この記事では、素材撮りからフォトグラメトリ用アプリケーション「Meshroom」を使って3Dモデルを作成し、STYLYへアップロードするまでの方法をご紹介します。
STYLY Mobileをインストール
アップロードした作品を体験するにはSTYLY Mobileが必要です。
サンプル
この記事で紹介する内容を反映して制作した作品サンプルになります。
ARシーンで作成しているため、STYLY GALLERYから、スマートフォンを使用してSTYLY Mobileでご確認することをおすすめします。
この様にSTYLYでは、Meshroomやさまざまな3DCGソフトから3Dモデルをアップロードしてシーンを作成することができます。
Meshroomとは?
「Meshroom」とはオープンソース「AliceVision」をベースとして作られたフォトグラメトリ用のアプリケーションです。
現在では3DF Zephyrやさまざまなフォトグラメトリを作成するソフトウェアがありますが、「Meshroom」は無料で使用でき、初心者の方でも比較的扱いやすいソフトなのでこの機会にフォトグラメトリに挑戦してみてはいかがでしょうか。
それではまずは事前準備をしていきましょう。
事前準備
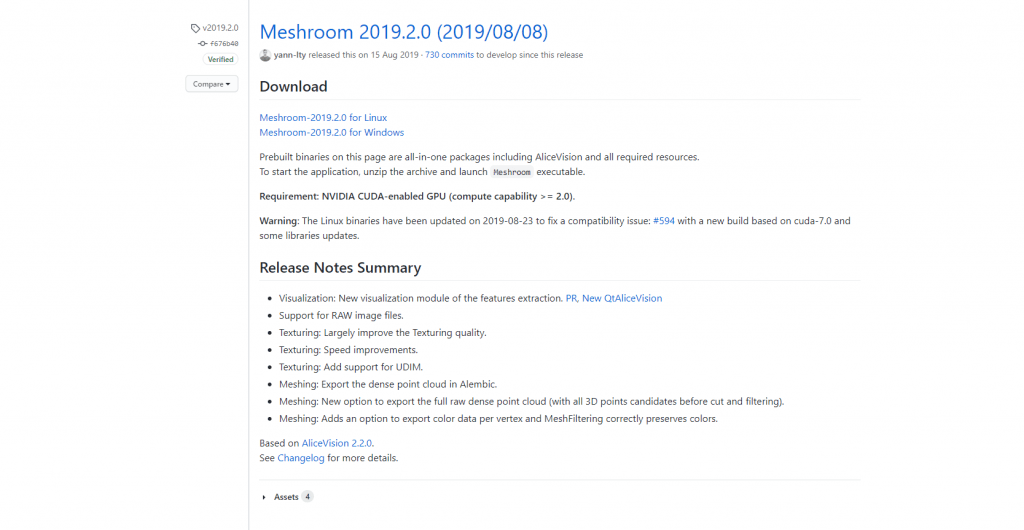
「Meshroom」ダウンロードリンク:
https://github.com/alicevision/meshroom/releases
リンク先の一番上にある「2020.1.1」はLoad modelが表示されない不具合が発生するので、今回は「2019.2.0」を使用していきます。
Downloadの下にある欄から該当する種類(「for Linux」または「for Windows」)を選択してください。
素材撮り
ここから素材撮りに入ると思いますが、素材撮りの方法や注意点などは以下の記事が参考になるためご一読ください。
今回、素材として扱う対象物は以下画像のベンチです。このベンチが3Dモデルになるように作成していきます。また、使用した機材はiPhone 11 Proです。
ベンチを中心にして少しづつ角度をずらしながら撮影していきます。この時の注意点としてはなるべく明るさを変更せずブレがないように撮るのが失敗しないコツです。1週目を撮り終えたら少ししゃがんで2週目を撮っていきましょう。
筆者は約60枚撮影しました。はじめは形状が複雑ではないものを選んで素材撮りに挑んでみましょう。
Meshroomの使い方
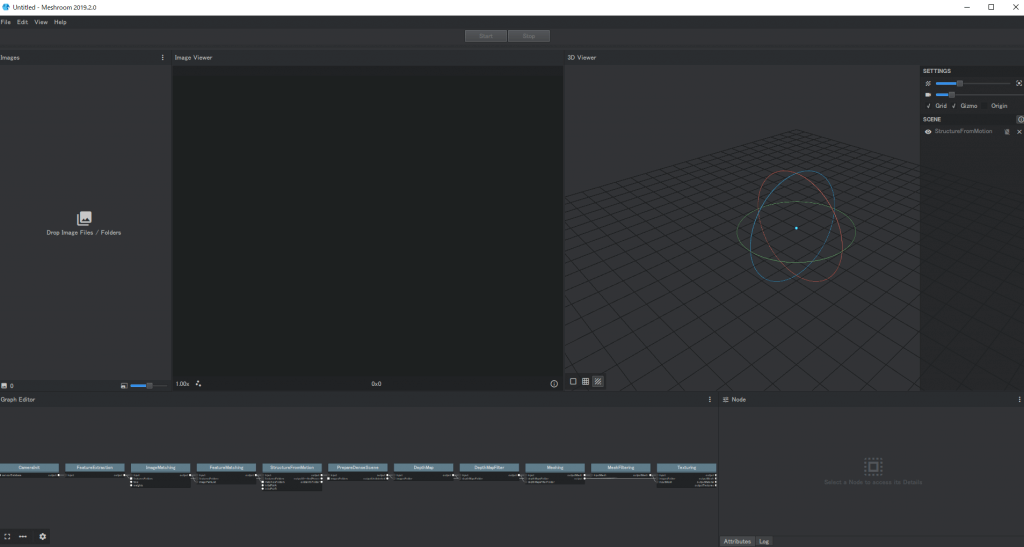
MeshroomをダウンロードしたらMeshroom.exeを開いてください。
UI画面は、左側が写真インポート箇所、真ん中がインポート写真のプレビュー、右側が3D Viewerとなります。
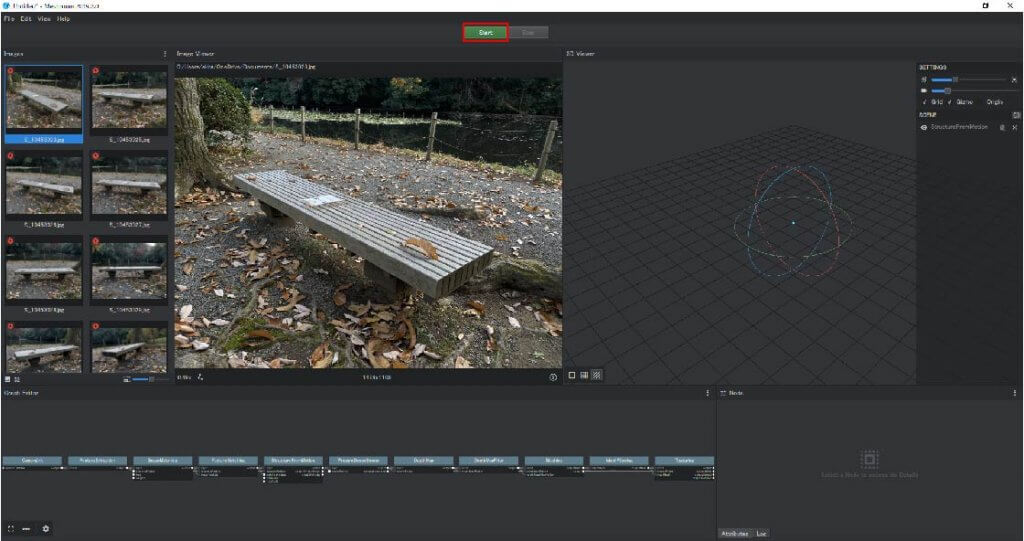
ではまず素材写真を一括選択し、一番左側にドラッグ&ドロップして素材写真をインポートしてください。すると以下の画面になります。
細かな編集をする場合は、Graph Editorより調整する必要が出てきますが今回は入門向け記事のため割愛します。
この一連の作業が完了したら中央上部の緑のStartボタンを押してください。3Dモデルの生成が開始されます。
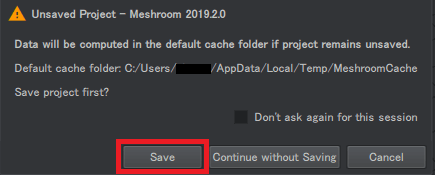
Startボタン選択後、以下画像のように「Save」を選択し、プロジェクトデータの保存先を任意の場所へ指定しましょう。
後に作成される3Dモデルのデータが格納される場所となります。
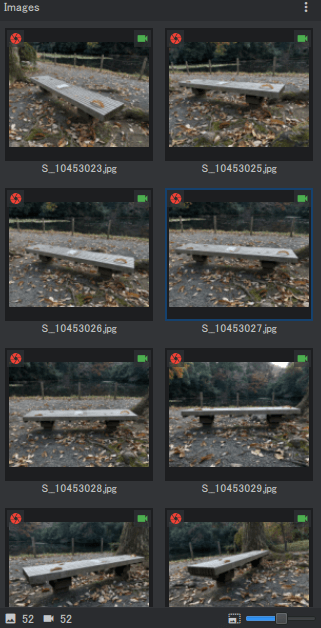
また、この時の失敗一例として素材がしっかり認識されていない可能性があります。その時に認識されているかいないか確認できる箇所があります。
左のImagesパネルを見てみましょう。ここで写真の右上のカメラマークが、緑になっていれば認識されている証拠です。
これが多いほどモデルは正確に生成されていきます。ここが赤くなっていると、正確なモデルが作成できないので確認するようにしましょう。
素材撮りの段階で多めに撮影しておけば、こうした失敗を防げるのでなるべく多めに撮影することをおすすめします。
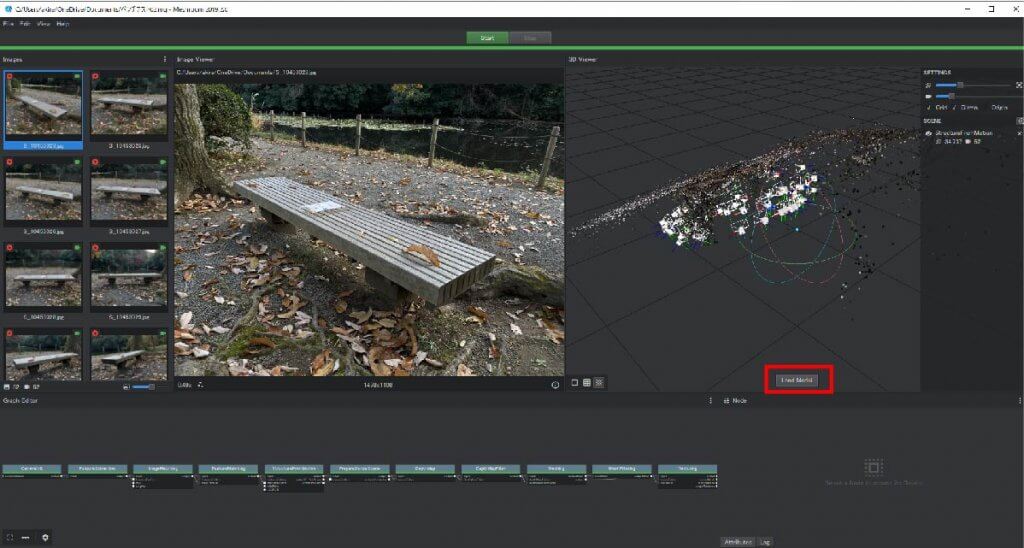
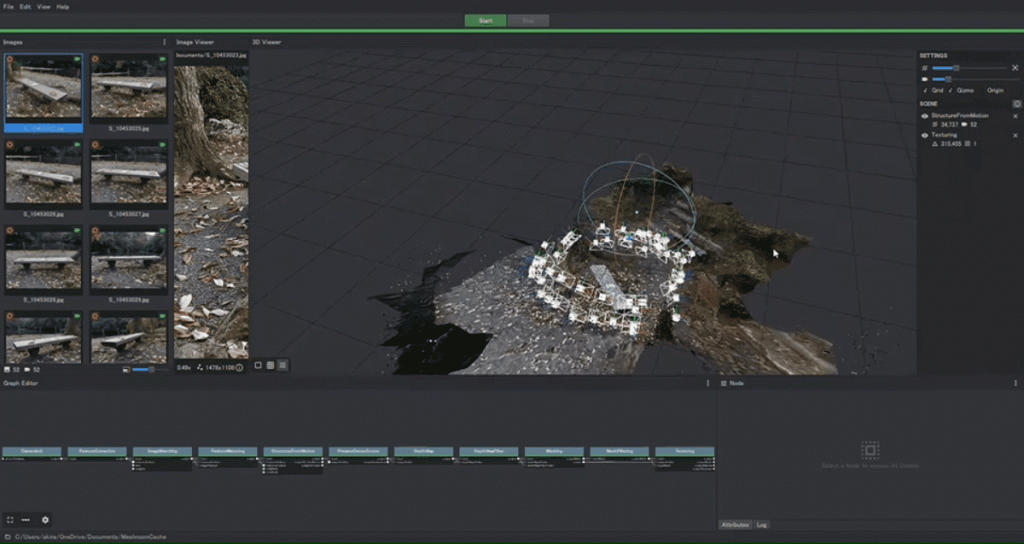
3Dモデルの生成が完了したら、3D Viewerの下にLoad modelが表示されるので選択して、3Dモデルを表示させてください。
この時、Load modelが表示されていない場合、バージョンを確認してください。2020年の最新のバージョンだとLoad modelが表示されない不具合が発生することがあるのでご注意ください。
表示させたら、しっかりと3Dモデルのデータが取れているか、大まかでいいのでマウスを動かしながら確認しましょう。
この時、場合によっては素材を撮りなおす必要も出てくるので、状況に応じて素材を撮りなおしましょう。
Load model完了後
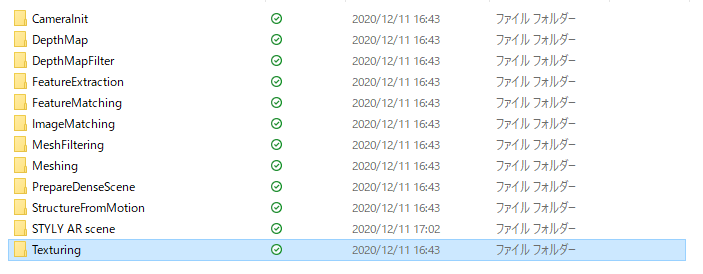
MeshroomはLoad model完了と同時に自動的にフォルダが作成され、3Dモデルが保存されます。
先ほど指定した任意のフォルダ下に「MeshroomCashe」というフォルダが作成されていて、その中の「Texturing」フォルダを選択します。
開いたら数字と英語が羅列されているフォルダがあります。それが先ほど作成したモデルなのでわかりやすいように該当するフォルダに名前を付けておくことをおすすめします。
これでMeshroomでの作業は終了です。このままのデータでは作品として成立しないので、次はBlenderを使って不要な部分を削除する方法と、STYLYのARシーンを使用して現実世界に作成した3Dモデルを出現させる方法を紹介していきます。
Blenderを使って不要な部分を削除する
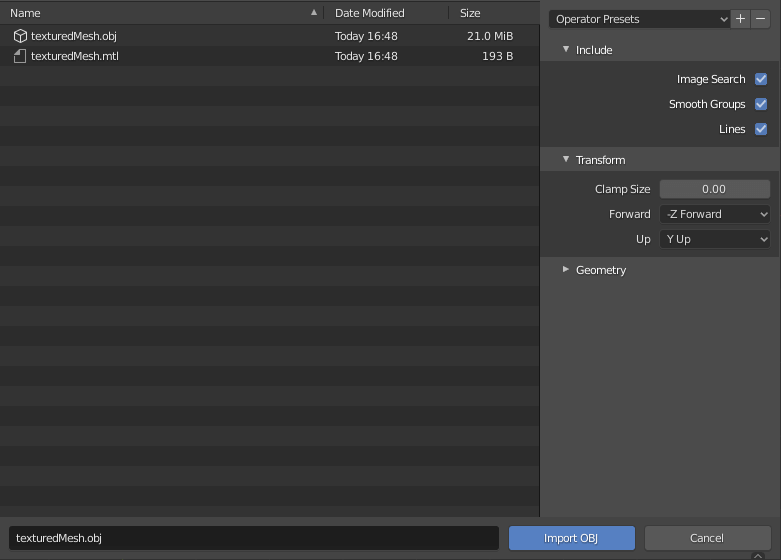
次はBlenderを使って不要なデータを取り除いていきます。Blenderを開いたらファイル、インポートを選択してobjファイルを読み込みましょう。Meshroomで書き出したオブジェクトファイルはMeshroomCashe>Texturingの中にあるので選択してください。
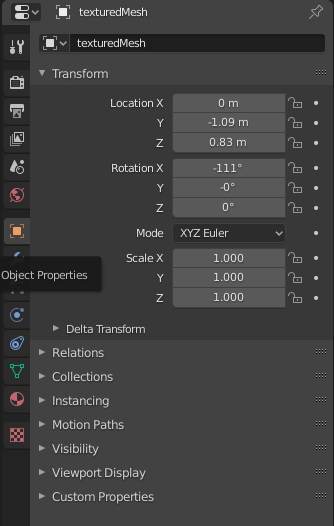
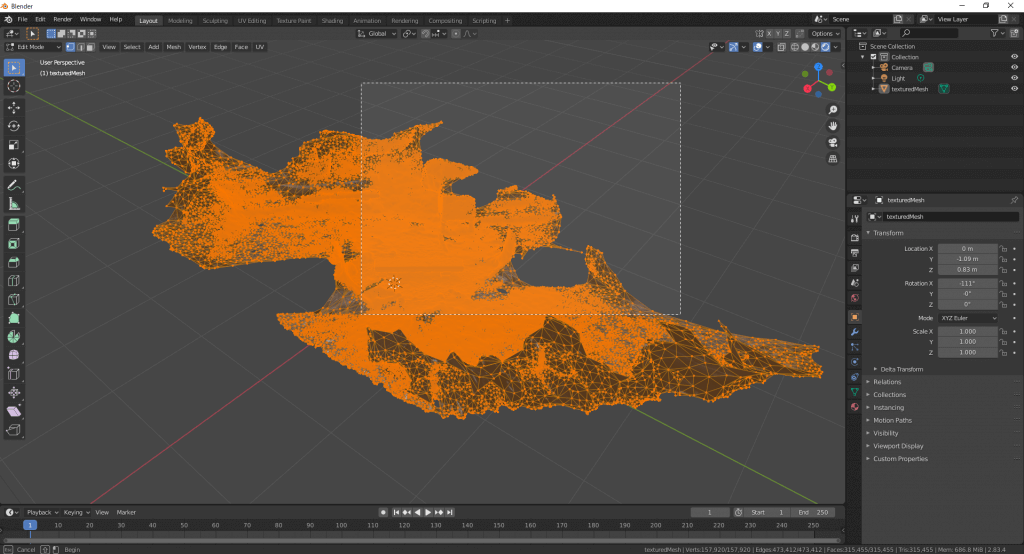
するとobjファイルがインポートされるのでまずはオブジェクトを選択し、オブジェクトプロパティで角度と位置を整えましょう。
位置と角度調整が完了したら、Tabキーを押して編集モードに移行してください。
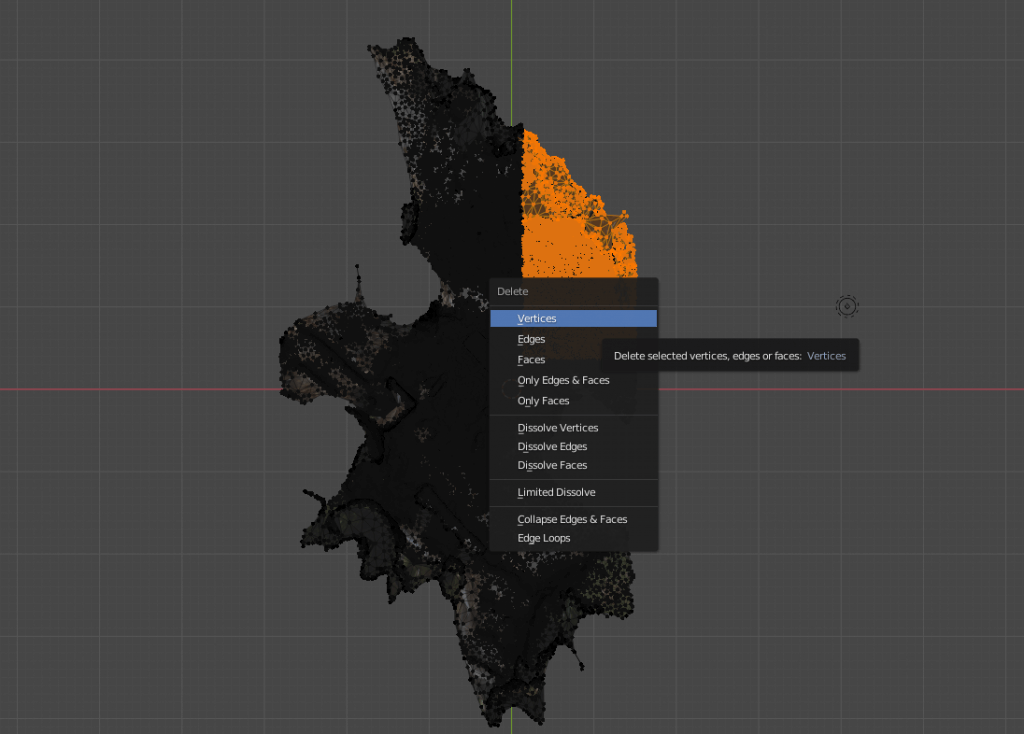
選択したらDeleteを押し頂点を選択、これを繰り返して自分が見せたい部分以外は削除しましょう。
編集が完了したらファイルからエクスポート>FBXを選択し作品を書き出しましょう。
これでBlenderでの編集作業は終了です。次はSTYLY AR Sceneを使って実際にSTYLYにアップロードしてみましょう。
STYLY AR Sceneを使って作品をアップロードする
最後に、制作した3DモデルをSTYLYにアップロードする方法をご紹介します。
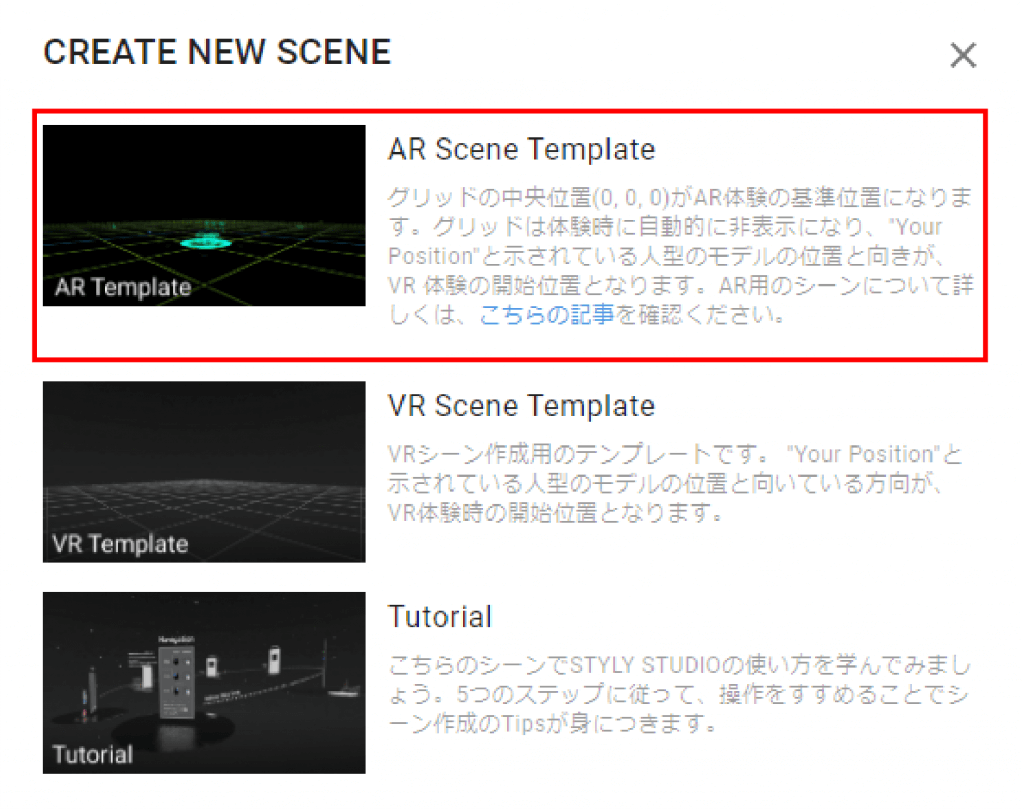
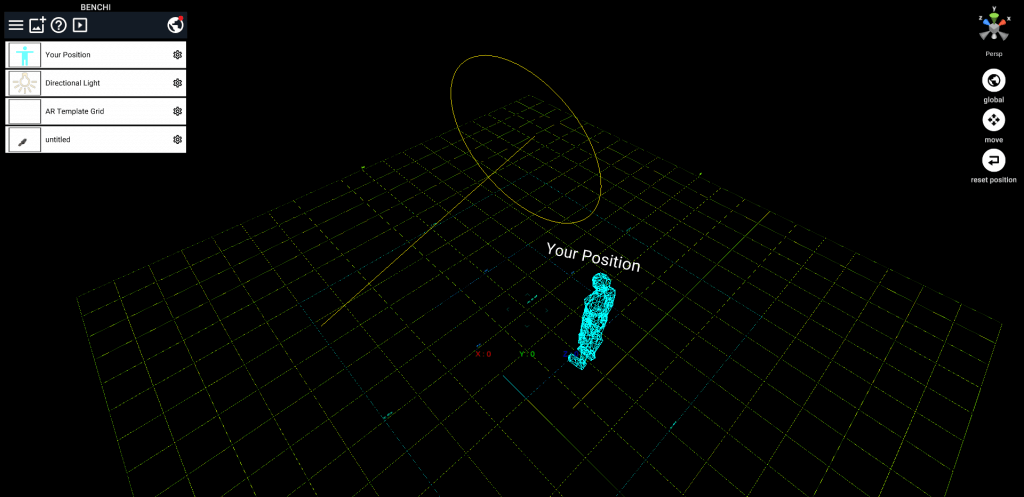
STYLY STUDIOを開き、CREATEを選択し一番上のAR Scene Templateを選択。
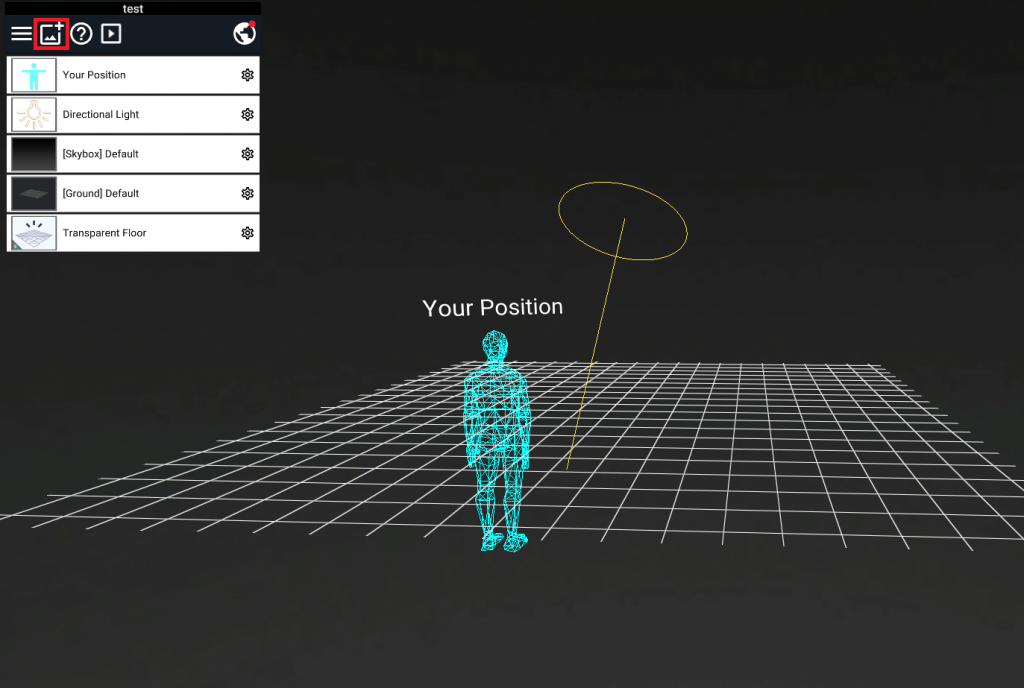
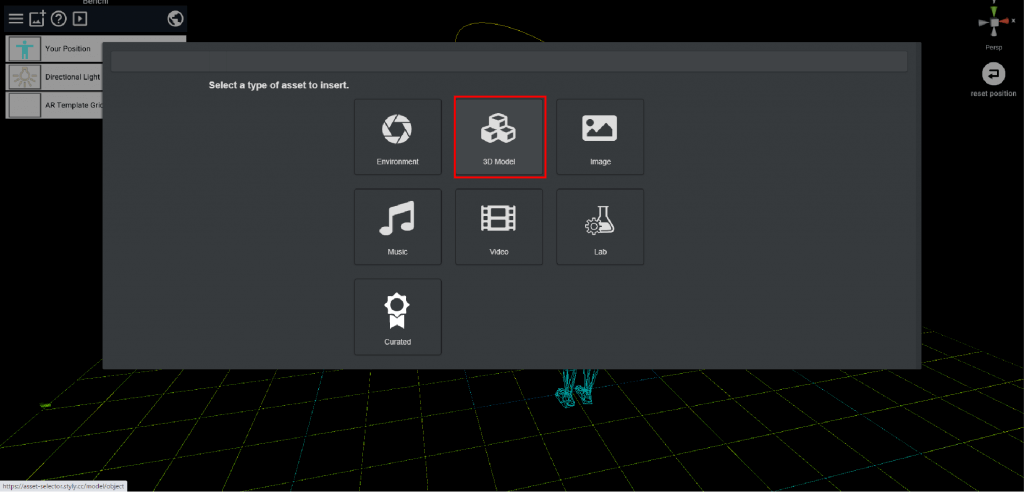
そしたら素材をアップロードしていきます。左上のAssetsを選択してください。
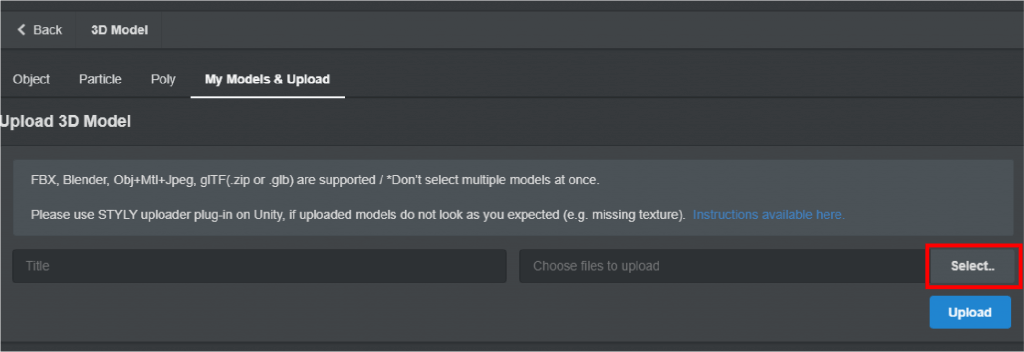
3D Modelボタンを選択し、Selectボタンで任意のファイルをアップロードしてください。
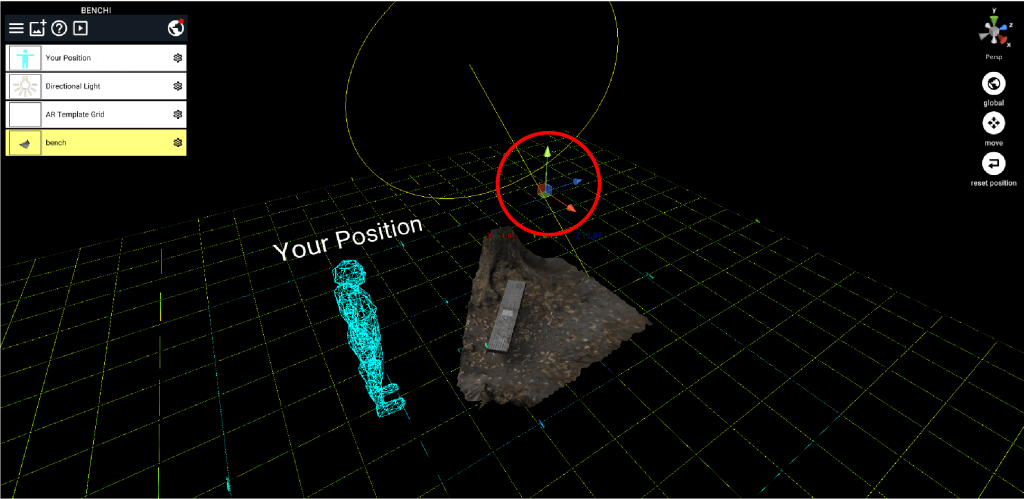
アップロードされた3Dモデルを選択します。
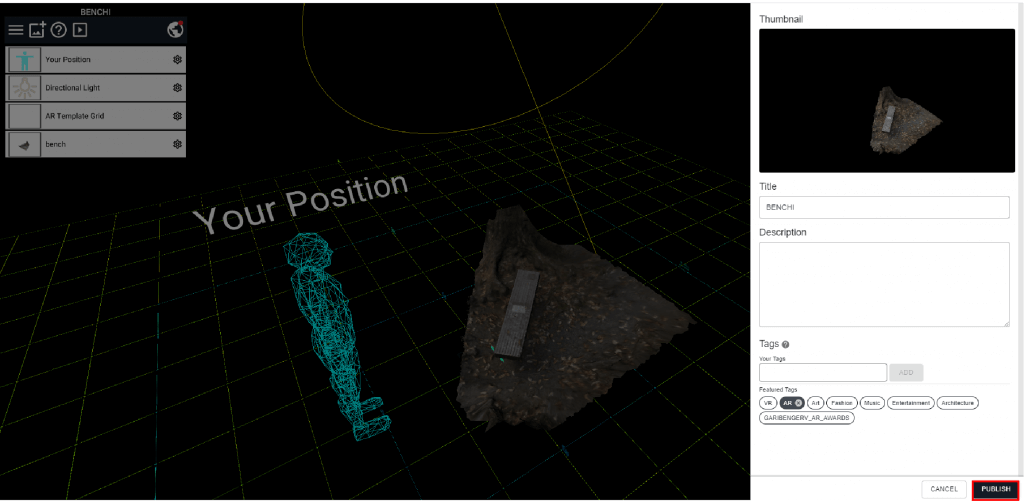
調整が完了したら地球儀マークを選択し、Publishボタンを選択したらSTYLYへのアップロードは完了です。
この際、「Featured Tags」に「AR」タグが付与されているか確認しましょう。
完了したら「Open in Gellary」で自分の作品を確認できます。
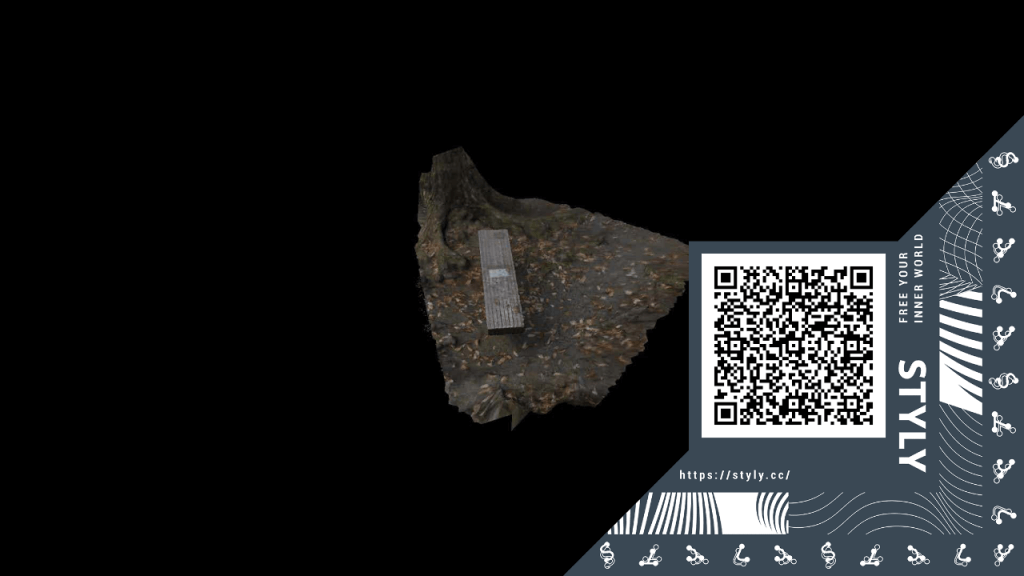
スマートフォンでSTYLYアプリをダウンロードすれば、Mobileを選択しQRコードを読み込むことで、作品を現実空間に映し出すことが可能です。
テクスチャが反映されない時の対処法
下図のように、BlenderでエクスポートしたモデルをSTYLY STUDIOにアップロードした時に設定していたテクスチャが反映されない場合があります。
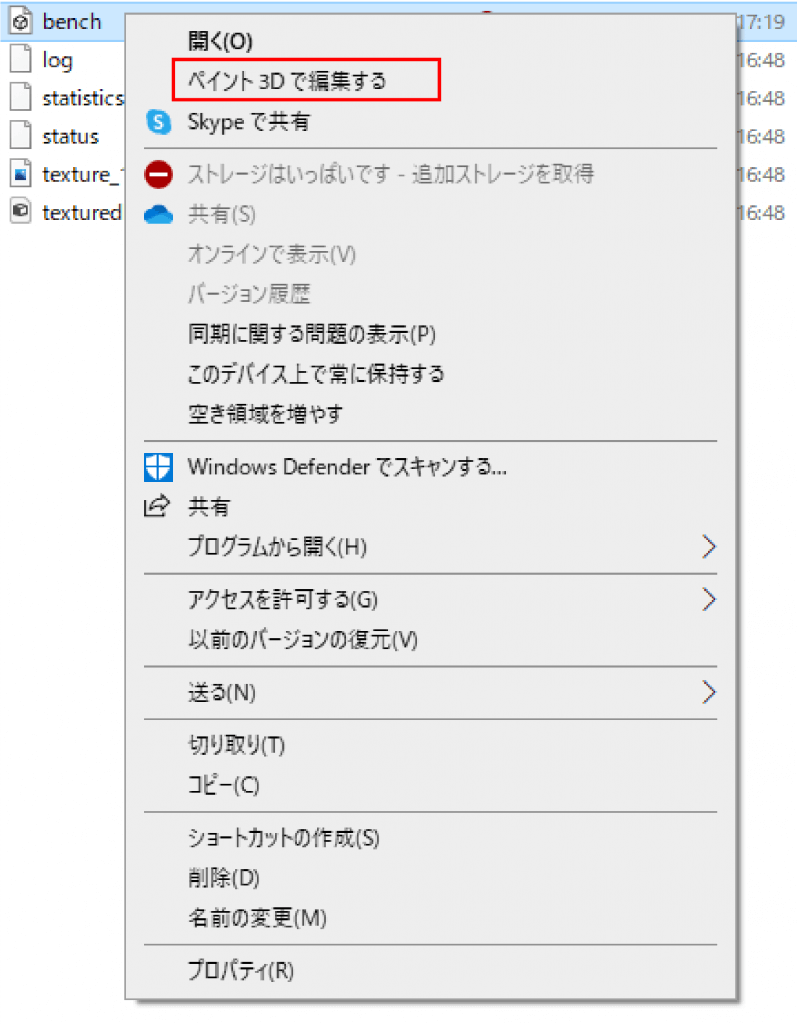
ここではペイント3D(Windows10 標準アプリケーション)を使いテクスチャを貼り付ける方法をご紹介します。
まずはBlenderでエクスポートしたFBXを選択しWindowsのペイント3Dで開いていきます。
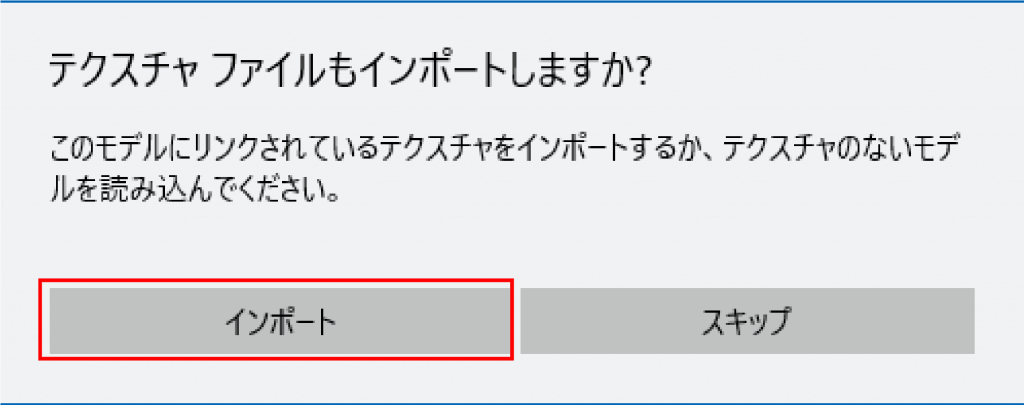
FBXをペイント3Dで開いたら下図のようにテクスチャをインポートするか聞かれるのでインポートを選択します。
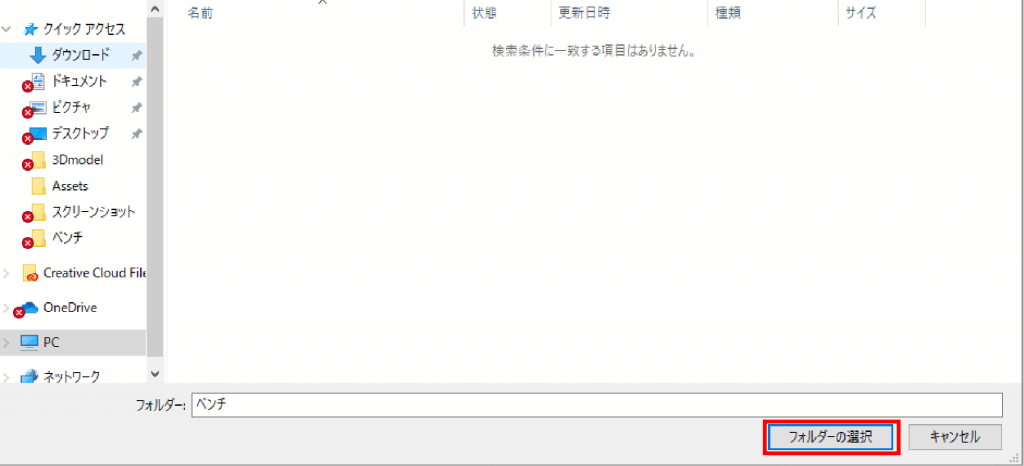
インポートを選択したらテクスチャファイルが保存されているフォルダーを選択。
(フォルダー内に何も表示されませんがそのままフォルダーの選択をクリックしてください)
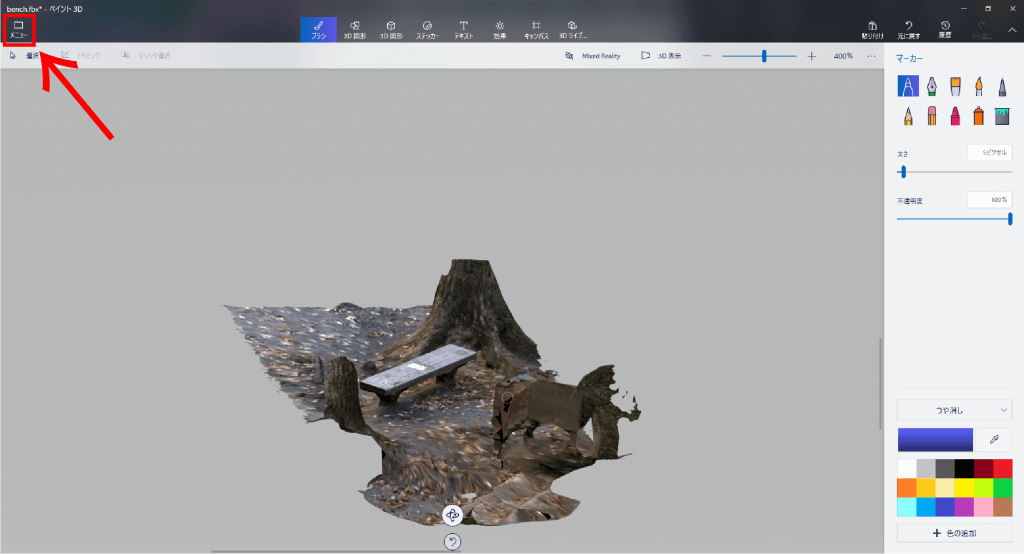
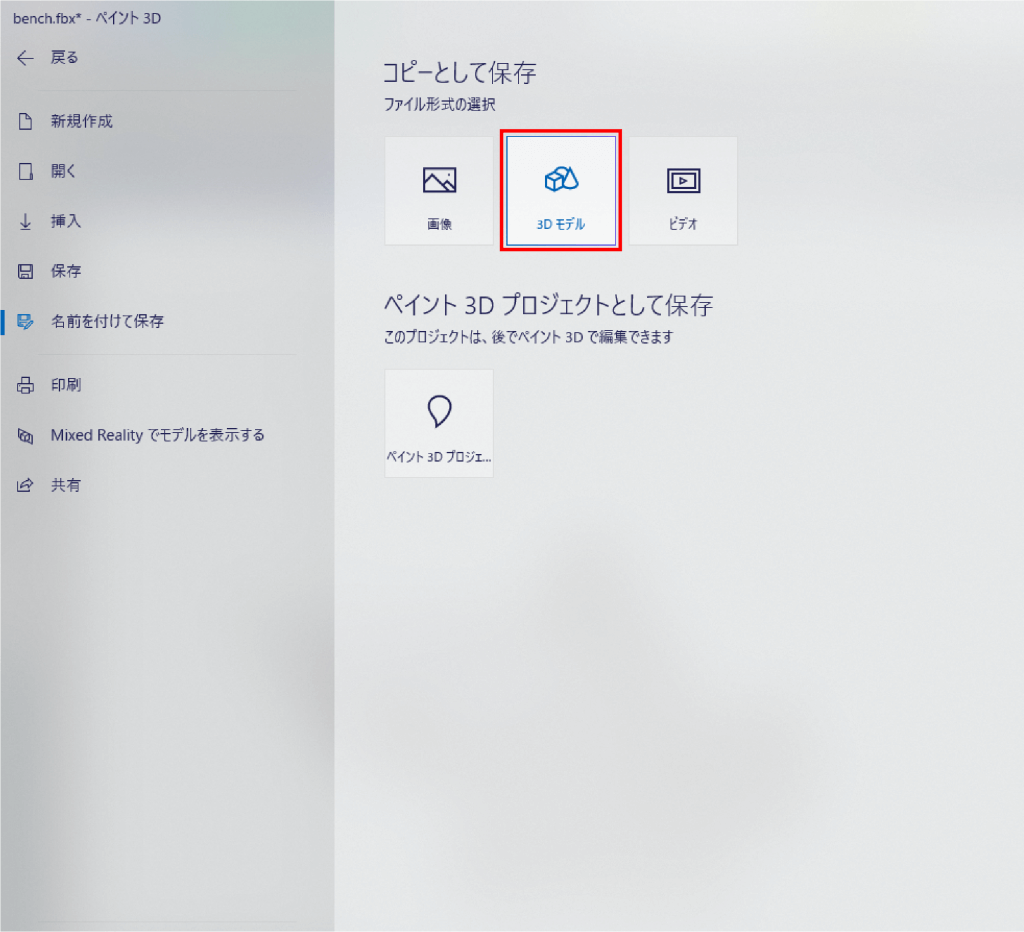
正常にモデルにテクスチャが貼り付けられたらメニューを選択し、モデルを保存していきましょう。
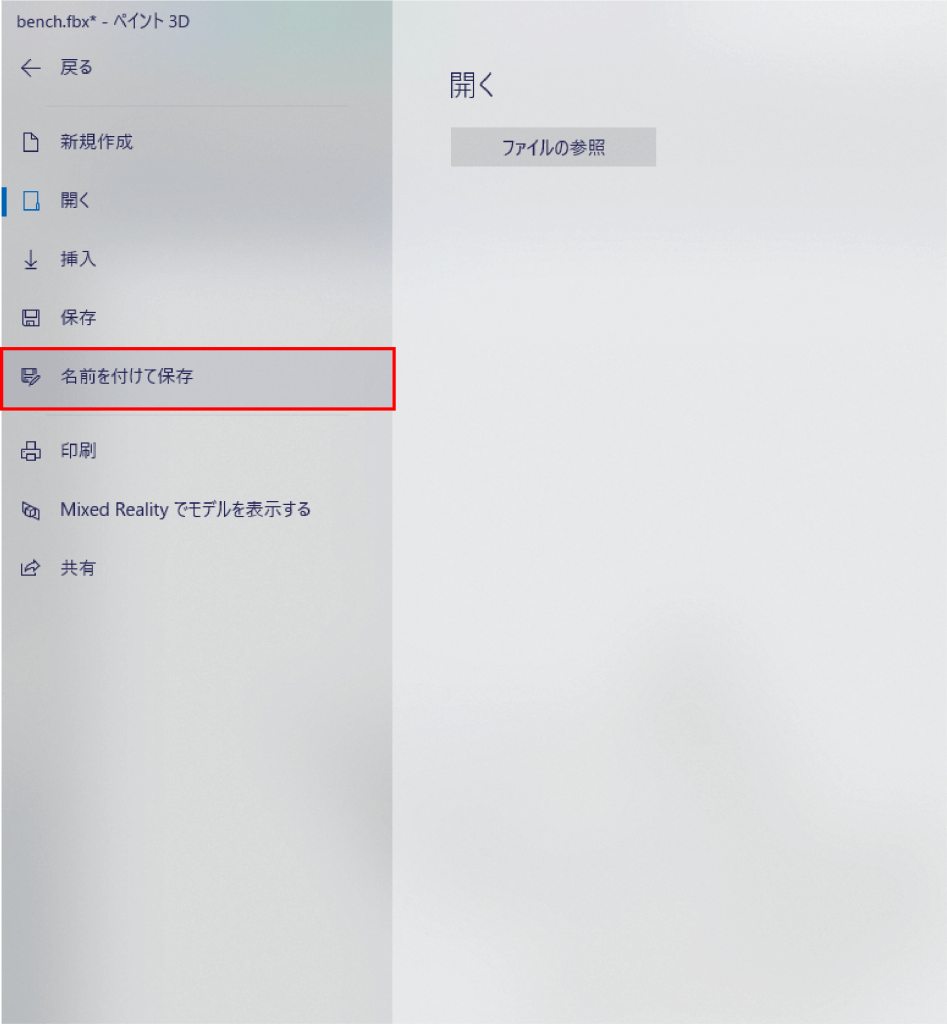
3Dモデルを選択し名前を付けて保存したら貼り付け作業終了です。
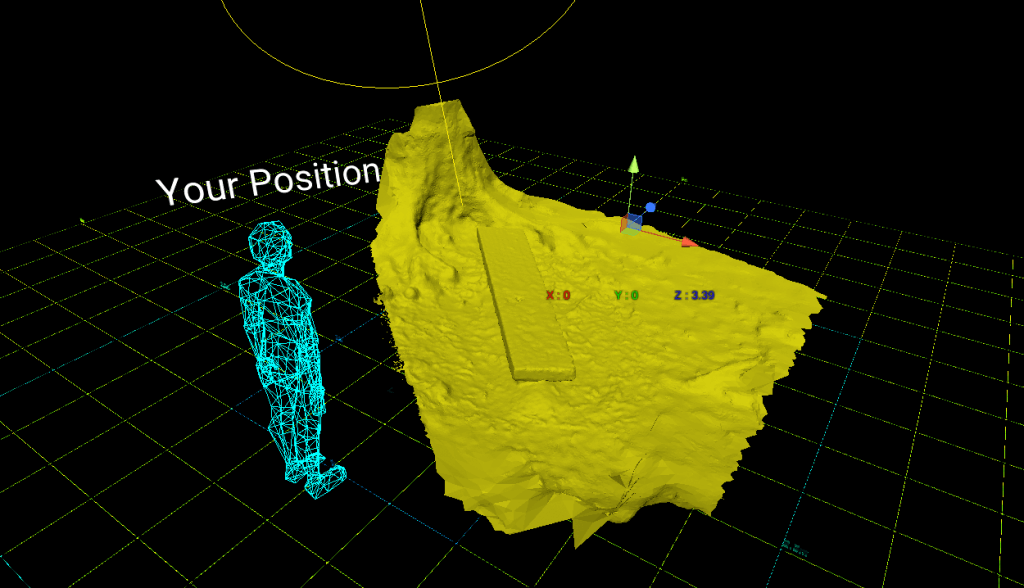
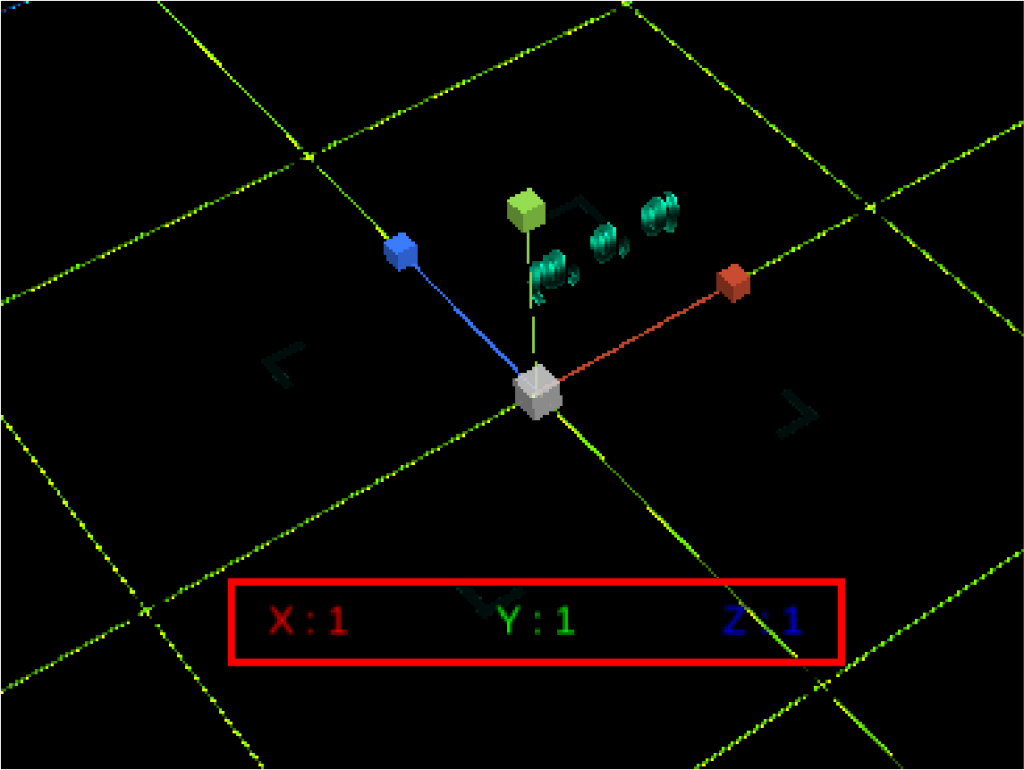
上記の方法でテクスチャを貼り付けてからSTYLY STUDIOにアップロードすると配置したときに、見えない現象が発生します。
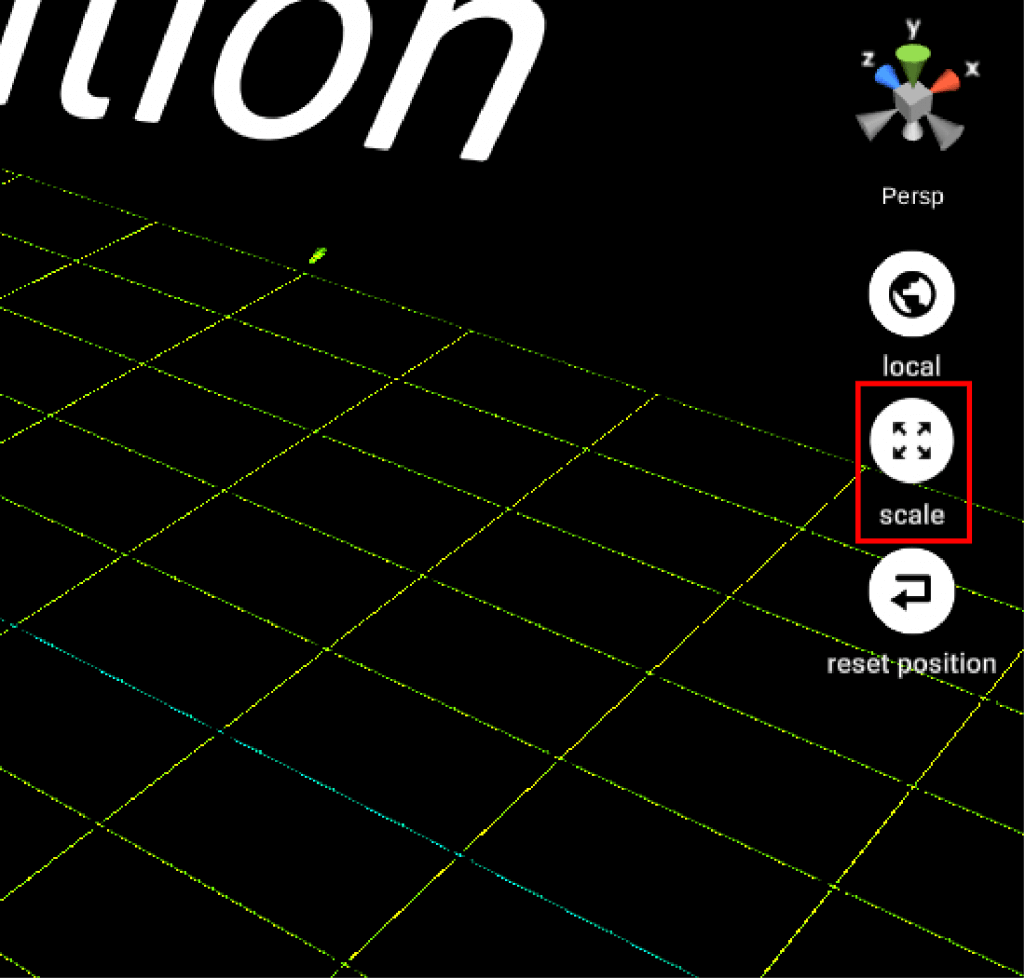
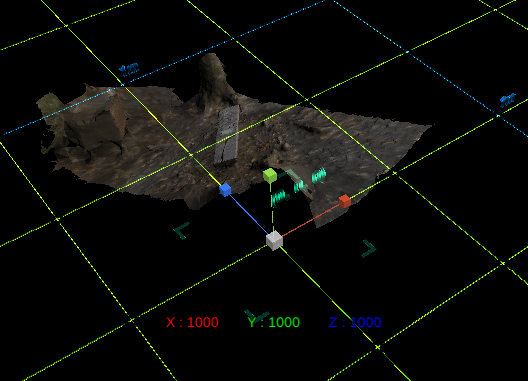
これは見えないくらい縮小してしまっているだけなのでSTUDIO内のモードをscaleに切り替えて、XYZの大きさを変更しましょう。筆者はXYZを1000にしたら元の大きさに戻りました。

配置したモデルが見えない
NEWVIEW SCHOOL ONLINEの紹介
VR/ARコンテンツ制作に必要なUnity・PlayMakerを基礎から応用まで学べ、STYLYで配信されている魅力的なコンテンツの制作過程(制作技術も公開します)を学べるNEWVIEW SCHOOL ONLINEを開講中です。