本記事は、シーン容量削減シリーズテクスチャ編になります。
他記事は下記のリンクから確認できます。
シーン容量削減シリーズ
テクスチャの設定を見直す
スペックの高くない端末でもVR/ARシーンが快適に動作するように、Unityシーンの容量を削減することは重要です。
大抵のUnityプロジェクトでは、テクスチャが容量の大部分を占めるので、テクスチャは積極的に軽量化することを推奨します。
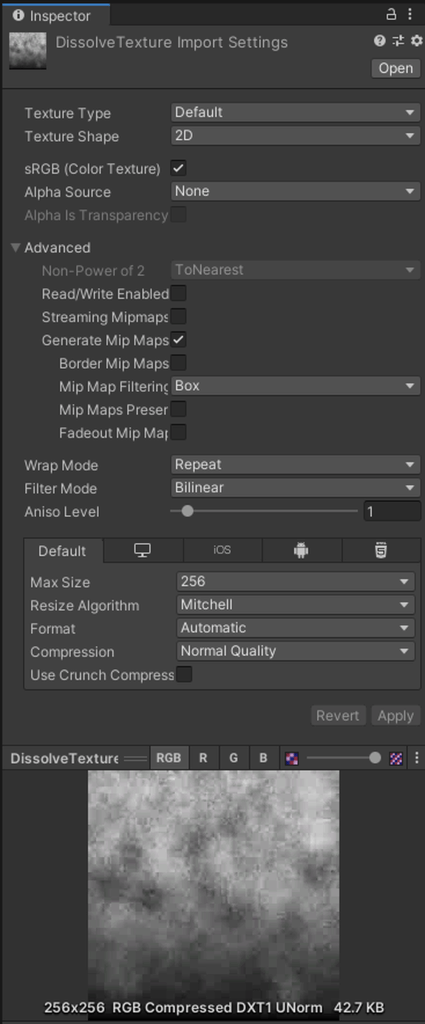
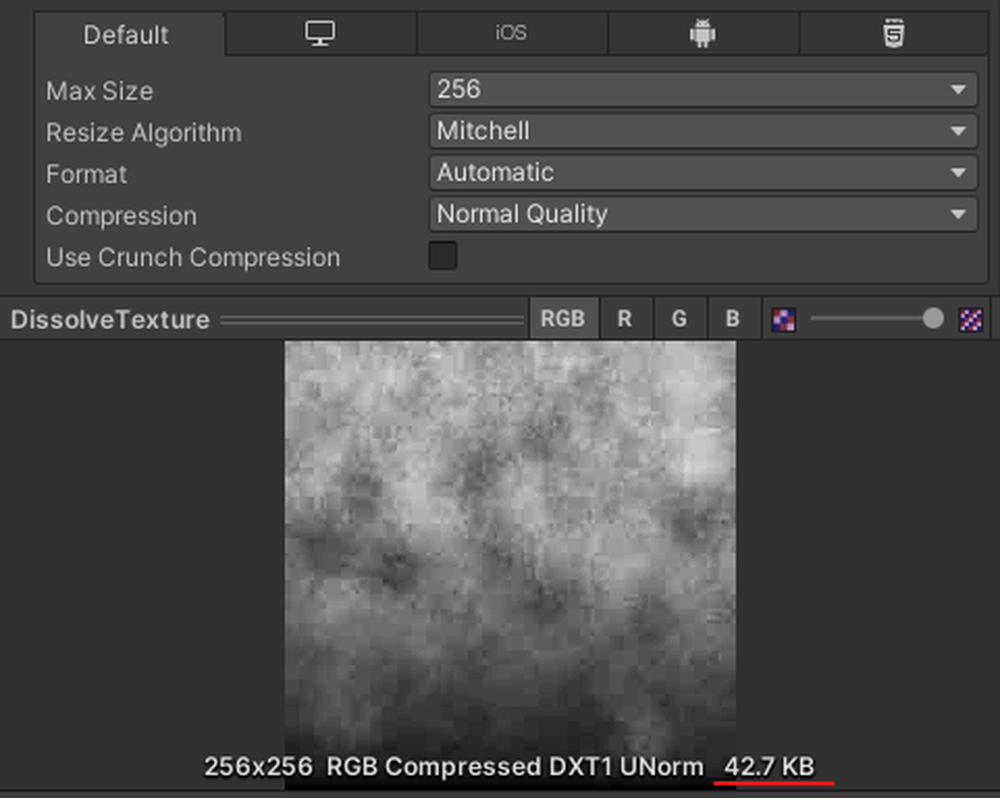
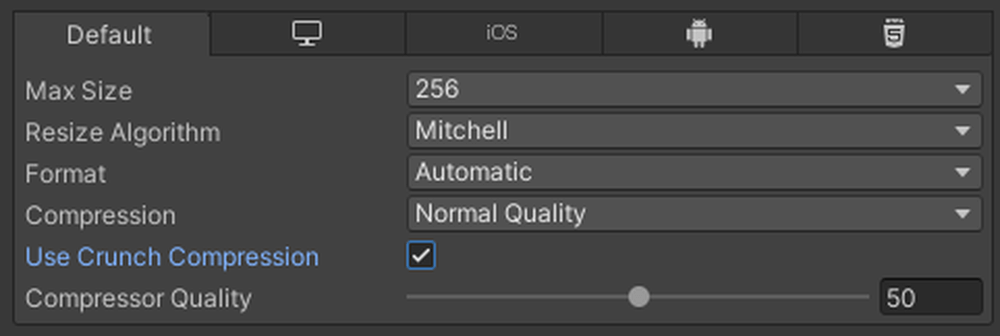
テクスチャファイルを選択すると、 Inspector ウィンドウに以下のような設定項目が表示されます。
今回はこれらの解説をします。
これらの設定項目はあくまでビルド時に利用するものであり、変更しても元のテクスチャファイルに影響はありませんので、いろいろ試してみましょう。
オススメの値
| プロパティ | オススメな設定 |
| Alpha Source | 不透明画像なら None グレースケールマスクなら From Gray Scale それ以外は Input Texture Alpha |
| Generate Mip Maps | UI用画像なら OFF それ以外は ON |
| Max Size | なるべく 1024 以下 |
| Resize Algorithm | Mitchell |
| Format | Automatic |
| Compression | Normal Quality |
| Use Crunch Compression | ON |
| Compressor Quality | 50 |
現状のビルド後容量を確認する
Inspector ウィンドウの下の方にテクスチャ画像がプレビューとして表示されています。
さらによく見ると、下図の赤字のように容量が表示されています。これが現状のビルド後容量です。
このプレビュー画像と容量を参考にしながら、調整していきます。
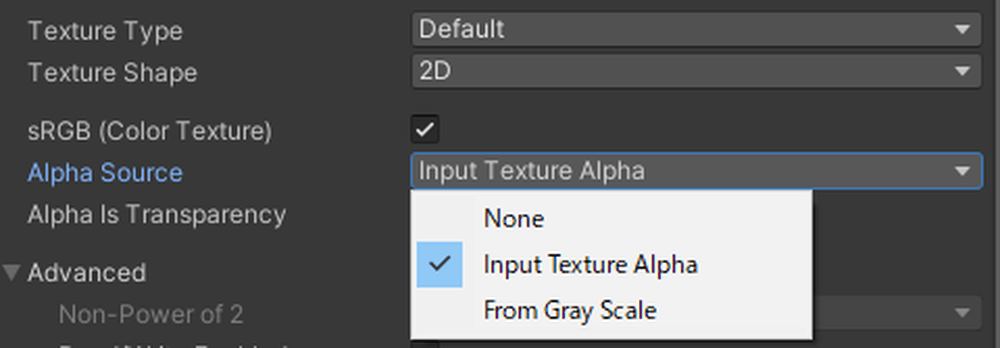
Alpha Source
Alpha Source は、テクスチャの不透明度をどこから取得するのか指定するオプションです。
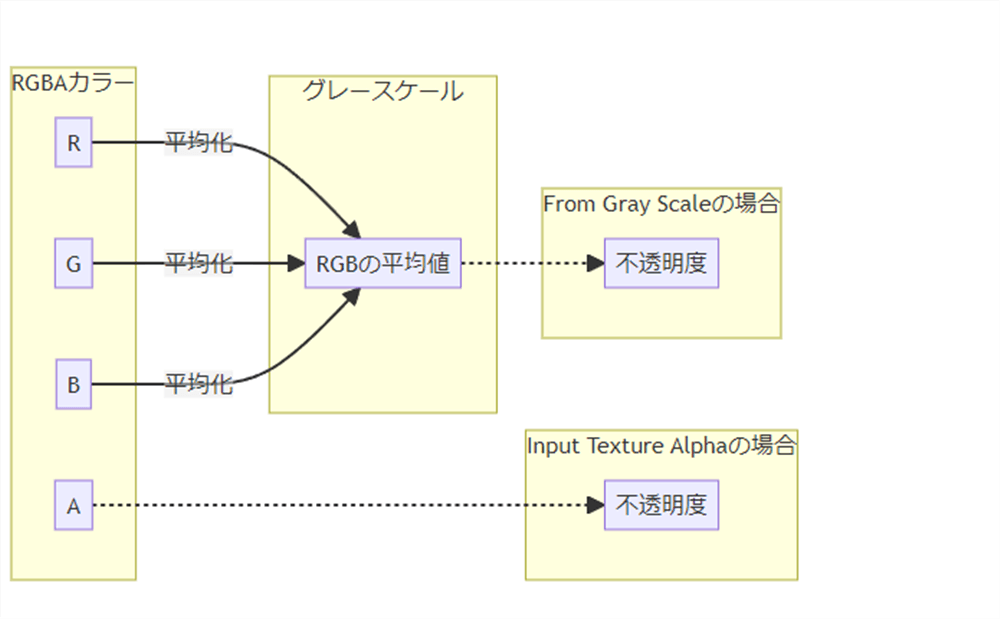
| Alpha Source | 機能 | 容量 | 用途例 |
| None | 透過なし | 低 | 不透明画像 |
| Input Texture Alpha | Aチャンネルから不透明度を取得 | 高 | 透過PNG画像 |
| From Gray Scale | RGBの平均値から不透明度を取得 | 低 | グレースケールマスク |
透明度を利用しない場合、 None を選択 して容量を削減しましょう。
以下のようなグレースケールのマスク画像の場合は、 From Gray Scale を選択しましょう。
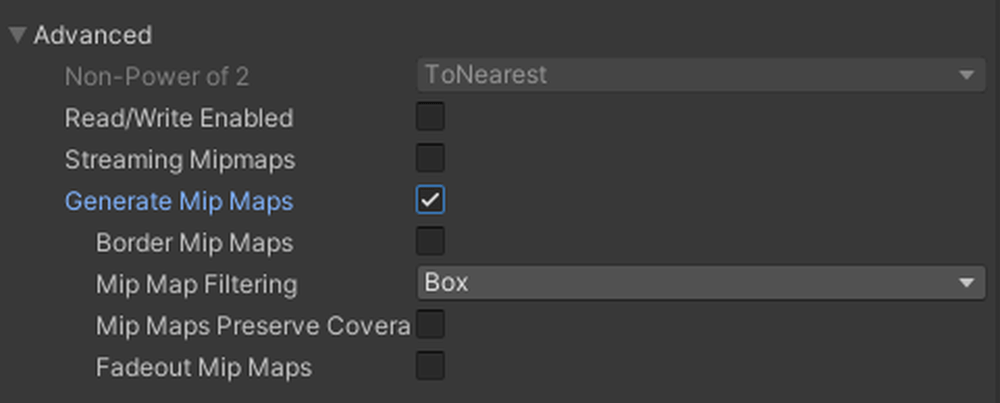
Generate Mip Maps
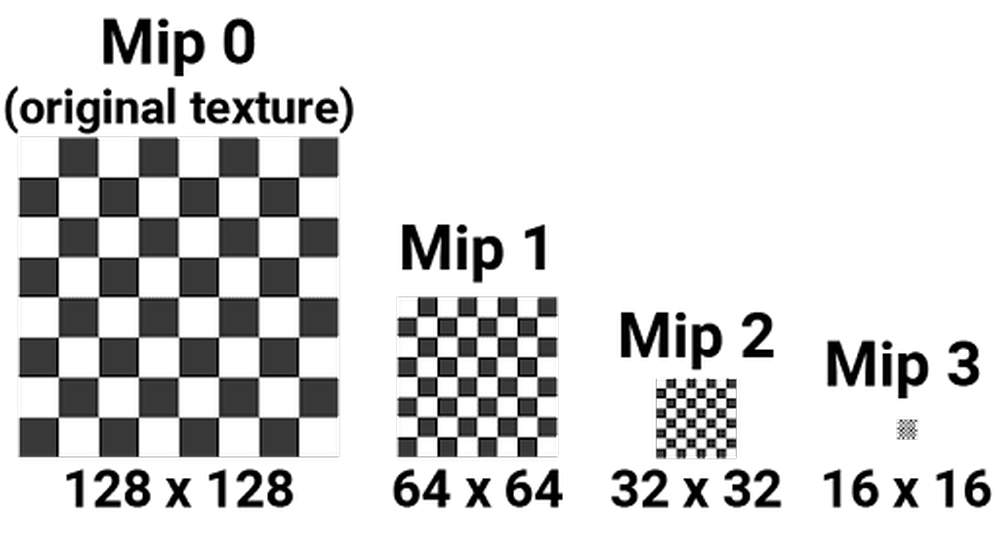
Generate Mip Maps は、ミップマップを生成するかどうか決定します。
ミップマップとは、元のテクスチャの1/2の大きさ、1/4の大きさ、1/8の大きさ、といった具合に縮小していった一連の画像ファイル群です。
図転載: Unity Documentation / ミップマップの基本
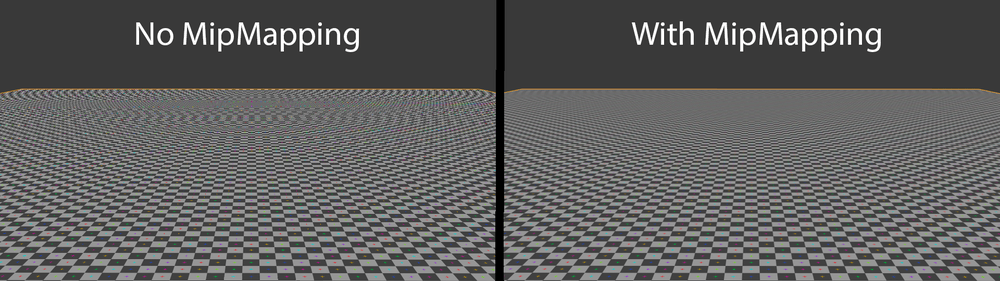
解像度のテクスチャが遠くにあると、ジャギーが発生するという問題があります。遠い物ほど小さい解像度の画像を使用することで、このジャギーを抑えられ、描画負荷を軽減する効果もあります。
図転載: Wikipedia / Mipmap
ただし、ミップマップは元テクスチャとは別に保管しなければならないので、シーン容量が増えてしまう問題があります。
そのため、遠くに描画することがないテクスチャは、ミップマップを使わない方が容量を削減できます。
たとえば、 UI 用の画像は、 ユーザーから離れた位置に描画することがないため、 ミップマップをOFFにしましょう。
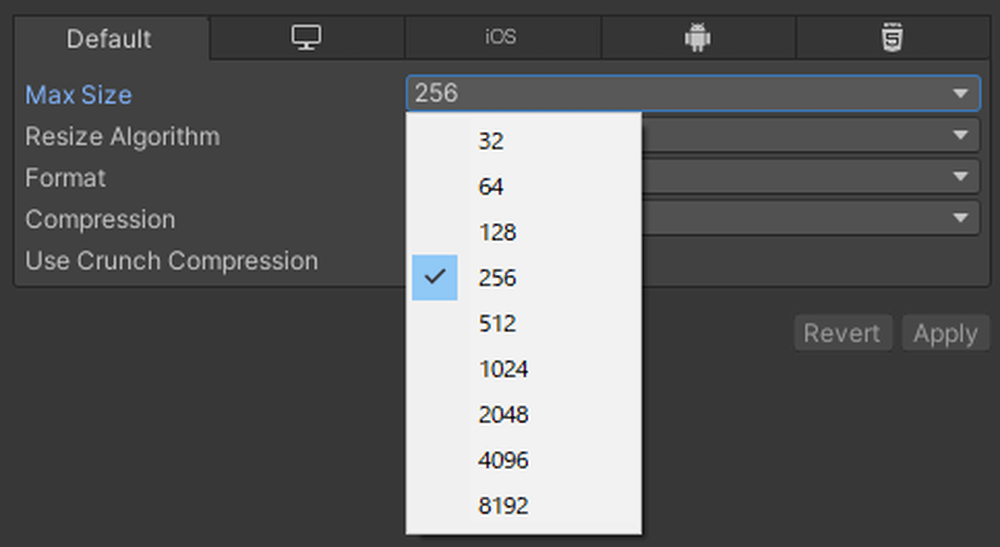
Max Size
Max Size は、テクスチャの最大解像度です。
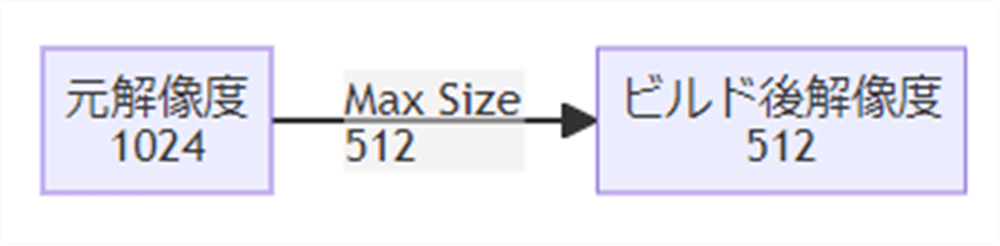
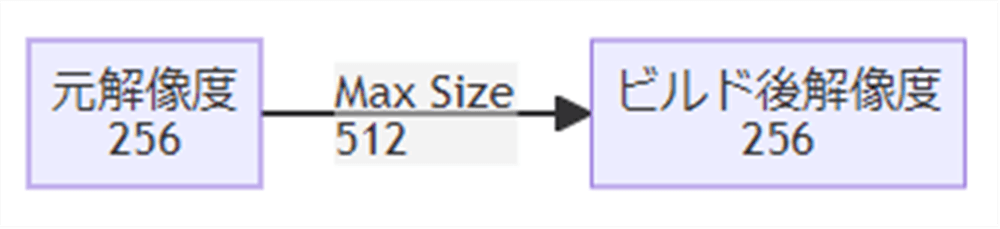
元のテクスチャの解像度が Max Size で指定した値よりも大きい場合 、Unityはテクスチャを Max Size の値に縮小します。
逆に、元のテクスチャの解像度が Max Size で指定した値よりも小さい場合 、 Max Size を大きくしてもテクスチャの 品質は向上しない ので、ご注意ください。
Max Size が小さいほど容量は減りますが、画質も低下するので、 見栄えとパフォーマンスのトレードオフ になります。
32, 64, 128, 256, 512, 1024, 2048, 4096, 8192 の選択肢があります。
2のべき乗になっているのは、GPUが効率的に処理できるからです。
どのくらいの値にすべきかはテクスチャの用途によるので一概には言えませんが、2048 以上の場合は、本当にその解像度が必要なのか確認しましょう。
低解像度でも問題になりにくい画像
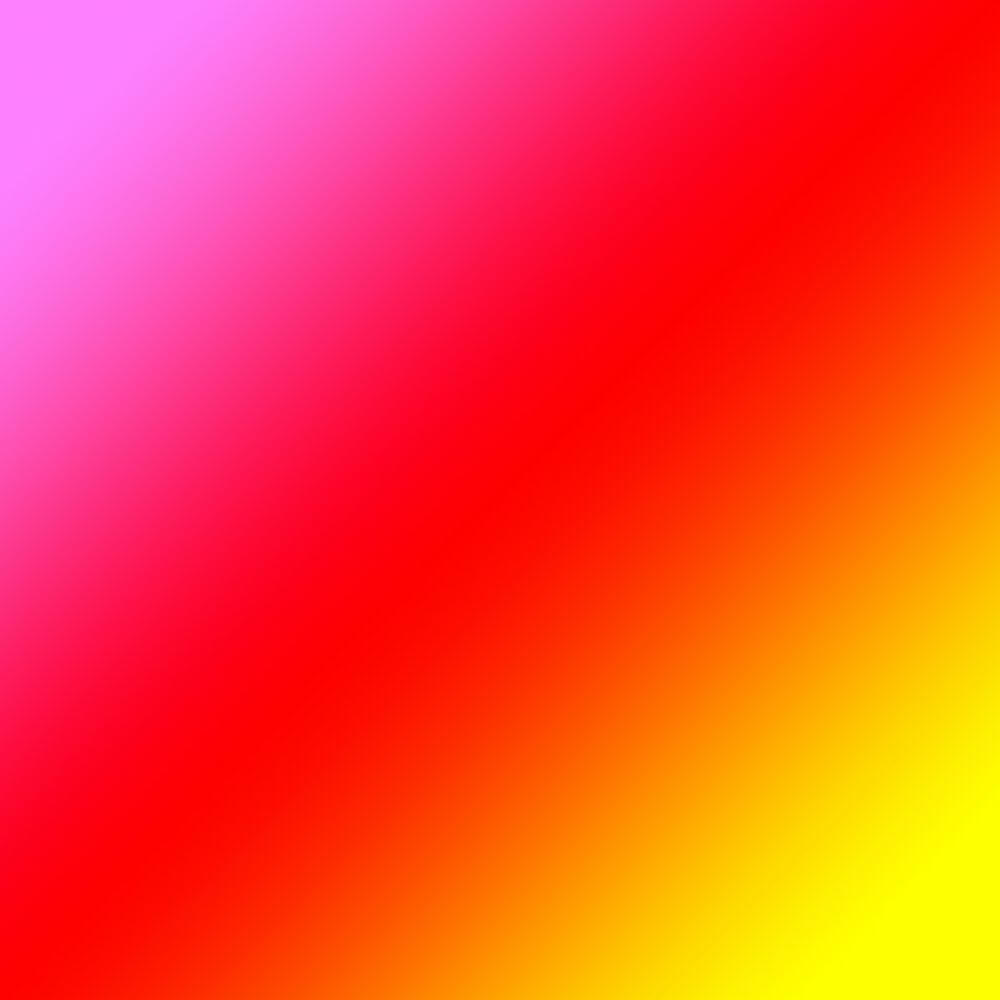
以下のようなグラデーション画像は、明暗の変化が激しくないので、低解像度にしても問題にはなりにくいです。
人は透明度の変化には鈍感だと言われているので、以下のようなグレースケールマスク画像は、低解像度にしても問題にはなりにくいです。
Resize Algorithm
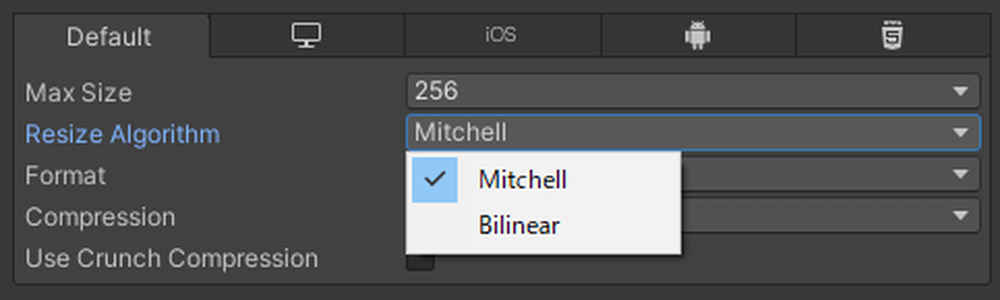
Resize Algorithm は、テクスチャ解像度を縮小する際に使用するアルゴリズムです。
以下の2つの選択肢があります。
Bilinear (双一次補間)
Mitchell (Mitchell-Netravali) (双三次補間(Bicubic)の一種)
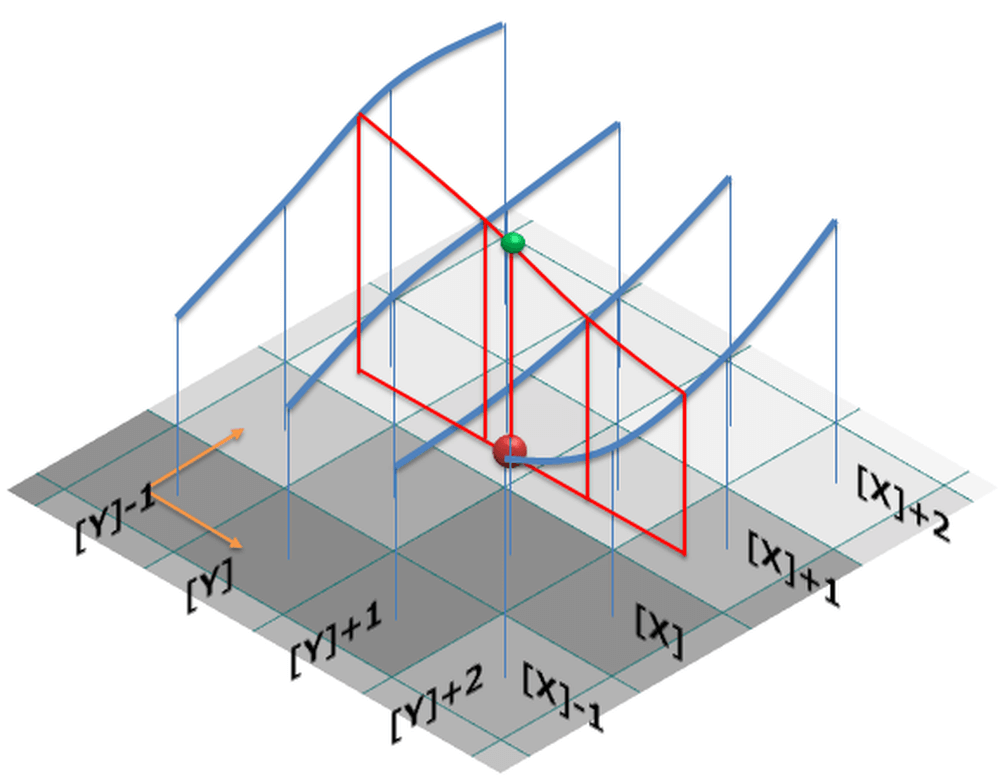
図転載: 画素の補間(Nearest neighbor,Bilinear,Bicubic)の計算方法
上記の画像は拡大表示時のものであり、違いがわかりやすいのですが、テクスチャ縮小時はここまではっきりとした違いは出にくいです。
そのため、基本的にはデフォルトの Mitchell を選択していればよいと思います。
ただ、リンギング(文字等のコントラストの高い部分に不自然な輪郭が発生する現象)がもし発生して気になる場合は、 Bilinear に変えてみると改善する可能性があります。
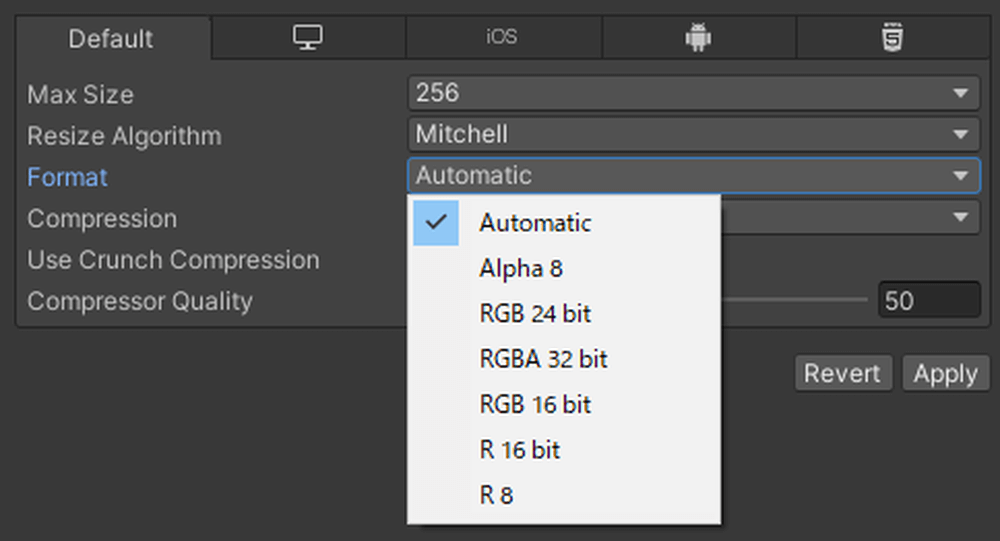
Format
Format はピクセルの表現方法を決定します。
以下の選択肢があります。
| 形式 | R | G | B | A | bpp | 用途例 |
| Automatic | – | – | – | – | – | 下記の中から最適なものを Unity が自動で設定します。 |
| Alpha 8 | × | × | × | 8bit | 8bit | マスク画像 |
| RGB 24bit | 8bit | 8bit | 8bit | × | 24bit | 不透明画像。いわゆる true color |
| RGBA 32bit | 8bit | 8bit | 8bit | 8bit | 32bit | 透過PNG画像 |
| RGB 16bit | 5bit | 6bit | 5bit | × | 16bit | RGB 24bit よりも容量を減らしたいとき。いわゆる high color |
| R 16bit | 16bit | × | × | × | 16bit | 高度マップ |
| R 8 | 8bit | × | × | × | 8bit | グレースケール画像 |
いろいろ選択肢がありますが、 Automatic が無難です。
意図せず RGBA 32bit になっている場合があるそうですが、 RGBA 32bit は非常に重たいので 、透過画像ではないなら避けるべきです。
グレースケール画像なら、R 8を選択するのもアリだと思います。
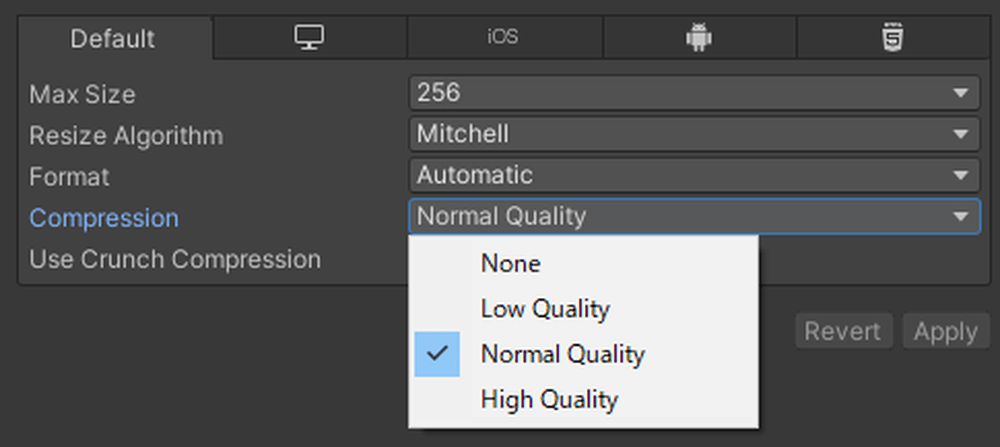
Compression
Compression は、テクスチャの圧縮タイプです。以下の4段階あります。
| 圧縮タイプ | テクスチャ品質 | 容量 |
| Low Quality | 低 | 少 |
| Normal Quality | 中 | 中 |
| High Quality | 高 | 多 |
| None | 最高 | 最多 |
High よりも Low の方が、容量は減りますが画質も低下するので、 見栄えとパフォーマンスのトレードオフ になります。
None は圧縮をしないので画質は最高ですが、パフォーマンスが大幅に低下するリスクがあります。
Use Crunch Compression
Use Crunch Compression はクランチ圧縮を使用するかどうかの設定です。
Compression が None 以外だと設定できます。
GPUはJPEGやPNG形式のファイルをそのまま読み込めないので、テクスチャはDXTCやETCといったGPUに特化した形式に変換されます。
クランチ圧縮は、そのDXTCやETCをさらに圧縮する仕組みです。
一部のディティールが失われることがありますが、全体の品質を維持したまま、 大幅に容量を削減 できます。
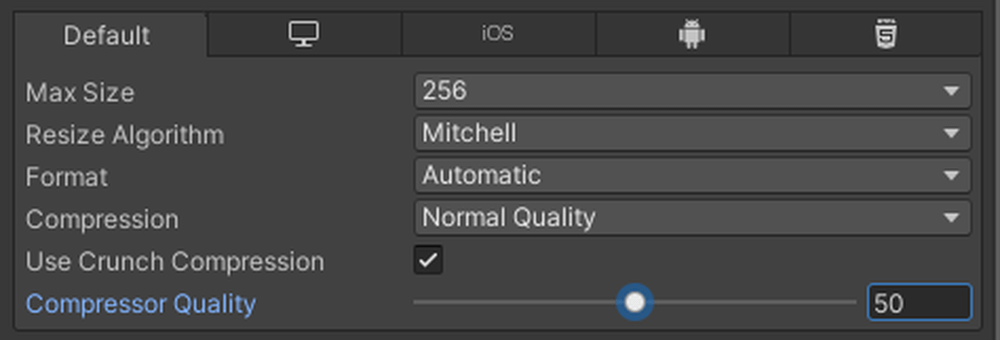
Compressor Quality
Compressor Quality はクランチ圧縮の品質です。
Use Crunch Compression にチェックが入っていると設定できます。
数字が大きいほど、テクスチャの品質は上がりますが、容量も大きくなるトレードオフがあります。
基本的には50で問題ないと思います。
これでシーン容量削減シリーズ(テクスチャ編)は終了です。
同シリーズの他記事は下記のリンクから確認できます。
Special thanks:segur(せぎゅ)