STYLYがPlayMaker1.9.0p19にアップデートされました。早速PlayMakerのアップデート内容を把握して、増えた機能を使いこなせるようになりましょう!
サンプル
STYLY GALLERYからサンプル空間を体験できます。
はじめに
STYLYでは2/6にPlayMakerのバージョンを1.9.0p19にアップデートしました。
以前のSTYLYではPlayMaker1.8.4を利用していたので、とても大きなアップデートになります。
ここではPlayMakerのアップデート内容を紹介しますが、その前にアップデートしても変わらないことを確認してみましょう。
変わらない①:コアコンセプト
PlayMakerがどんなにアップデートされても、基礎は変わりません。PlayMakerがどのようなものかご存じない方は、先にこちらの記事を確認すると良いでしょう。
変わらない②:インストール方法
PlayMakerのインストール方法は、Unity Asset StoreでPlayMakerを購入しUnityへインポートするだけです。購入方法やUnityへのインポート方法については、こちらのSTYLY Magazineが参考になります。
変わらない③:大多数のAction
PlayMakerではActionをどれだけ知っているか次第で、表現できることの幅が決まります。STYLY Magazineでは目的の表現からActionを調べられる、Action逆引き一覧表があるのでこちらも参照すると良いでしょう。
また、動きを付けるなら合わせてiTweenをインストールするべきでしょう。iTweenのインストール方法はこちらの記事が参考になります。
さて、ここから本題。果たして1.8.4から1.9.0p19に至るまでにPlayMakerに何が起きたのか、3つの観点でご紹介します。
見やすくなったウィンドウ
アップデート内容のひとつに、PlayMakerが提供するウィンドウの見た目があります。何が見やすくなったのか紹介する前に、どんなウィンドウがあるのかおさらいしてみましょう。
各ウィンドウのおさらい
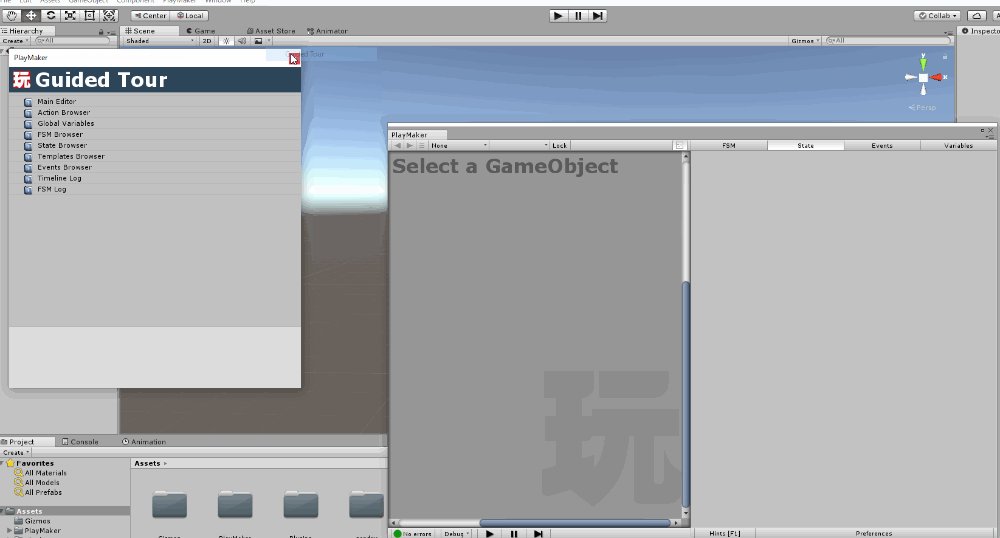
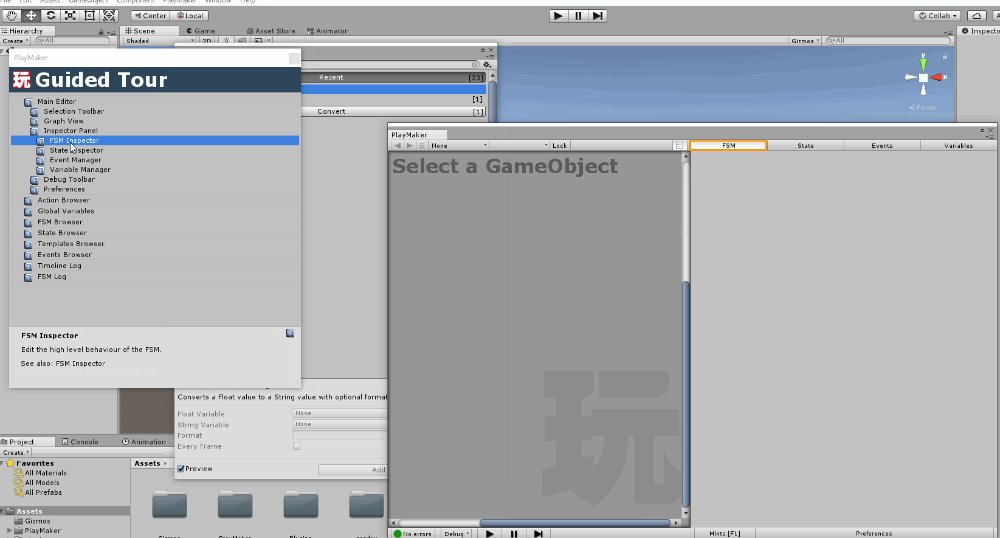
PlayMakerにあるウィンドウと、それぞれで提供している機能の概要を知るには、PlayMakerが提供するGuided Tourを見るのが良いでしょう。
UnityのMainMenu -> PlayMaker -> Help -> Guided Tourから開けます。例えば、Action BrowserやMain Editorを選択すると、対応するウィンドウが選択状態になることが分かりますし、より詳細なメニューの確認もできます。
実はこのGuided Tourも1.8.6にアップデートされたものになります。さて、ウィンドウの名前が分かったところで、それぞれのアップデートを確認してみましょう。
Action Browser
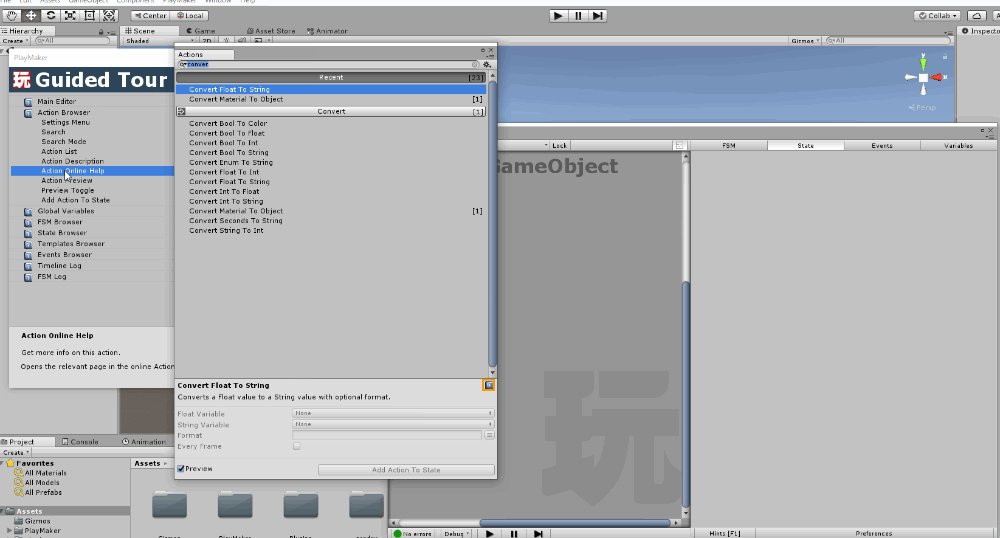
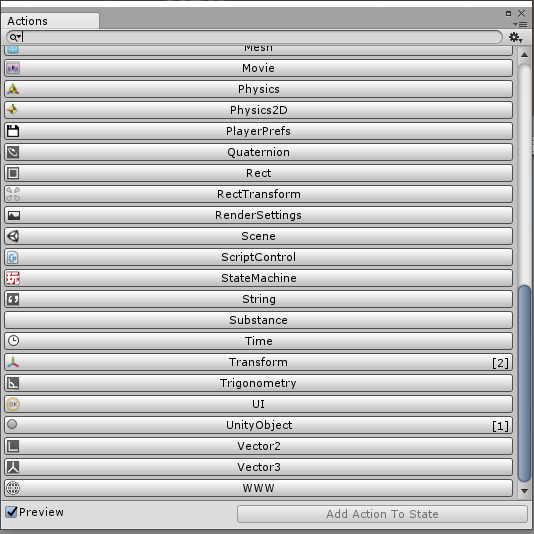
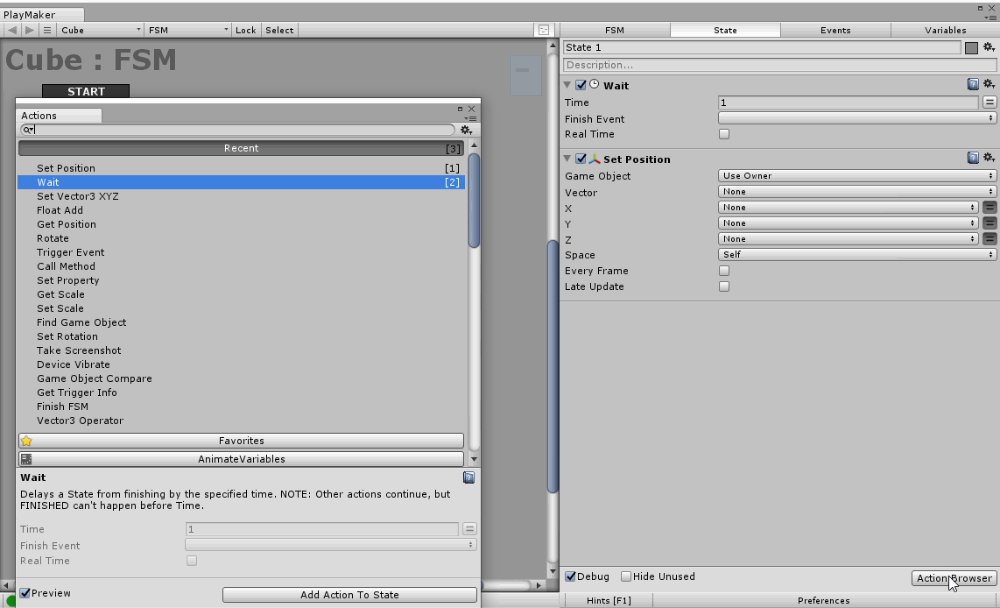
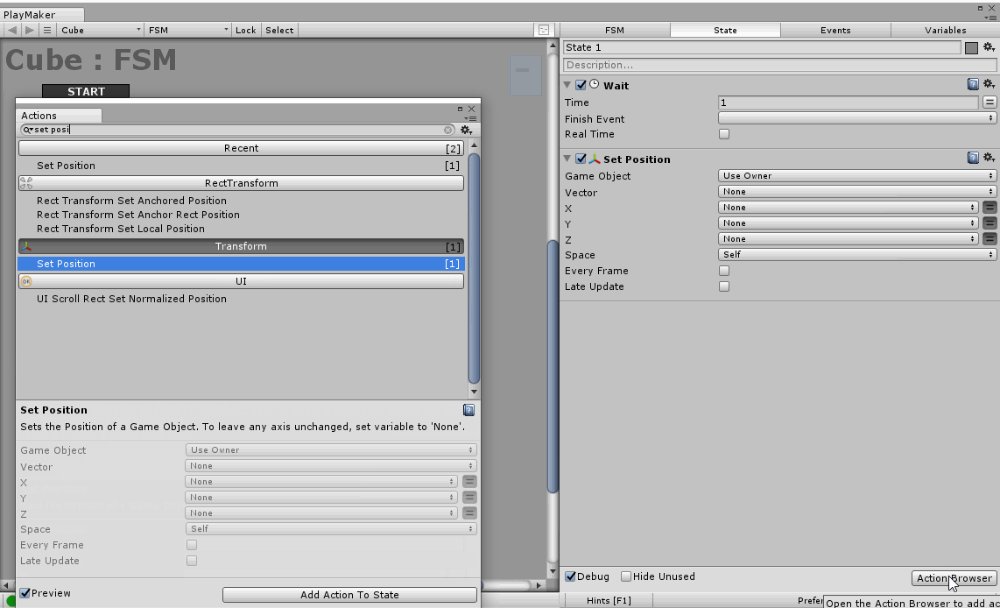
Actionを選択する画面であるAction Browserの見た目は、Actionの選択しやすさに直結します。Action Browserを見てみると、Action Title barにCategory iconが増えました。
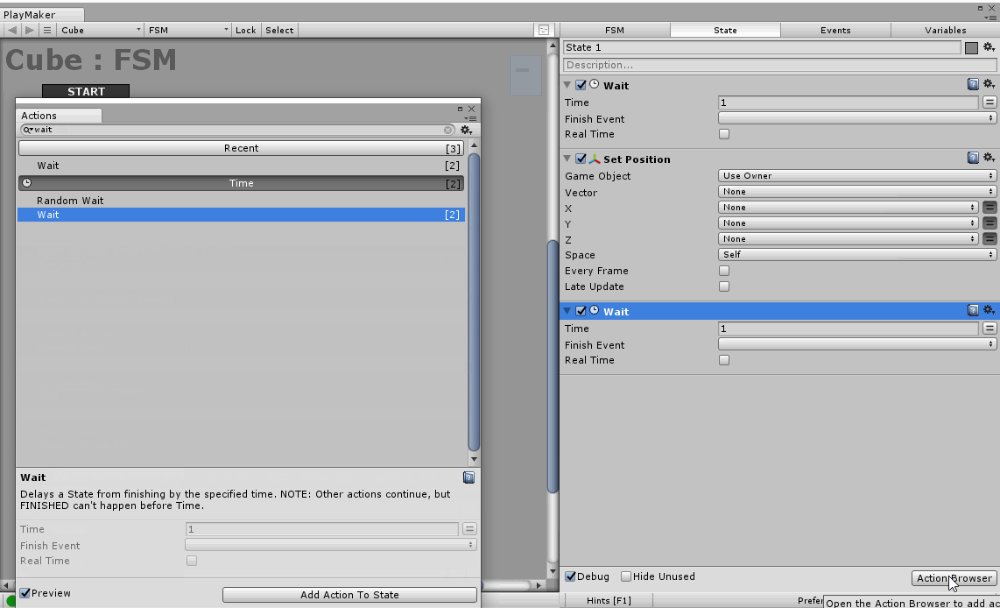
また、すでにどこかのFSMでActionを利用している場合、Actionに利用回数、Action Title barに合計使用回数が表示されます。例えば、Set PositionやWaitをすでに利用している状態でAction Browserを見てみると、右端の[ ]の中に利用回数が表示されているのが分かりますね。
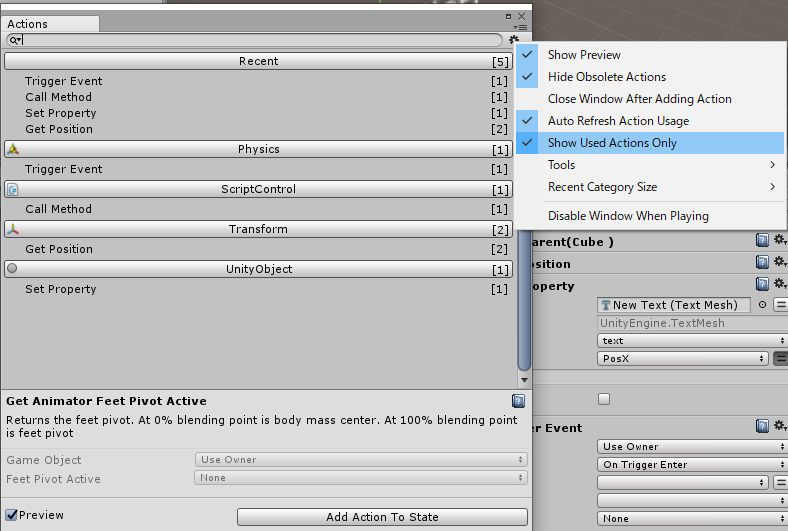
Action Browserの挙動についての設定もできます。Action Browser右上の、歯車マークを選択してみましょう。以下のような設定項目が表示されますね。
- Close Window After Adding Action (Actionを追加したらAction Browserを閉じる)
- Show Used Action Only (FSMで利用済みのActionのみを表示する)
Main Editor / Inspector Panel
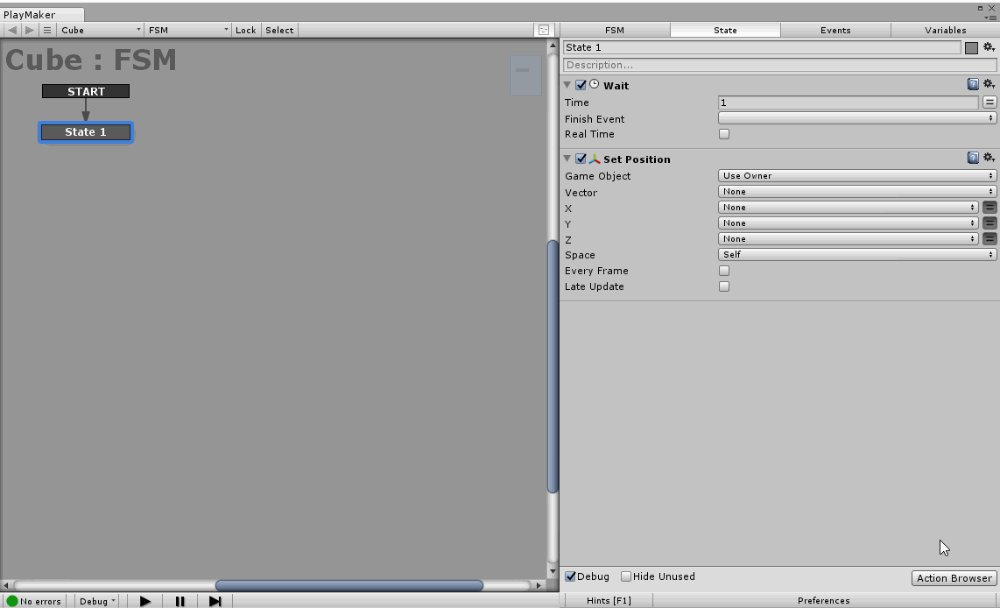
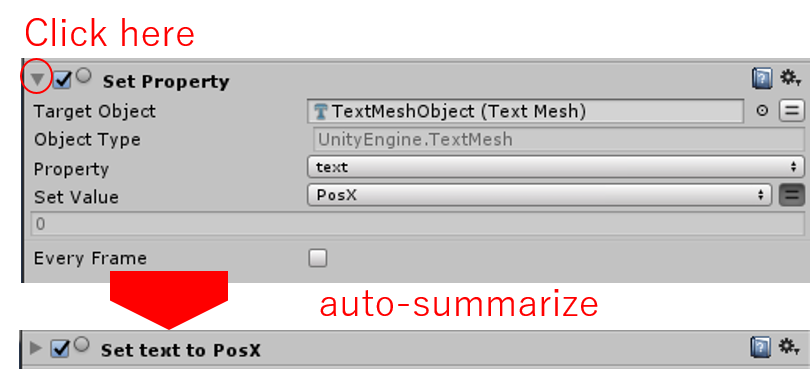
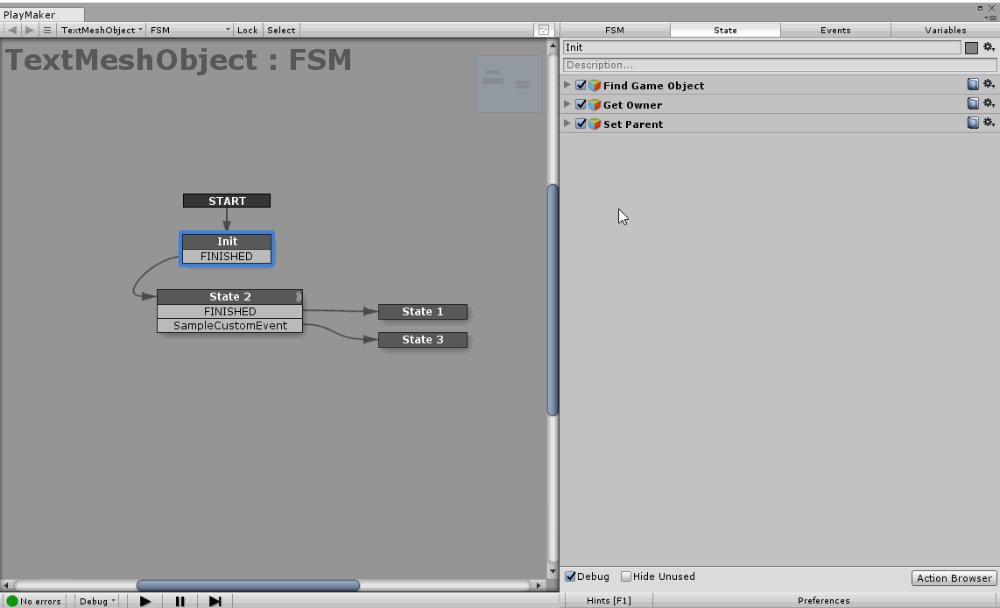
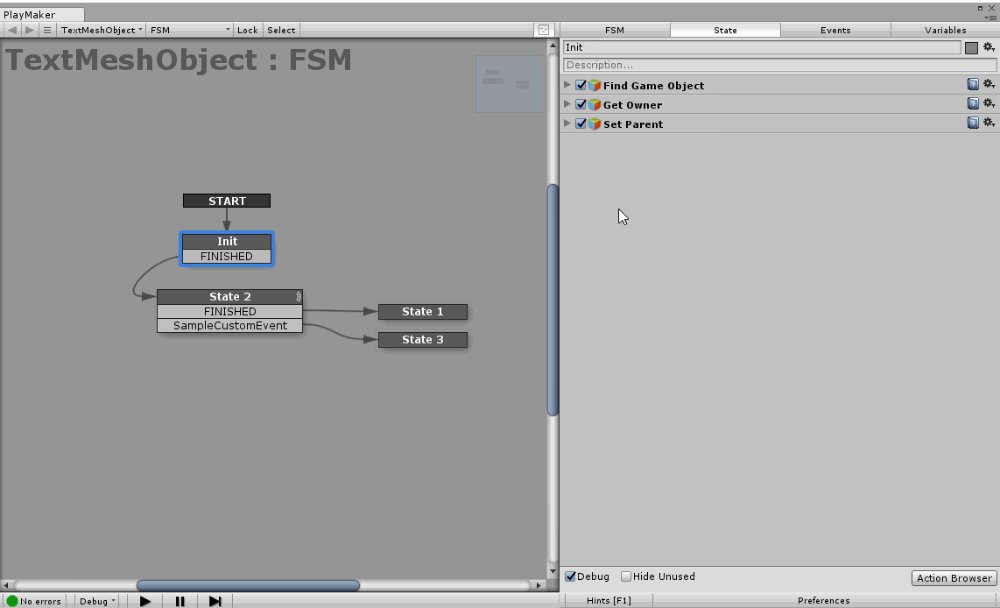
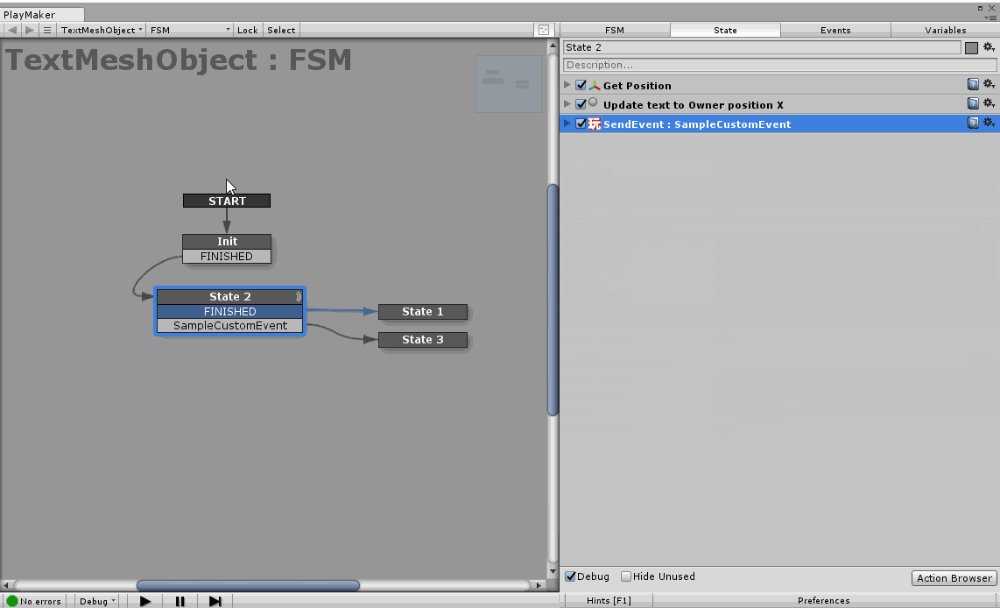
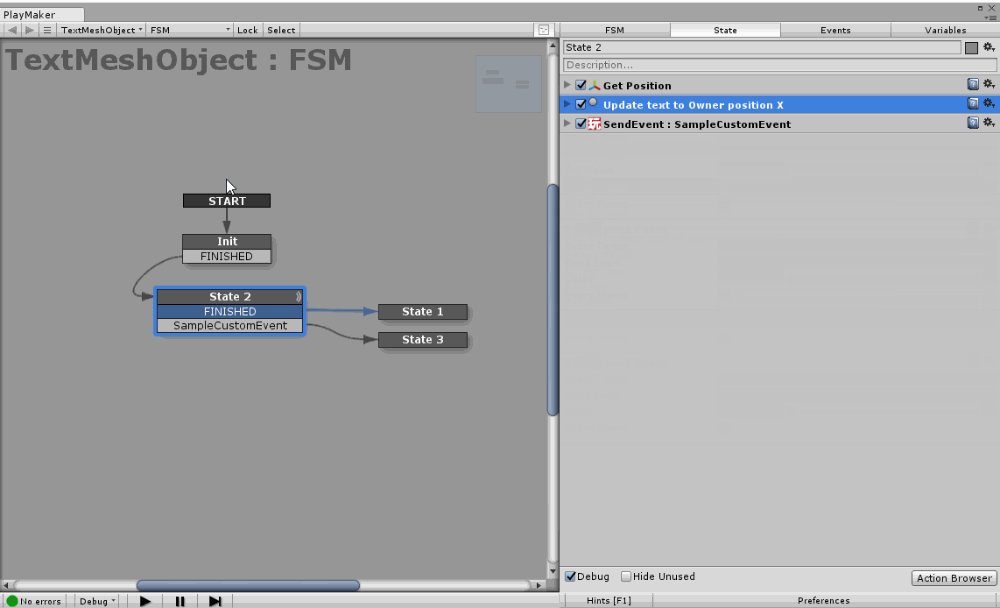
挿入したActionは、Main EditorのInspector Panelで確認できます。ところで、複数のActionを利用していると、Inspector Panelが埋まって一覧できなくなる事はないでしょうか?そんな時はActionを折りたたんでみましょう。Actionの左上の▼ボタンをクリックしてみましょう。
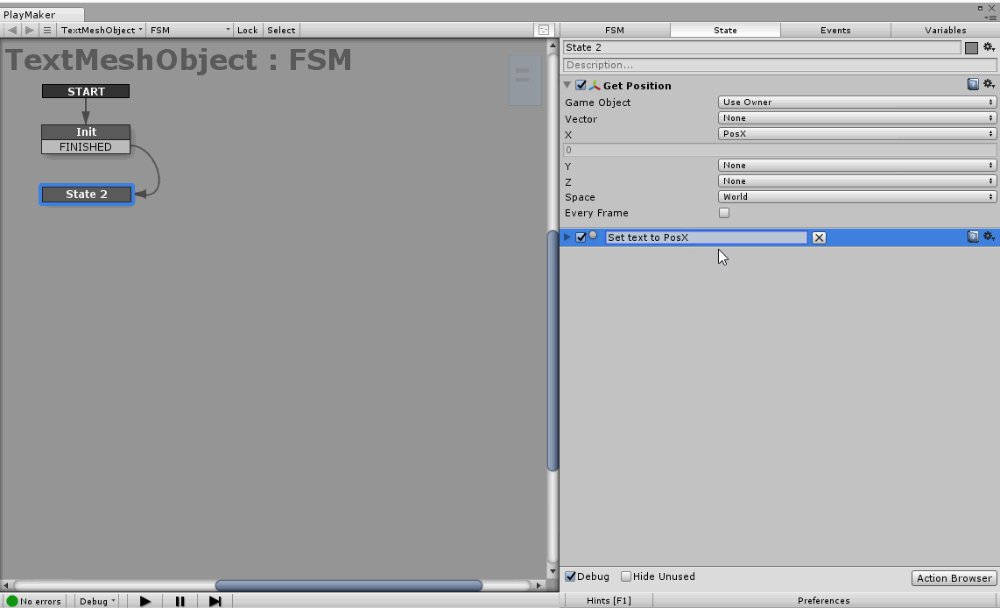
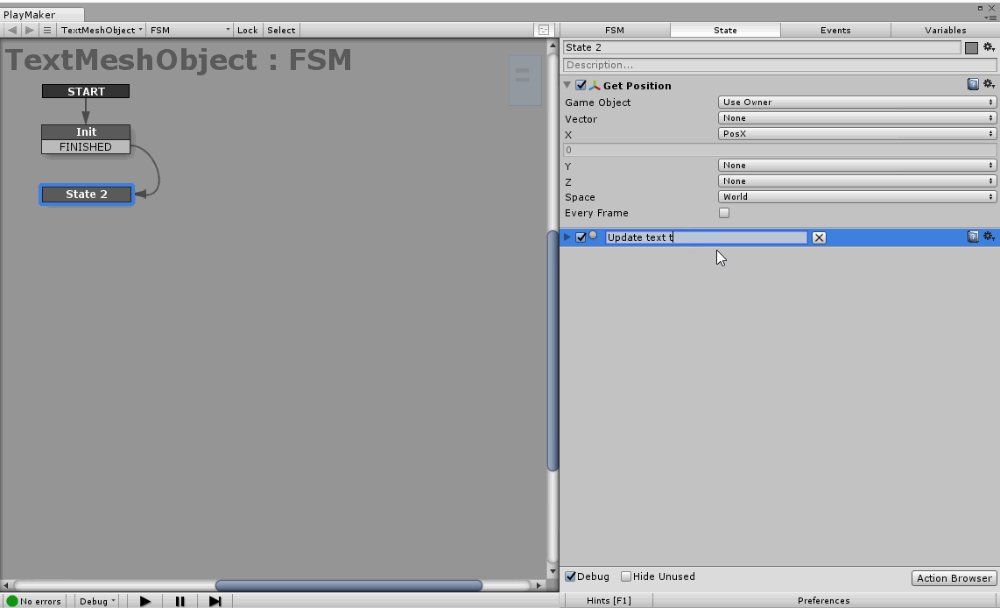
この時、一部のActionについては自動的に要約してくれます。ですが要約の意味が分からない場合、Action名を変更できます。
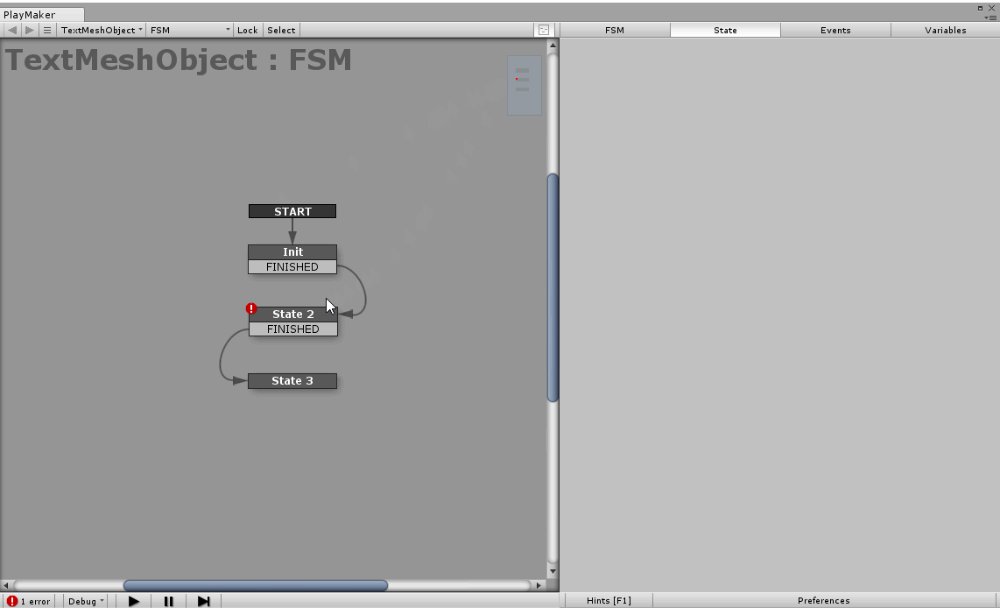
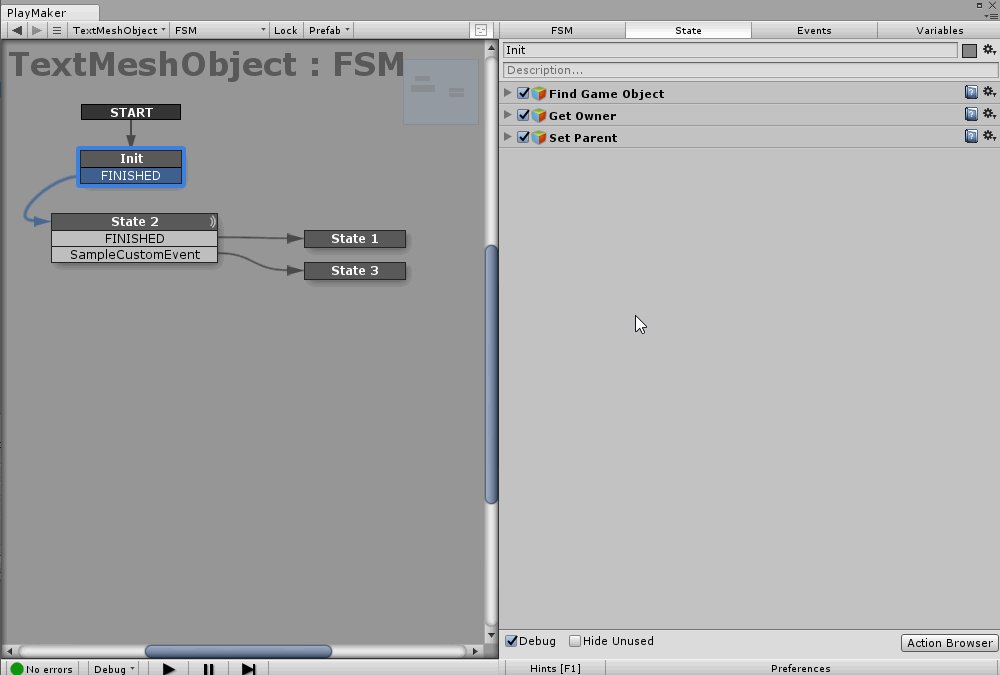
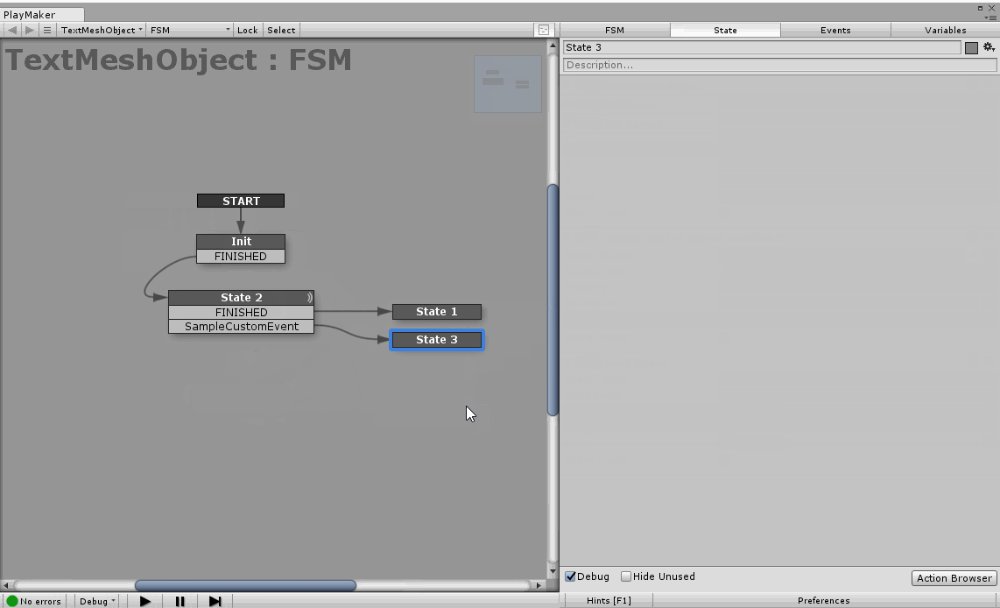
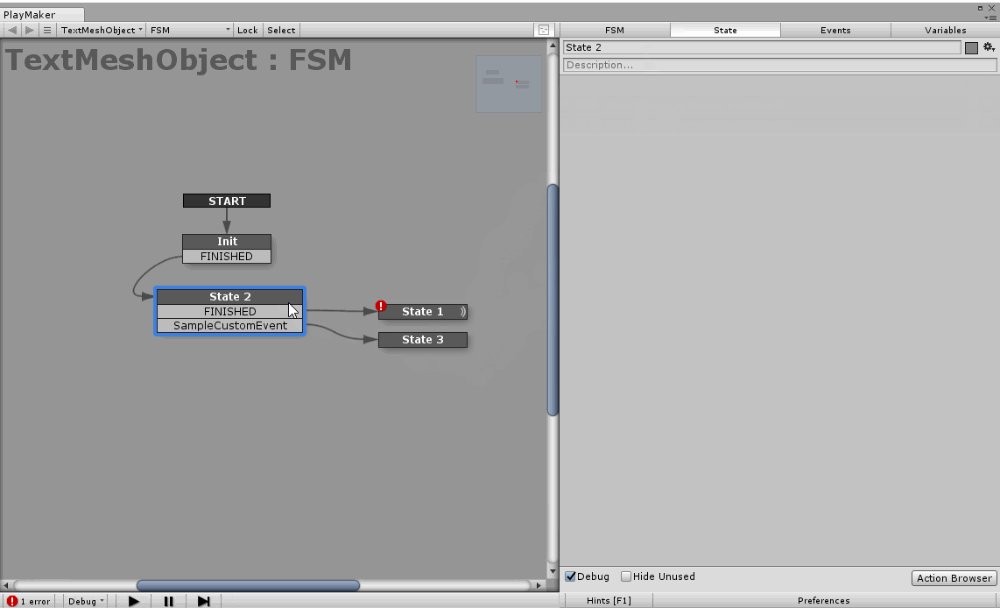
Main Editor / Graph View
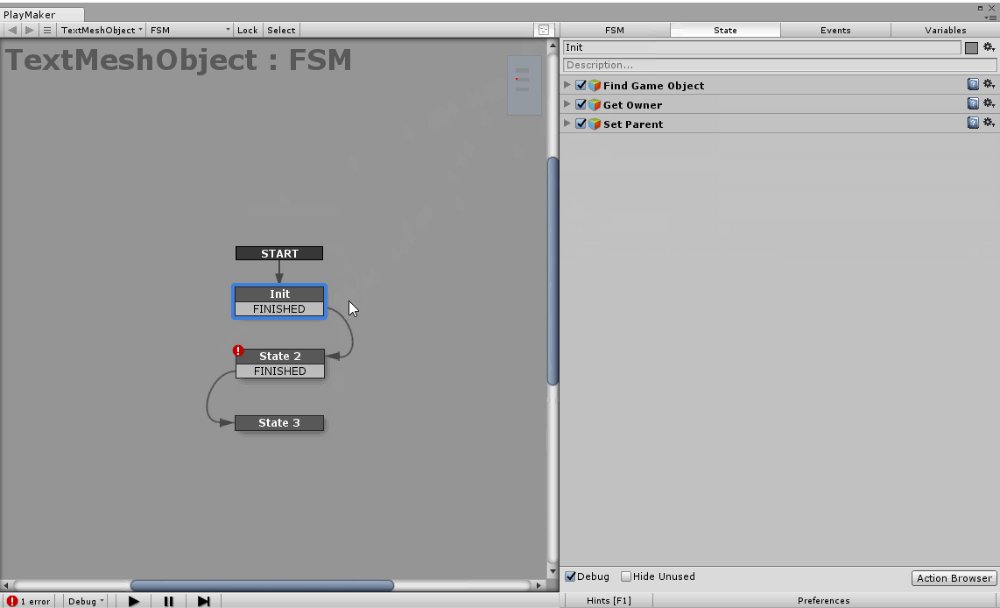
Inspector Panelで操作する各Stateを確認できるのがGraph Viewですが、Stateの量が増えてくると全体が見づらくなるものです。State全体を見るのに役に立つのがMini mapです。例えばとあるActionに不備がある場合、Mini mapにも赤いドットで表示してくれます。また、Mini mapボタンを右クリックするとStateの一覧が現れるので、特定のStateを開きたいときに利用すると良いでしょう。
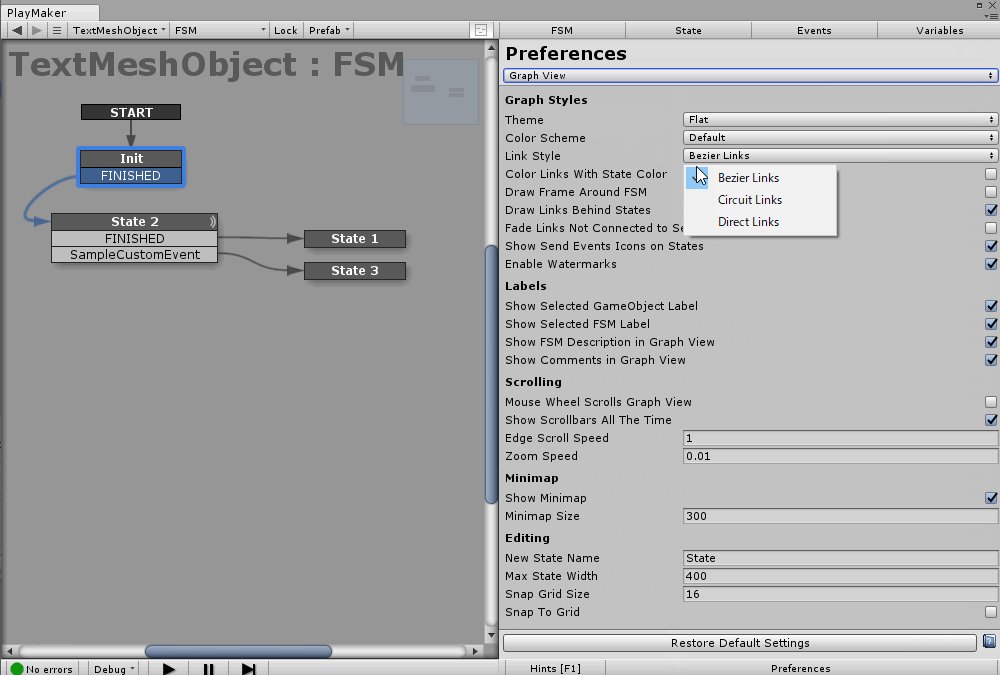
ところでState遷移の線が変えられることはご存じでしょうか。Preferences -> Graph View -> Link Styleから変更できます。
サクサク動かせるキー&マウス操作
各ウィンドウが理解できたところで、より使いこなすために操作に関するアップデートを見てみましょう。
MainEditor / Graph Viewで楽をする
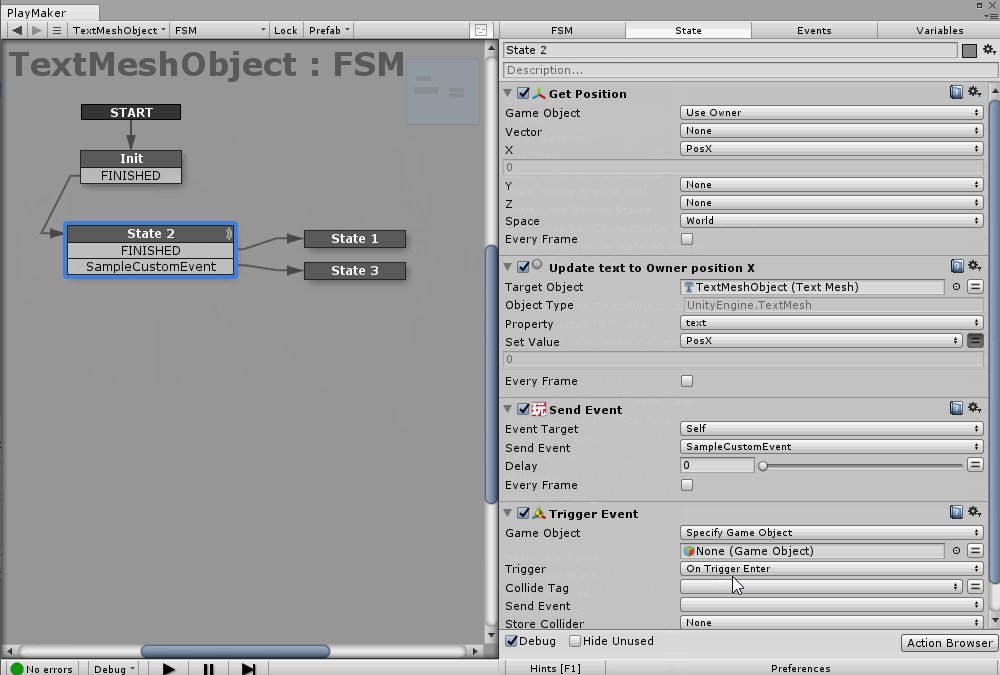
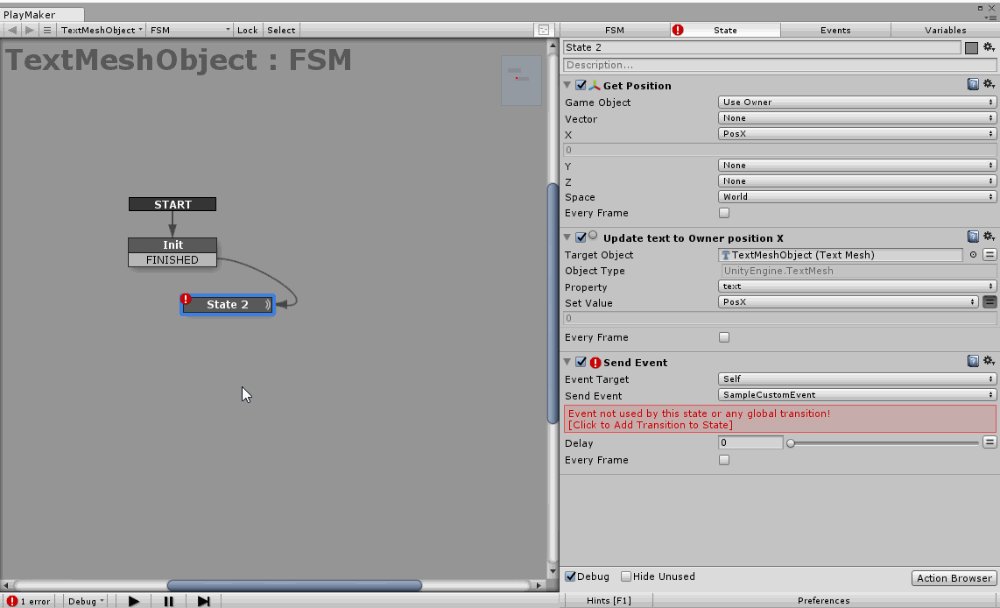
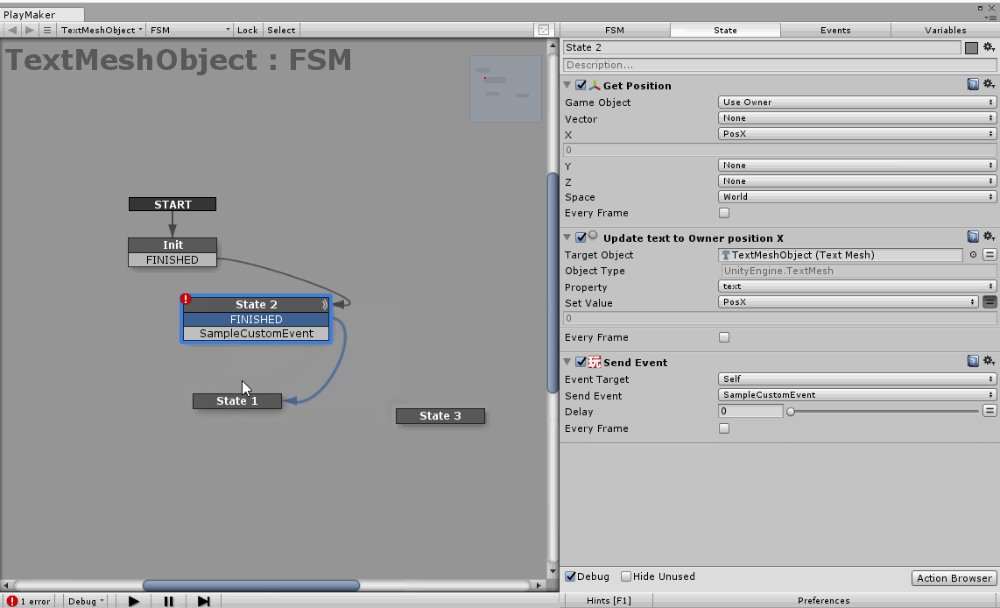
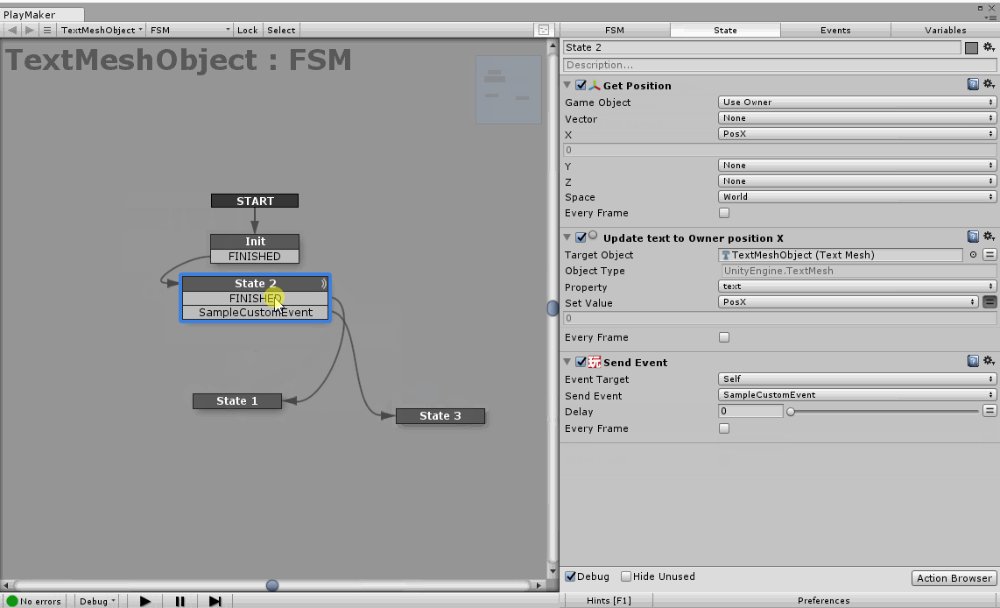
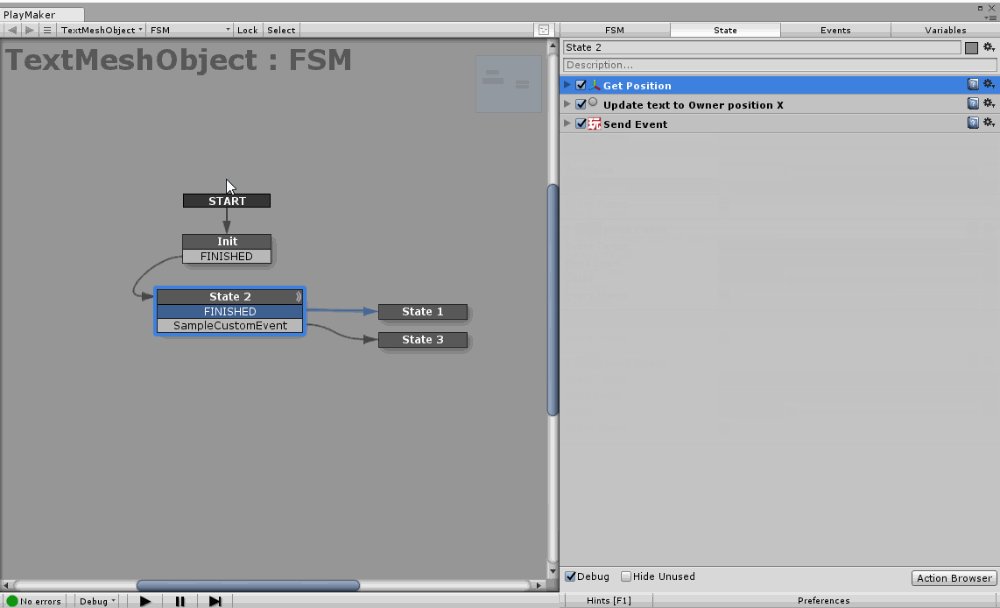
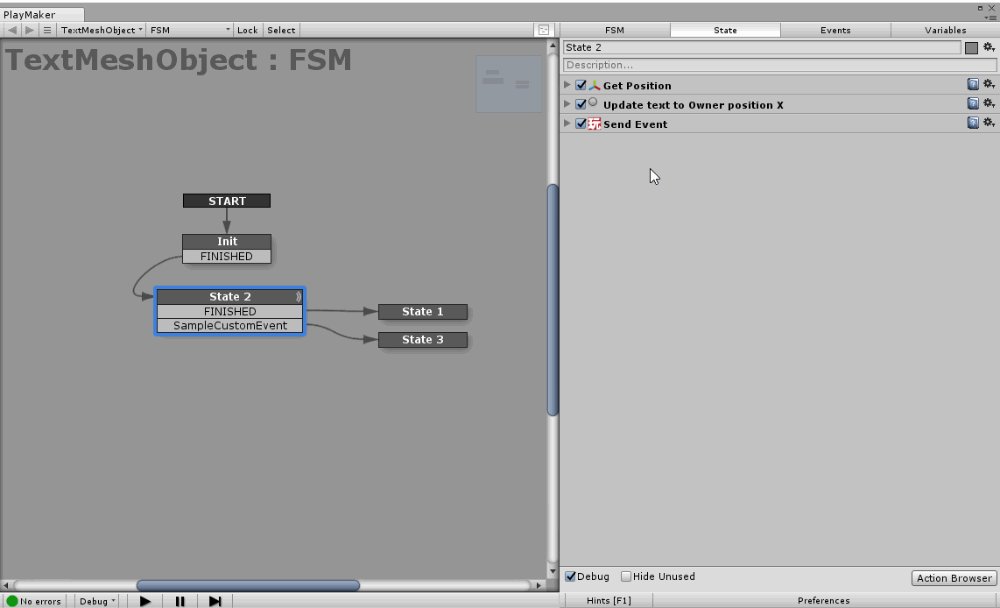
ここではCtrlキー(Cmd on OSX)を使いこなしてみましょう。Graph Viewでは、Ctlキーを押しながらStatusをクリックするとFINISHED Eventを追加できたり、追加し忘れているEventも追加できたりします。また、Graph Viewの空いているところをCtlキーを押しながらクリックすると、Statusを追加できます。そして、Ctlを押しながらStatusをドラックすれば、綺麗にStatusを配置できます。Ctrlキーひとつ使いこなすだけで流れるようにStateの追加、接続、移動ができるようになりましたね。
ところで、配置し終わったらStateをいちいちマウスで選択したりするのが面倒になることがないでしょうか。Stateの選択はキーボードで行うこともできます。上下左右のアローキーでStateを移動したり、EnterによってTransition Eventの選択に移ることができます。
Main Editor / Inspector Panelで楽をする
Inspector Panelのキー操作はUnityのHierarchyに似ています。Space/EnterでActionのOpen/Close、上下アローキーでActionの移動、Shift+上下アローキーでActionの複数選択、Ctrl+上下アローキーでActionの移動ができます。
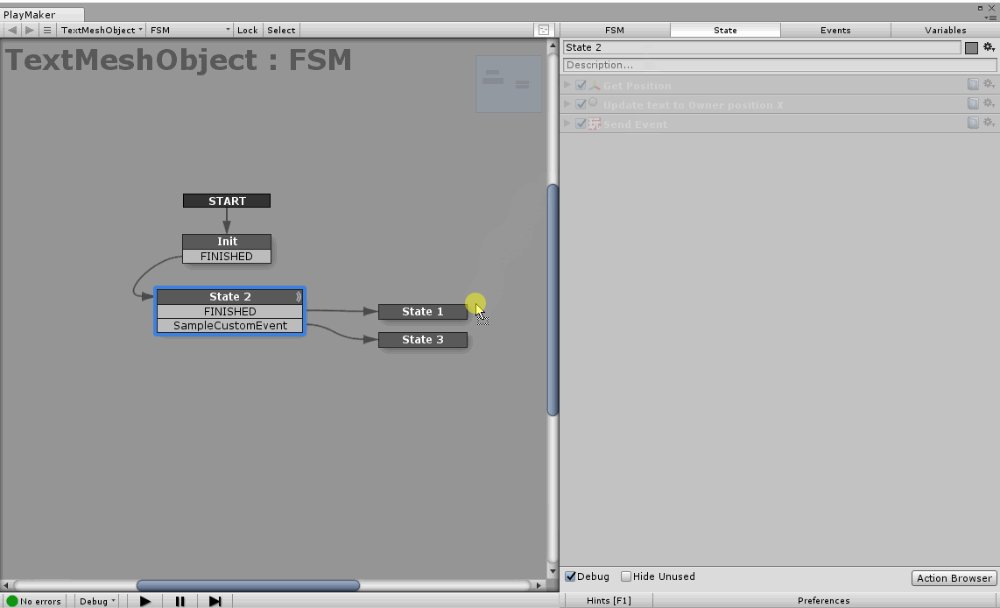
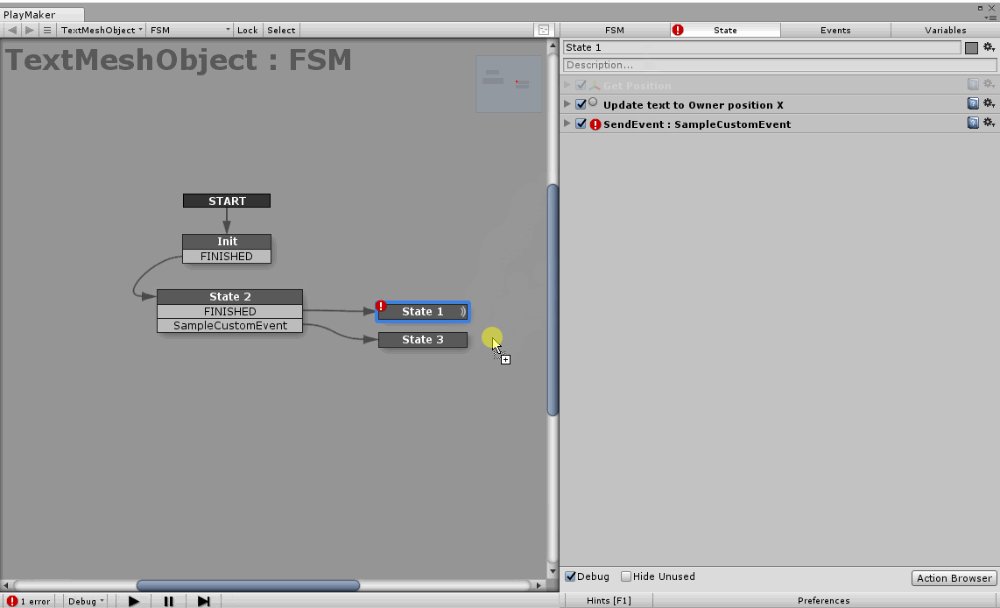
マウスを使うともっとリッチな操作ができます。Stateをドラッグで移動できますが、Shiftキーを押しながらドラッグで複製できます。他Stateにドラッグアンドドロップで移動できますし、Shiftを押しながらなら他Stateにドラッグアンドドロップで複製できます。ちなみにマウスを使わずとも、Actionを選択した状態でCtrl+X,Ctrl+C,Ctrl+Vすればカット、コピー、ペーストできます。
細かい所に手が届くAction
ここまで見た目や操作に関して紹介しましたが、一番使っていただきたいアップデートは型変換に関するものです。
型変換で楽をする
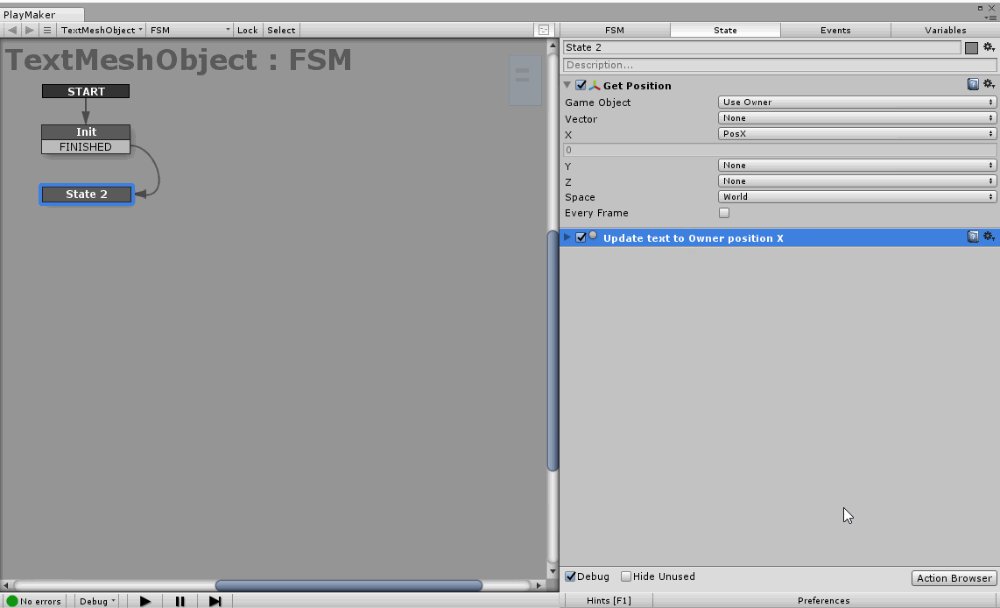
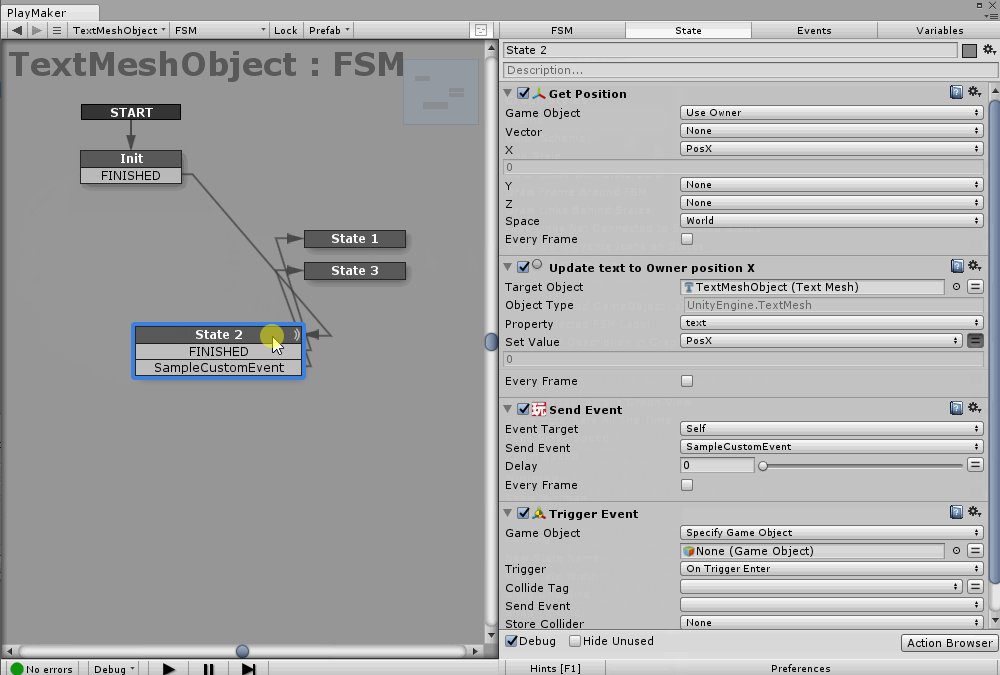
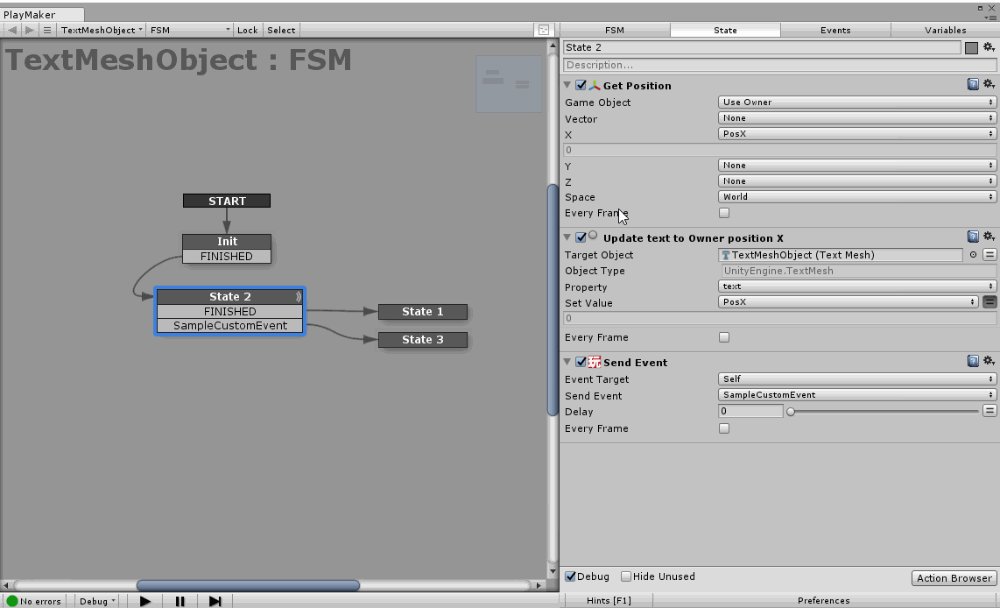
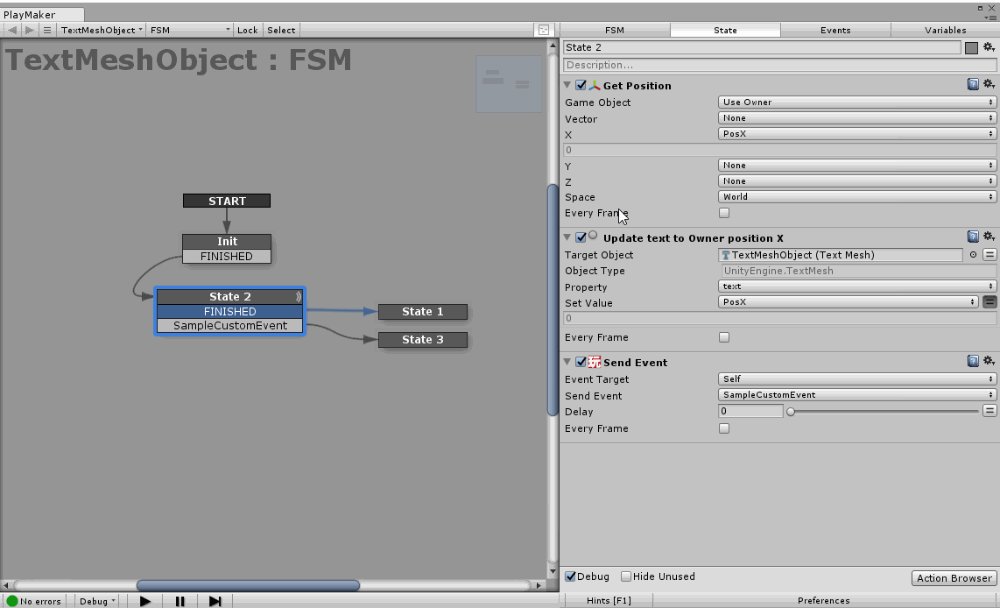
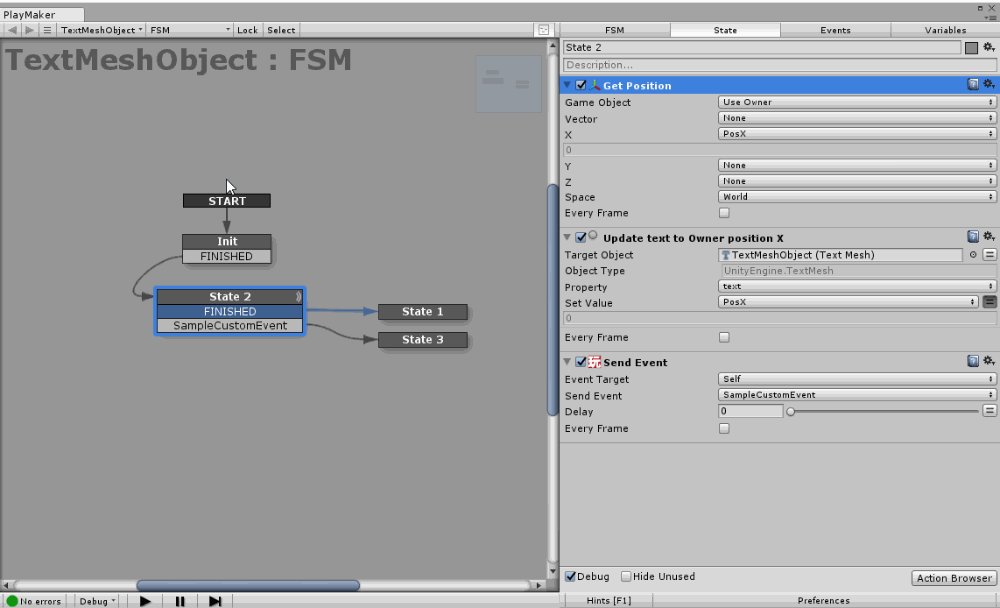
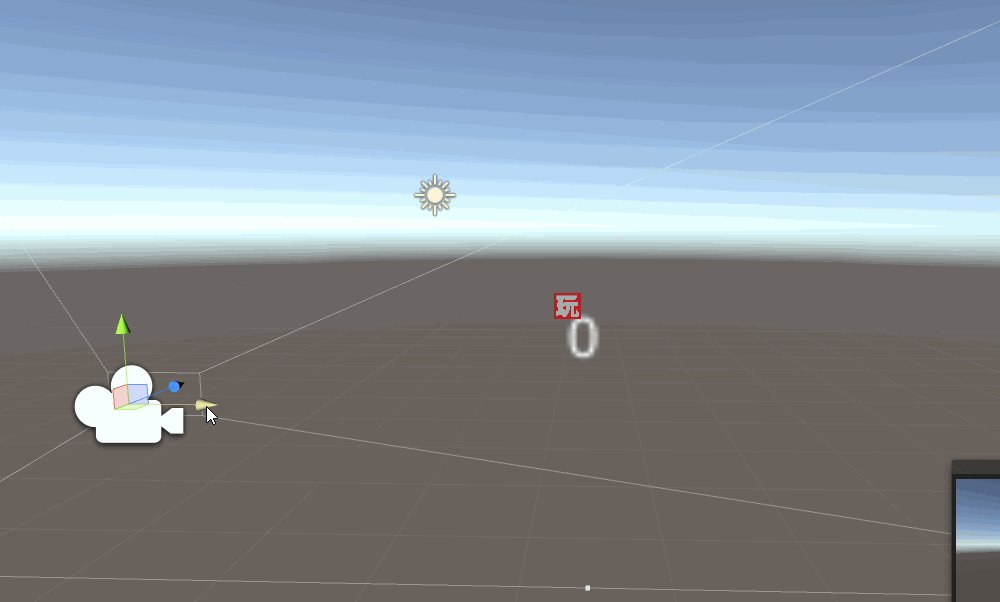
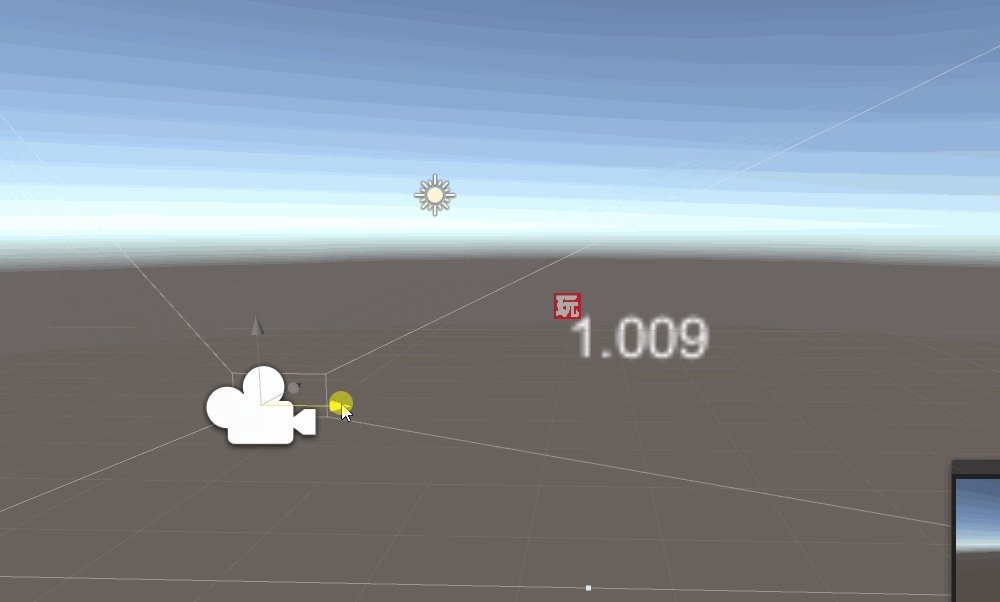
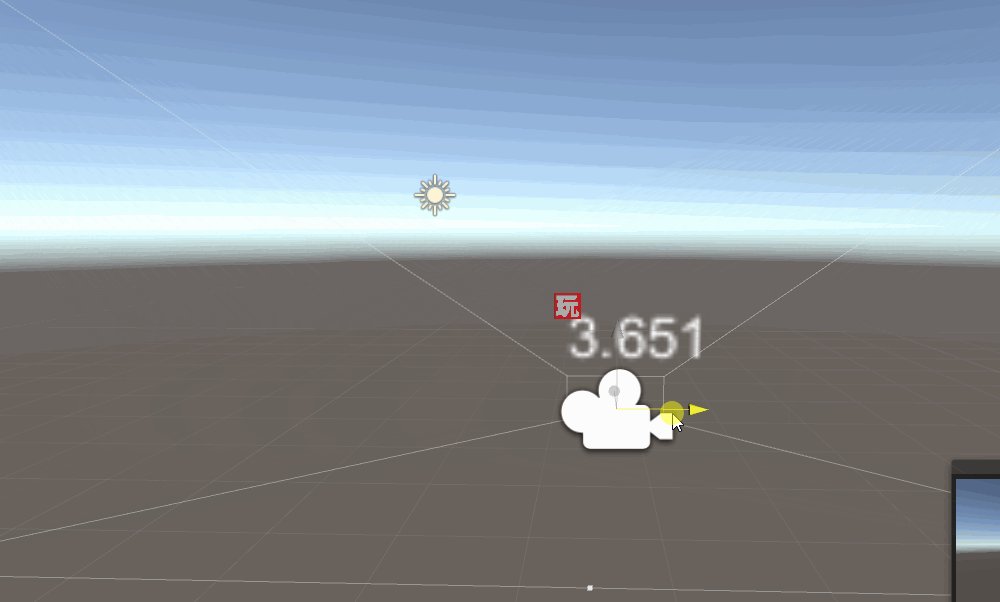
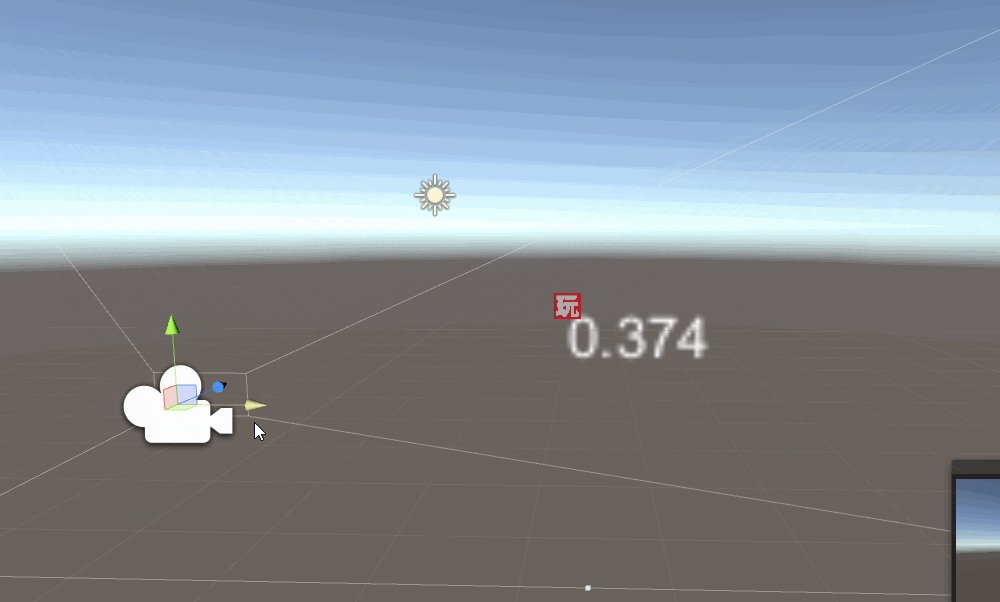
例えば、ユーザの位置情報をシーン上で表現してみましょう。
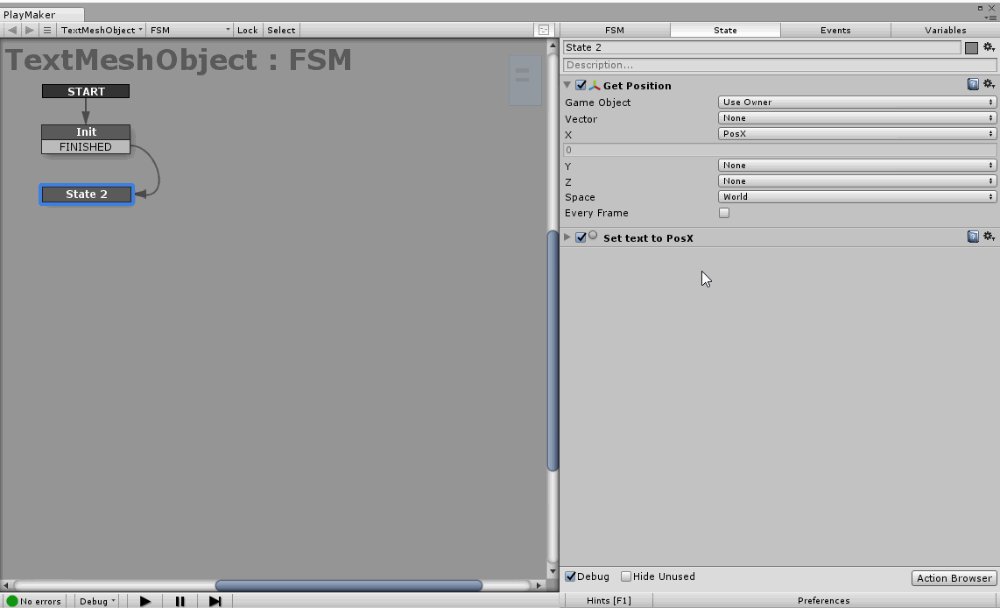
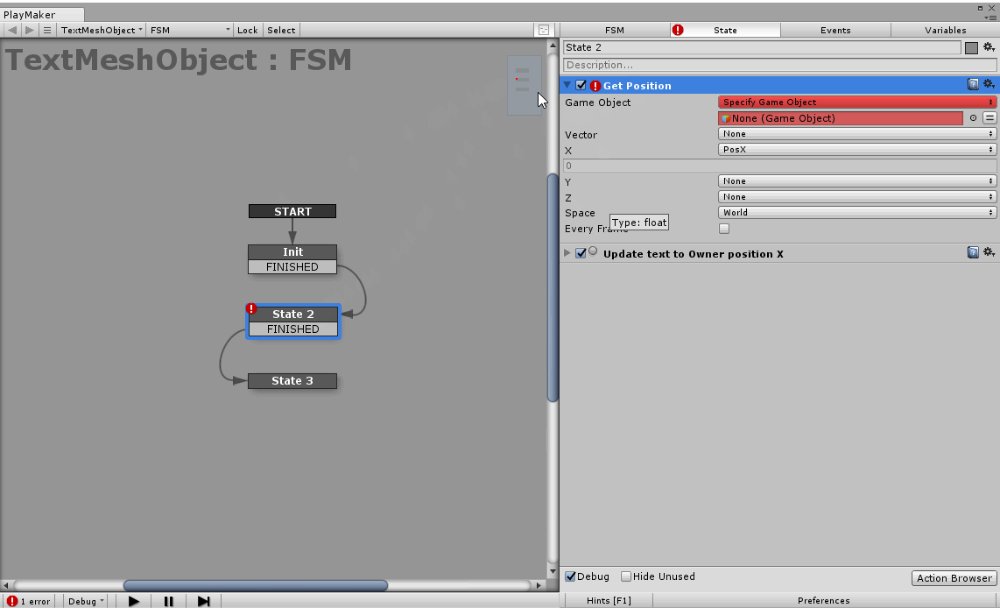
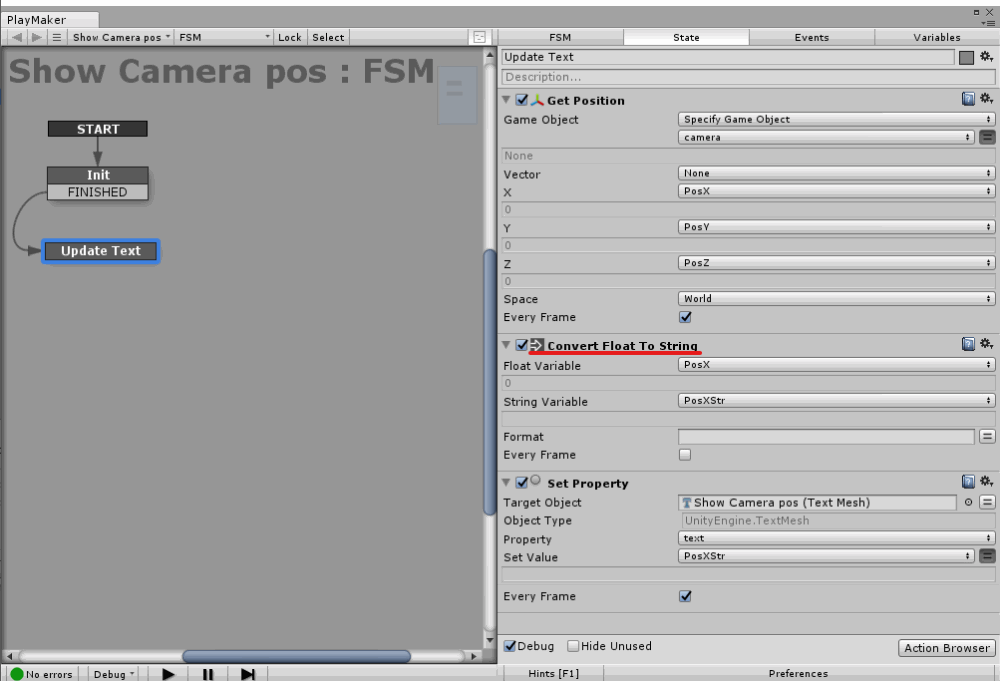
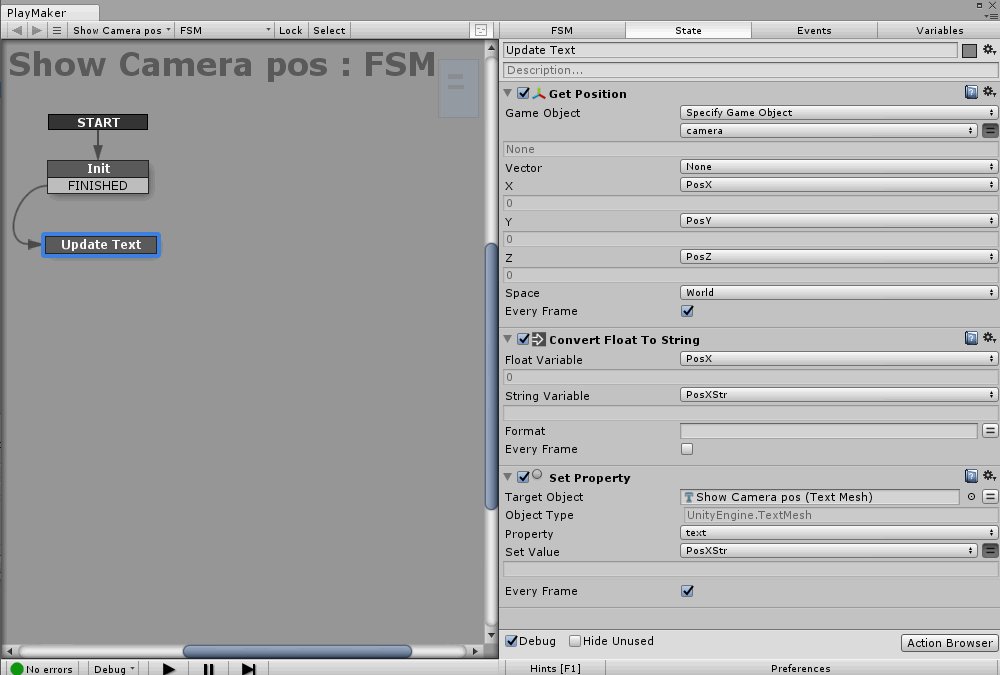
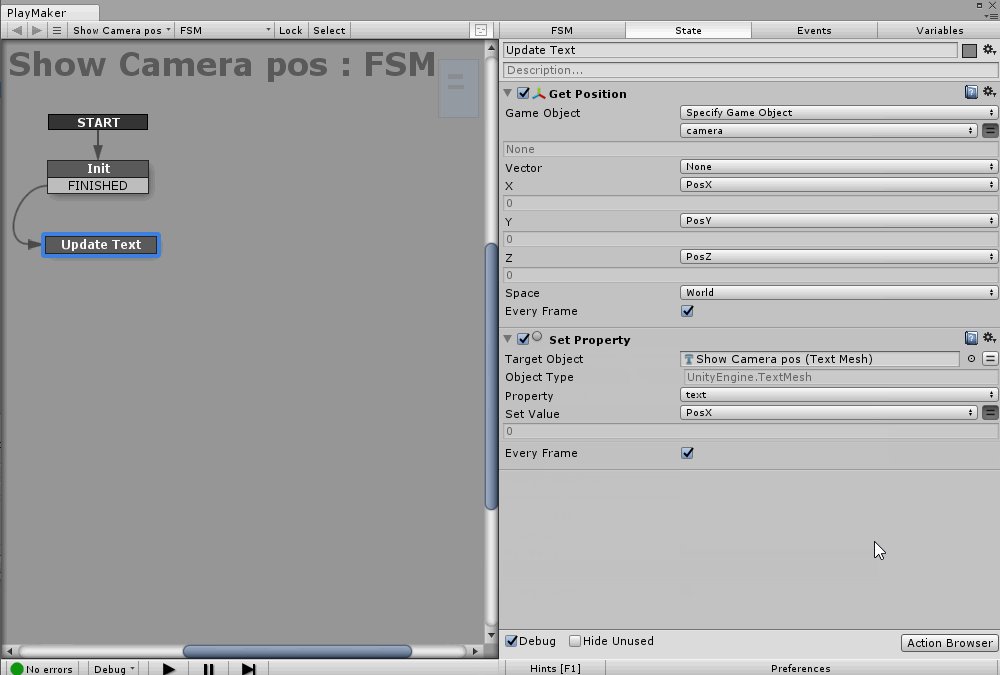
やり方は、Get Main Camera ActionでCameraオブジェクトを取得し、Get Position Actionで位置を取得します。そして、Text Meshの文字をSet Property Actionで文字列変更できます。ここでひとつ、変数の型が違う問題が発生します。Get Positionで取得できるのはVector3やFloatであり、Text Meshで設定するのはStringです。これを解決するためには、今まではConvert Float to String Action等で型変換をする必要がありました。
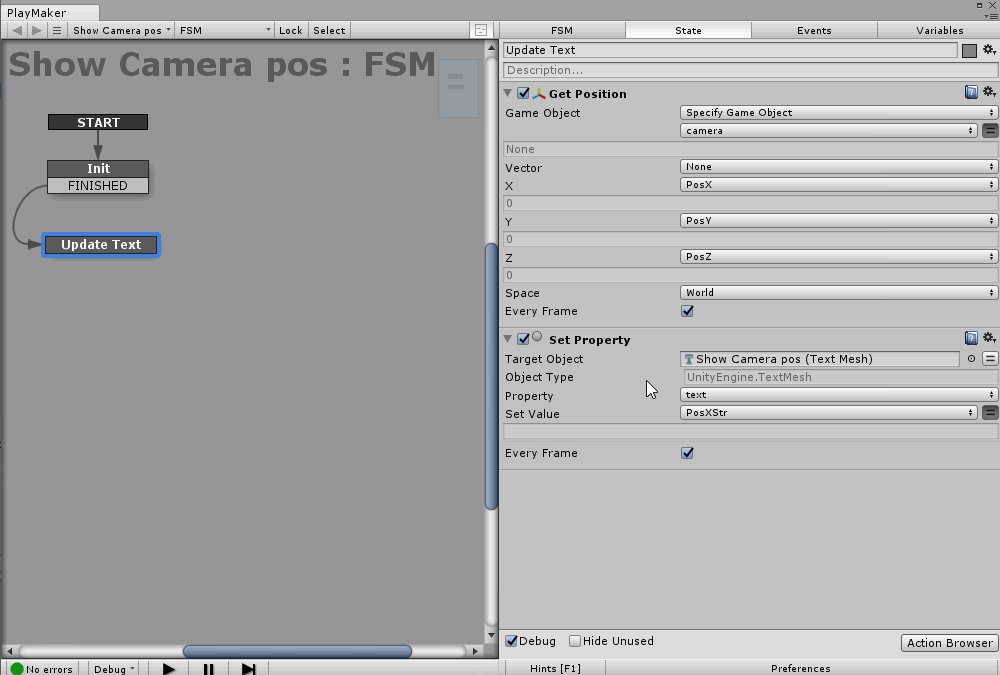
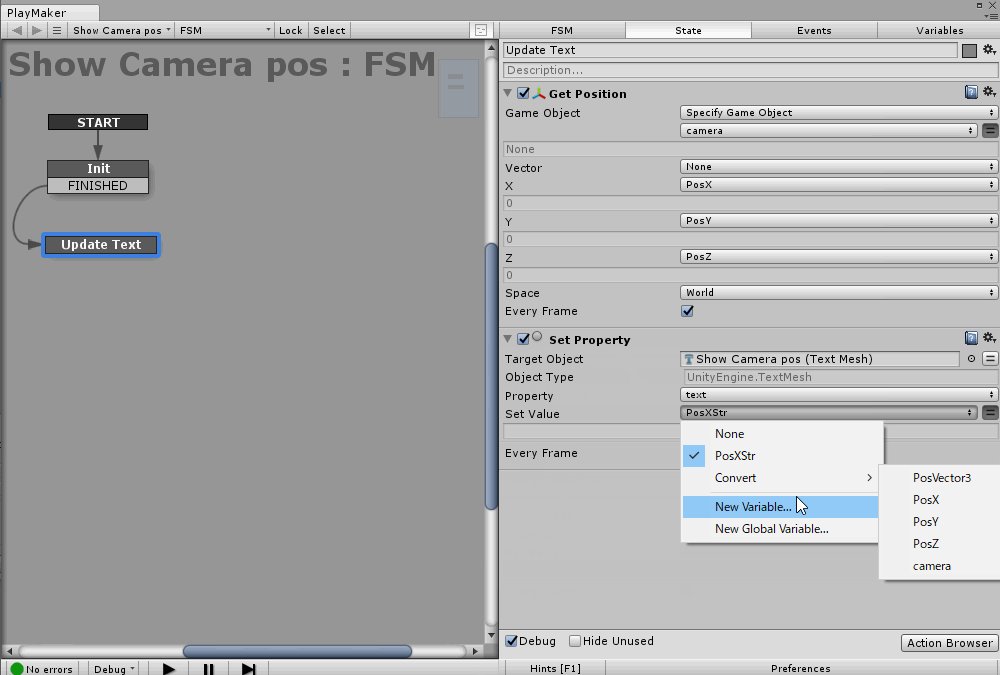
1、2個型変換するならまだしも、複数の型変換をするのは面倒ですし、何よりも新しい変数をいちいち作るのは面倒ですね。そこで新たに追加された機能である、自動型変換を使って解決しましょう。Set Propertyで文字列を指定する際に、Set Value->Convertを選択します。すると、Float等Stringに型変換可能な変数が表示されます。ここで先ほどGet Positionで取得した変数に設定するだけです。
他のObjectの衝突を検知する
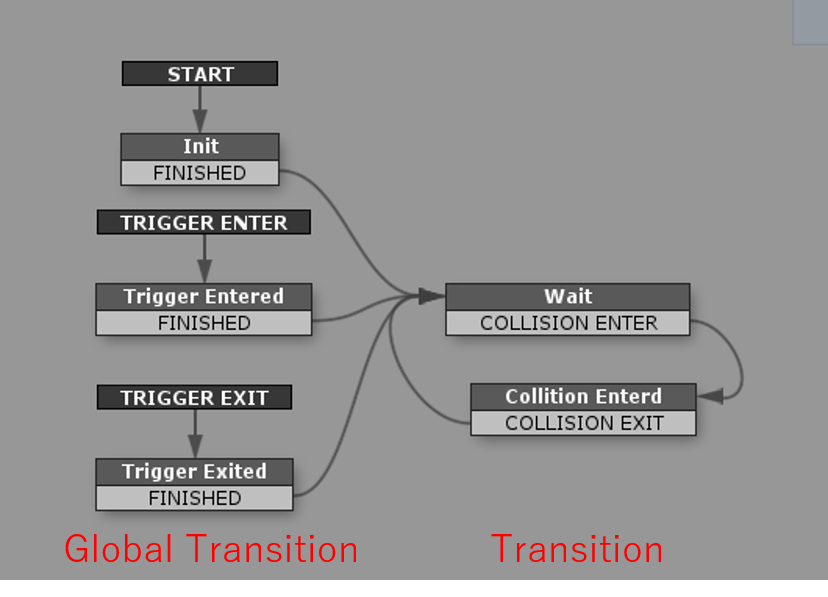
従来での衝突検知は、衝突検知をしたいGameObjectにFSMを追加し、Global TransitionやTransitionで該当System Eventを指定して検知していました。
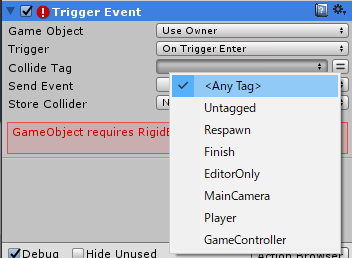
今回のアップデートで他のGameObjectでの衝突を検出できるように、Collision Event / Trigger Event ActionにGame Objectフィールドを追加されました。また、衝突/トリガーアクションにAny Tagオプションが追加されました。
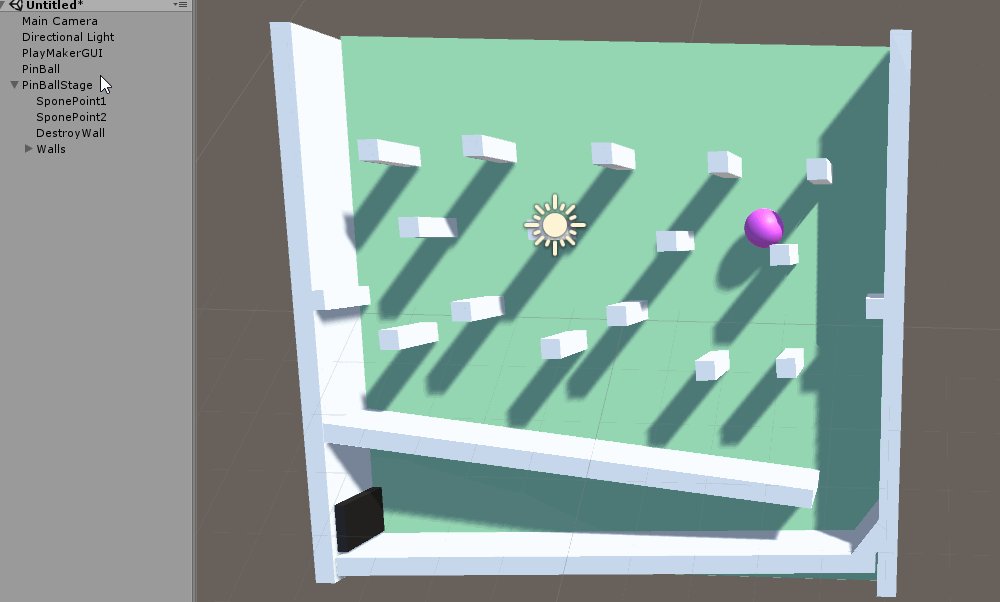
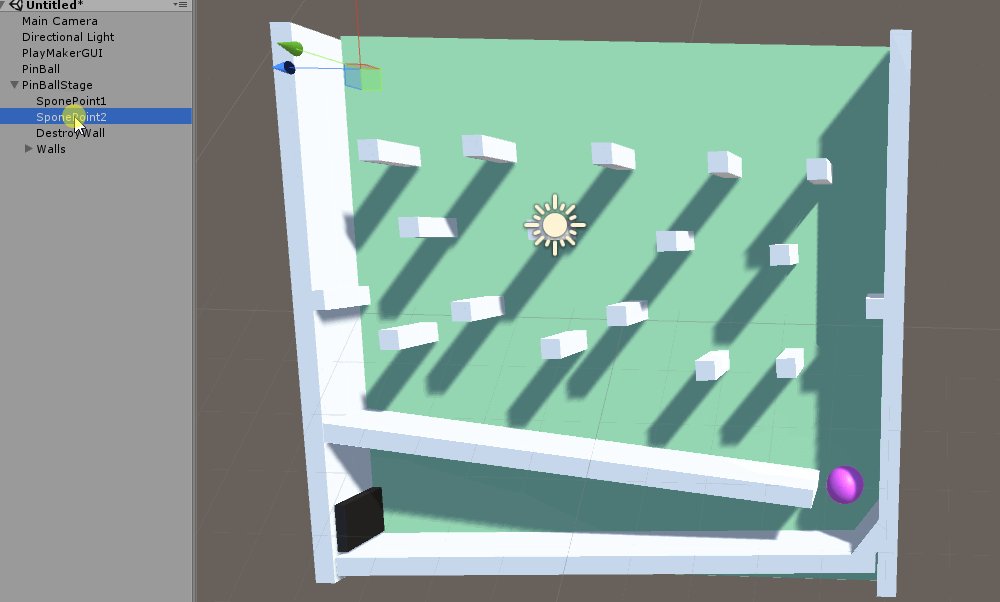
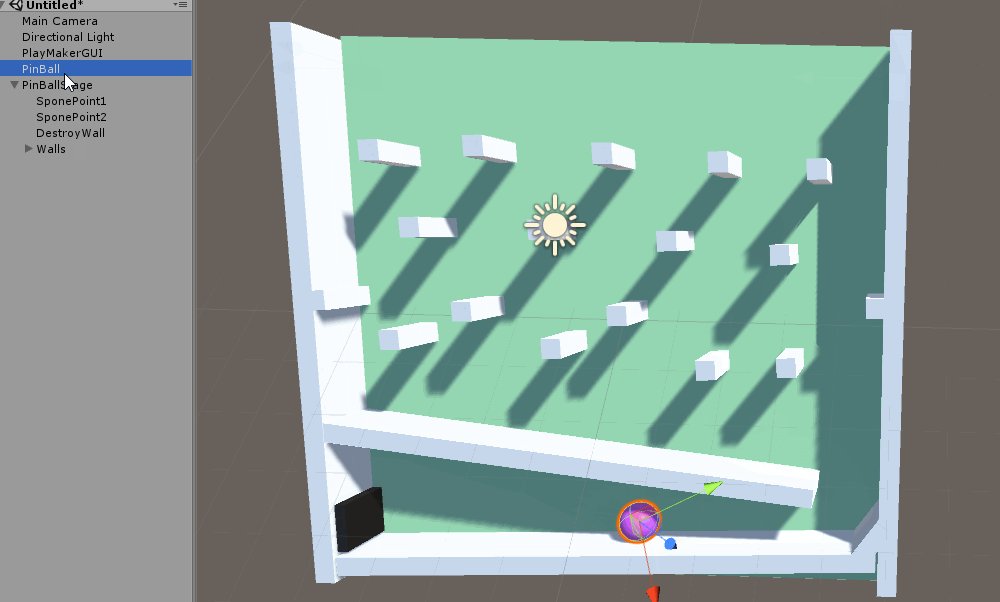
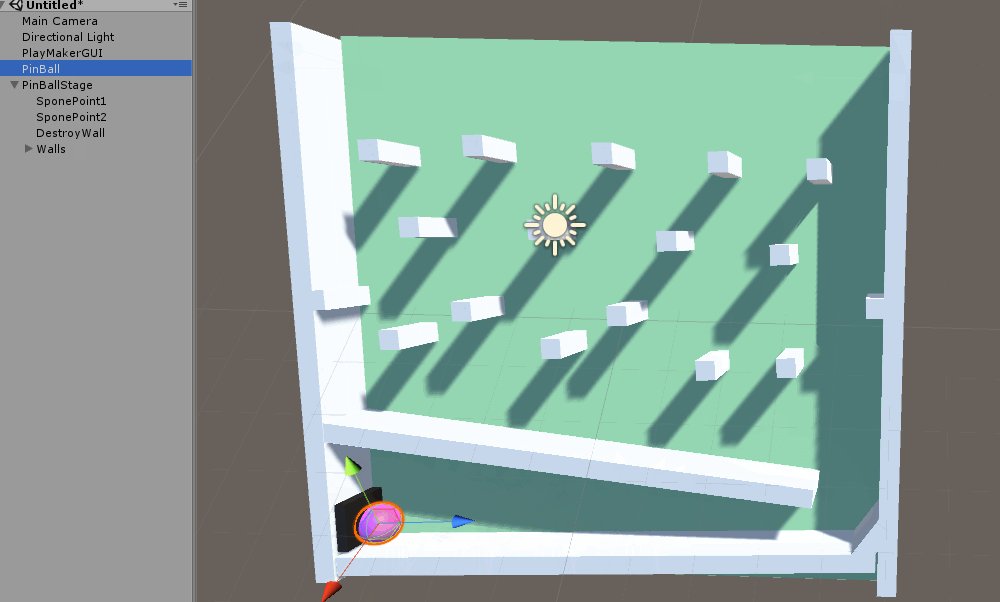
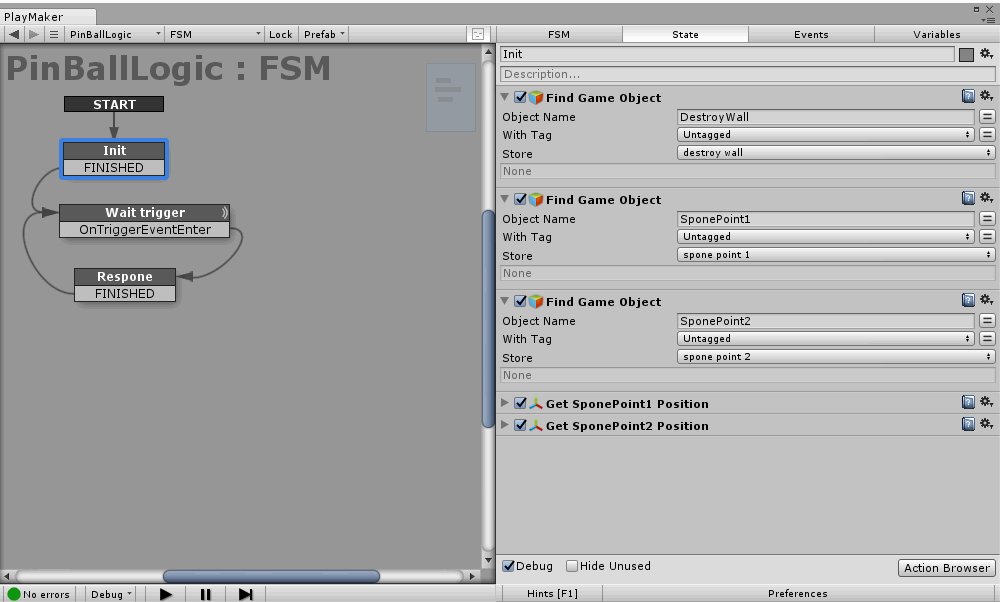
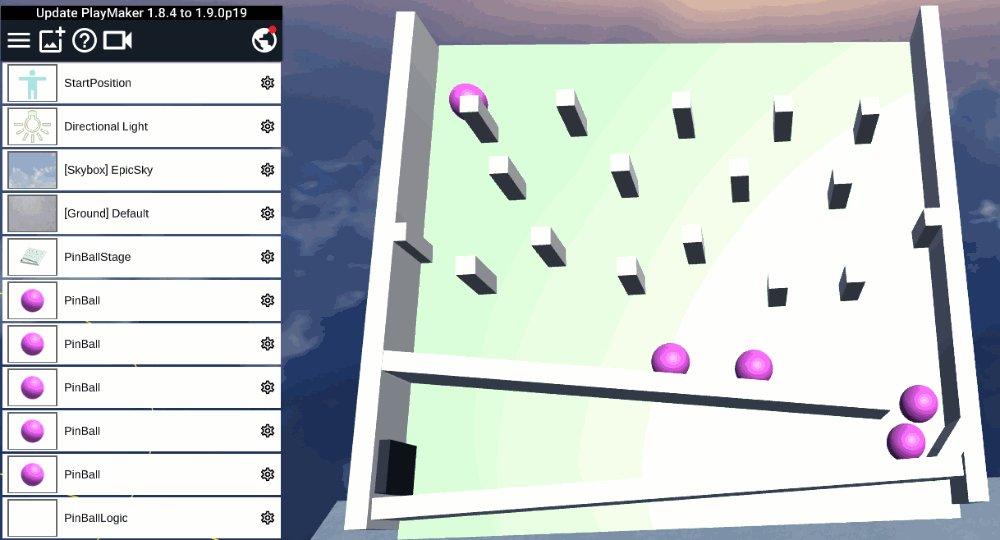
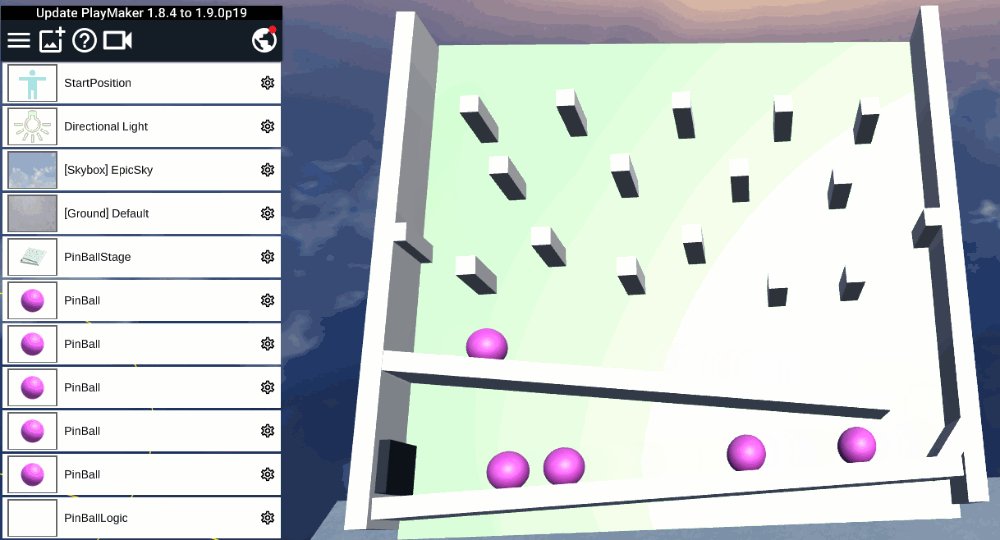
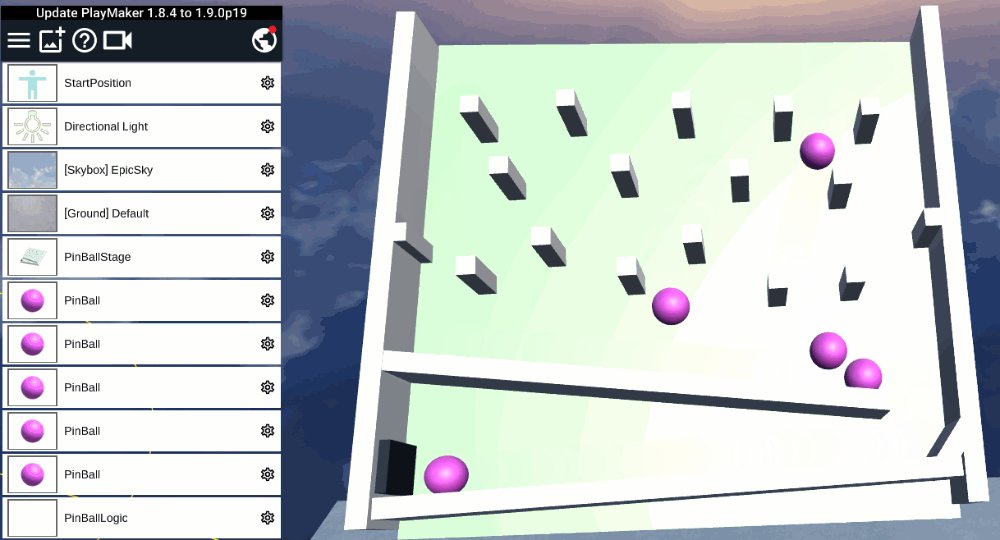
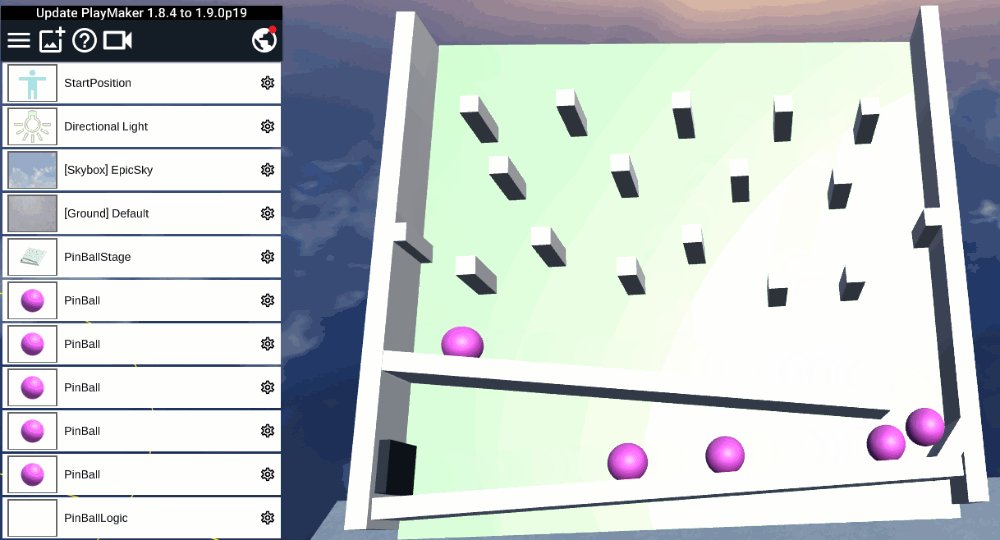
他のObjectが検知できるということは、3D ObjectとFSMを含むObjectを別で実装できるはずです。他のObjectの衝突が検出できるかピンボールを作って試してみましょう。まずFSMを含まない3D Objectを用意します。適当にピンボールの台とボールをそれぞれ作りました。ピンボールの台には、ボールの終点を判断するためのDestroyWall Cubeと、ボールの再生成場所を決めるためのSponePoint1、SponePoint2を作りました。ボールにはRigidbodyを付与したので、重力にしたがって落ちます。これらを一旦STYLY上にUploadします。
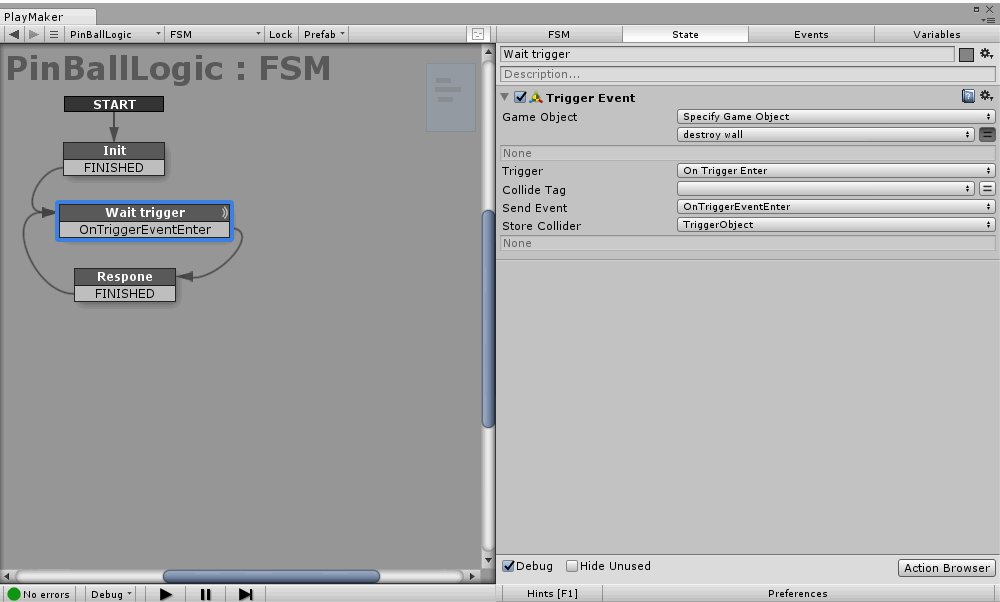
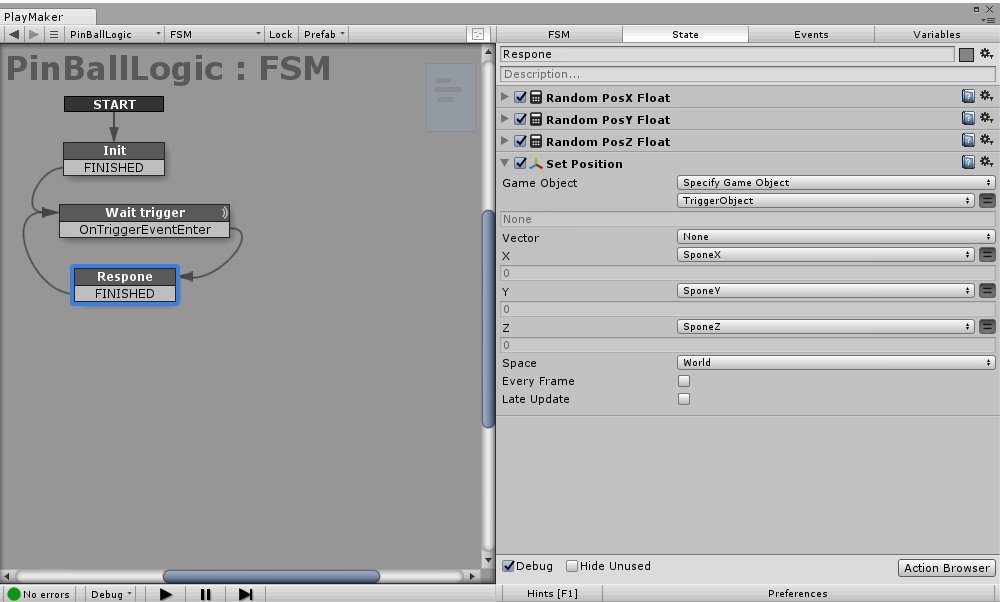
次に空のGame Objectを作り、ここにボールが終点に来たら再生成場所へ移動するFSMを作ります。DestroyWallに衝突したものを何でも、SponePoint1とSponePoint2の間にランダム移動するようにしました。これもSTYLYにUploadします。
全てSTYLY上で配置するとピンボールが動き出しましたね。
衝突を検知したいGame Objectがシーン上に存在したら動くので、STYLY上で再利用しやすいですし、3D Objectを作る人とFSMを作る人で分業もできますね。
その他のアップデート
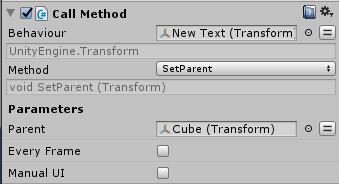
その他にも、C#メソッドを直呼び出しするCall Method Actionが追加されました。Game Objectに含まれている機能の全てがPlayMakerのActionとして用意されている訳ではないので、不足しているActionはC#メソッドを呼び出すことで解決できます。
おわりに
PlayMaker 1.9.0p19までのアップデート内容はいかがでしたでしょうか。実践的で使いやすいアップデート内容を中心に紹介してきました。
この他にも細かいアップデートがPlay MakerのRelease note (https://hutonggames.fogbugz.com/default.asp?W311)で紹介されているので、よろしければそちらもご覧ください。