この記事は、はじめて3dsMaxを使ってモデリングをする方がポリゴンモデリングでオブジェクトを作成するためのチュートリアルです。
※Windows10を使用しています。
事前準備
3dsmaxでポリゴンモデリングを行う前に、このチュートリアルを開始するための準備が整っているか確認しましょう。
3dsmaxのインストール
3dsmaxをインストールしていない方は、こちらの記事をご覧ください。
各種ツールの基本知識
各種ツールについての基本知識は身についてきましたか?
もし不安なことや覚えきれていないことがあれば、こちらの記事から該当するチュートリアルを開きながら作業しましょう。
プリミティブ
プリミティブモデリングはマスターできましたか?
まだ心配なことがある場合は、こちらの記事からやってみましょう。
前回のチュートリアル
前回のチュートリアルでは、ポリゴンモデリングを行うための基本知識を学習しました。
もし不安なことや覚えきれていないことがあれば、こちらの記事から該当するチュートリアルを開きながら作業しましょう。
ポリゴンモデリング
今回は前置きなしで早速モデリングを始めるとします。
まずは編集可能ポリゴンを作成するところからです。
前回のチュートリアルですでに学習した内容ですので、ここはスムーズに行きましょう。
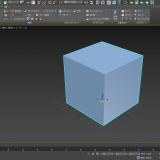
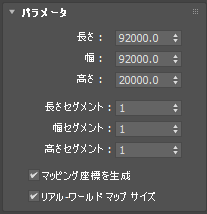
前々回に作成した雀牌のサイズがこちら。

パラメータ1
今回は雀卓のサイズを100倍にします。

パラメータ2
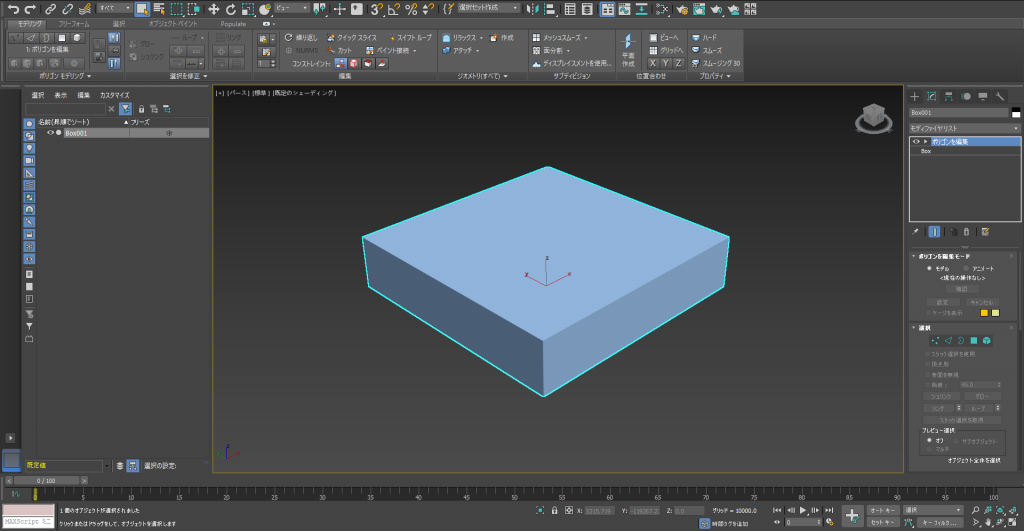
早速編集可能ポリゴンに変換し、モデリングを始めましょう。

モデリング1
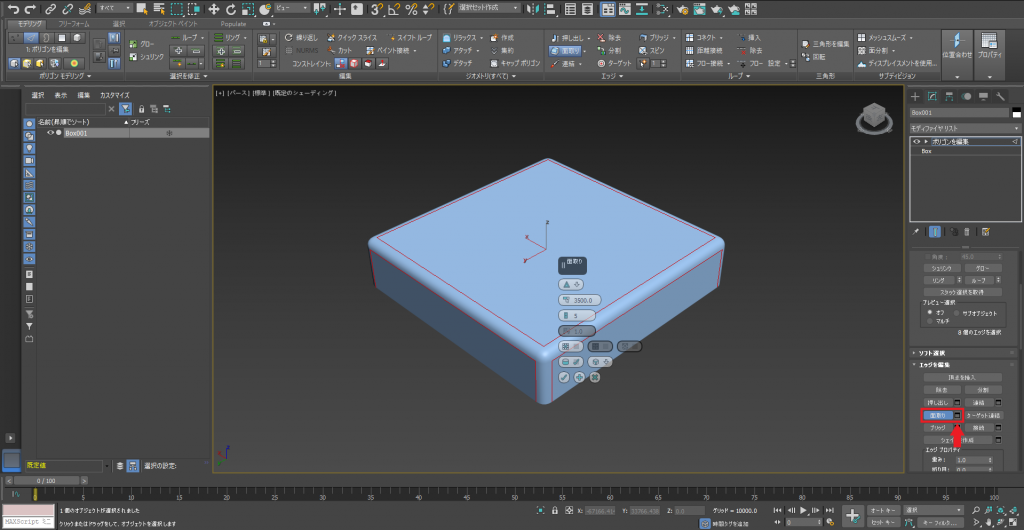
まずは雀卓らしい形を作るために[面取り]を行います。
[面取り]は、角を丸めたり、削ったりするときに使用するコマンドです。
選択モードを[エッジ]にし、面取りしたい辺を選択します。
正確に数値を変更したい時や、セグメント数を増やしたい時は右隣にある□を押して、コントローラーを表示しましょう。

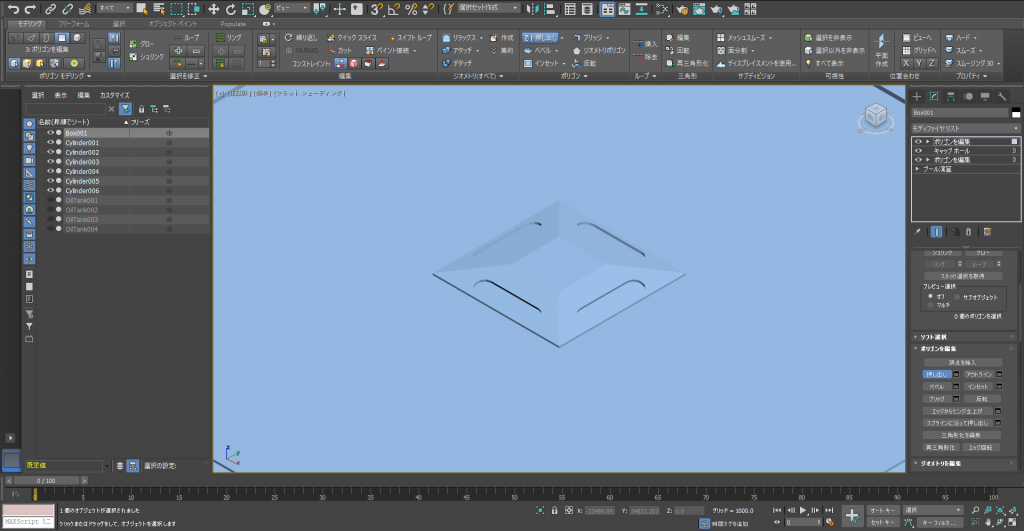
面取り1
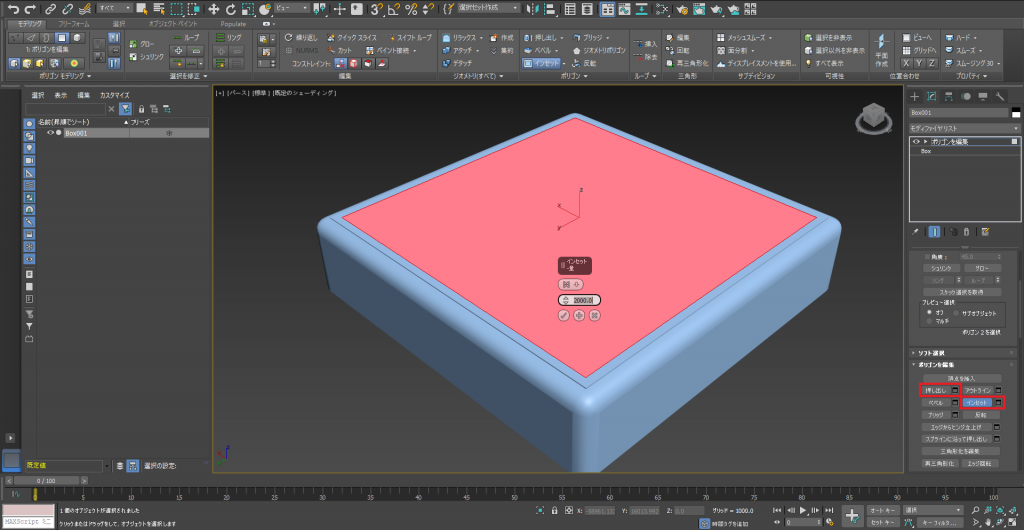
ここから雀卓の淵やマット部分を演出するために[インセット][押し出し]を使用します。
[インセット]は面の内側に新たな面を作成できます。
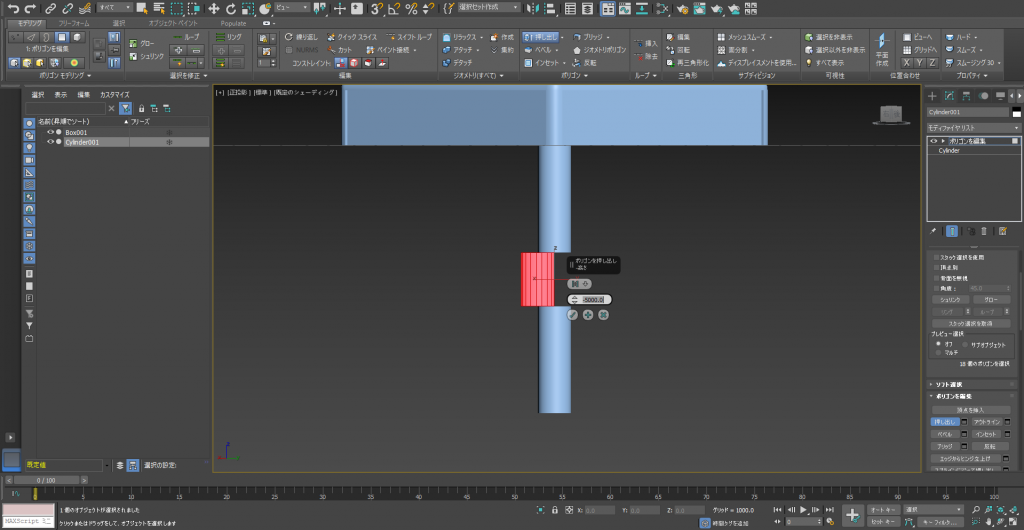
[押し出し]はポリゴンを押し出します。マイナス方向にも押し出すことができます。
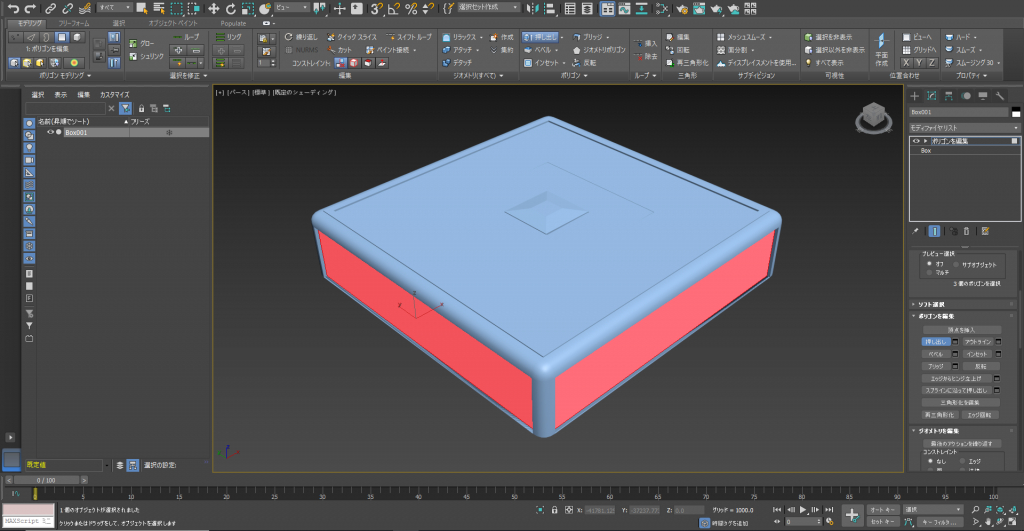
今回は淵を作成するために[押し出し]、[インセット]、[押し出し(マイナス方向)]の順番で使用しました。

押し出し1 インセット1
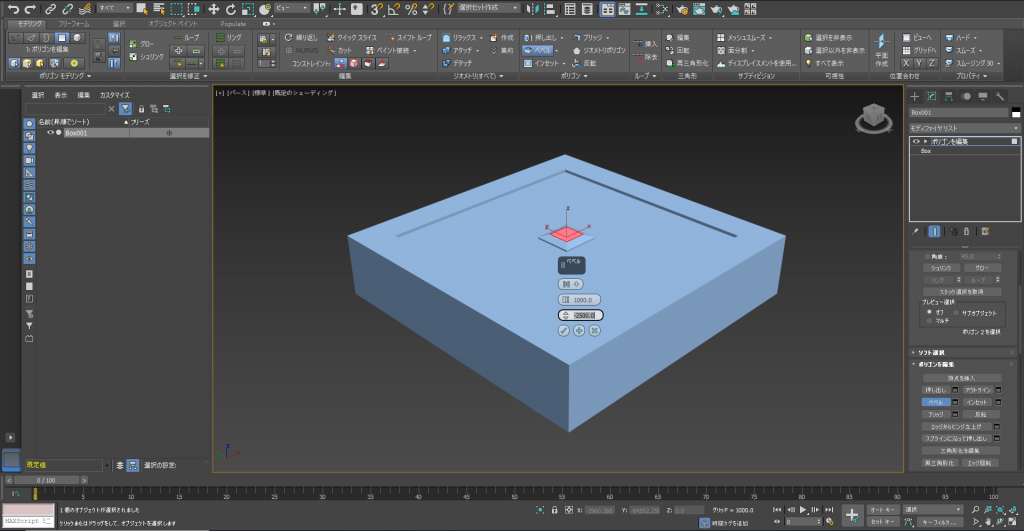
“賽子を振るとこ”を作成します。
今回は[ベベル]を使用します。

ベベル1
押し出しなどと基本的なところは変わりません。
変形させたいポリゴンを選択し、適応します。
数値を入力すれば完成です。
お好みでブール演算を使用してリーチできるようにしても良いです。

リーチ
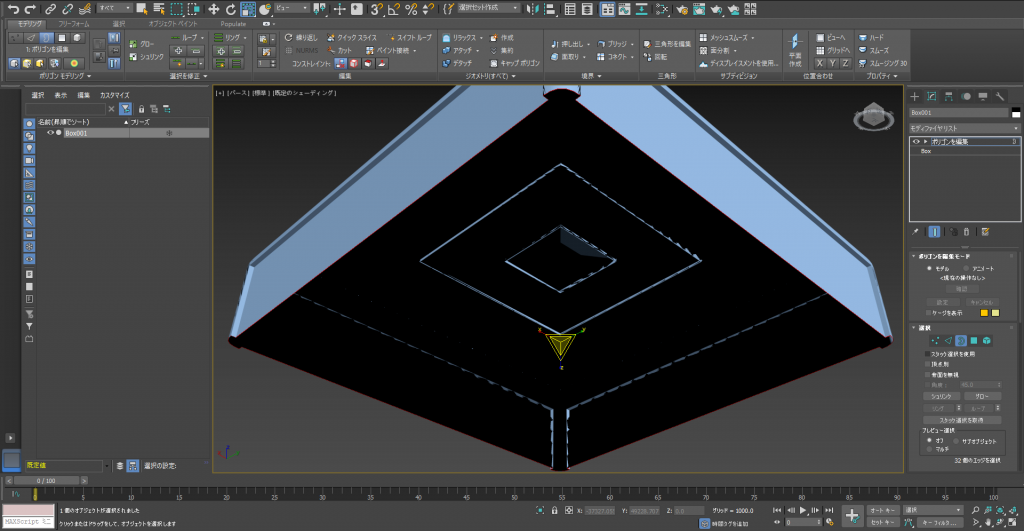
卓の表現アップのために側面側にマイナス方向で押し出しを行います。

押し出し2
ここで問題が発生しました。不要な面が作成されているので[削除]します。

キャップホール1
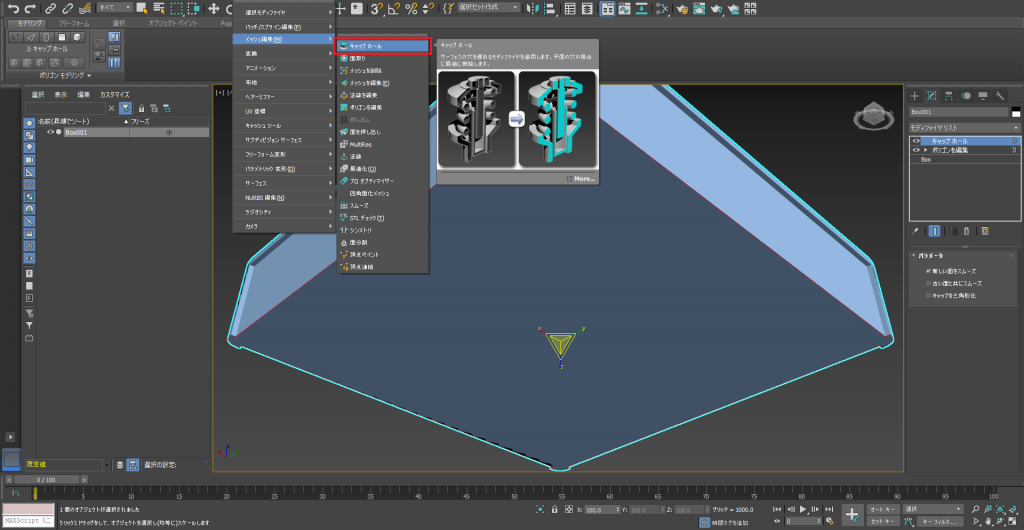
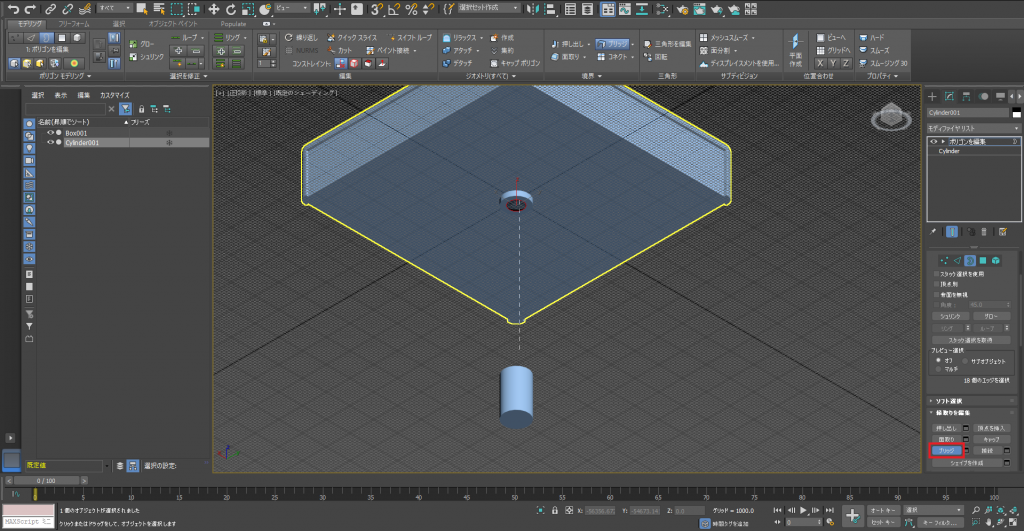
ですが、そうするとオブジェクトの下部に穴が開いてしまうので、[キャップホール]を使用しましょう。
選択種別を[縁取り]に変更し、先ほど面を削除したところの縁を選択します。

キャップホール2
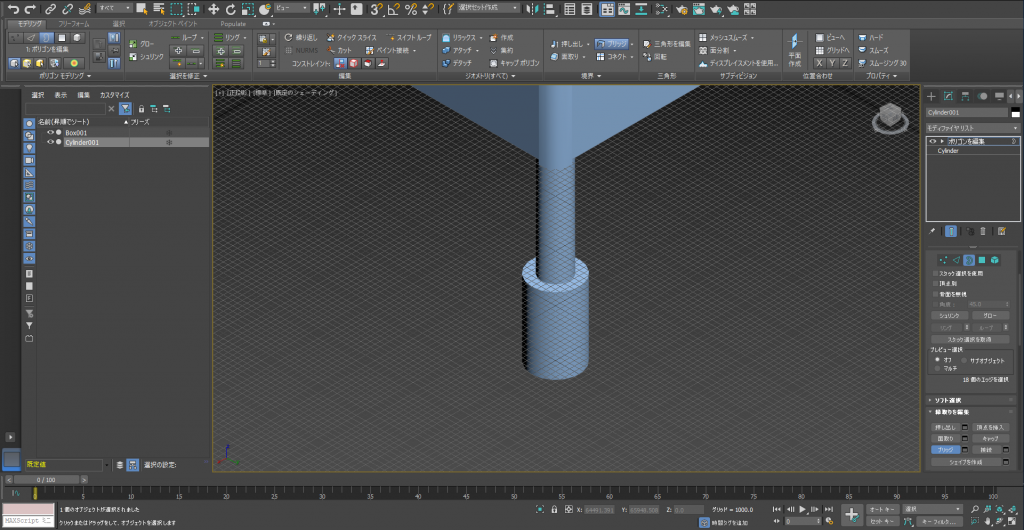
そこで[キャップホール]を使用すれば、面が作成されます。
ここからは支柱と足の作成です。
円柱を配置し、編集可能ポリゴンに変換します。
一度自由に変形させてみましょう。
ですがこの時、一番上と一番下の段のポリゴンにはなるべく強い編集を加えないようにします。

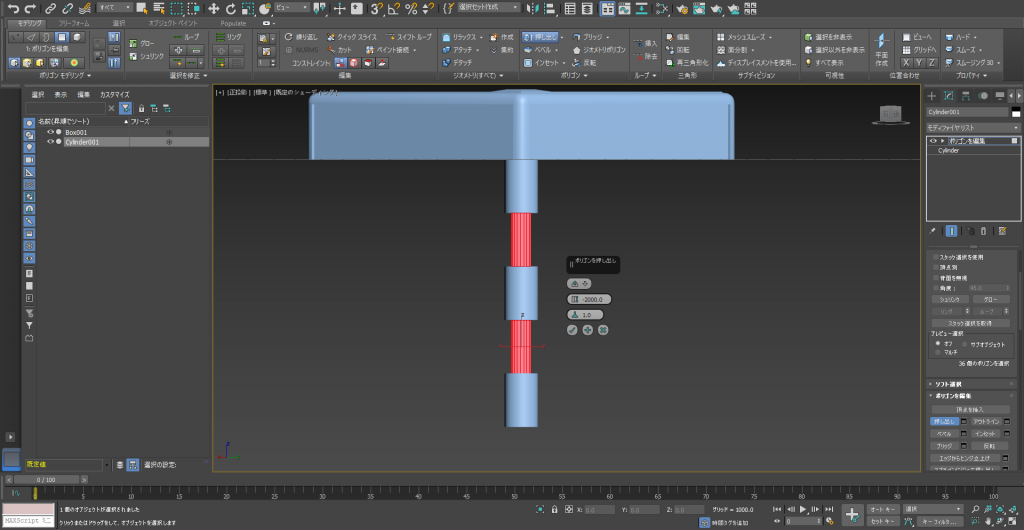
押し出し3
[押し出し]を行いました。ですが、思ったような結果が得られなかったので、ここでコントロール内の一番上の項目[グループ]を[ローカル法線]に変更します。

押し出し4
望ましい結果が出ようです。一番上と一番下を除くポリゴンをすべて削除します。
補足知識ですが、ここで[ブリッジ]を紹介しましょう。
特定の縁から縁をつなぐツールです。

ブリッジ1
上下の縁を順番に選択すると、新たな面が作成されました。無難でいいのではないでしょうか。

ブリッジ2
残るは足です。足が安っぽいと大体全部が安っぽく見えますね。少しこだわるとしましょう。いくつかのモデファイヤを使用します。
まずは足についているアジャスター(のようなもの)を作成します。
そのために、[FFD](FreeFormDeformation)(自由変形)を使用します。この操作は今までの操作に比べると若干難しいですが、将来的に確実に使用しますし、覚えておいて損はないので、ぜひ覚えましょう。
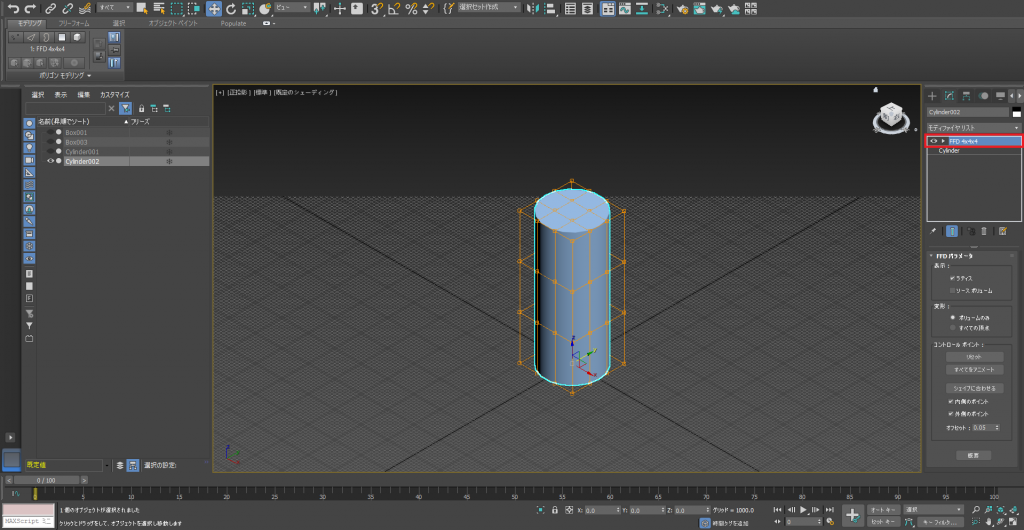
モデファイヤリストから[FFD 4×4×4]を選択します。

FFD4×4×4
格子状に囲まれたことを確認したなら、スタック内に存在する[ボリュームを設定]を行います。
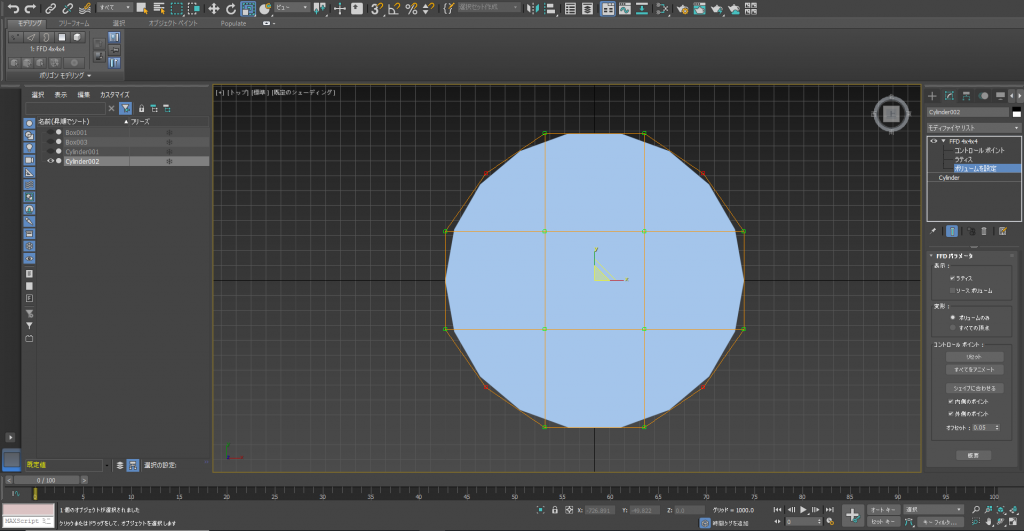
ビューを変更し、上面図を表示します。
各ポイントは通常のオブジェクトと同じように編集を行うことができます。
今回はオブジェクトの形状に合わせて変形させます。

FFD4×4×4-2
これで準備が整いました。
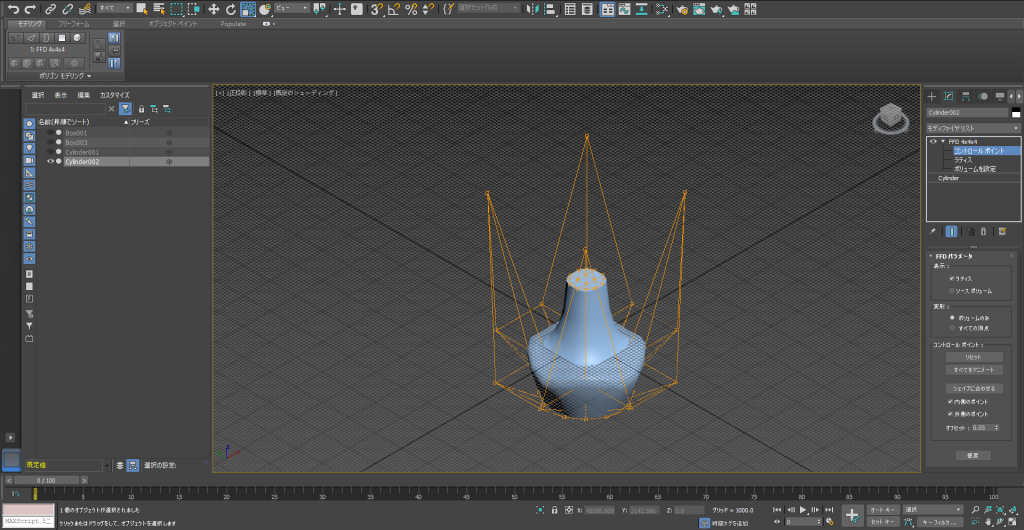
[ボリュームを設定]から[コントロールポイント]に選択を変更します。
あとは自由に変形させることができますので、各ポイントを選択して編集しましょう。

FFD4×4×4-3
作成したものを取り付ける足を作成します。
こちらもモデファイヤを使用して少し高度な形状を作成します。
使用するモデファイヤは以下の2つ。
・[ベンド]
・[テーパ]
まずは元となる形状を作成します。[ボックス]でよいので適当なサイズのものを作成します。
この時、セグメントを適当に増やしておきましょう。
モデファイアは適応する順番によっても形状が変わるので、細かいモデリングは好みの領域になってしまいますが、いい感じになるように調整しましょう。
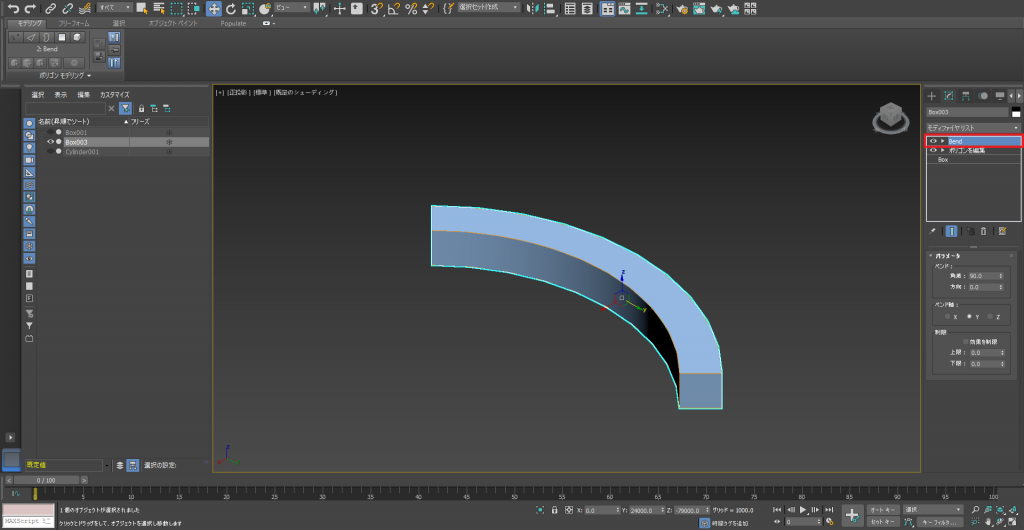
早速[ベンド]を使用します。
[ベンド]はジオメトリを湾曲させるモデファイヤです。

ベンド1
角度、方向を指定し、好みの形に変形させましょう。
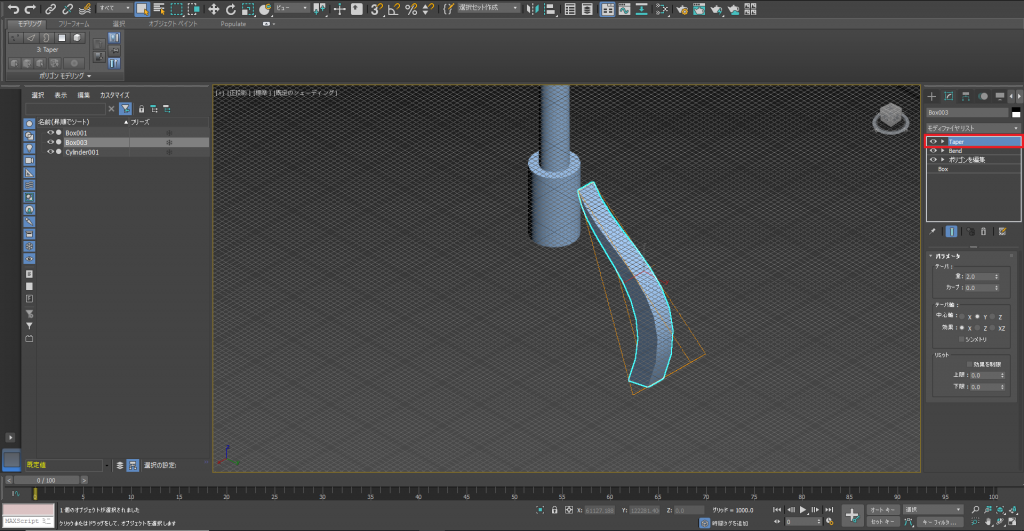
続いて[テーパ]を使用します。
[テーパ]はジオメトリの先端を細くするモデファイヤです。

テーパ1
パラメータを操作し、好みの形に変形させましょう。
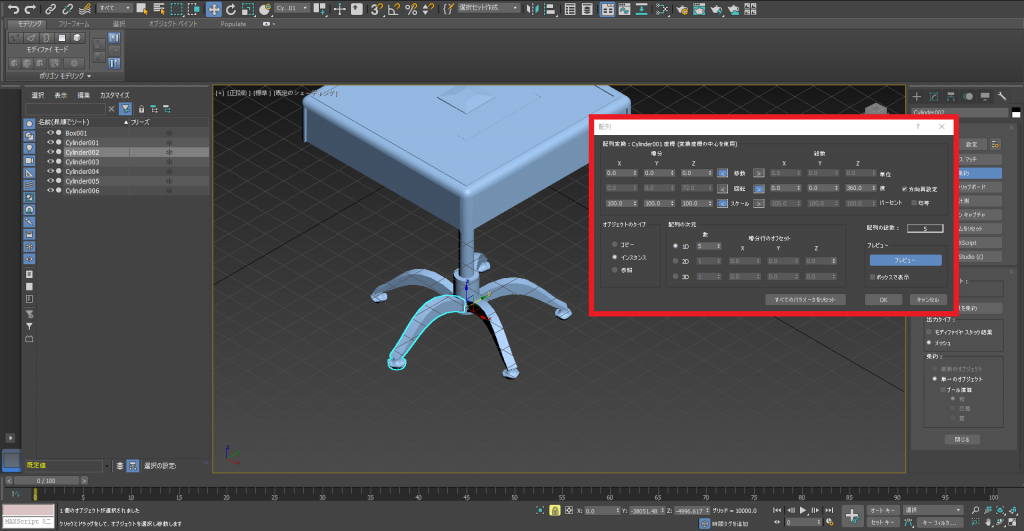
適当な位置に足を配置し、配列複写を行います。

配列複写1
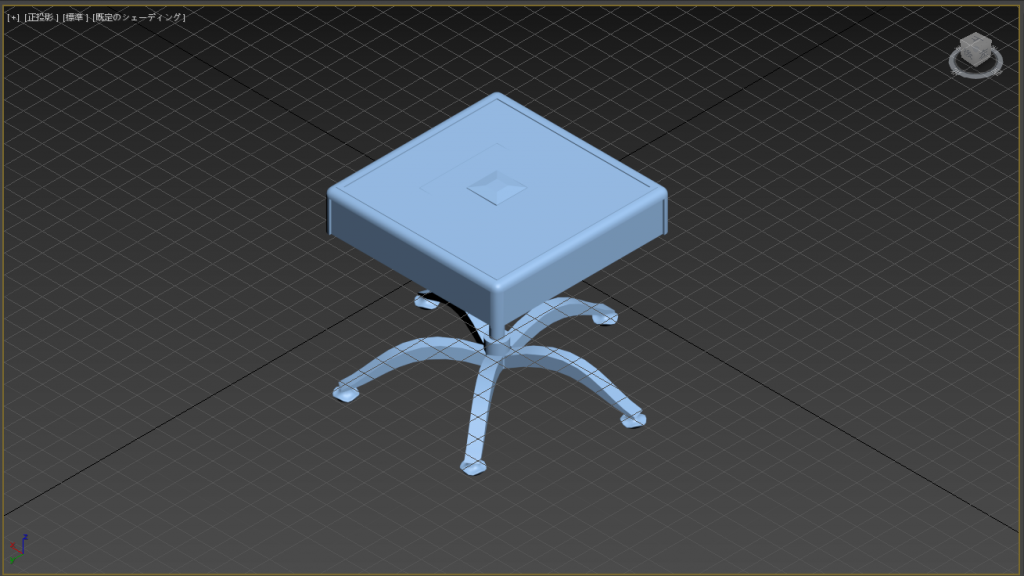
後は各部の大きさを調整すれば完成です。

完成
完成してみると意外と簡単な作業でしたね。
あとがき
モデリングの基礎知識を学習できたと思います。
今後モデリングを行う際、このチュートリアルが役に立つことを祈ります。
そのために、このチュートリアルの内容はマスターしておく必要があります。
今回でモデリングの基礎を学習するチュートリアルは終了です。