VRシューティングゲームの作り方では、UnityとPlaymakerを使ってVRシューティングゲームを作り、STYLYにアップロードして公開するまでをレクチャーします。
今回は、Unityで敵役の女の子の設定とアニメーションを追加する方法をご紹介します。
- 事前準備
- 銃コントローラ設定
- 弾丸の設定
- 敵キャラクター発生方法
- 敵キャラクターの設定
- BGMとSEの設定
- STYLYにアップロードする方法
Part.1〜7まで続いてますので、最後まで読んで作ってみましょう!
前回は敵の数を管理するシステムを作成しました。
女の子の設定
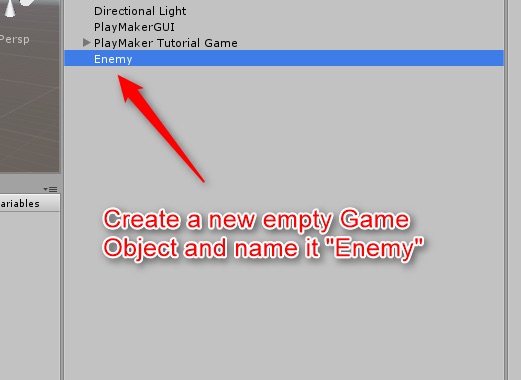
Enemyを作成
はじめに、Scene Hierarchy内で空のGame Objectを作り、「Enemy」と名前をつけます。

新しいゲームオブジェクトを作成
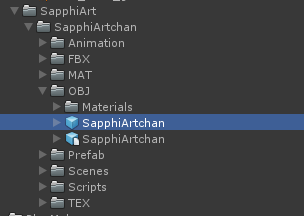
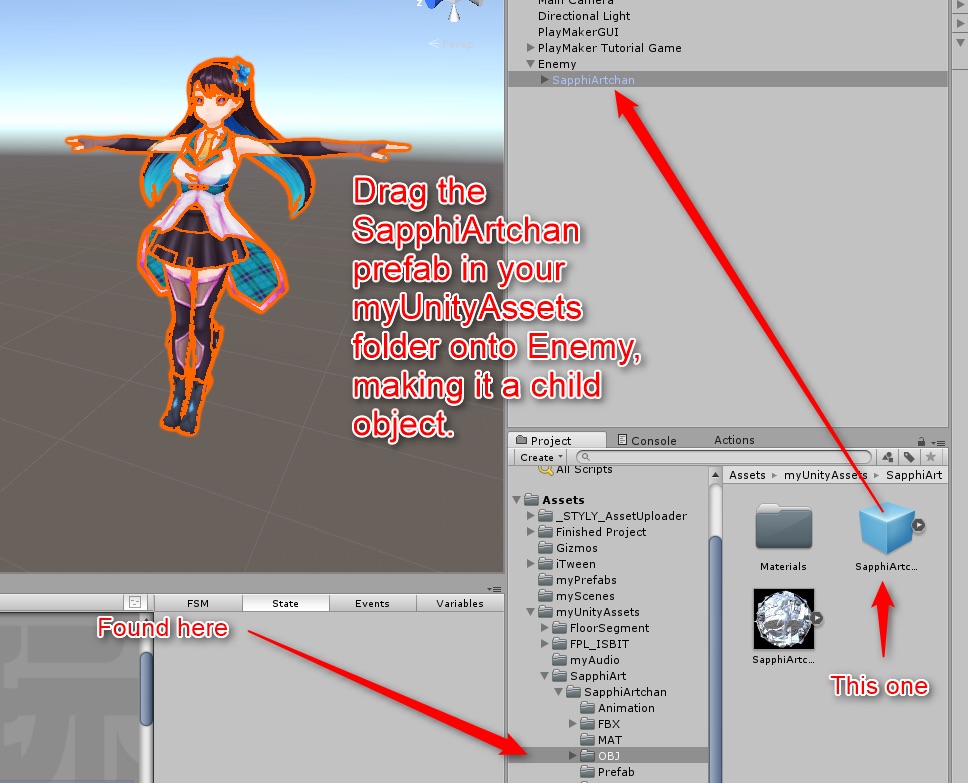
次に、下記の画像に示すように、myUnityAssetsフォルダから「SapphiArtchan」プレハブを探し、それをEnemyオブジェクトにドラッグして子オブジェクトにします。
場所:SapphiArt > SapphiArtchan > OBJ > SapphiArtchan

SapphiArtchanをドラッグ
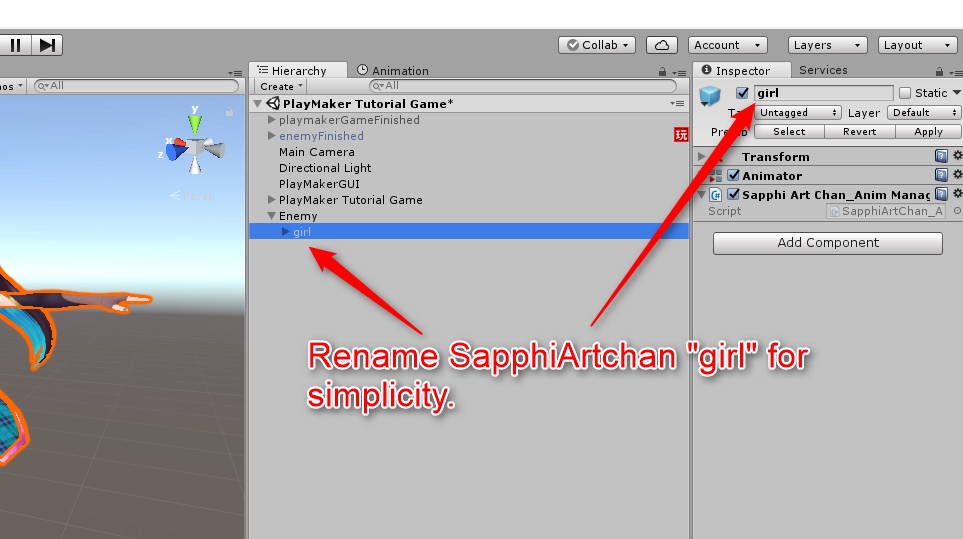
SapphiArtchanを 「girl」とし名前をシンプルに変更しましょう。

girlと名前を付ける
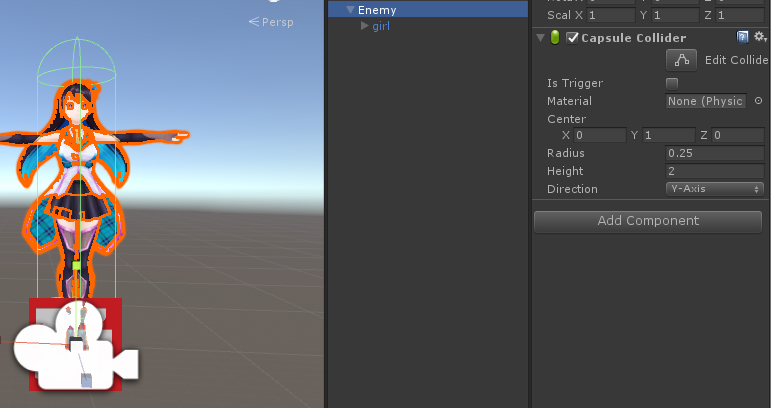
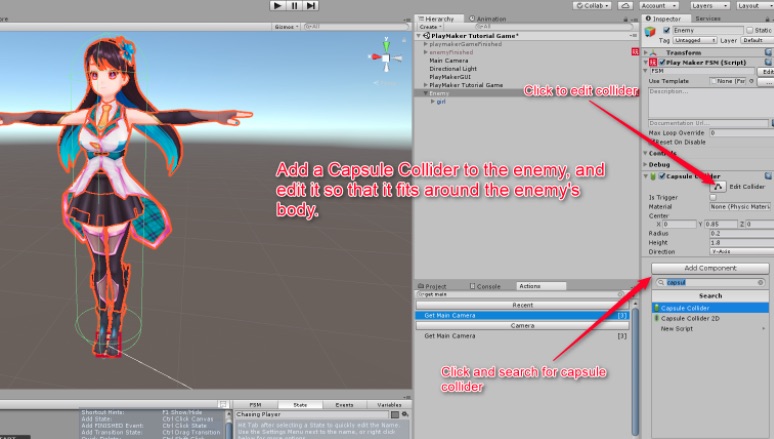
Capsule Colliderを追加
次に下記の画像で示すように、EnemyオブジェクトのインスペクタウィンドウでCapsule Colliderコンポーネントを追加し、それを編集して女の子の体の周りにうまく収まるようにします。
Edit Colliderボタンをクリックし、ドラッグしながらサイズを変更できます。

Capsule Colliderを追加
以下の数値を参考にCapsule Colliderの設定をしてください。
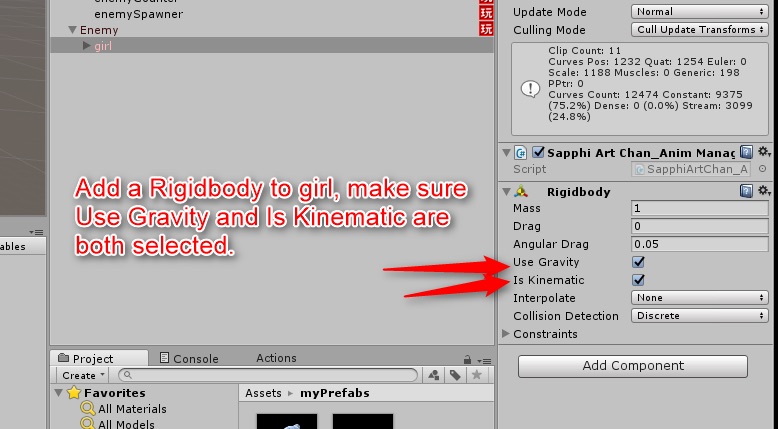
Rigid bodyを追加
また、女の子のオブジェクトにRigid bodyを付与し、物理法則が作用するようにしてください。
そこで、Use GravityとIs Kinematicボックスにチェックしてください。
Is Kinematicの効果により女の子はオ銃弾と衝突するようになります。
しかし、ゲーム内で重力以外のforceの影響を受けません。

rigid bodyの設定
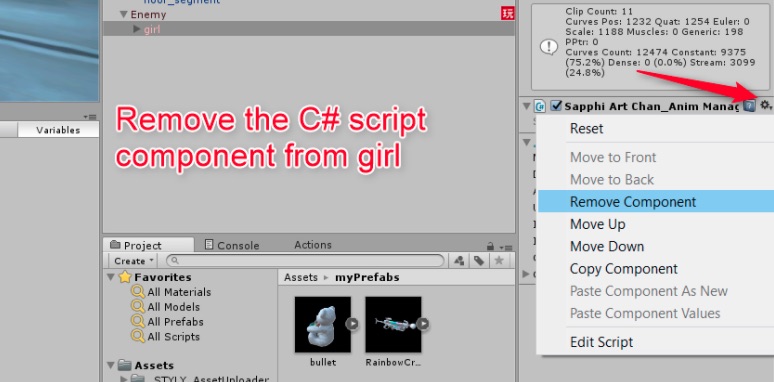
C#スクリプトを削除
次に、Sapphi Art Chan_Anim C#スクリプトの横にある小さな歯車のアイコンをクリックし、Remove Componentをクリックします。
C#スクリプトはSTYLYと互換性がないため、これを削除する必要があります。

C#スクリプトを削除
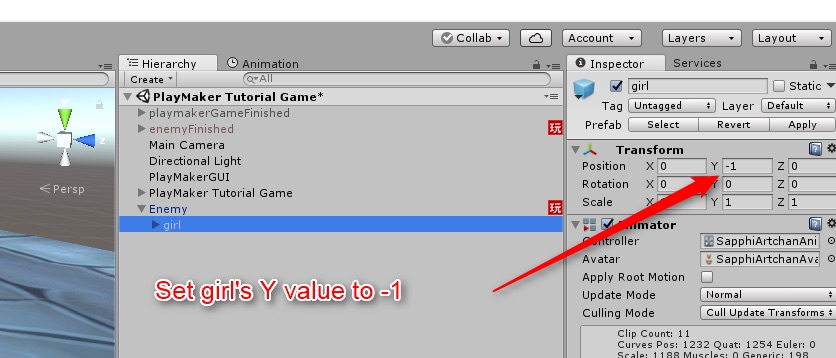
Positionを変更
最後に女の子がステージ上の正しい高さに表示されるように、女の子のY値を-1に設定してください。

Position Yの値を-1にする
FSMの設定
Setupステートの設定
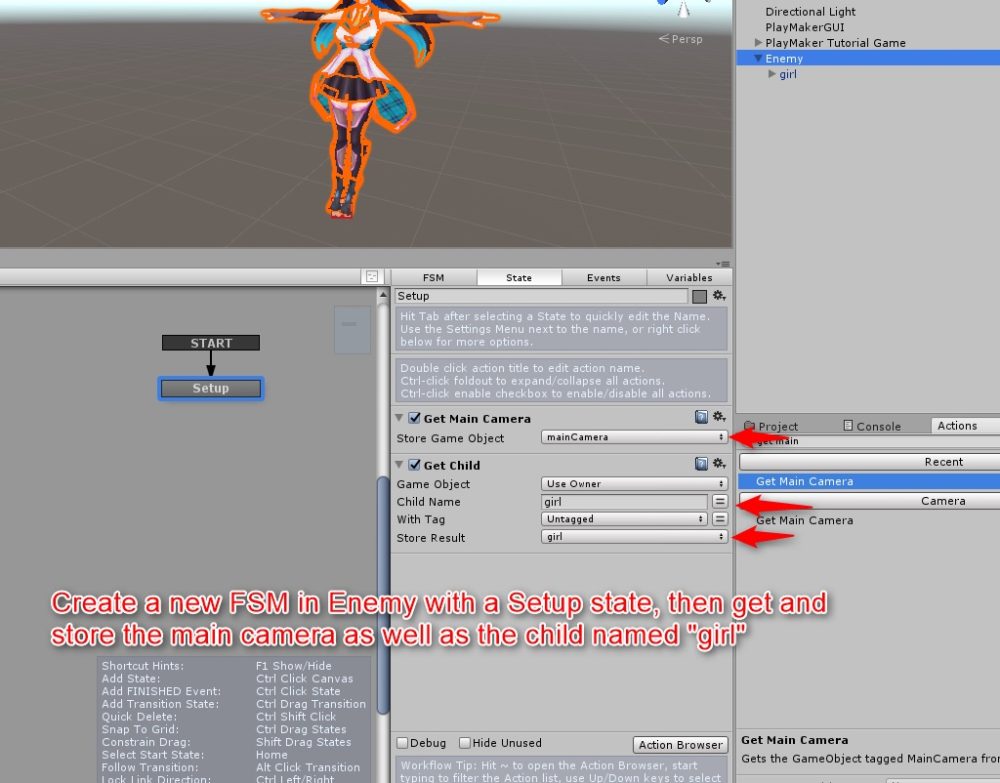
Enemyオブジェクト内に開始のSetupステートを持った新しいFSMを作成します。
「Get Main Camera」アクションと「Get Child」アクションを追加し、画像のように設定します。
メインカメラをmainCameraというゲームオブジェクトとして取得・格納し、Child Nameで「girl」を見つけて同じ名前の変数に格納します。
(後でメインカメラと女の子の両方をFSMで参照する必要があるので、変数としてここに格納するのが非常に便利です。)

EnemyオブジェクトのFSM設定
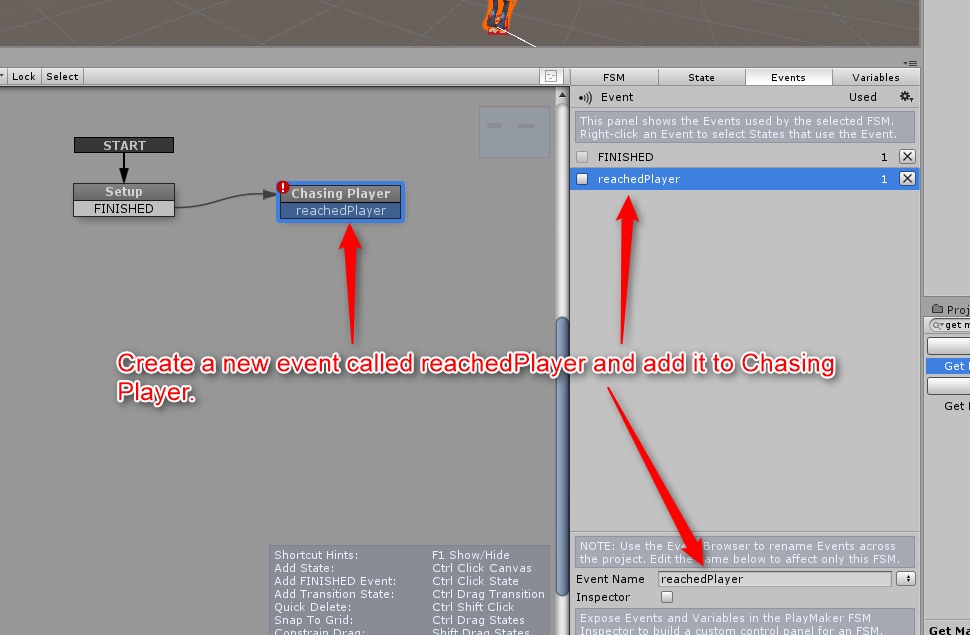
Chasing Playerステートの設定
次に、「Chasing Player」という新しいステートを作成し、それをSetupステートのFINISHED遷移に接続します。
その後、「reachedPlayer」という新しいイベントを作成し、それをChasing Playerに追加します。

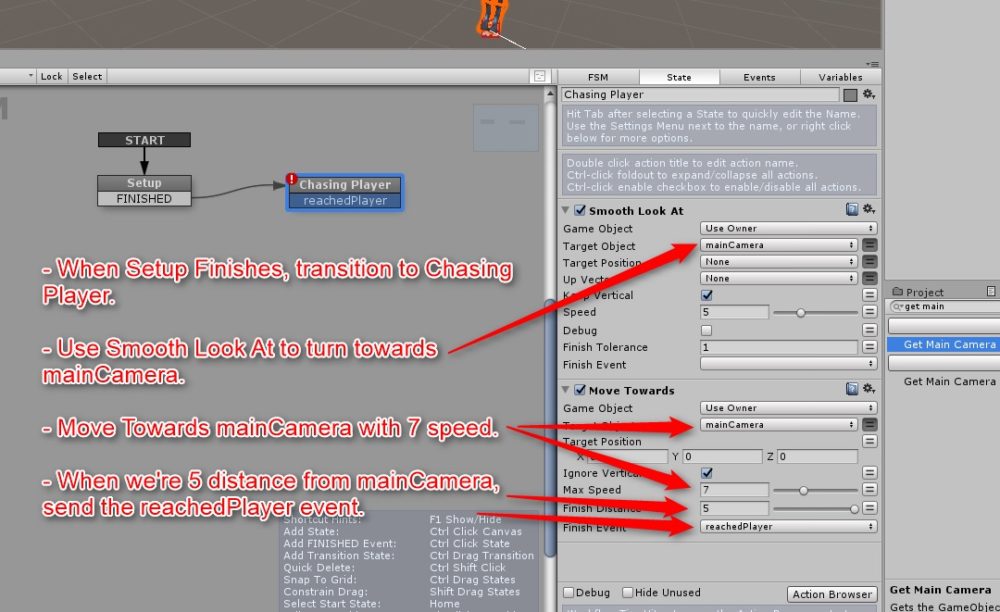
Chasing Playerステートの設定
下の図のように、Chasing Playerステートに「Smooth Look At」アクションと「move Towards」アクションを追加します。

Smooth Look Atとmove Towardsアクションの設定
Smooth Look Atアクションにより女の子がメインカメラ、すなわちVR空間のプレイヤーの方向に向きます。
Move Towardsアクションはプレイヤーに向かって女の子を動かすもので、このゲームの鍵となります。
「Finish Distance」を5に設定すると、女の子はプレーヤーから適当な距離で止まり、この移動アクションが完了すると、reachedPlayerイベントがトリガーされます。
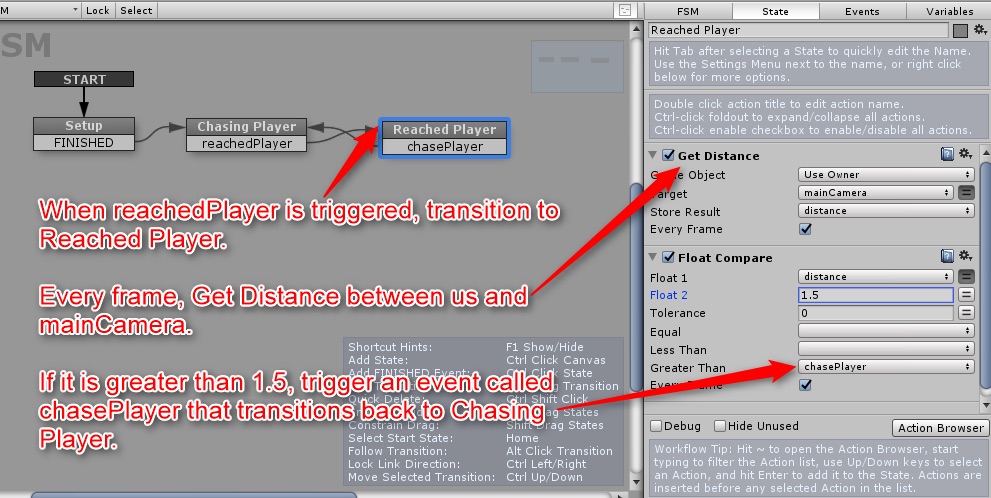
Reached Playerステートの設定
「Reached Player」ステートを作成し、画像のようにreachedPlayer遷移につなげます。
「Get Distance」アクションを追加し、敵(Use Owner)とプレイヤー(mainCamera)の距離を計算させます。
その後「Float Compare」アクションを追加し、距離が1.5よりも大きい(場合にchasePlayer遷移が起こるようにします。
これにより、プレイヤーが敵から1.5以上離れると、敵が再びプレイヤーを追いかけるようになります。

Reached Playerステートの設定
弾丸と敵の当たり判定を作成
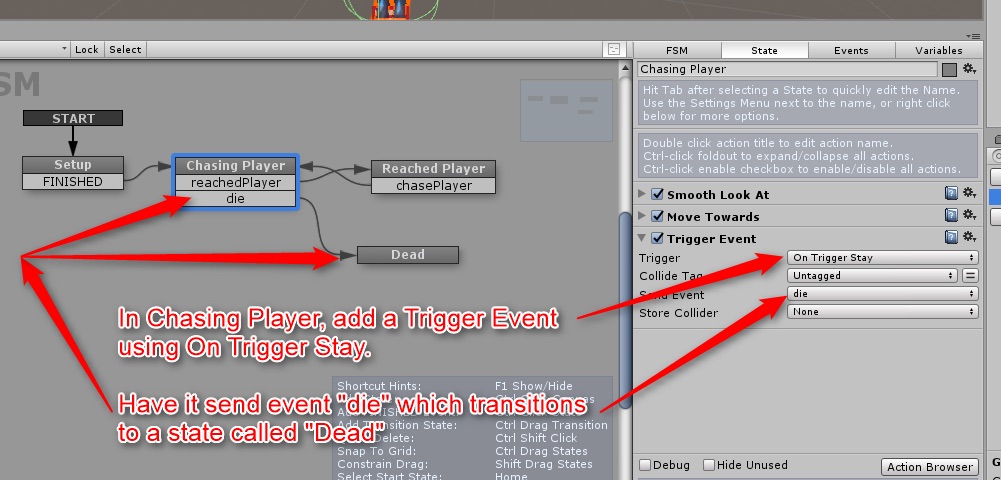
次に、Chasing Playerステートに戻って「Trigger Event」アクションを追加します。
これは「トリガー」を検知するアクションです。
ここでの「トリガー」とはcolliderを意味しています。
先ほど敵を作った時に、シーン内で他のcolliderと接触させるために敵にcapsule colliderを付け加えました。
弾丸と敵のcolliderがある時間重なり合う時に衝突と判定させるようにします。
On Trigger Stayをトリガーのタイプとして選択し、Trigger Eventの後「die」イベントに送られようにします。
つまり、画像のように「Dead」ステートを作り、「die」からこのステートに遷移を加えます。

Chasing Playerステートの設定とDeadステートを作成
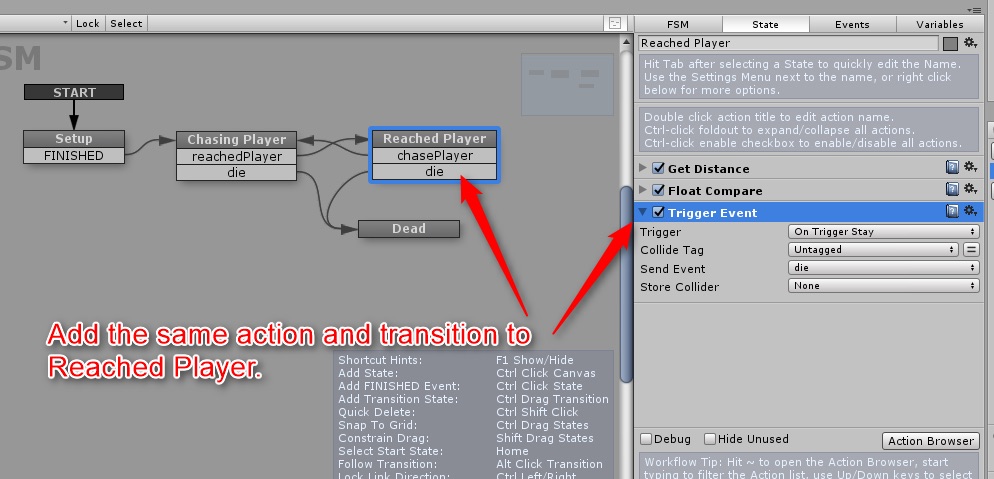
次にReached Playerステートにまったく同じ設定のTrigger Eventアクションを追加します。
これはこのステートでプレイヤーが敵を撃ってしまう可能性があるためです。
また、このステートからも「die」遷移イベントをDeadステートに加えます。

Reached Playerステートの設定
Deadステートの設定
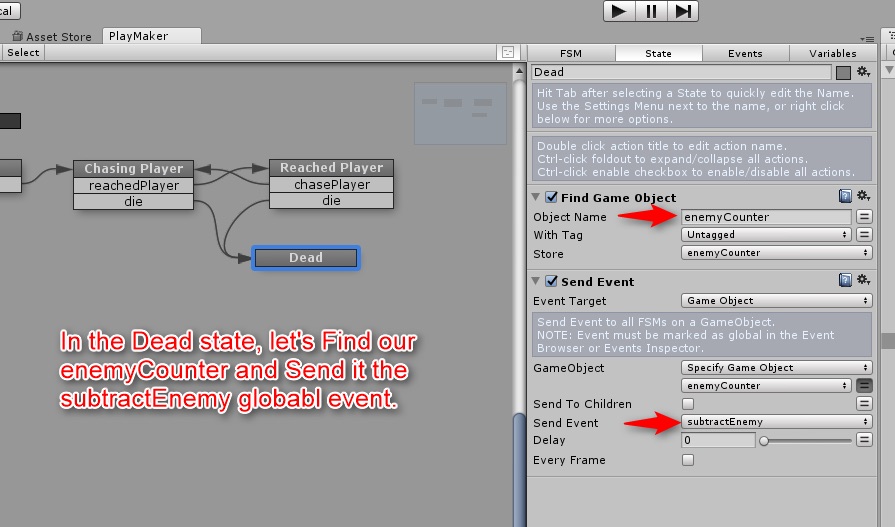
Deadステートをクリックし、enemyCounterを見つけて、同じ名前の変数に格納するために「Find Game Object」アクションを追加します。
その後、Send EventをsubtractEnemyにし、Send EventアクションをenemyCounter変数上で実行します。
これはプロジェクト内で前もって作成していたグローバルイベントです。
これらの2つのアクションを組み合わせると、画面上の敵の数を常に監視するenemyCounterオブジェクトが置かれ、敵が一体死んだ場合、敵の総数から一つ減らすためのメッセージが送られます。

Deadステートの設定
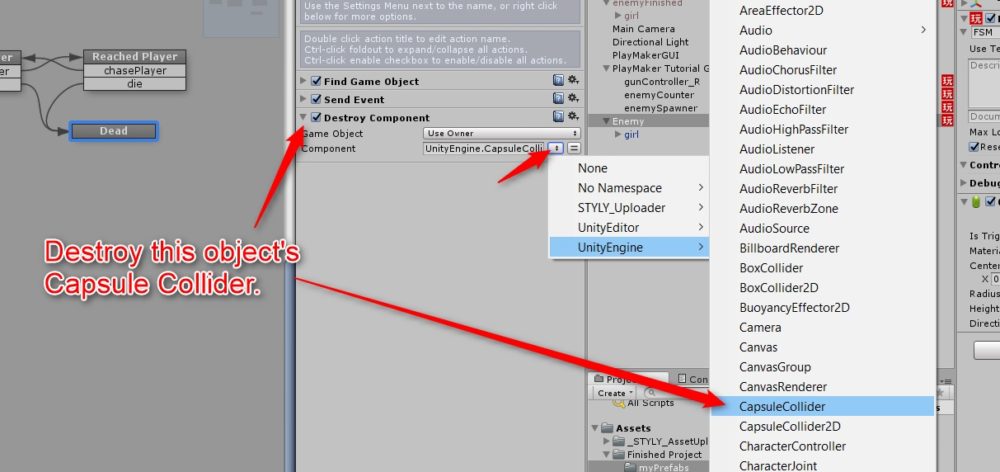
「Destroy Component」アクションを付け加え、UnityEngineのドロップダウメニューから「Capsule Collider」を選択し、取り外します。
このcapsule colliderを取り外すことにより、敵キャラクターと近い距離で撃った銃弾をが正しく敵に当たるようになります。

Capsule Colliderを選択
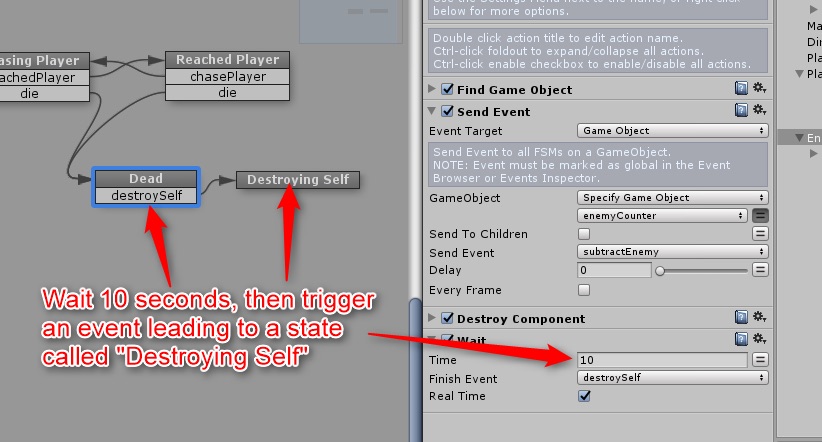
最後に、「Wait」アクションでDeadステートに10秒待機させ、「destroySelf」というイベントを送信させます。その際、Real Timeボックスをチェックします。
この遷移をDestroying Selfという新しいステートに接続します。

Waitアクションを追加
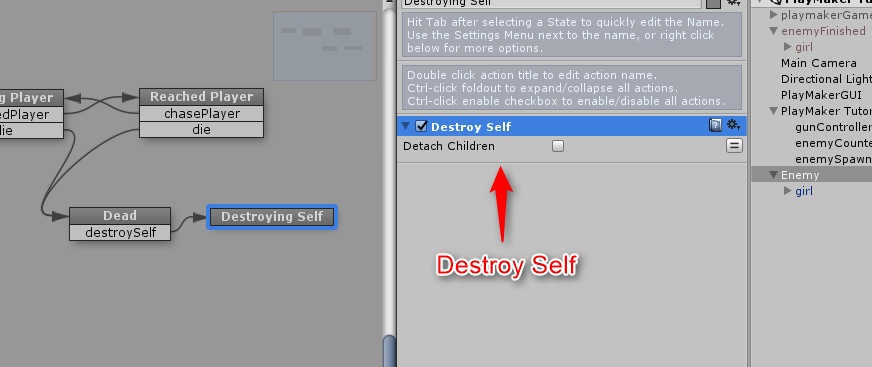
Destroying Selfステート内に「Destroy Self」アクションを一つ作り、Detach Childrenを解除します。
これは子要素を敵に付与したままゲームから無くさせるためです。

Destroy Selfアクションの追加
敵オブジェクトをプレハブ化
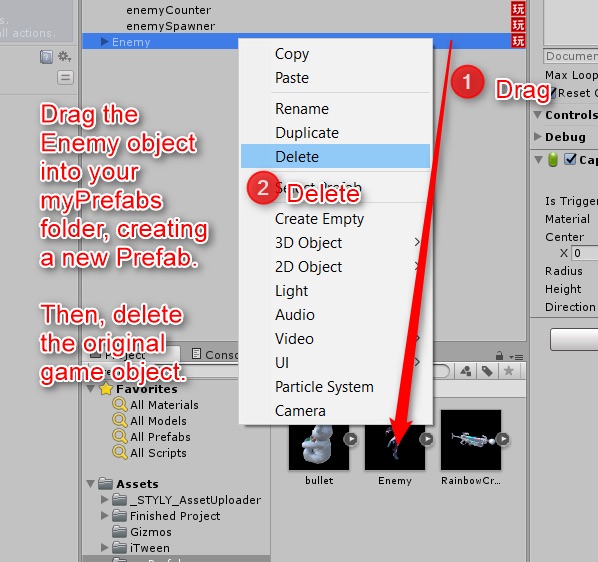
今度は、敵オブジェクトのプレハブを作成します。
まず、敵のオブジェクトをシーン階層から直接myPrefabsフォルダにドラッグします。
次に、下の画像に示すように、元のゲームオブジェクトをシーン階層から削除します。

Enemyをプレハブ化
enemySpawnerのFSMを編集
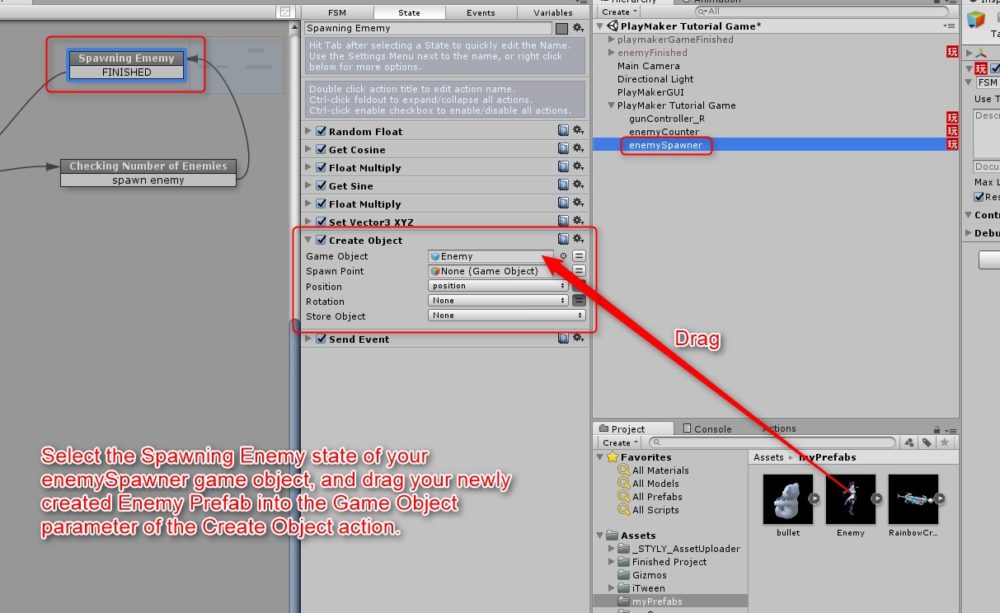
作成したEnemyプレハブをGame Objectフィールドにドラッグし、enemySpawnerのFSMを完成させます。
enemySpawnerオブジェクトを選択し、FSM内のSpawning Enemyステートに進みます。
赤いエラーアイコンがついているCreate ObjectアクションのGame ObjectフィールドにEnemyプレハブをドラッグします。

Creat ObectにEnemyをドラッグ
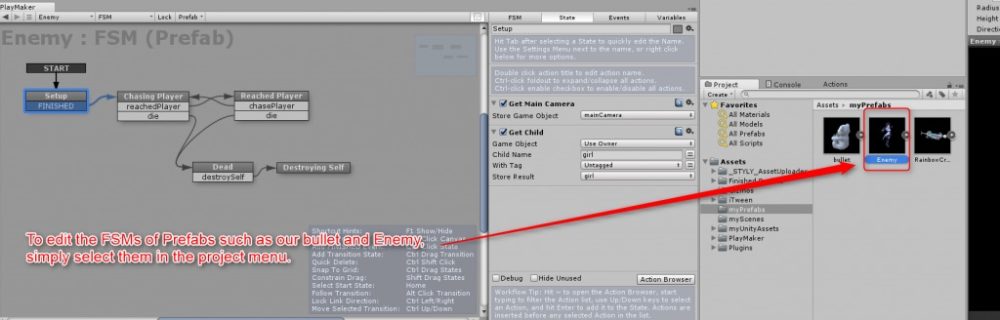
なお、Playmakerでは一度プレハブ化したオブジェクトでもFSMを直接編集できます。
もしEnemyプレハブをもう一度編集する必要があれば、myPrefabsフォルダの中から選択して行うことができます。

プレハブ化したオブジェクトの再編集
アニメーション設定
敵の女の子に関するロジックが出来上がったら女の子にアニメーションを付けていきましょう。
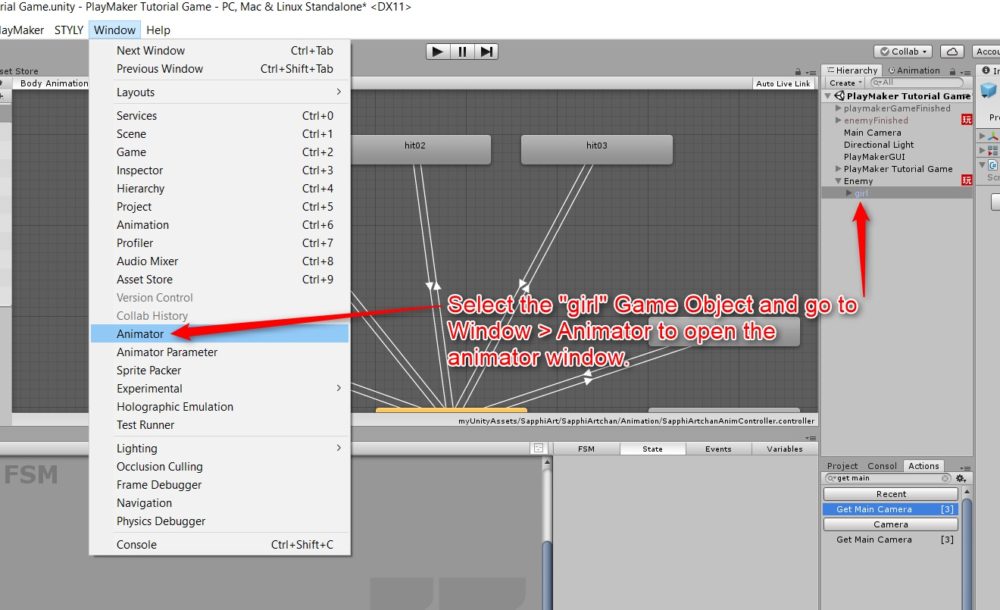
Enemyである女の子のオブジェクトをScene Hierarchyから選択し、ドロップダウンメニューからWindow > Animatorとクリックし、女の子のアニメーションコントローラを表示させます。
チュートリアルで使ってきたSapphiArthcanモデルには様々なアニメーションがついてきており、アニメーションを加えるには欲しいアニメーションを選択し細かい修正を行うだけです。

Animatorを選択
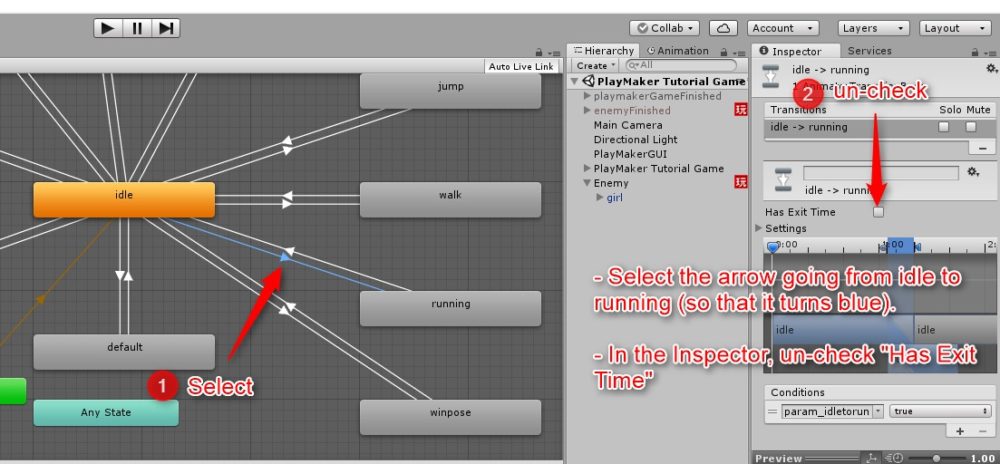
まずは「idle」と「running」につながっている遷移矢印を0に設定します。
2つの矢印をそれぞれ選択し、Inspectorウィンドウ内のHas Exit Time boxのチェックを外します。 
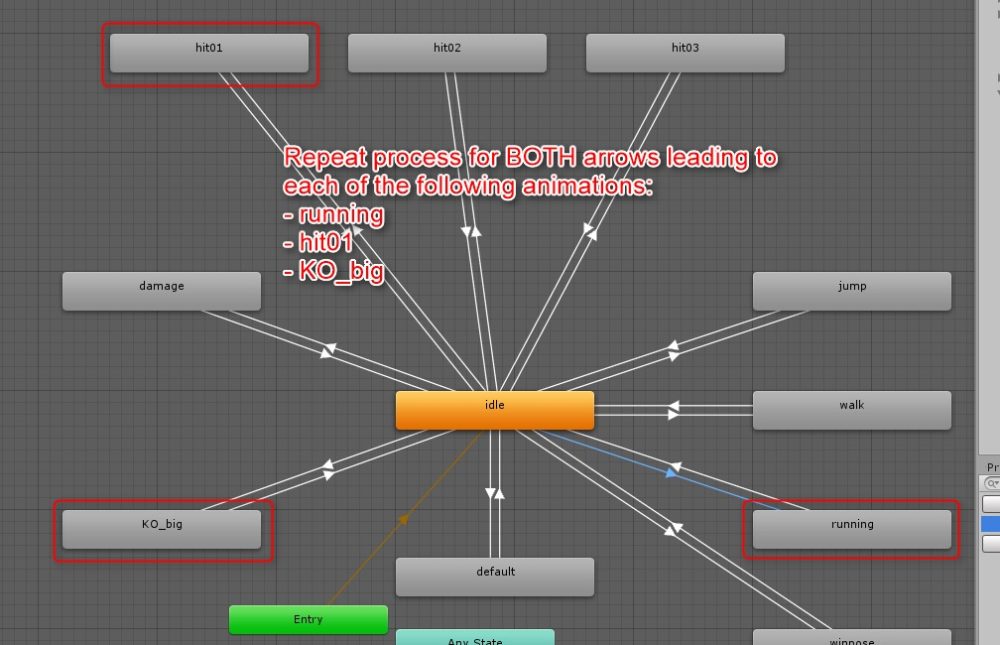
これを画像のように、「hit01」、「KO_big」アニメーションにも繰り返します。

Has Exit Time boxのチェックを外す
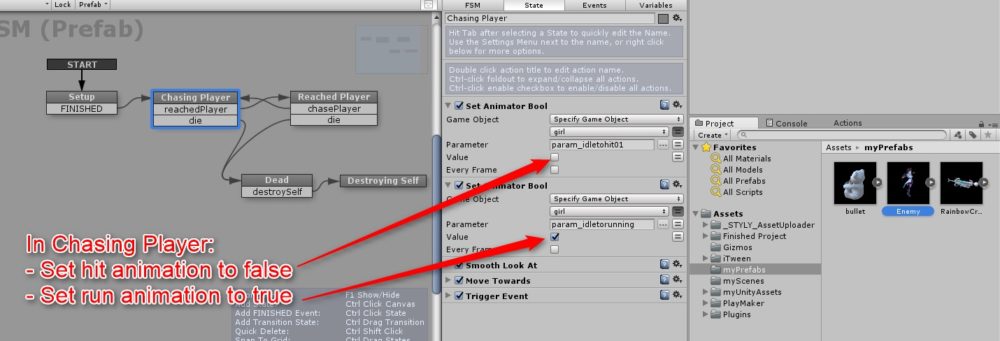
一度EnemyプレハブのFSM内のChasing Playerステートに戻ります。
「Set Animator Bool」アクションを2つ作ります。
1つはParameterを「param_idletohit01」とし、Valueボックスのチェックを外してfalseにします。
2つめはParameterを「param_idletorunning」とし、ボックスにチェックを入れてtureにします。
なお、param_idletohit01は攻撃、param_idletorunningは走るアニメーションを意味します。
以上の設定により、敵がプレイヤーを攻撃中の場合、敵が攻撃するのを止め、走行へと切り替わります。

Chasing Playerステートの設定
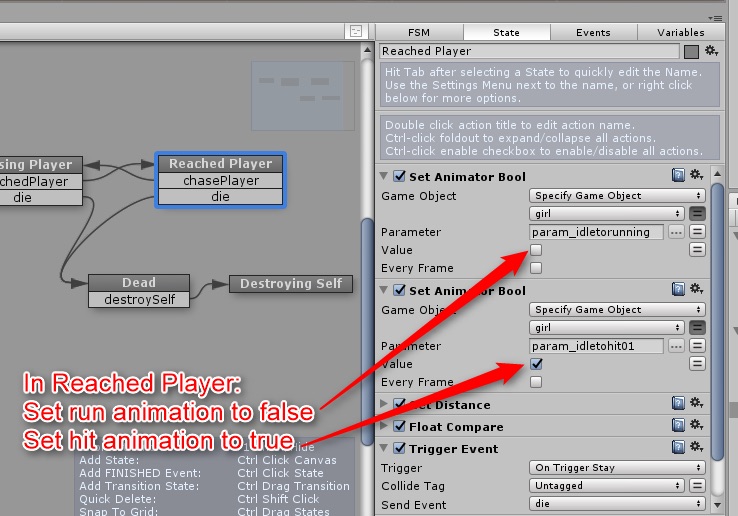
EnemyプレハブのFSM内のReached Playerステートに進み、「Set Animator Bool」アクションを2つ作ります。
1つ目はParameterを「param_idletorunning」としValueをfalseに設定します。
2つ目はParameterを「param_idletohit01」としValueをtrueに設定します。
これでrunnnigアニメーションを止め、敵がプレイヤーに近づくと攻撃(キック)し始めるようになります。

Reached Playerステートの設定
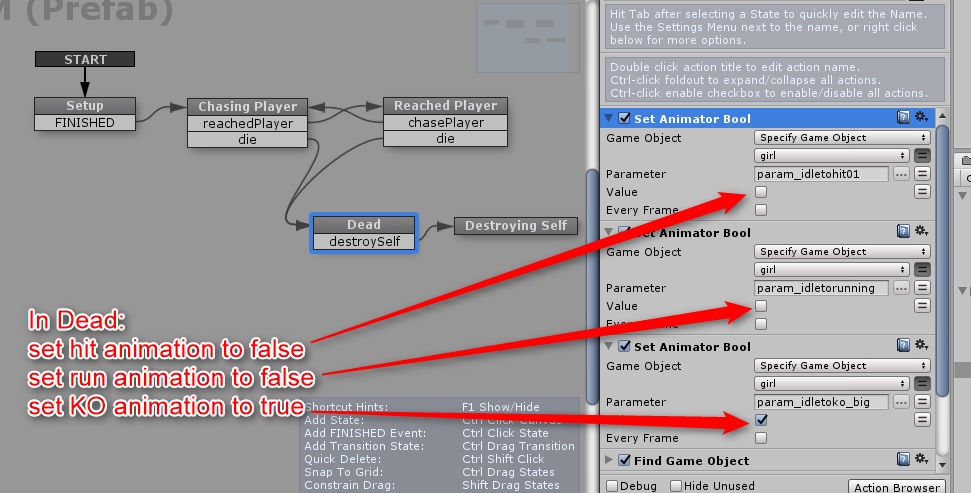
同様に、Deadステートに進み、「Set Animator Bool」アクションを3つ追加します。
1つ目と2つ目のSet Animator Boolアクションにはparam_idletohit01、param_idletorunningをfalseで設定します。
3つ目のSet Animator BoolアクションにはKOアニメーションの「param_idletoko_big」をtrueで設定します。

Deadステートの説明
これでDeadステートに進むと、他の全てのアニメーションは止まり、敵は床に倒れこむKOアニメーションが起動されます。
以上で敵のアニメーション設定は完了しました。
次回はゲームの音楽を作っていきましょう。
サンプルScene
サンプルゲームはSTYLY GALLERYから体験できます。