Unityを使ったことのあるみなさんは、Unityで「GitHub」を使えるという話を聞いたことはあっても、使い道がよくわからないという方もいるのではないでしょうか?
そのGitHubの機能を簡単に紹介しつつ、みなさんがUnityを用いてチームで開発する際にGitHubを導入できるようになる方法を本記事ではご紹介します。
Unityをうまく使っていくにあたり、早めから慣れておくことで制作の効率を高められる領域だと思います。
慣れれば慣れるほど効果が高まると思いますのでぜひ早めに着手してみてください!
GitHubとUnityを連携するメリット
GitHubとUnityを連携するメリットは、以下のようなものになります。
- Unityのプロジェクトを随時、バージョンで保存しながら編集することができるようになる。それにより編集状況を戻したい場合、任意のバージョンに戻せる
- 複数人で編集状況を共有して、同時に開発ができる
しかし、GitHubが用意している「GitHub for Unity」は、複数人で編集状況を共有する機能がありません(2021年8月現在)。
この記事では、Unityの共同開発をサポートする「SourceTree」というサービスを使い、複数人で同じプロジェクトを使用する方法も紹介します。
この記事の対象は、こんな方です
- GitHubの名前を聞いたことはあるが使い方があまりよくわかっていない方
- Unityでの作品制作や、開発を少しできるようになってきて制作状況に応じてバージョン管理してUnityを扱えるようになりたい方
- チームでUnityを使って制作したいが、Unity上でチームの制作作業を連携させられていない方
- Git管理の最も簡単な方法の一つである、ソースツリーでビジュアライズしたGit管理を導入してみたい方
この記事では、GitHubをUnityに導入した上でのチーム開発の方法や、GitHubで共同制作したプロジェクトをWebにアップロードする方法などは扱いません。
まずは、「1.バージョンごとに制作状況を管理できるようになること」「2.複数人で、制作を行えるようになること」の2つに関して扱います。
また、2のチーム開発ができることを目標に含むため、バージョン管理の機能しか含まない、GitHub for Unityも、この記事では扱いません。
では、早速、説明に入っていきます。
GitHubとは?
Gitとは、CUIツール(コマンドラインツール)の一種でソースコードのバージョンをいつ誰がどこを編集したのか、最新のバージョンはどれになるのかなどを管理するツールとして作られました。
簡単にいうと、チームで共同でプログラミングする場合にその作業をわかりやすく整理できるツールです。
そのGitのツールをウェブ上で複数人同時に扱ったり、公開をできるようにしたサービスがGitHubになります。
今回はプログラミングに関する内容は扱いませんが、このシステムを使いUnity等のソフトの編集状況を管理することもできます。
SourceTreeとは?
ソースツリーとは、Gitの分散管理システムツール操作を効率的に扱うGUIです。
GUIとは、ユーザーが画面上で視覚的に作業を行えるようにした機能のことです。
簡単にいうと、上記GitHubのような作業管理ツールの編集状況を視覚的にわかりやすく扱えるツールです。
ソースツリーはGitHub以外のGit管理サービスと連携させることもできますが、今回は多く使われているGitHubとの連携を説明します。

SourceTreeのロゴ
GitHubとSourceTreeを連携しUnityで使えるようにする
Step1. GitHubのアカウントの作成
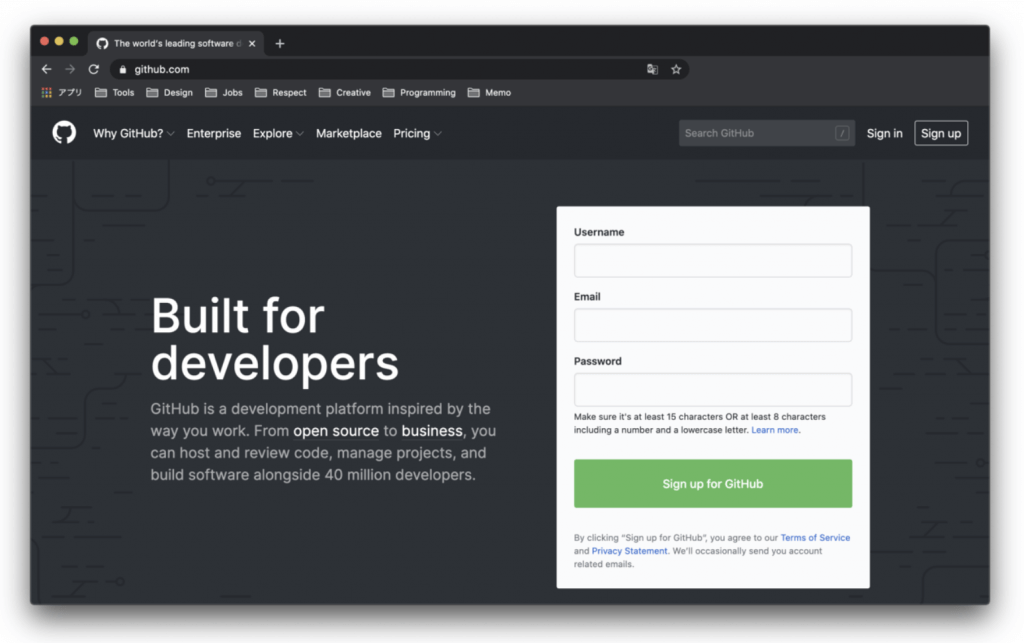
上記のGitHub公式サイトにてアカウントを作成します。
特に有料にする理由がない方であれば無料会員で問題ありません。
(既にアカウントをお持ちの方はStep1は読み飛ばして構いません)
Step2. GitHubにリポジトリを作成
のちに、UnityとGitHubの連携をするために先にGitHubでリポジトリを作成しておく必要があります。
「リポジトリ」とは、収納庫、貯蔵庫の意味で作業中の情報を一元管理する場所のことです。
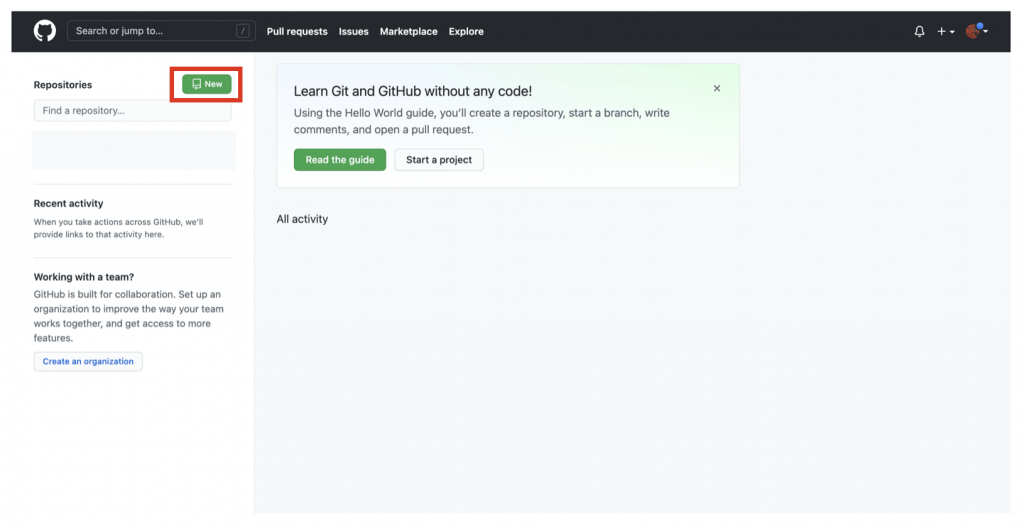
サインイン後、この画面になります。
リポジトリの新規作成は、画面左上のリポジトリの右の緑の「NEW」ボタンで行います。
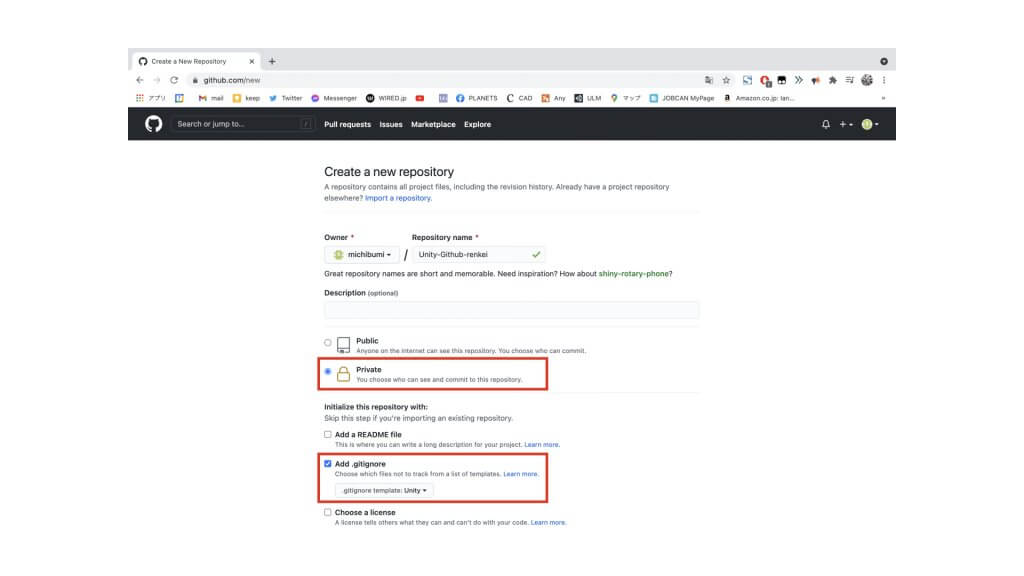
リポジトリの設定は以下のように行います。

リポジトリの設定画面
- Repository name → 任意の名前を入力
リポジトリの名前です。
Unityでのプロジェクト名と同じか、関連づいた名前が作業時に管理しやすいと思います。
- Public or Private → Privateに変更
リポジトリの公開設定です。
特にUnityで作業する場合、有料アセットなどを公開してしまうとアセットのライセンス違反になる可能性もあります。そのためPrivateが推奨です。
Privateでもチームでの作業が可能です。
- Add a README file → チェックしない
ファイルのレジュメを作成します。
大きなプロジェクトの場合は扱ってもいいようですが、今回はソースツリーというソフトでも可視化を行えるのでチェックはつけません。
- Add .gitignore → Unityに設定
UnityのGitHubで管理しなくても良いファイルを、自動的に無視してくれる機能です。
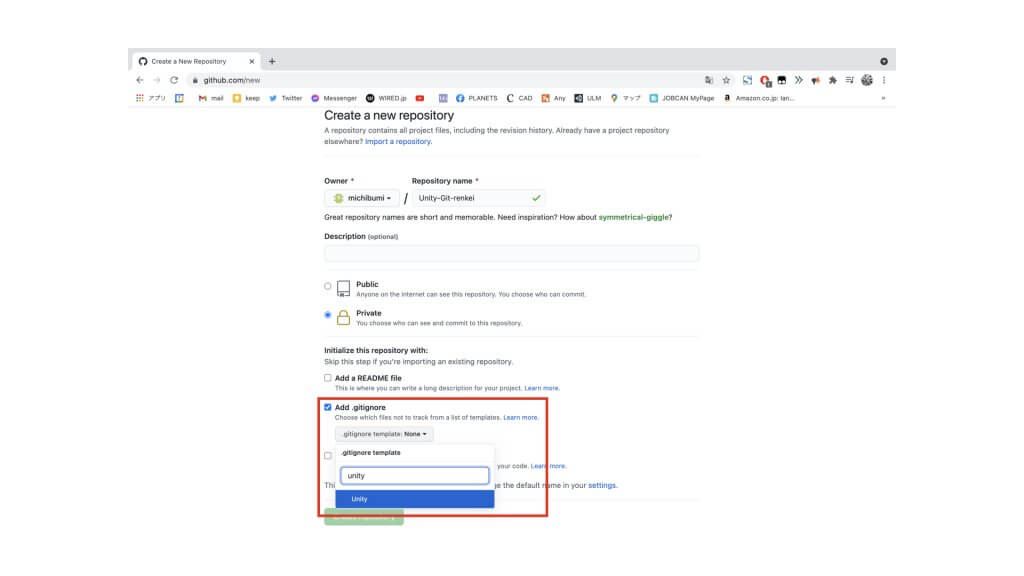
.gitignore template:のタブから、Unityを選択してください。

Add.Gitignoreで、unityを選択
以上の設定ができたら、最下部の緑色のボタン「Create repository」を選択すると作成したリポジトリのサイトに遷移します。
これでリポジトリの作成ができました。
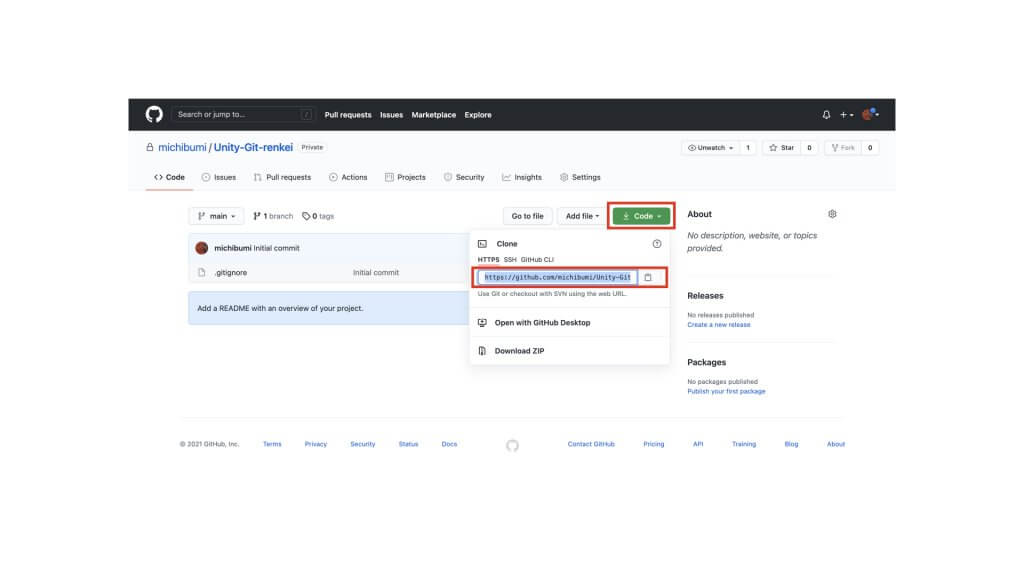
なお、後に、以下の緑色の「↓Code▼」というボタンを選択して表示されるURLが必要になります。
この時点でURLの位置を確認しておくと混乱しにくいかもしれません。

リンクはここから見れます
Step3.SourceTreeのインストールと最初の設定
https://www.sourcetreeapp.com/
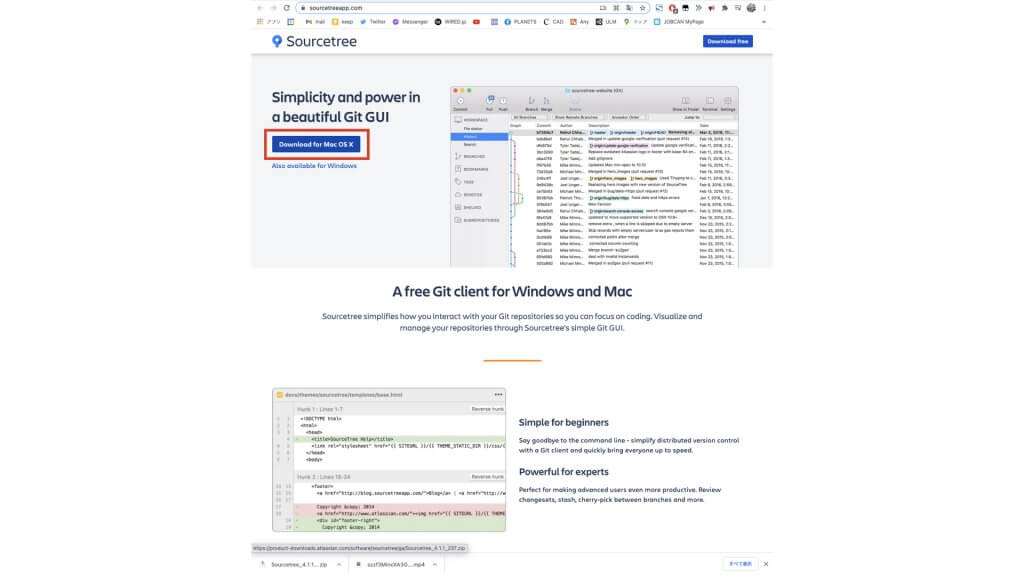
上記のサイトからSourceTreeをダウンロードします。

ソースツリーのトップから、ダウンロードを選択(Macの画面)
MacやWindowsなど、自動でOSを見分けてレコメンドしてくれるので「Download for [OS名] 」の青いボタンをクリックします。
(今回はMacの画面で説明いたします)
zipファイルが自動でダウンロードされます。
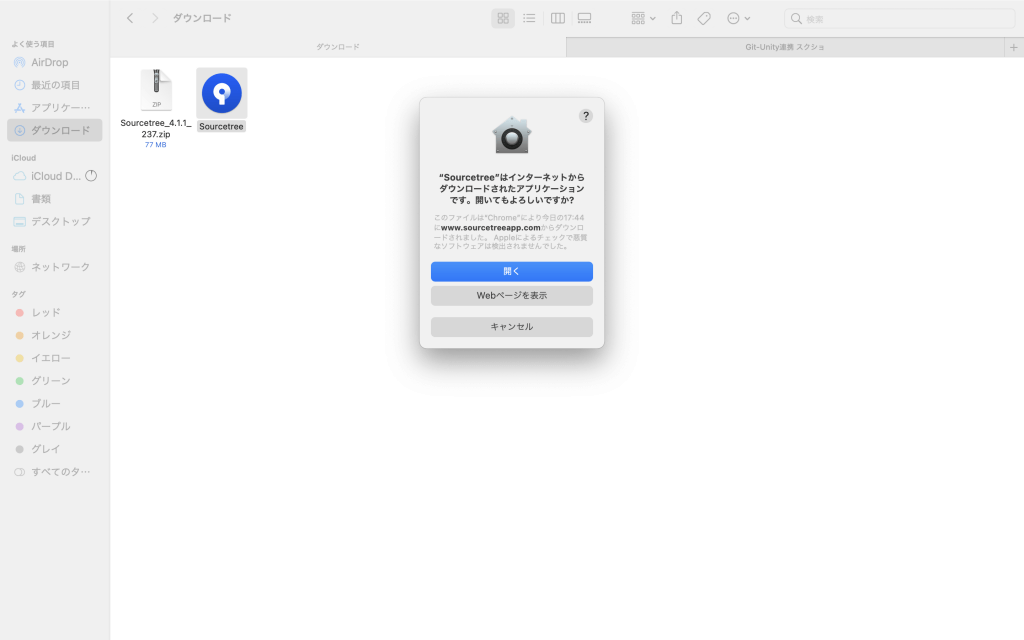
zipファイルを開き、appファイルが出たら、そちらを開きます。
appファイルの開くを選択し、このように「開く」ボタンの押せるウィンドウが出た場合は問題ありません。
そのまま開いてください。
もし、Macで「SourceTree.appが、悪質なソフトウェアかどうか確認できないため、このソフトウェアが開けません」などの警告が出た場合は以下のように対処してください。
「システム環境設定 > セキュリティーとプライバシー > 一般タブ」と、タブを開き「SourceTreeは開発元を確認できないため、使用がブロックされました。」の右の「このまま開く」をクリックしてください。
すると、警告の内容が変わり「開く」が選択できるようになるはずです。
そうして、インストールをしアプリを開くと以下のような画面が出ます。

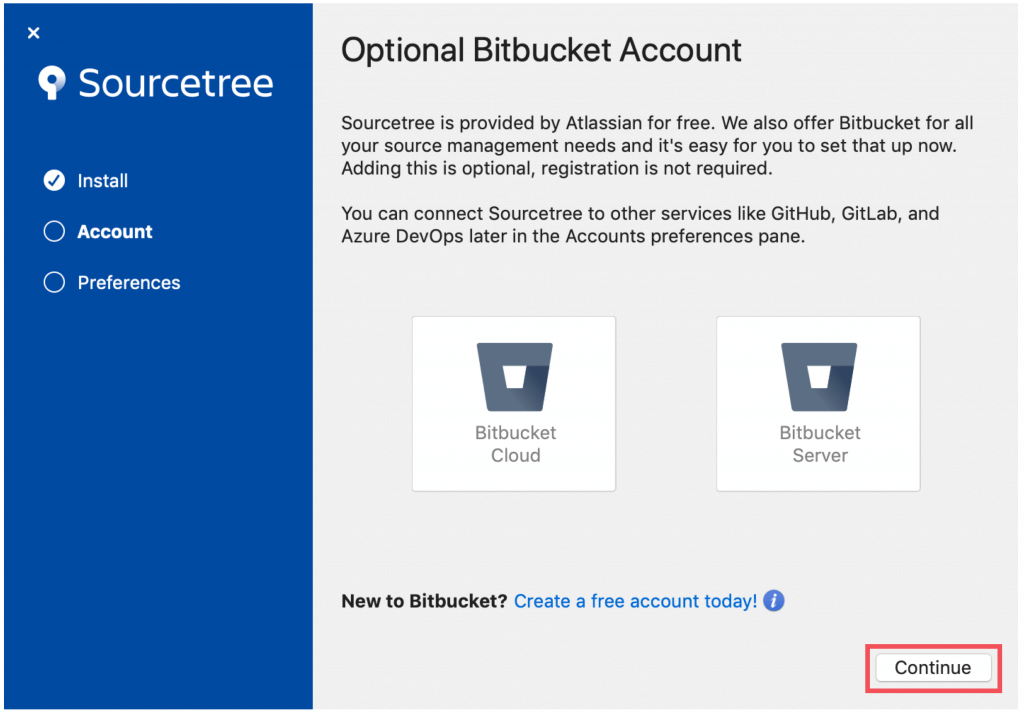
右下の@「Continue」を選択
「Bitbucketクラウド」か「Bitbucketサーバー」を選択するよう求められますが、GitHubを使う場合は無視して「続行」を選択します。
(Bitbucketは、SourceTreeと同じAtlassian社が提供するGitHubと似たバージョン管理ツールですが、今回はGitHubを使うので省略します)
また「終了する前にこれらの設定を構成するために、少し時間をかけてください。」と言うページが出た場合、そちらも今回の設定では必要ないため「完了」を押して下さい。

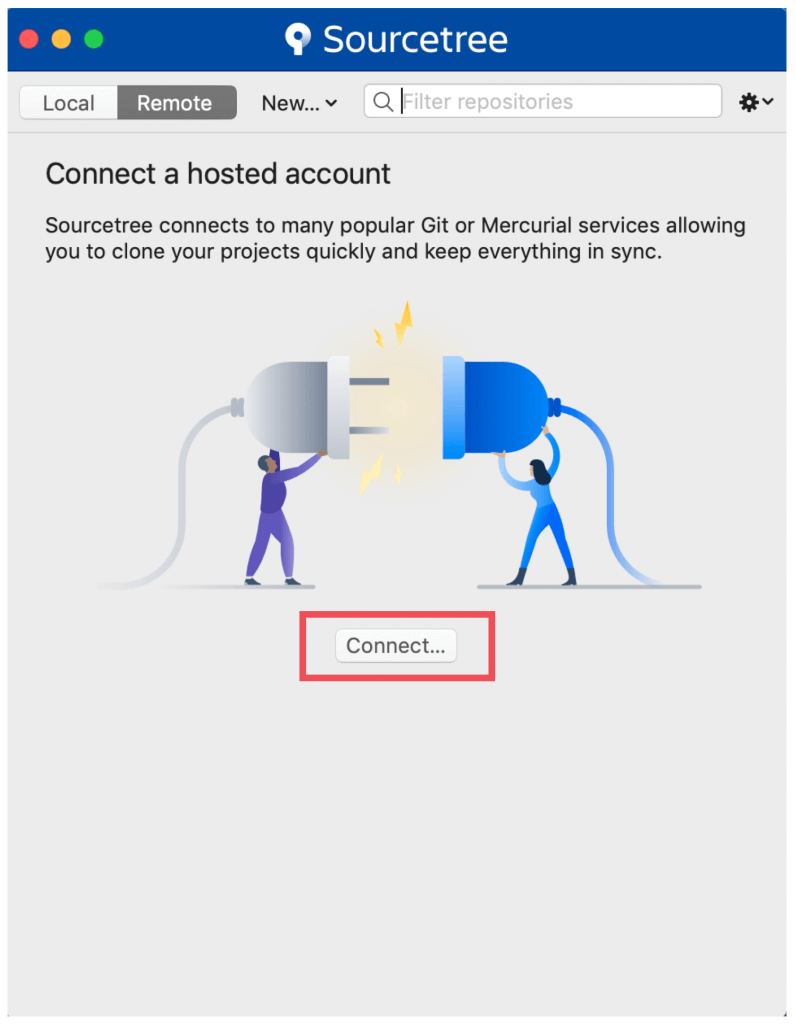
中央の「Connect」を選択
上記のような画面が表示されたら、SourceTreeのインストール完了です。
Step4.SourceTreeのアカウントの設定
Step3.の最後に中央に表示されている「接続しています…」ボタンを選択するとアカウントタブが開くので、左下の「追加」を選択します。
もし「接続しています」ボタンが無ければ、右上の歯車から「アカウント」を選択することでアカウントタブが開きます。

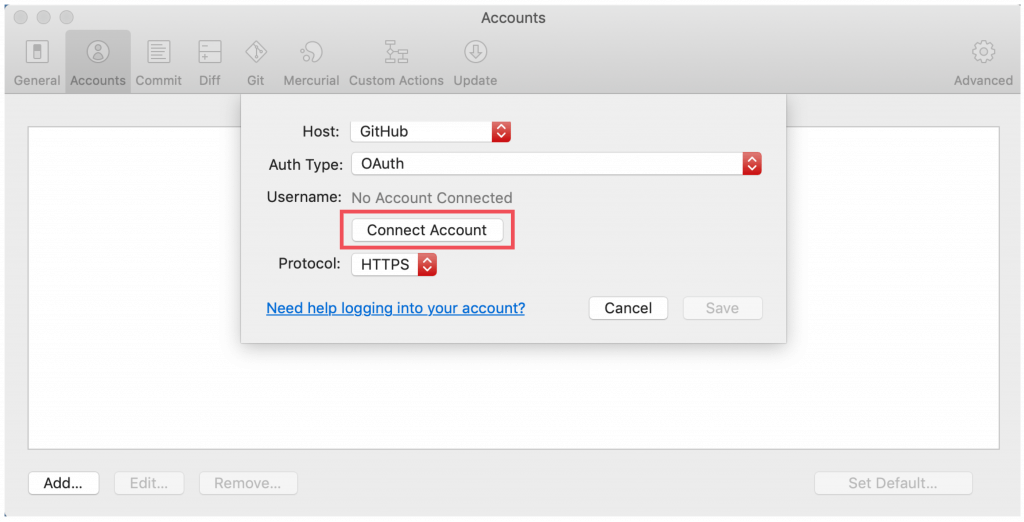
「Connect Account」を選択
上記の画面でアカウント設定を行います。
- ホスト:「GitHub」を選択
- 認証タイプ:「OAuth」を選択
- ユーザー名: (詳しく後述)
- プロトコル:「HTTPS」を選択
ユーザー名に関して:
「アカウント接続」のボタンを選択します。
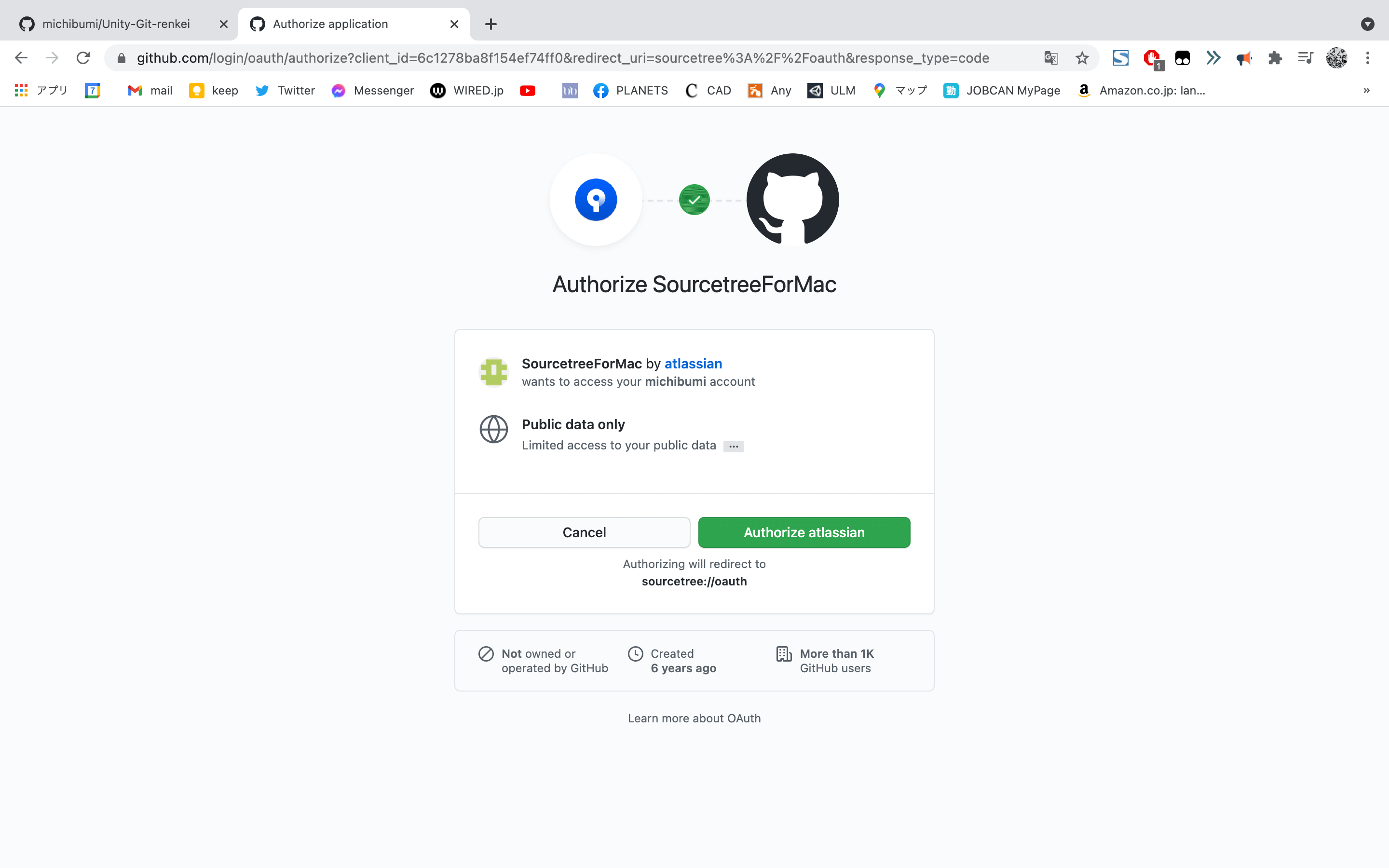
ブラウザが開くので「authorize atlassian」を選択します。
※デフォルトのブラウザの設定次第では、直接GitHubに登録していたメールアドレス・パスワードを入力してサインインします。

アカウント接続の画面。緑の「Authorize atlassian」を選択
サインイン後「SourceTree.appを開きますか?」という表示が出るので「SourceTree.appを開きます」を選択します。
先ほどのユーザー名の欄に、GitHubアカウントのユーザー名が表示されるので、右下の「保存」を選択してアカウント情報を登録します。

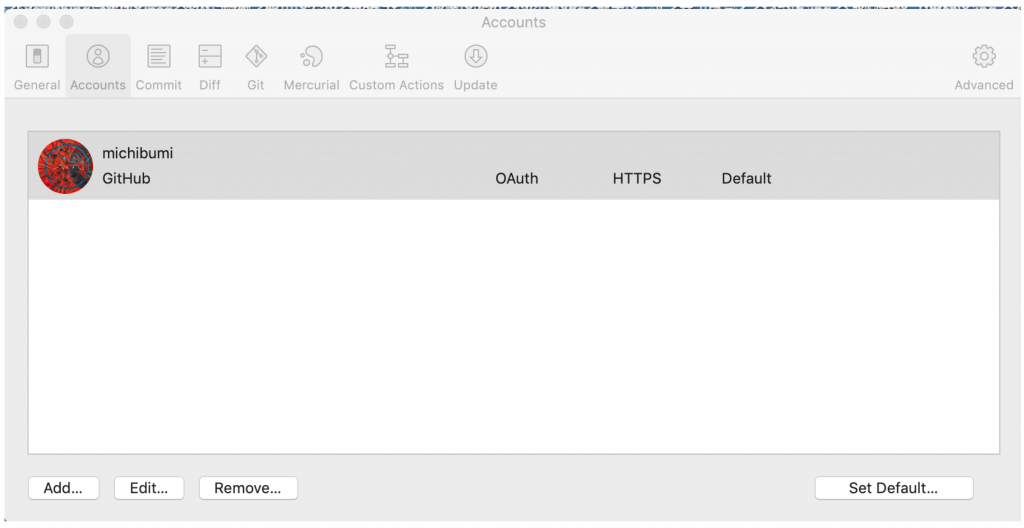
アカウントが追加されたことが確認できる
このようになればアカウント追加は完了です。
補足:
この箇所で、チームでの編集時に表示される名前も登録できるので、それもしておきます。
アカウントタブの左隣にある、「一般」タブを開きます。
フルネーム・・・この名前でデータの編集履歴が記録されます。
Step5. SourceTreeにローカルリポジトリの設定
事前にローカルリポジトリの場所を決めその場所に空のフォルダを作成します。
※空のフォルダでなければエラーが出るので、新しいフォルダを作成してください。
このフォルダをローカルリポジトリとするための設定を行います。

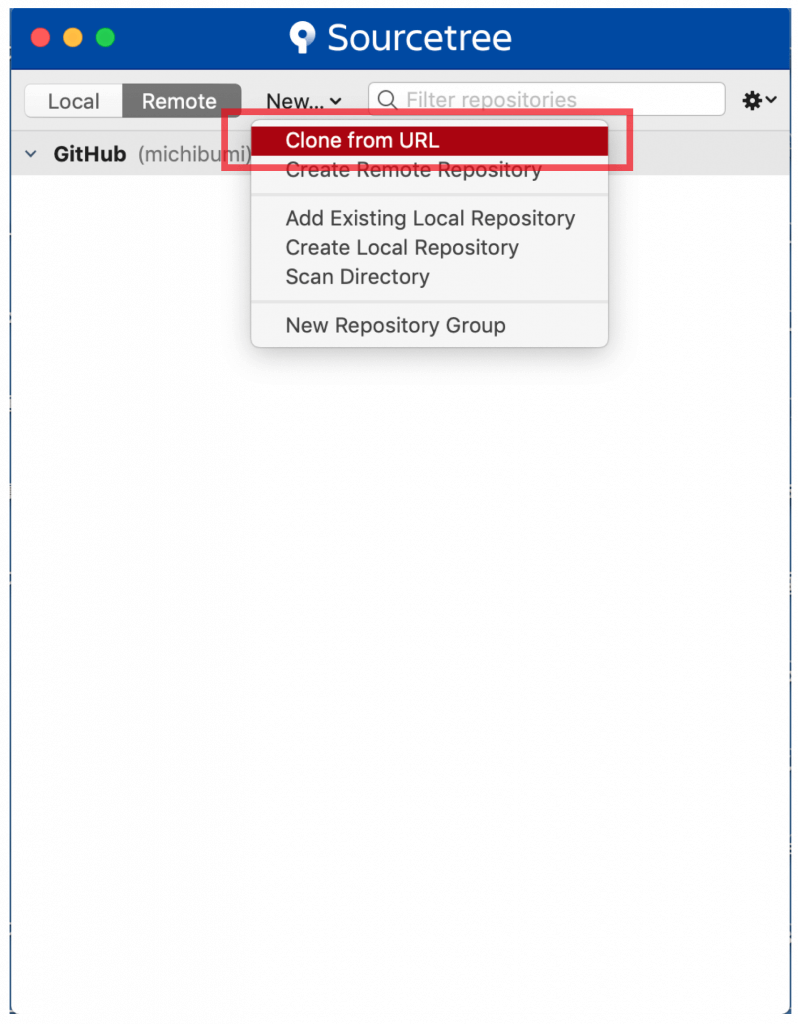
ソースツリーのアプリの最初の画面。「Clone from URL」を選択。
上記画面の「新規」から「Clone from URL」を選択します。(※クローン=コピー)

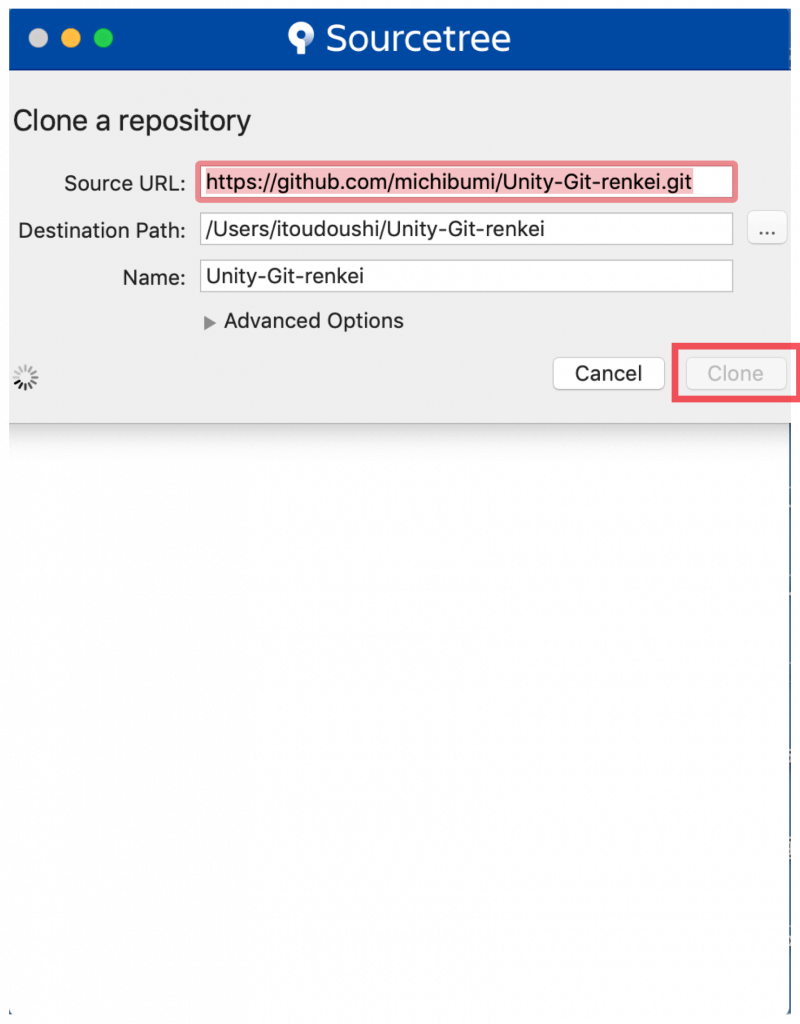
URLをコピー&ぺーストし「Clone」を選択
ここでする作業は「GitHubのリモートリポジトリからデータをクローンし、ローカルリポジトリ(自分のPC内)に持ってくる」です。
また、クローン先をローカルリポジトリの場所として設定もしてしまいます。
- ソースURL
Step2の最後に記載したリモートリポジトリのURL
- 保存先のパス
先ほど決めたローカルリポジトリ先とするフォルダのパス
- 名前
ローカルリポジトリの名前
入力したら「クローン」を選択します。

GitHubとSourceTreeの連携完了
上記の画面が展開したら、GitHubとSourceTreeの連携完了です!!
次回のPart2では、SourceTreeと、Unityを連携させ、UnityでGitHubを用いて制作管理する方法を説明していきます!
STYLYに関する質問、バグ報告、改善してほしい要望はSTYLY FORUMまで
https://jp.forum.styly.cc/support/discussions




![脱Unity初心者!GitHubを使ってUnityを管理しバージョン復元/チーム開発をできるようになろう[Part2 : UnityでのSourceTree使用法編]](https://styly.cc/wp-content/uploads/2021/10/スクリーンショット-0003-11-02-17.24.31(2)-160x160.png)