パーティクルシステムとは、光や炎など、様々な効果をシーンで作成するためにUnityに備わっている機能です。
3Dモデルや地形、アニメーションがあればUnity上でだいたいのものは作れますが、パーティクルシステムがあればより強力な表現力を持つことができます。
本記事ではパーティクルシステムの基本的な使い方と、パーティクルのパッケージをインストールして使用する方法を紹介します。
パーティクルシステムを追加する
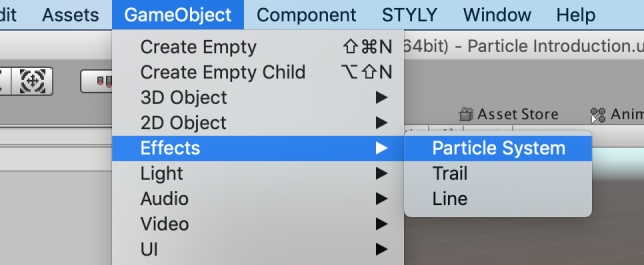
メニューバーの「Game Object」→「Effects」→「Particle System」を選択してください。

パーティクルシステムを追加
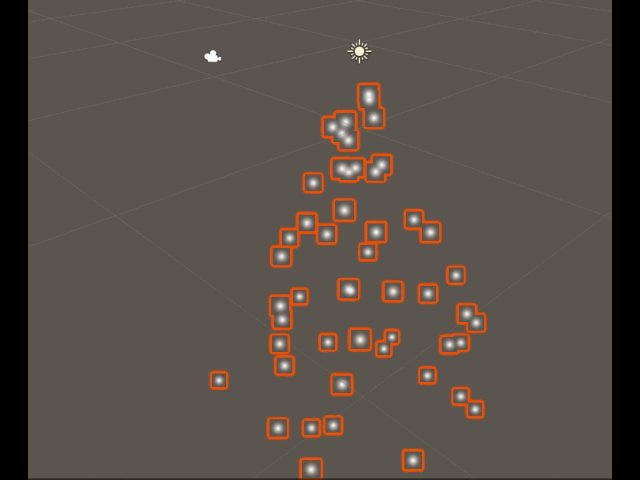
Sceneに白い球のようなアニメーションが追加されました。これがパーティクルです。

Sceneで確認
プレビューパネル
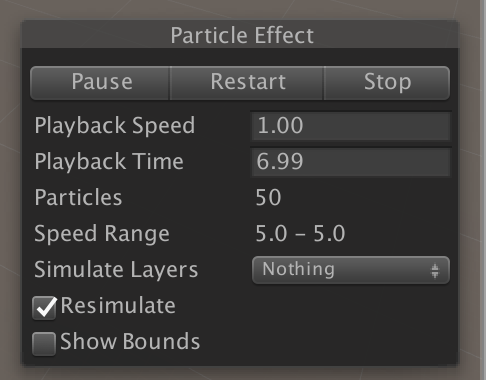
HierarchyウィンドウのParticle Systemを選択するとScene内右下に「Particle Effect」というタイトルのウィンドウが表示されます。これは「プレビューパネル」というものです。

プレビューパネル
プレビューパネルではパーティクルの情報を表示しています。
| Pause | クリックするとアニメーションを一時停止します。 |
| Restart | クリックするとアニメーションが最初から開始されます。 |
| Stop | クリックするとアニメーションが消えます。 |
| Playback Speed | アニメーションの表示速度です。数値入力もできますが、右側の矢印を左右に動かすことでも調節できます。 |
| Playback Time | アニメーション開始からの経過時間です。 |
そのほかの情報は今はあまり重要ではないので覚えなくても大丈夫です。
パーティクルのTransform
パーティクルは3Dモデルと同様に、移動や回転、拡大縮小ができます。
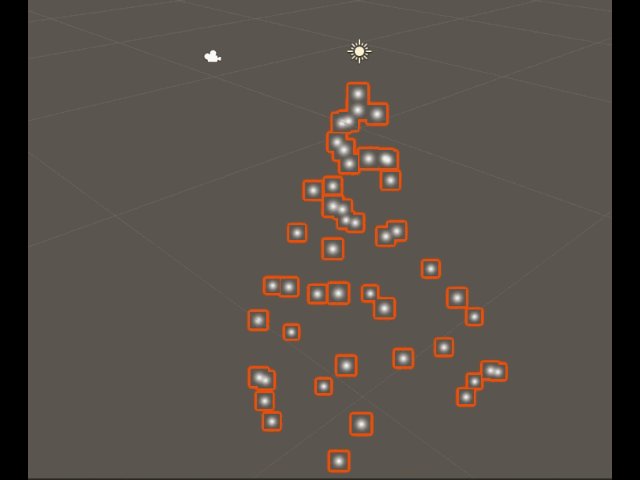
球が発生する場所を調節したり、以下のように空から球が降ってくるような効果にすることも可能です。

上から降ってくるような効果
パーティクルをInspectorで設定
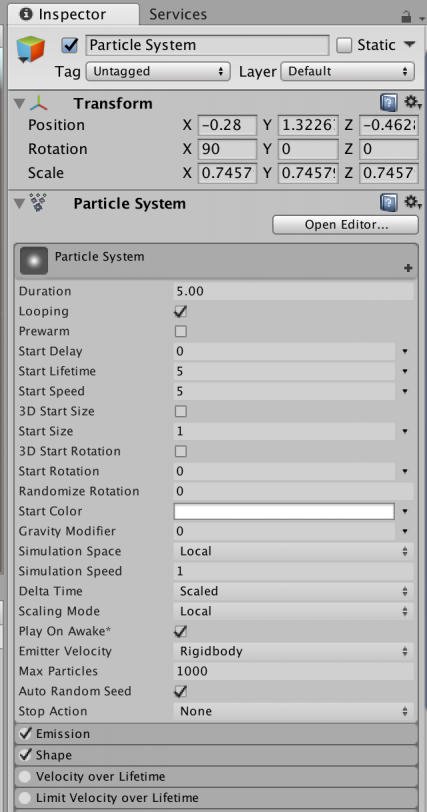
パーティクルにも3Dモデルなどと同様にInspectorがあり、様々な細かい設定をすることが可能です。

パーティクルシステムのInspector
パーティクルの種類によって項目が違うので全ては紹介しませんが、大事な項目や多くのパーティクルに共通する項目について解説します。
Duration
パーティクルの表示時間を指定します。
ループをOFFにした場合は、アニメーション開始してからDurationの時間が経過したらアニメーションが終了します。
ループにチェックを入れている場合はDurationは1サイクルの長さになります。
Looping
アニメーションを繰り返すか否かのチェックボタンです。チェックを入れると、繰り返しアニメーションが表示されます。
Prewarm
チェックを入れると、すぐにアニメーションが開始されます。
Start Delay
アニメーションが開始されるまでの待ち時間です。設定した時間分、遅れてアニメーションが開始されます。
※Prewarmにチェックを入れていると、利用できません。
Start Lifetime
パーティクルの表示時間です。
数値を大きくするほど、1つ1つのパーティクルが長い間表示されます。
Start Speed
パーティクルの表示速度です。
Start Size
1つ1つのパーティクルのサイズを指定します。数値が大きくなるほど、パーティクルも大きくなります。
Start Rotation
パーティクルの開始時の向きを指定します。
今回のような球体であれば向きによって表示が異なることはないので関係ありませんが、形が違ったりマテリアルを反映したりすると使うようになります。
Start Color
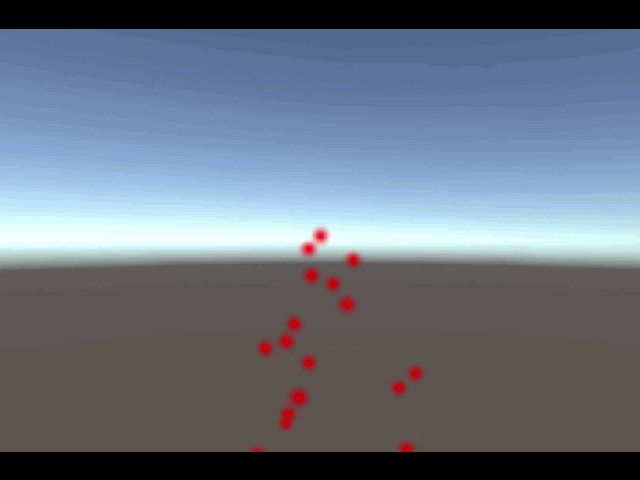
パーティクルの色を指定します。白い長方形部分をクリックするとカラーピッカーが表示されるので、色を選ぶとパーティクルがその色に変わります。

Start Colorを赤に変更
Gravity Multiplier
パーティクルに重力を加えます。
デフォルトでは0になっており、数値を大きくするほどパーティクルに強い重力が働きます。
Max Particles
画面内に表示するパーティクルの最大数です。
指定された数のパーティクルが表示されると、それ以上はパーティクルは出現しません。
パーティクルが消えて数が減ると、新しいパーティクルが表示されます。
パーティクルの数値変化方式
パーティクルシステムでは数値を設定する項目(スピード、大きさなど)が複数ありますが、デフォルトの設定では数値の変化は一定です。
数値変化を、例えばパーティクルのスピードが徐々に速くなるような設定にすることも可能です。
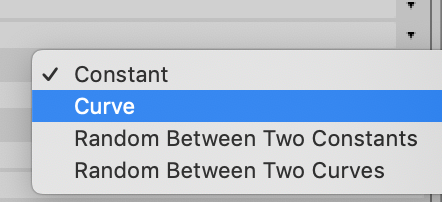
数値の右にある▼マークをクリックすると、以下のようにメニューが表示されます。

Particleの数値変化方式
各要素の機能は以下の通りです。
| Constant | デフォルトの設定で、定数 |
| Curve | グラフを描き(後述)、そのグラフを元に値が変化する |
| Random Between Two Constants | 2つの数値を入力し、その間の値がランダムに設定される |
| Random Between Two Curves | 2つのグラフを用意し、その間の値がランダムに設定される |
Curveのグラフの作り方
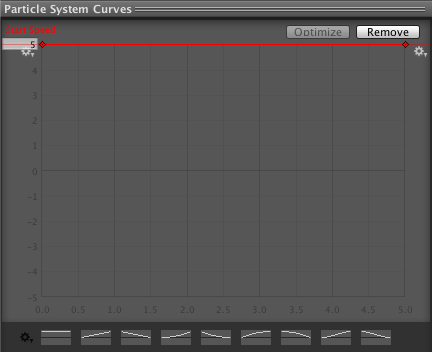
CurveかRandom Between Two Curvesを選択すると、以下のようなグラフが表示されます。

Particle System Curves
この赤線の左端がスタート地点で、右端が終了地点です。
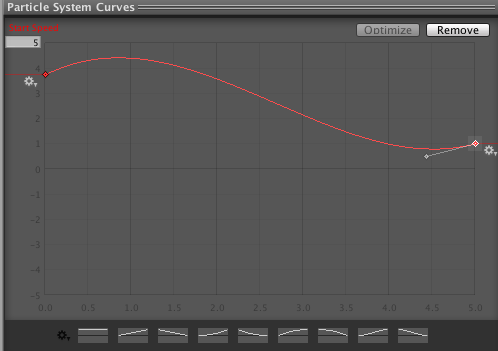
この赤線の端や間の点をドラッグ&ドロップで動かすことで、線を傾けたり曲線にしたりすることができ、数値がそのグラフのように変化します。

曲線を作成
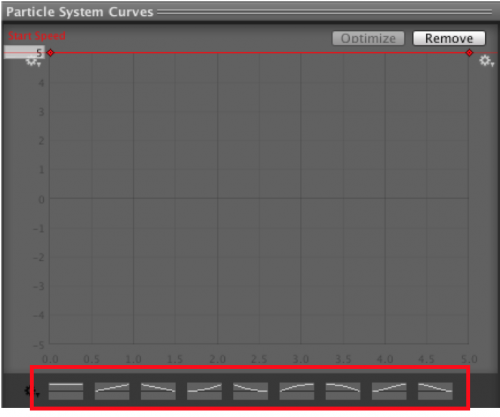
また、グラフの下部にはデフォルトでいくつか曲線が用意されており、その中の1つをクリックするとその曲線がグラフに反映されます。

デフォルトで用意されている曲線
ここまでで、パーティクルの基本的な設定方法の紹介は以上です。
パーティクルのパッケージ
パーティクルの設定方法はわかりましたが、球が湧いてくるだけでは自分好みのアニメーションを作るのはなかなか難しいですよね。
しかしUnityには他にもすぐに使えるパーティクルが多く用意されています。
そのパーティクルのパッケージをインポートしてSceneに配置していきます。
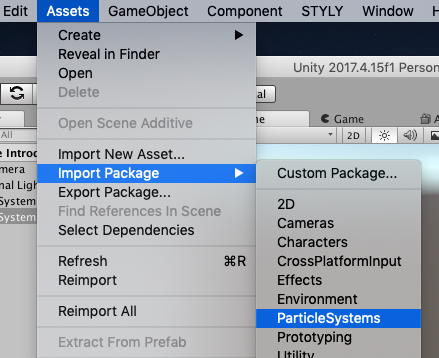
メニューバーの「Assets」から「Import Package」→「ParticleSystems」を選択してください。

「ParticleSystems」を選択
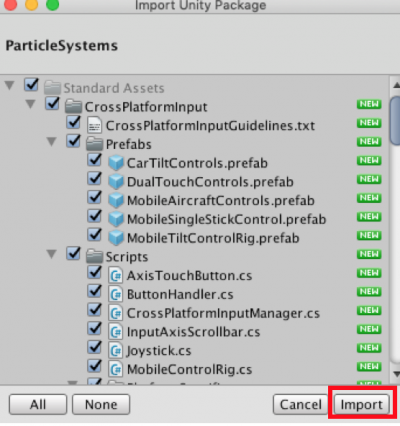
Particle一覧が含まれたパッケージが表示されるので、インポートしてください。

Particleパッケージをインポート
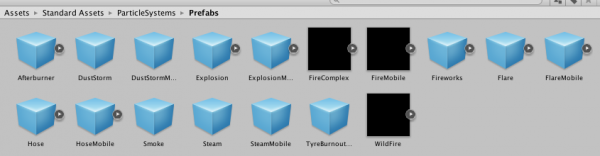
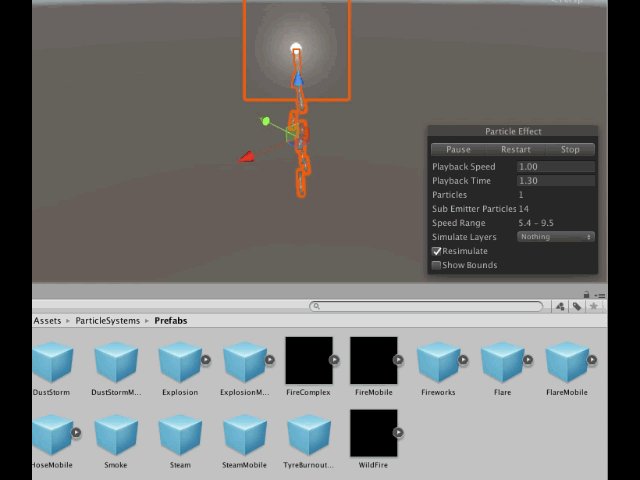
Assetsフォルダ内の「Standard Assets」から「ParticleSystems」→「Prefabs」を開くとインポートされたパーティクルのPrefab一覧が確認できます。

パーティクル一覧
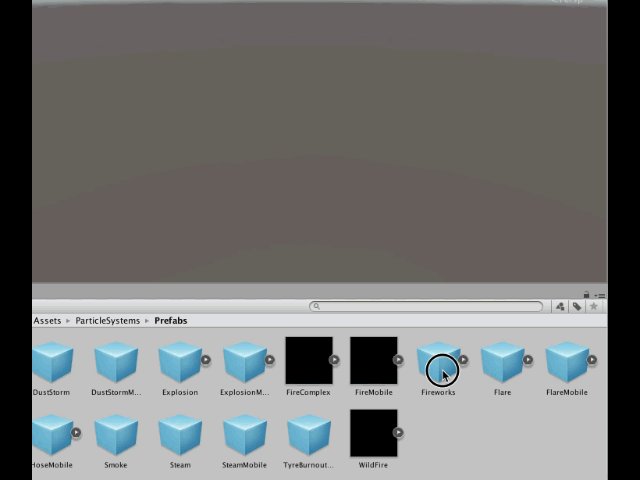
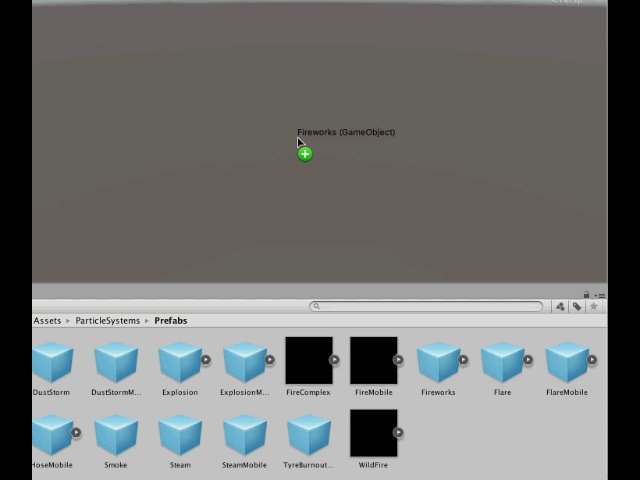
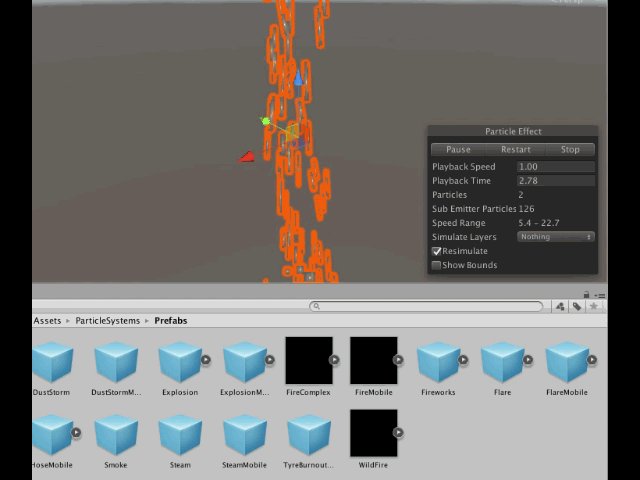
PrefabはSceneにドラッグ&ドロップで追加することで、すぐに使用することができます。

PrefabをSceneに追加
どれか1つのPrefabをSceneに追加して、Sceneを実行してみてください。

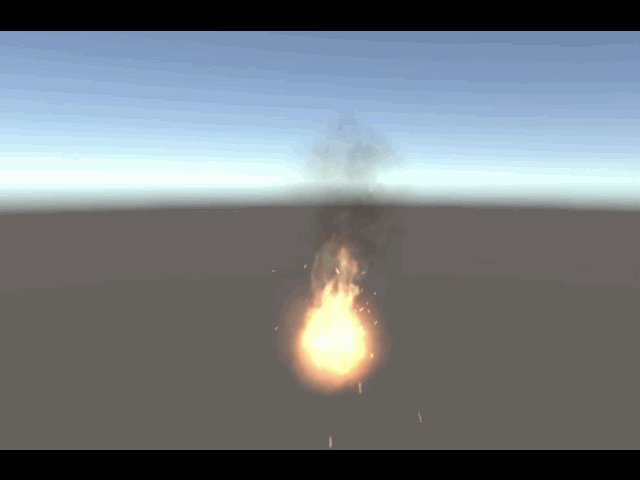
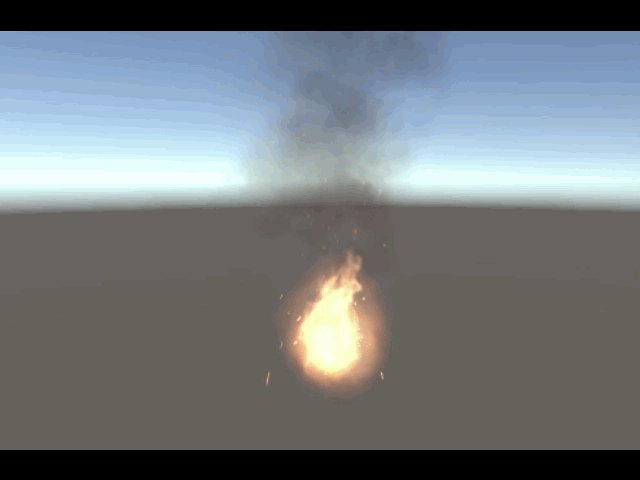
炎のパーティクル
炎のパーティクルを配置できました。
このようにパーティクルのパッケージを使えば簡単に色々な種類のアニメーションを作ることができるので、他にも試してみてください。