VRシューティングゲームの作り方では、UnityとPlaymakerを使ってVRシューティングゲームを作り、STYLYにアップロードして公開するまでをレクチャーします。
今回は、Playmakerの設定・ゲーム素材をUnityにインポートするまでの事前準備について紹介します。
- 事前準備
- 銃コントローラ設定
- 弾丸の設定
- 敵キャラクター発生方法
- 敵キャラクターの設定
- BGMとSEの設定
- STYLYにアップロードする方法
Part.1〜7まで続いてますので、最後まで読んで作ってみましょう!
UnityとPlaymakerで作るVRシューティングゲームについて
プレイヤーに向かって全力疾走で女の子が向かってきます。
女の子たちにボーガンからテディベアを発射してぶつけるというゲームです。
サンプルゲームはSTYLY GALLERYから体験できます。
あなたはこの可愛いらしい襲撃から生き延びることはできるでしょうか!?
事前準備
UnityのプラグインであるPlayMakerをあらかじめインストールしておきましょう。
はじめてPlayMakerを使用するひとは、あらかじめ以下の記事を一読することで、理解を深めることができます。
ゲームに使うアセットのダウンロード
ファイルの管理方法

ファイルの管理方法
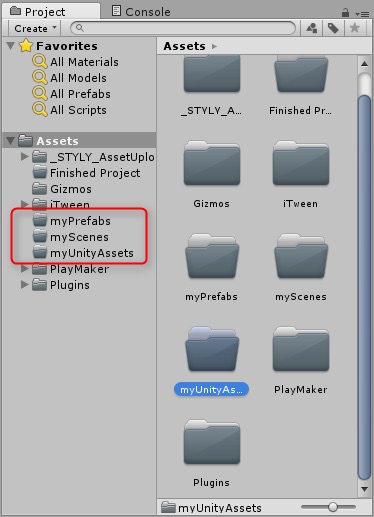
Assetsフォルダを確認し、以下3つのフォルダを作成します。
- myPrefabs:このプロジェクトで作るプレハブの全てを保存します。
- myScenes:全てのシーン(今回は一つのシーンだけ)を保存します。
- myUnityAssets:サブフォルダmyAudioを作ります。
アセットをダウンロード
次にUnity Asset Storeを開きます。

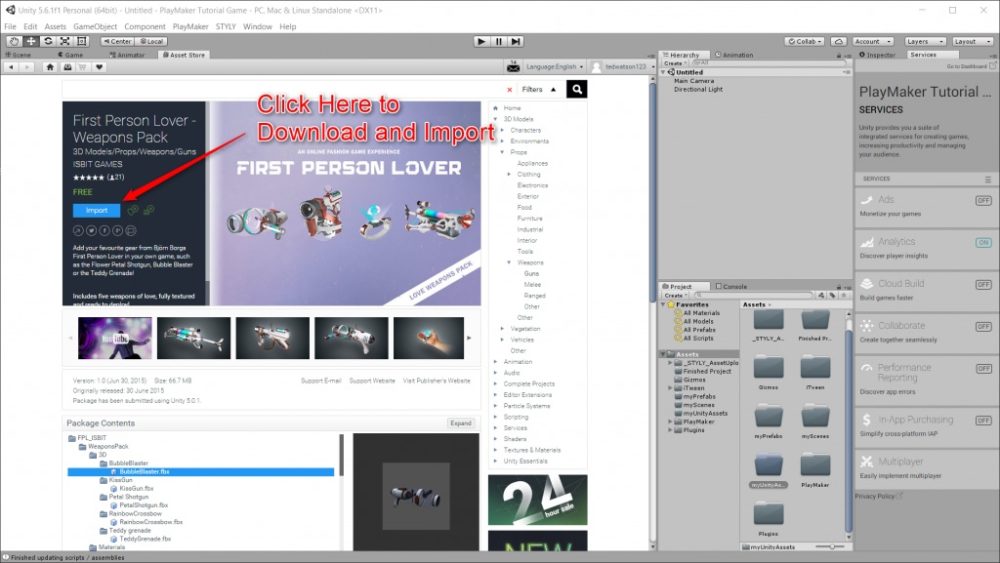
アセットストアからダウンロード
Unity Asset Storeから以下アセットをダウンロードして、Unityプロジェクトにインポートしてください。
First person lover – weapons pack
ボウガンと発射されるテディベア
Futuristic weapons set
テディベアの発射音
Amane Kisora-chan(FREE ver)
プレイヤーに向かってくる女の子
Asset Store Affiliate Textlink, Icon or Widget
女の子のダメージ時のボイス
Asset Store Affiliate Textlink, Icon or Widget
空間のBGM
Floor Segment
ステージ
ダウンロードしたアセットの整理
完了したらそれら全てをmyUnityAssetsフォルダに移動します。
RPGPuzzleGameMusicフォルダをクリックして、Musicフォルダ、Loopingフォルダ、Wavフォルダの順にクリックして、Boss FightトラックをmyAudioフォルダに選択しドラッグします。
必要な音楽トラックは移動したので、RPGPuzzleGameMusicフォルダを削除します。
これによりSTYLYへのアップロード時間が短くなり、プロジェクト内の散らかりが軽減できます。
同様の手順で、mai_free_voicesフォルダをクリックして、wavフォルダを選択しmai_free_08_damageというタイトルのオーディオファイルを選び、myAudioフォルダに移動させます。
これも不要な散らかりを避けるためにmai_free_voicesフォルダを削除します。
最後に、FuturisticWeaponSetフォルダを探しhand_gunフォルダをクリックします。
そこに唯一格納されているshot_hand_gunという音楽ファイルを取り出し、それをmyAudioフォルダ内にドラッグします。
その後、FuturisticWeaponSetフォルダを完全に消去します。
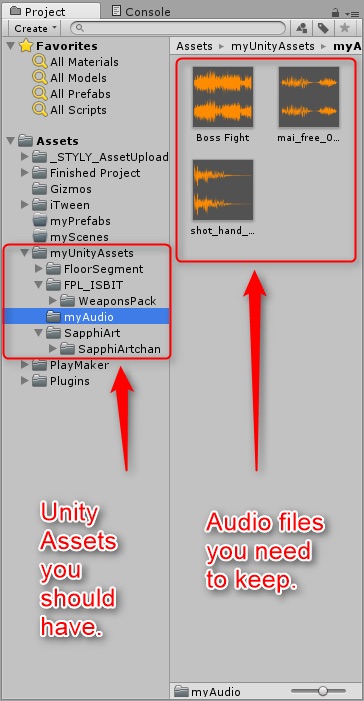
これらのプロセスが終わったらmyUnityAssetsとmyAudioフォルダは次の図のようになっているはずです。

整理後のファイル
Unityの設定
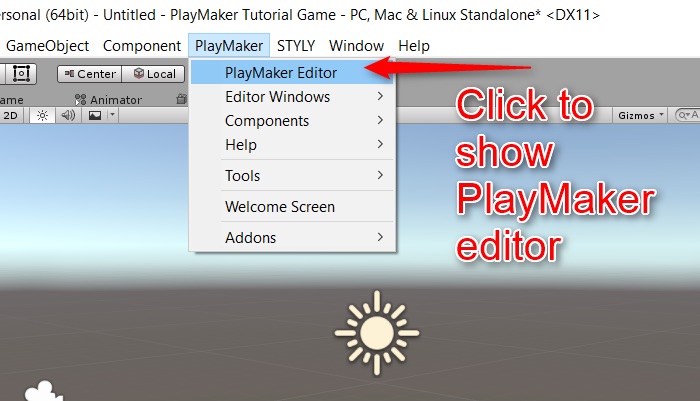
Playmaker Editorを開く
トップのメニューバーにあるPlaymakerタブに進み、「Playmaker Editor」を選択し、エディタを開きます。

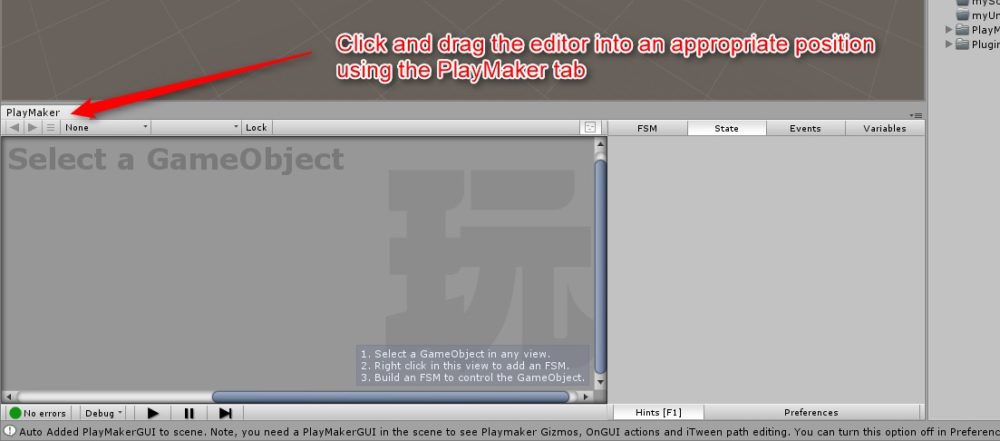
エディタを開きます
次に、Playmakerタブを使用してエディタをクリックして適切な位置にドラッグします。

画面左下にエディタを設置
この記事では画面の左下に置き、簡単にアクセスできるようにしています。
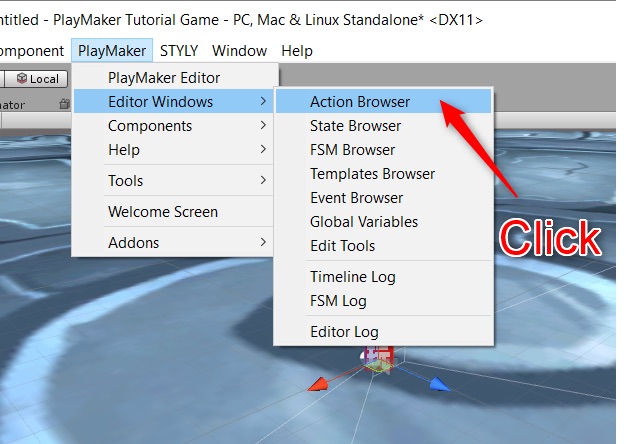
Action Browserを追加
次に、一番上のメニューバーのPlaymakerタブをもう一度クリックし、Editor Windowsサブメニューの下にある「Action Browser」をクリックします。

アクションブラウザを開きます
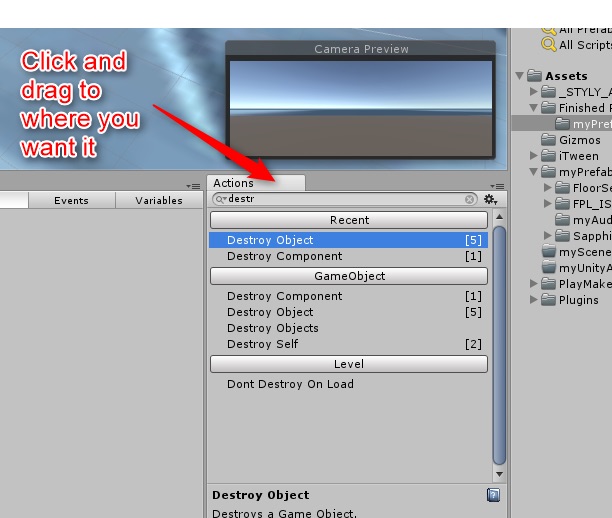
これにより、別のウィンドウが開き、Playmakerので必要な「アクション」を簡単に追加できるようになります。
ウィンドウをクリックし、置きたい場所にドラッグします。

分かりやすい場所に設置します
本記事では、画面下部のPlaymakerメニューのちょうど右側に追加しました。
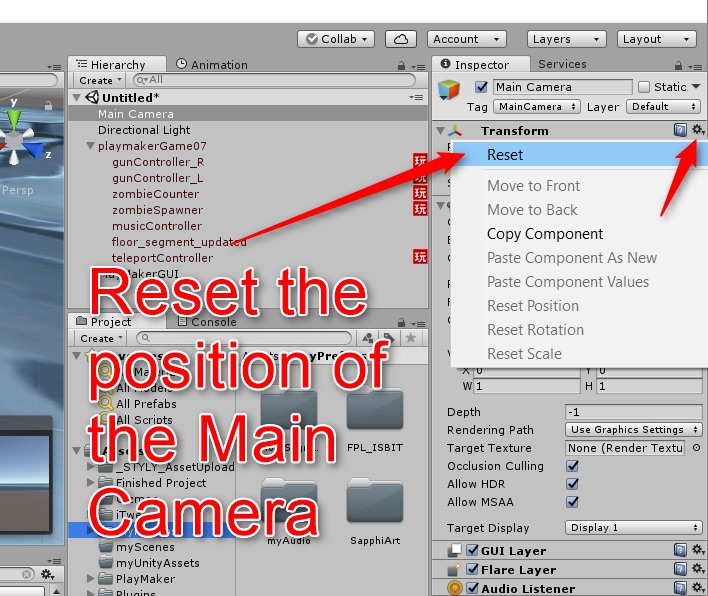
Main Cameraの位置をリセット
次に、VRでは遠くからのシーンを見るのではなく自分たちがカメラであることが望ましいので、「Main Camera」の位置をリセットします。

カメラの設定をリセットします
シーンのHierarchy内にあるMain Cameraを選択し、小さな歯車のアイコンをクリックして設定メニューからResetを選択します。
空のGame Objectを作成
最後に、シーンのHierarchy内に空のGame Objectを作成する必要があります。
このゲームオブジェクトは残りのゲームオブジェクトの親として機能します。
本記事ではすべてのゲームオブジェクトをこの空の親オブジェクトの子として格納していき、最後にこのプレハブをSTYLYにアップロードします。
ゲームブジェクトを作成したら、「PlayMaker Tutorial Game」と名前を付けます。

ゲームオブジェクトを作成
以上でゲームをつくる準備が整いました!
次回はVRシューティングゲームで使用する銃の設定をしていきます!



