スーパーボールをたくさん発生させ、STYLYへアップロードするまでの手順を解説します

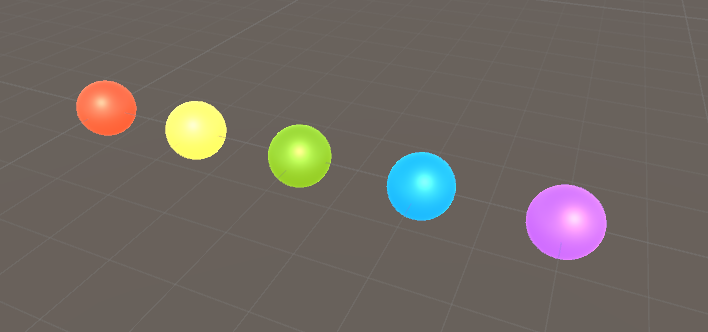
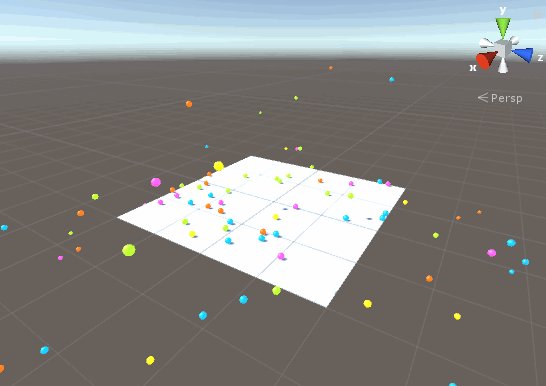
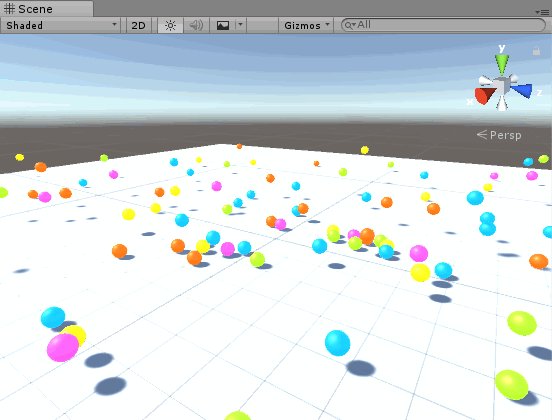
これから作るスーパーボールサンプル
- 1
- 2 床を作る
- 3 スーパーボールを作る
- 4
- 5 ボールをPrefab化する
- 6 PlayMakerでスーパーボールを出す
- 7 ボールを100個出す
- 8 スーパーボールの色をランダムにする
- 9 ボールが落下するようにする
- 10 スーパーボールが跳ね返るようにする
- 11
- 12
- 13 STYLYへのアップロード
サンプル
STYLY GALLERYでサンプル空間を体験できます。
Unityのサンプルプロジェクト
https://github.com/styly-dev/STYLY-Unity-Examples/tree/master/Assets/STYLY_Examples/SuperBall
準備
今回の記事では、ボールの生成にPlaymaker を使用します。 https://assetstore.unity.com/packages/tools/visual-scripting/playmaker-368
PlayMakerで出来ること
今回の記事では、Playmakerを使用して以下のことを行っています。 ・オブジェクトをランダムな位置に出す ・オブジェクトのマテリアルを差し替える ・複数あるマテリアルの中からマテリアルをランダムに1つ選択する ・イベント遷移を利用した処理のくり返し
オブジェクトをランダムな位置に出す
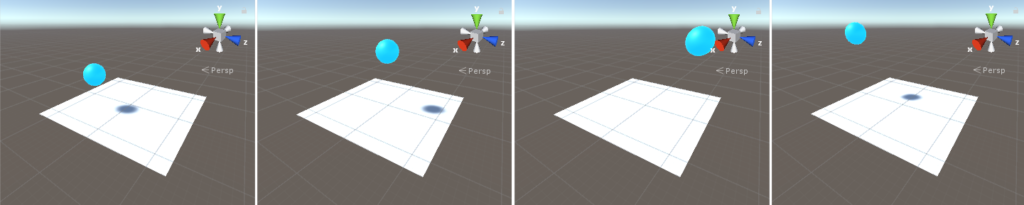
Playmakerを利用することで、実行するたびにオブジェクトをバラバラな位置に出すということができます。

ランダムな位置にオブジェクトを出す
Playmakerの以下のアクションを使用しています。
- Create Object
- Random Float
- Set Vector3 XYZ
オブジェクトのマテリアルを差し替える
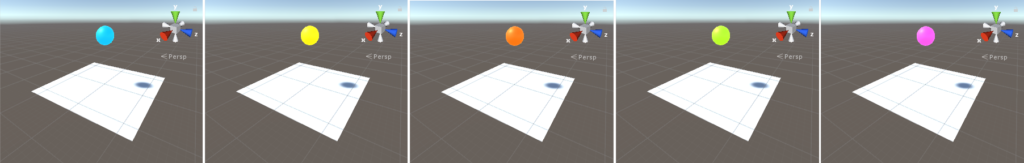
Playmakerを利用することで、オブジェクトのマテリアルをランダムに差し替えることができます。

マテリアルを差し替える
Playmakerの以下のアクションを使用しています。
- Set Random Material
処理をくり返す
Playmakerを利用することで、処理を繰り返し実行することができます。

オブジェクトを作る処理を100回繰り返す
Playmakerのイベント遷移機能を利用して実現しています。
床を作る
まず最初に床を作ります

これから作る床
板オブジェクトの作成
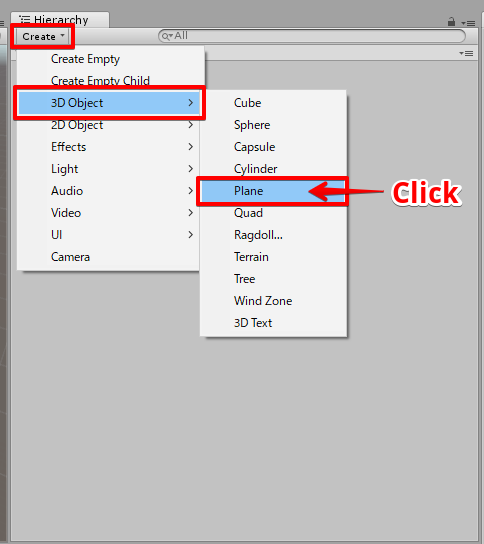
HierarchyのCreateボタンをクリックし、3D Object/Planeを選択してPlaneオブジェクトを作成します。

Planeの作成
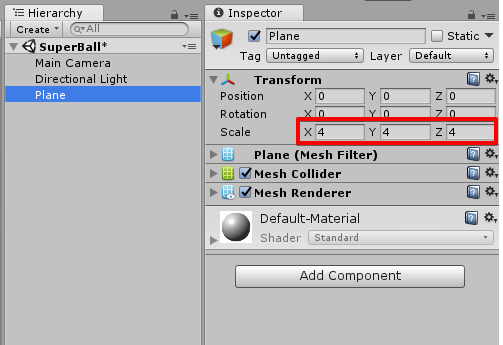
Planeのスケール値を(4,4,4)に設定します。

Planeのスケール変更
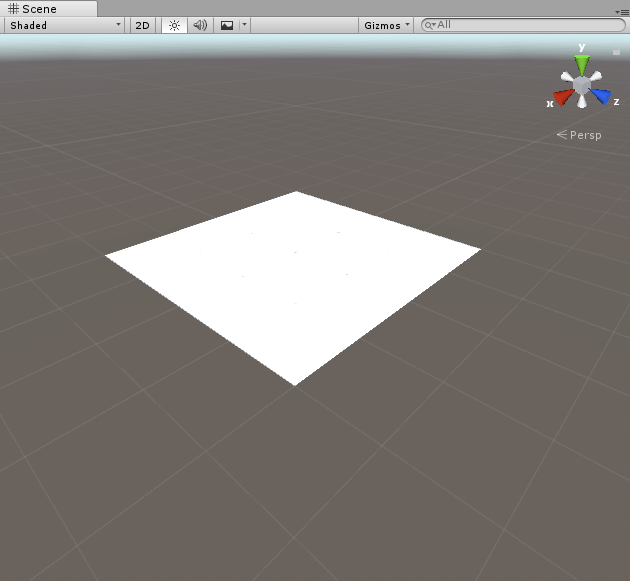
床の完成です

作成した床
スーパーボールを作る
次に、スーパーボールを作成します。

これから作るスーパーボール
球オブジェクトの作成
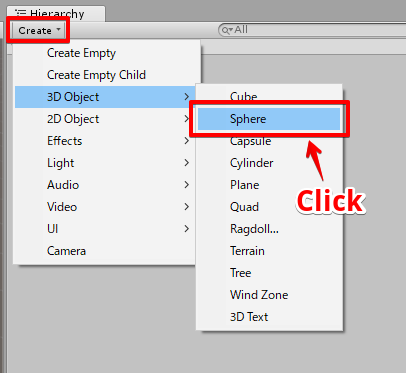
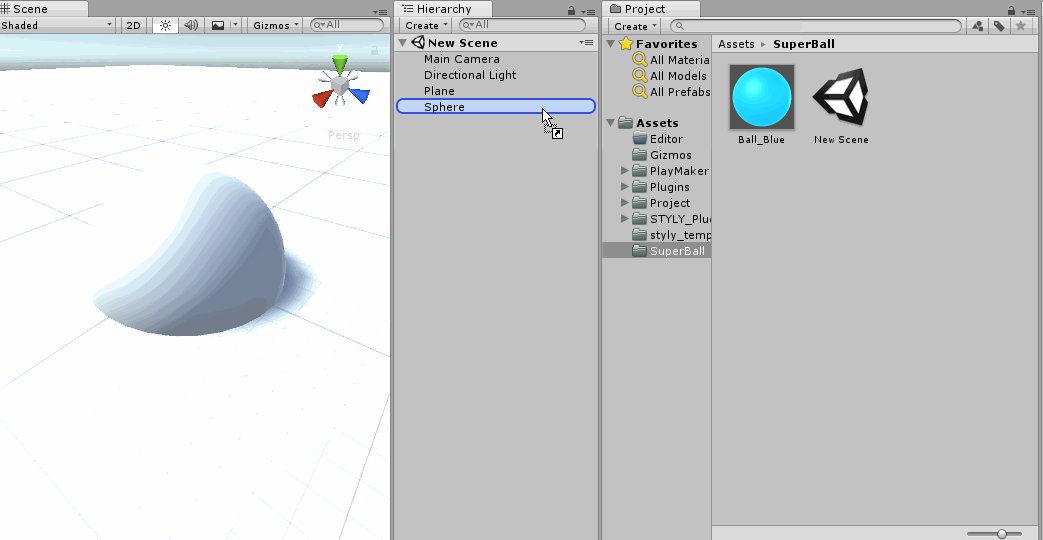
Hierarchy上でSphereを作成します。

Sphereを作成
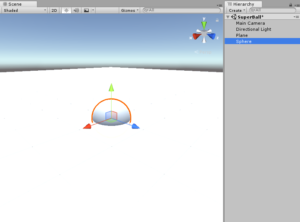
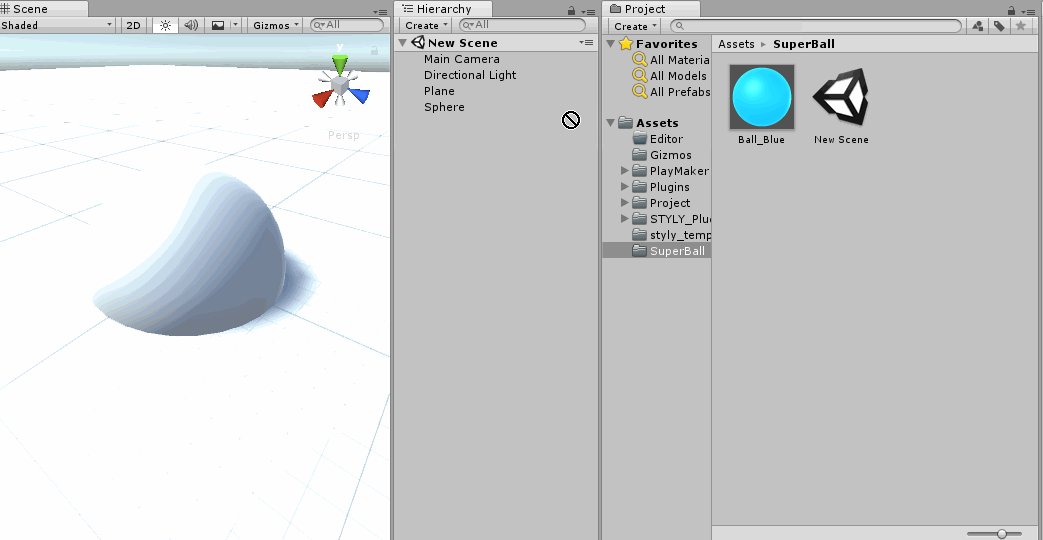
白い球状のオブジェクトが作成されます。

作成されたSphere
ボールに色を付ける
ボールに色を付けるため、マテリアルを作成します。 マテリアルを利用することでボールに色をつけることができます。

これから作る予定の色付きボール
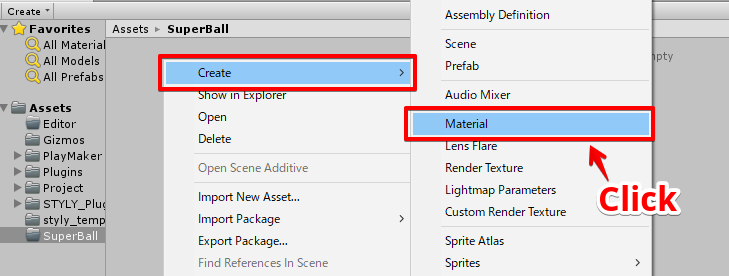
Hierarchyウィンドウ上で右クリックし、Create/Materialを選択してマテリアルを作成します。

マテリアル作成
今回は青いボールのマテリアルを作るので、名前はBall_Blueにしておきます。

作成したマテリアル
マテリアルの色を青にする
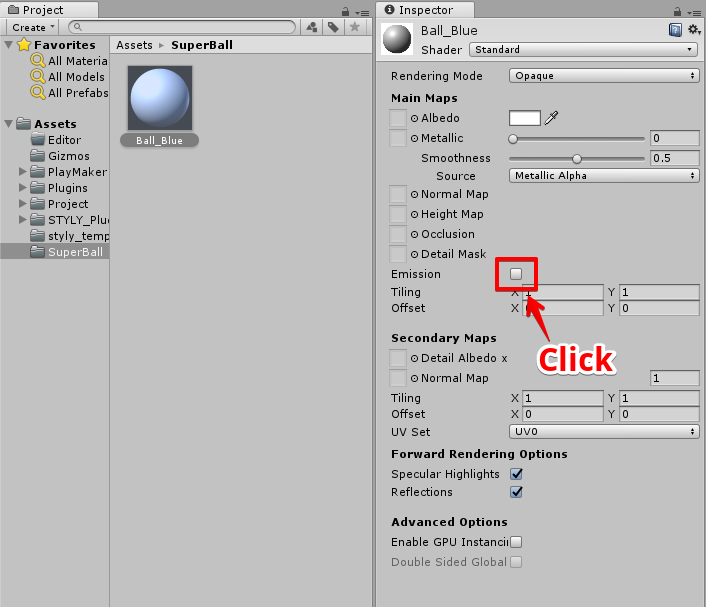
作成したマテリアルはデフォルトでは白いのでこれを青くします。 Ball_Blueマテリアルを選択した状態で、Inspector上のEmissionチェックボックスにチェックを入れます。

Emissionにチェックを入れる
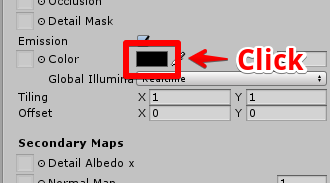
色の入力欄が出現するので、これをクリックして色を設定します

色をクリック

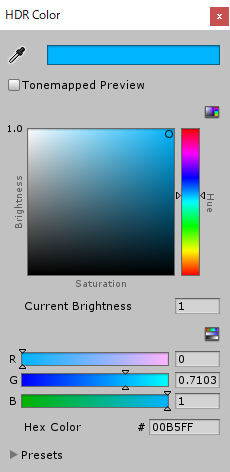
色の設定
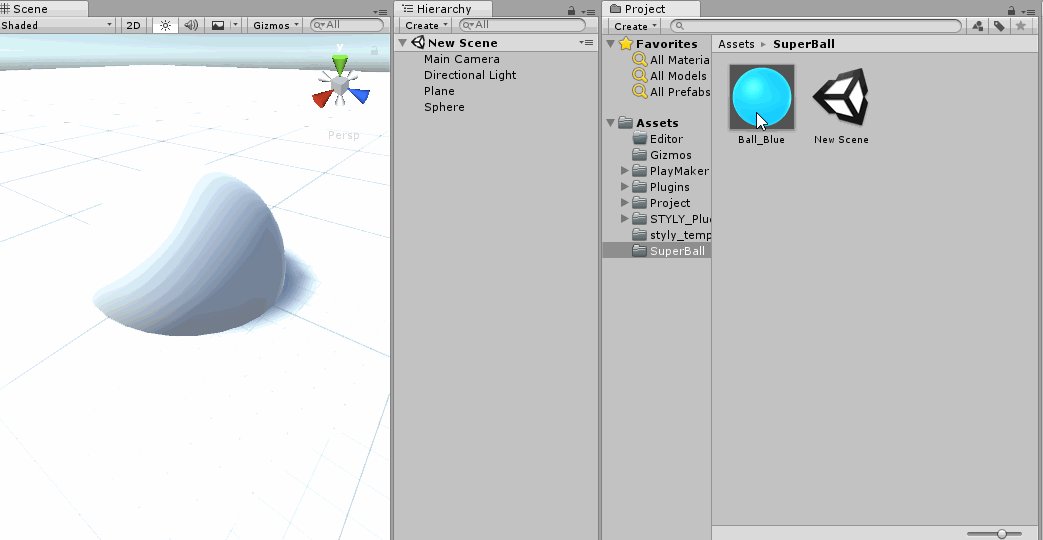
青色のマテリアルの完成です。
マテリアルの確認
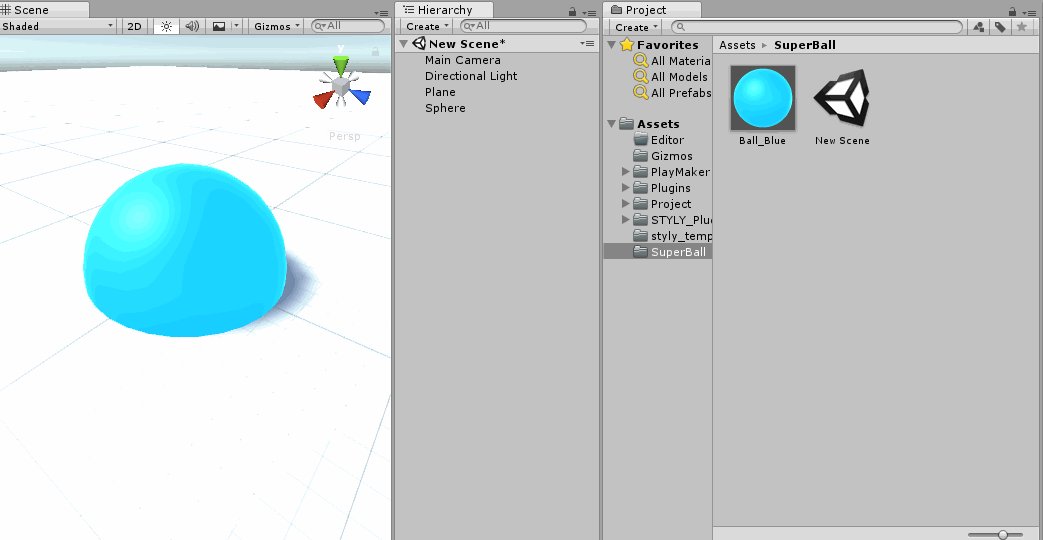
マテリアルをSphereにドラッグ&ドロップすると、マテリアルをボールにくっつけた時の色を確認することができます。

マテリアルをSphereに登録
残りの4色のマテリアルも用意
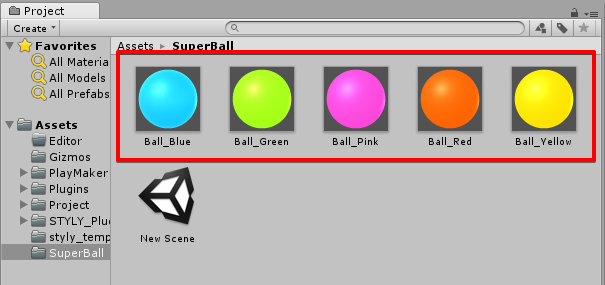
同様の手順でマテリアルを複数用意しておきます。

マテリアルを用意
今回は青、緑、ピンク、赤、黄色の5色のマテリアルを使用します。
ボールをPrefab化する
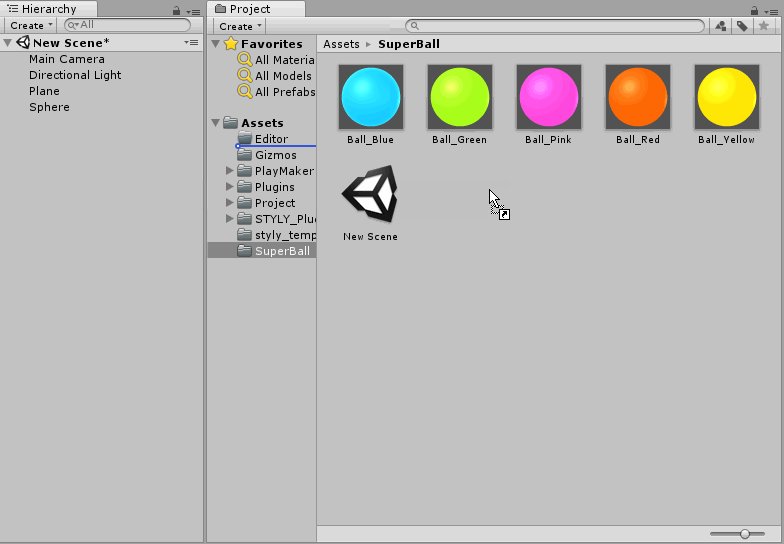
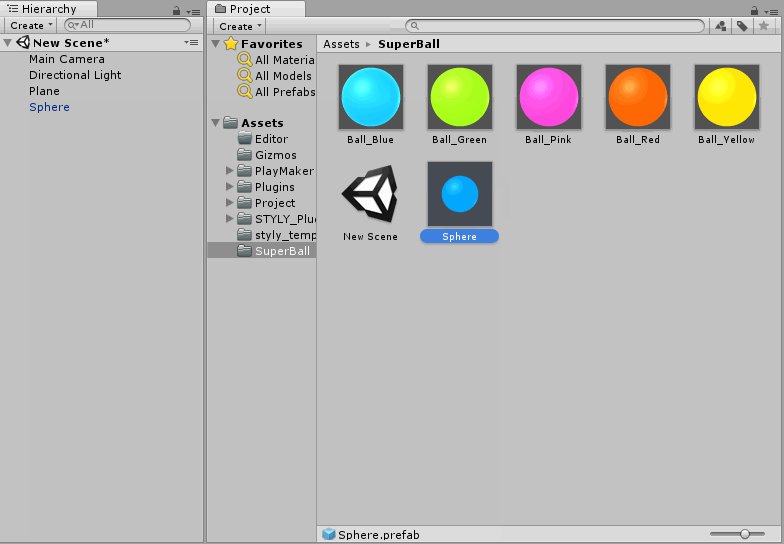
次にPlaymakerからボールを出せるように、ボールをPrefab化します。 まずはHierarchyにあるSphereをProjectビューへドラッグ&ドロップし、Prefabを作成します。

Prefab作成
分かりやすさのため、 SuperBallという名前へ変更します。

Sphereの名前をSuperBallにする
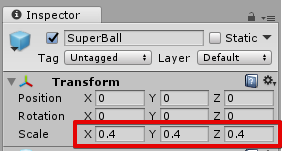
ボールのScaleは(0.4, 0.4, 0.4)にしておきます。

Scaleを(0.4, 0.4, 0.4)にする
以上でPrefabの準備作業は完了です。 次にPlayMaker上の作業へ移ります。
PlayMakerでスーパーボールを出す
最初にPlayMakerを使ってボールを出してみます。
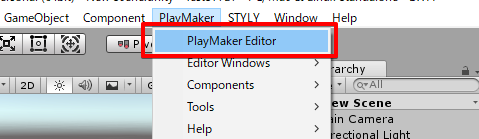
PlayMaker起動
メニューの PlayMaker / PlayMaker Editorを選び、PlayMakerエディタを起動します。

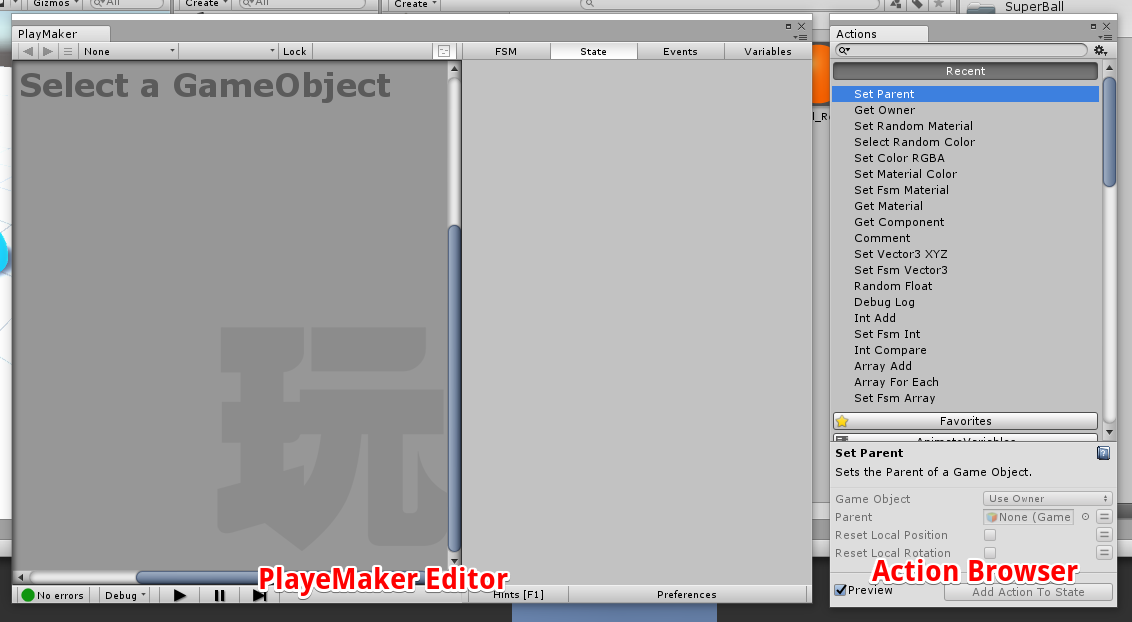
PlayMakerエディタの起動
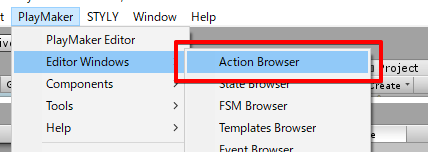
Action Browserも起動します。

Action Browserの起動
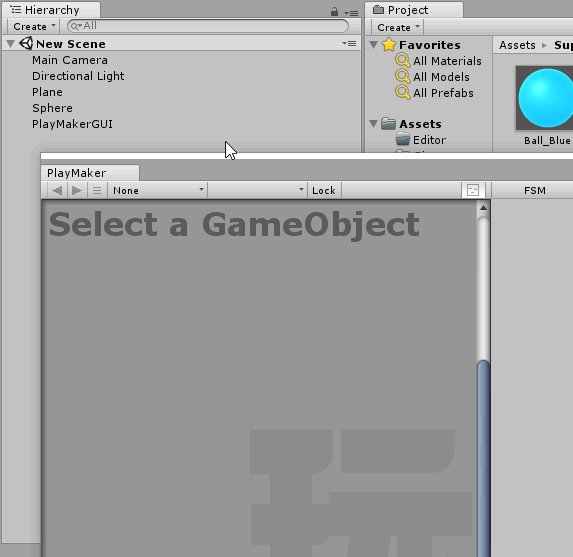
見やすさのため、ウィンドウを以下のように配置します。

FSMの追加
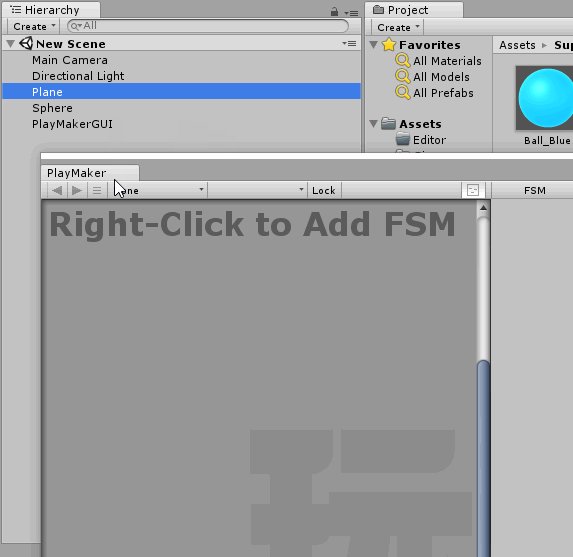
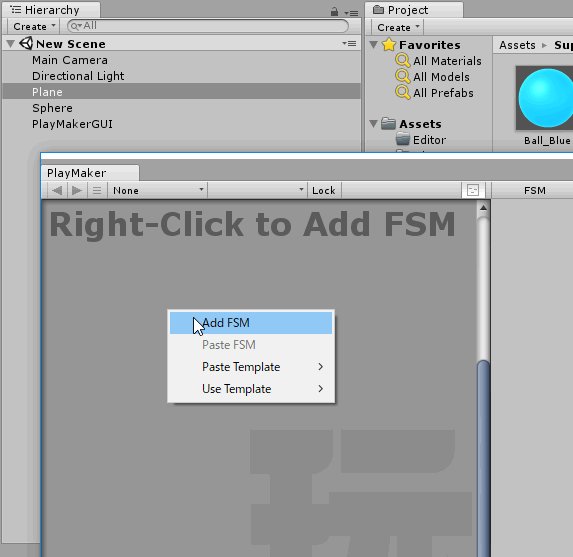
HierarchyのPlaneを選択した状態で、PlayMaker上で右クリックし、”Add FSM”を選択します。

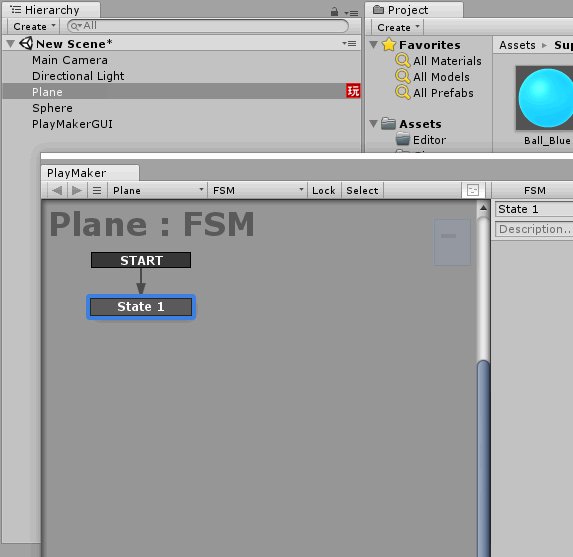
FSMの作成
FSMが作成されました。 FSMはPlayMakerで処理を実行する基礎となる物です。 STARTステートから始まり、そのあと処理がState 1 へ遷移する、という流れになっています。
Create Objectアクションを登録する
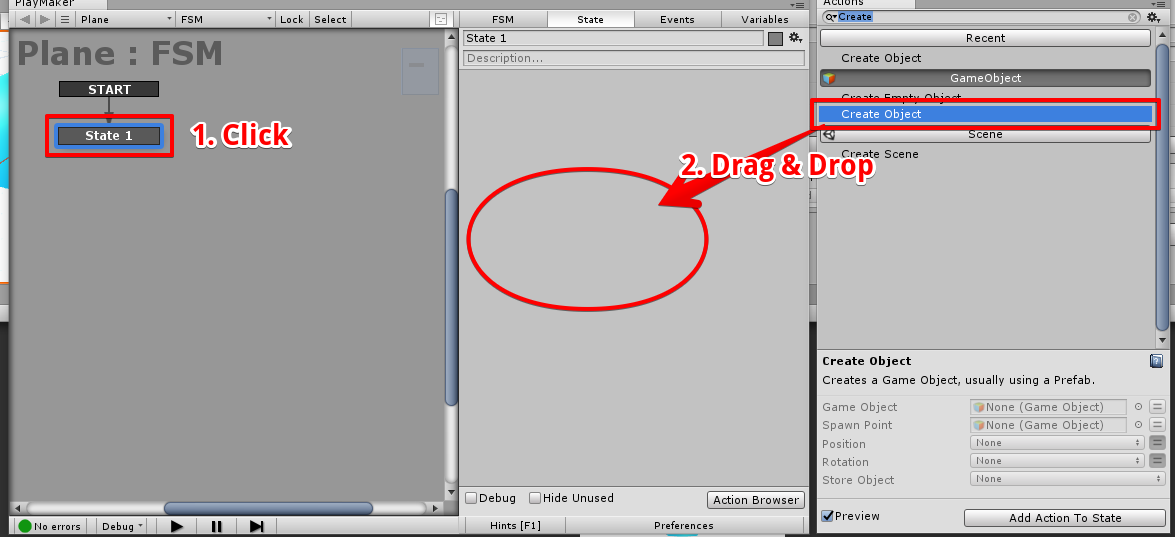
今回は State 1 に「ボールを作成する」という処理を追加していきます。 ボール(オブジェクト)を作成する処理を実行したい場合、「Create Object」アクションを利用します。 State 1を選択している状態で、Action BrowserからCreate Objectをドラッグ&ドロップします。

Create Objectアクションの登録
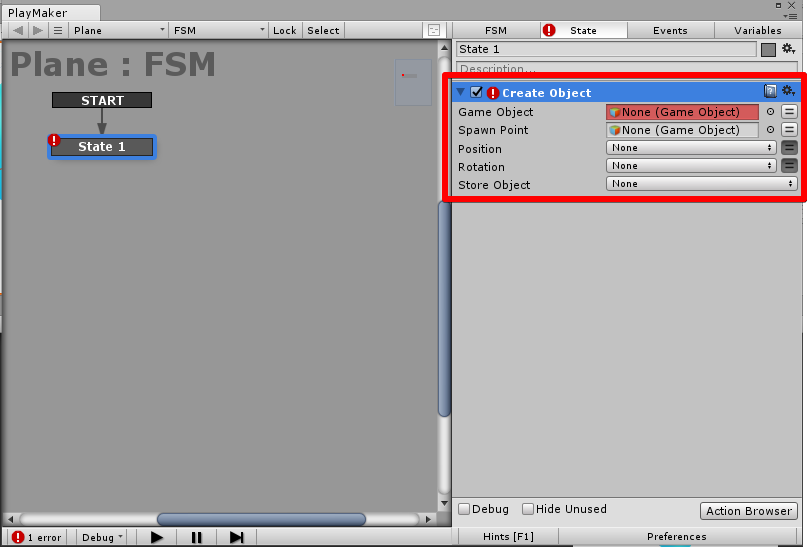
State 1にCreate Objectアクションが登録されます

State 1に登録されたCreateObject アクション
このCreate Objectアクションが「オブジェクトを作成する」という処理になります。
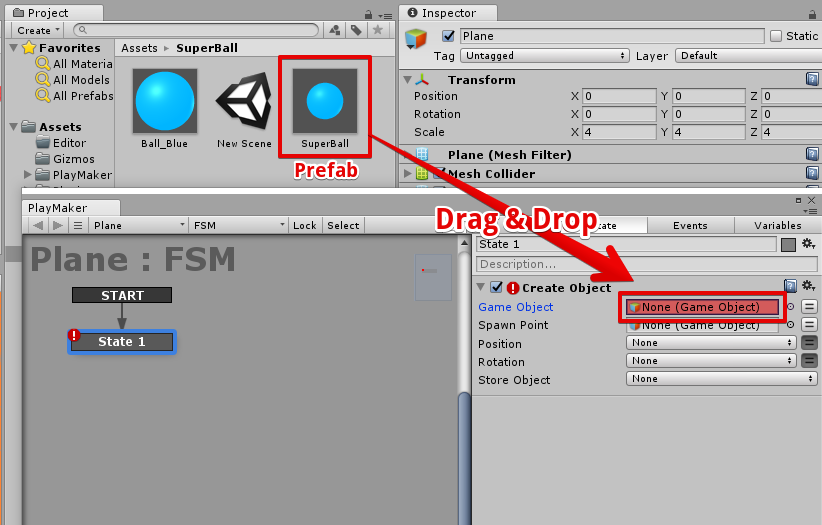
Create ObjectアクションにPrefabを登録
「オブジェクトを作成する」という処理を登録できたわけですが、「何のオブジェクトを作成するか」も指定する必要があります。 HierarchyのSuperBallプレハブをGameObjectの欄へドラッグ&ドロップして登録します

SuperBallをCreateObjectアクションへ登録
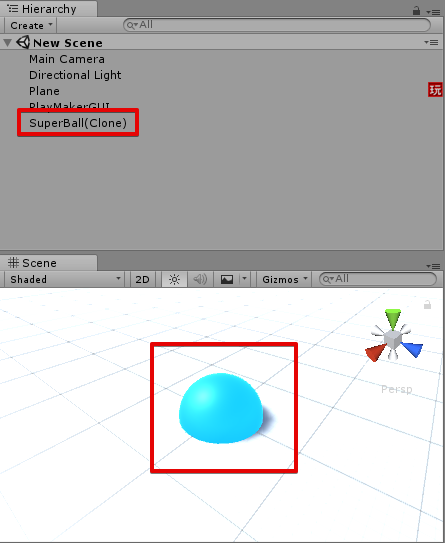
SuperBallプレハブを登録した状態でゲームを再生すると、SuperBallが作成されます。 作成されるオブジェクト名は プレハブ名 + “(Clone)” というテキストになります。

ゲーム再生時に作成されるSuperBall
SuperBallの生成位置を変えてみる
次に、スーパーボールの生成位置を上のほうへズラしてみましょう。
変数posの用意
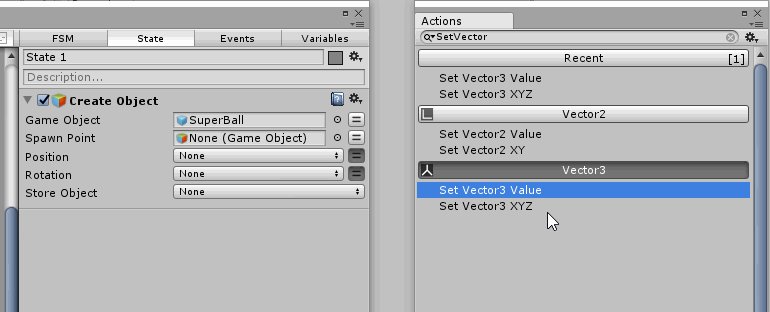
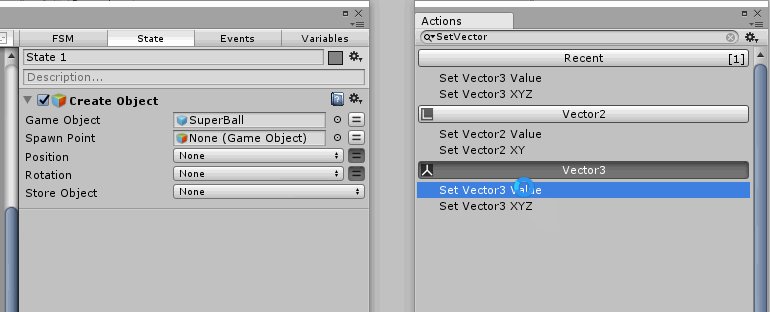
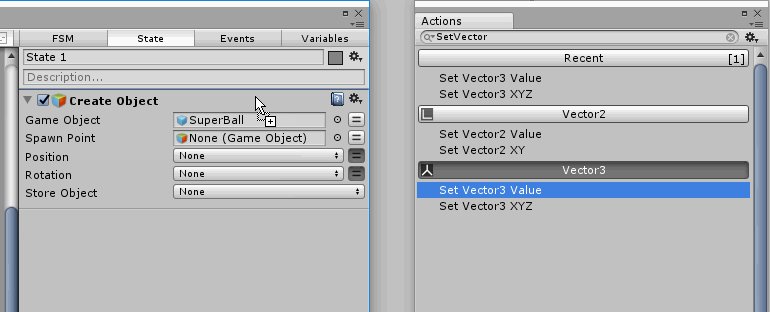
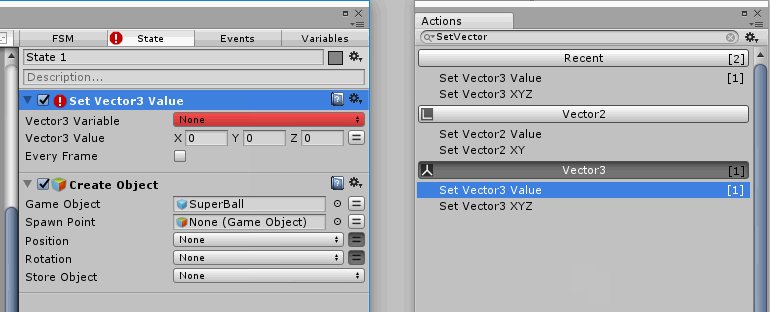
Action Browserから “Set Vector3 Value” を “Create Object” の上へドラッグ&ドロップします

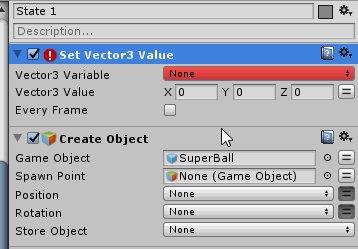
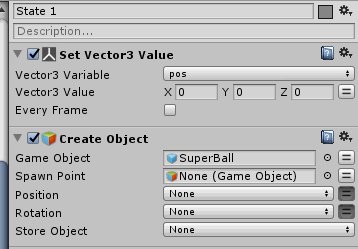
Set Vector3 Value アクションの登録
次にボールの3次元的な位置を扱う変数posを用意します。

変数posの用意
変数posはスーパーボールの3次元座標(x,y,z)を保存しておくための入れ物のような役割をするものです。
変数posの設定
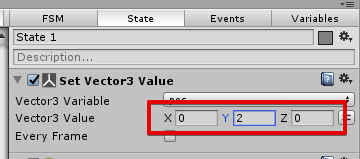
次に変数posに(0,2,0)を設定します。

ボール生成位置に変数posを設定する
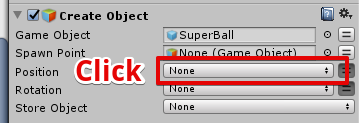
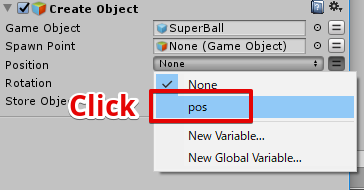
CreateObjectアクションのPositionをクリックし、ポップアップメニューの中からposを選択します

Positionをクリック

posを選択
以上の設定を終えることでpos(= (0,2,0))の位置にボールが生成されるようになります。
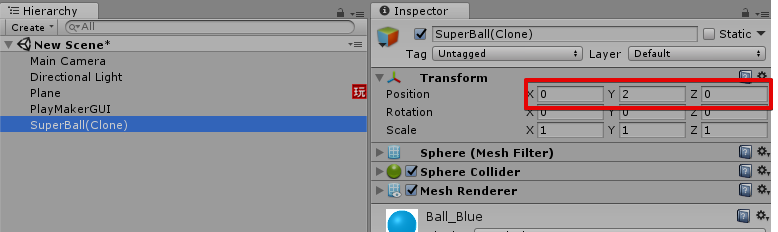
ボール生成位置が(0,2,0)になっていることの確認
ゲームを再生すると、スーパーボールの位置が(0,2,0)になっていることが確認できます。

ボールの生成位置をランダムにしてみる
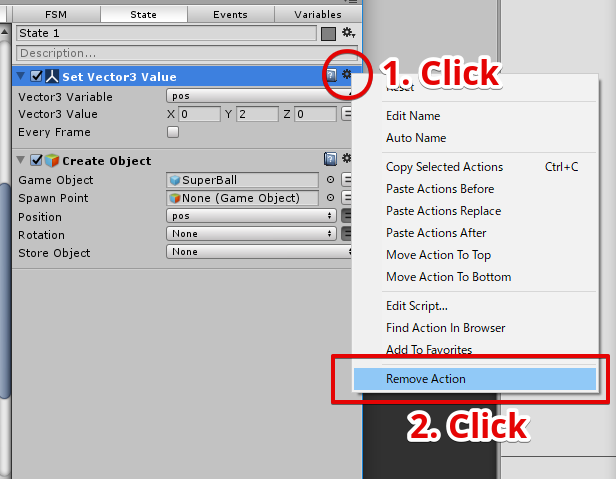
次に、ボールの生成位置をランダムにしてみましょう。 上記で追加した”Set Vector3 Value”アクションですが、これは不要なので削除します。

Random Floatアクションの登録
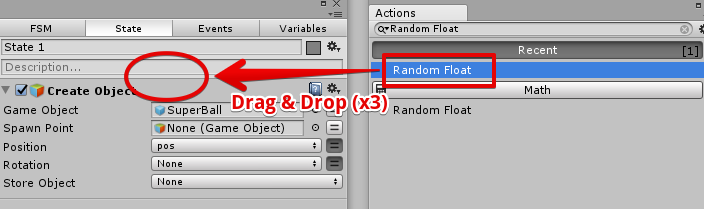
ステートへRandom Float アクションを3回ドラッグ&ドロップしてCreateObjectの上側に3回登録します

Random Floatを3回登録
Random Float アクションはランダムな数値を生成する処理です
Set Vector3 XYZアクションの登録
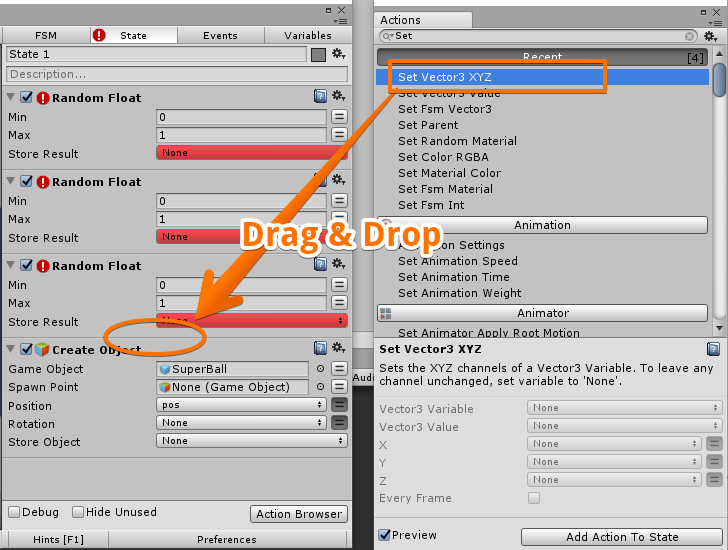
次にSet Vector3 XYZアクションをRandonFloatとCreate Objectの間の位置に登録します。

Set Vector3 XYZの登録
Set Vector3 XYZは 3次元座標データ(X, Y, Z) のXとYとZの数値を設定する処理です。
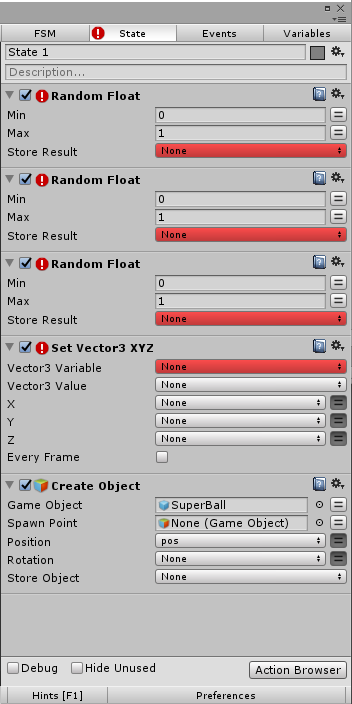
登録したアクションの確認
登録後、以下にような並び方になっていればOKです。

登録したアクションの確認
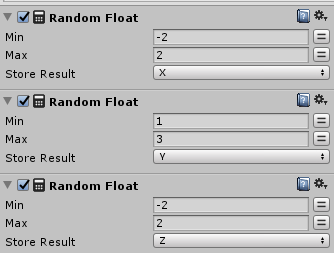
Random Floatアクションの設定
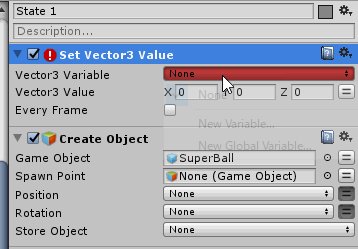
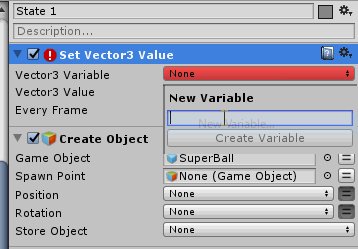
RandomFloatを以下のように設定します。 変数X,Y,Zは存在しないため、 “New Variable…”から自分で作る必要があります。

Random Floatの設定
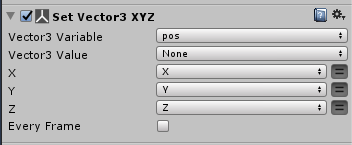
Set Vector3 XYZアクションの設定
Set Vector3 XYZを以下のように設定します

Set Vector3 XYZの設定
これでランダムな数値を持つ座標posが作成されるようになります。 変数posはCreateObjectにて利用されているため、スーパーボールがpos(ランダムな位置)に生成されるようになります。
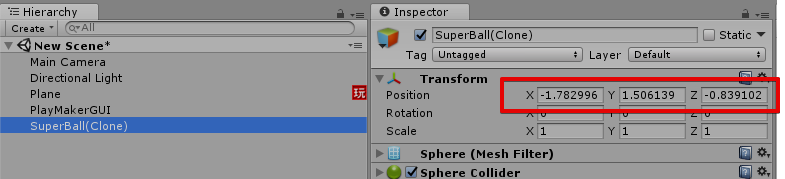
ボールがランダムな位置に生成されていることの確認
ゲームを再生すると、ボールの位置がランダムな数値になっていることが確認できます。 再生するたびに位置が毎回バラバラな値になります。

ボールがランダムな位置に生成されていることの確認
ボールを100個出す
これまで、「ランダムな位置にボールを生成する」という処理をPlayMakerで組んできました。 このボール生成処理を100回繰り返すことで「ボールをランダムな位置に100個出す」という処理を実現できます。
ステートを整理して見やすくする
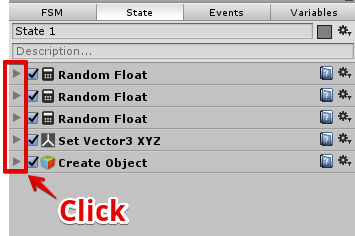
ここで見やすさのため、三角アイコンをクリックして登録アクションを折りたたんでおきます。

三角形アイコンをクリックして折りたたむ
繰り返しの実装
繰り返し処理の流れ
STEP1. 数値が0のカウンタを用意する STEP2. カウンタを1増やす STEP3. ボールを生成する STEP4. カウンタが100より小さい場合はSTEP2へ戻る STEP5. カウンタが100に等しい場合は終了 プログラミングではfor構文と呼ばれているものですが、これをPlayMaker上で実装していきます。
カウンタ用の変数の追加
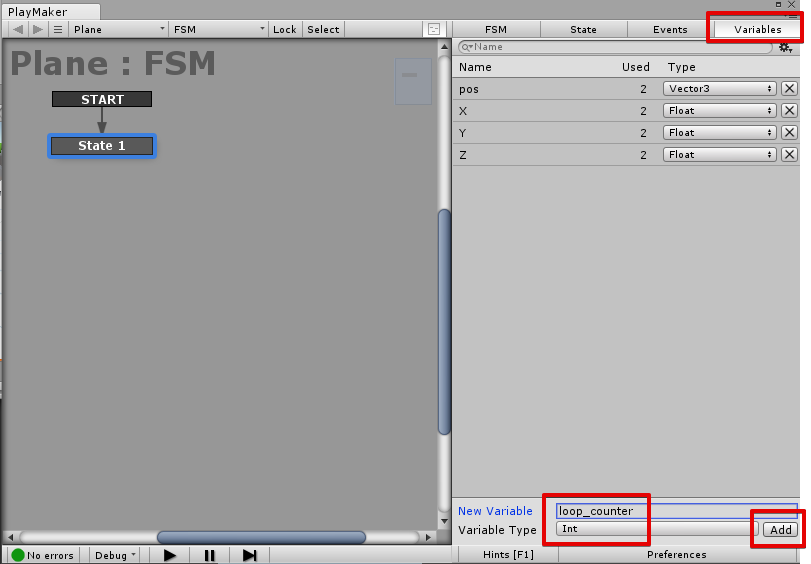
まず、PlayMakerウィンドウの”Variables”タブを選択します。 ウィンドウの下側にある New Variableのところに loop_counterと入力し、 Variable TypeをIntに設定します。 この状態でAddボタンを押すと、Int型の変数 loop_counterが作成されます。

カウンタ用の変数の追加

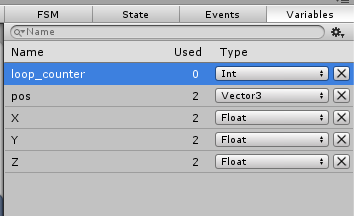
登録された変数の確認
カウンタを1増加させるアクションの追加
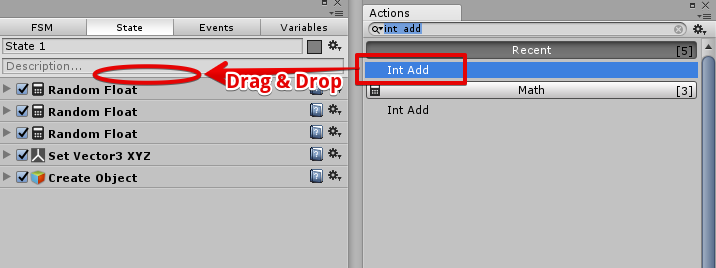
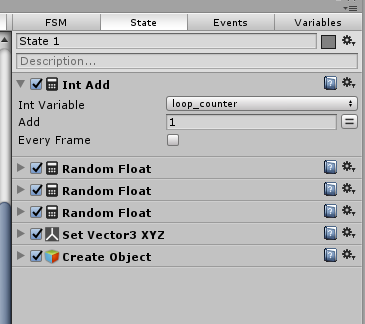
カウンタ変数を増やすためには、Int Add アクションを利用します。 まず、Int Addアクションをステートの最初へドラッグ&ドロップします。

Int Addの登録
次に、Int Variableを”loop_counter”、Add を “1”に設定します

loop_counter設定後のステート
変数loop_counterの数値を1増やす処理が追加できました。
イベント遷移の追加
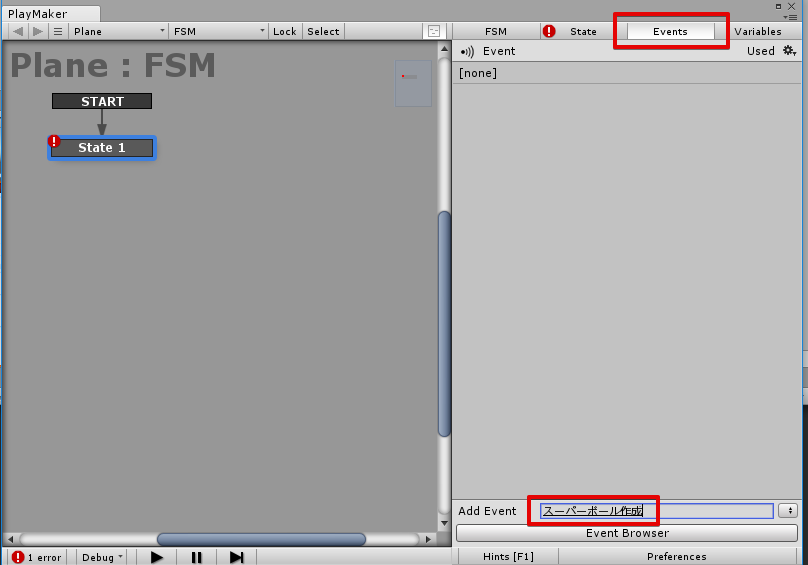
ループカウンタが100未満の時はステートの最初へ遷移する、という流れを作るためにEventを追加します。 Eventは条件分岐での遷移先を指定するときに必要となるものです。 PlayerMakerウィンドウのEventsタブをクリックし、ウィンドウの下側にあるAdd Eventの部分に“スーパーボール作成”と入力し、Enterします。

Eventの追加
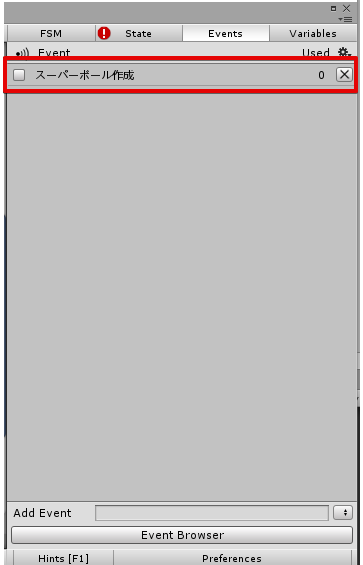
Eventが追加され、リストに表示されます。

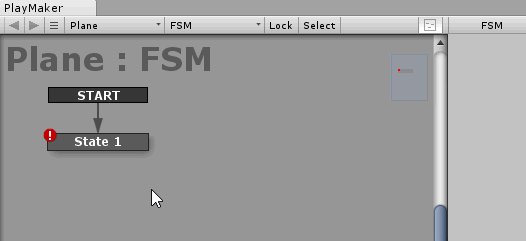
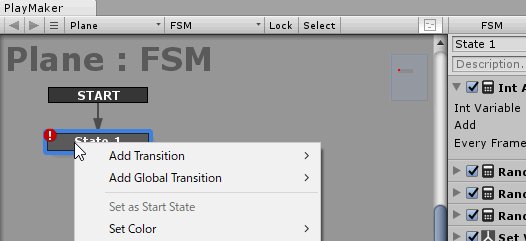
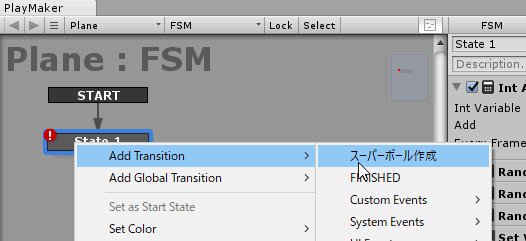
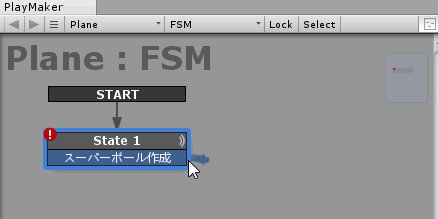
次に、画面左に表示されているState 1を右クリックし、 Add Transition -> スーパーボール作成の順に選択してTransitionを追加します。

State1へEvent追加
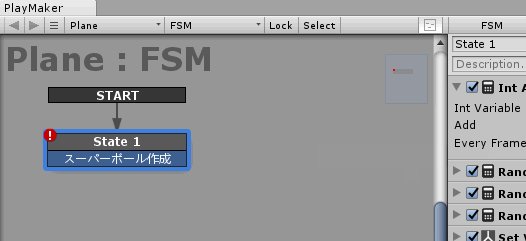
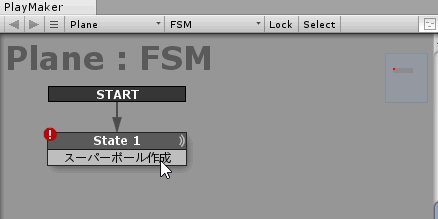
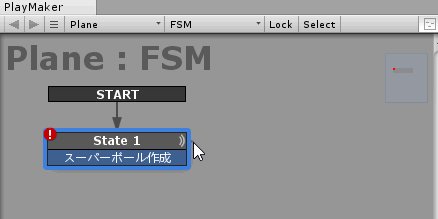
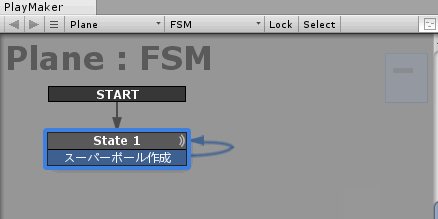
スーパーボール作成の部分をState 1へドラッグし、矢印を貼ります。

遷移の設定
これで、”スーパーボール作成”Eventを呼び出したときにState1の最初へ遷移するようになりました。 ここで追加した”スーパーボール作成”Eventは条件分岐にて利用します。
処理の繰り返しを作る
処理の繰り返しを作るため、以下の条件分岐を実装します。 ・ループカウンタが100未満の場合は最初に遷移 ・100に等しい場合は終了 Int Compare アクションを利用することで、Int変数の値に応じた条件分岐を実装することができます。 プログラミングのif文のような機能をもったアクションです。
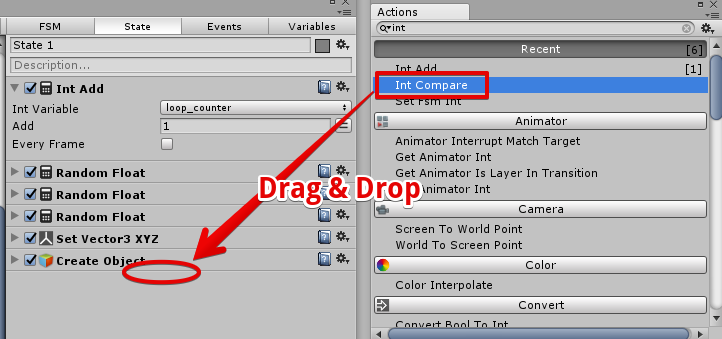
Int Compareアクションの追加
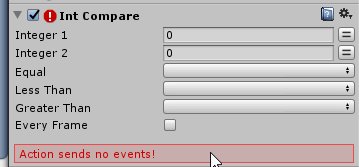
まずは、ActionブラウザからInt Compareをステートの最後へドラッグ&ドロップ。

Int Compareの登録
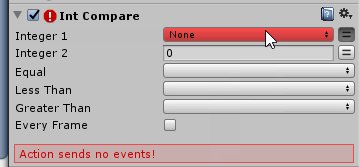
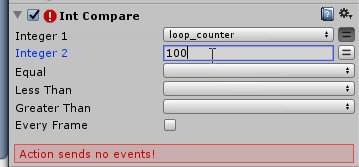
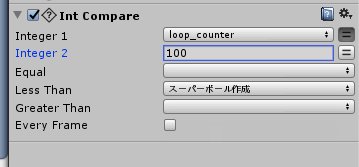
次にInt Compareの設定を行います。 Integer 1 には “loop_counter”を設定、Integer 2 には 100を設定、 Less Thanに”スーパーボール作成”を指定します。

Int Compareの設定
以上で繰り返しの設定は終了です。 これでloop_counterが100より小さい場合は最初へ遷移、それ以外では遷移を行わない(終了する)ようになりました。
ボールが100個生成されることを確認してみる
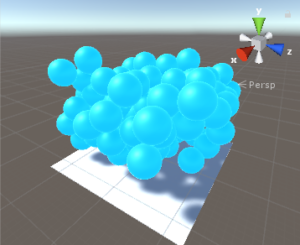
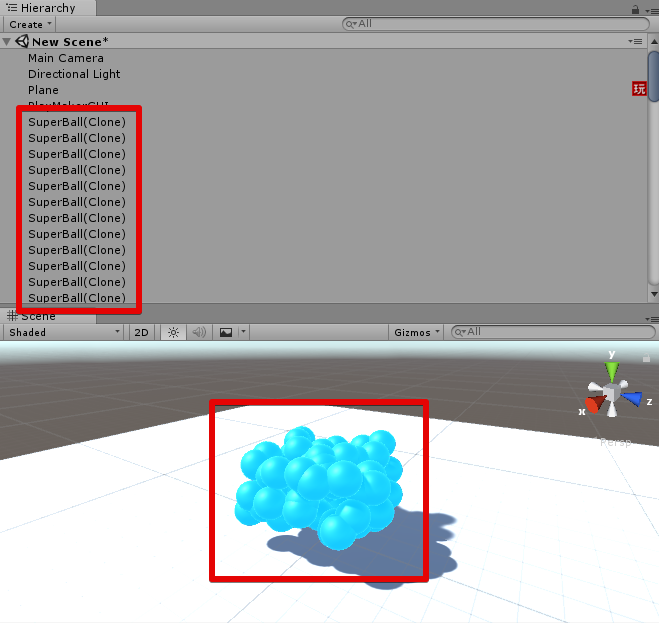
ゲームを再生すると、シーンに100個のスーパーボールが生成されます。

作成されるスーパーボールの確認
ボールの親を設定する
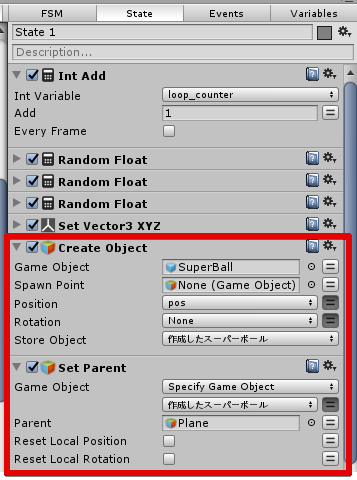
Hierarchy直下にボールがを生成するのは汚いので、SetParentアクションを使って親を設定すると良いでしょう。 CreateObjectのStoreObjectでスーパーボールを代入先を指定し、 SetParentアクションのGame Objectの部分で親を設定させる対象のオブジェクトを指定しています。

作成したスーパーボールの親を設定
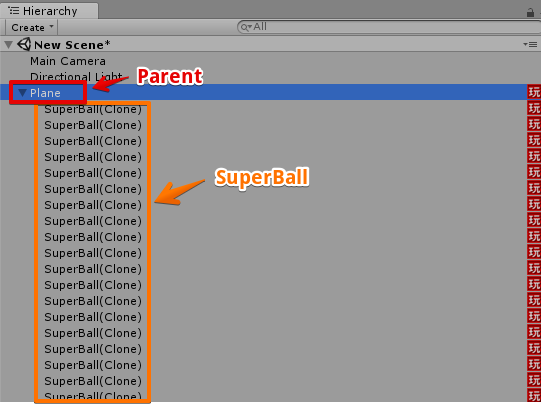
ゲームを再生すると、Planeの中にスーパーボールが入っていることが確認できます。。

Planeの中にスーパーボールが作成される
スーパーボールの色をランダムにする
次に、スーパーボールのマテリアルをランダムに設定してカラフルにしていきます。

マテリアルをランダムにしたスーパーボール
スーパーボールにFSMを追加
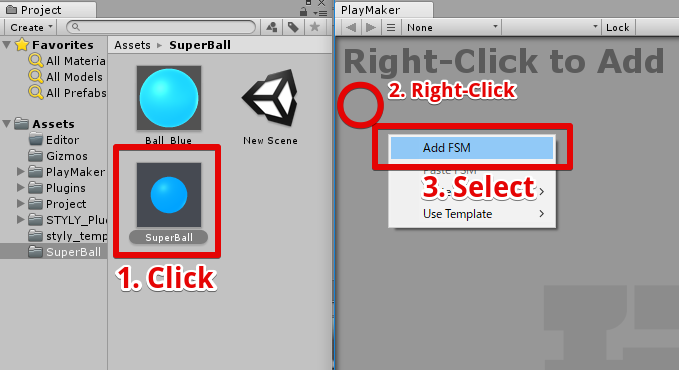
スーパーボールのPrefabを選択した状態で、PlayMakerウィンドウ上で右クリックしてAdd FSMを選択します。

SuperBallプレハブへFSM追加
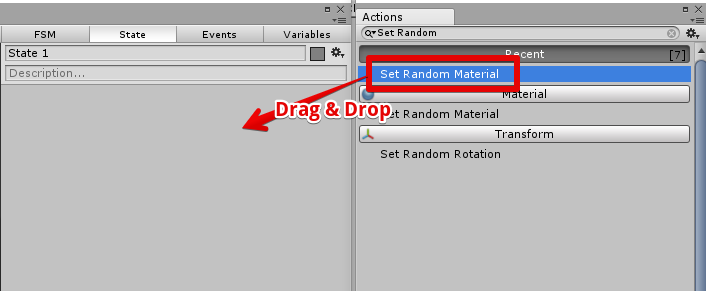
State1を選択した状態で、Set Random Material アクションを登録します。 Set Random Materialアクションは登録したマテリアルからランダムに一つのマテリアルを選択し、モデルのマテリアル差し替えます。

Set Random Materialアクションの追加
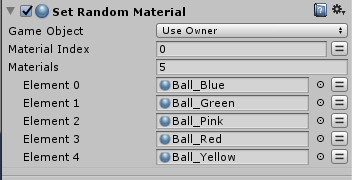
SetRandomMaterialアクションにマテリアルを登録します。

使用したいマテリアルを登録
スーパーボールの色がランダムになることを確認する
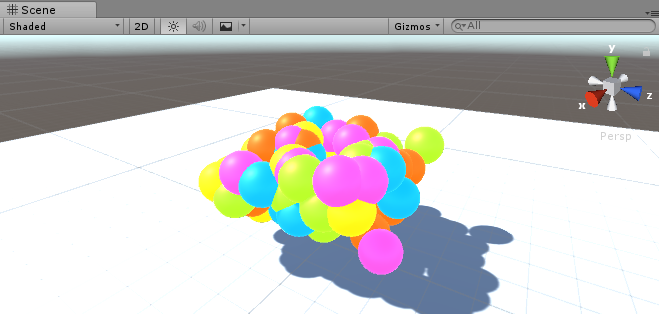
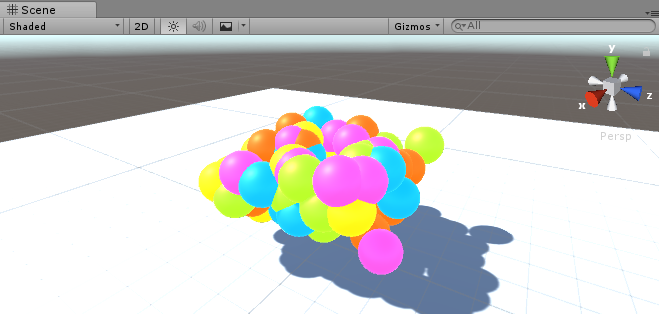
ゲームを再生するとスーパーボールがカラフルになります。

実行結果
ボールが落下するようにする
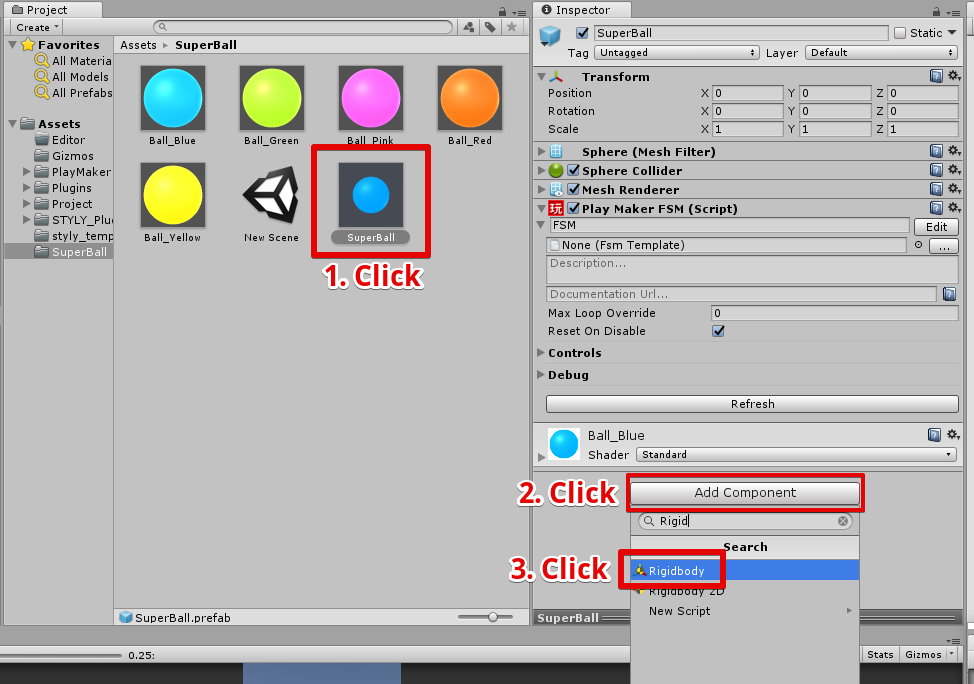
スーパーボールにRigidbodyコンポーネントをアタッチすると、スーパーボールが重力落下するようになります。

Rigidbodyコンポーネントの追加
ゲームを再生すると、スーパーボールが落下します。

実行結果
(注意)ボール生成時にボールが重なっているとハジケ飛んでしまいます。

ボールが重なっている場合、はじけ飛ぶ
スーパーボールが跳ね返るようにする
PhysicsMaterialを利用して、ボールが跳ねるようにします。
Physics Material作成
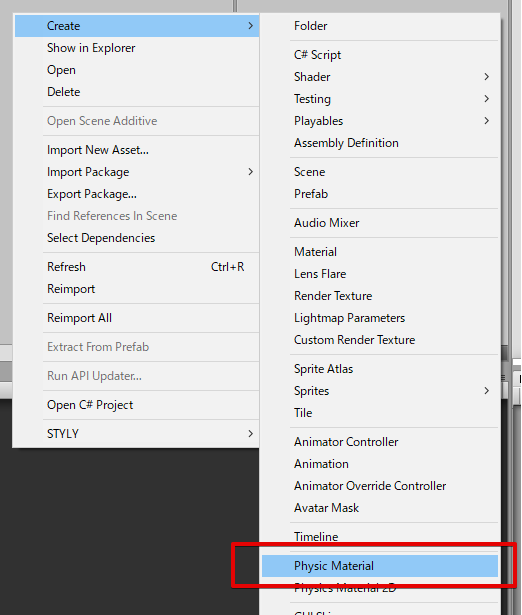
Projectウィンドウ上で右クリックし、Physics Materialを作成します。

Physics Materialの作成
Physics Materialの設定
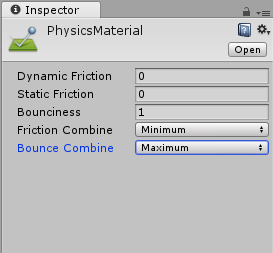
PhysicsMaterialを以下のように設定します。

Physics Materialの設定
Friction(摩擦の係数)は0.0、Bounciness(跳ねやすさの値)を1.0にしています。 跳ねやすさを下げたい場合はBouncinessを小さくします。
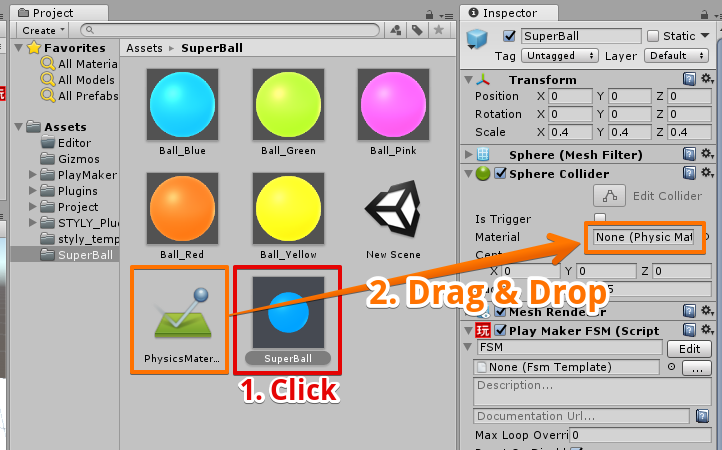
Physics Materialの登録
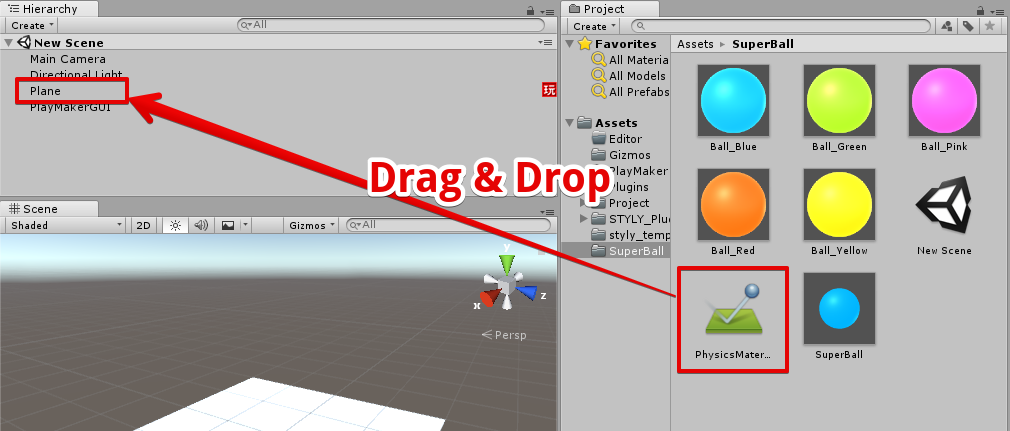
PhysicsMaterialをSuperBallプレハブへ登録します。

Physics Materialの登録
床に対しても同様に登録します。

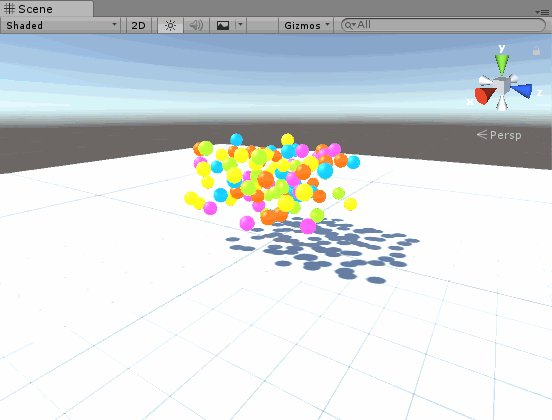
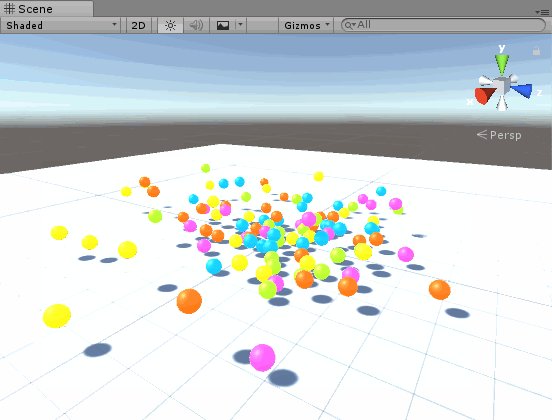
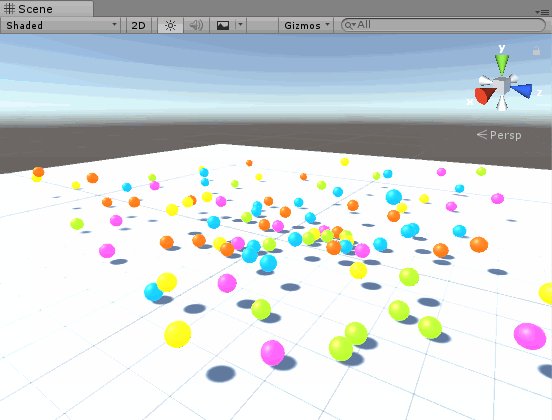
再生すると、ボールが跳ねることが確認できます。

実行結果
以上でスーパーボールの作成は完了となります。
STYLYへのアップロード
Prefabの作成
分かりやすさのため、Planeオブジェクトを”SuperBallPlane”という名前へ変更します。

名前を変更して”SuperBallPlane”にする
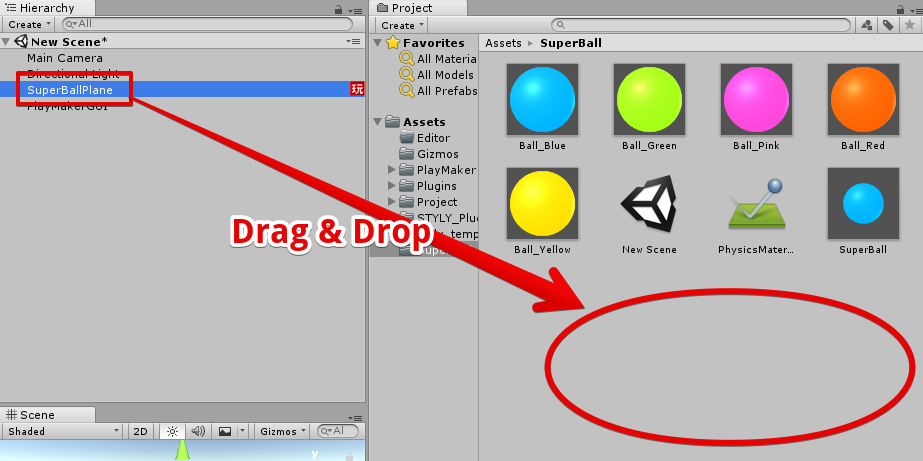
SuperBallPlaneをProjectビューへドラッグ&ドロップし、Prefab化します

Prefabの作成
PrefabをSTYLYへアップロードする
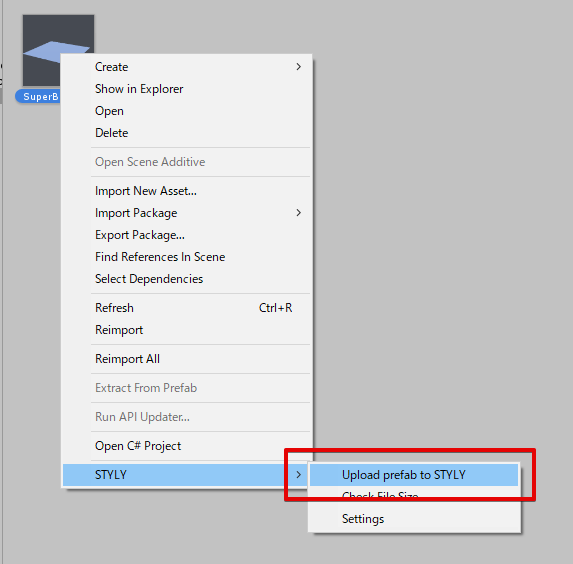
Prefabを右クリックし、Upload prefab to STYLY を選択します。

アップロードの実行
アップロードウィンドウが出てくるので、完了するまで待ちます。

アップロード中ウィンドウ
Upload succeededと出ればアップロード完了です。

アップロード完了ウィンドウ
STYLY上での確認
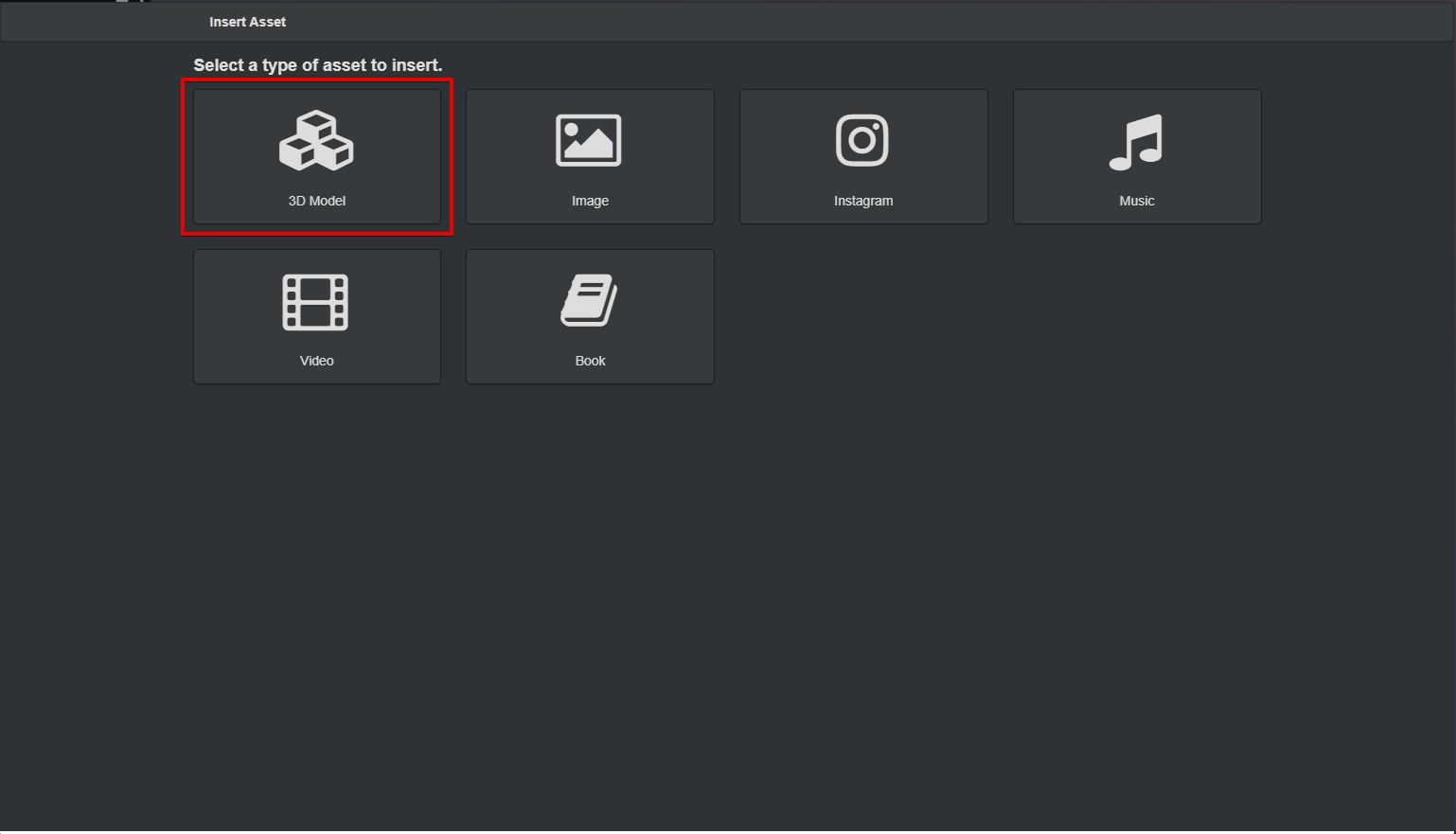
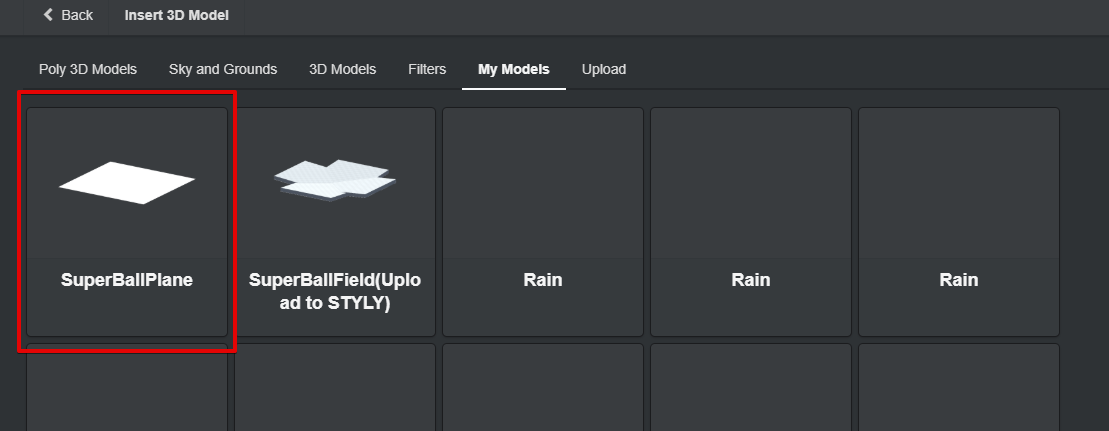
STYLYの3D ModelsにあるSuperBallPlaneをクリックすると、先ほど作成したスーパーボールを配置することができます。

3D Modelsの選択

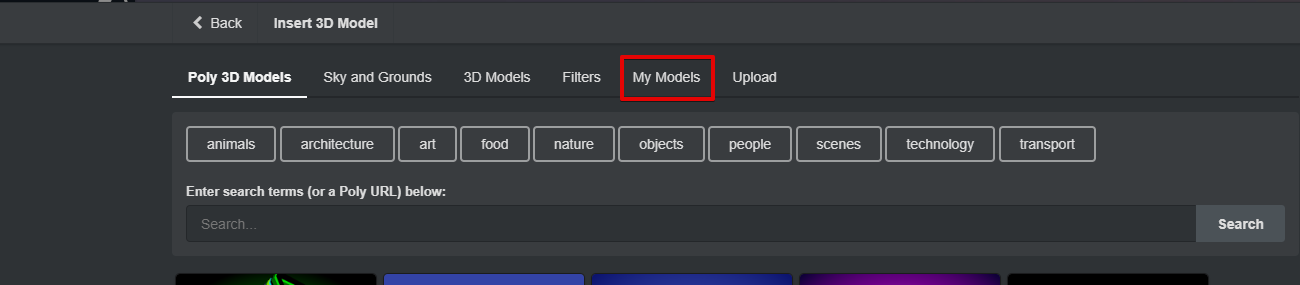
My Modelsの選択

SuperBallPlaneの選択

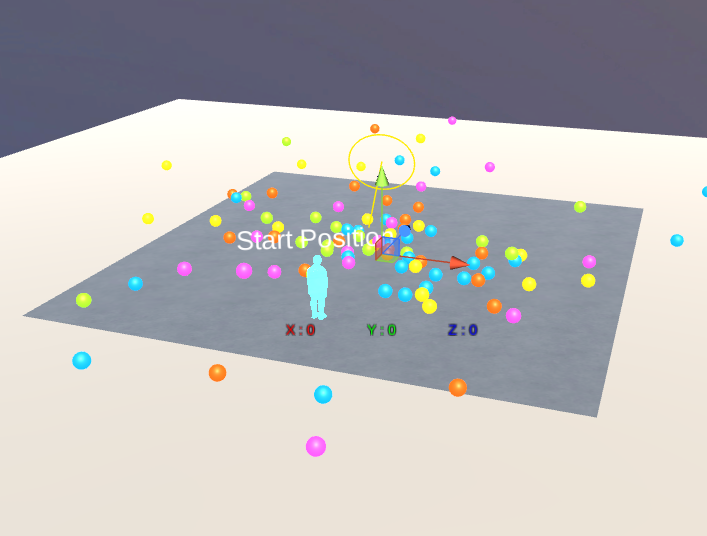
STYLY上でスーパーボールが出現