この記事ではUnityのParticle Systemを使ってぶつかったときに水しぶきが出る押し寄せる波の作り方を紹介します。

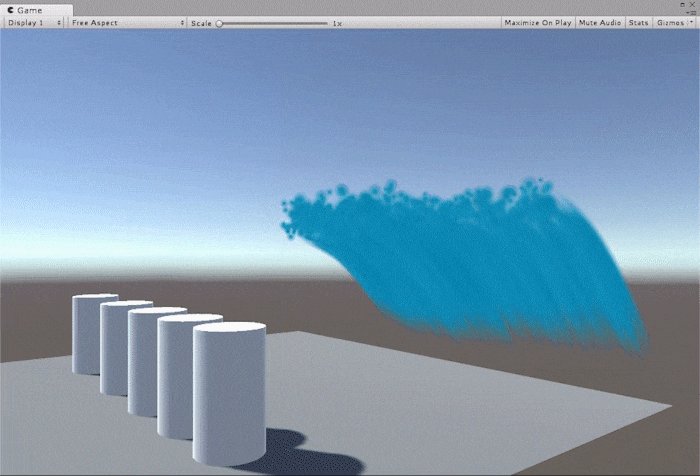
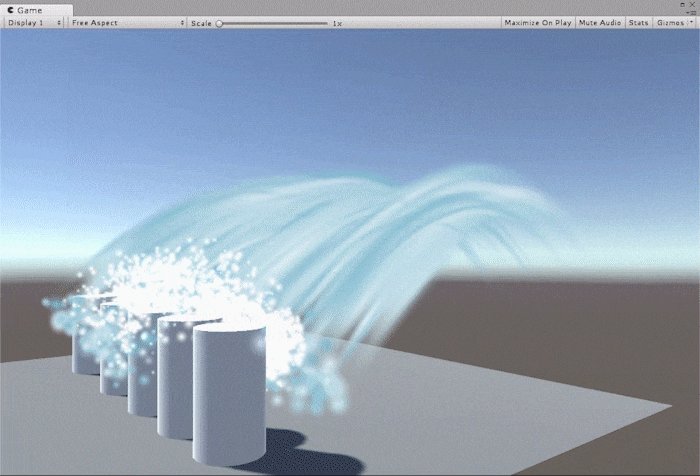
完成アニメーション
完成のイメージはこのようなものになります。
サンプル
STYLY GALLERYからサンプル空間を体験できます。
記事で紹介しているUnityプロジェクトのダウンロードはこちらからできます。 Wave_Sample
Particle Systemの追加
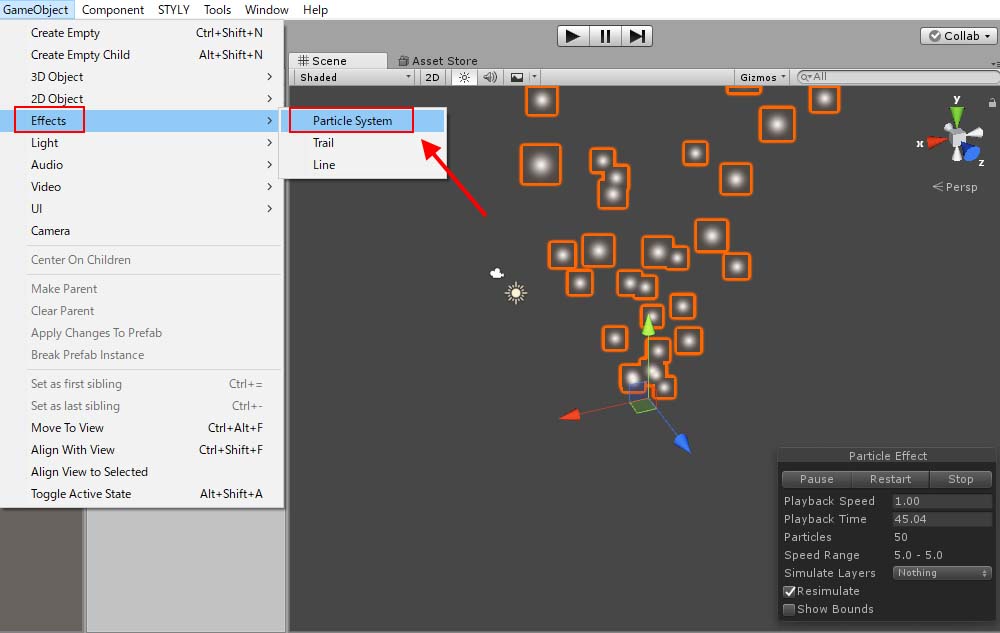
GameObjectのEffectsからparticle Systemを選択します。

Particle Systemの追加
Particle Systemが生成されました。
Shapeモジュールの設定
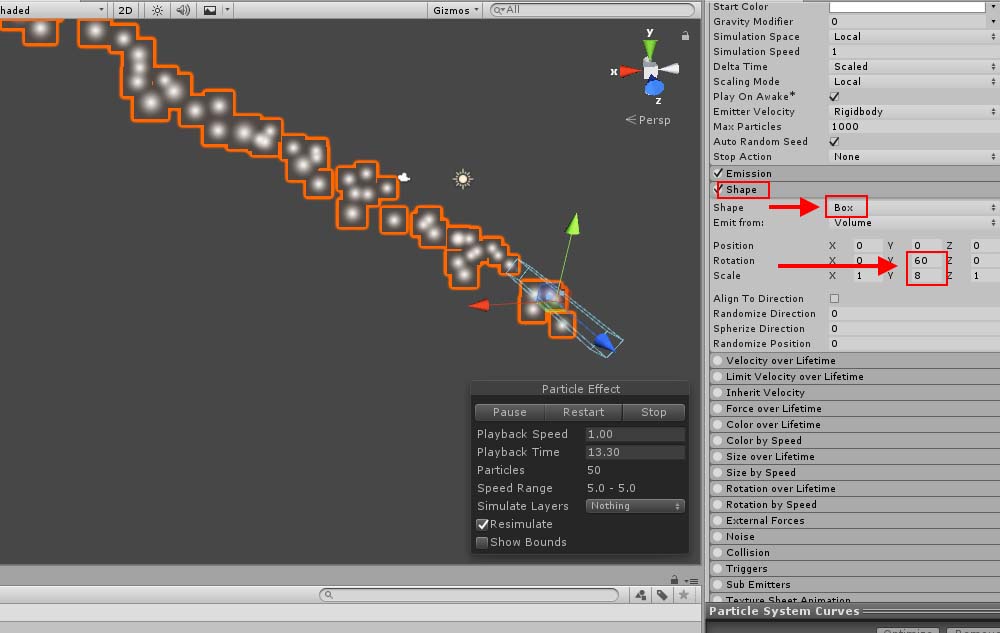
次にShapeモジュールにチェックを入れて形状と向きを変更します。

Shapeの変更
ShapeはBoxにRotation Yを60,Scale Yを8にしました。
Emissionモジュールの設定
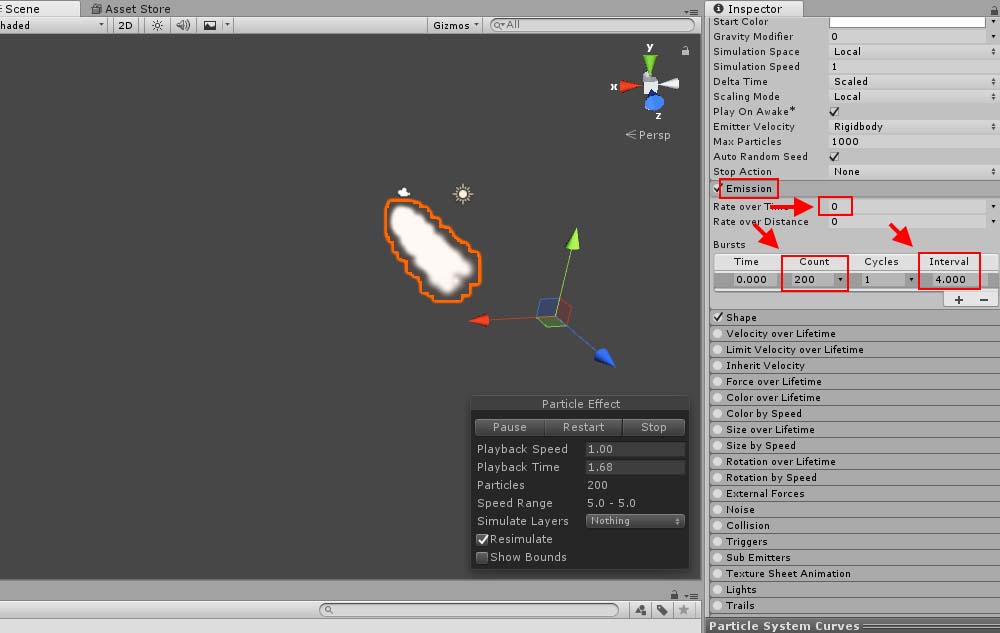
Emissionモジュールにチェックを入れて値を設定していきます。

Emissionの設定
Rate ocer Timeを0にします。 Burstを追加してCount 200,Intervalは4にします。
Trailsモジュールの設定
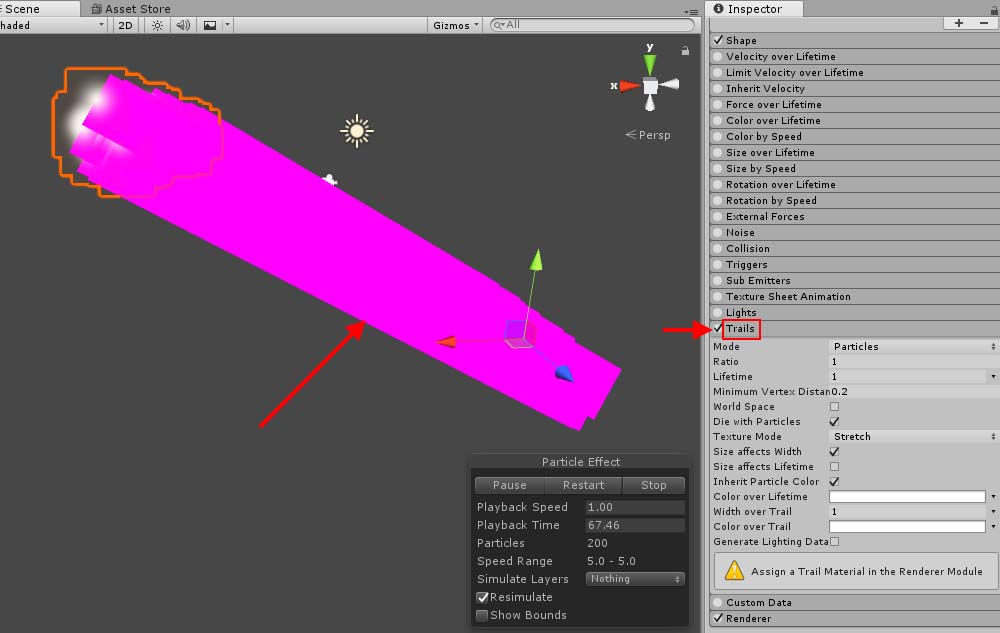
trailsモジュールにチェックを入れてTrailを追加します。

Trailsの追加
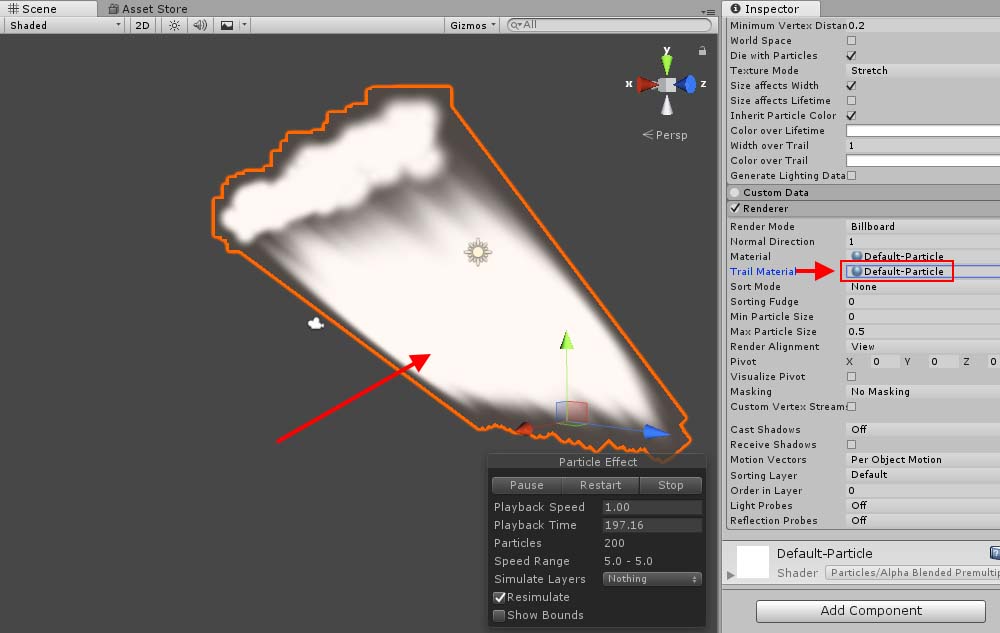
Trail MaterialをDefault-Particleにします。

Trail materialの追加
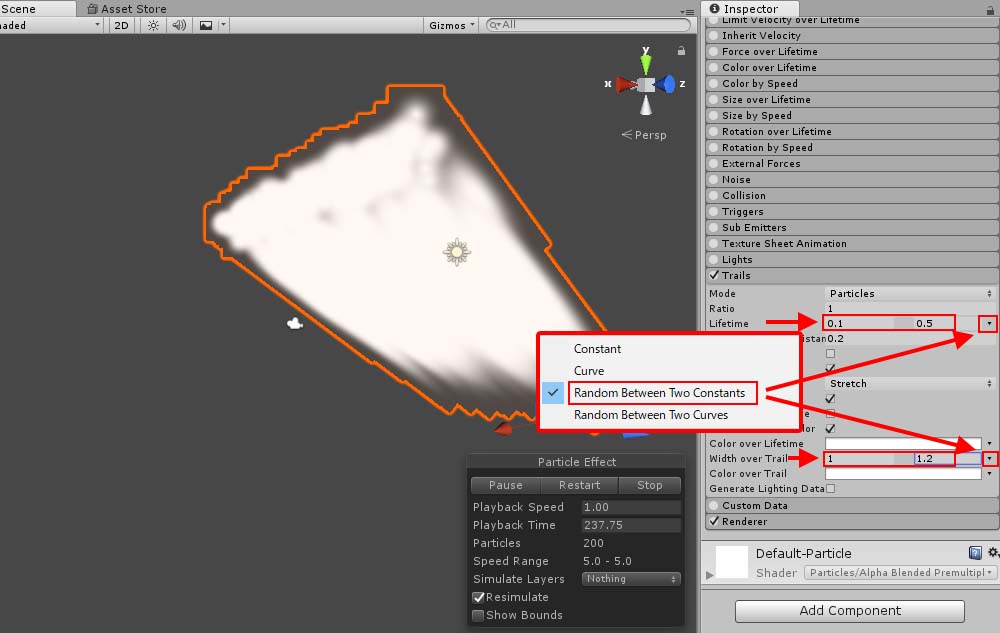
マテリアルを変えたので見た目がきれいになりました。 TrailsのLifetimeとWidth over Lifetimeの設定を追加します。

Trailsの詳細設定
メインモジュールの設定
メインモジュールの値を変更していきます。

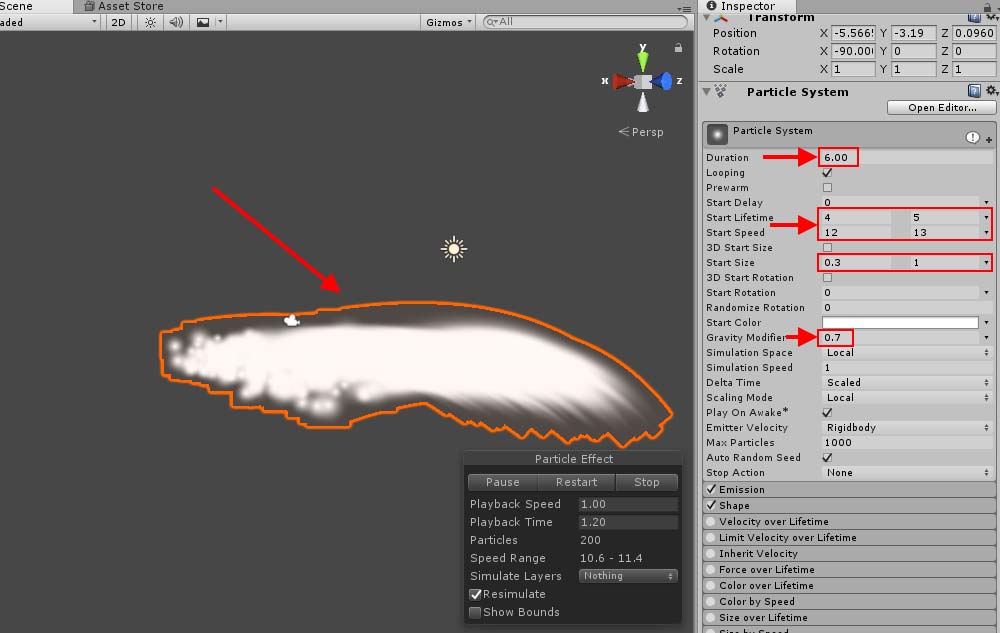
メインモジュールの設定
Durationを6 Start LifetimeをRandom between two constantsで4と5に Start SpeedをRandom between two constantsで12と13に Gravity Modifierを0.7にします。 これで形状と動きができました。
Color over Lifetimeモジュール色をつける
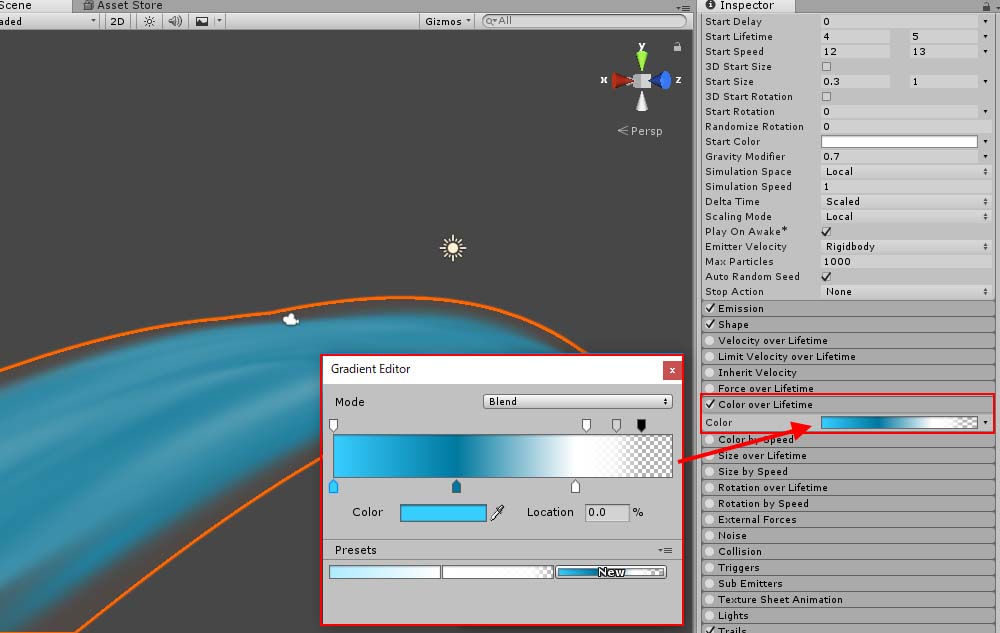
波の色が真っ白のままなので色を付けていきます。 Color over Lifetimeモジュールのグラデーションを設定していきます。

Colorのグラデーション
ブルーで始まって消える前に白くなっていくようなグラデーションにします。
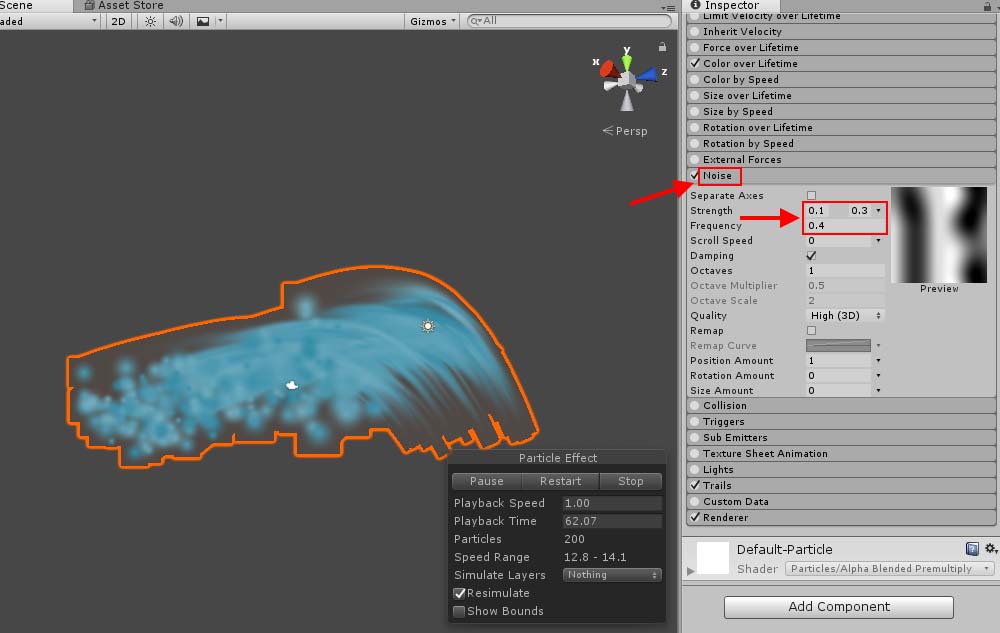
Noiseモジュールの追加
Noiseモジュールを追加して少しばらつきのある動きを加えます。

Noiseの設定
StrengthをRandom between two constantsでo.1と0.3に Frequencyを0.4にします。
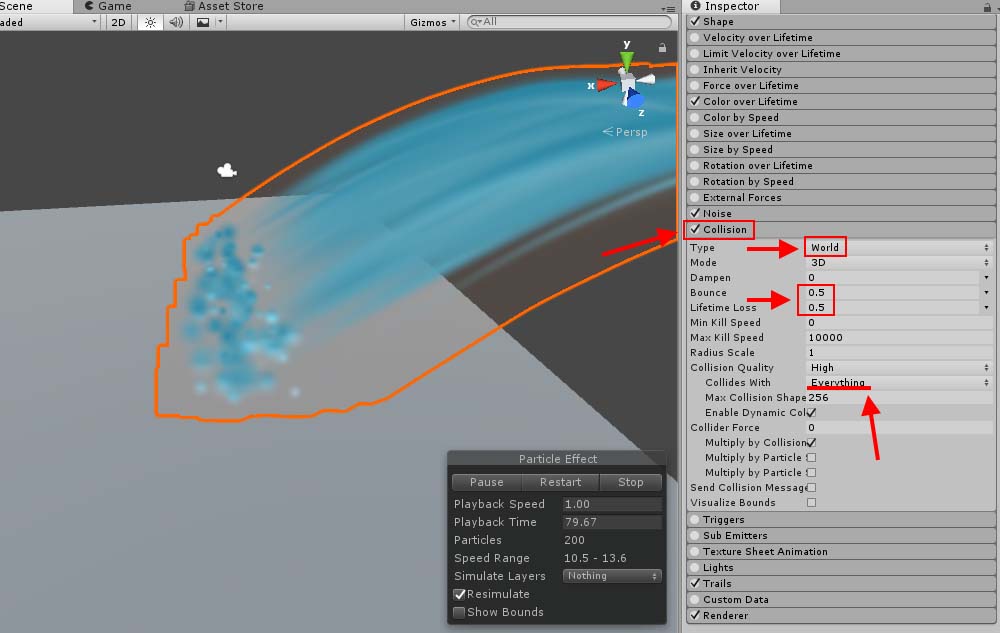
Collisionモジュールの追加
Collisionモジュールを追加してパーティクルが衝突するようにします。

Collisionの追加
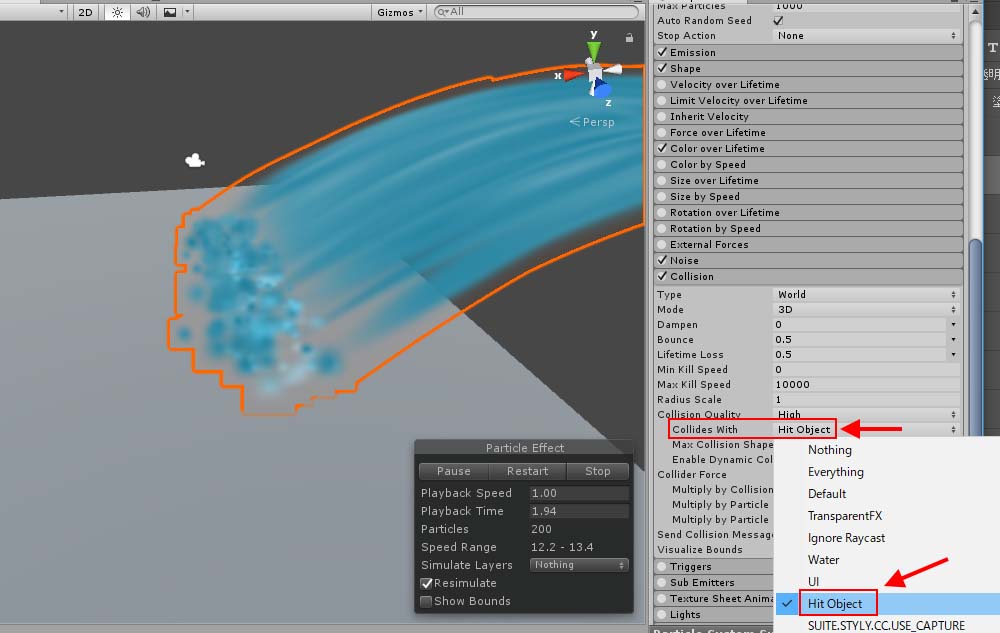
TypeをWorldに Bounceを0.5 Lifetime Lossを0.5にします。 Collides Withの項目で衝突するオブジェクトのレイヤーを指定できます。 そのための新規レイヤーを作成します。

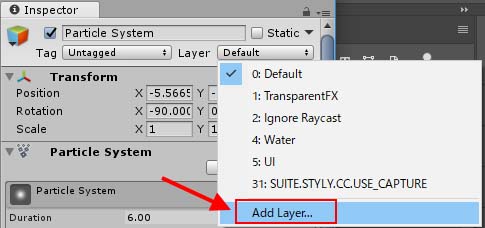
レイヤーの作成
Add layerでレイヤーを追加してレイヤー名をHit Objectにします。

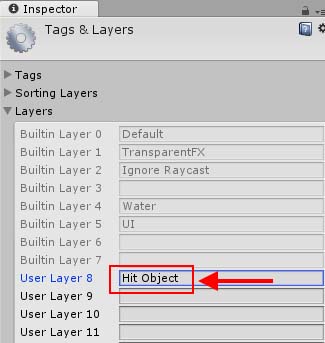
レイヤーの追加
Collides Withから新しく作ったレイヤーHit Objectを指定します。

レイヤーを指定
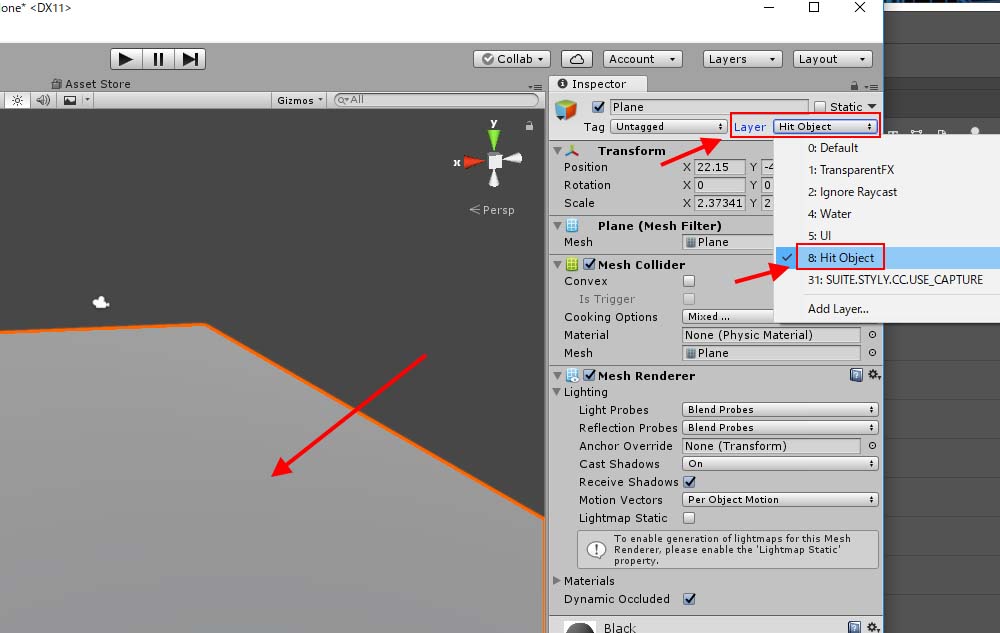
これでHit Objectのレイヤーとだけ衝突するようになりました。 PlaneのレイヤーをDefaultからHit Objectに変えることでパーティクルと衝突できるようになります。 ※現在STYLYではDefaultレイヤーオブジェクトしかアップロードできない仕様になっております。 STYLYにアップロードする場合はすべてDefaultレイヤーのままにしてください。 Collids WithもEvrythingのままにしてください。

Planeにもレイヤーを指定
パーティクルと衝突させたいオブジェクトはすべてこのレイヤーに設定します。
水しぶきのパーティクル
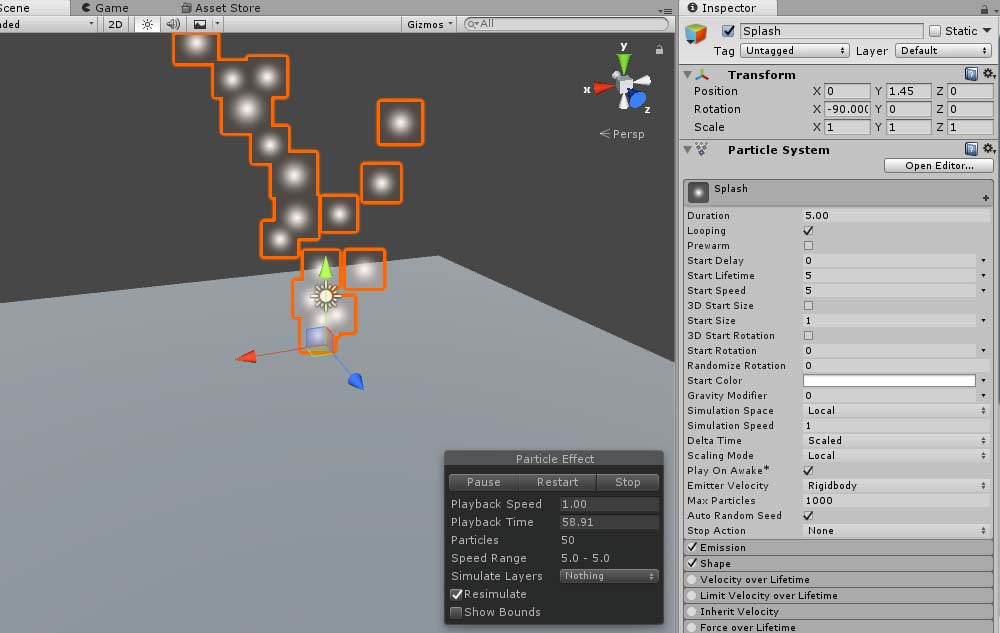
ここからパーティクルが衝突したときに発生する水しぶきを作っていきます。 まずはParticle Systemを作成します。

Particle Sysytemの追加
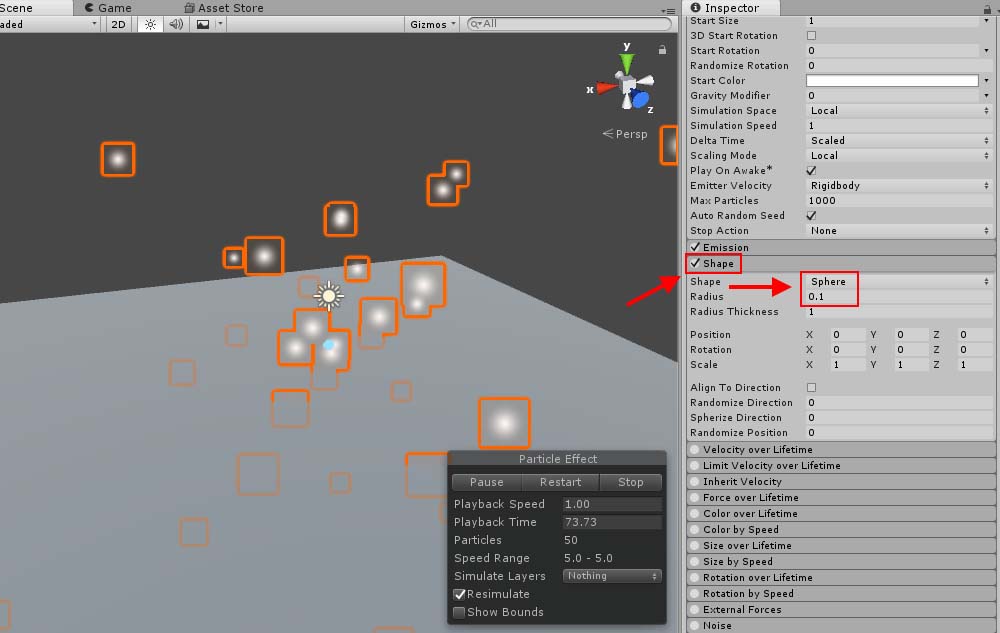
Shapeモジュールの設定
Shapeの形状はSphereでRadiusは0.1にします。

Shapeの変更
メインモジュールの設定
メインモジュールの値を設定していきます。

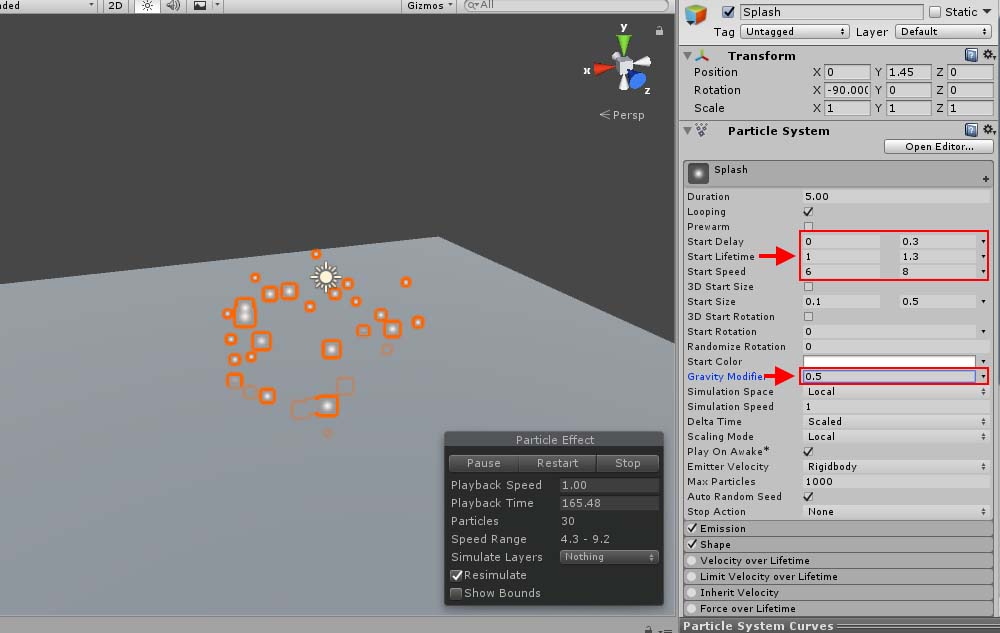
メインモジュールの設定
Start DelayをRandom between two constantsにして0と0.3に Start LifetimeをRandom between two constantsにして1と1.3に Start SpeedをRandom between two constantsにして6と8に Gravity Modifierを0.5にします。
Emissionモジュールの設定

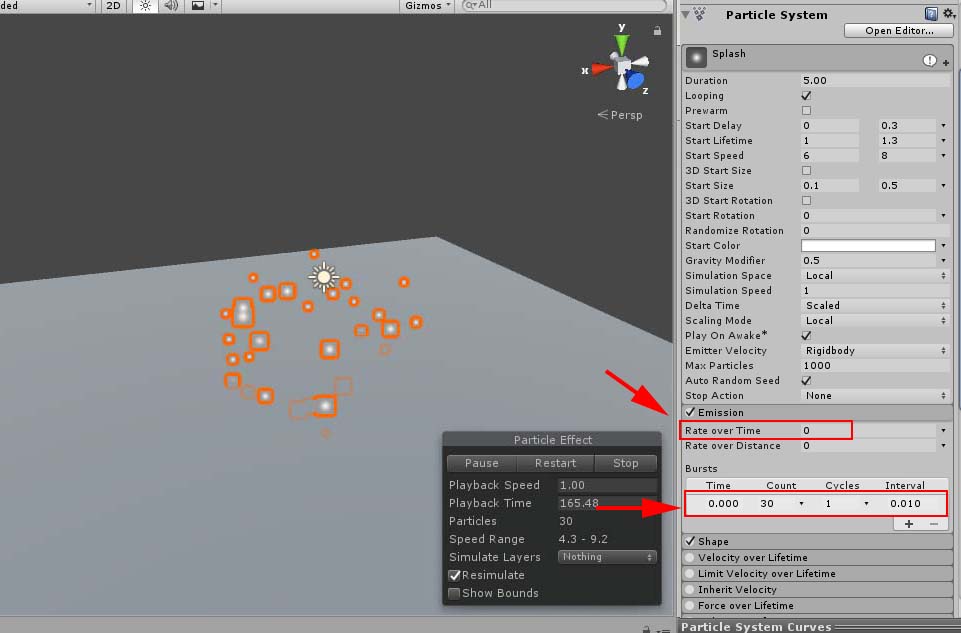
Emissionモジュールの設定
Rate over Lifetomeをoに BurstをTimeを0 Countを30 Cycleを1にします。
Collisionモジュールの設定
水しぶきにも衝突判定を発生させます。

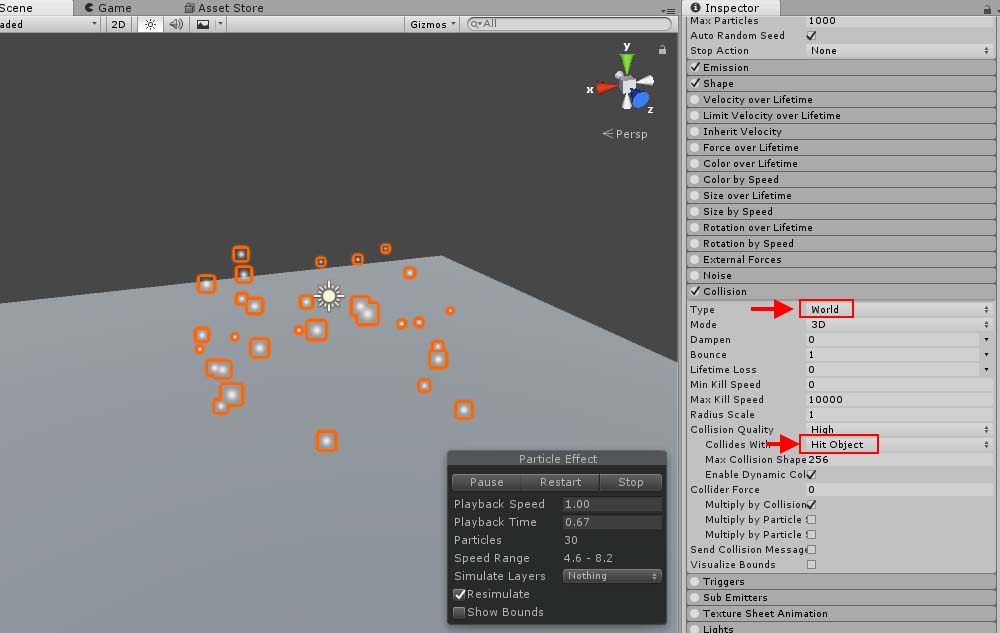
Collisionの設定
TypeをWorldに Collides WithにHit Objectレイヤーを設定します。 ※現在STYLYではDefaultレイヤーオブジェクトしかアップロードできない仕様になっております。 STYLYにアップロードする場合はすべてDefaultレイヤーのままにしてください。 Collids WithもEvrythingのままにしてください。
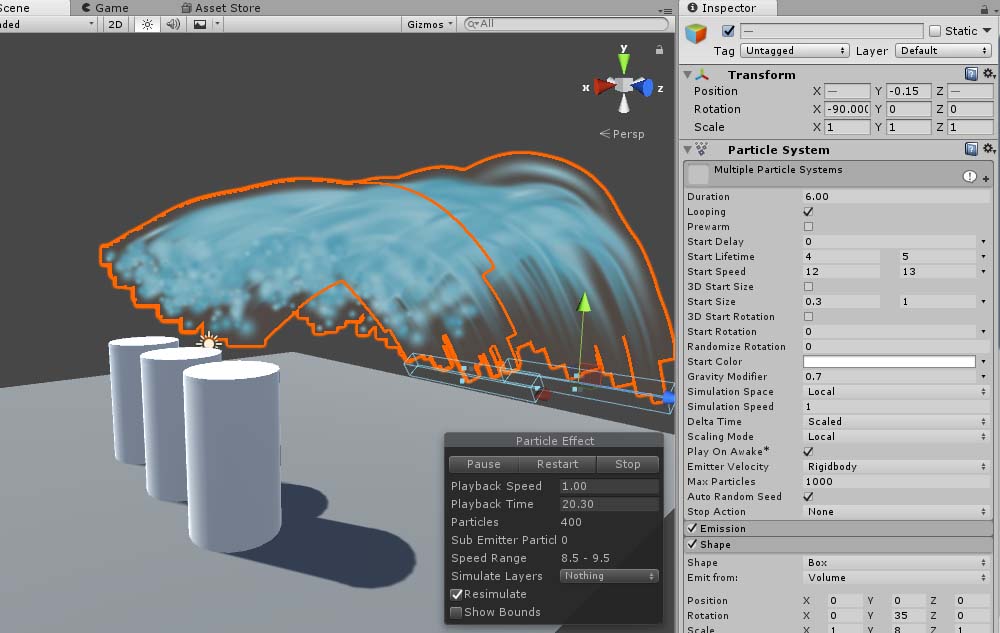
Sub Emittersの設定
大きい波のエフェクトがオブジェクトに衝突したときに水しぶきのエフェクトが発生するようにします。 そのために大きい波のエフェクトにSub Emittersを追加します。

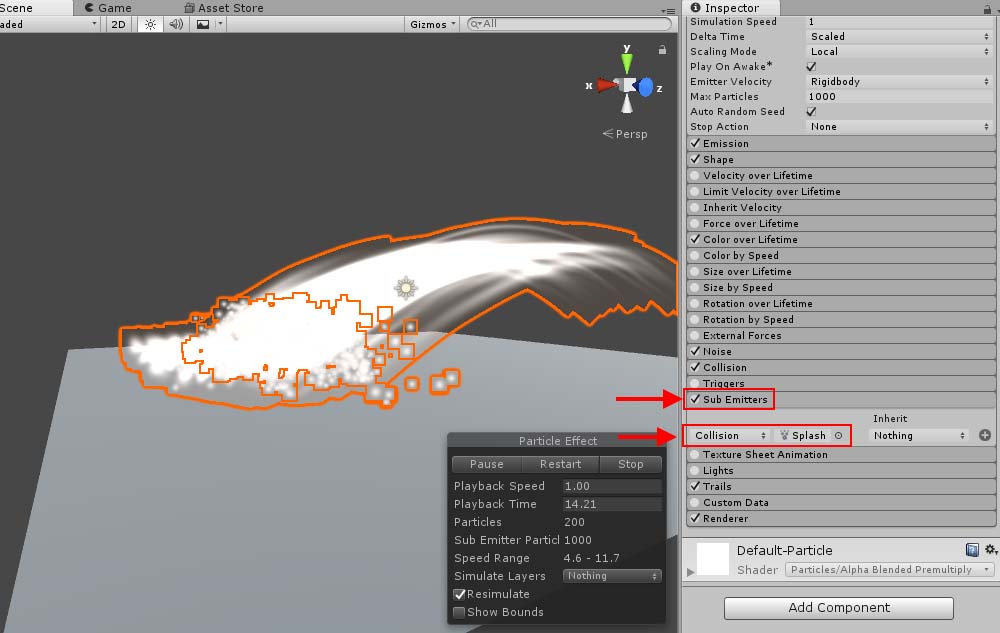
Sub Emittersの設定
発生するタイミングはCollisionで その時に発生するエフェクトは水しぶきのエフェクトにします。

Reparentにする
この画面が出て来たらYes,Reparentにします。 これで大きい波がHit Objectレイヤーのオブジェクトに衝突すると水しぶきのエフェクトが発生するようになりました。

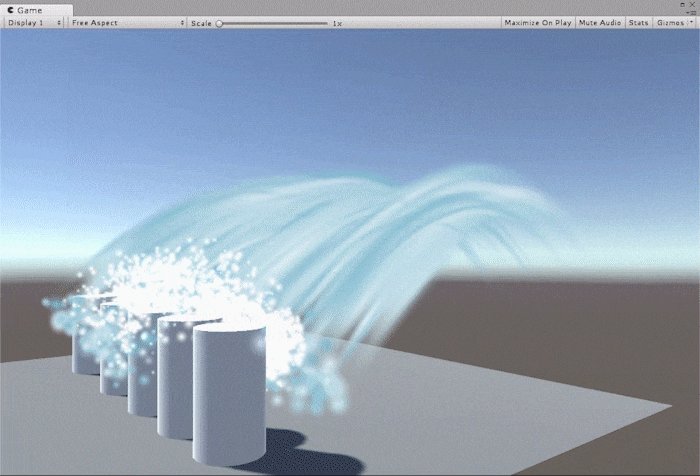
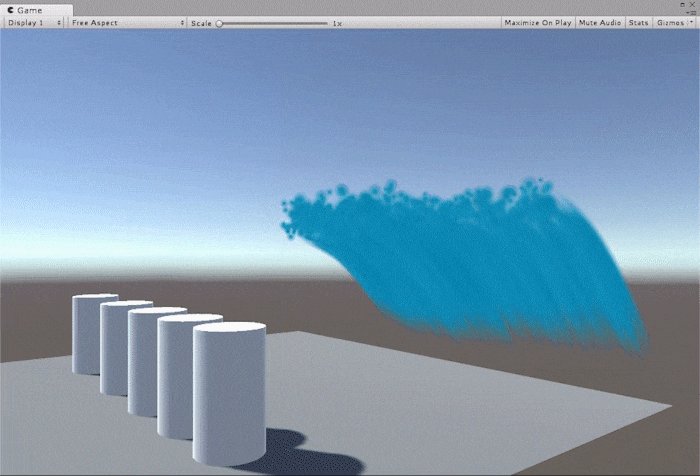
衝突したら発生するようになった
この画面ではCylinderもHit Objectレイヤーにしてあります。

完成アニメーション
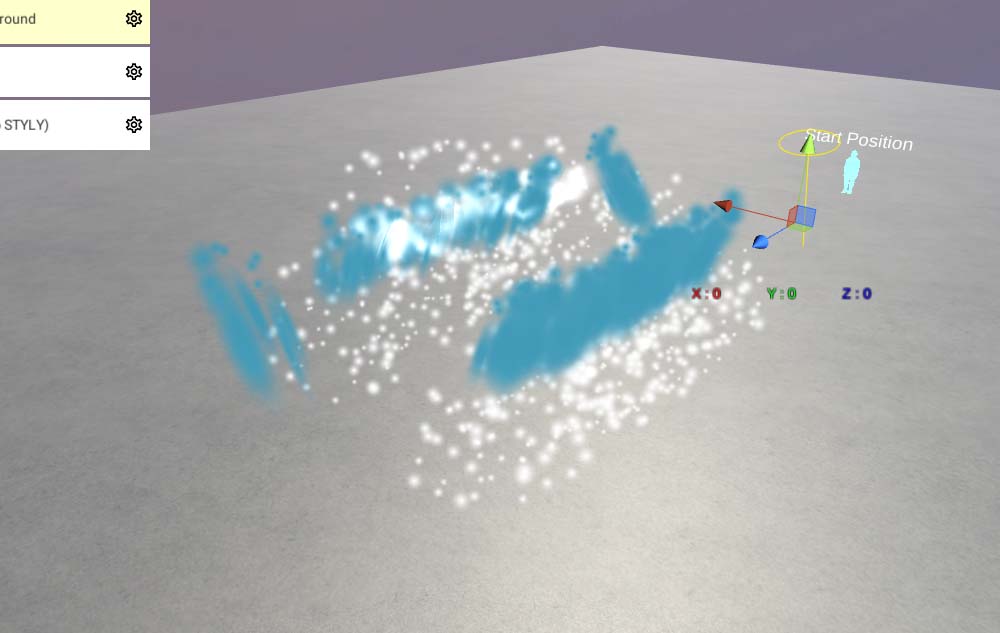
STYLY Editorでの見え方の違い
ここで制作したエフェクトをSTYLY Editorに配置するとすぐに衝突判定が発生してしまいます。 それはSTYLY Editor上でアセットロード時にBoxColliderを自動で生成して貼り付けているためです。 これはSTYLY Launcherを起動してVRゴーグルで見るときには解消されます。

STYLY Editorでの見え方
この記事ではUnityのParticle Systemを使って波と水しぶきを表現する方法を紹介しました。 パーティクルにコリジョンを与えることによってよりリアルで説得力のある表現ができるようになります。 UnityからSTYLYにアセットをアップロードする方法 この記事を読む