VR空間を、クリエイターのコンセプト通り最後まで観てもらう作り方はどうすればいいのか?の連載第2回です。
第1回では、目立つアセットを思い思いのまま乗せてみるやり方で作ってみましたが、「細やかな作りこみもあるみたいだが、無暗に広く、歩き回るのも大変でわからない。ほとんど最初の位置で周りを観るだけで終わってしまう」という問題を提示しました。
▼第1回記事
観ることが目的の「視覚型」VR空間の問題
あらためて第一回の問題を整理しましょう。まずVR空間が「観て完結するものである。歩く必要はない」とクリエイターが決めている場合であれば、第一回のアプローチでも問題ありません。
遅ればせながら、第1回のVR空間ならば「視覚型」というのがふさわしいでしょう。
3Ⅾモデルによるアニメーションを見せたり、パーティクルで演出したり、リアルタイムで動くライブの空間を作りたい場合に適しています。
ただ第1回の例は、構成をしらないまま無自覚に作ったものため、下の画像のような「ここにいるぜブタ」みたいに、観てもらいたい作りこみがスルーされたり、メインの体験が曖昧になる問題があります。

前回のVR空間でほぼ見つけるのは無理な「ここにいるぜブタ」
もちろん、観る行動のみで完結する「視覚型」を作るためにも、「ユーザーをどのように空間を歩かせるか?」を知ることで、歩かせる行動をカットした空間を作ることがどういうことかもわかるでしょう。
「展示型」の利点
さて、展示型の良いところはなんでしょうか?
「ユーザーを歩かせて、空間を見て回る」体験を簡潔に作れる
まずユーザーが「歩いて見て回る」体験を促す、小規模な空間を作れることが大きいでしょう。VR空間のスタートとゴールを設定できるため、体験を促しやすいのです。(これは次回の「順路型」のVRを作るときにも重要なポイントです)。
またユーザーに空間を自由移動させつつ、「どこからどこまでを観れば、このVRコンテンツを観終えたことになるのか?」を設定しやすいです。
VRは空間を自由に動ける魅力がありますが、一方でスタートとゴールが曖昧になるため、何か見落としたものがあるのでは……と、もやもやしたまま観終えることも少なくありません。「展示型」はスパっと明快に体験させる空間の基本形を作りやすいと言えるでしょう。
作りやすい構造
さらにユーザーを誘導しつつ、VR空間で見所を作ることに優れており、要点を押さえれば製作の難易度もあまり高くない点も挙げられるでしょう。
他業種のクリエイターでも参入しやすい
こうした簡潔な構成を持つため、ファッションやアートのように、他業種のクリエイターがVR製作をするときにも推奨できるスタイルです。現実では空間や、製作の予算なども含めた制限がありますが、VRであれば空間の上下も含めた展示がやりやすいことも利点に挙げられるでしょう。
「展示型」を構成する

展示型の実例
では「展示型」を実際に作る場合、どのようになるでしょうか?
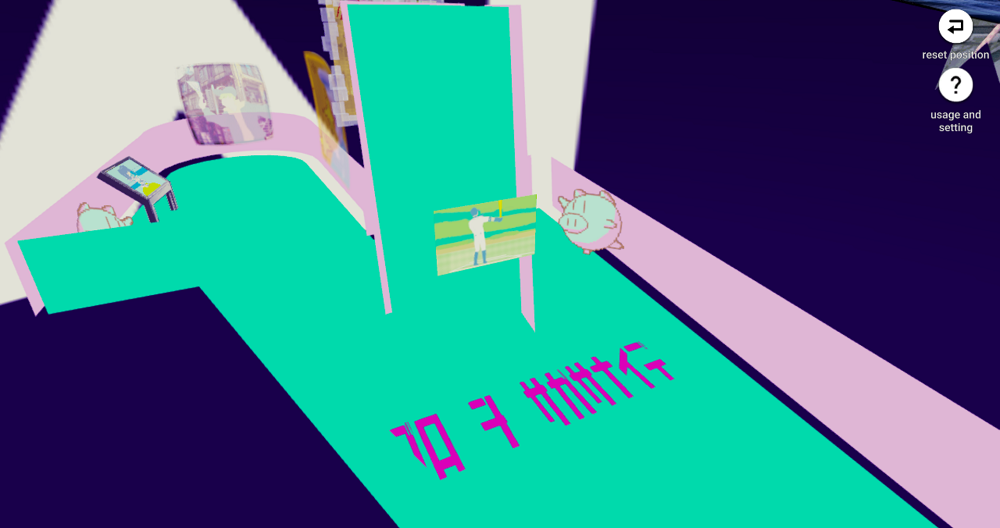
新たに製作しましたこちらのVR展示物をご覧ください。
こちらも「ここにいるぜブタ」がおり、作者としてはそこまで見てもらえば製作の意図通りになります。会うことができたでしょうか?
メインで観てほしい対象を決める
この形式ではまず何をメイン見せたいか?を決めることが重要です。服飾の展示や写真、3Ⅾのキャラクターなど、まず空間で軸となる対象を決めることで、ユーザーを注目させ、次に取ってほしい行動を誘導させます。
今回は筆者がひっそりやっている「イラストレーションを見てもらうこと」をメインに据え、ユーザーに会場を歩いて見て回ってもらう体験をしてもらえるように構成していきます。

まずは10数歩くらいで一周できる大きさにしよう
まずは簡単な会場を作ります。STYLYには展示会場のようなアセットなども用意されているため、そちらを利用もおすすめです。
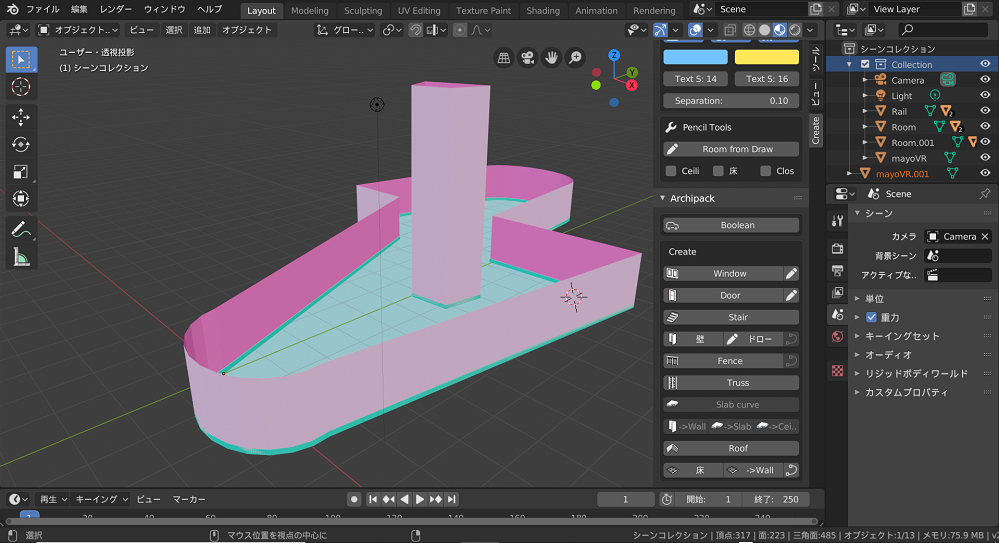
今回はblenderにてArchimeshアドオンを利用して作った、銀座などで観られる画廊みたいな空間を簡潔に作成。こちらをUnityにてシェーダーを設定し、STYLYで使用しています。
VRで最初に見る風景の情報量をとにかく調整すること
何よりも気合いを入れるべきは、VRゴーグルを被って目にするスタート地点の風景です。初見の風景から「このVRは何をメインに見てもらいたいか」、「まずどこを動いてほしいか」の大部分が決まります。
スタートの風景が、たとえば初見がいきなり壁だったり、漠然と広い空間に放り出されたりすると、ユーザーが何の状況かわからず、次にどこへ進んでいいかわからない状況が生まれます。

①手前の柱にイラストを提示する。 ②空間のいちばん奥の壁まで見せておく。③両サイドに壁を作り、ユーザーを前方に集中させる。
今回の例に作ったVR版では、まず「イラストを見て回る」体験を促すために、初見の情報を整理していきます。
まず「①手前の柱にイラストを提示」することで、まず何のアセットを見てほしいかを最初に見せるようにします。続いて空間の「②いちばん奥まで見せておく」ことで、このVR空間ではどこまでを歩いていけばいいか?の範囲をユーザーに提示します。
最後に「③両サイドに壁をつくることで、よりイラストを観るために前進させるようにする」ことも重要です。移動範囲を制限しておくことで、ユーザーが即座に何を見て、どう行動するかを制御するだけではなく、視界の左右にも過剰な情報を置かないようにすることで、観てもらいたいアセットに集中させていきます。
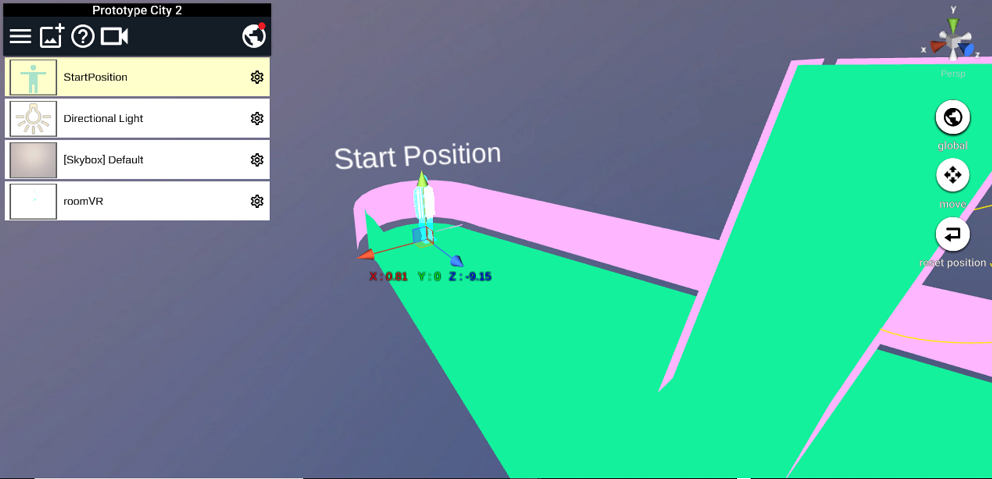
StartPosisionの後ろに空間を作らないようにする

スタート地点の後ろや左右を壁にすることで、まずユーザーがどこを進んでほしいのかを制御する。
またStartPosisionの後ろや、視野に入らない部分には、基本的に見せたいアセットや空間を作らないことも推奨します。大抵のVRゴーグルではコードが付いているわけで、いきなり後ろを向いて進むというのは非常にやりにくいですし、STYLYではポイント移動を何回か重ねないと難しいためです。
StartPosisionの後ろに空間を広げたり、漠然と空間の真ん中にStartPosisionを置かれたりすると、スタートとゴールの曖昧さが生まれ、結果、見て回る体験が弱まります。
StartPosisionの後ろ側を見てもらうには、まず空間をぐるっと一周して回ってみてもらう構造を作っておくことなどが必要になります。
最近STYLYの機能でStartPosisionの位置を変更できる機能が実装されたため、初見の風景を調整しやすくなっています。何度もreset posionに戻しながら、スタート地点の風景から見える情報をとにかく整理してみてください。この情報整理はすべてのVRを作成するときに有効です。
さて「ユーザーを歩かせ、コンテンツを見てもらう」体験はデザインできたでしょうか?次回は「ユーザーを歩かせ、変わりゆく風景を体験させる」ことに特化した「順路型」の解説をさせていただきます。

今回は見つけられたユーザーさんは多いはず……です。また次回もよろしく!

