「PlayMaker」の概要・インストール方法・使い方からPlayMakerを使ってUnityで簡単なゲームを作ってみようシリーズ④の記事です。
PlayMakerはUnityで使用するプログラミング言語(C#)を学習しなくても、Unityコンテンツ/VRコンテンツを簡単に制作することができます。
STYLYと組み合わせて使用することによって、VRコンテンツも作ることもできるので、簡単なゲームを作りながら覚えていきましょう!
前回はキー入力でボールを移動できるようするところまで紹介しました。
本記事では、ステージにアイテムを設置して、ボールで収集できるようにします。
また、収集したアイテムの個数を表示するUIを作成し、ゲームを完成させましょう。
事前準備
PlayMakerを持っていない方はあらかじめインストールしておきましょう。
PlayMakerのインストール方法は以下の記事で詳しく解説しています。
はじめてPlayMakerを使用する人は、あらかじめ以下の記事を一読することで、理解を深められます。
作成するゲーム
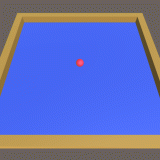
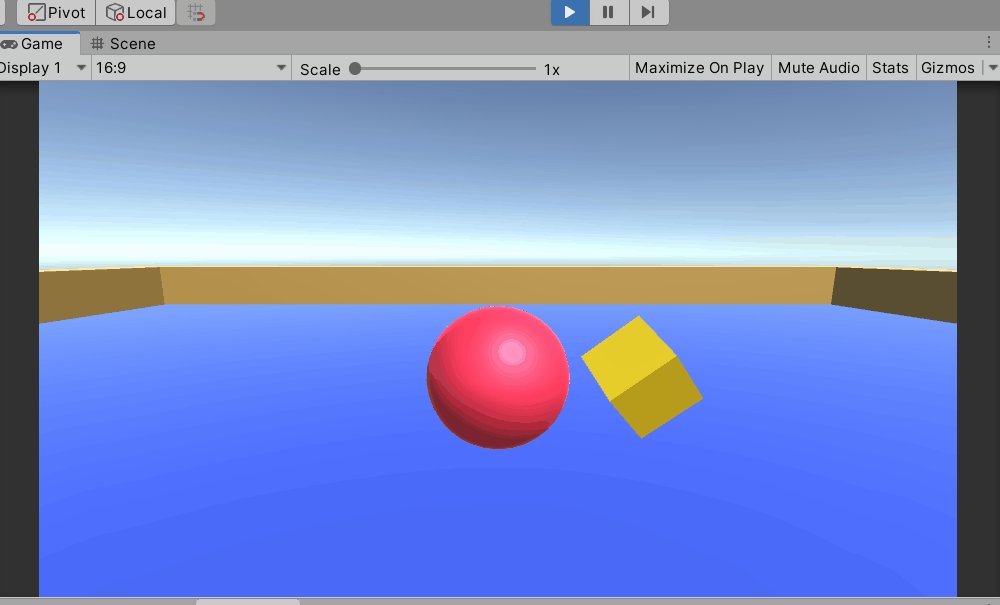
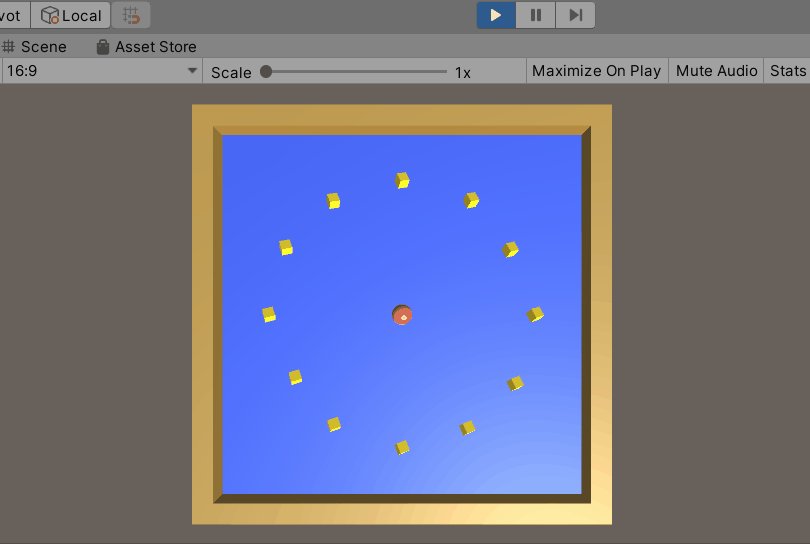
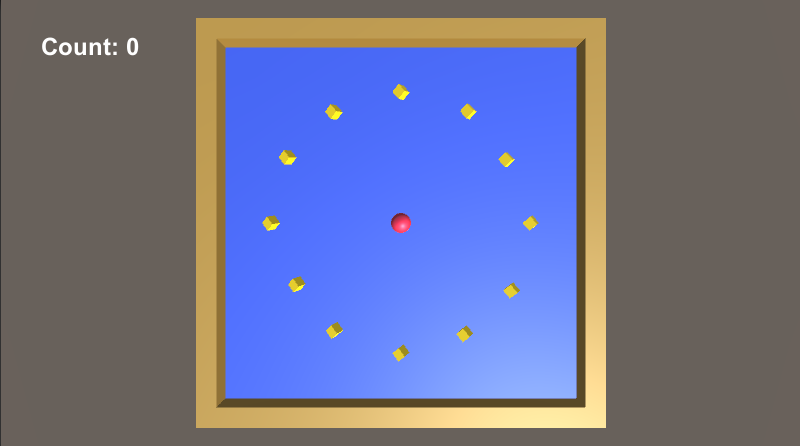
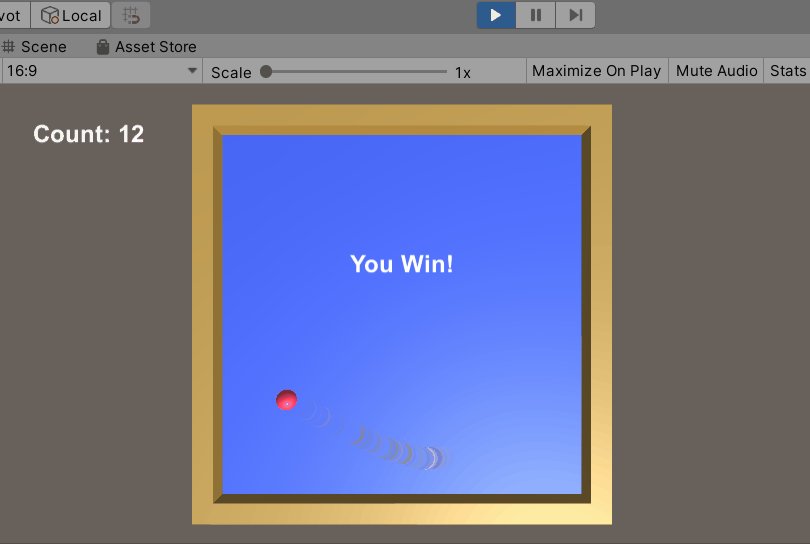
本記事で制作するゲームのイメージです。
ボールをキー入力で操作し、アイテムを12個取得するという玉転がしゲームを作っていきます。
サンプルシーンはこちらで体験できます。
なお、これはUnity公式の無料チュートリアル「玉転がしゲーム(Roll-a-ball)」をPlayMakerで作成したものです。
このゲームを制作することで、UnityやPlayMakerでのゲームづくりの基本を理解できます。
アイテムの作成
GameObjectを作成
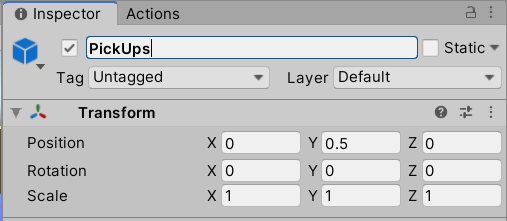
GameObjectを作成し、名前を「PickUps」と変更します。
Positionは(0,0.5,0)と設定します。
Cubeを作成
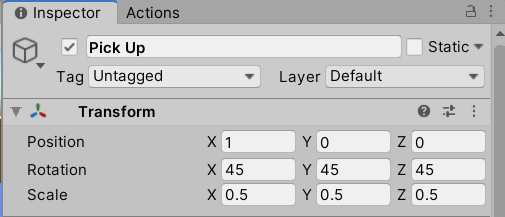
Pick Upの中にCubeを作成し、名前を「Pick Up」と変更します。
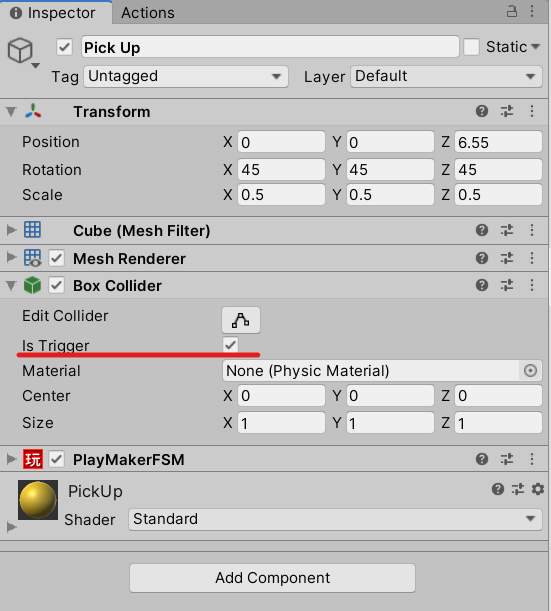
Transformを画像のように設定します。
次にキューブにマテリアルを設定しましょう。
Project上で右クリック、Create > Materialsとマテリアルを作成し、名前を「Pick Up」と変更します。
画像では黄色を設定していますが、好みのマテリアルに変更しましょう。
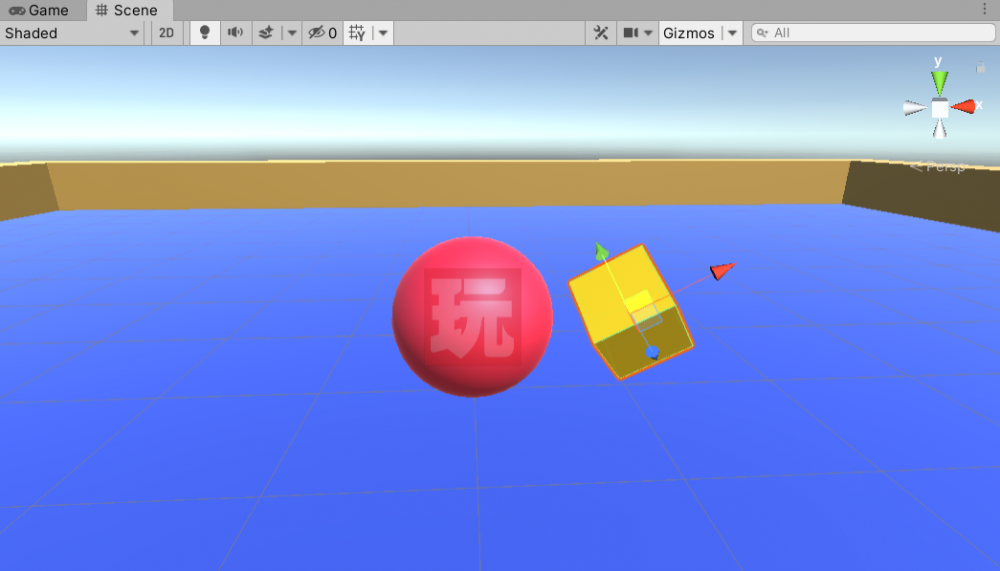
PickUpマテリアルをキューブに設定すると画像のようになります。
アイテムのFSM設定
キューブをアイテムのように見せるために、回転するようにしましょう。
回転させるにPlayMakerを使用します。
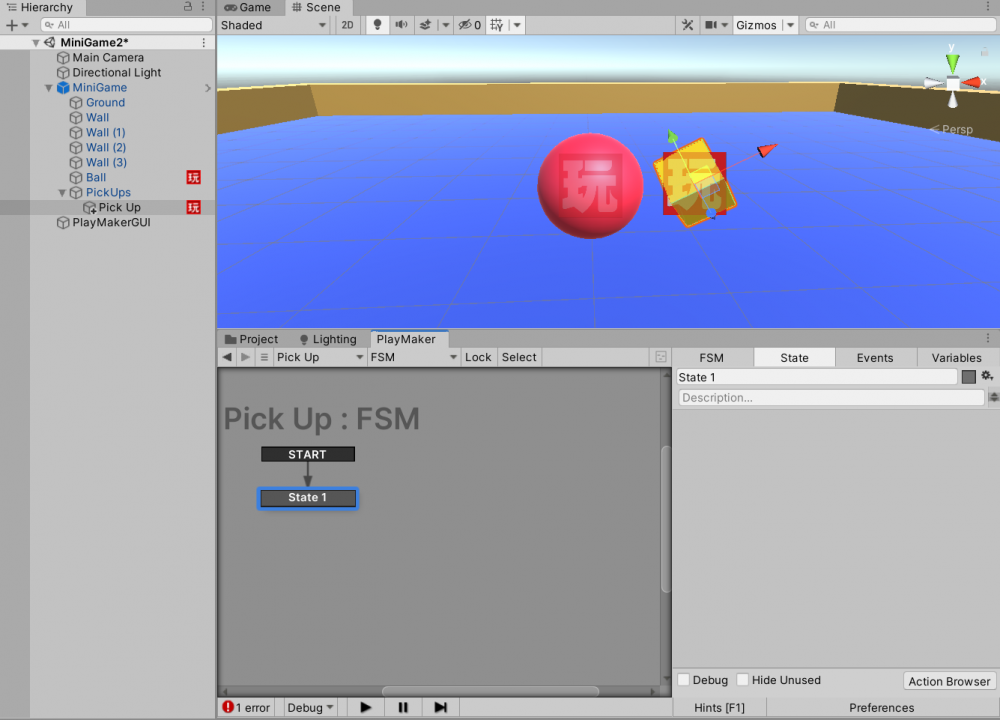
PickUpを選択してPlayMakerエディタを開き、FSMを追加します。
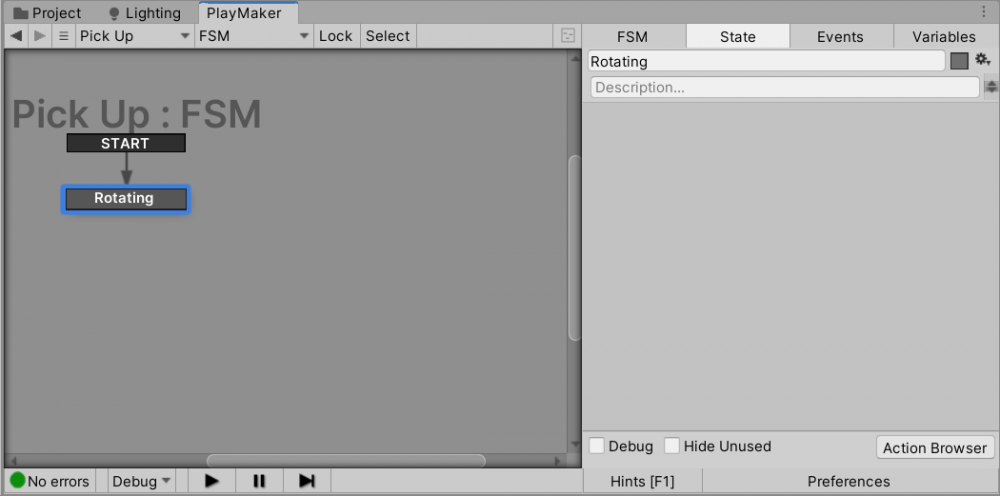
State 1の名前を「Rotating」に変更します。
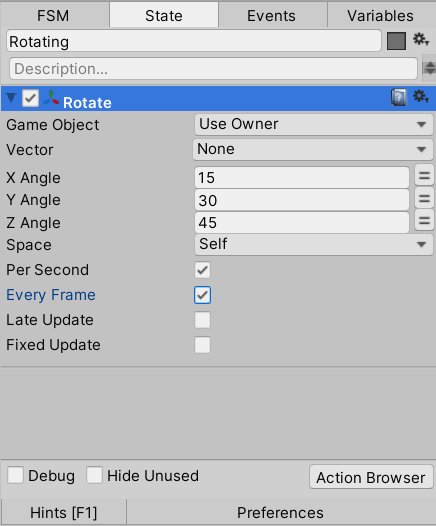
「Rotate」アクションを追加し、値と設定を画像のようにします。
これにより、1秒間にX軸で15°、Y軸で30°、Z軸で45°、回転するようになります。
一度シーンを再生してみると、アイテムのキューブが回転するようになっています。
キューブのinspectorの「Box Collider」にチェックを入れます。
これはアイテムとボールの衝突判定を行うために必要なので、あらかじめ設定しておきます。
作成したアイテムを複製[Ctrl+D]してステージに配置してみましょう。
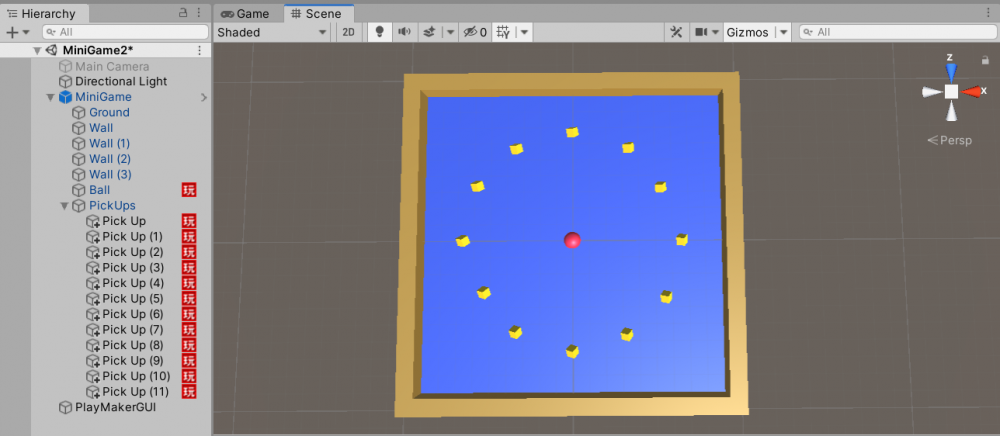
12個に複製して、円状に配置します。
アイテムとボールの衝突判定
PlayMakerで衝突判定をするには「TriggerENTER」を使用します。
TriggerENTERについては詳しく知りたい方は、こちらの記事で紹介しているので、ご覧ください。
Picking Upステートの設定
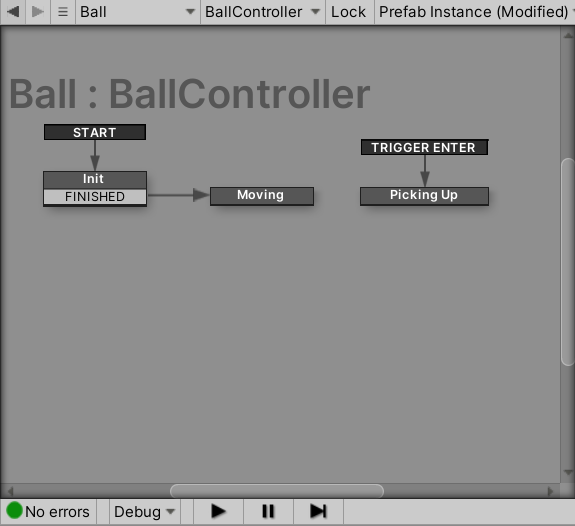
BallのFSMを開き、新しいステートを追加し、名前をState 1から「Picking Up」に変更します。
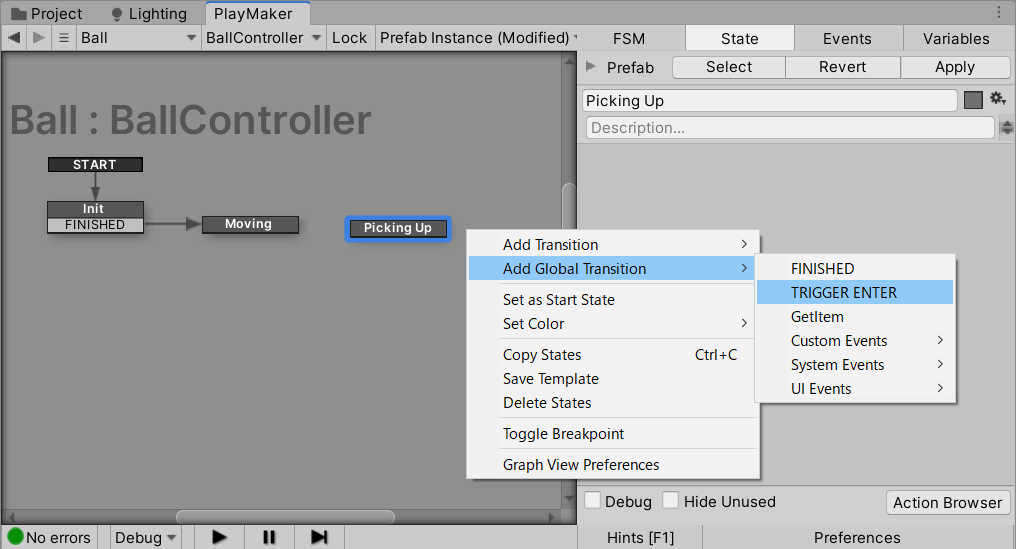
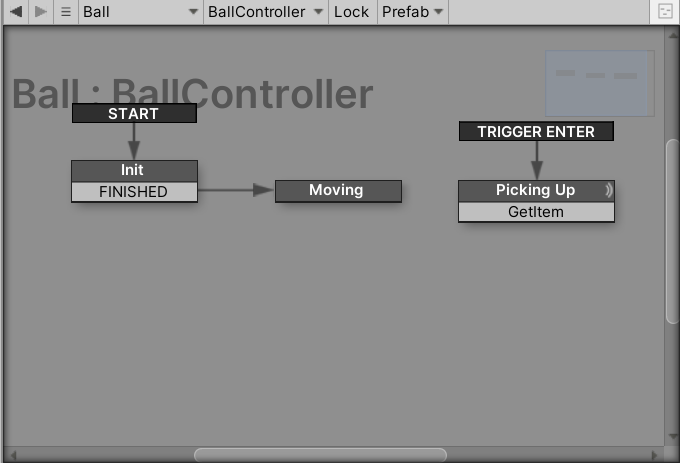
次にPicking Upステートを選択し、右クリックしてグローバル遷移のTrigger ENTERを追加します。
追加すると画像のようになります。
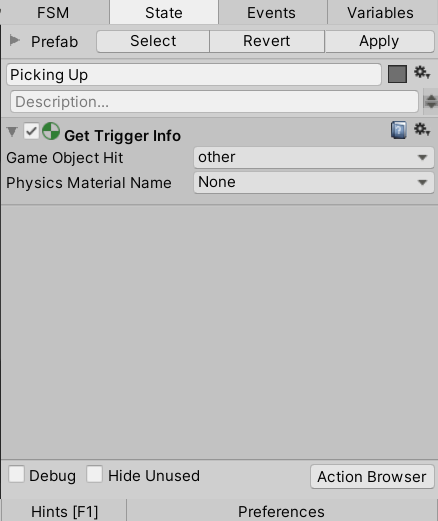
Picking Upステートに「Get Trigger Info」アクションを追加します。
Game Object Hitに新しく作成した「other」変数を設定します。
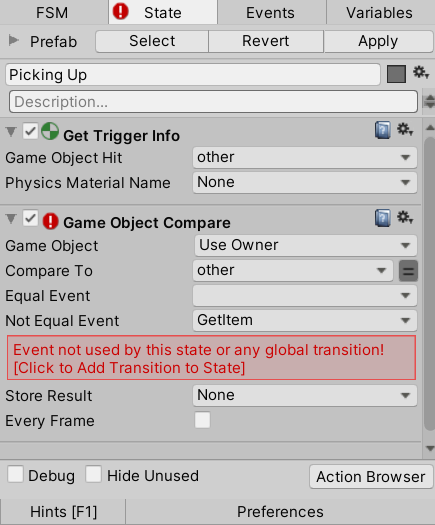
「Game Object Compare」アクションを追加します。
GameObjectにotherを設定します。
Not Equal Eventに新しく作成した「GetItem」イベントを設定します。
(赤い「!」が表示されていますが、問題ありません。)
PickingUpステートにGetItemイベントを設定します。
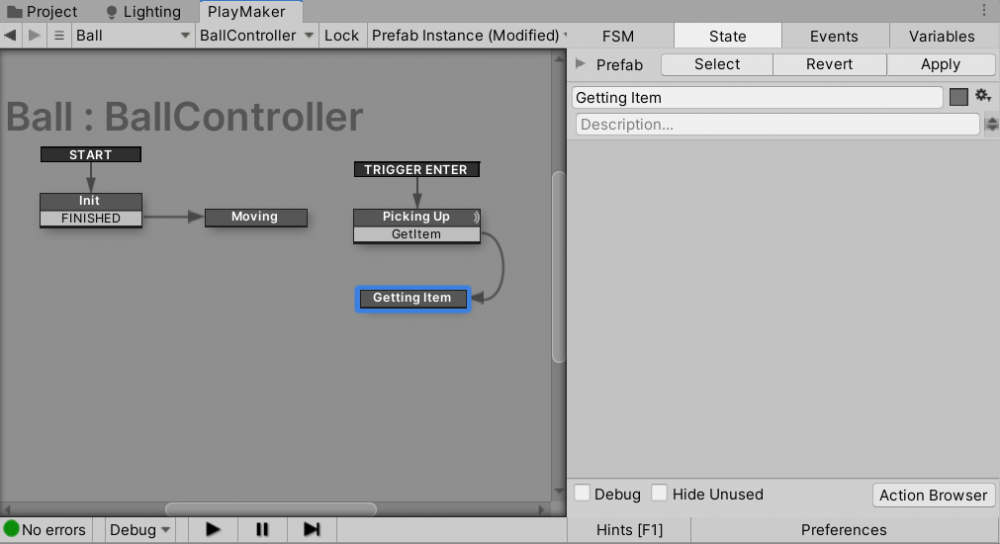
Getting Itemステートの設定
新しいステートを作成し、名前を「Getting Item」に変更し、Picking Upステートから遷移をつなぎます。
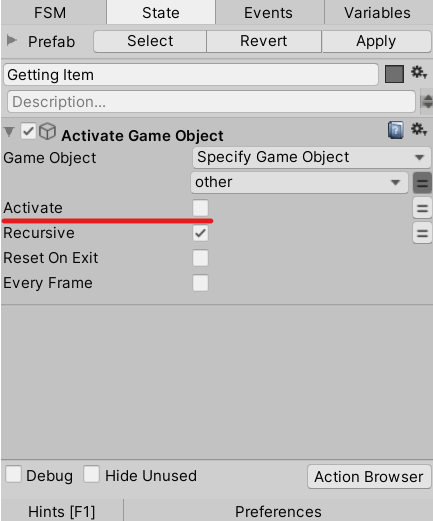
「Activate Game Object」アクションを追加し、Game Objectを「Specify Game Object」に変更し、otherを指定します。
Activateのチェックを外します。
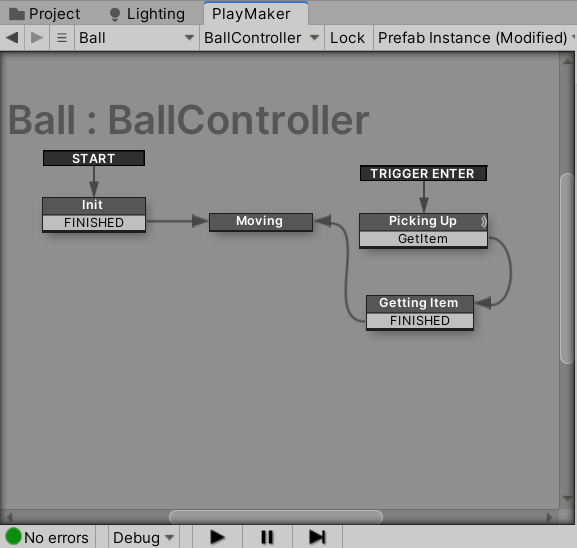
Getting ItemステートにFINISHEDイベントを設定し、Movingステートに遷移をつなぎます。
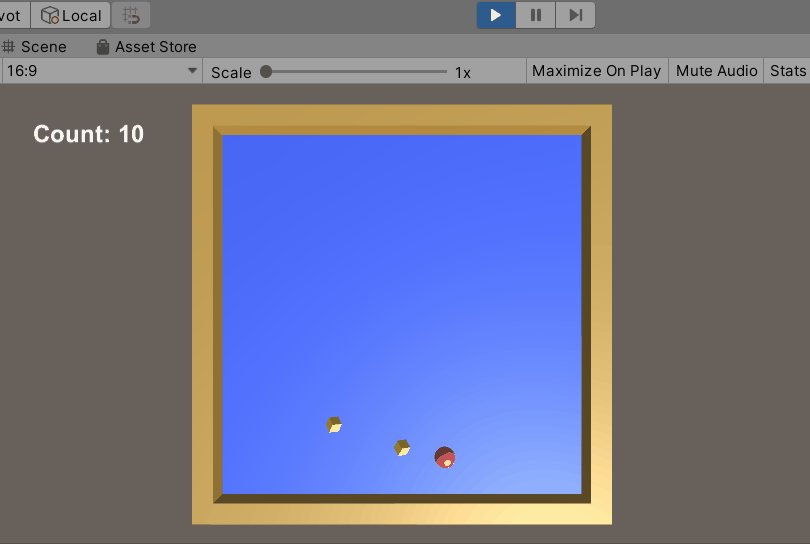
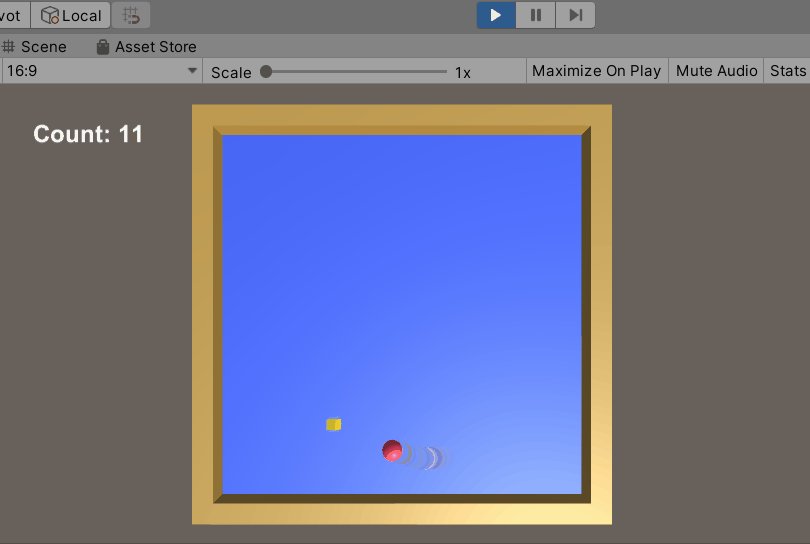
シーンを再生してボールをキー入力で操作すると、衝突したアイテムが消えるようになりました。
得点表示用のUIを作成
UIとPlayMakerを組み合わせて、収集したアイテムの個数が画面に表示されるようにしましょう。
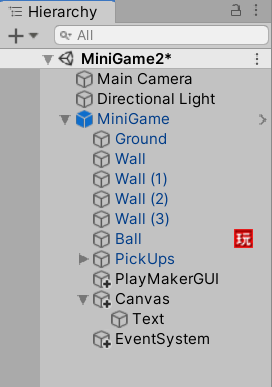
Textを作成
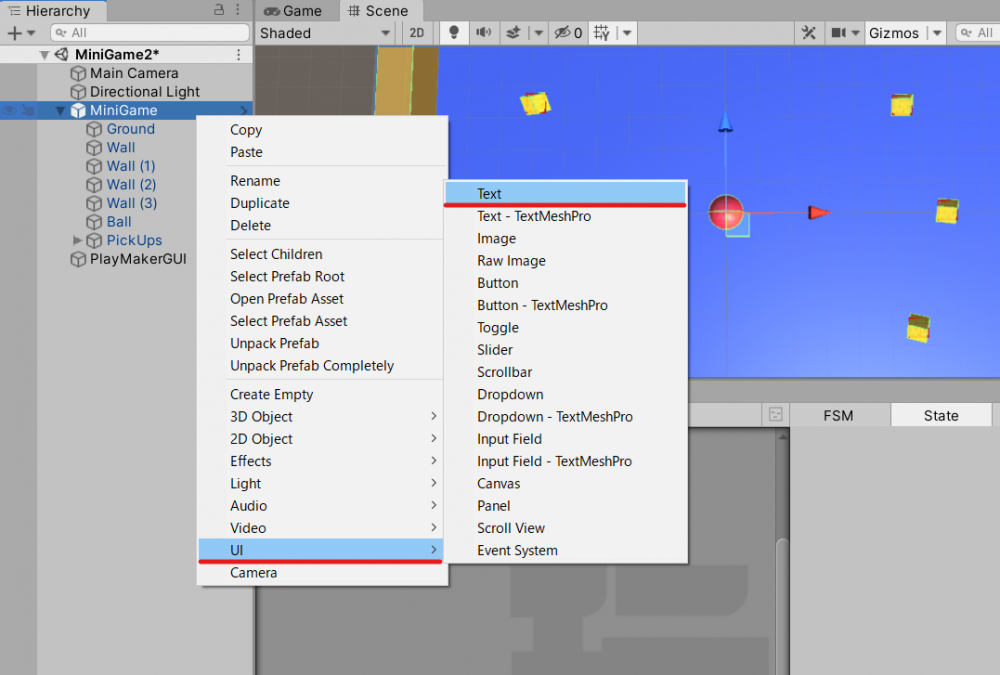
Hierarchyで右クリック UI > Text 選択してTextを作成します。
「Canvas」や「EventSystem」は自動的に生成されるもので、削除しないようにしましょう。
Textの名前を「Score」に変更します。
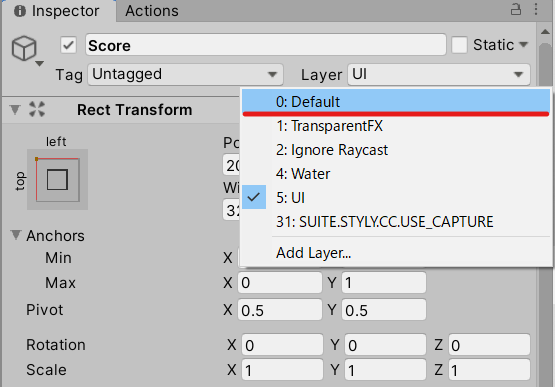
Layerを初期設定の「UI」から「Default」に変更しましょう。
(最終的にSTYLYにアップロードする時に必要な設定なので、忘れずに変更しましょう。)
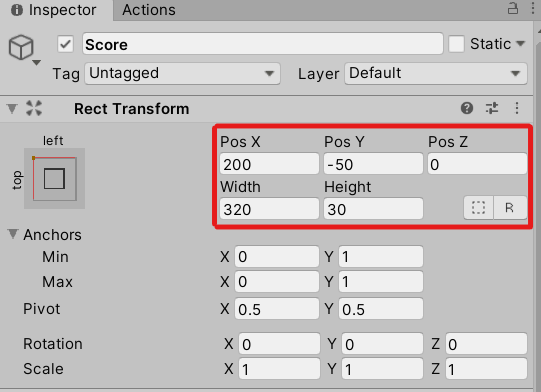
ScoreのRect Transformコンポーネントを画像のように変更します。
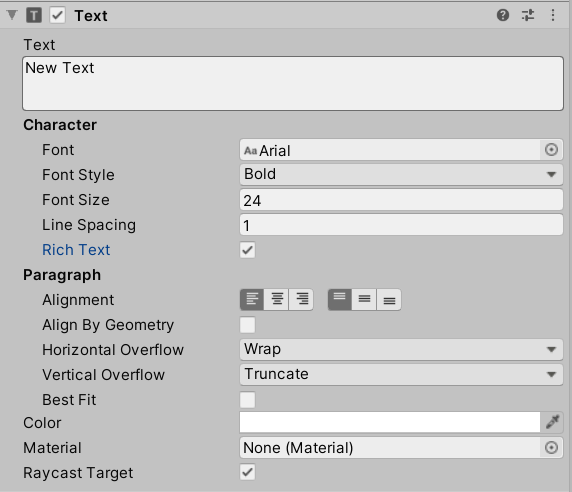
Scoreのテキストコンポーネントを画像のように変更します。
シーンを再生すると、Gameビューの左上にNew Textと得点表示のUIが表示されます。(Main CameraのTransformは変更しましょう)
クリアメッセージ用のUIを作成
Hierarchyで右クリック UI > Text 選択してTextを作成します。
Textの名前を「Win」に、LayerをDefaltに変更します。
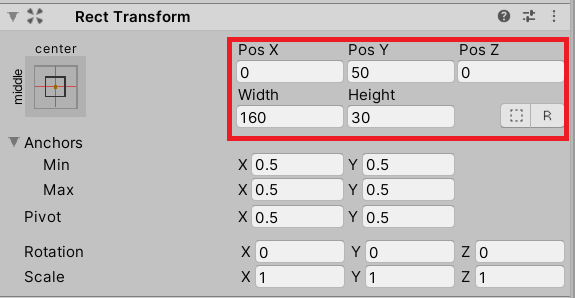
ScoreのRect Transformコンポーネントを画像のように変更します。

ScoreのRect Transformコンポーネントを設定
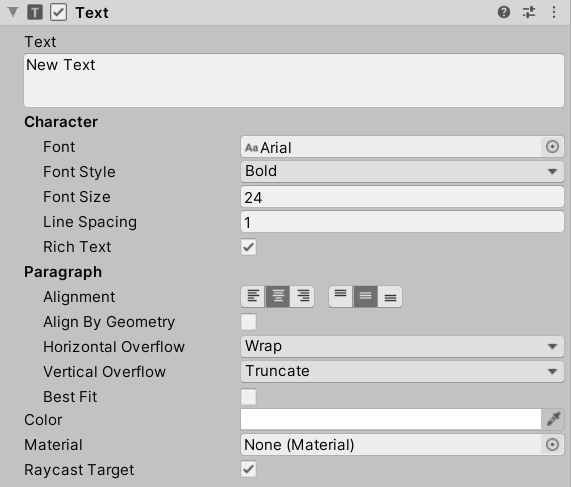
WinのRect Transformコンポーネントを画像のように変更します。
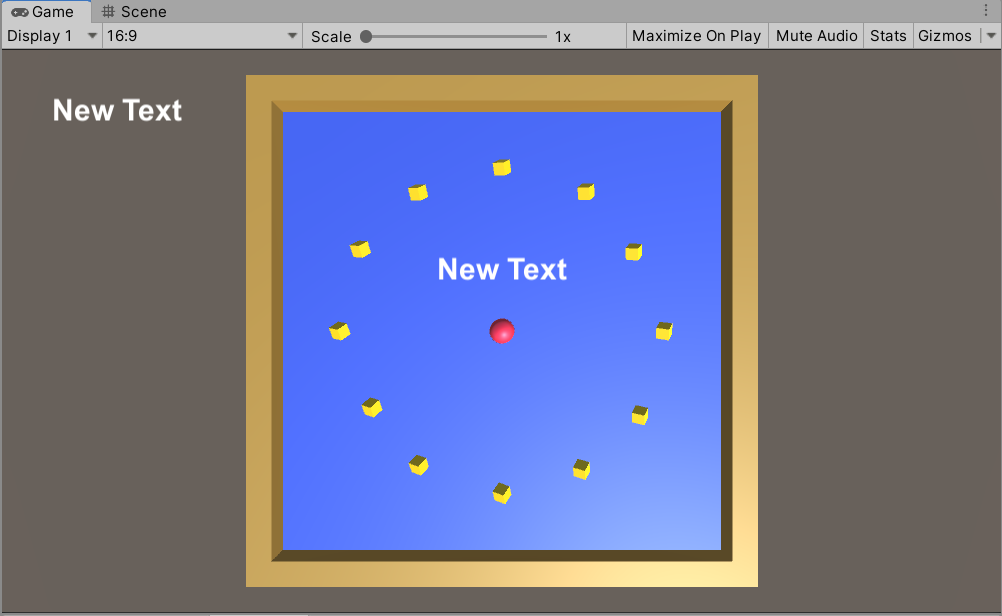
シーンを再生すると、Gameビューの中央にNew Textと表示されます。
FSM設定
収集したアイテムの個数が表示されるようにBallのFSMを設定します。
Initステートの設定
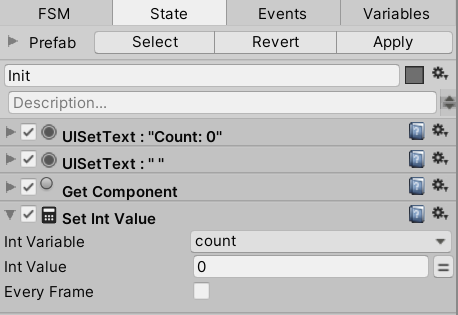
BallのPlayMakerエディタを開き、InitステートのStateタブを開きます。
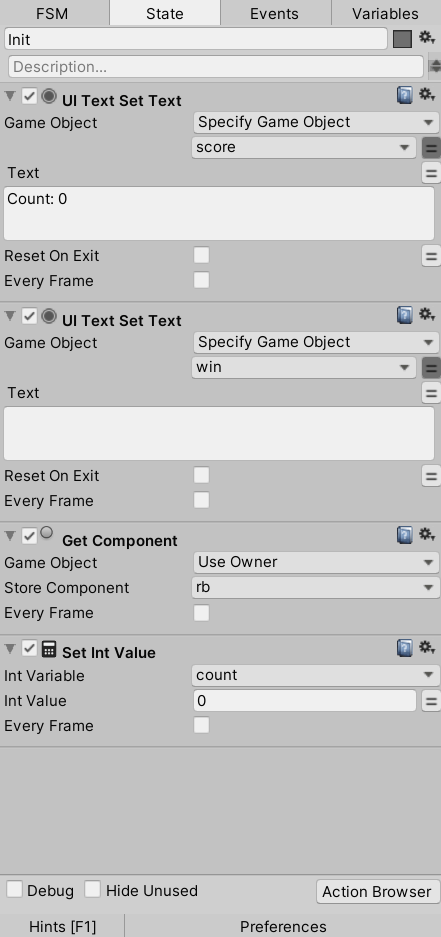
「UI Text Set Text」アクションをGet Componetアクションの前に2つ追加します。
1つ目のUI Text Set TextアクションのGame Objectには新しく「score」変数を設定し、Textには「Count: 0」と:の後にスペースを1つ入力します。
2つ目のUI Text Set TextアクションのGame Objectにも新しく「score」変数を設定し、Textにはと「 」とスペースを1つだけ入力してください。
これで、ゲームを開始すると画面左上のScoreがCount: 0と表示され、中央のWinは一時的に見えなくなりました。
「Set Int Value」アクションを追加します。
Int variableに新しく作成した変数「count」を指定し、Int Valueを0とします。
これにより、初期設定の値が0である「count」という変数を使用することがきます。
Getting itemの設定
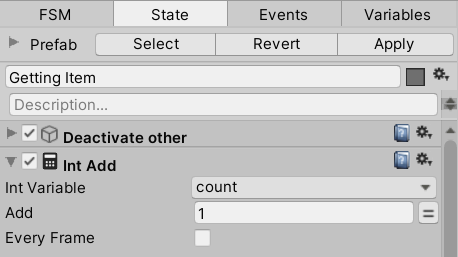
Getting itemステートを選択し、Stateタブを開きます。
「Int Add」アクションを追加します。
Int Variableにcountを指定し、Addを1と設定します。
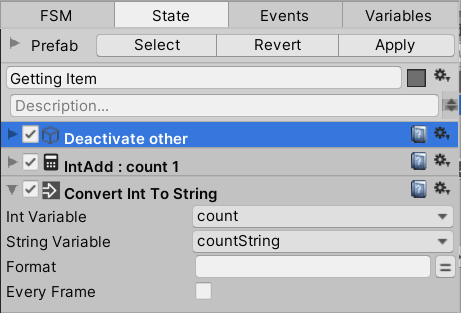
「Convert Int To String」アクションを追加します。
Int Variableにcountを指定し、String Variableを新しく作成した「countString」変数を設定します。
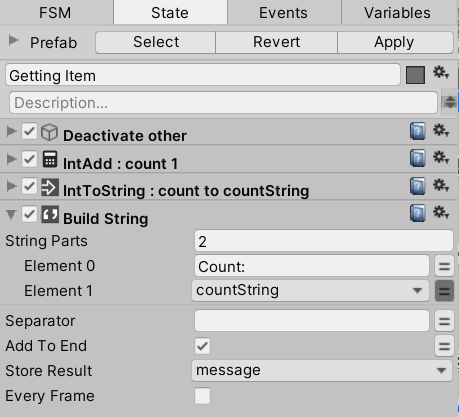
「Build String」アクションを追加します。
String Partsを2とし、Element 0を「Count:」、Element 1に「countString」を指定します。
Store Resultに新しい変数の「message」を指定します。
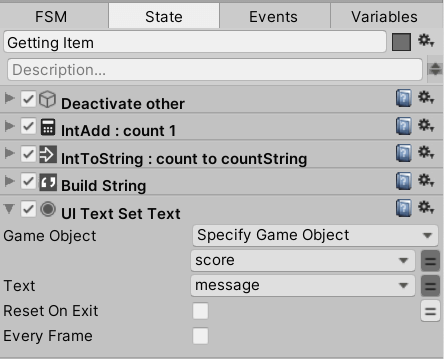
「UI Text Set Text」アクションを追加します。
Game Objectにscore変数を指定し、Textに先程設定したmessage変数を指定します。
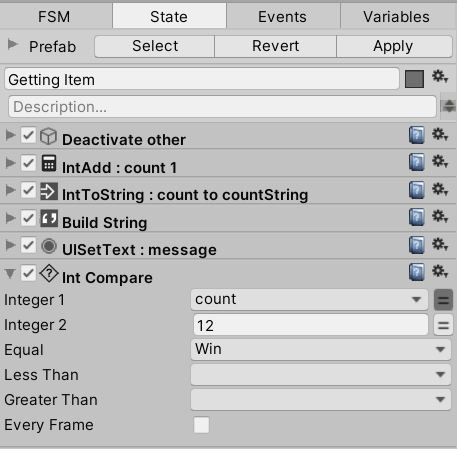
「Int Compare」アクションを追加します。
Integer 1にcountを指定し、Integer 2に12を指定します。
Equalに新しいWinイベントを指定します。
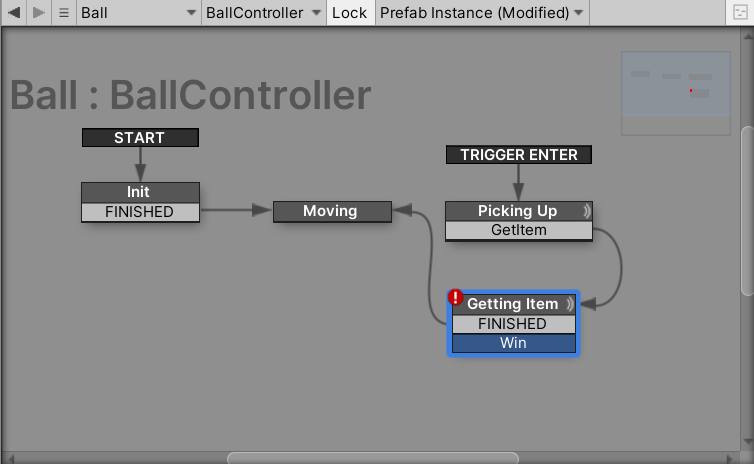
Getting Itemステートに作成したWinイベント追加します。
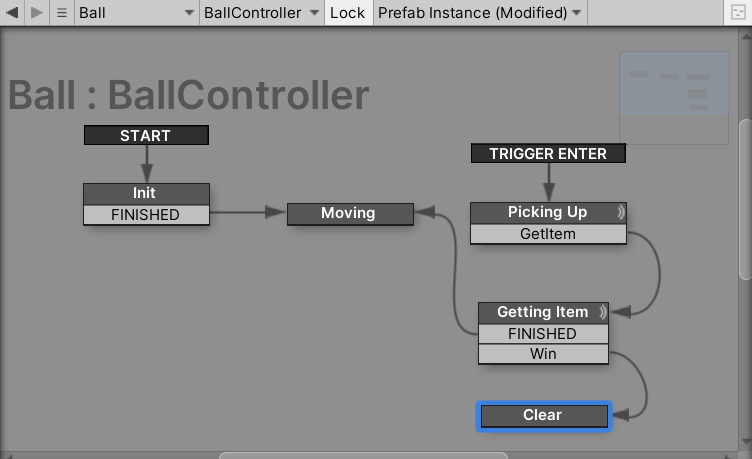
Clearステートの設定
新しいステートを作成し、名前を「Clear」と変更します。
Getting ItemステートからClearステートに遷移をつなぎます。
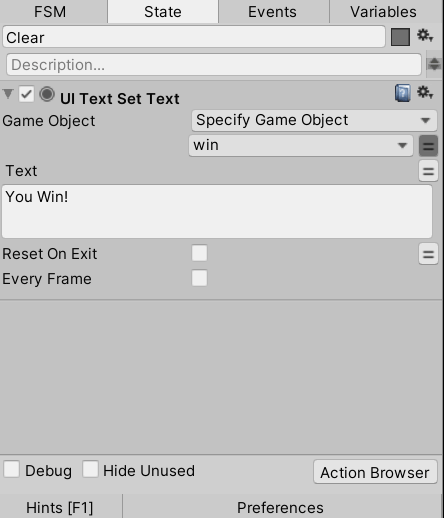
Clearステートを選択し、エディタを開きます。
「UI Text Set Text」アクションを追加し、Game ObjectにUI Textのwin変数を設定します。
Textには「You Win!」と入力しましょう。
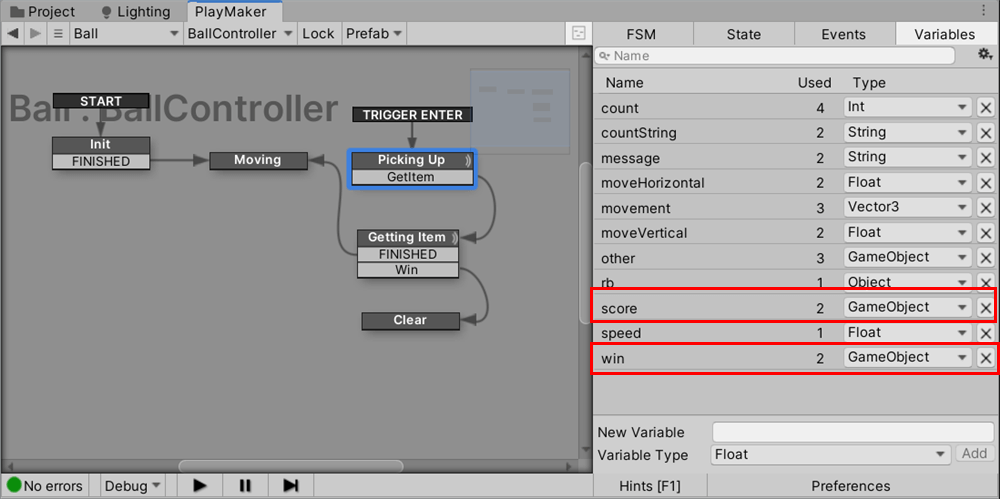
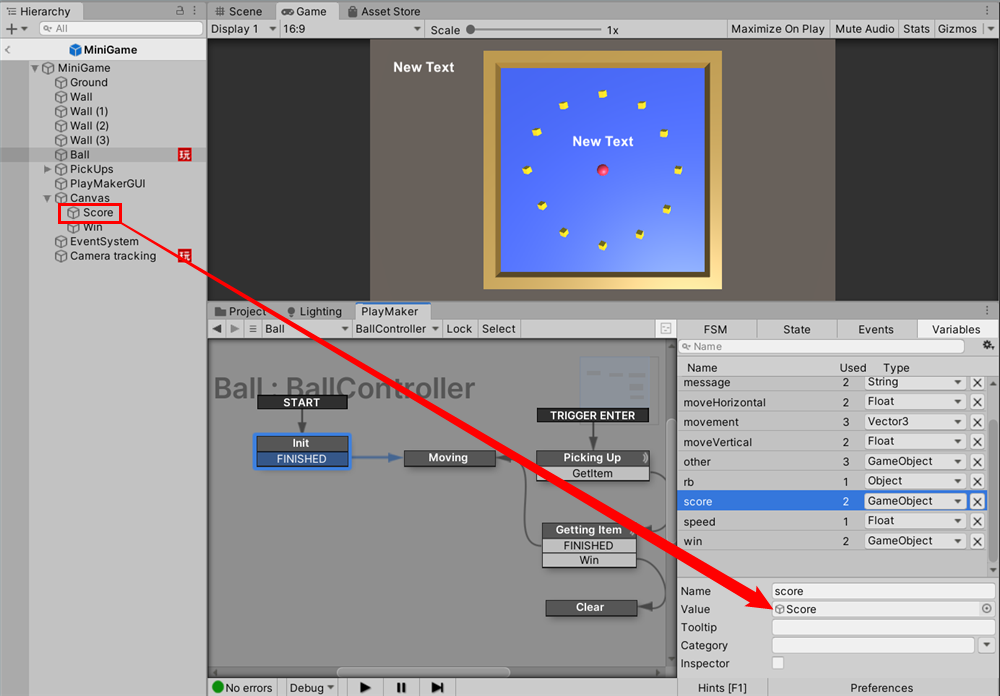
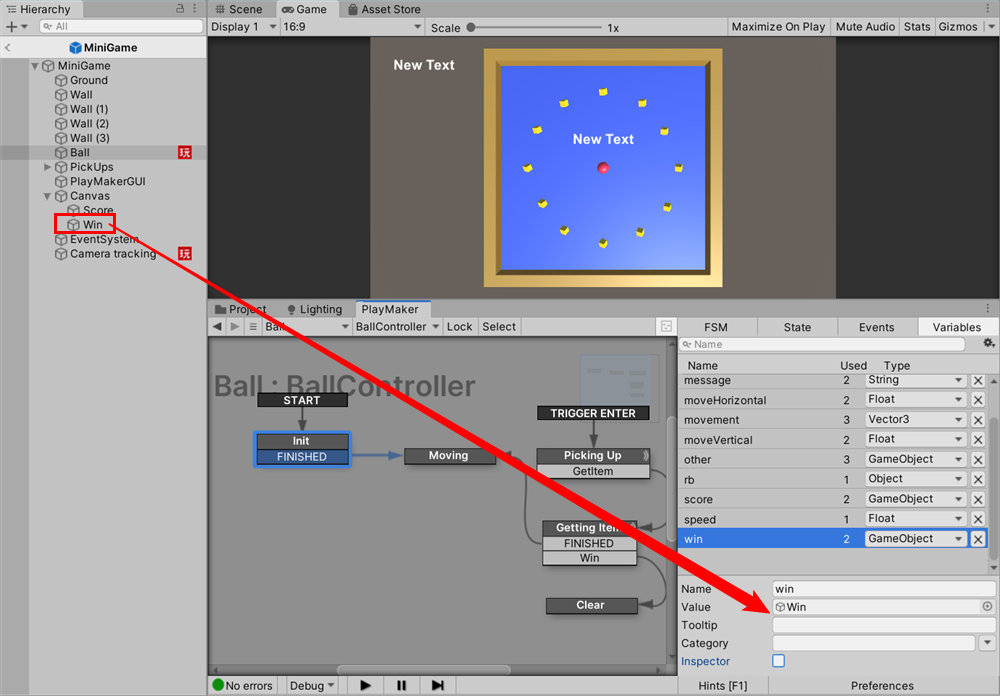
最後に、PlayMakerエディタのVariablesタブを開きscore変数とwin変数の設定をします。
score変数の設定画面のValueにUIのScoreをドラッグ&ドロップして設定します。
win変数の設定も同じようにValueにUIのWinをドラッグ&ドロップして設定します。
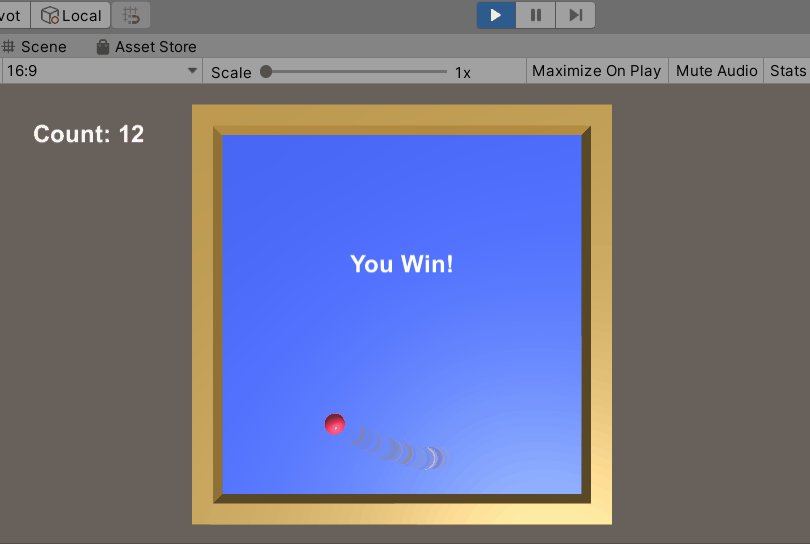
これで、アイテムを12個収集するとクリアメッセージのYou Win!と表示されます。
シーンを再生して12個のアイテムを収集してみましょう。
以上で玉転がしゲームが完成しました!
次回はUnityで制作したゲームをSTYLYにアップロードするための、カメラの設定とアップロードの方法を紹介します。
当記事はユニティ・テクノロジーズ・ジャパン合同会社様の【Unity道場 2017】PlayMakerによる初めてのUnityプログラミングのスライド内容を改変して使用しております。