本記事では、Unityにおけるパーティクルシステム(Shuriken)を用いて、STYLY内に炎のパーティクルをアップロードしてみたいと思います。
Shurikenに関するイントロダクション
Unityにおけるパーティクルシステム(Shuriken)を紹介します。これにより作ったオブジェクトに素晴らしいパーティクルエフェクトを加えることができます。 今回は一つパーティクルシステムを使ってゼロから炎を作ってみたいと思います。
Shurikenパーティクルシステムでは異なる多くのパラメータやセッティングがあり、調整することでパーティクルを望むものにすることができるでしょう。しかしながら、このチュートリアルの目的としてはそれを一つ一つすべて解説するのではなく、重要なパラメータを説明しシンプルですが魅力的なパーティクルを作れることを目指します。
このチュートリアルでは、各パラメータに正しい値を与え炎が所定の動作をするようにしますが、値を変えて実験しパーティクルシステムにおいて各セッティングがどのような効果を生むかを理解するのもよいでしょう。
ここにチュートリアルで利用する炎のイメージのリンクを添付しました。
http://jvunity.weebly.com/uploads/4/7/6/0/47606749/985133_orig.jpg
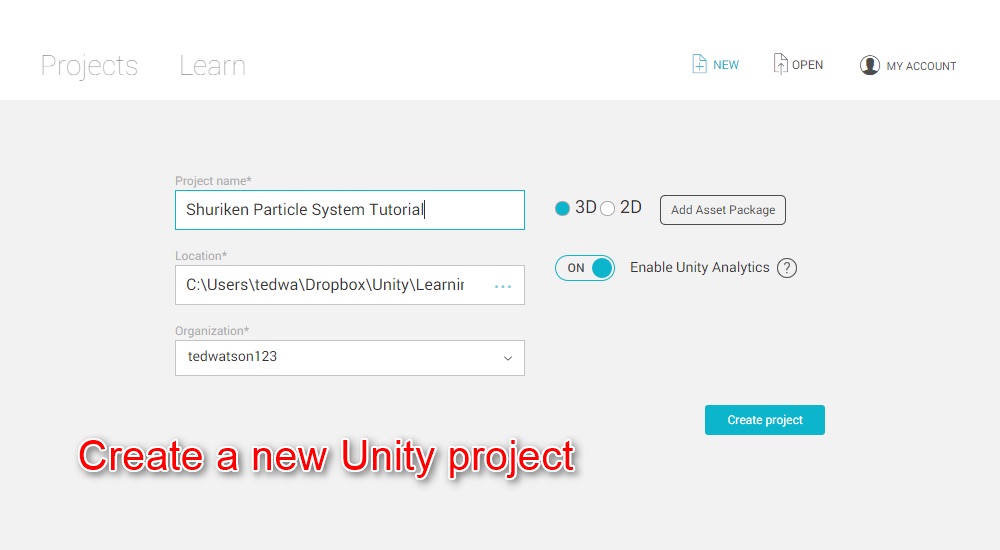
それでは始めに、Unityプロジェクトを新しく作り、Shuriken Particle System Tutorialと名前を付けます。

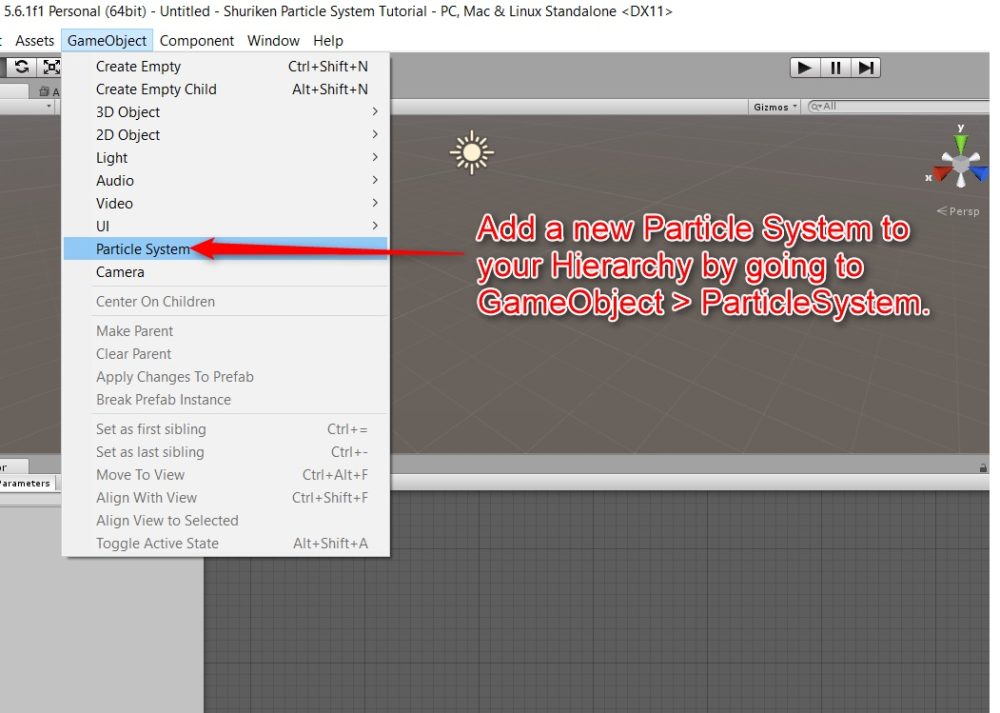
プロジェクトを開き、Game Objectメニューを押してParticle Systemオプションに進むとヒエラルキーにパーティクルシステムが追加されます。

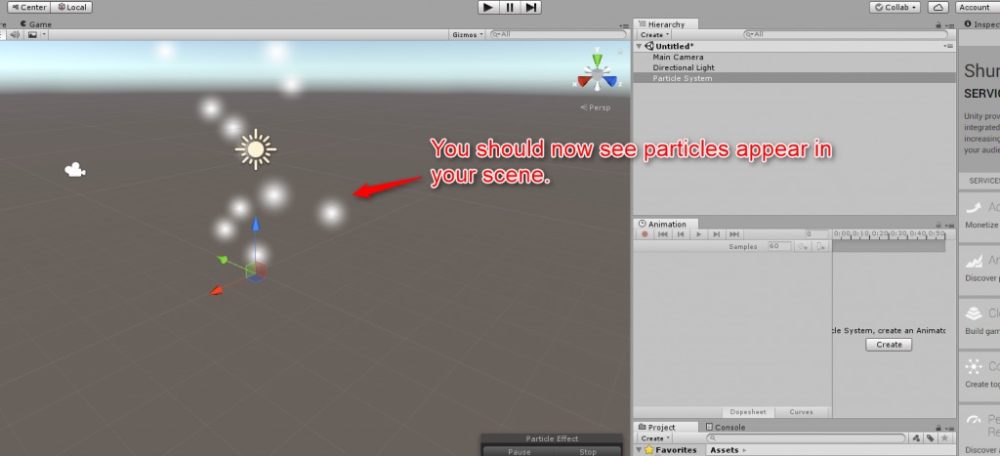
これにより、すぐにパーティクルがシーン内に登場し下の図のように見えるはずです。

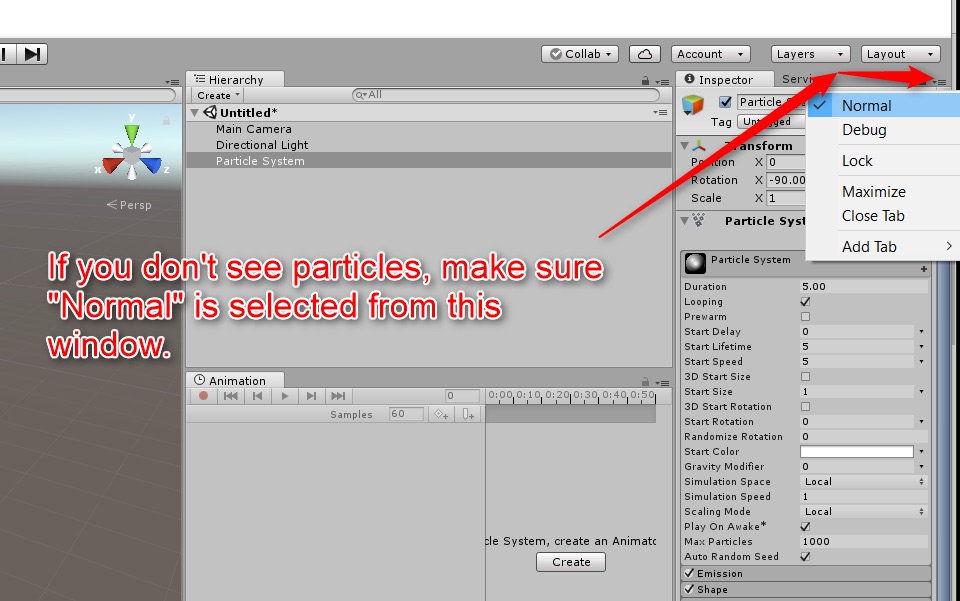
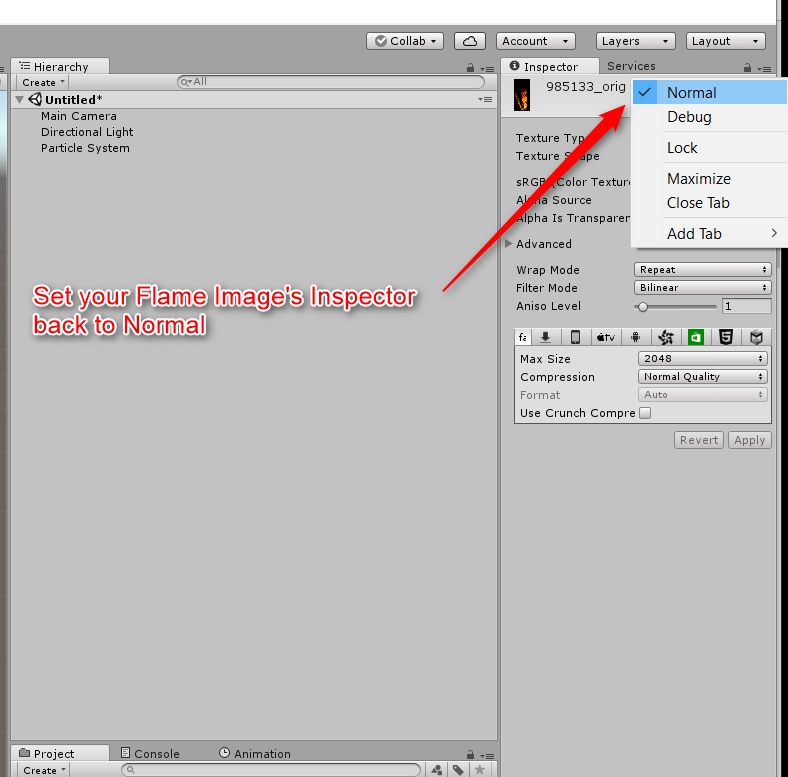
もしパーティクルが現れない場合は、Inspectorタブの右側にある小さいメニューからNormalが選択してください。
また、Inspector内にパーティクルシステムのドロップダウンメニューを確認できます。ここでは形や色、速度などパーティクルの大部分の要素を変更可能です。
炎を作る
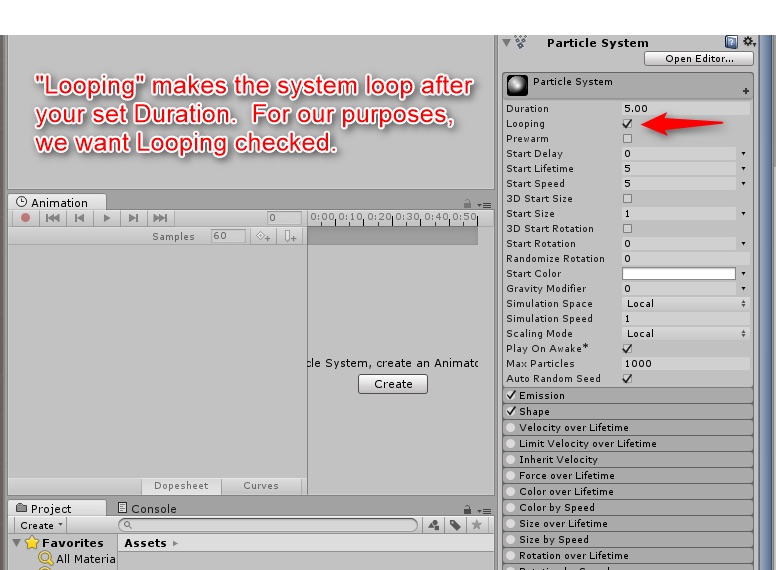
Looping設定では所定の時間が経過した後もシステムをループさせることができます。このボックスをチェックすると消えない動的な炎をつくることができます。
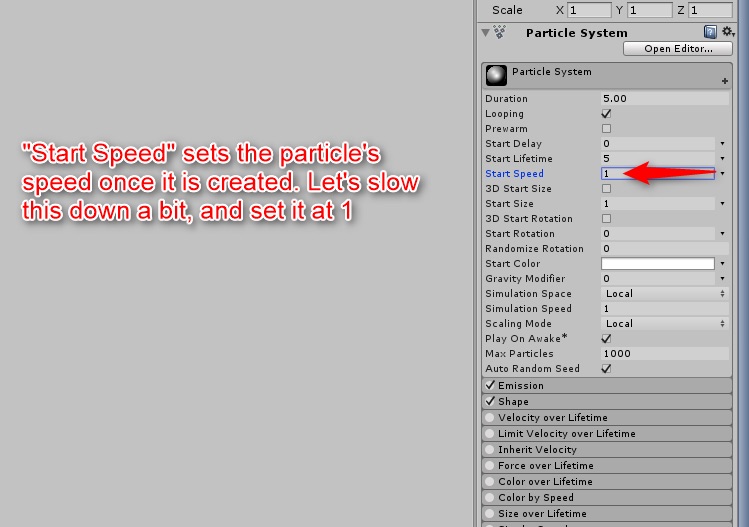
Start Speedではパーティクルの速度を設定できます。パーティクルの速度を落とすために1に設定してみましょう。

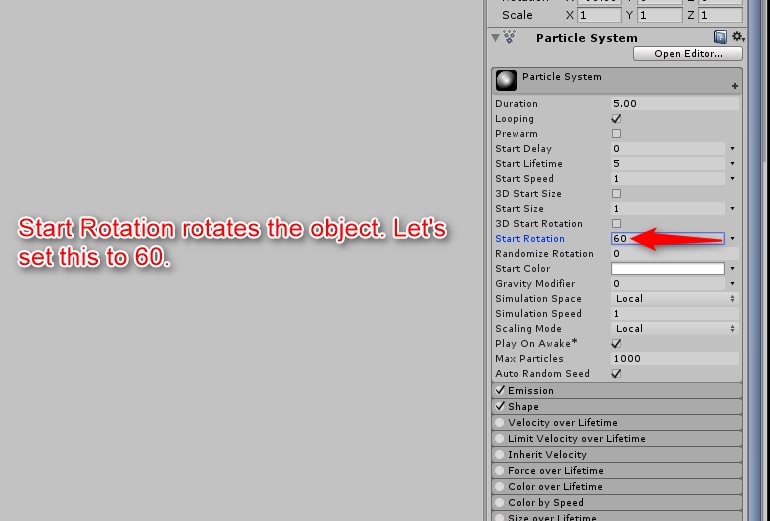
Start Rotationはそのオブジェクトを回転させることができます。60度に設定してみましょう。

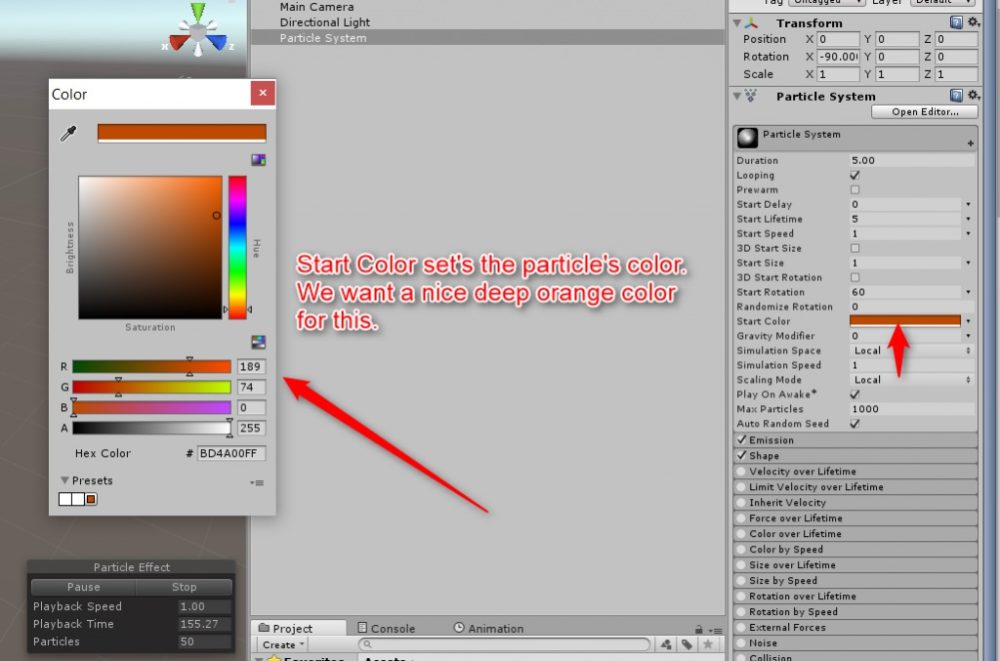
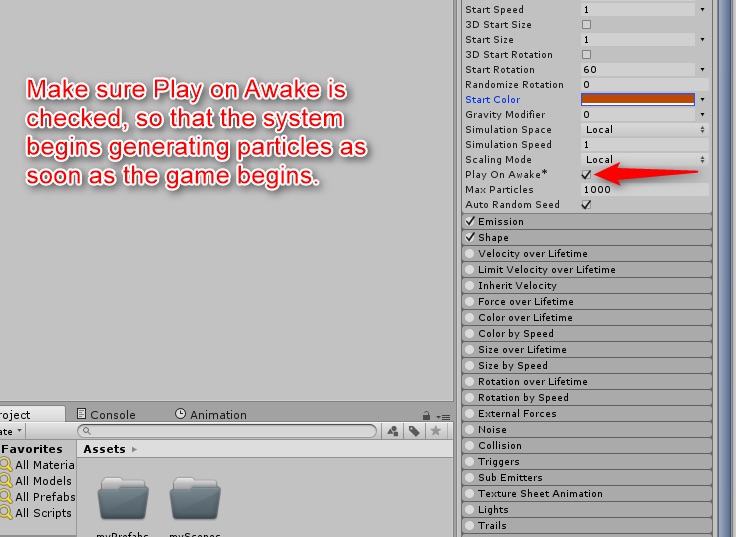
Start Colorセッティングはパーティクルの色を設定できます。リアリティのある炎を作るために、次の図の中の深いオレンジ色を使ってみましょう。

Play On Awakeボックスのチェックが外れていることを確認してください。それにより、ゲームの開始時にシーン内にパーティクルシステムのオブジェクトが入るとすぐにシステムが始まるようになります。

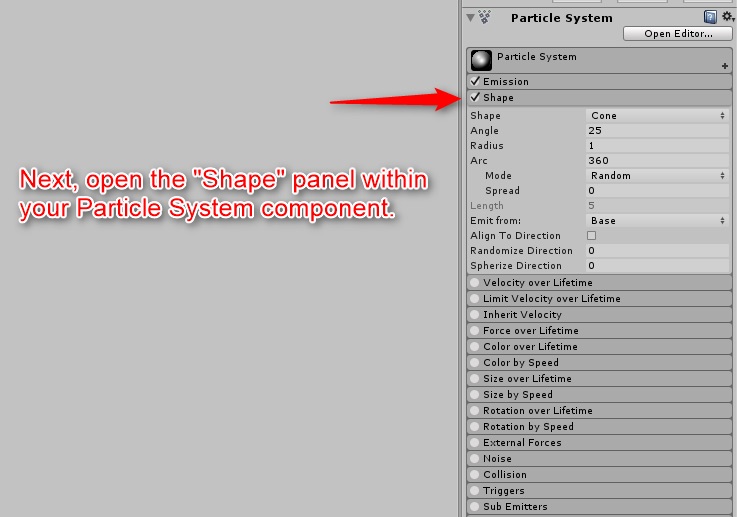
次に、Shapeパネルを探し、クリックしてオプションの拡張リストを開きます。これらはパーティクルエミッターシステムの形を変更するために使われます。

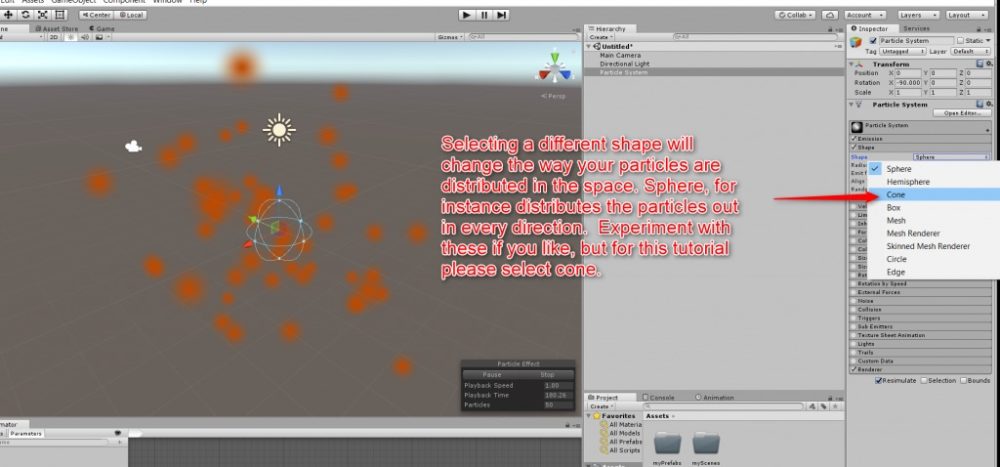
異なる形を設定すると空間内にパーティクルが発生の仕方が変わります。例えばSphereにするとパーティクルがすべての方向に向かって発生します。他にもいろいろと試してみましょう。ちなみに、今回はConeを選択してください。

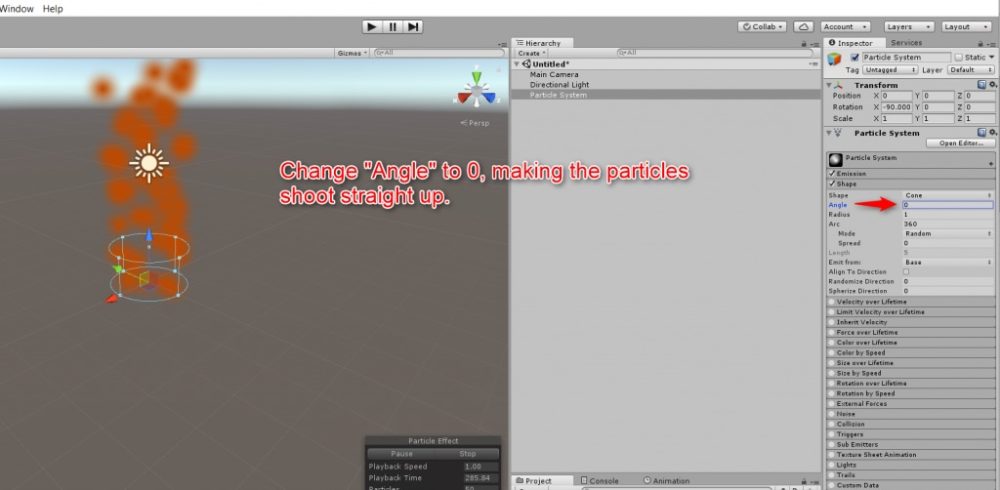
Angle設定を0に変更するとパーティクルがまっすぐ放出されます。

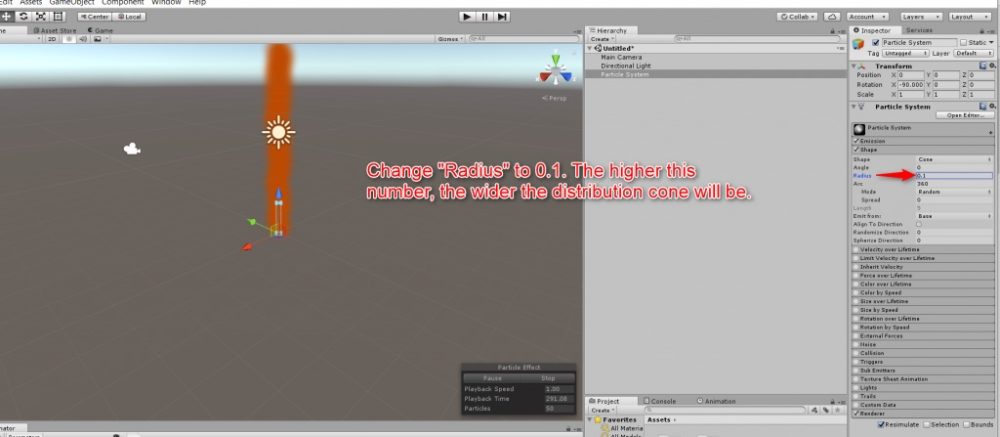
次に、Radiusを0.1に変更し、パーティクルが発生する円錐を比較的小さくしてください。半径が小さいほど円錐からの発生が狭くなります。

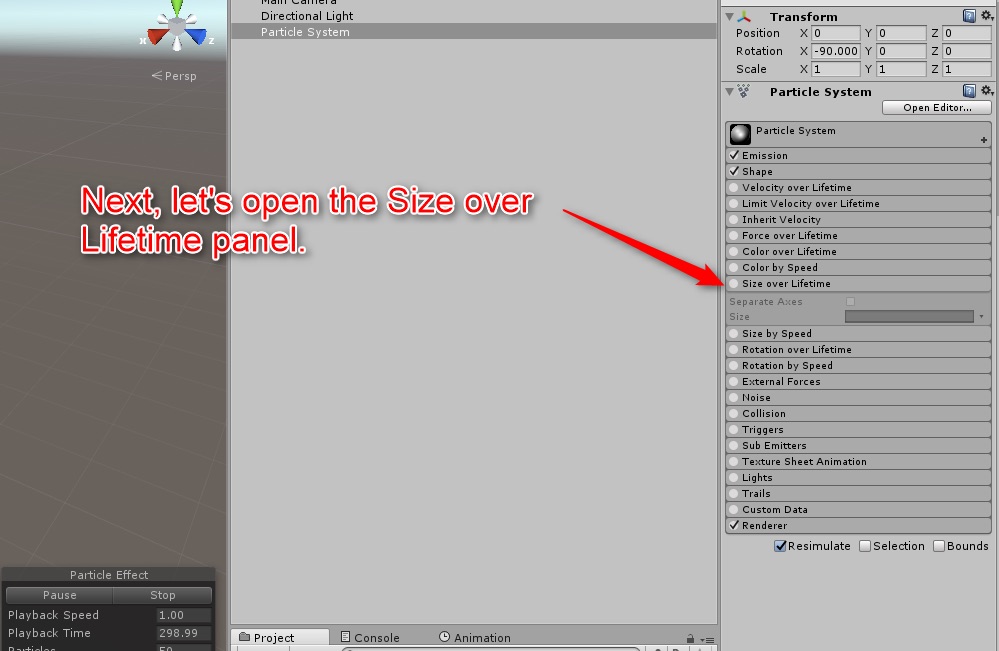
次に、Size over Lifetimeパネルを開きます。

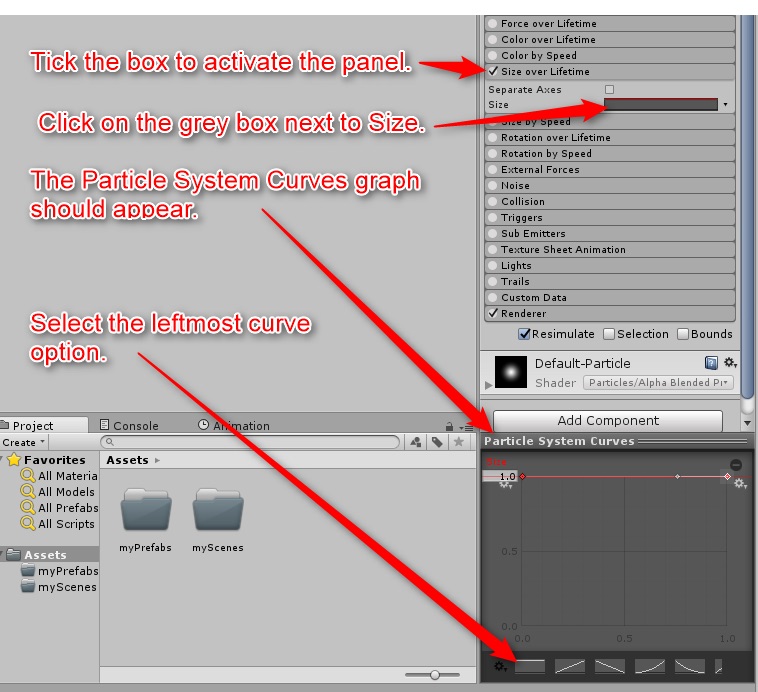
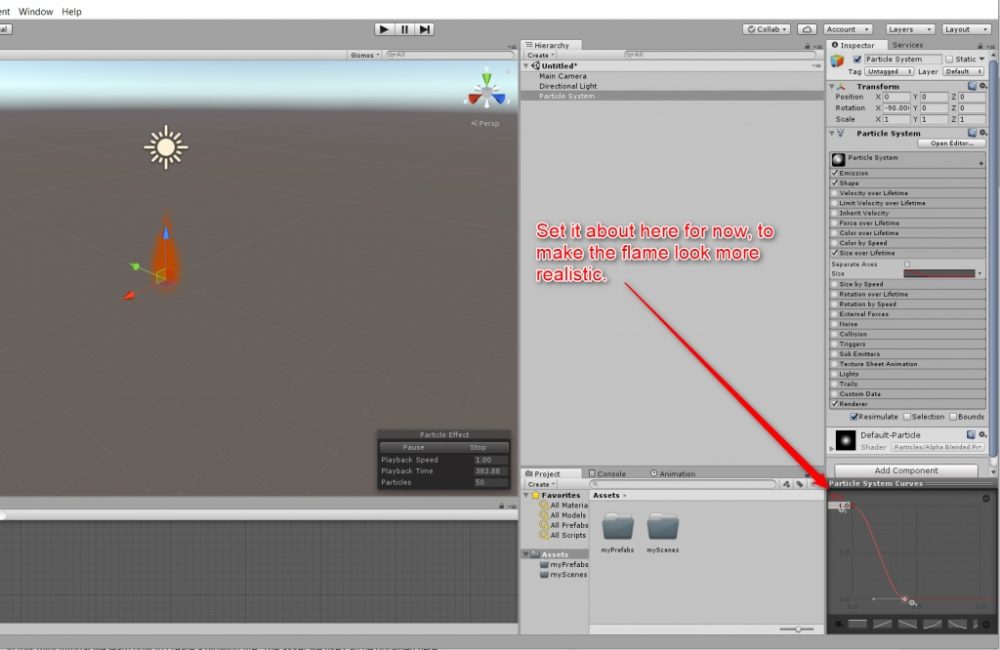
小さい白いボックスをチェックしパネルを有効化します。次にSizeの横にある灰色のボックスをクリックするとParticle Systems Curvesグラフが現れます。一番左側のカーブを選択します。

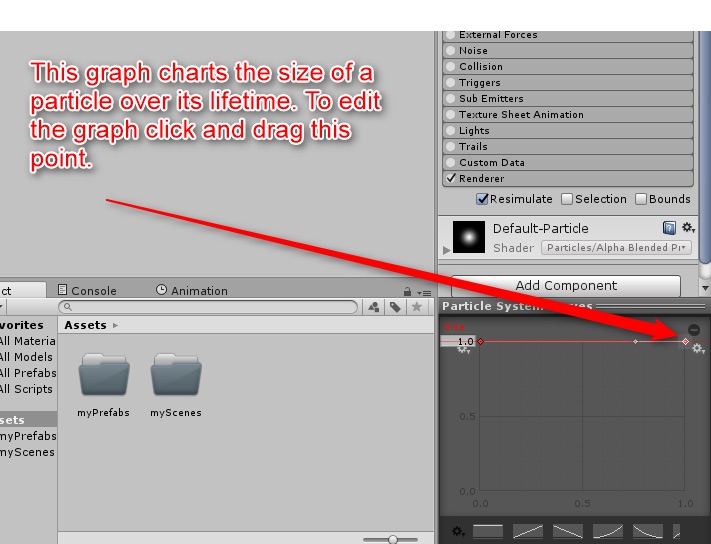
このグラフはパーティクルの寿命を記すためのものです。このグラフを編集するには次の図のように小さな赤い点をクリック&ドラッグします。

炎をさらに現実味のあるものにするには、それを次の図内の位置におおまかにドラッグします。

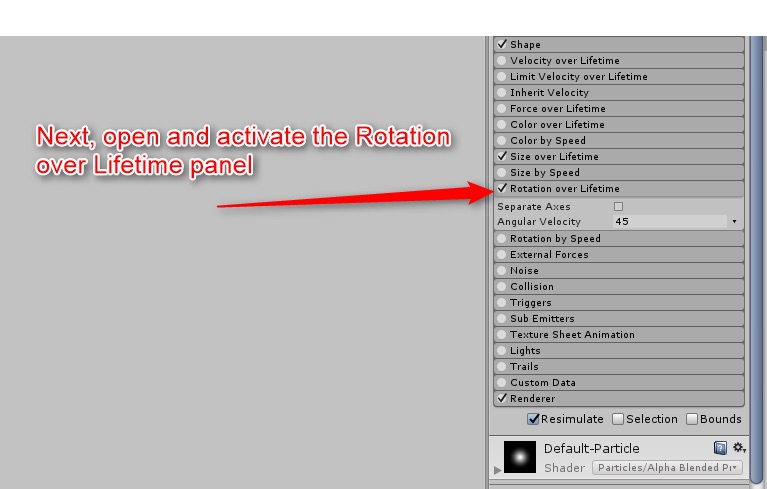
次に、Rotation over Lifetimeパネルを開いて有効化します。
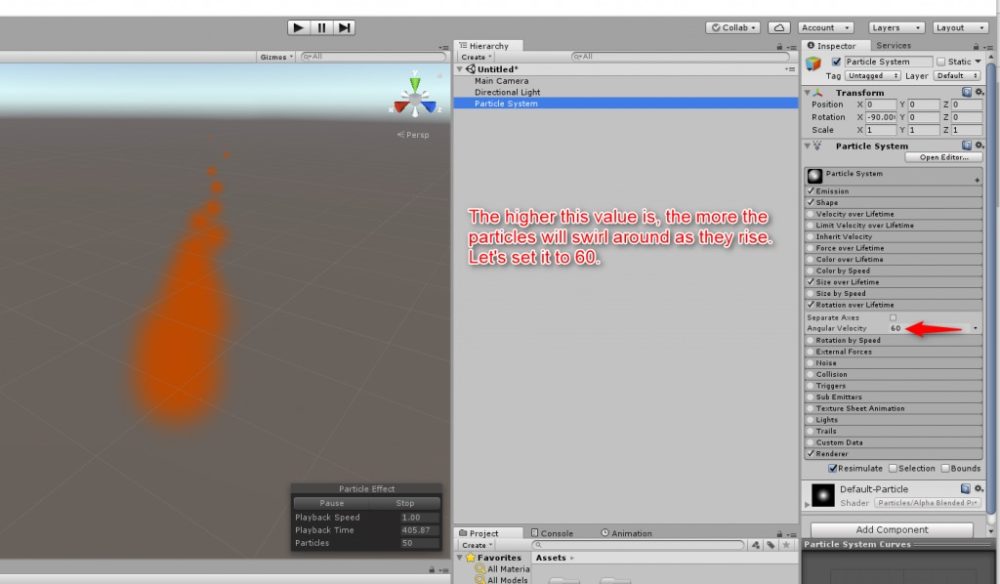
パーティクルのAngular Velocityを高く設定すると、上るにつれて大きく渦を巻きます。これを60にしてみましょう。
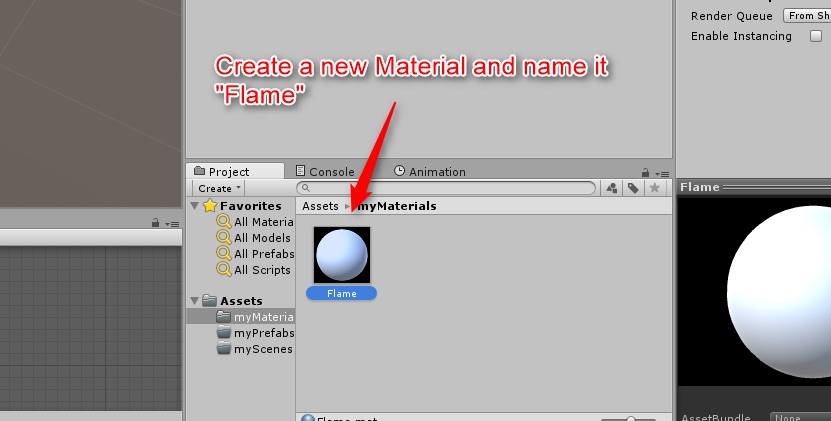
では、新しいMaterial作って「Flame」と名前を付けましょう。

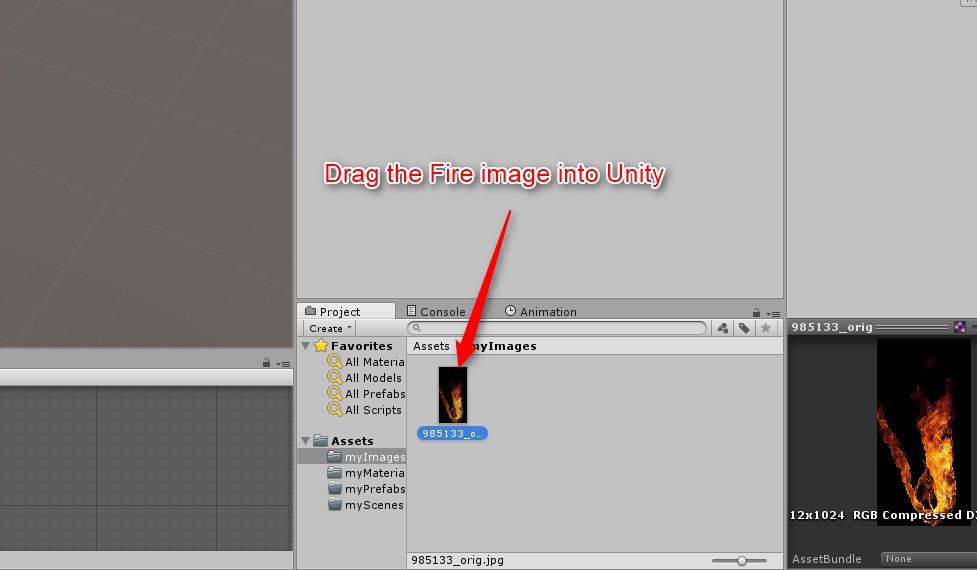
炎のイメージを解説の初めに記載したリンクからUnityにドラッグしてきます。

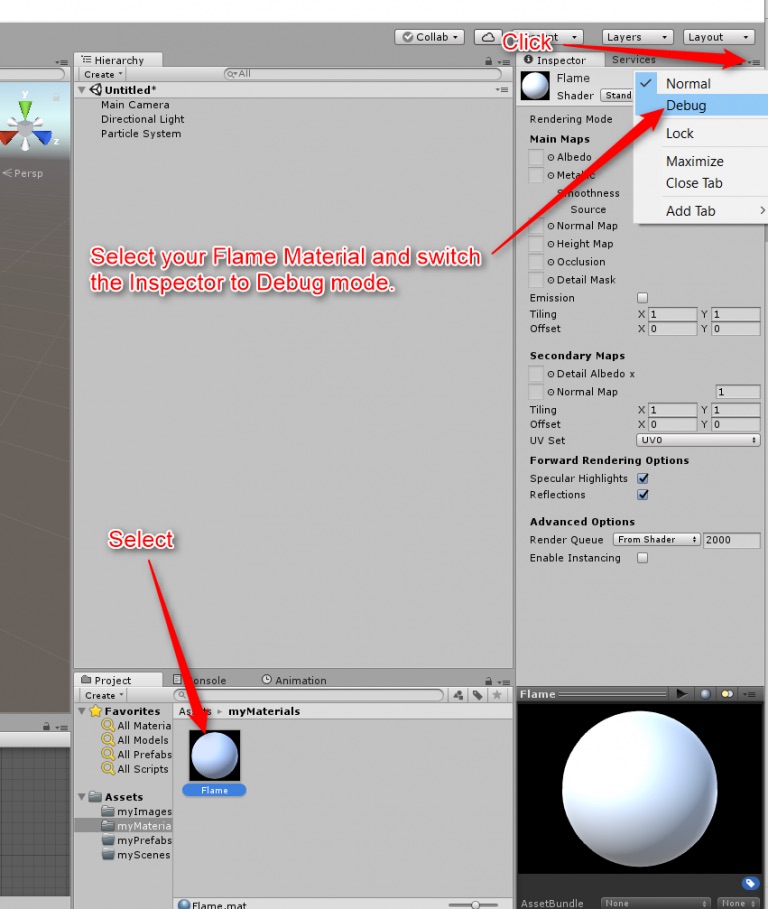
炎のマテリアルを選択し、デバッグモードに変更します。
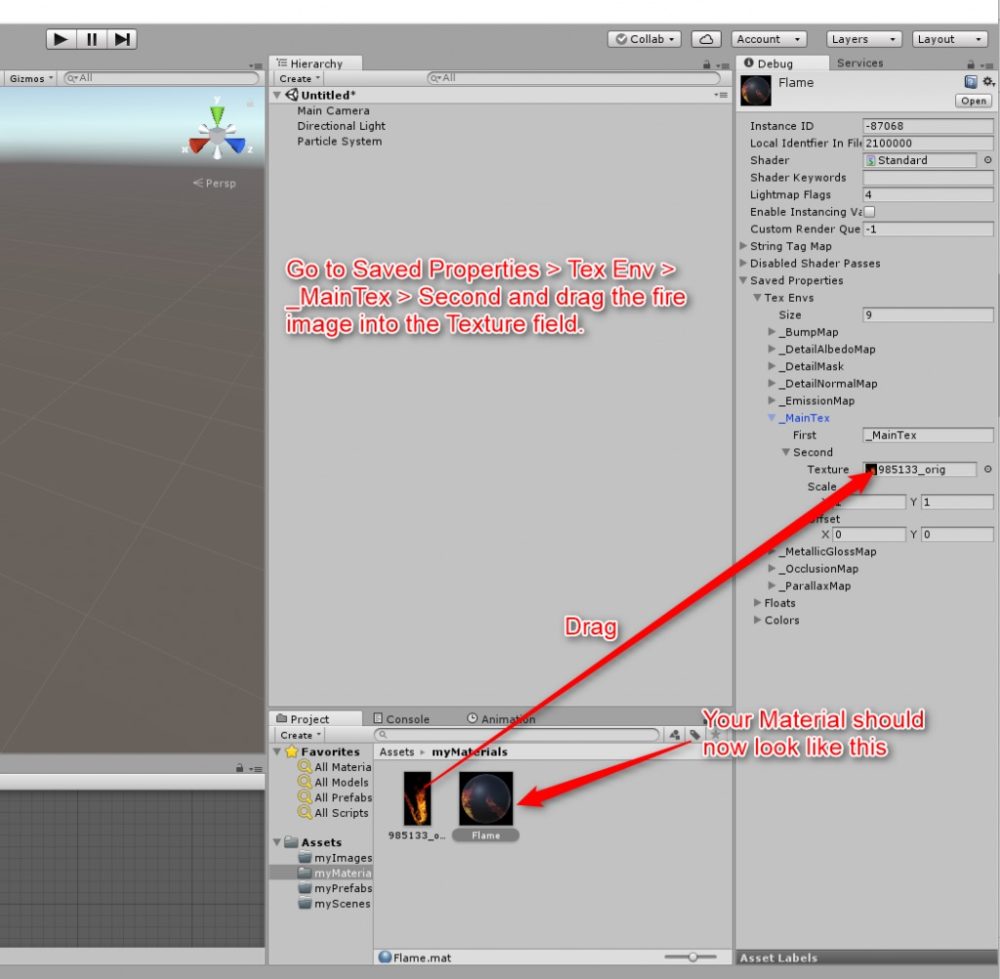
次に、Save Properties > Text Env > _Main Texへと進み、Textureフィールド内に炎のイメージをドラッグします。
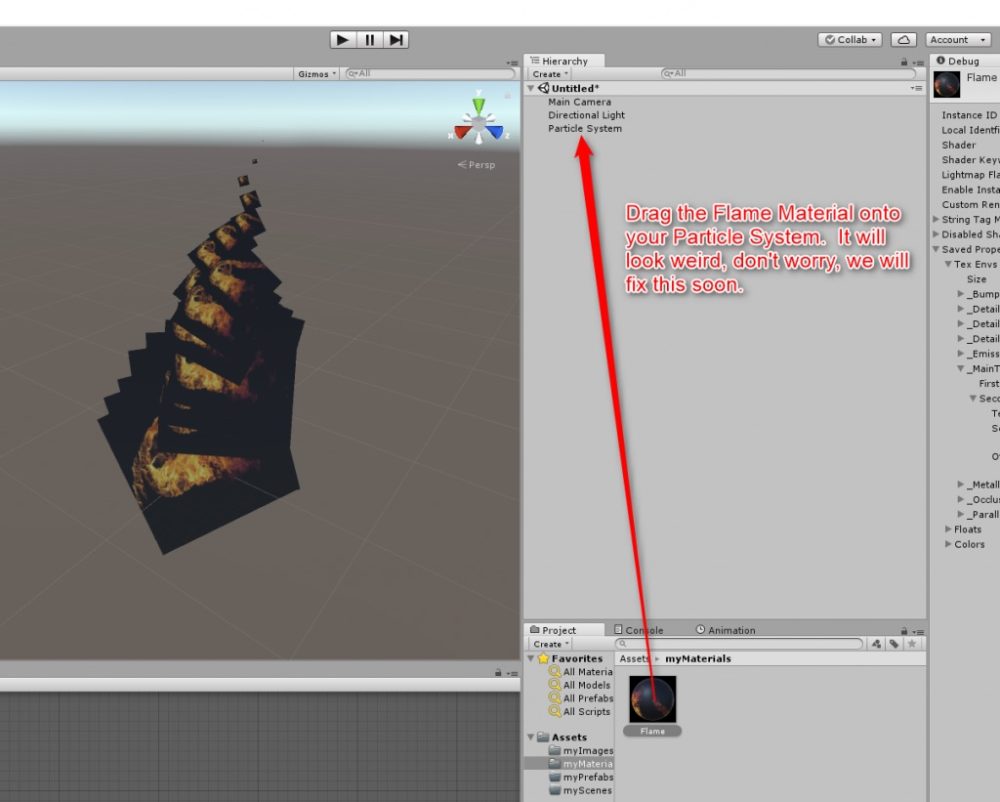
炎のマテリアルをパーティクルシステムの上にドラッグして、それを子要素にしてください。少し変に感じるかもしれませんが、後程すぐに変更するので心配いりません。
炎のイメージのInspectorをNormalモードに戻します。
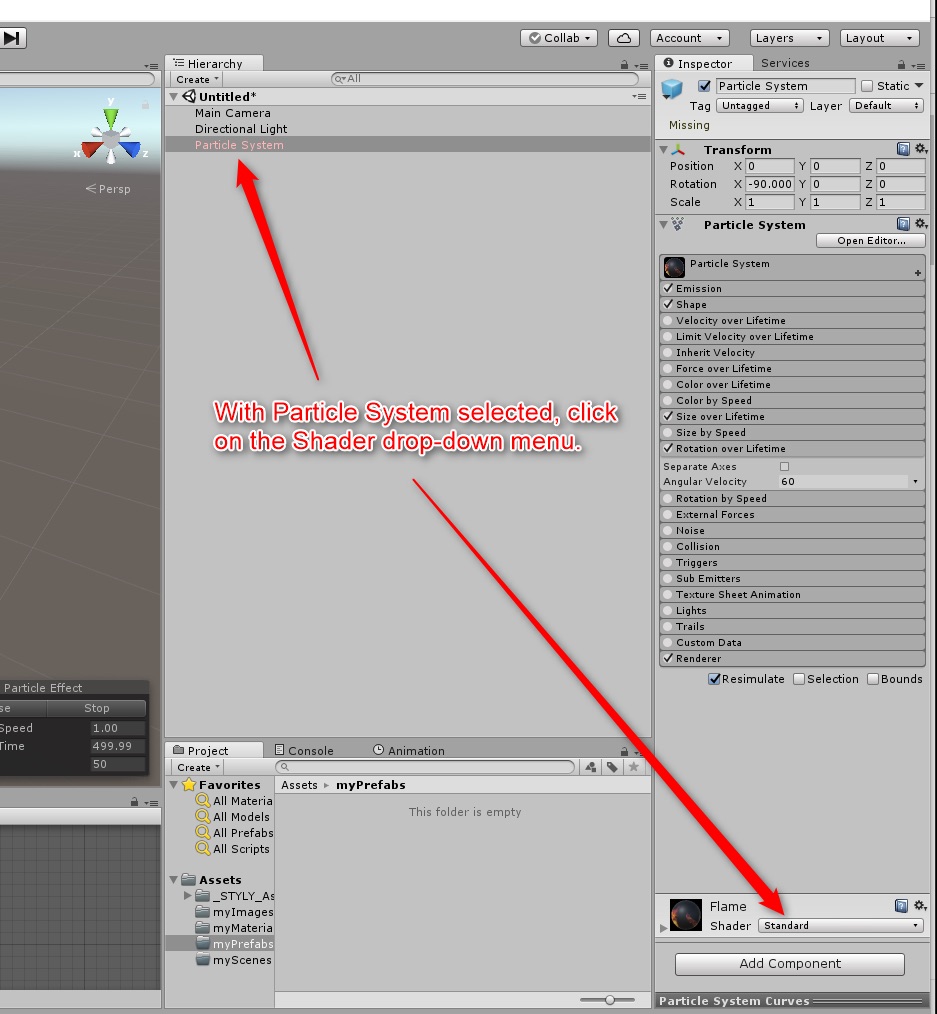
Particle Systemを選択したまま、Shaderのドロップダウンメニューをクリックしてください。
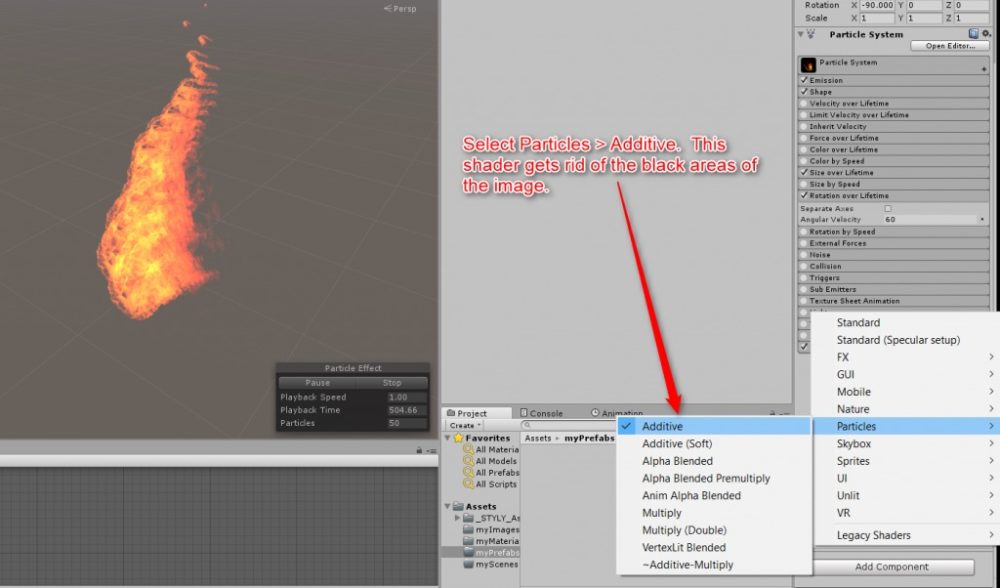
Particles > Additiveと選択してください。このShaderはイメージ内の黒い部分を取り除いてくれます。

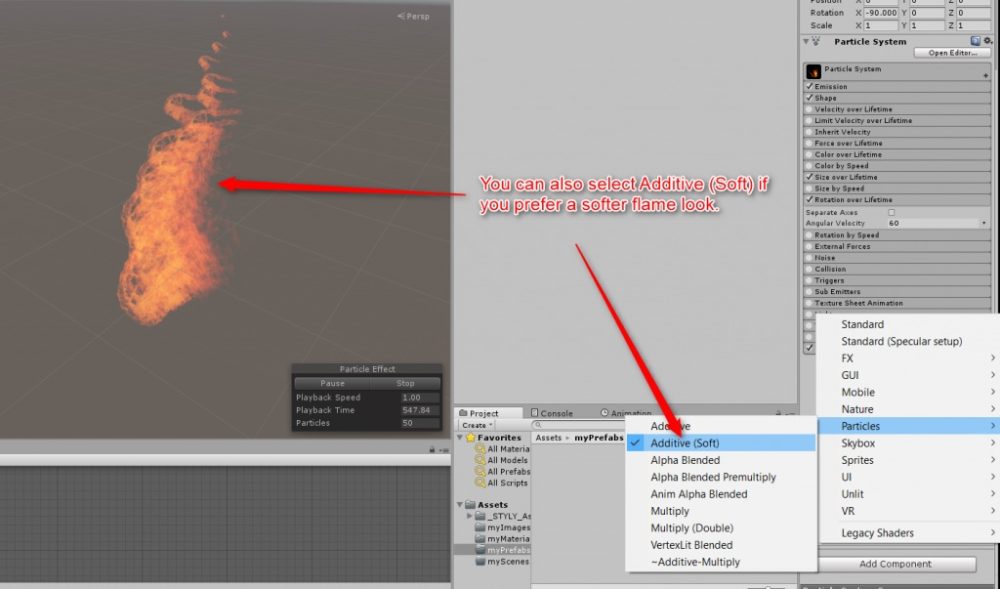
もし炎を柔らかい感じにしたければ、これも同様にParticleメニュー内のAdditive (Soft)をクリックします。

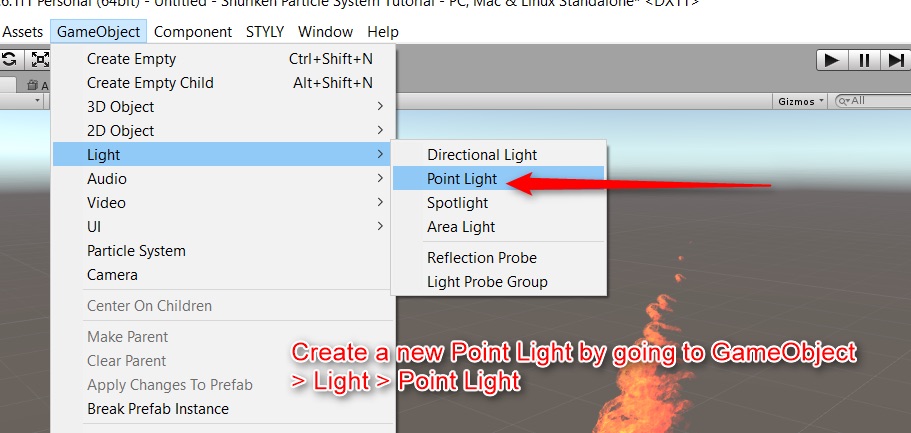
次はPoint Lightを新たに作ります。トップバー内のGameObjectタブに進み、Light > Point Lightと押します。これにより、周囲のゲーム内オブジェクトに光が当たります。これでより炎らしい表現となります。

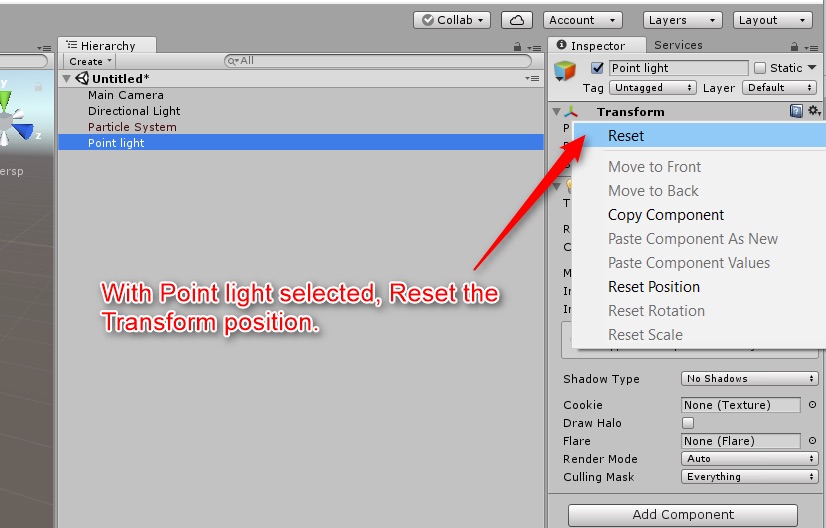
Pointライトが選択された状態で、TransformポジションをResetします。

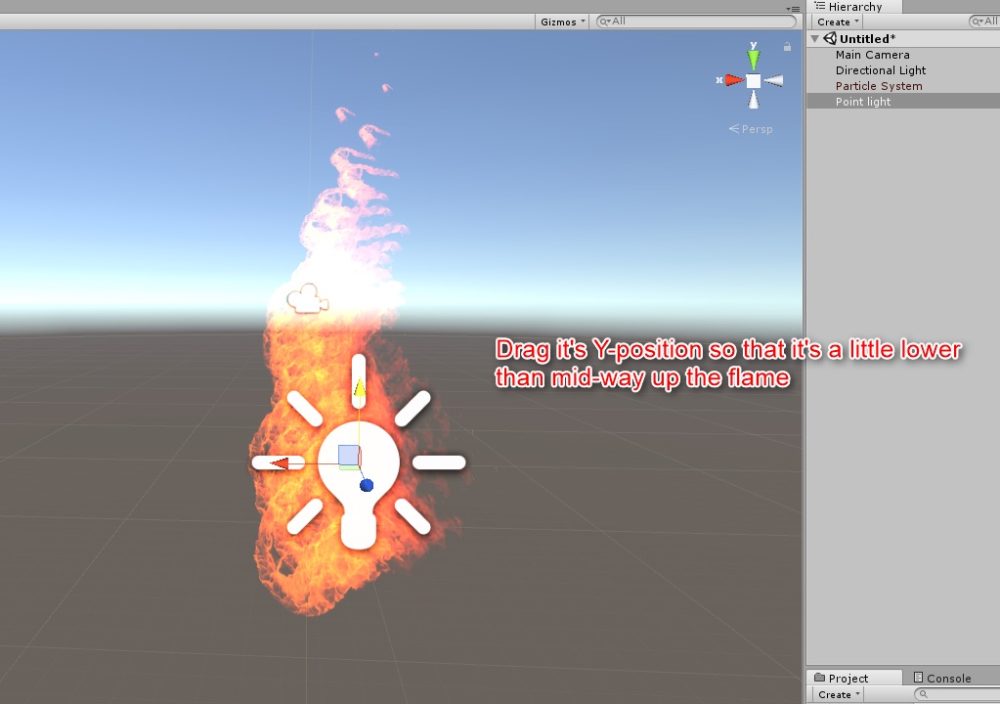
オブジェクトのY座標をドラッグして移し、炎の衷心より少し低い位置にしましょう。

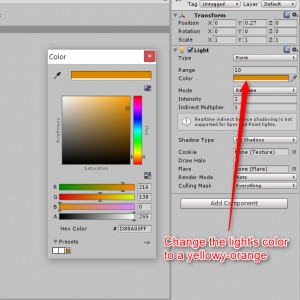
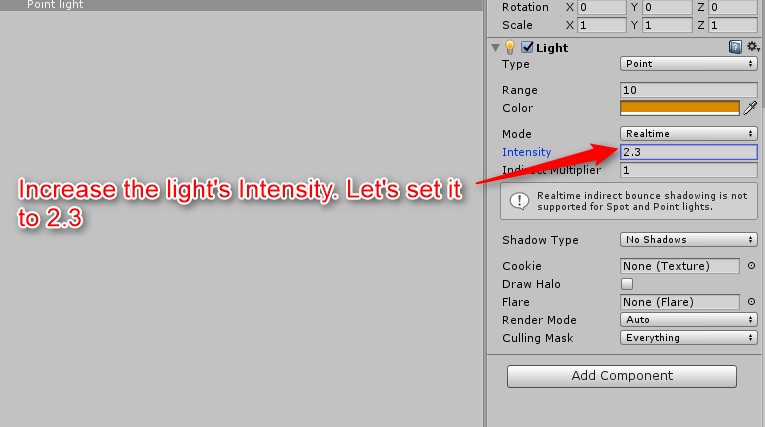
ライトの色を黄色っぽいオレンジに変えてみます。

LightのIntensityを2.3に設定して完了です!

STYLYに炎をアップロードする
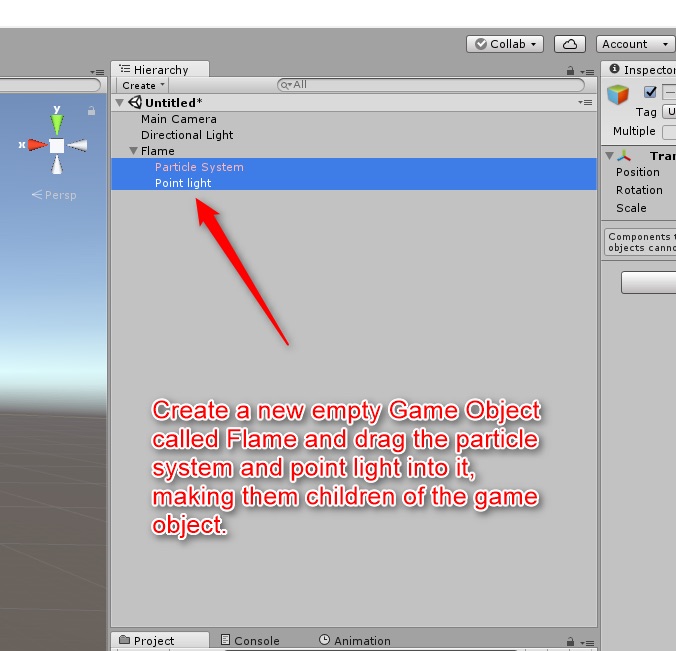
新しく空っぽのGame Objectを作りFlameと名前をつけて、Particle SystemとPoint lightをドラッグしそのゲームオブジェクトの子要素にします。
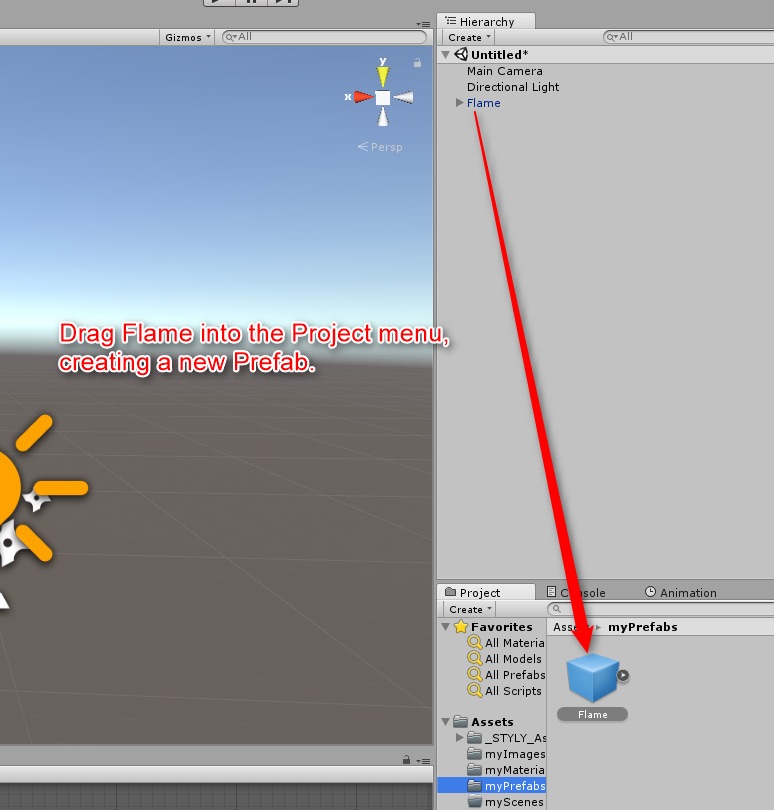
Flameをプロジェクトメニュー内にドラッグしプレハブを作ります。

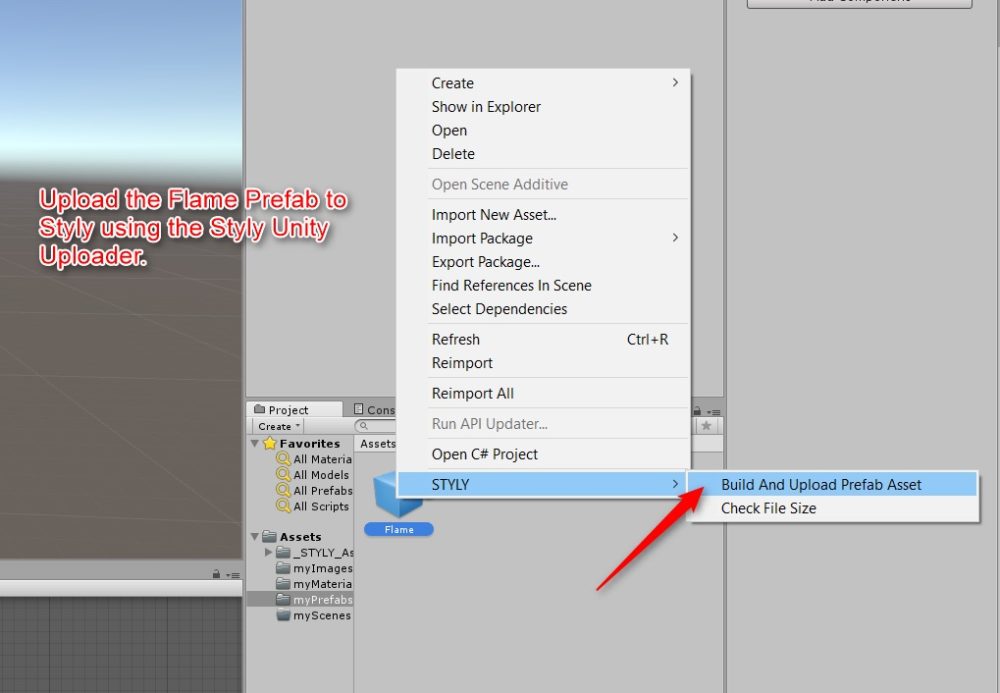
FlameのプレハブをSTYLY Unity Uploaderを使ってSTYLYにアップロードします。(STYLY Unity Uploaderについてはこちらをご覧ください。)

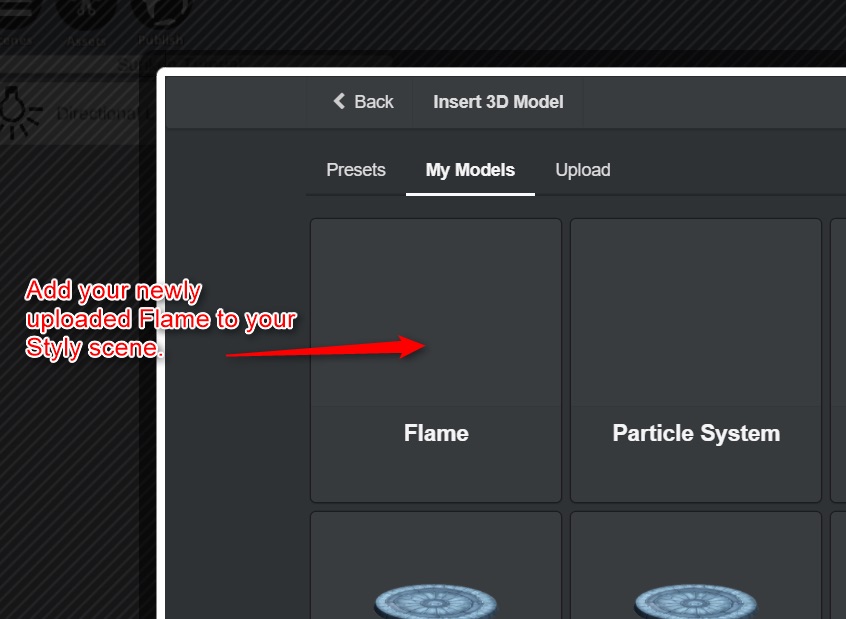
STYLYエディタの開始画面を開き新しいシーンを作成します。(これらステップに関してはこちらをご参照ください。)新しくアップロードされた炎をSTYLYのシーン内に追加します。

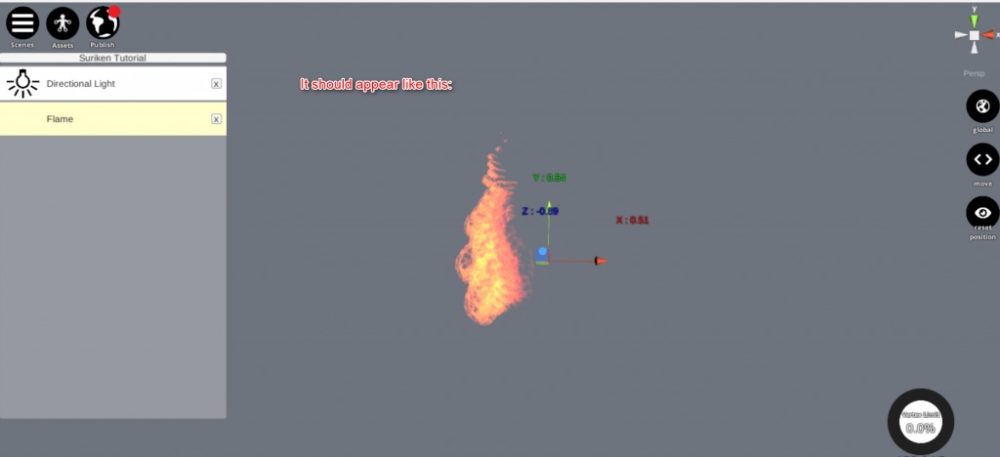
そうすると下の図のように炎が現れます。

シーン内に他のオブジェクトが置いた場合も炎の光の影響を受け、次の図の椅子や木のように明かりが映ります。

