ライティングは、空間全体の雰囲気を整え鑑賞者に統一感を与えることができるため、写真や映画においても重要とされます。
そうしたライティングの演出をVRにおいてどのように使えるかを考察してみます。
この記事では、VRならではの特徴に絞って光そのものの反射や屈折などの基本原則にも触れながら、VRの演出として特徴的なポイントを考えてみます。
今回は以下のポイントで、VRで特徴的なポイントを取り上げながら考えています
- 物質的な特徴を説明するライティング
- 場所の説明をするライティング
- 光以外の説明をするライティング
物質の特徴を説明するライティング
まずは、オブジェクトをライティングによってよりリアルに表示したり、強調的に表示する際の簡単なライティングの設定を紹介します。
光は基本的に物質に対して「反射・屈折・吸収・散乱・分散・干渉」するという性質があります。
これらが組み合わさり、特定の色のみが反射してものが見えたり、屈折が繰り返されながらものを透過することでものが透明に見えたりします。
干渉は少しわかりにくいですが、2つ以上の光の波がそれぞれぶつかりあう現象で、例えばシャボン玉などで7色のように光が見えるのは、複数の光がぶつかり合うことで、ランダムな色が残って目に見えるからです(性質の定義は厳密にはさまざまな解説などが存在します)。
こうした光の性質をもとに、物質の存在感や説得力をあげるポイントを2点見てみます。
透明な物体を強調したい時のライティング
透明な物質に対しては、上記の光の性質が同時に複数おきます。
その中でも透明な物体を説明するときに使いやすいのは「吸収」です。
水やガラス・氷などは特徴的に青い光のみ、あまり吸収しない特徴があります。
そのため、影を青色に近い色にすると、その物質が光を透過する性質のものであることを示せます。
また、水中の場面などでも空間全体のライトを青色に寄せることで空間全体が水中であることも示せたり、ガラス張りの部屋などでも影の色を変えるだけでその光が一度ガラスを通っていることを示せます(環境によっては青以外が適切な場合もあります)。
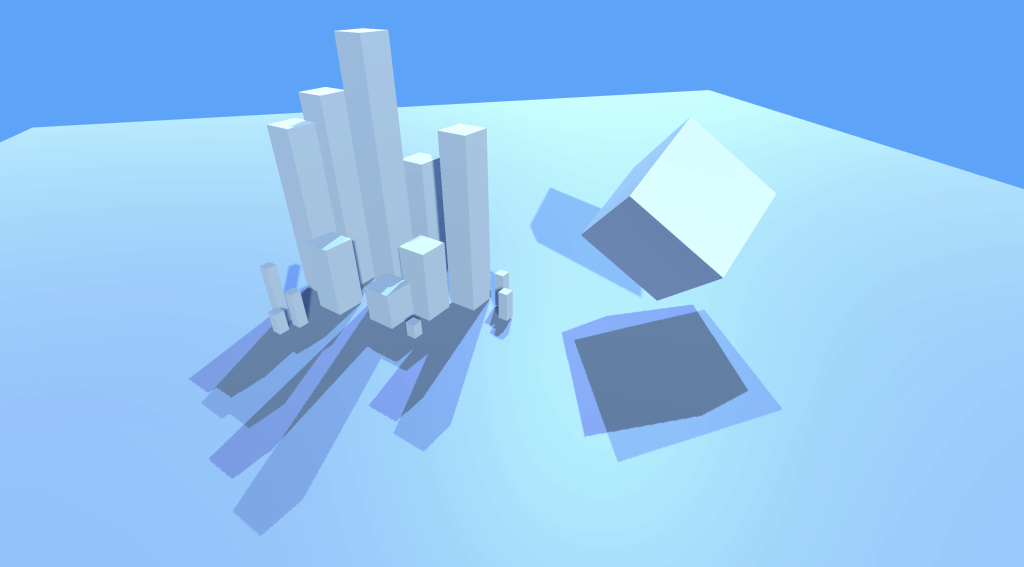
以下の画像のように、キューブを複数並べただけでも、氷やガラスのイメージをライティングで強調できます。
こちらはオブジェクトはキューブのみですが、複数のDirectional Lightで青、水色、黄色のライトを当てることで、ひとつの光が差し込み複数の影に投下しているイメージを擬似的に作っています。
皮膚などを強調したい時のライティング
3DCG空間において、皮膚も光の複数の性質を元に再現されます。
皮膚は実は半透明な物体です。
半透明の物質内では、特に透過と散乱が特徴的に起きます。
この性質を再現する技法をCGの専門用語で「サブサーフェス・スキャタリング」といいます。
以下の画像のように、皮膚内で「透過」と「散乱」をした光が最終的に目に届くため、肉の赤い色みがより透過する箇所ほど強く出てきます。

画像引用元:https://ja.wikipedia.org/wiki/%E3%82%B5%E3%83%96%E3%82%B5%E3%83%BC%E3%83%95%E3%82%A7%E3%82%B9%E3%83%BB%E3%82%B9%E3%82%AD%E3%83%A3%E3%82%BF%E3%83%AA%E3%83%B3%E3%82%B0
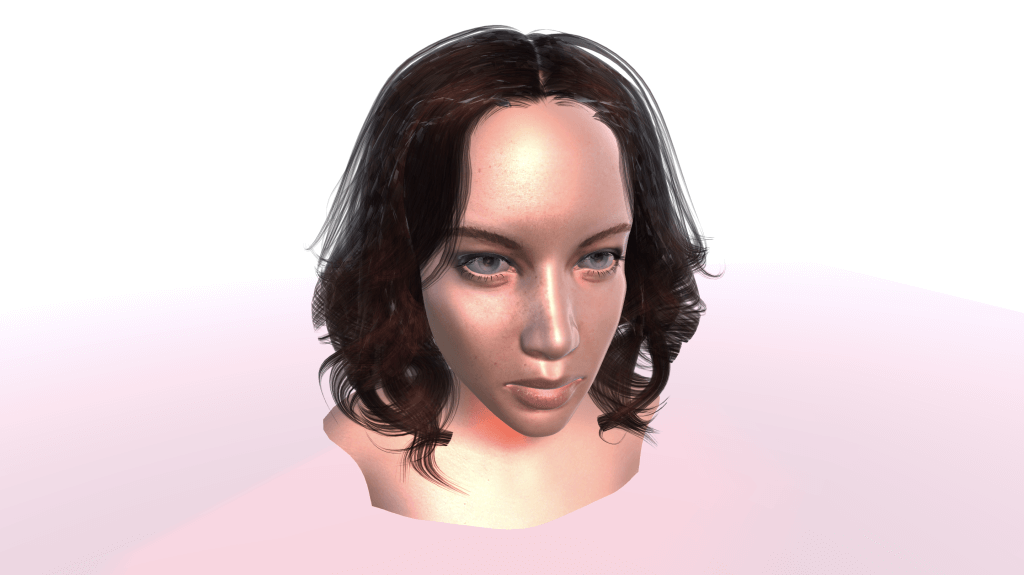
これを意識すると、以下のように皮膚の質感を強調したライティングをすることができます。
3DCGのシミュレーションにおいて色合いだけでなく、自然な光を想定したライティングを擬似的に作った方が、CGらしさを強調しない画面にすることができます。
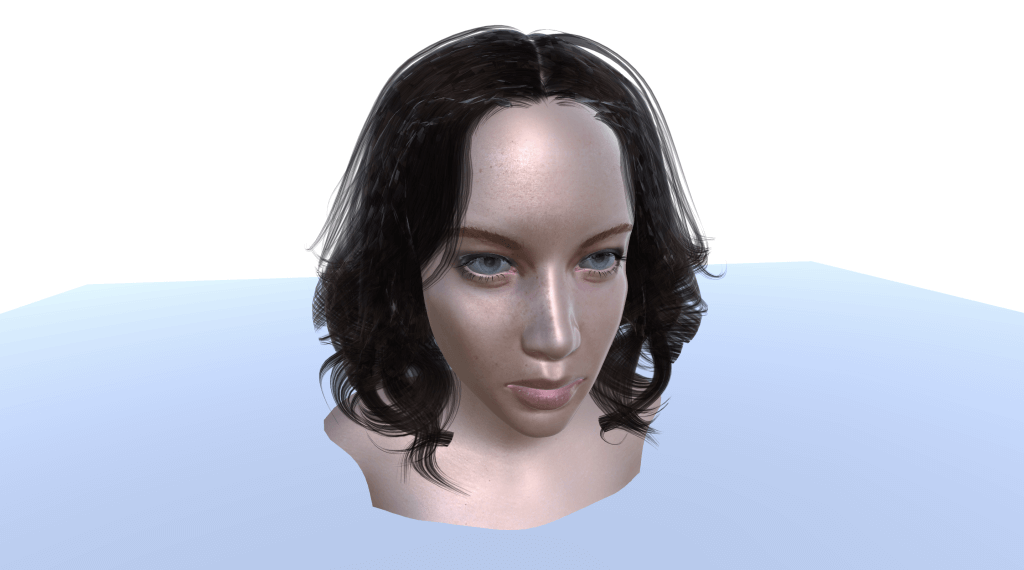
次の画像はライティングとしてのDirectional Lightを使用したものです。
肌の色が黒みがかっていて、硬くボテっとして見えます。
下の画像は複数のライトで顔に赤、黄、青、緑の色を当てつつ、唇と顎の下と鎖骨のラインにオレンジの色味をつけています。
空間の演出をするライティング
光以外の環境や空間の状態を、ライティングで示すこともできます。
現在のHMDを使ったVR空間は視覚・聴覚的なシミュレーションにより体験を作るのが基本で、匂いや触覚などはまだ開発途上です。
しかし、煙や霧、風などを光によって作ることで、視覚的な比喩によって視覚以外の気候や気温など環境を説明することができます。
場所の説明をするライティング
ライティングによって、場所の特性を示すことでユーザーに空間の説明をしたり、期待する移動を誘導することもできます。
現実でも、出入り口などを強調する照明や、廊下と室内の照明の違いなどがデザインされていることがあります。
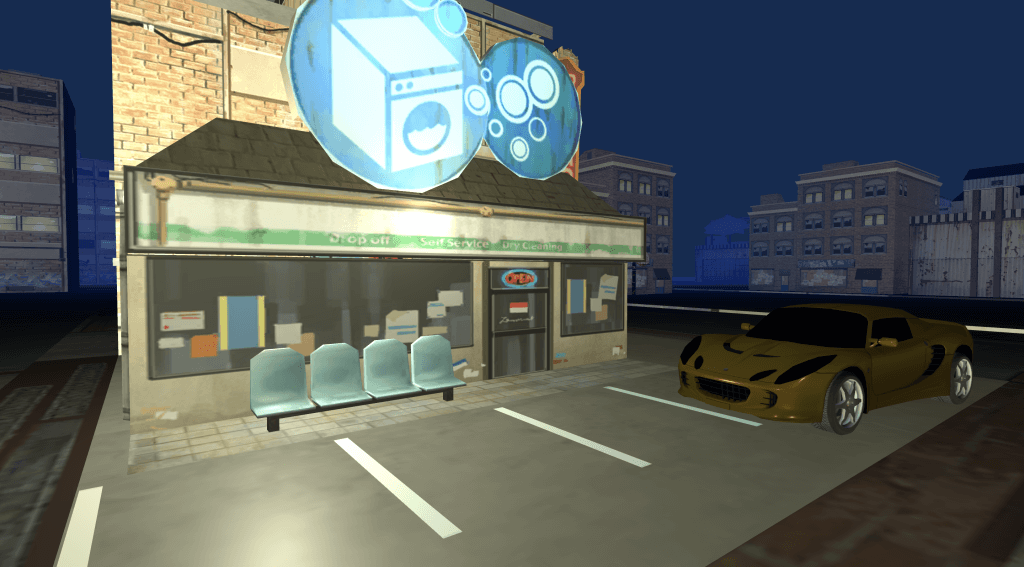
以下のように、次に行ってほしい青い看板の建物を強調してライティングすると、ユーザーの行動を誘導できます。
シーン内に誘導するためのUIを出すよりも、Directional Lightを切ってユーザーが目指す場所を照らす方がシーンがシンプルになることがあります。
また、現実において太陽光や空間全体を照らすライトが、真横や下方向から照らされることはまずありませんが、VR空間ではそうした仮想のライトを作ることでその空間が観念上のものであることを示すこともできます。
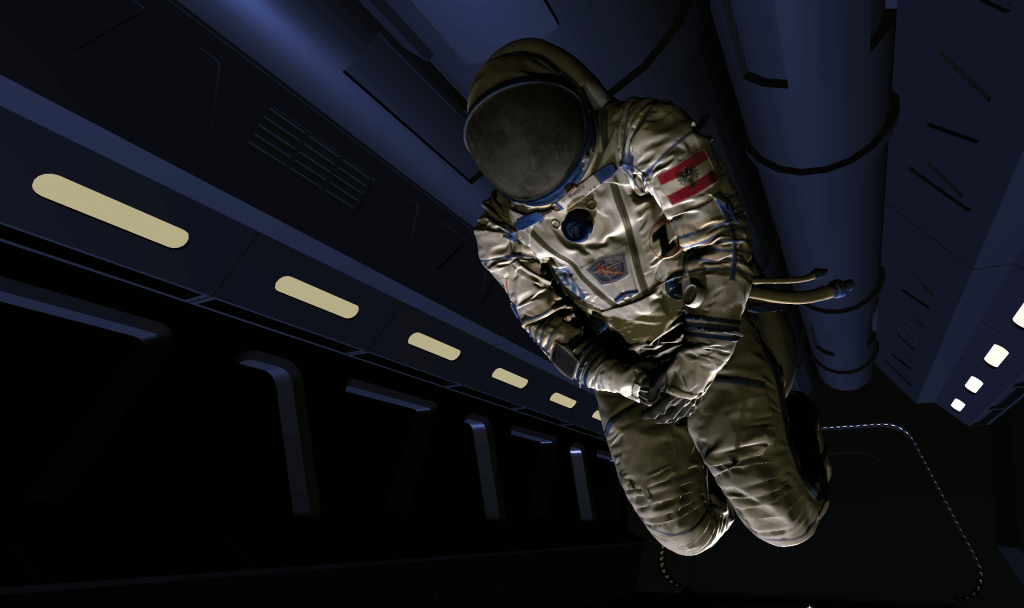
さらに無重力的な空間で、浮遊感をわかりやすくすることもできます。
以下はシンプルにDirectional Lightの向きを下から当てつつ、Point Lightを宇宙飛行士の下に置いています。
環境の説明をするライティング
下の画像では先程の誘導の目的地だった青い看板の場所に到着した時を想定して、遠くに青いFogがかかるようにした画像です。
これにより遠くの場所に風などが吹いているイメージを作れます。
このようなシンプルなFogをUnityで使う場合は「Window>Rendering>Lighting Setting>OtherSetting」の箇所でチェックをつけると選択できます。
時間経過の説明をするライティング
そのほかのライティングの使い方として、時間経過など光が生む比喩を説明することができます。
例えば、夕日から夜空にライティングが変わった場合、そのシーンで時間が過ぎたことで新しいイベントが生まれていることなどを示せます。
VR空間上は本来CGのシミュレーション空間なので、因果関係やそれを作るプログラムは存在しますが、自然のように自分に関係のないところで時間が経っているわけではないため、厳密には時間は存在しません(プログラムを起動した瞬間、シミュレーションが時系列で行われているだけ)。
そのため、基本的に何時間プレイしても太陽が動かないという逆に不自然なことが起きます。
しかし、ライティング次第で時間経過の感覚を変えることもできます。
今回はVR空間でライティングを考えるに当たっての観点を紹介してきました
シーンを作る際に参考にしていただければ幸いです。