STYLYにVRoid等で作成したアバターをアップロードする場合、Mixamoなどで公開されているアニメーションにイメージ通りのものがなければ、自分でオリジナルのポーズ・アニメーションを作る必要があります。
しかし、アニメーションをゼロから作るのは非常に難しく、諦めてしまうケースも多いのではないでしょうか。
今回のテーマは、Unity上でHMDを被った自分の動き・モーションをアニメーションとして書き出し、そのアニメーションを編集する方法です。
具体的には、SteamVRとFinalIKでモーションキャプチャーをして、EntumのEasyMotionRecorderでアニメーションファイルを出力、VeryAnimationを用いてアニメーションのキーフレームリダクションと表情付け等の編集をします。
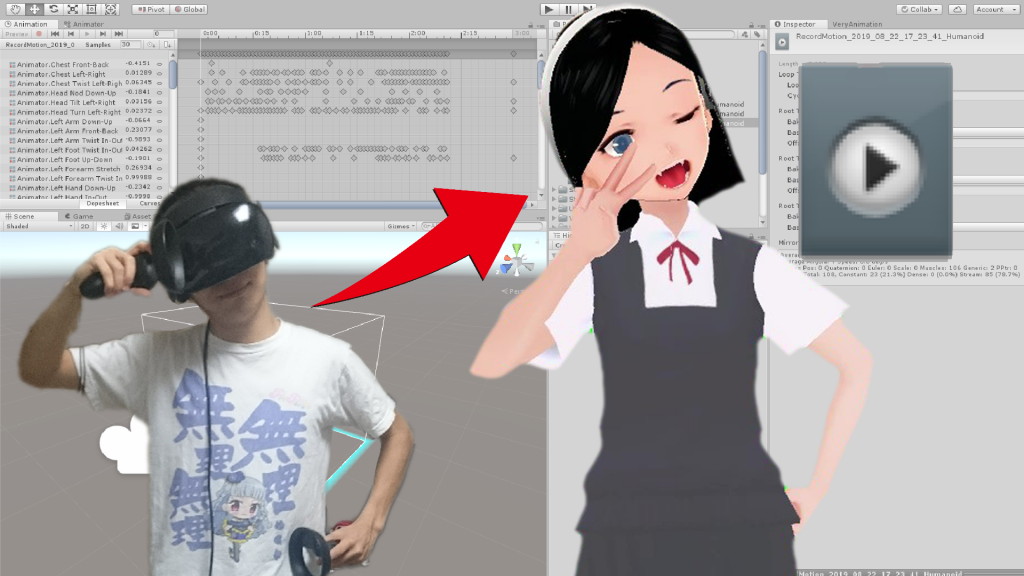
このようなアニメーションをモーションキャプチャーから作ります。
モーションキャプチャー
第一段階として、トラッカーの動きをアバターに反映するべく、SteamVRとFinalIkを用いたモーションキャプチャーをします。
この説で触れるUnity上での簡易的なモーションキャプチャーについては、こちらの記事で丁寧にまとめられています。
必要となるプラグイン
必要となるのは、以下の3つです。
- SteamVR Plugin
- Final IK
- UniVRM
(今回はVRoidで作成したアバターを用いるので、.vrmアバターをUnityで扱うためにUniVRMをインポートします。)
SteamVR Plugin 2.3.2
Asset Storeより無料でダウンロードできます。
https://assetstore.unity.com/packages/tools/integration/steamvr-plugin-32647
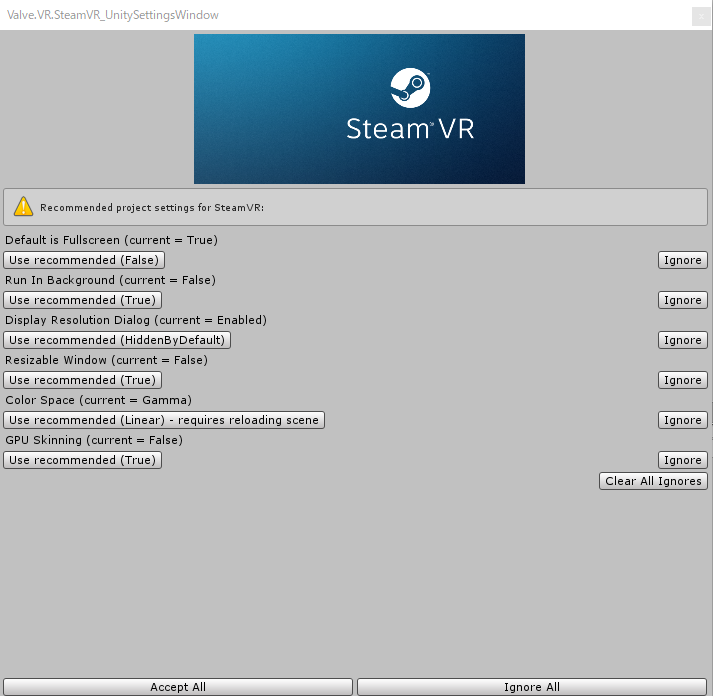
Unityの新規プロジェクトにインポートすると、次のようなウィンドウが現れます。
SteamVRのためのプロジェクトの設定が提案されています。”Accept All”を選択すれば、自動的に設定されます。
ただし、上記のようにしても、Splashscreenの設定ポップアップが何度も現れることがあります(参考記事)。
フリー版のUnityではアプリケーション起動時にUnityロゴを表示するようになっている、スプラッシュスクリーンの設定をSteamVRがオーバーライドできないようになっています。
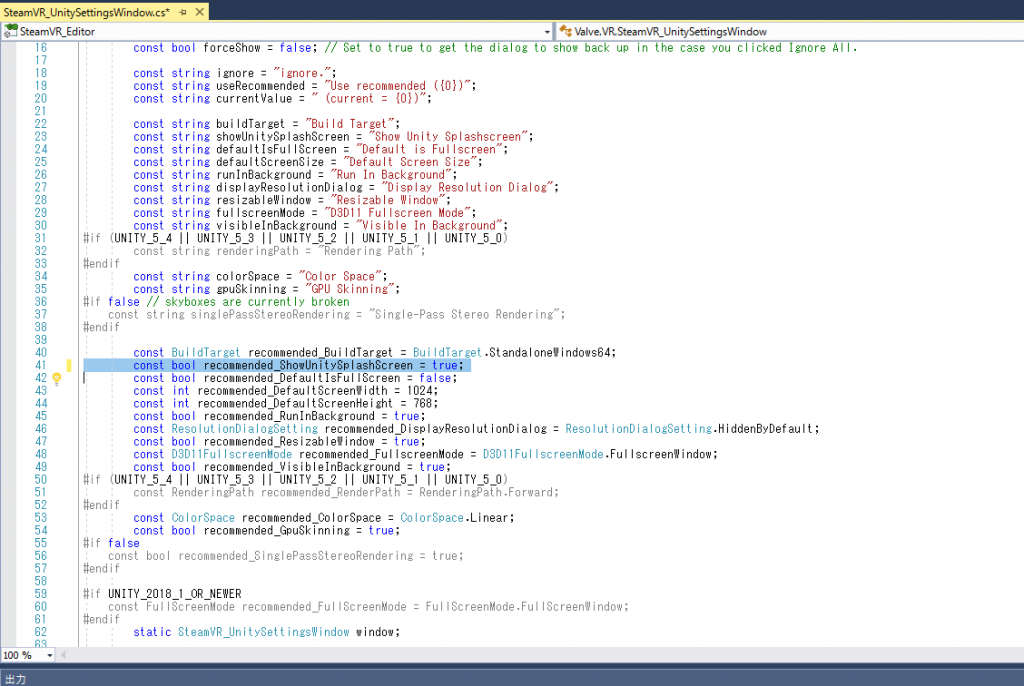
もちろん、ポップアップが現れるたびにAcceptを選択する、またはIgnoreを選択するので問題ありませんが、Assets\SteamVR\Editor\SteamVR_UnitySettingsWindow.csを開き、下画像のように”recommended_ShowUnitySplashScreen”をtrueにすることで回避できます。
Final IK 1.8
Asset Storeで販売されています(通常価格$90)。
https://assetstore.unity.com/packages/tools/animation/final-ik-14290
通常のアセットと同様にUnityにインポートできます。
UniVRM 0.53.0
UniVRMのリリースページよりunitypackageをダウンロードできます。
https://github.com/vrm-c/UniVRM/releases
これを同じプロジェクトにインポートします。
アバターの準備
今回はVRoidで作成した、こちらのアバターを用います。
誰でもダウンロード可能なので、ご自由にお使いください。
https://hub.vroid.com/characters/6044318751927586117/models/4348730068391180235
SteamVRの[CameraRig]を配置
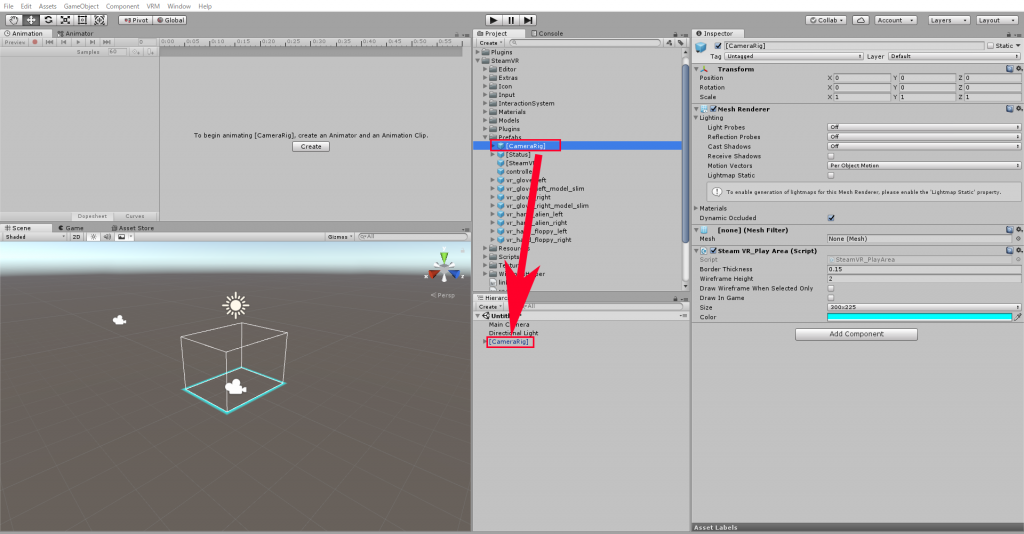
Assets/SteamVR/Prefabs/[CameraRig]をシーンに配置します。
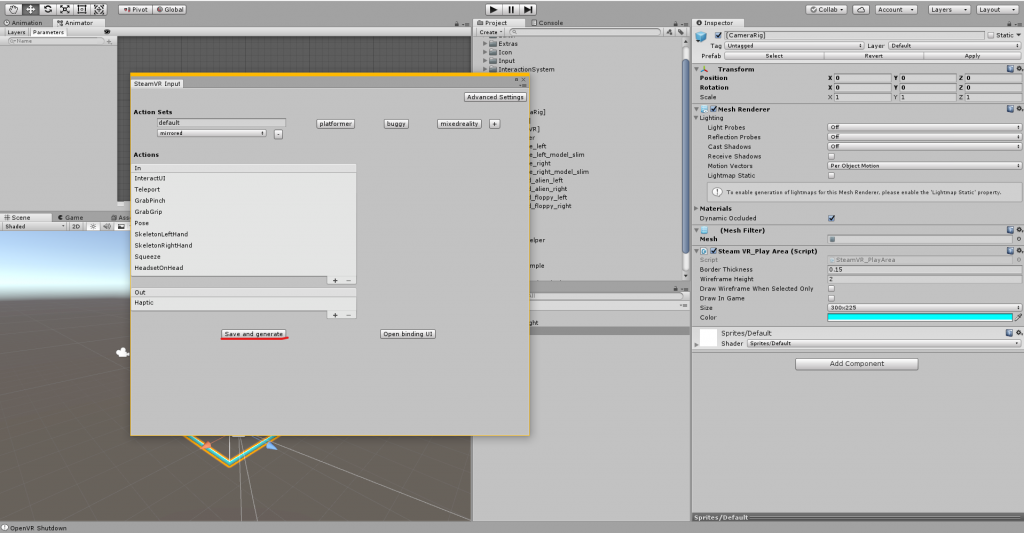
ここで一度シーンを再生すると、SteamVR Inputの設定ウィンドウが開くと思います。
Save and generateを選択し、Assets下に”SteamVR_Input”フォルダが生成されていることをProjectウィンドウで確認できれば準備完了です。
改めてシーンを再生すれば、HMDからシーンの風景を確認できるようになっています。
Final IKの設定
それでは、実際にアバターを動かしてみましょう。
まずは、IKのターゲットとなるオブジェクトを[CameraRig]に作ります。
各々”Create Empty”から、下画像のように”LeftHand”, “RightHand”, “Head”と名付けたゲームオブジェクトを作りました。シーン再生中にHMDを被ってコントローラーを動かすと、それに合わせてこれらオブジェクトが移動します。
次は使いたいアバターをシーンに配置します。
UniVRMがインポートできていれば、vrmファイルをプロジェクトに取り込めるようになっているはずです。
Projectウィンドウからドラッグ&ドロップでシーンに使いたいアバターを配置しました。
さて、先ほど作成した”LeftHand”, “RightHand”, “Head”に合わせて、アバターの両手や頭が動くようFinal IKの設定をします。
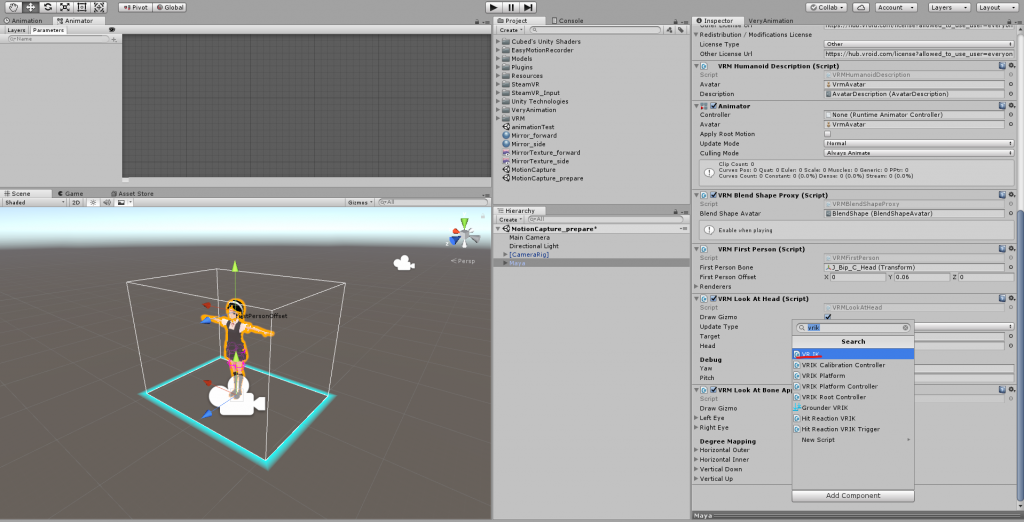
Hierarchyウィンドウでアバターを選択し、InspectorウィンドウからVRIKコンポーネントを追加します。
VRIKコンポーネントの”Solver”を開き、
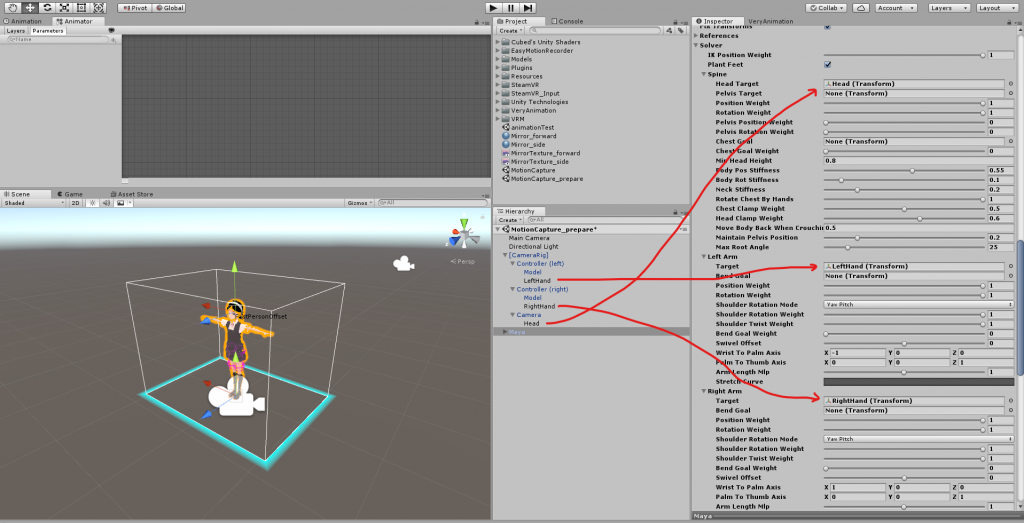
- “Spine>Head Target”に、作成した”Head”を
- “Left Arm>Target”に、作成した”LeftHand”を
- “Right Arm>Target”に、作成した”RightHand”を設定します。
この段階でシーンを再生すると、アバターの両手と頭が動いているのが確認できると思います。
しかし、自分の手や頭の動きに合わせて動いているというには、まだまだ問題が多い状態です。次は、自然な動きとなるようパラメーターの細かい設定をします。
諸問題の修正
顔の裏が写ってしまう
先ほどの設定のままだと、再生したときにアバターの顔の裏が描画されてしまい身体が確認できない状態になっていると思います。
VRMFirstPersonというスクリプトを使って解決する方法もあるのですが(参考記事)、ここでは簡便に、CameraからClipping Plane(near)を少し遠ざけてみることで解決を図りました。
Hierarchyウィンドウから”[CameraRig]>Camera”を選択し、Inspectorウィンドウで”Clipping Planes>near”の値を0.15に設定しました。シーンを再生すると、目の前に顔の裏側が描画されるということがなくなりました。
アバターの動きを確認できるモニターを用意する
アバターの動きを調整する前に、VR内でアバターの動きを確認できるようなモニターを用意しておくと調整が楽です。
アバターの全身が入るようにカメラを配置し、Render Textureに映像を出力、見える範囲に配置することで簡易的なモニターとしたいと思います。
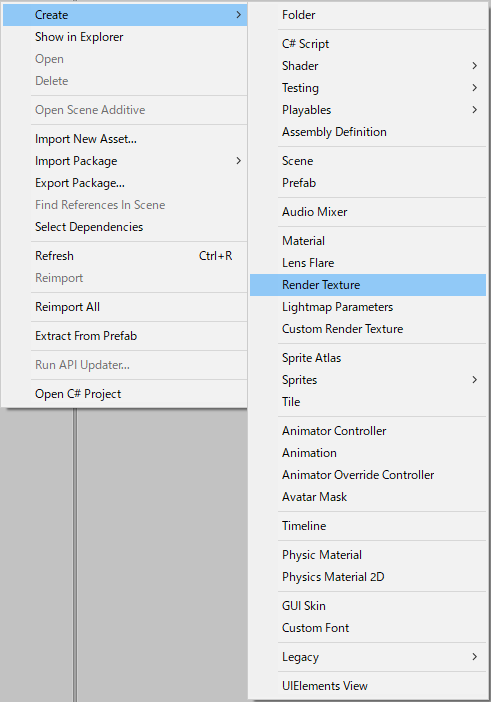
Render Textureは、Projectウィンドウから以下のように作成できます。
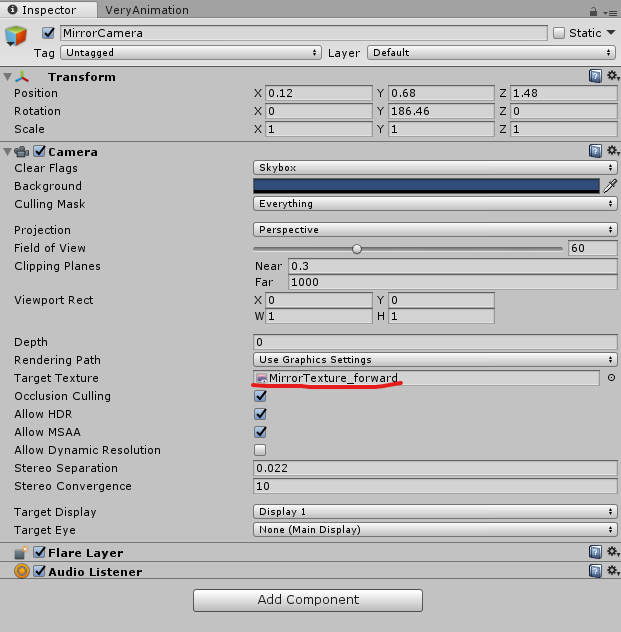
シーン上に新たにCameraを配置し、Target Textureに作成したRender Textureを設定します。
カメラの映像をテクスチャに反映できるようになりました。次はマテリアルを作成します。
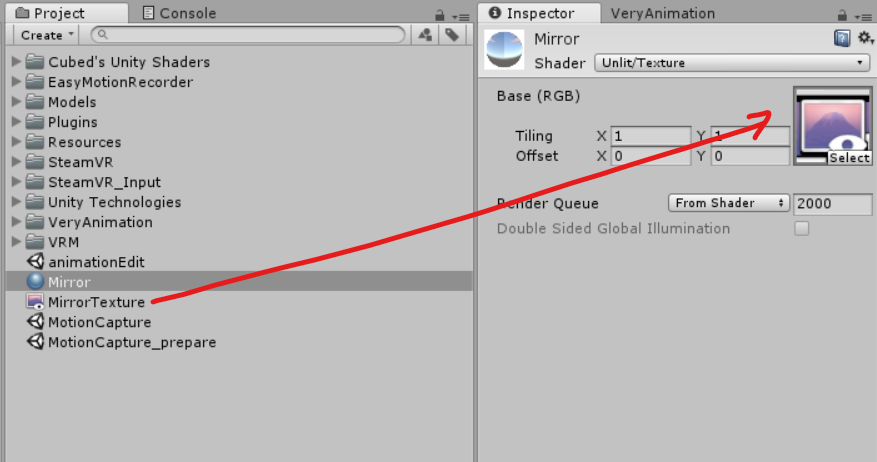
Projectウィンドウ上で右クリック”Create>Material”を選択し、名前を”Mirror”とします。
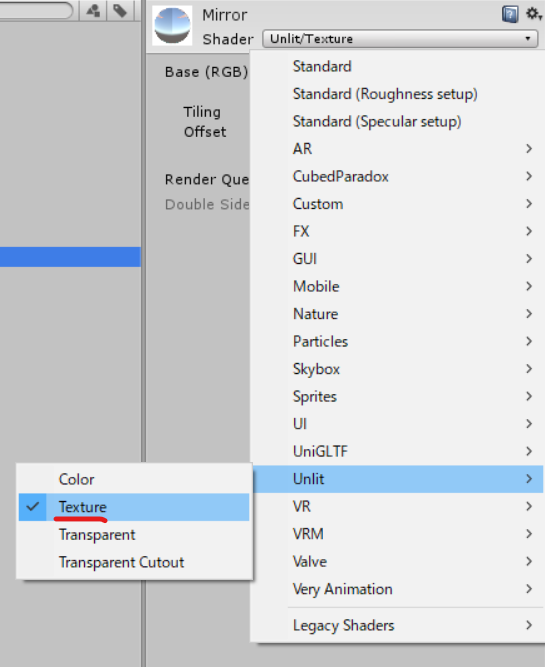
Shaderを”Unlit/Texture”に設定し、先ほど作成したテクスチャを適用します。
Hierarchyウィンドウで右クリック”3D Object>Quad”から作成した板に適用すれば簡易的なモニターの完成です。
身長差・手の位置・がに股
あとは、身長差・手の位置・がに股といった問題をパラメーターを調整しながら直していきます(参考記事)。
まず、身長差を感じる場合は[CameraRig]のScaleを変更することで調整できます。シーンを再生しながら、値を変更して調整します。今回は以下のような設定にしました(身長170cm)。
手の位置のずれはFinal IKのVRIKが手首の位置を設定するものであるのに対し、SteamVRのコントローラーは、コントローラーの先端位置を示していることによるものなので、以下の画像のようにオフセットを設定することで解決できます。
がに股になってしまうという点は、まずアバターにつけたVRIKコンポーネントから両足のSwivel Offsetを15に設定し、膝の向きを調整します。
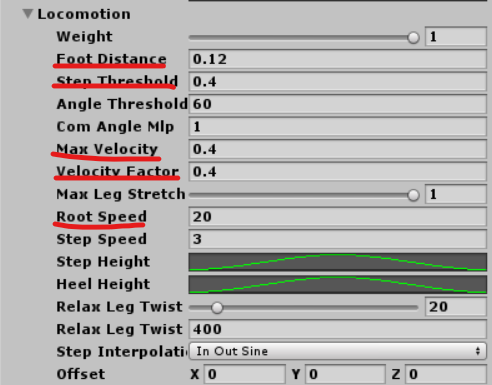
次に、同じくVRIKコンポーネントの”Locomotion”から次のパラメーターを調整します。歩幅に関するパラメーターですので、好みで調整します。
納得できる動きになるまで、先ほど作成したモニターを観ながら調整してみてください。
アニメーションファイルの書き出し
Easy Motion Recorderのインポート
Easy Motion Recorderとは、Unityエディタ上でVRIKなどのモーションキャプチャをしたHumanoidキャラクターのモーションを記録, 再生をするスクリプトであり、以下のリンク先で公開されています。
リリースページから”EasyMotionRecorder.unitypackage”をダウンロードしてプロジェクトにインポートします。
モーションの記録
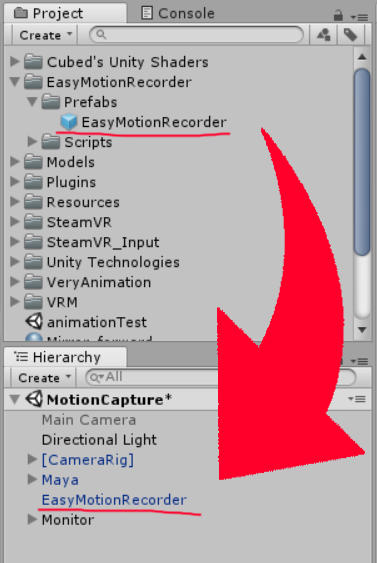
まず、シーン上に”Assets/EasyMotionRecorder/Prefabs/EasyMotionRecorder.prefab”を配置します。
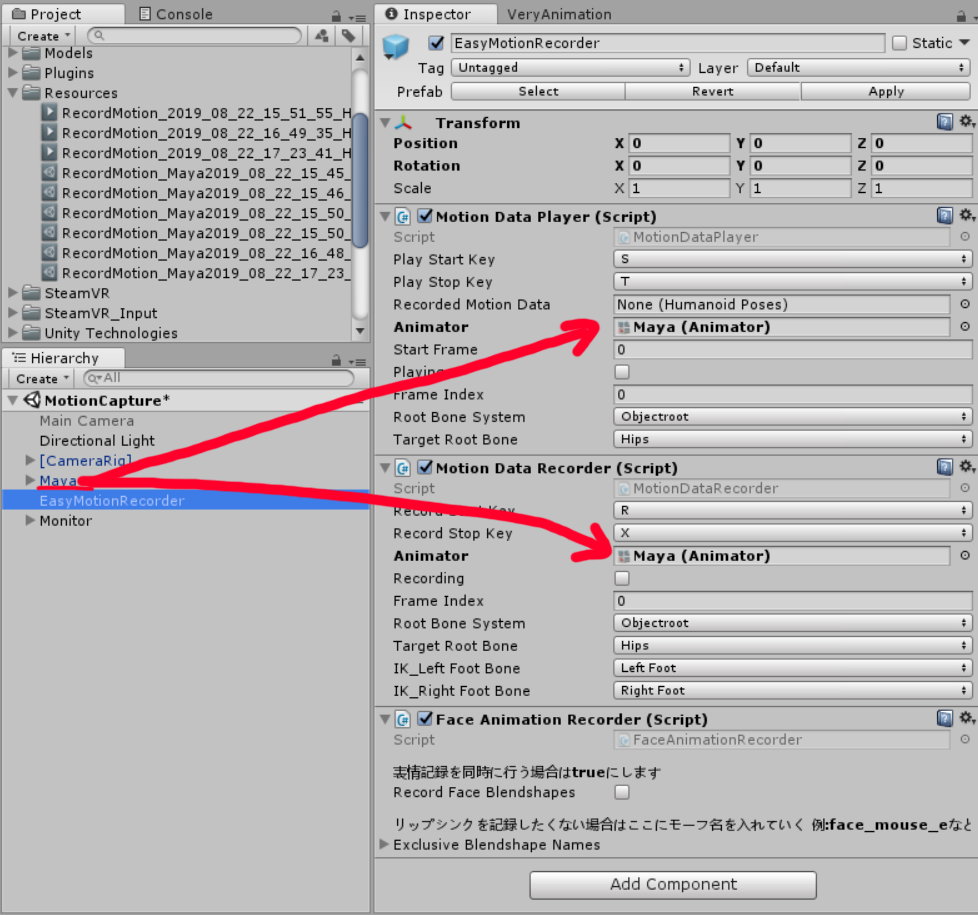
Hierarchy上に配置したEasyMotionRecorderを選択し、以下のように”Motion Data Player”コンポーネントと”Motion Data Recorder”コンポーネントのAnimatorにモーションキャプチャ対象のキャラクターをアタッチします。
これで準備は完了です。
シーンを再生します。アバターを動かせていることを確認した後、キーボードのRキーを押下したタイミングから録画が始まり、Xキーを押下したタイミングで録画が終わりファイルの書き出しが始まります。
これらキーの割り当ては、”Motion Data Recorder”コンポーネントの”Play Start Key”, “Play Stop Key”から変更可能です(設定次第ですがJoyStick Buttonよりコントローラーからの入力も指定できます)。
アニメーションファイルの書き出し
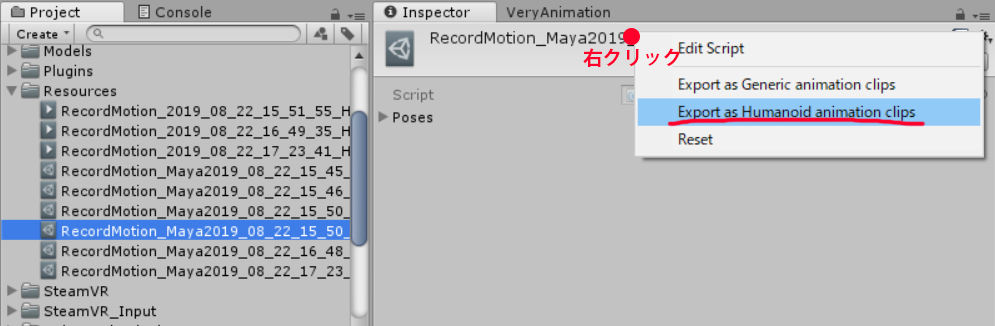
モーションの記録が成功していれば、”Assets/Resources”に”RecordMotion_yyyy_mm~”ファイルが生成されています。
Projectウィンドウからモーションを録画した目的のファイルを選択し、Inspectorウィンドウより以下の画像のように”Export as Humanoid animation clips”を選択すれば、”Assets/Resources”にアニメーションファイルが作成されているのが確認できます。
問題点
自分のモーションをもとにアニメーションファイルを作ることには成功しましたが、簡易的なモーションキャプチャーであるため、このままでは荒が目立ってしまうと思われます。
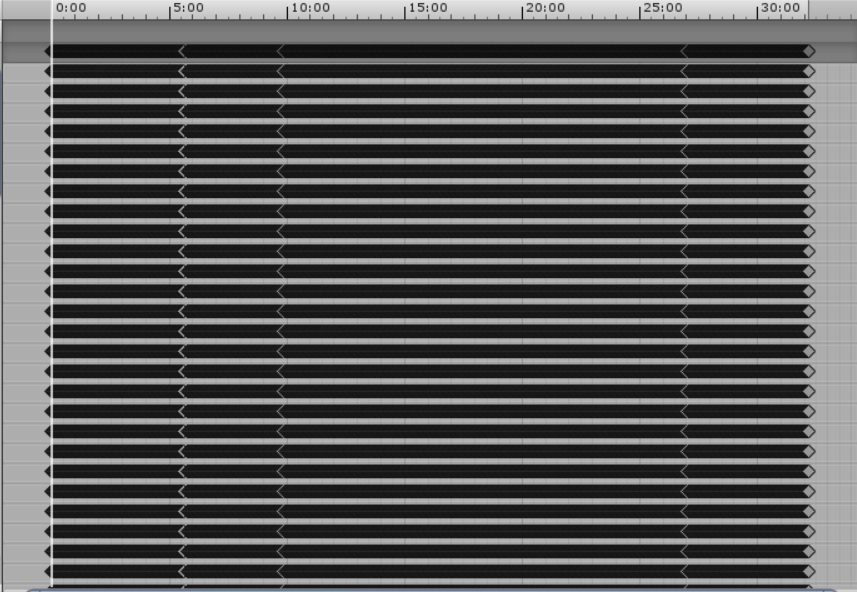
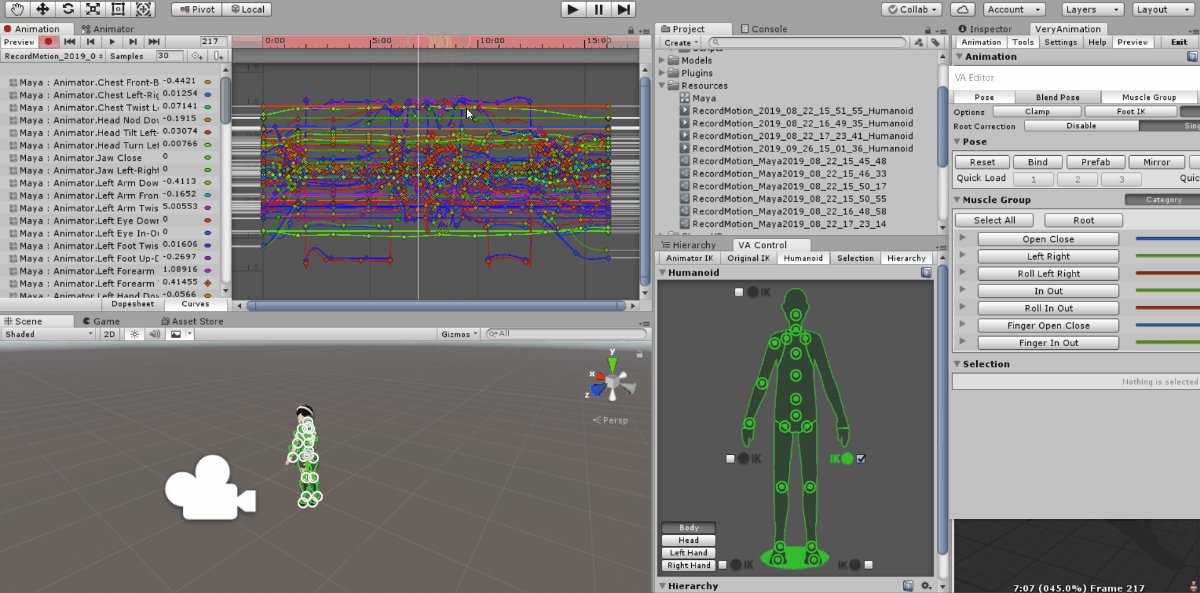
そこで、目的の動きを切り出し、表情や指の動きを付け、かつごみを取ってうまく動くよう編集しようとした際、このフレームの多さが問題になります(下画像)。
次の節では、VeryAnimationを利用してキーフレームリダクションをして、そのうえでアバターが思い通りの動きをするよう編集するまでの方法を確認します。
アニメーションのリダクションと編集
VeryAnimationのインポート
今回はHumanoid Animationのキーフレームリダクション・編集にVery Animationを用います。
こちらのページから購入・ダウンロードの後、プロジェクトにインポートします。
Very Animationの使用準備
アニメーションの編集用に新しいシーンを用意しました。ここには、動かしたいアバターを配置し、先ほど作成したアニメーションファイルをあてます。
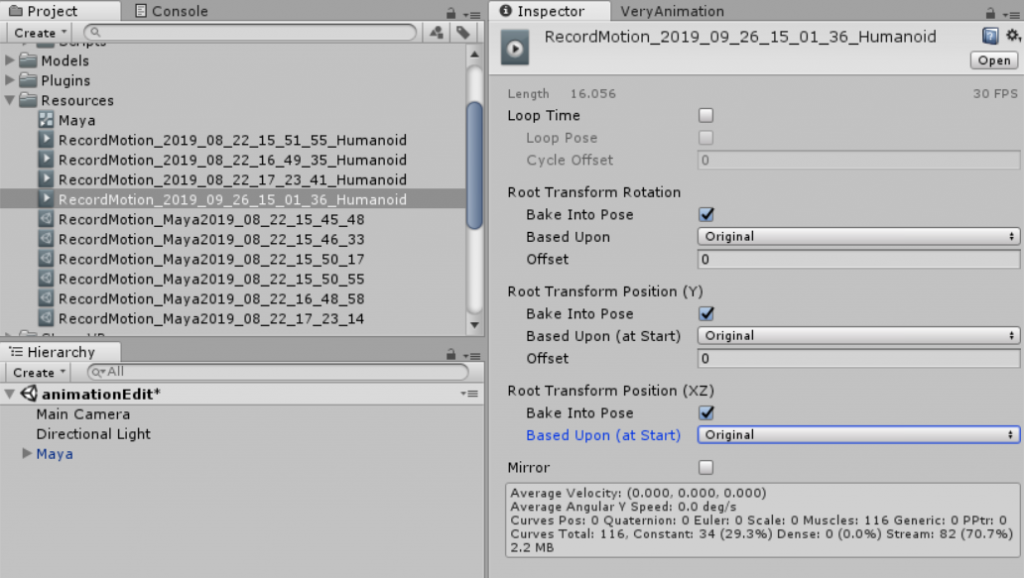
また、Very Animationで編集するため、目的のアニメーションファイルをProjectウィンドウで選択し、Inspectorから以下のように設定します(Bake into Poseにチェックを入れ、Based Upon “Original”に設定します)。
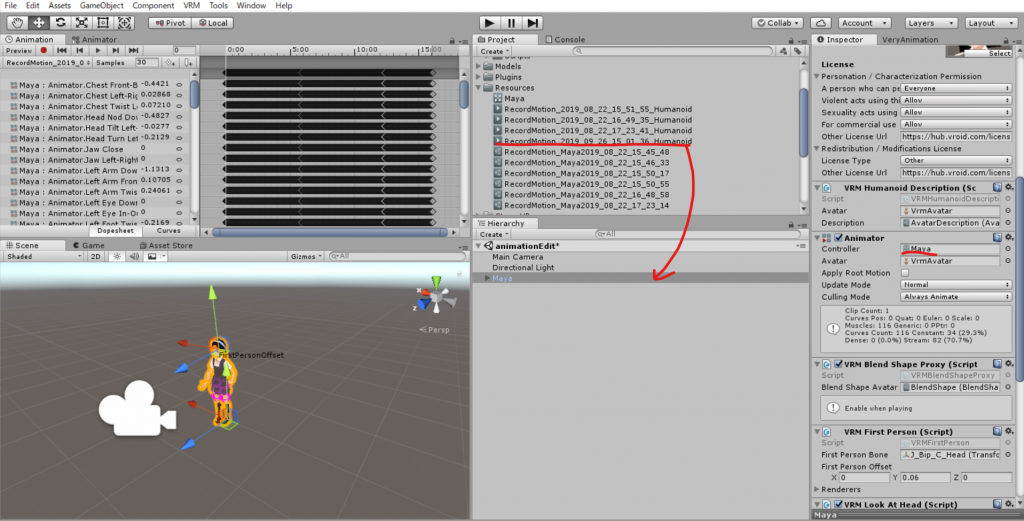
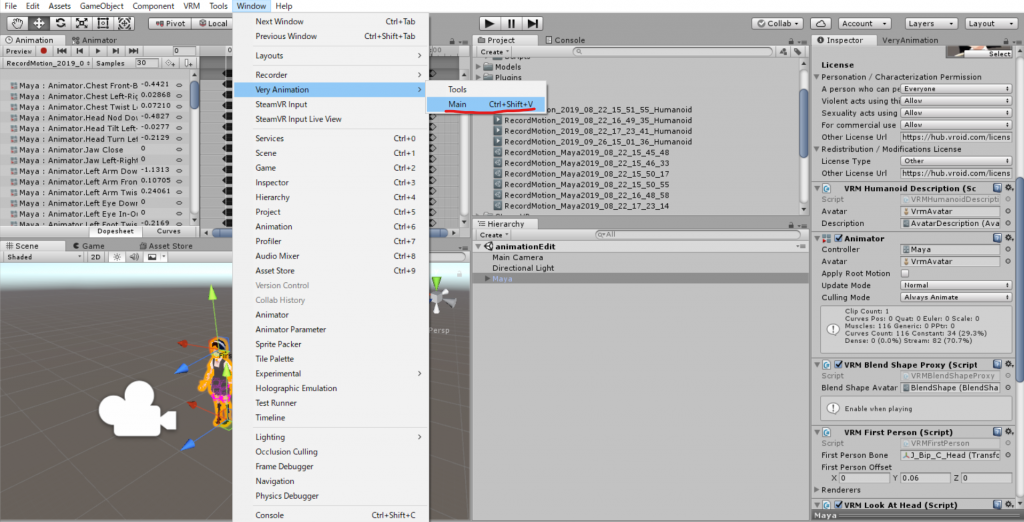
それでは、Very Animationを使用するため、まずはタスクバーの”Window>Very Animation>Main”から、Very AnimationのMainウィンドウを表示します。
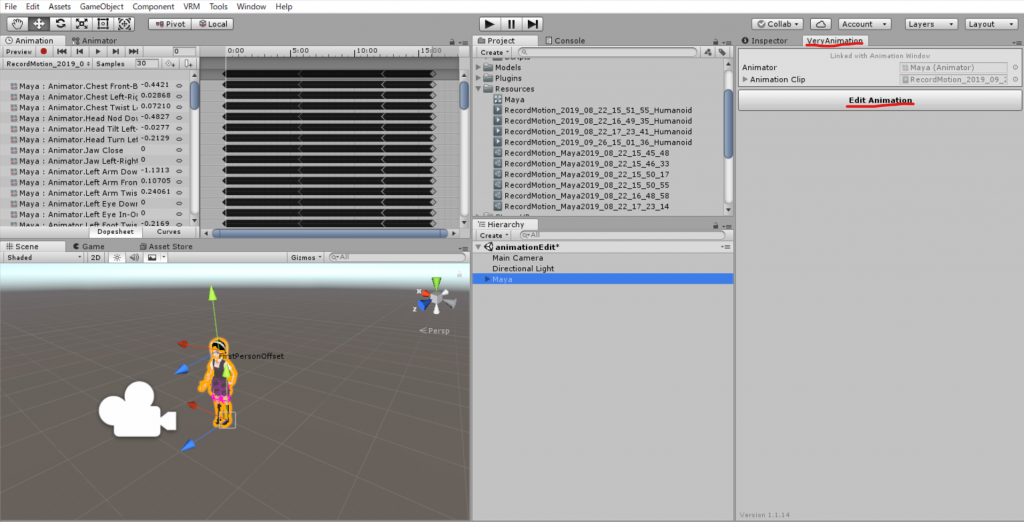
次に、Hierarchyウィンドウでアバターを選択した状態でVeryAnimationのMainウィンドウを開き、”Edit Animation”からVery Animationの編集画面を開きます。
下画像のような状態になれば準備完了です。
キーフレームリダクション
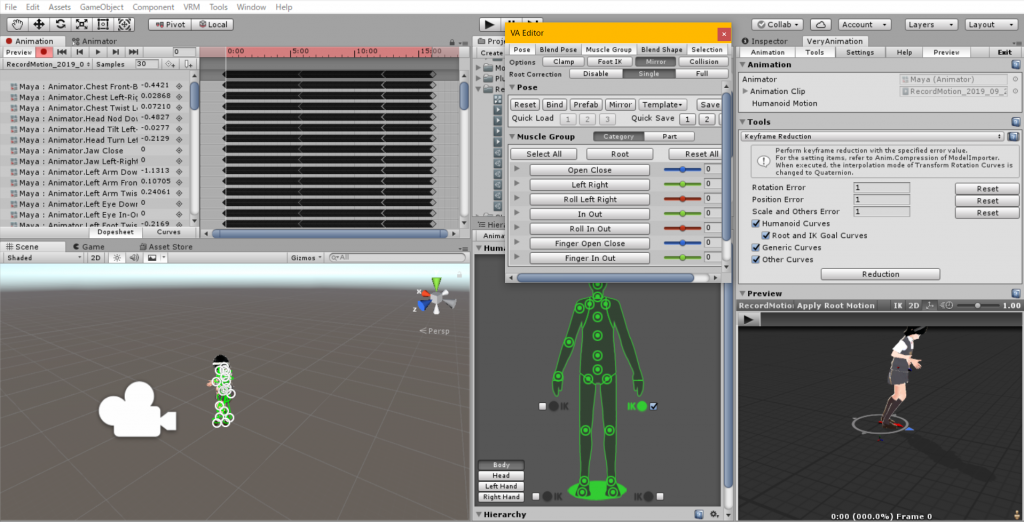
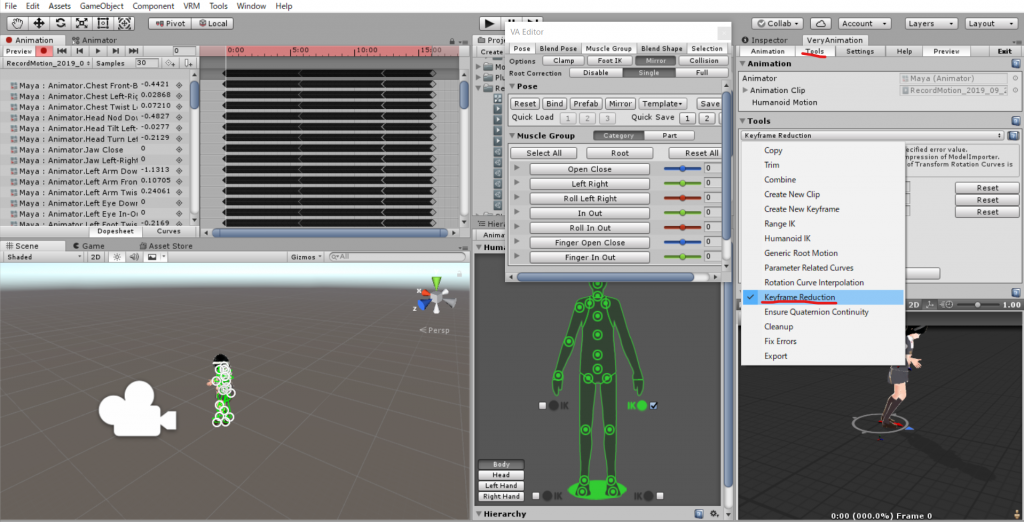
Very AnimationのMainウィンドウのタブから”Tools”を選択し、プルダウンメニューから”Keyframe Reduction”を選択します。
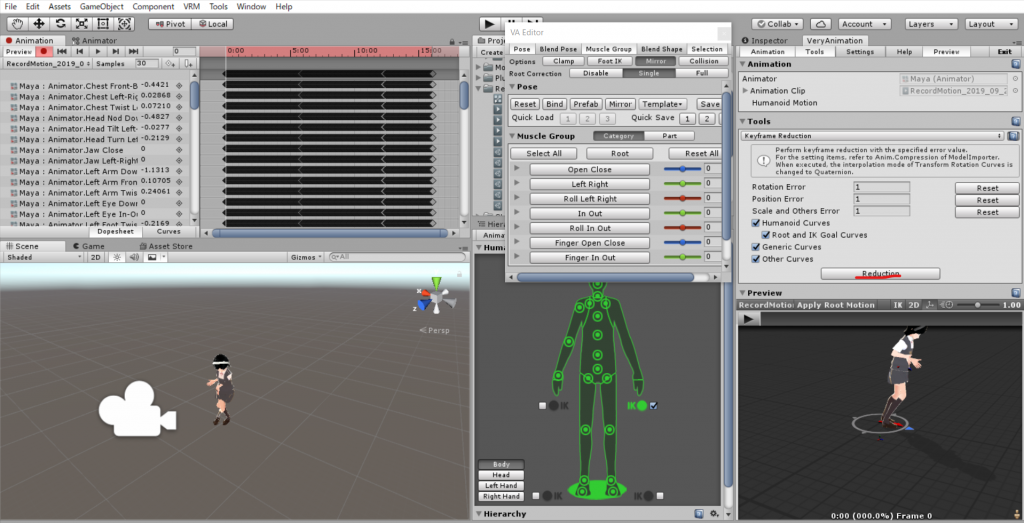
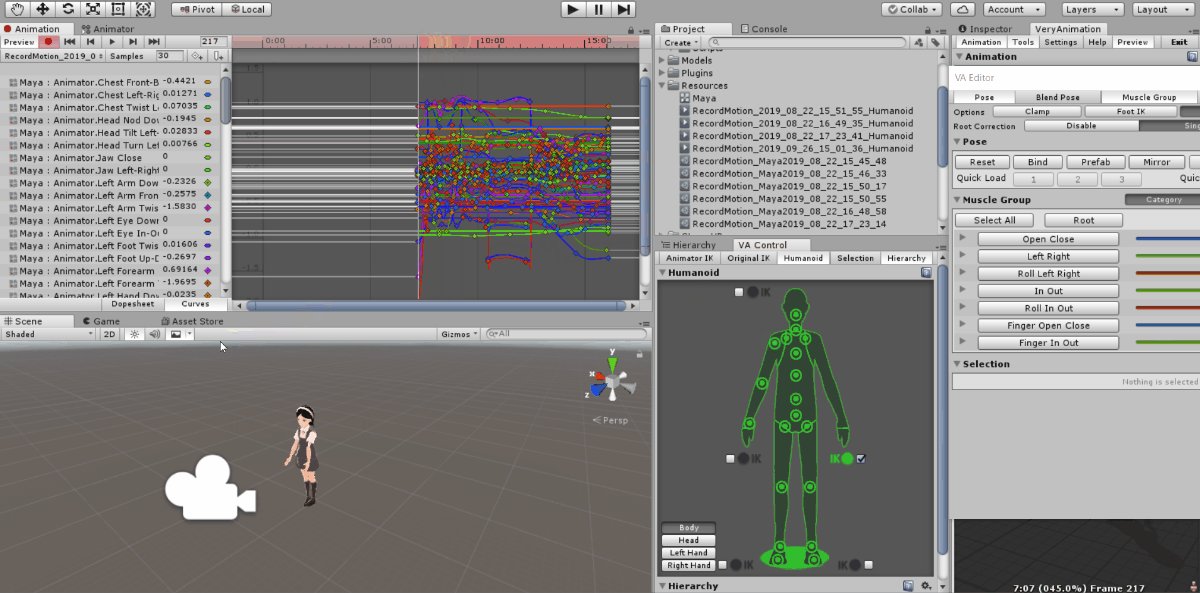
ここで”Reduction”を選択すると、キーフレームリダクションが実行されます。
“Rotation Error”, “Position Error”, “Scale and other Error”といったパラメーターはリダクションする際に元のアニメーションとの誤差をどれだけ認めるかを設定するものです。値を大きくすればするほど、キーの数は少なくなりますが、元のアニメーションとの差は大きなものとなります(今回はすべて10に設定してキーフレームリダクションをしました)。
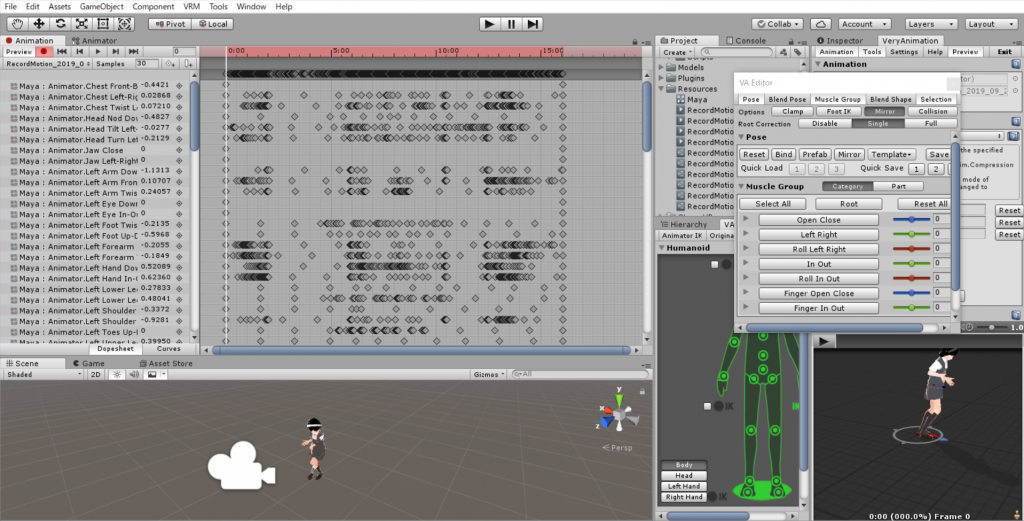
実行すると、以下のようにキーが減り、編集しやすい状態になりました。
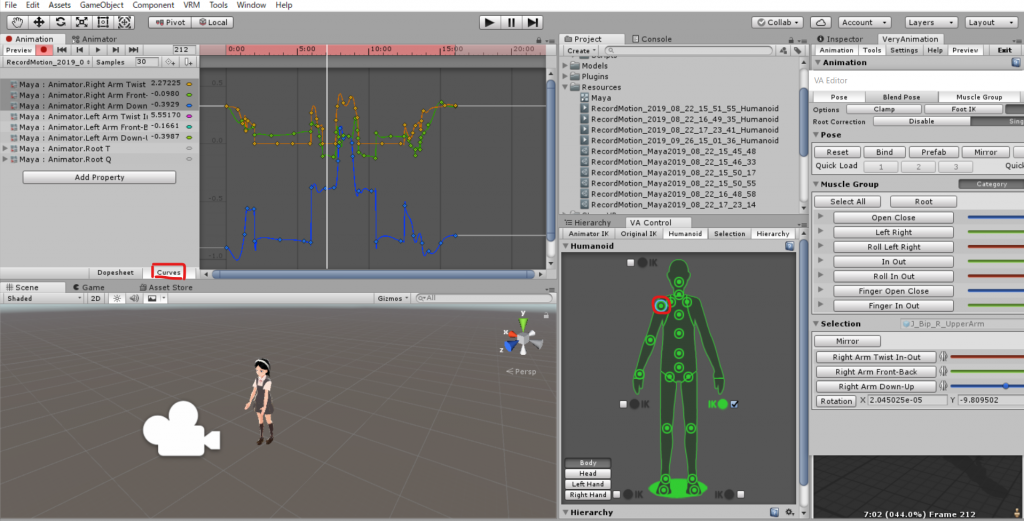
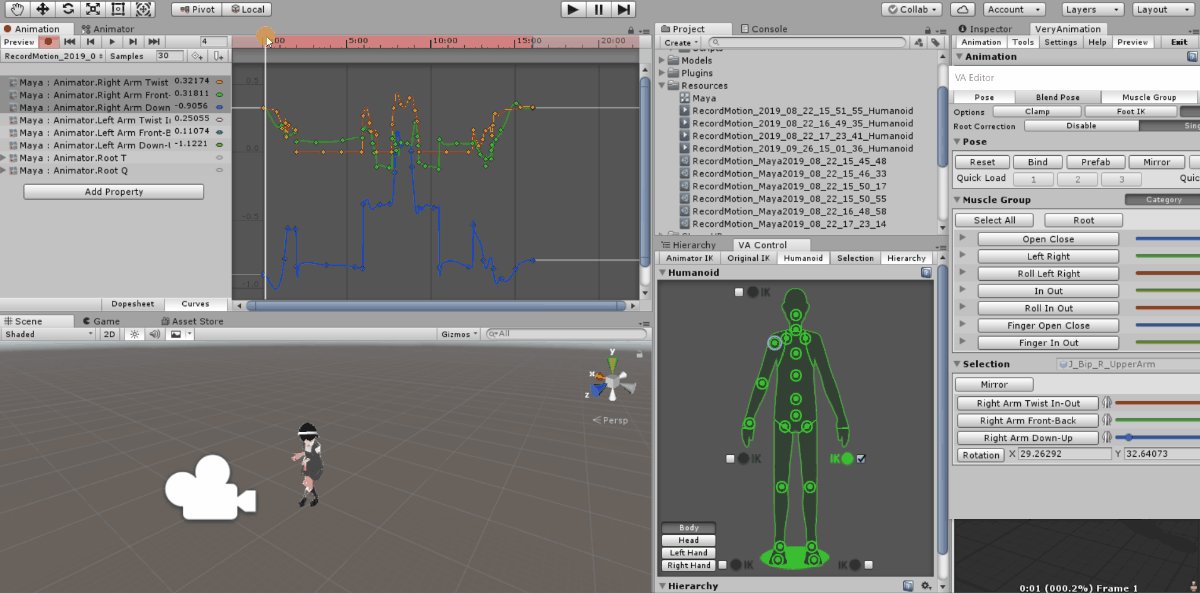
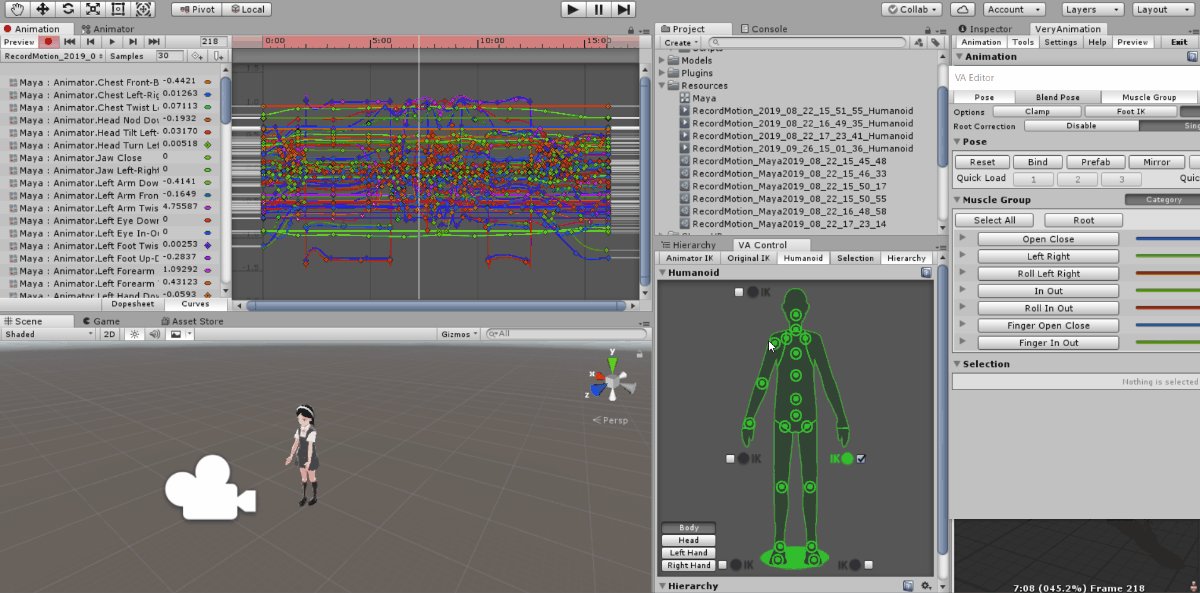
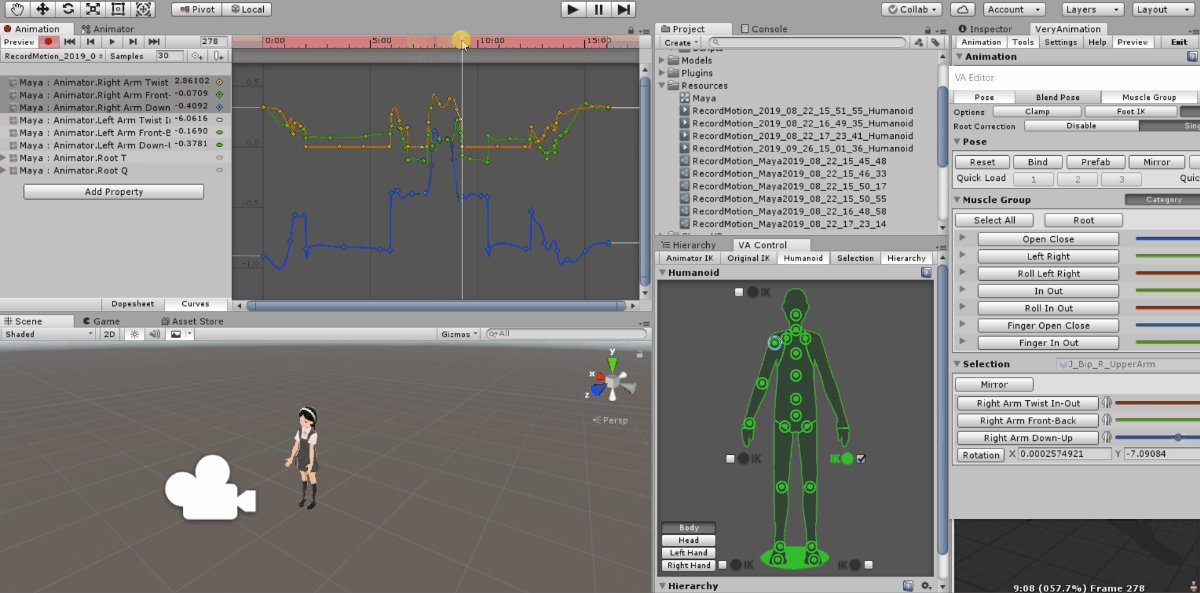
実際に中身を確認してみます。試しに、右肩の動きをみてみましょう。
画面右下のVA Controlウィンドウから右肩を選択し、画面左上のAnimationウィンドウからCurvesを選択することで、以下の画像のように動きが確認しやすくなります。
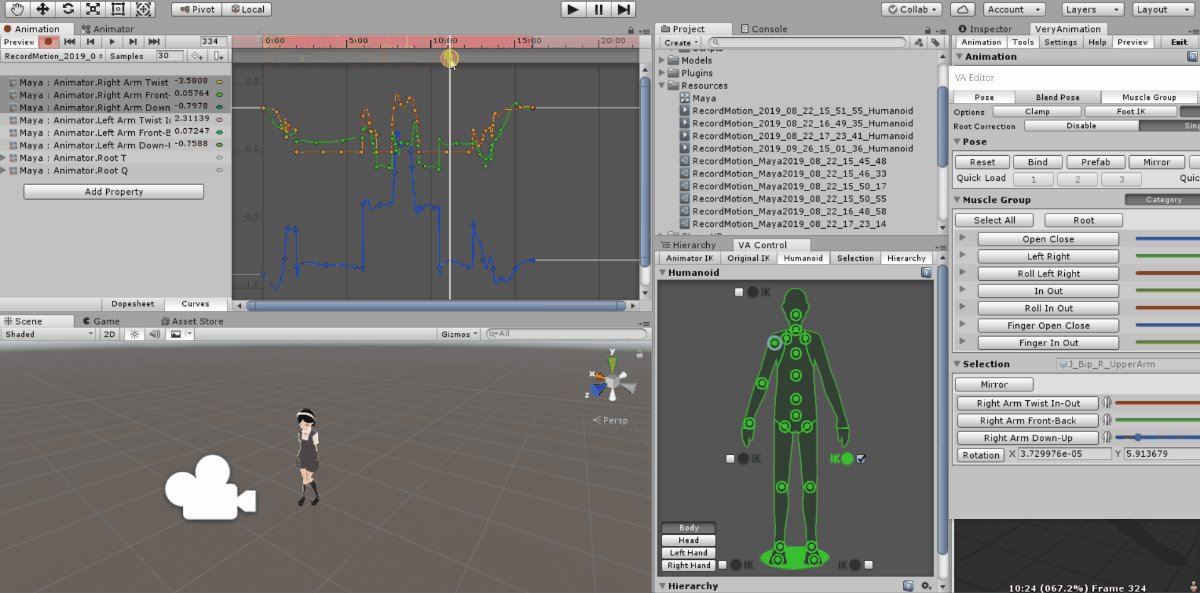
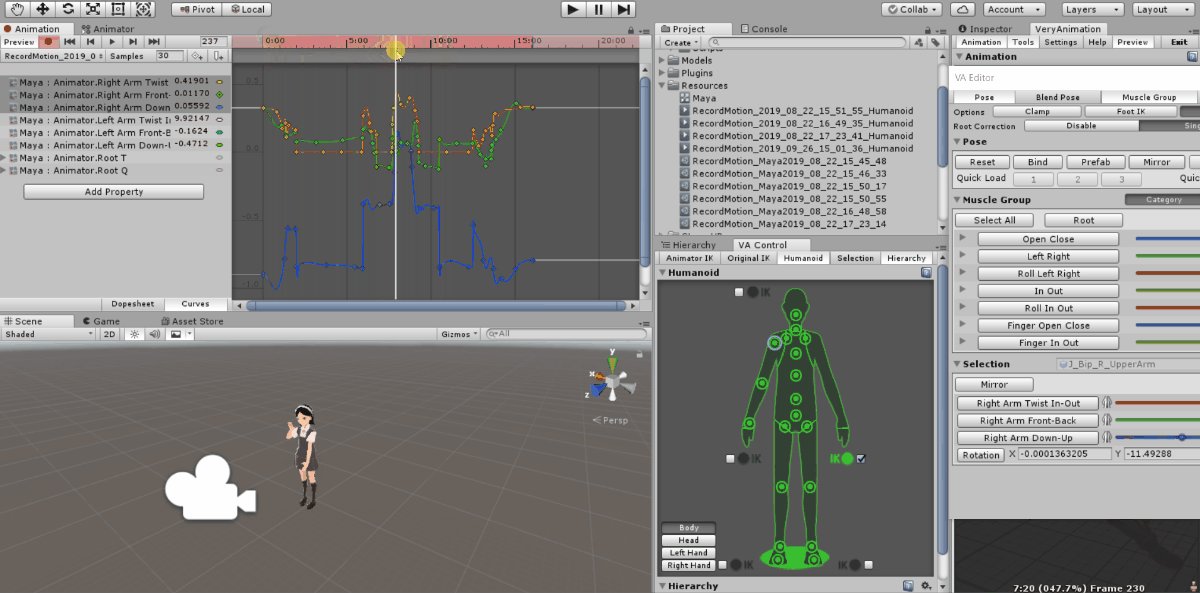
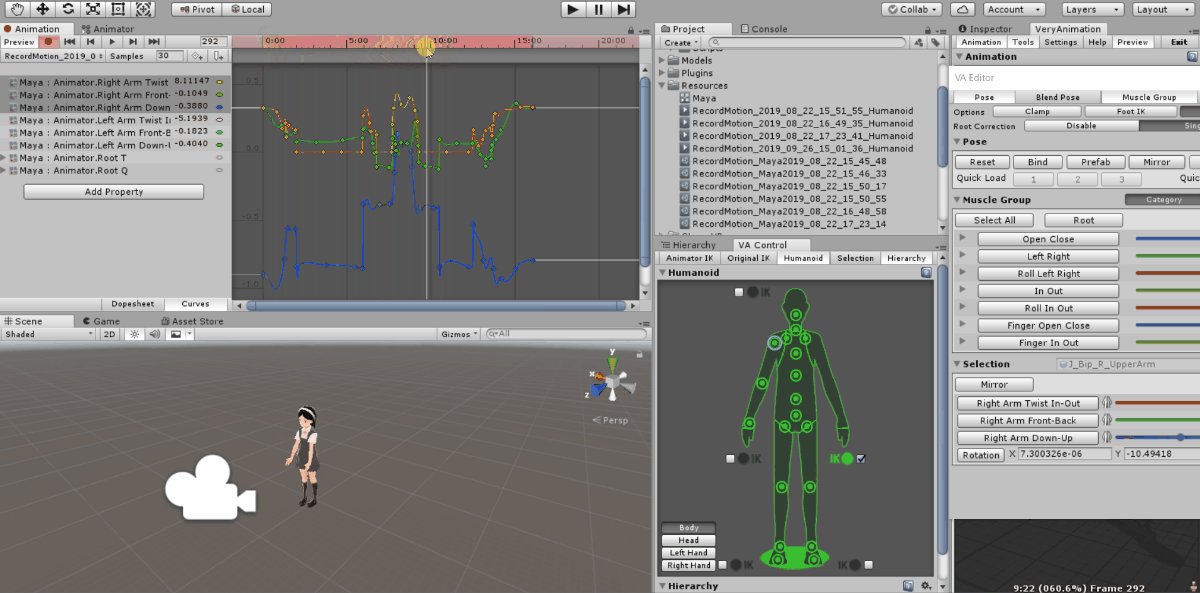
Animationウィンドウ上でバーを動かすと、キーの位置とキャラクターの動きの関係が視覚的にわかりやすくなっているのが確認できます。次は、これをもとに実際のアニメーションの編集に移ります。
アニメーションの編集
モーションキャプチャを利用したアニメーションは、細やかで自然な動きに魅力があるとはいうものの、そのままアバターに適用してしまうと、「動きすぎ」な印象を与えることがあります特に今回のような簡易的なモーションキャプチャーの場合は不必要な振動も多く、調整が必要です。もちろん、キーフレームリダクションによって比較的滑らかにはなってはいますが、機械的な調整だけでは残るべき自然さまで取り払われてしまうこともあるため、今回は残りの気になる部分を手動で調整しました。
目的となる動きの切り出し
まずは、目的となる動きを全体から切り取ります。
先ほど確認したように、特定の部位(右肩など)に焦点を当てておおよその場所を確認してから、目的の場所の前後を削除します。ひとまず、おおよその位置で切り出し、細かい調整は後で行います。
指の動きの追加
次に指の動きを追加します。モーションキャプチャの記録から書き出したアニメーションファイルには指の動きが入っていないため、必要であれば、後から追加しなければなりません。
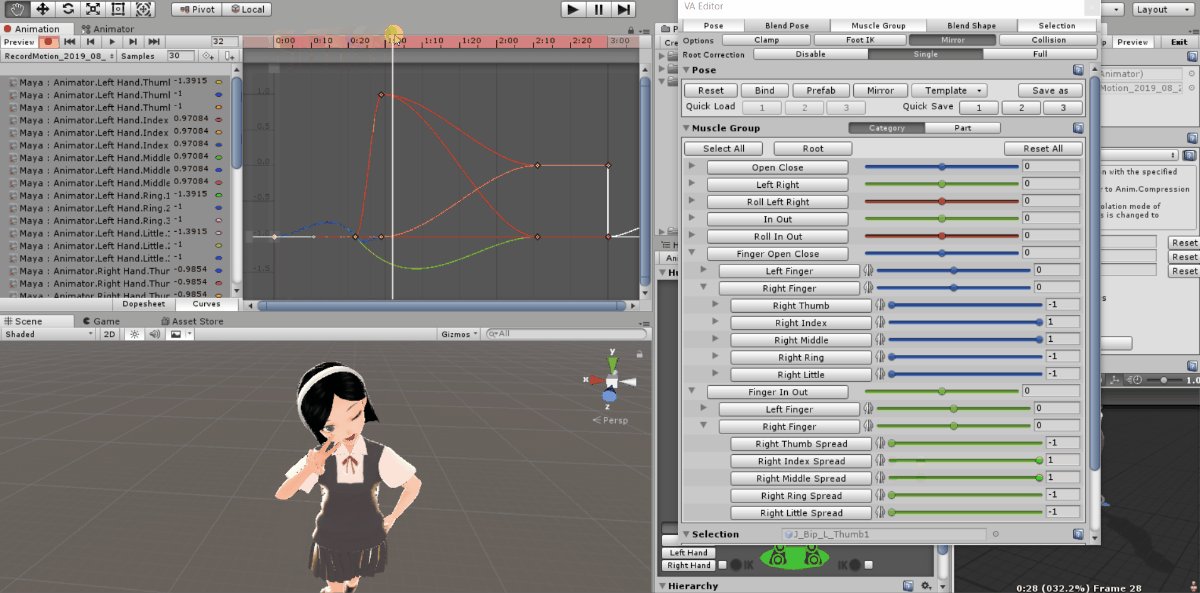
今回は、手が目の位置にくるタイミングでピースのポーズをとるようアニメーションを作成しました。
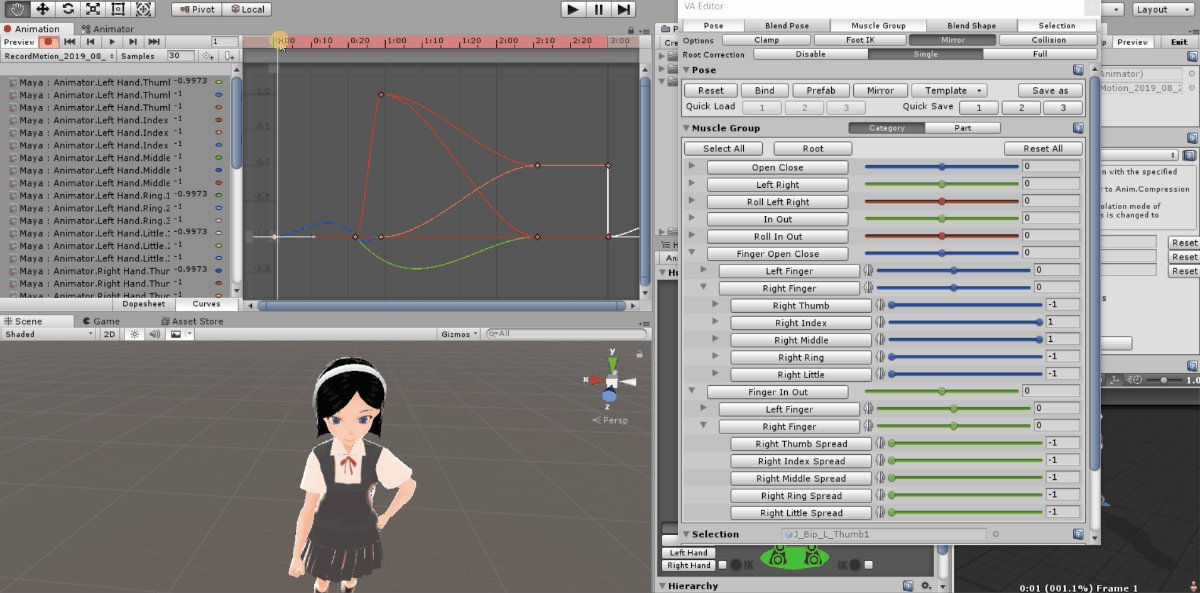
Very Animationを利用する場合、VA Editorから動かしたい関節を指定して編集できます。
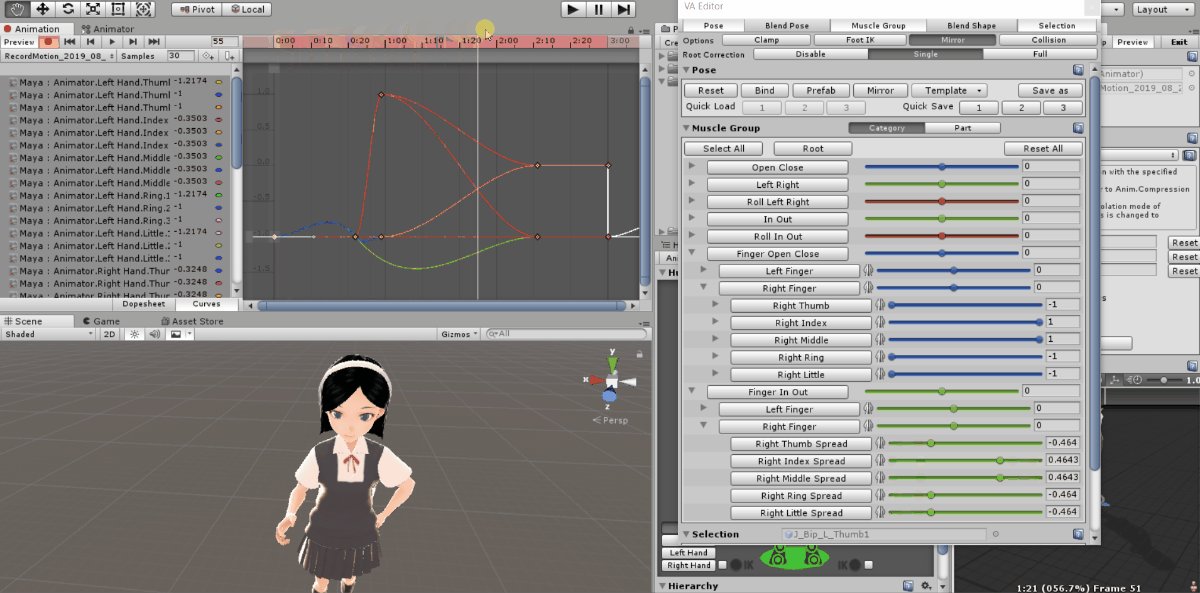
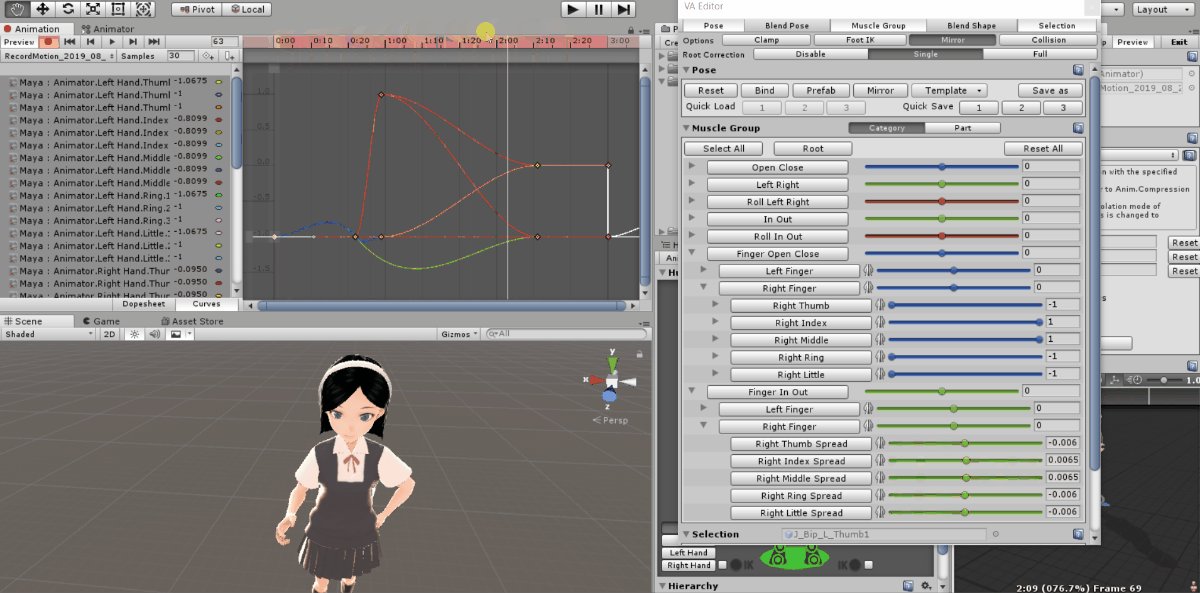
今回は”Finger Open Close>Right Finger”と”Finger In Out>Right Finger”を選択し、AnimationウィンドウのCurvesを編集することでピースを作成しました。
表情付け
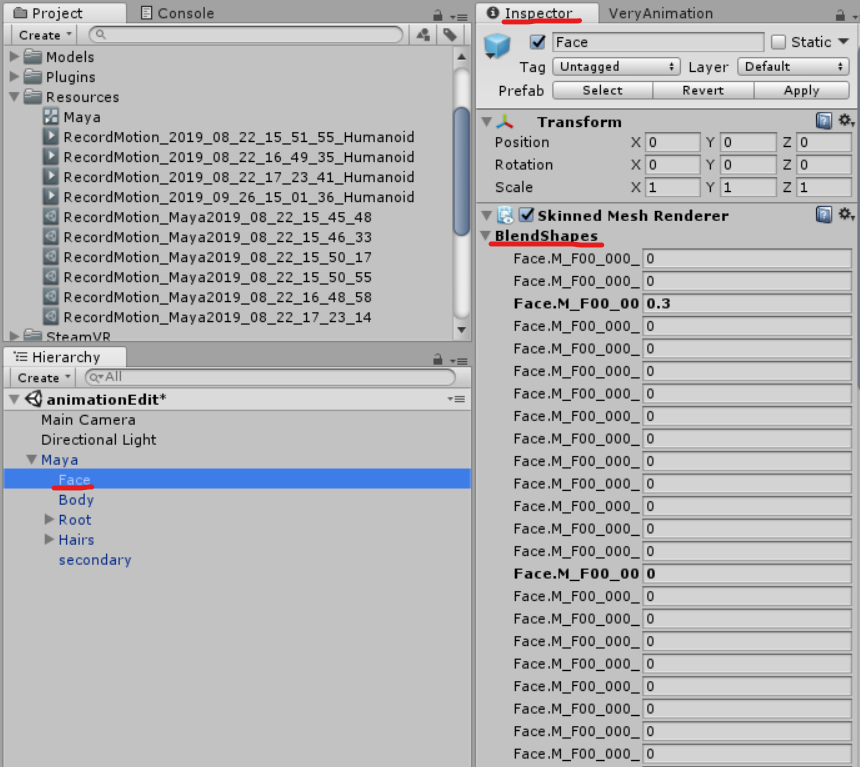
VRMアバターの場合、Hierarchyウィンドウから”(アバター名)/face”を選択し、Skinned Mesh Rendererコンポーネント内のBlend Shapeから表情を指定できます。
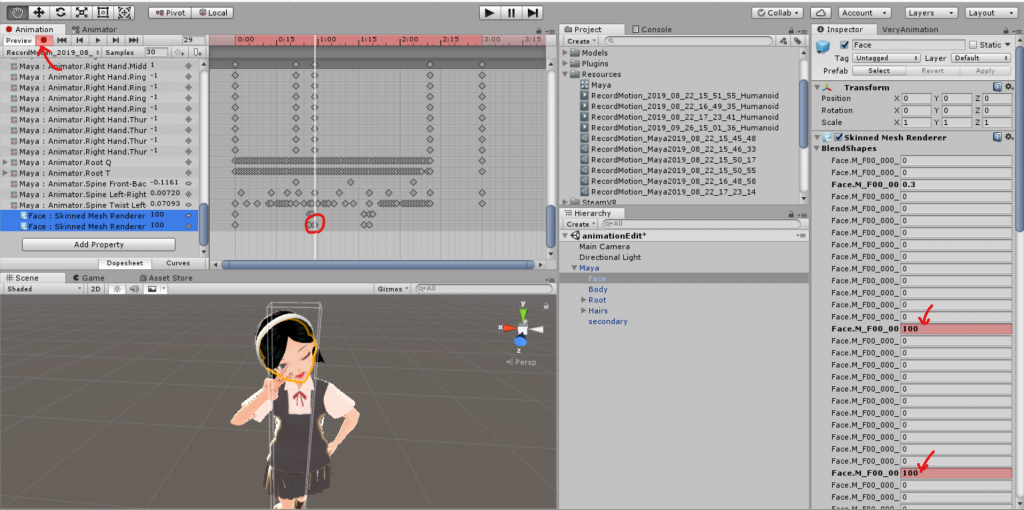
Animationウィンドウからレコーディングモードを起動し、上のBlendShapesに欲しい値を入力することでキーを打つことができます。今回は、ピースをするタイミングで片眼を閉じ、口を大きく開くように表情を付けました。大まかなキーを打った後に、Curvesを使った遷移の調整もできます。
これで表情を付けることができました!
完成イメージ
細かい調整を済ませ、以下のようなアニメーションを作ることができました!
手を振っているアニメーションも同様に作成し、アニメーターで遷移させています。
長い記事となってしまいましたが、オリジナルのアニメーションを作ってみたいという方の参考になれば幸いです。
修正すべき点やコメント、質問等あれば、ぜひYtomi(@kanmichun)までご連絡ください。








![[CameraRig]にターゲットを作る](https://styly.cc/wp-content/uploads/2019/09/コメント-2019-09-20-152644.png)



![Clipping Planeをカメラから遠ざける([CameraRig]>Camera)](https://styly.cc/wp-content/uploads/2019/09/コメント-2019-09-20-155917.png)




![[CameraRig]の設定](https://styly.cc/wp-content/uploads/2019/09/コメント-2019-09-26-181240.png)
!["[CameraRig]/Controller(left)/Lefthand"の設定](https://styly.cc/wp-content/uploads/2019/09/コメント-2019-09-26-180325.png)
!["[CameraRig]/Controller(right)/Righthand"の設定](https://styly.cc/wp-content/uploads/2019/09/コメント-2019-09-26-180416.png)