本記事では、360˚動画をSTYLYにインポートする方法をご紹介します。
360˚動画の撮影をされる方いらっしゃると思いますが、今回はSTYLY内からYoutubeの動画を取り込んで360°動画を表示させたいと思います。かなり気軽にできる機能ですので初心者の方にはおすすめです。
360˚動画とは
ポインタで画面内を自由に移動したり、HMDや実際にデバイスを動かしたりすることで今まで見ることができなかった視点の裏側や上下左右を360°見回すことができる動画です。最近では、web広告等でよく目にすることが多くなってきました。

360°画像 例
360°画像を展開すると上の写真のように見えます。写真はフリーダウンロードしましたので、興味ある方はこちらから。
この写真を球のように丸くすると、360°画像や動画として活用できます。
360˚動画をインポートする方法
ここからは、360°動画をSTYLYにインポートしていきたいと思います。

360˚動画をインポートする方法1
まずは、STYLYにログインします。

360˚動画をインポートする方法2
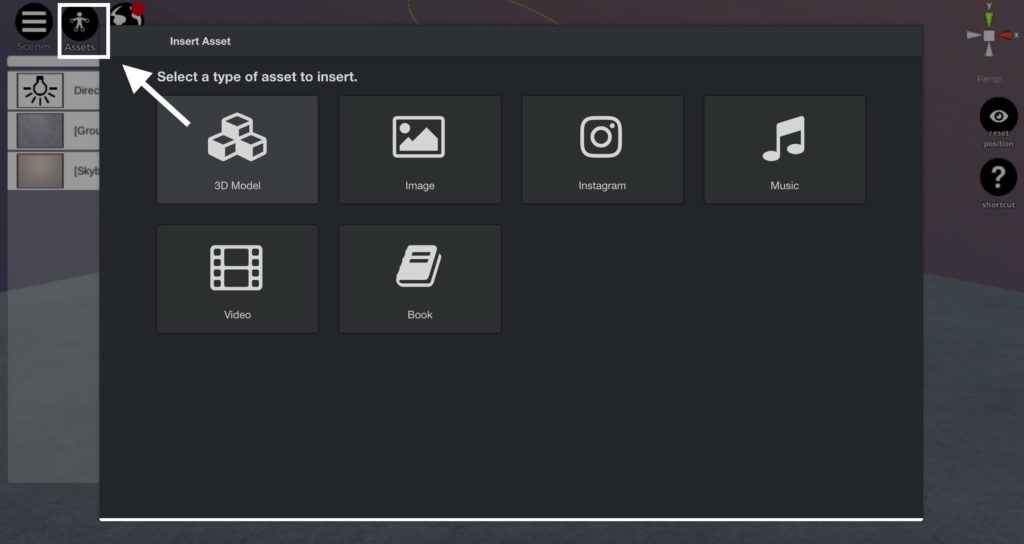
次に、画面上部にある、Assetsボタンをクリックします。すると写真のようなInsert Assetsウィンドウが開きます。今回は、動画を挿入するので、Videoボタンをクリックしましょう。

360˚動画をインポートする方法3
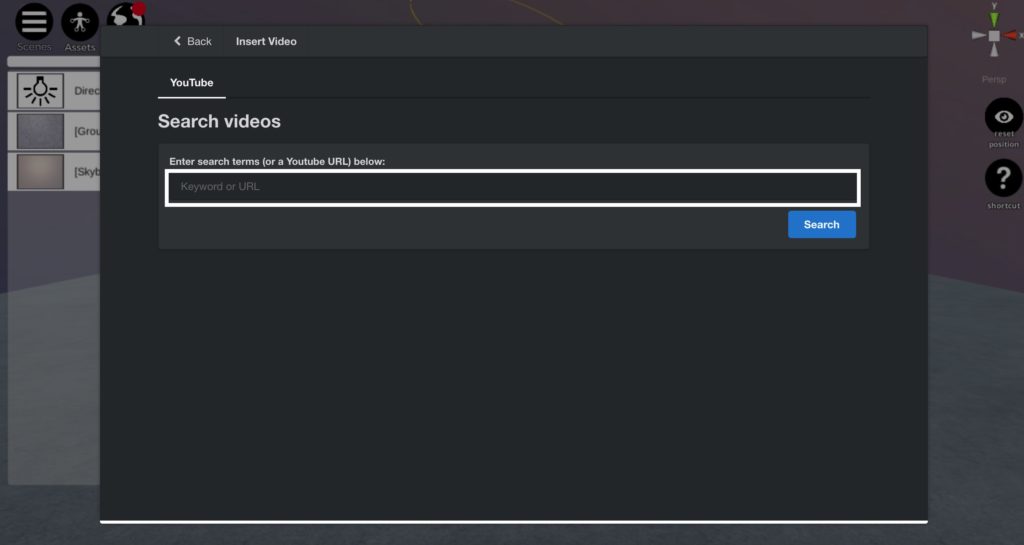
白枠の中に任意の動画のYoutube URLまたは、キーワード(推奨:半角英)を入力します。

360˚動画をインポートする方法4
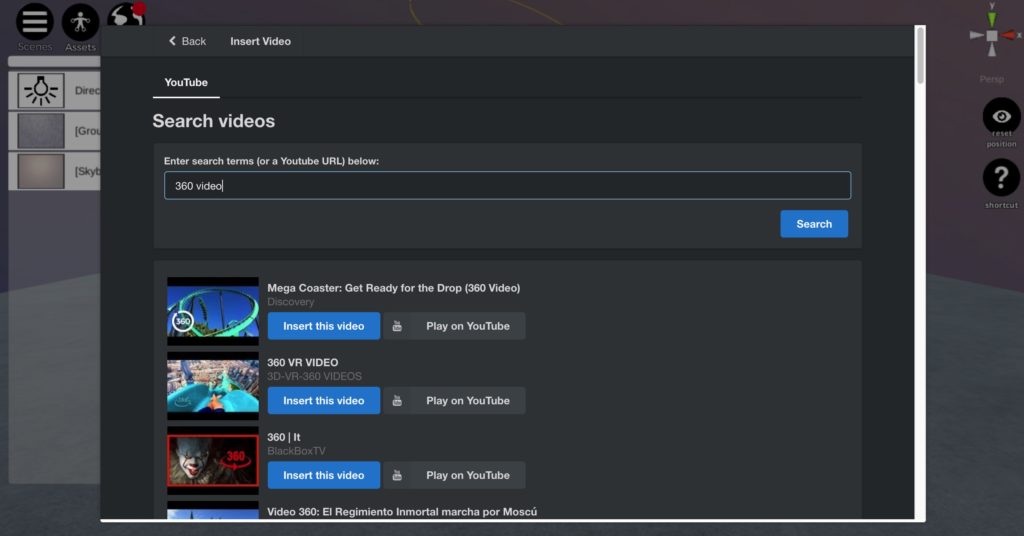
検索結果が表示されるので、任意の動画を選択してください。

360˚動画をインポートする方法5
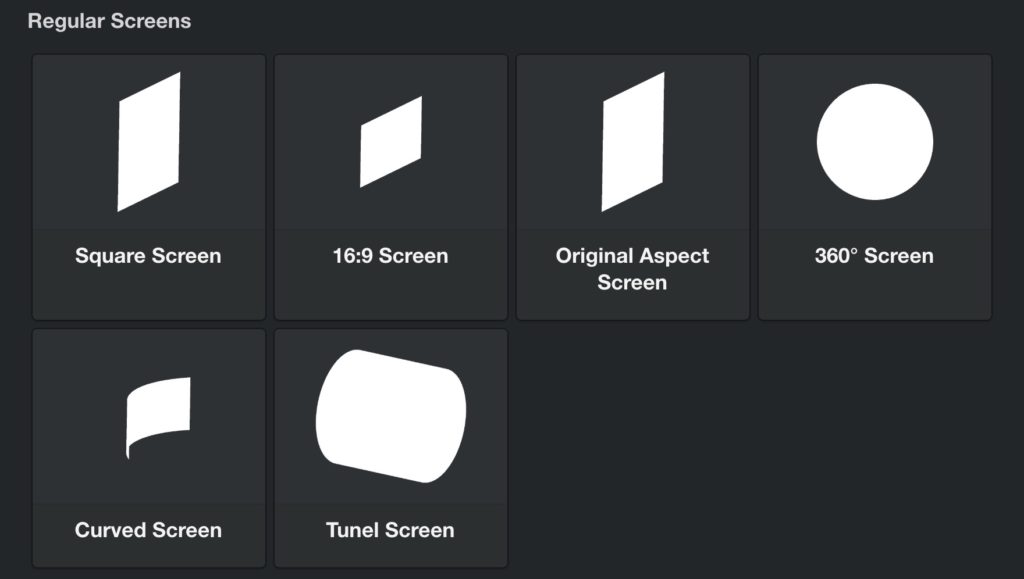
色々な種類のスクリーンタイプがありますが、今回は、360°Screenを適用してみたいと思います。
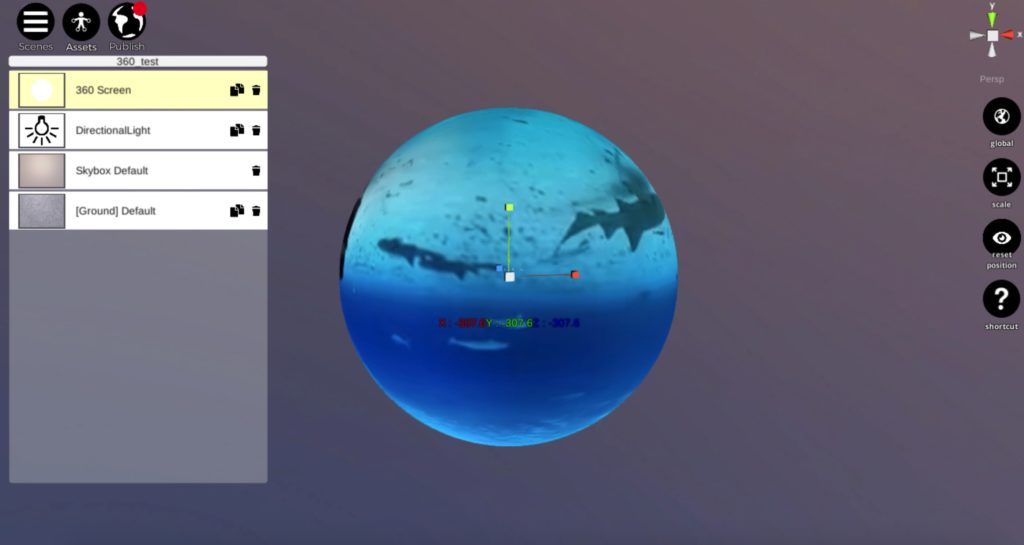
こんな感じで、360°のYoutube動画が表示されます。ちなみに使って見るとわかるのですが、長時間使うと処理が重くなります。

360˚動画をインポートする方法6
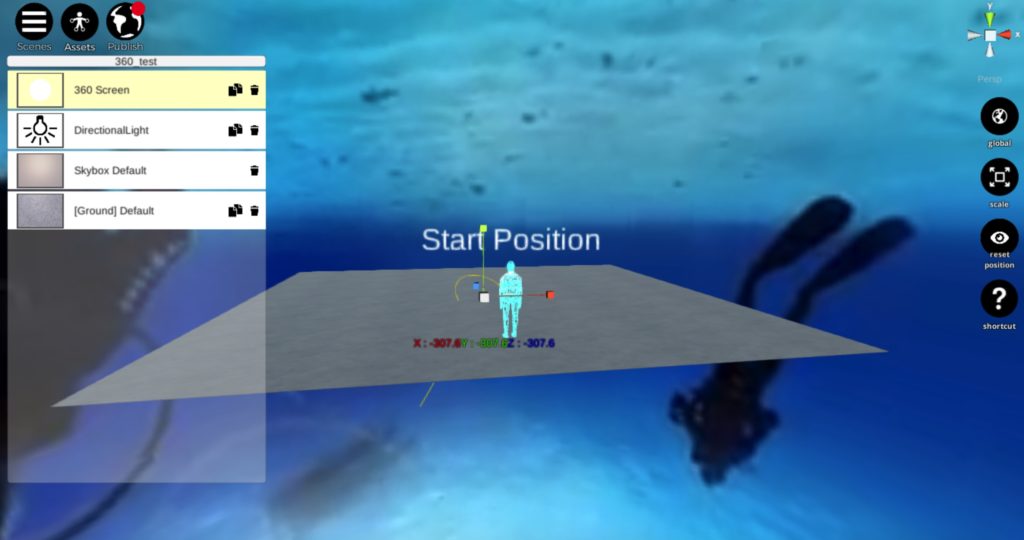
引きで見るとこんな感じです。スケールでサイズ変更できます。

360˚動画をインポートする方法8
360˚動画をSTYLY上で公開する
STYLYで360度動画の設定が終わったら、次は公開してみましょう。

360˚動画をSTYLY上で公開する1
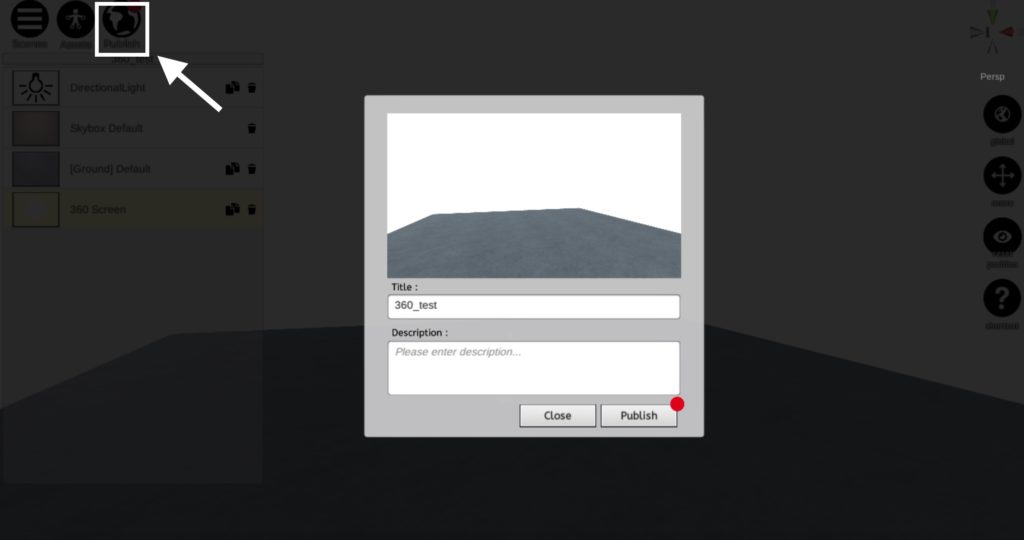
Assetsボタンの隣にある、Publishボタンを押します。すると小さなウィンドウが開きます。
ここでは、今制作したシーンにタイトルや詳細を記載することができます。入力が完了したら、Publishボタンを押しましょう。なぜか背景が白く表示されてしまったのですが、皆さんはそのまま続けて下さい。

360˚動画をSTYLY上で公開する2
これでSTYLY Galleryページに追加されました。STYLYに公開する手順は以上です。
STYLYでは、Youtubeに上がっている動画であれば基本的にアップロード可能ですので、ぜひ活用してみてはいかがでしょうか。