この記事ではSubstance Designerで作ったマテリアルをSubstance Painterで使用する方法とUnity用のテクスチャの
書き出しまでを紹介します。
またSubstance Painterには最初からゲームエンジンやレンダラー向けのテンプレートが用意されているので何種類ものマップを
エクスポートするのにとても便利です。
Substance Designerからsbsarファイルを書き出す
これからメインのモニュメントのマテリアルをSubstance Painterでも使用できるようにします。

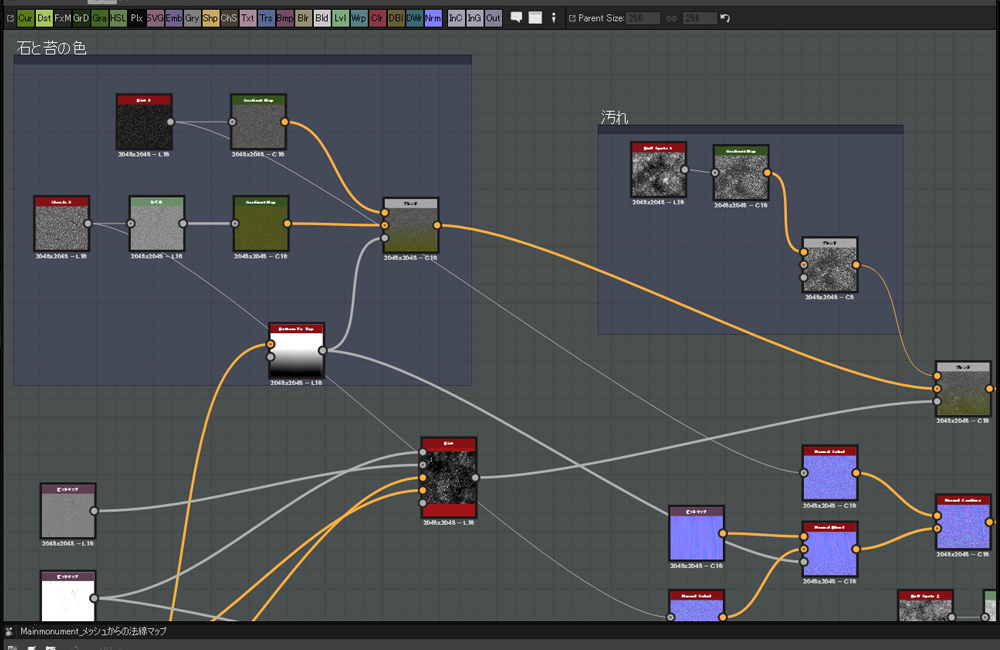
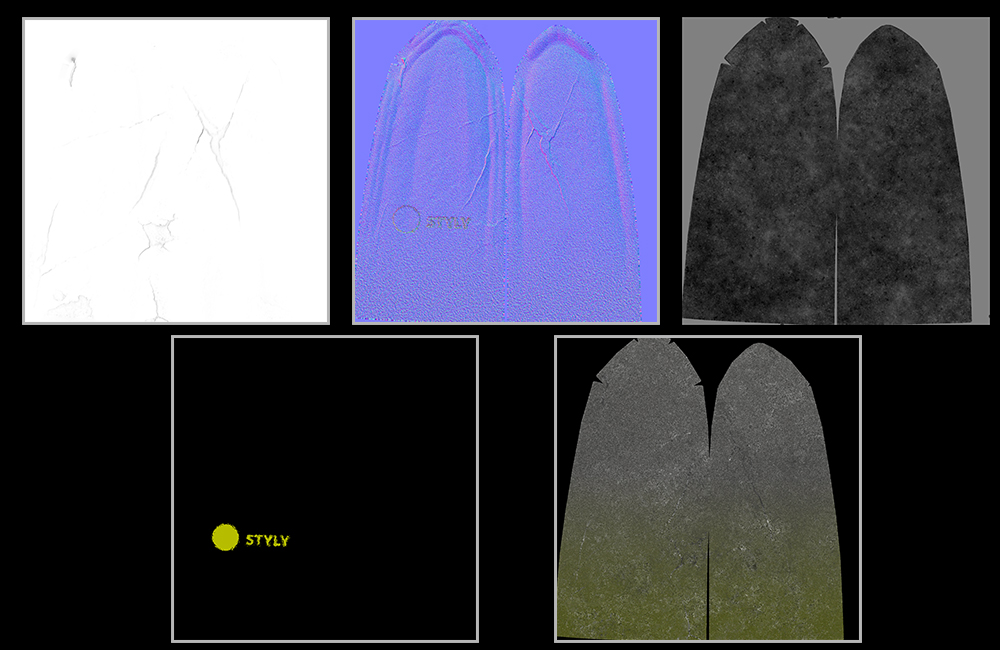
全体の構成はこんな感じです。
他のオブジェクトと同じように石と苔とマスクジェネレータのブレンドを使ったパターンです。
石と苔をBottom To TopでブレンドしてそのあとにDirtで全体に汚れをブレンドしています。
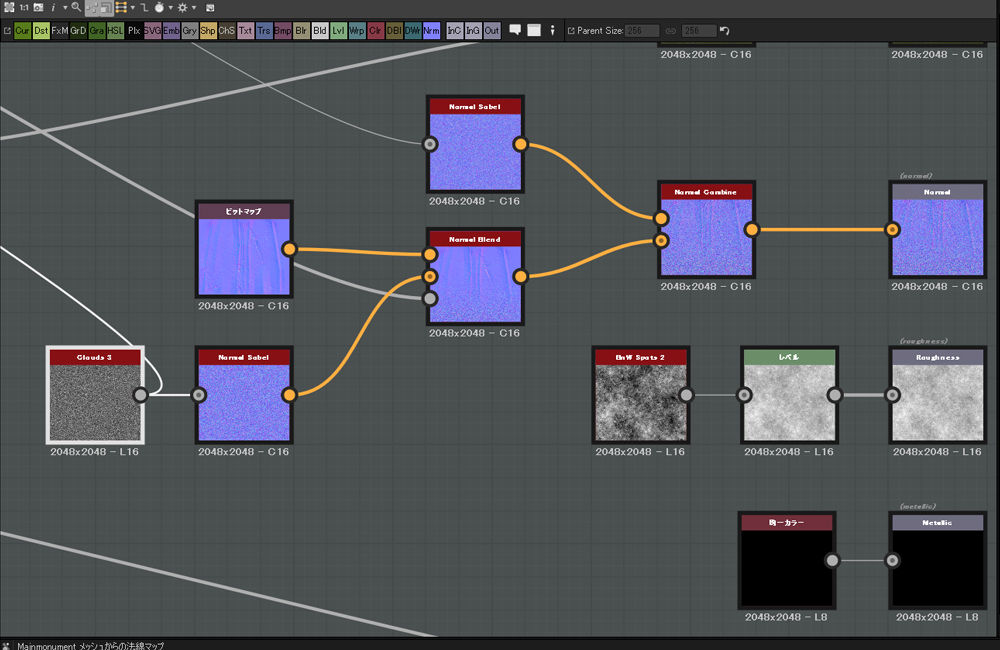
ノーマルマップもベイクしてできたノーマルと苔のノーマルをブレンドして、さらに全体の細かいディテールのHeight
をNormal Sobelを通してからブレンドしています。
これらをひとつのマテリアルとして書き出します。
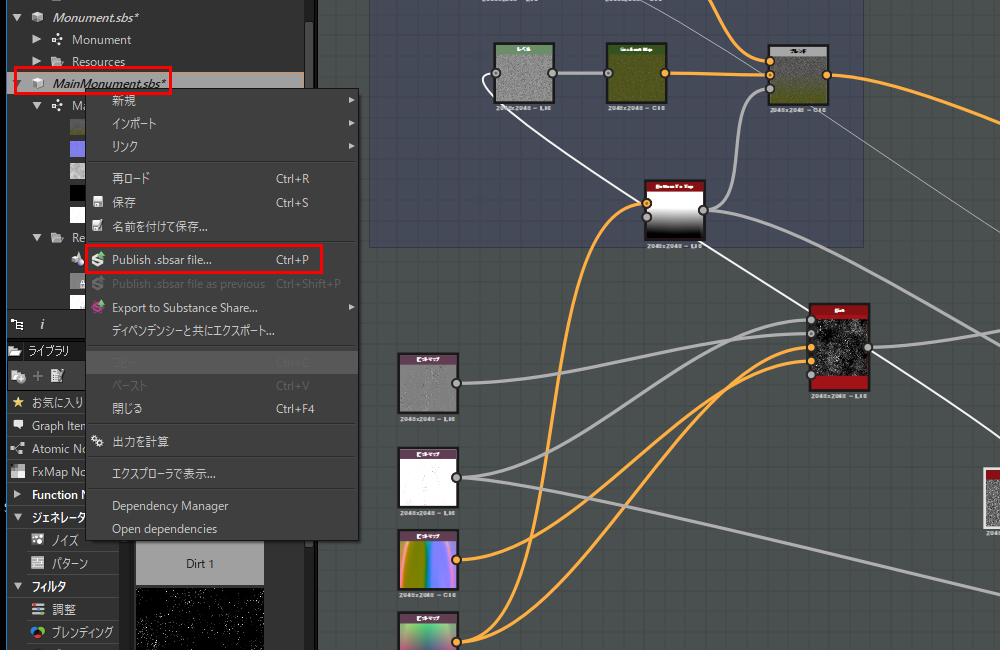
sbsファイルを右クリックしてPublish .sbsar fileを選択します。
これでsbsarファイルが作られました。これをSubstance Painterにインポートして使用します。
Substance Painterでsbsarファイルを使用する
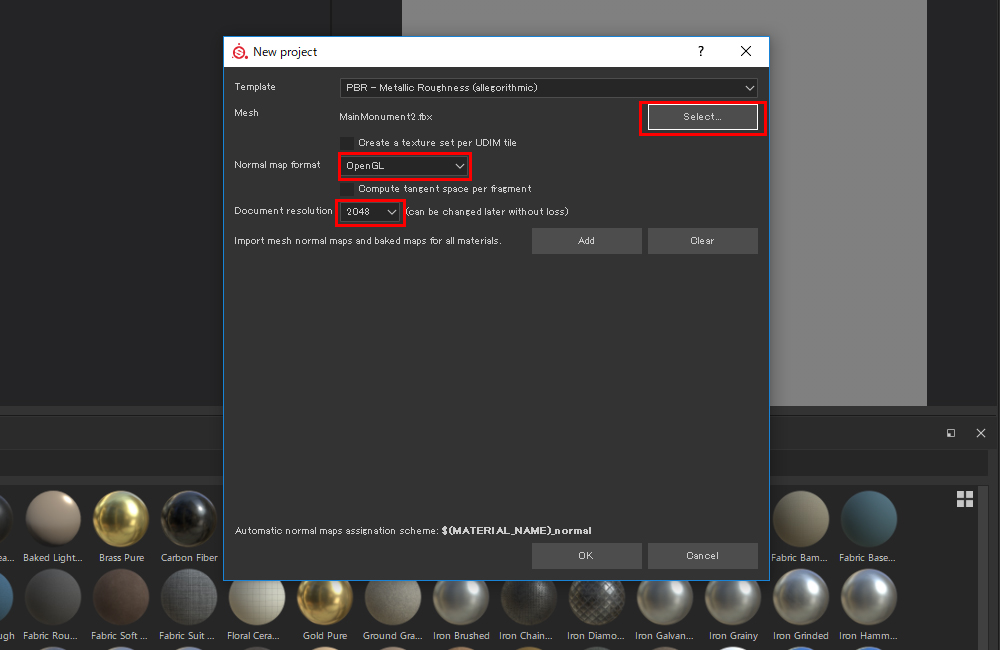
まずは新規でプロジェクトを作ります。

Meshには使用するfbxを指定して、ノーマルはOpenGL、ドキュメントサイズは2048で進めます。

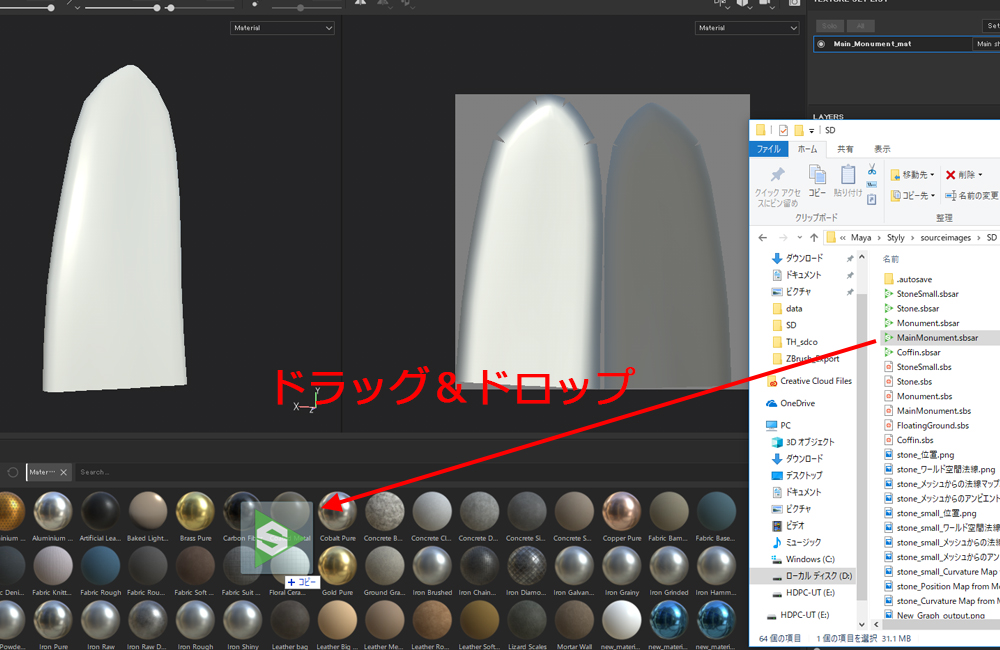
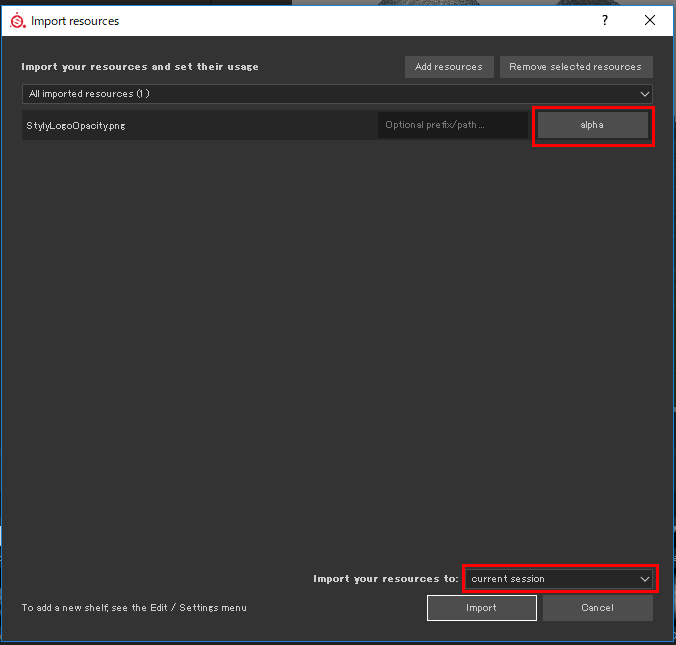
先ほど書き出したsbsarファイルシェルフにドラッグします。

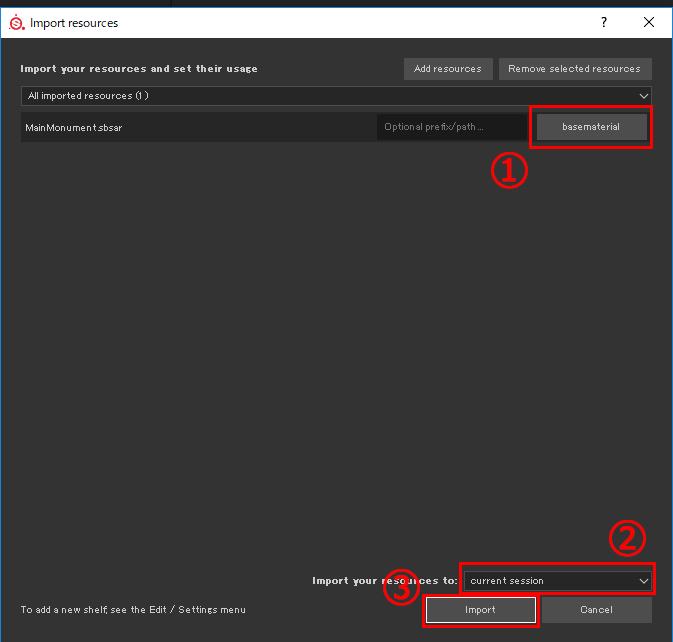
ウィンドウが出るので今回はマテリアルとして使用するので①basematerialに
使用するのは今回だけなので②はcurrent sessionに
これで③Importします。

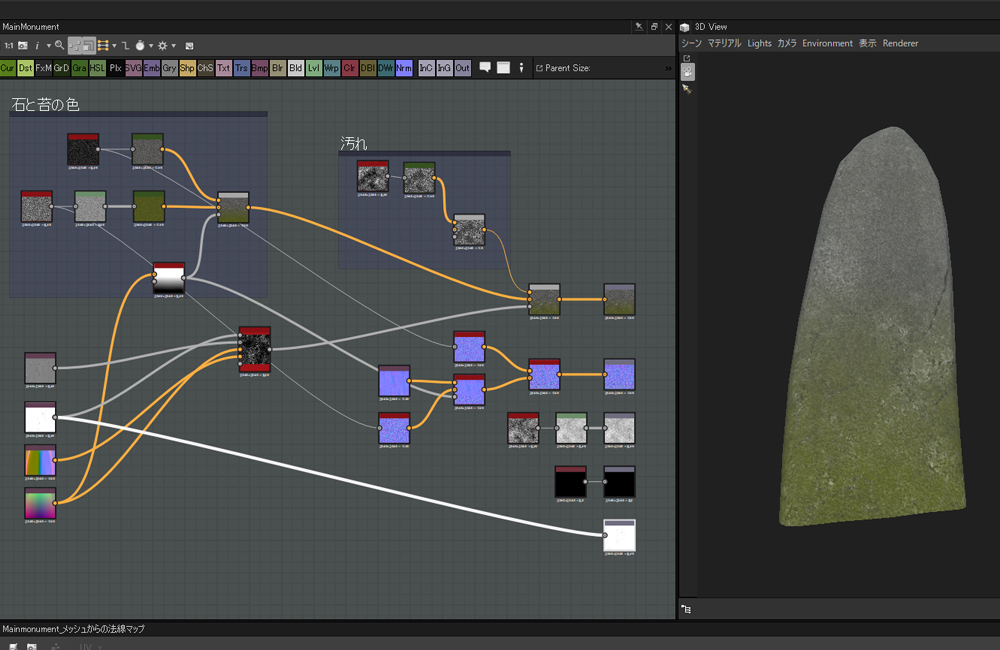
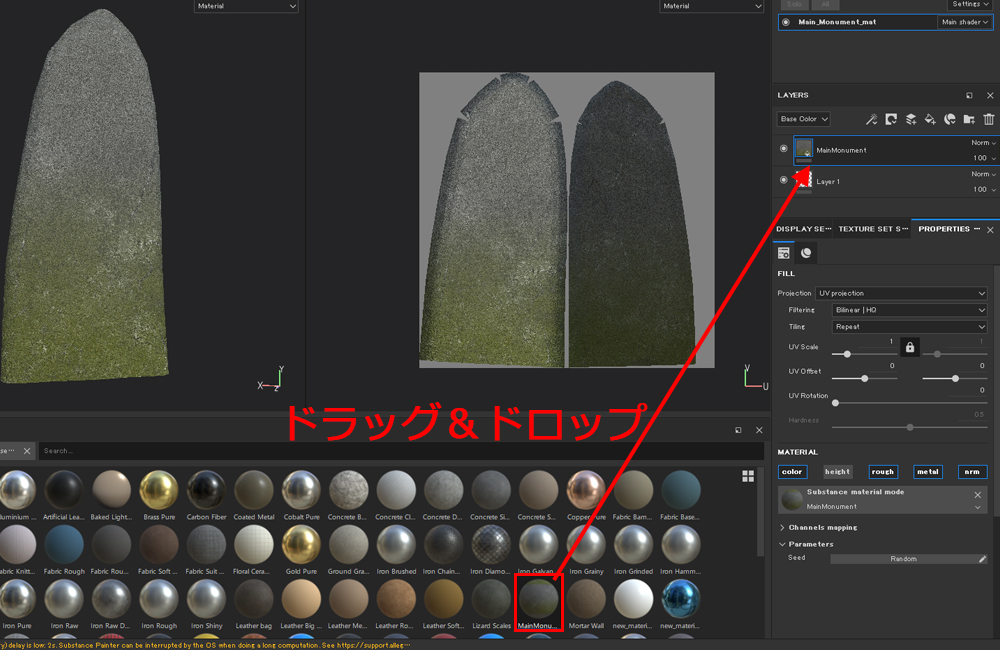
するとシェルフに自作のマテリアルが入ります。これを使用するのでレイヤーにドラッグします。

マテリアルが適用されてSubstance Designerと同じ見た目になりました。
自作のアルファをSubstance Painterで使用する
モニュメントの中央にSTYLYのロゴを入れたいのでロゴの画像をアルファとしてインポートします。

今回使用するのはこちらのロゴになります。

sbsarファイルと同じようにこちらもドラッグするとウィンドウが出ます。
これはアルファとして使用するのでalphaを選んでインポートします。

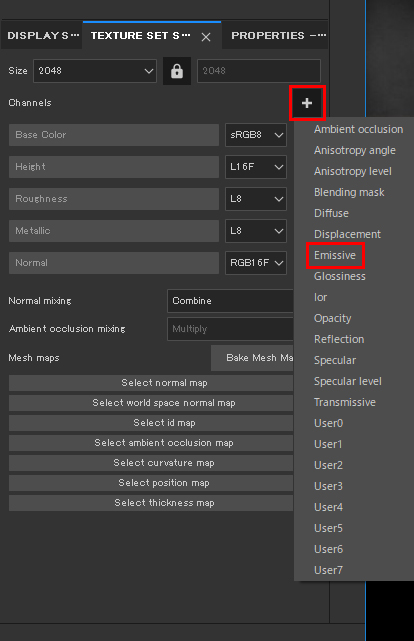
ロゴを少し発光させたいのでEmissiveチャンネルを追加しておきます。
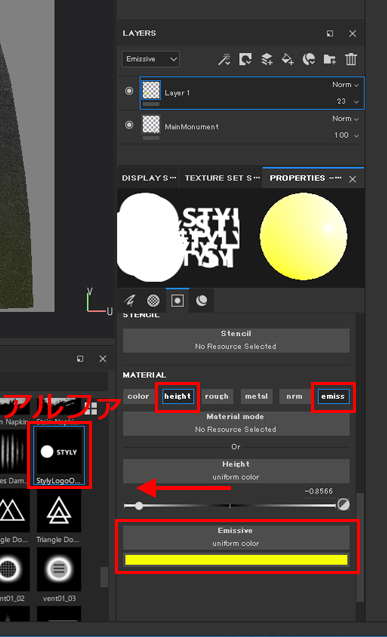
ブラシのアルファを先ほどインポートしたロゴにして、少し凹んだ感じにしたいのでheightは下げておきます。
Emissiveカラーは黄色にしてみました。

設定はこんな感じです。

少し凹んだ感じと黄色のEmissiveカラーが反映されました。
フィルタを使ってレイヤーに効果を与える
このままではキレイすぎるのでフィルタを使って形状を変形させます。
Substance PainterにはPhotoshopのようなフィルタがいくつか用意されています。

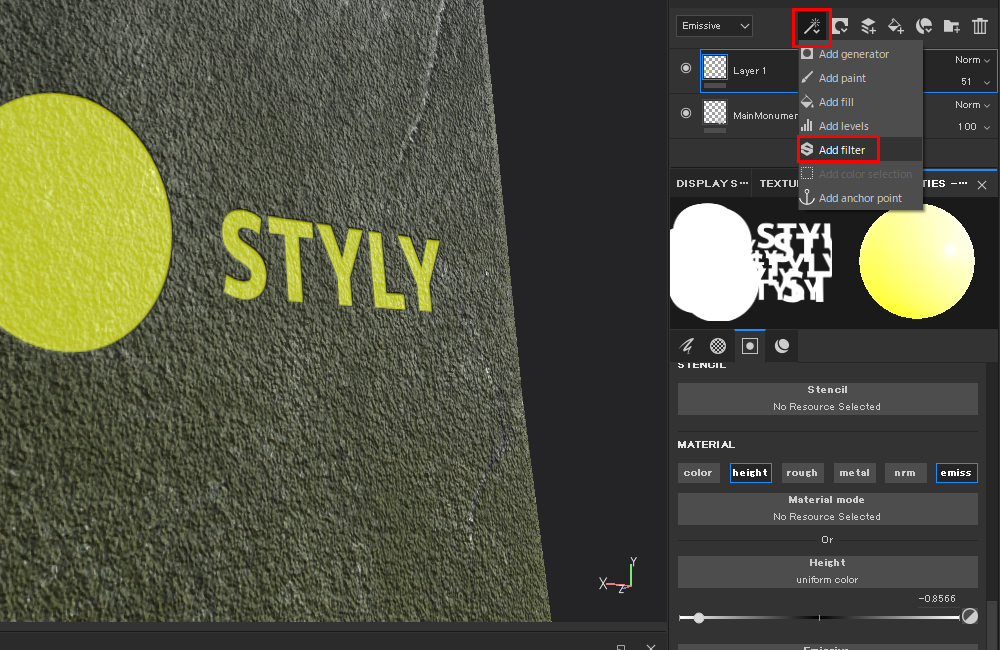
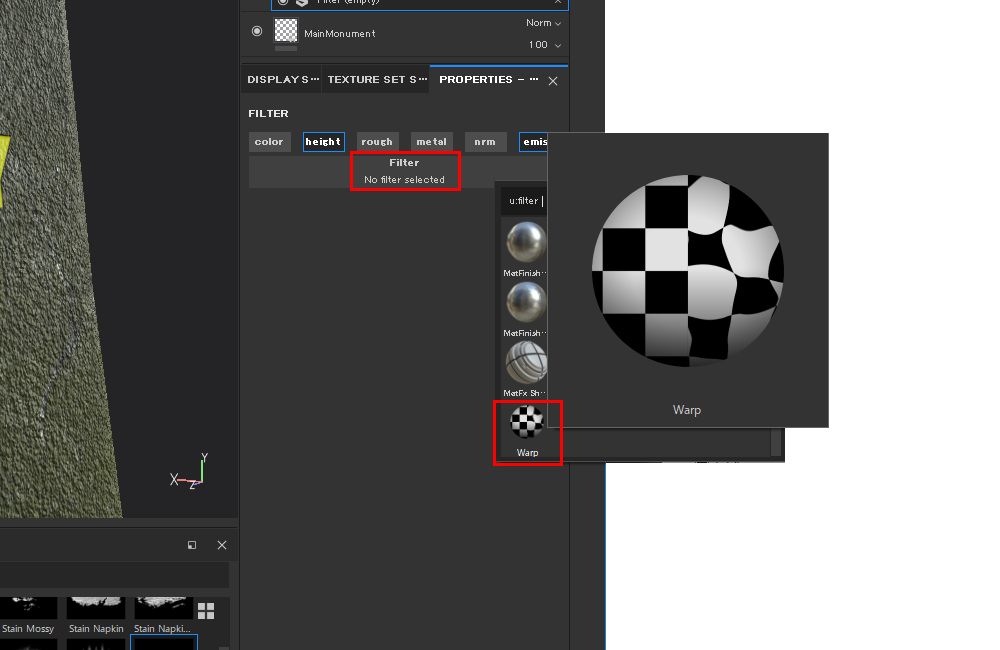
レイヤーの上に並んでいるアイコンからAdd filterを選びます。

Filterをクリックするといろいろなフィルタが出てきます。
今回はWarpを使用します。
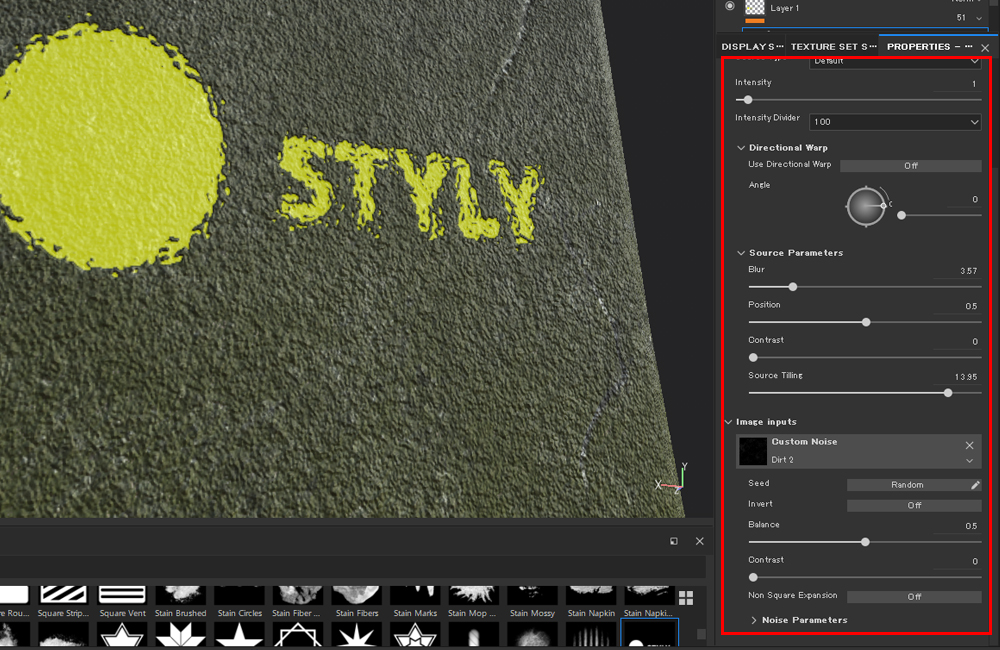
フィルタを適用するとプロパティ画面でパラメータを調整できます。

ここでは苔が文字の上に乗り出して絡みついている感じにしてみました。
Unity用にエクスポートする
Unityで使用するためにUnity用のテクスチャをエクスポートします。

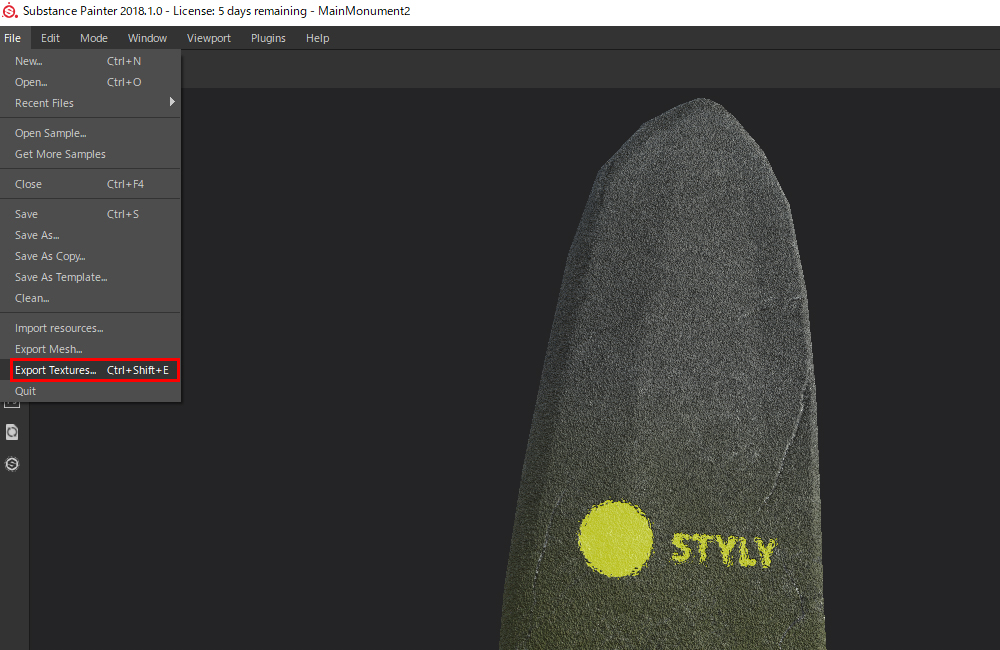
FileからExport texturesを選択します。
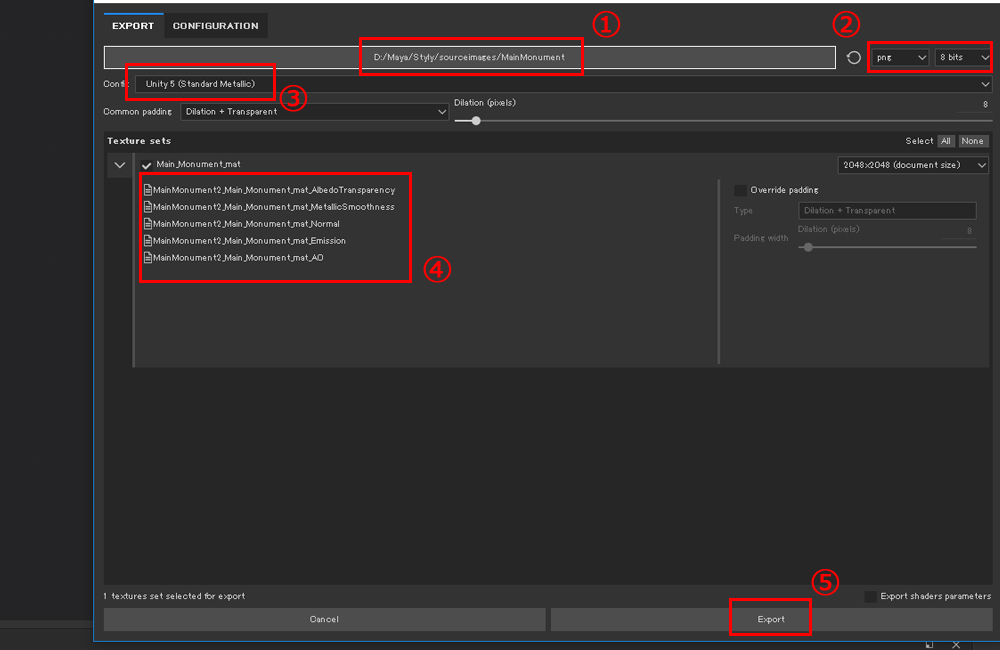
Exportのメニューが出ます

①テクスチャの保存先を指定します。
②保存する形式を指定します。
③テンプレートを指定します。ここではUnity5(Standard Metallic)を使います。
④書き出されるテクスチャの種類です。
⑤すべてをエクスポートします。

テクスチャがエクスポートされました。
Substance Designerで作ったものはマテリアルとしてSubstance Painterで使用することができます。
Substance Painterは細かい作業に向いていることもありますが、Photoshopのようなレイヤー構造やフィルタがあるので
Photoshopに慣れている人には使いやすい部分があると思います。
Unity,Unreal Engine,Vrayなどゲームエンジンやレンダラーに合わせてテンプレートが用意されているのも強みです。
VR空間:TreasureHunter