この記事は、Unity基礎 後編として、シーンの保存と作成、プレハブの利用、オブジェクトの親子関係、マテリアルとテクスチャの設定方法について解説します。
シーンの保存と作成
シーン保存
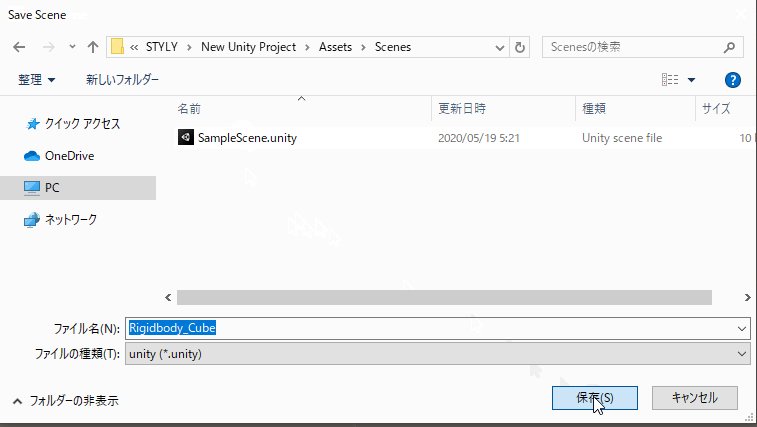
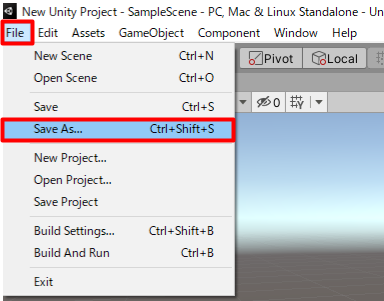
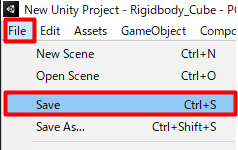
先程作ったシーンを保存しましょう。左上のメニューからFileをクリックして、Save As…を選択します。Save Asは「名前をつけて保存」という意味です。

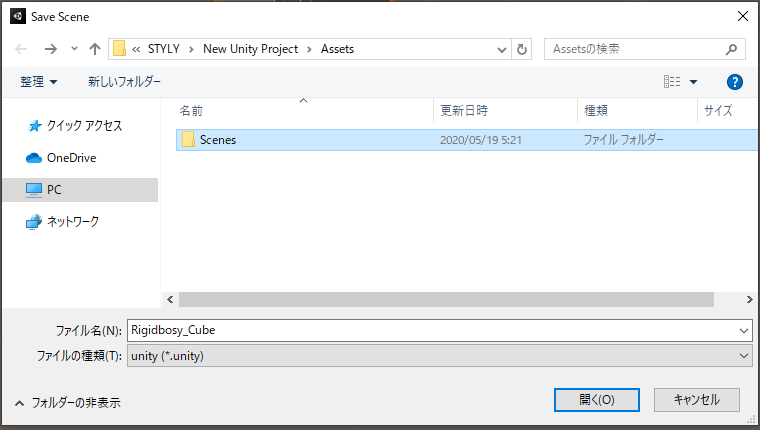
シーン名は好きな名前をつけて大丈夫ですが、基本半角英数字(日本語以外)を使いましょう。今回は「Rigidbody_Cube」とつけました。

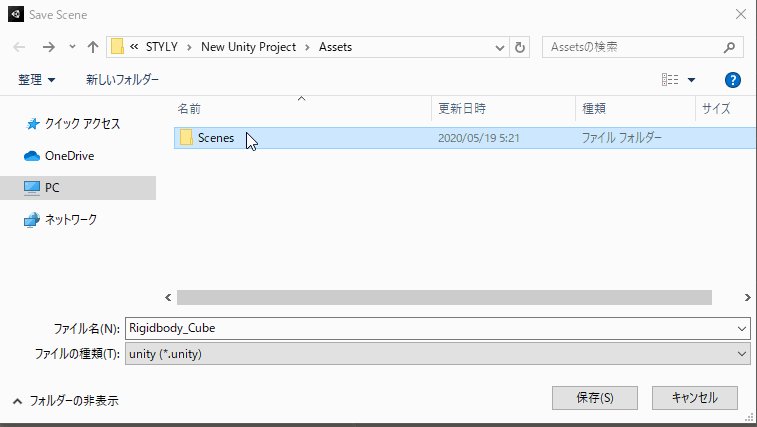
プロジェクト名 > Assets > Scenesフォルダ配下にプロジェクトを保存しましょう。
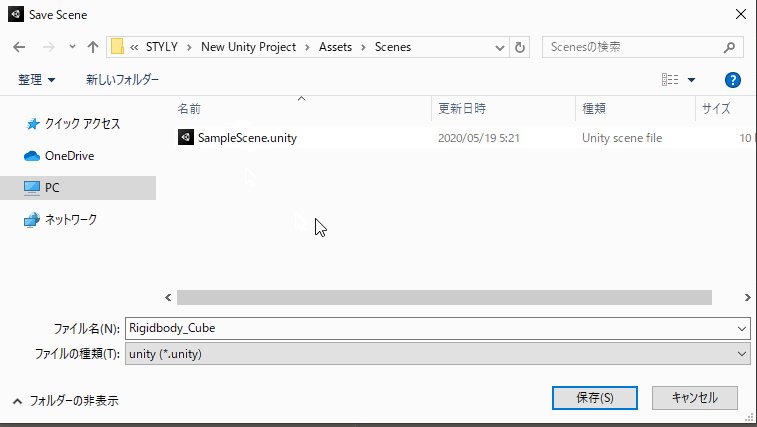
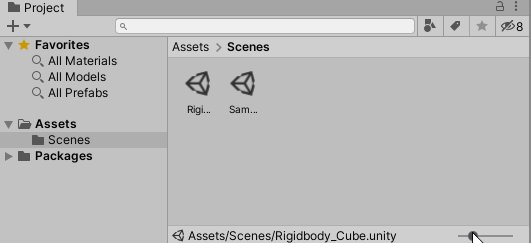
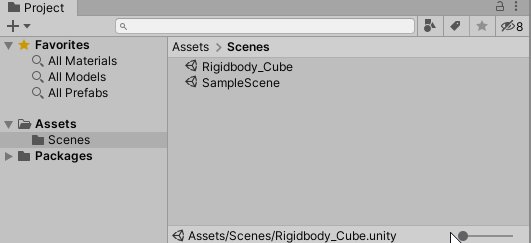
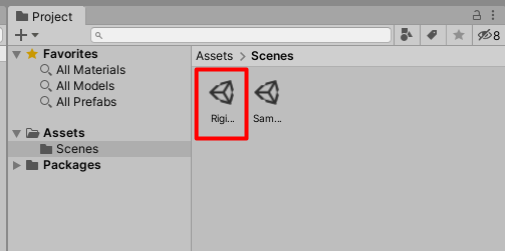
先程保存した、Rigidbody_Cube.unityがあります。これをシーンファイルと呼びます。

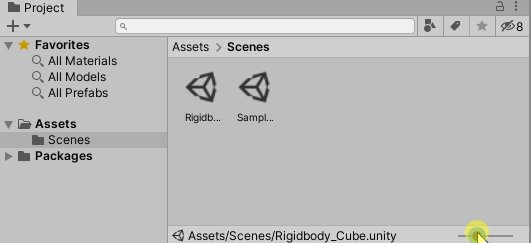
見にくいので、右下のスライダーを左端にスライドさせておきましょう。
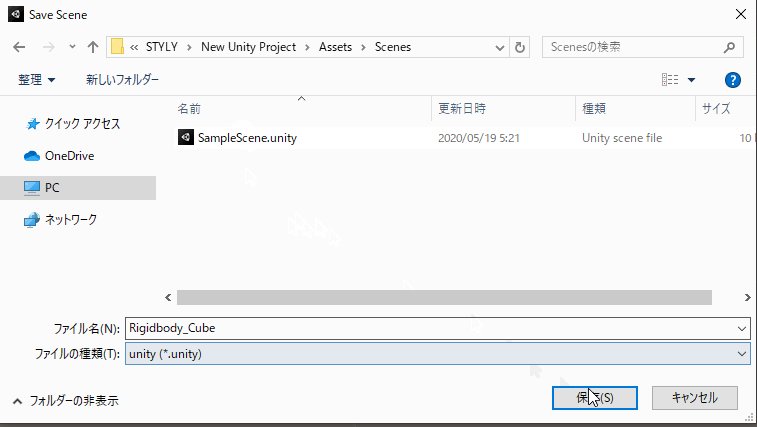
上書き保存する場合は、Saveをクリックしてください。ショートカットキーは以下です。
|
Windows |
Ctrl + S |
|
macOS |
Command + S |
シーン保存はこまめにすることをおすすめします。自分の中でここまでやったら保存するなどルールを決めて、都度保存するクセをつけましょう。

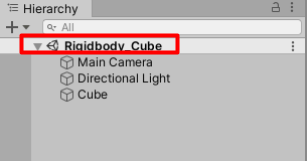
保存したシーン名がヒエラルキーに反映されました。

新しいシーンの作成
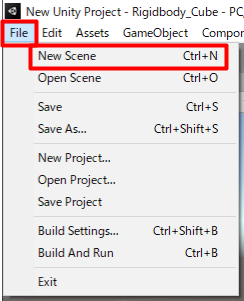
新しいシーンの作成方法は、左上メニューのFileからNew Sceneをクリックします。

新しいシーンが作成されます。

プレハブ
プレハブ化
プレハブ(Prefab)は、ゲームオブジェクトとコンポーネントを再利用可能なゲームオブジェクトとしてプロジェクトに格納されるものです。
ゲームオブジェクトをプロジェクトに プレハブ化(後述)したら、そのプレハブを何度も使い回せます。別のシーンでも使えます。またプレハブ単位でSTYLYにアップロードができます。プロジェクトにあるプレハブをシーンビューまたはヒエラルキーにドラッグアンドドロップして使います。
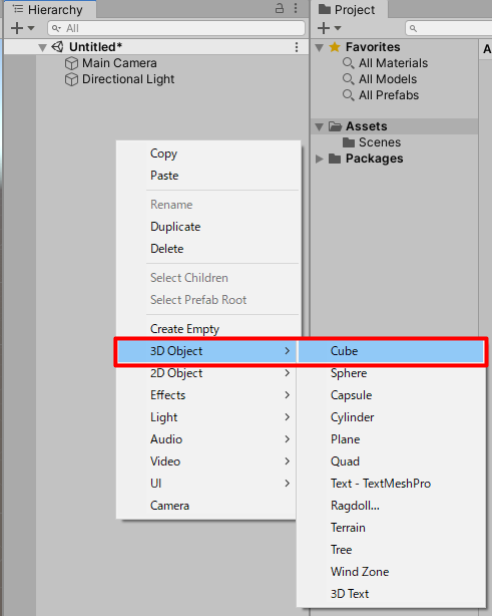
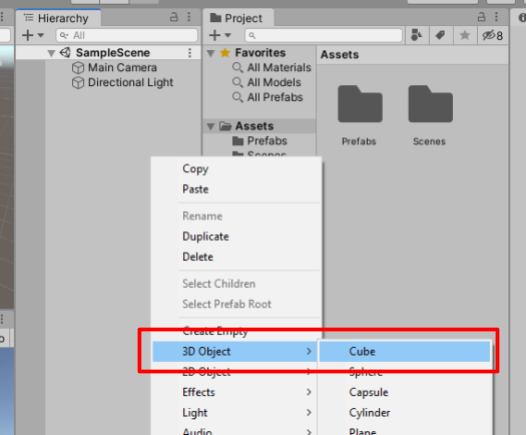
ヒエラルキーにCubeを作りましょう。今回は、ヒエラルキー上で右クリックして、3D Object > Cubeの順番でクリックして、Cubeを追加します。
ヒエラルキーにゲームオブジェクトを追加するときに、ヒエラルキー上で右クリックするとメニューが表示されるので、覚えておきましょう。

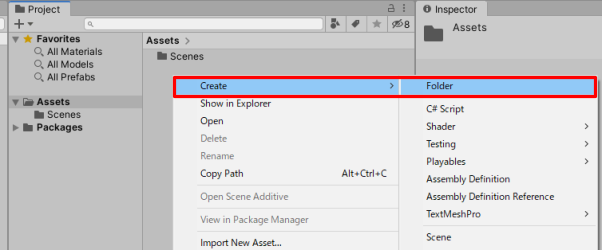
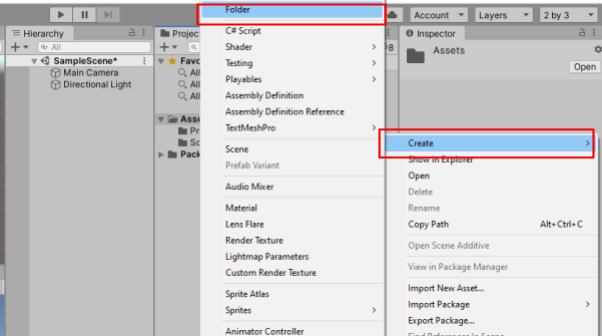
プロジェクト上で右クリックして、Create > Folderの順番でクリックして、フォルダを作成します。

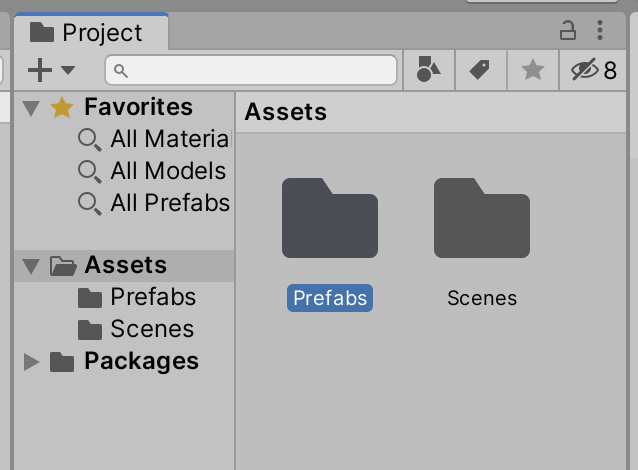
フォルダ名をPrefabにして、Prefabsフォルダを作りました。
このフォルダ内にプレハブを作ります。

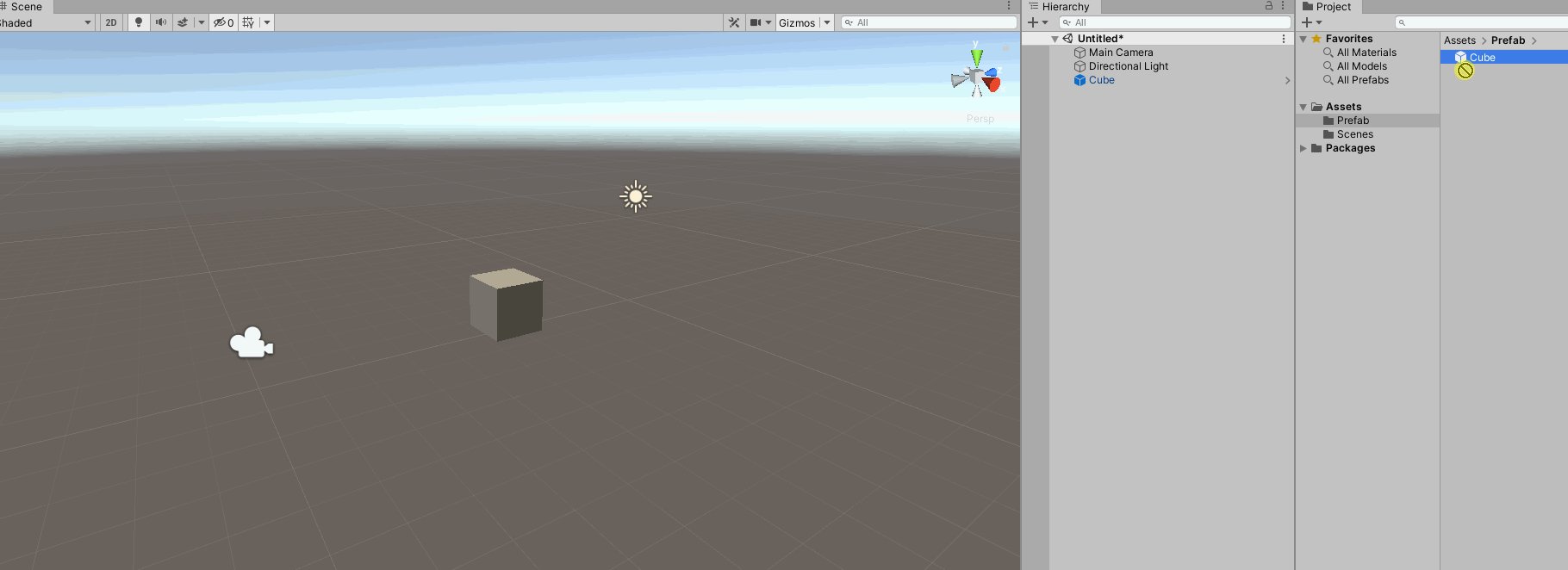
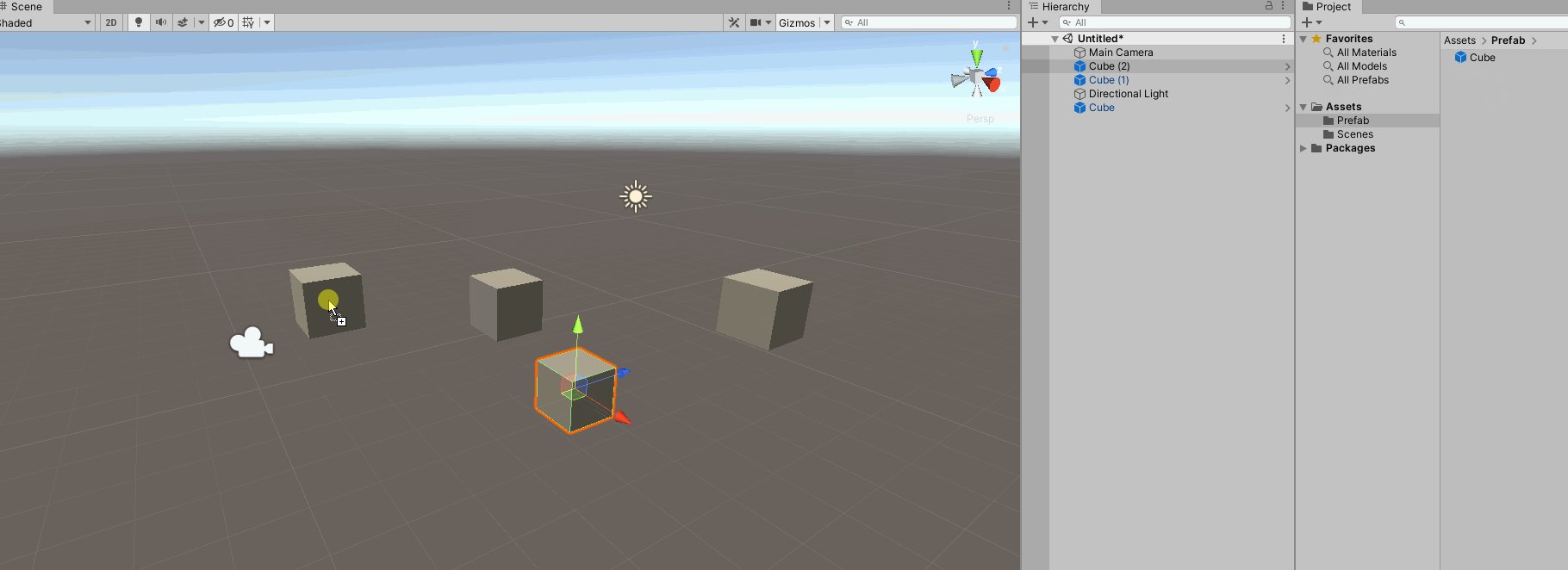
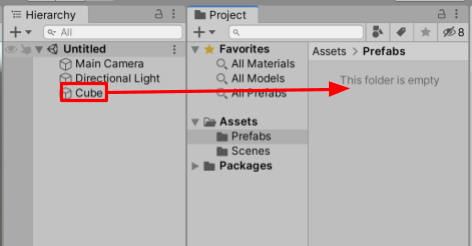
ヒエラルキーのCubeをプロジェクトにドラッグアンドドロップします。

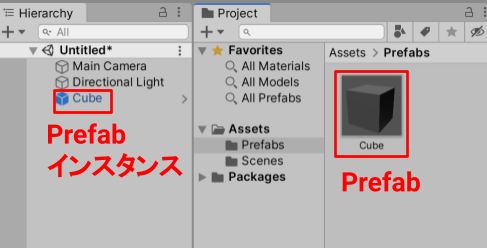
プレハブが作成できました。プレハブは、青いCubeのアイコンで表示されます。
ヒエラルキーにあるゲームオブジェクトが、プレハブインスタンスに変わりました。

プレハブから作成されたゲームオブジェクトのことをプレハブインスタンスと呼びます。
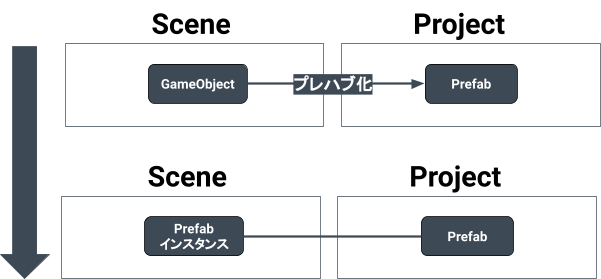
ゲームオブジェクトをプレハブ化すると、プレハブ化したゲームオブジェクトがプレハブインスタンスに変化します。

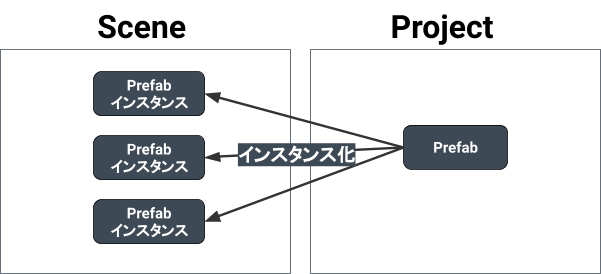
また、プレハブからオブジェクトを作ることをインスタンス化と呼びます。

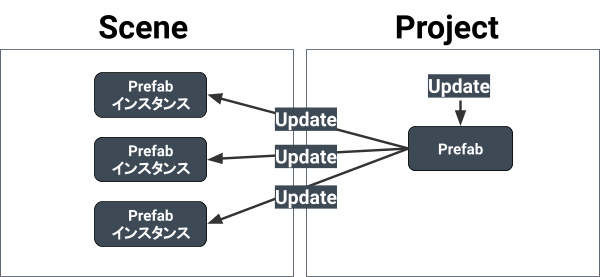
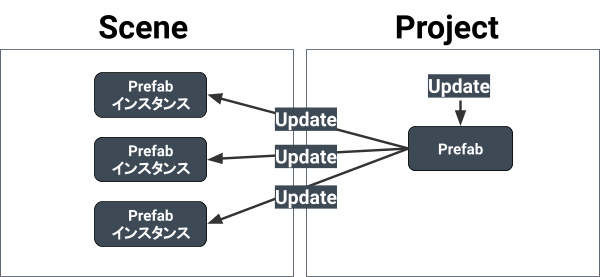
プレハブの情報を編集(後述)すると、プレハブインスタンス全てに編集内容が反映されます。

プレハブの編集
プレハブを編集すると、編集内容が全てのプレハブインスタンスに反映されます。
実際に、プレハブを編集してプレハブインスタンスの内容が変更されるか見てみましょう。
プレハブモードを使ってプレハブを編集します。プレハブモードを開始する方法は3つあります。好きな方法でやってみましょう。
(1)プロジェクトのプレハブ(Cube)をダブルクリック

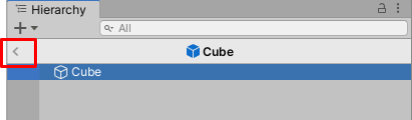
(2)ヒエラルキーのプレハブインスタンス(Cube)の横にある矢印ボタンをクリック

(3)プレハブ(Cube)のインスペクターのOpen Prefabをクリック

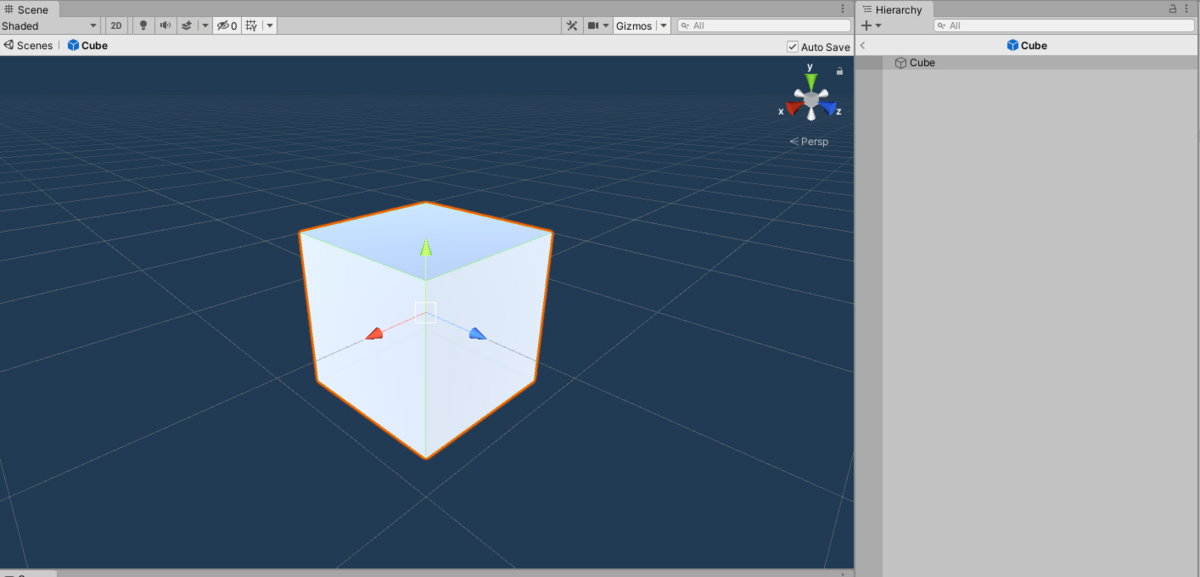
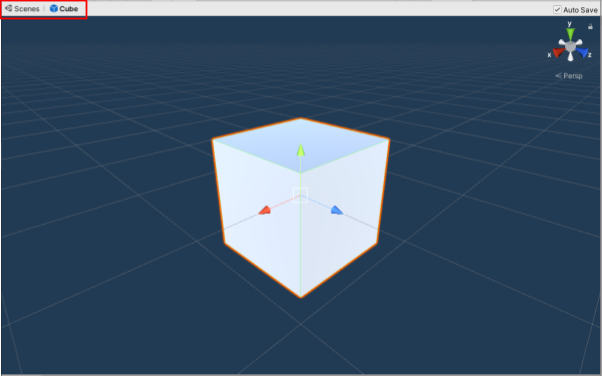
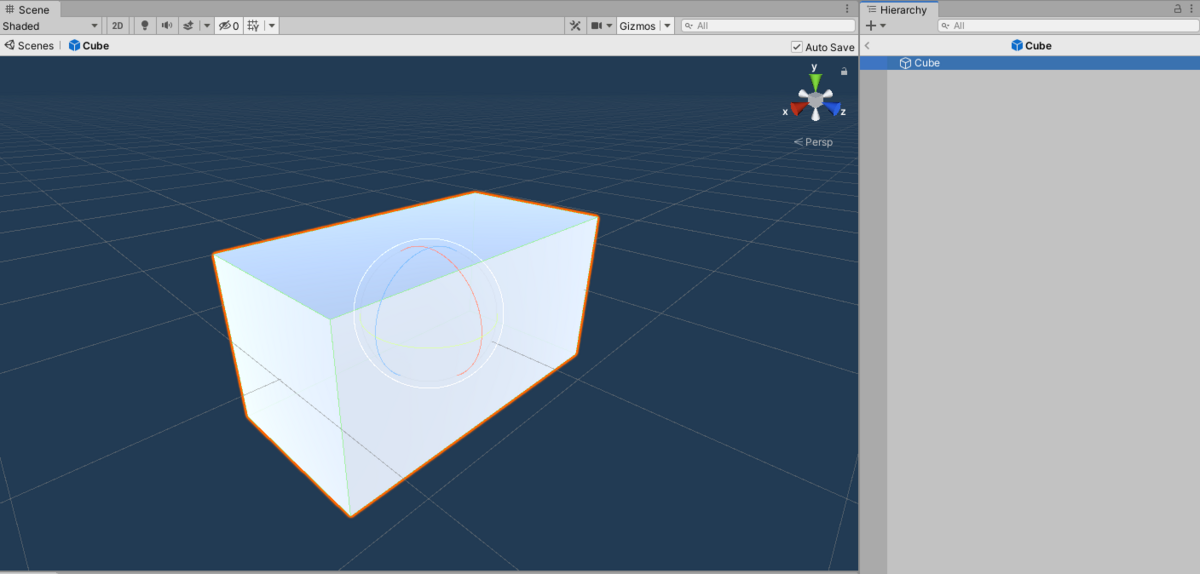
プレハブモードを開始すると、シーンビューとヒエラルキーにプレハブのコンテンツのみが表示されます。

シーンビューの上部にパンくずリストが表示されます。パンくずリストを使用して、開いてたシーンやプレハブアセットに戻ることができます(プレハブモードの終了)。

ヒエラルキーでは、現在開いてるプレハブを示す「プレハブヘッダーバー」が上部に表示されます。ヘッダーバーの戻る矢印を使用して戻ることができます(プレハブモードの終了)。シーンビューのパンくずリストと同様です。

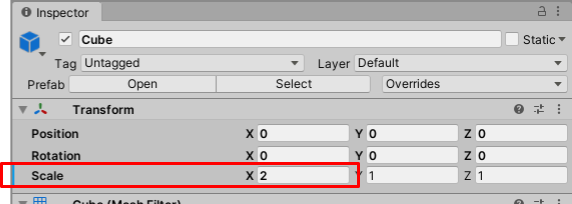
プレハブモード中に、ヒエラルキーのCubeを選択します。

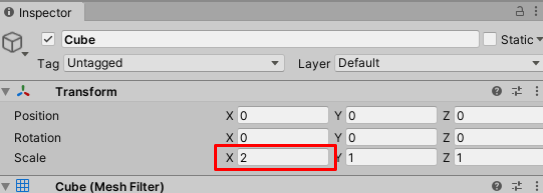
インスペクタのTransform Scale Xを1→2に変更してください。

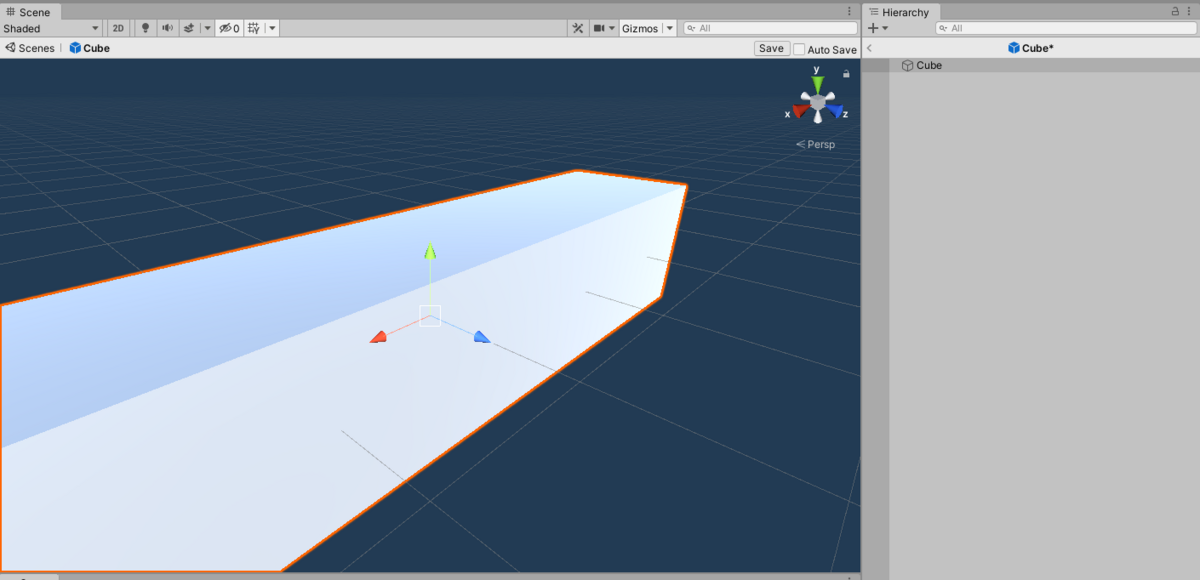
シーンビューのCubeのスケールが変わりましたでしょうか。

パンくずリストからシーンに戻ると、プレハブの情報が変更されたため、シーンのCube(プレハブインスタンス)の情報も変更されます。

Auto Save設定について
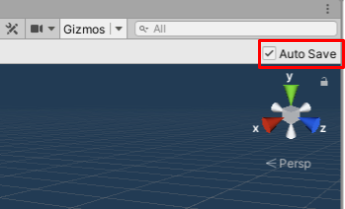
プレハブモード中、シーンビュー右上にAuto Save 設定があります。これを有効にすると、プレハブの情報を変更したら自動的に保存されます。デフォルトで有効になっています。

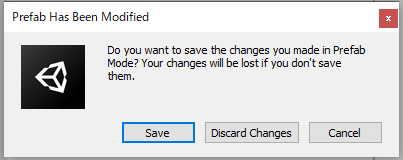
Auto Saveをしたくない場合はチェックを外して、無効化してください。Auto Save無効化の状態で、プレハブを変更すると、「プレハブモードで変更した内容を保存しますか?」というメッセージが表示されます。
Saveを選択すると、変更した内容が保存されます。Discard Changesを選択すると、変更した内容は失われます。

プレハブインスタンスのオーバーライド
プレハブの内容を変更すると全てのプレハブインスタンスに変更内容が反映されます。また、それぞれのプレハブインスタンスを直接変更することもできます。

プレハブインスタンスを変更すると、インスタンスのオーバーライドが作成されます。
インスタンスのオーバーライドとは、プレハブから継承されたプレハブインスタンスにおいて、プレハブインスタンス独自の機能を上書きすることです。
インスタンスのオーバーライドは、以下の4種類があります。
- プロパティーの値(スケールの値などを指します)をオーバーライドする
- コンポーネントを加える
- コンポーネントを削除する
- 子ゲームオブジェクトを加える(後述)
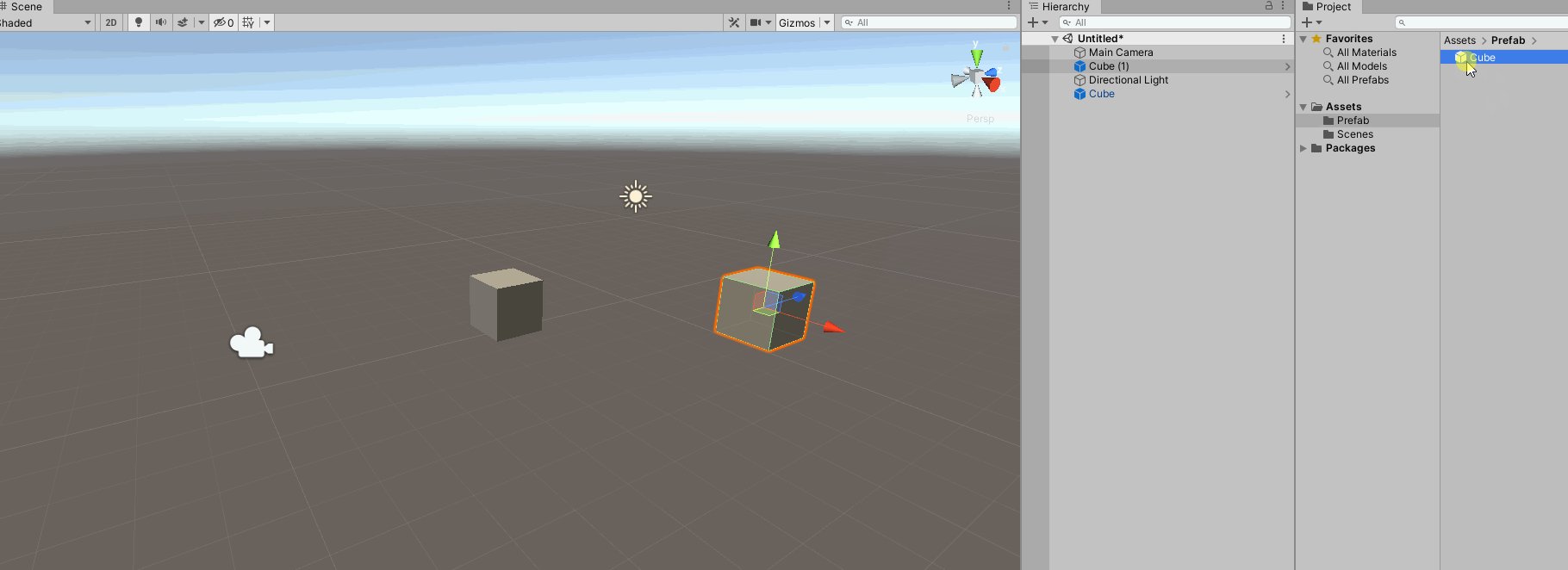
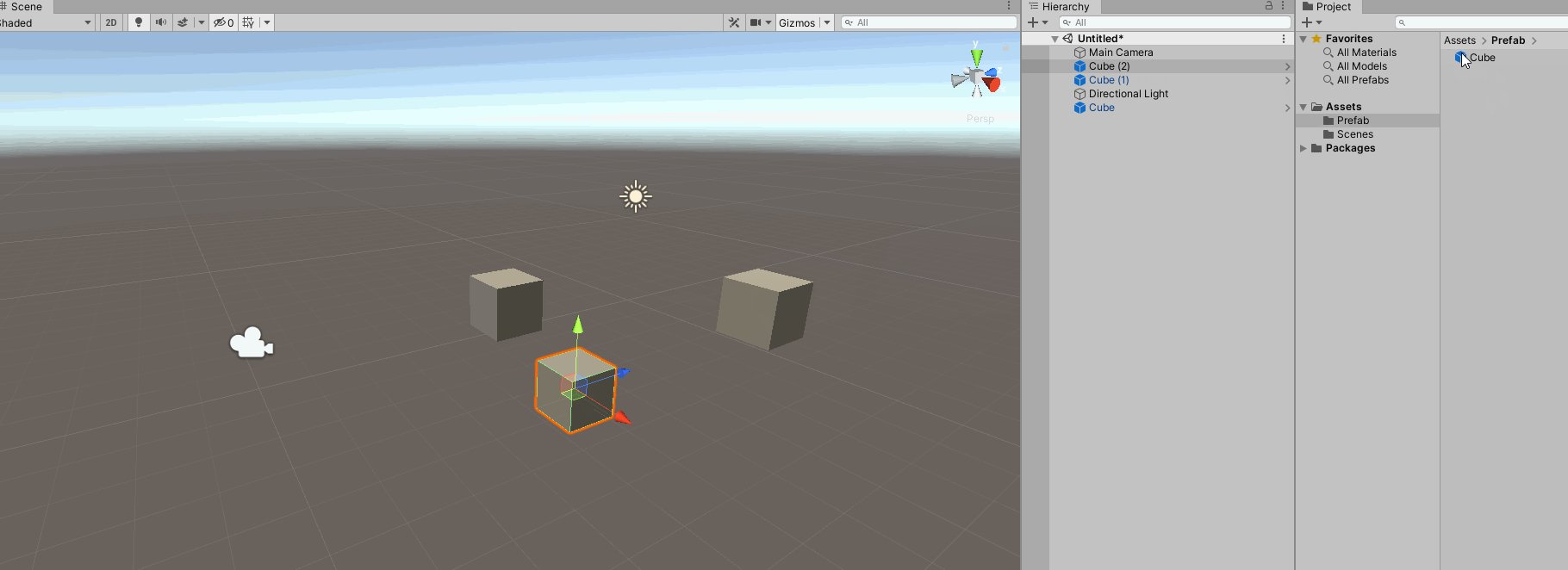
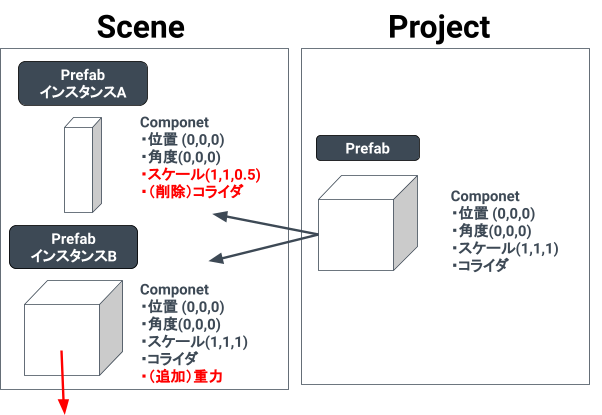
例えば、デフォルトCube(何も変更を加えていないCubeを指す)のプレハブから、プレハブインスタンスAとBを作ります。
プレハブインスタンスAのスケールを変更して、コライダ(後述)を削除します。プレハブインスタンスBには、重力を追加します。
このようにプレハブの情報を引き継ぎながら、オーバーライドすることができます。プレハブインスタンスの情報を変更してもプレハブの情報は変更されません。

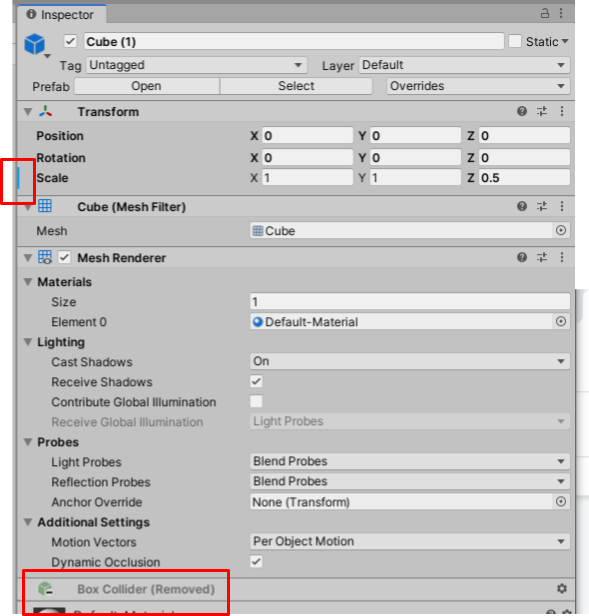
プレハブインスタンスのインスペクターでは、オーバーライドされた箇所は太字の名前ラベルで表示され、左側に青い線が表示されます。
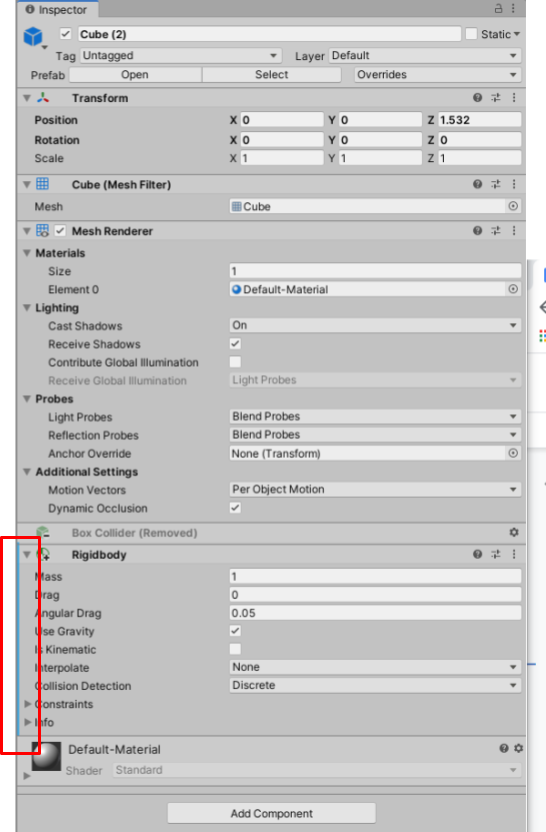
また、インスペクターでは、追加したコンポーネントと削除したコンポーネントにはプラスとマイナスのバッチが表示されます。

プレハブインスタンスA

プレハブインスタンスB
オーバーライドが優先
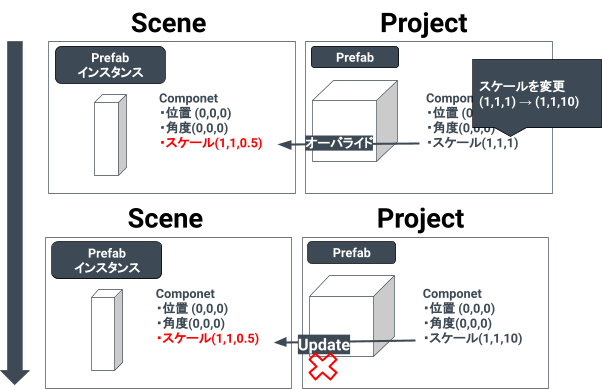
プレハブインスタンスのオーバーライドされたプロパティー値は、常にプレハブのプロパティー値よりも優先されます。つまり、プレハブのプロパティー値を変更しても、そのプロパティー値がオーバーライドされているインスタンスには影響しません。

例えば、Cubeのプレハブからプレハブインスタンスを2つ作ります。1つのプレハブインスタンスだけScale Xの値を2変更します。


プレハブモードでプレハブのScale Xの値を5に変更します。

シーンに戻ると、Scale Xを5に変更してプロパティ値をオーバライドしたプレハブインスタンスのScale Xは変わっていないですね。

オブジェクトの親子関係
オブジェクトの親子関係について
オブジェクトには親子関係があります。子オブジェクトは親オブジェクトを基準に移動・回転・拡大縮小されます。
全てのオブジェクトは複数の子オブジェクトを持つことができますが、親オブジェクトは1つのみです。また、親オブジェクトに対して子オブジェクトは複数設定できます。
ヒエラルキーで親子関係の設定・解除をします。

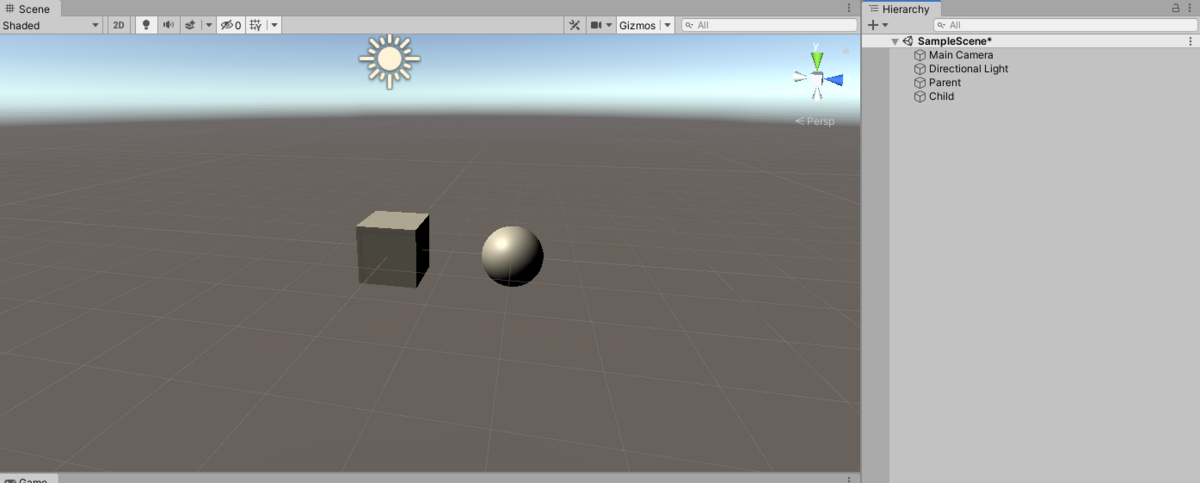
新しくシーンを作ってください。親オブジェクトを作ります。ヒエラルキー上で右クリックして、3D Object > Cubeの順でクリックして、Cubeを作ります。

次に、子オブジェクトを作ります。
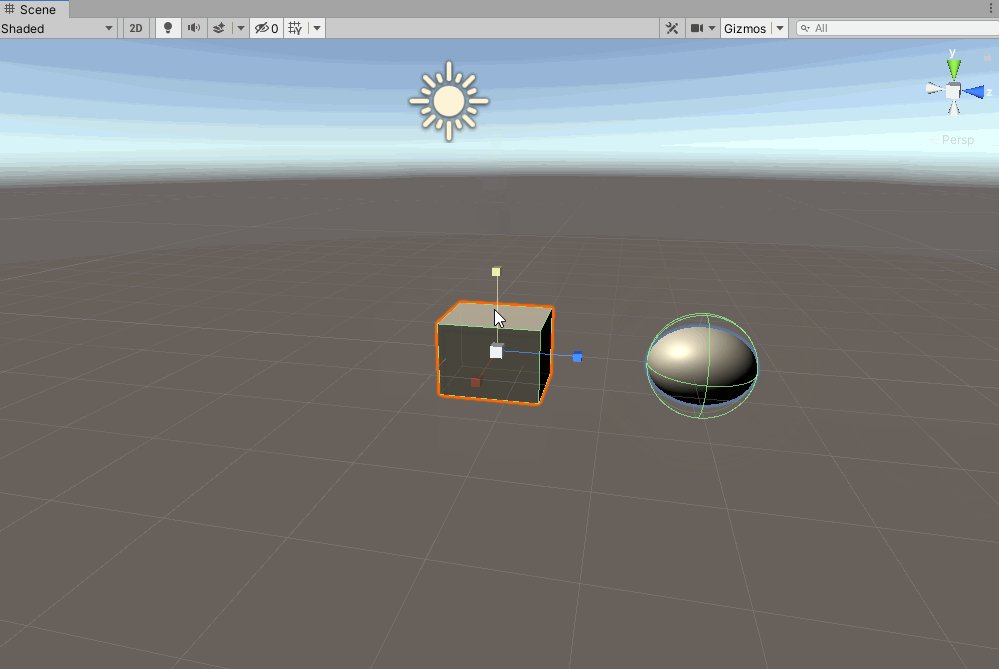
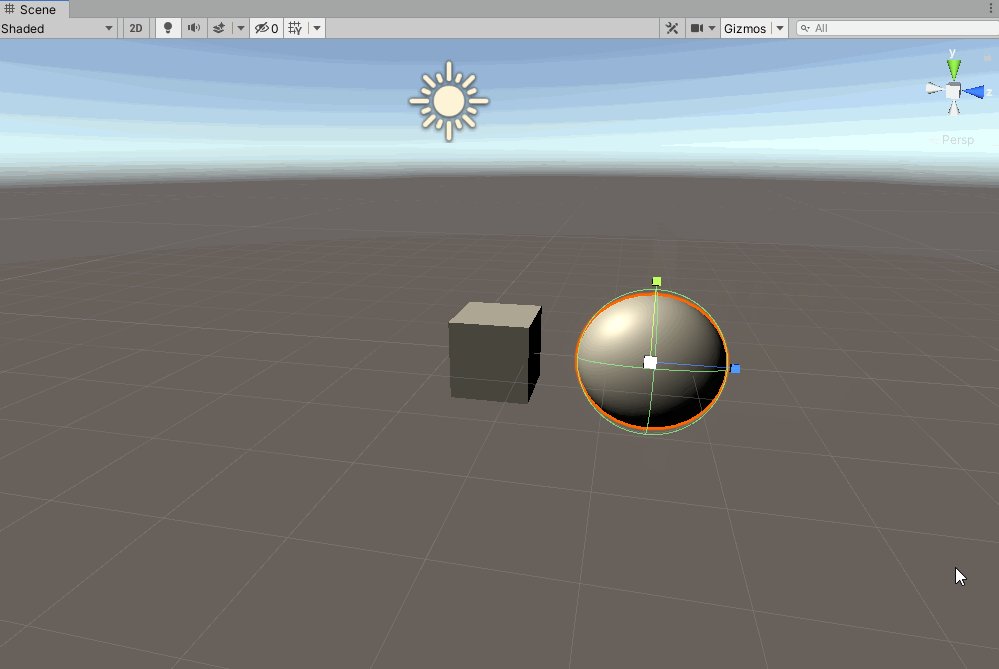
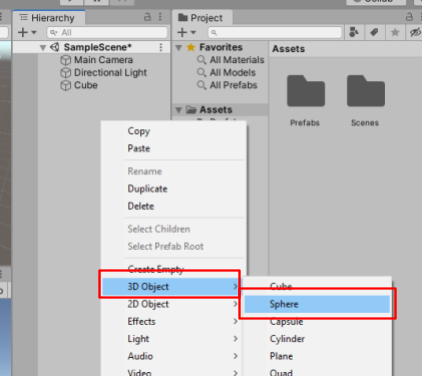
ヒエラルキー上で右クリックして、3D Object > Sphereの順でクリックして、Sphereを作ります。

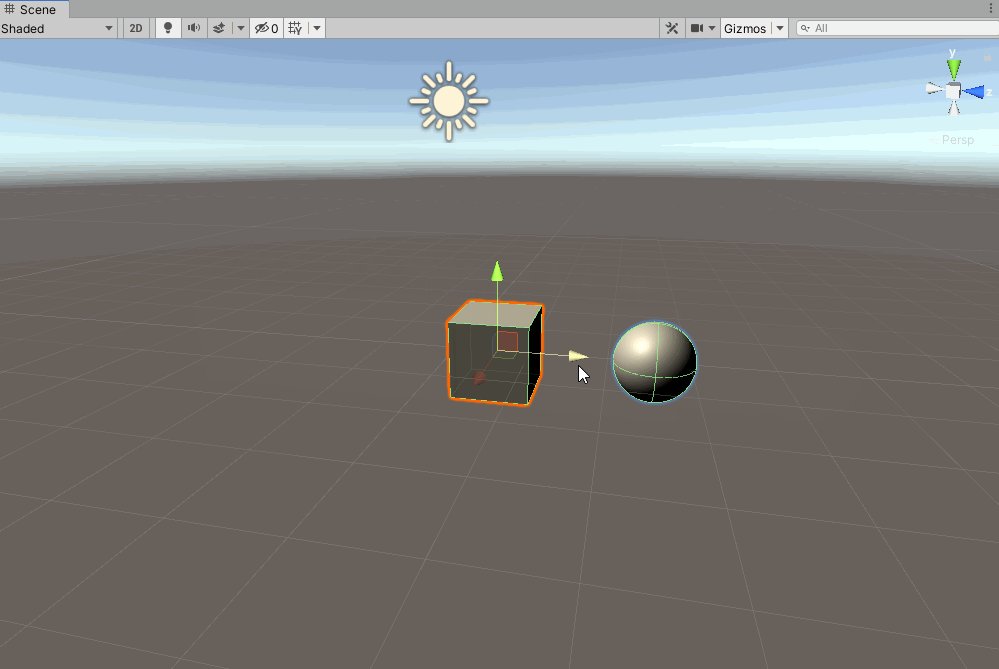
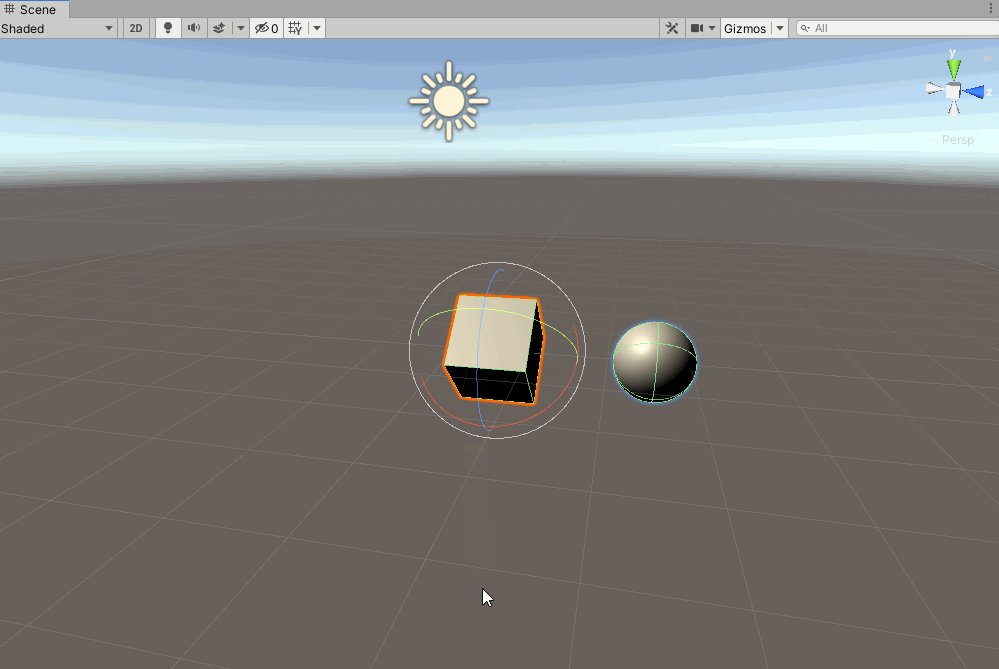
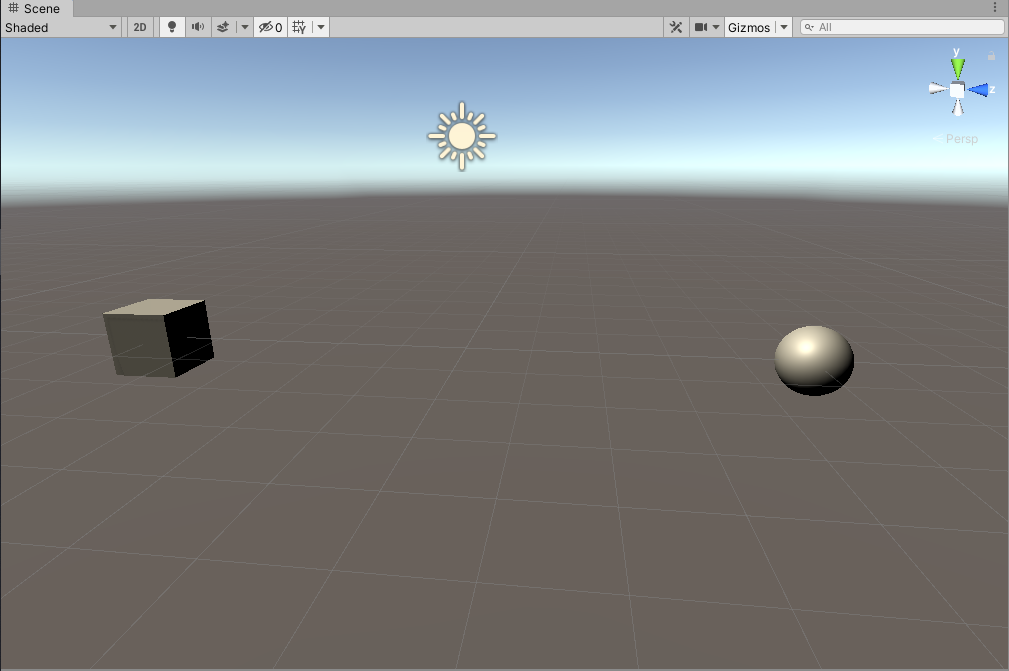
CubeとSphereが重なっていると思いますので、CubeとSphereの位置を変えます。
また、CubeとSphereの名前も変更してください
|
オブジェクト名 |
Transform名 |
X |
Y |
Z |
|
Cube → Parent |
Position |
0 |
0 |
0 |
|
Sphere → Child |
Position |
2 |
0 |
0 |

親子関係にしてみましょう。
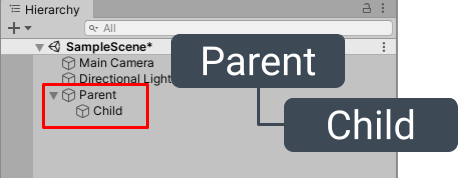
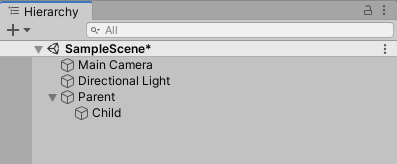
親:Parentオブジェクト
子:Childオブジェクト
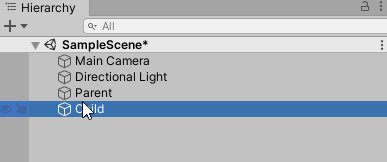
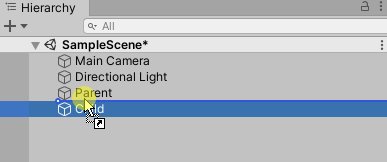
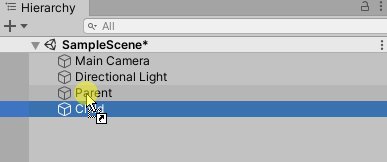
ヒエラルキーで子オブジェクト(Child)を親オブジェクト(Parent)にドラッグアンドドロップして親子関係にします。
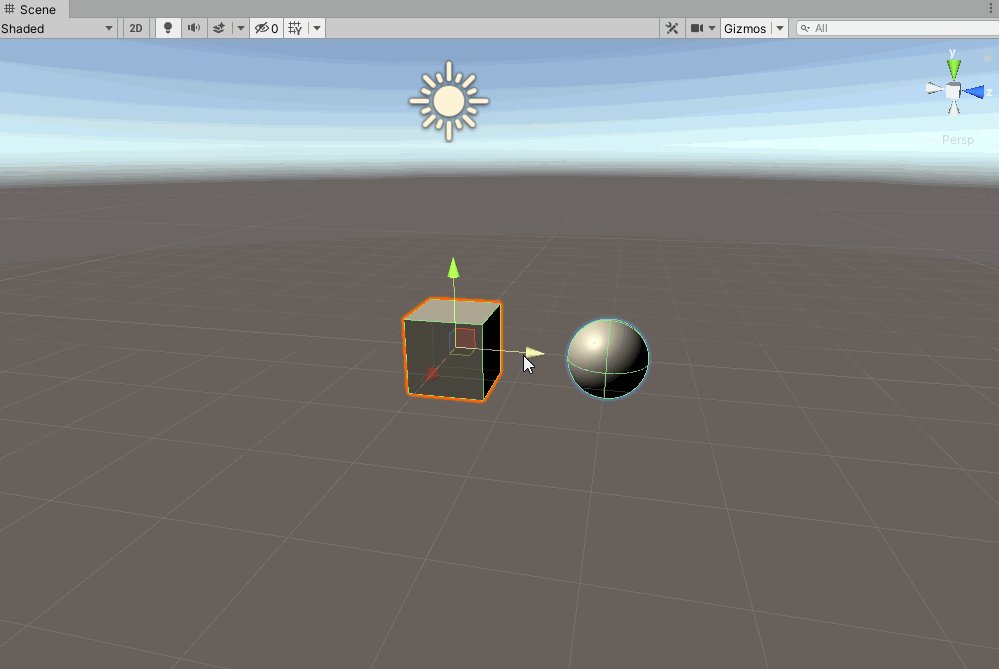
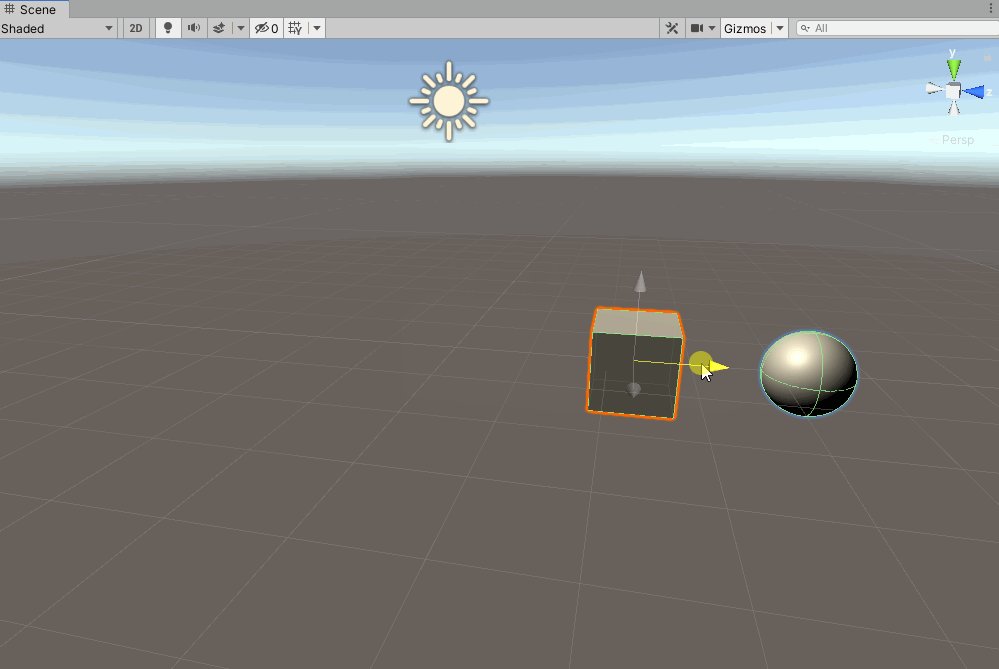
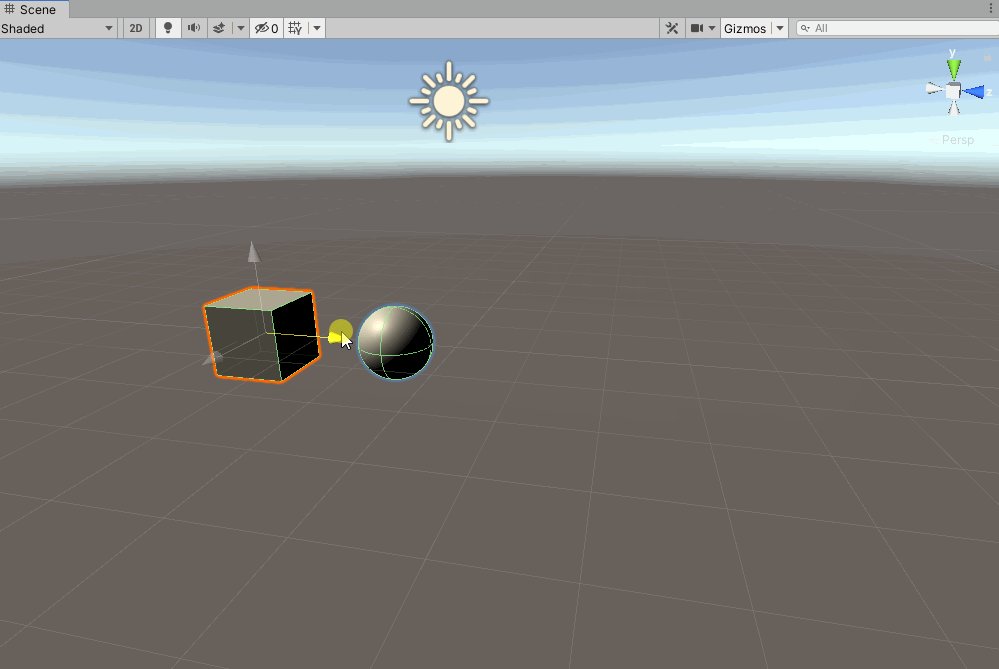
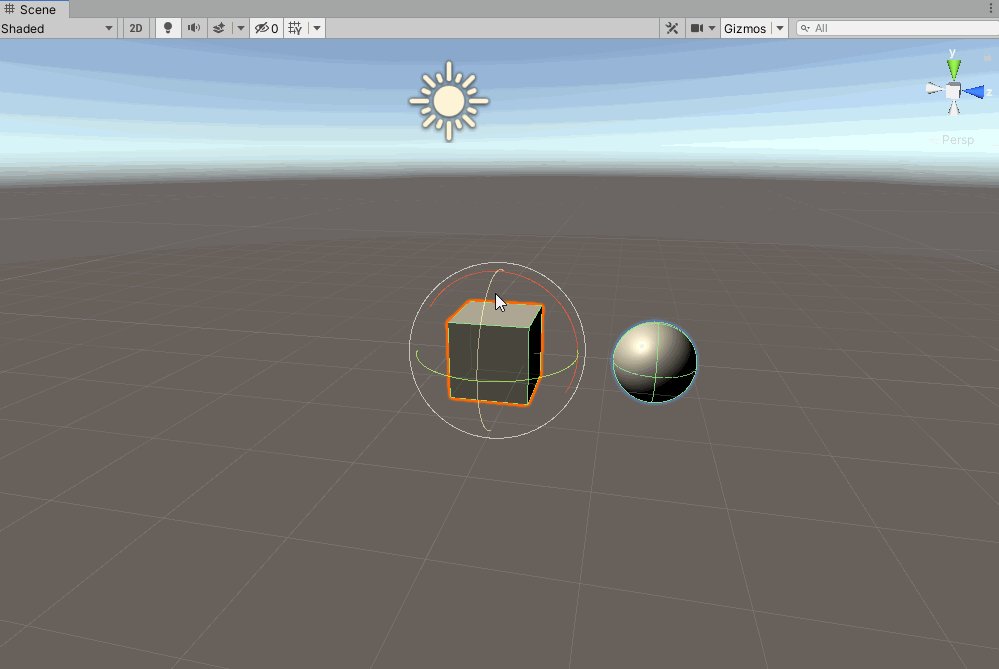
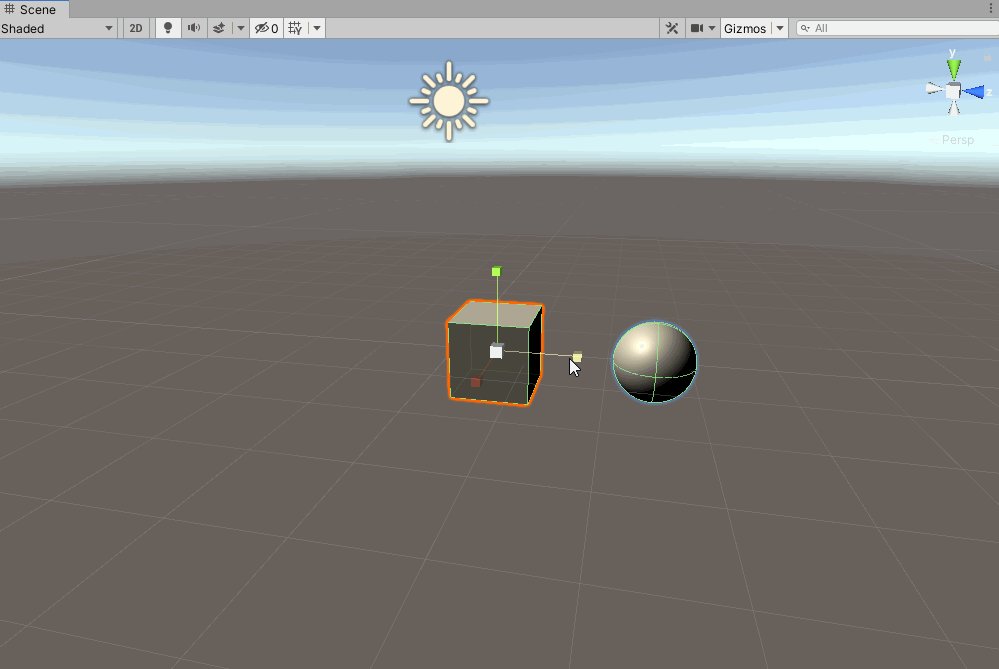
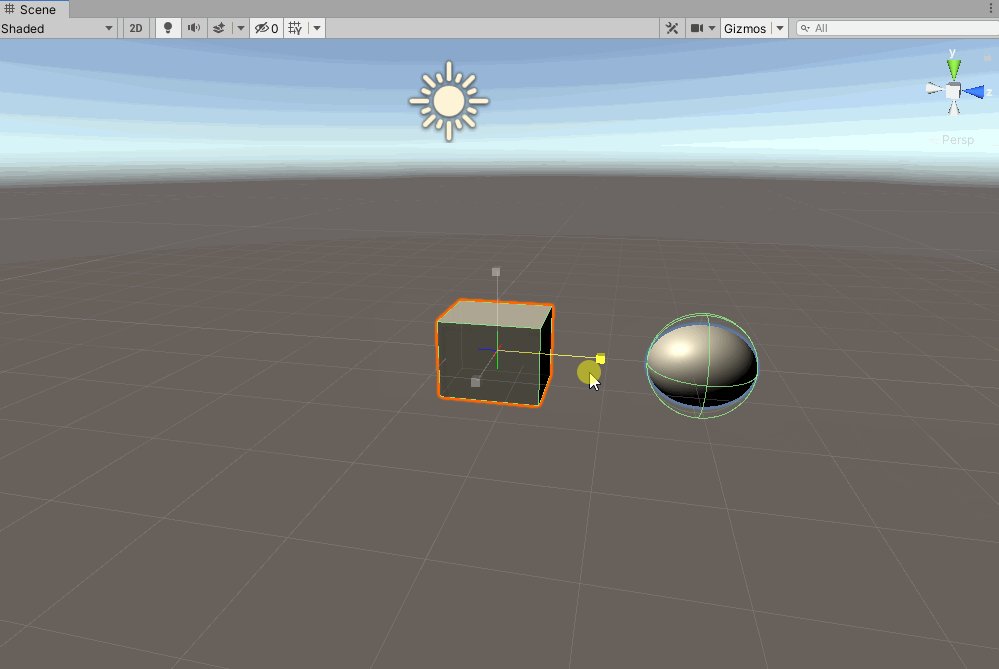
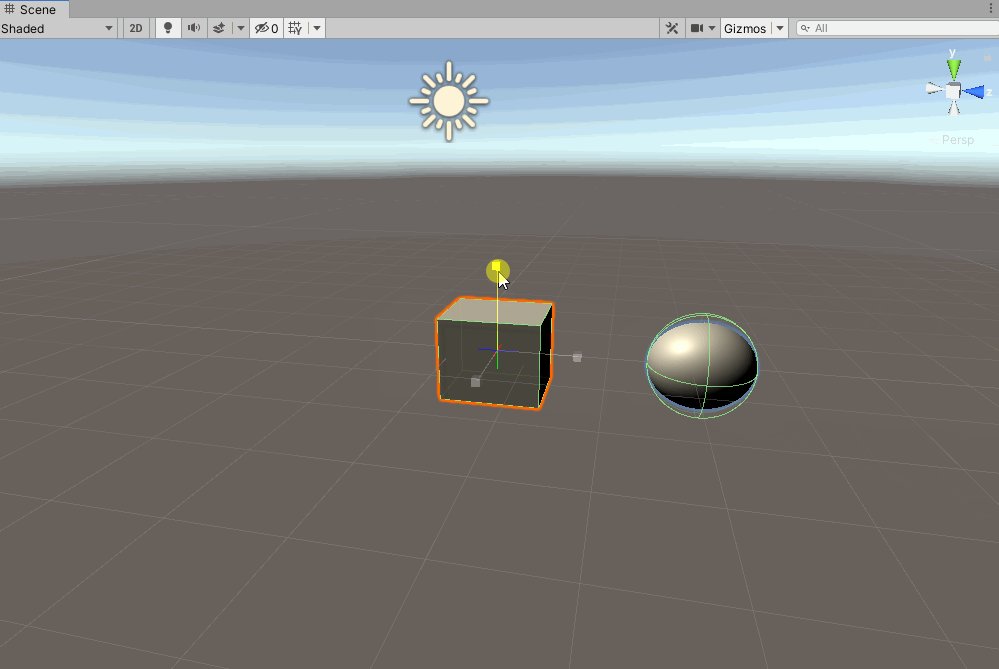
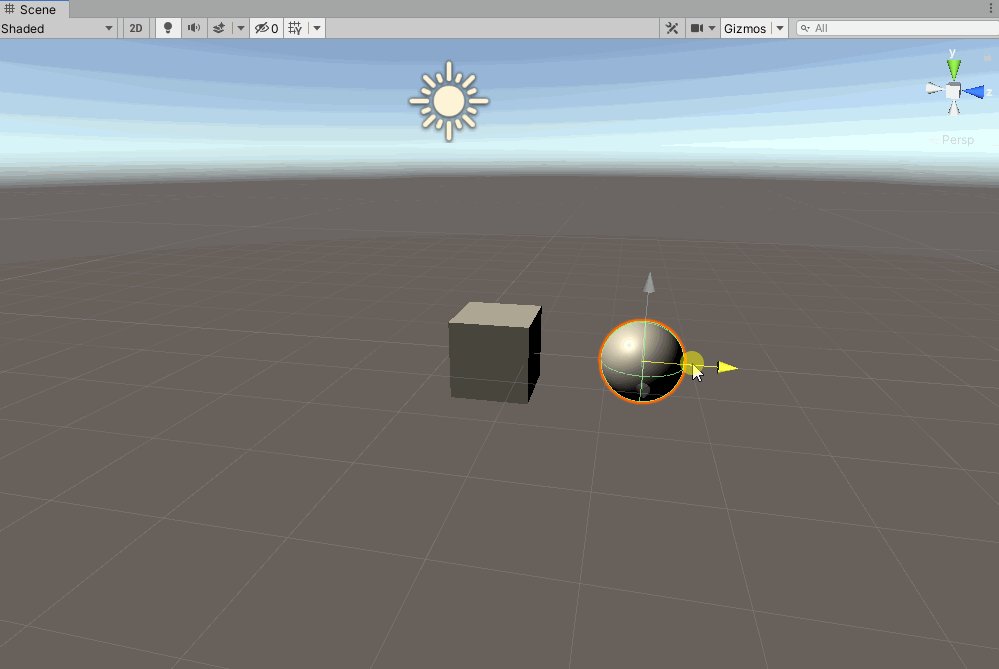
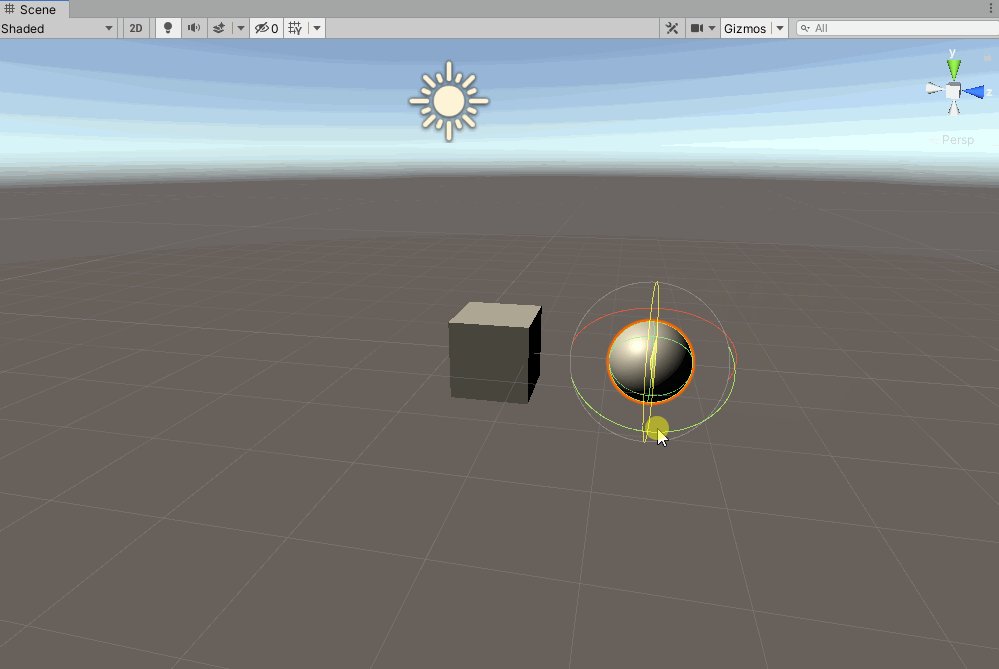
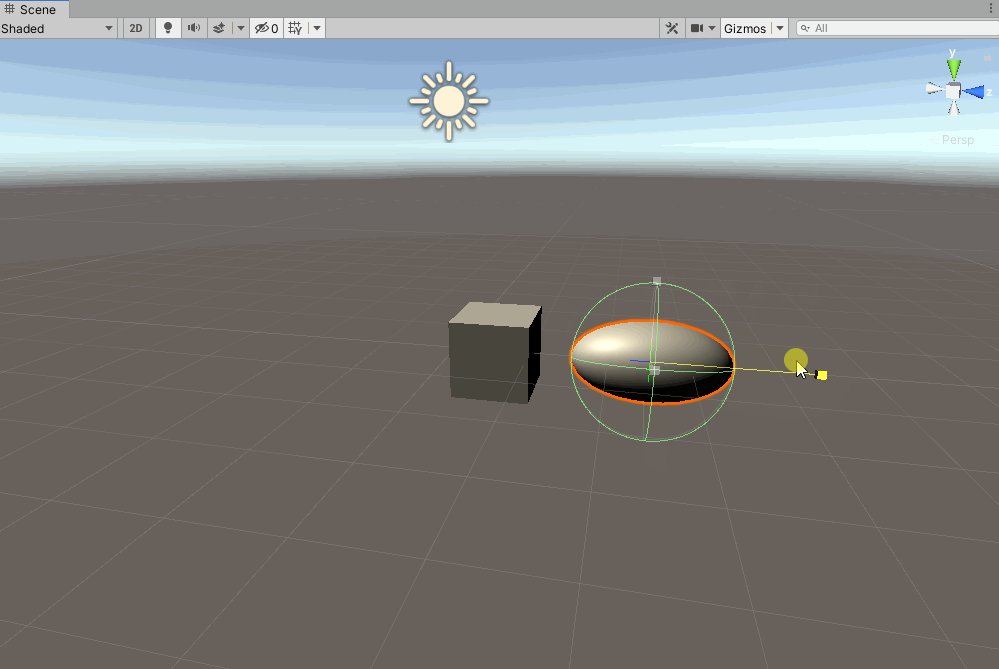
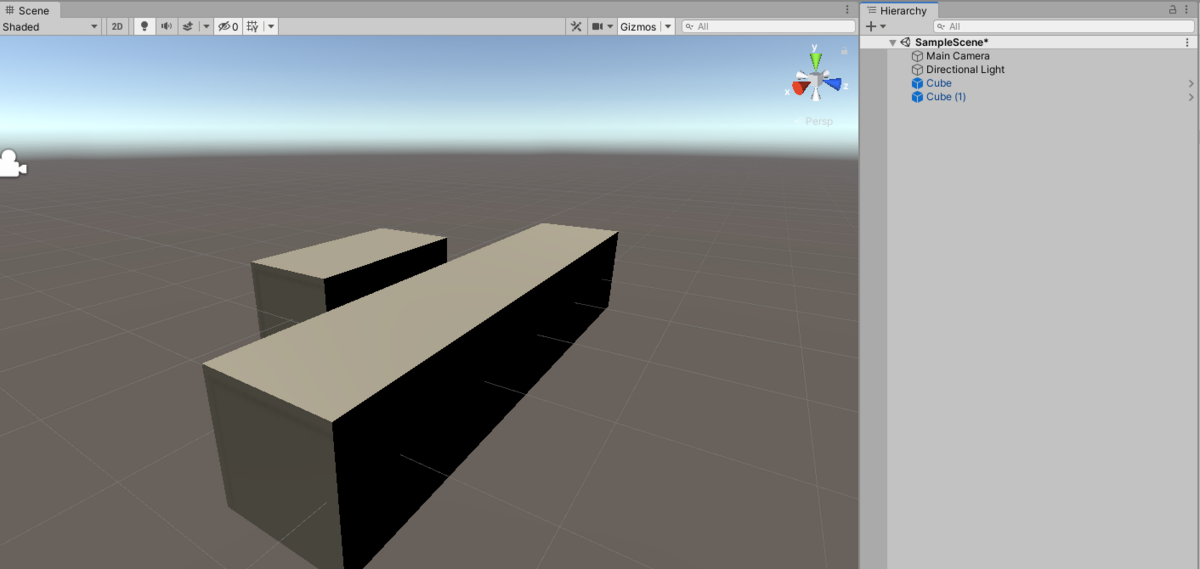
親オブジェクト(Parent)を移動・回転・拡大縮小すると子オブジェクト(Child)も連動します。
親オブジェクト(Parent)移動させると、子オブジェクト(Child)も移動する
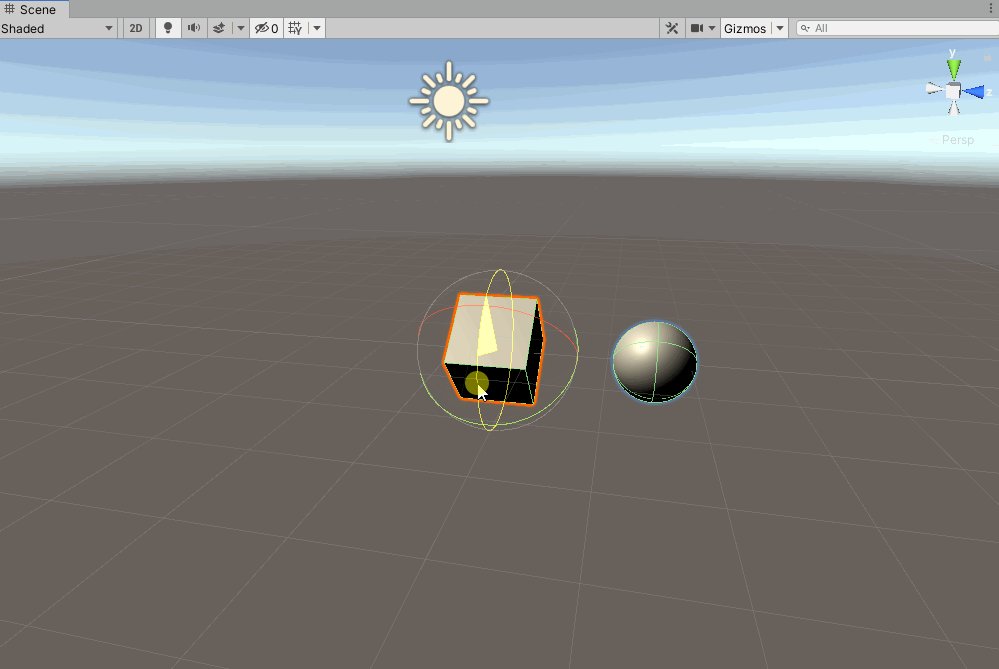
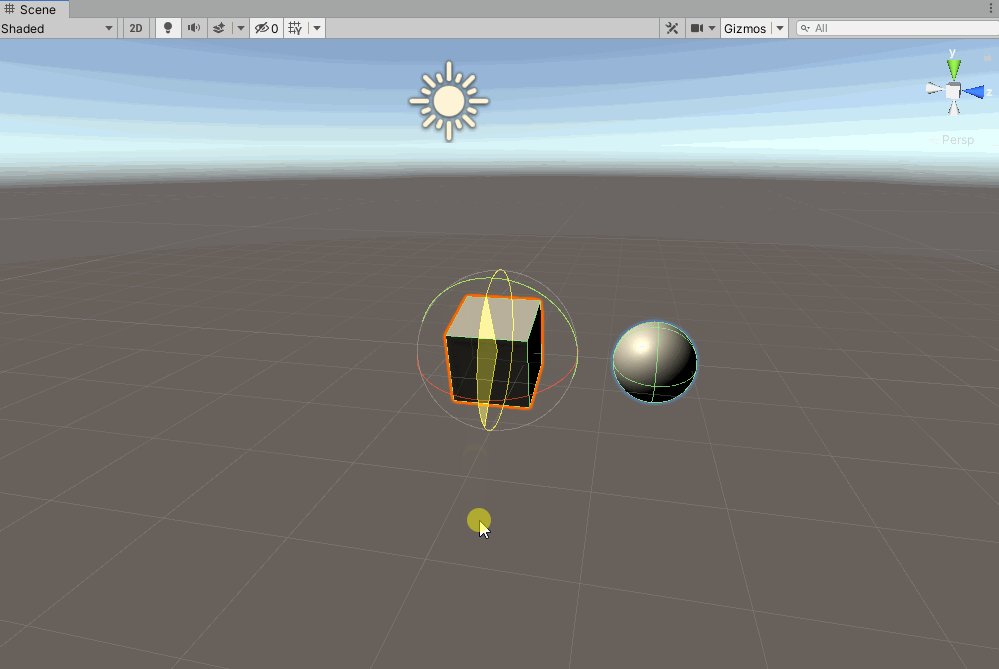
親オブジェクト(Parent)を回転させると、子オブジェクト(Child)も回転する
親オブジェクト(Parent)を拡大縮小させると、子オブジェクト(Child)も拡大縮小する
子オブジェクト(Child)の移動・回転・拡大縮小は親オブジェクト(Parent)に影響しません。
親子関係の解除するときは、ヒエラルキーで子オブジェクト(Child)を親オブジェクト(Parent)の外にドラッグアンドドロップします。
ローカル座標とワールド座標
親子関係を解除した状態で、ParentとChildのPositionを以下に変更してください。
|
オブジェクト名 |
Transform名 |
X |
Y |
Z |
|
Parent |
Position |
-5 |
0 |
0 |
|
Child |
Position |
5 |
0 |
0 |

Positionを変更したら、またParentを親とChildを子として、親子関係を作ります。

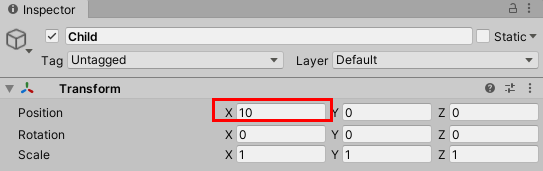
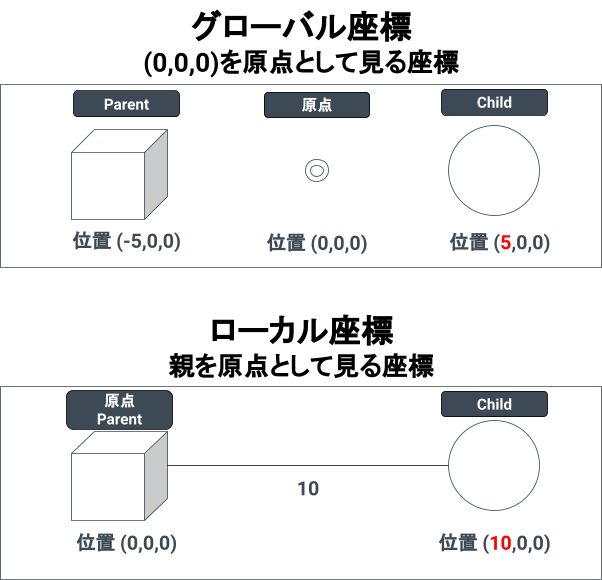
ヒエラルキーのChildを選択して、インスペクターのPositionに注目してください。先程、Xを5に設定したはずですが、10になっています。これは、Parent(親)から相対的な座標(ローカル座標と呼びます)を表示しているからです。

親子関係にすると、子オブジェクトの座標は、親を原点としたローカル座標に変わります。原点となる親の座標は、グローバル座標(-5 , 0 , 0)で表示されたままになります。原点(0 , 0 , 0)を中心とした座標をグローバル座標と呼びます。

マテリアルとテクスチャ
マテリアルの設定
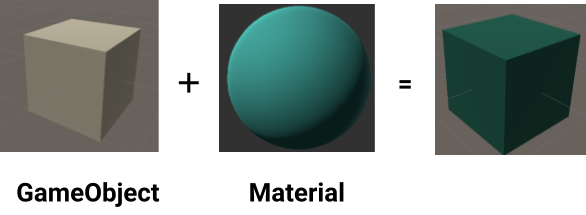
オブジェクトの表面の色や質感を表現するのに使うのがマテリアルです。

マテリアルを作って、オブジェクトの色を変更しましょう。今回は色を変えるだけのマテリアルを作ります。
マテリアルは単体でシーンに置くものではありません。1つの部品になりますので、プロジェクトで作成します。
プロジェクト上で右クリックして、Create > Folderをクリックして、Materialsフォルダを作成します。

Assetsフォルダ配下に新規フォルダを作成して、そこにシーン・プレハブ・マテリアルなどを保存します。Assetsフォルダ配下に、アセット種類毎のフォルダ作成をしてフォルダを整理するクセをつけましょう。
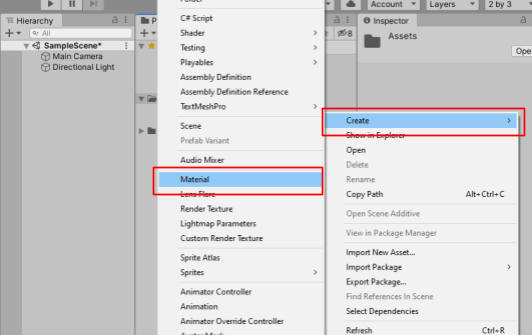
では、Materialを作ります。Materialsフォルダ上で右クリックして、Create > Materialの順番でクリックします。

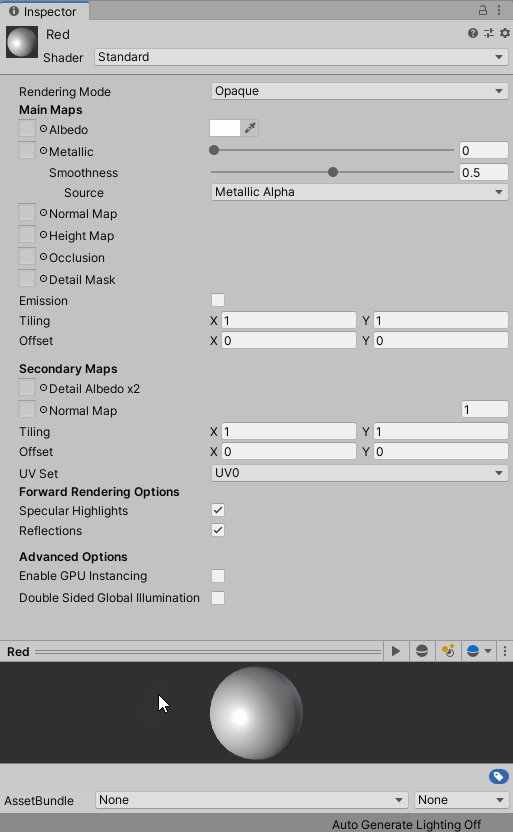
マテリアルが作成できたら、Redという名前にします。

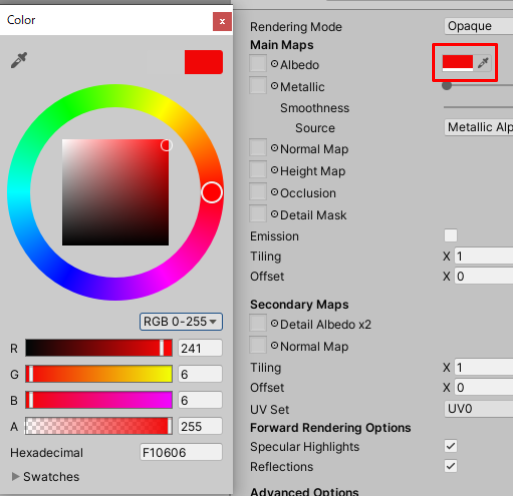
マテリアルのインスペクタを見てみましょう.下のバーを上にドラッグすると、マテリアルの状態を見れるようになります。
Albedoのカラーピッカーをクリックして、好きな色を選びましょう。

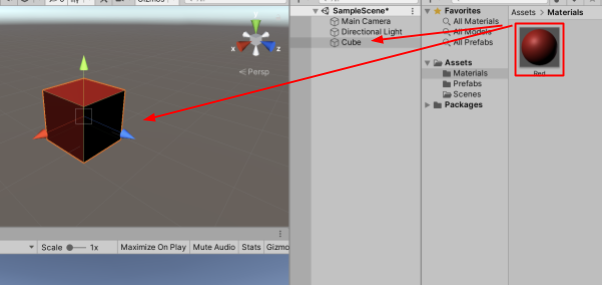
色を変えたマテリアルをCubeに反映させましょう。
プロジェクトのマテリアルを「ヒエラルキーのCube」または「シーンビューのCube」にドラッグアンドドロップすると、Cubeにマテリアルが反映されます。

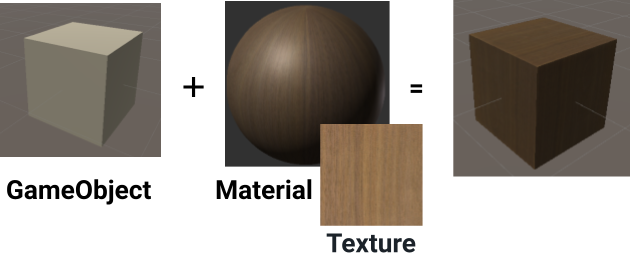
テクスチャの設定
ゲームオブジェクトに模様つける画像のことをテクスチャと呼びます。テクスチャをマテリアルに設定することで、木目などの表現などができます。

好きなテクスチャ用画像データを準備してください。
Unityが扱える画像データは以下です。
BMP / EXR / GIF / HDR / IFF / JPG / PICT / PNG / PSD / TGA / TIFF
参照元:https://docs.unity3d.com/ja/2019.3/Manual/ImportingTextures.html
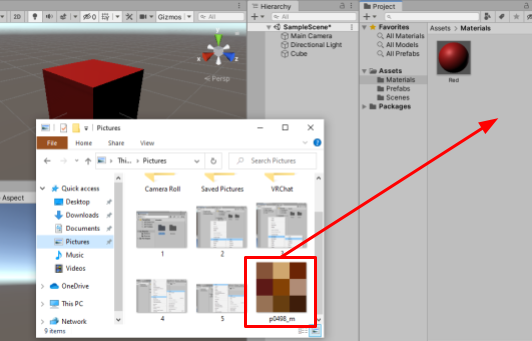
用意した画像データをプロジェクトにドラッグアンドドロップして、Unityにインポートします。

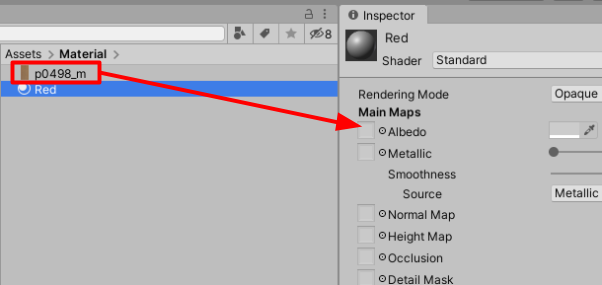
プロジェクトのマテリアルを選択して、マテリアルのインスペクタを表示します。
Albedo左の四角い枠にインポートした画像データをドラッグアンドドロップします。