この記事は以下の記事の続編になります。ご参照の上ごらんください。
前回までの説明では「とりあえず作ってみること」を目標に、操作方法に焦点を絞って説明を行ってきました。
そのため、具体的に曲線と画像の関係性が不明瞭で思うように曲線を操作できない…という方もいるかもしれません。
ですので、画像と曲線の関係について大まかな説明を行います。
この記事では、あくまでも「曲線の形状をどのようにすれば、どういう画像の変化が起こるのか」を大まかに理解することで、直観的にイメージの編集を行えるようになることを目指します。
サンプル
ヒストグラムとトーンカーブ
最初にデジタル画像の基本的な前提から説明します。
デジタル画像はピクセルデータの集合や、その他のデータでできています。
ピクセルとは、デジタル画像上に二次元に配列された格子点のことです。
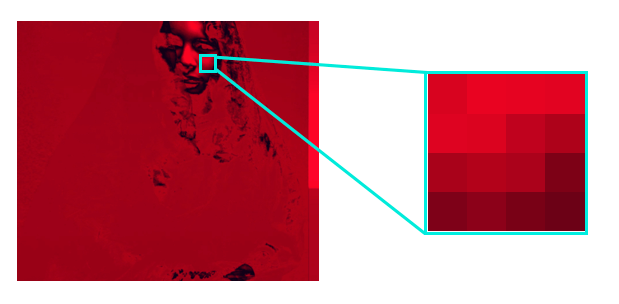
サンプル画像を拡大してみました。このように四角が並んでいます。
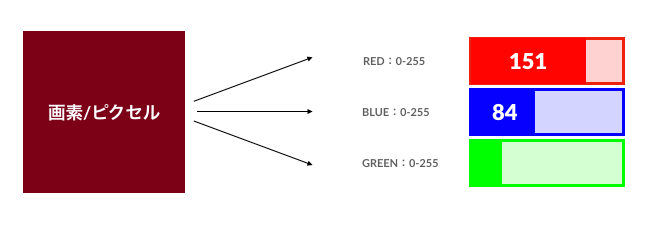
ピクセルには、R(Red:赤)G(Green:緑)B(Blue:青)という3つのパラメーター(チャンネル)があります。
ピクセルごとに、RGBの値が調整され、各値の割合に応じてデジタル画像の見た目はコントロールされています。
また、RGBに加えて彩度(Saturation・Chroma) / 明度(Value・Brightness)などの設定もありますが、同様です。
つまり、一つのピクセルごとに色相(Hue)/ 彩度(Saturation・Chroma)/ 明度(Value・Brightness)/ 輝度(Lightness)などの、異なる情報が格納されているということです。
ヒストグラムについて
ヒストグラムは、このような一枚の画像のピクセルデータの情報をグラフで表現したものです。
グラフで表現するとはどういうことでしょうか。
例えば、以下のような白黒画像を例にして考えていきましょう。
白黒画像の場合、輝度を軸に濃淡のグラデーションを見ていきます。
「輝度」は、色による明るさの違いを考慮したもので、値の変化幅を0-255とします。
つまり、このシマウマの画像はいくつかのピクセルが集まってできており、その一つ一つに輝度が設定されているということです。
1つのピクセルについて考える時、輝度が0だとピクセルは黒になり、255だとピクセルは白になります。
画像(ピクセルの集合)について考える時、0に近いピクセルが多いほど画像は黒っぽくなり、255に近いピクセルが多いほど白っぽくなります。
上記の画像に当てはめて考えると、シマウマの周囲の真っ黒な部分は、ほとんど輝度0のピクセルです。
シマウマの白いラインの肌模様の部分のみ、255の値が割り振られています。
このシマウマの例は、2種類の観点で整理することができます。
- 各ピクセルは、それぞれどんな値(0-255の間)を取っているか。
- それぞれのピクセルの値がどれくらいあるか。
これをx軸とy軸に当てはめたものが、デジタル画像におけるヒストグラムです。
シマウマの画像をヒストグラムにすれば、だいたいこのような二つの山ができるような図形になるでしょう。
また、白い部分がほとんどない暗めの画像であれば、黒の割合が多いため左の0に近い部分の量が多く、右の255に近い部分が少なくなるので、グラフは右肩上がりになります。
トーンカーブについて
次にトーンカーブです。「トーンカーブ」は、画像を補正するための道具です。
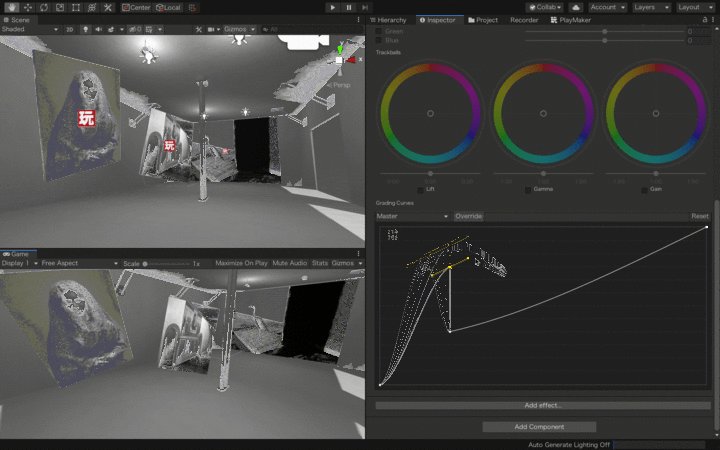
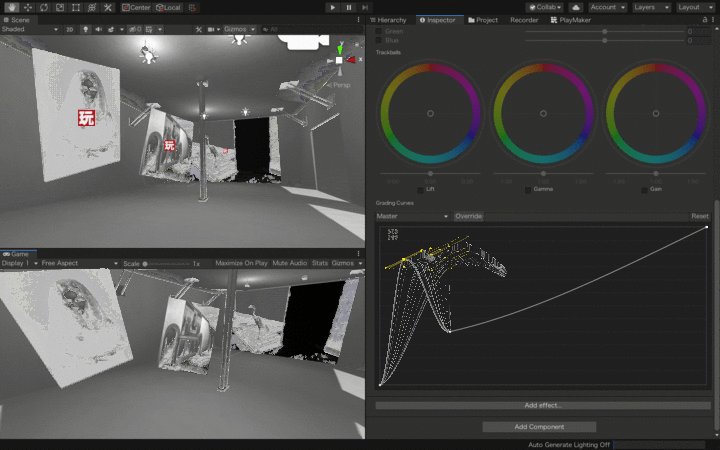
前回のソラリゼーションの記事では、グラフの編集に対応して画像がどのように様変わりしていくかを確認しました。
この線を操作することで明るさやコントラストを補正することができます。
トーンカーブは、入力画素値を受け取り、出力画素値を決定する関数です。
この記事では、ソラリゼーションのトーンカーブについて説明しますが、関数なので様々な種類があります。
関数の姿形によって受け取った画像データを出力する程度が変わります。
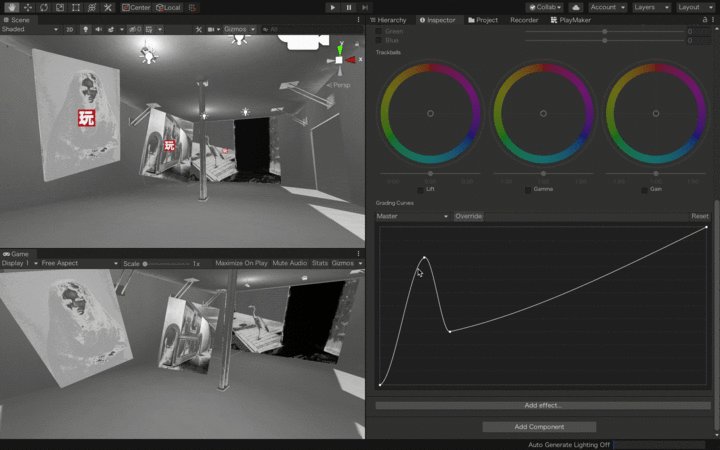
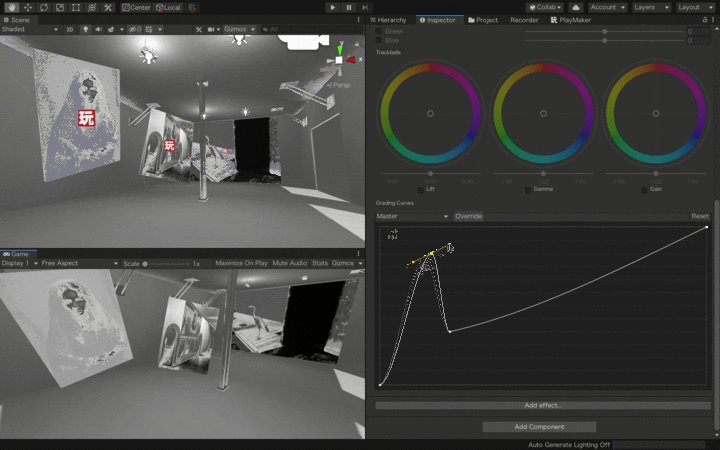
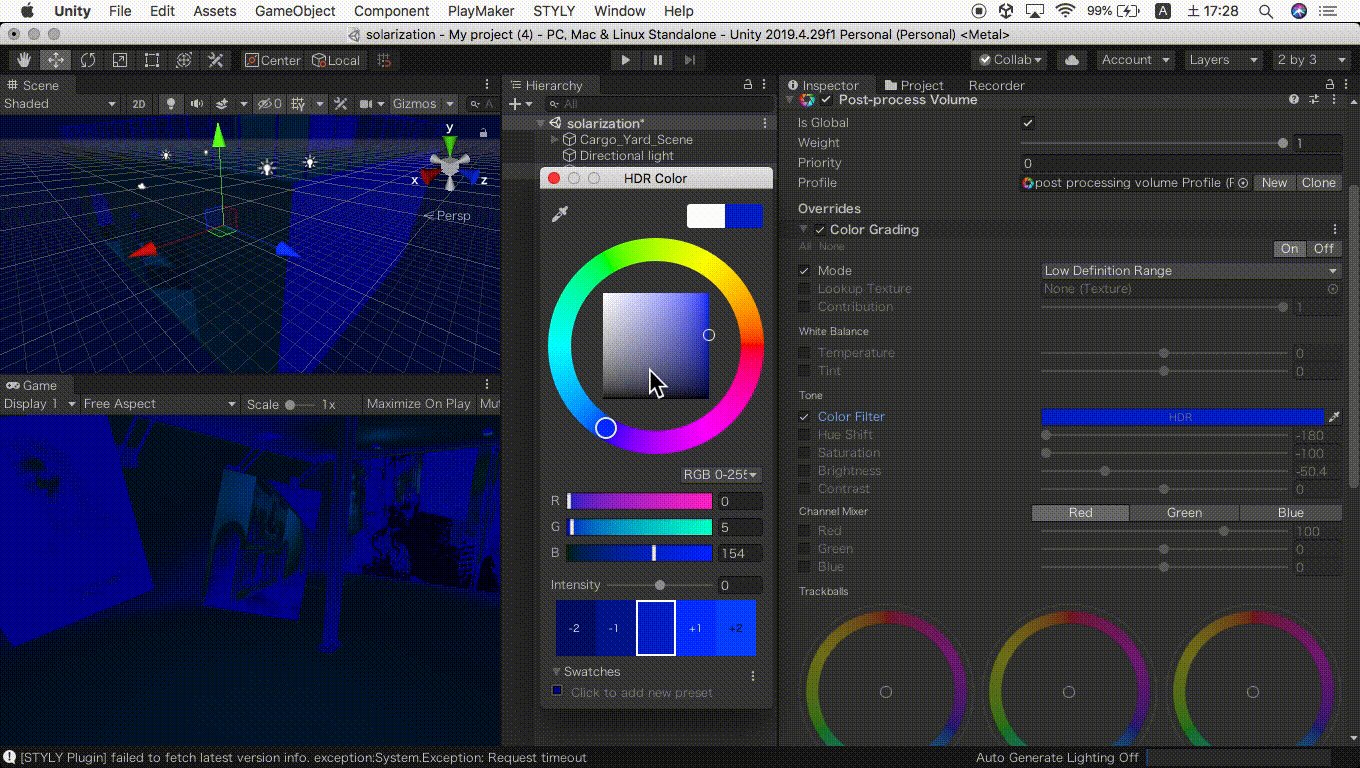
最初に、トーンカーブの操作画面の見方を確認していきます。
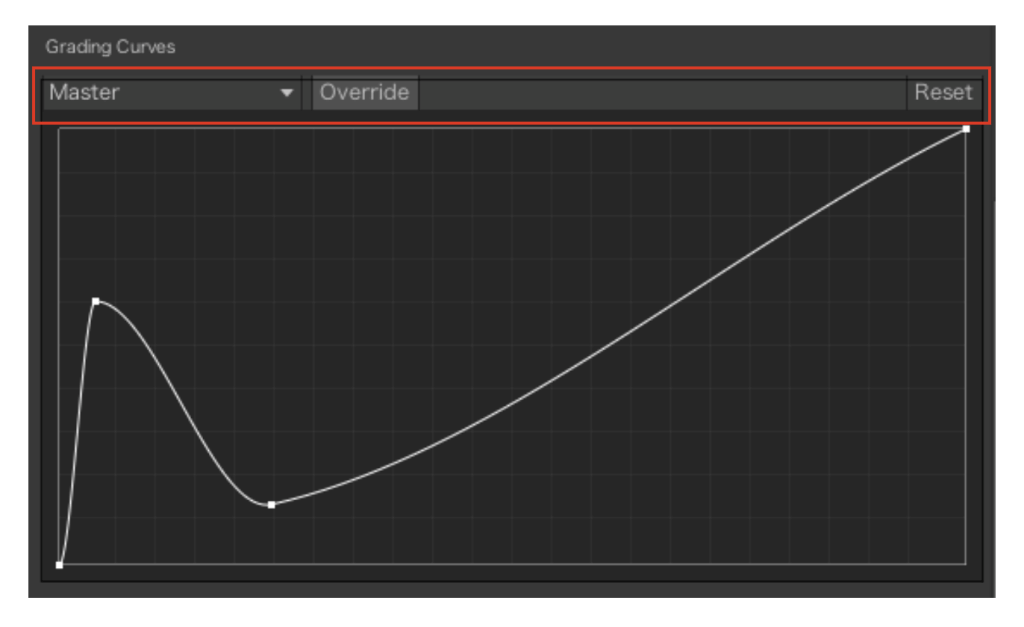
上記画像は、Unity上の操作画面です。
上の方のバーに3つの選択項目があります。
編集を行う前には、必ず「Master(デフォルトでは、「Hue vs Hue」)」の部分が、どんな設定になっているか確認しましょう。
|
Master |
トーンカーブを適応させる値の設定をすることができます。 |
| Override | 選択すると、トーンカーブの編集が可能になります。 |
| Reset | 選択すると、トーンカーブの編集がリセットされます。 |
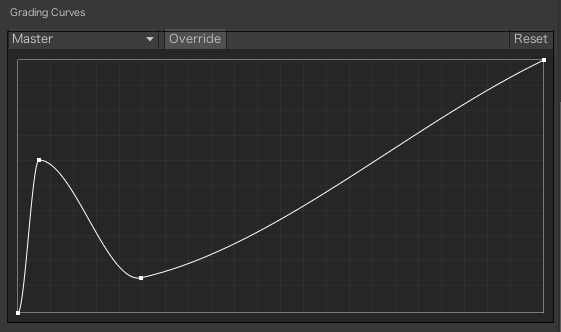
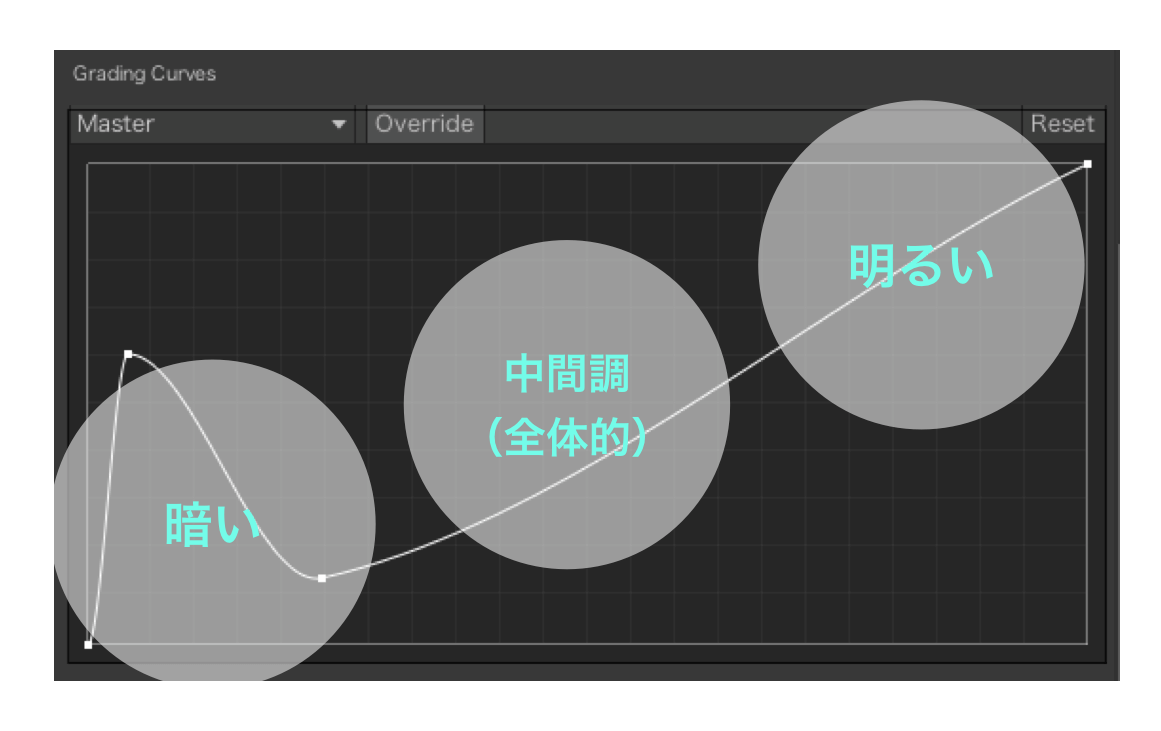
また、グラフは以下で示すように大まかに三つに分けて捉えることができます。
右上の部分は、画像の明るい部分 / 左下の部分は、画像の暗い部分 / 真ん中の部分が、画像の中間調(全体)
なぜ、右が明るくて左が暗いのか、という点についての理解はとても重要なので曲線の動きとの関係性を押さえましょう。
この三つの関係性は、先ほどのヒストグラムの説明で用いたヒストグラムと同様です。
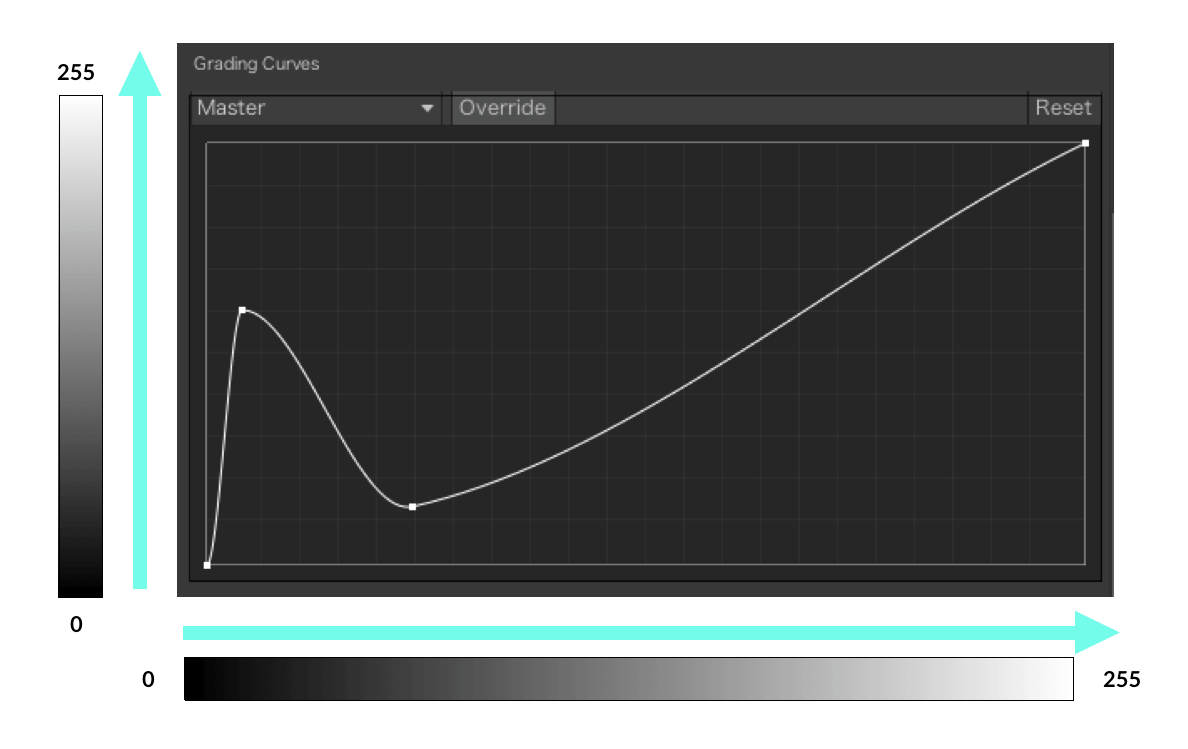
つまり、Unityの操作画面上では省略されていますが、このヒストグラムにもX軸 / Y軸のようなものがあります(次の図を参照)。
一般に、下の軸(X軸)が入力値で、左の軸(Y軸)が出力値になっています。
編集したい画像データの数値が、下の軸(X軸)ではどの辺りにあるのか。
その数値が、トーンカーブ(関数)によってどう変化するか。注目するポイントはこの二つです。
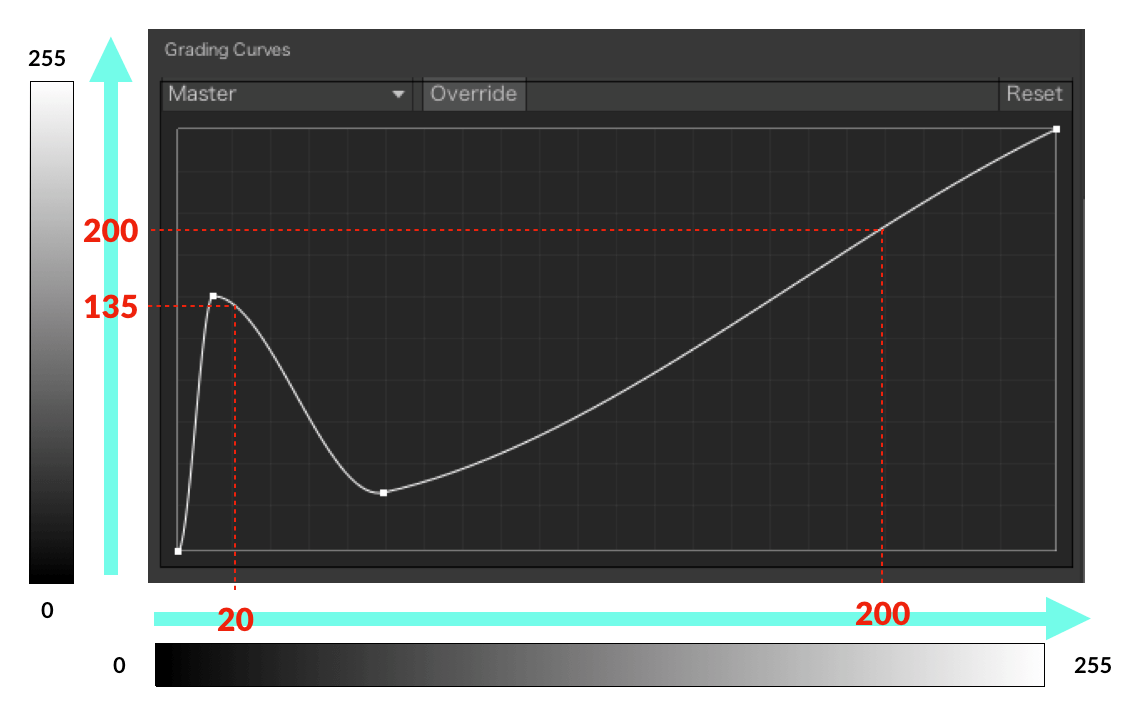
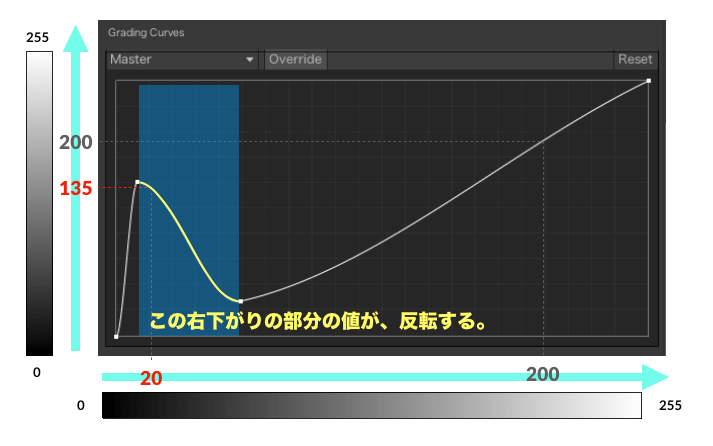
例えば、上記画像のようなトーンカーブでは、入力する画像データの輝度が20の場合、だいたい135程度の輝度に変換され、輝度200はそのままだいたい200程度になります。
このような操作が、一つ一つのピクセルに実行されることで画像が補正されていきます。
ソラリゼーションは、画像全体の内、一部分が反転してしまう現象のことを指しているため、曲線が一部右下がりになっている必要があります。
右下がりになるということは、その部分の入力値が真逆の数値となって出力されることを意味しています。
サンプルについて
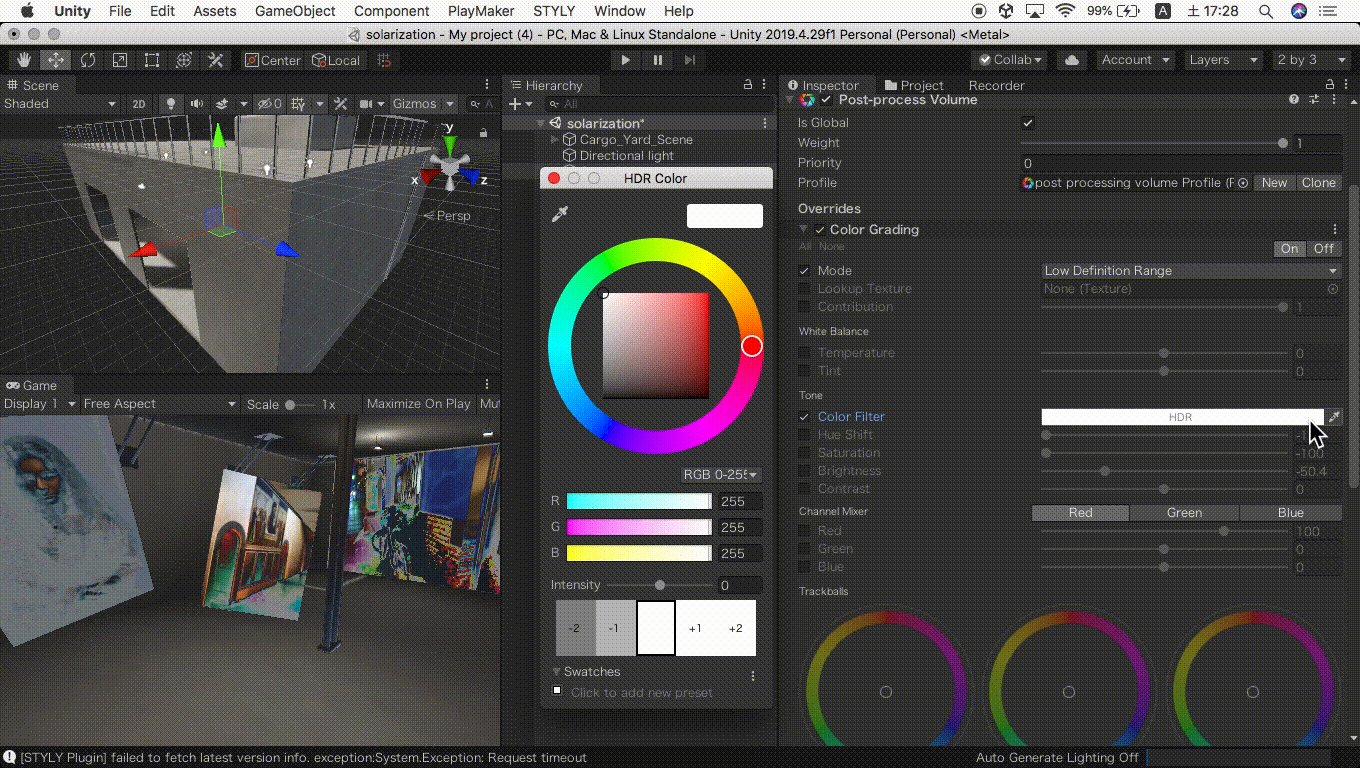
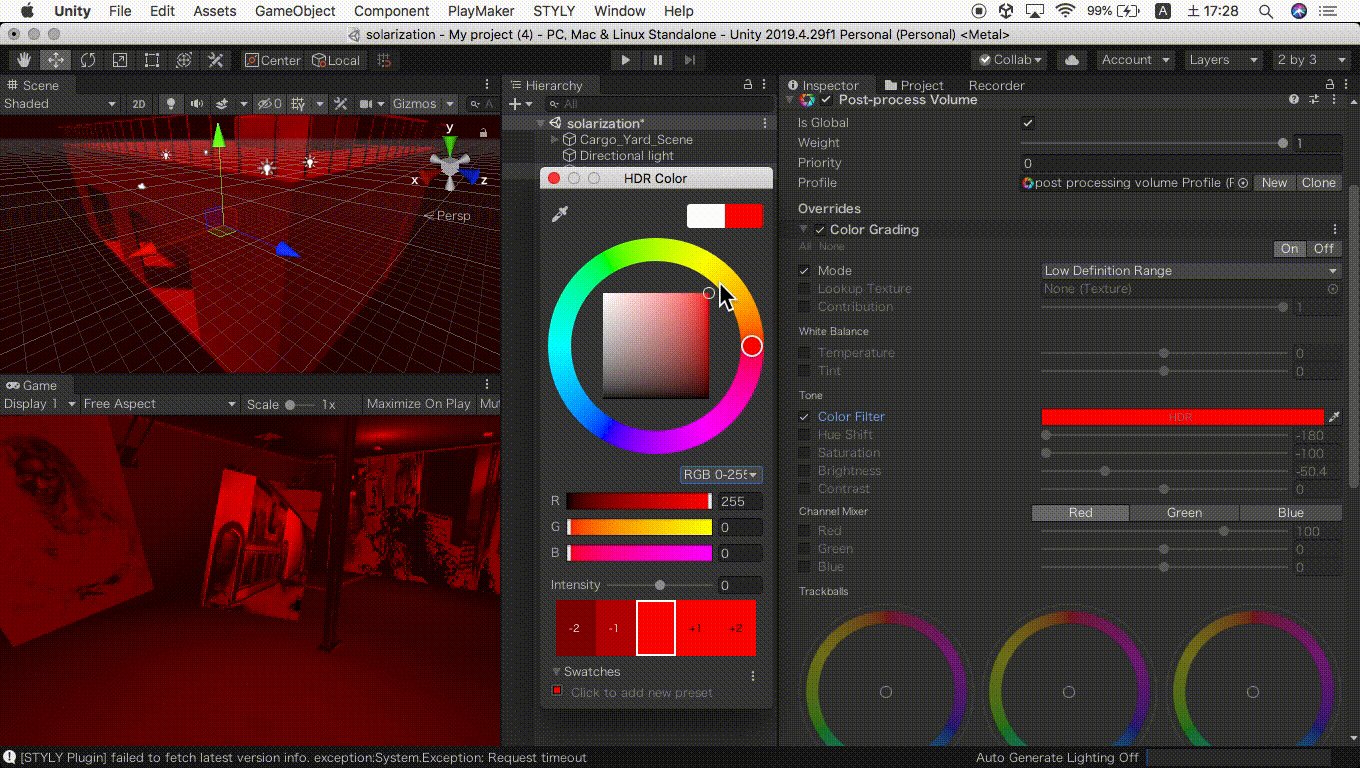
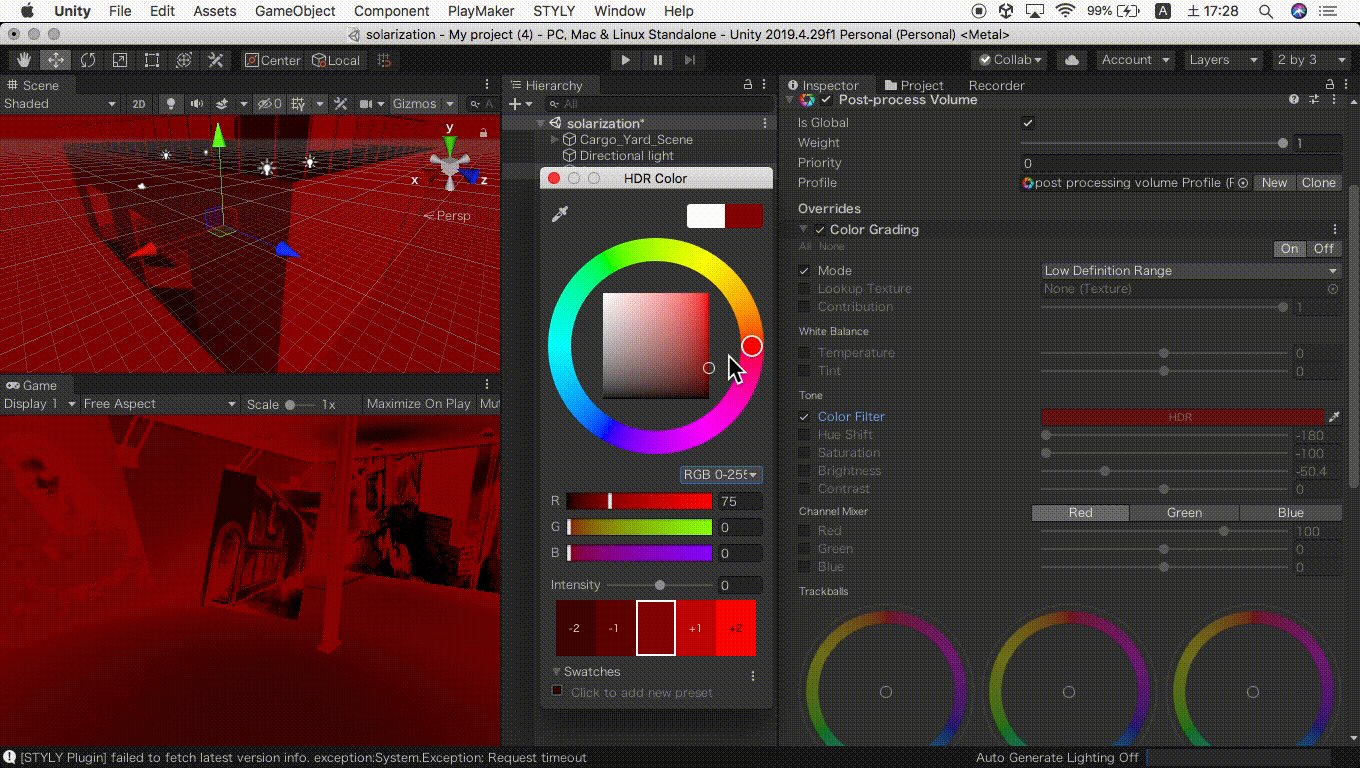
サンプルは、上記のような操作をした上で、カラーフィルターをつけています。
一部分だけ反転させるだけでなく、このように様々な技術を組み合わせていくこともできます。
カラーフィルターは、GIF画像のように、[Unity] -> [Color Grading] -> [Tone] -> [Color Filter] で使用しています。
さいごに
Part1・2合わせて、ソラリゼーション的表現を学んできました。この技法は、今までどのような表現に利用されてきたのでしょうか
アナログ写真の技術だったソラリゼーションは、やがて映画の編集技術へと受け継がれていきます。代表的なのは、『2001年宇宙の旅』です。
人類を超えた超越的な存在へと接近していく際のシークエンスや、原始惑星が誕生する際のシークエンスなどで用いられています。
このように、写真や映像表現などにおいて平面的で静的なソラリゼーションの用いられ方はされていますし、ゲーム内でも時間や空間の性質を操作する際にも使われていると思います。
つまり、時空間のスイッチとしての表現効果としてはよく使えると思います。しかし、それだけだと他のフィルターでも代替可能ですので、やはり部分的な反転という点が重要だと思います。
また、もともとの物理現象として持っていた半ば偶然的で確率的な反転現象としてのソラリゼーションではなく、CG内での人為的で計算的な反転現象としてのソラリゼーションという点も見逃せません。
他にもあるかもしれません。今後、XR的な想像力の環境の中でソラリゼーションはどんな表現効果を作っていけるのでしょうか。
STYLYに関する質問、バグ報告、改善してほしい要望はSTYLY FORUMまで
https://jp.forum.styly.cc/support/discussions
Certified by:Shota Yoshizawa
Edited by:SASAnishiki