この記事では、Unityの基本的な使い方について説明します。Unity IDの作成からUnity Hubのインストール、ライセンス設定、新しいプロジェクトの作成、オブジェクトの配置や操作、コンポーネントの追加、再生モードでの動作確認までの手順を詳しく解説します。Unityを初めて使う方でも、この記事を通じて基礎を学び、コンテンツ作成の第一歩を踏み出せるようになります。
Unityとは
ゲーム、3DCG映像、VR/ARのコンテンツが作成できる
Unityとはゲーム作成に必要な機能が搭載されたゲームエンジンです。
Unityには、アニメーション・カメラ制御・物理演算・UI作成・タイムラインなどゲームを作るうえで必要な機能が揃っており、アクション・シューティング・RPG・アドベンチャーなどの3Dゲーム・2Dゲームが作れます。
クロスプラットフォームの仕組みがあるため、家庭用ゲーム機・PC・スマートフォンなどの環境で動くゲームを作れます。Unityはゲーム以外だけでなく、3DCG映像やVR(仮想現実)・AR(拡張現実)のコンテンツも作れます。
アセットストア
Unityでは、画像や3Dモデルなどを「アセット(Asset)」と呼びます。ゲームやVR/MR/ARコンテンツを作るときに、1からアセットを作るのはとても大変です。クリエイターの方が作ったアセットを、気軽に使えるようにしたのがアセットストア(Asset Store)です。
アセットストアには無料・有料も合わせて数え切れない程のアセットがあり、すぐダウンロードして自分のUnityプロジェクトにインストールして使えます。
Unityインストール方法
Unity IDの作り方
Unityをインストールする前にUnity IDを作りましょう。Unityのサイトhttps://unity.com/にアクセスします。
右上にある人型のアイコンをクリックします。

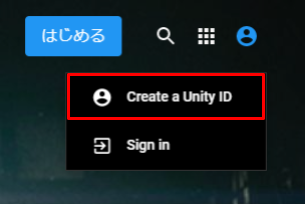
Create a Unity IDをクリックします。

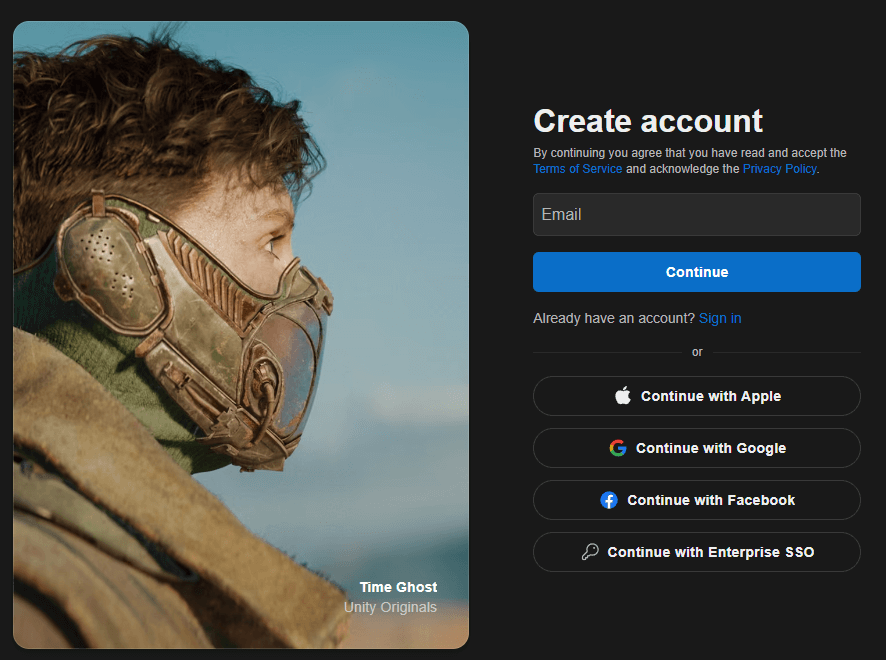
アカウント作成をします。
すでにGoogle・Facebookアカウントをお持ちの方は、そのままUnityアカウントに連携して使えます。
Googleアカウントを使用したい方は、Continue with gooleをクリックして、連携してください。Facebookのアカウントを使用したい方は、Continue with facebookをクリックして、連携してくださいい。
いちからアカウントを作成したい場合は、以下に進んでください。
・Emailにメールアドレスを入力します。
Unityにログインするときに使います。
また、Unityからのお知らせなどもこのアドレスに届きます。
・Passwordを入力します。
以下の条件を満たしてください。
- 8文字以上
- 最低1文字は大文字
- 最低1文字は小文字
- 最低1文字は数字か特殊文字
- すべて半角英数字で入力
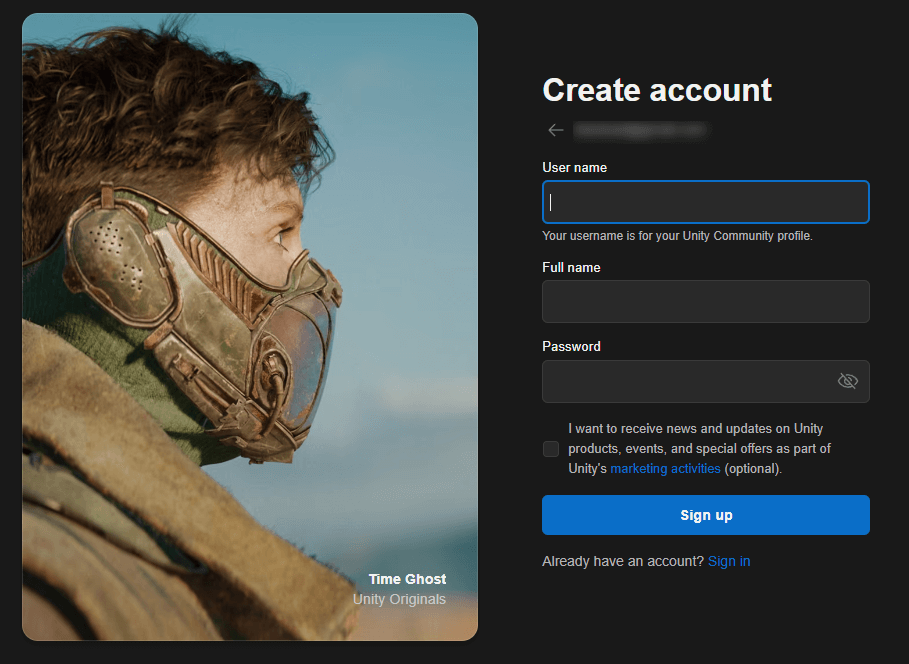
・Usernameを入力します。
Unityのサービスやコミュニティで表示されます。
・Full Name
本名を入力します。他の人に見られることはありません。
3つの□にチェックを入れます。
□I agree to the Unity Terms of Use and Privacy Policy
→Unityの利用規約(Terms of Use)と個人情報保護方針(Privacy Policy)に同意しますかと書いてありますので、読んでから同意の上チェックを入れてください。
□I understand that by checking this box, I am agreeing to receive promotional materials from Unity
→Unityのプロモーションメールを受け取ることに同意しますかと書いてありますので、同意する方はチェックを入れてください。
Create Unity IDをクリックします。登録したメールアドレスにUnityからメールが届きます。
届いたメールの本文を開いて、Link to confirm emailをクリックしたら登録完了です。

Unityのダウンロード~インストール(Unity Hubを使用)
Unity Hubのインストール
Unity公式のUnity Hubというツールを使ってインストールしたいと思います。Unity Hubを使うと、バージョンの異なる複数のUnityをインストールする場合に一元管理できるなど、便利なのでオススメです。
Unityのインストールに必要なUnity Hubをインストールします。
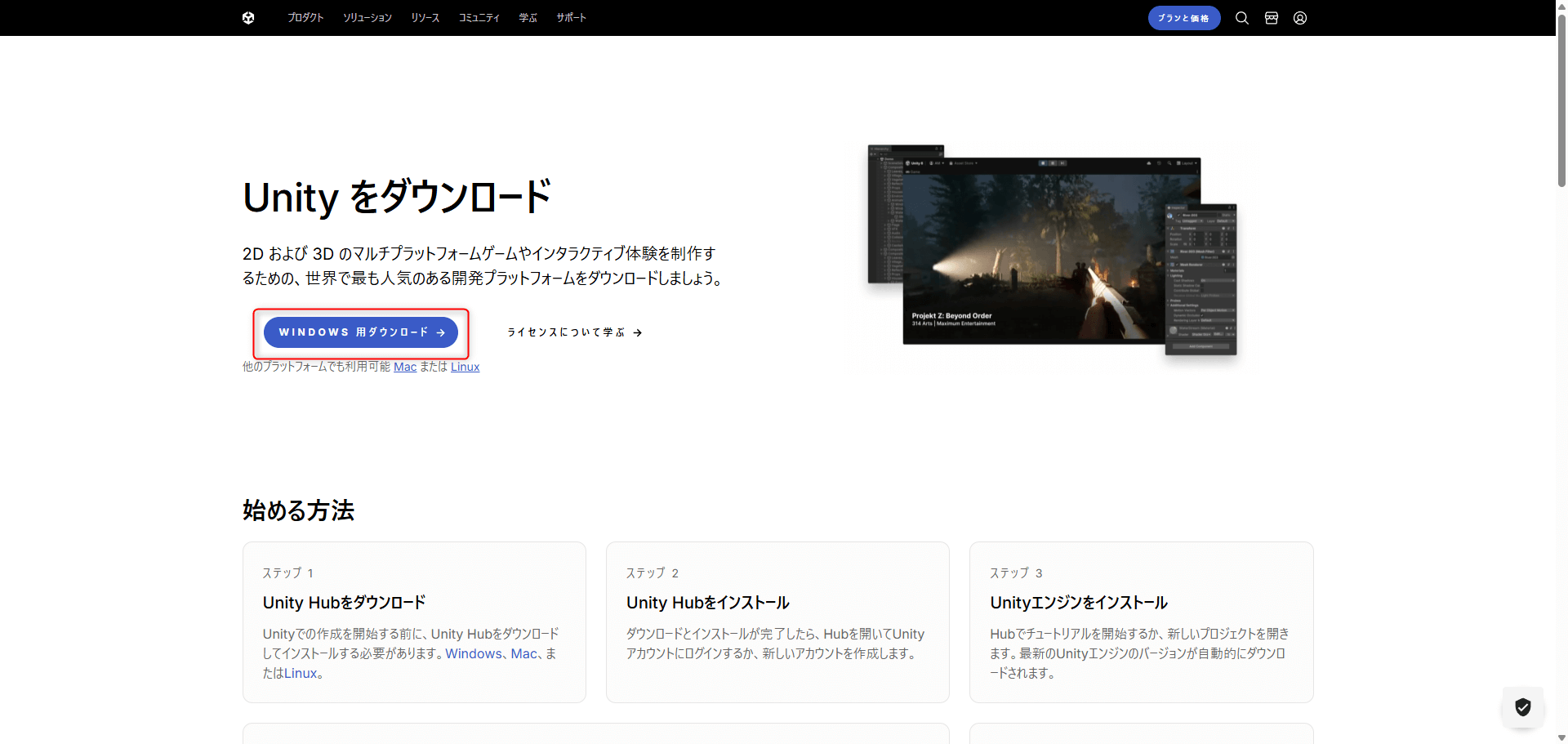
下記ページにアクセスします。
ダウンロードページ
Unity Hubをダウンロードをクリックすると、Unity Hubセットアップファイルがダウンロードされます。

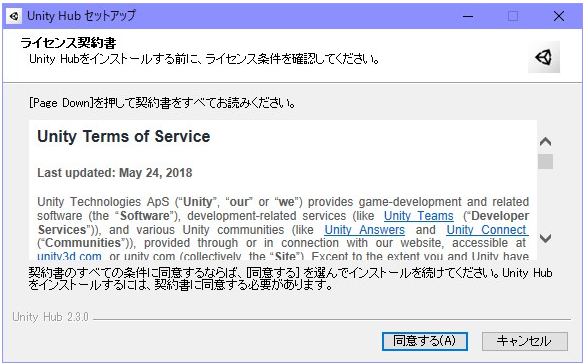
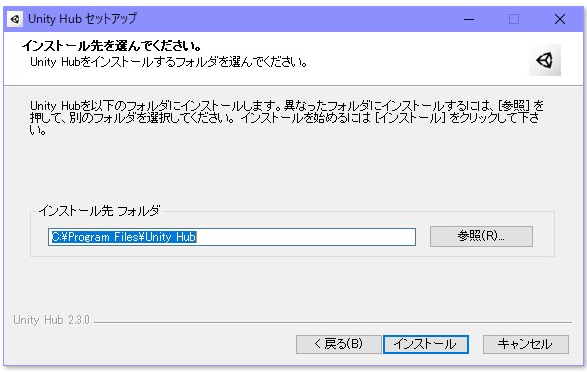
セットアップファイルをダブルクリックして起ち上げると、ライセンス同意、続けてインストール先が聞かれるので設定してインストールボタンをクリックし、インストールします。

同意するを選択

インストールを選択
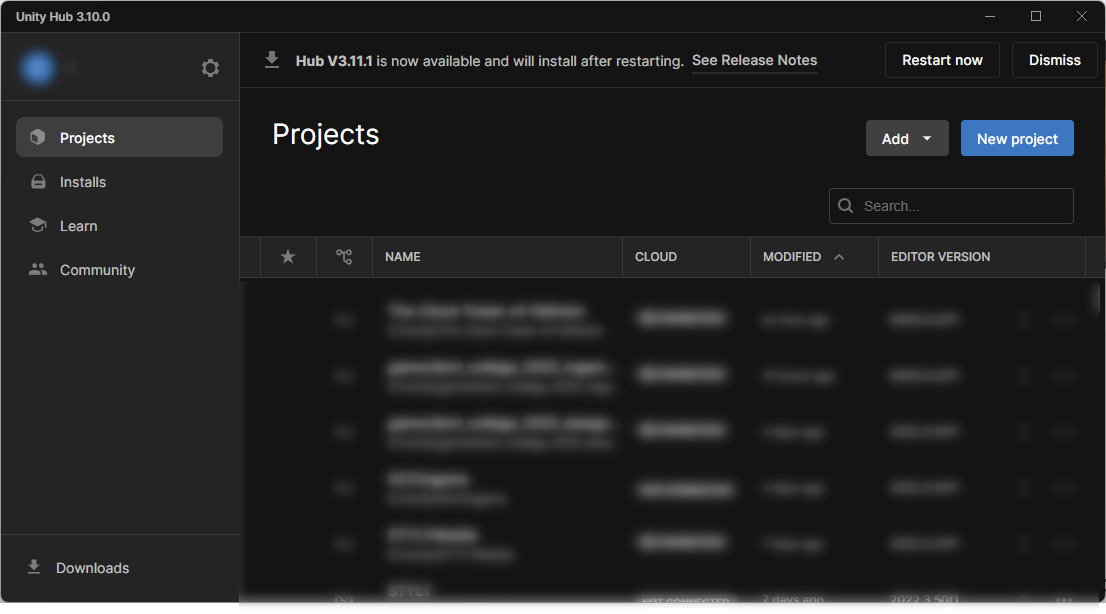
Unity Hubを起ち上げると、左にいくつかセクションがあり、「プロジェクト」ではプロジェクト一覧、「使い方を学ぶ」ではUnityのチュートリアルを表示することなどができます。

Unity ライセンスの設定
画面下にYou have no valid licenseというメッセージが表示されます。Unityのライセンス設定をする必要があります。

ライセンスとは、Unityの使用許諾のことです。ライセンスの種類によって、月額の利用料・利用条件・利用サービスが変わってきます。今回は、Personal(個人向け)ライセンスの設定方法をご紹介します。
ライセンスの詳細についてはこちらを御覧ください。
ライセンスを設定する前に、作成したアカウントでサインインしてください。Unity アカウントとライセンスを紐付けます。
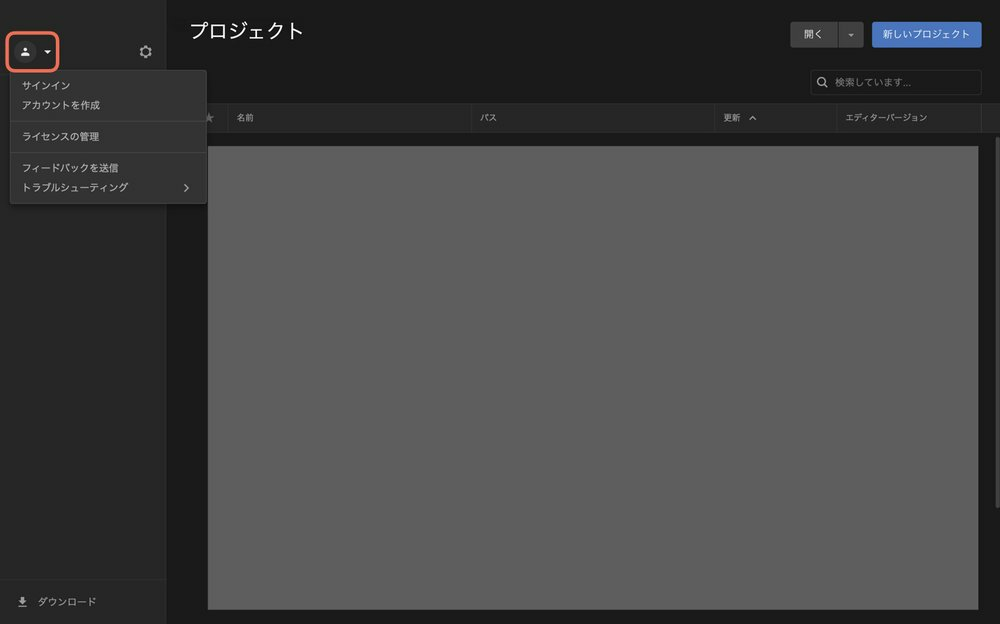
左上のアカウントアイコン → サインインの順番でクリックします。

クリック後の画面にて、Unity IDをすでにお持ちの方はアカウント情報を入力してSign in をクリックします。(Unity IDをお持ち出ない方は、新しく作る必要があります。)
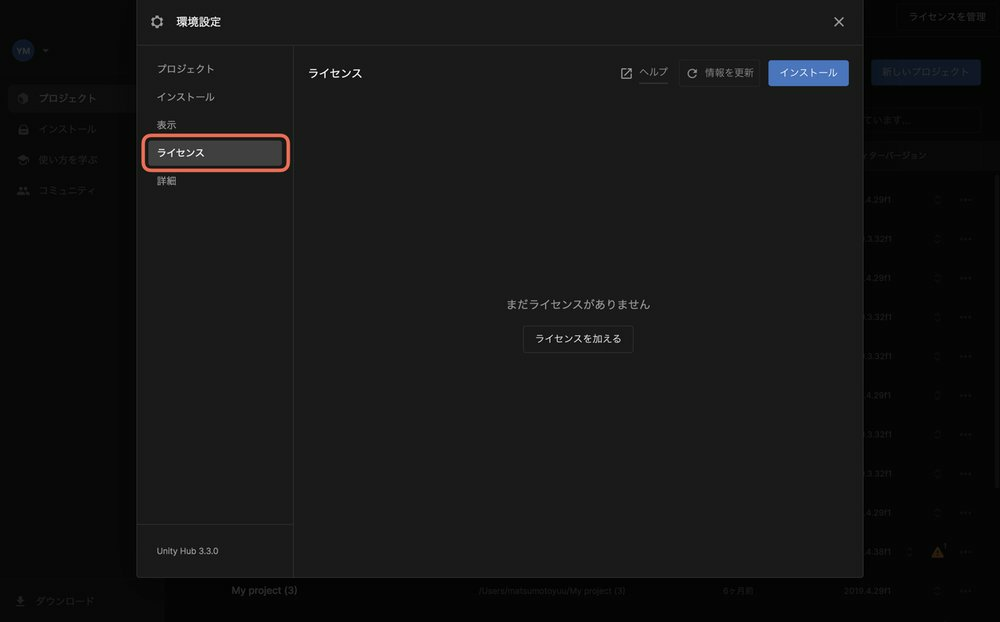
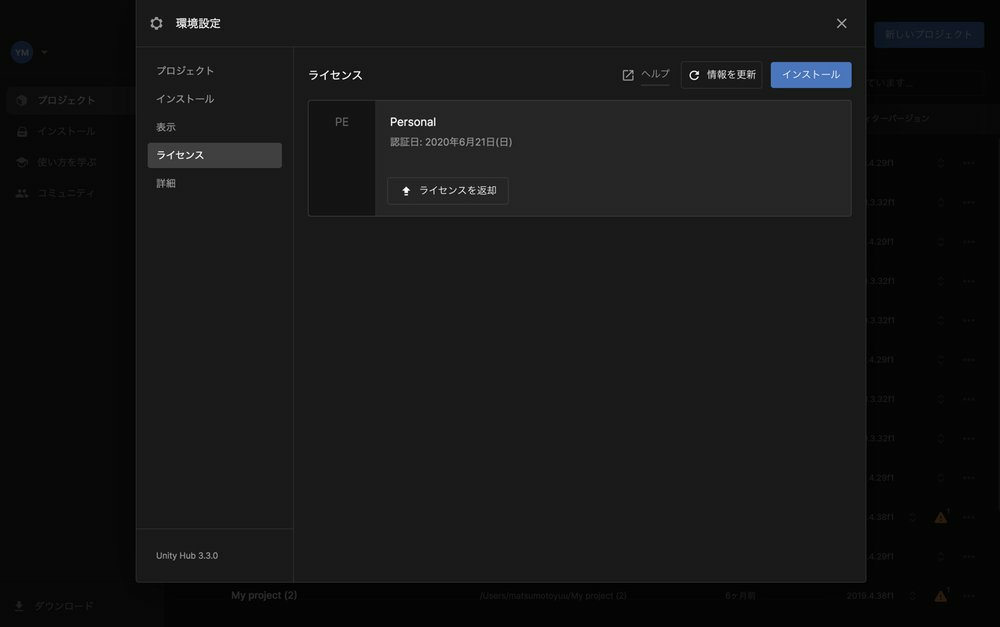
Sign inができたら、左上の歯車アイコンをクリックします。
「ライセンス」をクリックします。

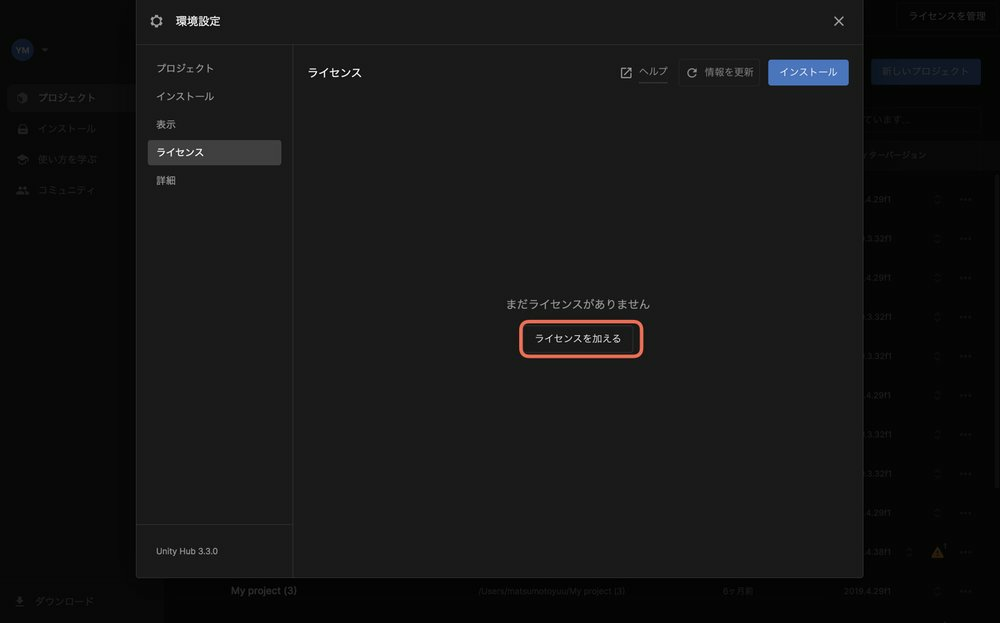
「ライセンスを加える」をクリックします。

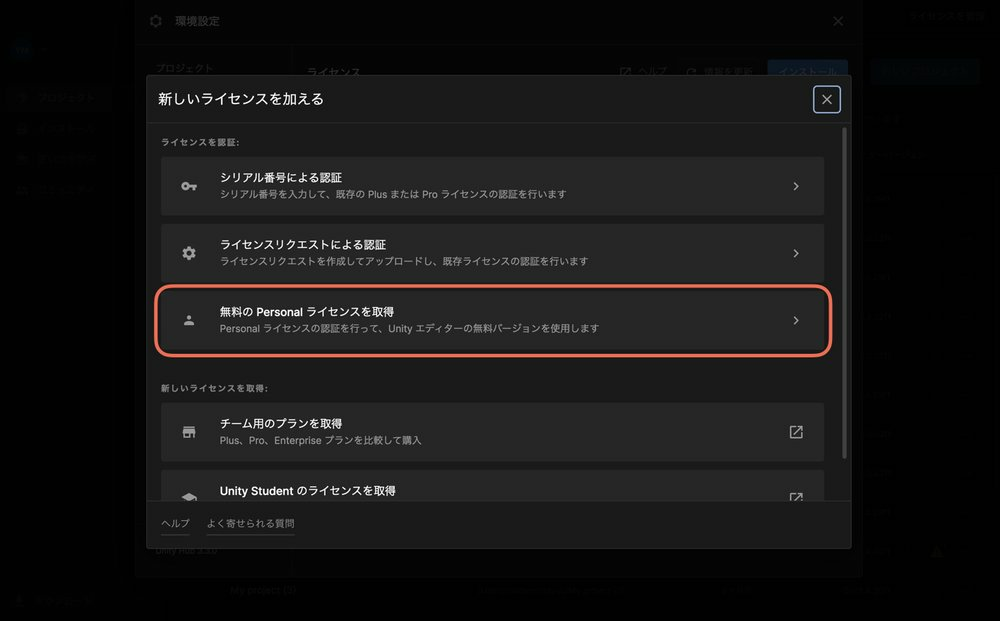
「無料のPersonal ライセンスを取得」を選択します。
(ライセンス詳細をよく読み、自身の条件に合うライセンスを選んでください。)

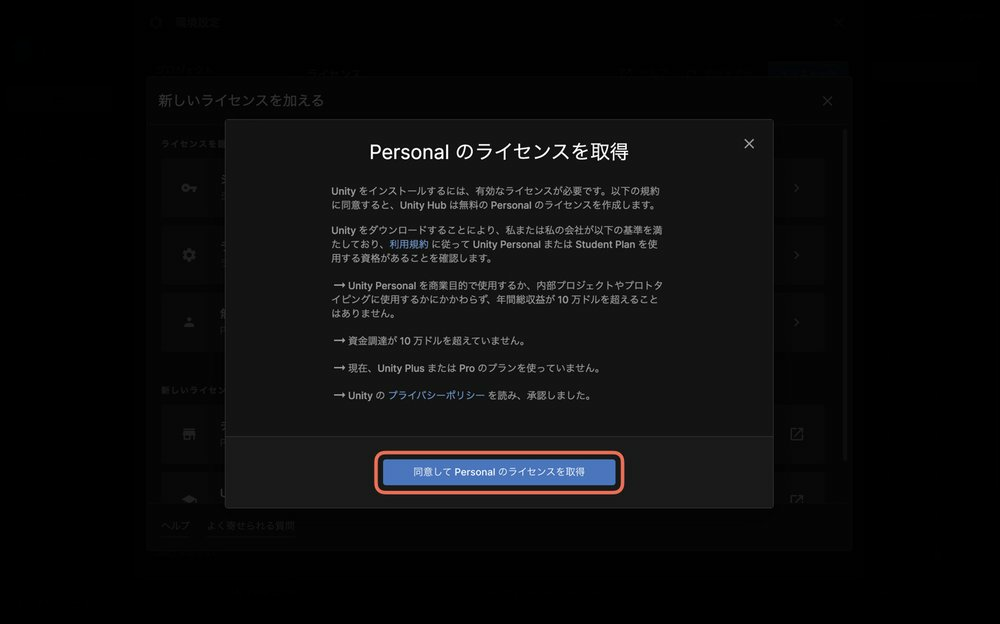
「同意してPersonal のライセンスを取得」

ライセンスが反映されたら完了です。

Unityのインストール
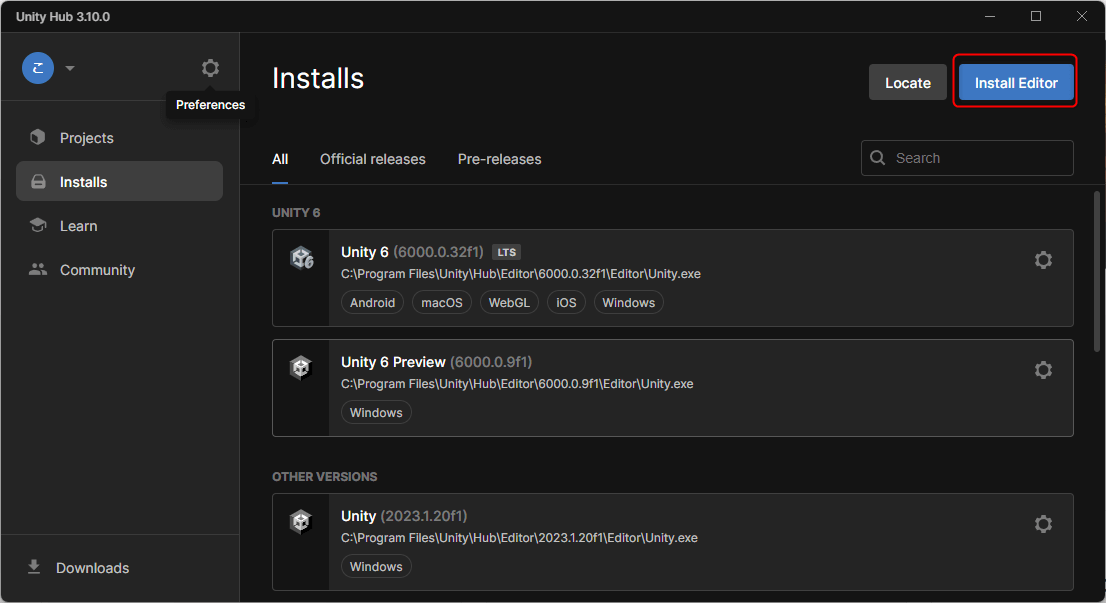
次に、Unityをインストールします。「インストール」のセクションを開いてください。ここではUnityエディタ本体のインストールを管理することができます。
通常Unity Hub経由でUnityをインストールする際はインストールボタンからインストール可能です。

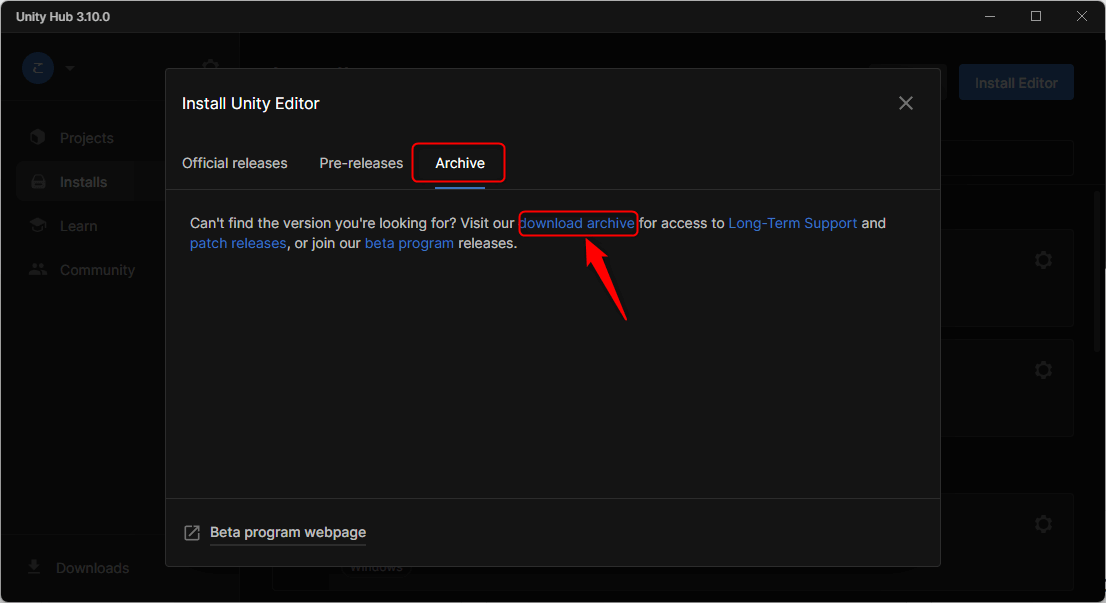
そこでSTYLY推奨のバージョンをインストールするには下記アーカイブページにアクセスします。
STYLYが対応しているバージョンは以下で確認してください。
STYLY Plugin for Unity DOWNLOAD
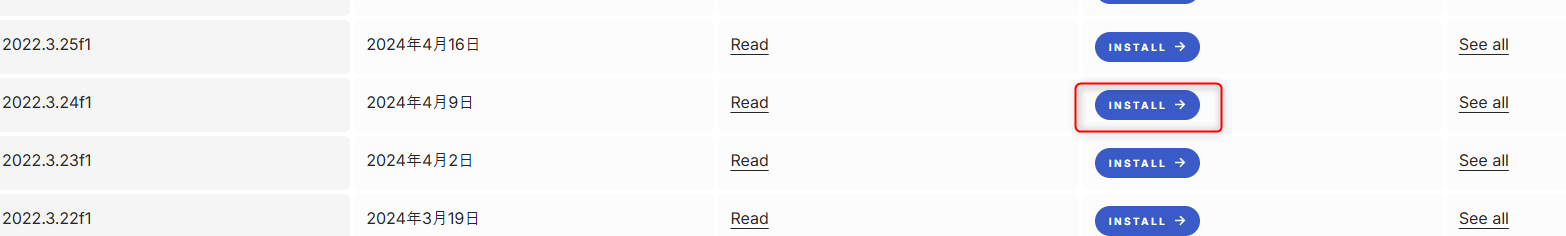
ダウンロードアーカイブを開き、「INSTALL」ボタンを押します。
すると、Unity Hubが開き、希望のバージョンをダウンロード、インストールするダイアログが開きますので進めていきます。
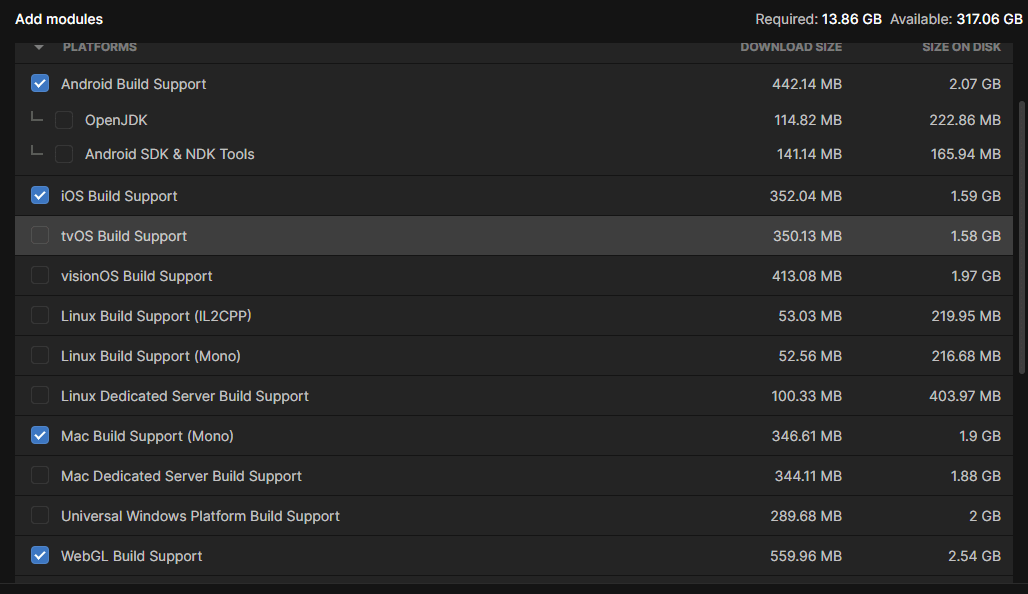
STYLYへのアップロードに必要なモジュールにチェックをつけます。
- Windows Build Support (Windowsをお使いの場合、デフォルトでインストールされていますので、チェックボックス□が表示されません。)
- Mac Build Support (macOSをお使いの場合、デフォルトでインストールされていますので、チェックボックス□が表示されません。)
- Android Build Support
- WebGL Build Support
- iOS Build Support
STYLYにUnityからプレハブやシーンをアップロードするには、5つのモジュールがあらかじめインストールされている必要があります。
必ずチェックをつけましょう!(もしここでチェックをつけ忘れた場合にも後で追加できます。)
それ以外のモジュールはSTYLY利用では必要ないので全てチェックを外しても問題ないですが、チェックをつけてインストールしても問題はありません。
「INSTALL」ボタンをクリックすると、インストールが始まります。
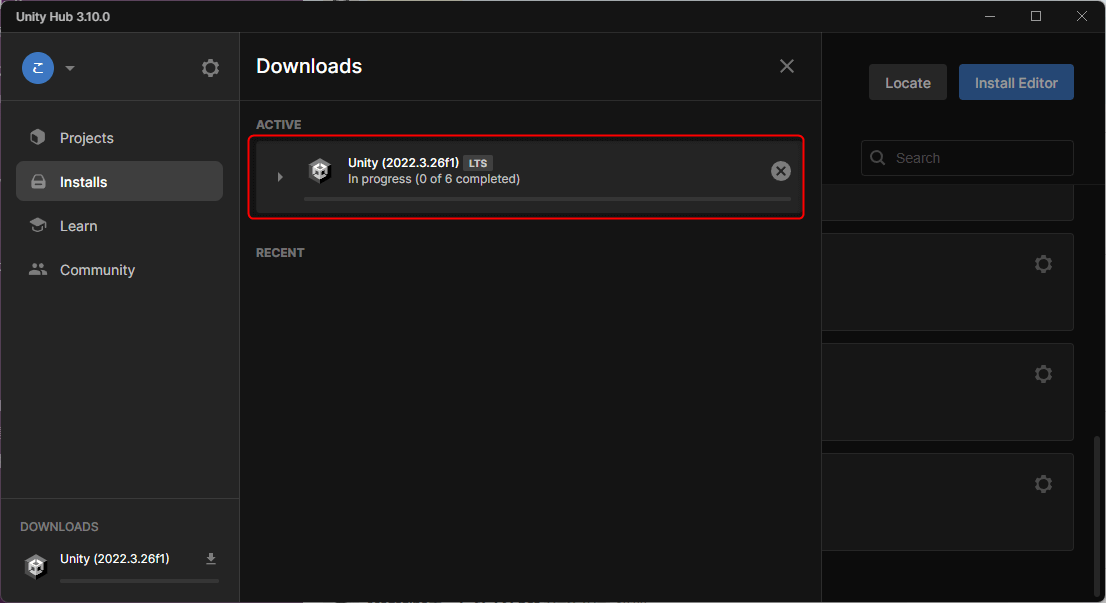
インストールセクションの一覧に選択したUnityバージョンが現れ、インストールの状況を表す進捗メーターが表示されます。

各モジュールのダウンロードとインストールが行われますので、少し時間がかかるでしょう。完了すると、進捗メーター表示がなくなり、インストールされた各モジュールのアイコンが表示されているはずです。
これでUnityのインストールは完了です。
Unityエディタの使い方
新しいプロジェクトの作成
プロジェクトとは、Unityで作るアセット、シーン(後述)、プロジェクトに関連する他のファイルを管理する単位です。
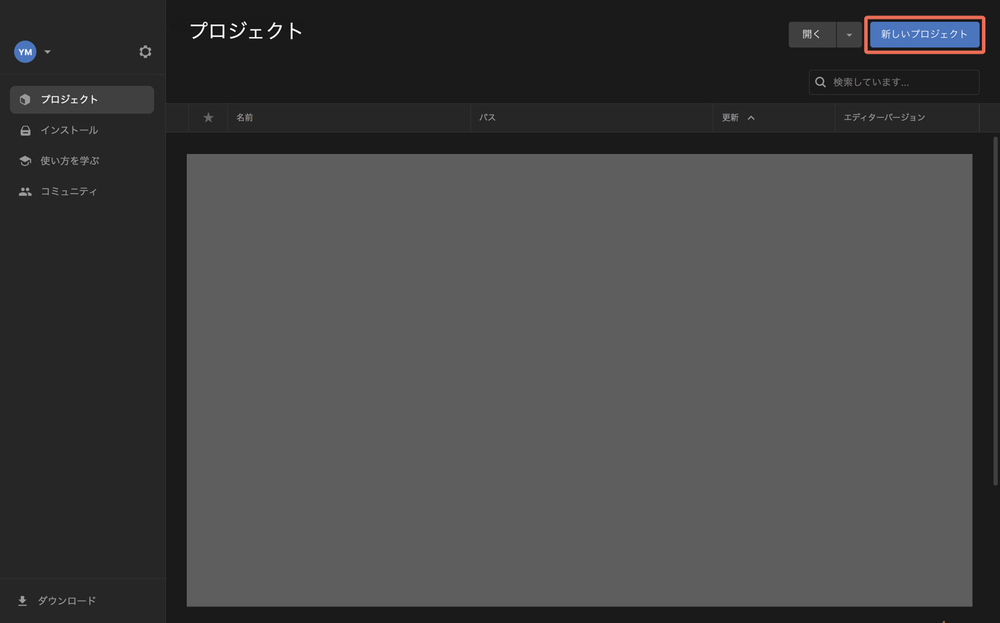
Unity Hubを起動します。

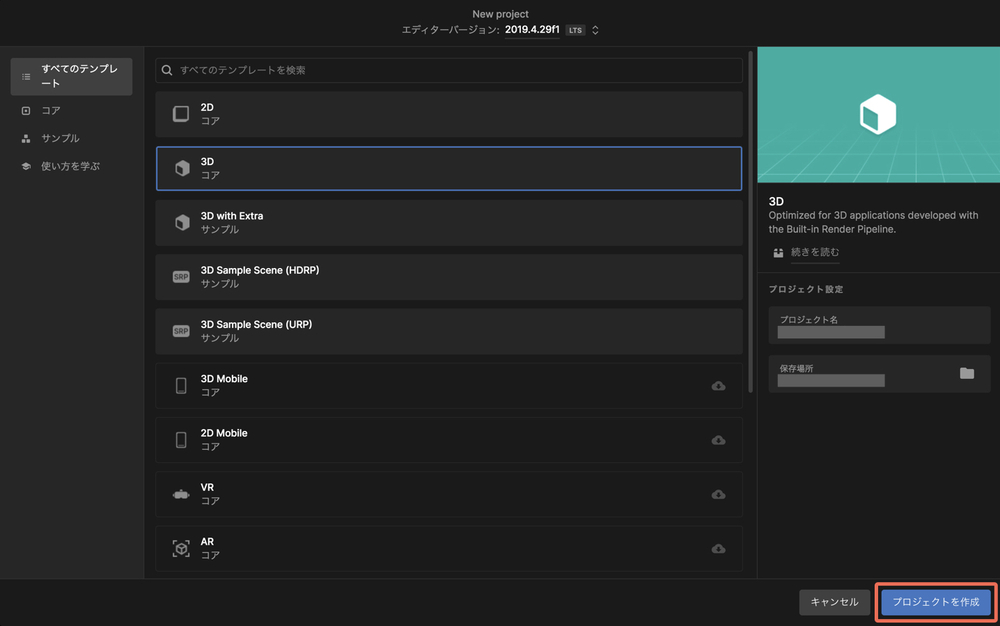
右上の「新しいプロジェクト(英語表記では New project)」をクリックすると、Create a new project with Unity 2019.4.29f1ウィンドウが表示されます。

Templatesは3Dを選択します。(デフォルトで3Dが選択されているので、そのままで大丈夫です。)
Project Nameはプロジェクト名です。自分の好きな名前に変えましょう。半角英数字で入力してください。
Locationはプロジェクトの保存場所です。自分の好きな場所に設定しましょう。
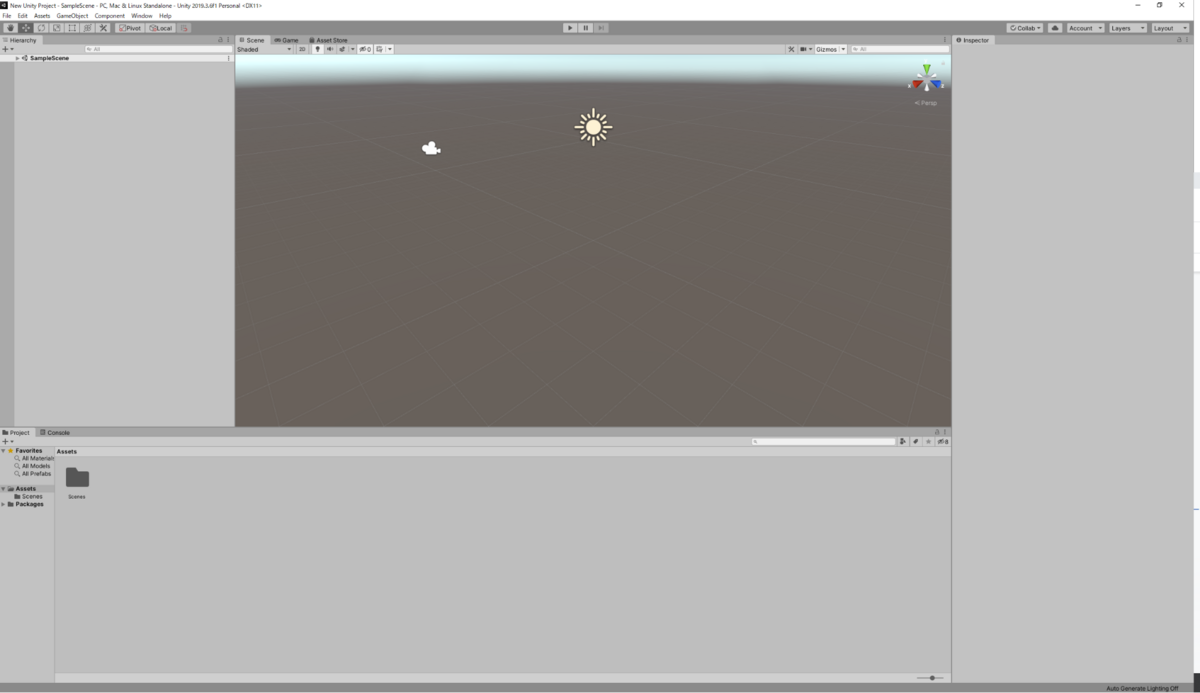
CREATEをクリックします。少し待っていると…Unityプロジェクトが立ち上がります。

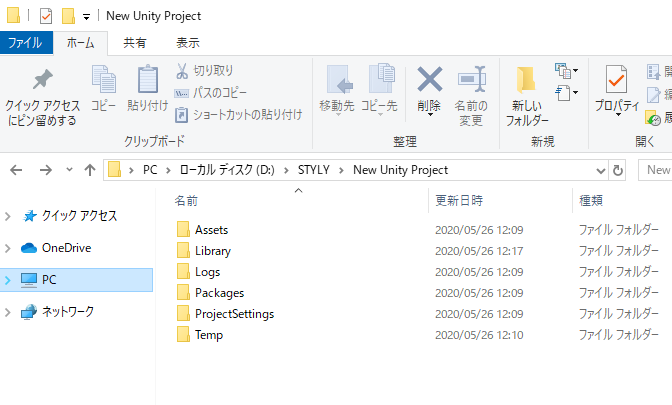
保存した場所に、フォルダ(プロジェクト名)が作成されます。フォルダ配下にUnityプロジェクトを構成するデータが入っています。

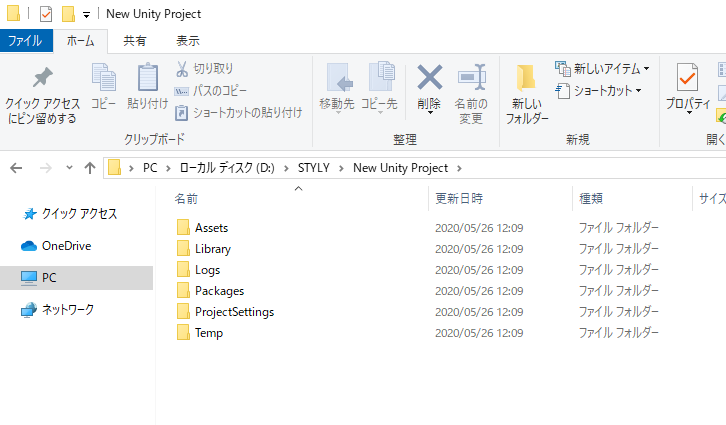
プロジェクト名(New Unity Project)配下は以下のフォルダ構成になっております。今は、Unityのフォルダ構成はこんな感じなんだと認識しておいてください。

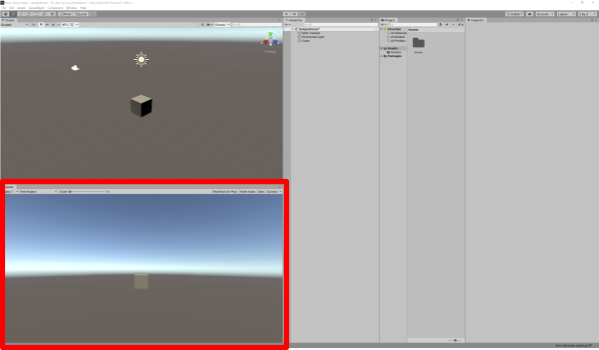
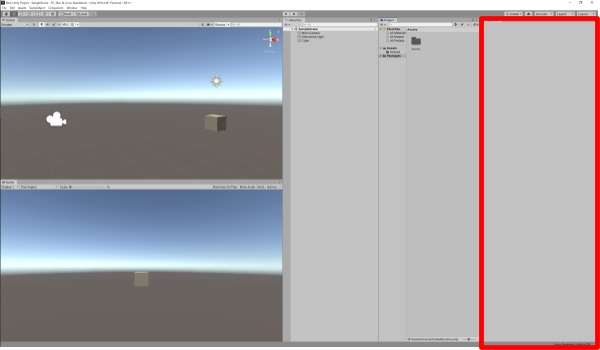
画面のレイアウト(おすすめ)
おすすめの画面レイアウトを紹介します。

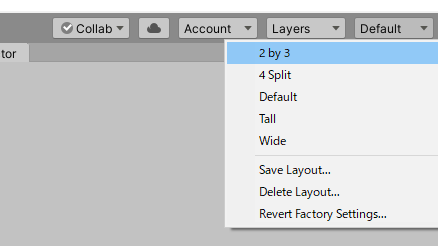
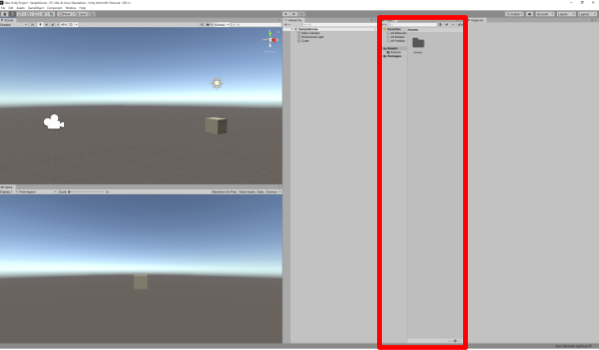
画面右上のLayoutをクリックして、2 by 3 を選択してください。

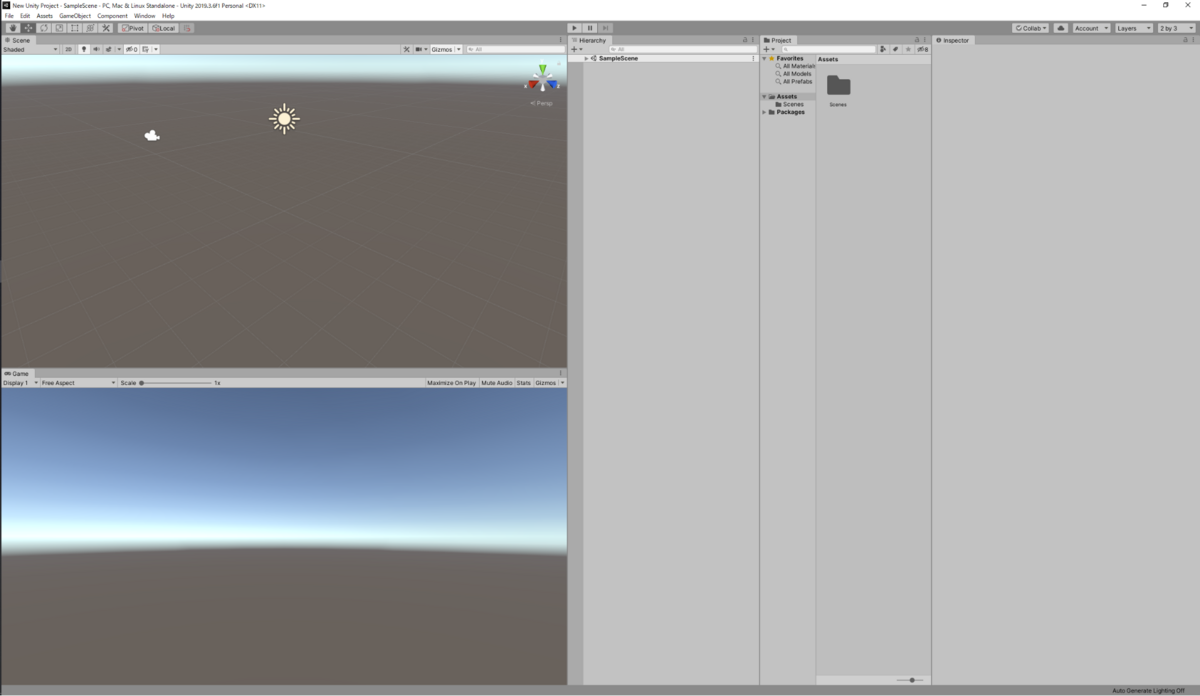
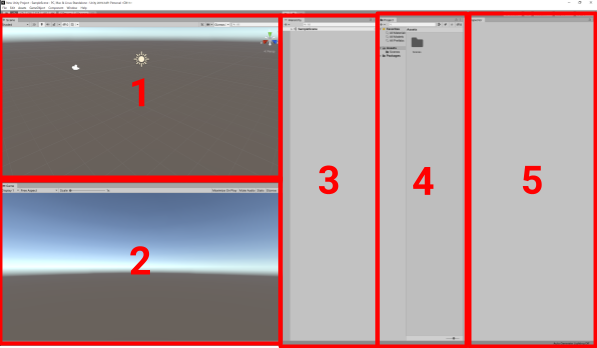
2 by 3 レイアウトに変わります。
ウィンドウについて
5つのウィンドウについて説明します。

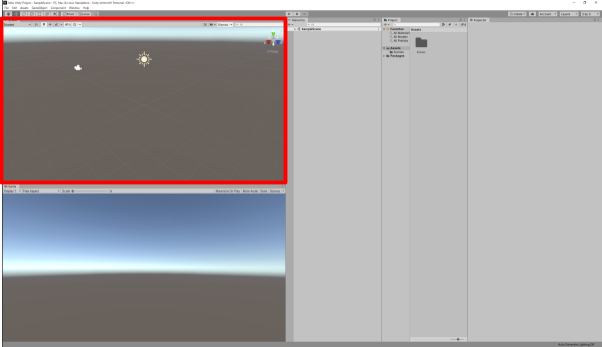
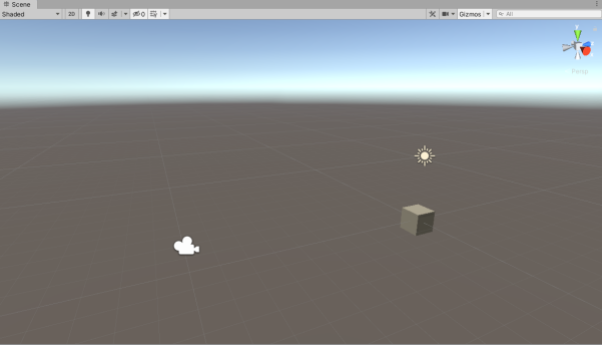
シーンビュー
シーンビューでは、シーンの中にオブジェクトを配置したり動かせます。位置や角度を自由に変えて眺められます。
シーンとは、コンテンツを作成する世界の空間です。
STYLYのシーンとUnityのシーンは別です。しかし、Unityで作ったシーンをSTYLYにアップロードして、そのまま使えます。

シーンにCubeを追加してみましょう。

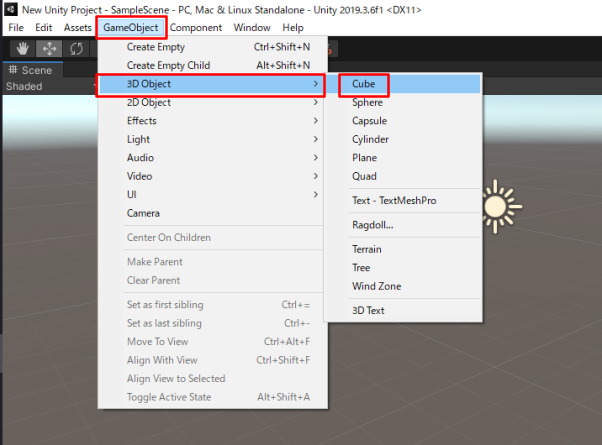
画面左上のメニューからGameObject → 3D Object → Cubeの順にクリックします。

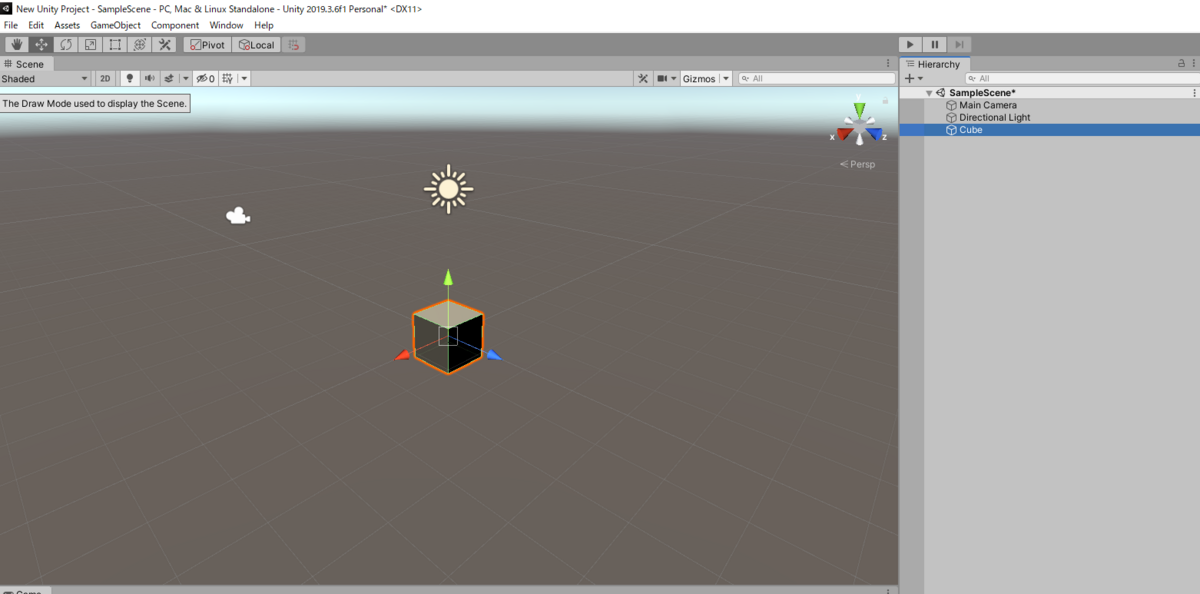
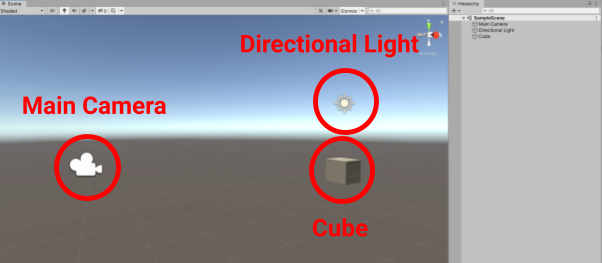
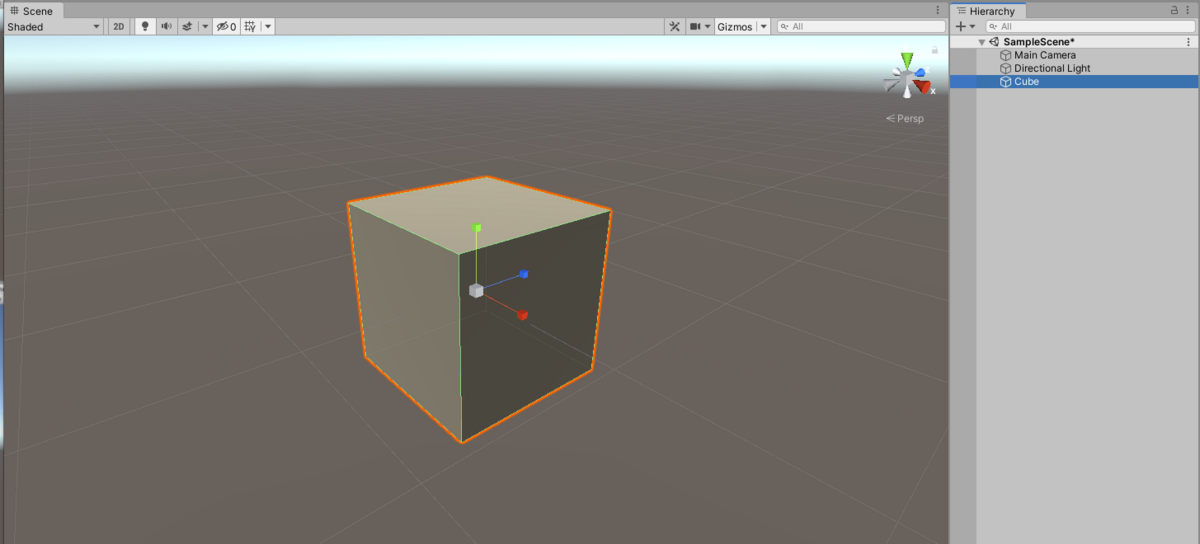
シーンビューにCube(立方体)が表示されました。
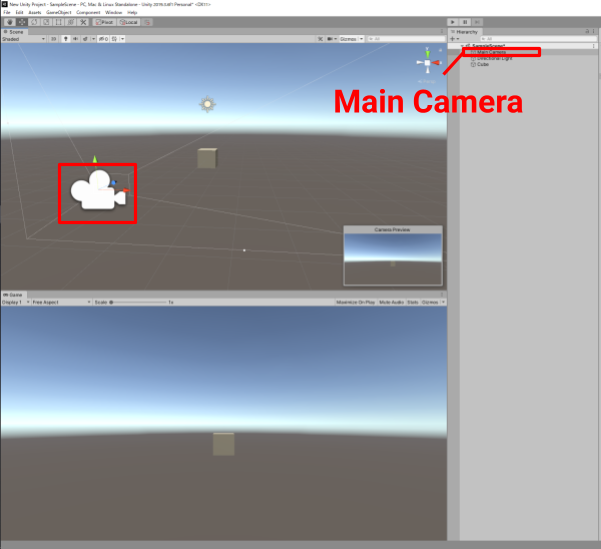
ゲームビュー
実際のゲーム画面が表示されます。ゲームビュー内では、オブジェクトを動かせません。シーンビューでオブジェクトを動かして、ゲームビューで確認して進めていくのがUnityの基本の流れです。

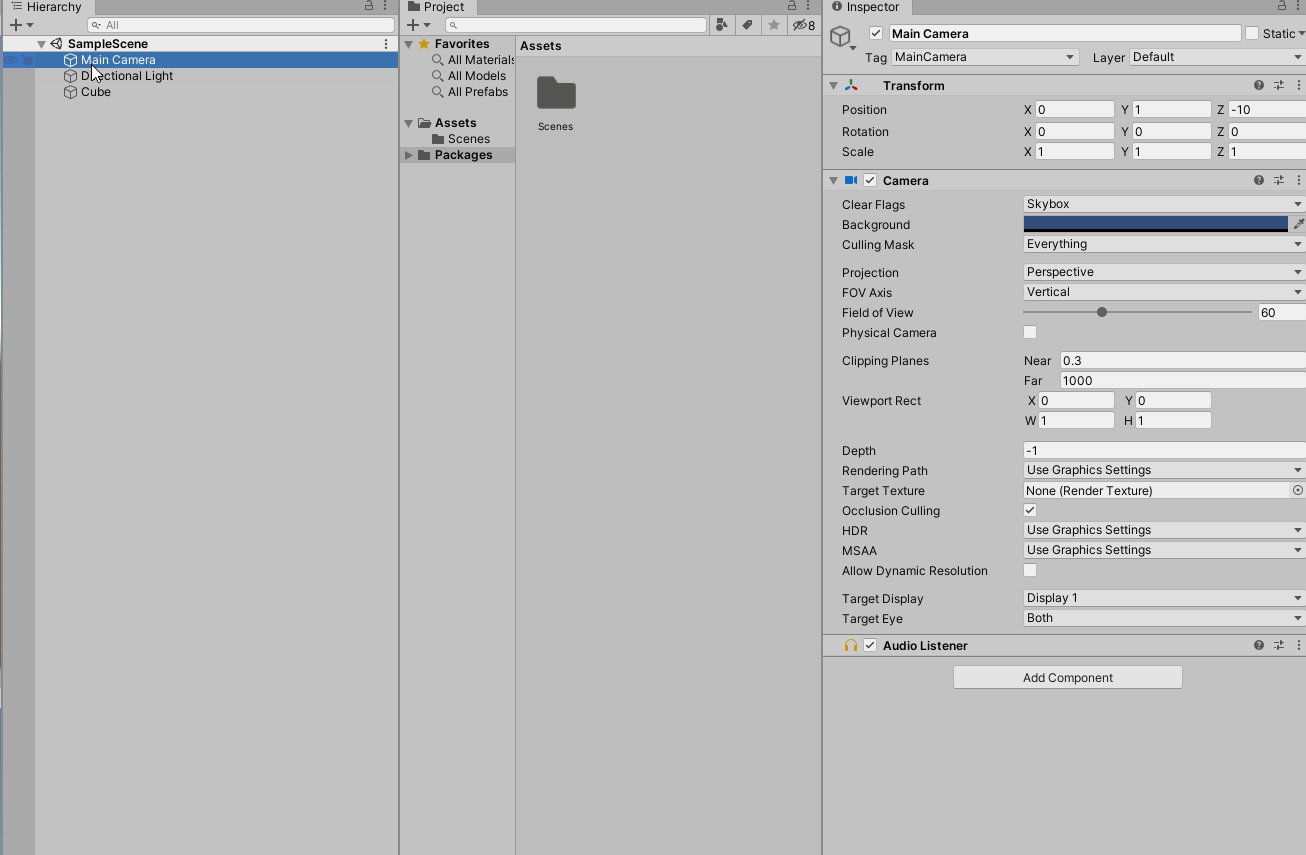
ゲームビューから見える視点は、シーンに配置されているMain Cameraに写っているものが表示されます。

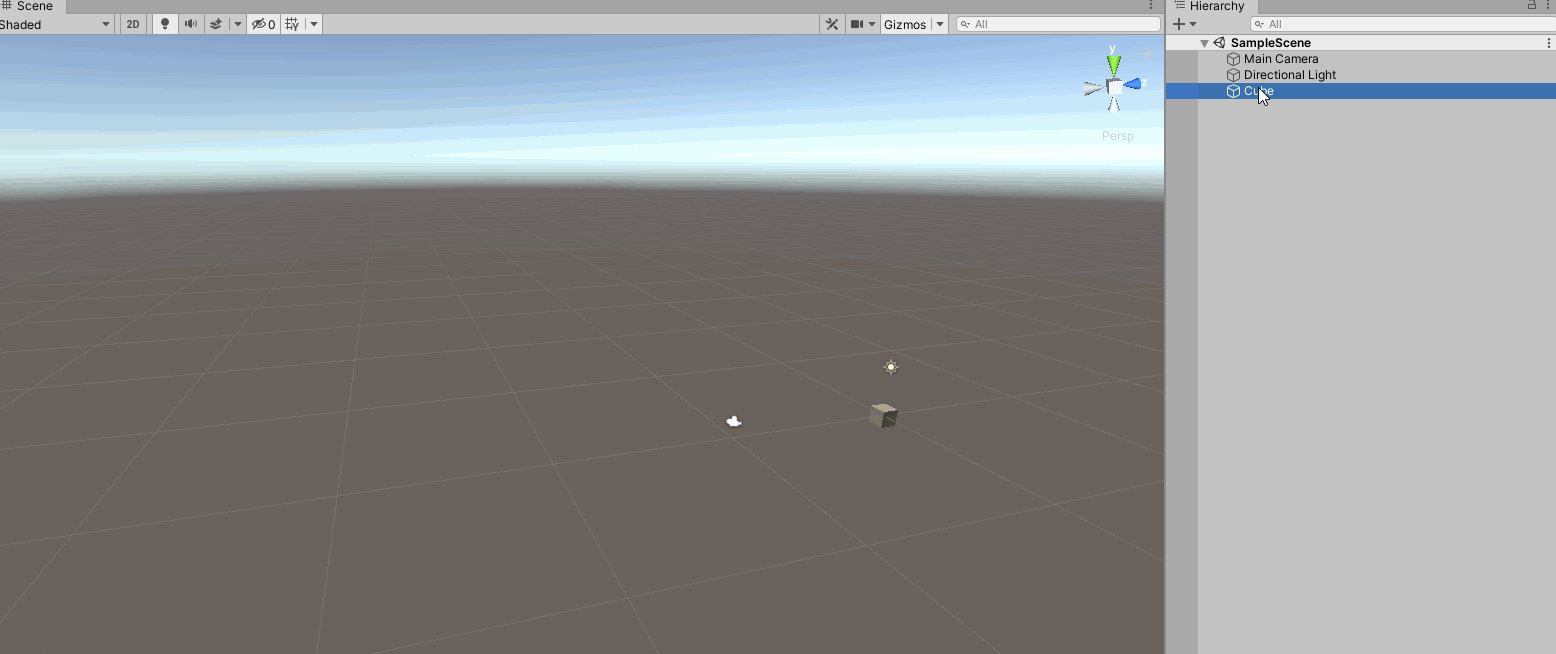
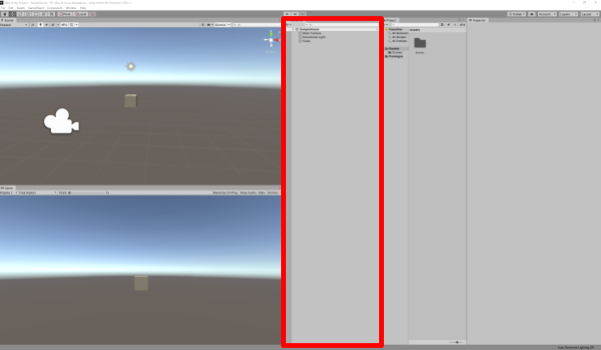
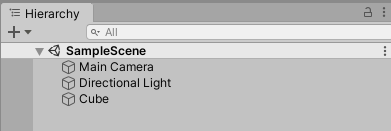
ヒエラルキーウィンドウ
シーン内のオブジェクトが一覧で表示されます。

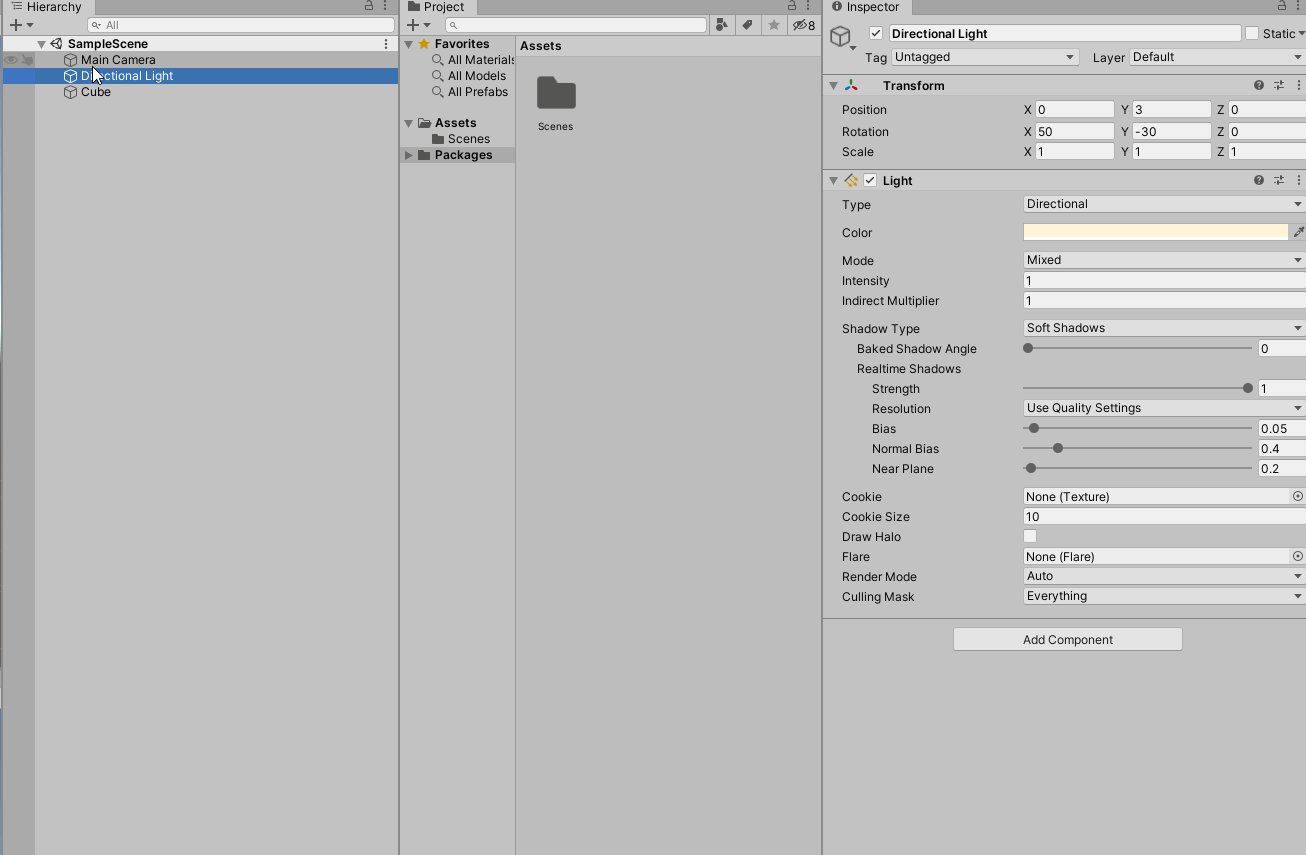
現在のシーン名は、SampleSceneです。このシーンはプロジェクトを作ったときに、Unityが自動的に作ってくれます。その下には、先程作ったCubeがあります。Main CameraとDirectional Light は初めから用意されています。
ヒエラルキーウィンドウ(以下、ヒエラルキーと呼ぶ)では、オブジェクトをコピー・ペーストしたり、名前を変更したりして整理できます。

ヒエラルキーにあるオブジェクトはシーンで確認できます。

プロジェクトウィンドウ
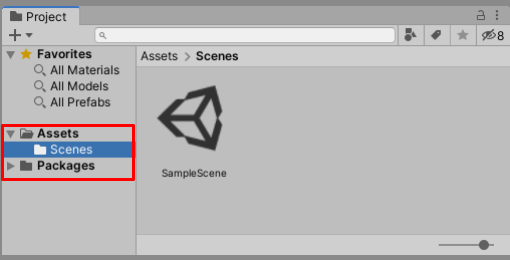
プロジェクトに含まれているゲームに必要な全てのアセットが保管されています。おさらいになりますが、Unityでは画像や3Dモデルなどをアセットと呼びます。

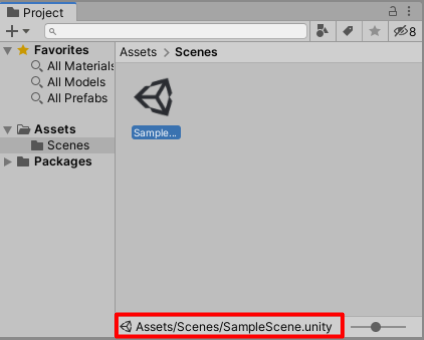
プロジェクトウィンドウにはUnity外から画像などのアセットを取り込んだり、ヒエラルキーにアセットを追加できます。一番下の箇所に、フォルダの階層とファイルの拡張子を確認できる表示箇所があります。

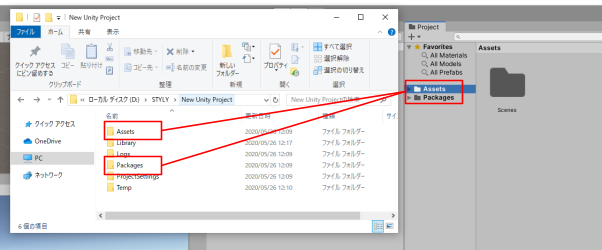
プロジェクトウィンドウの中身と「New Unity Project 」配下の中身は一緒です。

Unityプロジェクト作成時に、Assetsフォルダ(以下、Assets)とPackagesフォルダ(以下、Packages)が作成されます。
フォルダ作成やアセット追加する場合は、Assets配下に作成・追加してください。

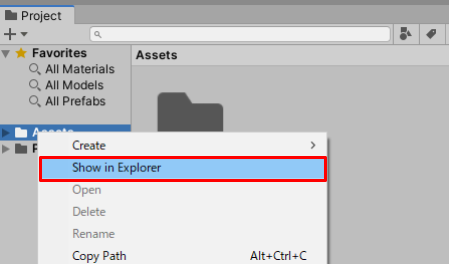
Assetsを右クリックして、Show in Explorer(Windows)/ Reveal in Finder(macOS)を選択してください。

WindowsだとShow in Explorer

macOSだとReveal in Finder
プロジェクトウィンドウの中身がファイルエクスプローラー(Windows)/ Finder(macOS)で表示されます。

ファイルエクスプローラー(Windows)/ Finder(macOS)上では、プロジェクト内のファイルを消す・名前を変える・移動するなど何かを変える作業はしないでください。
もし、何かを変えてしまった場合プロジェクトが動かなくなる場合がありますので、気をつけてください。
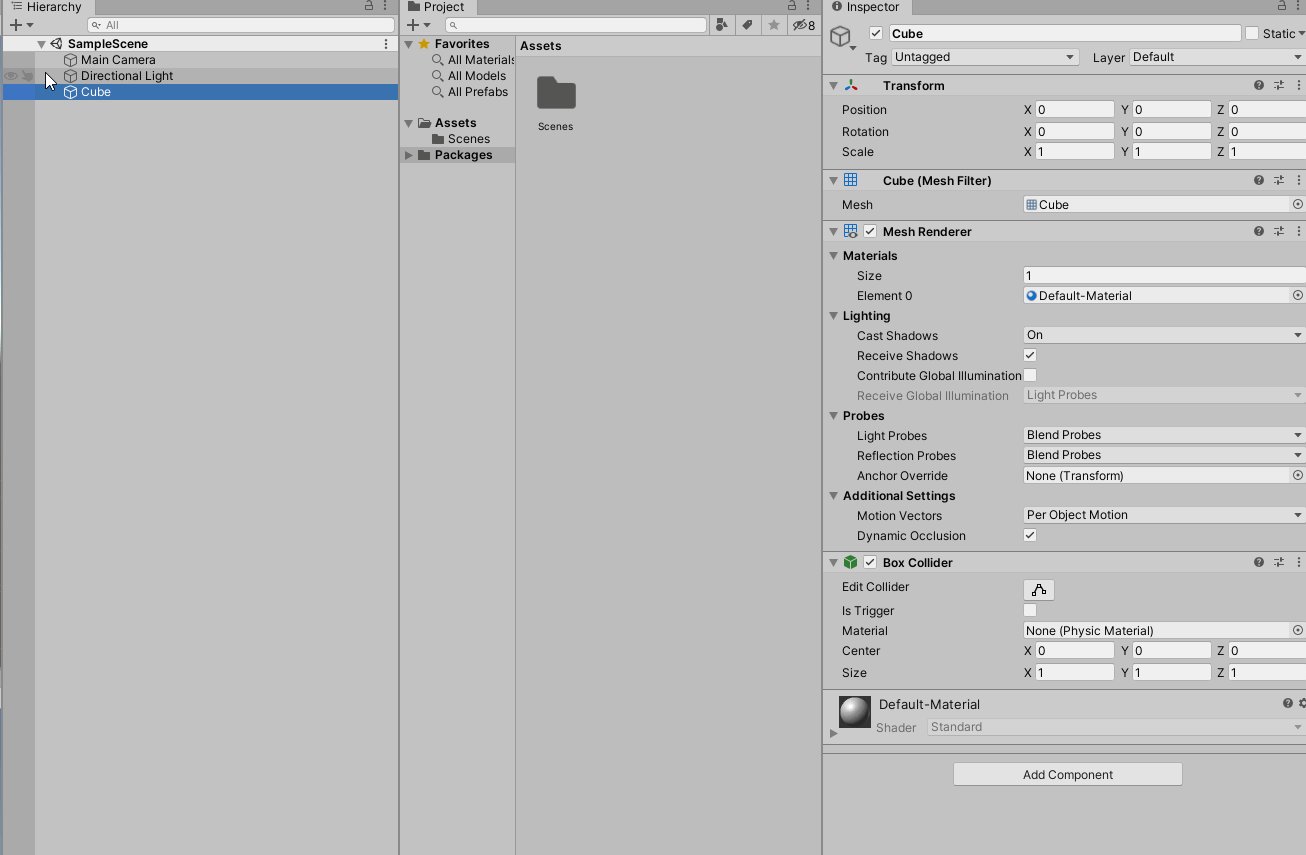
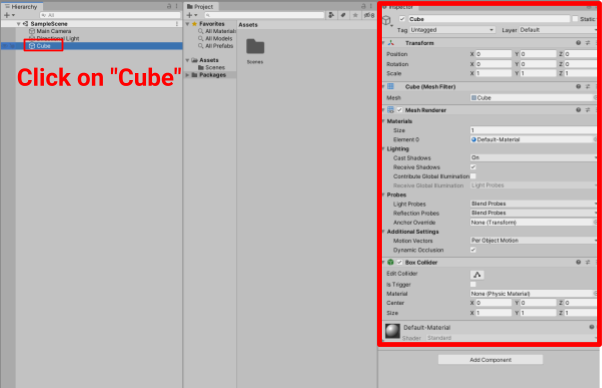
インスペクターウィンドウ
シーンやプロジェクトウィンドウの中にあるオブジェクトの細かい情報を見れます。オブジェクトのサイズ・位置・衝突判定・物理制御などオブジェクトが持つ属性を表示・編集できます。

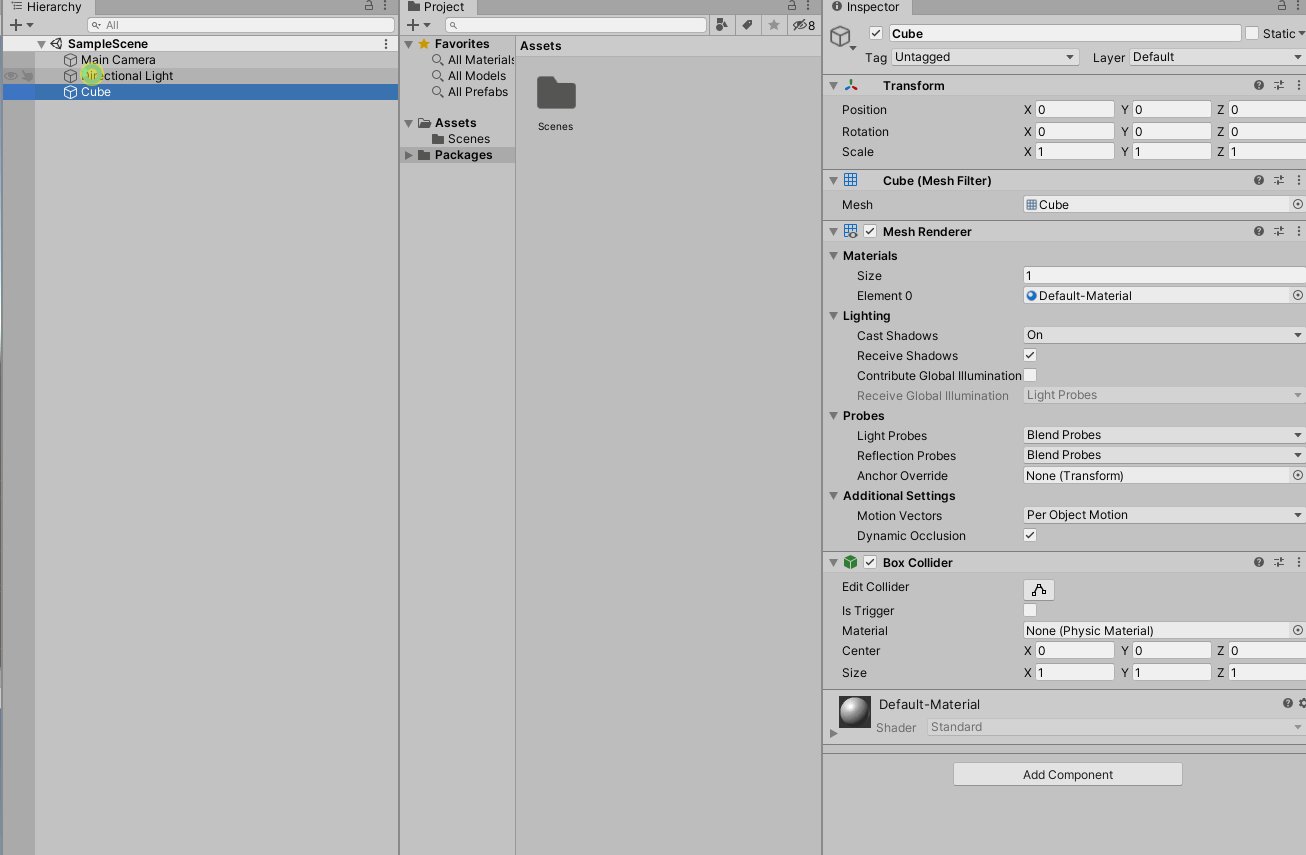
ヒエラルキーのCubeをクリックしてください。すると、インスペクターウィンドウ(以下、インスペクターと呼ぶ)にCubeのサイズや位置などの情報が表示されます。

ヒエラルキーでMain CameraとDirecional Lightもクリックしてみましょう。インスペクターの内容が変わることを確認してください。
シーンビューの視点操作
ゲームを作るときはシーンビューを色々な角度から見て作業します。マウスとキーボードを使って、シーンビューの視点を変えてみましょう。
シーンビューの上にマウスカーソルがないと視点は変えられないので、必ずシーンビューの上にマウスカーソルがある状態で視点操作をしましょう。

回転
真ん中を中心に視点が回転します。
具体的な操作方法について
- 3ボタンマウス
- Alt + 左クリックしながら、ドラッグ(macOSの場合は、Altではなくoption)
- 2ボタンマウス、トラックパッド
- Alt + マウス左クリックしたままドラッグ(macOSの場合は、Altではなくoption)
- macOSの1ボタンマウス、トラックパッド
- option + Command + 左クリックしながら、ドラッグ
ズームイン・ズームアウト
視点がズームイン・ズームアウトします。
具体的な操作方法について
- 3ボタンマウス
- スクロールホイールを使用、または、Alt + 右のマウスボタンを押しながら、ドラッグ(macOSの場合は、Altではなくoption)
- 2ボタンマウス、トラックパッド
- Alt + 右クリックしながら、ドラッグ(macOSの場合は、Altではなくoption)
- macOSの1ボタンマウス、トラックパッド
- 指2本でズームイン/アウトにスワイプ、または、option + Command + 左クリックしながら、ドラッグ
平行移動
視点が平行移動します。
具体的な操作方法について
- 3ボタンマウス
- Alt + 中央のマウスボタンを押しながら、ドラッグ(macOSの場合は、Altではなくoption)
- 2ボタンマウス、トラックパッド
- Alt + Control + 左クリックしながら、ドラッグ(macOSの場合は、Altではなくoption)
- macOSの1ボタンマウス、トラックパッド
- option + Command + 左クリックしながら、ドラッグ
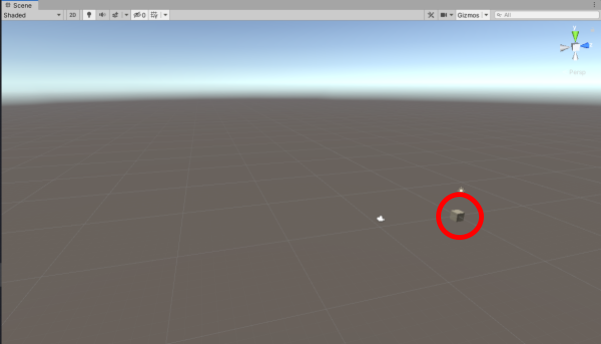
フォーカス

シーンビューを操作していると、オブジェクトが遠くに移動したり、画面から見えなくなることがあります。
そういうときに、便利な方法がフォーカスです。

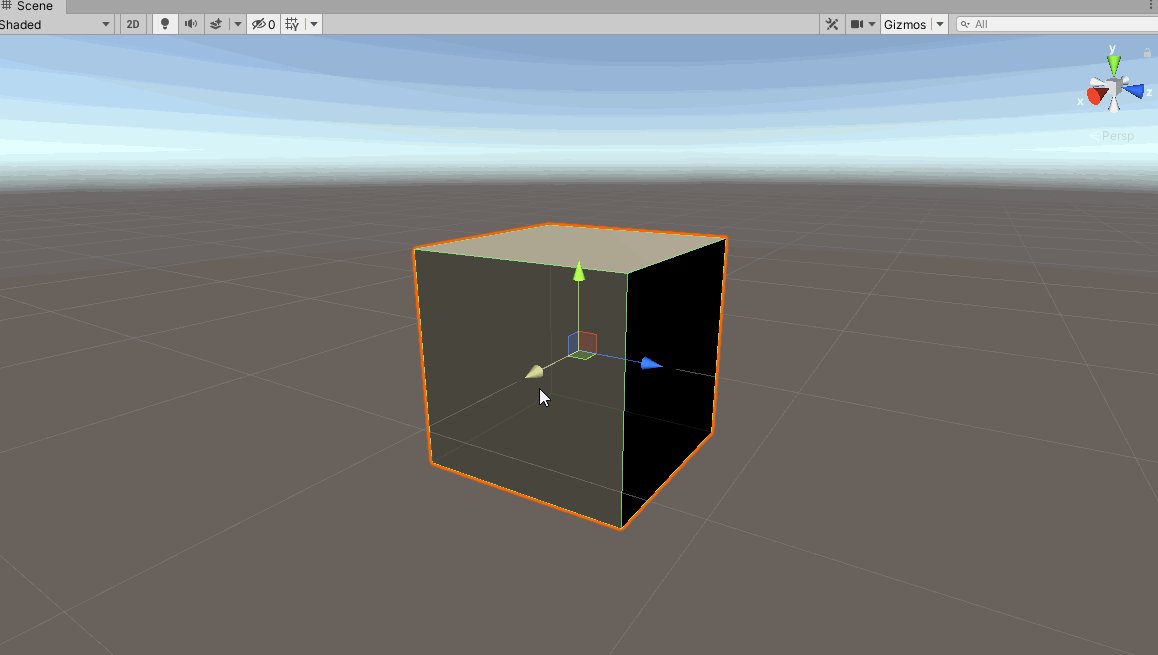
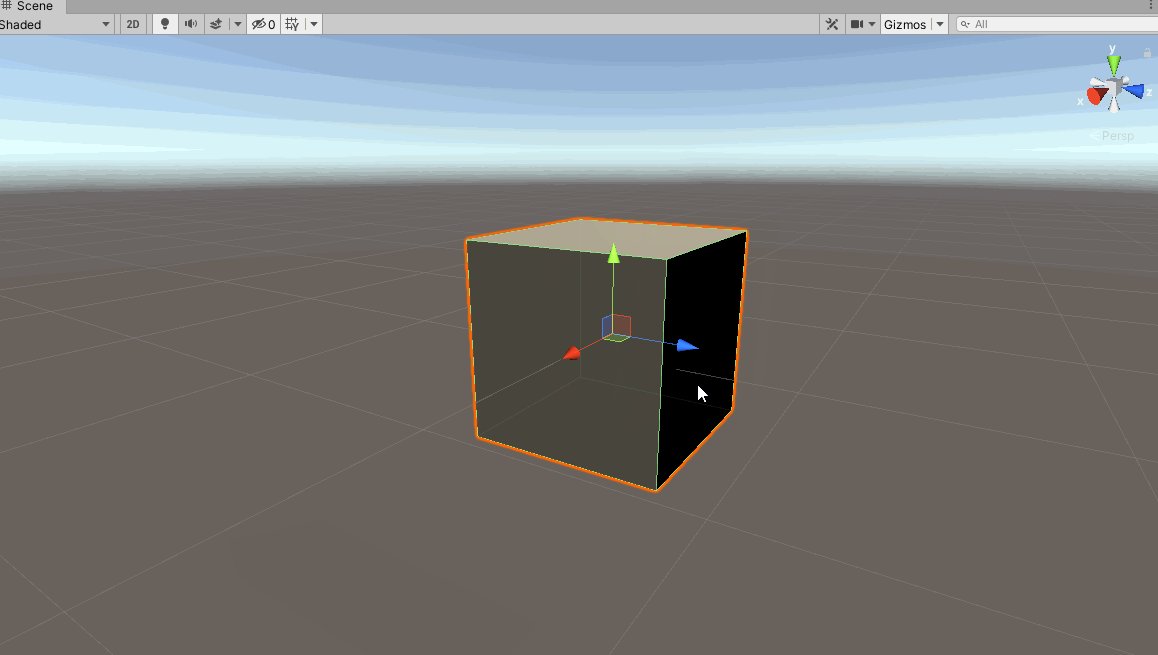
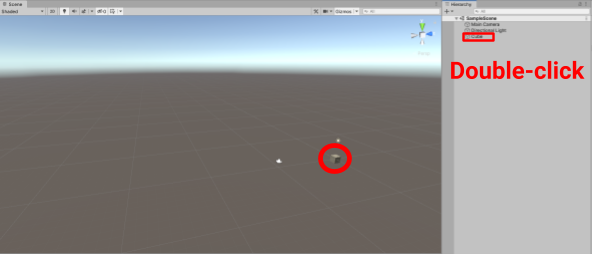
ヒエラルキーのCubeをダブルクリックしてください。
Cubeがシーンビューの真ん中に表示されました。
作業中、オブジェクトが消えた場合に使えるので覚えておきましょう。
まとめ
視点を変える方法は他にも色々な方法がありますが、まずは基本となる4つの視点操作を覚えましょう。
- 回転
- Altキー(Windows)/ Optionキー(macOS)+ マウス左クリックしたままドラッグ
- ズームイン・ズームアウト
- マウスホイールを回転させる
- 平行移動
- マウスホイールを押し込んでそのままドラッグ
- フォーカス
- オブジェクトをダブルクリック
ゲームオブジェクトの操作
移動モード
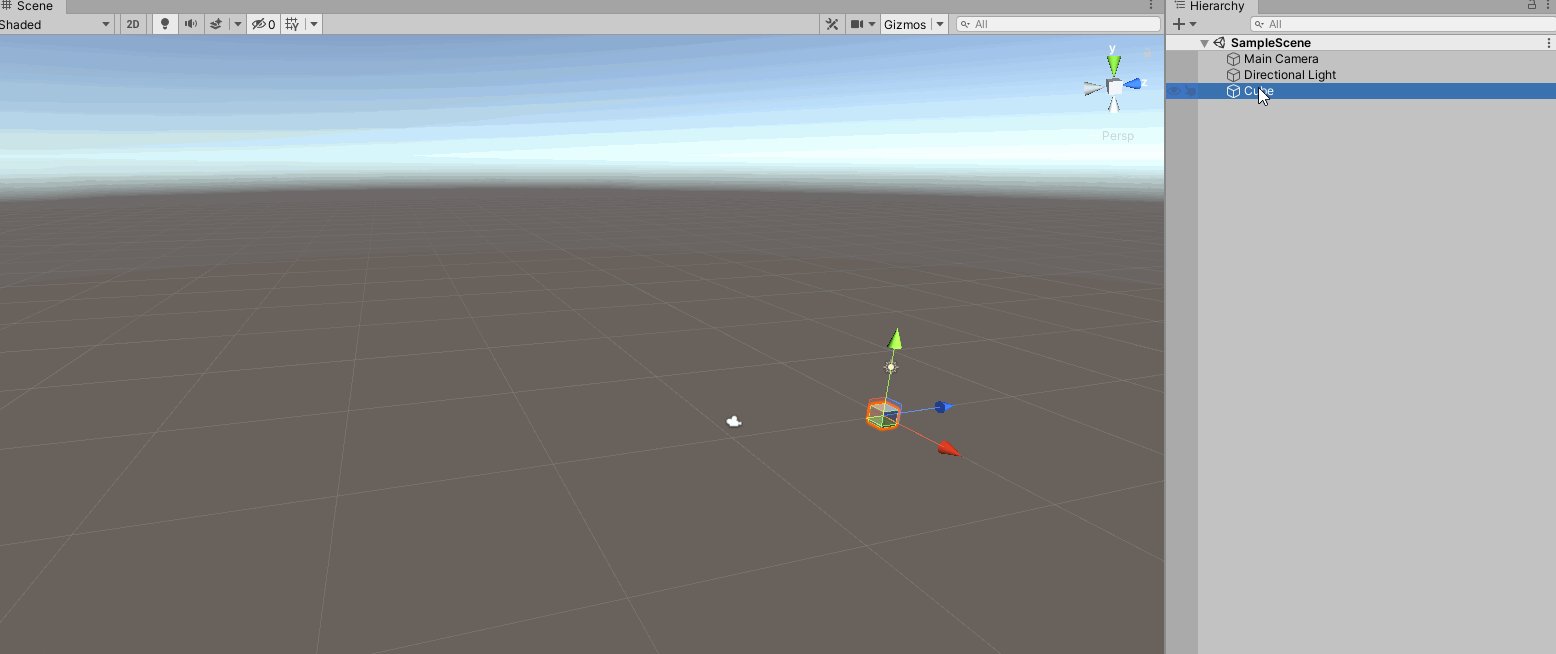
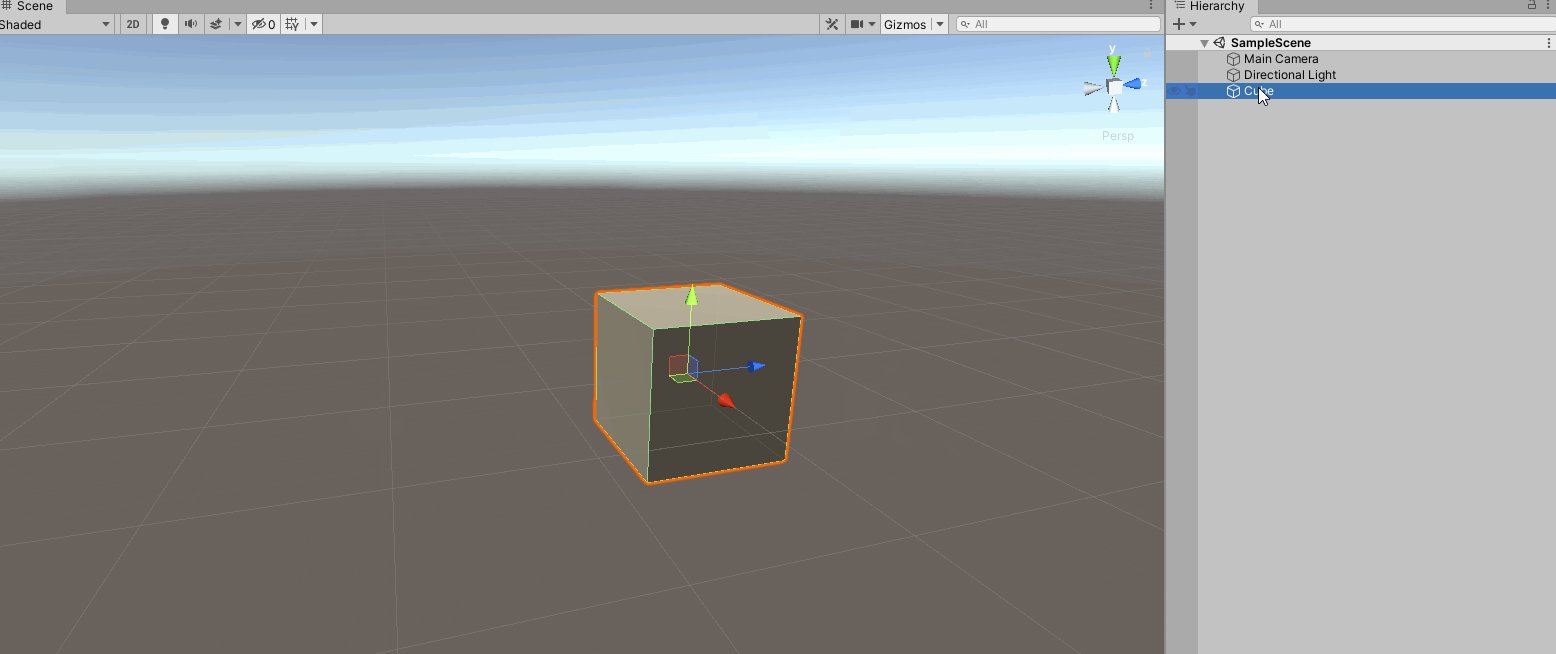
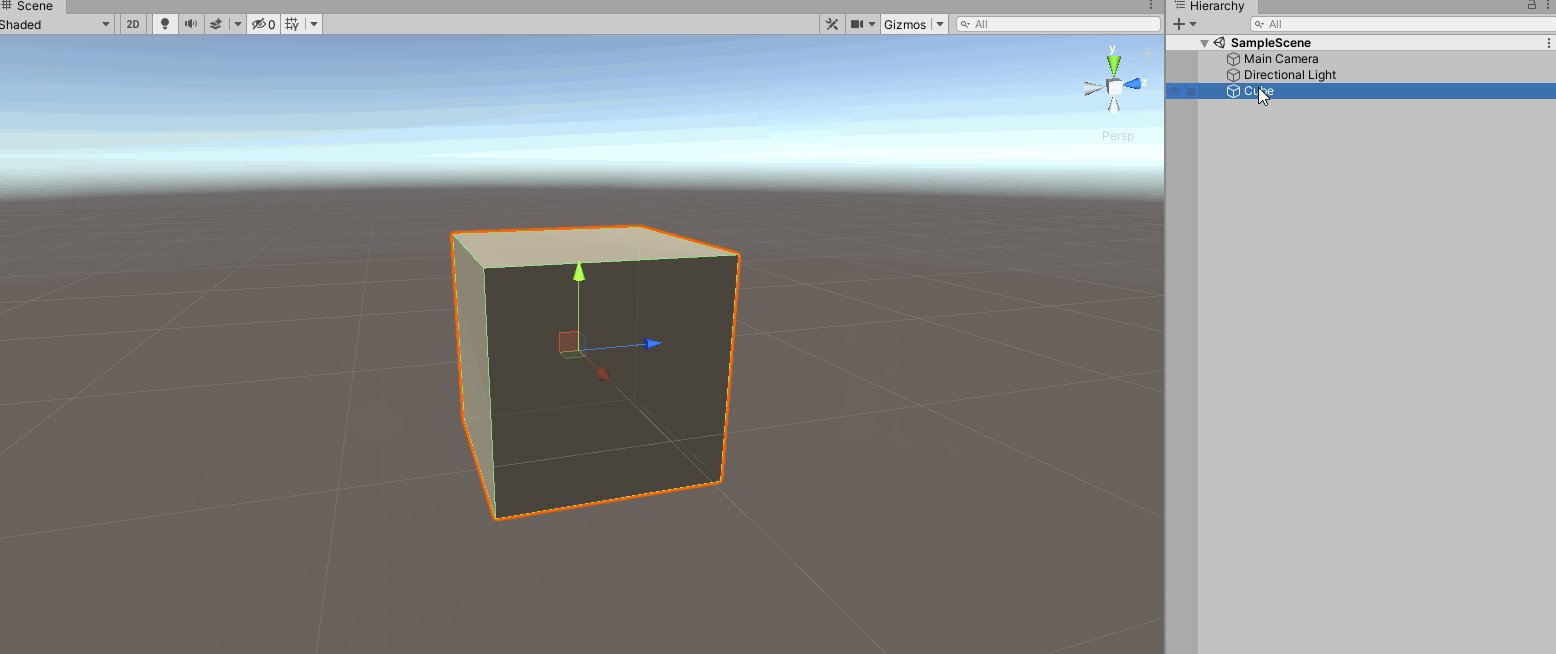
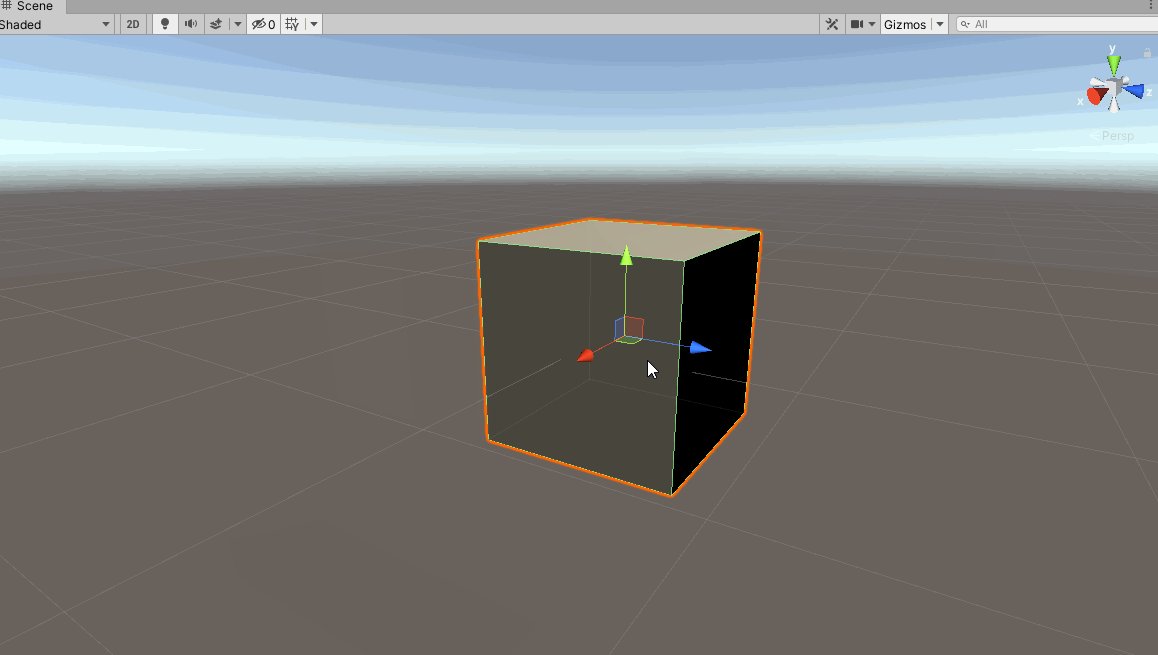
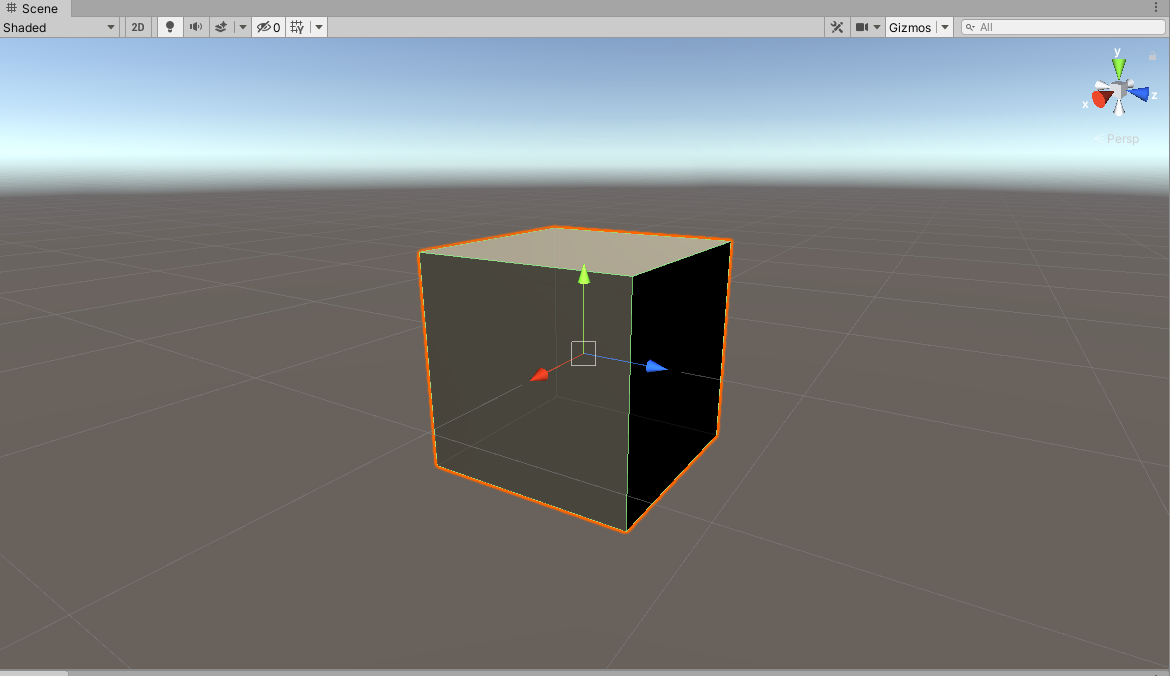
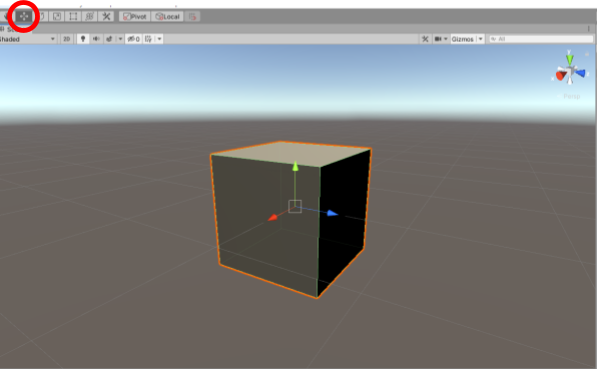
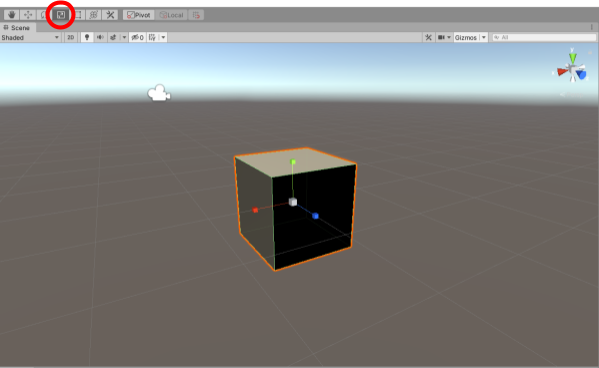
Cubeを選択すると、赤・青・黄色の矢印が表示されています。これがオブジェクトを操作するギズモ(Gizmo)です。

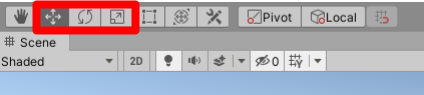
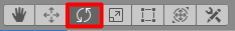
ギズモには3つのモードがあります。シーンビューの上のツールバーを切り替えて使います。

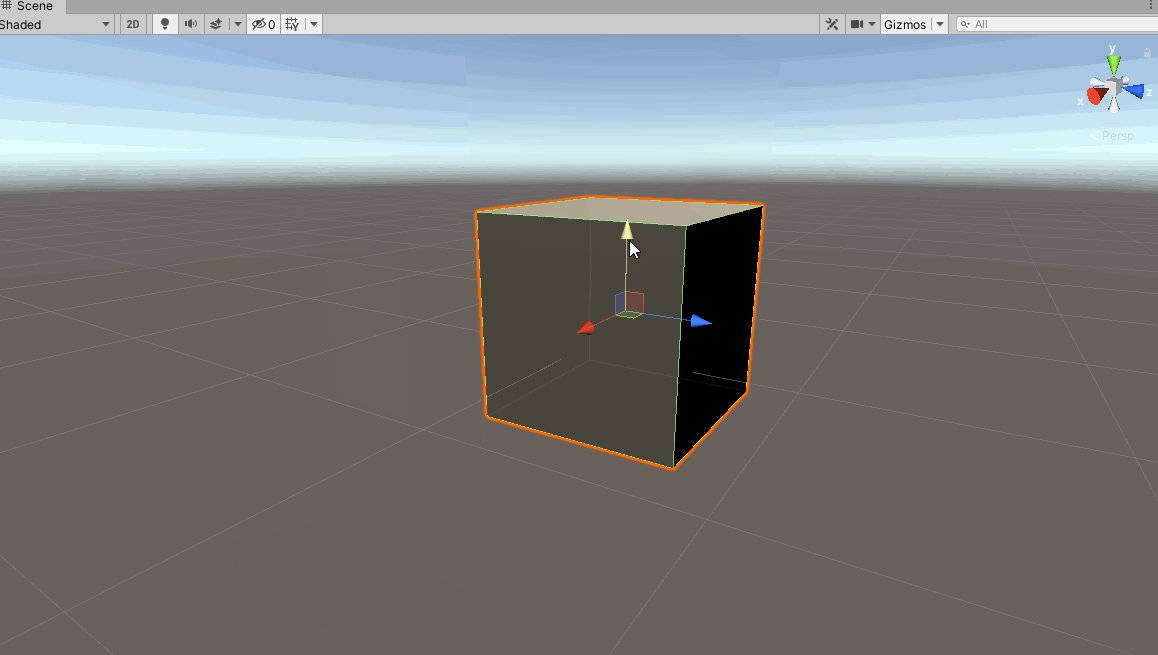
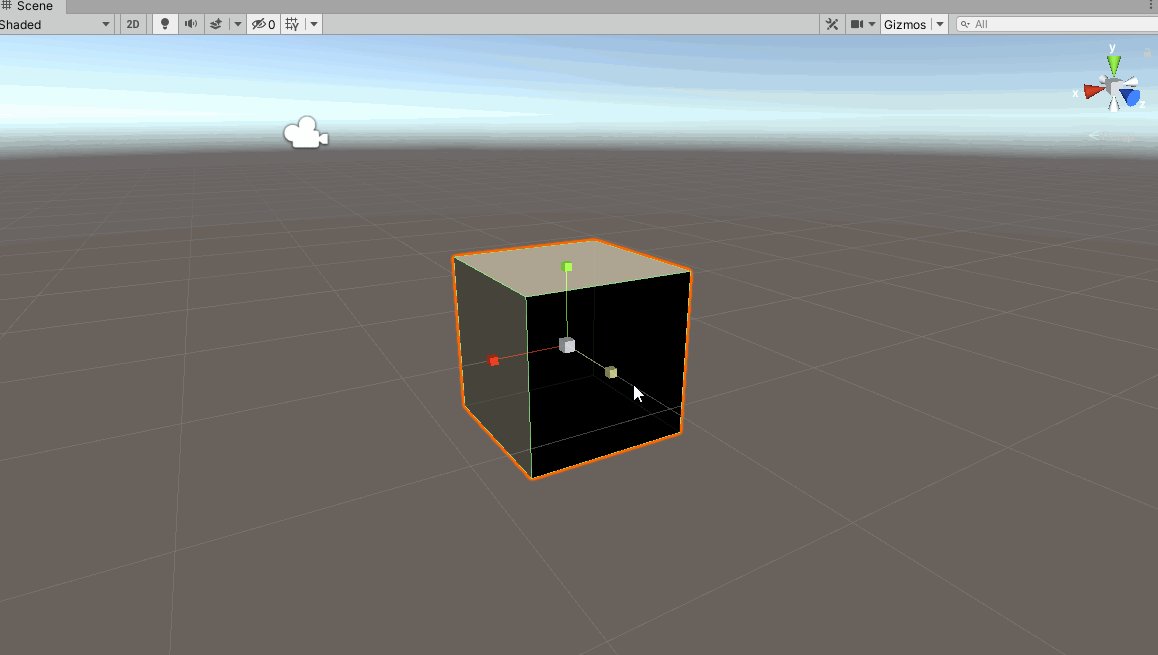
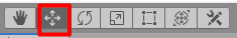
左上メニューからMove Toolを選択すると(または、Wキーを押します)、移動モードになります。
X・Y・Z軸の3方向に矢印が伸びたギズモが表示されます。


マウスの左クリックで矢印をクリックしたまま動かすと、クリックしてる軸の方向に移動します。
回転モード
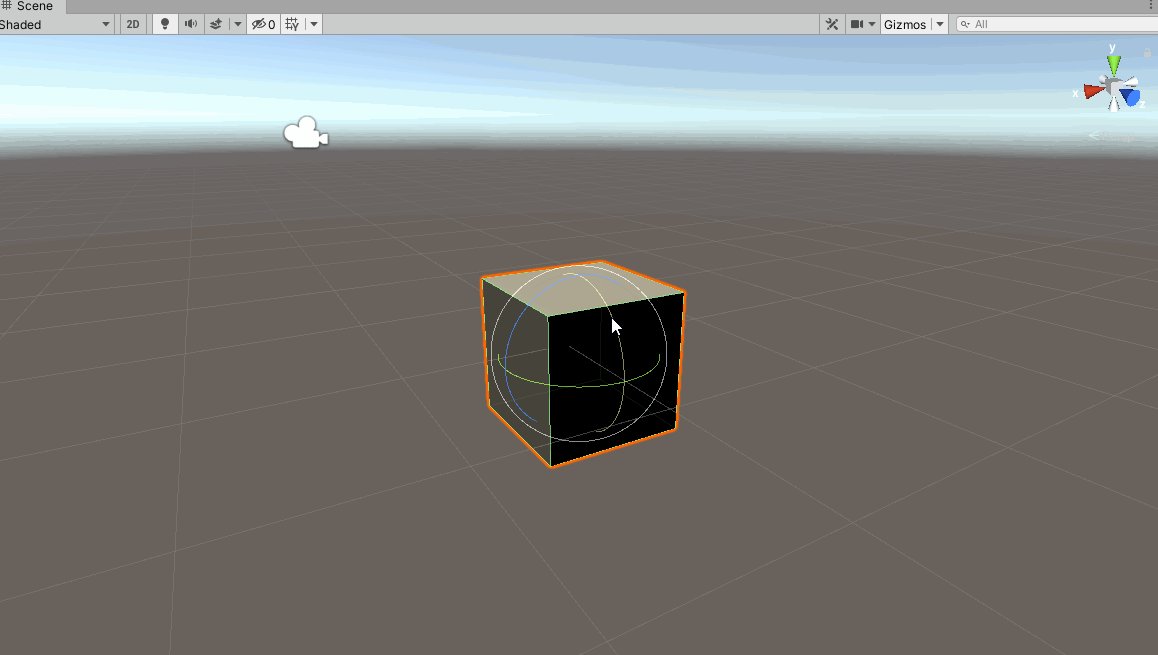
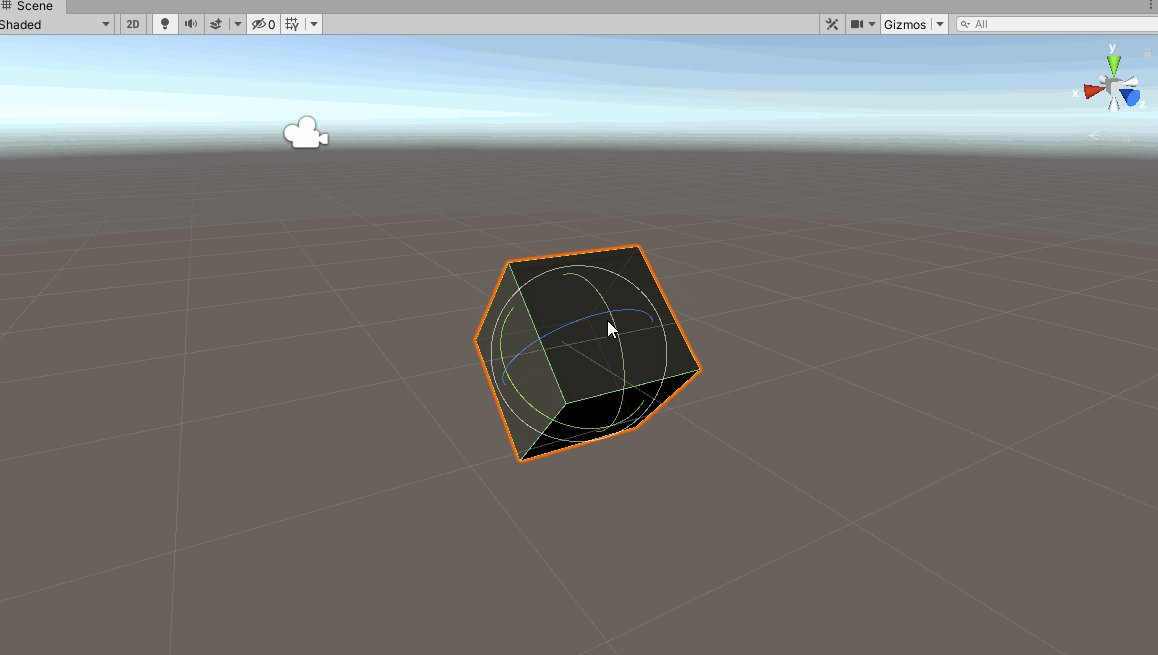
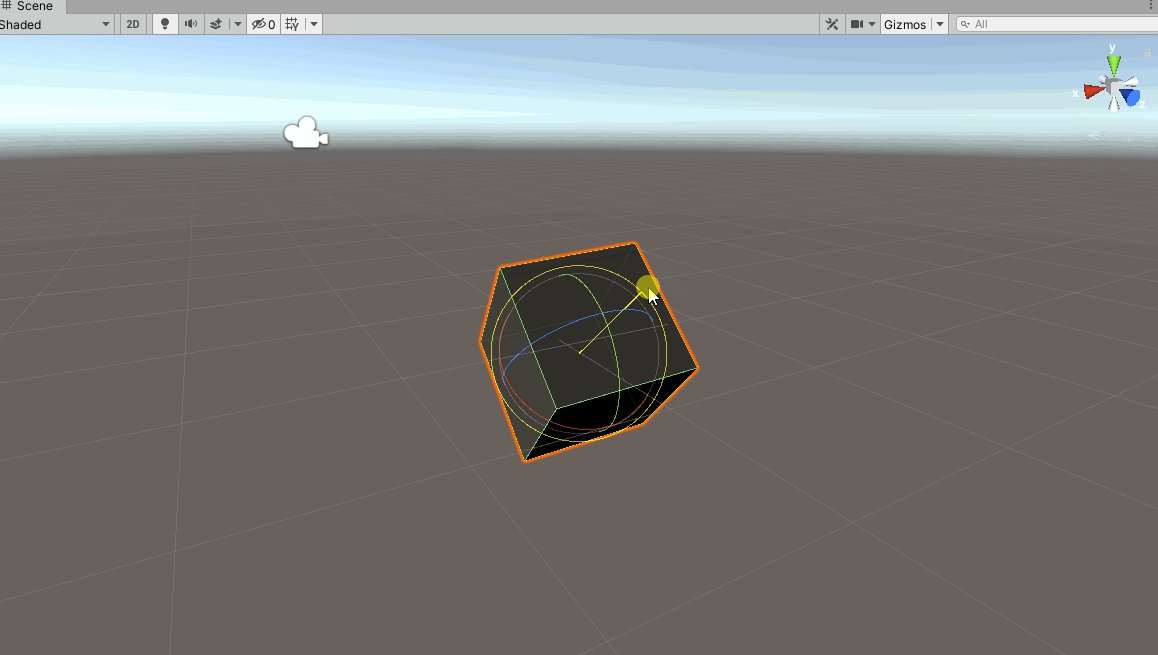
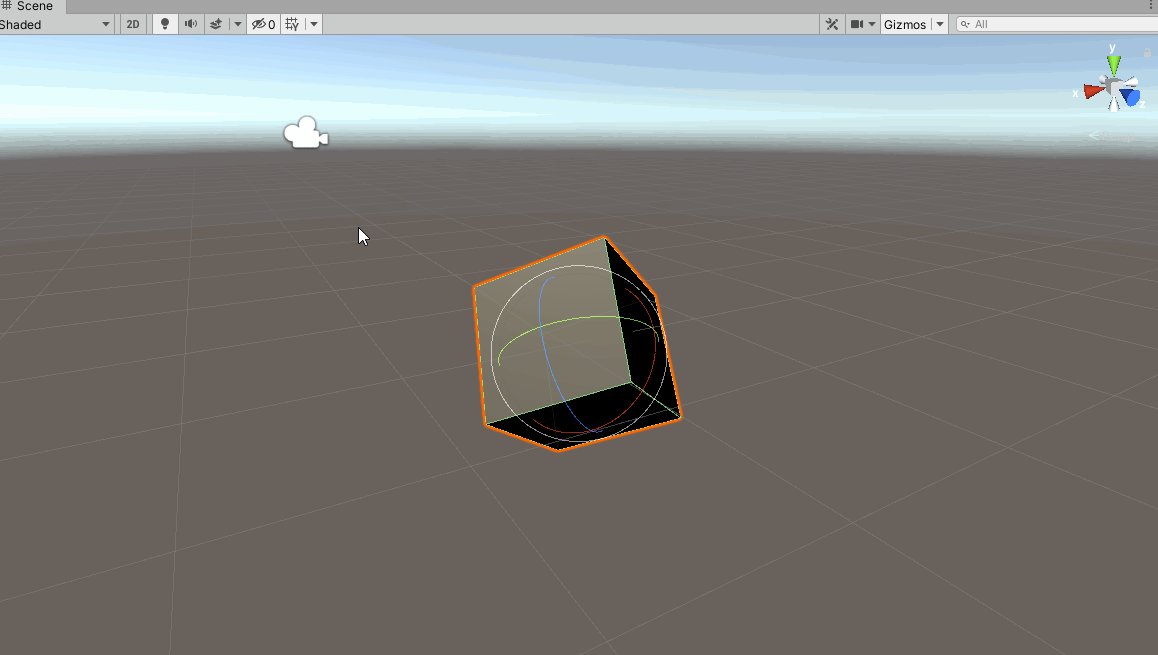
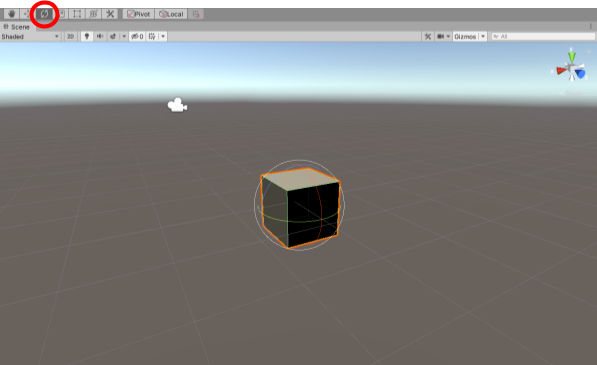
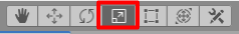
左上メニューからRotate Toolを選択すると(または、Eキーを押します)、回転モードになります。
X・Y・Z軸のリング組み合わさったギズモが表示されます。


マウスの左クリックでリングをクリックしたまま動かすと、クリックしてる軸の方向に回転します。
拡大縮小モード
左上メニューからScale Toolを選択すると(または、Rキーを押します)、拡大縮小モードになります。
X・Y・Z軸の3方向に四角が伸びたギズモが表示されます。


マウスの左クリックで四角をクリックしたまま動かすと、クリックしてる軸の方向に拡大縮小します。
メニューからモードを変更するより、ショートカットキーを使ったほうが便利なので、ショートカットキーを覚えましょう。
- 移動
- W キー
- 回転
- E キー
- 拡大縮小
- R キー
トランスフォームのリセット
ゲームオブジェクトを操作をして途中で元に戻したくなった場合にトランスフォームのリセットをしましょう。

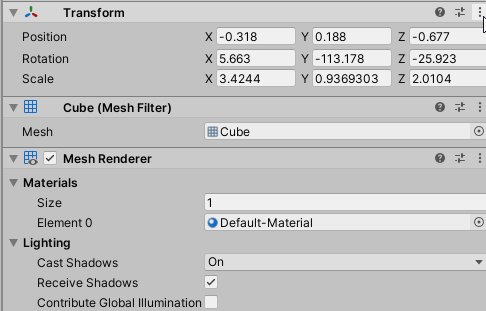
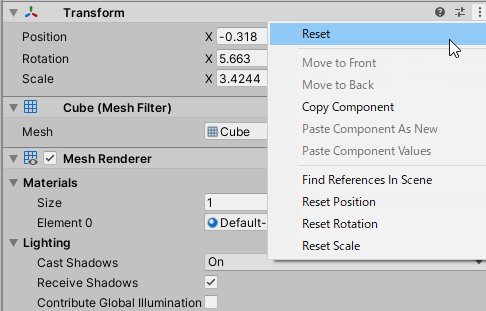
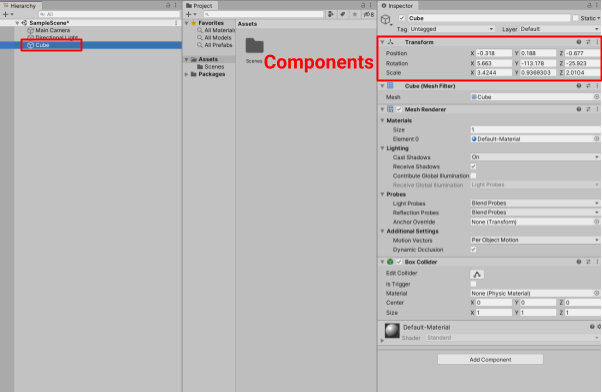
Cubeを選択した状態で、インスペクターのTransformコンポーネントを見てください。
Cubeを構成する要素1つ1つのことをコンポーネントと呼びます(コンポーネントの詳細な説明は次のセクションで登場します)。
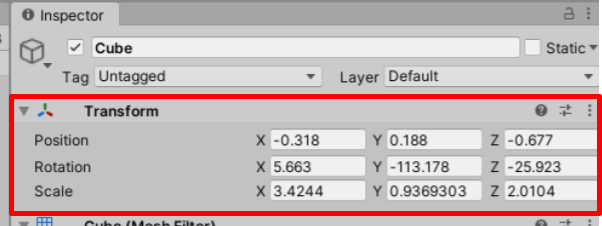
Transformコンポーネントは、シーン内のオブジェクトの位置、回転角度、大きさを決める全てのゲームオブジェクトに必ずついてる、最も基本となるコンポーネントです。

位置を決めているのが、Positionパラメーター、回転角度を決めてるが、Rotaionパラメーター、大きさを決めているのが、Sceleパラメーターです。
それぞれX軸・Y軸・Z軸の3軸があります。
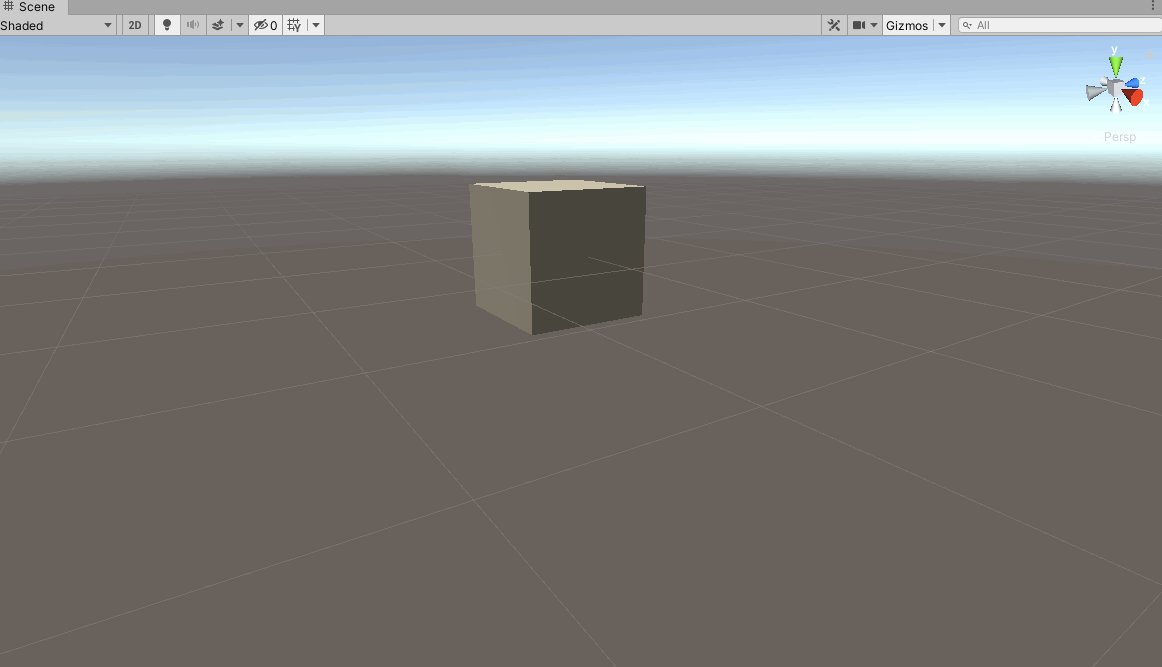
全てのパラメーターがぐちゃぐちゃなので、値をリセットしましょう。

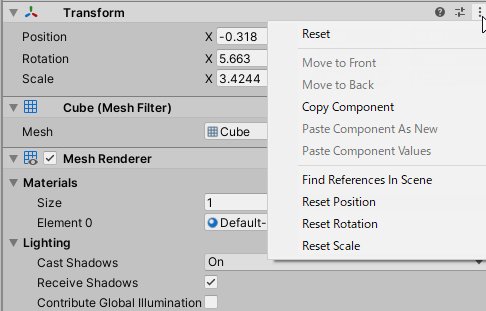
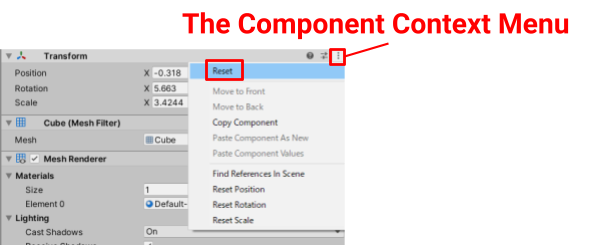
Transformのコンテキストメニューを開いて、Resetをクリックします。

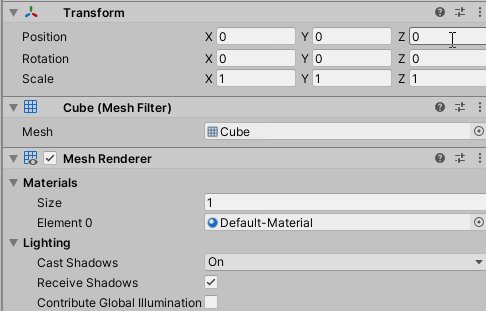
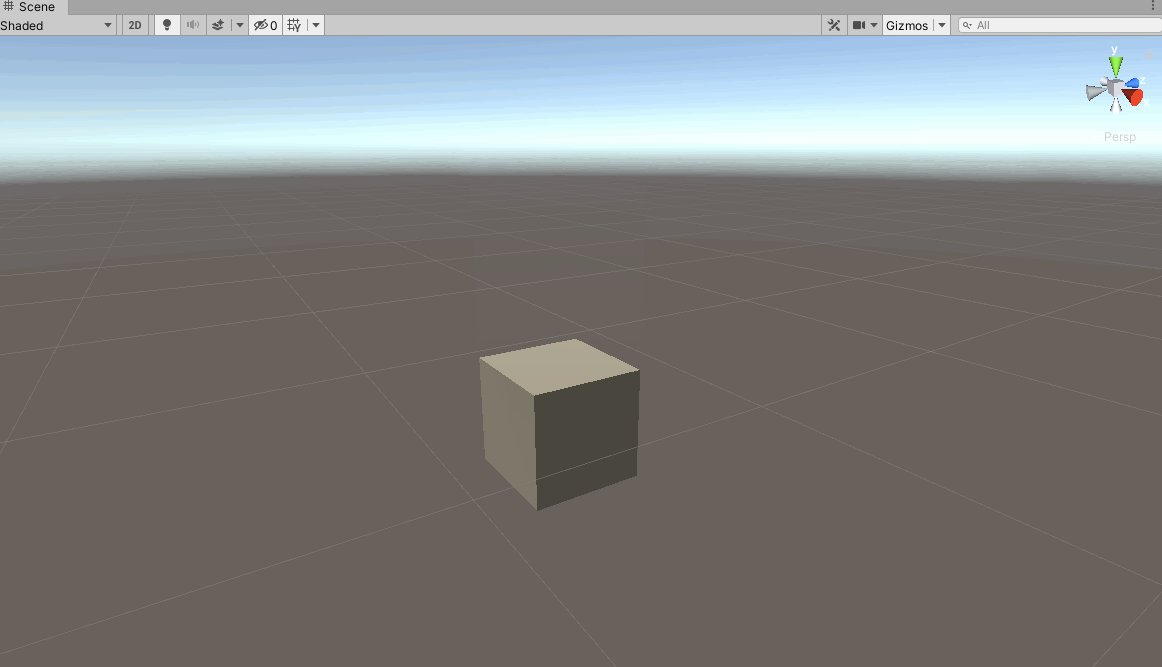
Position、Rotation、Scaleが一瞬でリセットされました。
これでCubeの状態が初期値に戻りました。
Transformの初期値は以下です。
|
Transform |
X |
Y |
Z |
|
Position |
0 |
0 |
0 |
|
Rotation |
0 |
0 |
0 |
|
Scale |
1 |
1 |
1 |
オブジェクトのコピーと名前変更
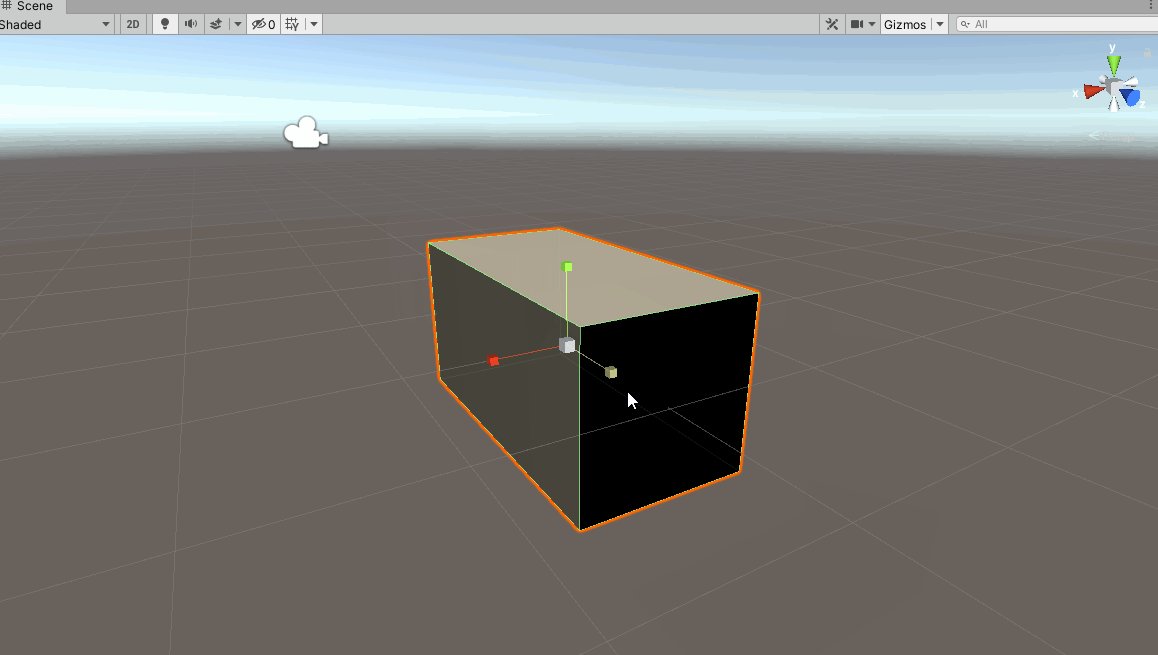
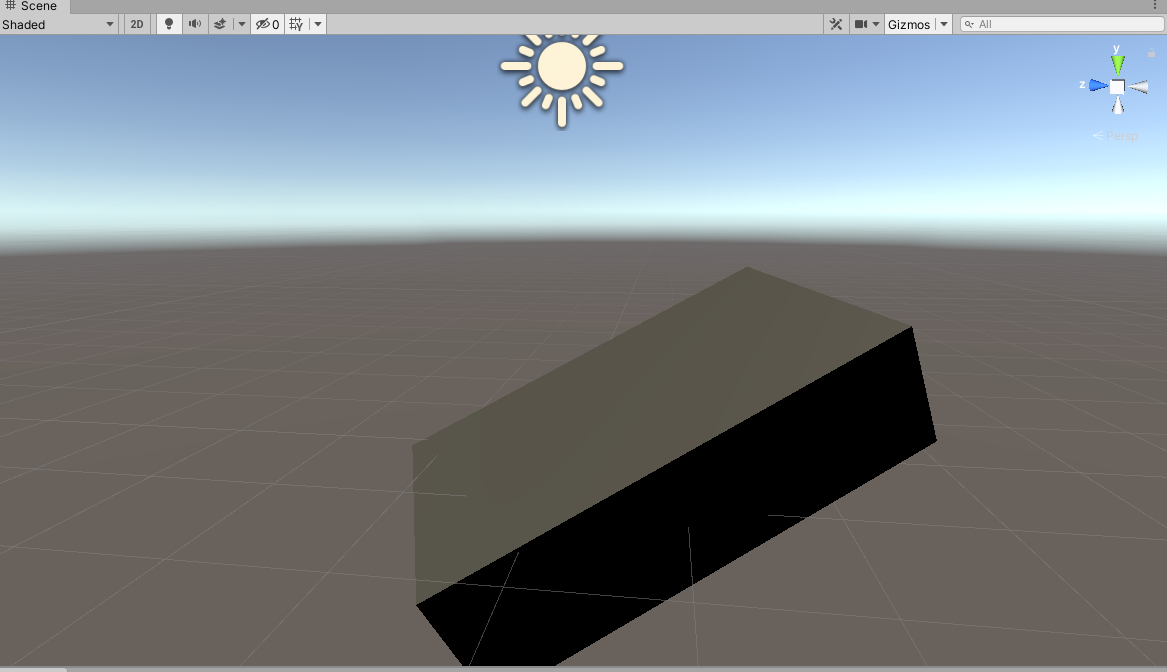
CubeのTranformを変更して、簡単な箱を作ってみましょう。

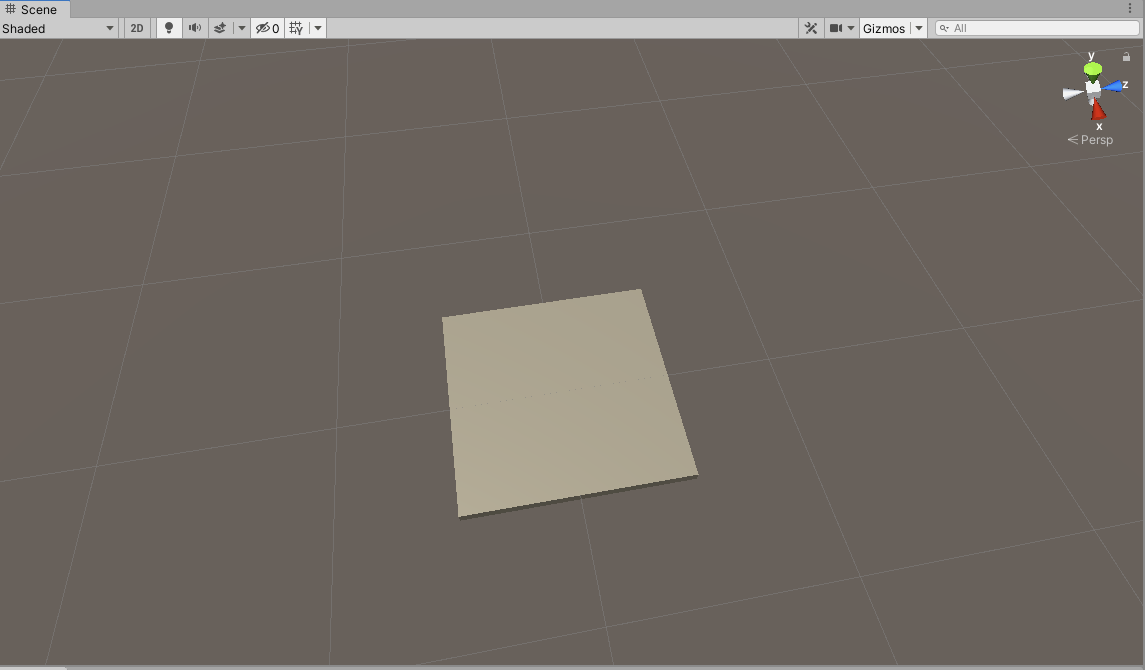
CubeのScaleを( X , Y , Z )=( 1 , 0.05 , 1)にしてください
ひらべったい板のような形になりました。

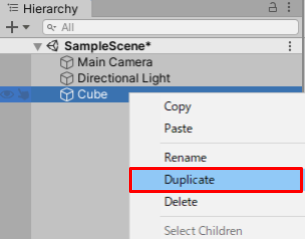
ヒエラルキーのCubeを右クリックしてDuplicateを選択して、Cubeをコピーします。

あと3つCubeをコピーしてください。
今度はCubeの上で以下コマンド操作をコピー →ペーストの順番で操作してください。
|
OS |
コピー |
ペースト |
|
Windows |
Ctrl + C |
Ctrl + V |
|
macOS |
Command + C |
Command + V |
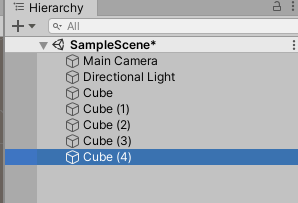
そうすると、CubeがCube(4)まで増えました。

次に、Cubeの名前とTransformの値を以下の表を元に変更しましょう。
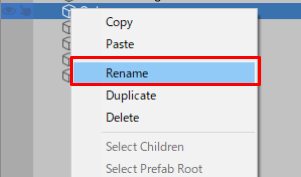
まず、オブジェクト名の変更方法は、ヒエラルキーのCubeを右クリックをして、Renameを選択します。

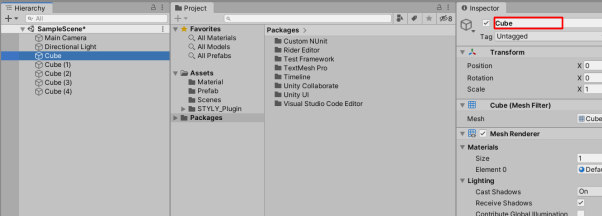
または、Cubeのインスペクターの一番上にオブジェクト名フォームを変更します。

以下のショートカットキーを入力しても名前変更できます。
|
Windows |
ヒエラルキーのオブジェクトを選択して、F2 |
|
macOS |
ヒエラルキーのオブジェクトを選択して、RETURN |
それでは、以下の表を元にオブジェクト名とTransformを変更しましょう。
|
オブジェクト名 |
Transform名 |
X |
Y |
Z |
|
Cube → floor |
Position |
0 |
0 |
0 |
|
Rotation |
0 |
0 |
0 |
|
|
Scale |
1 |
0.05 |
1 |
|
|
Cube(1) → right wall |
Position |
0 |
0.5 |
0.5 |
|
Rotation |
90 |
0 |
0 |
|
|
Scale |
1 |
0.05 |
1 |
|
|
Cube(2) → left wall |
Position |
0 |
0.5 |
-0.5 |
|
Rotation |
90 |
0 |
0 |
|
|
Scale |
1 |
0.05 |
1 |
|
|
Cube(3) → back wall |
Position |
-0.5 |
0.5 |
0 |
|
Rotation |
0 |
0 |
90 |
|
|
Scale |
1 |
0.05 |
1 |
|
|
Cube(4) → front wall |
Position |
0.5 |
0.5 |
0 |
|
Rotation |
0 |
0 |
90 |
|
|
Scale |
1 |
0.05 |
1 |
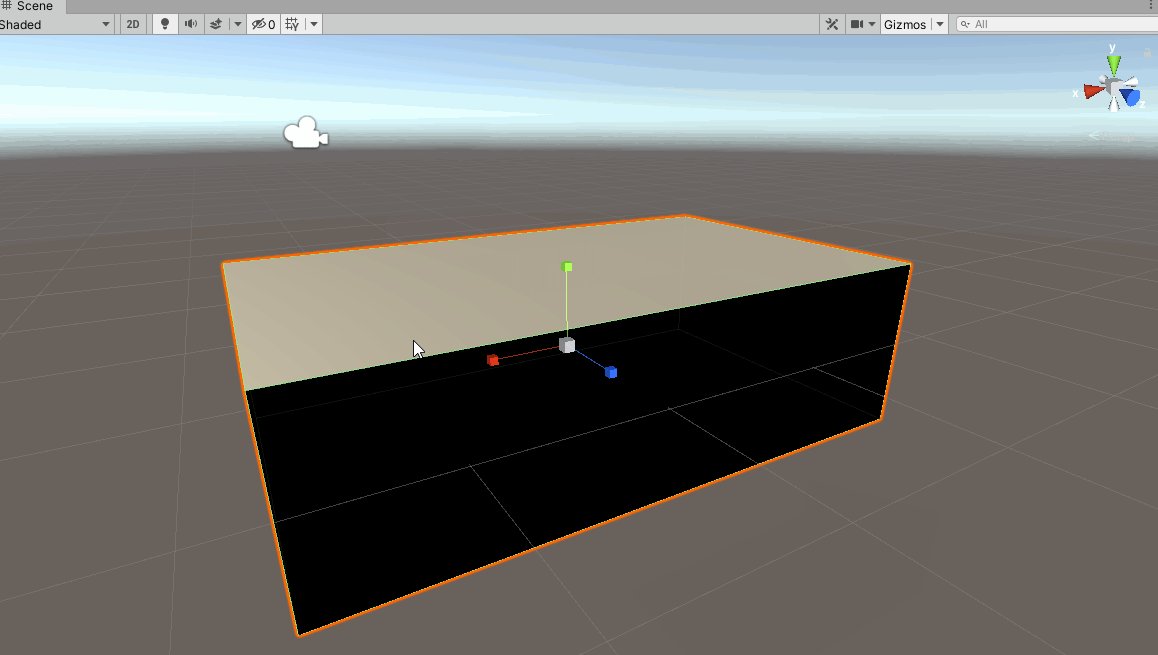
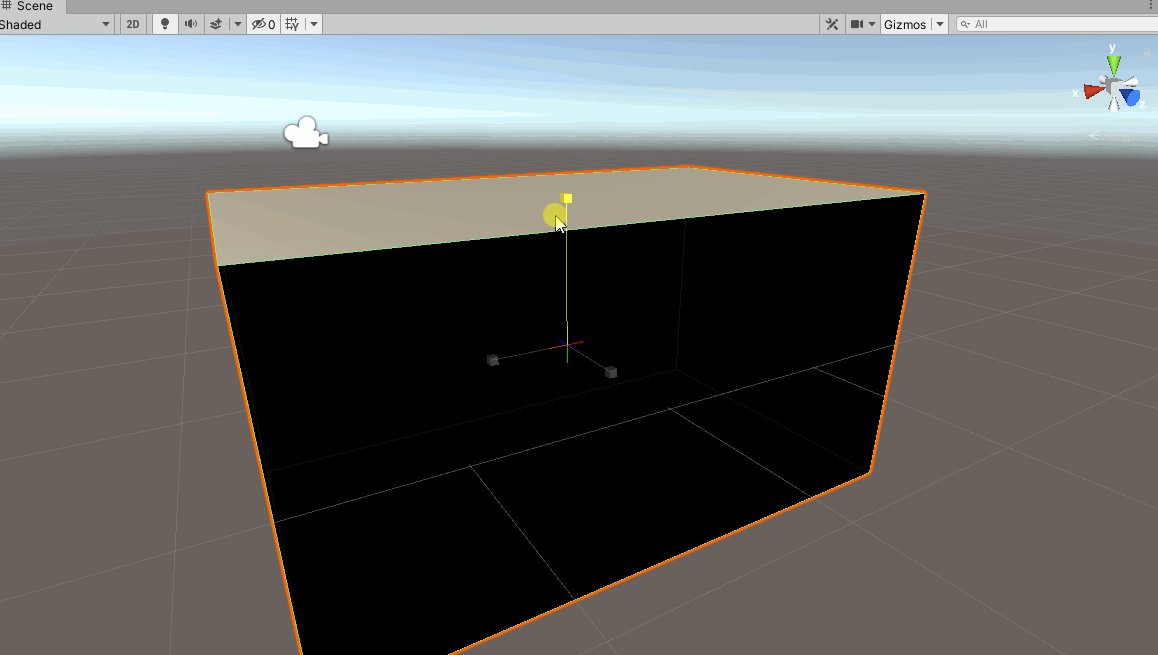
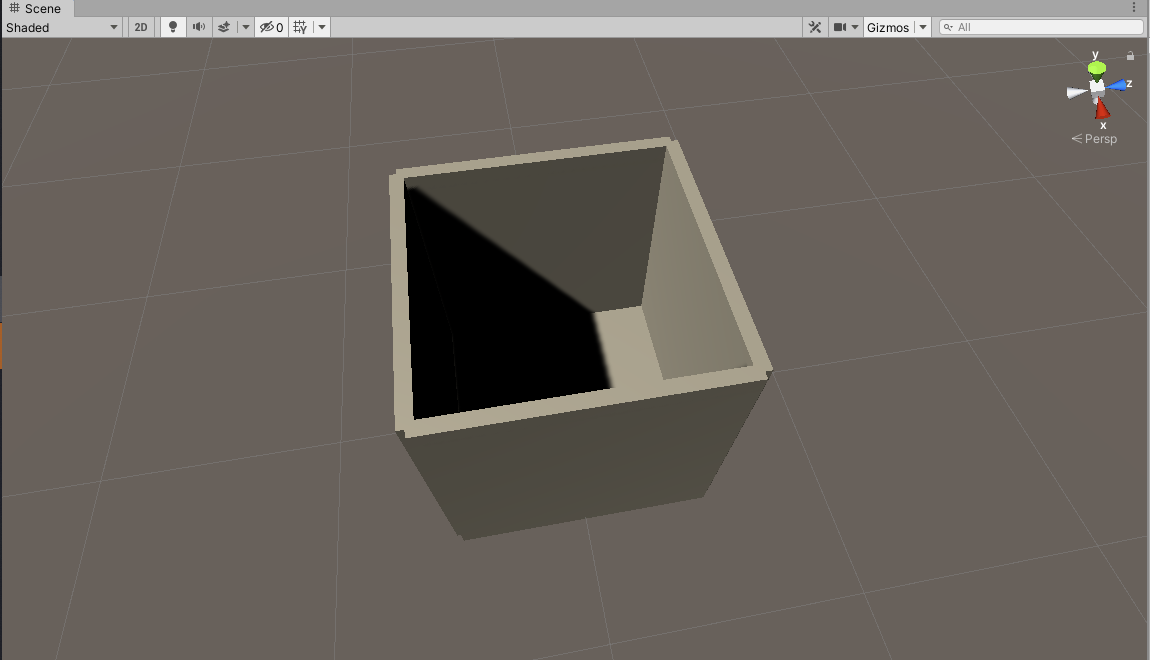
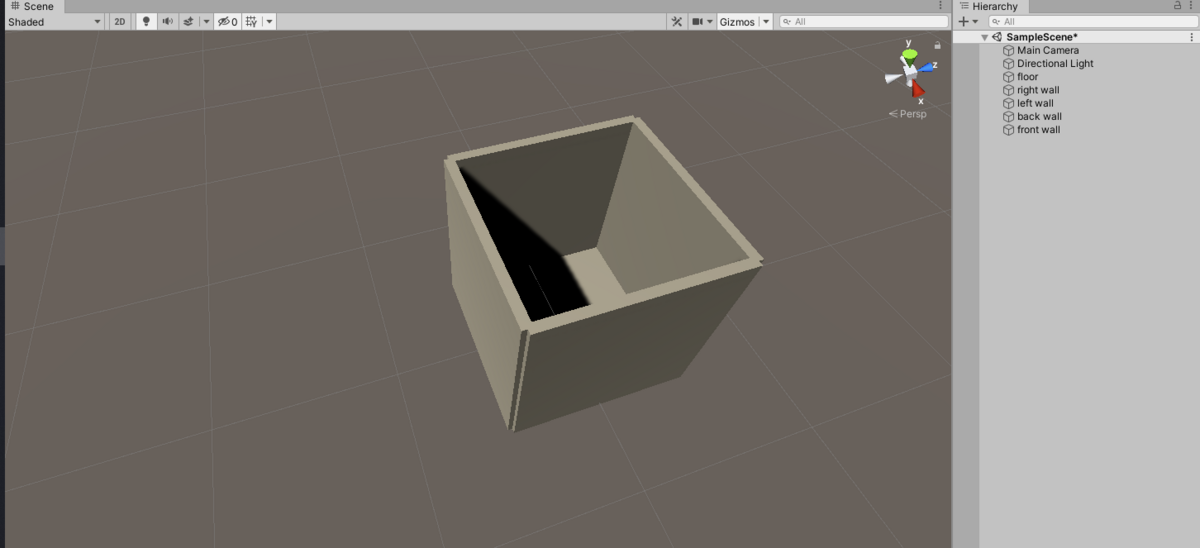
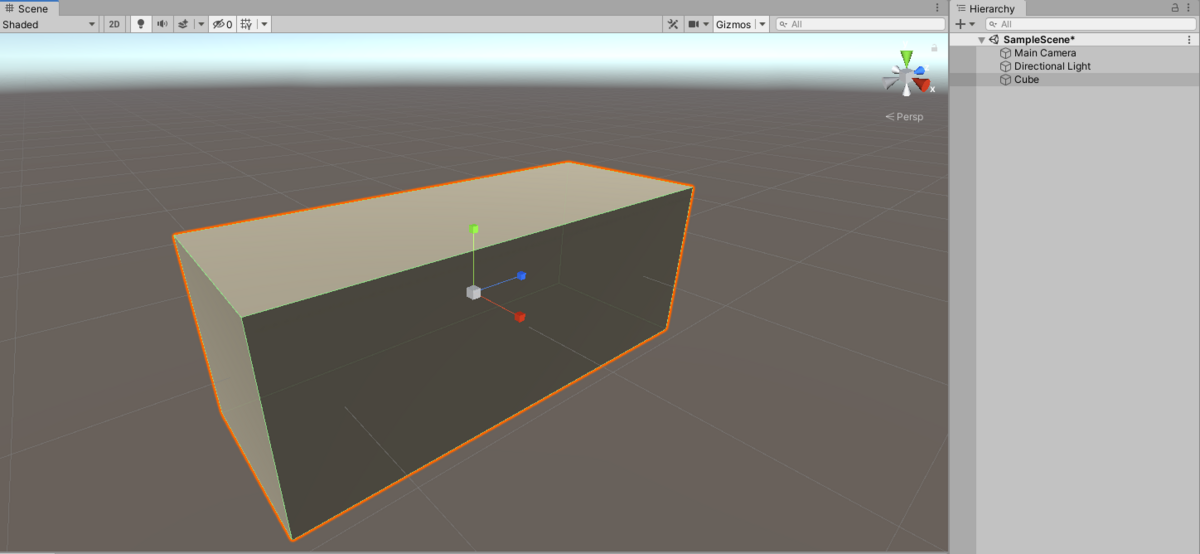
ボックスができたら完成です。

オブジェクトの削除
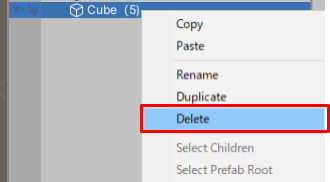
間違えてコピーしすぎた場合のオブジェクトの削除は、ヒエラルキーのCubeを右クリックして、Deleteを選択します。

以下のショートカットキーでも削除できます。
|
Windows |
ヒエラルキーのオブジェクトを選択して、Delete |
|
macOS |
ヒエラルキーのオブジェクトを選択して、command + delete |
操作の取り消し
ヒエラルキーのfloorを選択して、拡大縮小モードにして好きなスケールに変更してください。

この操作を取り戻したい(1つ前の状態に戻したい)場合、以下のコマンドを使います。
|
Windows |
Ctrlキー + Z |
|
macOS |
commandキー + Z |
すると、1つ前の状態に戻りましたね。

今取り戻した操作をやり直す場合、以下のコマンドを使います。
|
Windows |
Ctrlキー + Y |
|
macOS |
command + Shift + Z |
再生モード
ゲームオブジェクトとコンポーネント
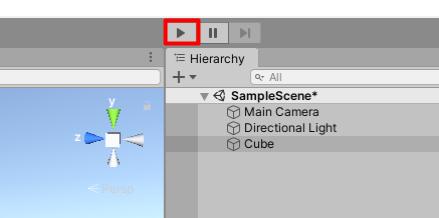
「ゲームを作る」作業モードと「ゲームビューでゲームを実行する」再生モードがあります。Cubeが置いてあるだけのシーンでPlayボタンを押しても何も起こりません。
今回は、Cubeに重力の要素を追加して再生モードにしたらCubeが落ちていくところを見てみましょう。

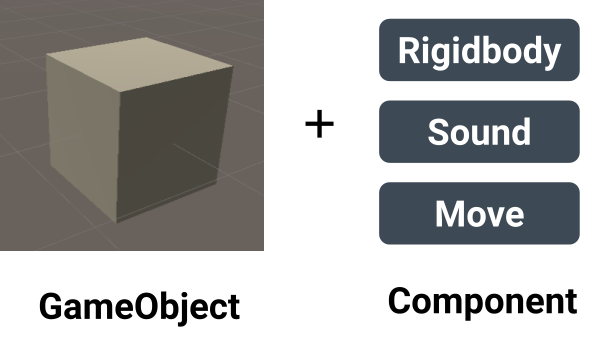
ゲームオブジェクトは、Main Camera・Directional Light・Cubeなどのオブジェクトです。では、コンポーネントとはなんでしょうか。

コンポーネントとは、ゲームオブジェクトの動き方や機能のことを呼びます。では、早速Cubeにコンポーネントを追加しましょう。
Rigidbodyコンポーネント
Rigidbodyを使うと、ゲームオブジェクトに物理特性を追加できます。物理特性とは、衝突反応や重力のことです。
早速、RigidbodyコンポーネントをCubeに追加しましょう。
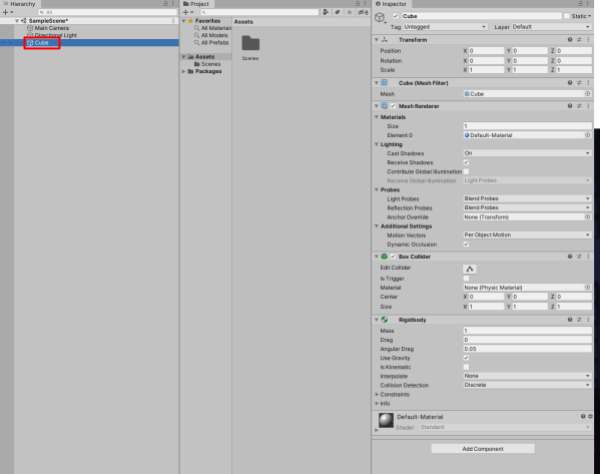
ヒエラルキーのCubeをクリックします。インスペクターにCubeのコンポーネントが表示されます。

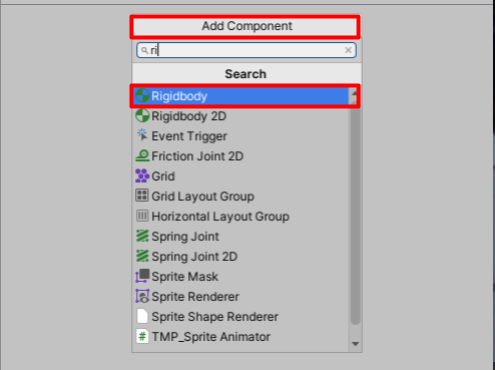
インスペクターのAdd Componetボタンをクリックすると、検索フォームが表示されます。検索フォームに「Rigidbody」と入力してください。
検索結果にRigidbodyが表示されますので、Rigidbodyをクリックします。

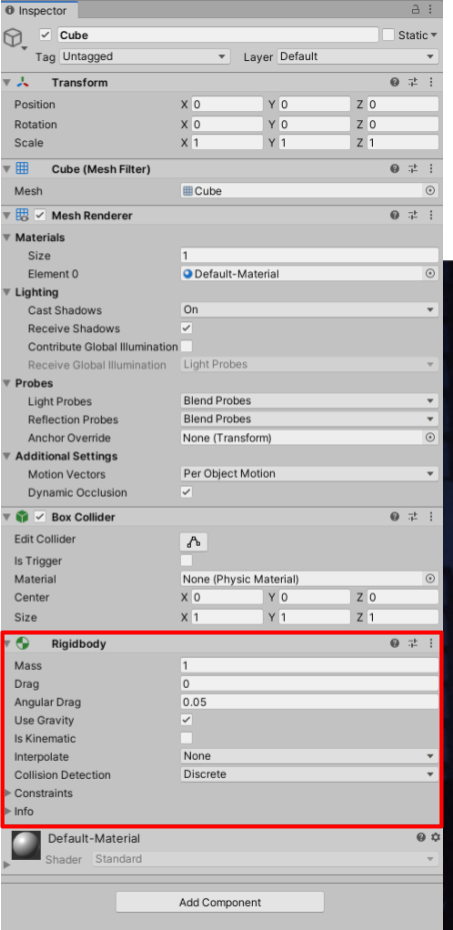
CubeのインスペクターにRigidbodyが追加されました。

再生モード
再生ボタンをクリックして動作を確認しましょう。Cubeは落下しましたか?もう一度、再生ボタンをクリックすると、編集モードに戻ります。