前回に引き続き、VR空間でペイントができるソフト「Tilt brush」を使って、“VRマンガ”の制作に挑戦していきます!
この記事では完成したマンガ、そしてその制作方法を紹介していきたいと思います。
では早速、VRマンガ“Apple Bunny” #2 をごらんください!!
VR環境をお持ちの方はSTYLY Galleryへ☞ http://gallery.styly.cc/OEKA_AKI/3d8a6ee5-d876-11e8-b34d-4783bb2170d0
“Apple Bunny” #2






つづく
前回紹介した平面な絵は控えめに、今回は空間や視点を変化させて構成していくことを意識してみました。
それでは今回は、コマ割りについて中心に書いていきたいと思います!
早速、制作方法の紹介にいきまーしょう!°˖✧◝(⁰▿⁰)◜✧˖°
コマを割る
マンガといえばコマ割りですね!
マンガ要素をしっかり描いていくことは、VR空間においてマンガらしさを出すために重要なことです。
とにかくコマさえ割っておけばマンガと言って差し支えないでしょう!(⁉)
VR空間においては様々なコマの割り方が考えられますが、三種類の方法をご紹介します。
額縁型

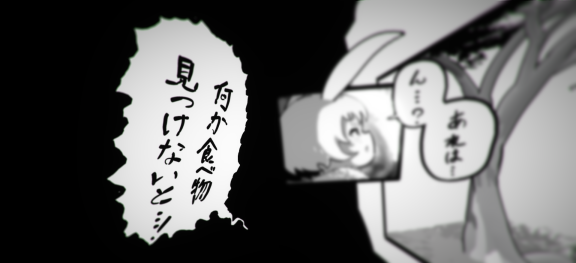
額縁型のコマ
額縁型のコマは額に入った絵のような形状のコマで、特徴は奥行きがないことです。
VR体験を強く感じさせるには奥行きが重要ですが、それだけでは作業量やスペースの問題が出てきます。
また平面の絵にはマンガ表現が使いやすく、色々な角度からの変化も考えなくてよいのでとてもスピーディに作業ができます。
また一つのオブジェクトのように扱えるので取り回しが良く、空間に自由に配置できるので後述の「誘導」の時に役に立ちます。

遠いモノの近くに配置してズーム映像のように用いることもできる
箱型

箱型のコマ
額縁型よりもVR感を感じさせつつ、窓型よりも取り回しやすいのが箱型です。間が一番次男ですね!(?)
箱型のコマはコマの奥に奥行きを持った形状をしています。
特徴は奥行きがある事ですが、中に入れるほど広くはない事が特に重要です。

見られる範囲が制限される
上図に示したように後ろや真横から見られることがありません。
上下の角度は配置するコマの高さでも調節ができます。

横から見ると破綻しているが角度を制限することで立体感を出せる
上図のように裏側や真横からみたら破綻してしまうような配置でも、箱型を用いればある程度表現することが可能です。
この「読み手の行動を制限することで表現を変える考え方」はこの先も何度か出てくると思います。
箱型の注意点は、横から見ると出っ張っているので空間内に配置した時に邪魔になることが偶にあることです。

後ろに背景があるとこの奥行きで切り取られて不格好になってしまう
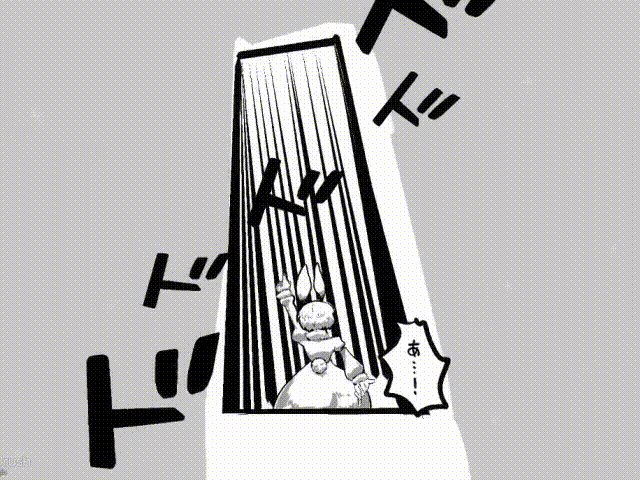
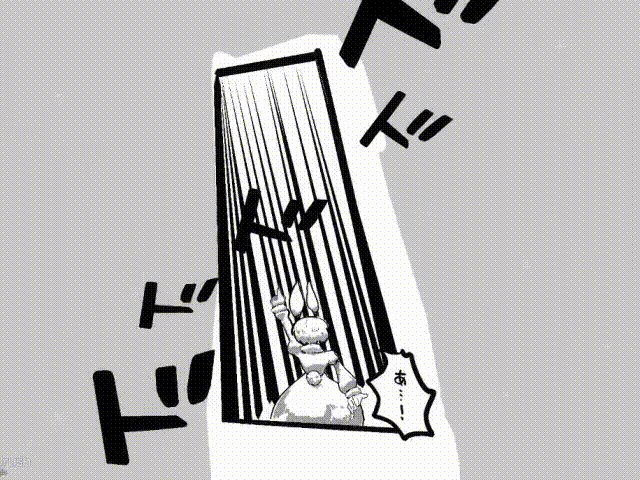
窓型

窓型のコマ
最後は窓型のコマです。コマの中に3D空間が広がっているのが特徴です。中に入ることも想定されます。
紙のマンガでいう決めゴマのような感じで、強く意識付けたいシーンで使いたいコマです。
実際にマンガの中に入れるコマというVRマンガの華ですが、3D空間をまるまる作っていくので一番時間がかかります。
窓型の背景については、次回詳しく解説しますのでここでは割愛します。
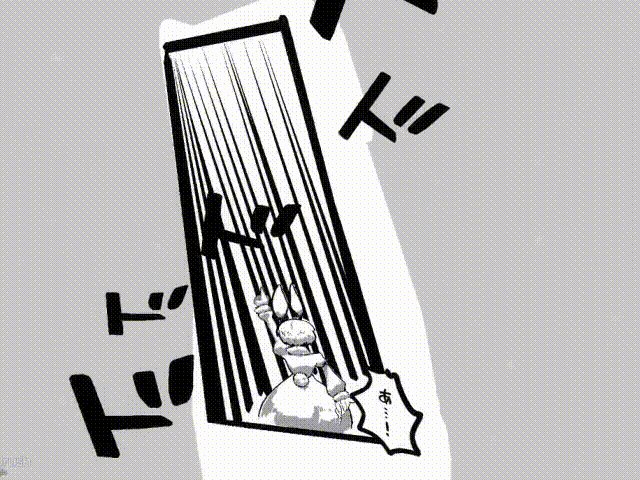
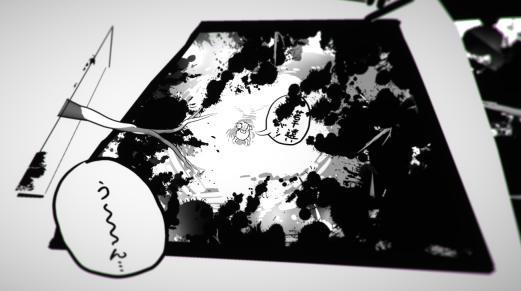
窓とは言っても横だけでなく、上や下に配置することで臨場感のあるコマを作ることもできます。

床に配置した窓型コマ。スカイツリーのガラス床のようだ。
上図のような床の下に配置する場合は中に入ることを想定していないため、箱型のような表現に近くなります。
コマを配置する
コマを作ったら今度は配置していきましょう!そうしたらもうVRマンガの完成です!
紙のマンガやイラストなどでは視線誘導という考え方が用いられます。
しかしVRマンガにおいては“視界誘導”という表現でコマの配置を考えていきたいと思います。
これは、ページが全て視界に入る紙のマンガと違って、どういう順番で頭を向けさせるかがVRマンガでは重要になってくるからです。
ここでは3つの視界誘導をご紹介します。
右から左への視界誘導
日本語は縦書きの場合は右から左へ進むので、それにならってコマを配置します。通常の日本語のマンガと同じ考え方です。
他の言語で描く場合はそれに応じて変化させましょう。

右から左への誘導
基本的に右から左へ誘導できるのは、平面にコマを配置した時です。
一度に視界に入るようにコマを配置することで、通常のマンガと同様の誘導効果が得られます。
手前から奥への視界誘導
VRマンガには奥行きがありますが、それはコマの中に限ったことではありません。
コマの配置に奥行きを持たせることで、その順に読ませようという考え方です。

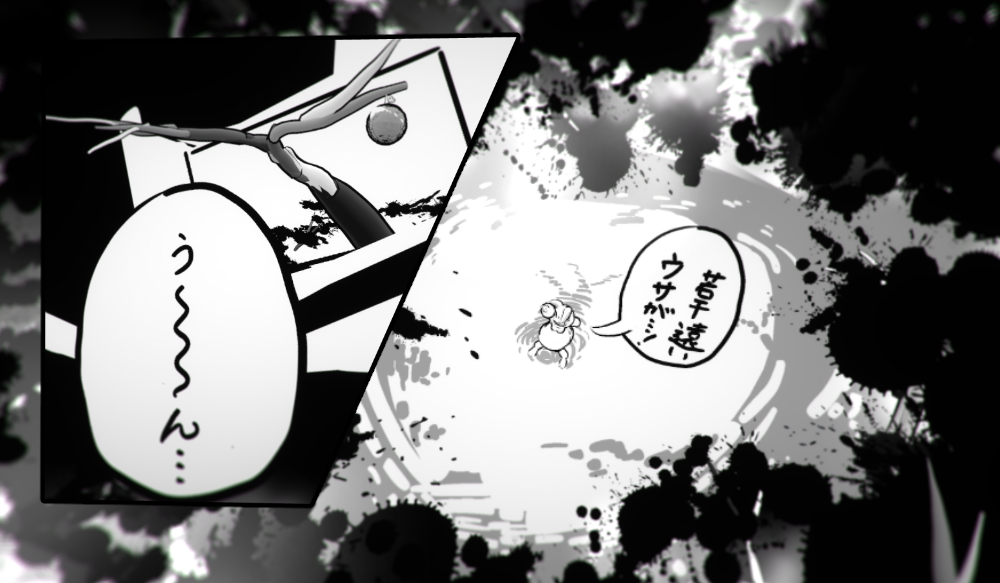
手前から奥への誘導
上図の例ではコマではなくフキダシだけの配置になっていますが、奥のコマより手前に配置することで順序を付けています。
奥行きがあることで、紙のマンガでは難しい左から右への誘導もできると考えられます。
例えば、複数キャラの会話順を表現する時に手前に先に話すキャラとフキダシを置いて、後のキャラほど位置を離す、といった表現もできるかもしれません。
会話が多いマンガだと、うまく視線誘導しつつカメラの構図をその都度取るのが難しいですよね。
キャラクター等による視界誘導
最後にややトリッキーではありますが、なかなか面白い視界誘導の考え方を思いついたのでご紹介します。
「あっ!UFO!」と叫んで指を指されたら、ついそっちを見てしまうことがありますよね?
簡単に言うとそういう視界誘導の方法です。

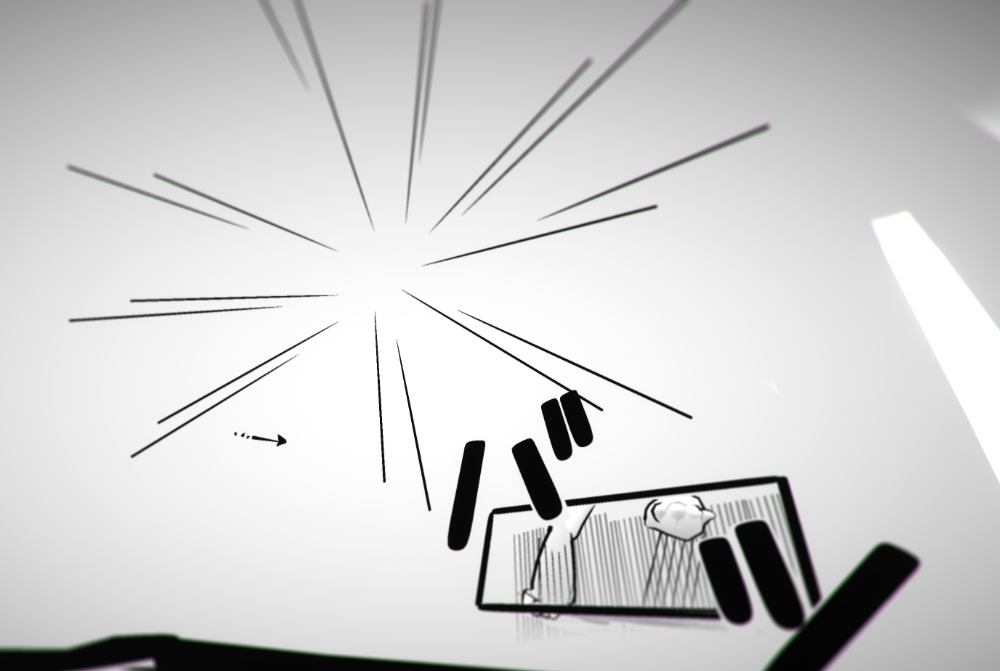
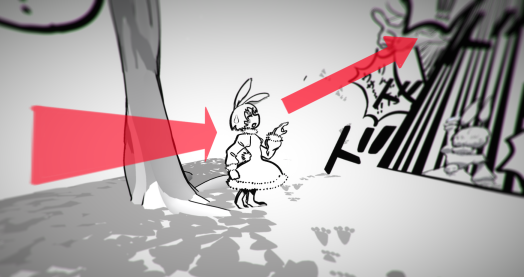
キャラクターの視線による誘導
上図のように、キャラクターが指を指すことで次に進むべき方向が示されています。
これを用いることで、3次元空間の中に、より自由にコマを配置できるのではないかと考えています。

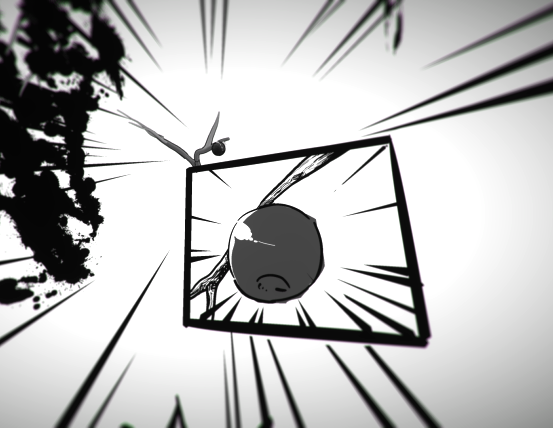
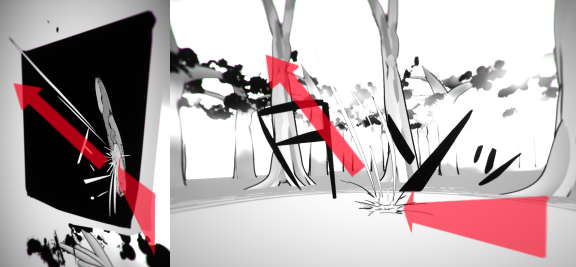
Apple Bunny #2で3次元的にコマを進めるために行った漫画効果による誘導
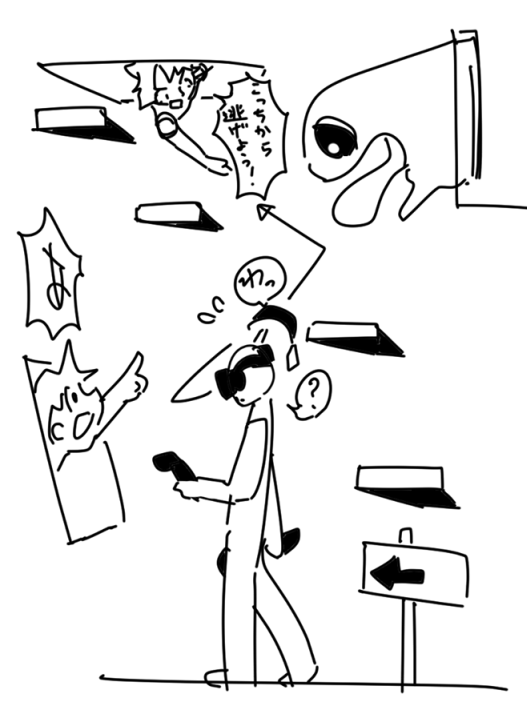
死角にコマを配置して誘導していったり、振り向くとコマが出現している!のような驚き要素をいれたりもできるのではないかと今試行錯誤中です!

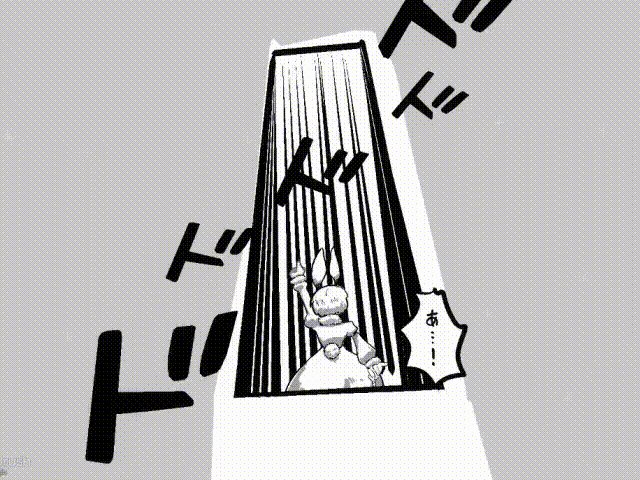
視界誘導によるギミックの試案
コマ割りについては以上になります!
3次元空間におけるコマ割りは表現が無限大でまだまだできることがたくさんあるような気がします!
まるでアミューズメント施設のアトラクションを考えているような気分でとても楽しいですよ!!
皆さんも独創的なアイデアで自由に空間にコマを割っていきましょう!!°˖✧◝(⁰▿⁰)◜✧˖°

