この記事では、Unityの3Dのライティング表現の一つである「Reflection Probe」について解説します。
Reflection Probeは「反射」を疑似的に表現する機能の一つです。Reflection Probeを設定すると鏡のような金属的な反射を表現することができます。
周りの光の反射をマテリアルに反映することができ、リアルな質感の表現もすることができます。
Reflection Probeを使ってリアルな空間を作りましょう!
サンプル
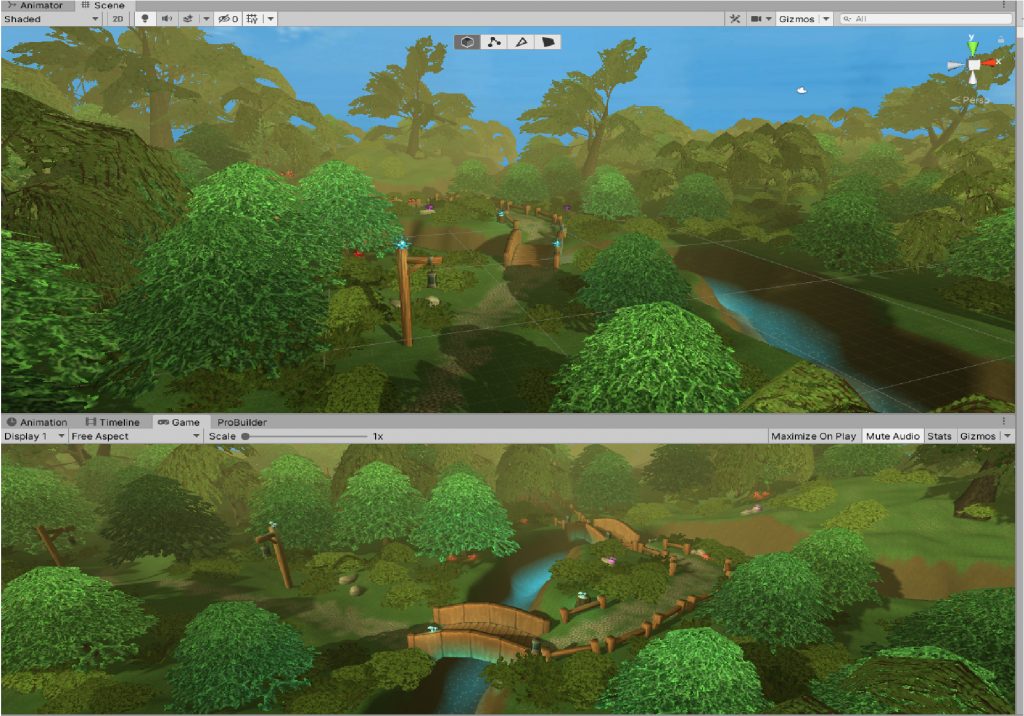
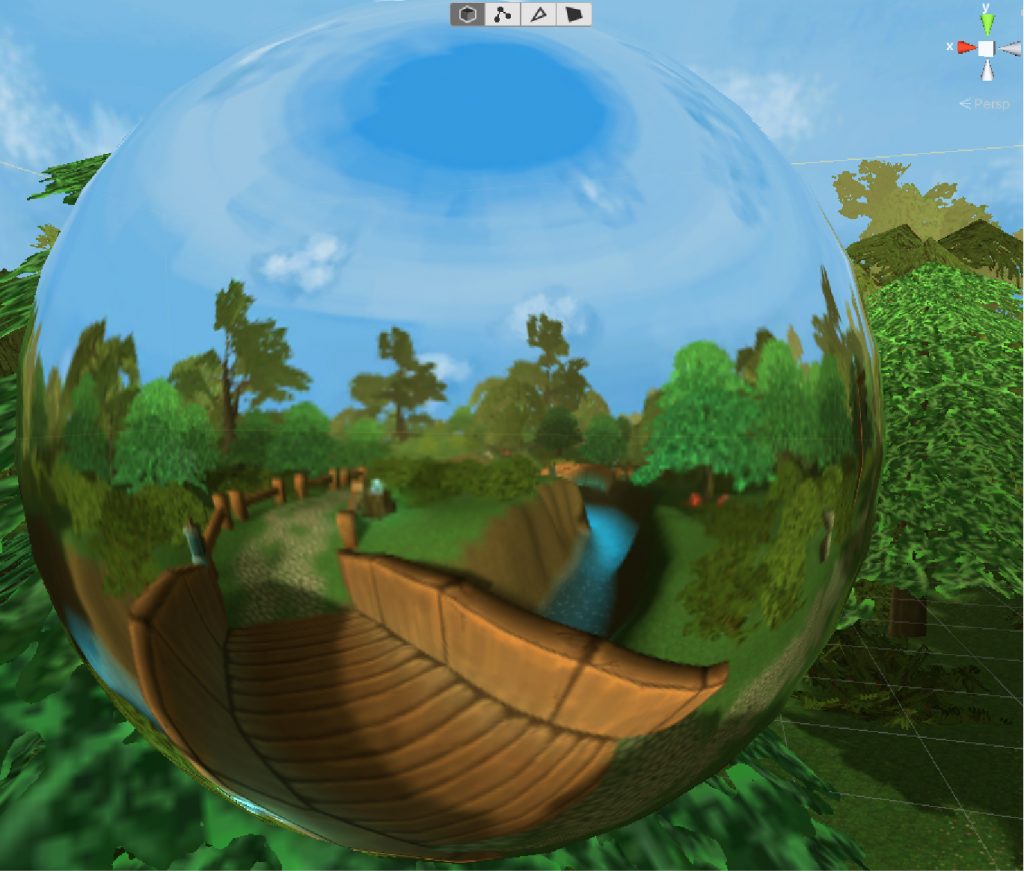
今回使用するGlowing Forestという3Dのワールド内にReflection Probeを反映したオブジェクトを配置したシーンです。
Reflection Probeがどういったものかを体験できます。
このシーンでは金属のテクスチャを使用したオブジェクトが配置されています。空(スカイボックス)がマテリアルに反射して色が混じっていることにより、リアルに表現されています。
Reflection Probeの比較
実際にシーンにReflection Probeの設定をしたものと、設定をしていないものだと、どれくらい違いが現れるでしょうか。
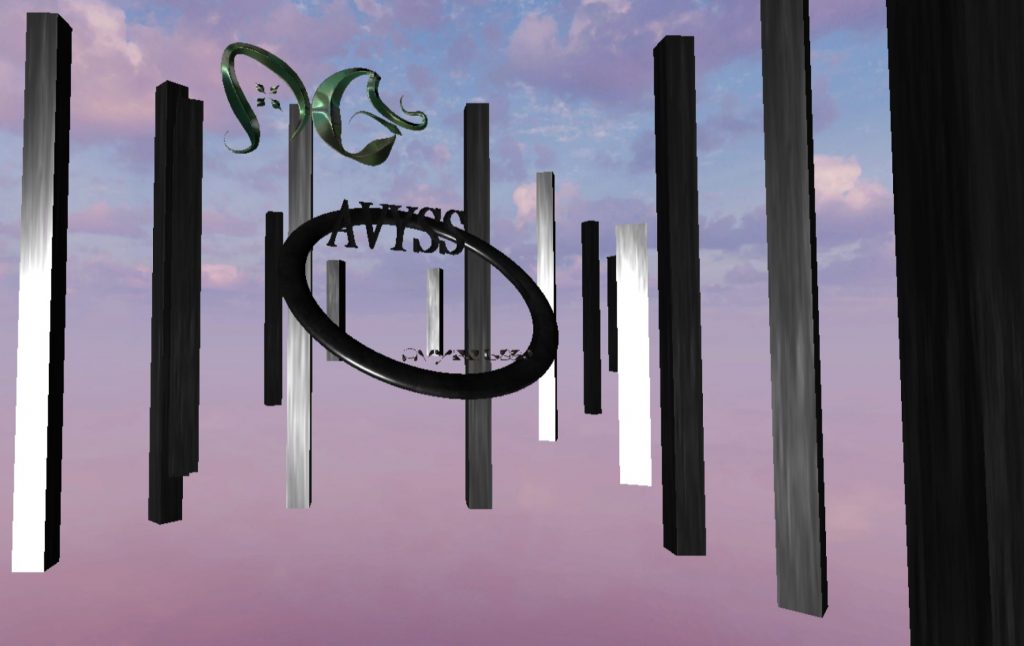
サンプルシーンの「AVYSS GAZE Virtual World」で比較した場合、以下のように違いが現れます。
上がReflection Probeを設定していない状態、下が設定した状態です。
二つの写真で見られるように、Reflection Rrobeが機能しないと反射が表現されず、黒ずんでしまいました。
しかし、Reflection Probeが設定されると空間内の色合いも反射され、きれいに表現されます。
実際にReflection Probeを設定して、扱えるようになりましょう!
準備
STYLYと互換性のあるUnityバージョンはこちらからご確認ください。
https://document.styly.cc/doc/docs/en/creator/creator_plugin_intro/#%E5%AF%BE%E5%BF%9C%E3%81%99%E3%82%8Bunity%E3%83%90%E3%83%BC%E3%82%B8%E3%83%A7%E3%83%B3%E3%81%AB%E3%81%A4%E3%81%84%E3%81%A6
今回は、Unity Asset Storeからアセットをダウンロードして利用します。
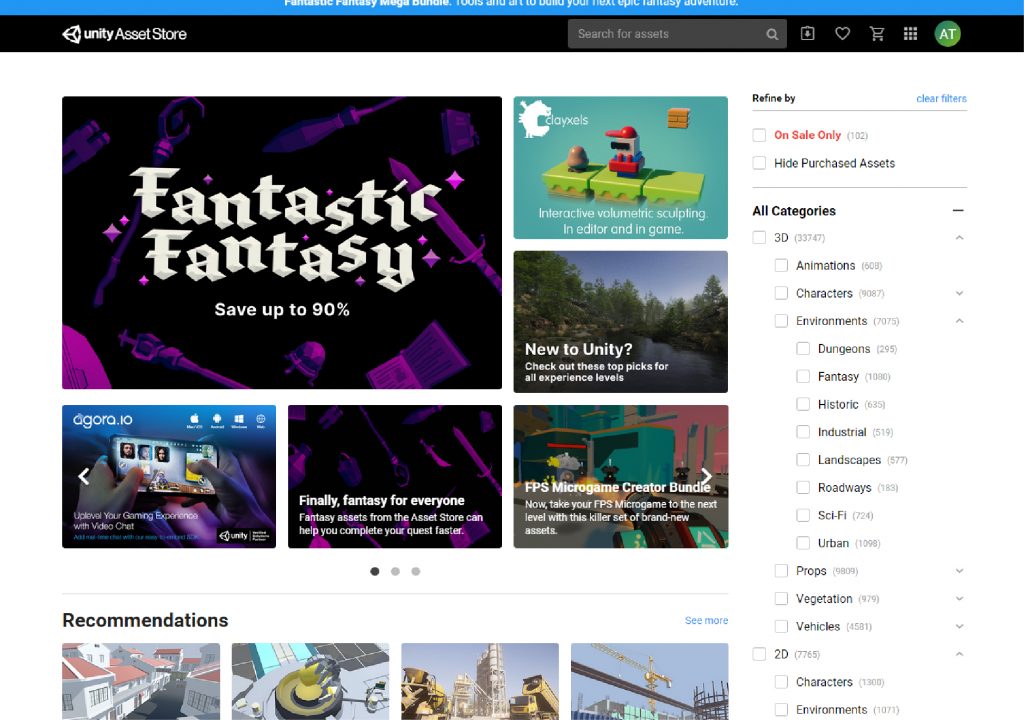
Unity Asset Storeを立ち上げましょう。
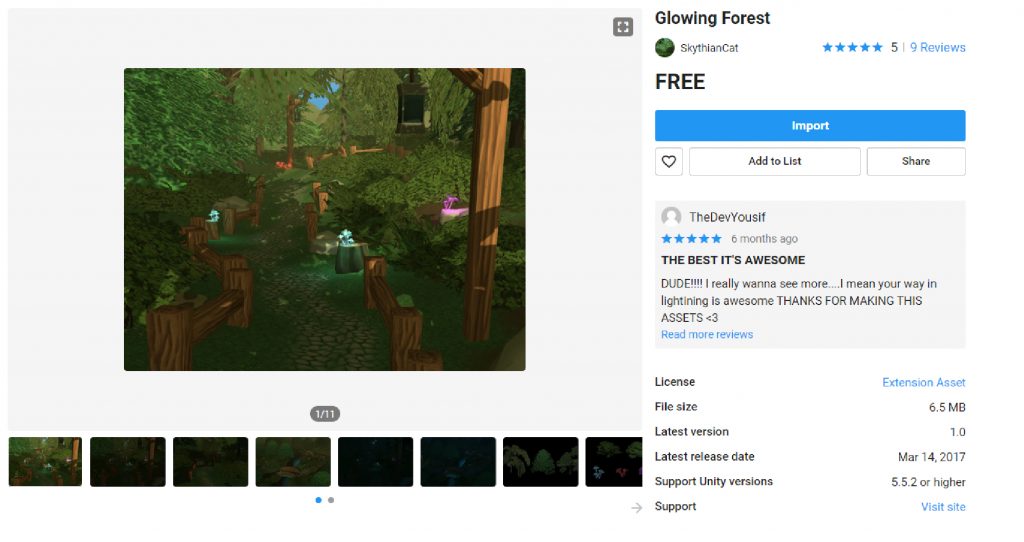
上部のSearch for assetsに「Glowing Forest」で検索し、アセットの「Glowing Forest」を表示させましょう。
ダウンロード・インポートをし、プロジェクト内に保存しましょう。
プロジェクト内に保存が完了したら、Glowing Forestファイル内のDemoシーンを立ち上げましょう。
Glowing Forest > DEMO > Demo_scene01のデモシーンファイルを選択します。
以下のようにシーンが立ち上がったら完了です。
このシーン上でReflection Probeを扱います。今回はこのシーンを複製し、Reflection Probe用のシーンとします。
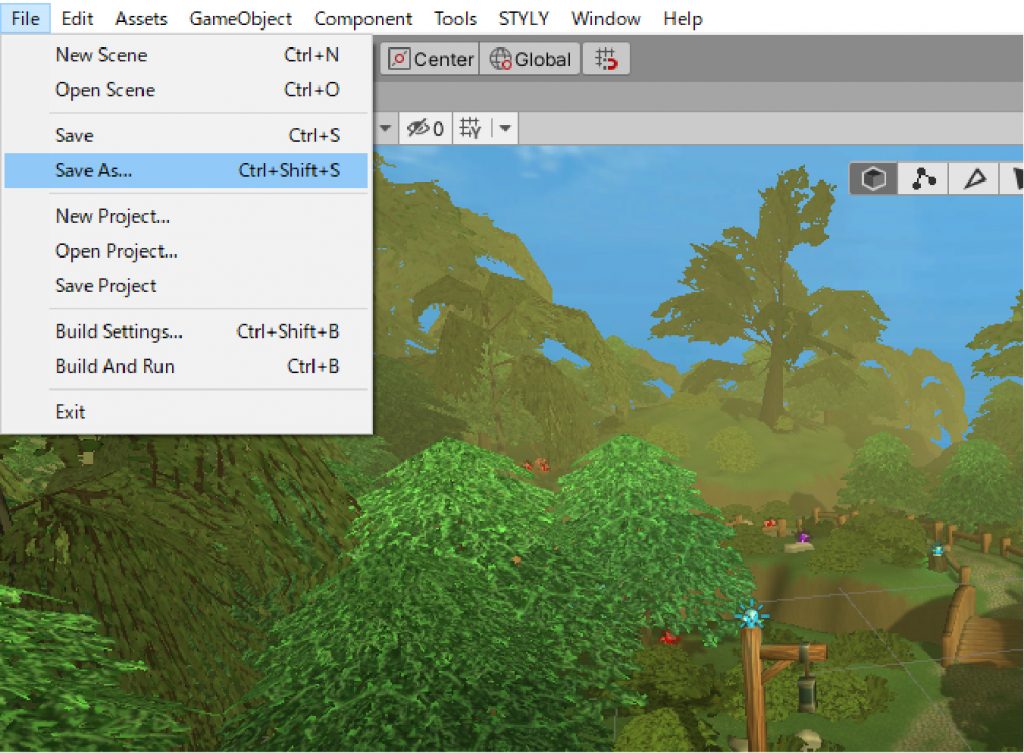
左上のメニューFileを選択し、Save As…からシーンを複製しましょう。任意の場所に保存したらシーンの複製は完了です。
以上で準備は完了です。ここからはReflection Probeの設定をしていきましょう。
Reflection Probeの追加と設定
Refleciton Probeの追加
シーン内にReflection Probeを追加しましょう。
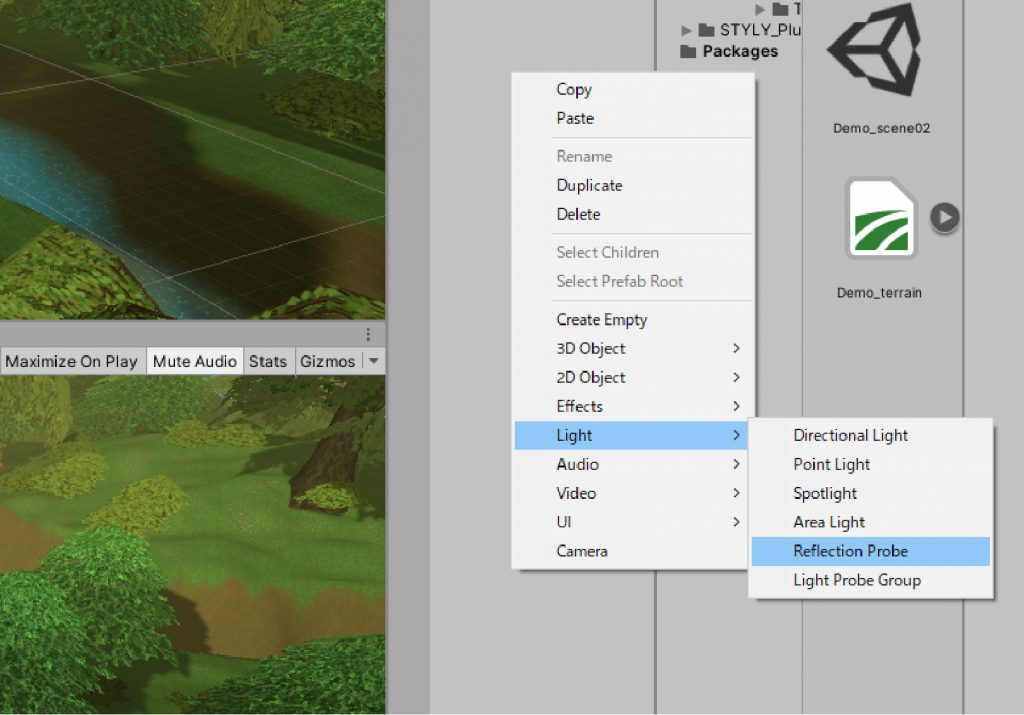
ヒエラルキーウィンドウ(以下、ヒエラルキーと呼ぶ)上で右クリックし、Light > Reflection Probeを選択しましょう。
シーン上に灰色と黄色の線で囲われたオブジェクトが表示されます。これがReflection Probeとなります。
Reflection Probe自体は設定としてのオブジェクトのため、ゲームウィンドウ上には表示されません。
次は、Reflection Probeに反射の設定をして、Sphereオブジェクトに金属的な反射を表現させましょう。
Sphereの追加
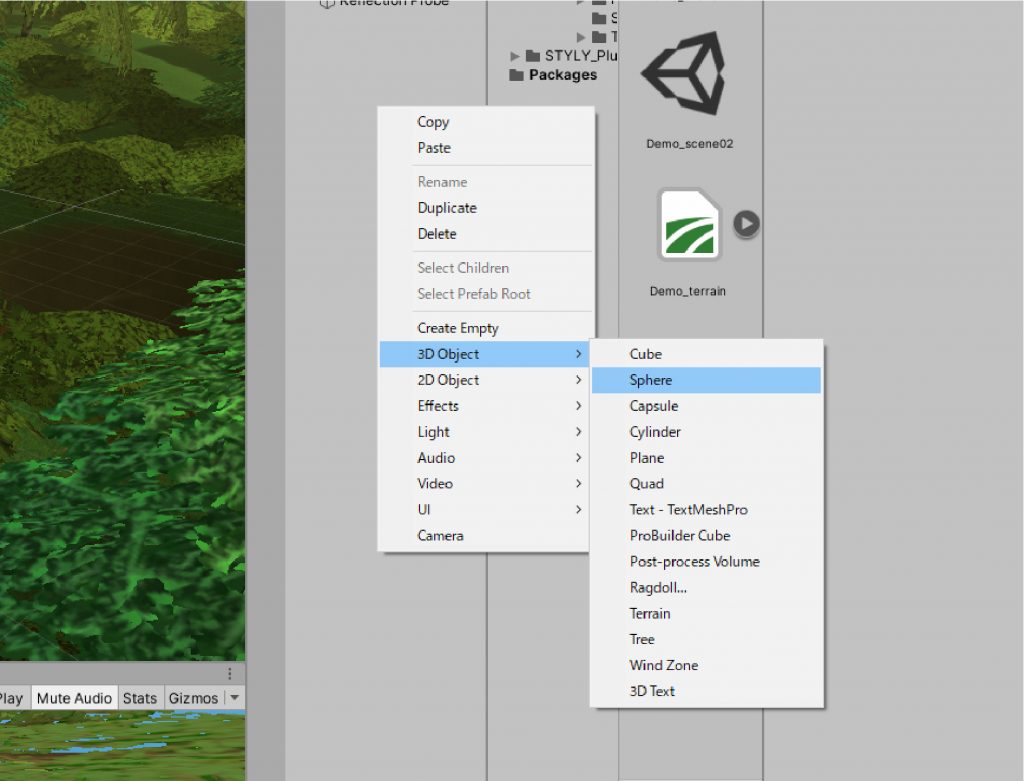
ヒエラルキーを右クリックし、Create > 3D Object > Sphereを選択しましょう。
Sphereオブジェクトが追加されたら、Reflection Probeと同じ位置に配置します。
Reflection Probeを選択し、インスペクターウィンドウ(以下、インスペクターと呼ぶ)の「Transform」のコンポーネントの数値をコピーします。
Transform上で右クリックし、「Copy Component」を選択しましょう。
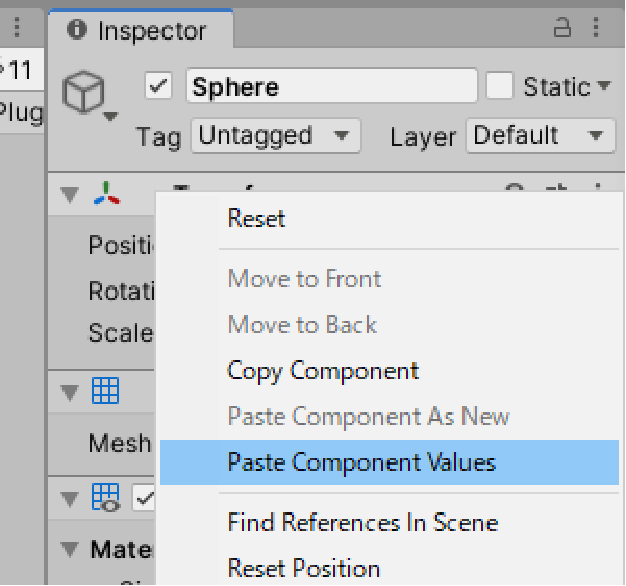
SphereのTransformに先ほどコピーしたコンポーネントをペーストします。
Sphereを選択し、インスペクターのTransform上で右クリックし、「Paste Component Values」を選択します。
Reflection ProbeとSphereの位置が同じ場所に配置されたら完了です。
この工程が必要なのは後程説明します。
次に、Sphereにマテリアルを適用しましょう。
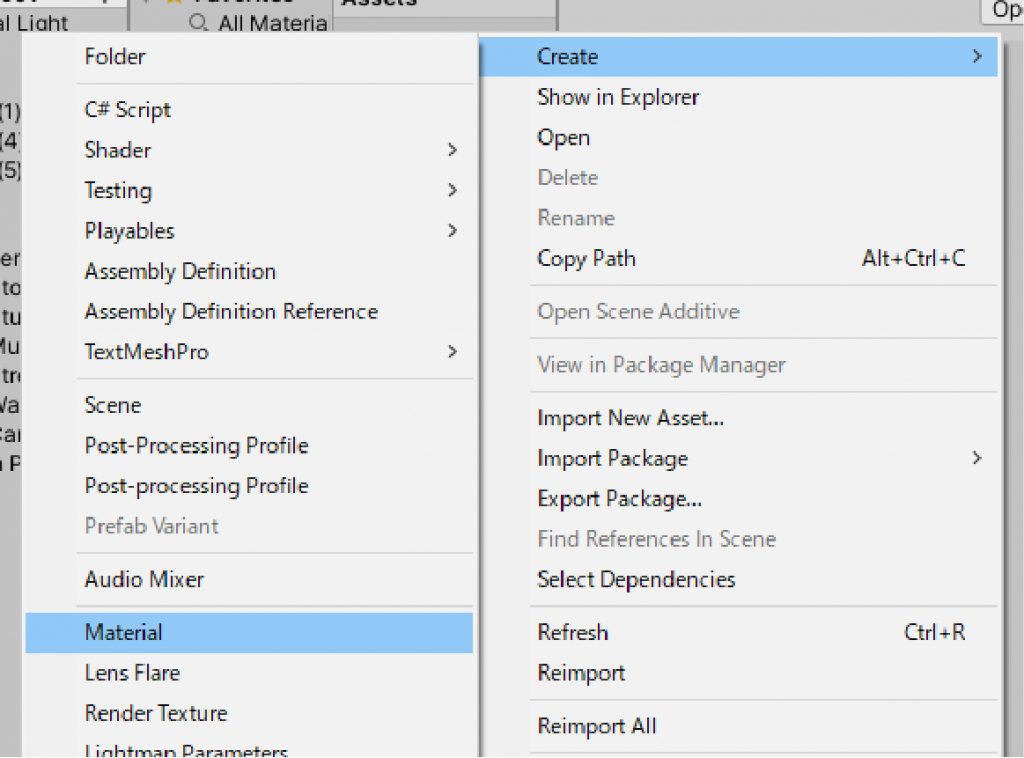
プロジェクトウィンドウ内で右クリックし、Create > Materialを選択し、新しいマテリアルを作りましょう。
マテリアルのインスペクターの設定をします。
先ほど作成したマテリアルを選択し、インスペクターを表示させます。
反射させるには、MetalicとSmoothnessの値を「1」にします。
設定したマテリアルをSphereに適用しましょう。Sphereにマテリアルをドラッグアンドドロップします。
すると、真っ黒の状態になります。今はこの状態で大丈夫です。
この状態でReflection Probeを設定することで反射が表現されます。
Reflection Probeの設定
今回は一番簡単な設定で反射の表現を紹介します。
最初に、Reflection Probeで反射表現をするためには、その空間に配置されているオブジェクトをすべてReflection Probe Staticに設定する必要があります。
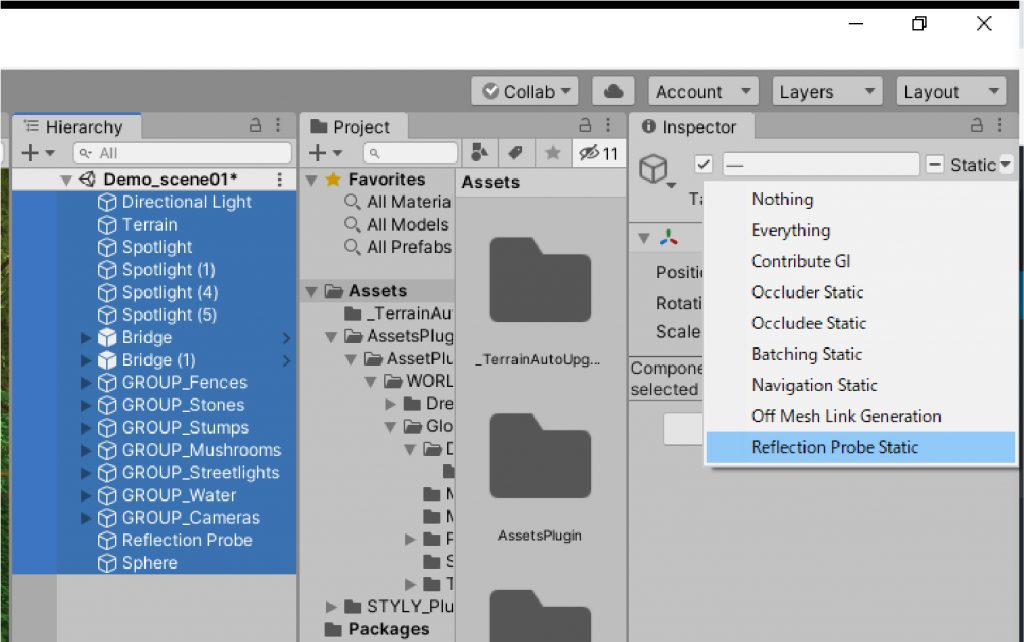
ヒエラルキー上のオブジェクトすべてを選択し、インスペクターのStatic横の三角形(▼)を選択し、Reflection Probe Staticを選びましょう。
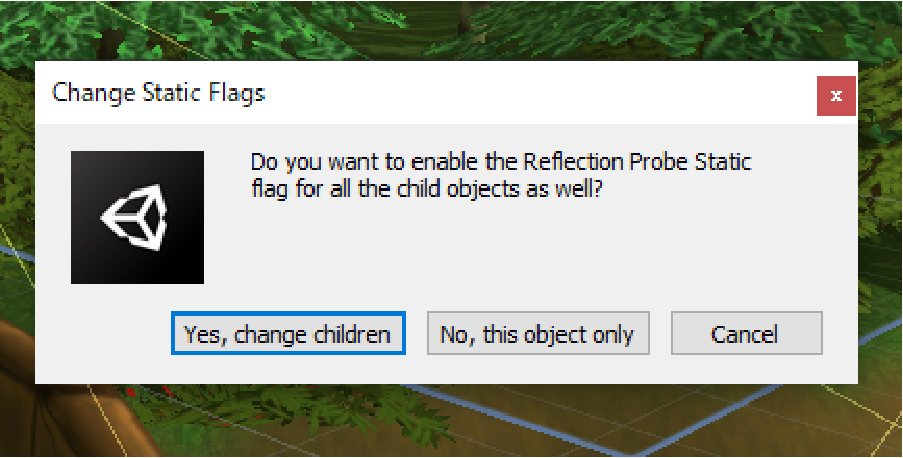
以下のウィンドウが表示されるので、「Yes, change children」を選択します。
次にReflection Probeを選択し、インスペクターを表示させます。
Reflection Probeのコンポーネントをみると、プロパティーに「Type」があります。
これはReflection Probeの種類です。メニューを表示すると「Baked」「Custum」「Realtime」があります。
前提としてSTYLYでは「Baked」のみが使用できます。
Bakedは、先ほど選択したReflection Probe Staticを設定した静的なオブジェクトのみを反射させる設定となっています。
またBakeをした範囲に映し出された画像データのみが反射上で表示されます。オブジェクトを動かしても反射の表示が変化しないので注意しましょう。
RealtimeとCustomでは動的なオブジェクトも反射させることができますが、STYLYでは使えないため注意しましょう。
今回はBakedで設定します。
Bakedを選び、ほかの項目は変更せずReflection ProbeをBakeしましょう。
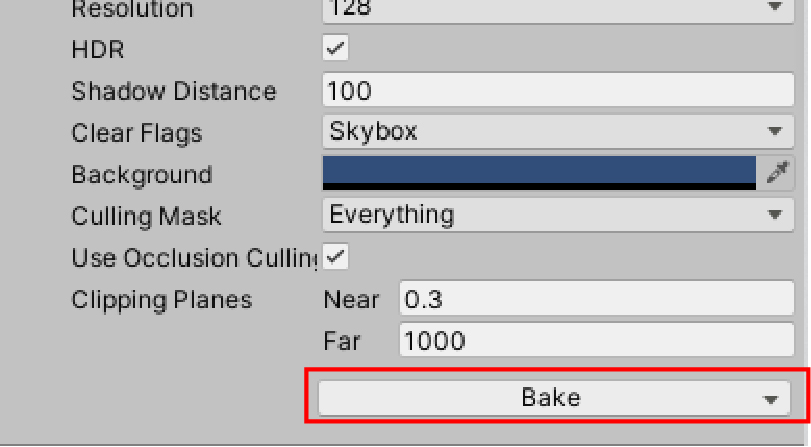
コンポーネント内の一番下のBakeを選択します。
少し時間が経つと、Reflection Probeが適用され、真っ黒だったSphereに反射が表現されます。
Reflection Probeの基本的な設定はこれで完了です。次は細かい設定をしてみましょう。
細かい設定
プロパティの設定
Reflection Probeコンポーネント内の利用頻度の高いプロパティの設定をします。
・Box Size:Reflection Probeの適用範囲。シーンでは黄色の線で表示されます。適用範囲から外れたオブジェクトはReflection Probeが機能しなくなります。
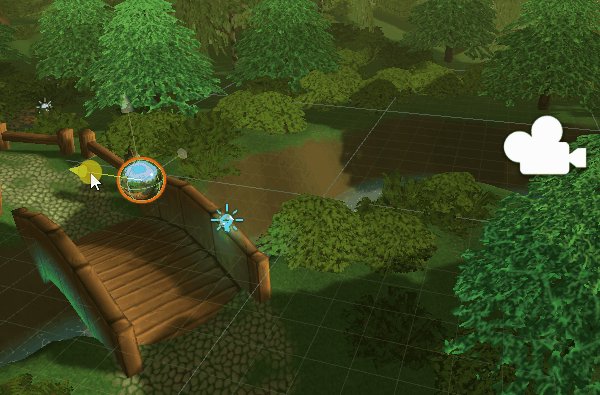
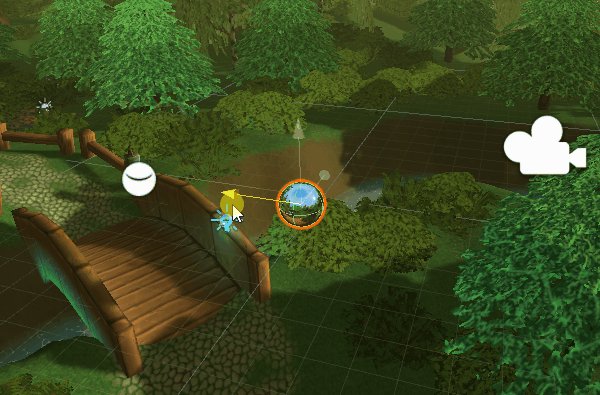
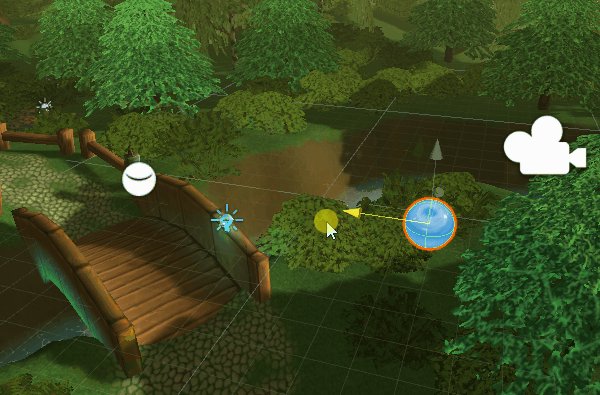
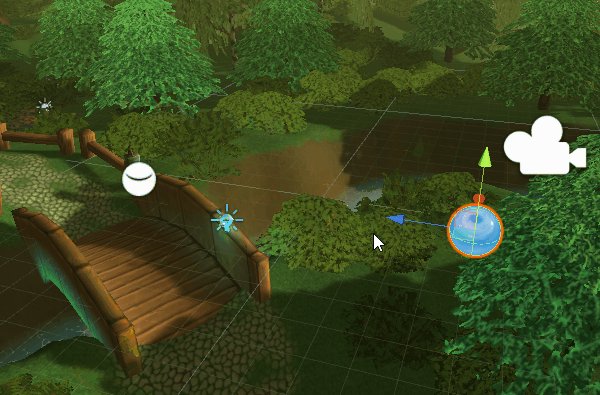
Sphereを移動させてみましょう。
このようにBox Sizeの適用範囲から外れると、マテリアルが元に戻ってしまいます。
今回はこのGlowing Forest内でどこでも適用できるようにします。Box Sizeの大きさを( X, Y, Z )を( 250, 50, 250)とします。
このBox(適用範囲)の位置自体を調整する場合は、下の「Box Offset」を調整して、ちょうど良い位置に合わせましょう。
ワールド全体を適用範囲にすればどこでもReflection Probeが
・Resolution:Reflection Probeの反射で表示される画像の解像度です。
現在は解像度が128になっています。
解像度を1024にして、再度Bakeしましょう。すると、解像度が高くなり、きれいに映し出されるようになりました
主に設定するプロパティは以上となります。他にもさまざまなプロパティを調整することで独自の表現ができます。いろいろと試してみましょう。
マテリアルの調整
マテリアルのSmoothnessを調整すると、くすんだ金属のような表現もすることができます。
Reflection Probeはマテリアルの表現に直接影響を与えます。
どちらも好きなように調整して、自分好みの表現ができるようにしましょう。
STYLYへアップロード
最後にSTYLYへアップロードしましょう。STYLYへアップロードする際にはシーン全体でアップロードすることを推奨します。
UnityのシーンをSTYLYにアップロードする方法
3DモデルをSTYLYにアップロードしてみましょう。
STYLYアカウント作成方法
UnityからSTYLYにプレハブをアップロードする方法