この記事ではUnityのTimelineを使用したアニメーションの作り方を紹介します。 スクリプトを書かなくてもアニメーション遷移を簡単に設定することができるので とても強力なツールになると思います。

完成アニメーション
サンプル
STYLY GALLERYからサンプル空間を体験できます。
記事で紹介しているUnityプロジェクトのダウンロードはこちらからできます。 サンプルプロジェクト
ここではRaw Mocap Data for Mecanimを使用します。

アセットストアからダウンロードする
3Dスキャンデータを使う
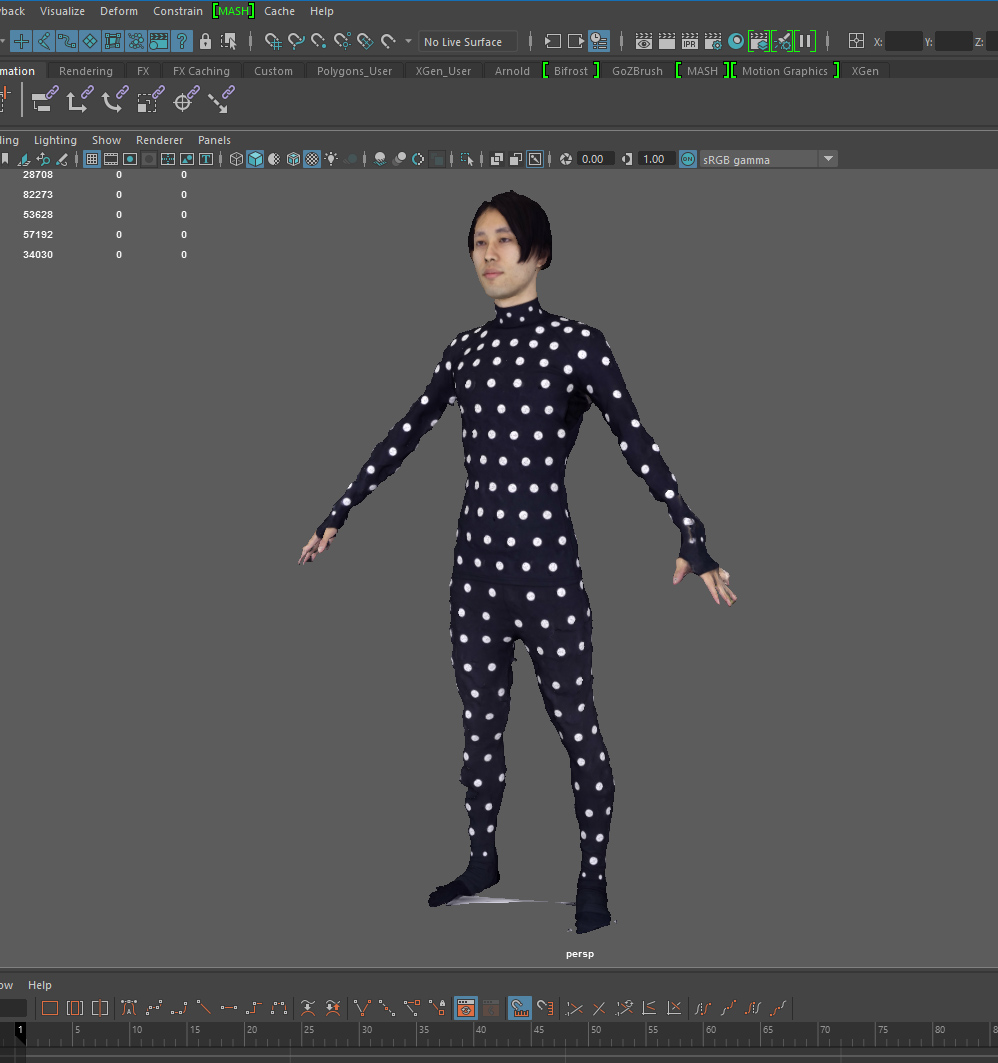
Psychic VR Labの中川氏の3Dスキャンデータを提供いただいたのでこちらのデータを使って進めていきます。

スキャンされた3Dデータ
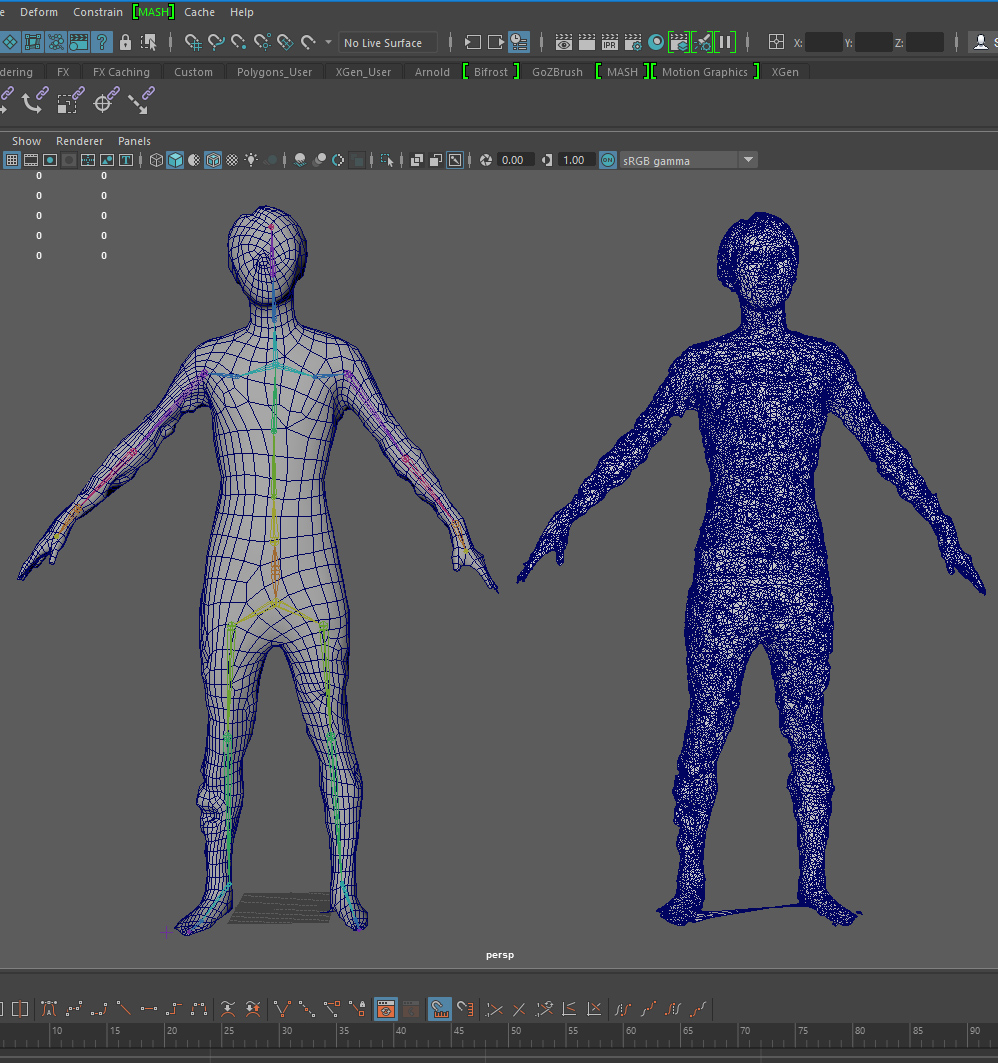
このままではポリゴン数も多く、アニメーションをつけるのにも適していない状態なのでリトポロジーしました。 スキャンデータは三角ポリゴンで50000弱でしたがリトポロジーして7200ほどになりました。

リトポロジーしたデータとの比較
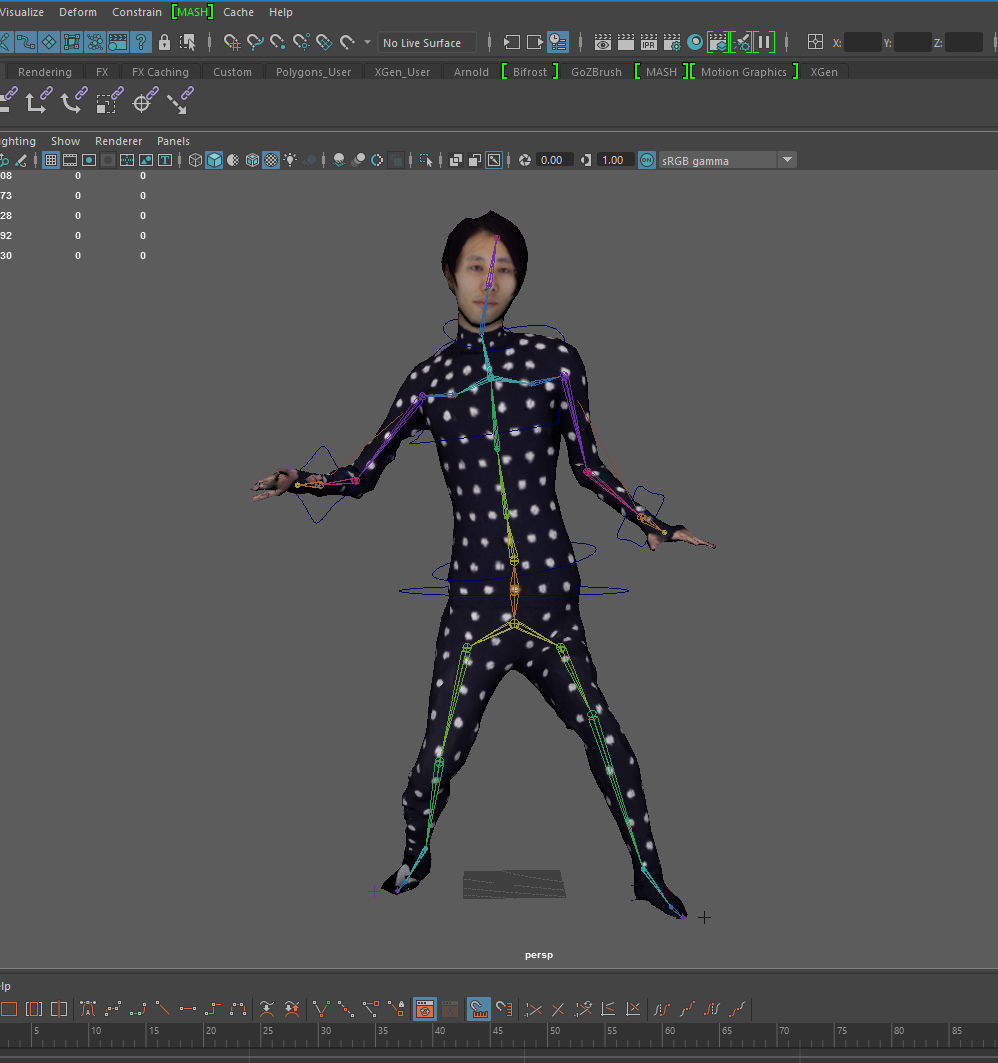
スキニングとウェイト調整をして手足を動かしても形状の破たんが無いか確認します。

スキニングしたデータ
これをFBXでエクスポートしてUnityで読み込めるようにします。 このあたりのフローは別の機会に詳しく紹介できたらと思っています。
UnityでTimelineを作成する
キャラクターの設定
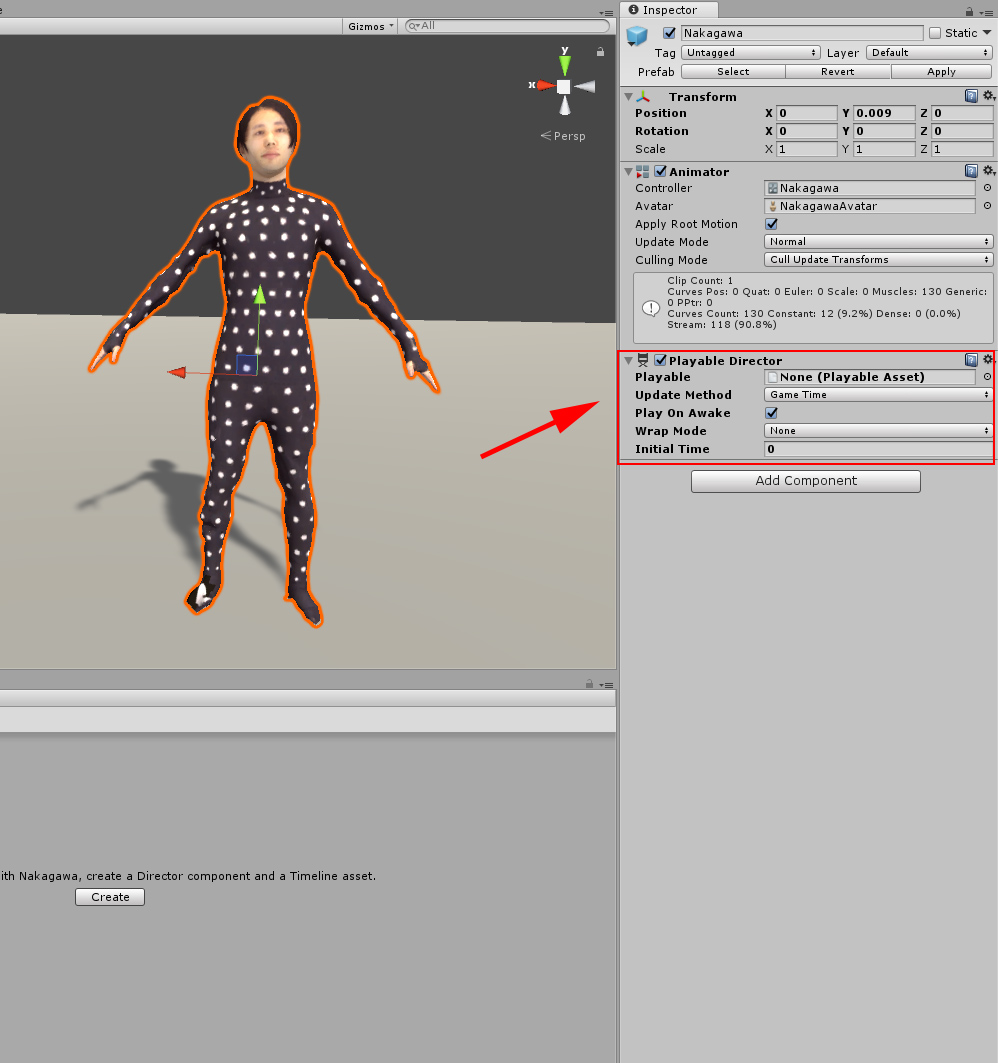
UnityにインポートしたキャラクターにPlayable Directorコンポーネントを追加します。

コンポーネントを追加
Timelineの追加
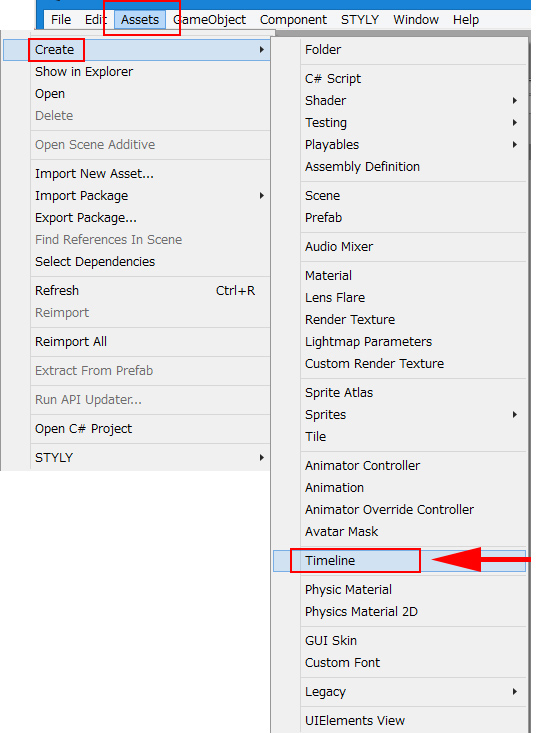
次にTimelineを新規に作成します。 Assets → Create → Timelineから作成することができます。

Timelineの作成
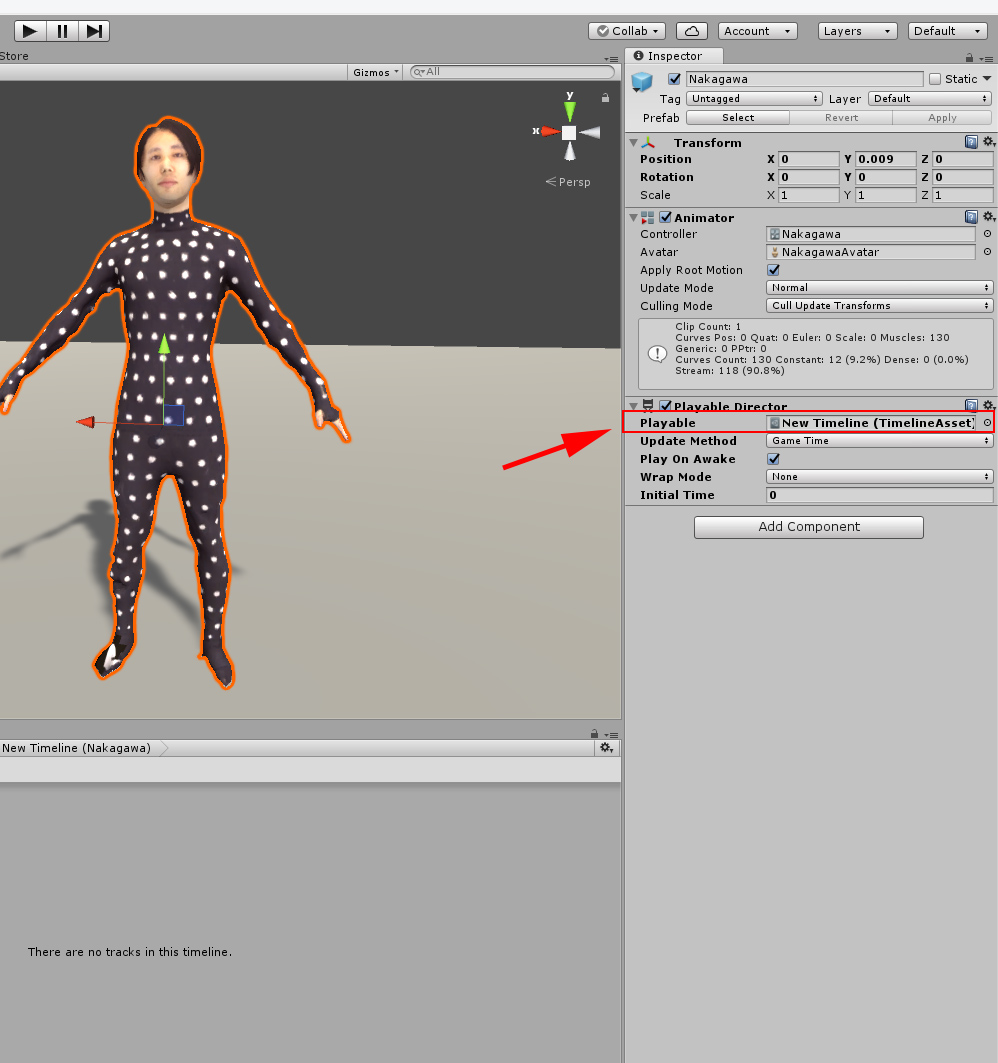
作成されたTimelineをPlayable DirectorのPlayableに指定します。

Playableの設定
Timelineでトラックを作る
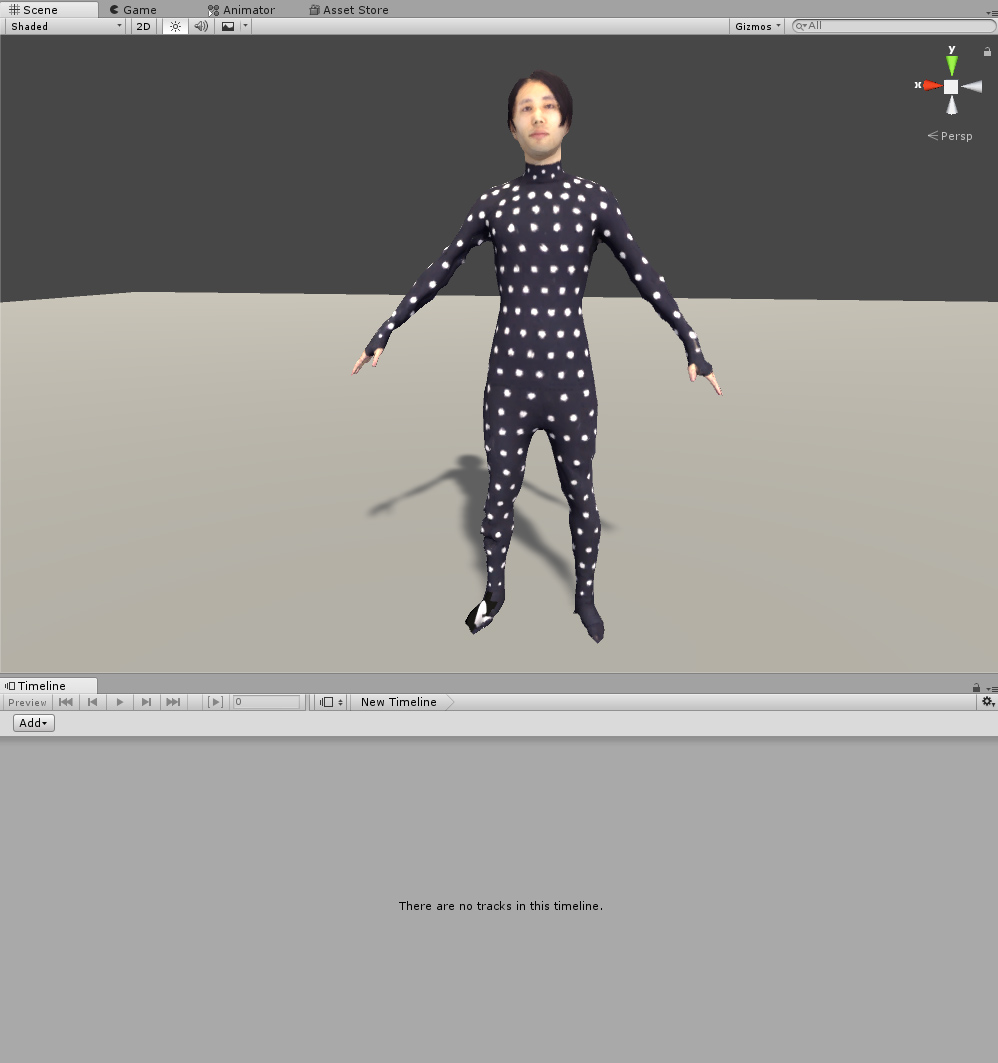
ここからTimelineにアニメーションを追加していきます。 今はまだ何もない空の状態です。

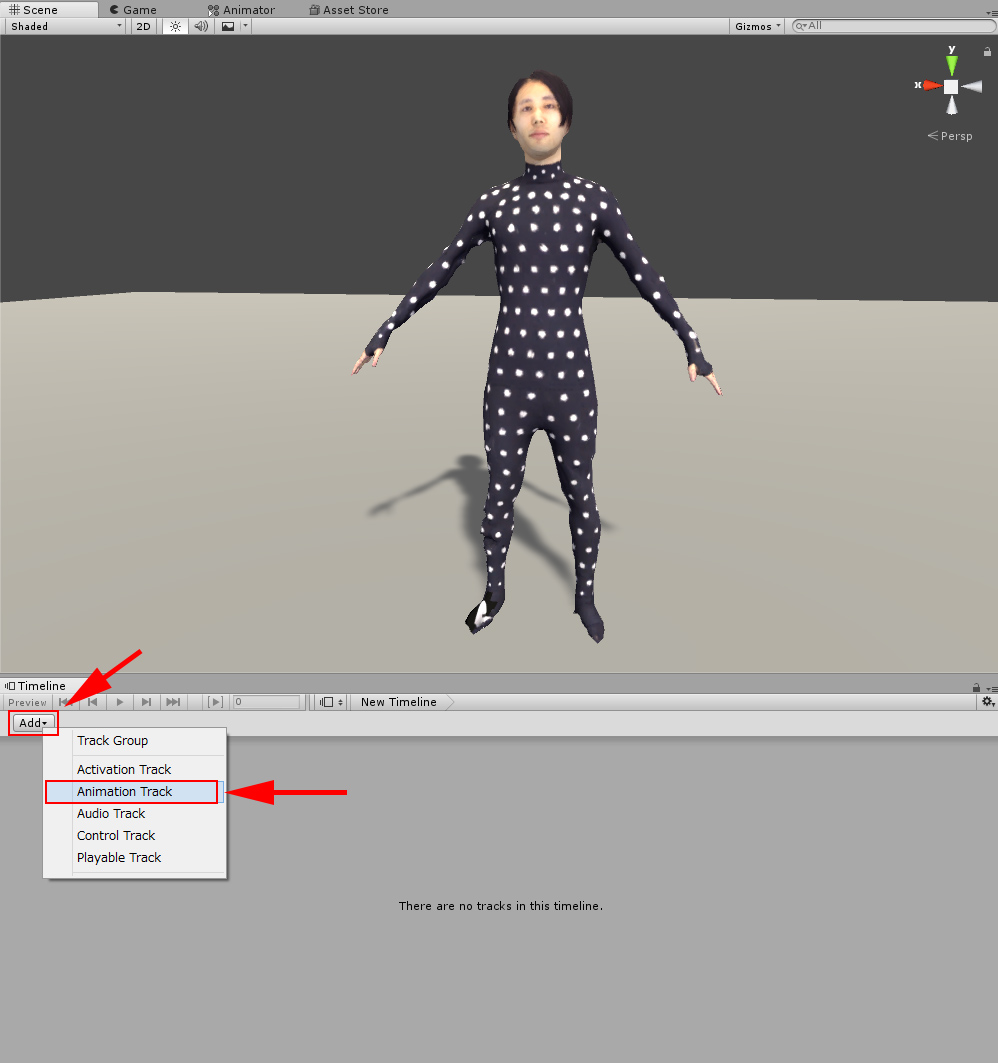
Timelineにトラックを作成する
AddからAnimation Trackを追加します。

アニメーショントラックを追加
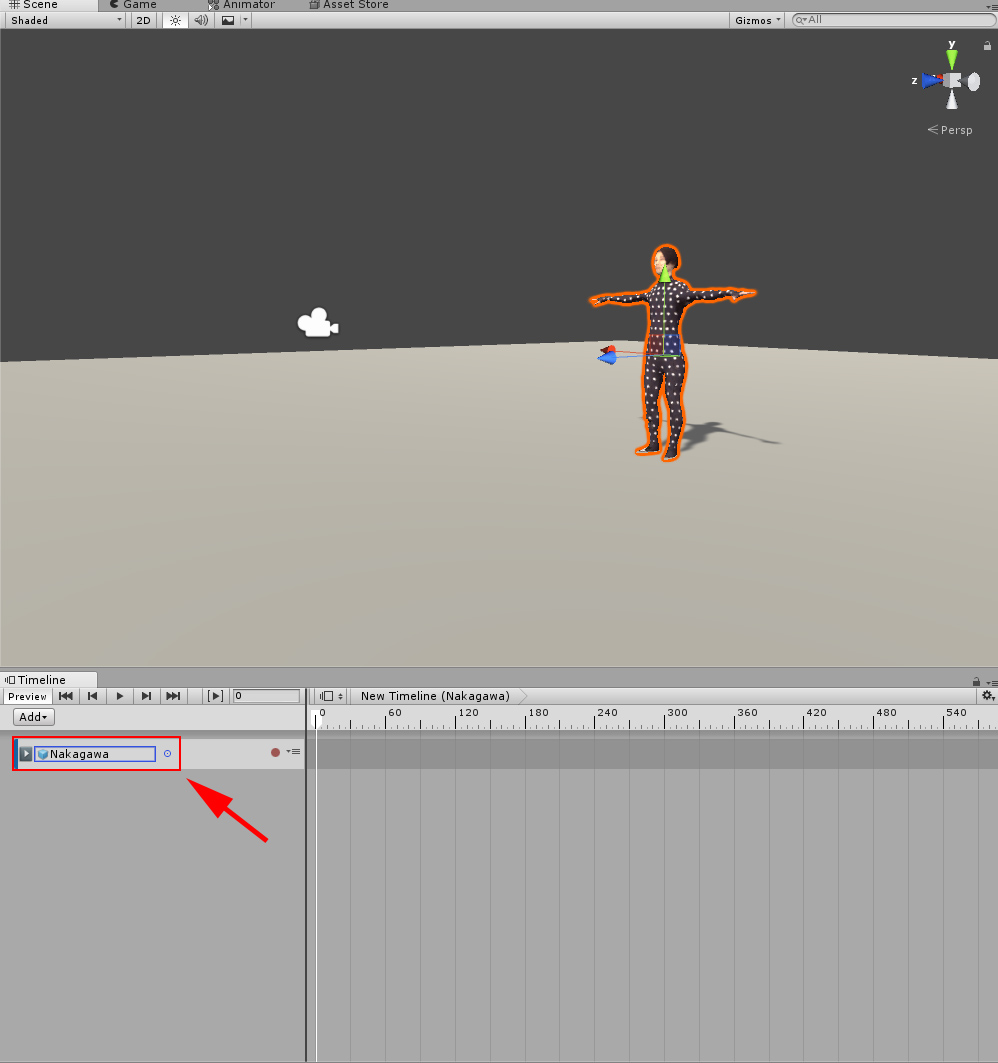
追加されたトラックのAnimatorに今回使用するキャラクター”Nakagawa”を指定します。

Animatorの設定
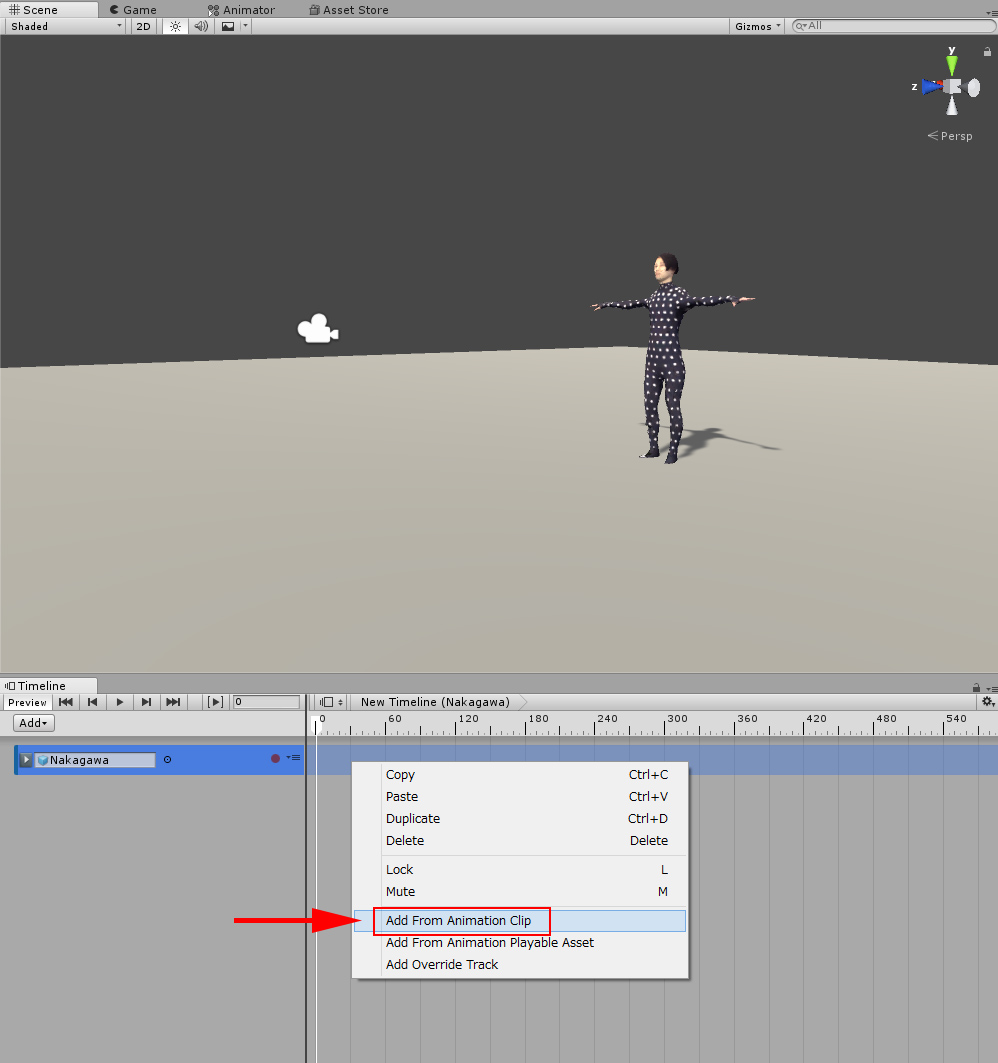
これでキャラクターにアニメーションさせる準備ができました。 Add From Animation Clipからアニメーションを選択します。

Animationの追加
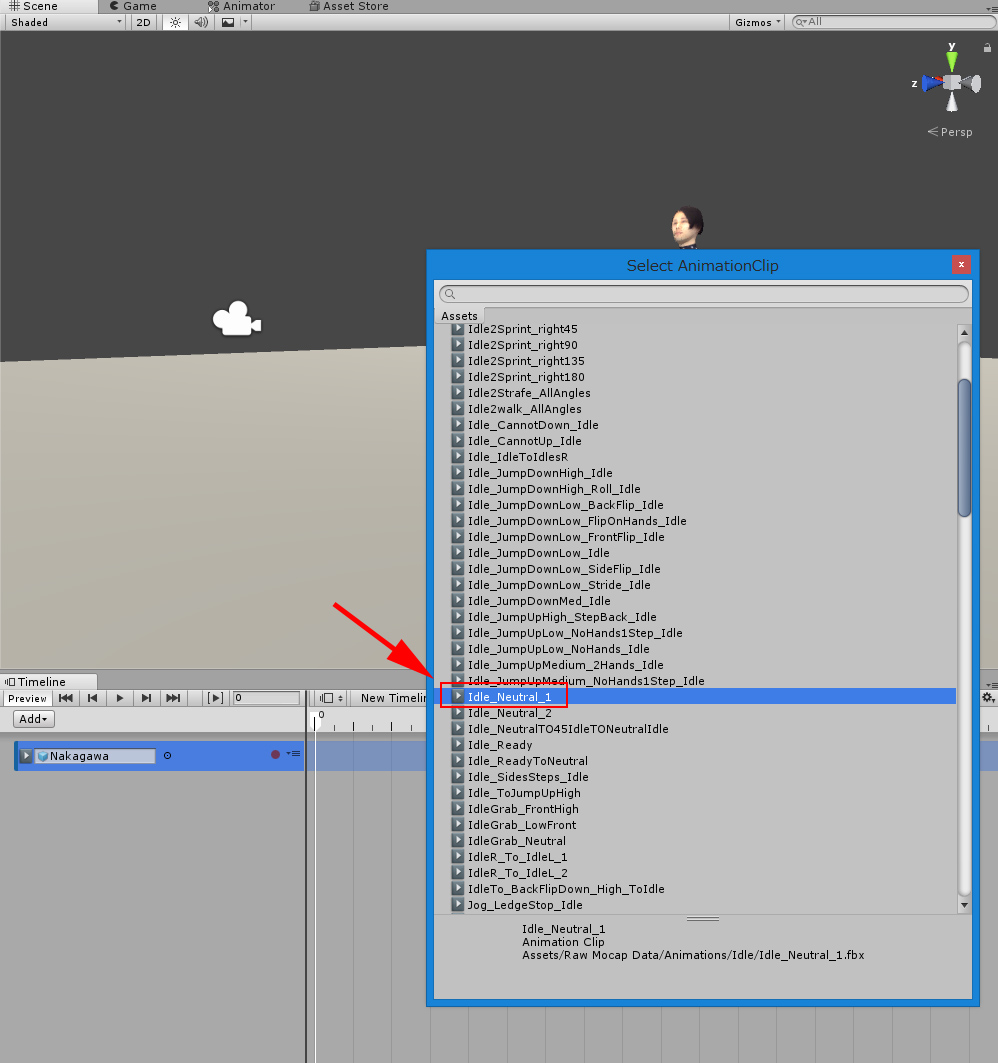
最初のアニメーションはアイドル状態にしたいので”Idle_Neutral_1″を選びます。

Animationを選ぶ
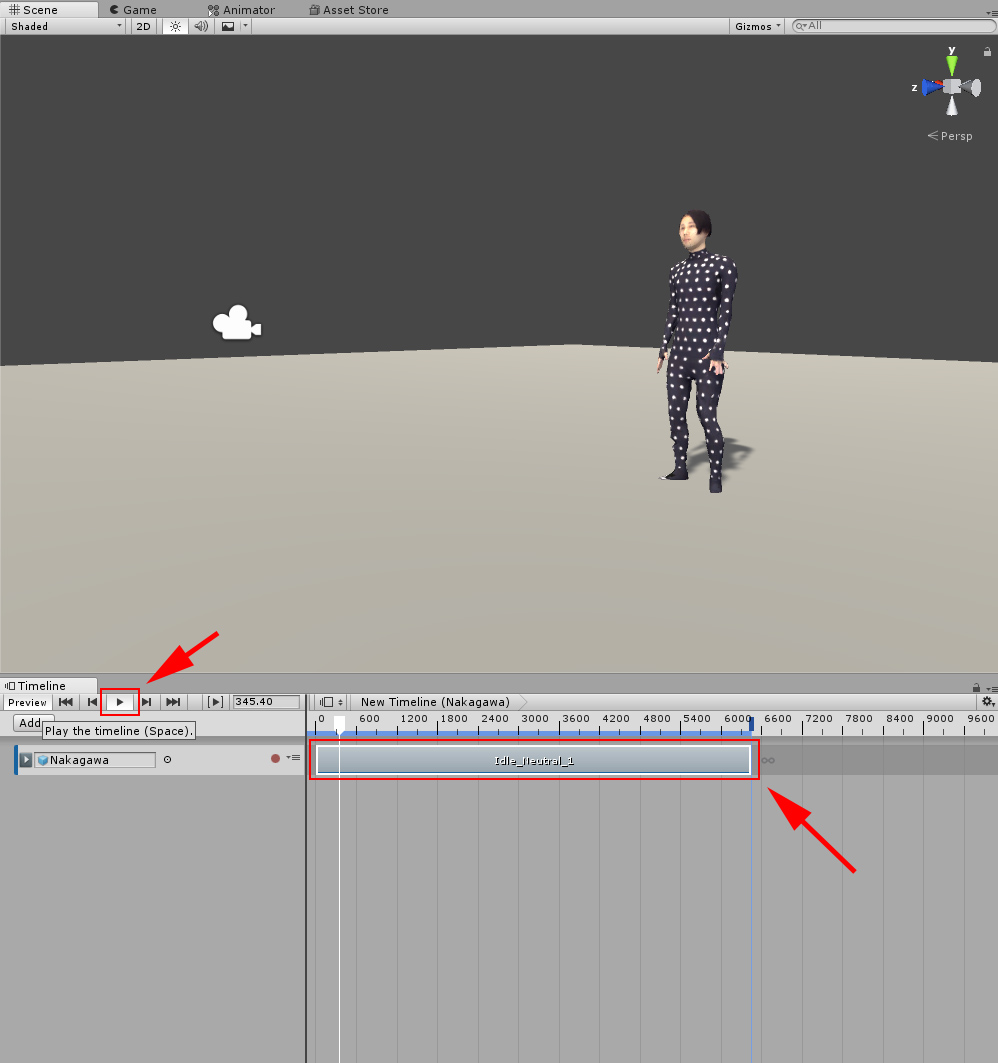
これでアニメーションが設定されてTimelineに追加されました。

Animation Clipが設定された
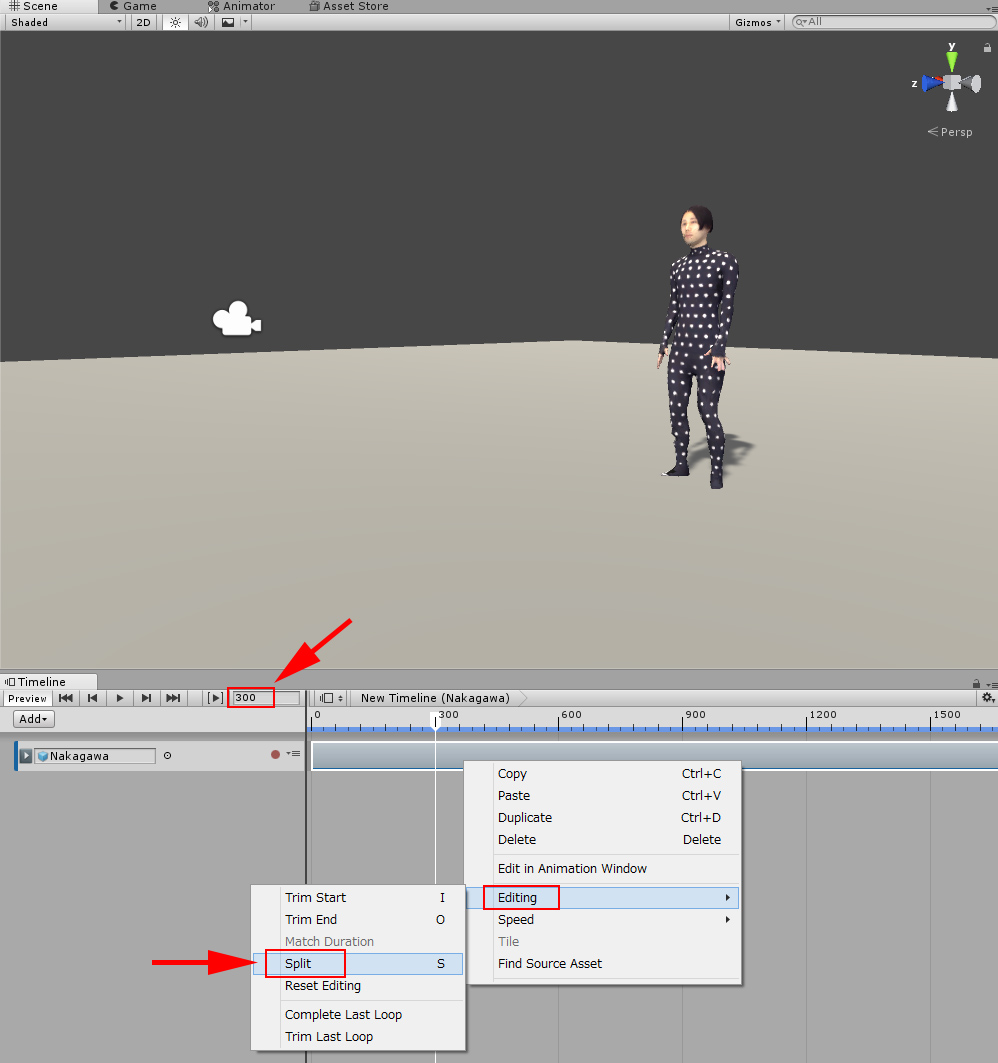
このままだとアイドル状態が長すぎるので編集します。 300フレームのところでカットしていきます。 フレームを300に指定して右クリックからEditing → Splitでカットします。

任意の場所でSplitする
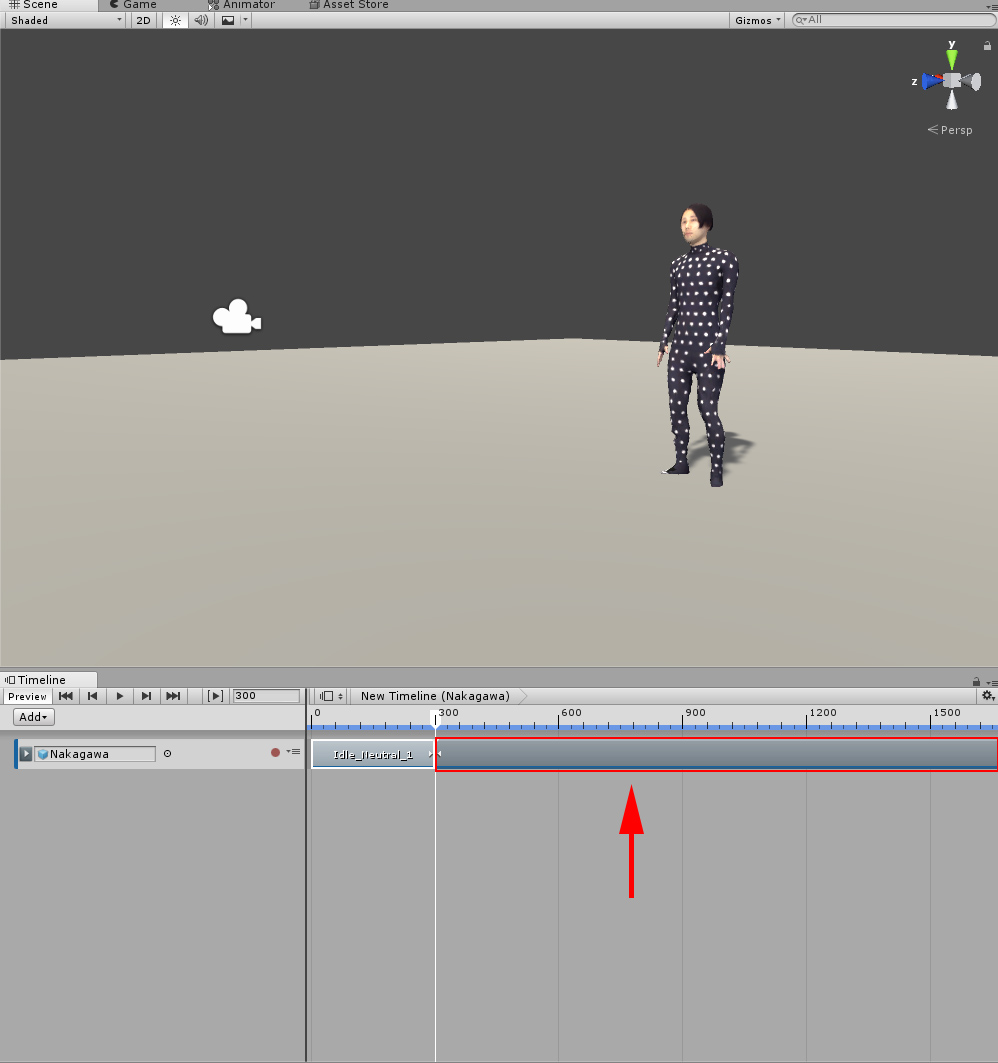
するとAnimation Clipが分割されるので不要になる後ろの部分を削除します。

不要な部分を削除
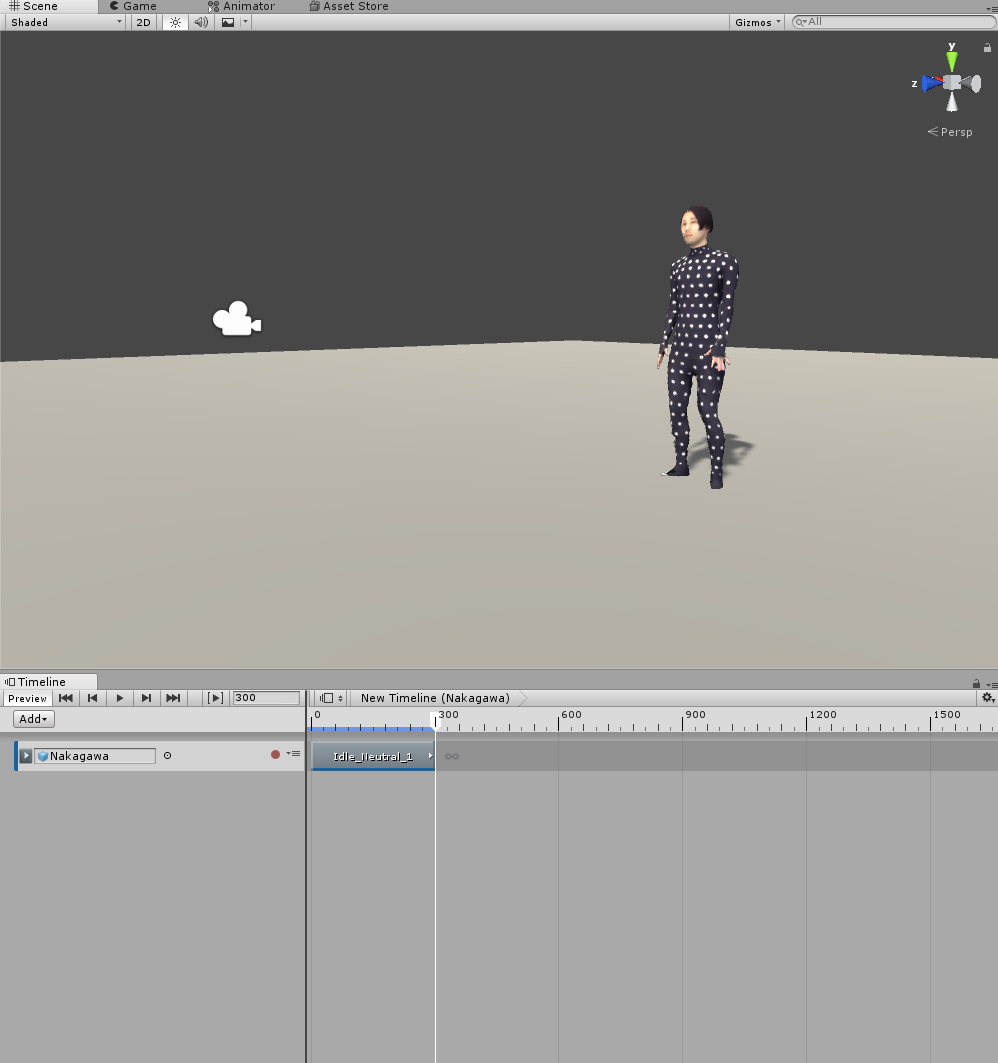
Deleteキーで削除したら次のアニメーションを追加していきます。

不要な部分が削除された
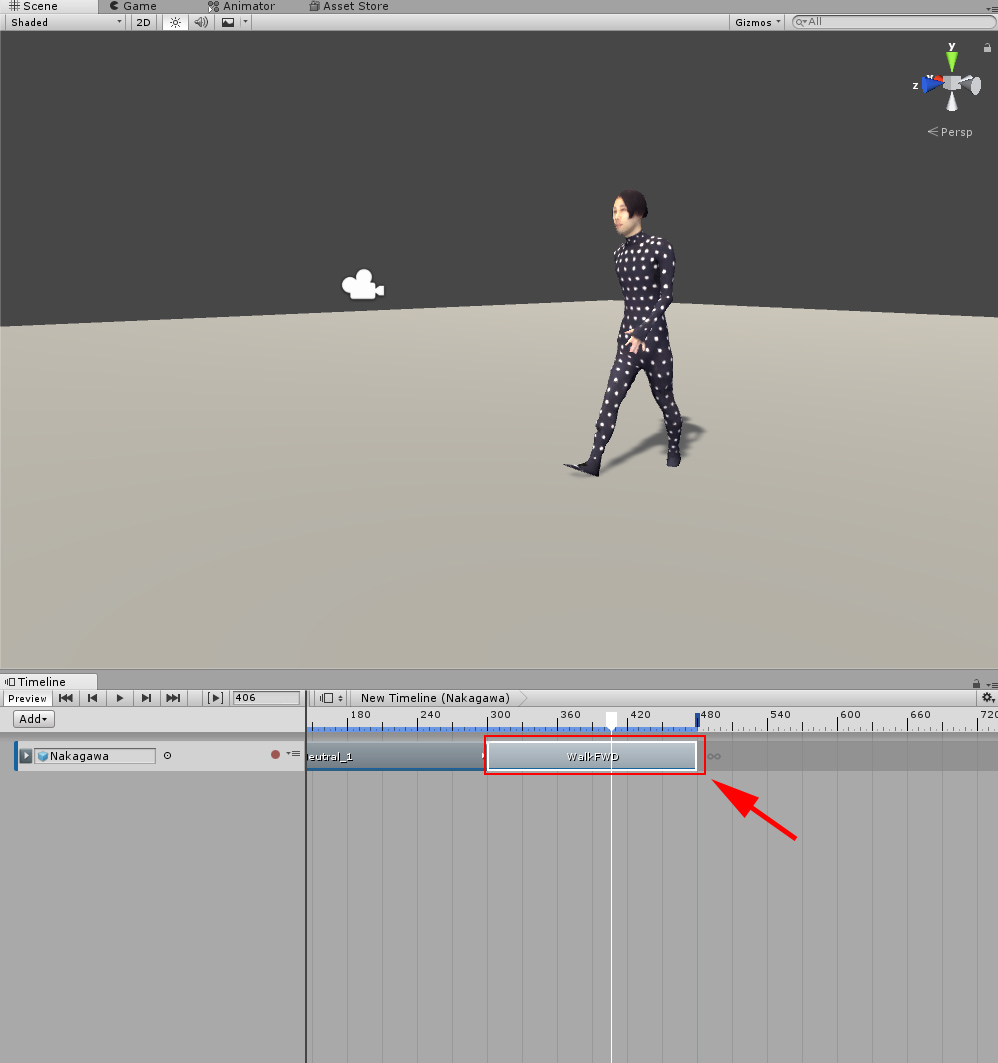
次のアニメーションを追加します。 先ほどと同じようにAdd From Animation Clipから選んでいきます。 ここではウォーキングのアニメーション”WalkFWD”にします。

Animation Clipの追加
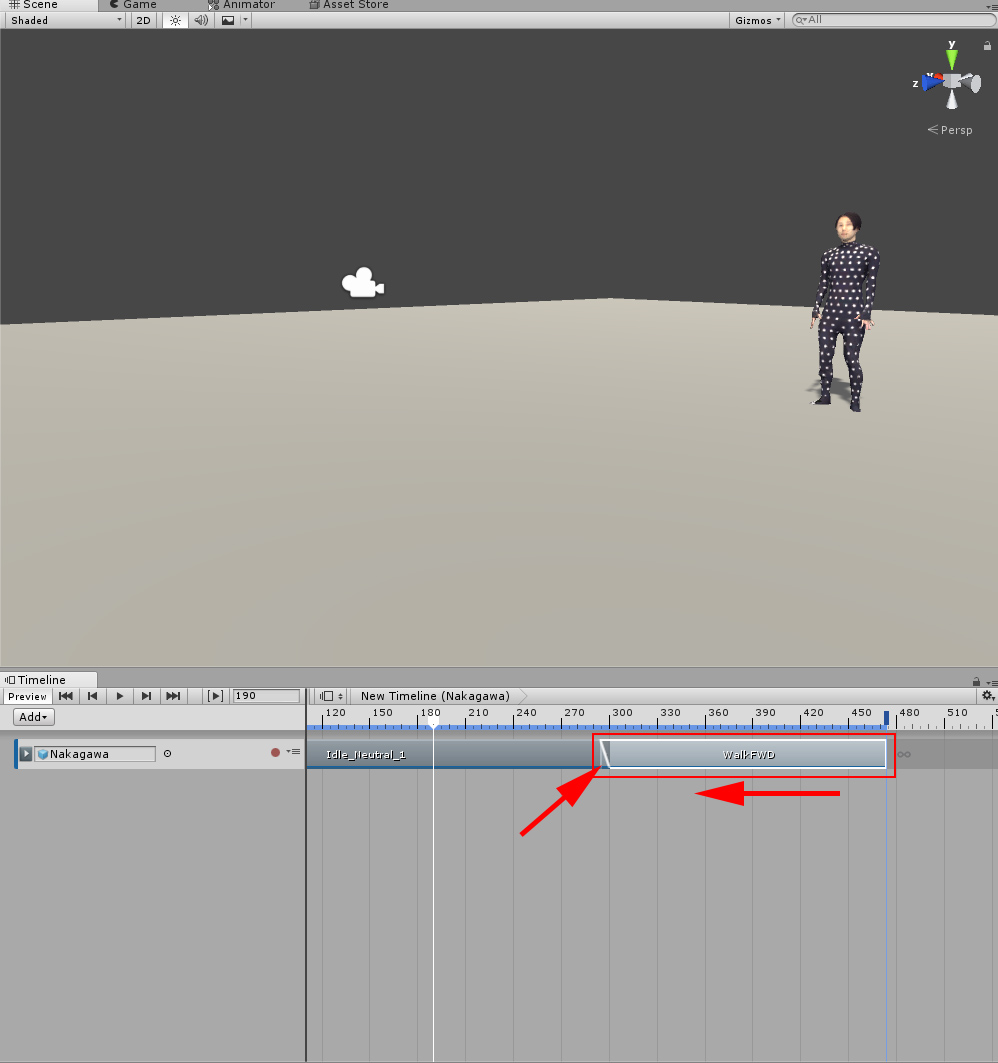
これで”Idle_Neutral_1″が終わったら”WalkFWD”に遷移します。 このままだといきなりアニメーションが変わるので不自然な動きが発生してします。 それを解消するために2つのアニメーションをブレンドさせます。 “WalkFWD”をドラッグさせて”Idle_Neutral_1”に少し重ねます。

Animation Clipをブレンドさせる
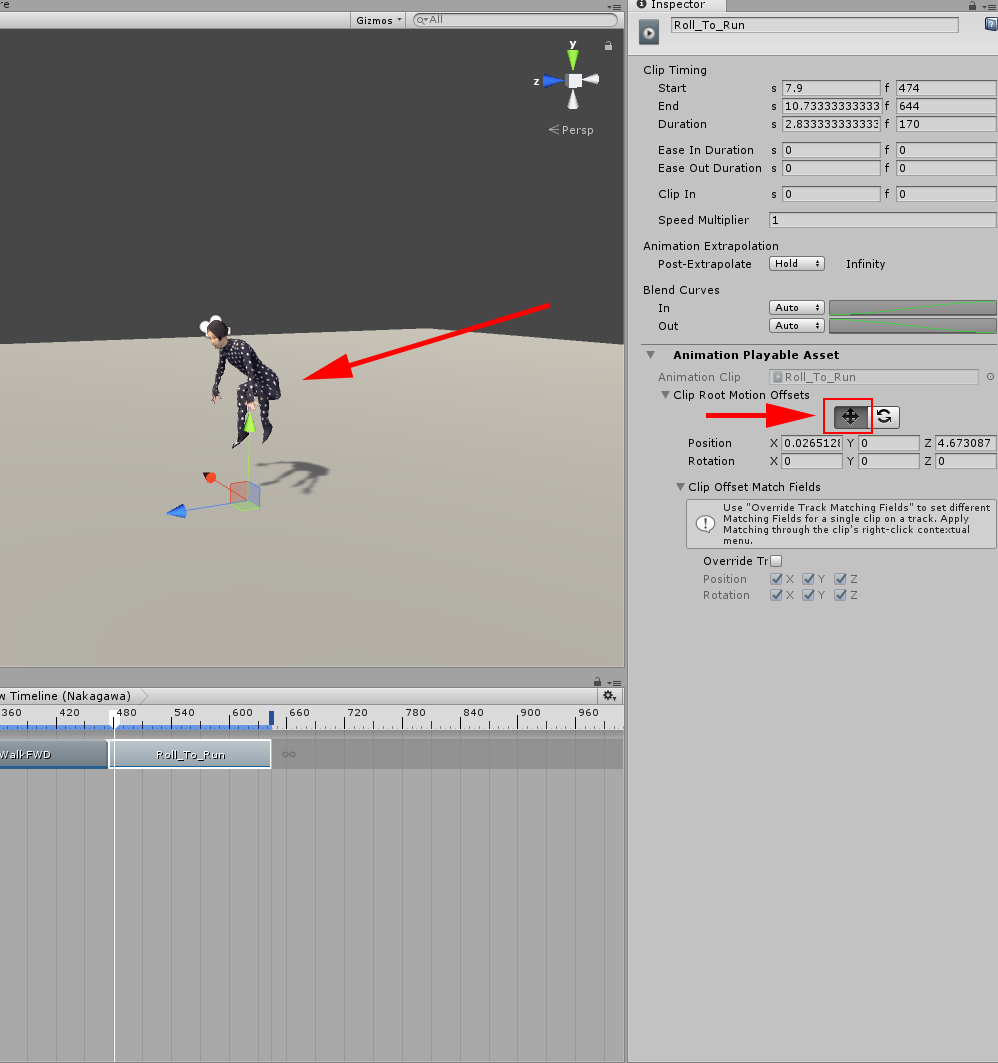
これでブレンドすることができました。 違和感のなくなるように何度か再生して重ねる範囲を調整します。 3つ目のアニメーション”Roll_To_Run”を追加します。 このアニメーションに変わるとキャラクターの位置がずれてしまいます。 そこでClip Root Motion Offsetでポジションをオフセットします。

Offsetさせて位置を合わせる
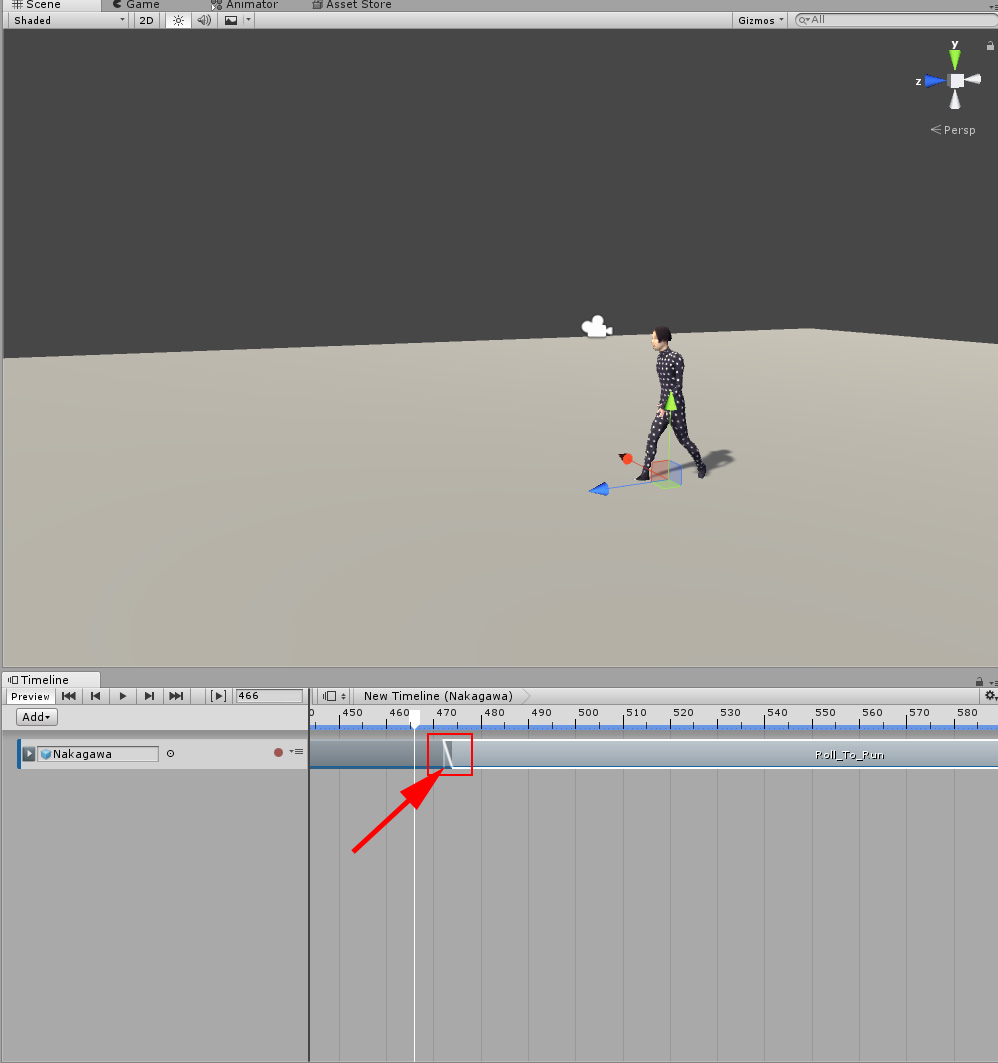
“WalkFWD”が終わる位置にセットします。 ここでもブレンドしてスムーズに遷移するようにします。

Animation Clipのブレンド
これで3つのアニメーションが続くタイムラインを持ったキャラクターができました。 これをシーン丸ごとSTYLYにアップロードします。

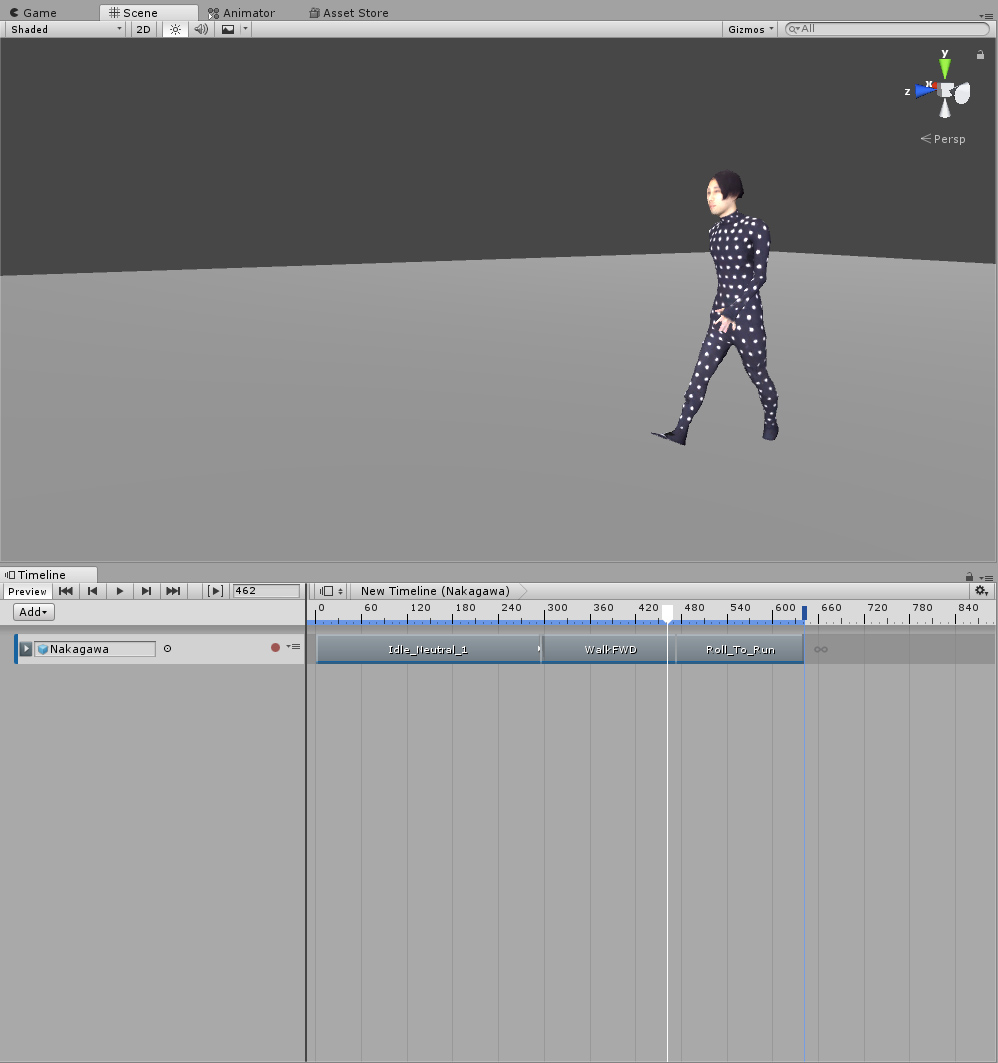
Timelineの完成

完成アニメーション
Unityシーンアップロード機能の使い方 記事を読む この記事ではUnityのTimelineを使用してアニメーションを作る方法を紹介しました。 スクリプトを全く書かずに作れるところが良いですね。 動画編集ソフトを使ったことがある人には使いやすいと思います。 自作でモーションを作るのは大変ですが、Unityではアセットストアにあるモーションを利用できるので 手軽に作ることが可能です。 STYLYでのショートムービーの上映会なども面白そうですね。 記事で使用した3Dモデルは、サンプルプロジェクト内にあります。 3Dモデルの使用は、STYLY内で限りご使用いただけます。 STYLY内で使用していただけるのであれば、改造や改変に制限はありません。