この記事ではUnityのShderforgeを使って浜辺に打ち寄せる波のシェーダーの作り方を紹介します。

波のシェーダー
このような寄せては返す波の表現です。 Planeにアサインするだけで使えるものを作っていきます。
サンプル
STYLY GALLERYからサンプル空間を体験できます。
記事で紹介しているUnityプロジェクトのダウンロードはこちらからできます。 Wave_Sample
プロジェクトデータには各種プラグインは入っていませんので使用する際はご自身でインストールしてからご利用ください。 Playmaker SteamVR Plugin
Shaderforgeで新しくシェーダーを作る
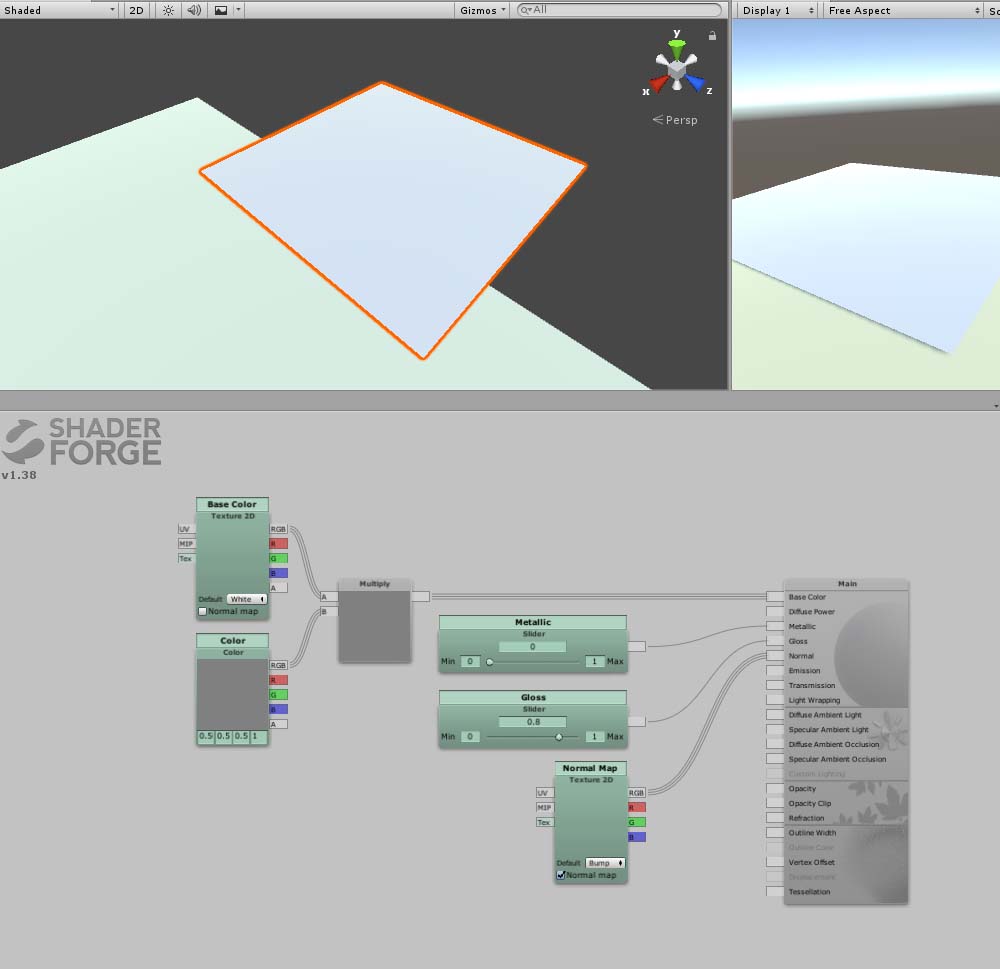
シーンには波に使う1枚のPlaneと砂浜に見立てた1枚のPlaneがあるだけです。 Shaderforgeを起動してNew ShaderからLit(PBR)で新しくシェーダーを作ります。

Shaderforgeで新規のシェーダーを作る
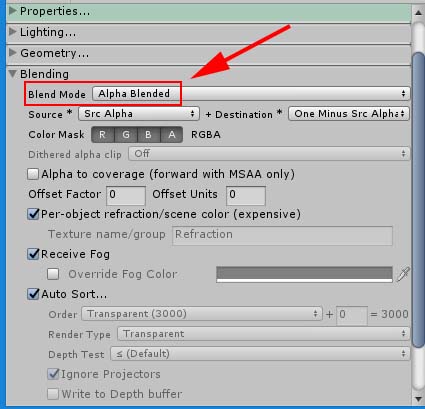
透明度を使用するのでBlend Modeを”Alpha Blended”に変更します。

ブレンドモードの設定
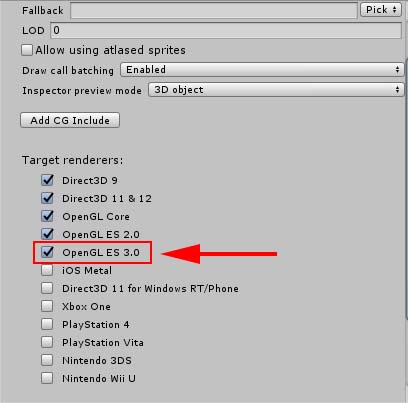
STYLYで使用するためにOpenGL ES3.0にチェックを入れます。

OpenGL ES 3.0にチェック
Heightmapを使って形状を変化させる
グレースケールのテクスチャを使って実際にポリゴンの形状を変化させます。 実際にオブジェクトの形状を変えることでより説得力のある表現が可能になります。

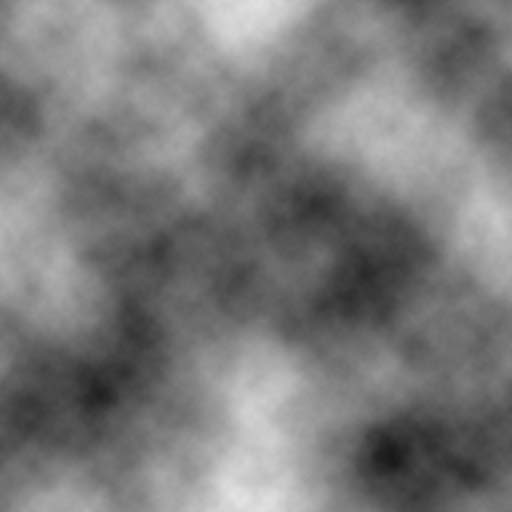
波のHeightmap
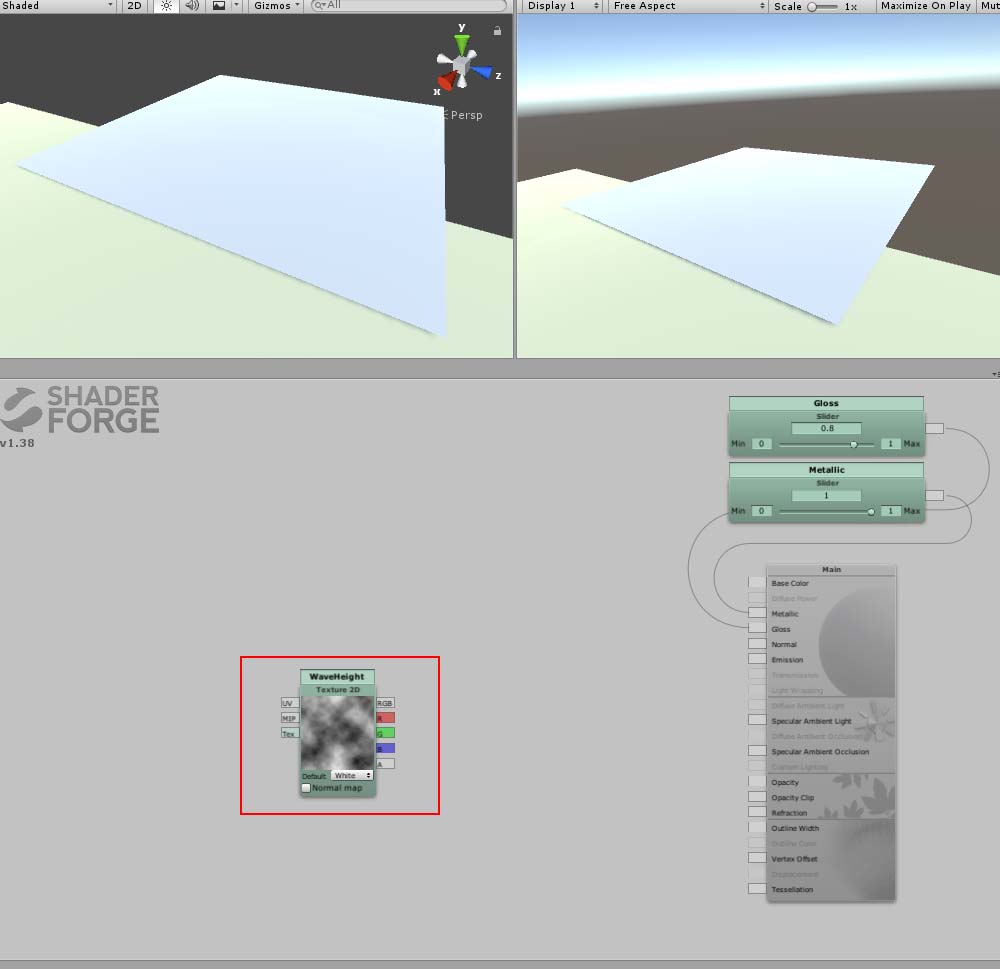
このテクスチャはPhotoshopの雲模様で作りました。 このテクスチャをShaderforgeで使用していきます。 テクスチャをそのままドラッグしてTexture2Dノードを作成します。

テクスチャを使用する
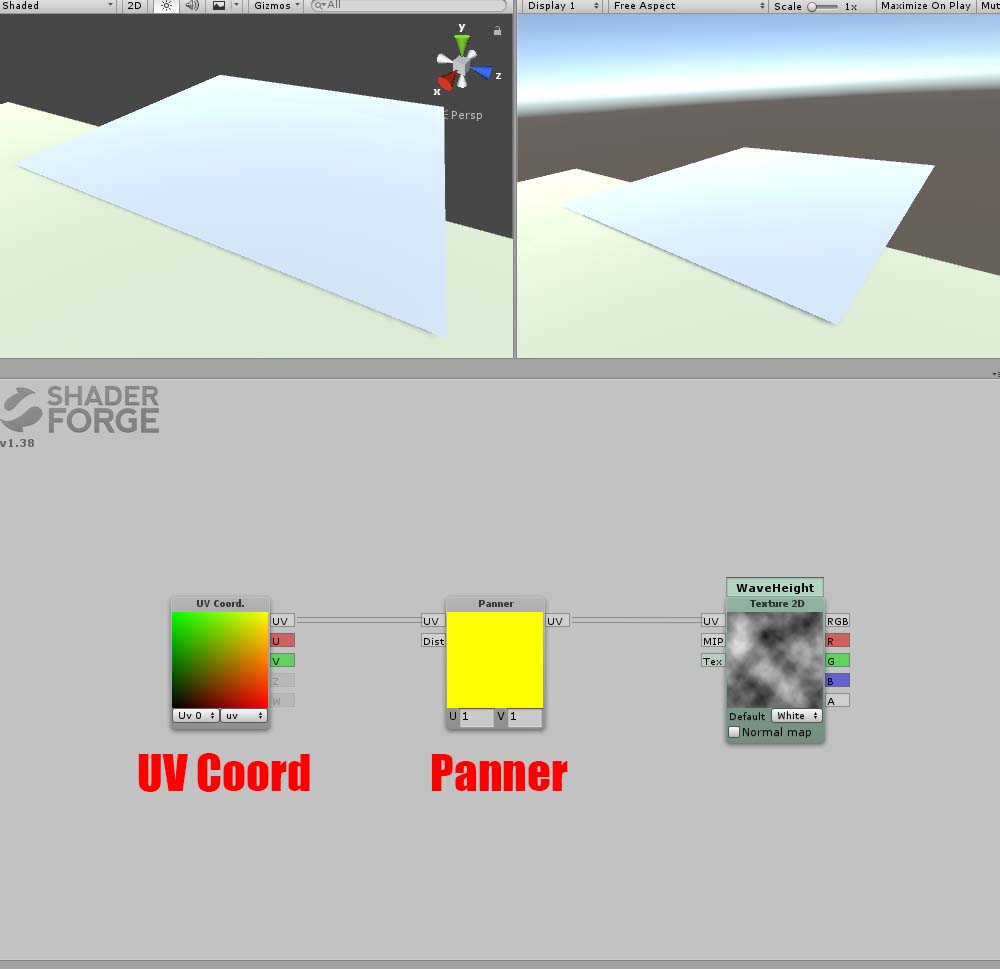
UVをスクロールさせて波のアニメーションの作ります。

PannerとUV Coordをつなぐ
PannerとUV Coordノードを作成して、テクスチャとつないでいきます。 このままでは一方方向にスクロールするだけなので行ったり来たりする動きを入れていきます。

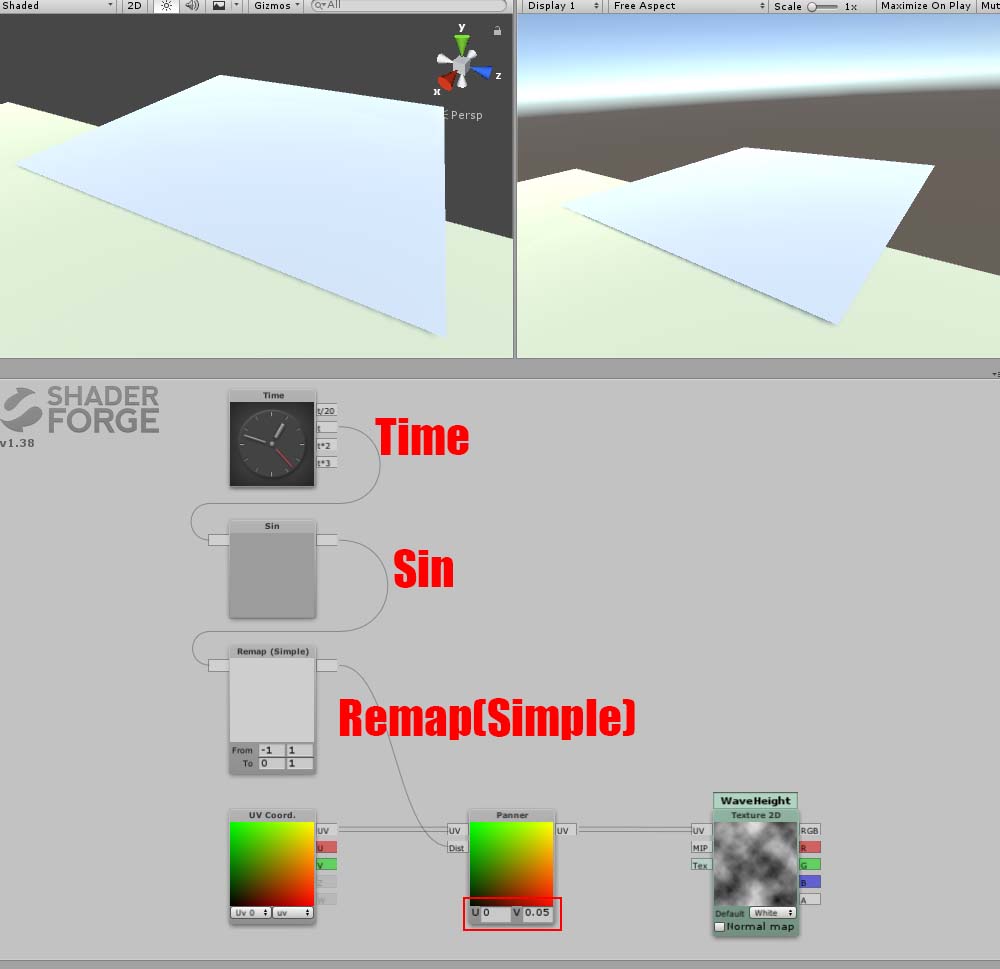
時間で制御する
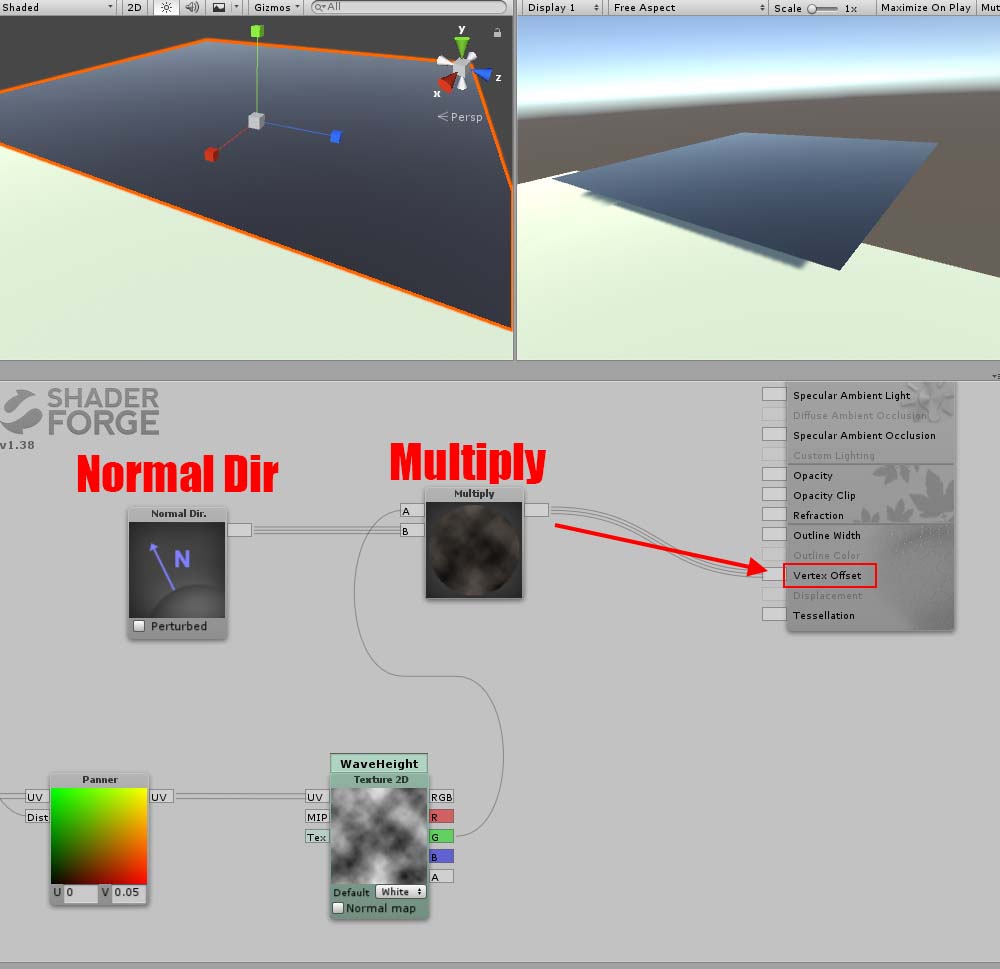
行ったり来たりはSinを使うことで実装出来ます。 Timeで行ったり来たりの速度とRemapで範囲を設定します。 Normal Directionを使って頂点が移動する向きを取得してそれをMultiplyで合わせます。 それをVertexOffsetにつなぐことで実際にオブジェクトの形状を変化させることができます。

Vertex Offsetで頂点移動
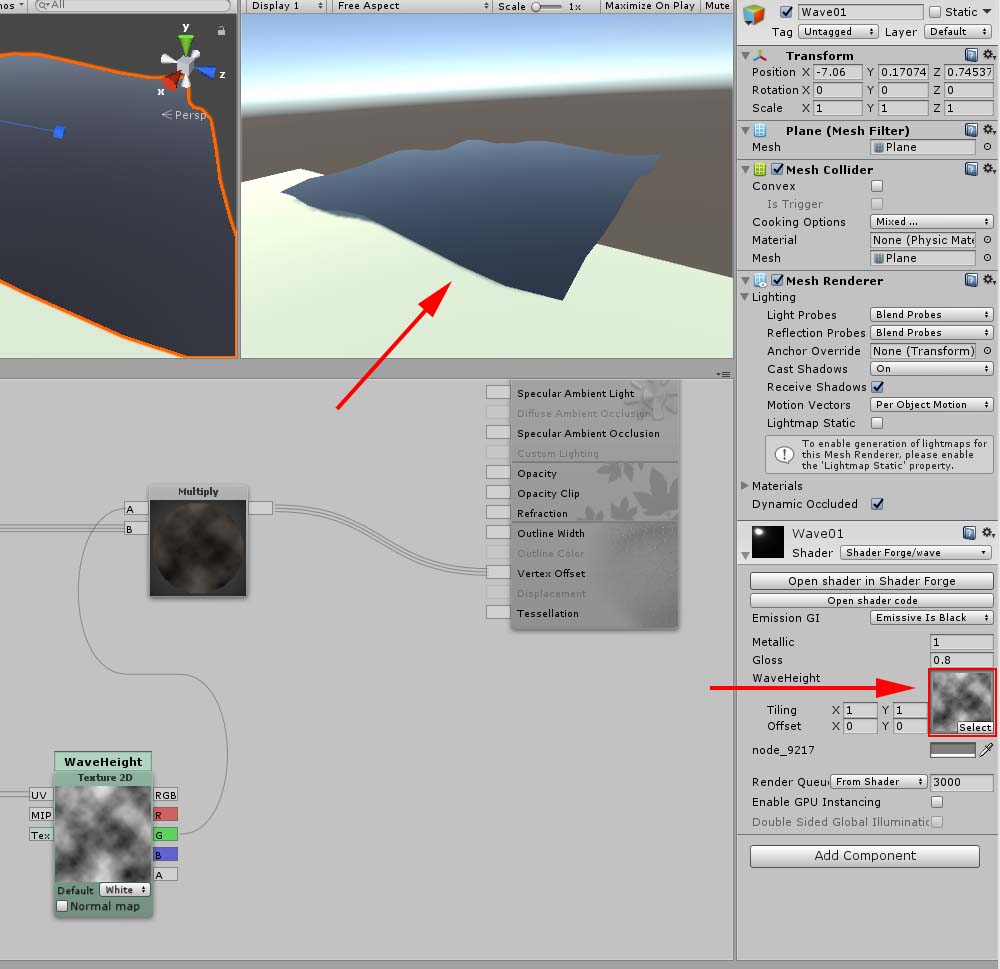
このままではシーンには適用されません。 新しく作ったシェーダーを割り当てたマテリアルをPlaneにアサインにしてインスペクタから使用するテクスチャを指定します。

テクスチャを指定する
これでPlaneの形状に変化が出ました。 テクスチャのグレースケールによって頂点が法線の方向にオフセットされています。
波の高さの調整
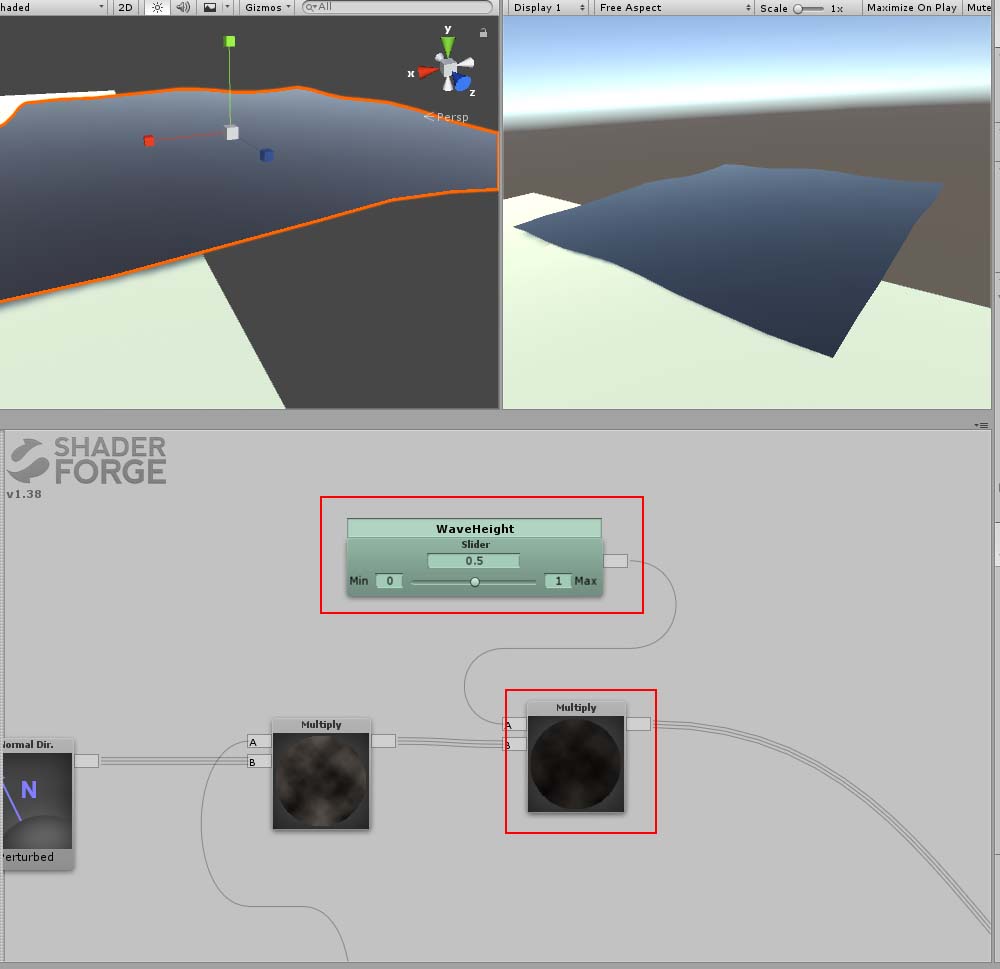
波全体に上下の動きをつけて動きにボリュームをつけていきます。 Waveheightというスライダーを作って調整できるようにします。

波の高さのスライダー
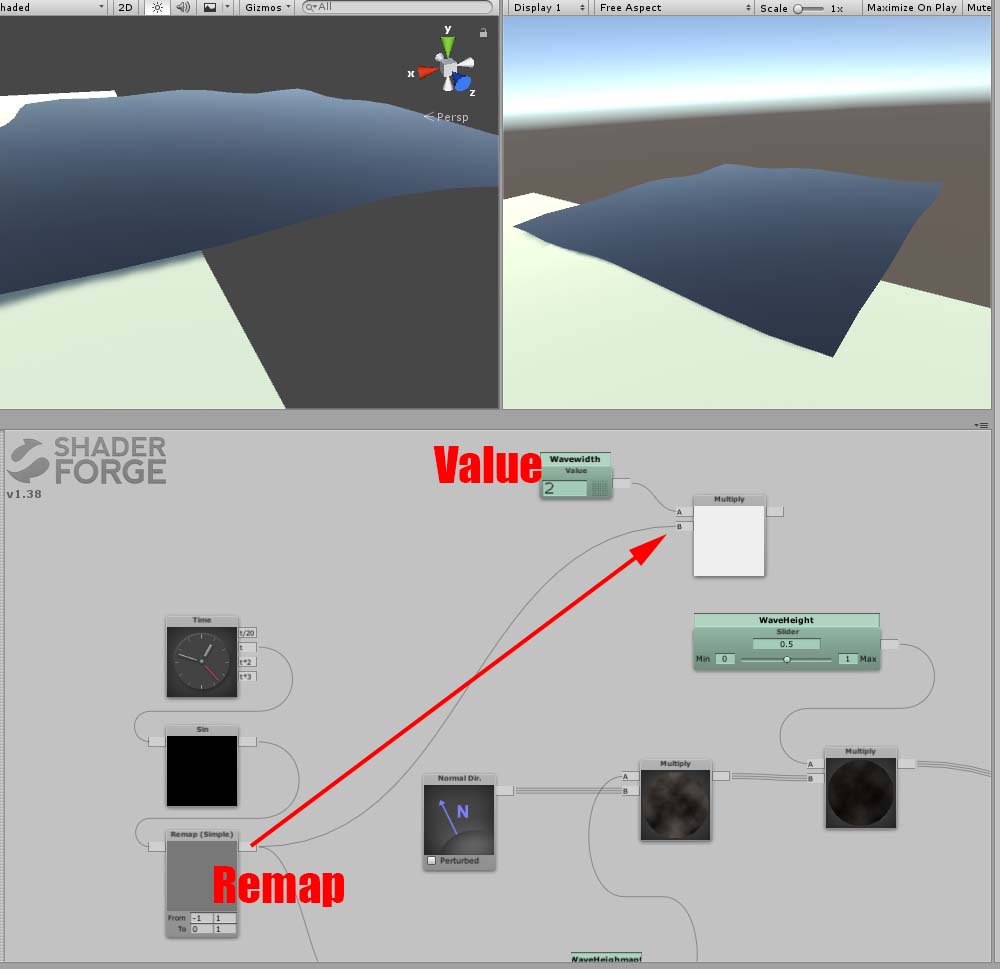
Wavewidthというスライダーも作って波が打ち寄せる幅を調整できるようにします。

Wavewidthの調整
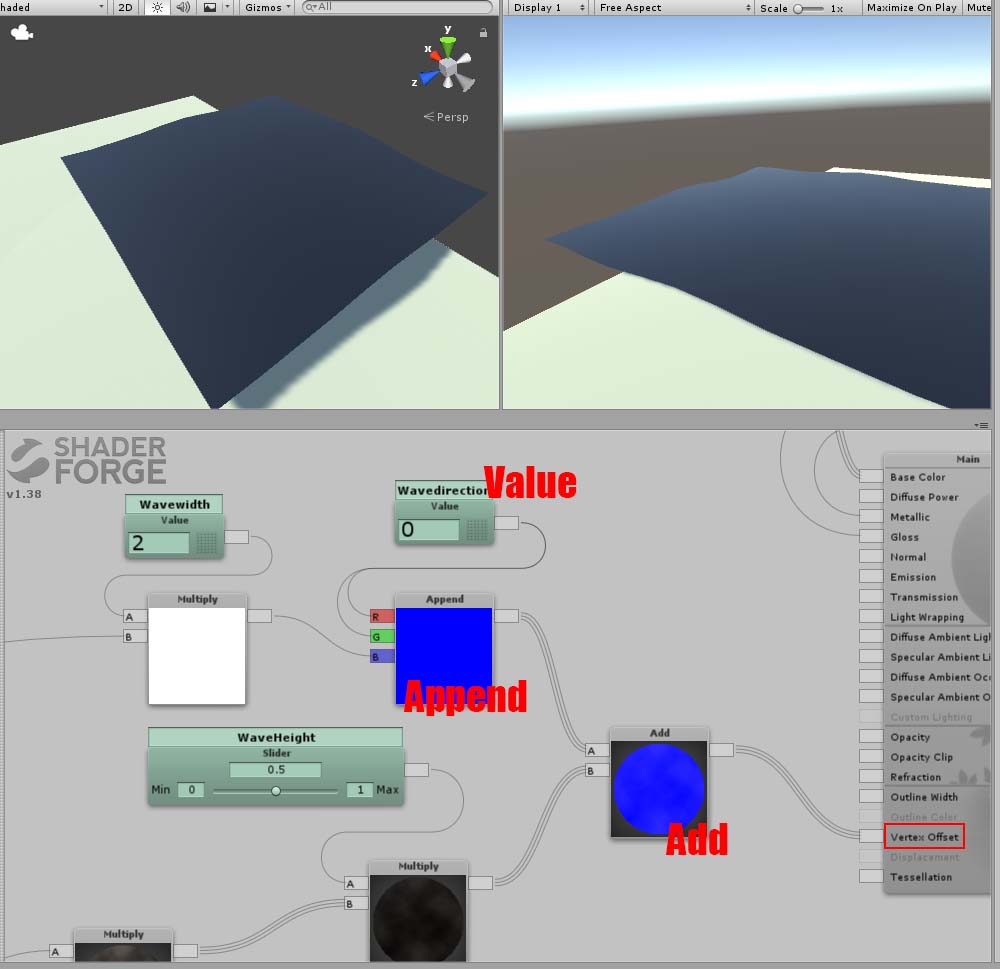
Wavedirection というValueを作って波全体が動く方向を指定します。

Wavedirectionの調整
ここではZ方向だけに移動する設定にしています。
Heightmapの追加
さらにHeightmapを追加していきます。

Heightmapの追加
白い部分が盛り上がる感じになるのでこれをスクロールさせて定期的に押し寄せる波の表現に使います。

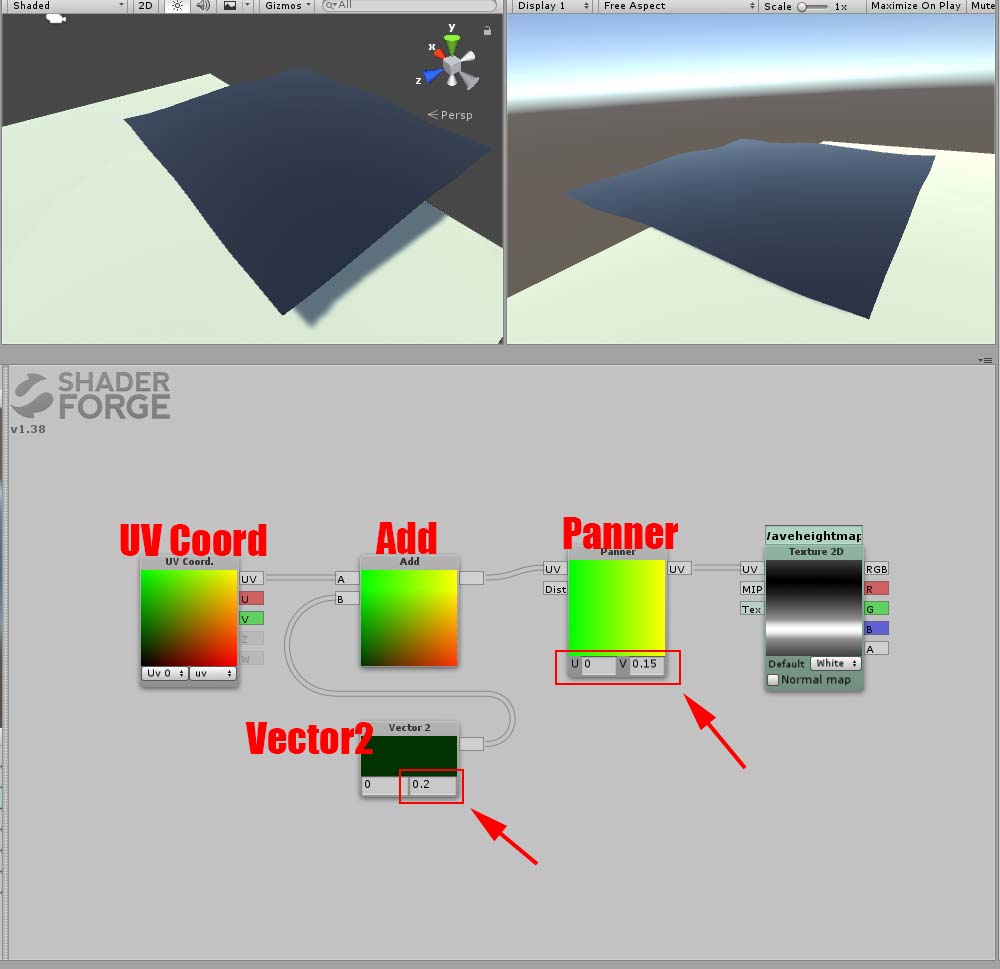
UVをスクロールする
PannerとUV Coordの間にAddを挟んでVector2をつないでいます。 これはUVを少し移動させているだけですが波全体の動きに合うように動き出すポジションを変えました。 雲模様のテクスチャとAddで重ねてNormal Dirにもつないでいきます。

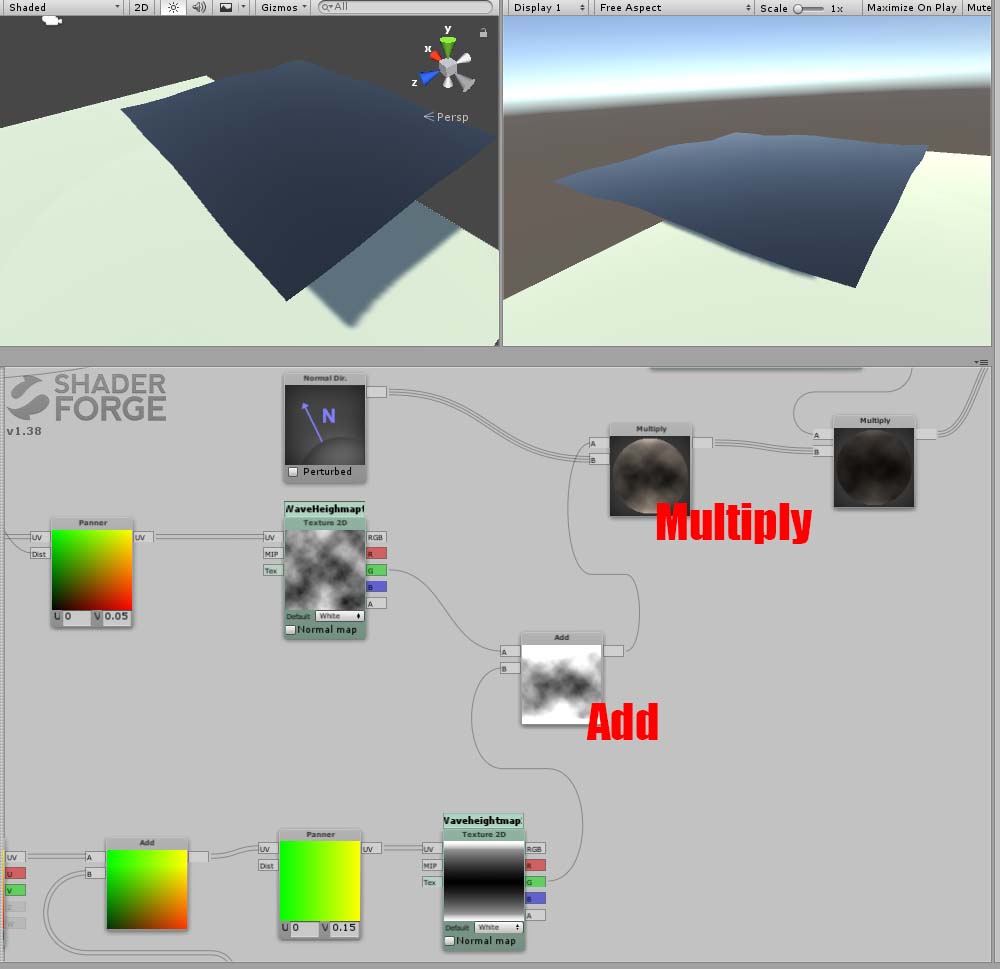
Addで追加する
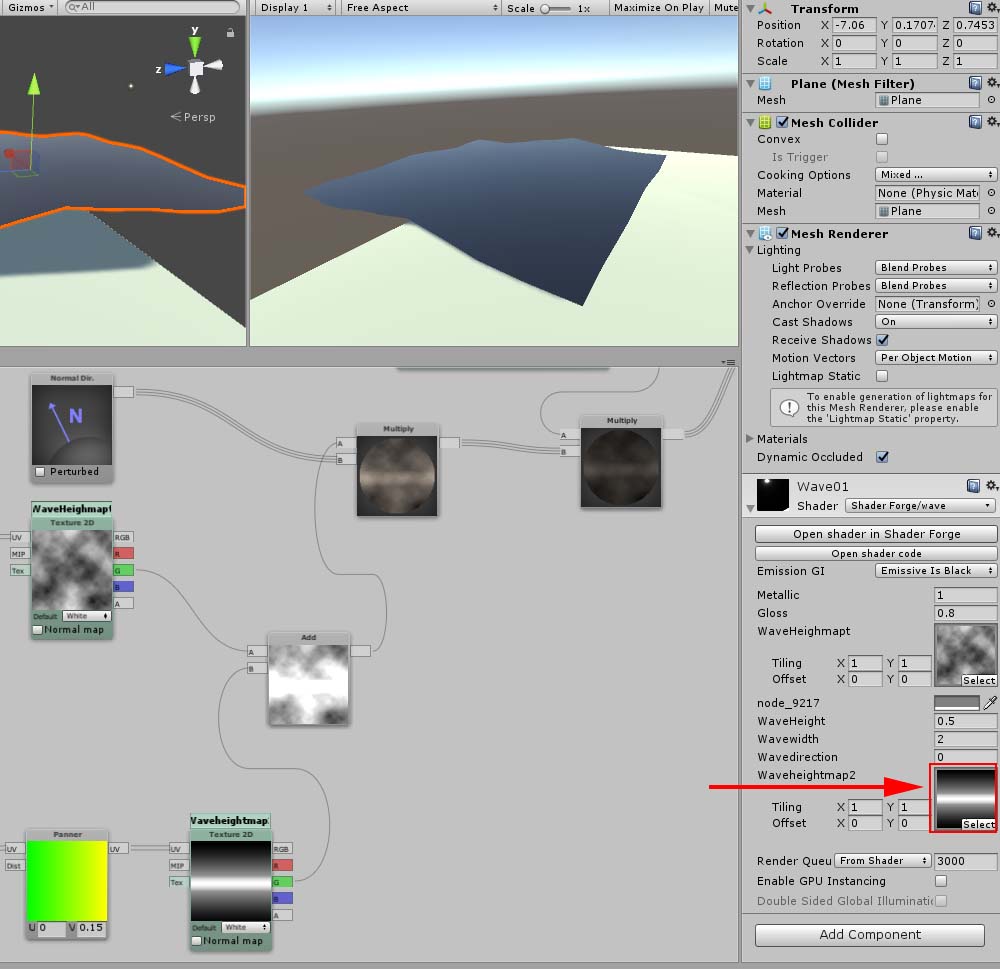
テクスチャを指定することでマテリアルに反映されます。

テクスチャを指定
グラデーションのテクスチャの動きも追加されました。
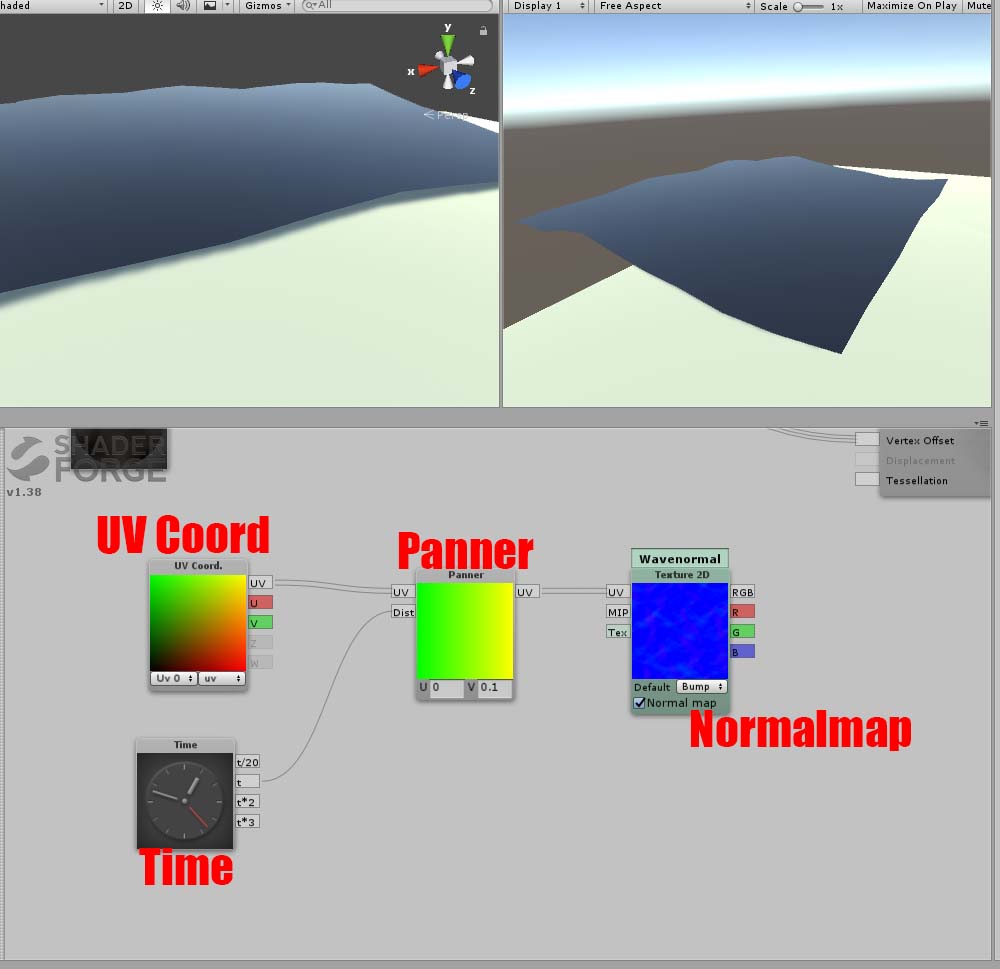
Normalmapの追加
さらにディテールを追加するためにNormalmapを追加します。 細かいディテールの表現はNormalmapを使うととてもやりやすいです。

波のNormalmap
このテクスチャは雲模様の画像をPhotoshopで法線マップに変換したものです。 NormalmapもUVをスクロールさせて動きをつけていきます。

スクロールの設定
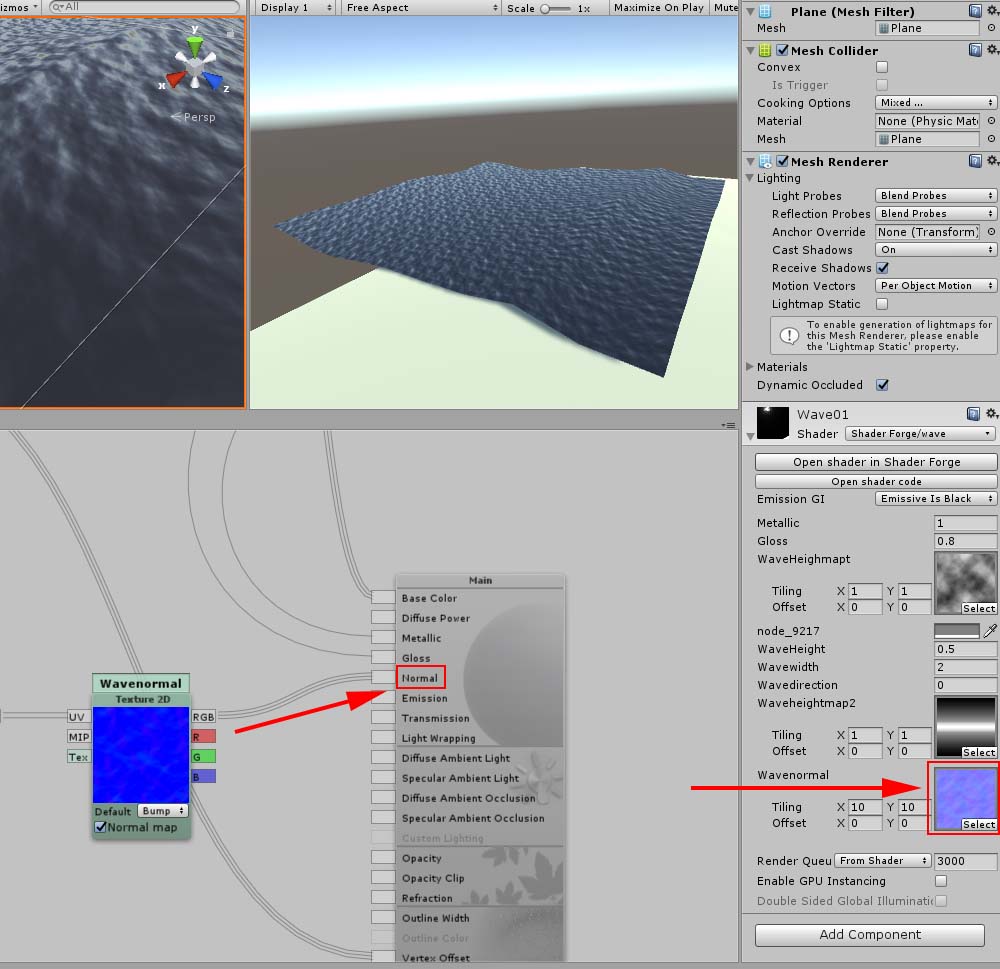
インスペクタからテクスチャをしてあげると表面にNormalmapの表現が追加されます。

Normalにつなぐ
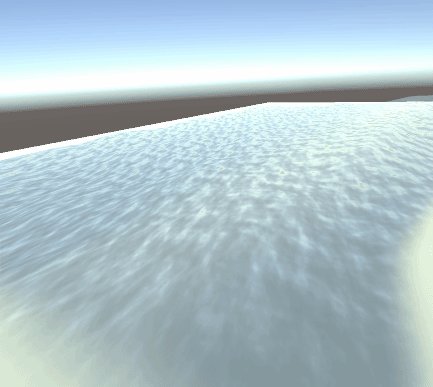
海っぽい見た目になりました。
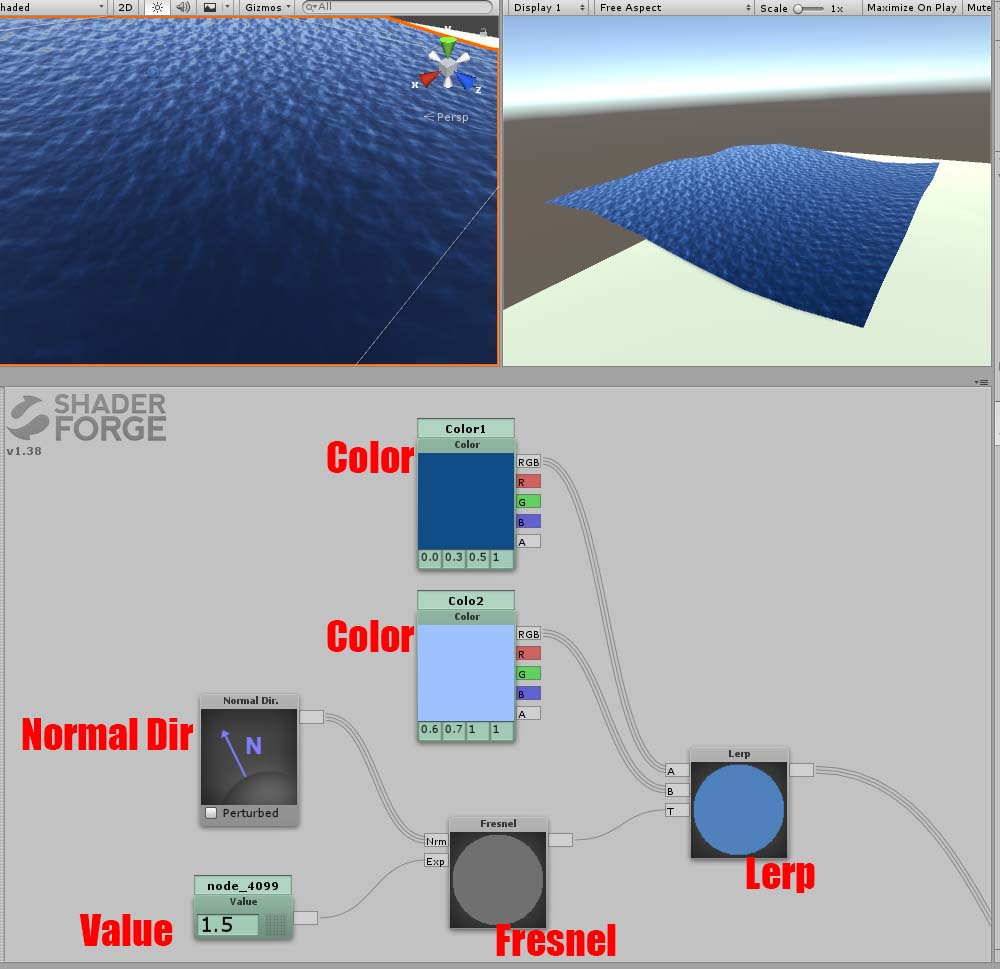
海の色をつけていく
海っぽい色にするために明るい色と暗い色を混ぜていきます。

海の色の設定
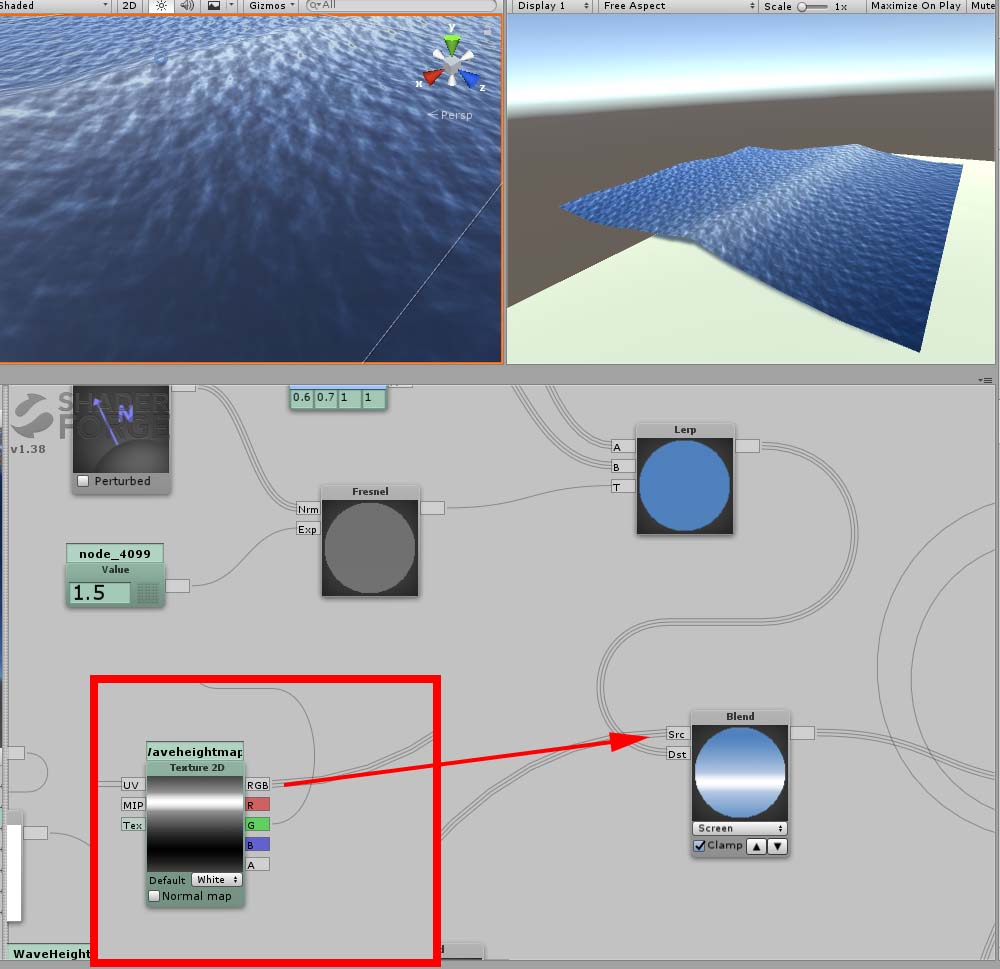
Frenelを適用してカメラの向きで見た目が変わるようにします。 グラデーションのHeightmapをカラーとして使います。 白い部分をそのまま白として重ねて波しぶきっぽい雰囲気にしてみます。

白く見える部分をブレンド
ここではBlendノードを作ってScreenで重ねています。
Alphamapの使用
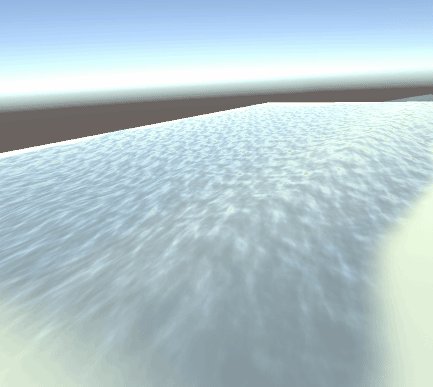
まだ波の先端がまっすぐのままなのでナミナミの形状にしてあげます。 ここではナミナミのテクスチャを使って透明度で表現します。

波の形のアルファマップ
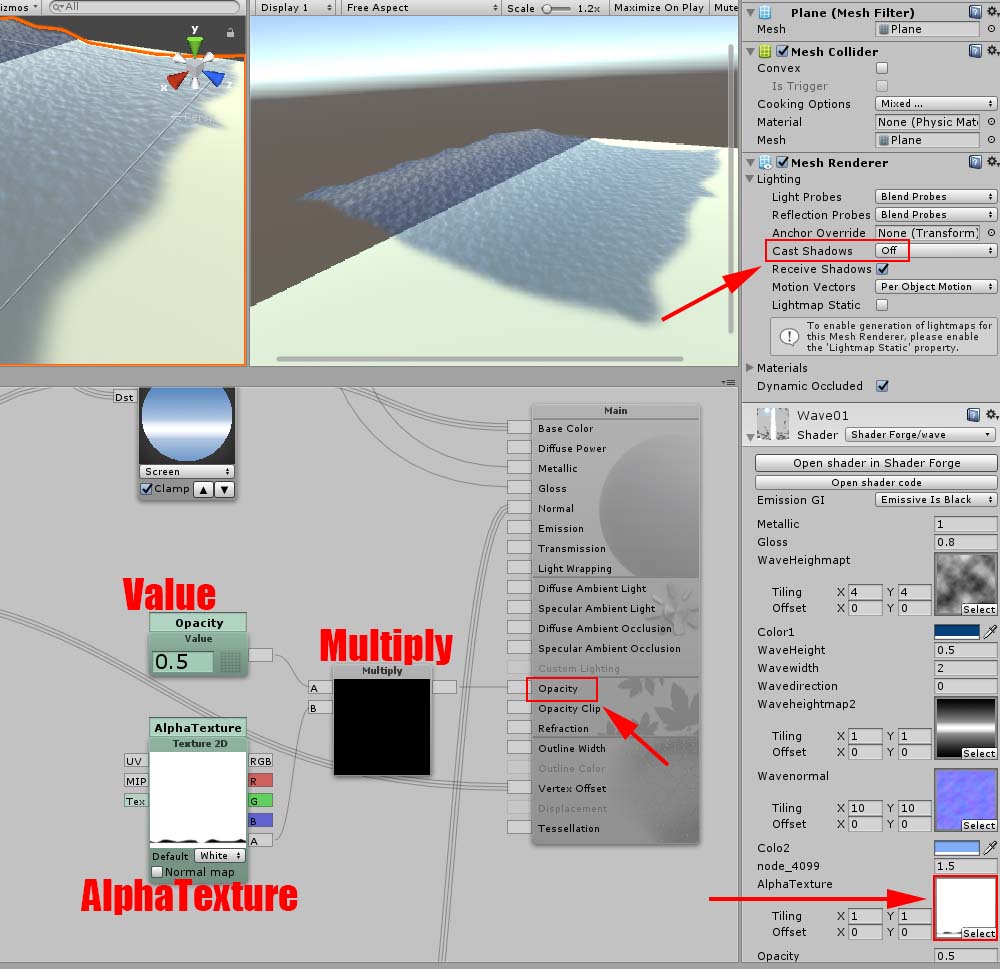
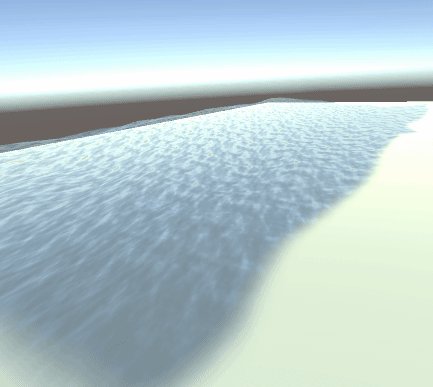
この白い部分だけが見えるように設定していきます。 テクスチャをValueをつないでOpacityにつなぎます。 Valueの値で透明度の調整ができるようになります。

Opacityへつなぐ
planeの影は必要ないのでCast Shadowをoffにします。 これで波のシェーダーの完成です。

波のシェーダー
この記事ではUnityのShaderforgeを使って波のシェーダーの作り方を紹介しました。 Vertex offsetでオブジェクトの形状をテクスチャで変化させるといろいろな表現ができます。 モデリングする必要がなくなるので使い方次第で手間が省けると思います。 UnityからSTYLYにアセットをアップロードする方法 この記事を読む