本記事では、STYLYのSceneに画像を挿入して配置する方法と、画像を調整する方法について紹介します。
画像のアップロード方法

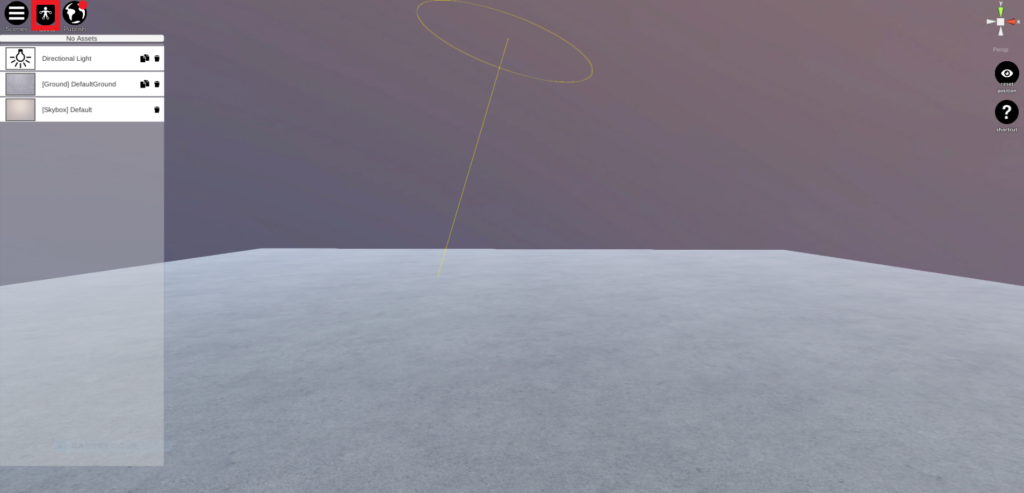
Webエディタ画面
まずはSTYLYのWebエディタを開いてください。左上に “Assets” というボタンがあるのでそこをクリックします。

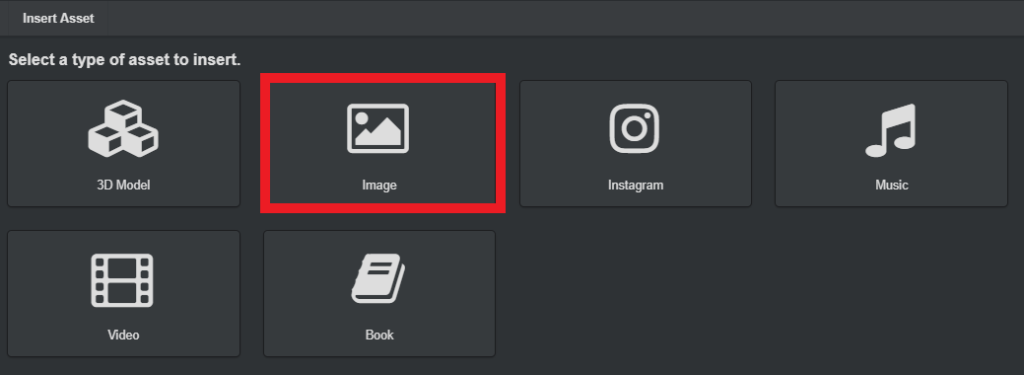
挿入するAssetの種類を選ぶ画面
今回は画像を挿入したいので “Image” を選択します。

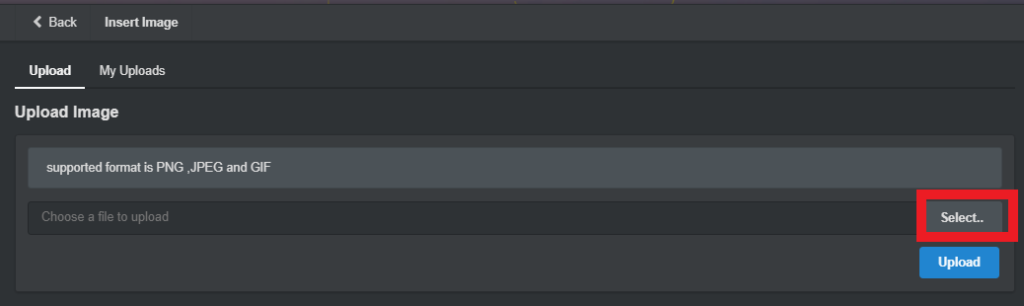
画像のアップロード画面
“Select” をクリックすると、エクスプローラが起動して画像を選択できるようになるので、挿入したい画像を選択してください。挿入したい画像がまだPC内に保存されていない場合は、保存してから選択してください。
画像のファイル名が “Select” 横の欄に表示されたら、”Select” 下の “Upload” を選択してください。

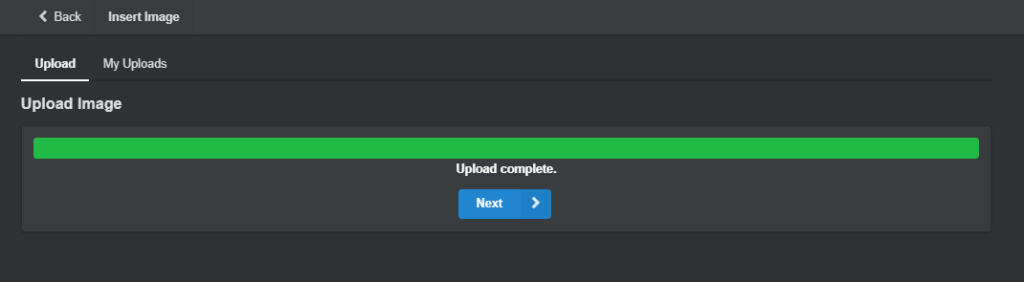
このような画面になればアップロードは成功です。”Next” を選択して次に進みましょう。
取り込んだ画像をSceneに挿入する方法

画像の挿入画面1
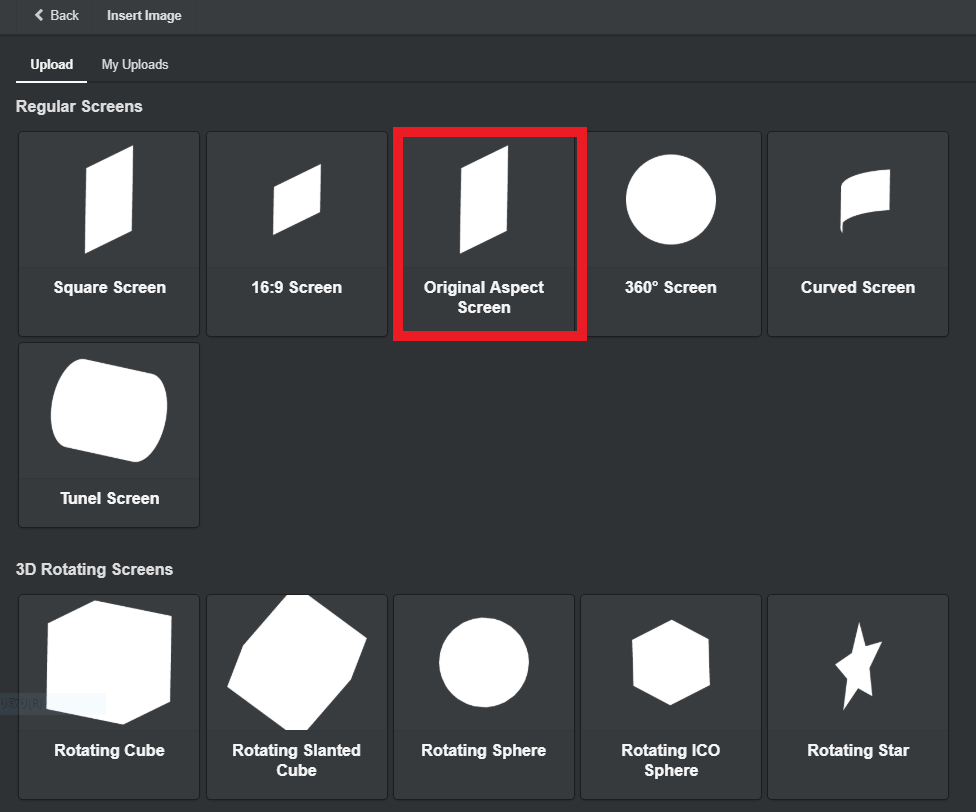
画像をどのようなスクリーンに入れるか選択します。各スクリーンについて紹介します。Regular Screensは、サイズ比を変えたスクリーン、形状を変えたスクリーン、360°スクリーンがあります。3D Rotating Screensは、立体的かつ動きのあるスクリーンです。

画像の挿入画面2
- Square Screen:縦横サイズ比のスクリーン
- 16:9 Screen:16:9のサイズ比のスクリーン
- Original Aspect Screen:元画像のサイズ比のスクリーン
- Curved Screen:カーブスクリーン
- Tunel Screen:トンネルスクリーン

360°Screen

Rotating Cube

Rotating Slanted Cube

Rotating Sphere

Rotating ICO Sphere

Rotating Star
- Rotating Cube:四角体に画像を張り付け、回転するスクリーン
- Rotating Slanted:斜めに傾けた四角体に画像を張り付け、回転するスクリーン
- Rotating Sphere:球体に画像を張り付け、回転するスクリーン
- Rotating ICO Sphere:ICO球体に画像を張り付け、回転するスクリーン
- Rotating Star:星形体に画像を張り付け、回転するスクリーン
今回は例としてOriginalScreenで挿入していきます。
画像の調整方法1、拡大縮小

画像調整画面1
画像を挿入しましたが、このままでは小さいですね。自分好みのサイズに変更しましょう。

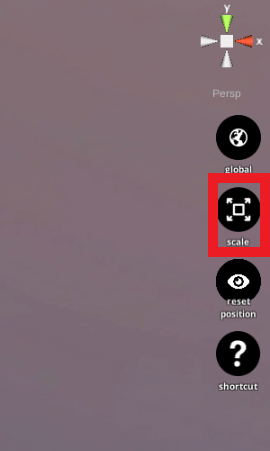
画像調整画面2
エディタ画面右端のサイドボタンで “Scale” 状態にしてください。※後で述べますがこのボタンはmove/rotate/scaleの切り替えができ、それぞれ対象アセットに移動・回転・拡大縮小の操作ができます。

画像調整画面3
赤・青・緑・白のキューブをドラッグ&ドロップでそれぞれの向きに拡大縮小することも可能です。
今回は原型画像のアスペクト比を保つために画像下にあるX・Y・Zの数値を同じにすることで拡大します。

画像調整画面4
X・Y・Zを選択することで数値を打ち込むことが可能です。今回はそれぞれ10としました。
画像の調整方法2、移動
画像は大きくなりましたが、DefaultGroundが画像の真ん中を通過している様に見えるので画像を移動します。
※DefaultGround自体を移動することで画像をちゃんと見せることも可能です。

画像調整画面5
サイドボタンの “Scale” を “Move” に変更してください。
砂浜が見えるようにしたいので、Yの値を1.2としました。
画像の調整方法3、回転
最後に、3つ目の機能であるRotateを紹介します。
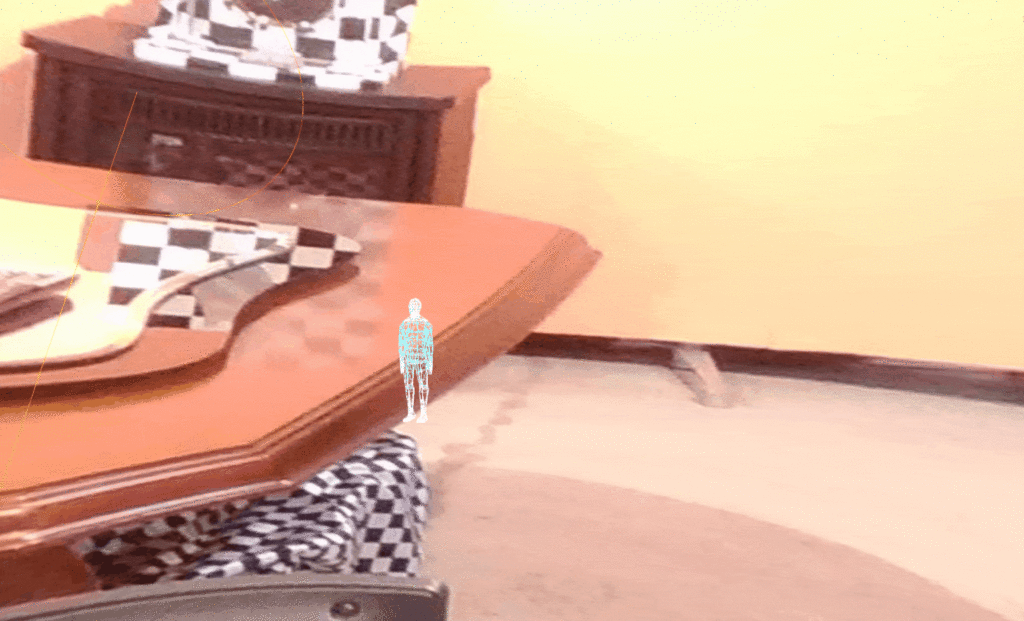
StartPositionの人物の周囲に上記の画像を配置して、見渡す限り砂浜の画像が見えるというSceneを作っていきましょう。
画像調整画面6
左端のヒエラルキーメニューで挿入した画像を選択した状態で、複製ボタンを3回押してください。
4つの、まったく同じ画像ができたので、これをStartPositionの周囲に配置していきます。
複製した3つの画像を、Moveボタンで配置します。このときYの値は変える必要がないので(高さは一定なので)、XとZの値を調整しながら4つの画像が重ならないように配置してください

画像調整画面7
うまく配置することができましたが、画像と画像の境目が違和感ありますね。連続した景色の様に見せたいので、片方の画像を反転させましょう。
サイドボタンを “Rotate” にして、片方の画像のYの値に180を足した値を入力しましょう。

画像調整画面8

つながった景色みたいになりましたね。これで見渡す限り同じ景色が見えるSceneの完成です。
お疲れさまでした。今回はOriginal Aspectでのアップロード形式を紹介しましたが、それ以外にも形式はあるので画像の種類や作りたいSceneに合うようにいろいろ試してみてください。