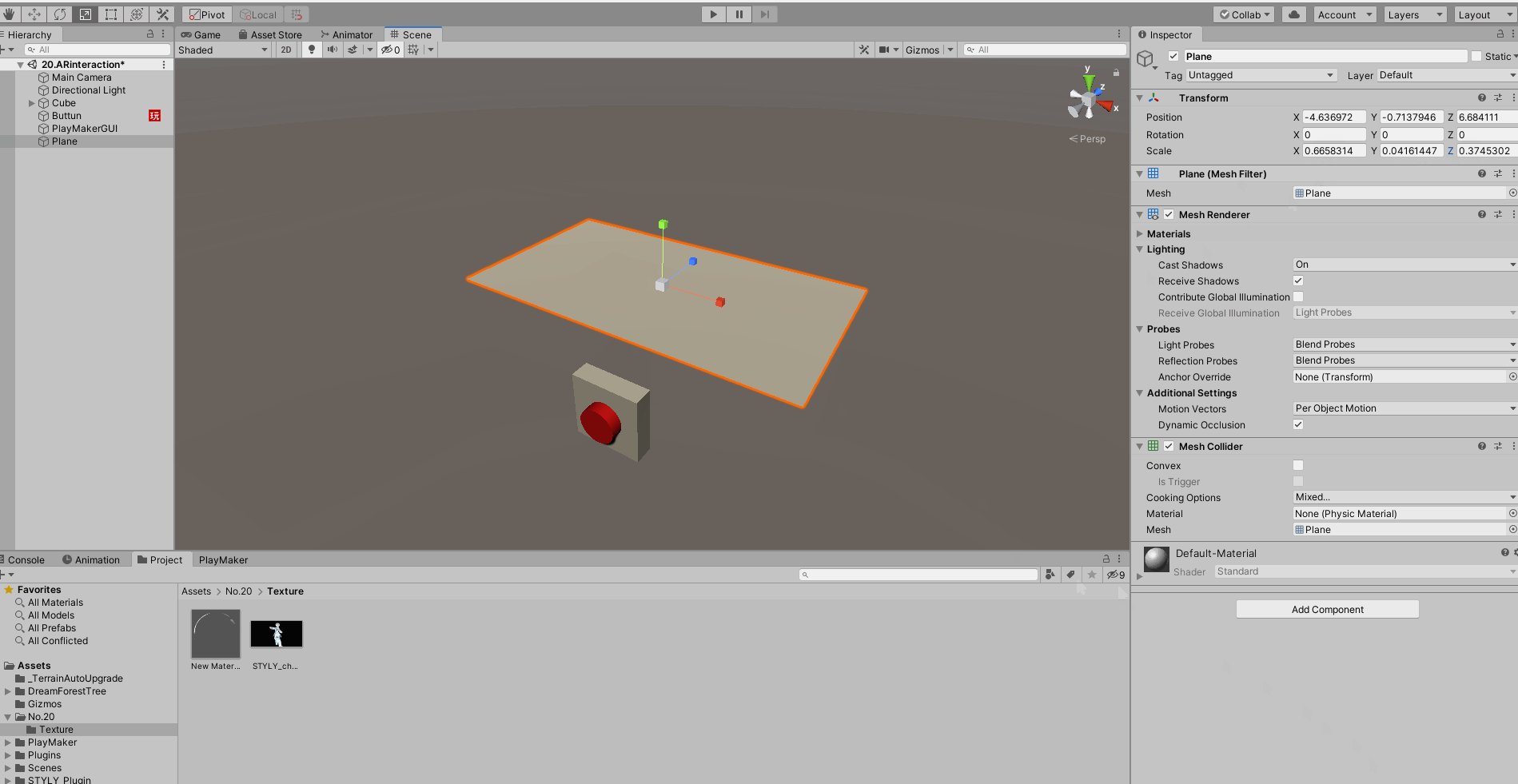
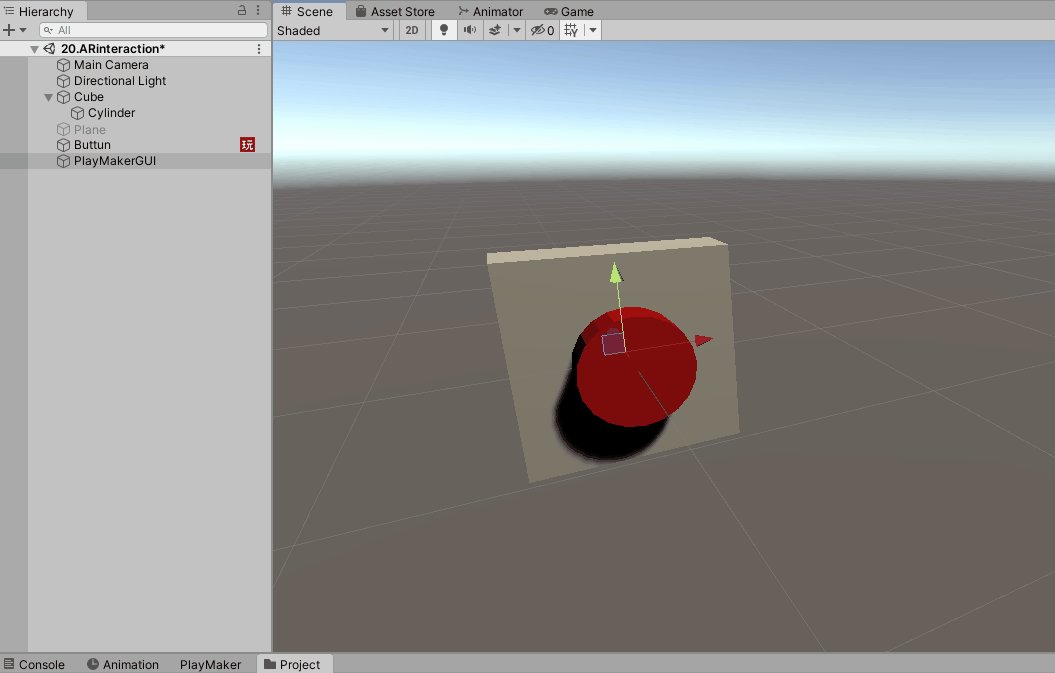
CubeとCylinderオブジェクトのPositionとScaleを変更して下の画像のようにします。

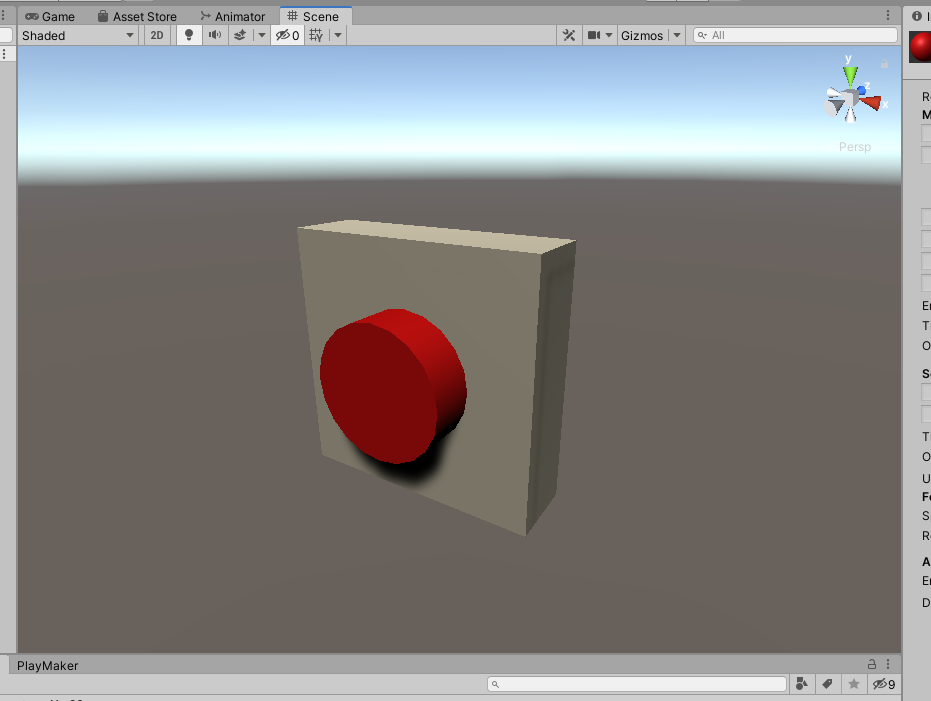
Cylinder部分の色を変えてみましょう!これでボタンっぽくなりました。

standardシェーダーを使用して赤い色に変更
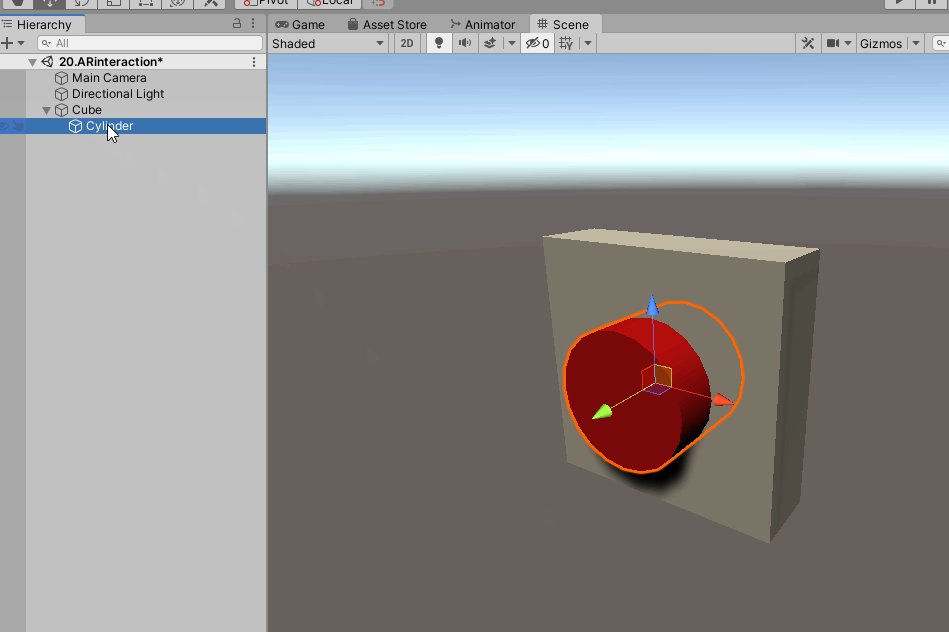
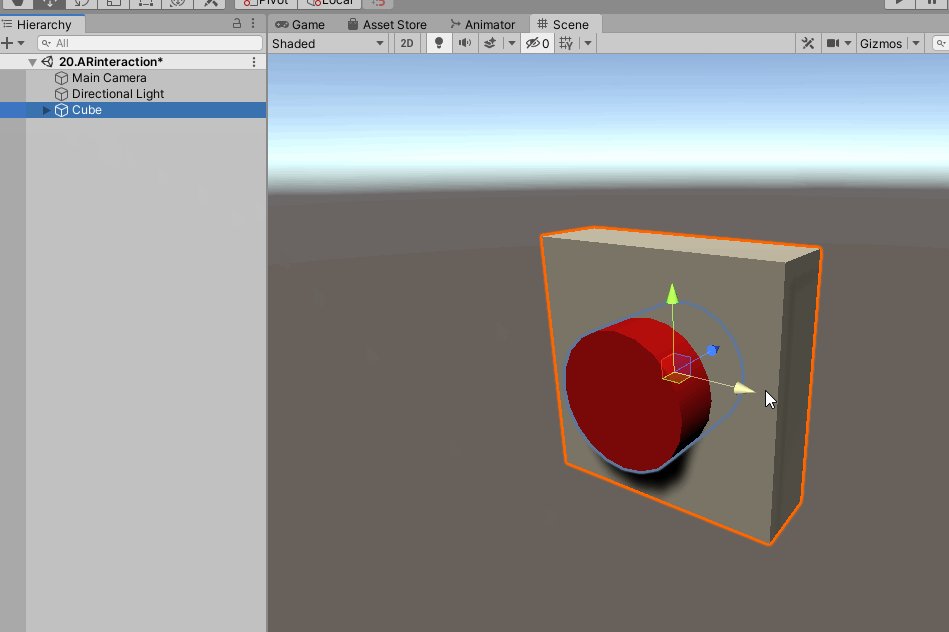
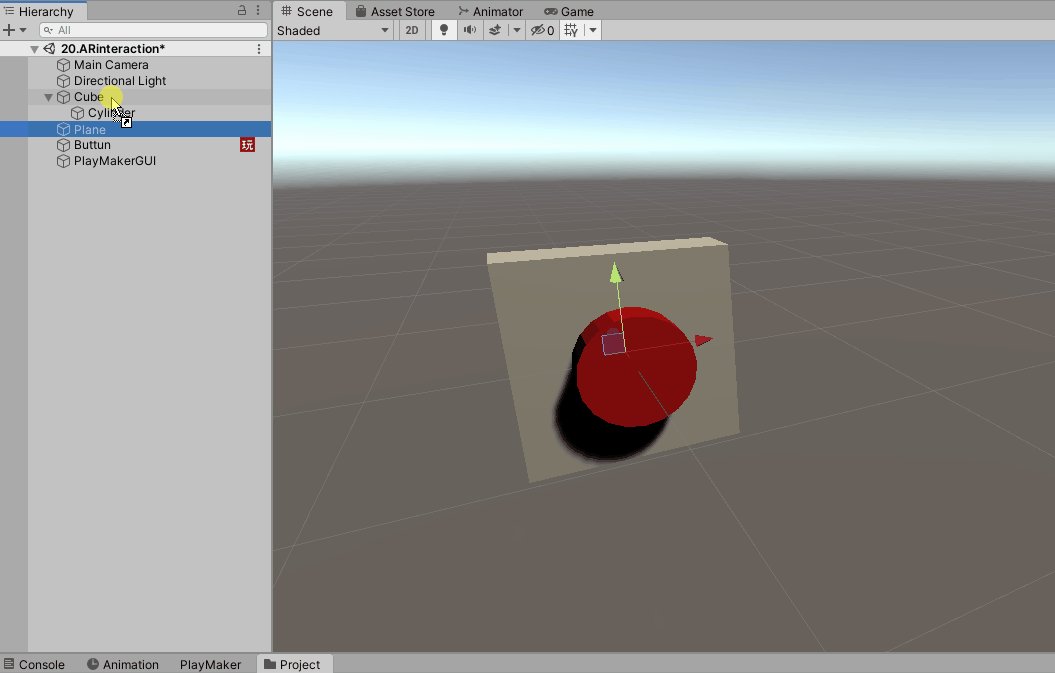
色替えが出来たらCylinderをCubeの子オブジェクトにします。ヒエラルキー上のCylinderをドラッグし、Cubeの上でドロップします。これでCubeを動かすとCylinderも一緒に動くようになりました。

以上でボタン部分の作成は完了です!
ボタンをタップしたら、イベントを発生するギミックをつくる
ボタンをタップしたら、イベントを発生するギミックを作成します。
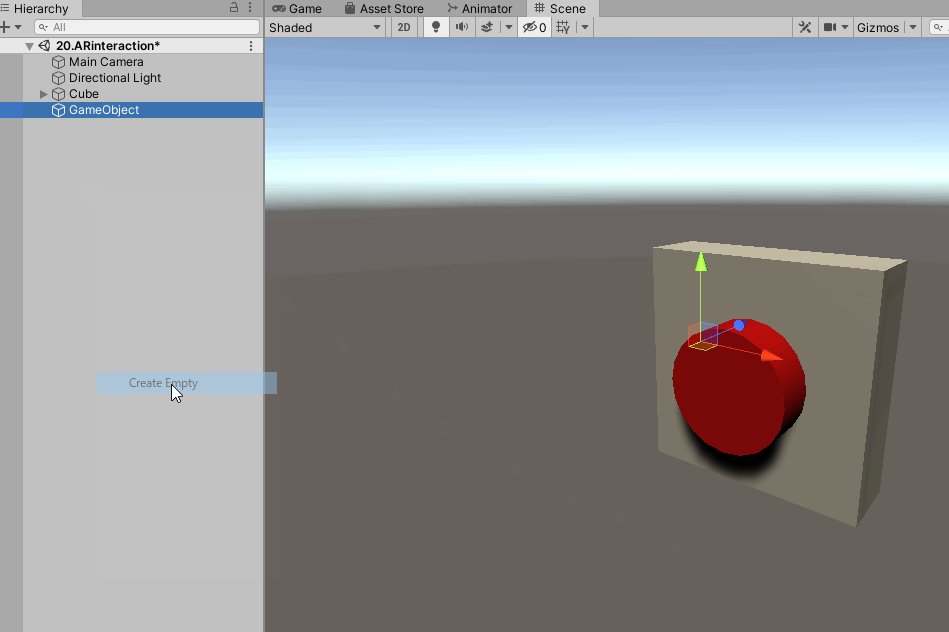
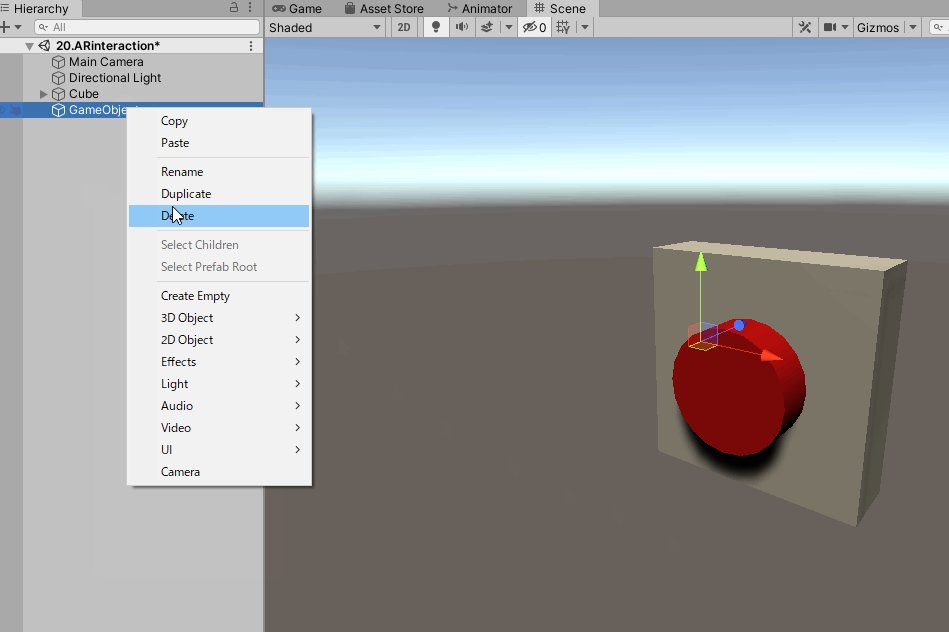
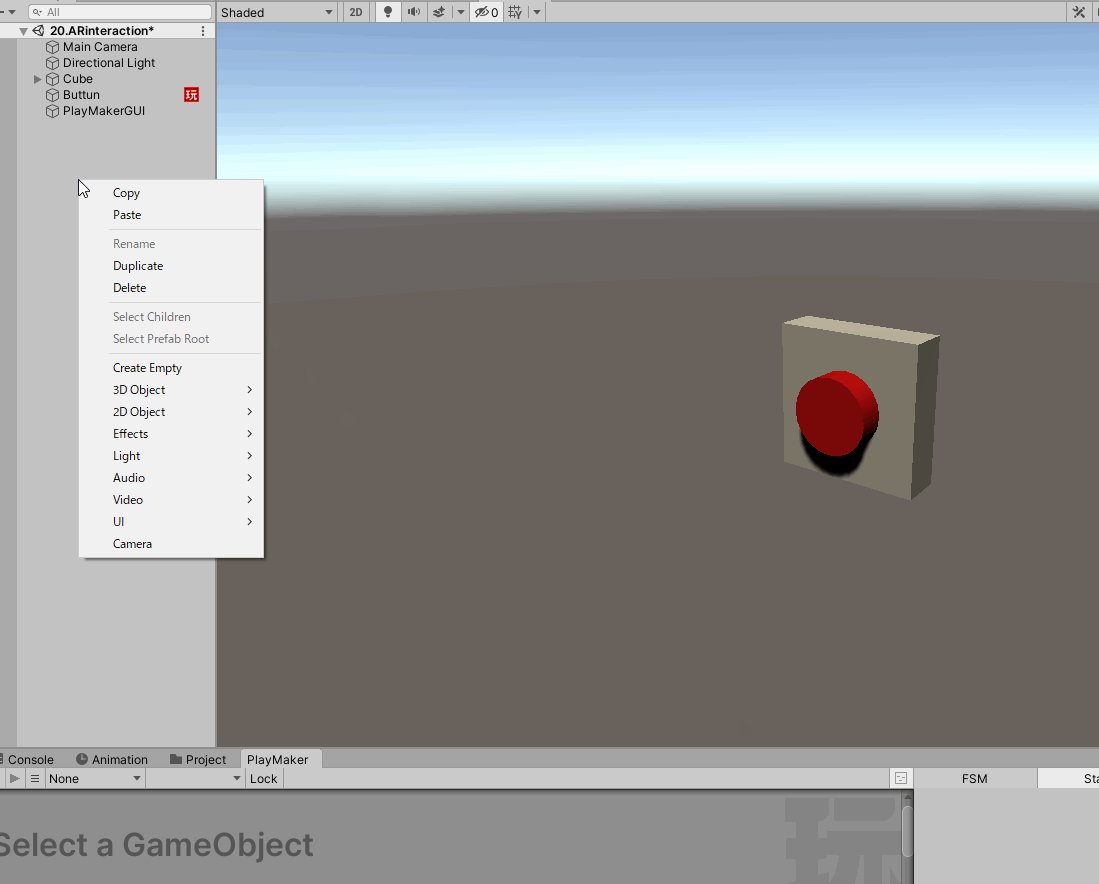
ギミックを管理するオブジェクトを生成します。ヒエラルキー上で右クリック→CreateEmpty後、生成されたオブジェクトを右クリックして、名前をRenameからButtunに変更します。

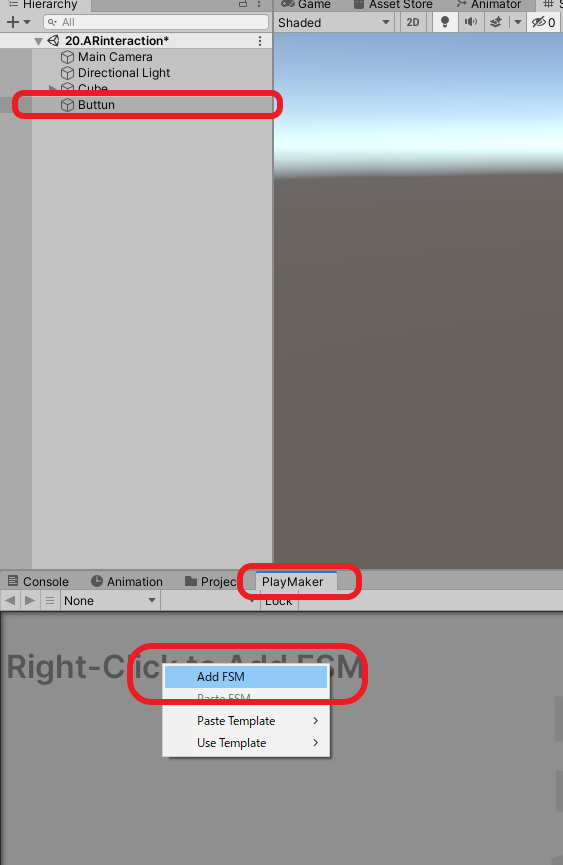
生成したButtunを選択して、PlayMaker Editorを開き右クリックした後、Add FSMを選択します。

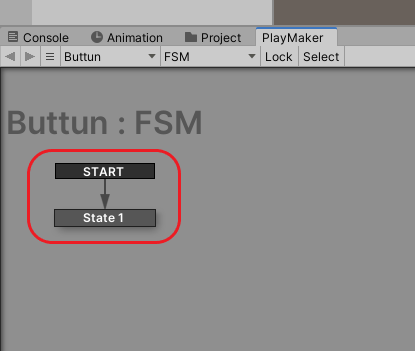
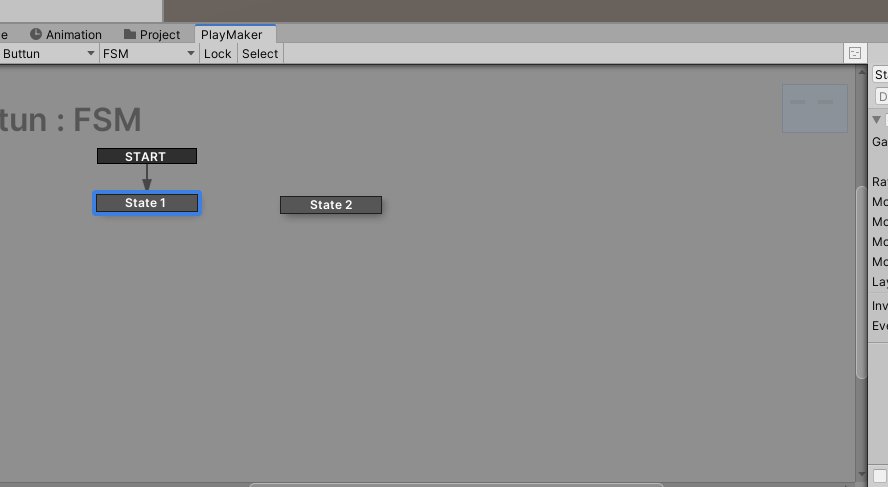
Stateが追加されます。

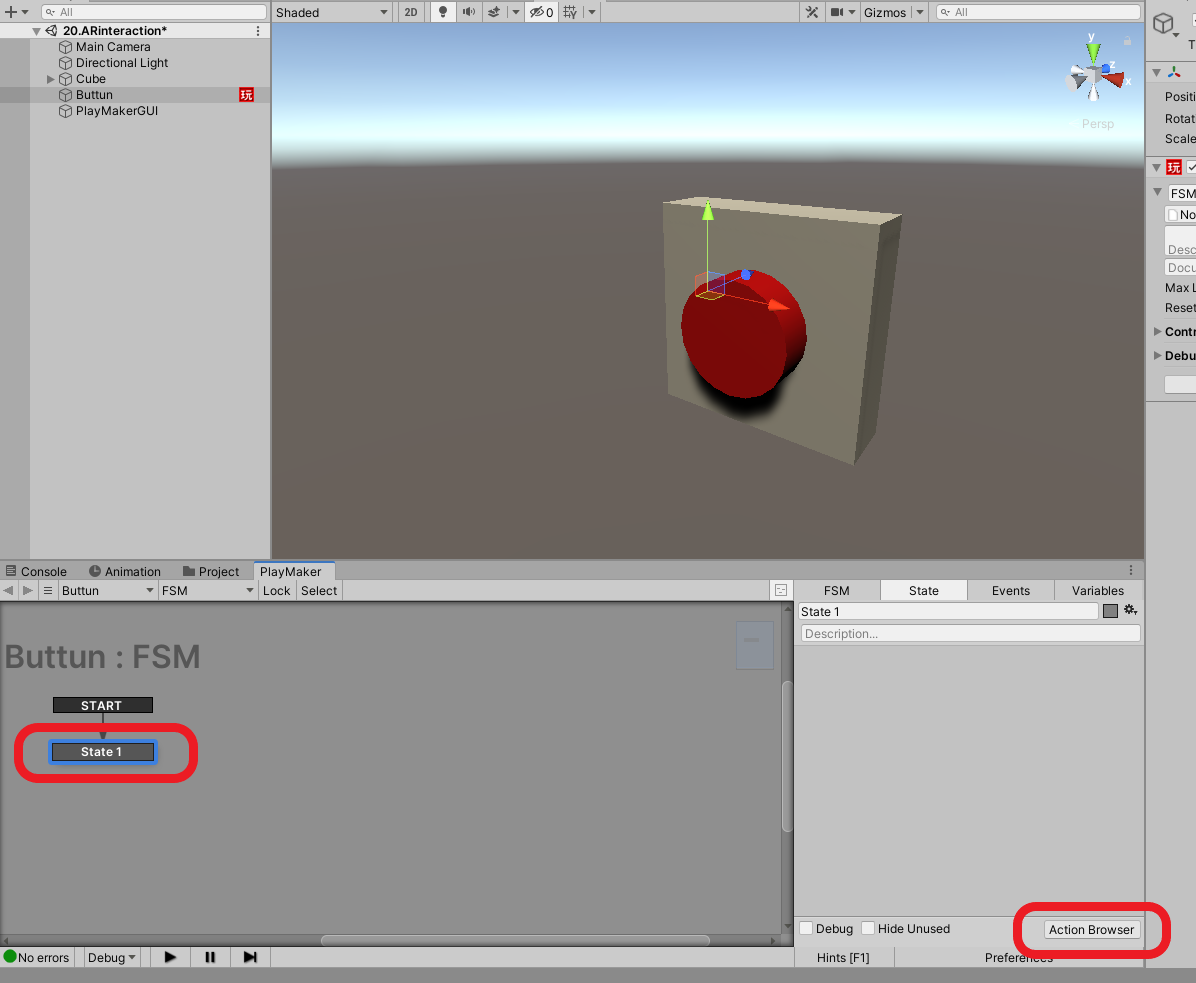
State1をクリックして選択した状態でPlayMakerウィンドウ右下のAction Browserボタンをクリックします。

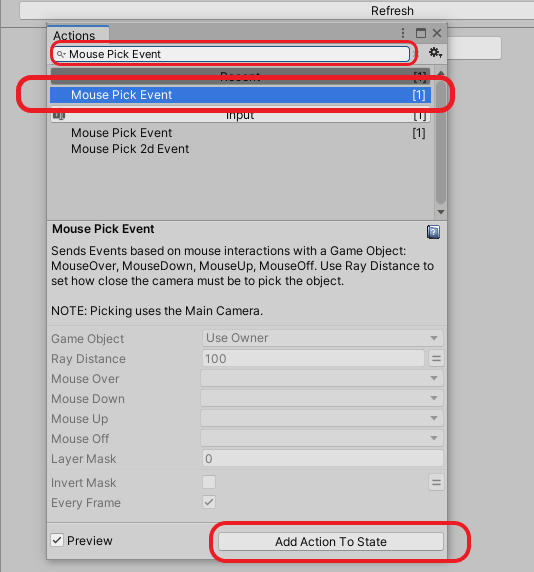
ActionBrowser上部の検索バーに「Mouse Pick Event」と入力し検索します。下に表示されたMouse Pick Eventをクリック、下の「Add Action To State」をクリックすると「State1」にActionが追加されます。
このMouse Pick Eventを使用することでCylinderをボタンとして機能させることが出来ます。
Mouse Pick Eventは「PCでのクリック」を取得するアクションですが、このアクションをスマートフォンで使用すると「タップ」と同じ処理になります。

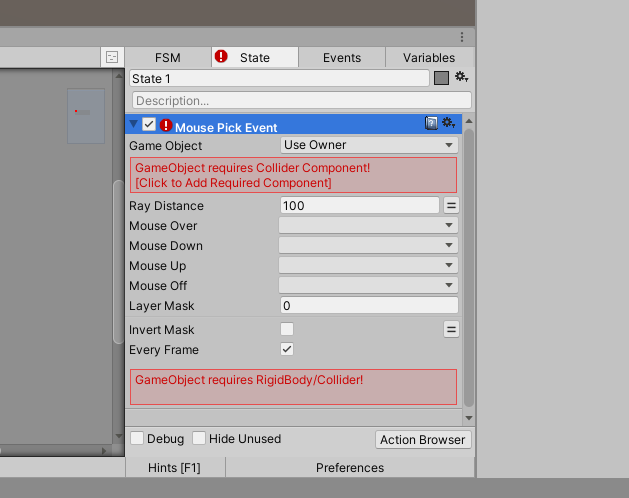
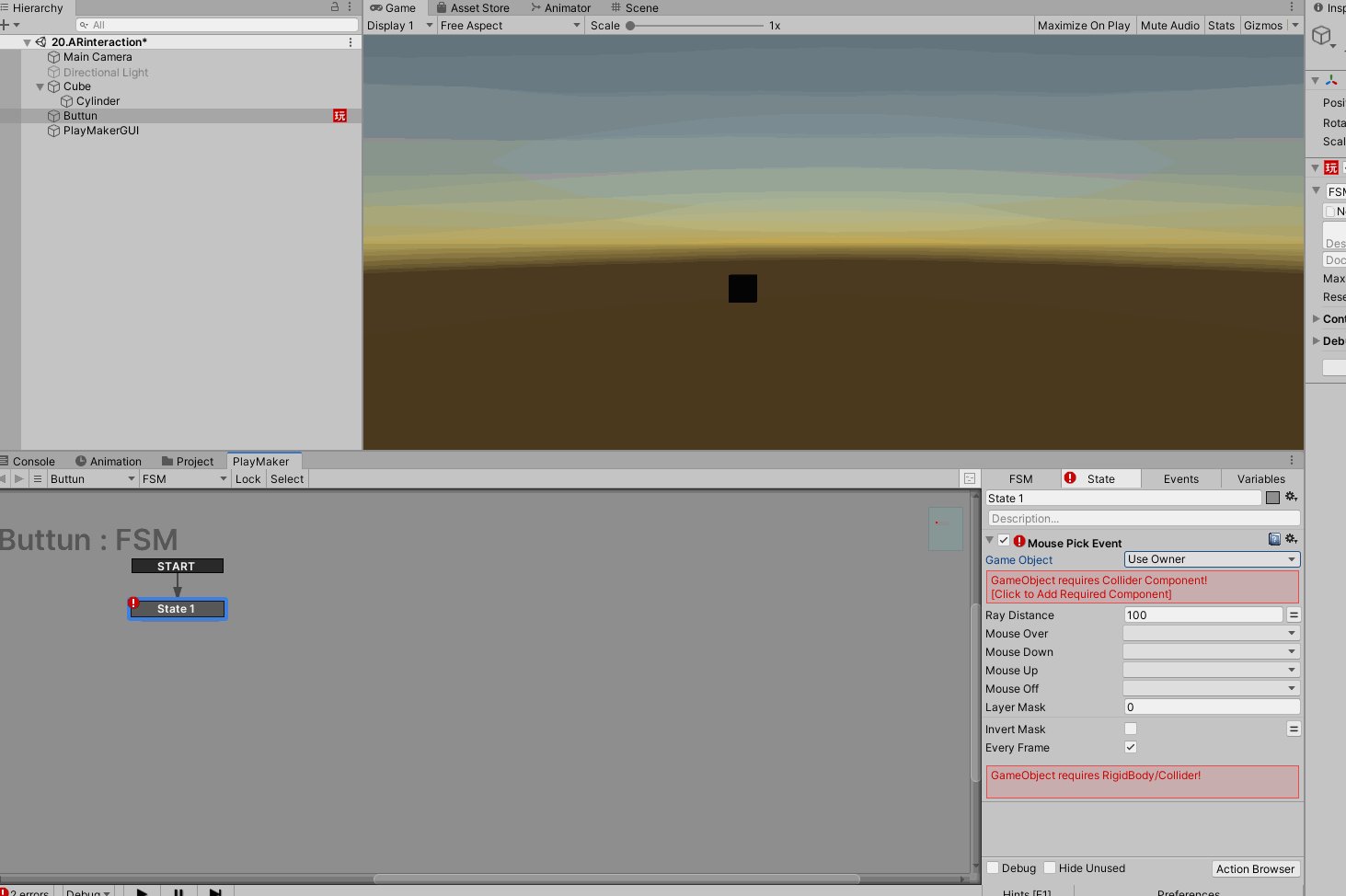
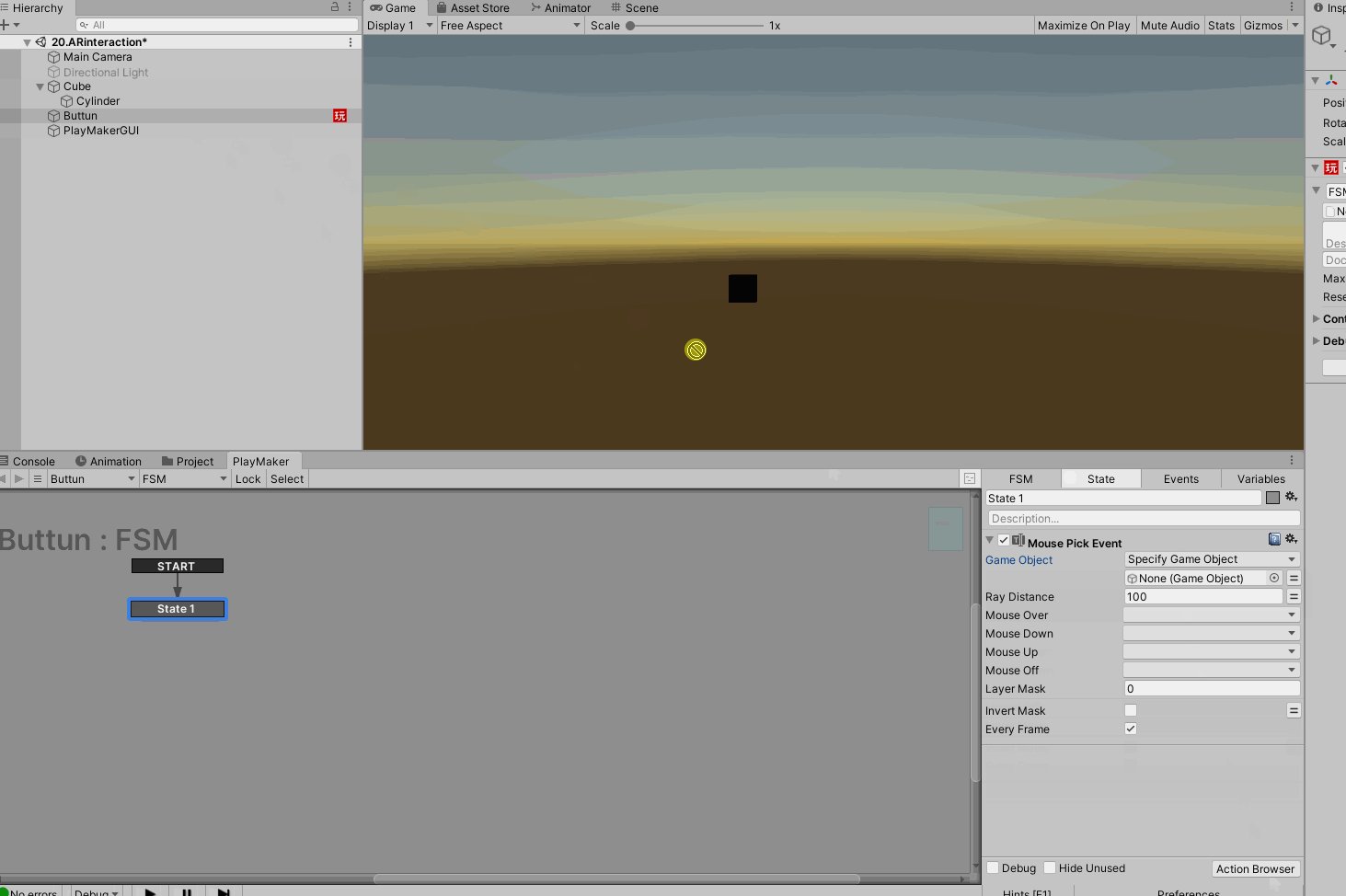
追加するとState1にMouse Pick Eventが表示されます。この状態だとエラーが表示されます。このエラーを要約すると「ボタンの当たり判定(Collider)が見つかりません」と表示されています。

(※当たり判定のシステムColliderコンポーネントを持つオブジェクトを参照する必要があります)
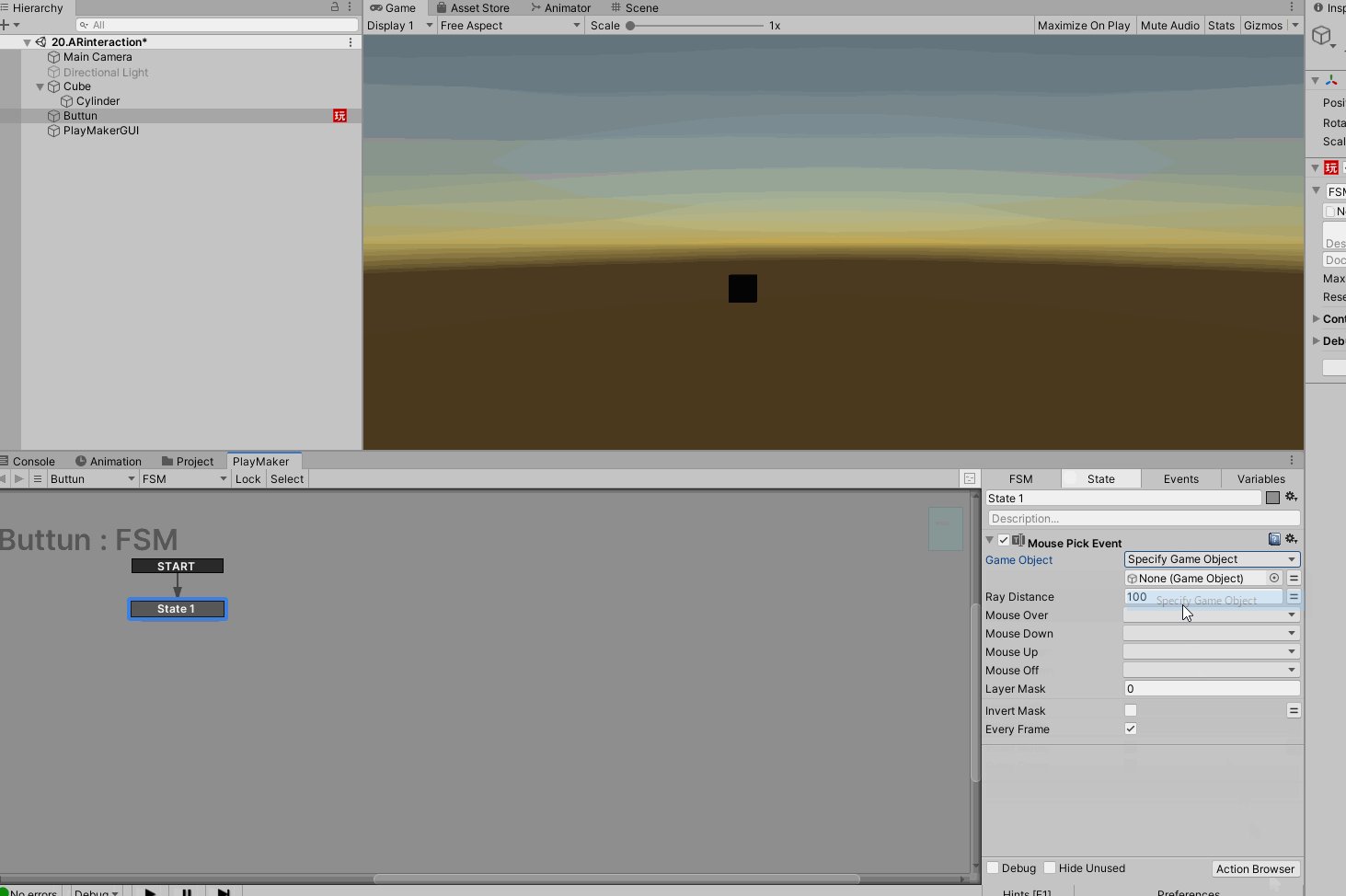
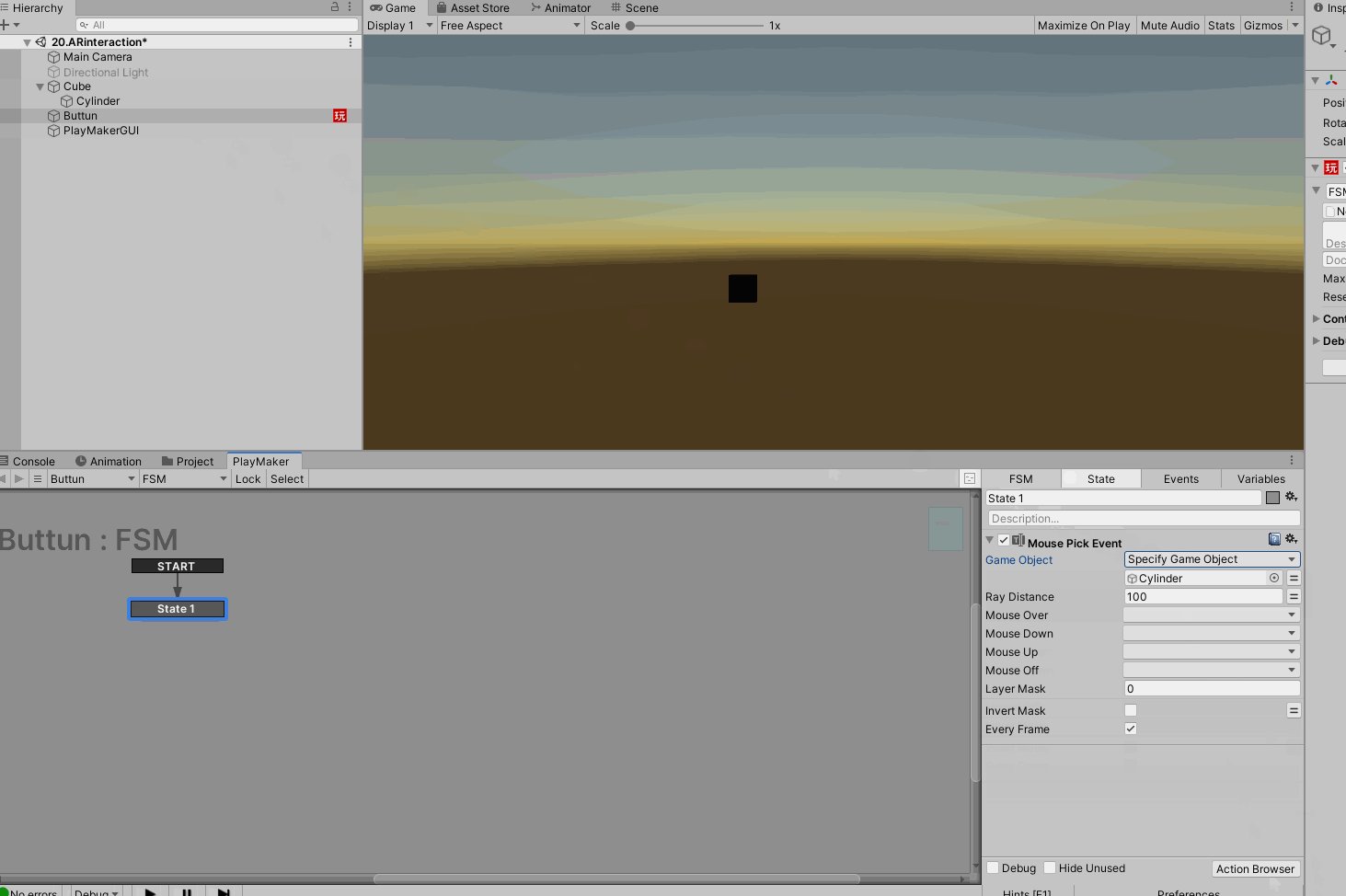
まずはColliderを指定します。Mouse Pick EventアクションのGame Object項目をクリック→Specify Game Objectを選択します。下に表示されるフォームにCylinderオブジェクトをドラッグ&ドロップします。

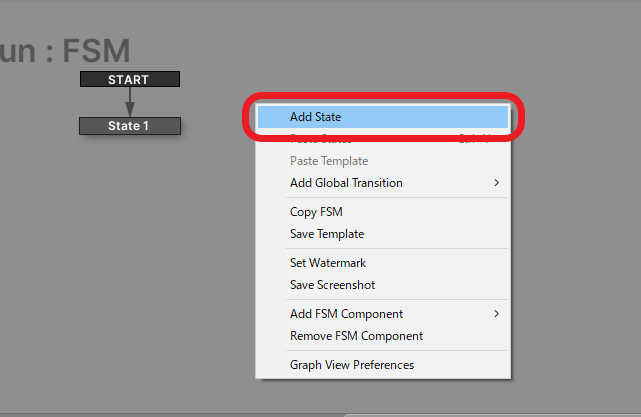
次にPlayMakerウィンドウ上で右クリック→Add Stateを選択してStateを新規作成します。

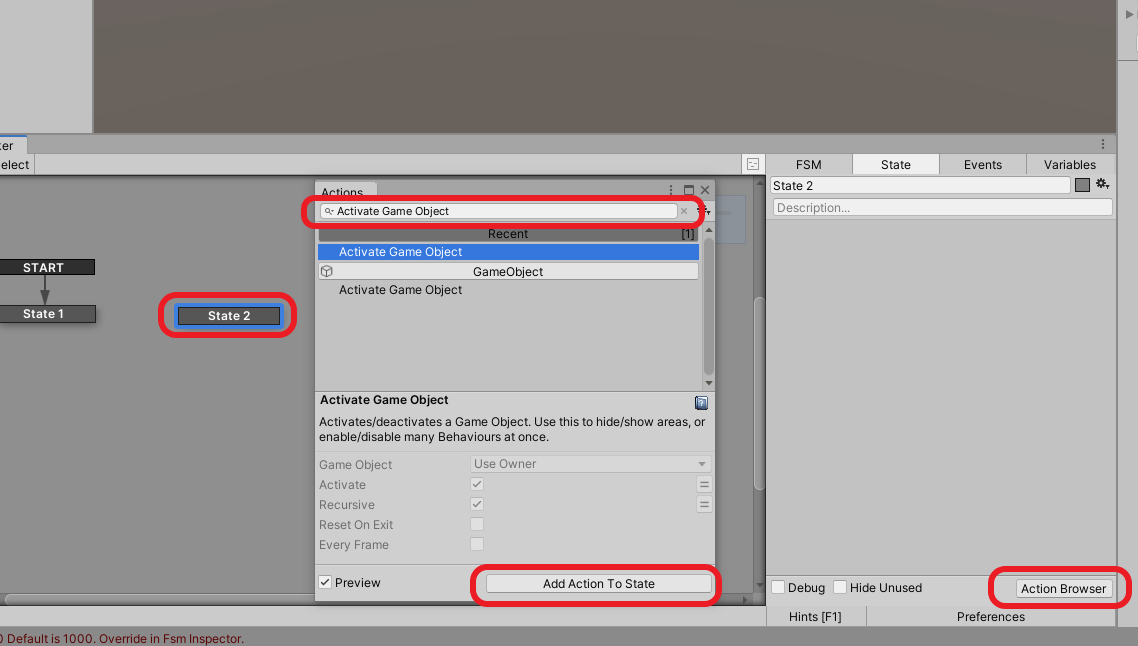
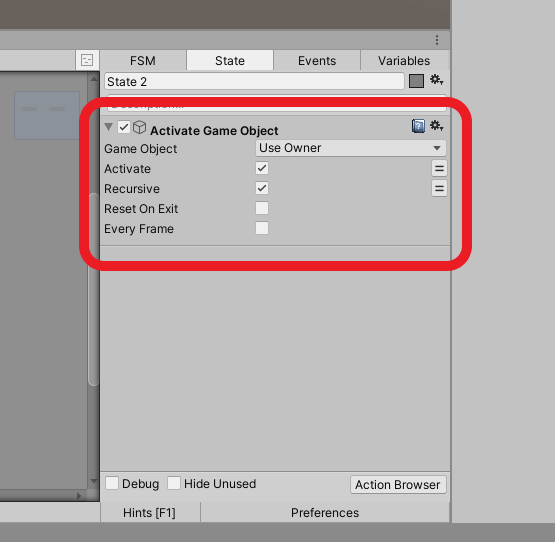
先ほどと同じようにState2を選択→Action Browserをクリック後、表示されたウィンドウの検索バーに「Activate Game Object」と入力し、Add Action To Stateをクリックします。

Activate Game Objectアクションが追加されました。このアクションは「指定したGameObjectのアクティブ/非アクティブ」の切り替えができます。
今回は「画像の表示/非表示」の切り替えギミックとして使用します。

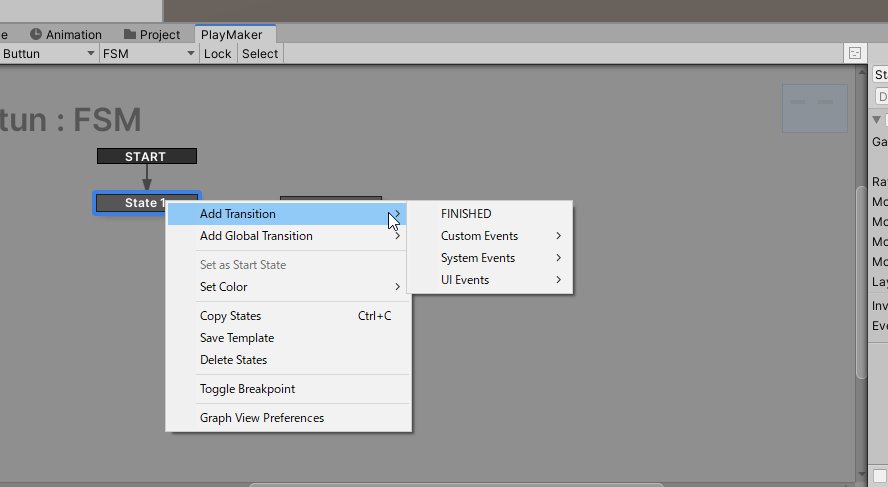
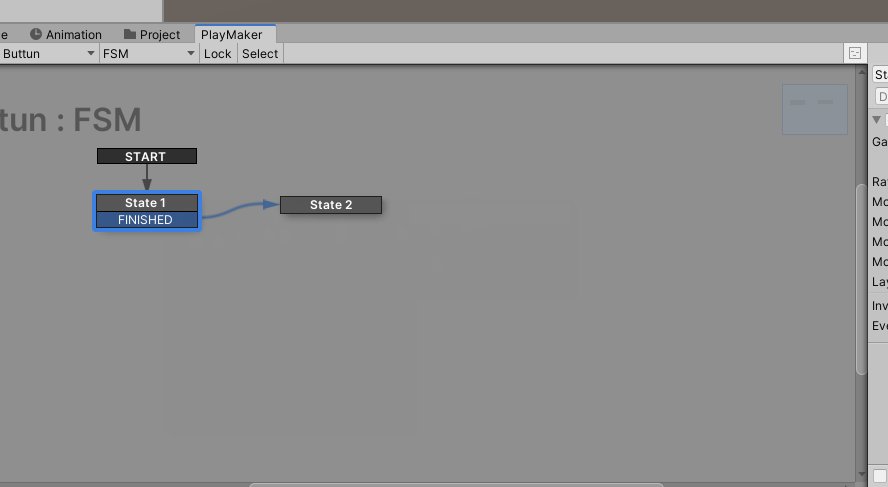
続いて、作成したState1とState2と繋ぎ合わせるTransitionを設定します。
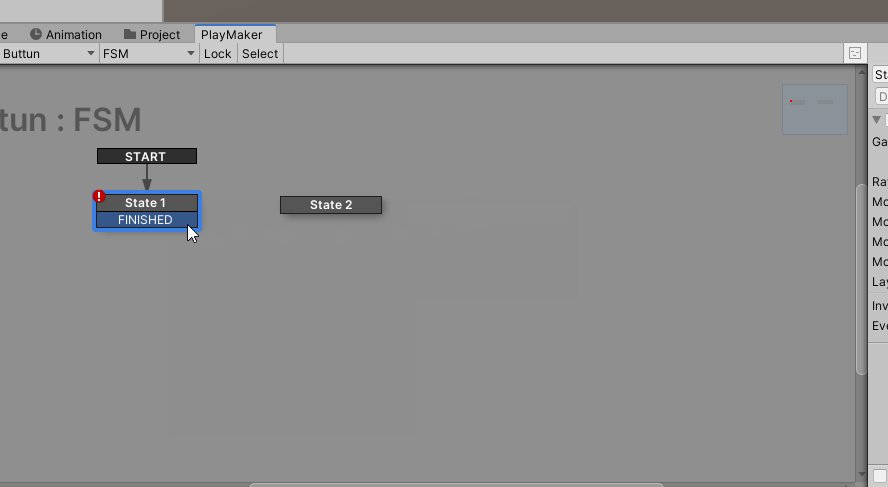
State1を選択後右クリック→Add Transitionを選択→FINISHEDを選択します
追加されたらFINISHEDの上でクリック→そのままState2へ繋ぎます。

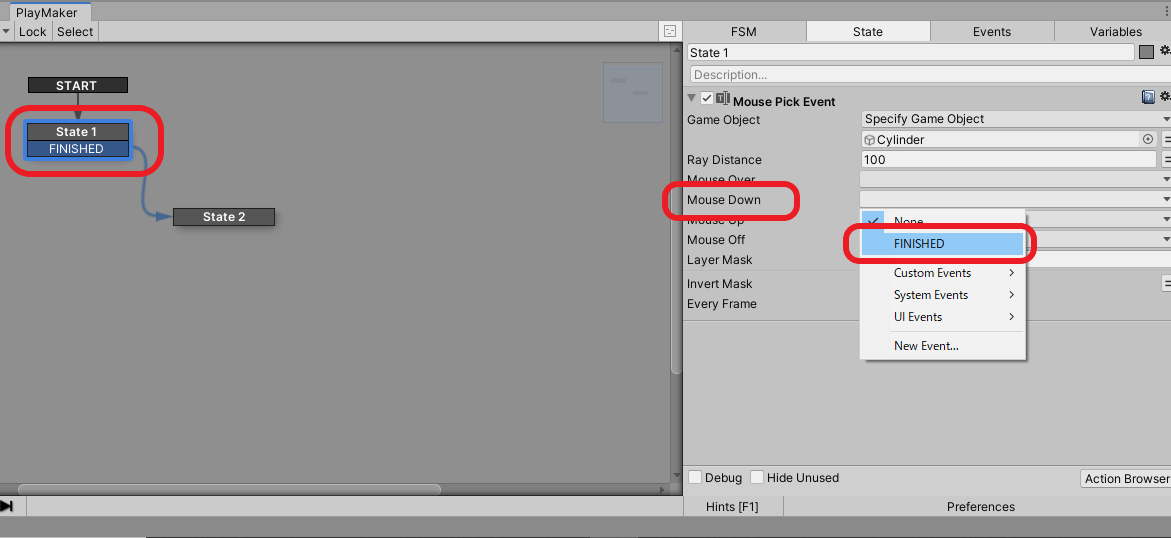
State1に戻り、Mouse Pick EventのMouse Downの項目をクリック→FINISHEDに変更します。
Mouse Downの項目に設定することで「ボタンが押された瞬間」に画像を表示できます。

ボタンをタップしたら、画像を表示するギミックをつくる
ボタンをタップしたら、画像を表示するギミックを作成します。
表示する画像をご用意ください。操作のしやすさを考慮し、容量が軽いデータをお勧めします。
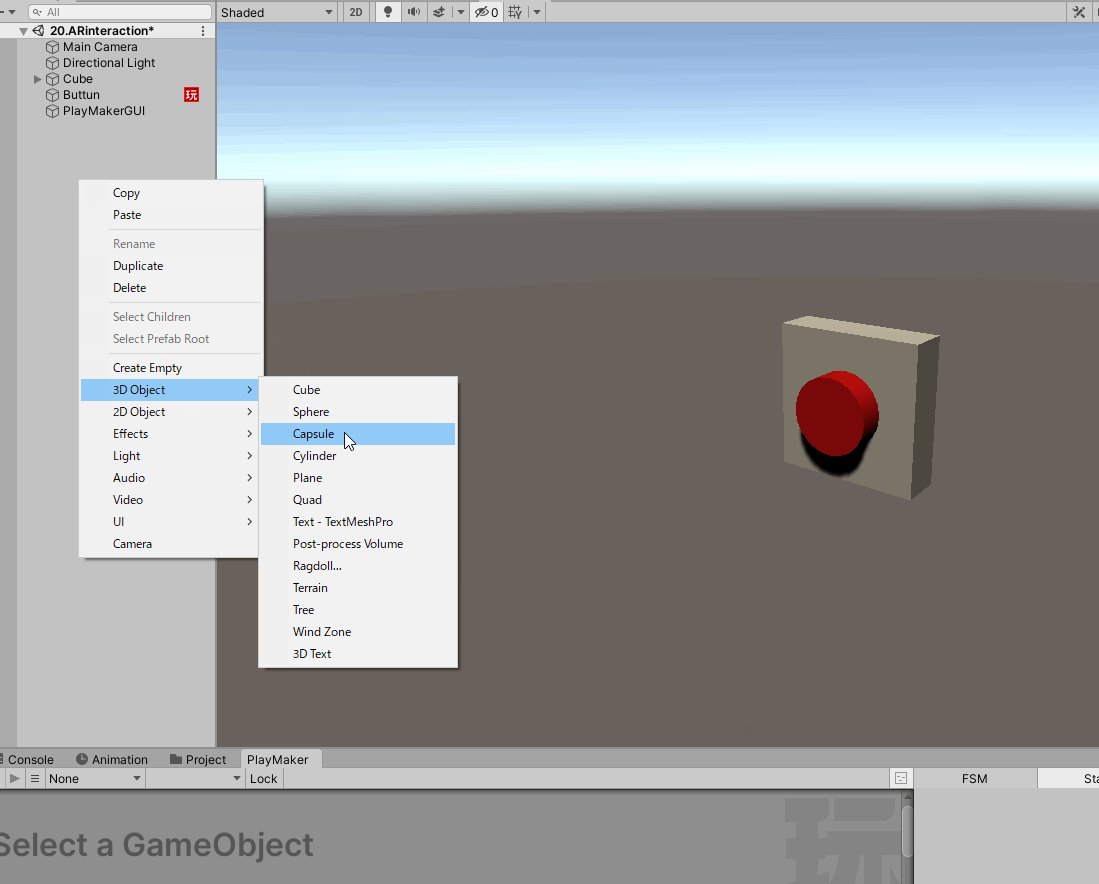
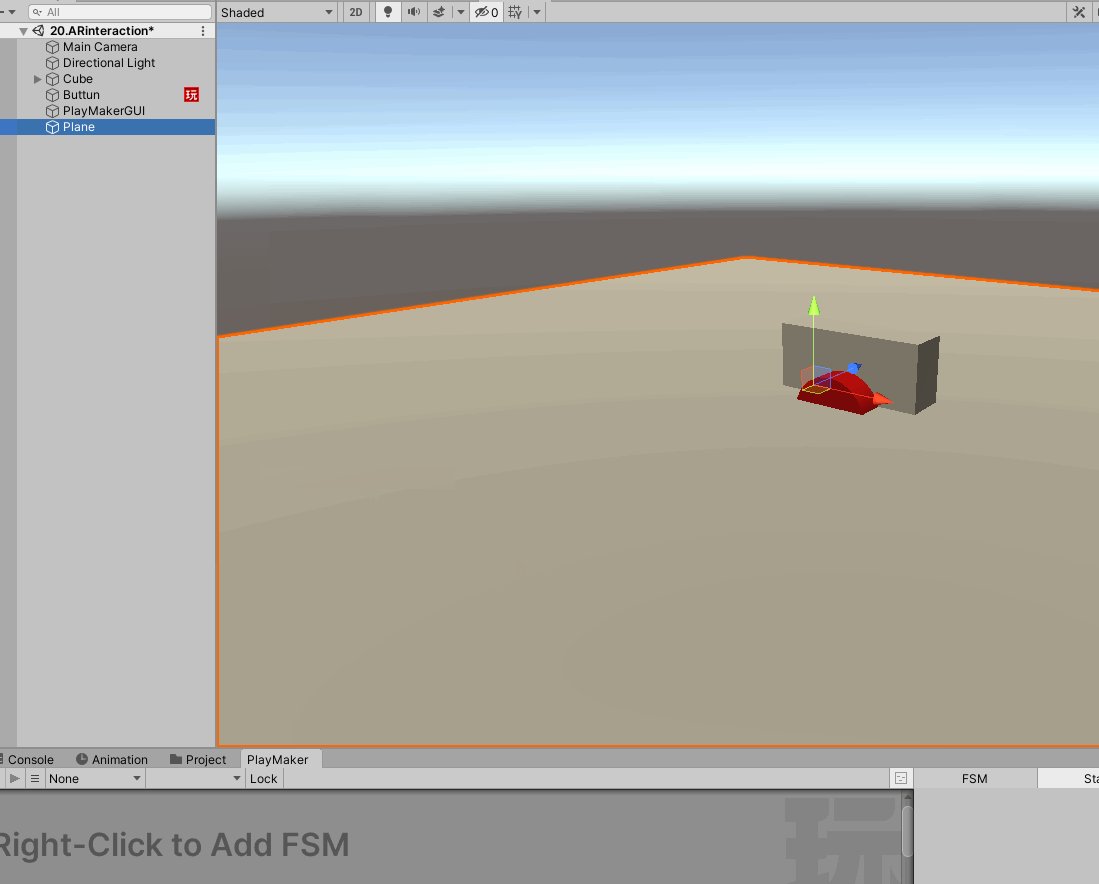
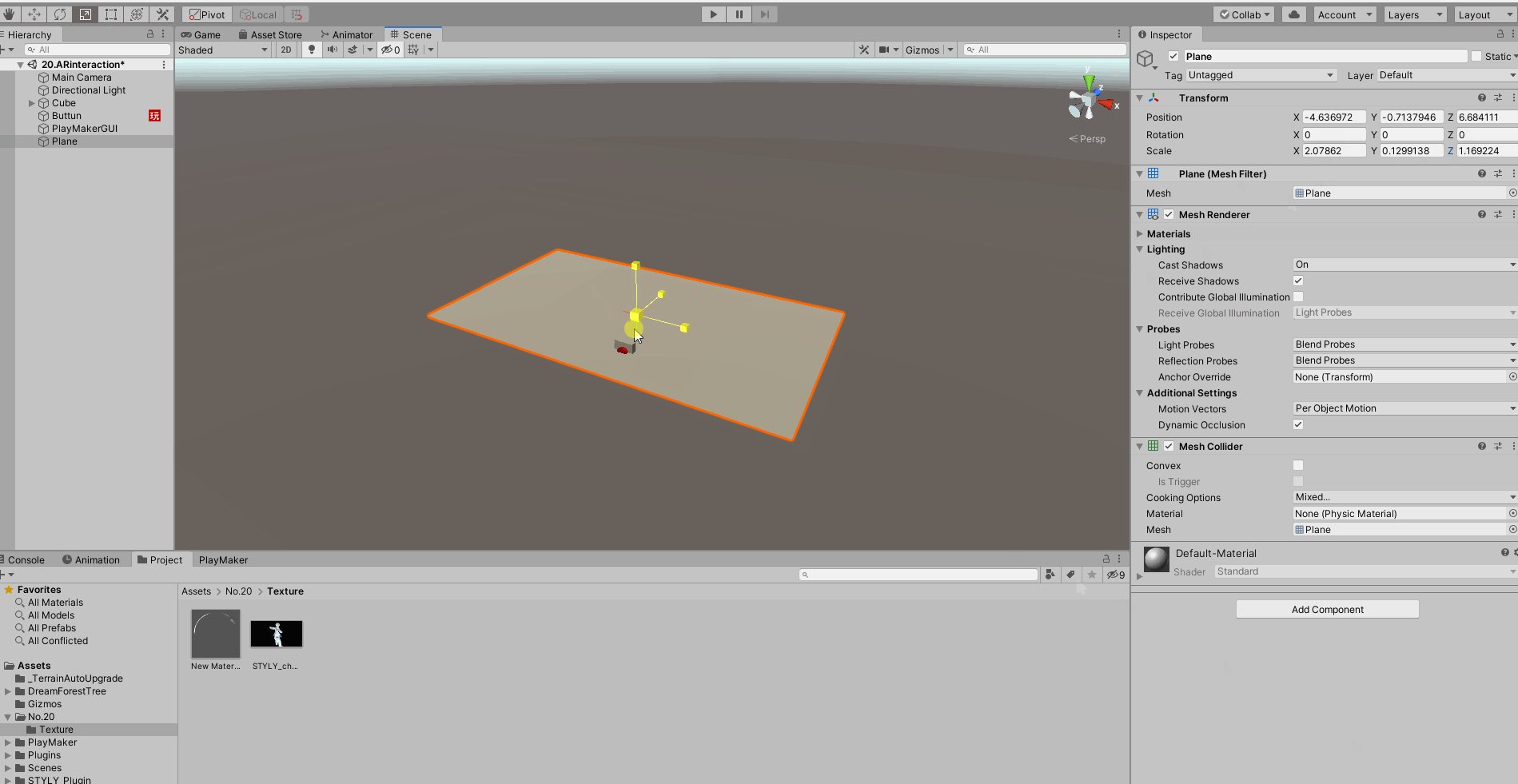
画像の元となるPlaneを作成します。Hierarchy上で3D Object→Planeを選択します。

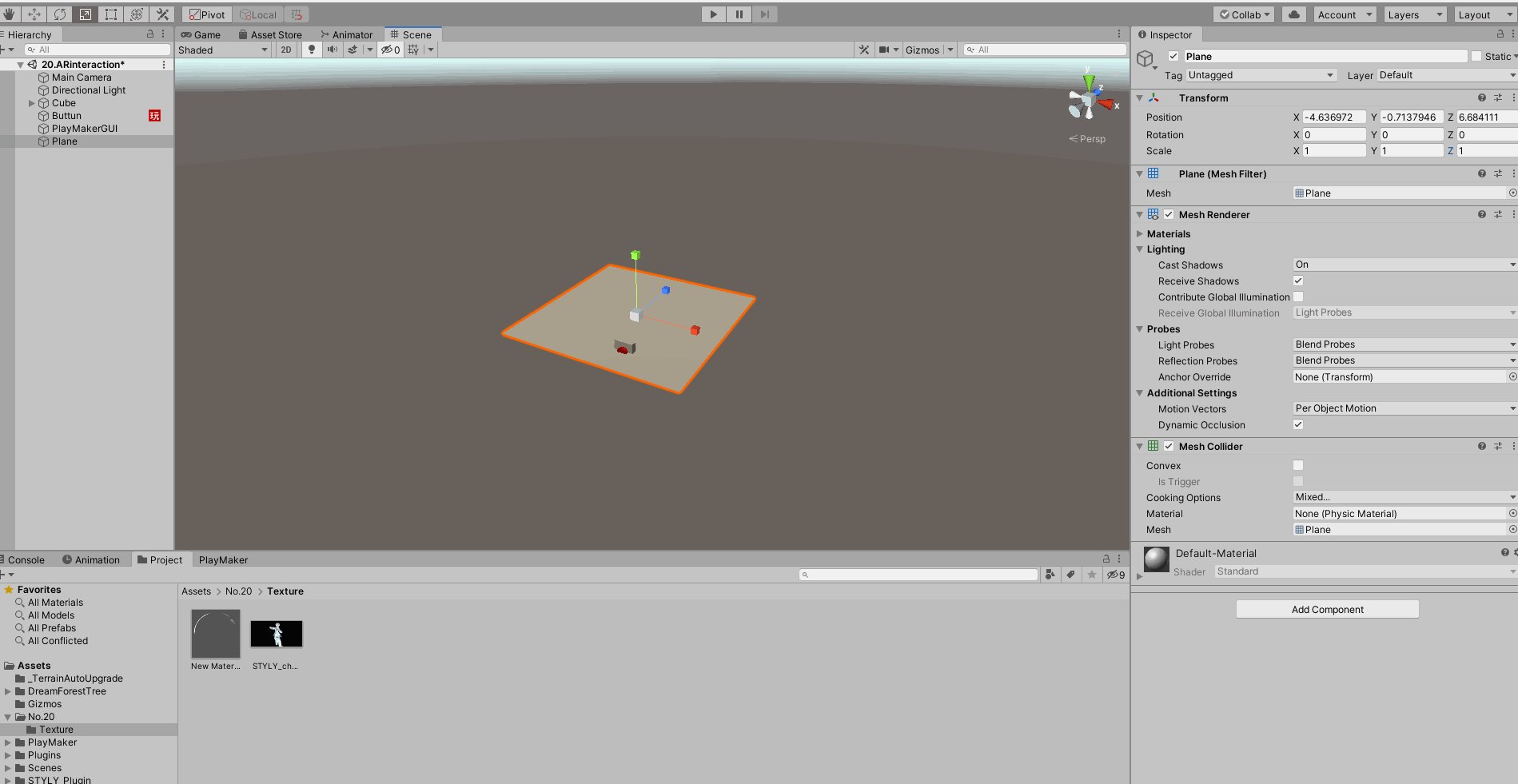
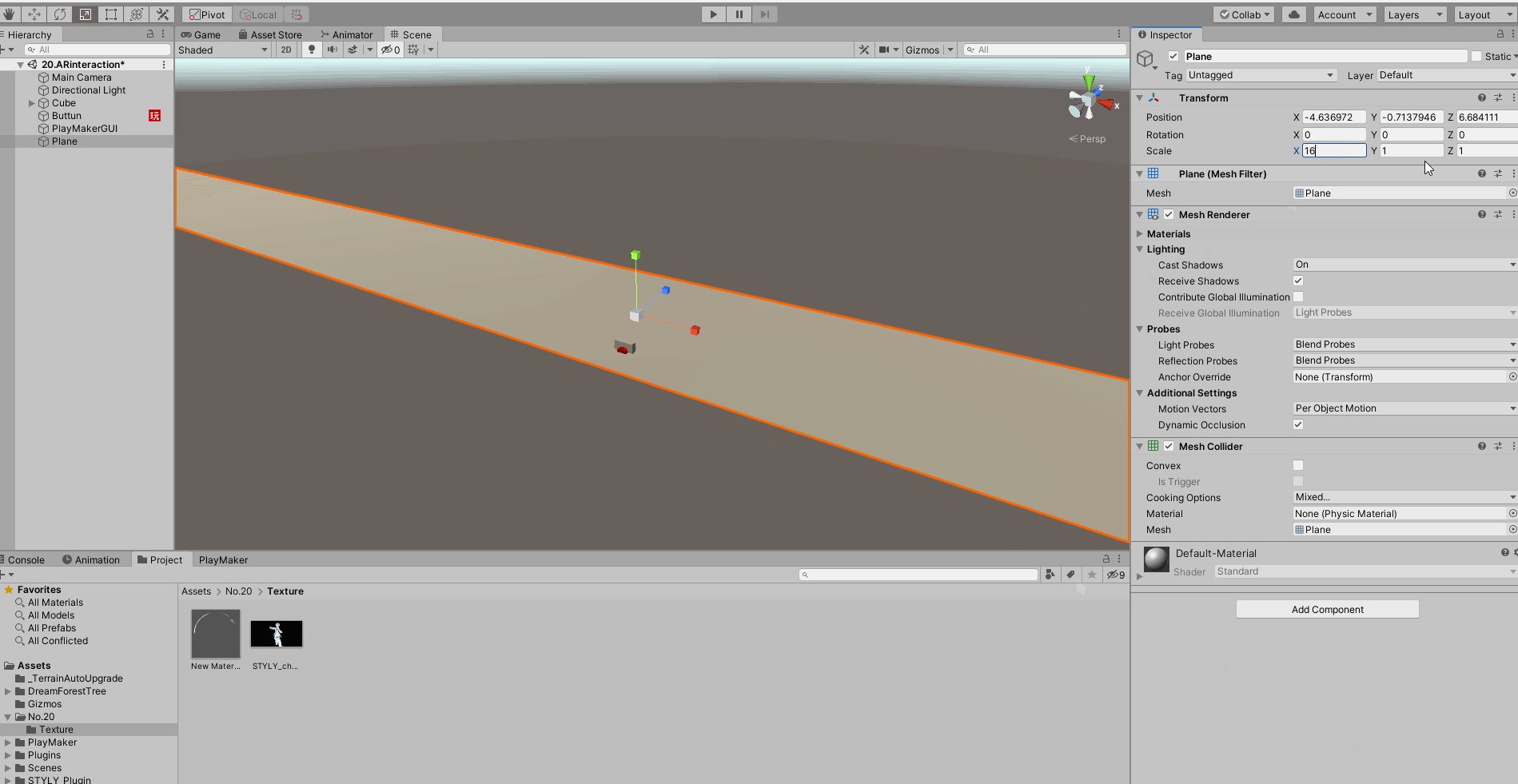
配置したPlaneをご自身の画像のアスペクト比と同じ大きさに変更します。
例として16:9のアスペクト比の画像の場合Planeのscaleを、X=16,Y=0,Z=9に変更します。

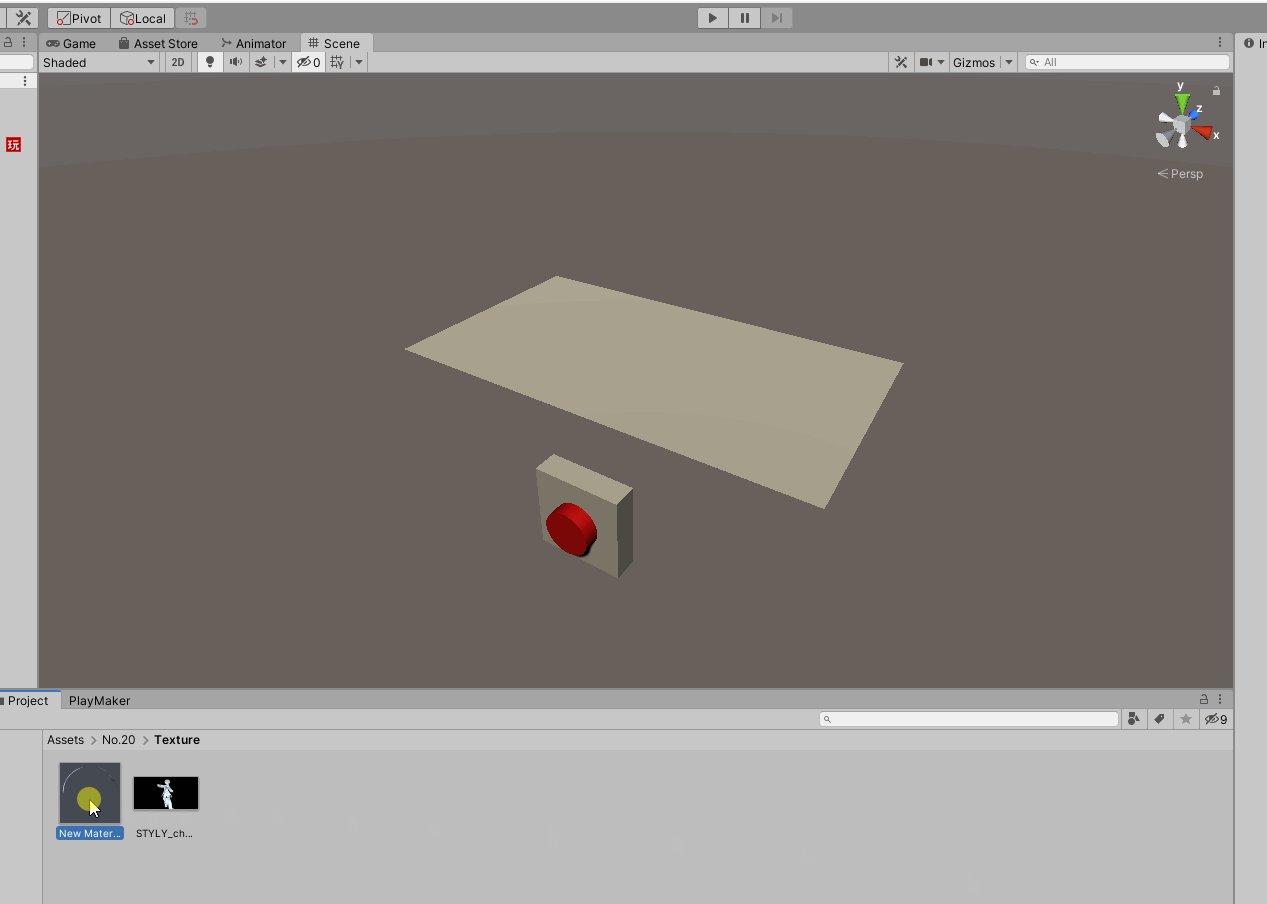
Planeに任意の画像(Texture)を設定したMaterialを適用します

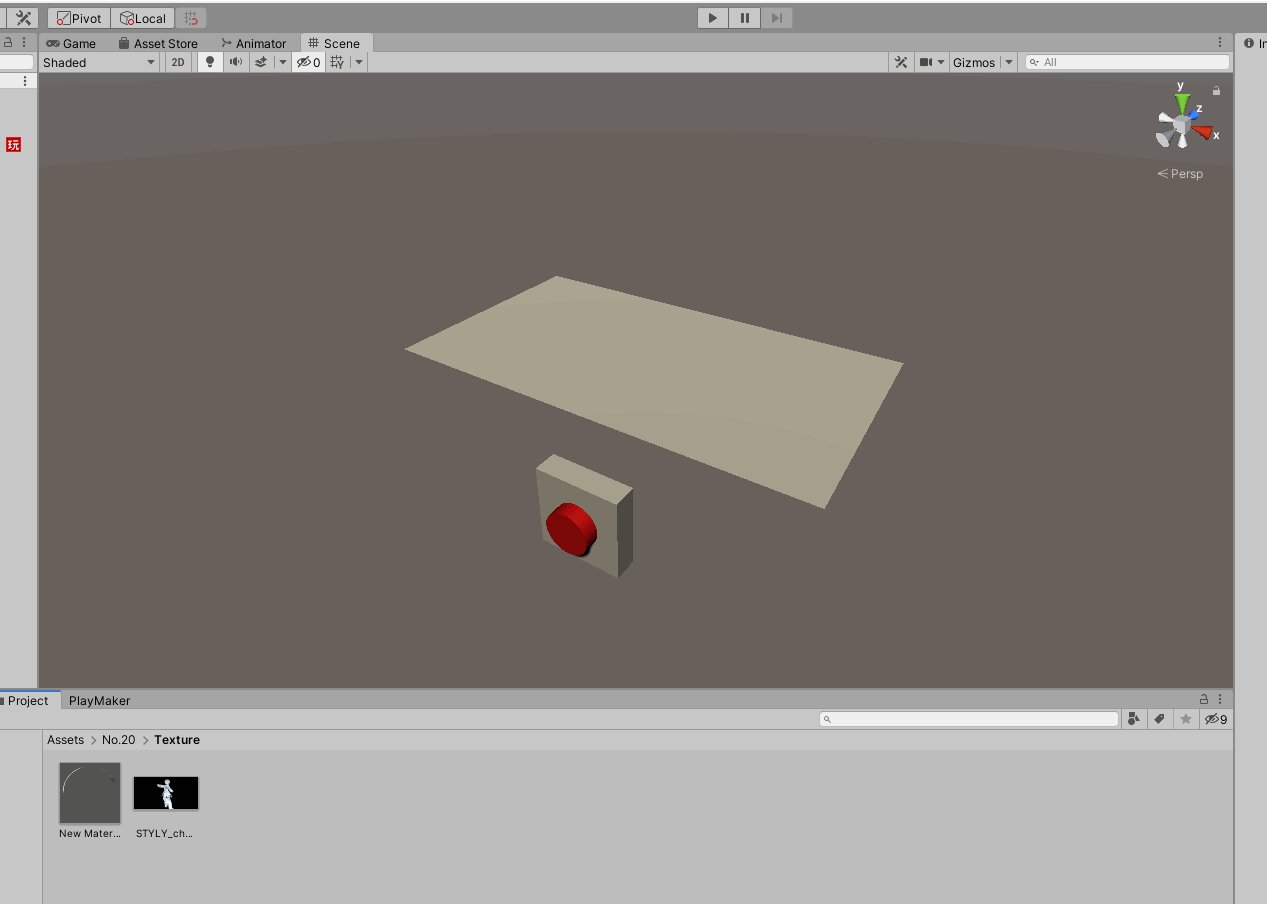
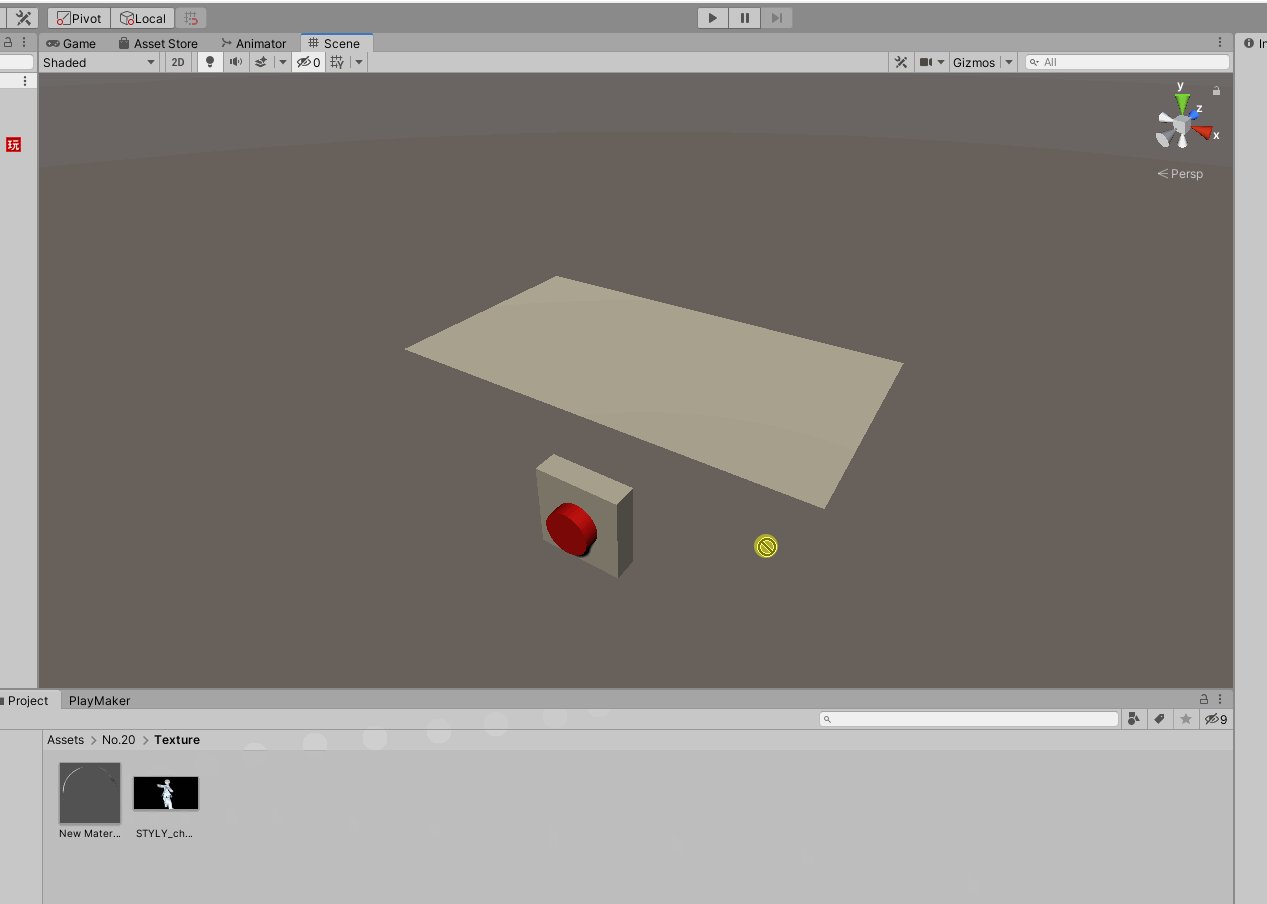
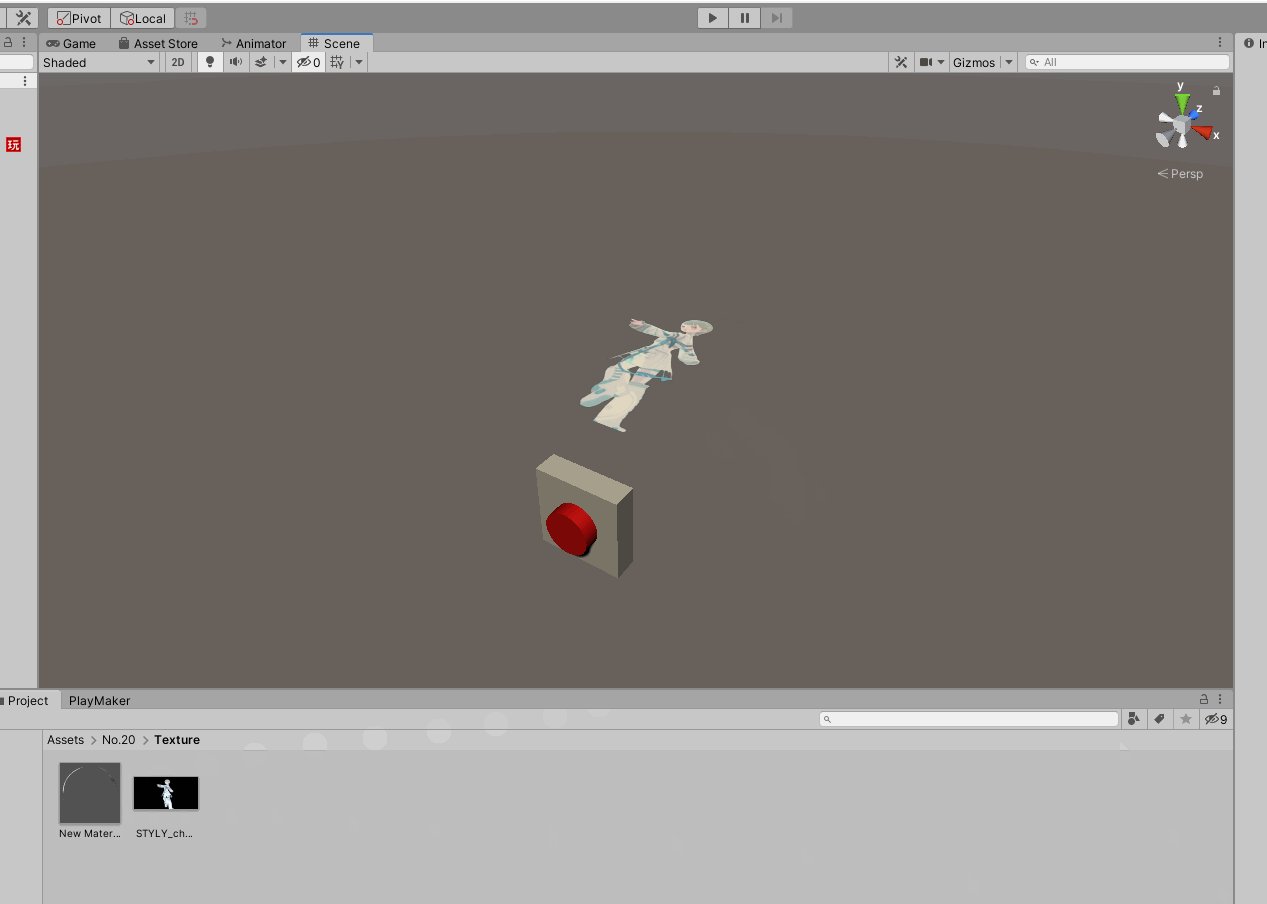
画像を設定出来たらボタンの横に配置してみましょう。

配置した場所がボタンを押したときに画像が出現する場所になります
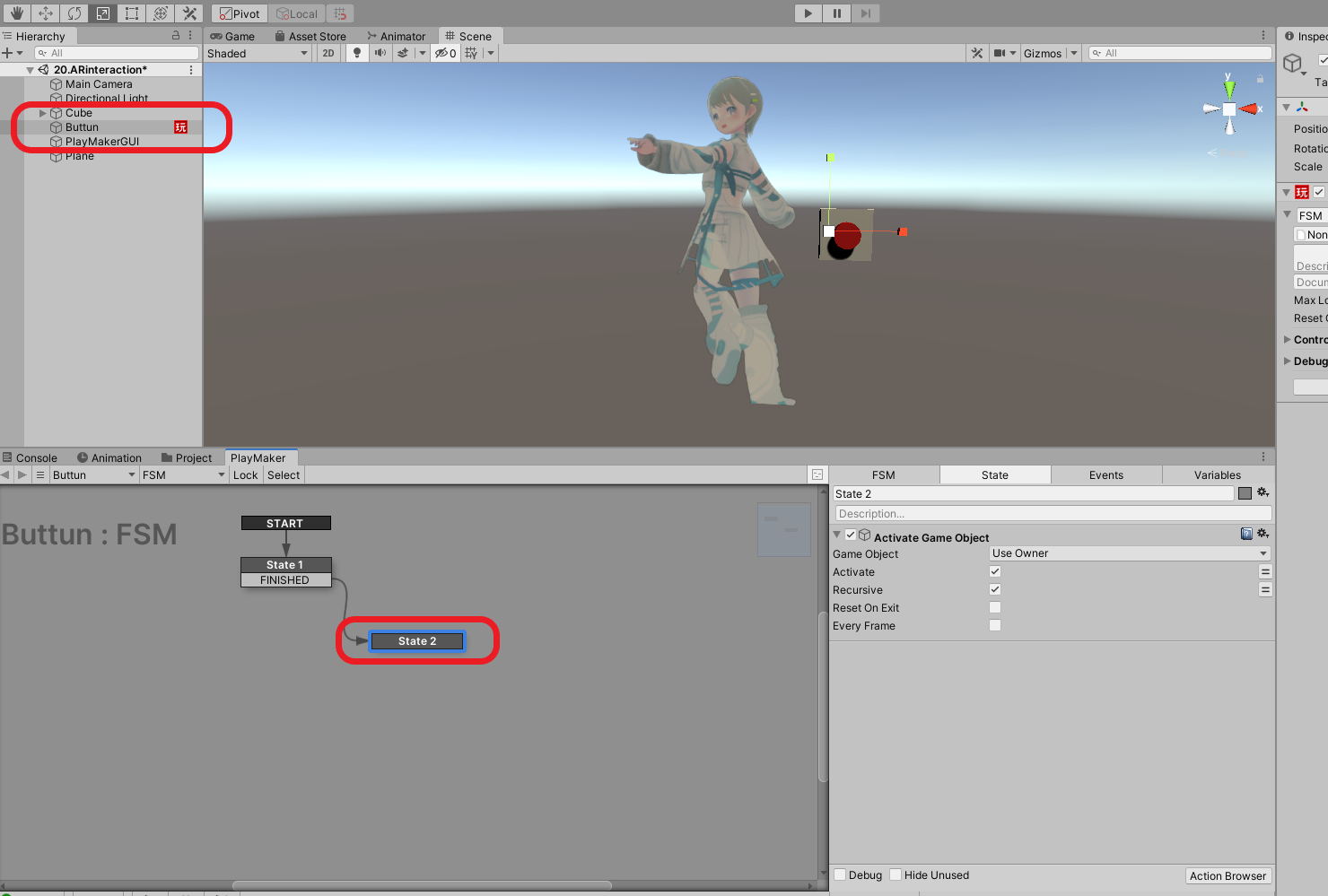
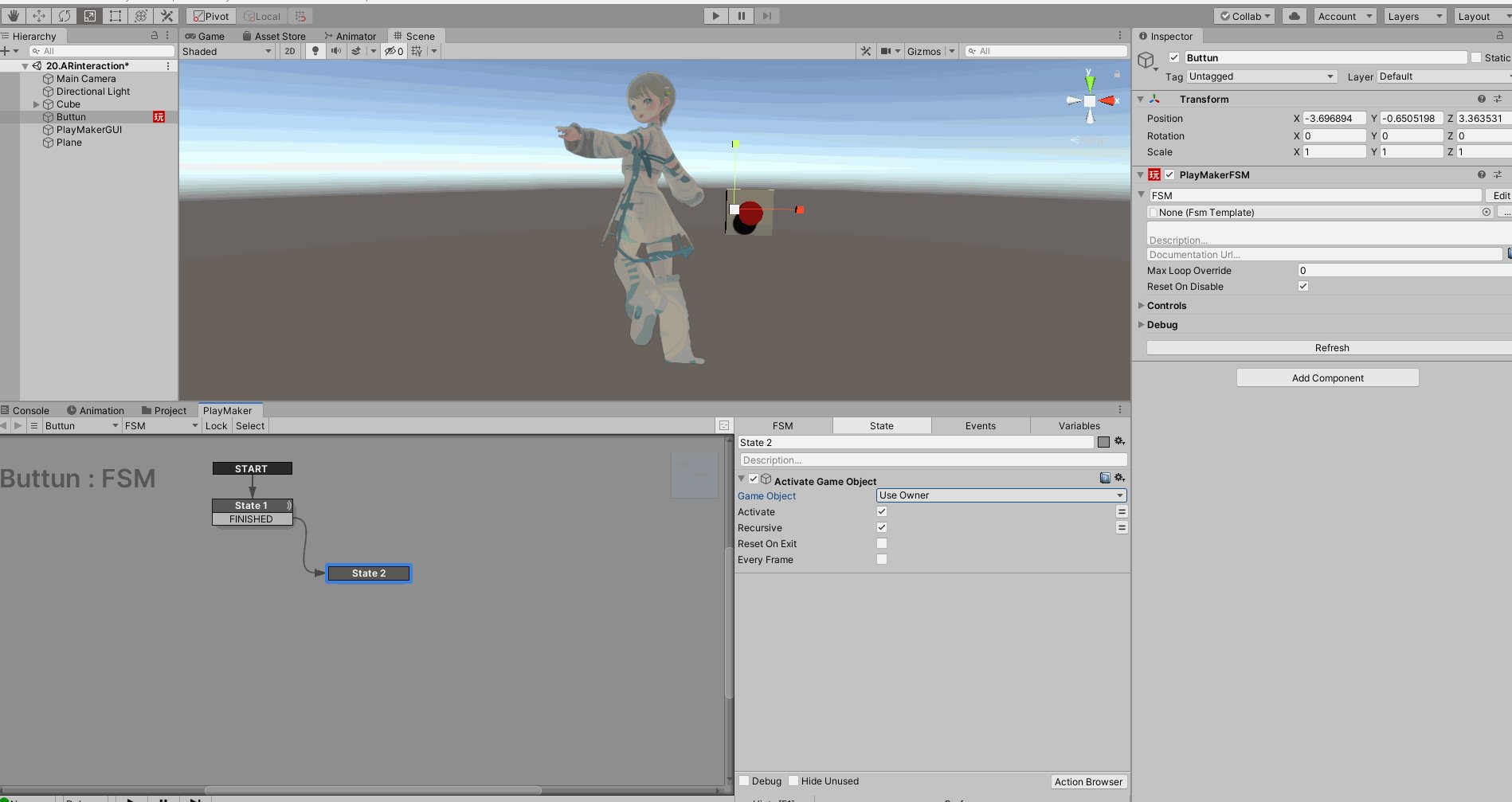
「ボタンをタップしたら、イベントを発生するギミックを作成する」で作成したPlayMakerを開き、State2を表示します。

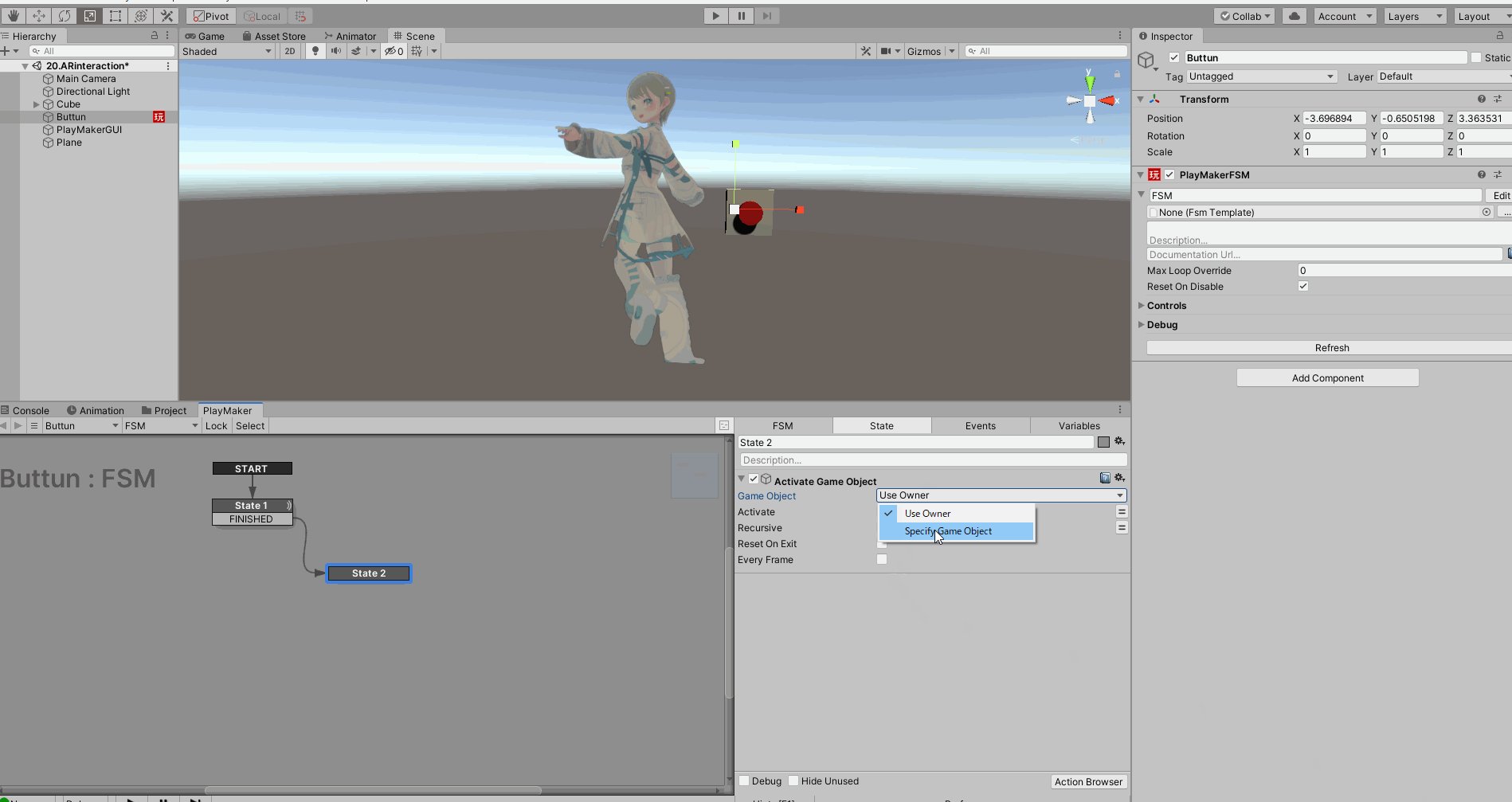
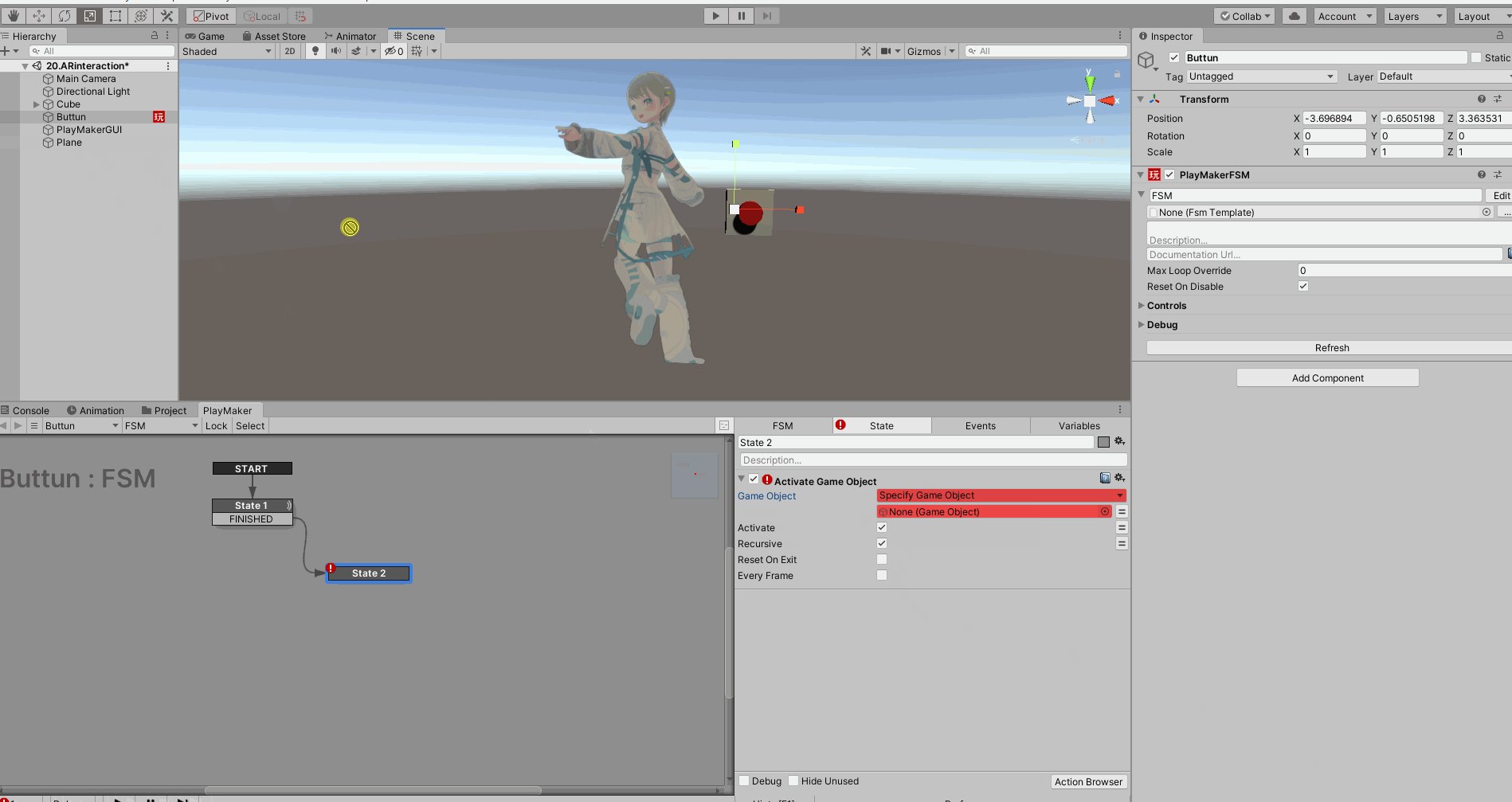
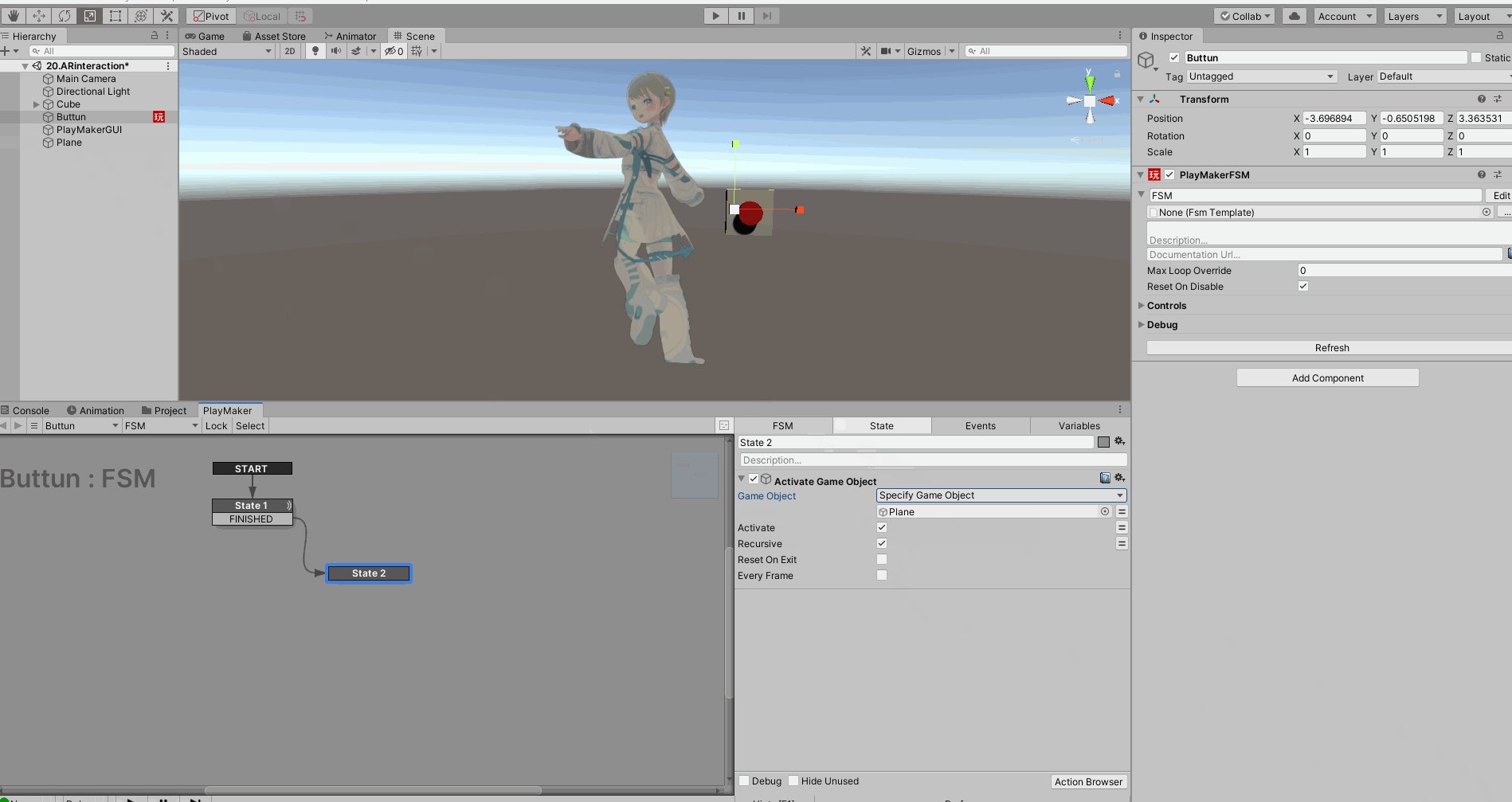
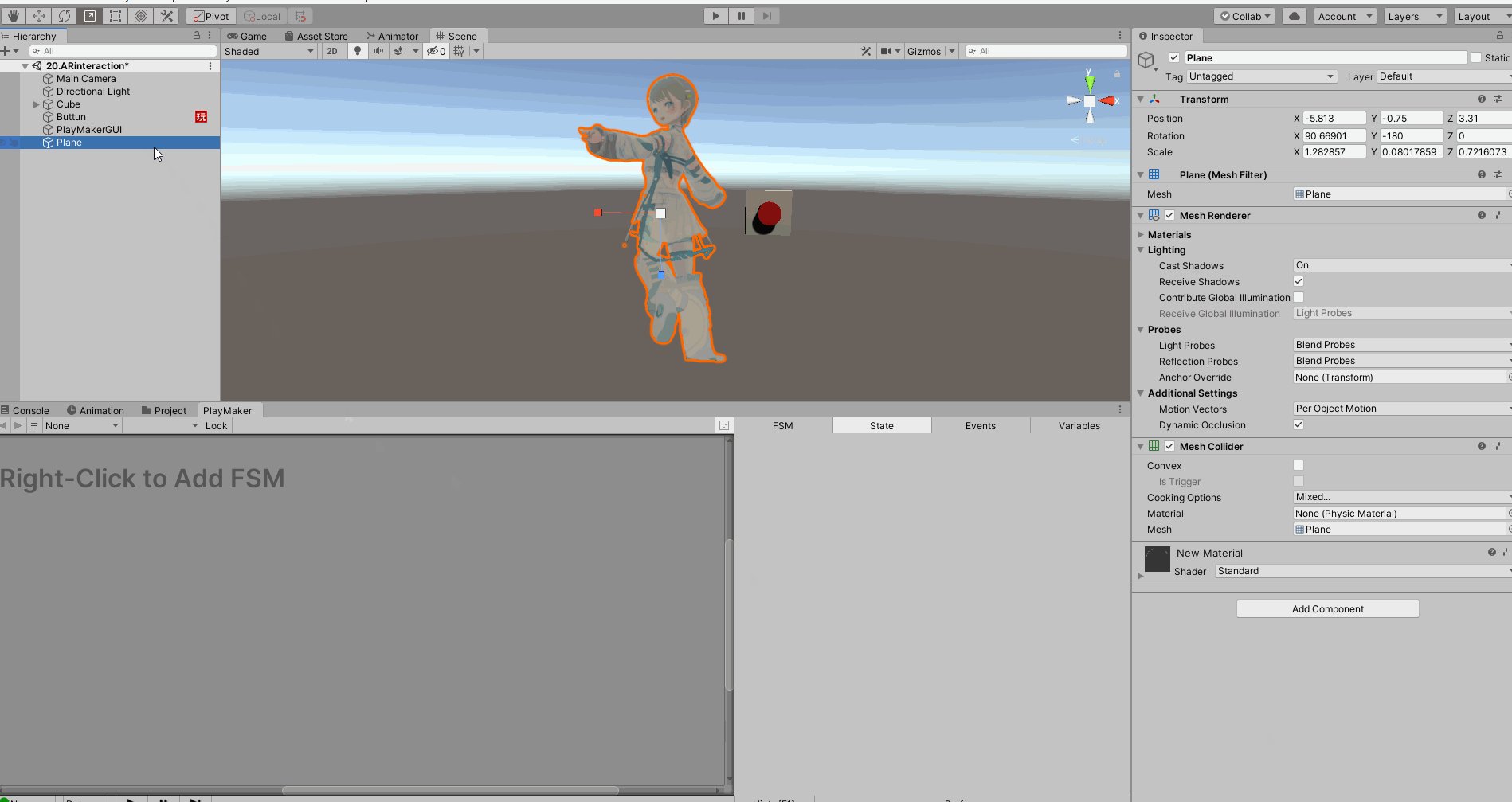
Activate Game ObjectのGame Objectのタブを選択→Specify Game Objectに設定。新たに表示されたタブにPlaneをドラッグ&ドロップします。

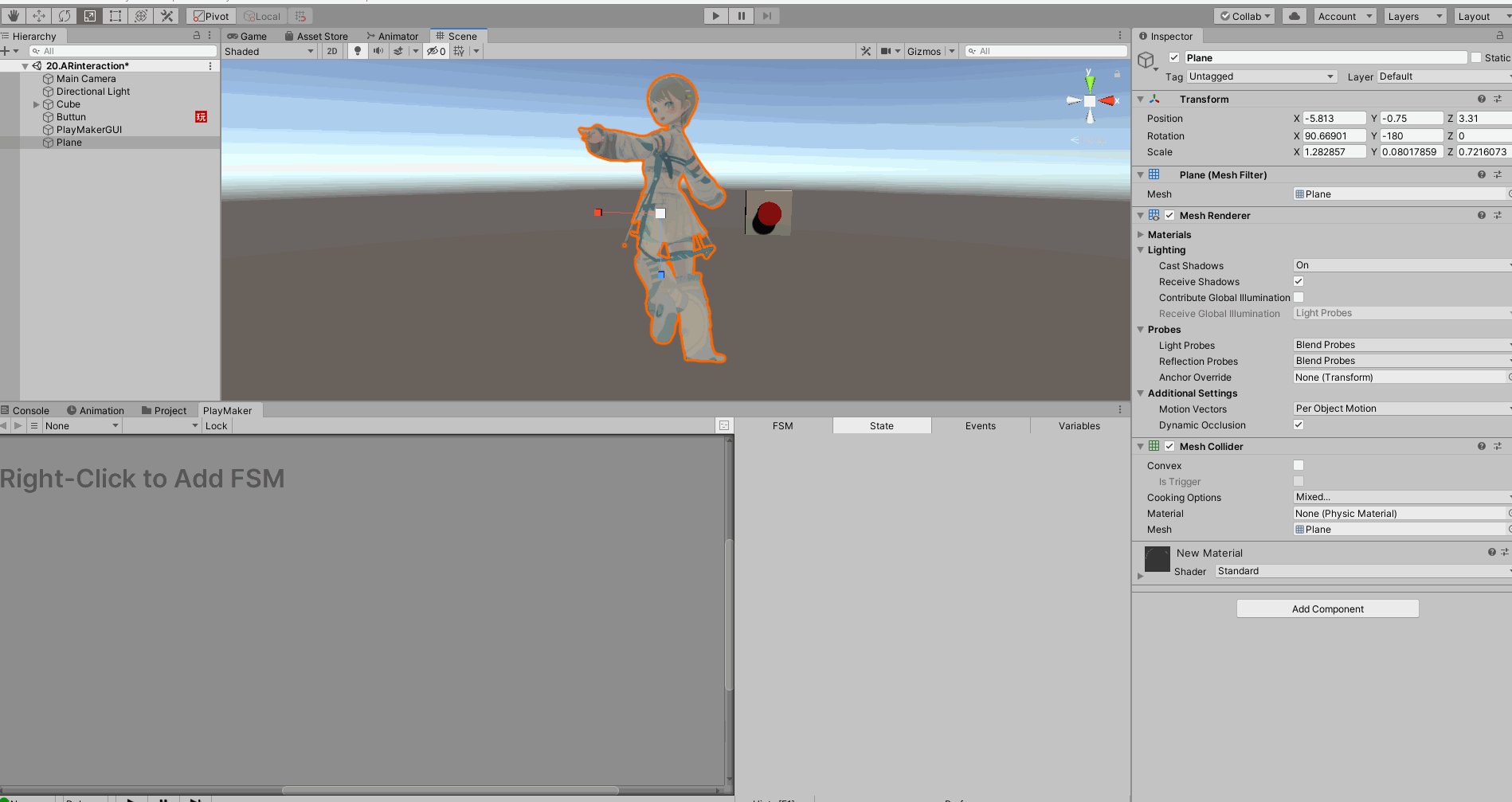
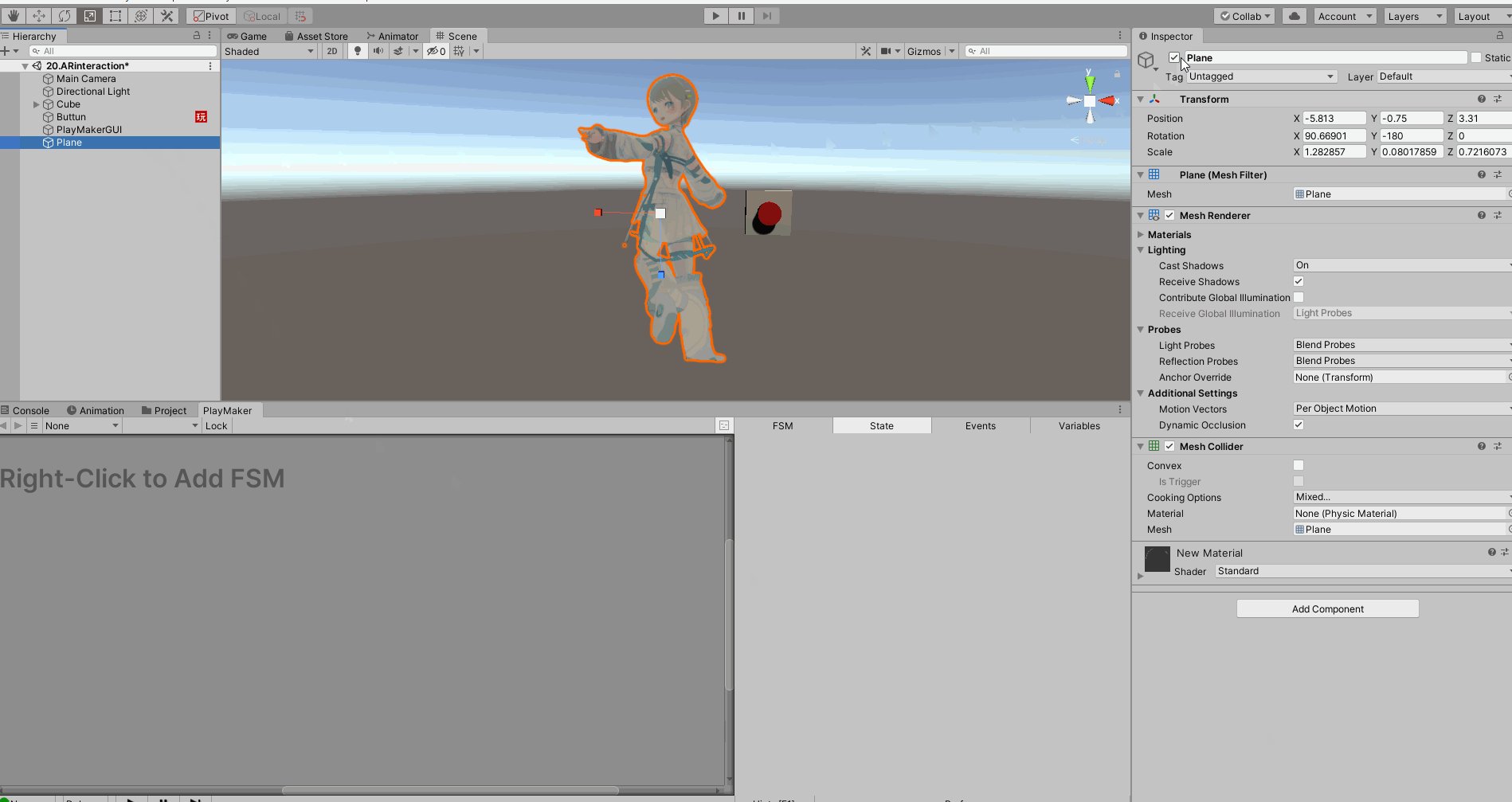
「Plane」のInspectorのチェックボックスをクリックし、チェックマークを外します。
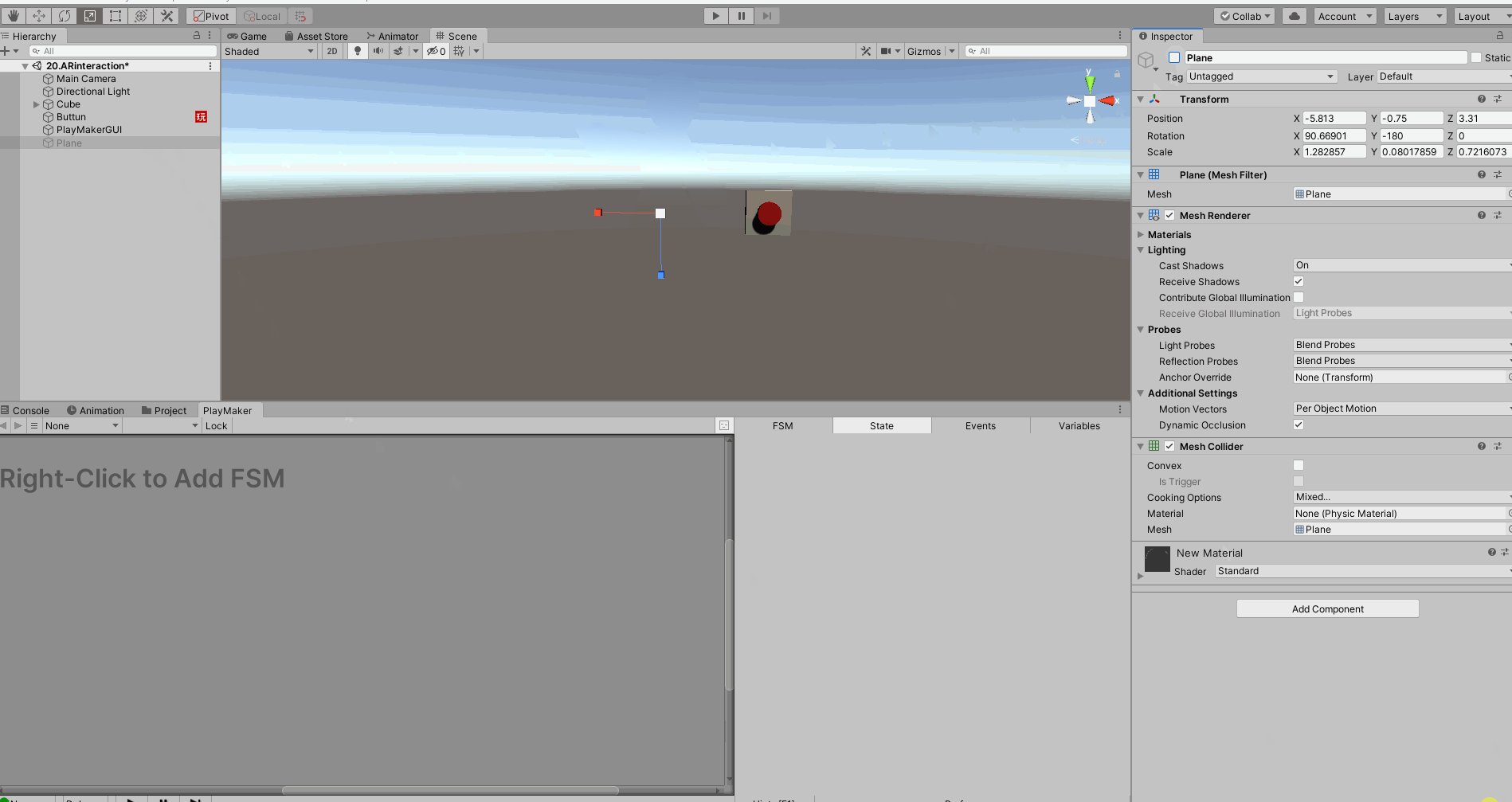
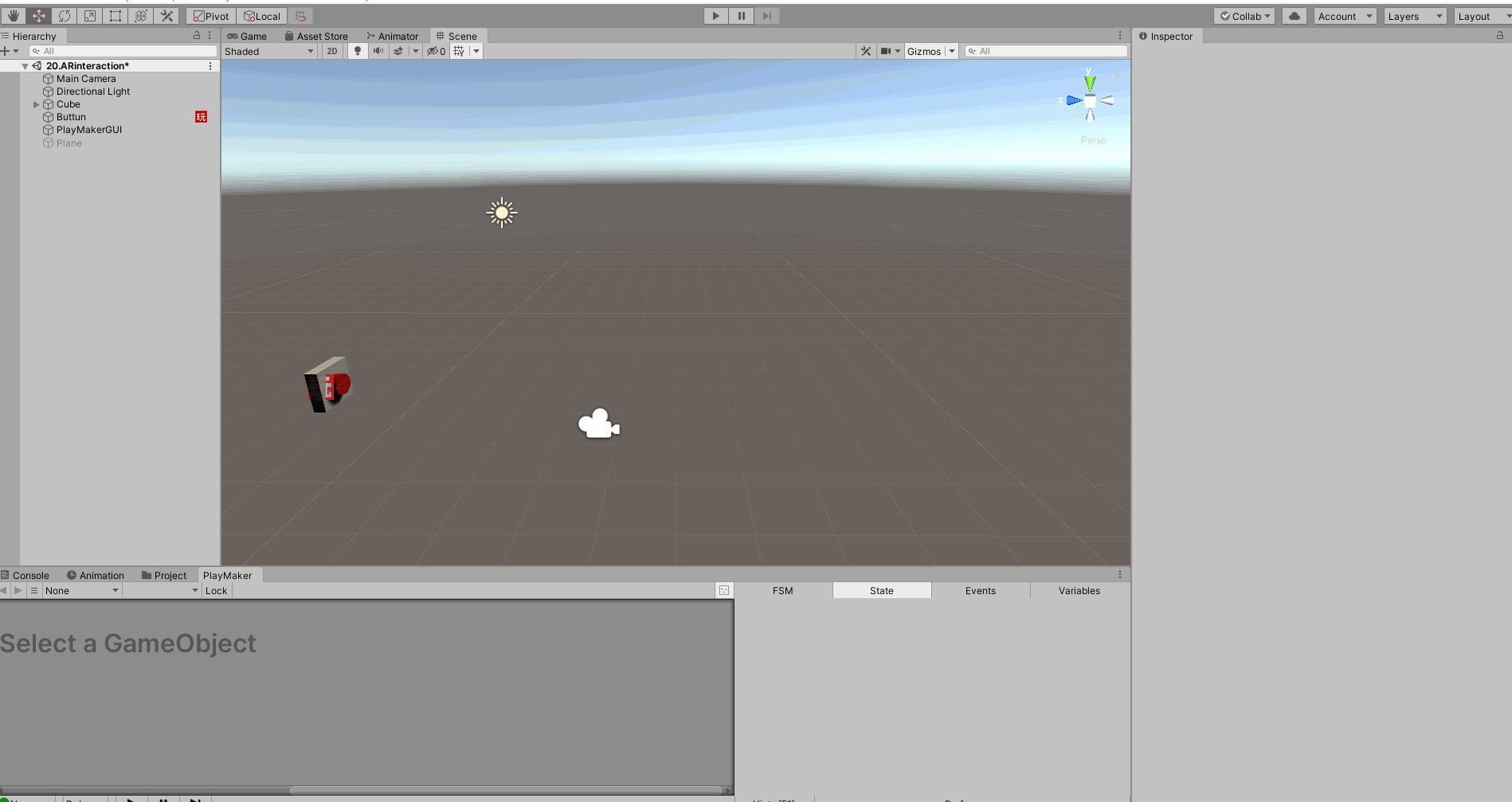
チェックマークを外すとPlaneオブジェクトが非アクティブになり、画像が消えます。

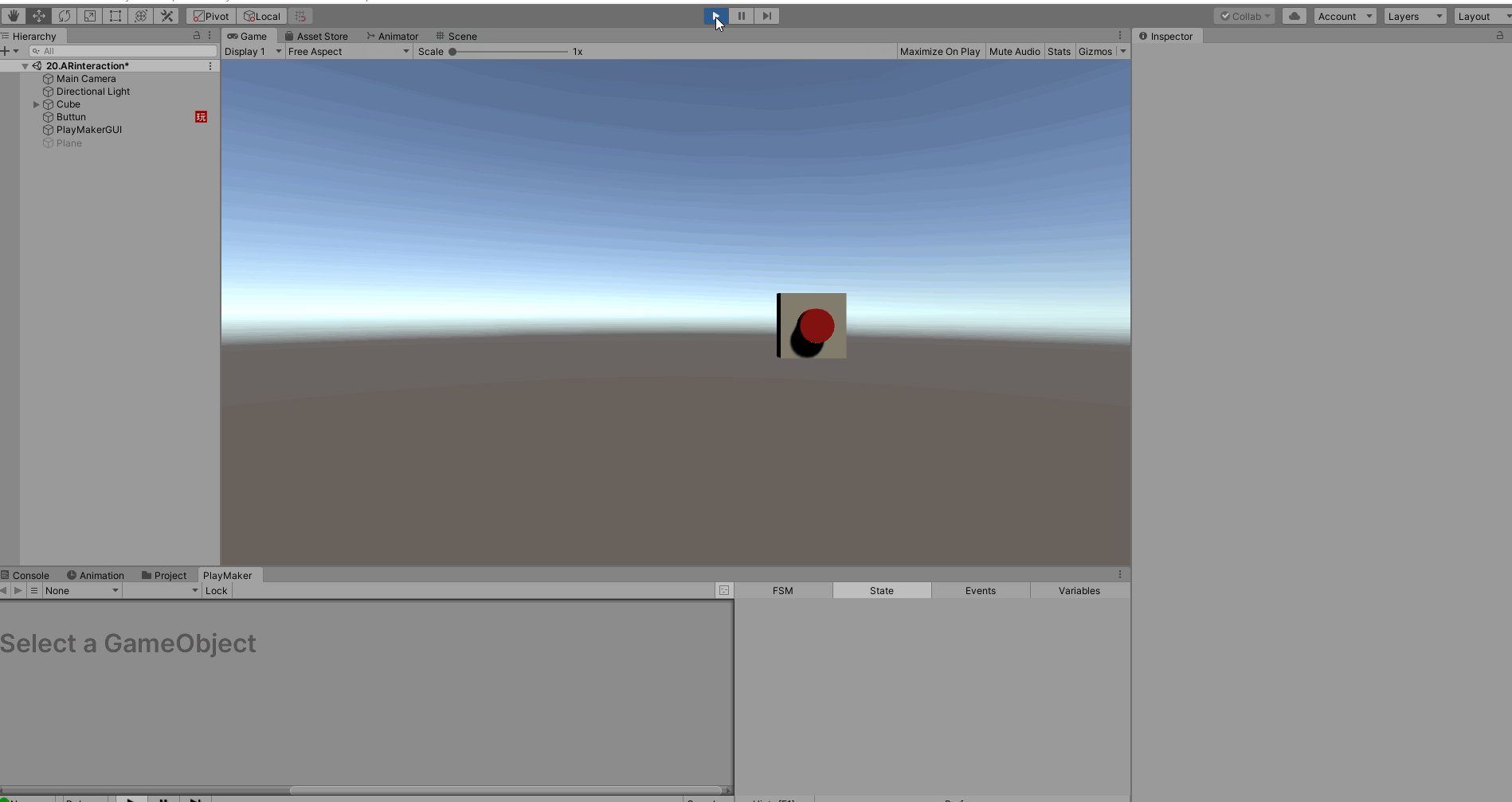
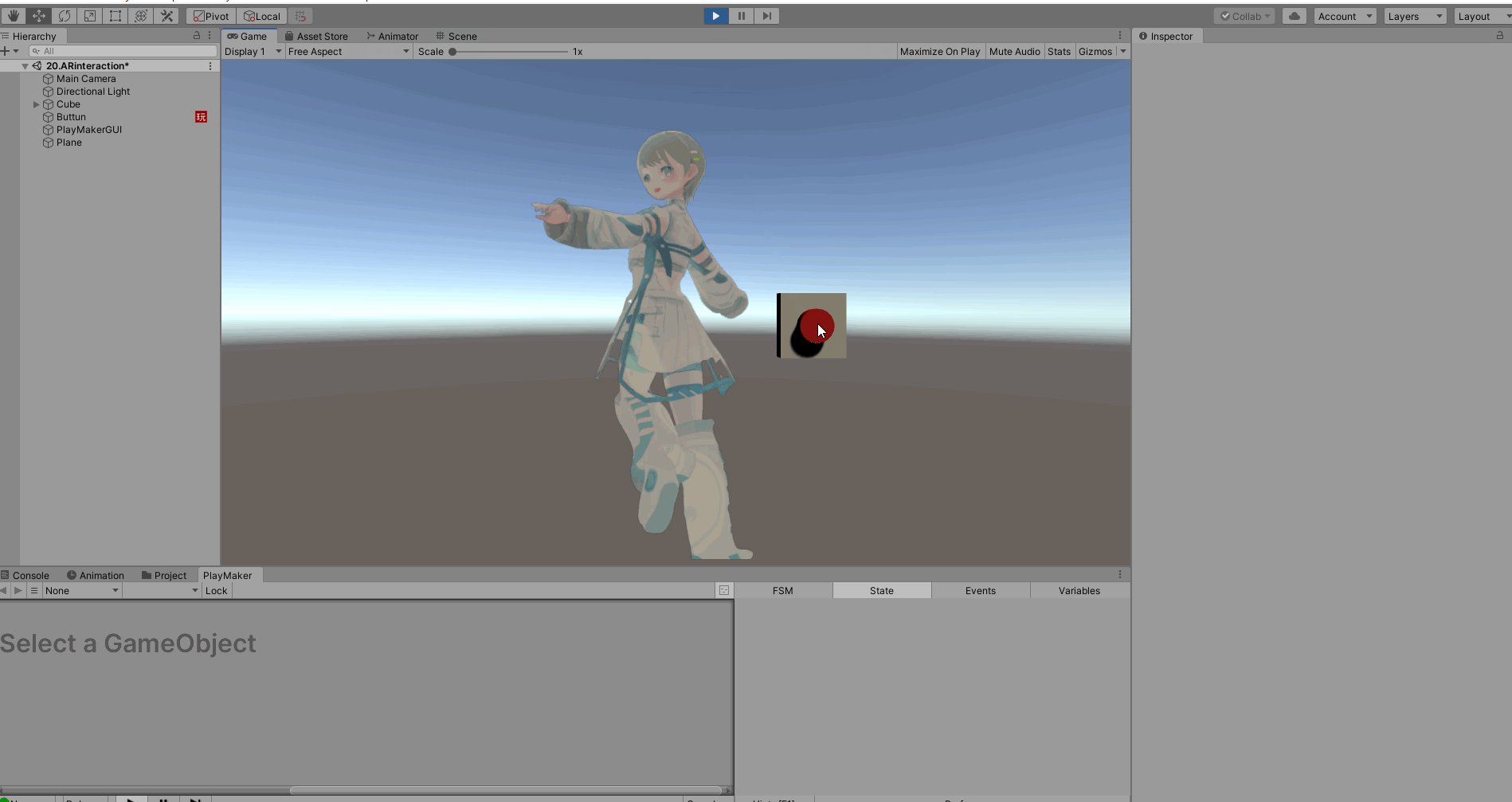
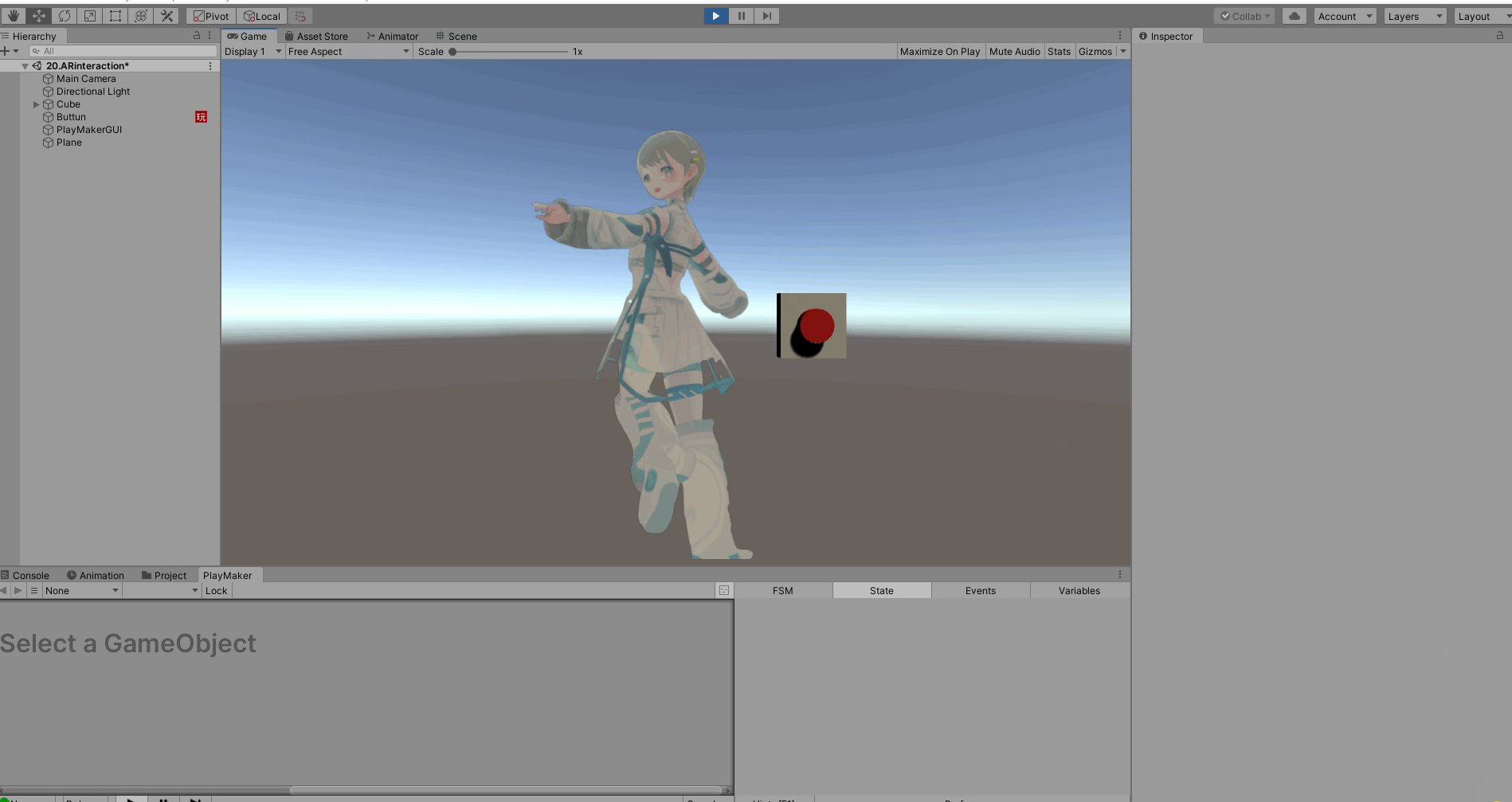
ここまできたら一度Unity Editorを再生して動作チェックしてみましょう。上部にある再生マークをクリック。ゲームビューからボタンの赤い場所をクリックしてみましょう。
ギミックが完成しているとクリックしたときに表示されます。

Prefab化して、STYLYにアップロードする
プレハブにして、STYLYにアップロードすることでSTYLY Studioで自由に配置できます。
Cubeの中にPlane、Buttunをドラッグ&ドロップし親子関係にします。

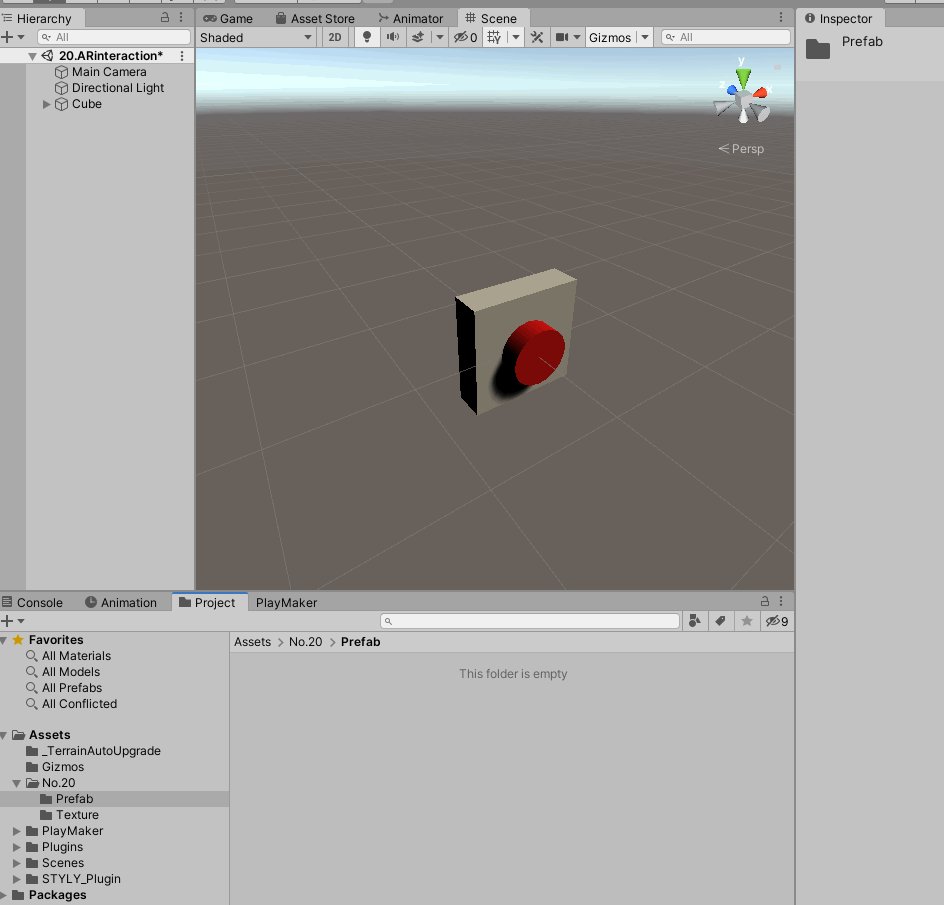
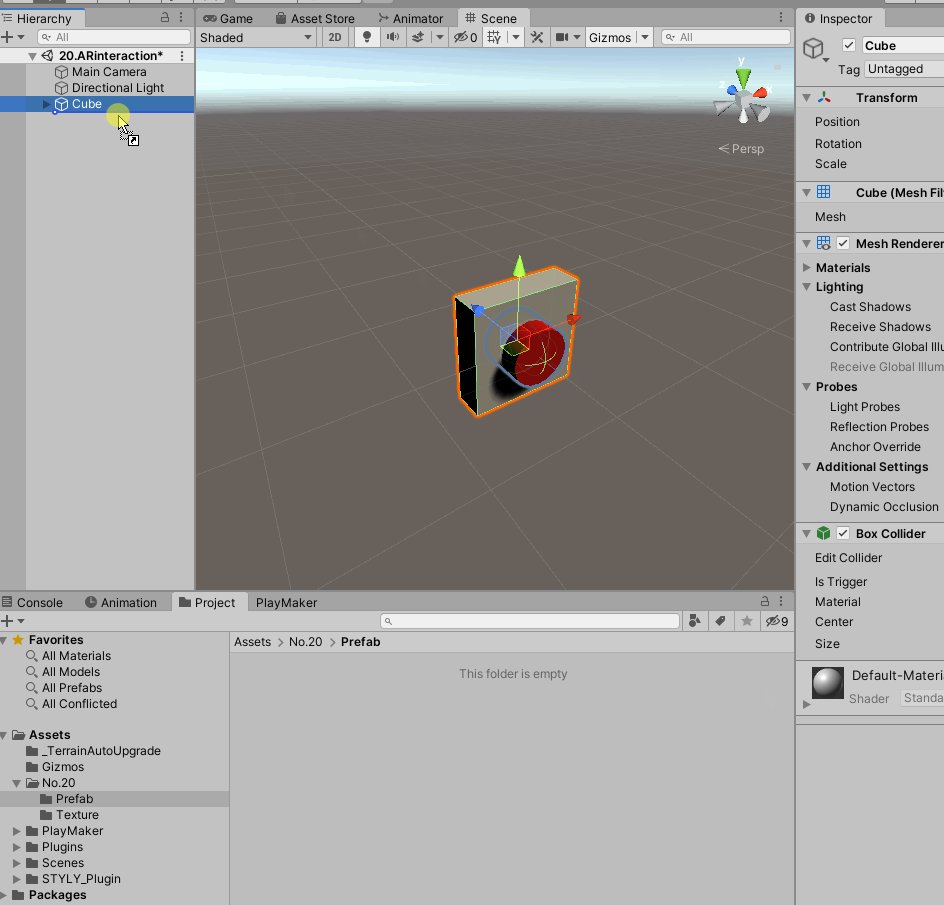
Cubeをプロジェクトウィンドウにドラッグ&ドロップし、プレハブ化します。
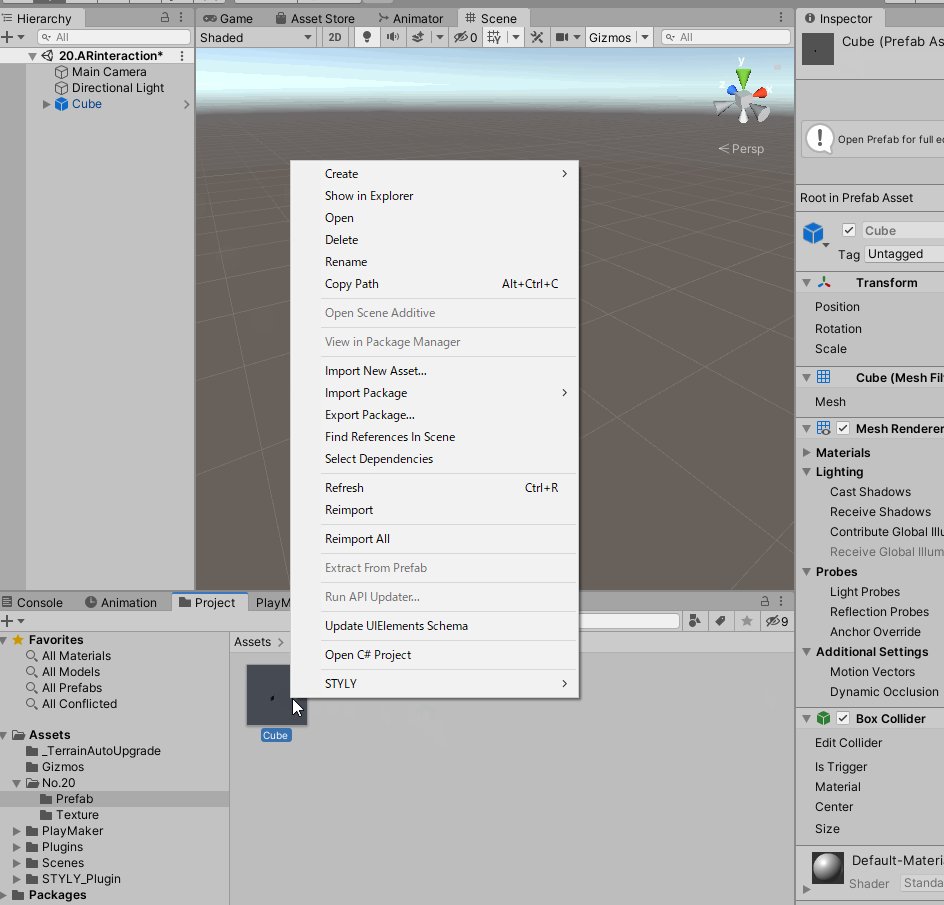
プレハブ化したCubeを右クリック→STYLY→Upload to prefab to Scene to STYLYを選択しSTYLYにアップロードします。

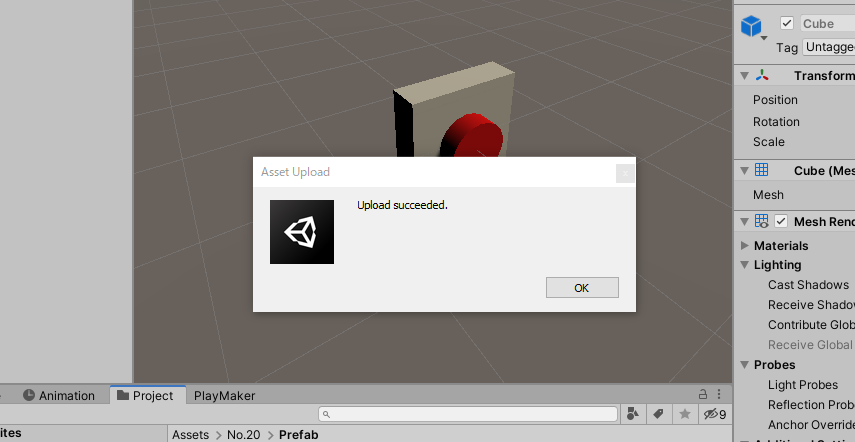
アップロードが完了するとUpload succeededのウィンドウが表示されます。

STYLY Studioに配置する
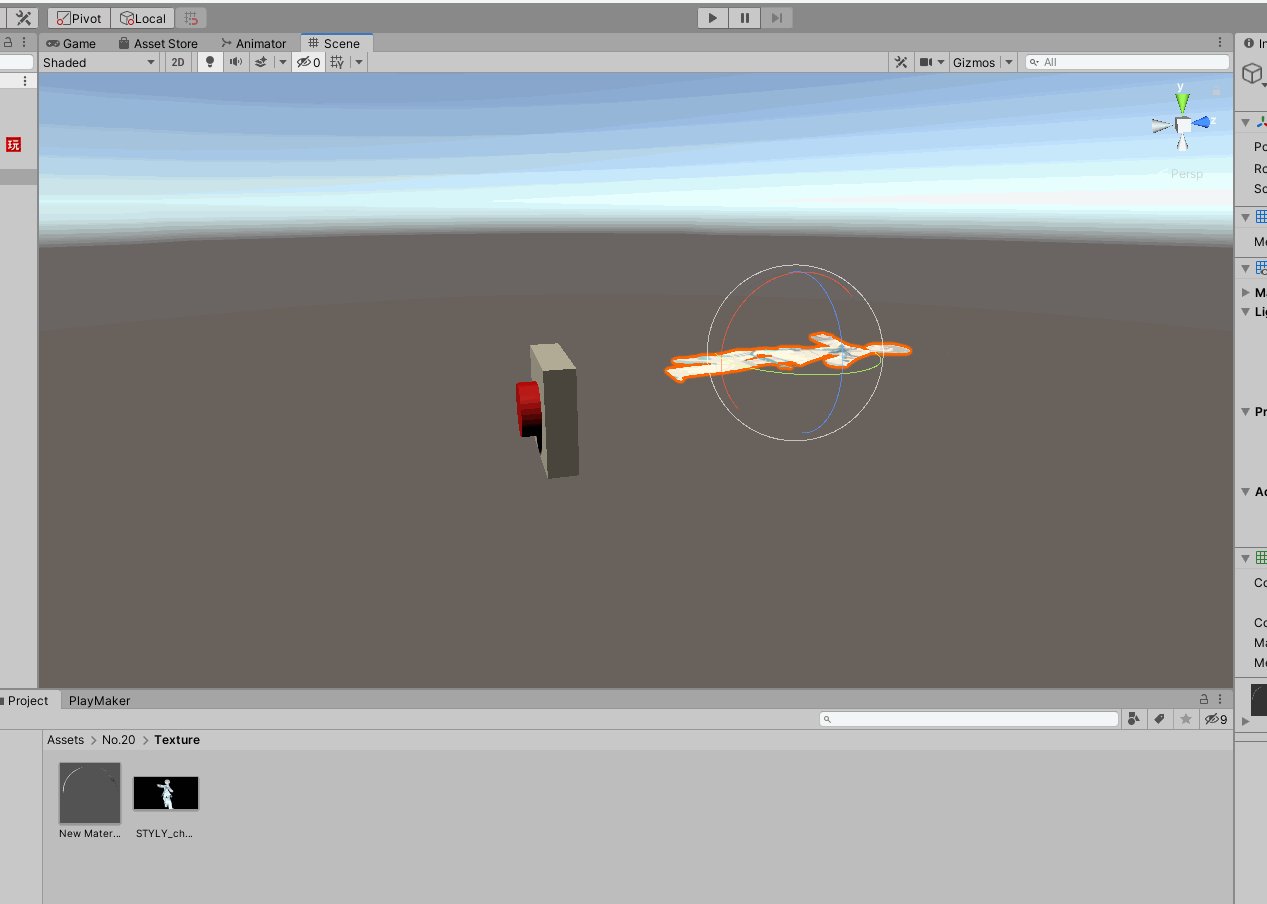
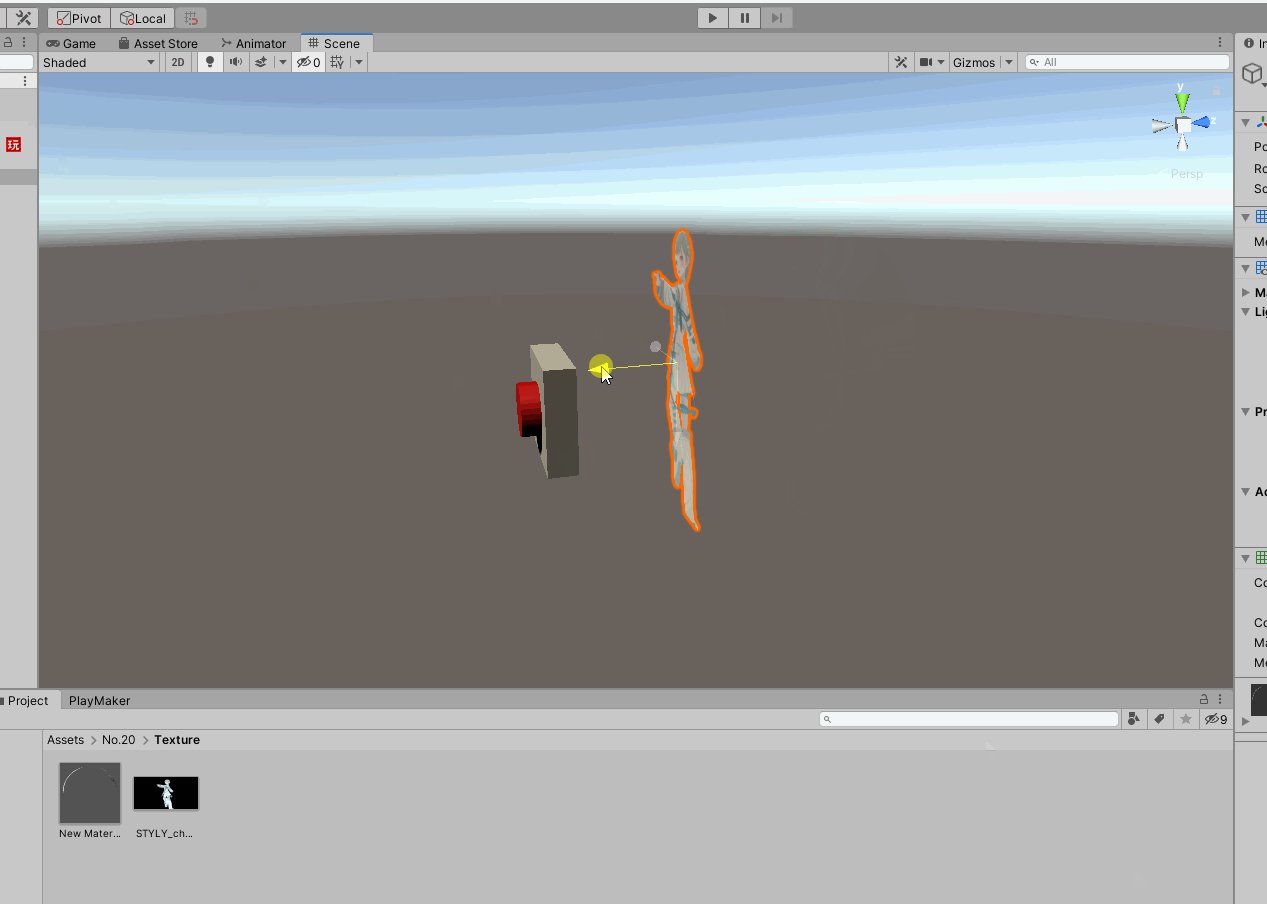
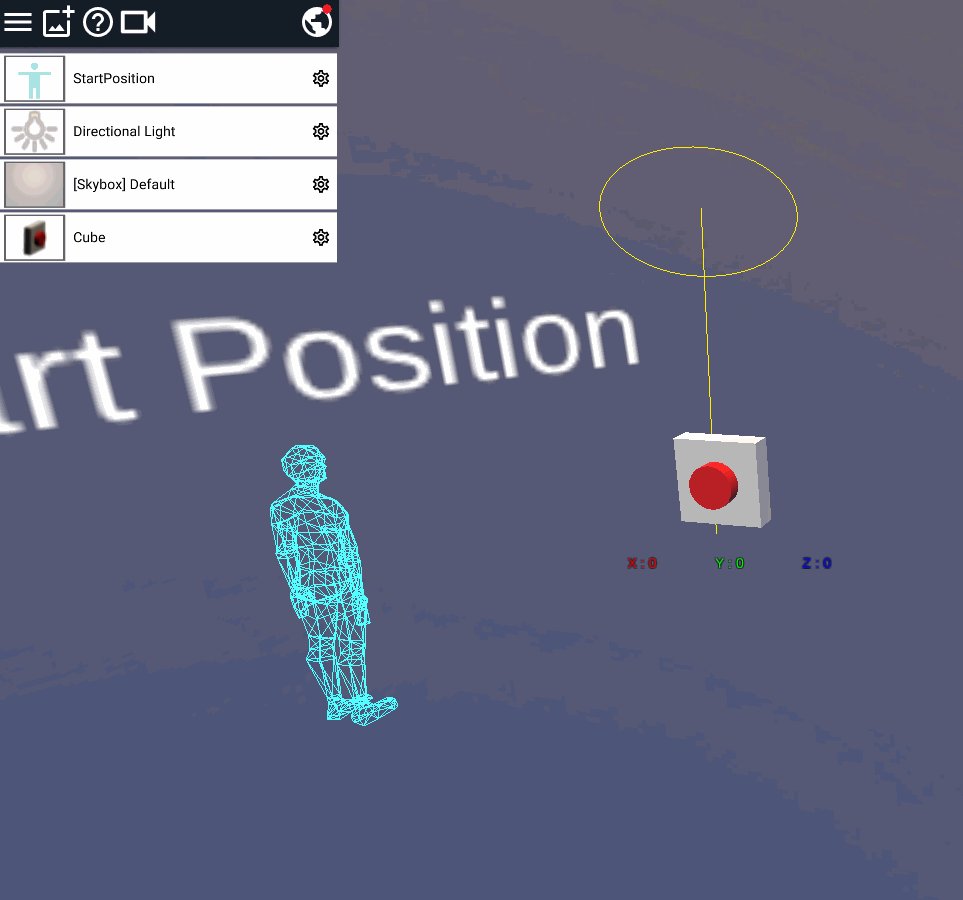
アップロードが完了したらSTYLY Studio上で配置してみましょう
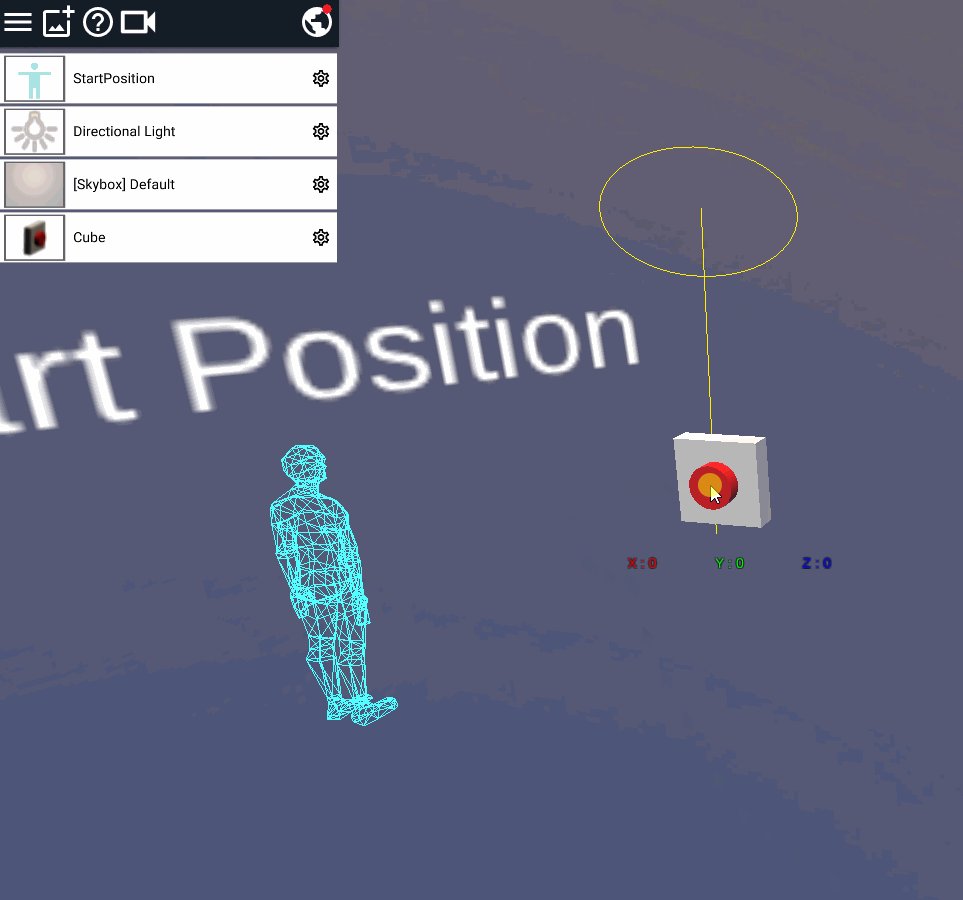
STYLY Studio上で赤い部分をクリックしてみましょう。問題なければ画像が表示されます。

STYLY Studio上での「クリック」はスマートフォンでの「タップ」と同じ処理です
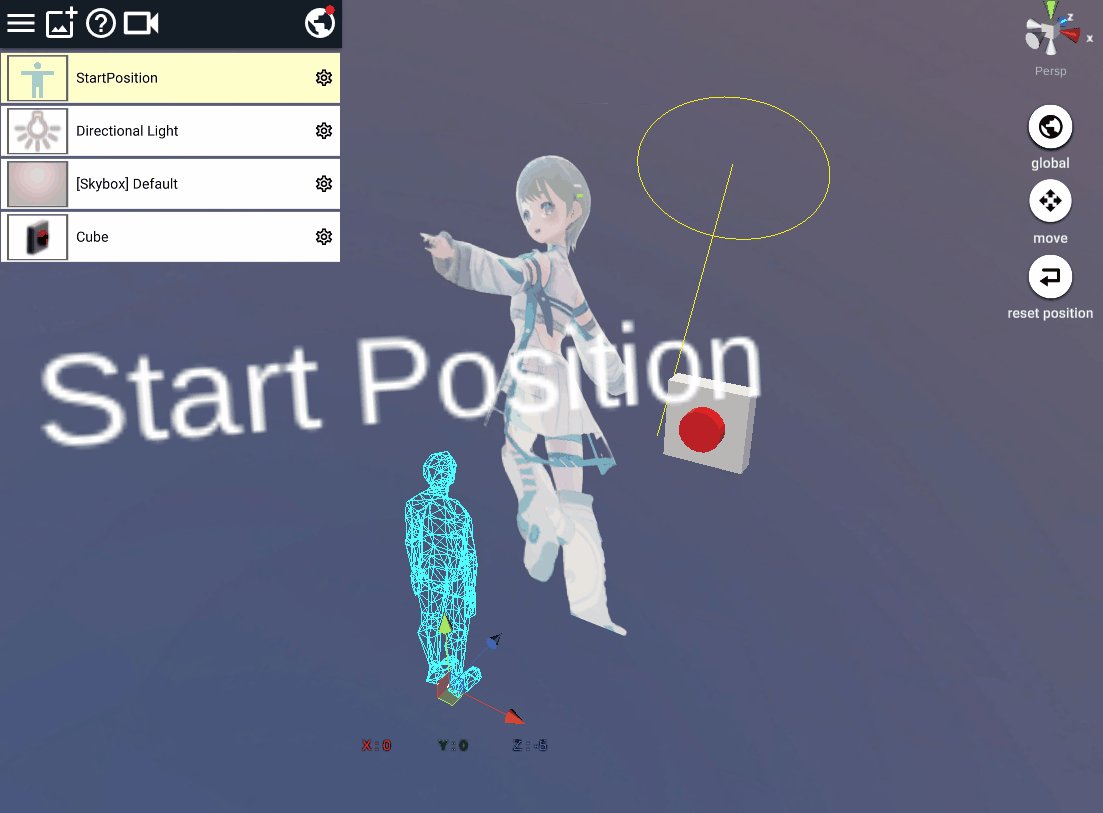
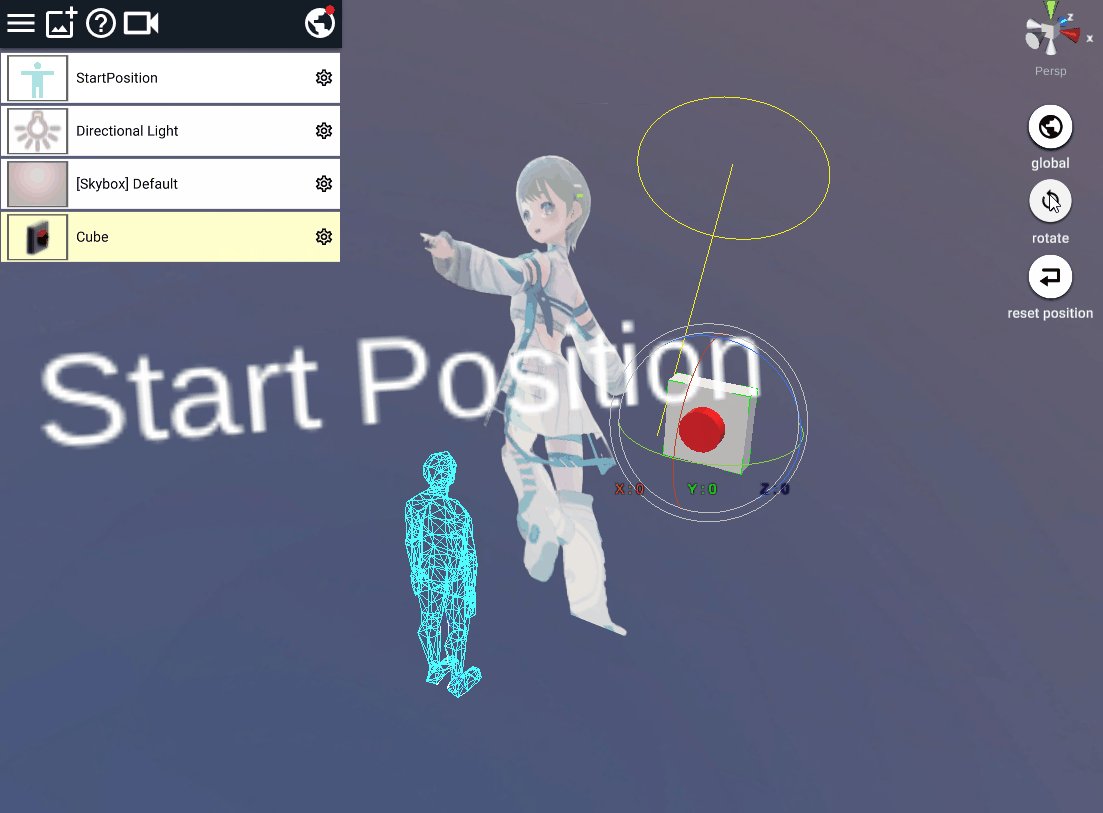
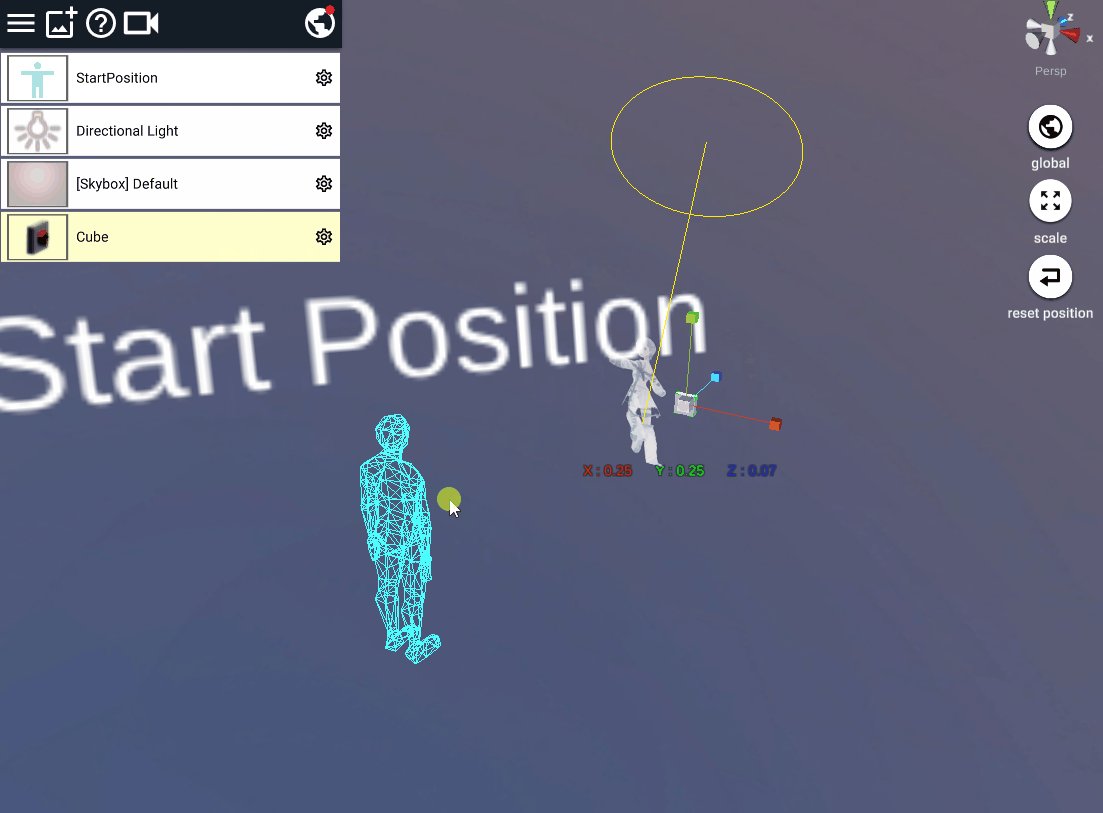
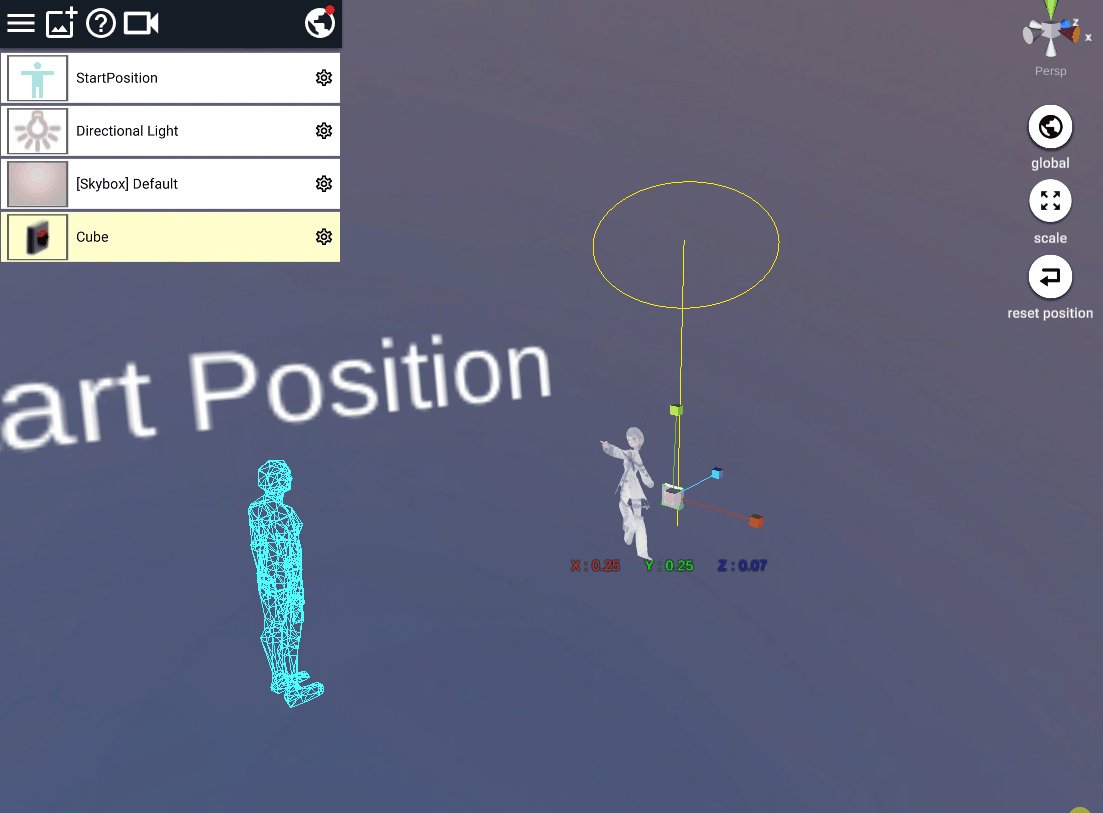
ボタンが大きいと感じた場合はSTYLY Studio上のCubeを選択後、右上のツールからScaleを選択し好みの大きさに変更します。

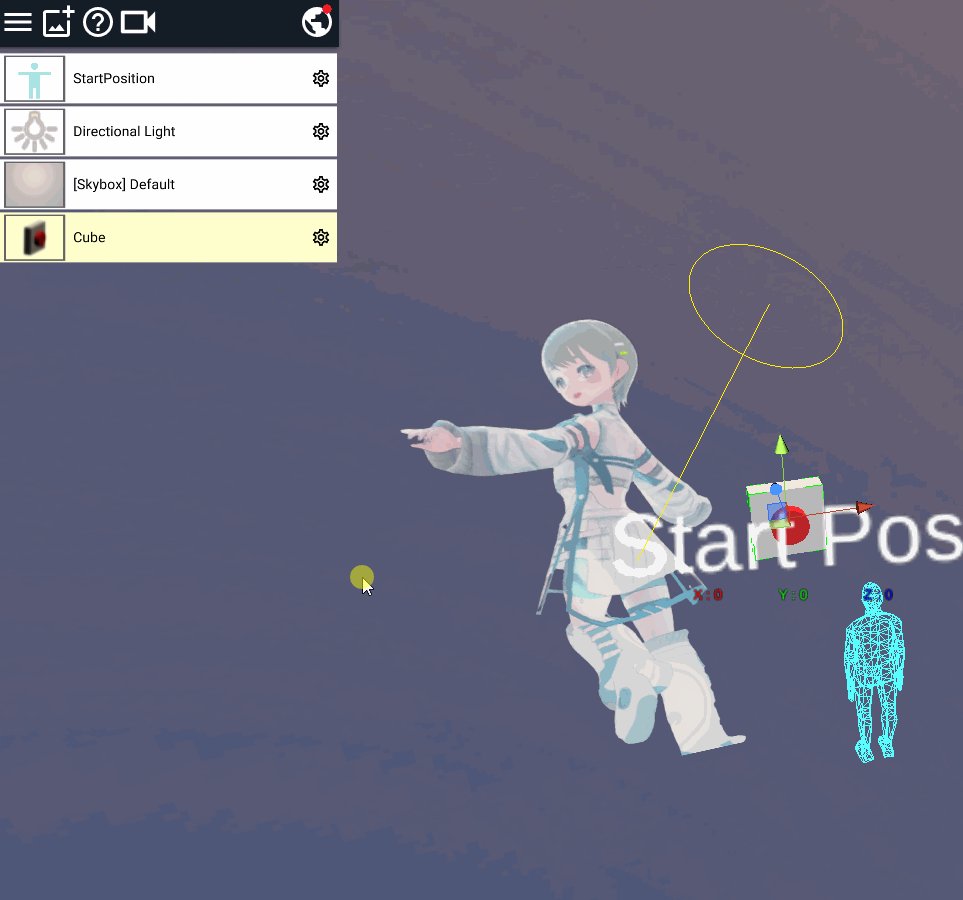
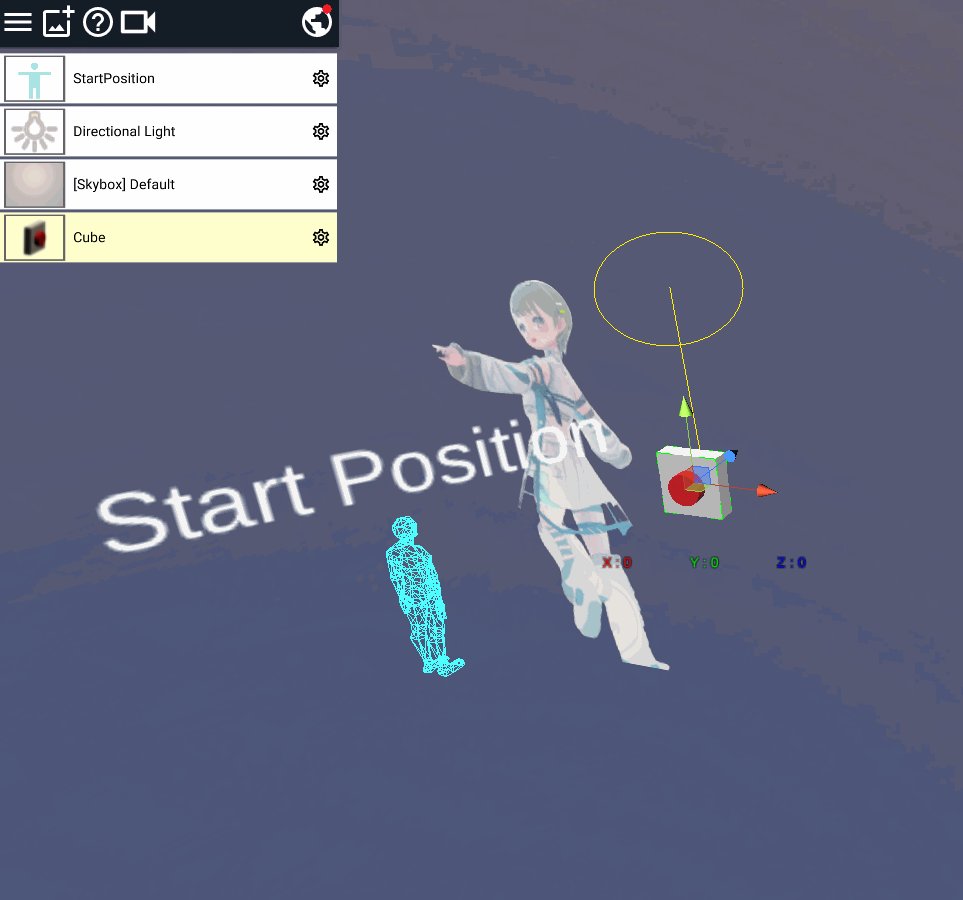
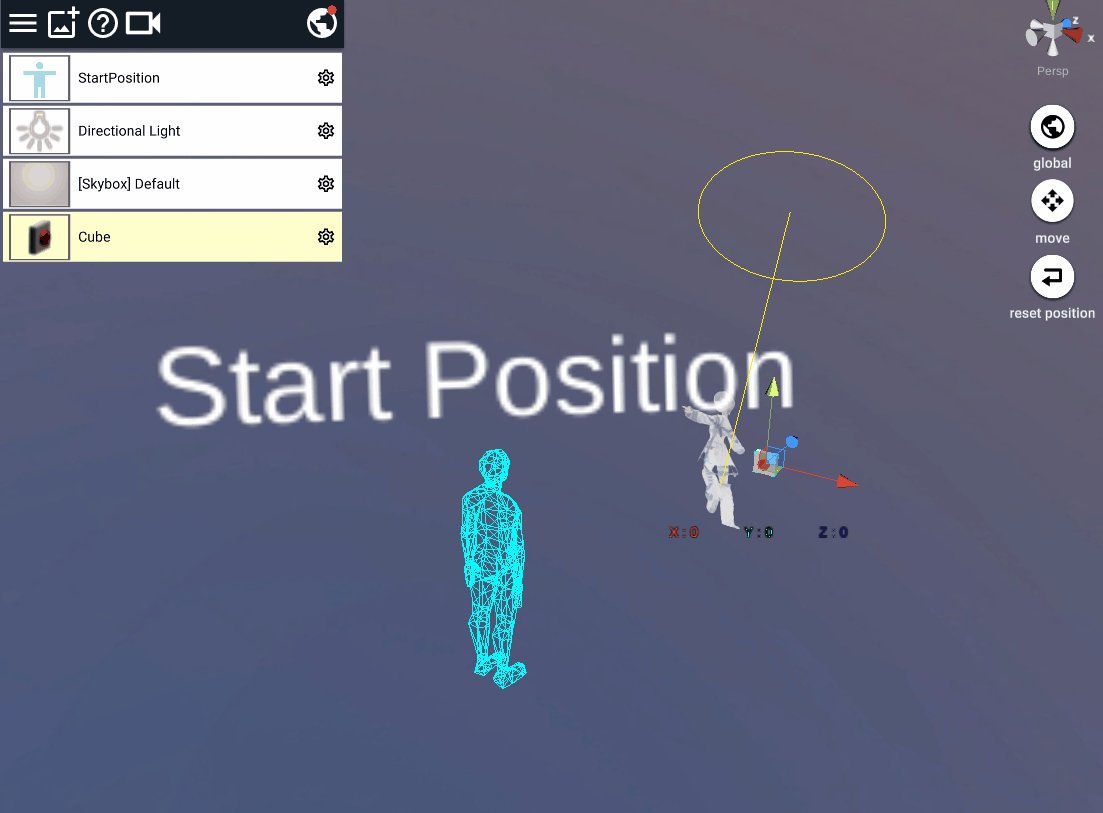
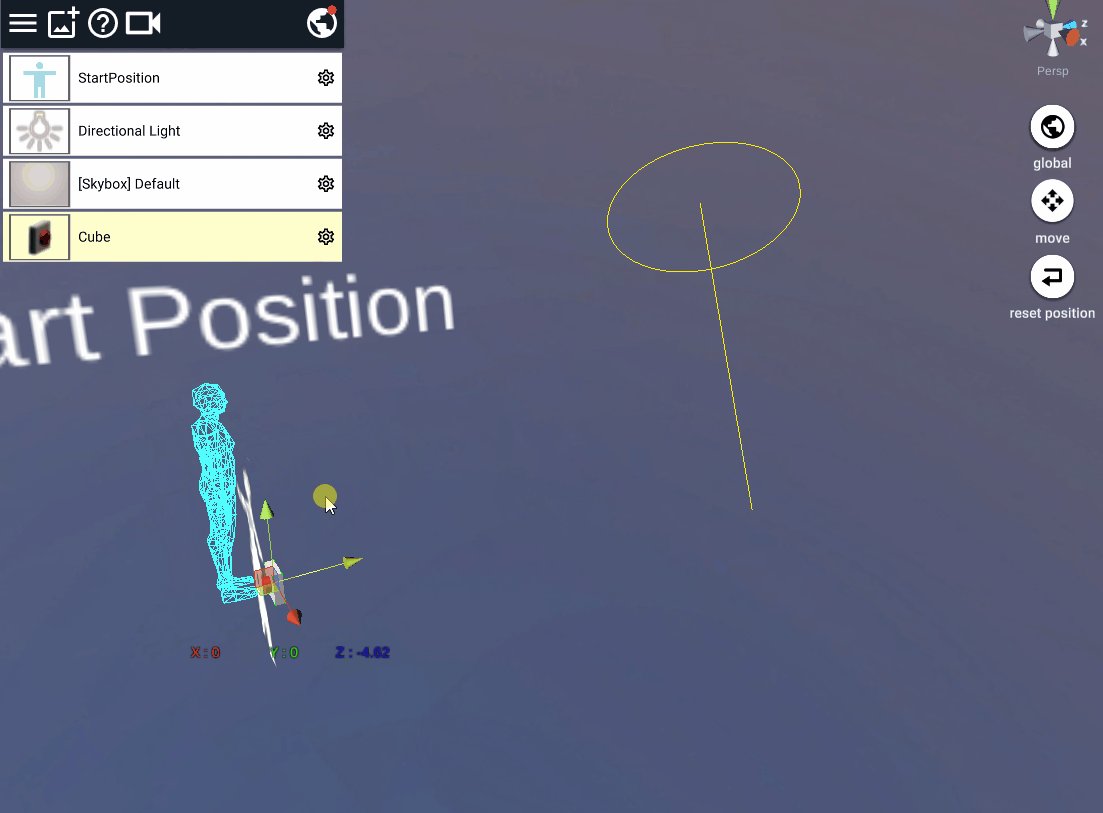
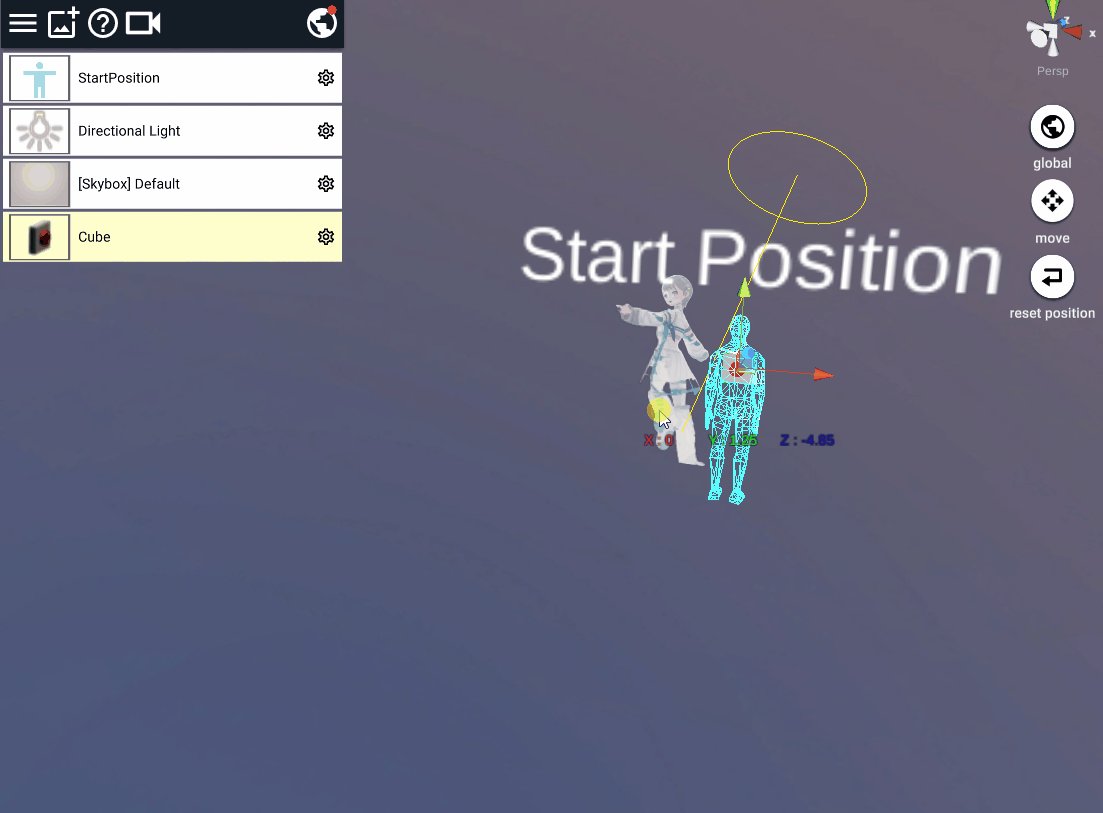
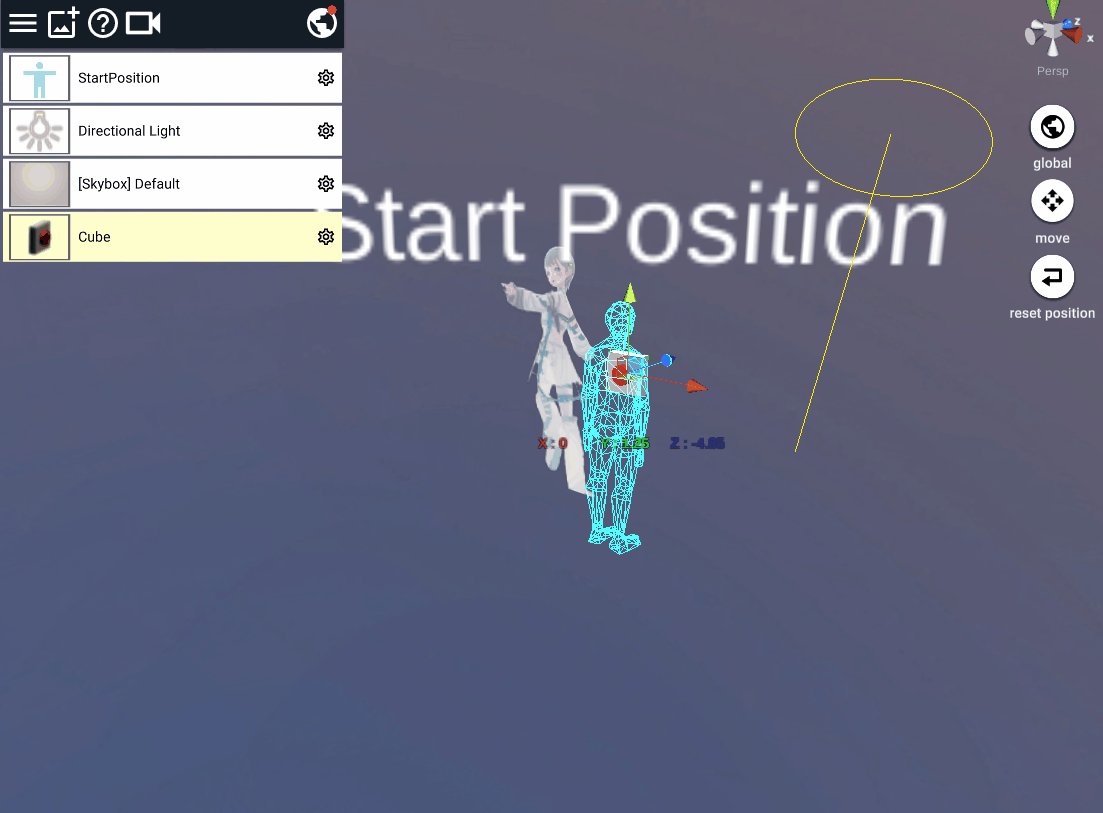
次にCubeをStart Position付近に移動します。

Publish後、スマートフォンで見てみましょう!
Tips
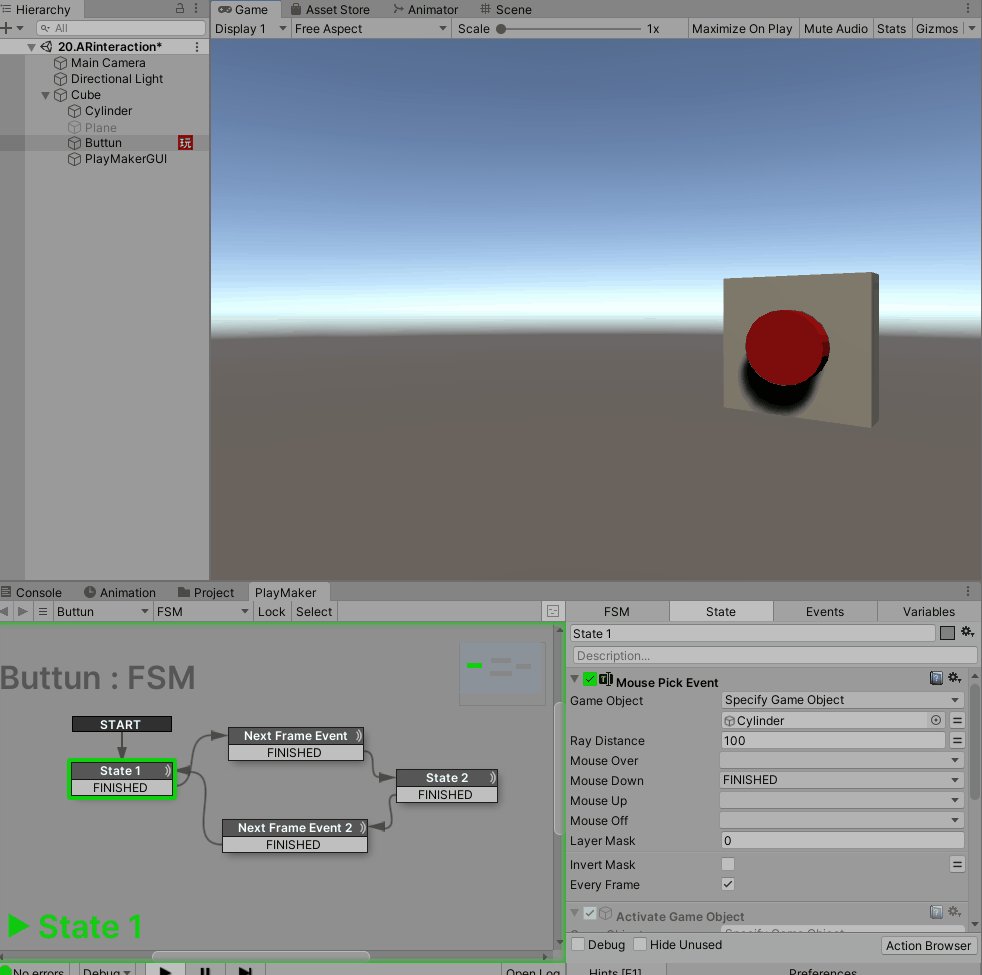
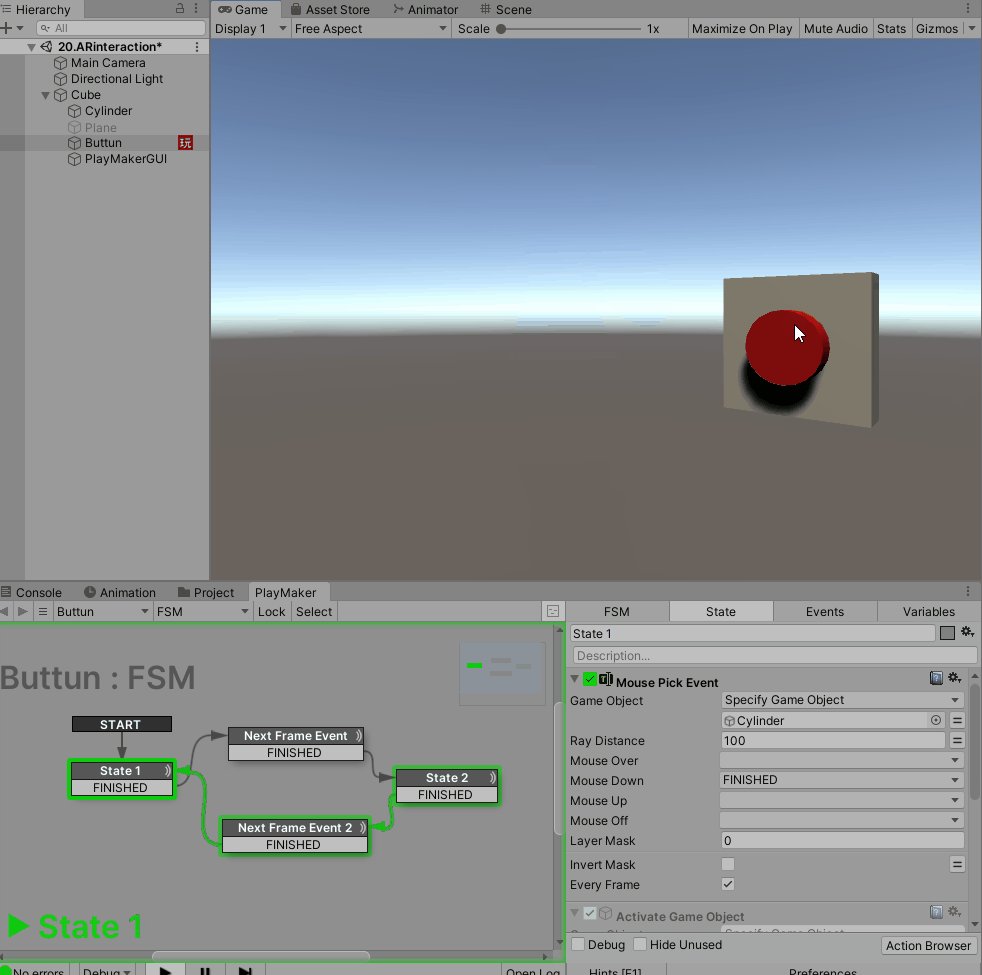
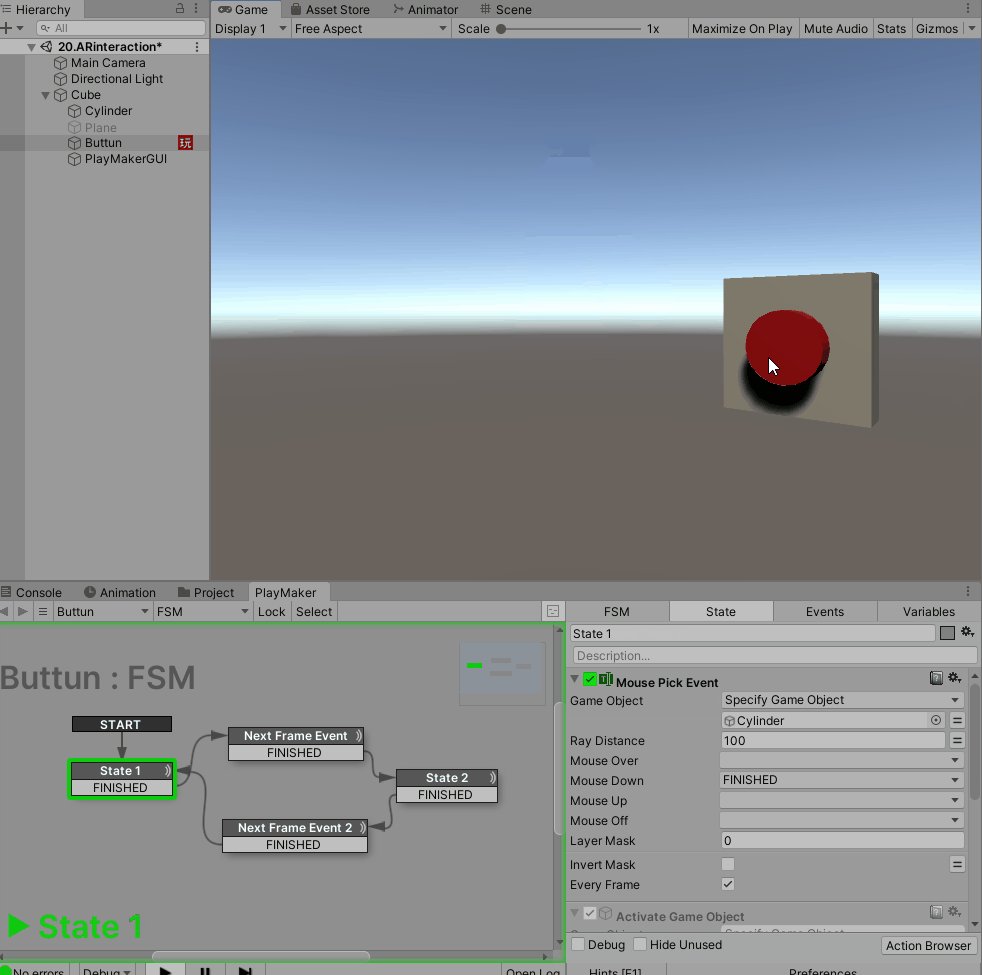
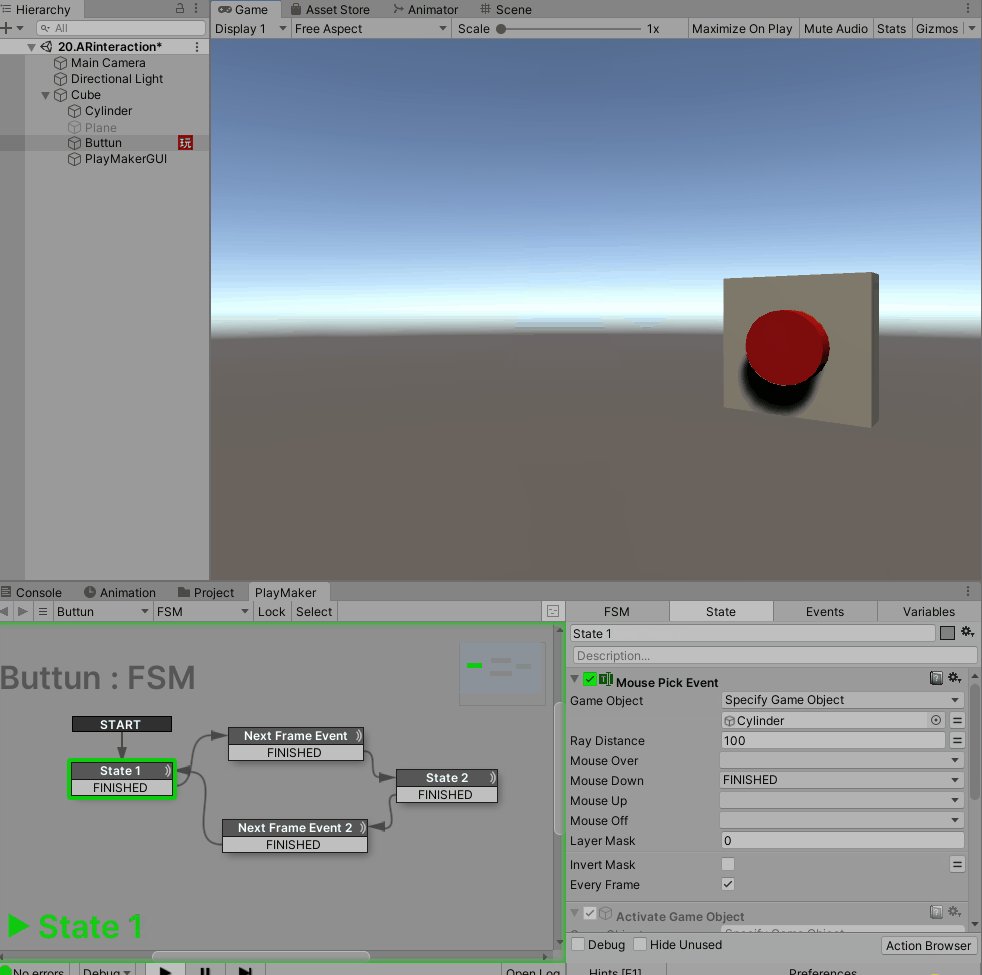
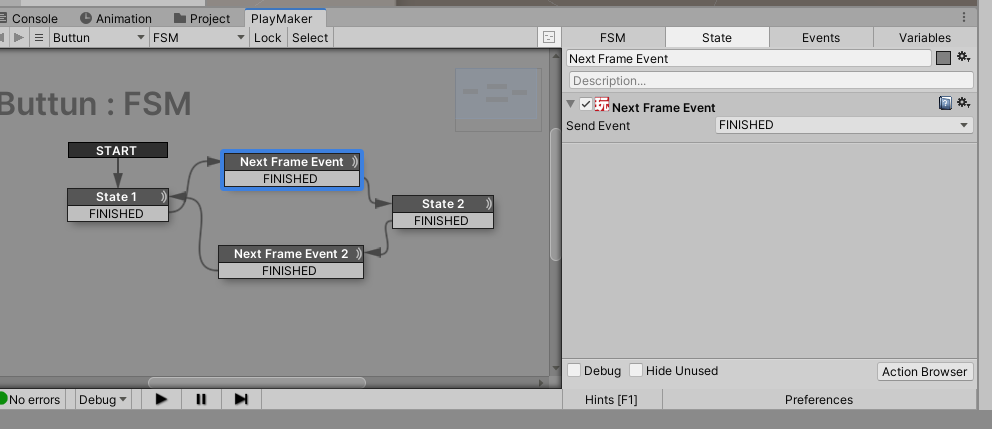
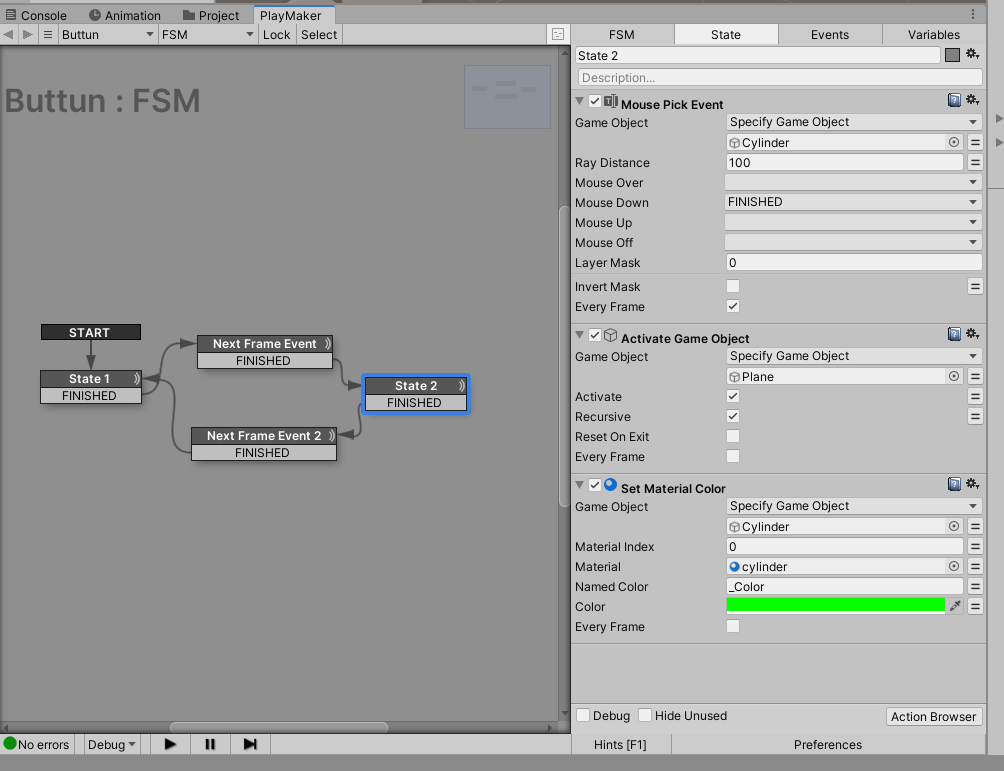
Activate Game Objectの他にSet Material ColorとNext Frame Eventアクションを使用することでトグルスイッチ化&オンの時にボタンの色を変更する事ができます。

Next Frame Event
このアクションを間に入れることで無限ループを回避できます。

Set Material Color
指定したオブジェクトのMaterialの色を変更できます。CylinderオブジェクトのMaterialの色をColorで指定しています。

このほかにもPlayMakerにはさまざまなアクションが用意されています。
このようにアクションを追加することでさらに面白いギミックが作れるようになるので色んなギミックを作ってAR空間に配置してみよう!
