
STYLY Oculus Go版での見え方
今回はUnityのアセットである【Avatar Maker】を使って、頭部の3Dモデルを作成していきます。
Avatar Makerを使うと、1枚の顔写真から立体的な顔の3Dモデルを作成することができます。
本記事では、Avatar Makerで頭部の3Dモデルを作成&編集して、STYLYにアップロードする方法を紹介します。
※Windows専用のアセットなのでMacOSでは利用できません。
Avatar Maker Pro

Avatar Maker Pro
ファイルサイズ合計:129.5MB
サポートUnity Version:2017.2.0 or higher
価格:49$
※無料版の【Avatar Maker Free】でも本記事の「3Dモデルを編集する」機能までは使用できますが、エクスポートができません(=STYLYにアップロードできない)。
写真をアップロードする
今回はサンプルとして、フリーの写真素材として活躍されている大川竜弥さんの写真を使用します。

写真素材
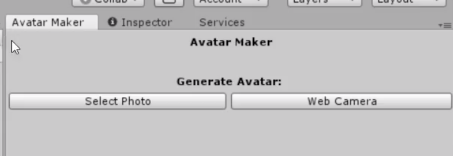
Avatar Maker Proのインポートが完了したら、「Window」→「Avatar Maker」をクリックします。
写真をアップロードする方法は2種類あり、PC内の画像を使う場合は「Select Photo」を、Webカメラを使う場合は「Web Camera」を選択します。

カメラモードを選択
画像を選択するとアップロードが始まります。
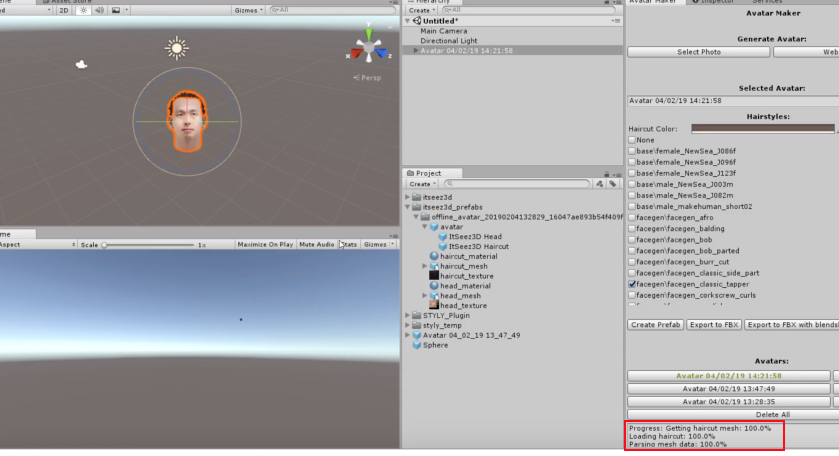
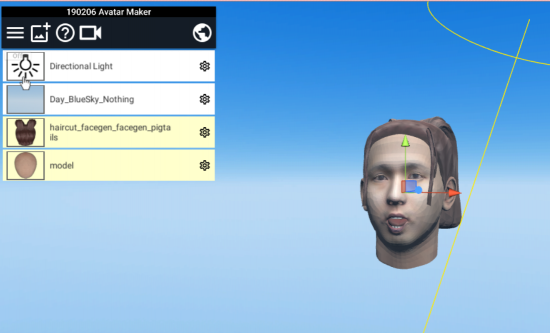
アップロードが完了すると、Avatar MakerのInspectorウィンドウの下端に「100%」と表示され、Sceneに頭部が出現します。

画像アップ完了画面
3Dモデルを編集する
45種類の髪型と、62種類の表情のパターンが用意されているので、それぞれ変更することができます。
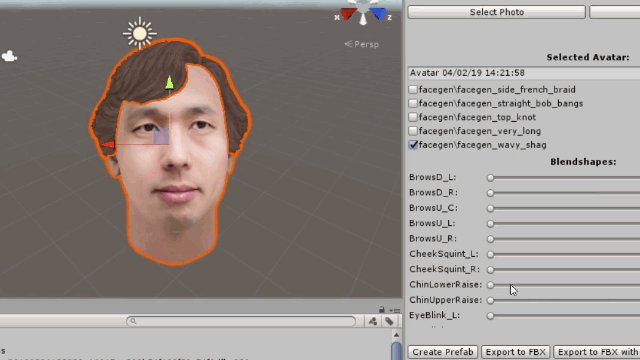
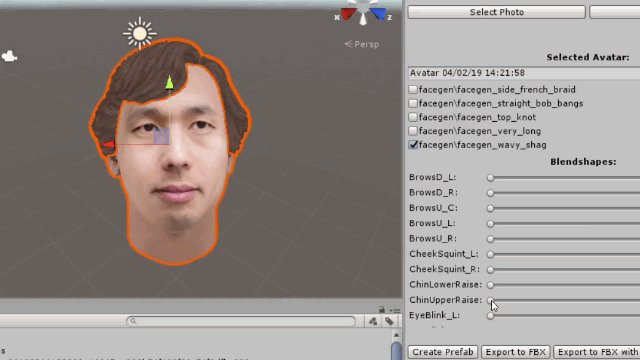
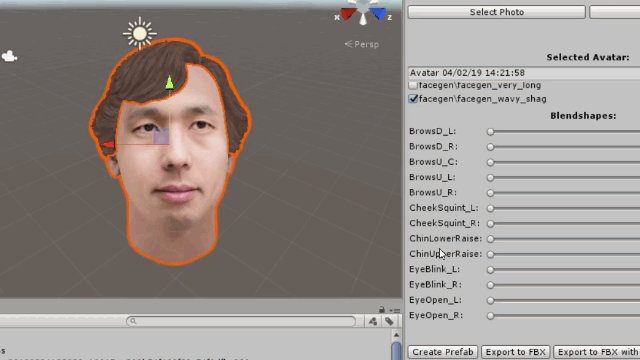
髪型はチェックボックスを1つチェック入れるだけで変更することができます。

髪型変更
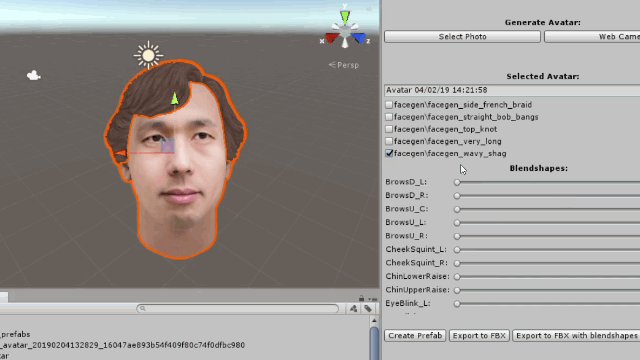
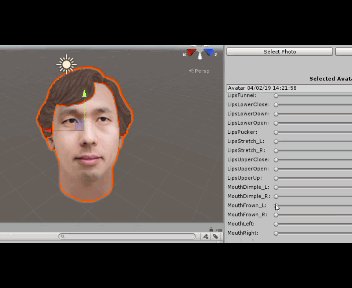
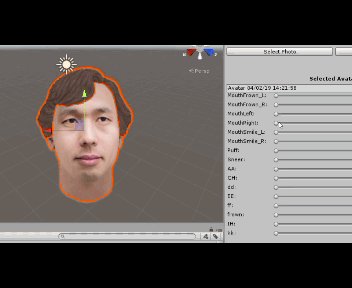
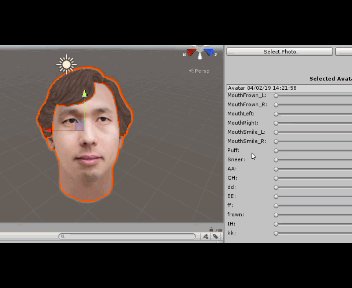
表情は眉、頰、眼球などをカスタマイズすることで変更します。
口を開くパターンがいくつかあるので、リップシンクもできます。

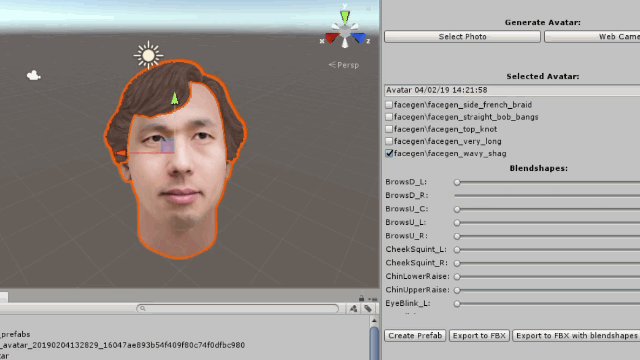
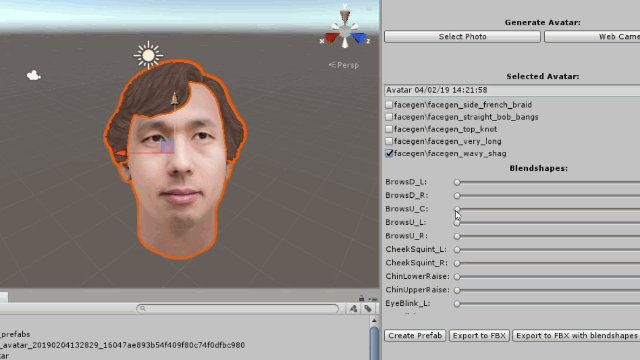
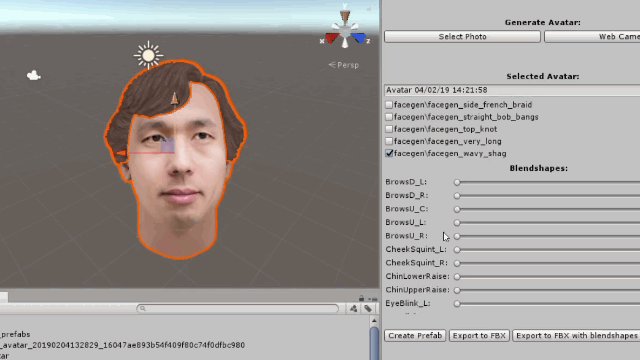
眉の調節

口元と目の調節

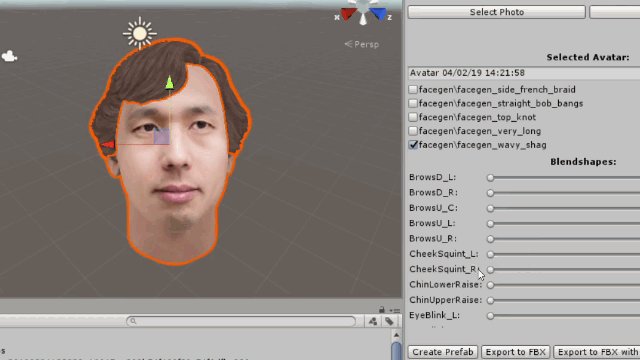
頰の調節
※ここまでの機能は無料版の「Avatar Maker Free」にも搭載されているのですが、Avatar Maker Freeにはエクスポート機能がなく、Unity上の3Dモデルにはスクリプトが組み込まれているのでSTYLYにはアップロードできません。(STYLYはC#で書かれたスクリプトに対応していません)
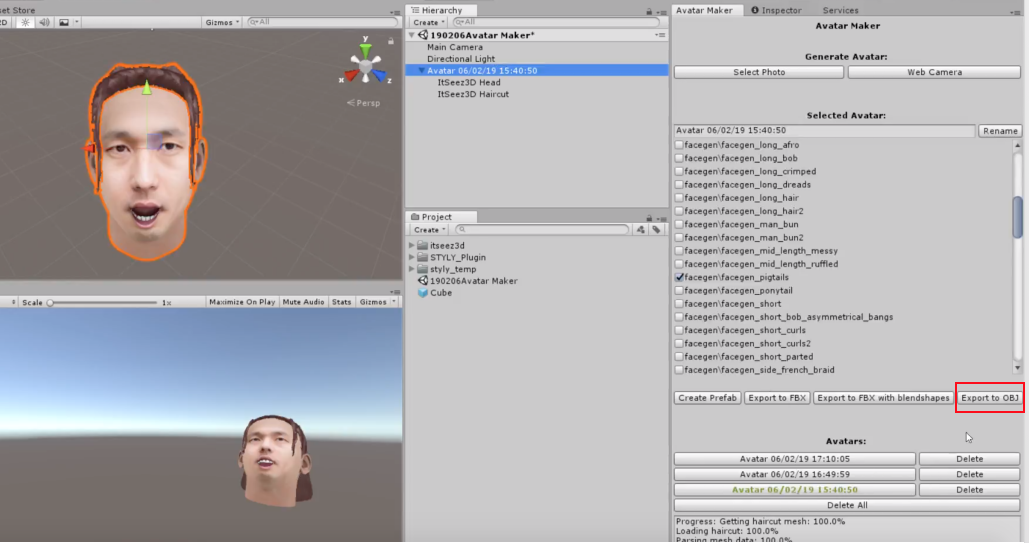
3Dモデルをエクスポートする
3Dモデルの編集が完了したら、OBJファイルとしてエクスポートします。
Avatar MakerのInspectorウィンドウ内に4つのエクスポートに関するボタンがあるのですが、「Export to OBJ」を選択してください。
(他の3つはなぜかSTYLYにアップロードできませんでした)

「Export to OBJ」を選択
STYLYにアップロードする
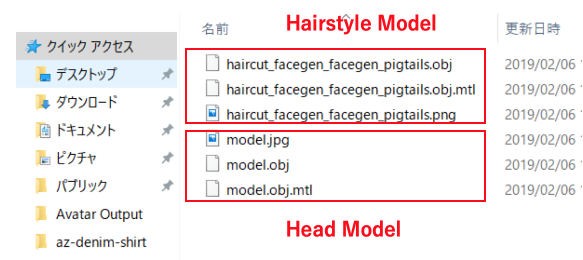
エクスポートしたファイルを確認すると、「haircut_facegen~」から始まる3種類のファイルと「model.~」から始まる3種類のファイルの計6ファイルがあります。
前半の3種類が髪型を形成するメッシュとテクスチャで、後半の3種類が頭部を形成するメッシュとテクスチャです。

エクスポートしたファイルを確認
6つのファイルを同時にSTYLYにアップロードしようとすると髪型しか表示されない、テクスチャがついてない等の不具合が生じました。
なので髪型の3種類をまとめてSTYLYにアップロードし、同様に頭部の3種類をまとめてアップロードするとうまくいきました。

Web Editor上で調整
髪と頭部を別々にシーンにアップロードしたので、それぞれを移動や拡大・回転しようとすると位置の調節が難しくなるので、髪と頭部の両方をシーンにアップロードしたあと、それらを複数選択した上で移動や拡大・回転をしましょう。
おつかれさまでした。
以上でAvatar Maker Proの紹介は終わりです。
1枚の画像から顔の3Dモデルを作れてとても便利なので、ぜひ使ってみてください!