この記事はVisual Scripting 入門の第10回です。
本記事ではVisual ScriptingとSTYLY For Vision Proの連携方法を解説します。
STYLY for Vision Proで使える機能がまとめられたサンプルシーンがあるのでダウンロードしてください。
Unityのバージョンは2022.3.27fです。
今回はオブジェクトをつかみ、そのオブジェクトに何か作用させる方法を紹介します。
Visual Scriptingで物をつかむ
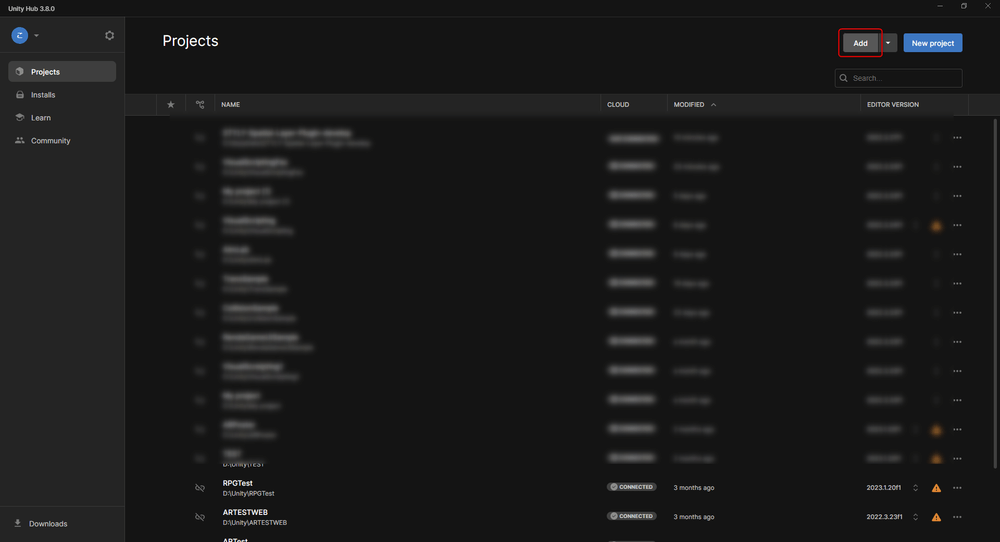
ダウンロードしたProjectをUnity Hubで開きます。
Addボタンをおします。
ダウンロードしたフォルダを選択してOpenを押して、プロジェクトを開きます。
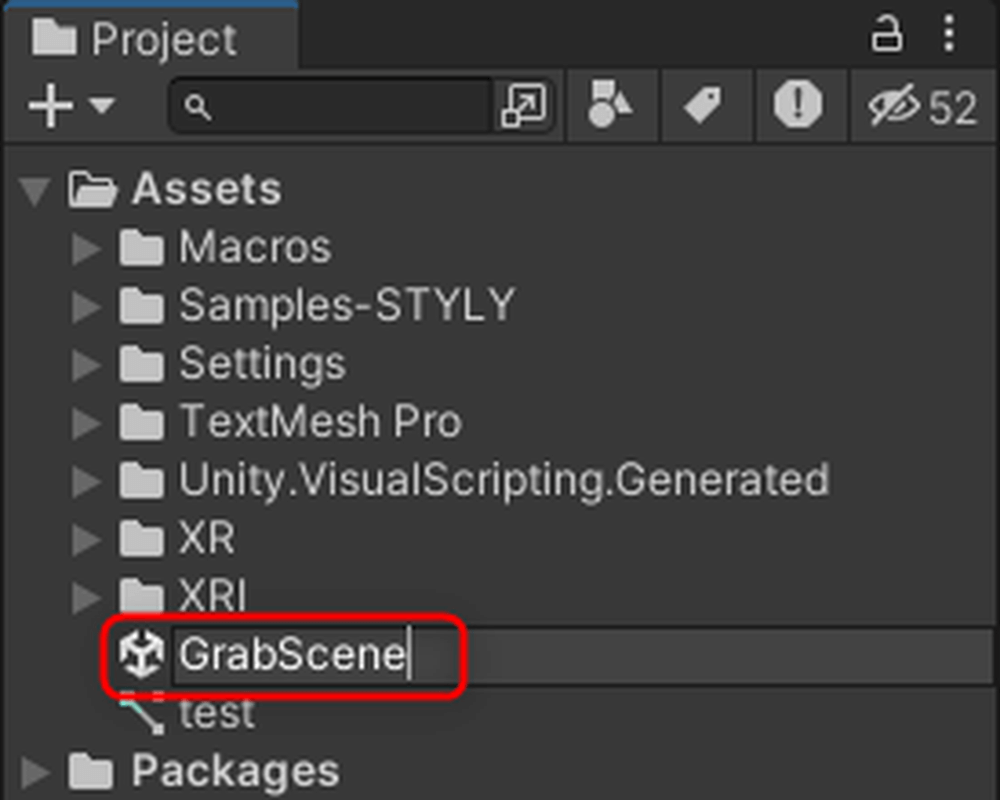
Projectの下の+ボタンを押してSceneボタンを押し、新しいシーンを作ります。
今回は[GrabScene]という名前でシーンを作成します。
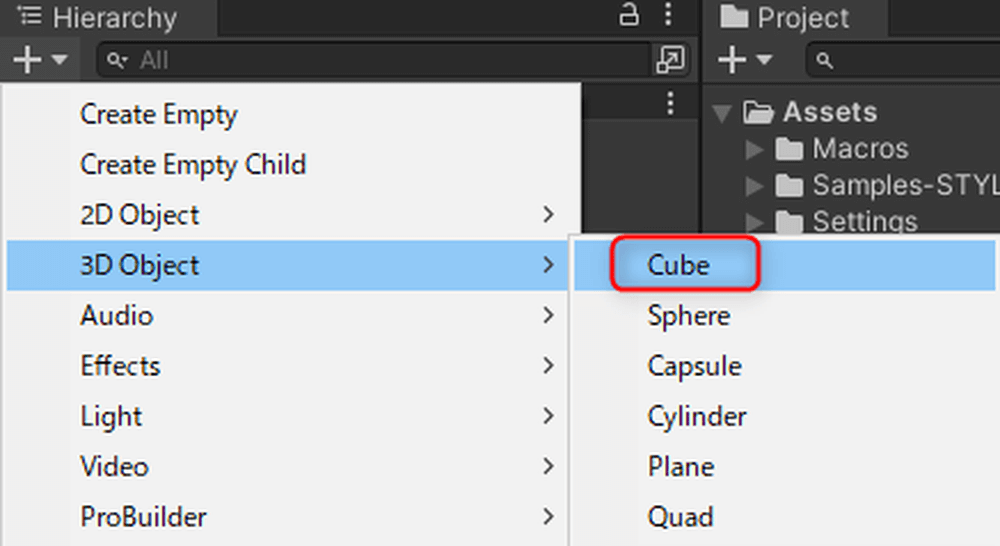
つかむオブジェクトを作ります。Hierarchyの+ボタンを押し、3DObject→Cubeを選択し生成します。
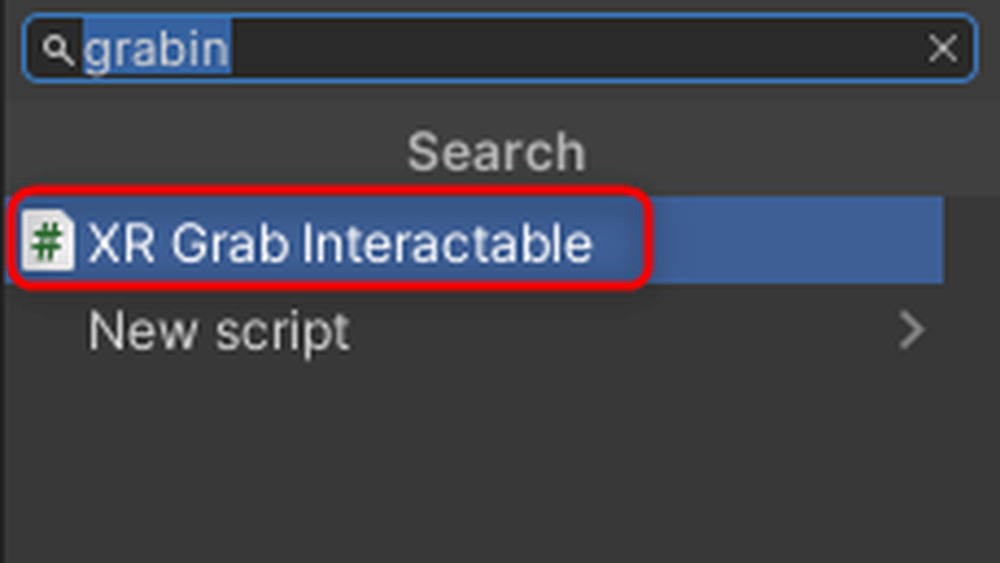
名前を[GrabCube]とし、XR Grab Interactable を追加します。
XR Grab InteractableとはXR空間内でつかむことを可能にするコンポーネントです。
このC#のコードはSTYLY For Vision Proに組みこまれているため使うことができます。
Visual Scriptingで掴んだ物の色を変える
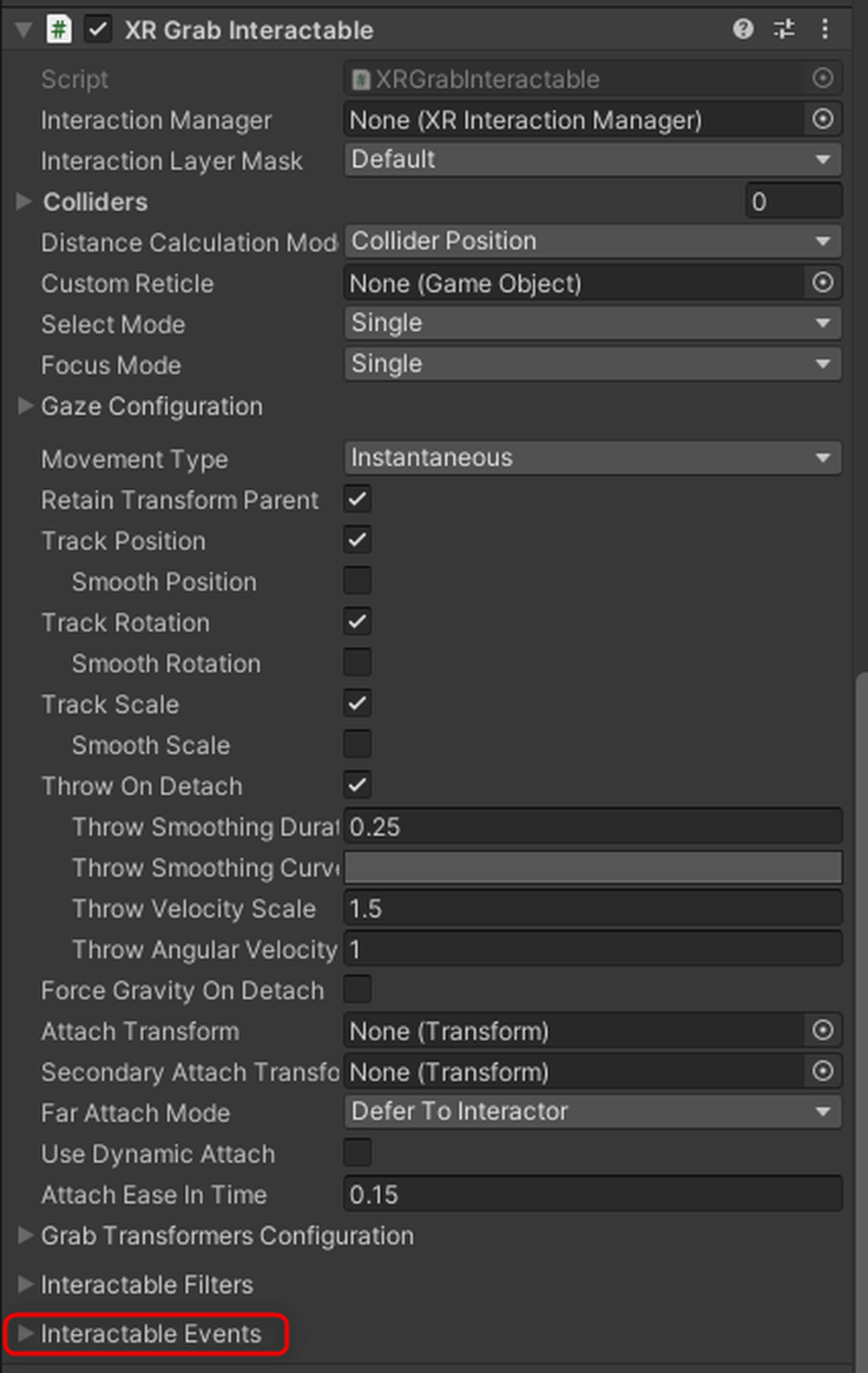
XR Grab Interactableには様々な機能があります。
詳しい機能を知りたい場合はUnityのマニュアルをご覧ください。
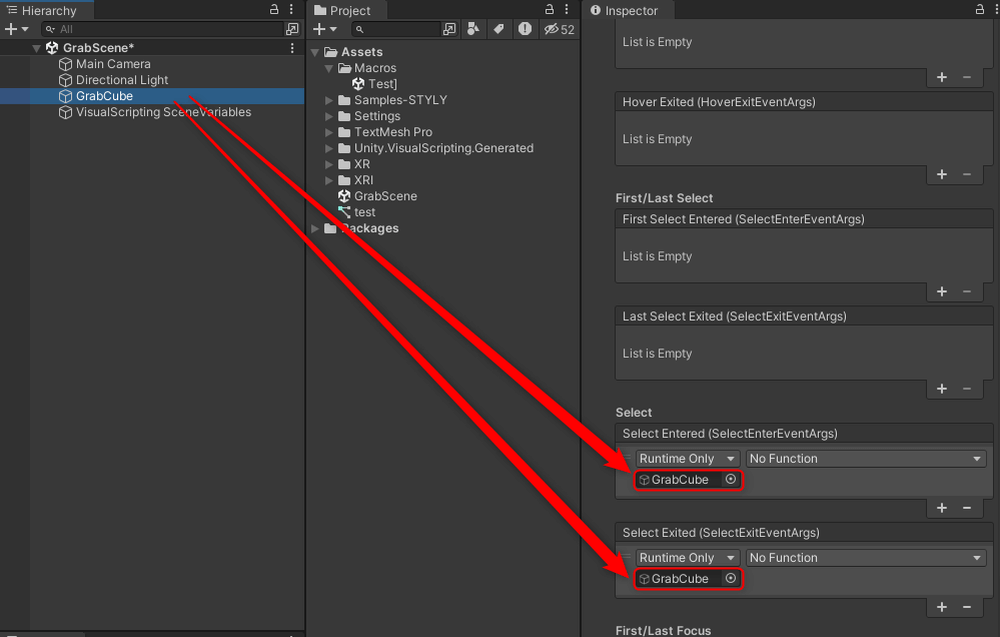
XR Grab InteractableのInteracrable Eventを開きます。
SelectとSelect Exitedの+ボタンを押し、以下のようにドラッグ&ドロップで追加します。
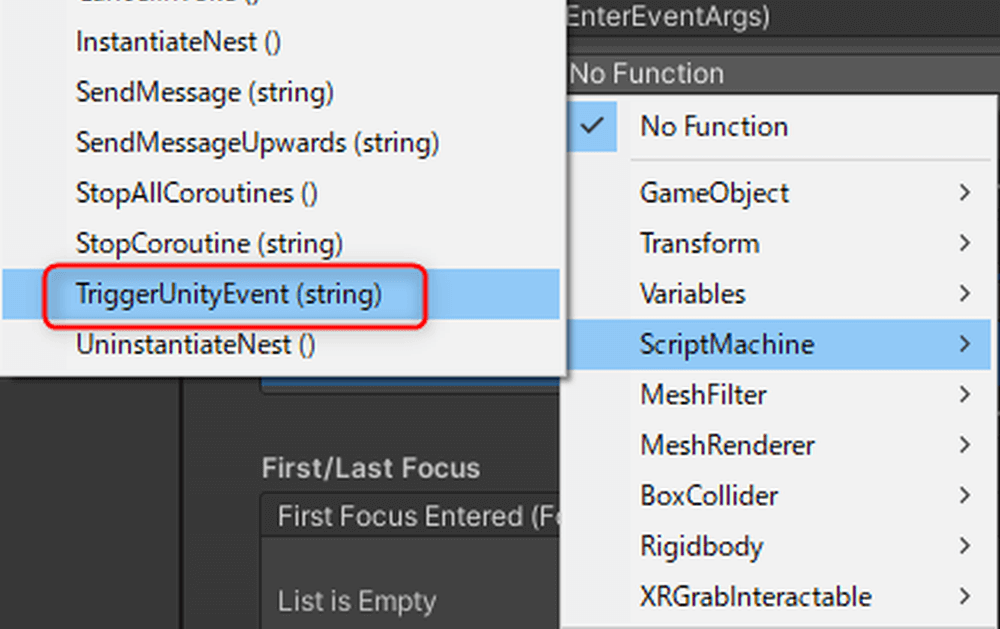
No Functionを押して、Script Machine→TriggerUnityEventを押します。
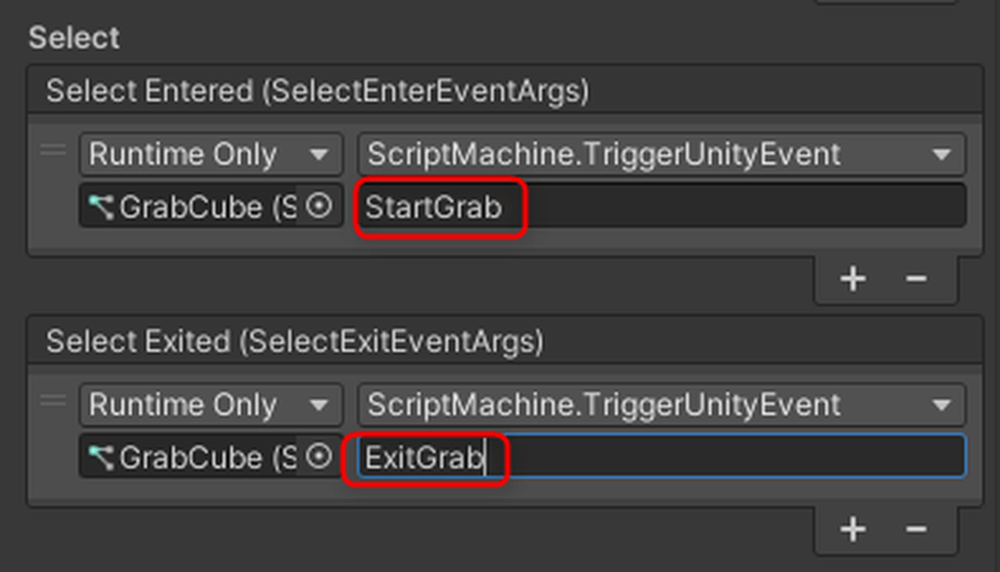
以下のようにSelectには[StartGrab]と入力します。
SelectExitにはExitGrabを入力します。
Selectはつかんだ時に処理をします。
Select Exitedは放した時に処理をします。
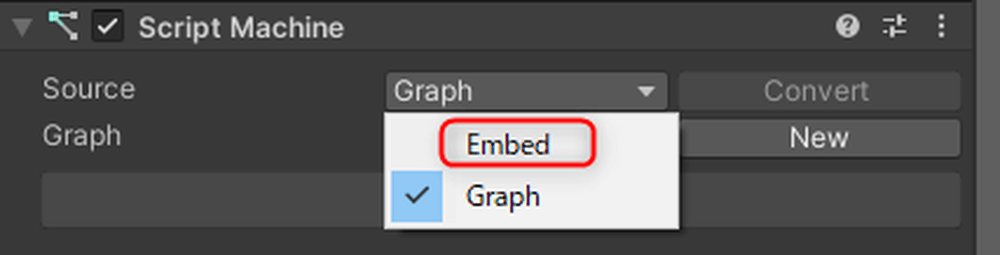
[GrabCube]にScript Machineをアタッチします。
SourceをEmbedに変更します。
Edit Graphを押して、Script Graphを表示します。
以下のノードをGraph Editorに追加します。
- UnityEvent
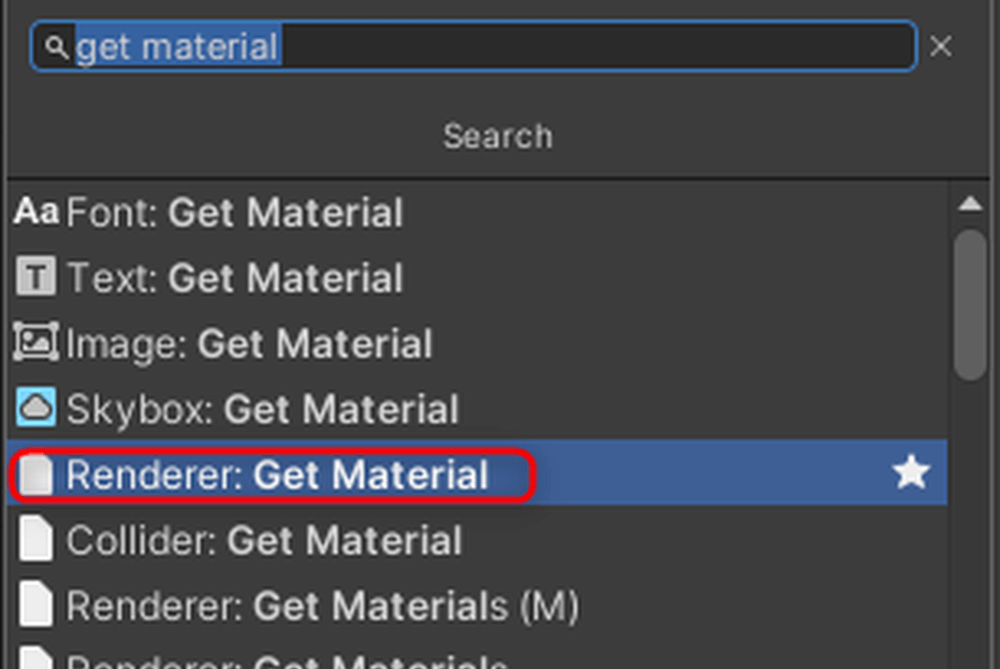
- Renderer Get Material
- Color Literal
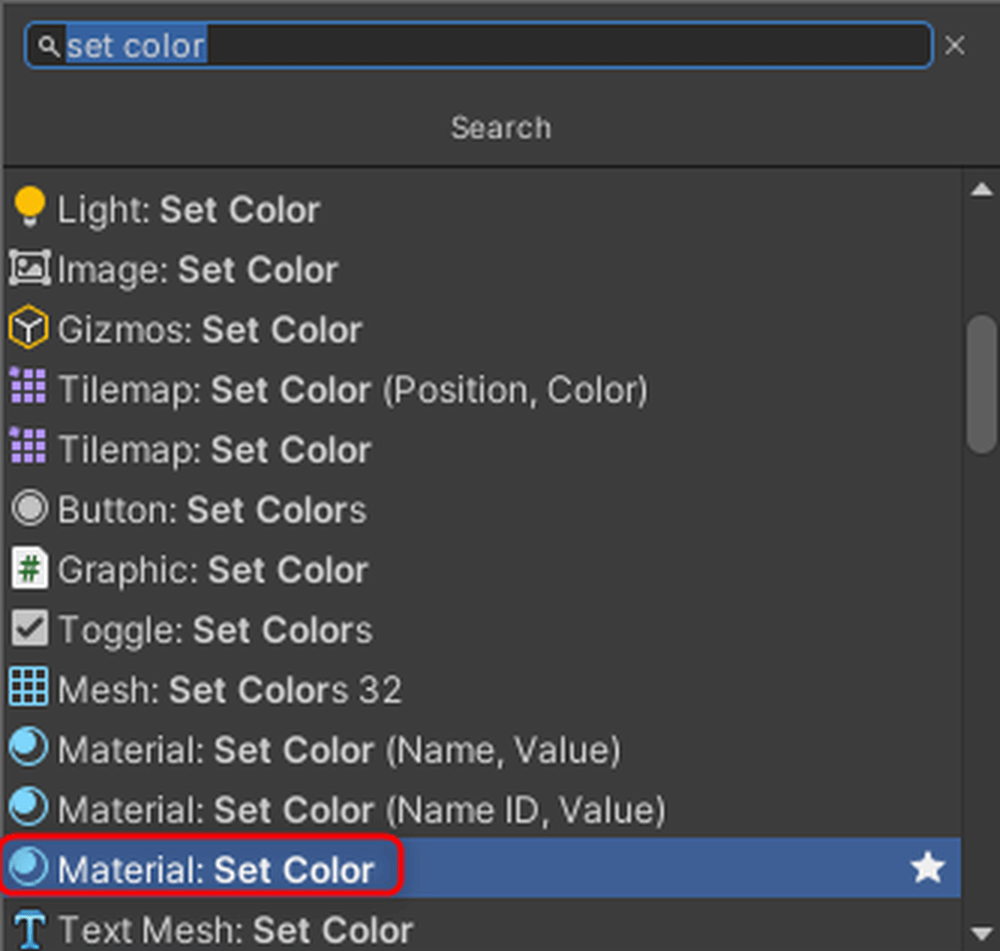
- Set Color
※ノードの画像はわかりにくいもののみ載せています。
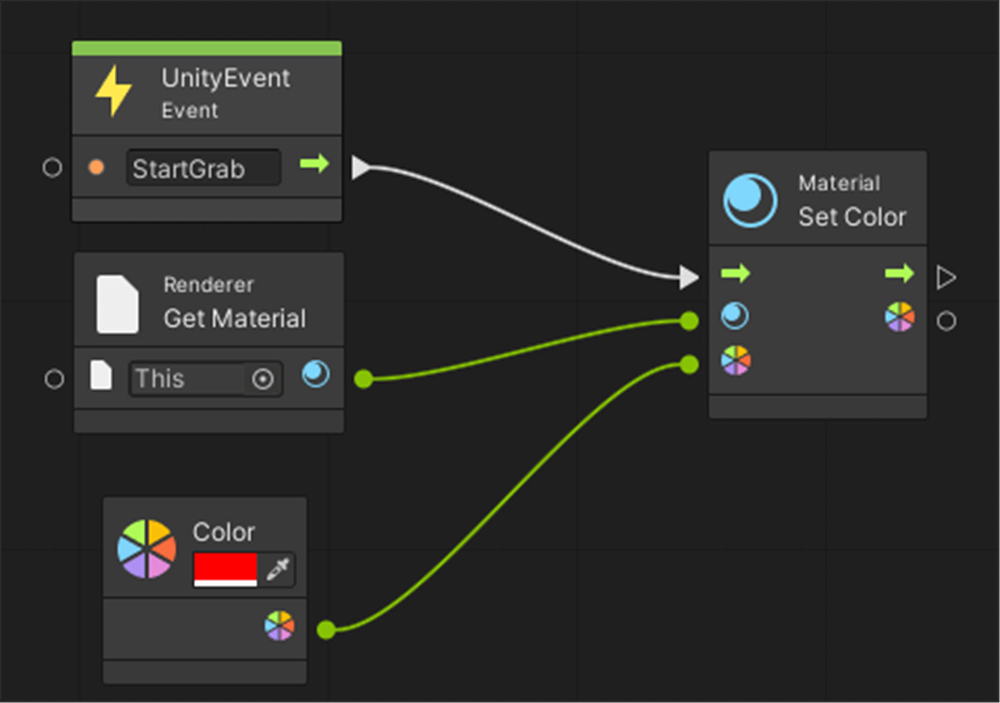
以下のようにノードを接続します。
UnityEventにはXR Grab InteractableのSelectで設定した
[StartGrab]を入力します。Colorにはつかんだ時の色を設定します。今回は赤色にしました。
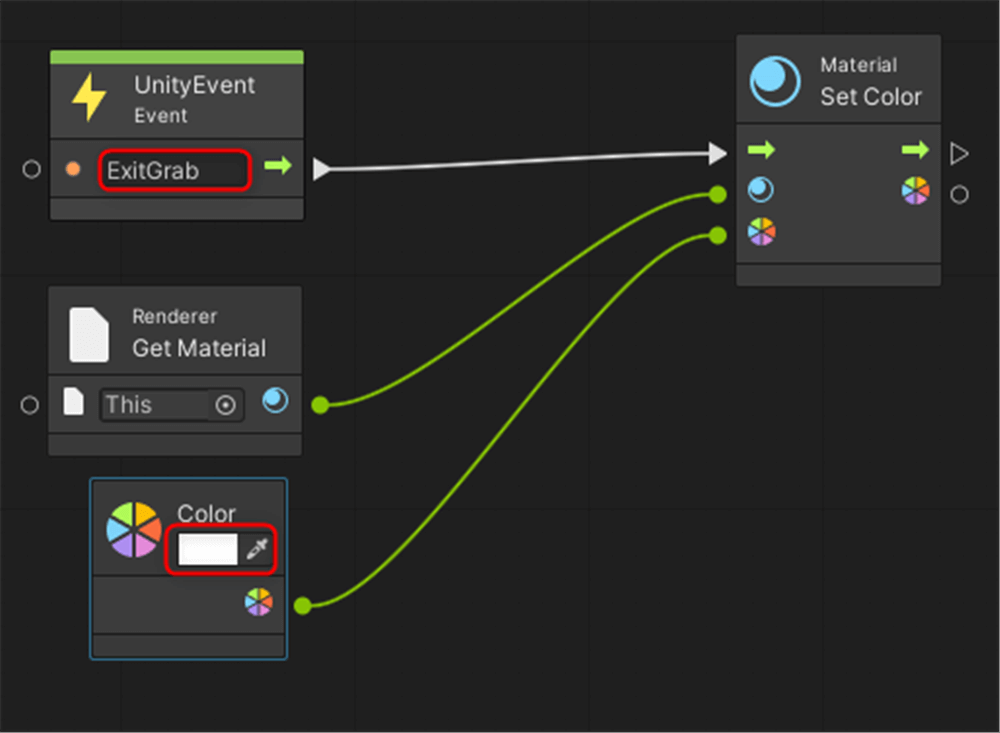
接続したノードをすべて選択し、Ctrl+D(cmd+D)で複製します。
同様にUnityEventに[ExitGrab]を入力し、Colorには放したときの色を設定します。
今回は白色にしました。
STYLY For Vision Proにアップロードする
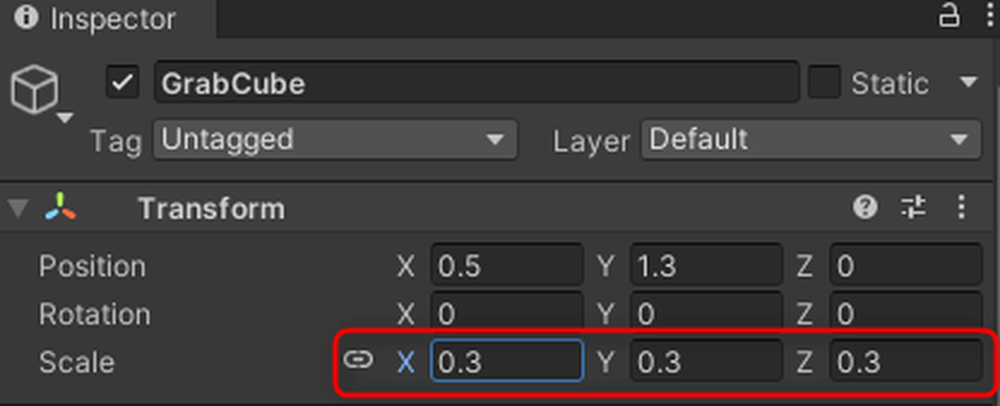
UnityでのTransformの単位はメートルなので、現在のままだと[GrabCube]は少し大きすぎるので一辺30センチのCubeにします。
[GrabCube]にはRigidBodyがアタッチされているので重力が働き、そのままだと下に落下していきます。落
下しないよう、置く台座を配置します。
Cubeをシーン上に生成し、[GrabCube]の下になるように移動させます。大きさは変更しません。
複数のオブジェクトをアップロードする時は一つにまとめPrefab化します。
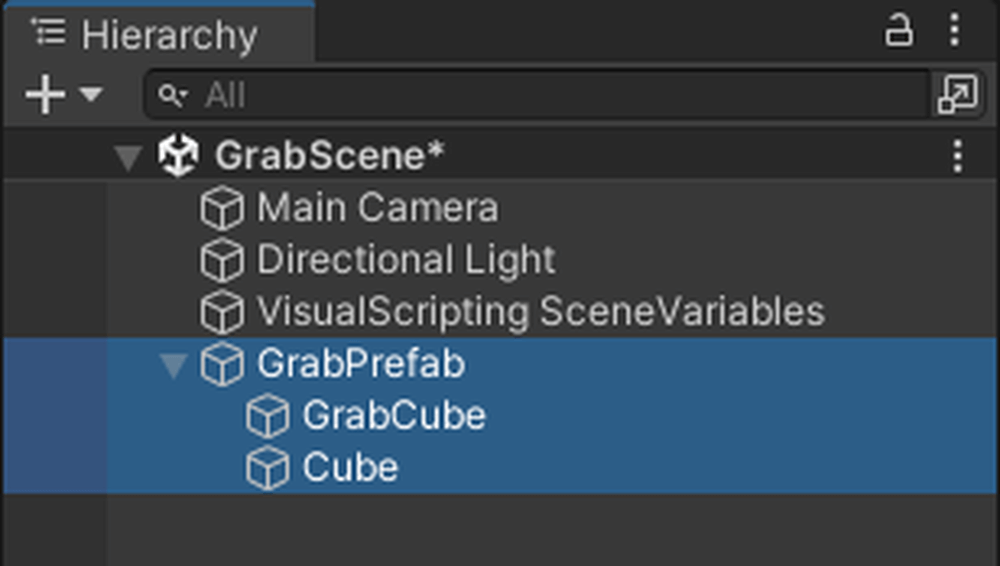
Create Emptyで空のGameObjectを作成し、[GrabPrefab]に名前を変更します。
その配下に[GrabCube]と台座を移動させます。
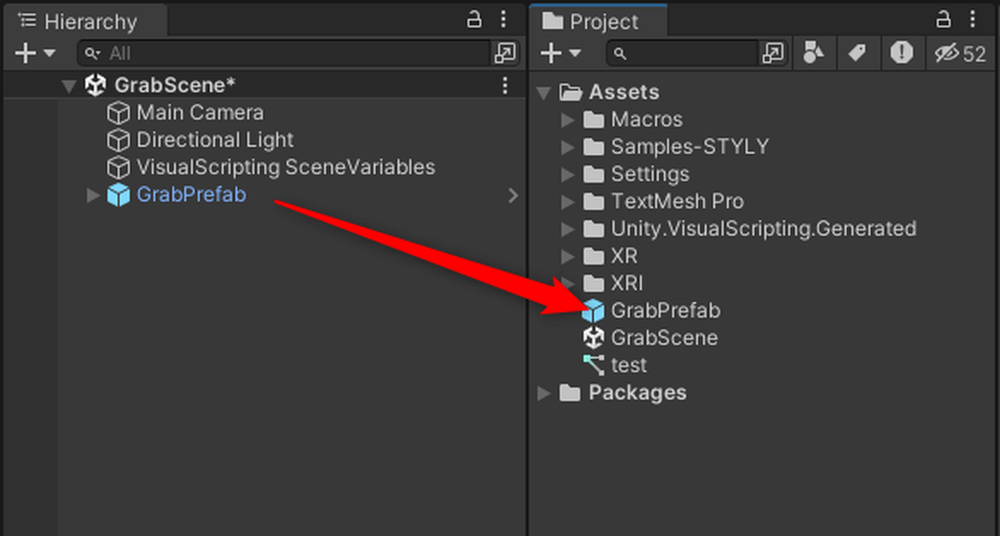
[GrabPrefab]をProject内にドラッグ&ドロップすると、アイコンが青くなり、Prefab化します。
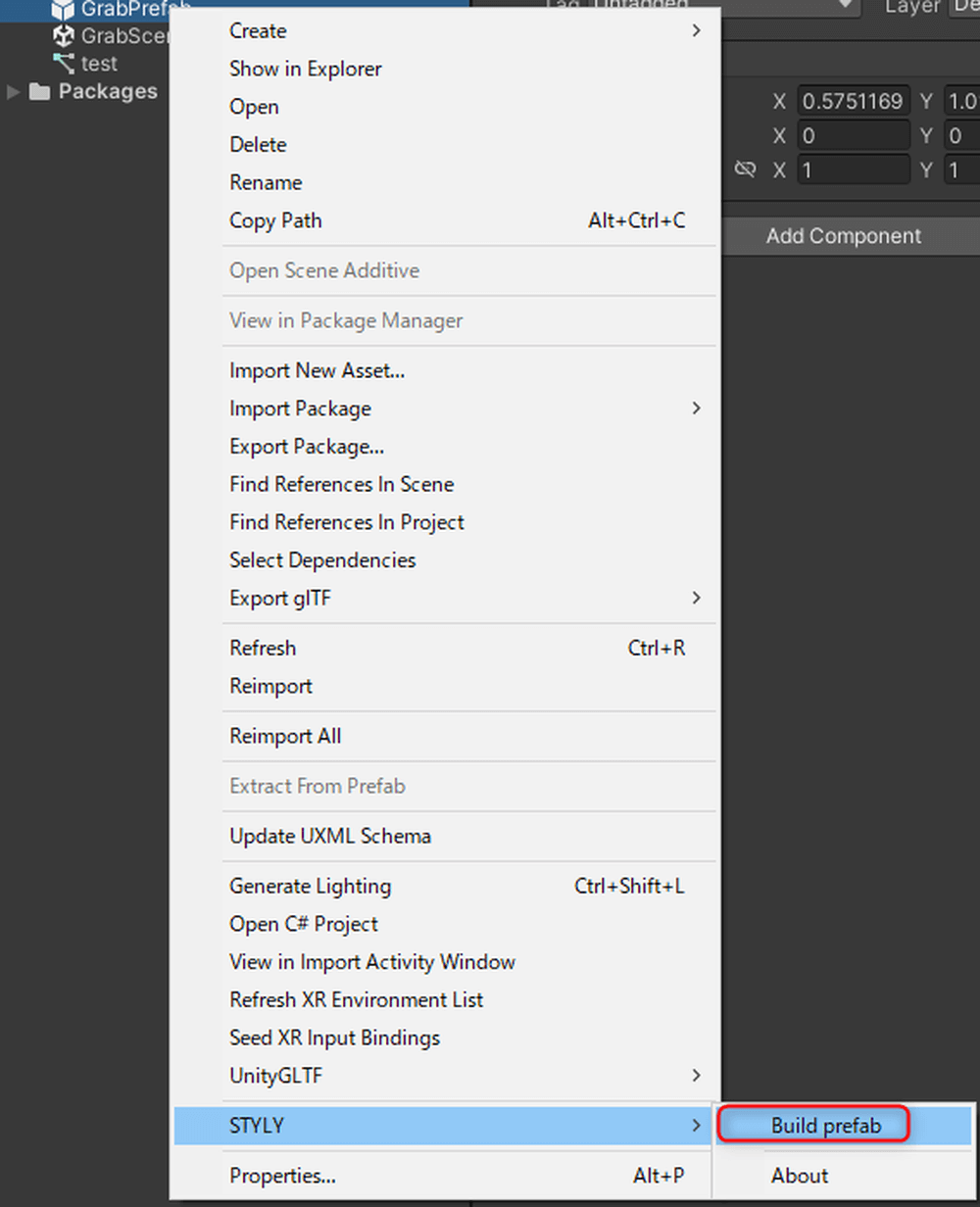
Prefab化した[GrabPrefab]の上で右クリックをしてSTYLY→Build prefabを押します。
自動的にブラウザが開きます。
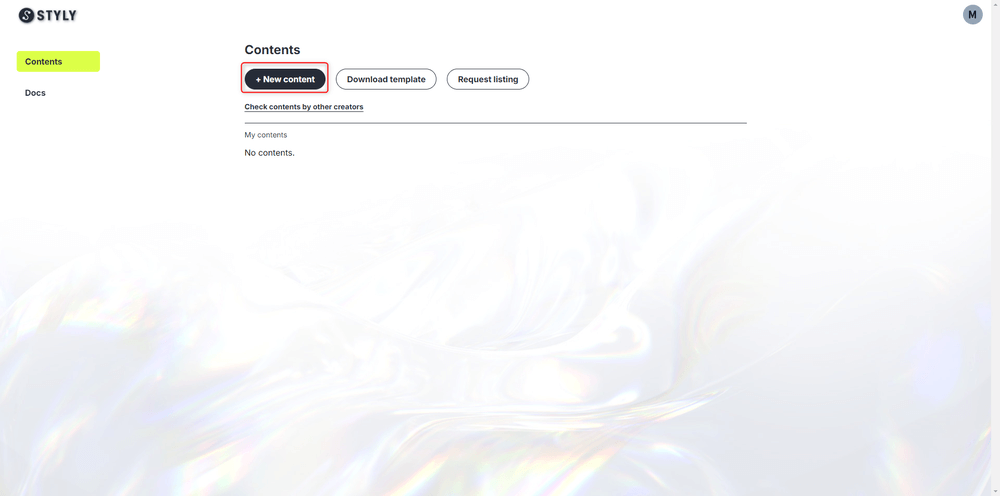
アカウントを作りログインすると以下のような画面が開くので、[+New content]を押します。
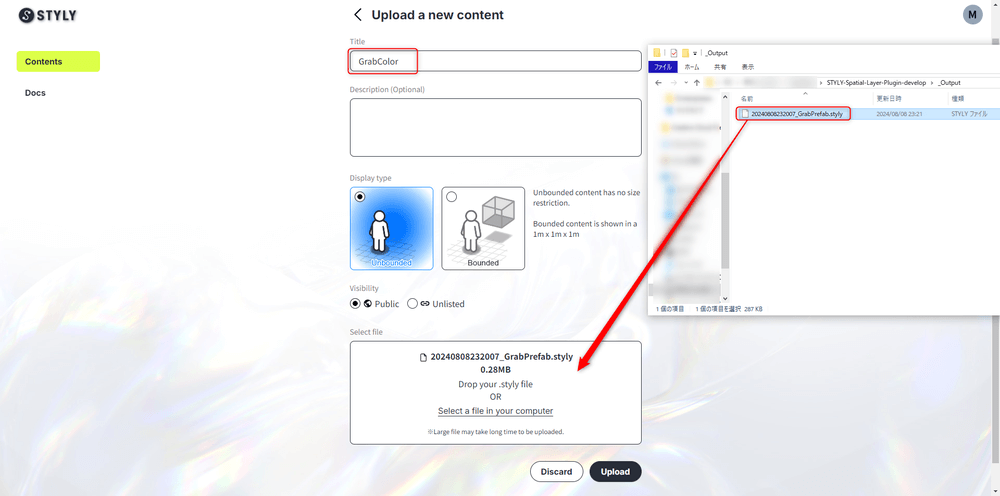
タイトルを決めます。今回は[GrabColor]としました。
次にプロジェクトフォルダの中にある[_Output]フォルダの中にある生成したフォルダをドラッグ&ドロップでSelect fileに追加し、Uploadを押せば完了です。
ほかの項目はデフォルトのままです。
今回はSTYLY For Vision Proとの連携について紹介しました。