この記事では、Unityで見た目をアレンジするための「シェーダー」の基本的な使い方、入手や自作の方法にどんなものがあるかをご説明します。
シェーダーとは?
Unityは、2D/3Dに関わらず「シェーダー」を使って画面にオブジェクトを描写しています。
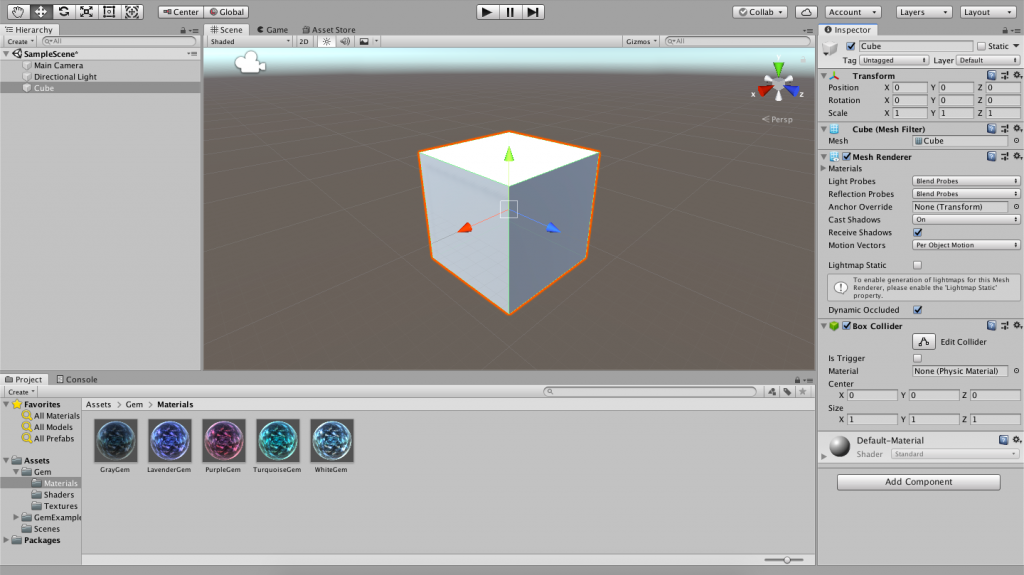
試しに「GameObject」の「3D Object」から「Cube」を作成し、Inspectorのマテリアル欄を確認してみましょう。
マテリアルはシェーダーと3Dモデルを紐づけるためのものです。シェーダーに設定する数値データの保存も行っています。「どの3Dモデルに、どのシェーダーを、どの値で設定するか」といった情報を持ちます。
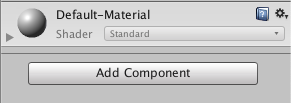
デフォルトの場合は、「Standard」シェーダーが適用されたDefault-Materialというマテリアルが3Dモデルに適用されています。
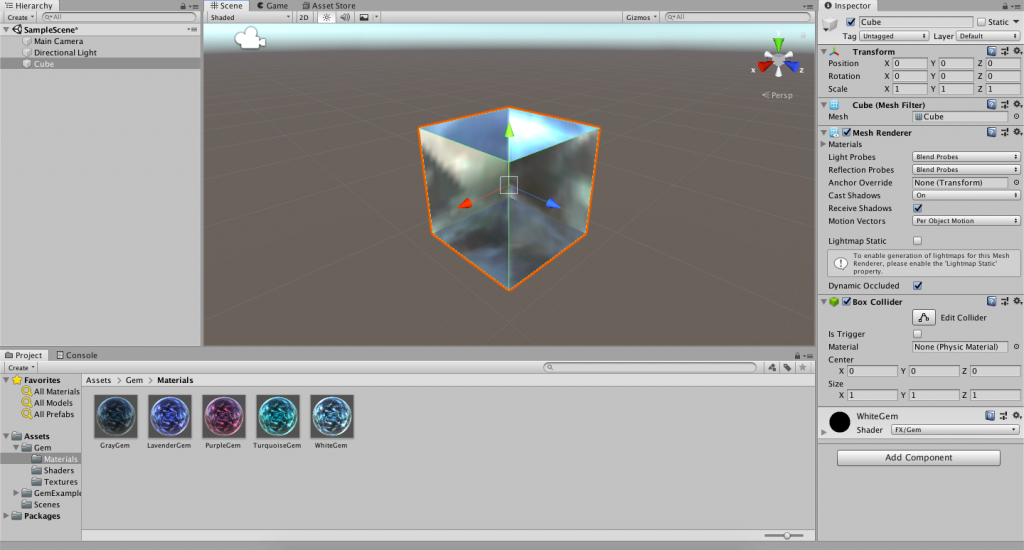
例えばUnity Asset Storeからダウンロードした「Gem Shader」から、WhiteGemというマテリアルをCubeに適用すると、見た目がガラッと変わります。
「Gem」というシェーダーがWhiteGemに結びついているためです。
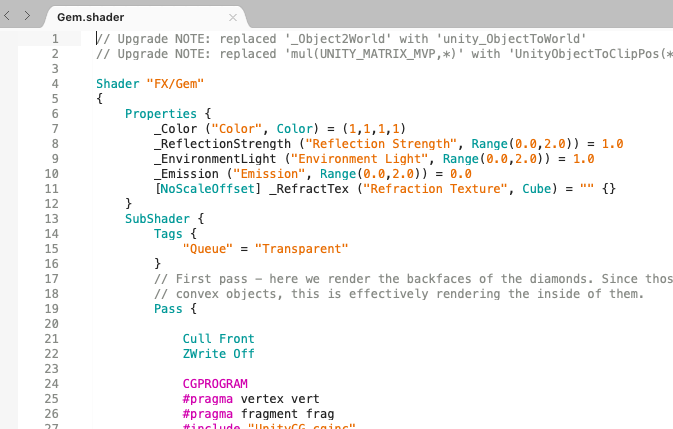
シェーダーはUnity内で虹色のファイルアイコンで表示されるコードファイルです。ダブルクリックするとコードの中身を見ることができます。
ちなみに、シェーダーはただ単に3Dモデルに質感を加えるだけのものではなく、うまく使うと以下のように仕掛けを実装することもできます。
シェーダーを用意する方法
Unityに元々入っているものを使う
UnityはPBR(物理ベースレンダリング)なエンジンなので現実によせた見た目を作る用のシェーダーは複数用意されています。
よく利用するのは「Standard」と「Unlit」のシェーダーです。
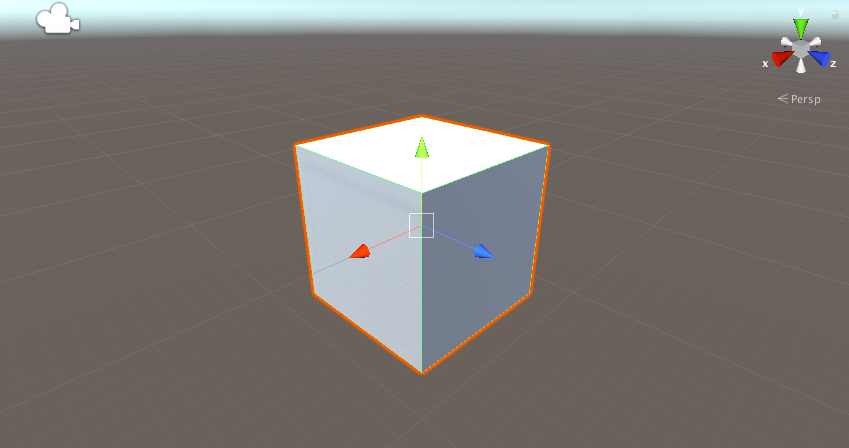
Standardは以下のようにライトに合わせて自動で陰影がつきます。
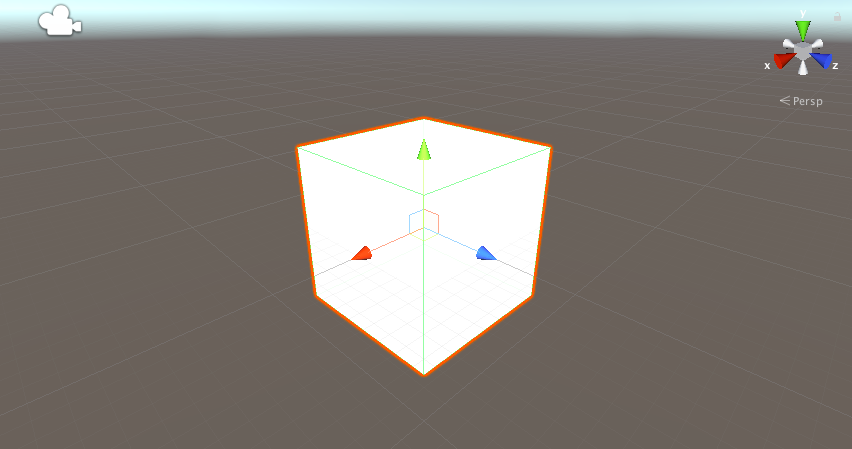
一方でUnlitシェーダーは、ライトの影響を受けないシェーダーです。
あらかじめ陰影がついたテクスチャが貼られているフォトグラメトリモデルなどは、Standardシェーダーを使うと不自然な陰影がついてしまうので、Unlitシェーダーを利用します。
このような標準的なシェーダーはデフォルトで使用することができますが、特殊なシェーダーは用意されていないため、後述の方法で既に作られたものを用意するか、自分で作る必要があります。
Unity Asset Storeでダウンロードする
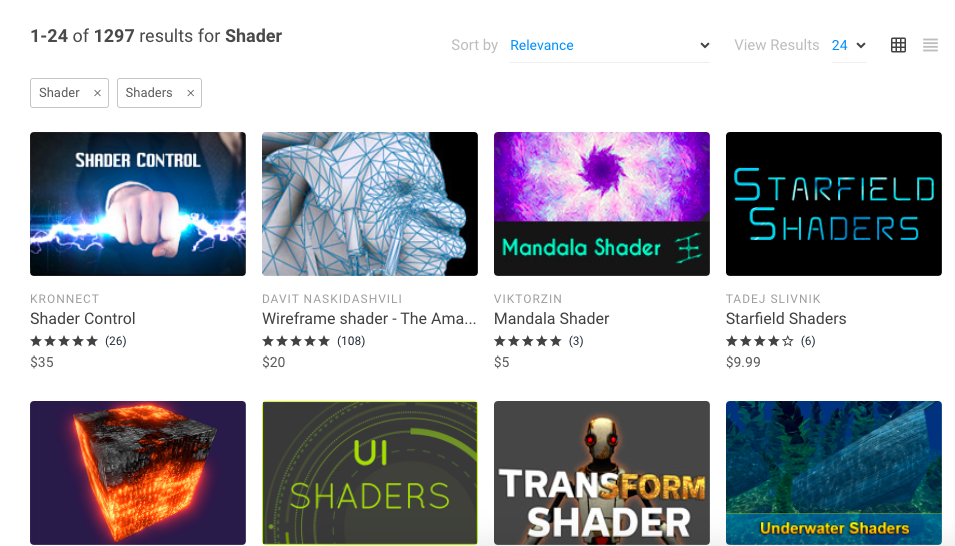
Unity Asset Storeでは、「VFX」カテゴリの「Shaders」内で、無料のものから有料のものまでさまざまなシェーダーが配布されています。
Unity Asset Storeの使い方については、以下の記事を参考にしてください。
以下の記事では、Unity Asset Storeのシェーダーがいくつか紹介されています。
BOOTHでダウンロードする
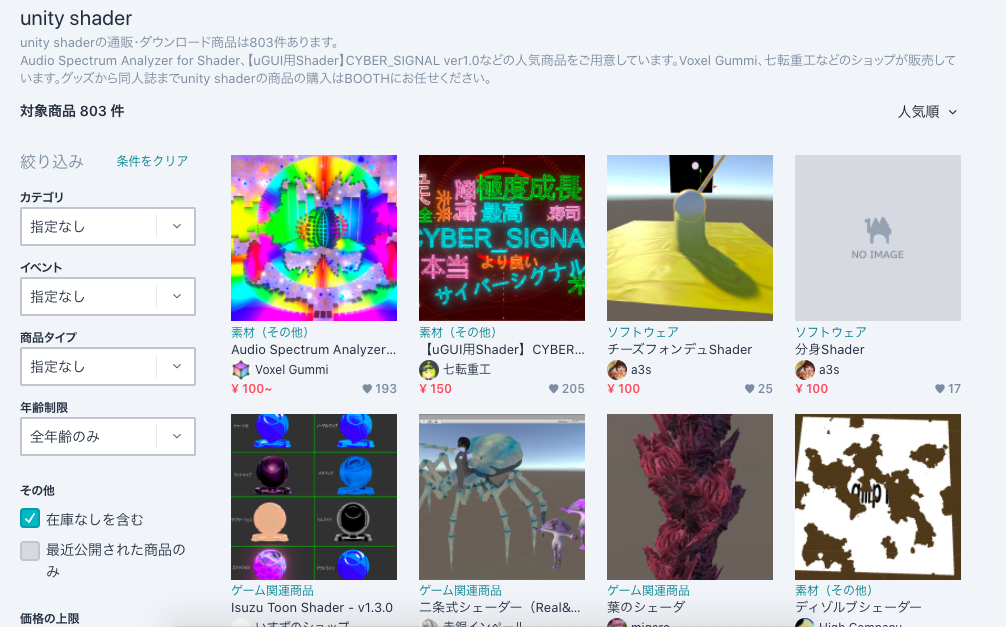
Unity Asset Storeではなく、BOOTHというサイトでシェーダーが配布されている場合もあります。
こちらも無料のものから有料のものまでありますが、Unity Asset Storeより安価なことが多いです。
ただ、Unity用のものではない場合もありますので、説明書きをよく確認の上ダウンロードしてください。
自分でプログラムを書く
シェーダーは、シェーダー言語(HLSL)と呼ばれるプラグラムで書かれています。
シェーダーのプログラムには以下の3つの種類があります。
- 固定機能シェーダー
- サーフェスシェーダー
- 頂点シェーダーとフラグメントシェーダー
中でも一番よく使われるのが自由度の高い「頂点シェーダーとフラグメントシェーダー」です。Unity Asset Storeなどで配布されているシェーダーも、ほとんどはこの種類です。
頂点シェーダーとフラグメントシェーダー
概ね以下のような構造になっているものが頂点シェーダー、およびフラグメントシェーダーのコードです。シェーダーの記事を見るときなどに参考にしてください。
Shader "Unlit/NewUnlitShader"
{
Properties
{
//プロパティ
}
SubShader
{
Pass
{
CGPROGRAM
#pragma vertex vert //頂点シェーダーを使うことを宣言
#pragma fragment frag //フラグメントシェーダーを使うことを宣言
//シェーダーを記述
ENDCG
}
}
}
頂点シェーダーとフラグメントシェーダーを使うと、以下のようなものを制作できるようになります。(入門の記事は準備中です)
ノードベースエディタで作る
コードが苦手、という方はノードベースエディタを使って直感的にシェーダーを作成することもできます。
ノードベースエディタの利点としては、シェーダーのコード記述の面倒な部分を避けながら組み立てられるので、シェーダーの基本的な構造を把握しやすいという点があります。
ノードベースエディタには以下の三種類があります。
- ShaderGraph
- ShaderForge
- Amplify Shader Editor
ShaderGraph
Unity2018.3以降であれば、Unityに搭載されているShaderGraphという機能を使うことができます。
ShaderGraphの基本的な使い方については、以下の記事を参考にしてください。
ShaderForge
ShaderForgeは、こちらで無料配布されているノードベースエディタです。
ShaderForgeを使うと以下のようなものが作れます。
Amplify Shader Editor
Amplify Shader Editorは、Unity Asset Storeで購入できる、有料のノードベースエディタです。
高価ではありますが、豊富なサンプルデモやUIの使いやすさが魅力の一つです。
Amplify Shader Editorの基本的な使い方については、以下の記事を参考にしてください。
以上、シェーダーとは何か、シェーダーの入手方法について紹介してきました。
いろいろ試してみて、自分に合ったやり方でシェーダーを楽しみましょう。