 ゆるめるモ!VR衣装展示空間の作り方をご紹介します。第3弾は「生きろ!!」です。生きろ!!の空間は、モデル以外すべてUnityからSTYLYにアップロードして作っています。また、反対側にメンバが描いた生きろの文字が、数秒毎に入れ替わるようになっています。こういうアクションは、PlayMaker(Unity)を使って作っています。では、コンセプト設計~空間ディレクション、空間作成方法についてご紹介していきます。
ゆるめるモ!VR衣装展示空間の作り方をご紹介します。第3弾は「生きろ!!」です。生きろ!!の空間は、モデル以外すべてUnityからSTYLYにアップロードして作っています。また、反対側にメンバが描いた生きろの文字が、数秒毎に入れ替わるようになっています。こういうアクションは、PlayMaker(Unity)を使って作っています。では、コンセプト設計~空間ディレクション、空間作成方法についてご紹介していきます。
コンセプト設計~空間ディレクション
ゆるめるモ! “生きろ!!” (Official Music Video)
生きろ!!のMVの空間をそのまま再現しようと思いました。このとき8人メンバーいますね。Youtubeに2014/07/17に公開されて、振付:ももぴ になっています。ゆるめるモ!の歴史を感じますね。

動画 0:24

動画 0:22
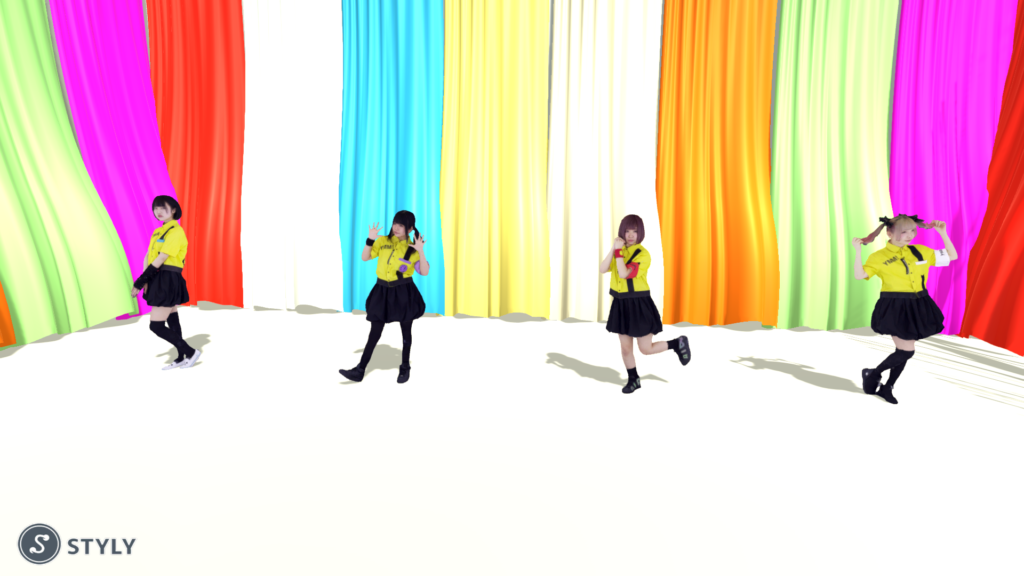
動画 0:22のシーンをそのまま再現し、動画 0:24で出てくる各メンバが描いた生きろ!!を空間に出して、そこにシンプルにゆるめるモ!のメンバを配置しようと決めました。生きろ!!というメッセージを視覚化して、認識したら面白いのではと思いました。
空間作成方法

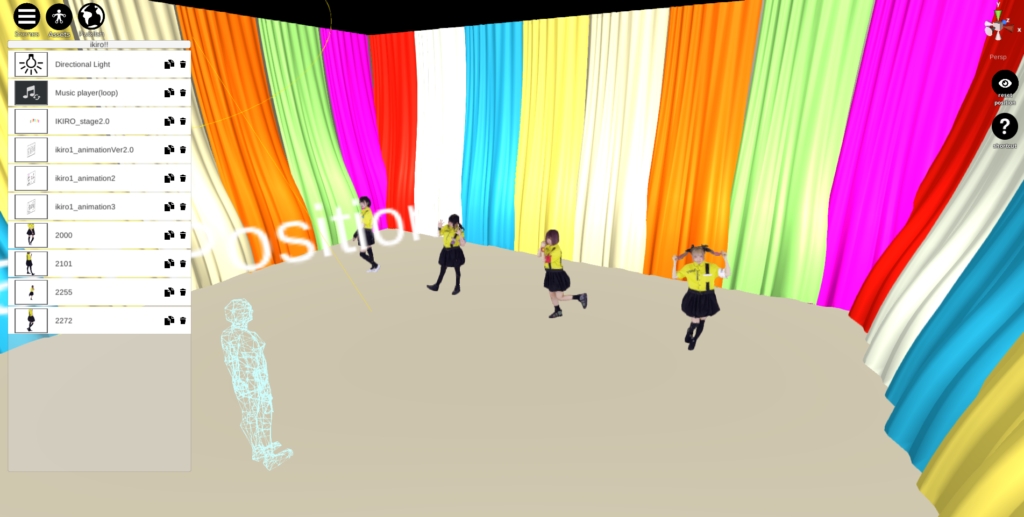
STYLY WebEditor 生きろ!! 制作画面
この空間の作り方をご紹介します。このカーテンついた部屋はUnityで作りました。

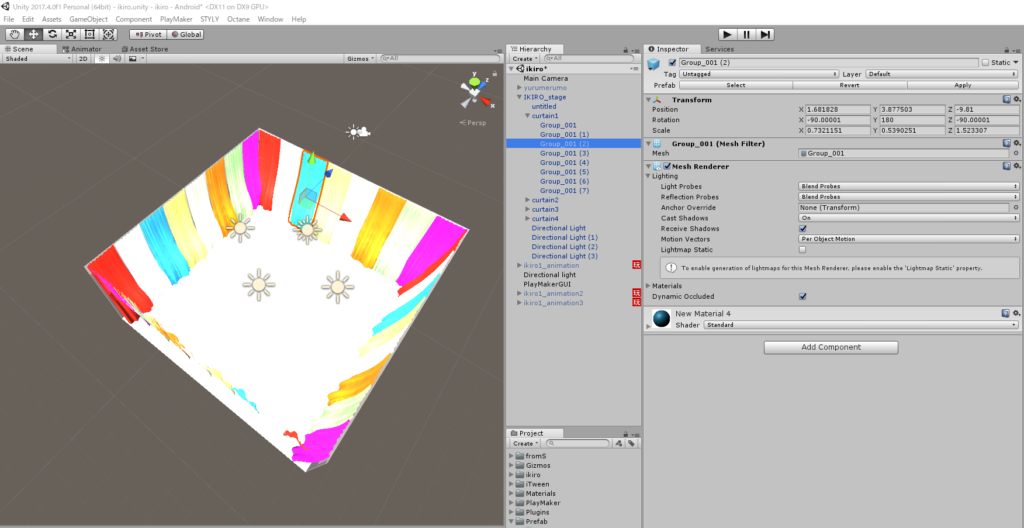
Unity画面
Unityで四角形の部屋を作り、カーテン毎に色を変えて配置します。Directional Lightを4つ各カーテンに当てて照明を強めます。次に、生きろ!!パネルが秒ごとに入れ替わる仕組みを作ります。その仕組みをつくるためにPlayMakerを使います。PlayMakerについては以下を参照してください。

Unity 生きろ!!パネル 切り替え
次は、生きろ!!パネルを5秒ごとに入れ替わる仕組みをご紹介します。

生きろ!!パネル作り方1
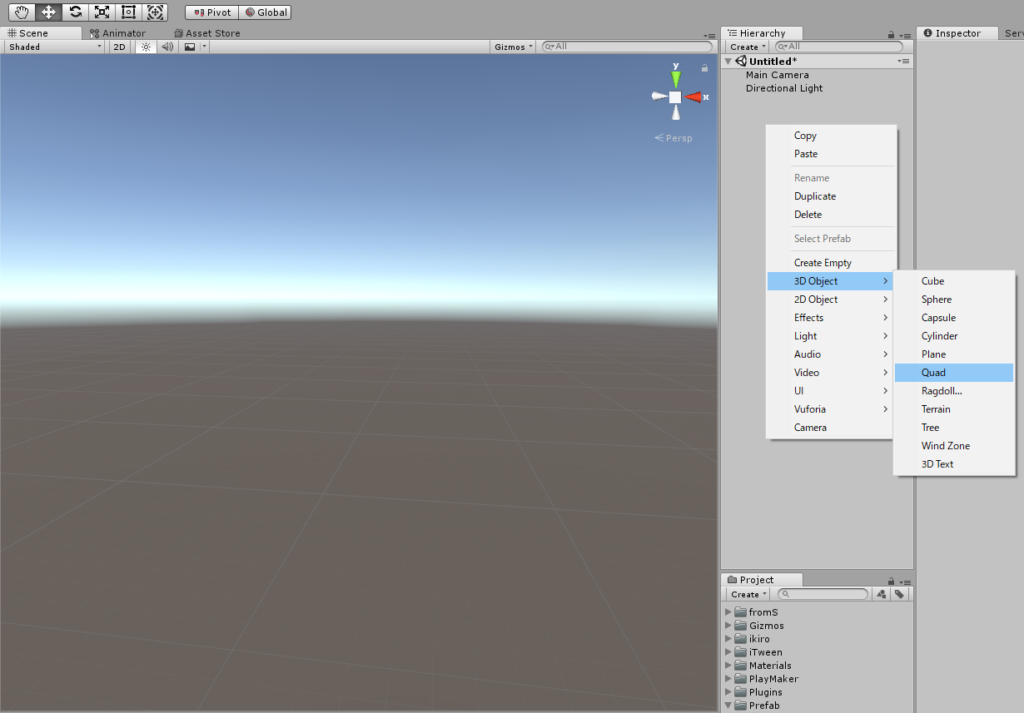
Hierarchyメニューで右クリック → [3D Object] → [Quad]クリックして、Sceneにパネルを作ります。

生きろ!!パネル作り方2
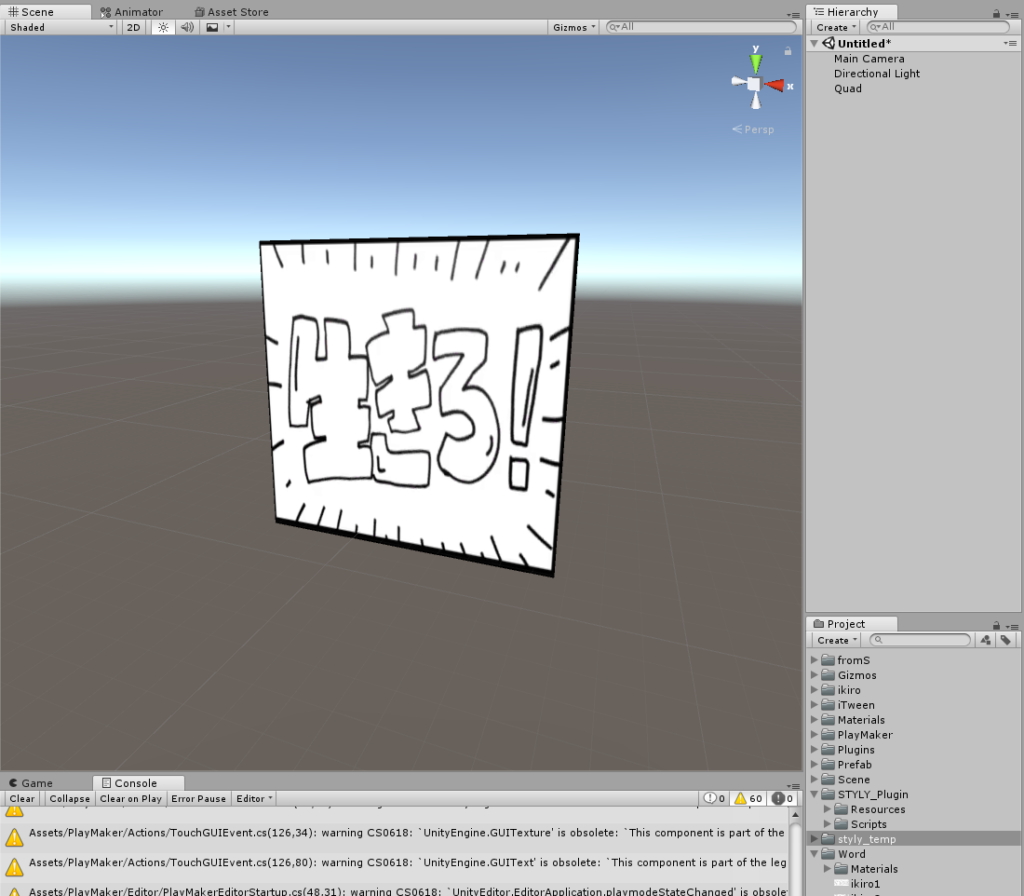
Projectに画像ファイル(今回はikiro.jpg)に入れておきます。フォルダからProjectにドラック&ドロップで入れられます。次に、Hierarchyメニューで作ったQuadに、Projectにあるikiro.jpgをドラック&ドロップします。するとQuadに画像が貼り付けられます。同じように3つのパネルを作ります。

生きろ!!パネル作り方3
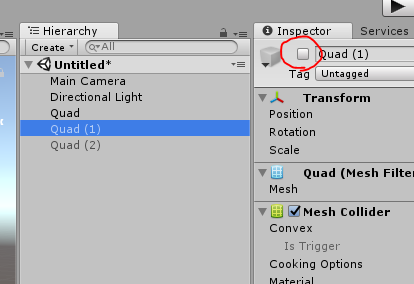
パネルを3つ作ったら、3つを重ねます(X軸を3つとも0にします)。重ねた後、パネル2とパネル3のチェックボックス(赤丸部分)のチェックを外して、非表示にします。パネルの切り替えの最初の部分を作っておきます。

生きろ!!パネル作り方4
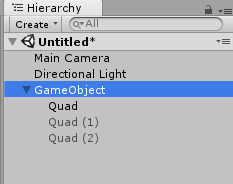
GameObjectを作って、その中にパネル1~3をドラックドロップで入れてグループ化します。

生きろ!!パネル作り方5
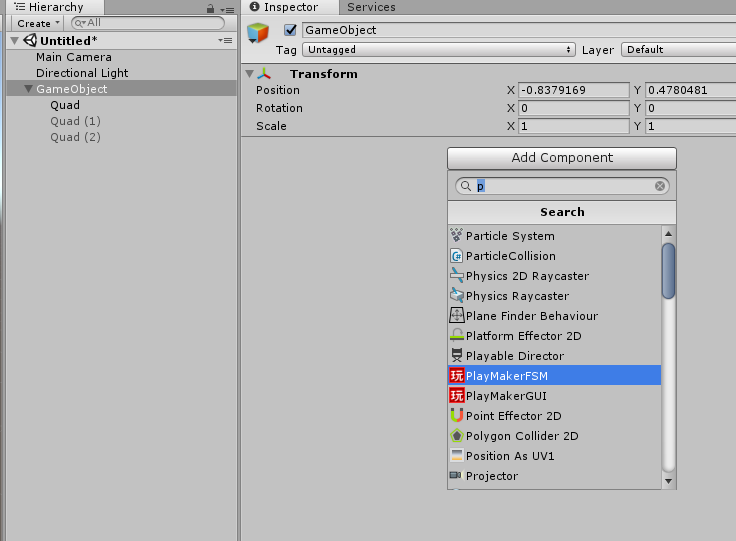
GameObjectのInspectorから[Add Component]をクリックして、PlayMakerFSMを選択します。次にPlayMakerにどういうアクションを追加していくか、説明していきます。アクション内容の概要を説明します。パネル1を5秒表示 → パネル1を非表示 パネル2を表示 → パネル2を5秒表示 → パネル2を非表示 パネル3を表示 → パネル3を5秒表示 → パネル3非表示 パネル1表示(始めに戻る)。これをPlayMakerで作っていきます。

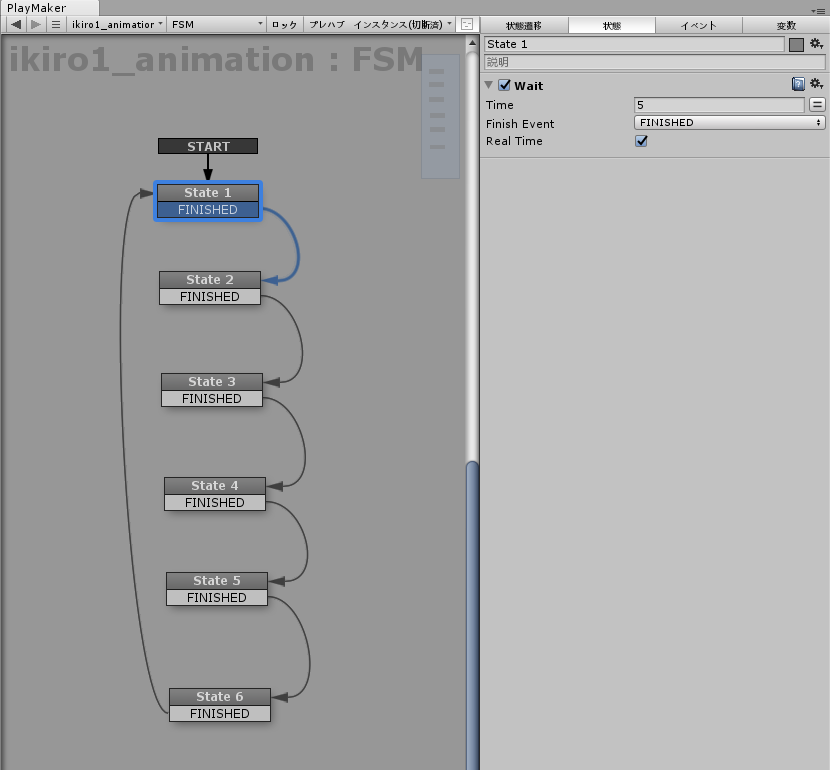
Playmaker State 1
State1ではWait(待ち)アクションを使います。Time 5に設定して、Real Timeにチェックを入れます。パネル1を5秒間表示しますという意味です。

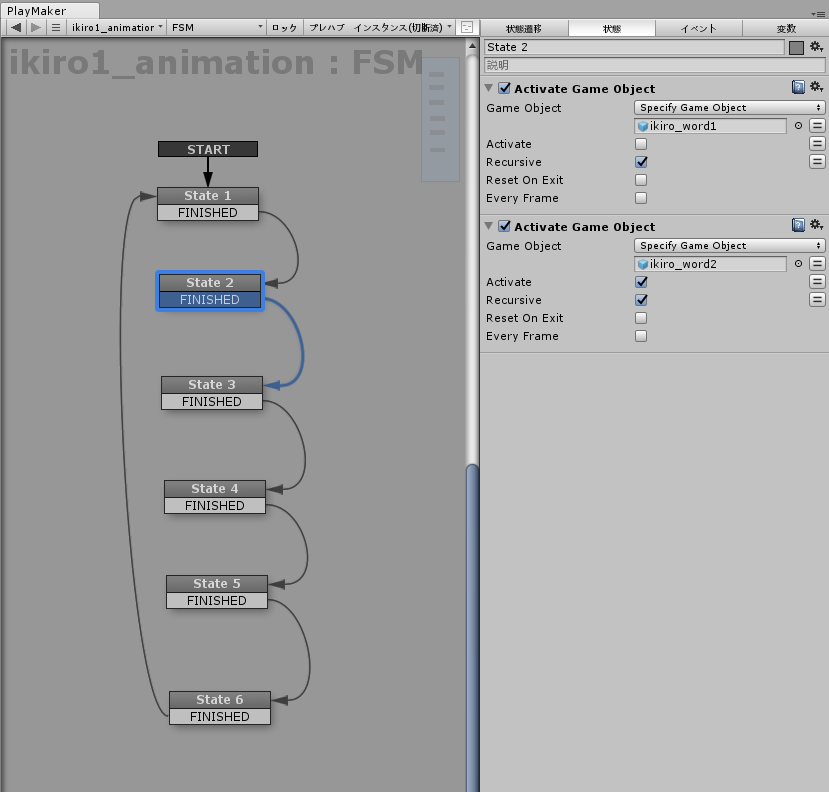
Playmaker State 2
State2ではActivate Game Objectアクションを使います。Activate Game Objectアクションはオブジェクトを表示/非表示の切り替えができます。パネル1を非表示にしたいので、Activateのチェックを外します。パネル2は表示させたいので、Activateのチェックを入れます。これの繰り返しをState3~State6に追加していきます。 PlayMaker(Unity)を使うことによって、自分の実現したいアクションをプログラムを組まずSTYLYで実現できます。