この記事ではペンタブを一切使用せず、マウスのみを使用してVRoidモデルのテクスチャを作成します。
前回のパーツバランスの記事とも合わせ、ぜひキャラメイクに挑戦してみてください。
VRoid Studioとは?
VRoid Studioは、人型アバター(キャラクター)の3Dモデルを作成できるWindows・Mac用アプリケーションです。どなたでも無償で利用できます。作成した3Dモデルは、VR/ARコンテンツ内でアバターとして利用するなど、商用・非商用を問わず、さまざまな用途に活用できます。
■VRoid Studio 公式ページ:https://vroid.pixiv.help/hc/ja/categories/360000053442-VRoid-Studio
SAIとは?
今回はSAIというペイントソフトを使用してテクスチャを作成していきます。後ほど詳しく触れますが、今回使うペイントソフトの機能としては主に
クリッピング機能・バケツ(塗りつぶし)ツール・ぼかし(グラデーション)ツールが備わっているソフトであればSAIでなくても問題ありません。(クリップスタジオ・フォトショップ等)
SAI(無料体験版)ダウンロード手順
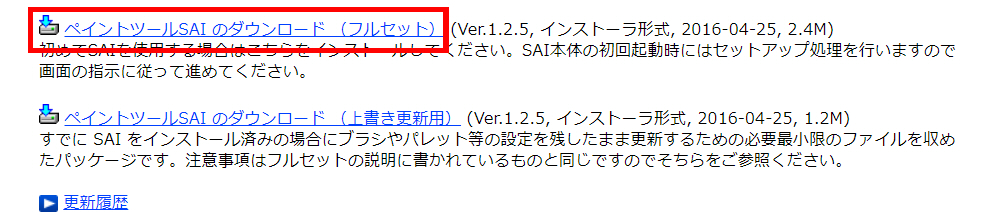
こちらのリンク(https://www.systemax.jp/ja/sai/)からSAIのダウンロードページに飛び、
下へスクロールして「ペイントツールSAIのダウンロード(フルセット)」をクリックしてダウンロードします。
ダウンロードが完了したら「exeファイル」をクリックし、「実行」を押します。
※その他SAIを使用する上で不明点がある場合はこちらをご参考ください。
ペイントソフトで使う機能
クリッピング機能
下のレイヤーの形を保ったまま新たに上に描き込んでいくことが可能になるツールです。今回はデフォルトの瞳テクスチャに対して使用していきます。
バケツツール
バケツツールは選択した範囲を一気に塗りつぶせるツールです。
ぼかし(グラデーション)ツール
ぼかしツールは色と色の境界線をぼかす・にじませることができるツールです。今回は色を数種類使いますがそれらを自然になじませるために使用します。
マウスでテクスチャを描いてみよう
瞳
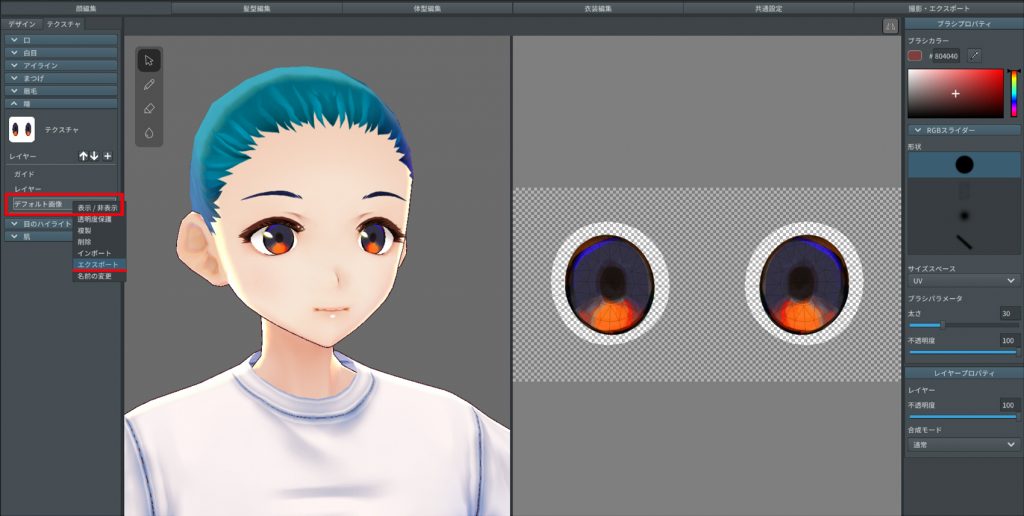
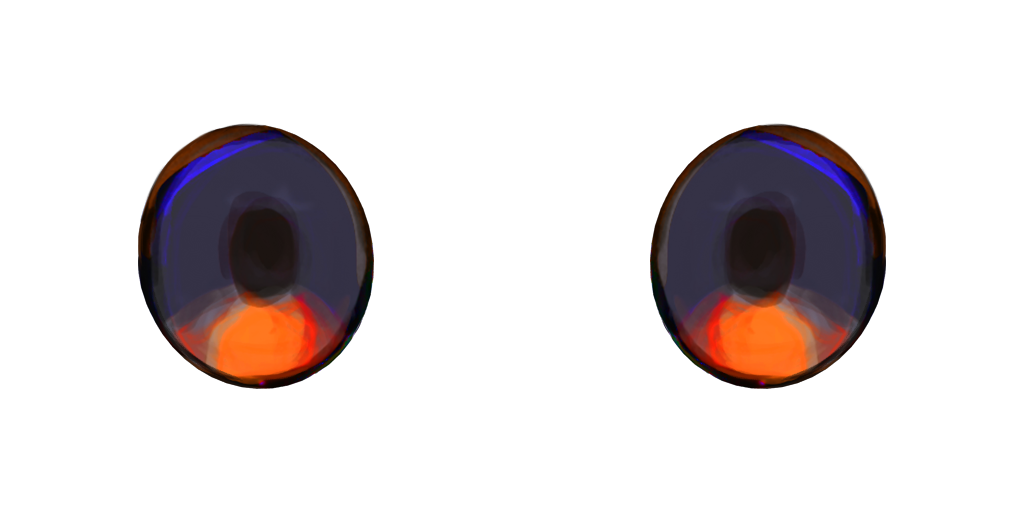
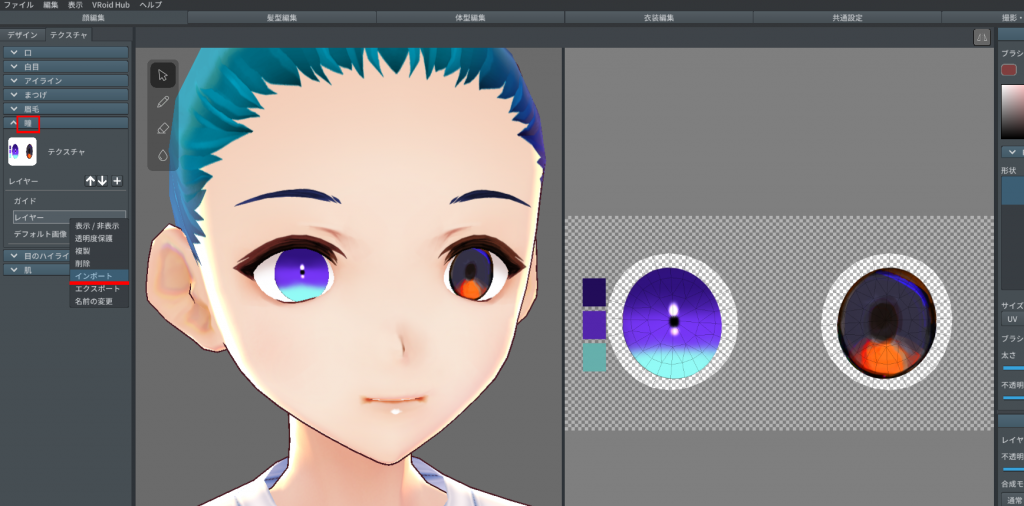
「瞳」→デフォルト画像をエクスポートします。
これをベースにして瞳テクスチャを作成していきます。
エクスポートした画像をSAIで開きます。
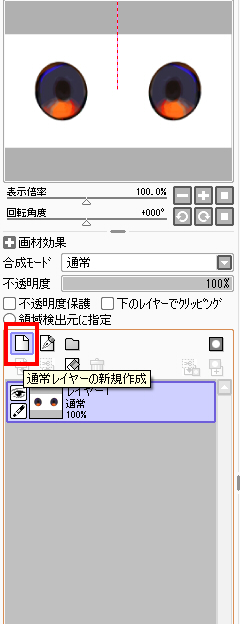
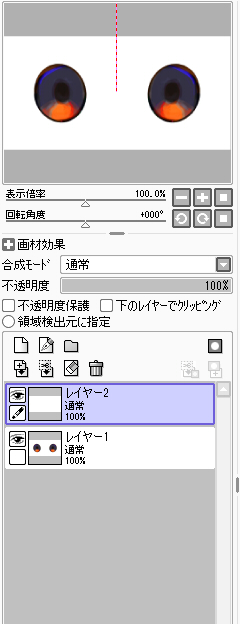
瞳レイヤーの上に「新規レイヤー」をつくります。
瞳のカラーとなるお好きな色3色決めてください。どの色を選んでも大丈夫ですが3色の中に濃淡(明暗)があるとよいです。
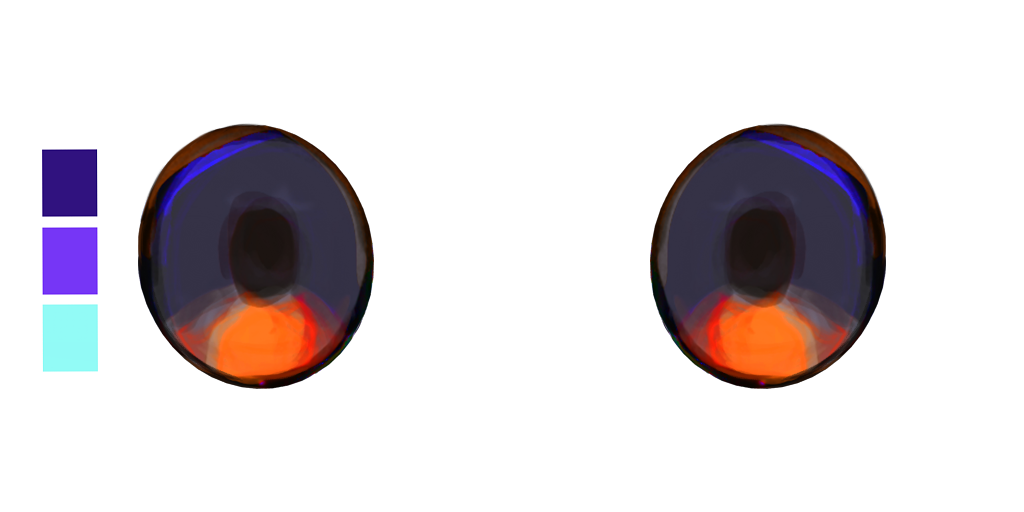
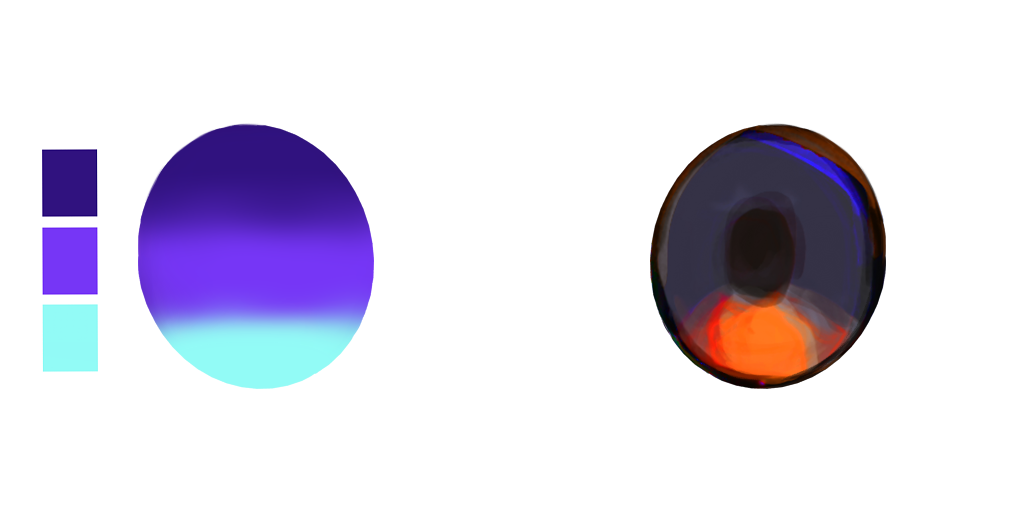
選んだ3色を上から濃い(暗い)→下にいくにつれて薄い(明るい)の順になるように瞳にのせていきます。
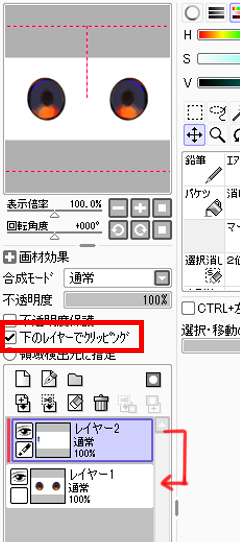
先ほどSAIで瞳レイヤーの上につくった新規レイヤーを「下のレイヤーでクリッピング」に設定します。そうすることで瞳レイヤーの元の形を保ったまま新たに描き込んでいくことが可能です。
クリッピングにした状態で3色の割合が均等になっていることを意識しながら「バケツツール」で色を3本のせ、「ぼかしツール」で境界線をグラデーションにしていきます。
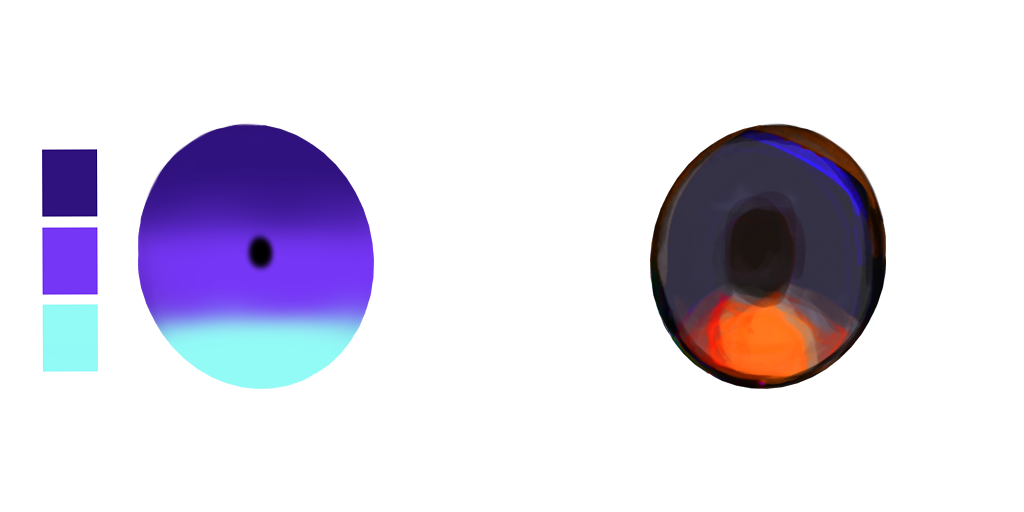
これでベースは完成です。
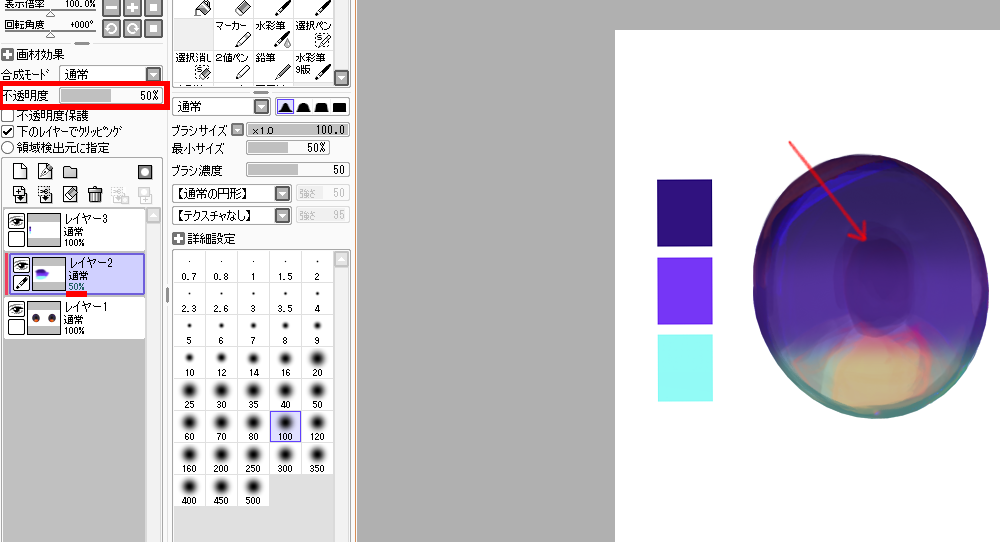
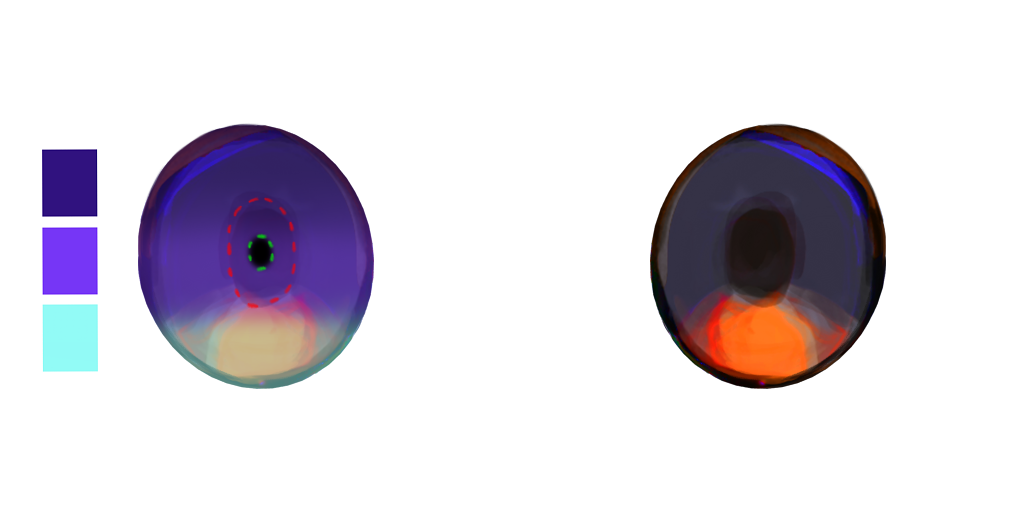
次にSAIで今グラデーションを作ったレイヤーの「不透明度」を50%にして透過させます。
そうすると下の元画像の黒の瞳孔部分が見えてきます。これに沿って新たに瞳孔を描きます。
これでベースはほぼ完成しました。
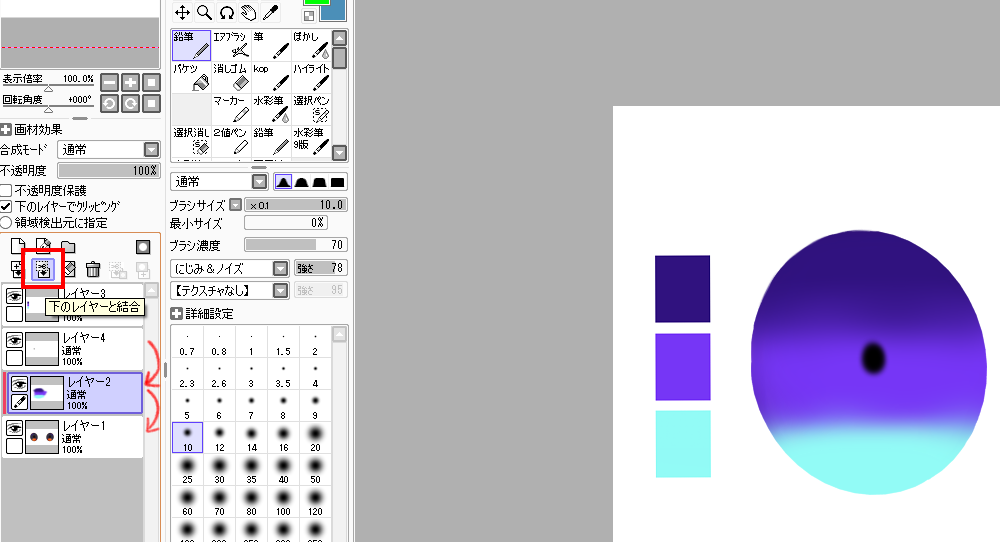
ここまでできたらレイヤーはすべて統合しておきましょう。
次にハイライトを入れていきます。
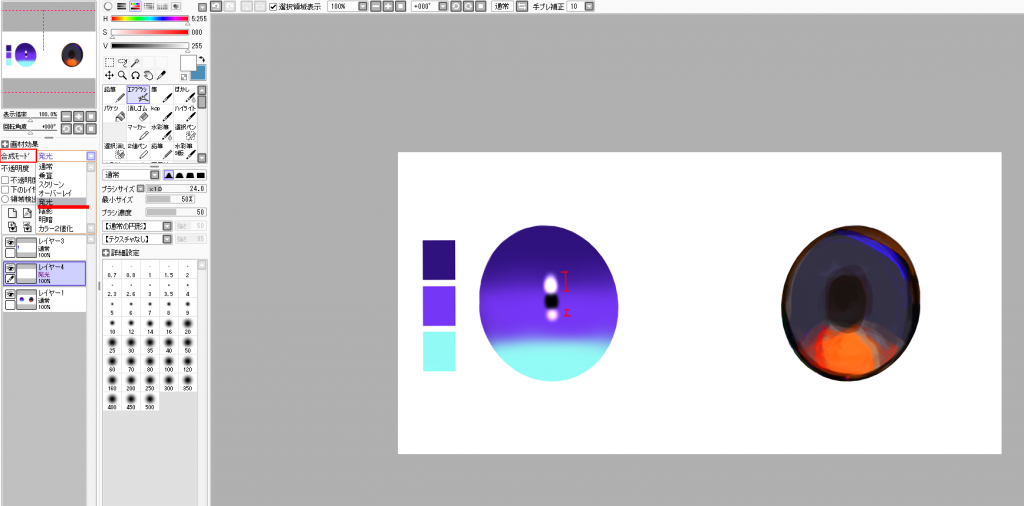
瞳のレイヤーの上に新規レイヤーをつくり、「合成モード」を「発光」に設定します。
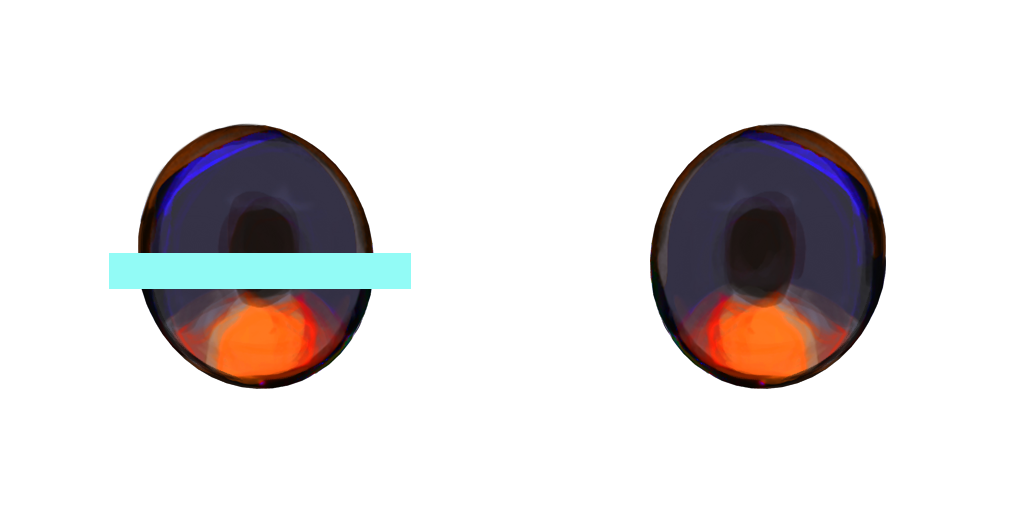
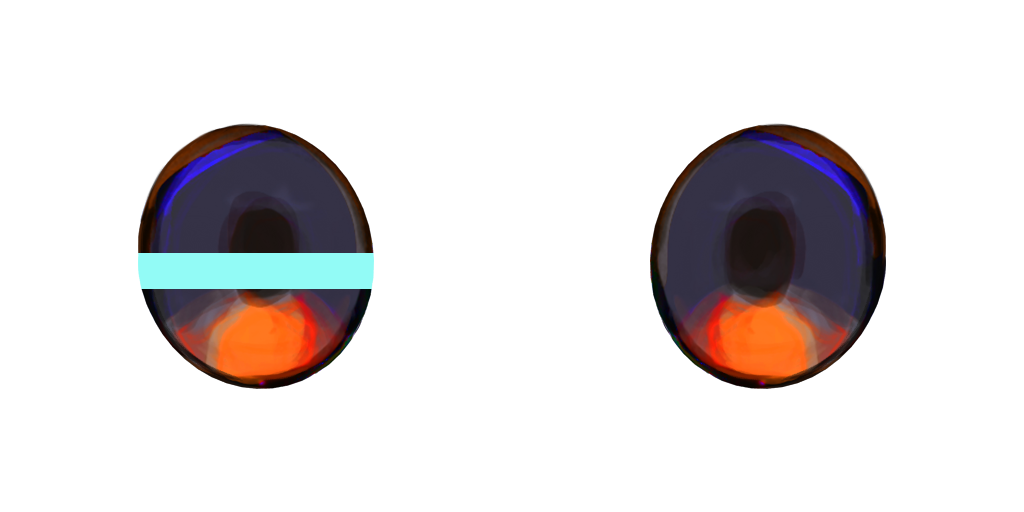
発光に設定したレイヤー上で白色で先ほど描いた瞳孔の上下に2つ白い点を描き、ぼかしツールで境界線をぼかします。この時、上の点が下の2倍ほどの大きさになるように意識するとバランスがとれます。
ここまでこればほぼ完成です!
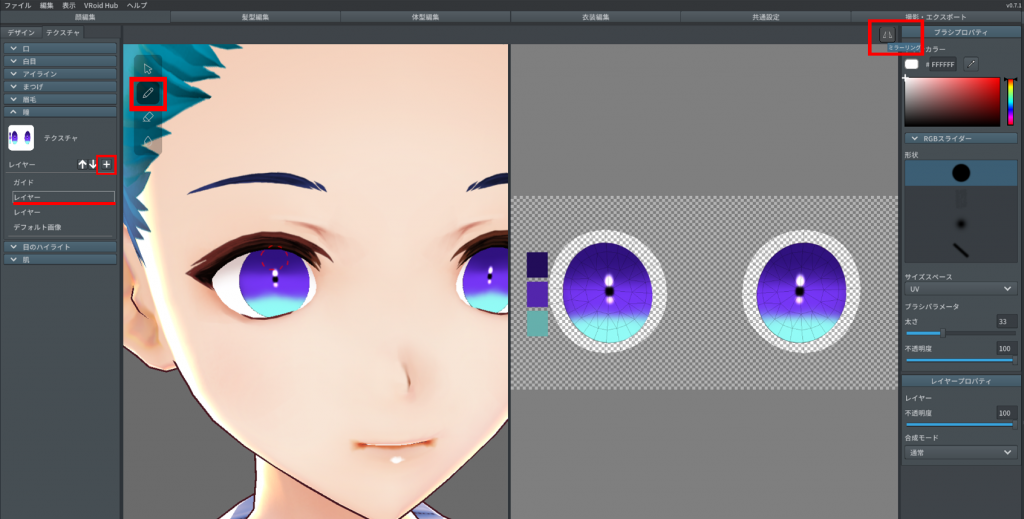
一度VRoid Studioに戻りテクスチャをインポートして確認してみましょう。
(※デフォルトのまつ毛・目のハイライトは非表示に設定してください。)
問題なさそうですが、もうすこしハイライトの輝きを足してみます。
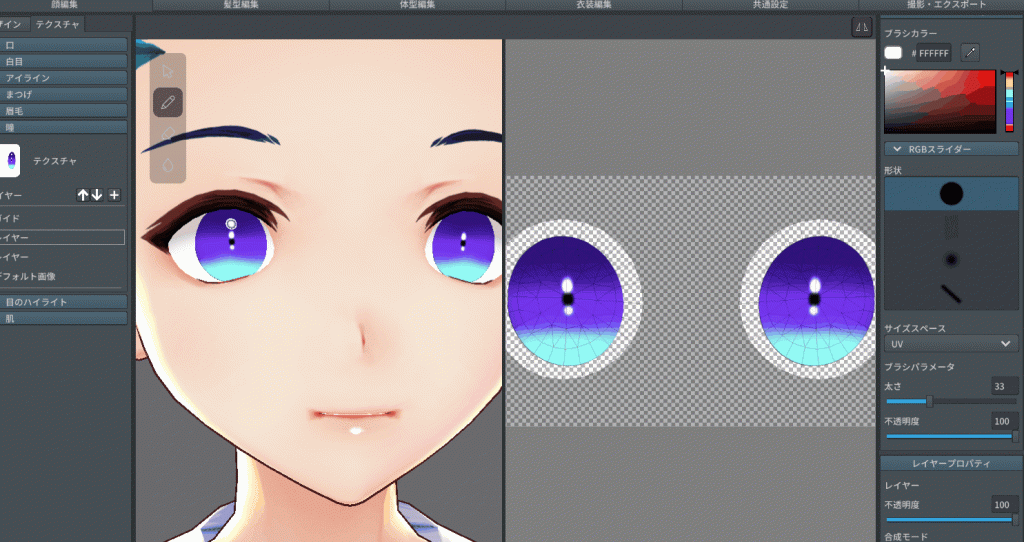
VRoid Studioでは右のアバターに直接描き込める機能が備わっていますのでバランスを見ながらもうひとつハイライトを描き足します。※画面右上のミラーリングをONにすると自動的にもう片方のテクスチャにも反映されます。
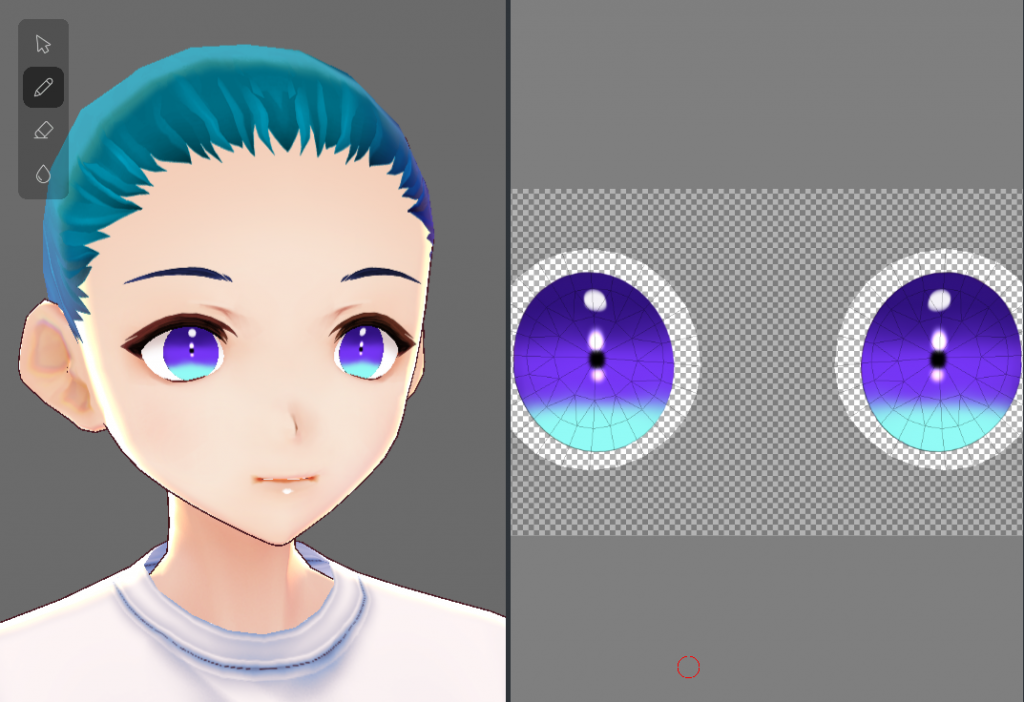
調節して完成です!✨
マウスだけでもツールをうまく利用することで自身のイメージに近い瞳をつくることができます。
顔のパーツの中でも瞳が与える印象は大きいので挑戦してみてはいかがでしょうか!
次回はマウスで作成するVRoidテクスチャ 肌・髪編をご紹介します。
次の記事▶
ここまで読んでいただきありがとうございました!✨