この記事では、STYLY Mobile ARシーンのカメラにポストエフェクトを適用する方法を紹介します。
UnityのPlayMakerのカスタムアクション「Set Image Effect」を使用することで、エフェクトを利用することができます。
エフェクトを適切に設定することで、与える印象を演出できます。
STYLY Mobileをインストール
アップロードした作品を体験するにはSTYLY Mobileが必要です。
サンプルシーン
この記事で紹介する内容を反映して制作したサンプルシーンになります。

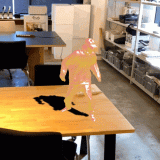
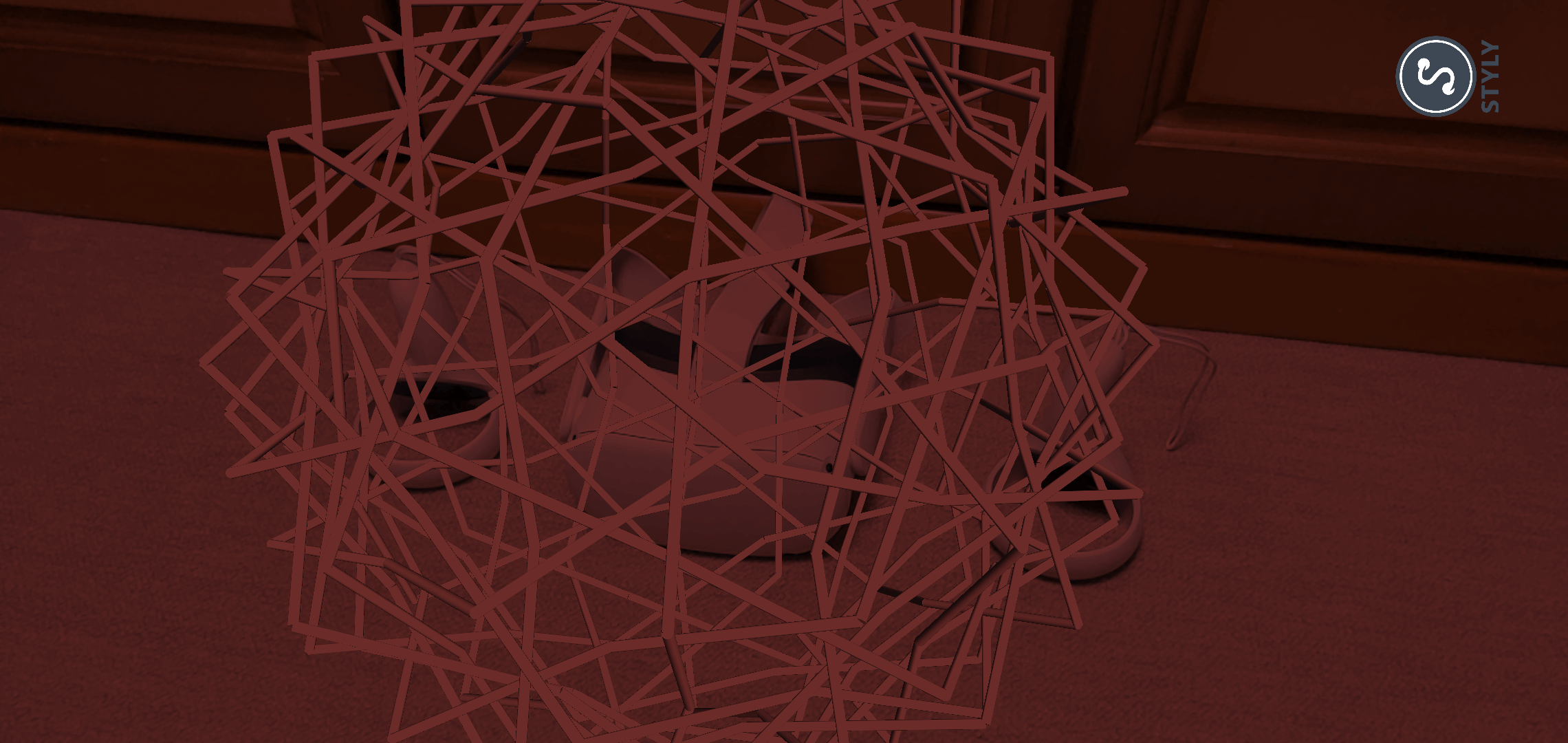
エフェクトが適用されている様子

シーン公開後のSTYLY Mobile App Marker
サンプルシーンはこちら ※スマートフォンを使用してSTYLY Mobileでご確認ください。
動作プラットフォーム
「Set Image Effect」はSTYLY Mobileでのみ動作いたします。
| プラットフォーム | 動作 |
| VR | × |
| Web | × |
| Mobile | 〇 |
カスタムアクションを利用する準備
Set Image Effectを利用するためには、UnityのPlayMakerを使用する必要があります。
Unity Plugin for STYLYに格納されているPlayMakerのカスタムアクションである「Set Image Effect」を使用します。ダウンロードしていない場合は、あらかじめダウンロードしておきましょう。
Set Image Effectについて
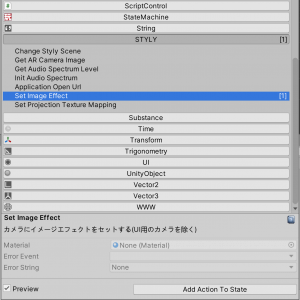
PlayMakerのActionウィンドウの「STYLY」の欄にカスタムアクションが格納されています。

PlayMakerのActionウィンドウ
このアクションは、STYLY Mobileのカメラにポストエフェクトを適用する機能です。
このアクションに設定したマテリアルのシェーダーが適用されます。
カメラエフェクトの作成
マテリアルを作成
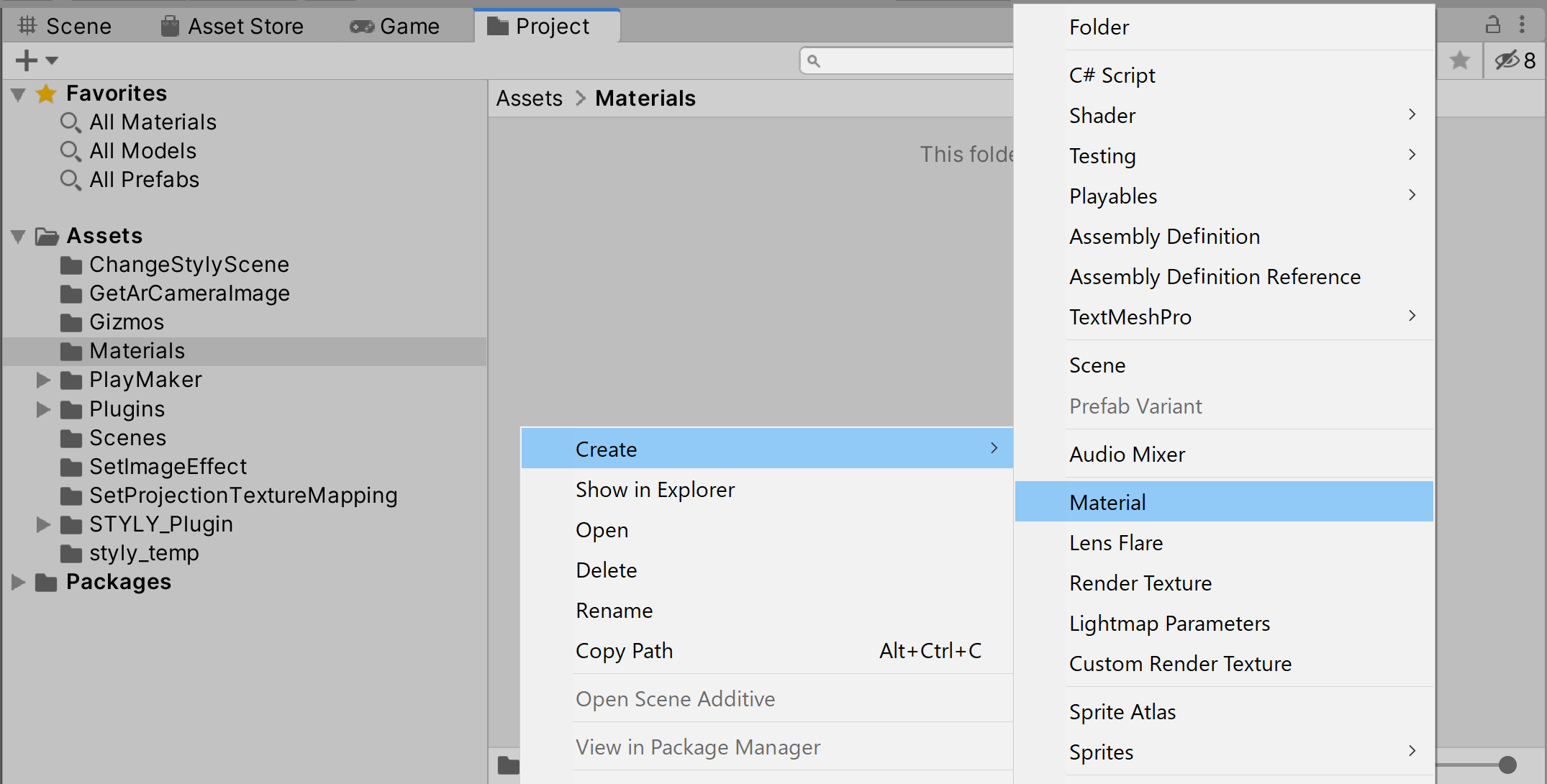
ProjectWindow上で、右クリックし、「Create > Material」から、新規でMaterialを作成します。

新規Materialを作成
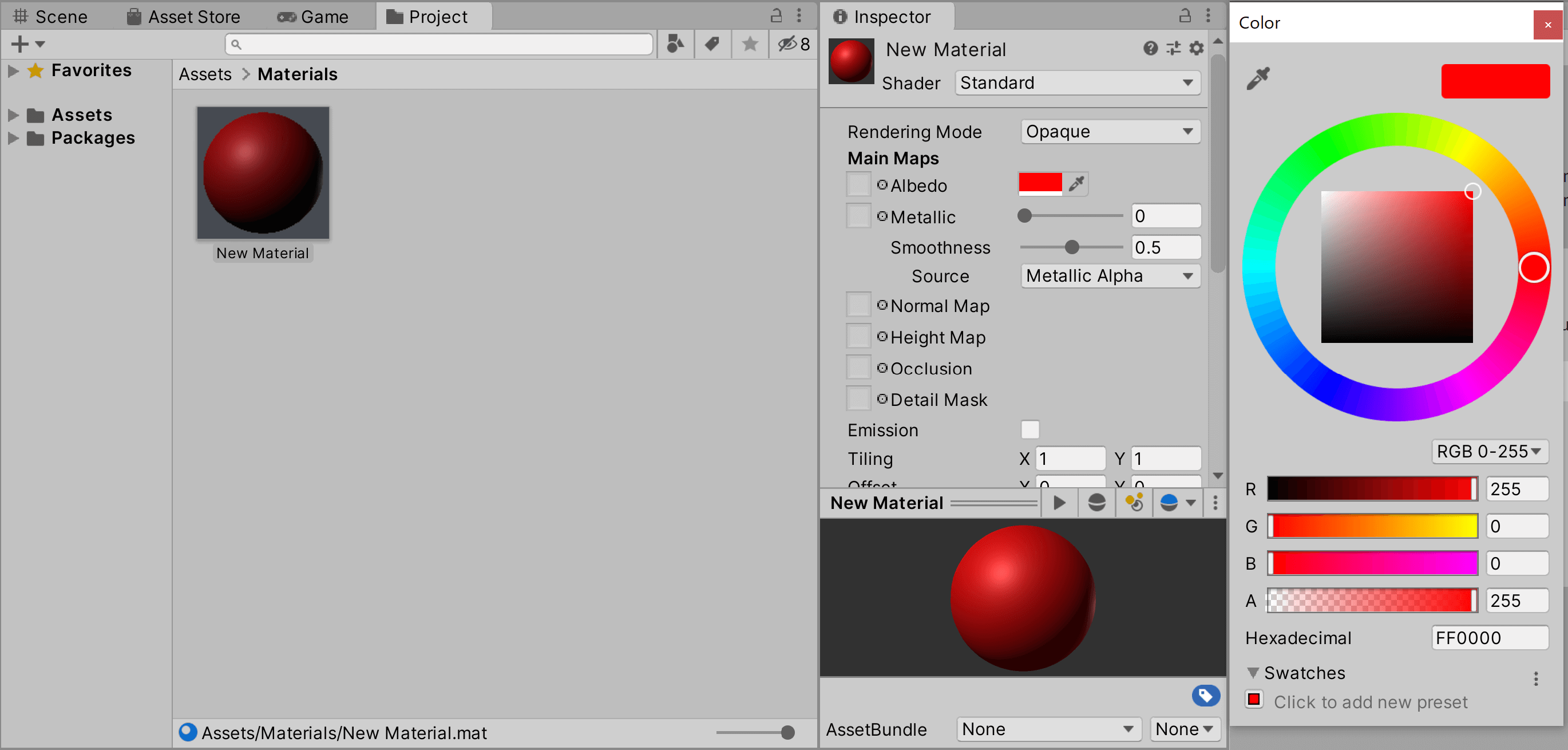
ProjectWindows上で先ほど作成したMaterialを選択します。そして、InspectorWindowsのAlbedoと書かれている部分の右のUIをクリックし、色を設定します。ここでは、色を赤(R:255,G:0,B:0)に設定します。

Albedoを赤(R:255,G:0,B:0)に設定
GameObjectを準備
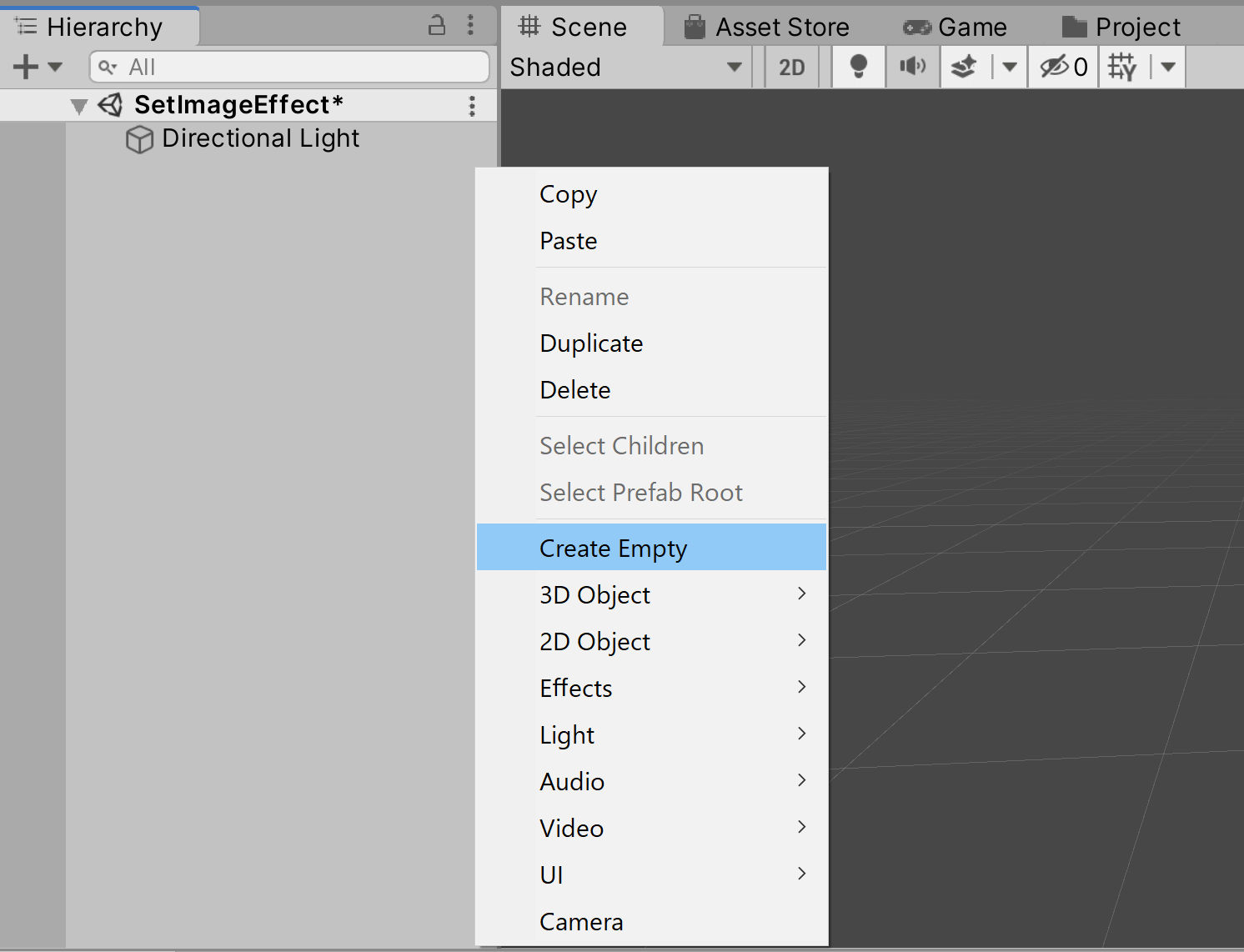
HierarchyWindow上で、右クリックし、「Create Empty」でGameObjectを作成します。

GameObjectを作成
PlayMakerを設定
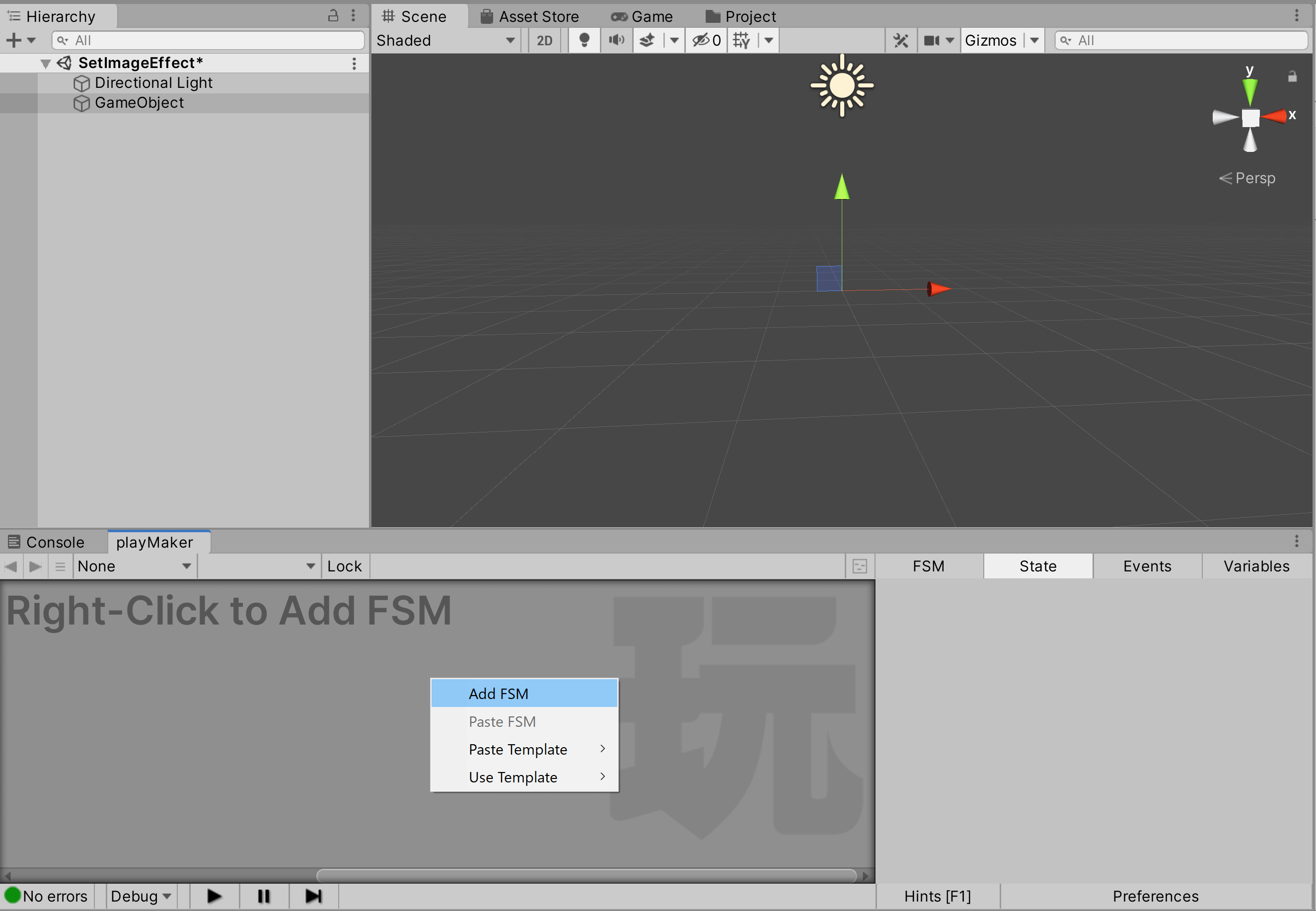
HierarchyWindowからGameObjectを選択します。その次にPlayMakerWindowで右クリックし、「Add FSM」を選択します。

Add FSMを追加
アクションを設定
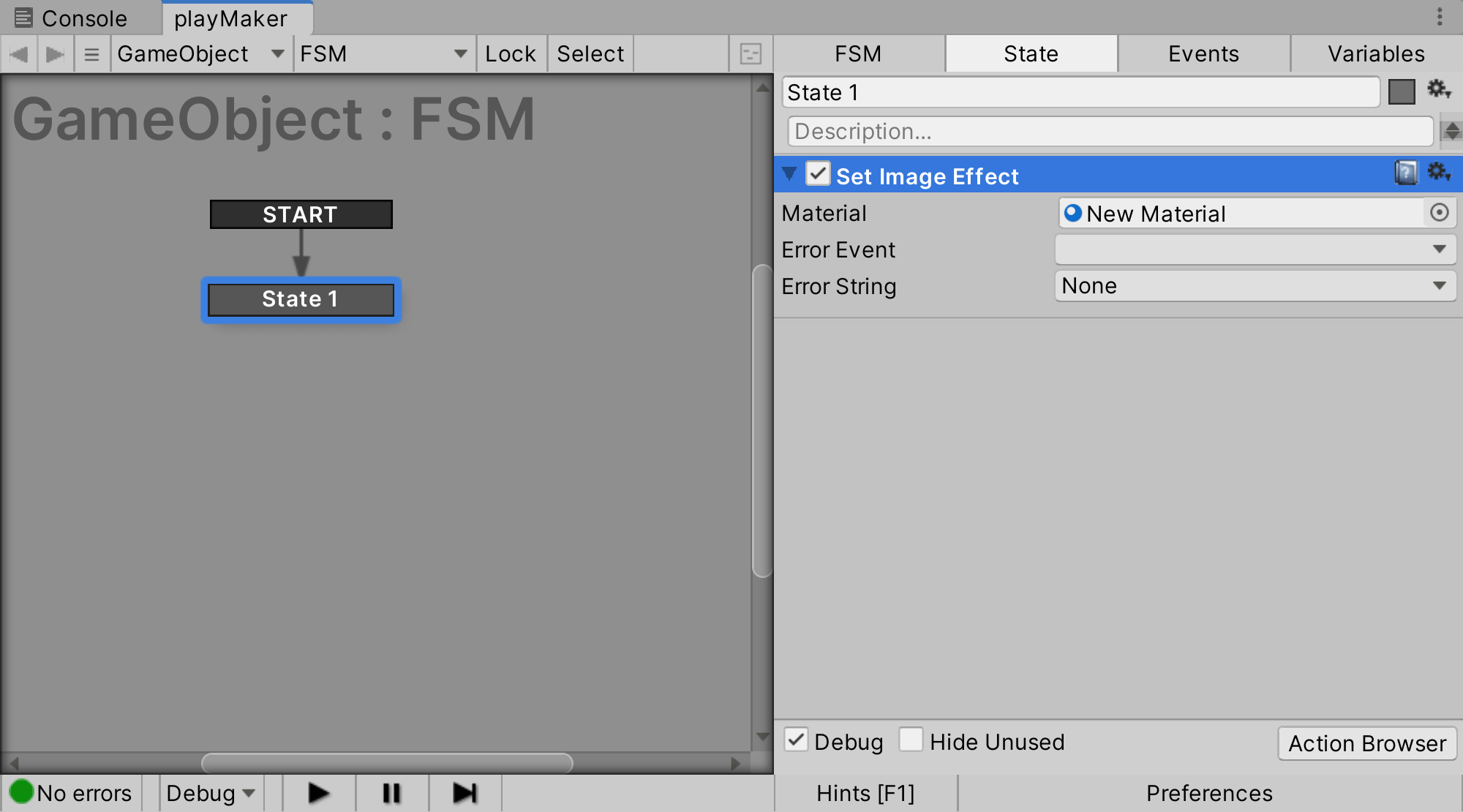
「Action Browser」から「Set Image Effect」を検索し、Stateに追加します。その後、Materialの属性に、先ほど作成したMaterialを設定します。

Materialを設定
これで、サンプルで示したような画面が赤くなるポストエフェクトが完成です。
まとめ
今回は、Set Image Effectのカスタムアクションについて説明しました。
上記のように、STYLY Mobile ARシーンのカメラにポストエフェクトを適用することができます。
今回は、単純な色を変えるだけのサンプルでしたが、自分でシェーダーを書いたり、配布されている既存のシェーダーと組み合わせることで、表現の幅が広がると思います。
STYLYへアップロード
実際にSTYLYへアップロードして使用しましょう。
今回はUnityのシーンをそのままSTYLYにアップロードするので、こちらをご参照ください。
※注意点としてシーンに「Skybox」を配置すると現実の風景が見えなくなります。Unity上で「Skybox」を外してアップロードしてください。
アカウント作成方法