本記事では、シーンの作成・管理方法、STYLY Studioの基本操作方法、作成したシーンを公開するまでの手順を紹介します。
この記事を読めば、誰でも簡単にVR / AR空間を作成する方法が学べ、かつ全世界に自分の作ったVR / AR空間を公開できます。
さっそく自分だけのVR / AR空間を作って全世界に公開して、SNSを使って共有してみましょう。
シーンの新規作成と管理方法
シーンの新規作成と管理方法を紹介します。シーンとはVR/AR空間のことを意味します。
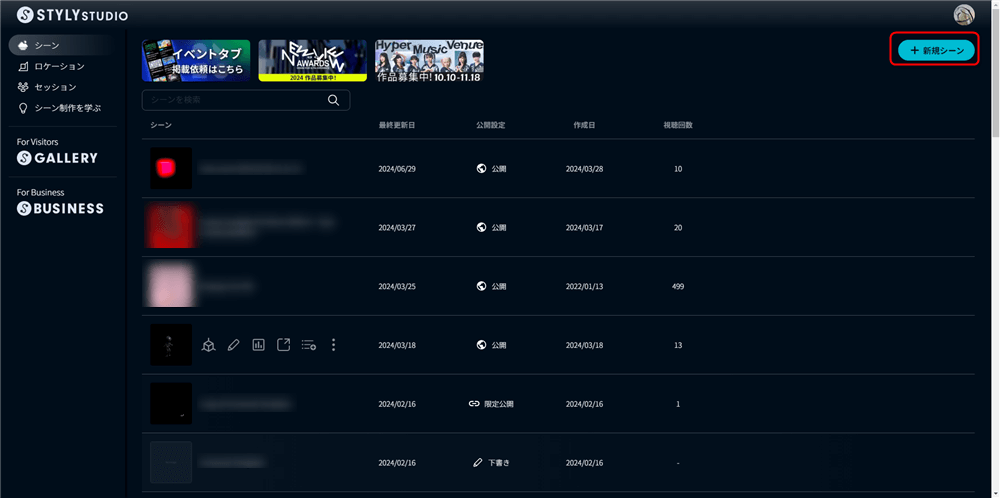
STYLY Studioを起動すると、初めにシーン管理画面が開きます。
シーン管理画面では、シーンの新規作成、名前の変更、コピー、削除ができます。
初めてSTYLY Studioを起動する方は、シーンを新規作成する必要があります。
では、シーンを作成してみましょう。マイシーン画面右上の [+新規シーン] ボタンをクリックしてください。
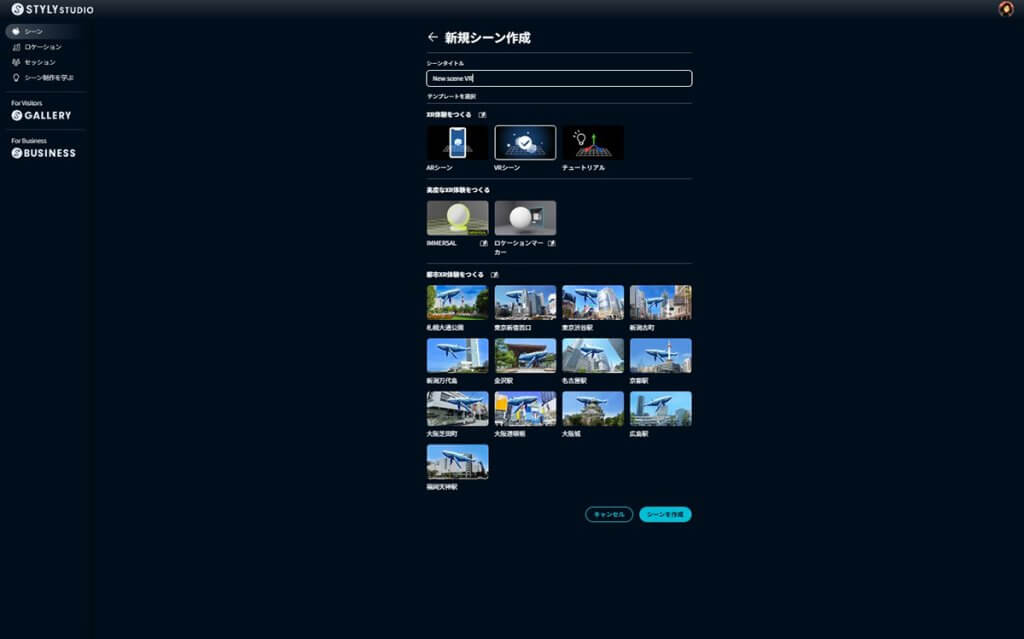
次に、VR シーンまたはAR シーンを選択し、シーンタイトル欄にシーン名(シーン名は変更可能)を入力して、[シーンを作成]ボタンをクリックしてください。
すると、STYLY Studioが起動します。
STYLY Studio使用方法
STYLY Studioの使い方を紹介します。
作業視点の変更方法、STYLY Studio画面の説明、アセットの挿入方法、アセットの操作方法を説明します。
作業視点のズーム・移動・回転
STYLY Studio画面上の作業視点の変更方法を紹介します。
作業視点のズームイン・ズームアウト
作業視点をマウス操作(トラックパッド)でズームイン・ズームアウトができます。
操作方法 Windows/Mac共通
| 使用デバイス | 操作方法 |
| マウス | マウスホイール |
| トラックパッド | ピンチ 2本指縦スワイプ (トラックパッド設定による) |
作業視点の平行移動
作業視点を上下左右に平行移動ができます。
操作方法 Windows/Mac共通
| 使用デバイス | 操作方法 |
| マウス/トラック パッド共通 |
右クリック+WASDQE W:前、A:左、S:後、D:右、Q:下、E:上 ※Shiftキーを同時に押すと視点移動の速度が上がります 矢印キー |
| マウスのみ | ホイールボタン 中央クリック+マウス移動 |
作業視点の公転
作業視点をマウス操作(トラックパッド)で公転ができます。Your Positionを中心に公転します。
操作方法 Windows/Mac共通
| 使用デバイス | 操作方法 |
| マウス | 左クリック + マウス移動 |
| トラックパッド | 左クリック + ドラッグ |
作業視点の自転
作業視点をマウス操作(トラックパッド)で自転ができます。
操作方法 Windows/Mac共通
| 使用デバイス | 操作方法 |
| マウス | 右クリック + マウス移動 |
| トラックパッド | 右クリック + ドラッグ |
Your Positionとは
Your PositionとはVR空間の体験時に、最初の視点となる位置です。
STYLY VR APPでHMDを装着して見える視点となります。
また、Your Positionは移動可能です。
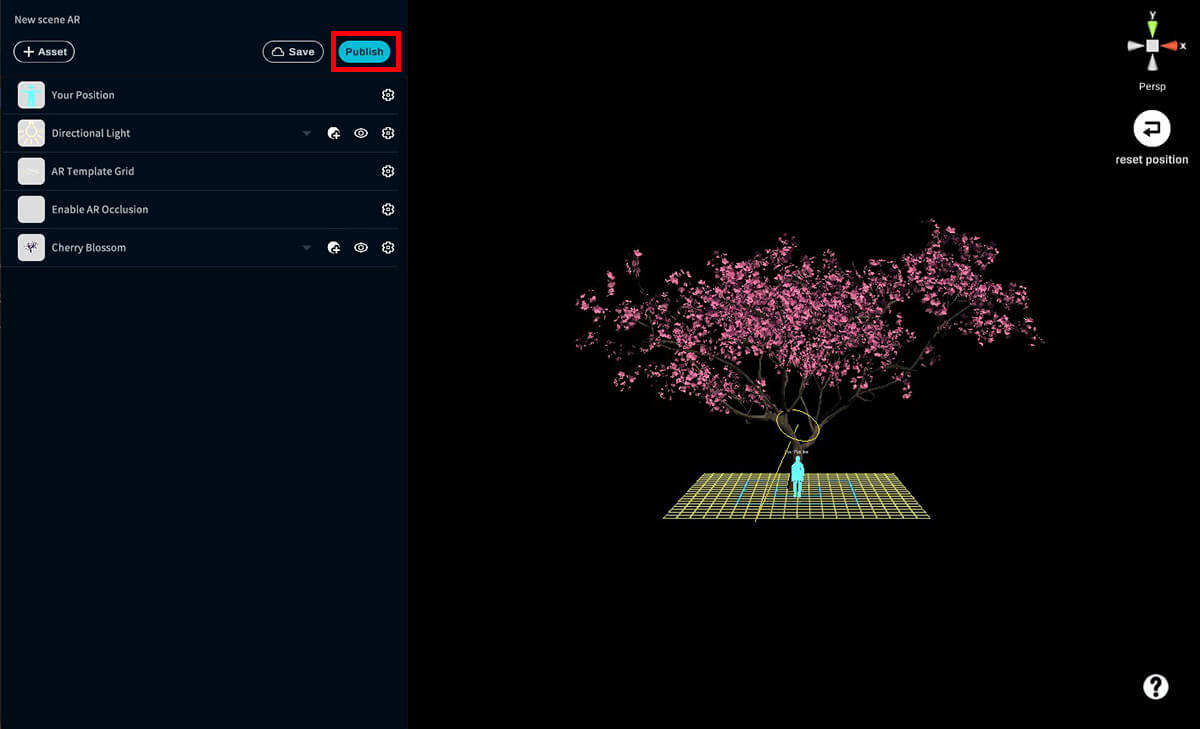
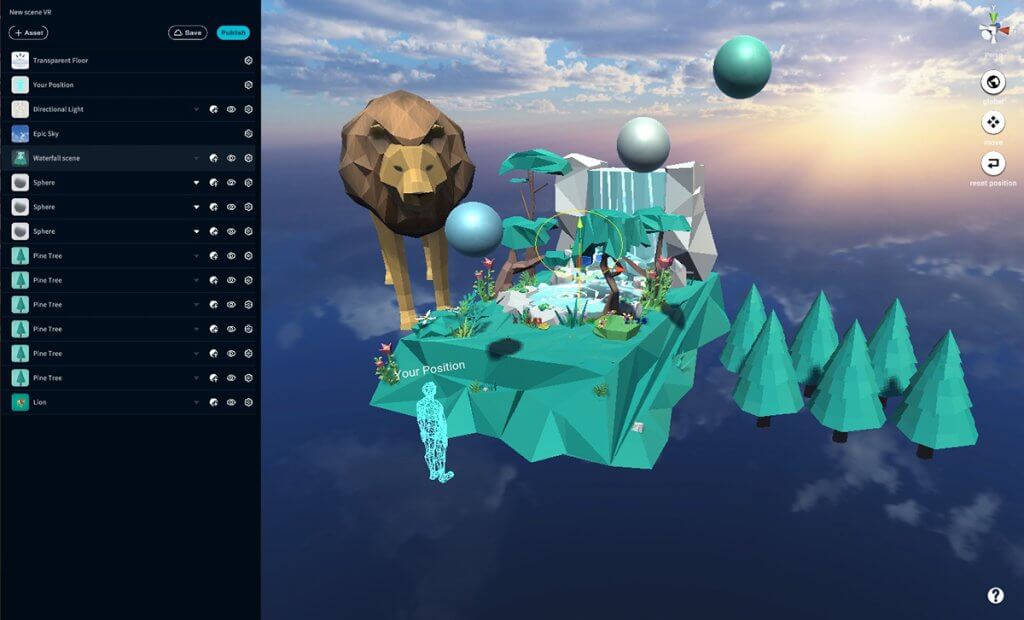
STYLY Studio画面の説明
STYLY Studioの画面一覧について紹介します。
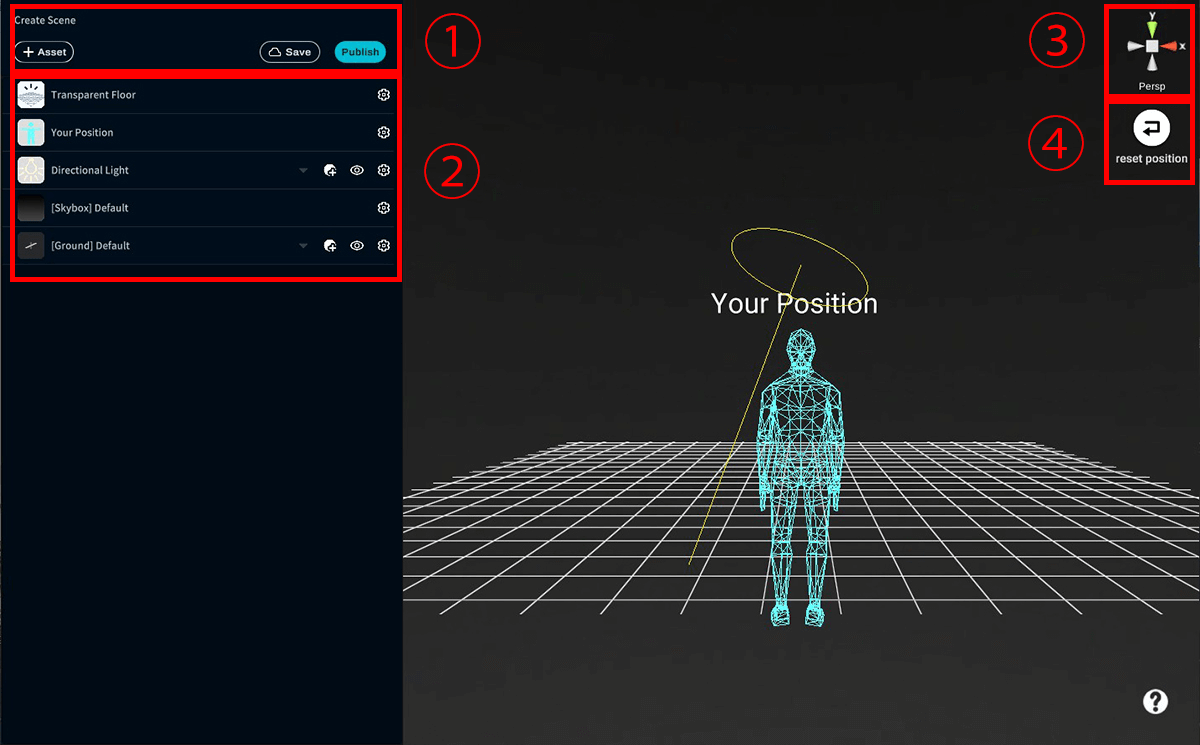
大きく分けて4つのメニューがあります。
4つのメニューについて詳しく紹介します。
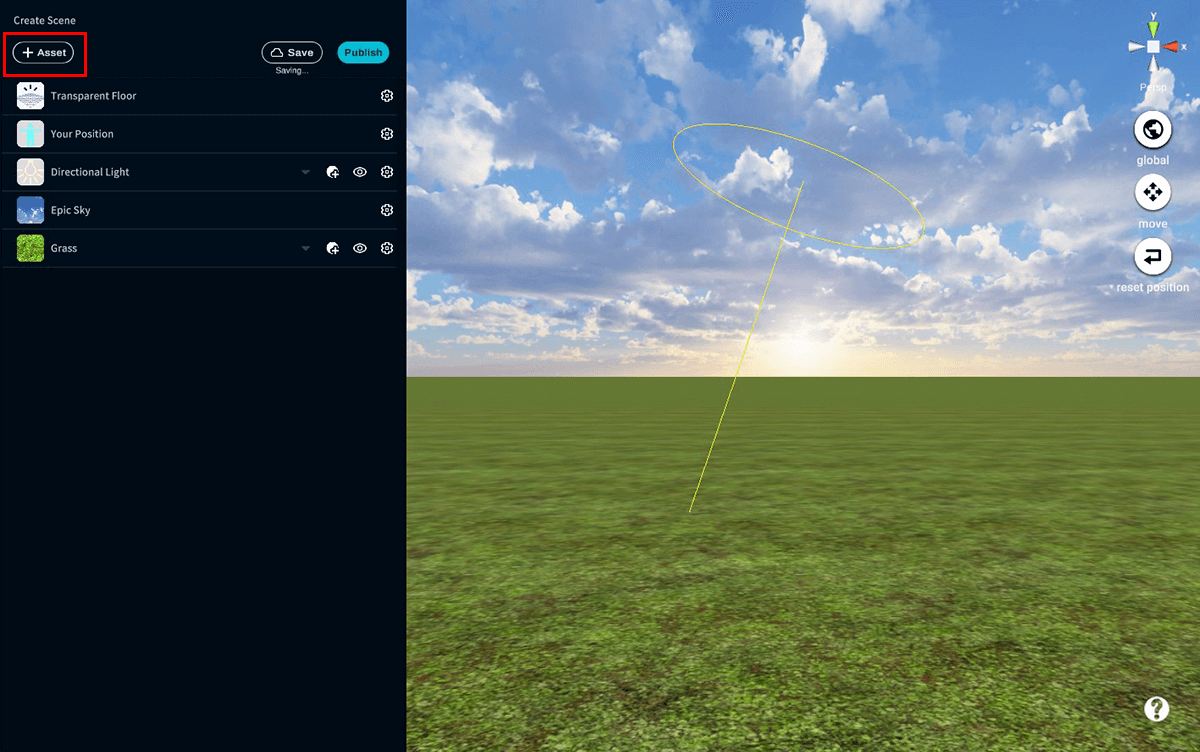
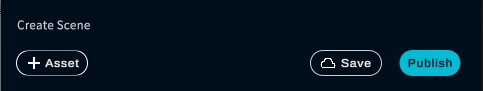
①トップボタン
メニュー説明
| Assetボタン | シーンに挿入するアセットを選択するための画面を開きます。アセットは3Dモデル、画像、音楽、動画などがあります。 |
| Saveボタン | シーンを保存できます。また、オートセーブの状況が表示されます。 |
| Publishボタン | シーンを公開するためのPublish画面を開きます。 |
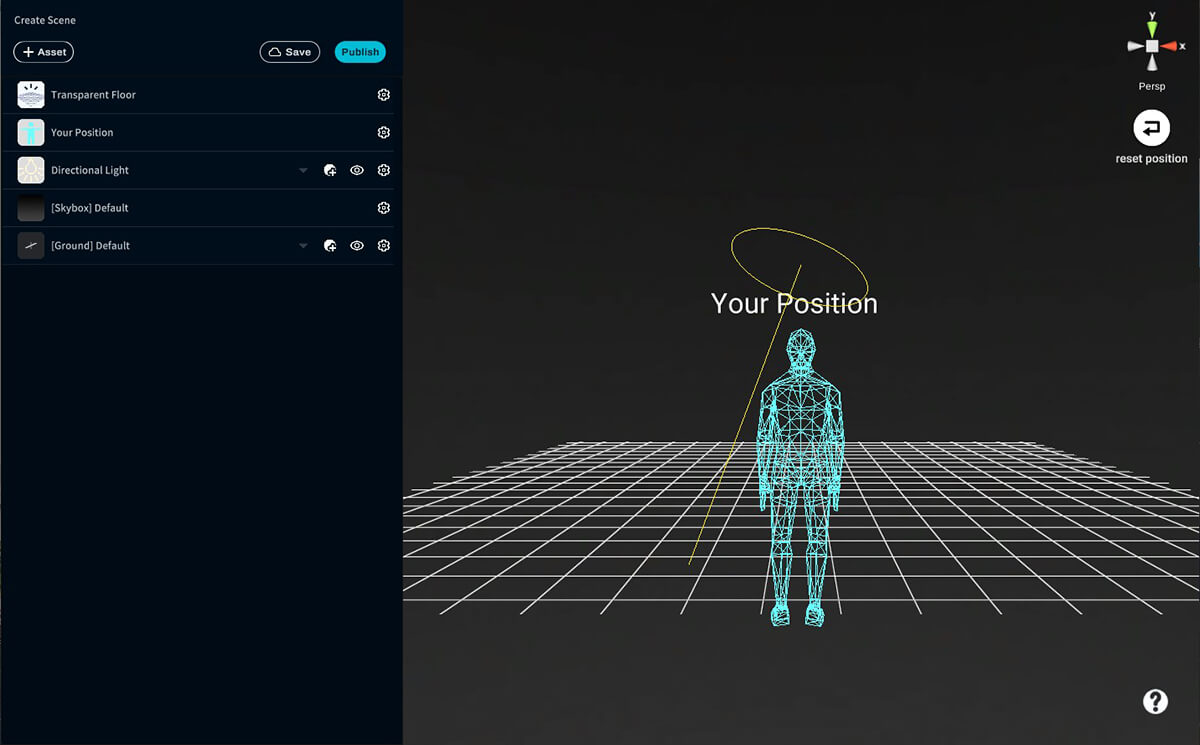
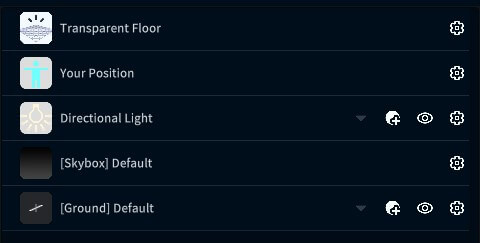
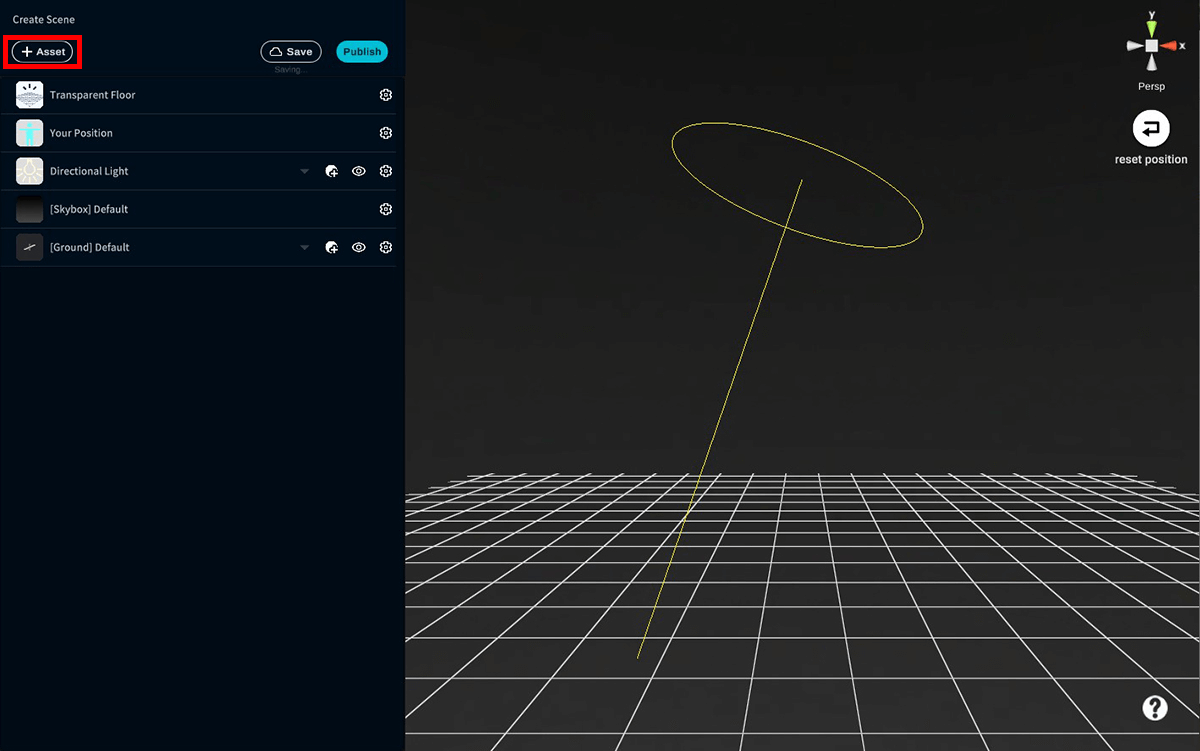
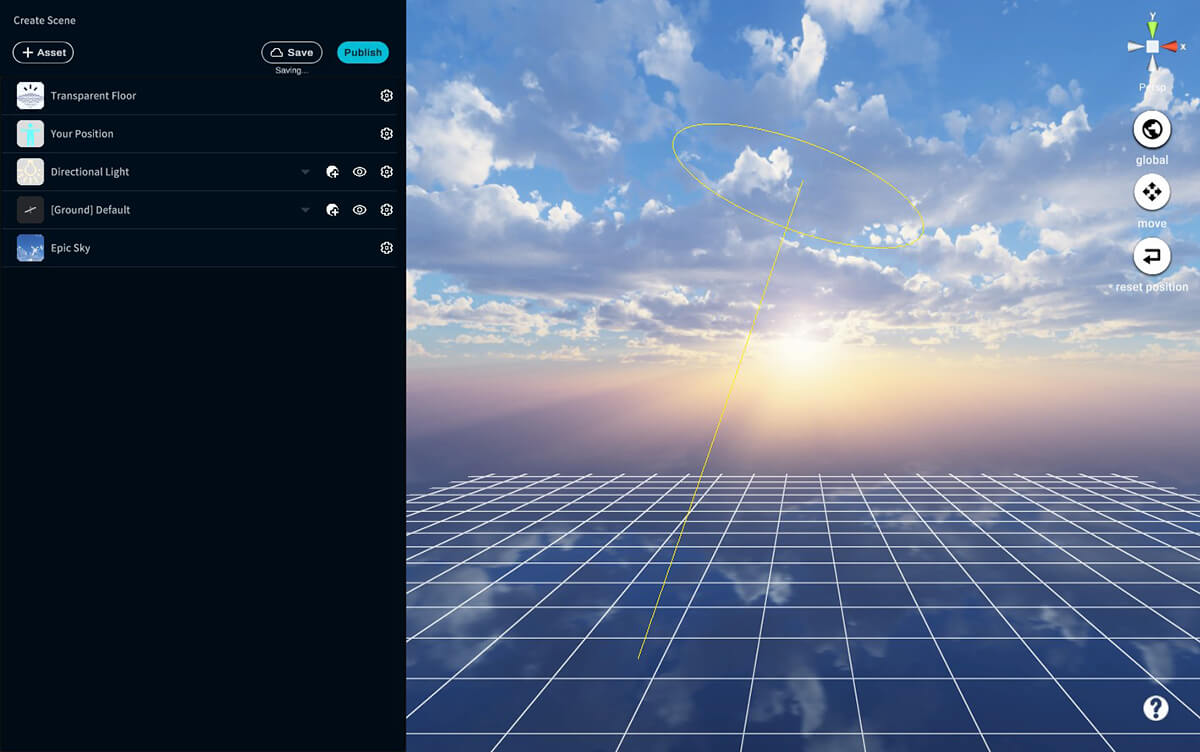
②ヒエラルキーメニュー
ヒエラルキーメニューとは、ライト、Skybox(天球)、3Dモデルなどのアセットを管理するメニューです。
新規作成したシーンでは、VRかARシーンそれぞれに必要なアセットがデフォルトで挿入されています。
デフォルトで挿入されているアセットについて説明します。
- Directional Light:太陽のように空間全体を照らす光源
- [Ground] Default:床・地面
- [Skybox] Default:全画面を覆う天球
- Your Position:VR体験時に、最初の視点となる位置(STYLY VR APPでHMDを装着して見える視点となります)
- Transparent Floor:VR体験時の移動の際に床となります
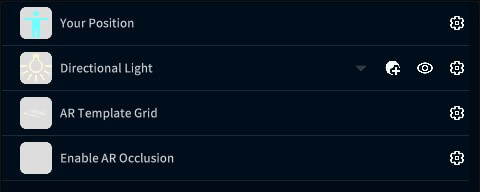
また、ARシーンではYour PositionとDirectional Light以外は以下がデフォルトで挿入されています。
- [AR Template Grid]ARシーンを作りやすくするためのグリッドです
- [Enable AR Occlusion] ARオクルージョンの設定です
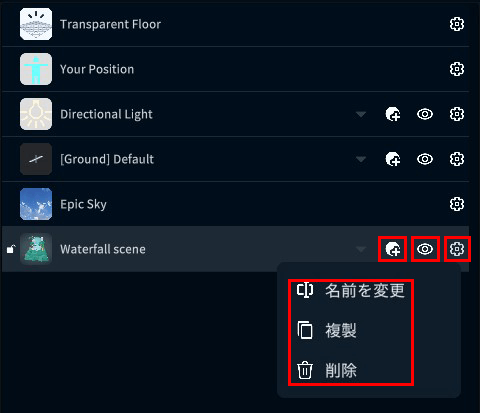
アセット毎に名前や複製できる操作機能があります。
メニュー説明
| モディファイア アイコン | アセットに対してモディファイアを追加できます。 |
| 表示/非表示 アイコン | シーン上のアセット表示/非表示の切り替えができます。 |
| 歯車 アイコン | アセットの名前の変更、複製、削除ができます。 |
機能説明
| 作業視点をアセットにフォーカス | ヒエラルキーメニューにあるアセットをダブルクリックすると、シーン上のアセットに作業視点をフォーカスします。 |
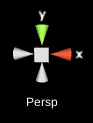
③シーンギズモ
シーンギズモはカメラが現在向かっている方角を示しています。
また赤・緑・青のコーンをクリックすることで、それらの方角を前方とする角度にカメラの視点を素早く切り替えられます。
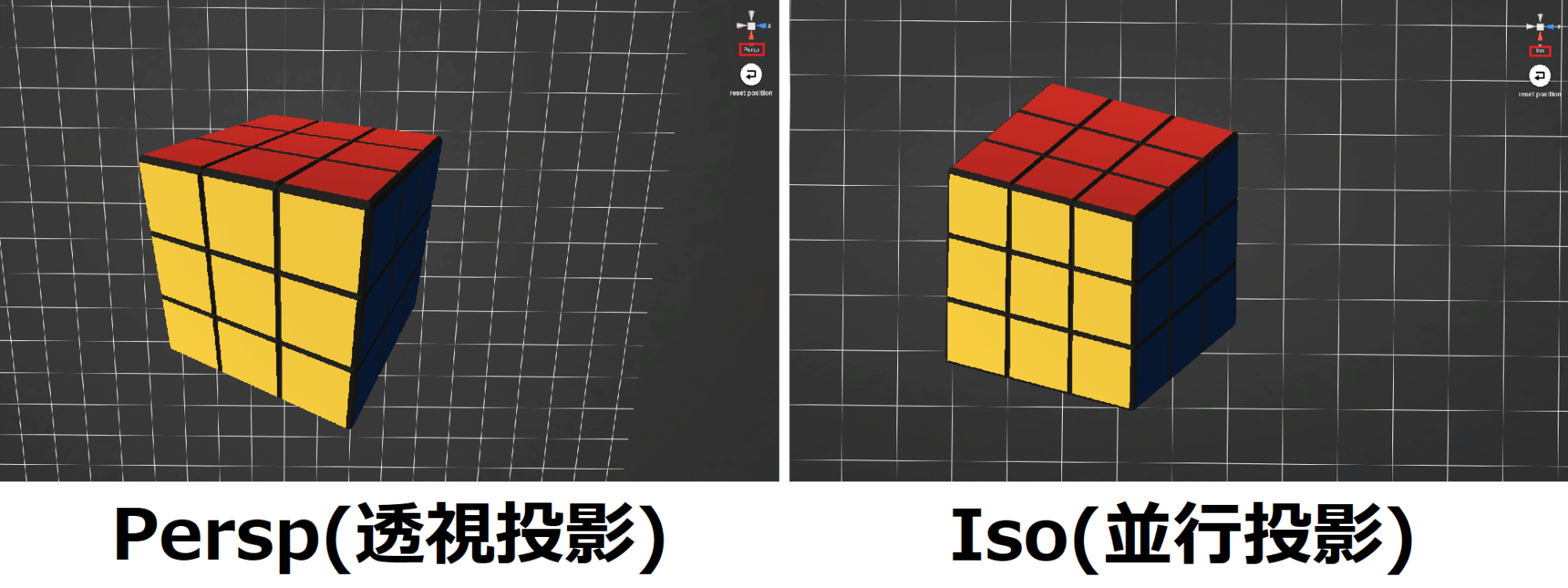
シーンギズモの下に「Persp」と表示されていますが、これはシーンを透視図法で表示していることを表しています。
「Persp」をクリックすると「Iso」に切り替えられ、シーンを並行投影で表示します。
元に戻したい場合は「Iso」をクリックすることで「Persp」に切り替えられます。
透視投影では同じ大きさの物体でも視点から遠い物体は小さく、視点から近い物体は大きく描かれます。
それに対して、並行投影では同じ大きさの物体は視点からの距離によらず同じ大きさに描かれます。
④サイドボタン
メニュー説明
| globalボタン ※ヒエラルキーメニューでアセットを選択している場合のみ表示 |
globalボタンは選択しているアセットの回転と拡大・縮小を行う際の基準となる軸を変更します。 Onの時は、シーン全体の方角を基準として回転及び拡大・縮小の操作が行われます。 Offの時は、選択しているアセットの向かっている方角を軸とした回転及び拡大・縮小の操作が行われます。 |
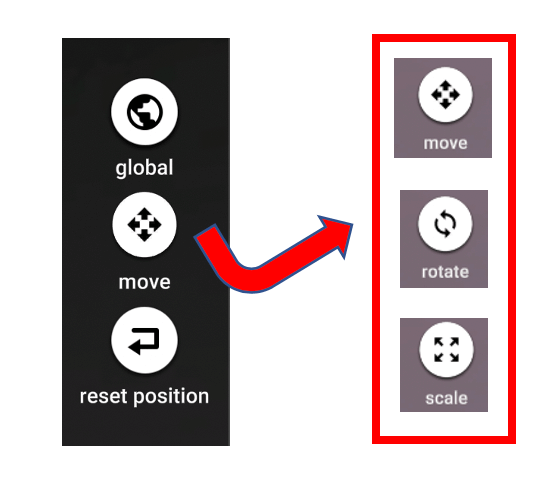
| move/rotate/scaleボタン ※ヒエラルキーメニューでアセットを選択している場合のみ表示 |
アセット操作(移動、回転、拡大縮小)の切り替えができます。 |
| reset positionボタン | カメラ視点をYour Positionに戻します。 |
アセットの挿入
シーンにアセットを挿入して、オリジナルシーンを作成してみましょう。
この章では、アセットの種類の紹介とアセットの操作方法を説明します。
では簡単な手順に沿ってシーンを作成していきましょう。
アセットの種類
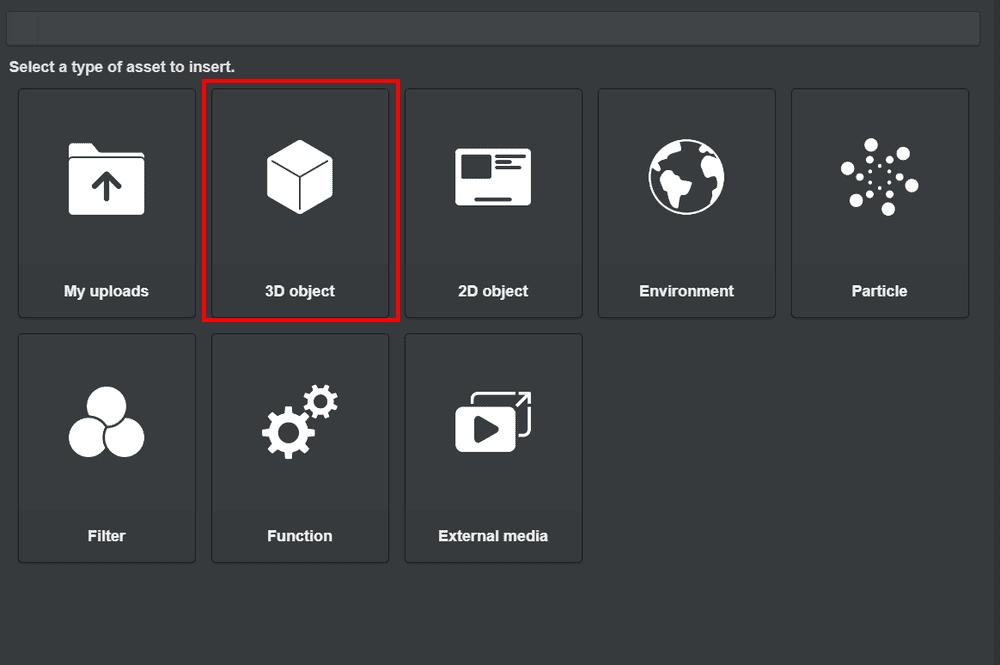
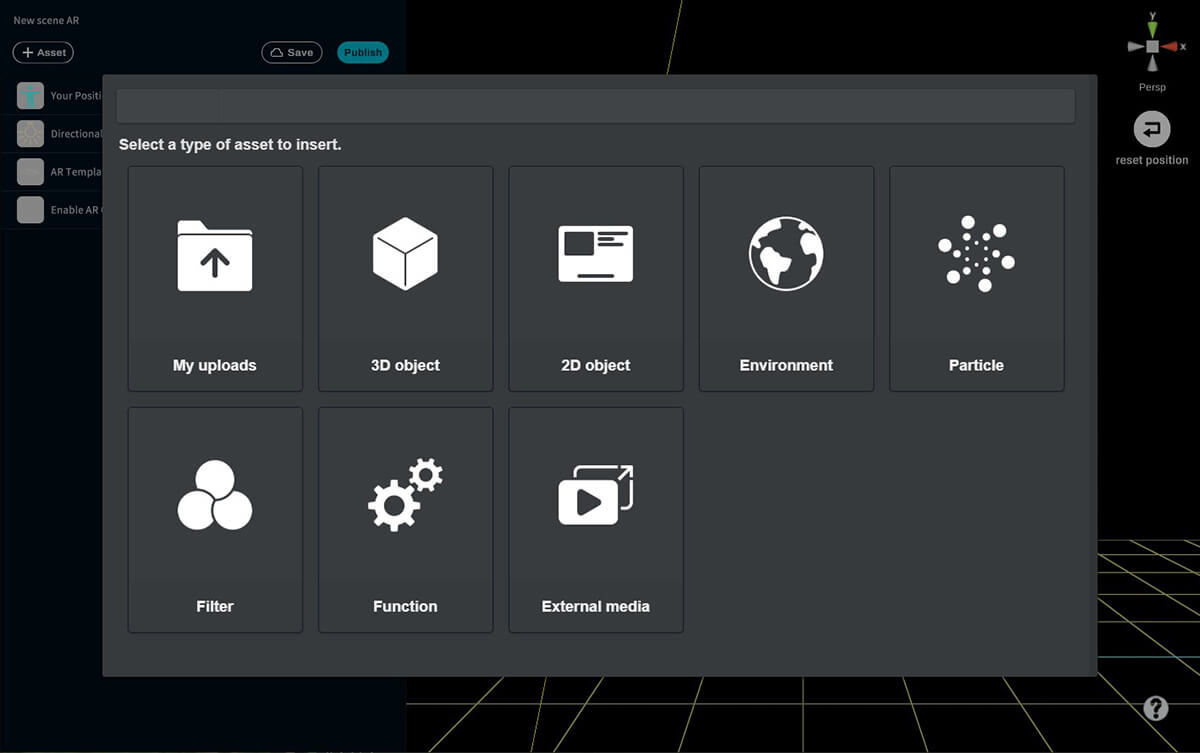
トップボタンのAssetsボタンをクリックすると、アセットリストが表示されます。
アセットリストには、My upload、3D object、2D object、Environment、Particle、Filter、Function、External mediaがあります。
メニュー説明
| My uploads | 自身がSTYLYに直接、またはUnity経由でアップロードしたアイテムがあります。 |
| 3D object | STYLYに標準搭載されている3Dオブジェクトを選べます。 |
| 2D object | mobile,web向けの2Dボタンアセットである「2DUI Set」があります。 |
| Environment | Skybox(天球)、Floor(地面)、光源、シーンを選べます。 |
| Particle | 既存のParticleを使用できます。 |
| Filter | シーン全体に視覚効果を及ぼすフィルターがあります。 |
| Function | シーン全体に効果を及ぼす機能を追加することができます。 |
| External media | YouTube、HoloStreamの動画を埋め込むことができます。 |
アセットの挿入
アセットの挿入方法を紹介します。
アセットリストからアセットを選んでシーンに挿入してみましょう。
今回は、Skybox(天球)、Ground(地面)、3Dオブジェクトのアセットをシーンに挿入して、簡単なシーンを作成しましょう。
Skybox(天球)を変更する
Skybox(天球)の変更方法を紹介します。
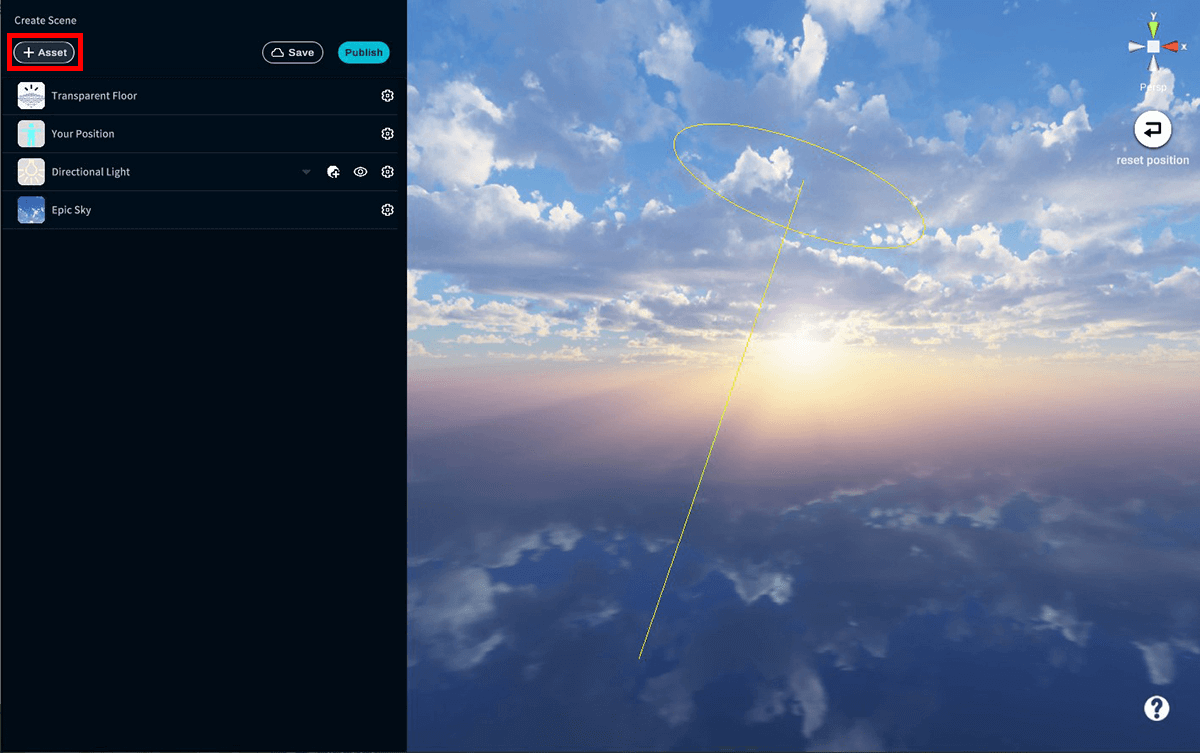
Assetsボタンをクリックしてください。
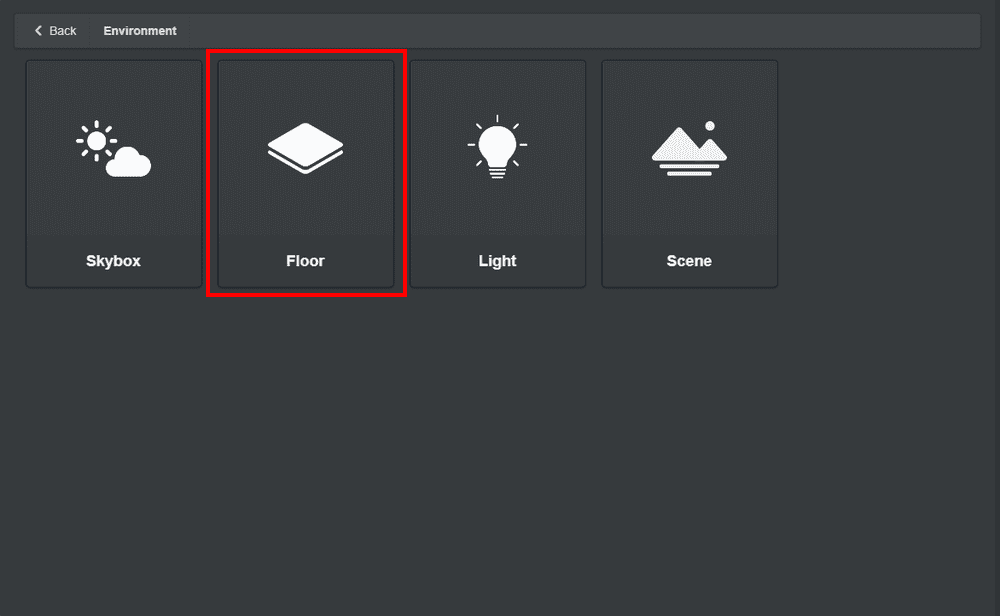
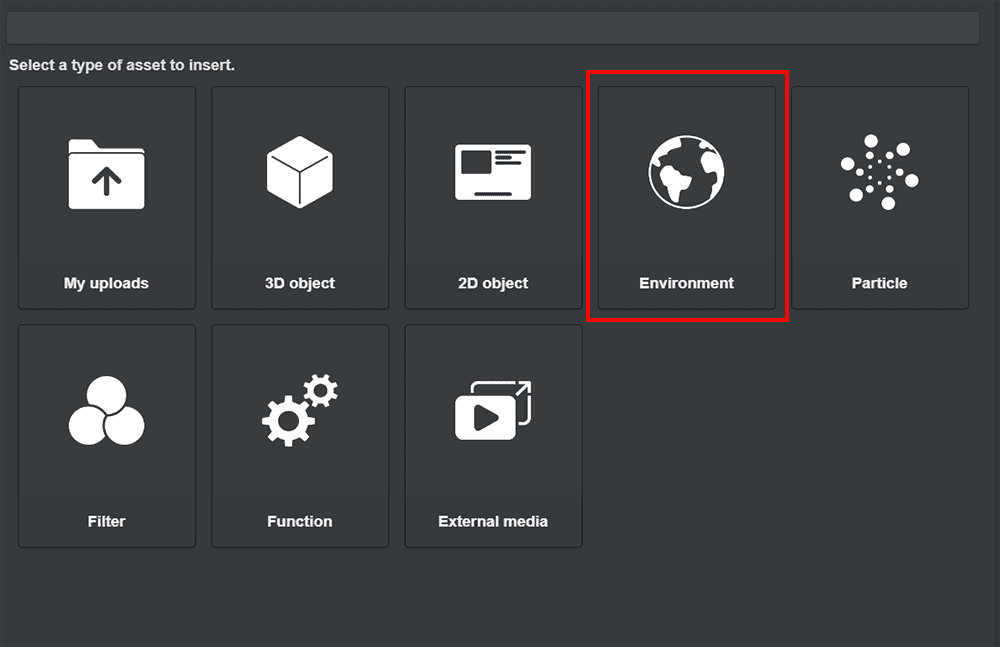
Environmentをクリックしてください。
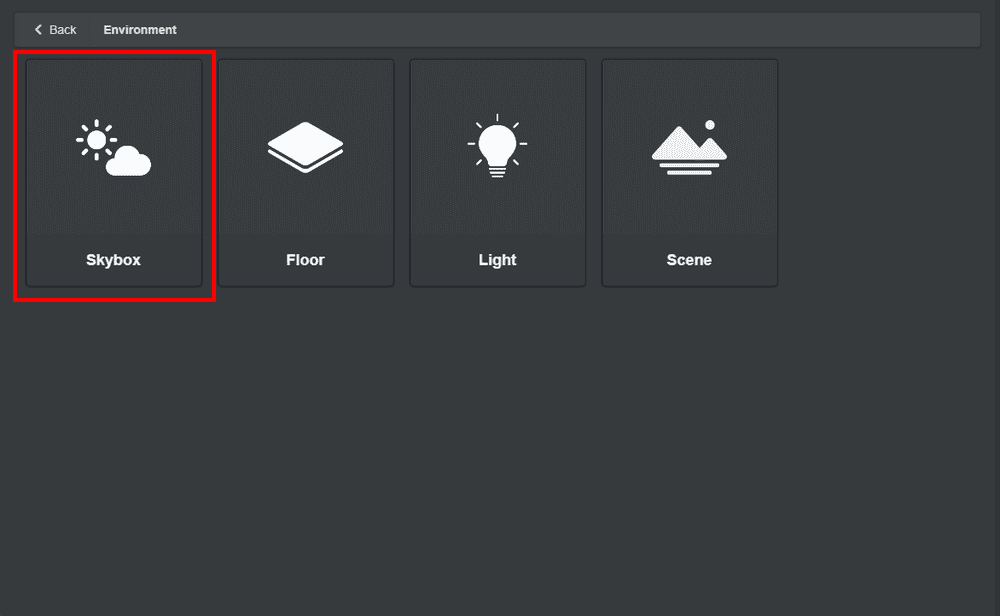
Skyboxをクリックしてください。
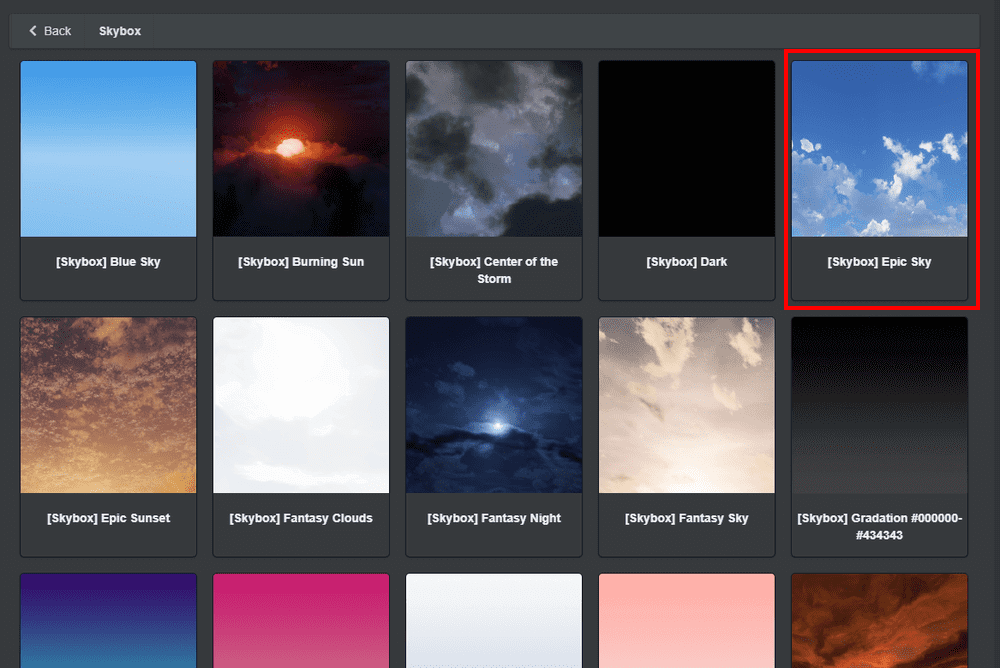
Skyboxでは天球(Skybox)アセットをシーンに挿入できます。
好きな[Skybox]を選択し、クリックしてください。
Skyboxが切り替わりました。
1つのシーンに1つのSkyboxが適用されますので、デフォルトで設定されていたSkyboxと入れ替わりました。
Skyboxの変更だけで世界観が大きく変化しますので、色んなSkyboxを試してみてください。
Ground(地面)を変更する
次は、シーンにGround(地面)を挿入してみましょう。
デフォルトで挿入されている地面を削除します。
ヒエラルキーメニューの[Ground]Defaultを削除してください。
Assetsボタンをクリックしてください。
Environmentをクリックしてください。
Floorをクリックしてください。
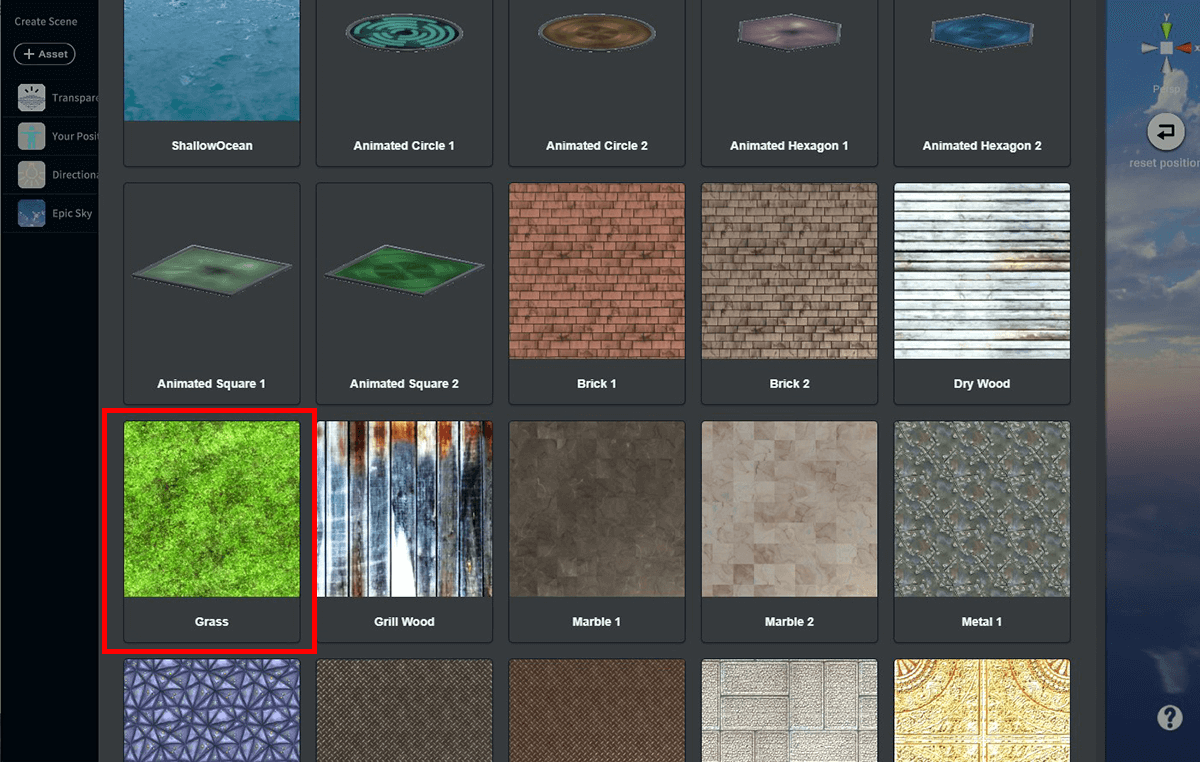
下にスクロールすると、Floorになるアセットが表示されます。
好きなアセットを選択し、クリックしてください。
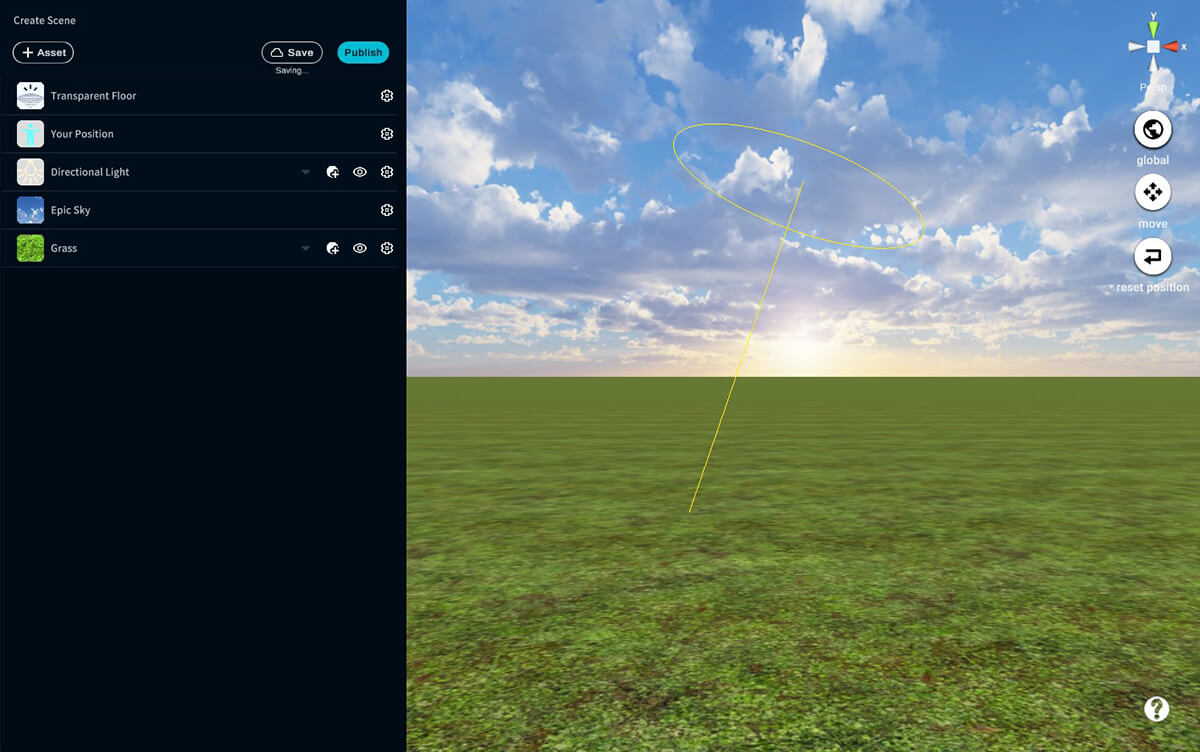
Floorが挿入されました。
空と地面を作り出せました。
ここに3Dオブジェクトを挿入していきましょう。
3Dオブジェクトをシーンに挿入する
3Dオブジェクトをシーンに挿入しましょう。
始めに、Assetsボタンをクリックしてください。
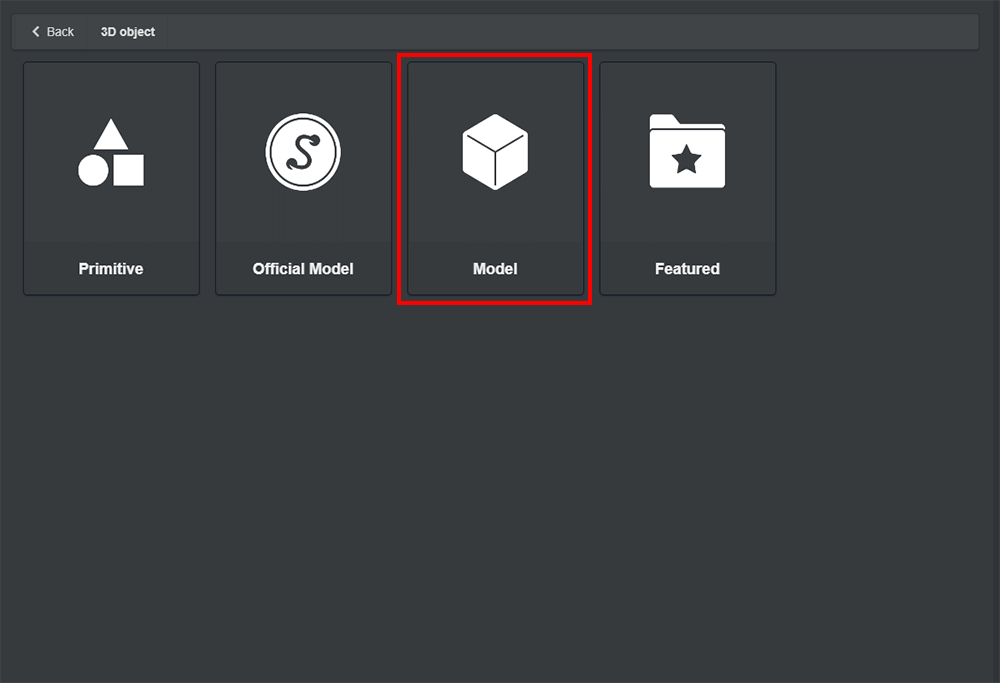
3D objectをクリックしてください。
Modelをクリックしてください。
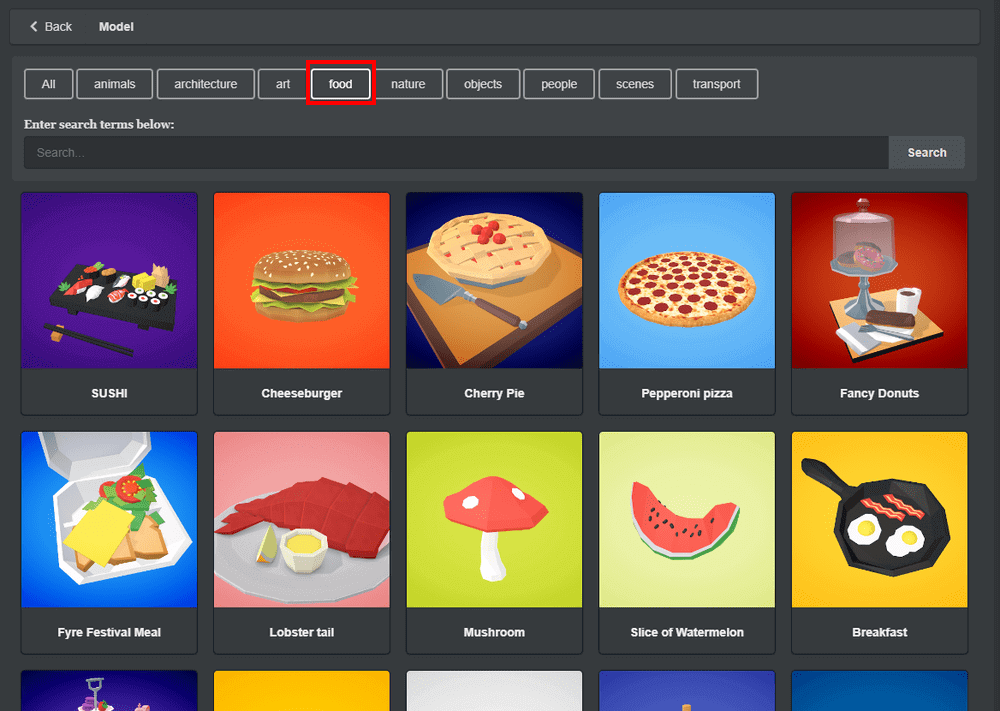
カテゴリボタンでカテゴリを絞ることができます。
また3Dオブジェクトのキーワード検索ができます。
好きな3Dオブジェクトを検索して、シーンに挿入しましょう。
今回は検索フォームに「animal」と入力して、検索してください。
すると動物の3Dオブジェクトが検索結果ページに表示されますので、Lionをクリックしてください。
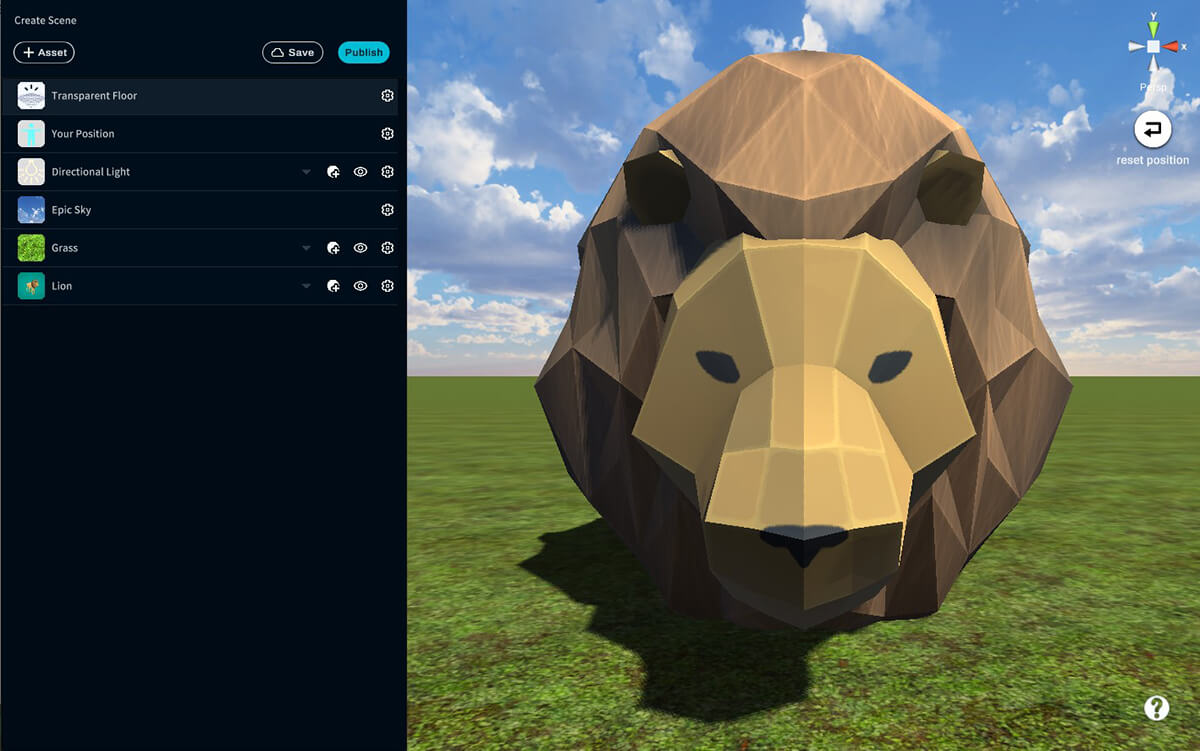
Lionの3Dオブジェクトがシーンに配置されました。
地面にLionのアセットがめり込んでいるので、アセットを操作して、自分の好きな位置に移動・回転させて、好きな大きさに変更してみましょう。
次はアセットの操作方法(移動・回転・拡大縮小)を紹介します。
アセットの操作方法(移動・回転・拡大縮小)
Lionのアセットを使用して、アセットの操作方法(移動・回転・拡大縮小)を紹介します。
操作したいアセットを選択してください。
アセットの選択方法はヒエラルキーメニューにあるアセットをクリックするか、シーン上のアセットをクリックします。
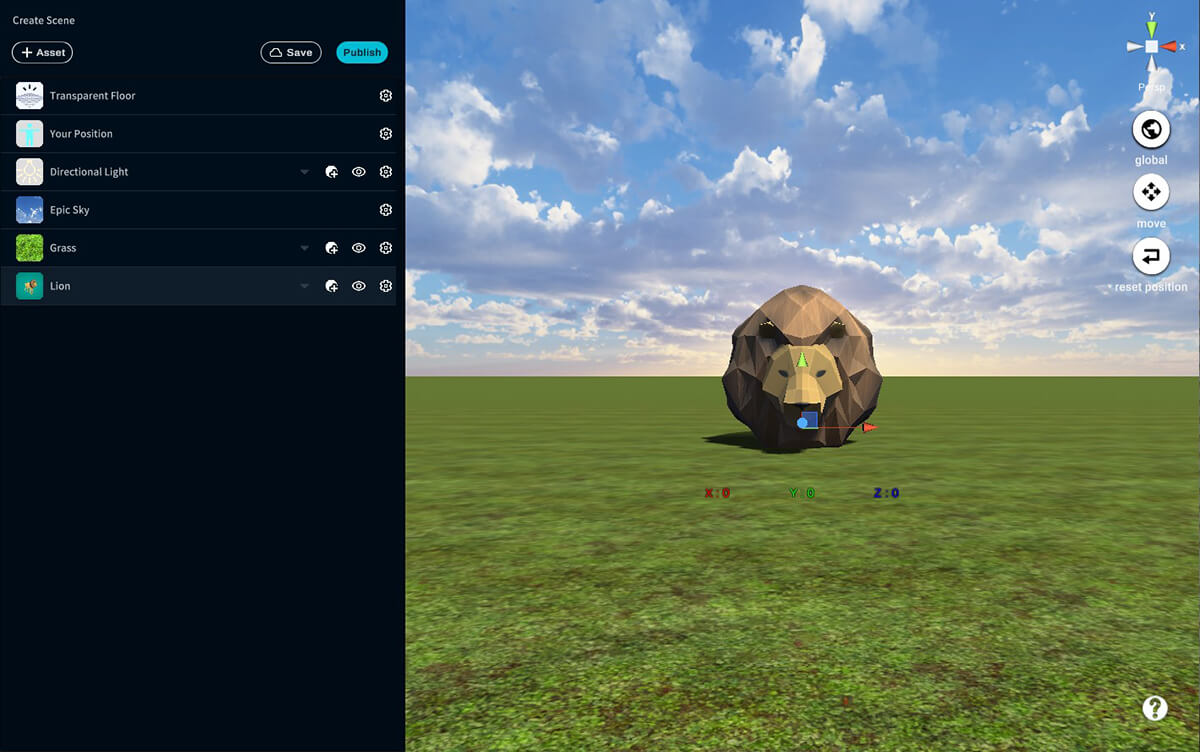
アセットを選択すると、アセットにマニピュレーターが表示されます。
マニピュレーターとは、赤・緑・青の3方向の矢印のことです。
サイドメニューのmove/rotate/scaleボタンから、移動・回転・拡大縮小を切り替えられます。
または、下記ショートカットキーを使用して切り替えることもできます。
- [W]キー:移動
- [E]キー:回転
- [R]キー:拡大縮小
移動モードに切り替えて、マニピュレーターをドラッグして動かしてください。
Ctrl + Zキーで操作を取り消してひとつ前の状態に戻せます。
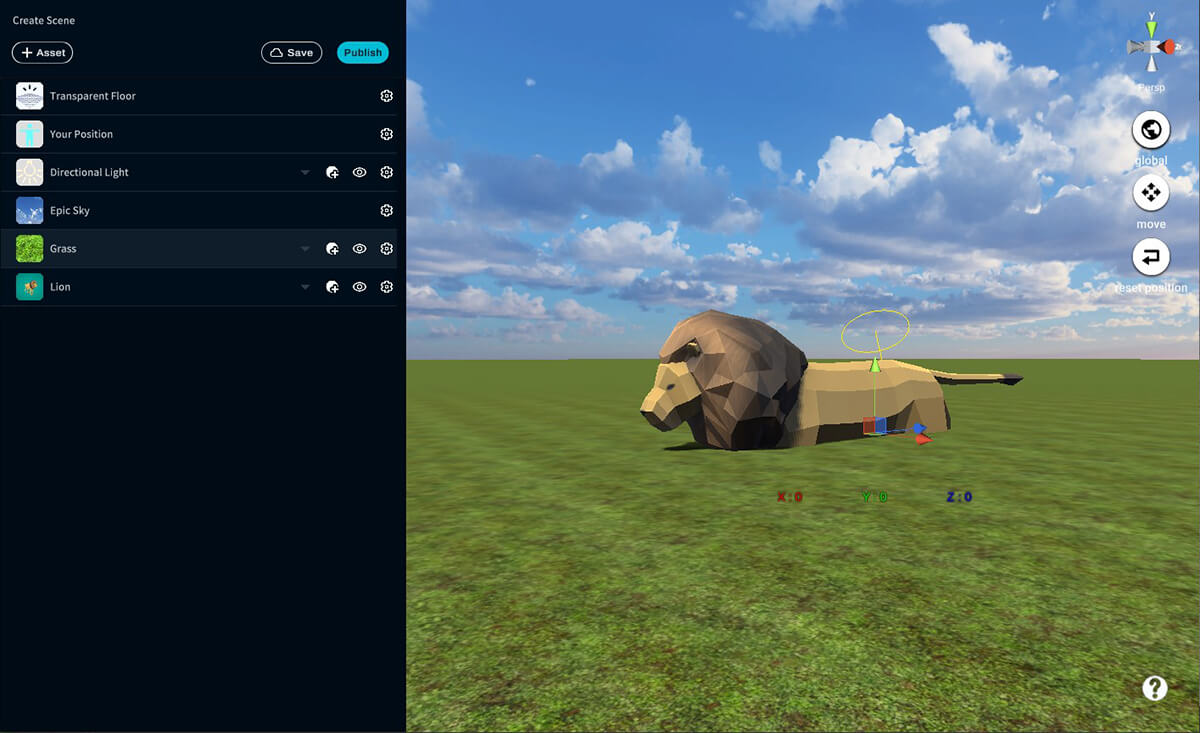
回転モードに切り替えて、マニピュレーターをドラッグすれば、アセットを回転できます。
拡大縮小モードに切り替えて、マニピュレーターをドラッグすれば拡大縮小できます。
マニピュレーターの数値部分をクリックすると、直接数値を編集できます
数値入力後、[Enter]キーをクリックすると完了します。
移動・回転・拡大縮小モードすべてに対応しています。
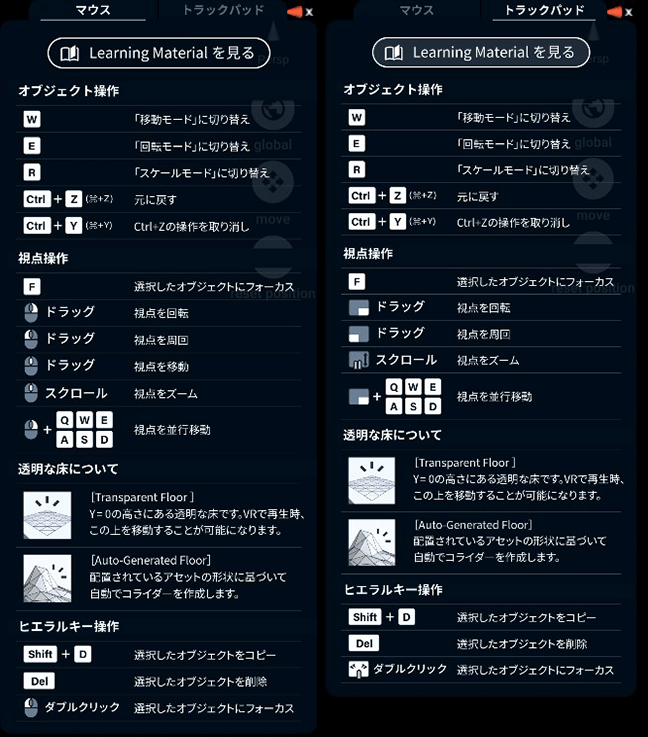
便利なショートカットキー一覧
上記の操作方法を紹介します。
アセット操作 (Object operation)
- [W]キー:アセットの操作方法を移動モードに切り替え(アセット選択状態時)
- [E]キー:アセットの操作方法を回転モードに切り替え(アセット選択状態時)
- [R]キー:アセットの操作方法を拡大縮小モードに切り替え(アセット選択状態時)
- [Ctrl]キー + [Z]キー:ひとつ前の操作に戻る
- [Ctrl]キー + [Y]キー:Undoで取り消した動作をもう1度実行して、Undoをなかったことにする
視点操作 (View point operation)
- [F]キー:対象アセットに視点フォーカス(アセット選択状態時)
- マウスの右ボタンをドラッグ:自分の位置を中心に景色を回転させる
- マウスの左ボタンをドラッグ:視点を回転させる
- ホイールをドラッグ:視点を移動する
- ホイールをスクロール:視点を拡大・縮小する
- [Q]、[W]、[E]、[A]、[S]、[D]キーを押しながら、マウスの右ボタンをドラッグ:視点の移動
ヒエラルキーメニュー操作 (Hierarchy operation)
- [Shift] キー+ [D]キー:アセットのコピー(アセット選択状態時)
- [Del]キー:アセットの削除(アセット選択状態時)
- アセット選択 + ダブルクリック:対象アセットに視点フォーカス
作成したシーンの公開・共有方法
シーンの公開方法
作成したシーンを公開する方法を紹介します。
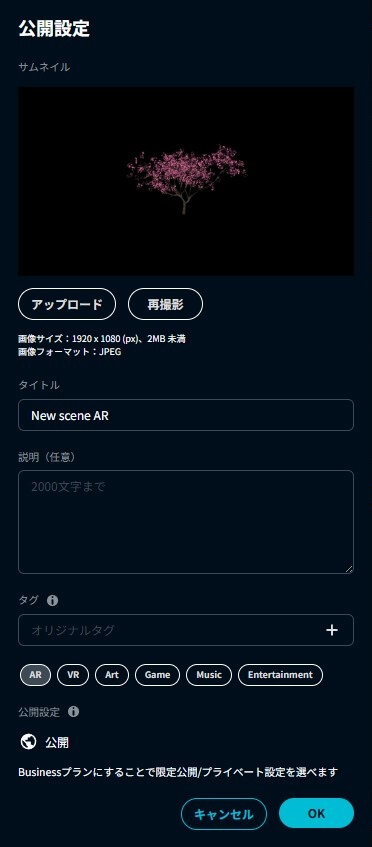
Publishボタンをクリックすると、Publish画面に移動します。
シーンを公開するときのサムネイル画像として、Publishボタンを押したときの作業視点がサムネイル画像となります。
タイトル名と説明文を入力して、タグを設定して、OKボタンをクリックしてください。
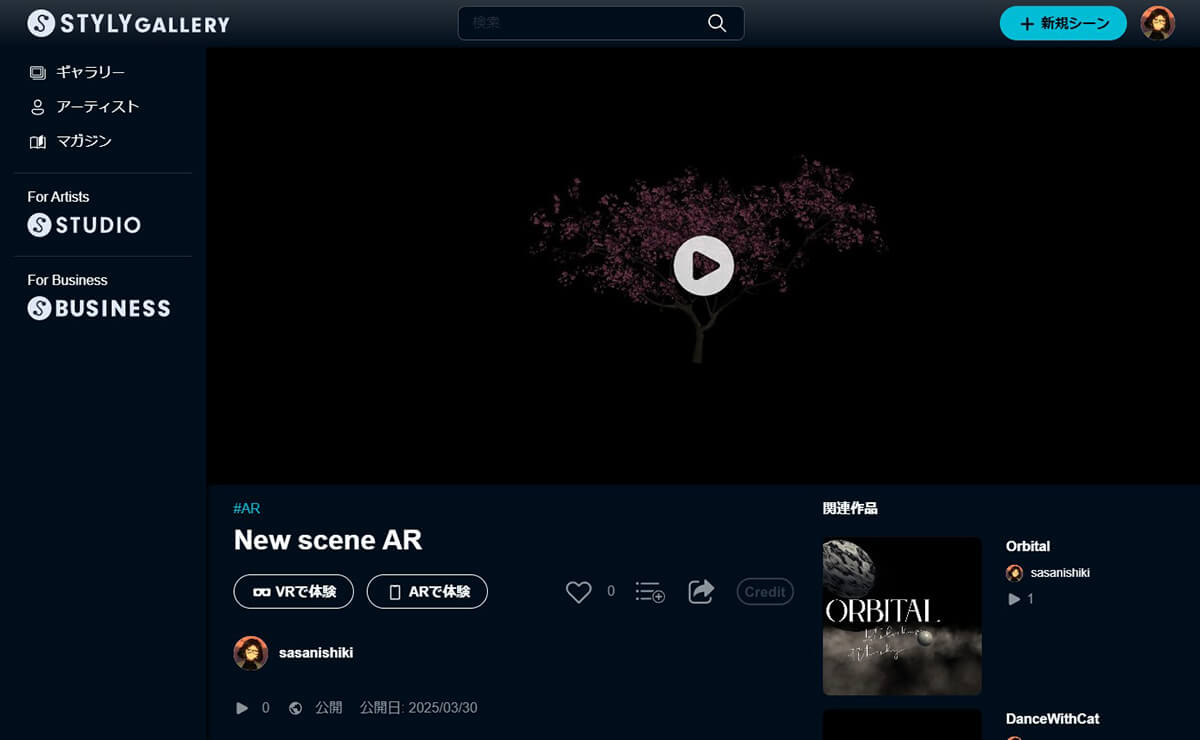
[Galleryで開く]ボタンをクリックしてください。
STYLY Galleryに自分の作ったシーンが公開されます。
これで色んな人にシーンを見てもらえるようになりました。
次は、シーンの共有方法を紹介します。
シーンの共有方法
STYLYマーカーを表示する(AR体験向け)
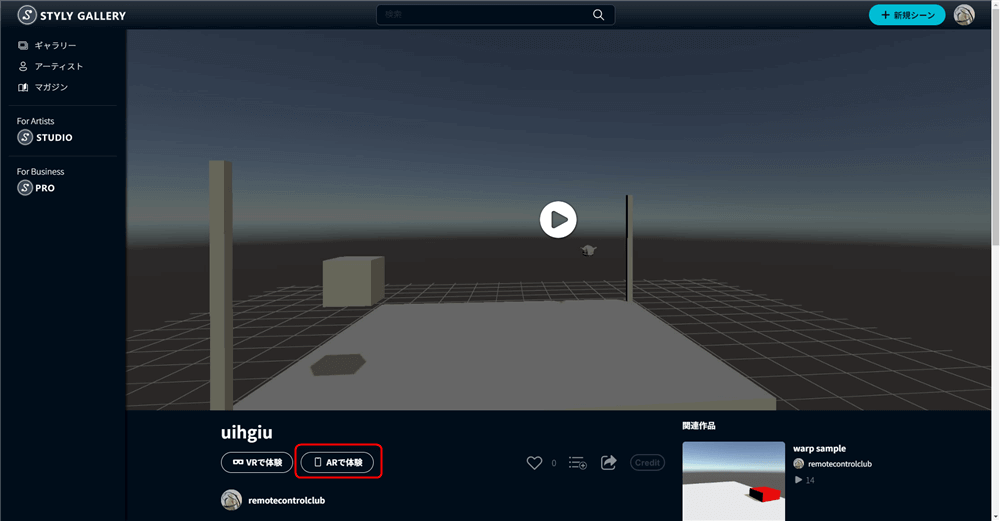
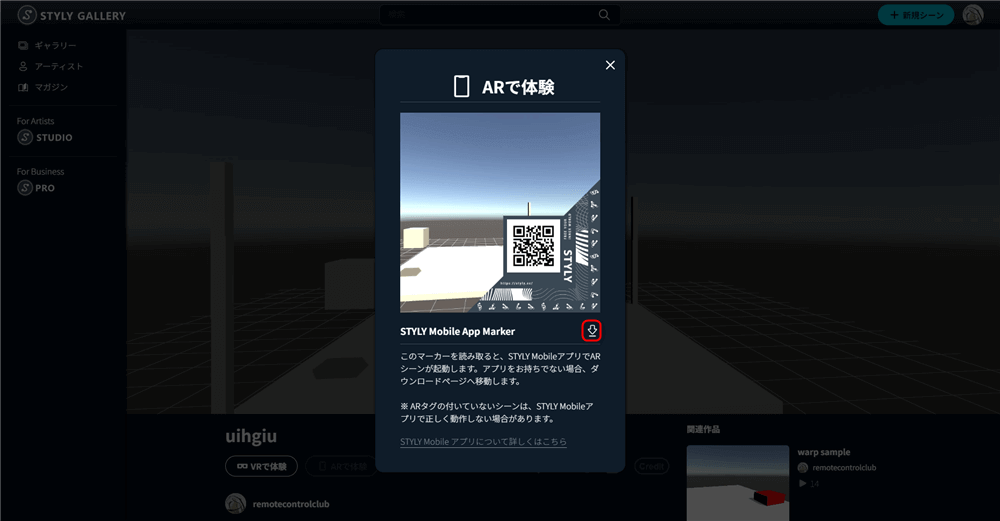
[ARで体験ボタン] をクリックすると、STYLYマーカーを表示できます。
表示されたSTYLYマーカーをSTYLYモバイルアプリで読み込むと、シーンが起動します。
右下のダウンロードボタンを押すことで、STYLYマーカーの画像データをダウンロードできます。
URLの共有方法
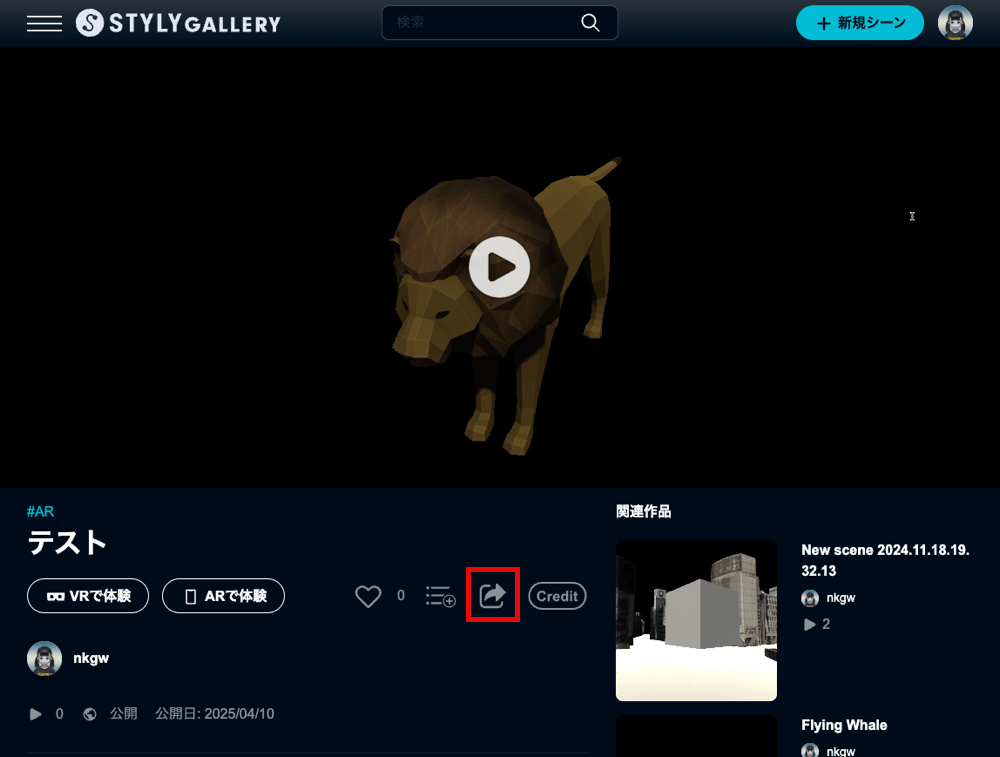
シェアボタンをクリックしてください。
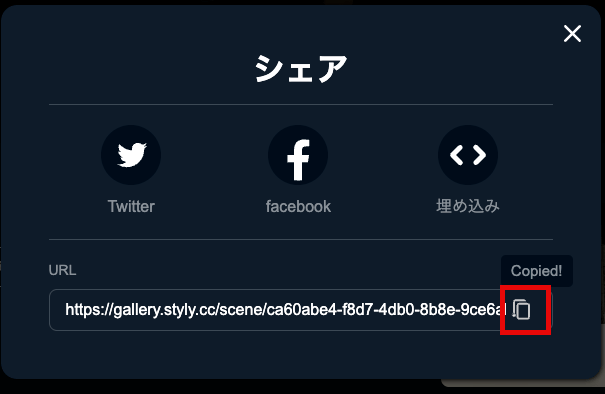
表示されたURL箇所のコピーアイコンをクリックすると、シーンのURLがコピーされます。
X(旧:Twitter)にシーンを共有したい方は、Twitterアイコンをクリックして投稿してください。
Facebookで共有したい方は、Facebookアイコンをクリックして投稿してください。
シーンの体験方法
シーンでは次の3通りの体験方法があります。
- VR(HMDを持っている方のみ)
- Web Player
- STYLY Mobile
詳しい説明は以下の記事をご参照ください。
また、STYLY MobileのVRシーンでの操作方法については、以下の記事を参照ください。






















![[Ground]Defaultを削除](https://styly.cc/wp-content/uploads/2025/04/STYLY-Studio画面-GroundDefaultを削除.png)