In this article, we’ll show you how to create a “flashlight that can be switched on/off” in PlayMaker.
Once you understand how to use the controller’s triggers to cause action, you can apply them to create a variety of gimmicks.
It is also recommended as an introduction to PlayMaker.

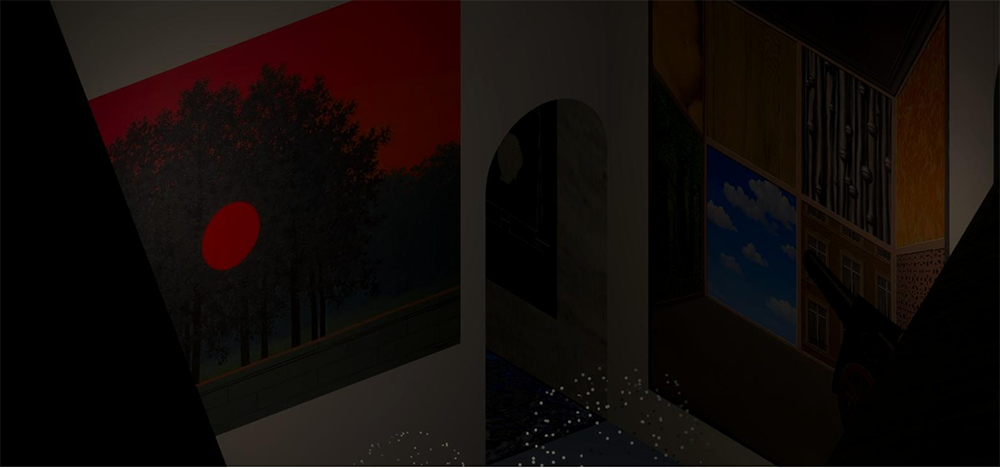
Completed Image
Sample.
You can experience the sample space from STYLY GALLERY.
The Night Museum

You can download the Unity project described in the article here.
STYLY-Unity-Examples
Advanced preparation
First of all, download a sample project from Github and open it in Unity.
It is the folder called “Flashlight” in STYLY_Examples to use this time.
PlayMaker is required for this sample project. (PlayMaker is a paid asset.)
Create a flashlight and let the player have it
It is a flashlight that turns on when the trigger of the controller is pulled, and turns off when it is released.
You will use PlayMaker to build your logic.
The general flow of the logic is as follows;
(1) Make the player’s controller hold a flashlight when loading a scene
(2) When the trigger is pulled, it transitions to the lighting state
⇅
(3) When the trigger is released, transition to the off state
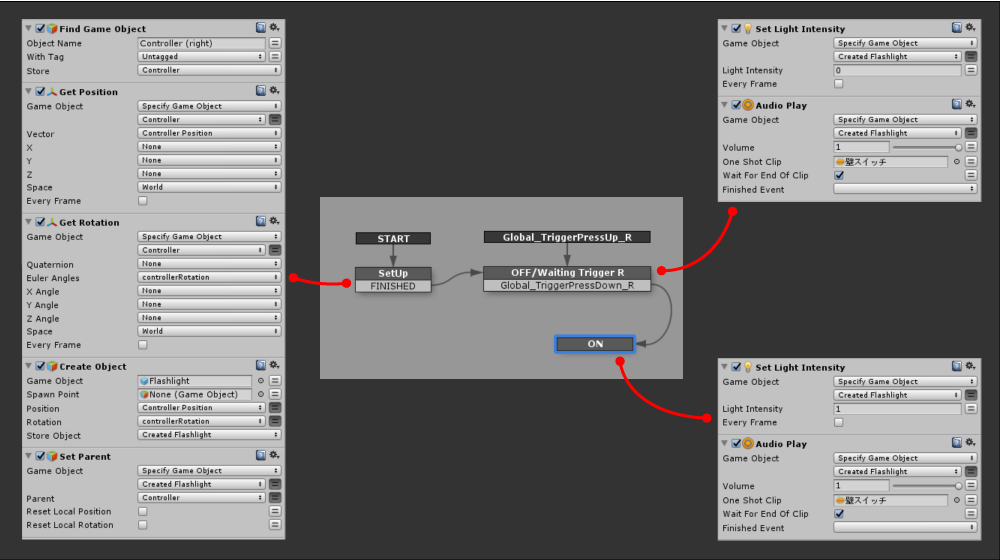
The entire blueprint.

Overall blueprint.
Create a flashlight
First, create a flashlight for the player to hold when it loads the scene.
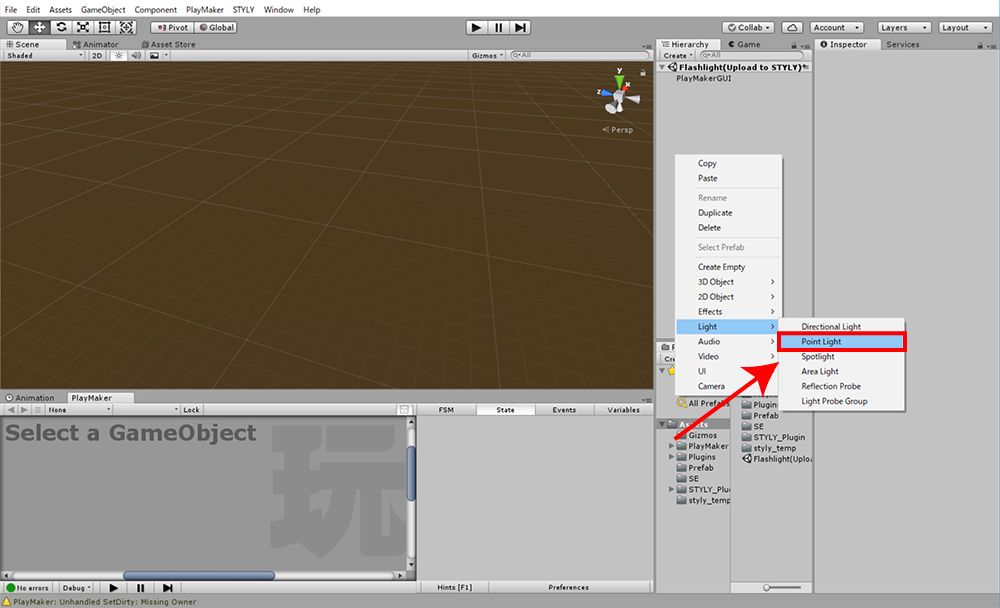
Right click on the Hierarchy window. Select “Light” -> “Spotlight” to create a Spotlight and name it “Flashlight”.

Creating Spotlight.
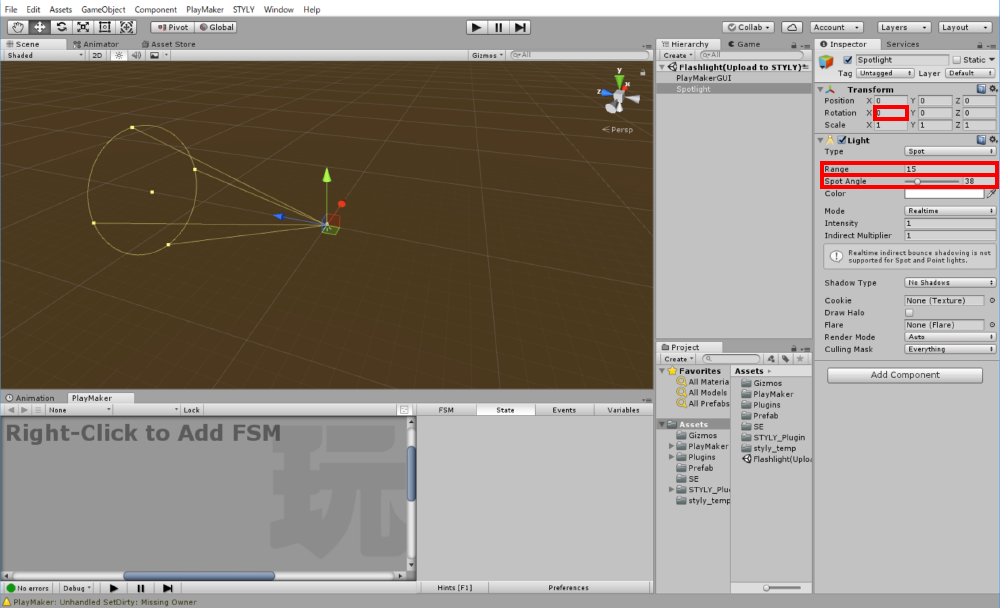
By default, the X-axis of “Rotation” is set to “90”, so change it to “0”.
I change the property of Spotlight because it has a short irradiation distance and a narrow irradiation range to use it as a flashlight.
In this case, I set “Range” to “15” and “Spot Angle” to “38”. (You can adjust it to your liking.)

Range and Spot Angle Settings.
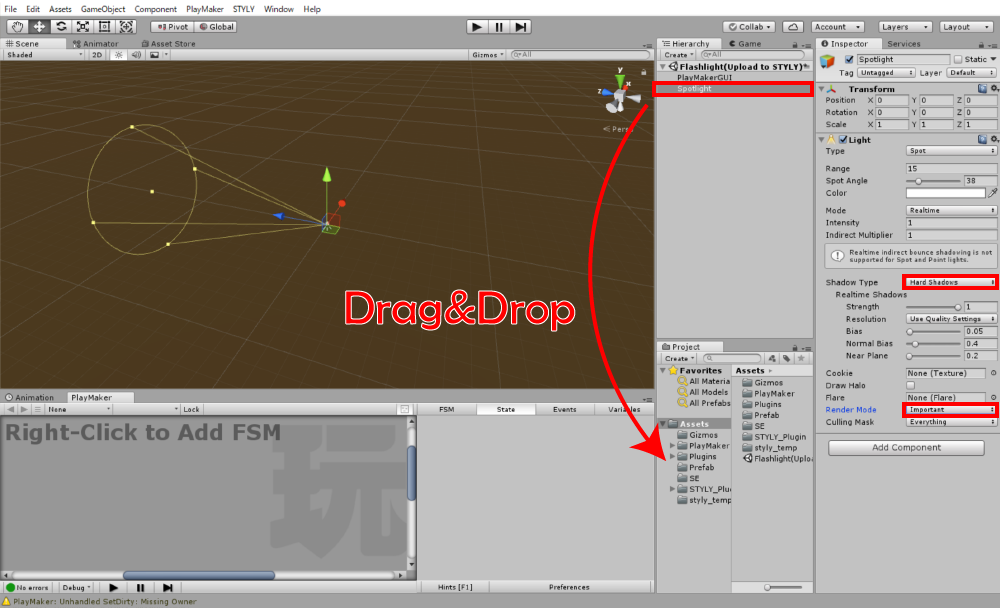
I want the shadow to fall when I shine it with a flashlight, so I change the “Shadow Type” to “Hard Shadow” and the “Render Mode” to “Important”.
(Due to STYLY’s specification, shadows will not be drawn correctly unless “Render Mode” is set to “Important”.
The creation of the flashlight is now complete.
Drag and drop the created “Flashlight” to the project window to make it prefabricated.

Shadow Setting.
Letting the player hold the flashlight when the scene plays.
The next step is to create an empty object in the scene and build the logic.
The process flow of the logic is as follows;
(1) Use the [Find game object] to find the controller in the scene.
(2) Get the spatial coordinates of the controller by [Get Position].
(3) Click [Get Rotation] to get the angle of the controller.
(4) In [Create Object], the [Flashlight] created earlier will appear at the controller’s position in the scene.
(5) Make Flashlight a child object of the controller by “Set Parent” and make it follow the controller.
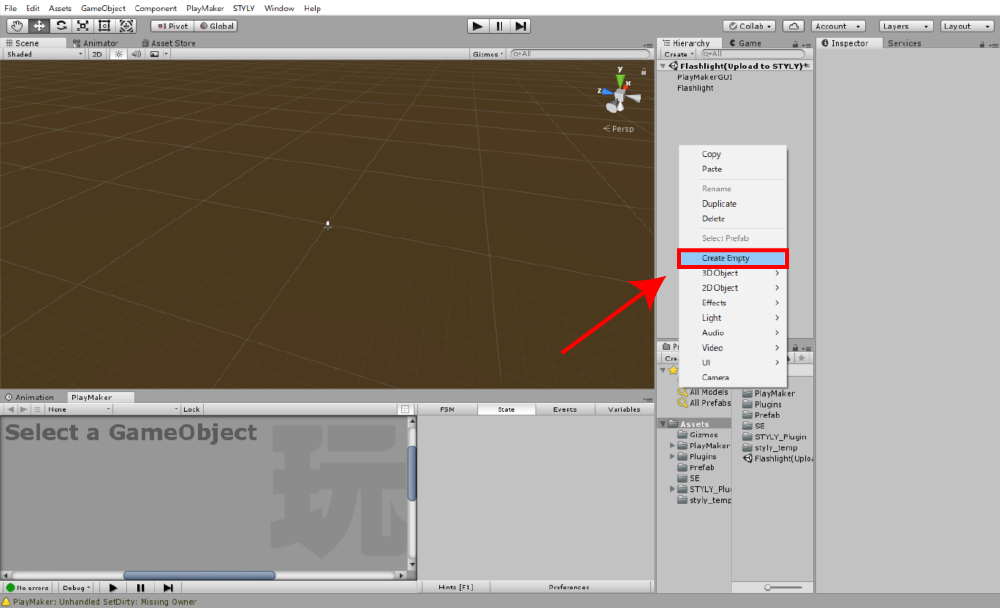
Right click on the Hierarchy window. Select “Create Empty” to create an empty object and name it “Controller_Flashlight”.
This is where we will build the logic in PlayMaker.

Create an Empty Object.
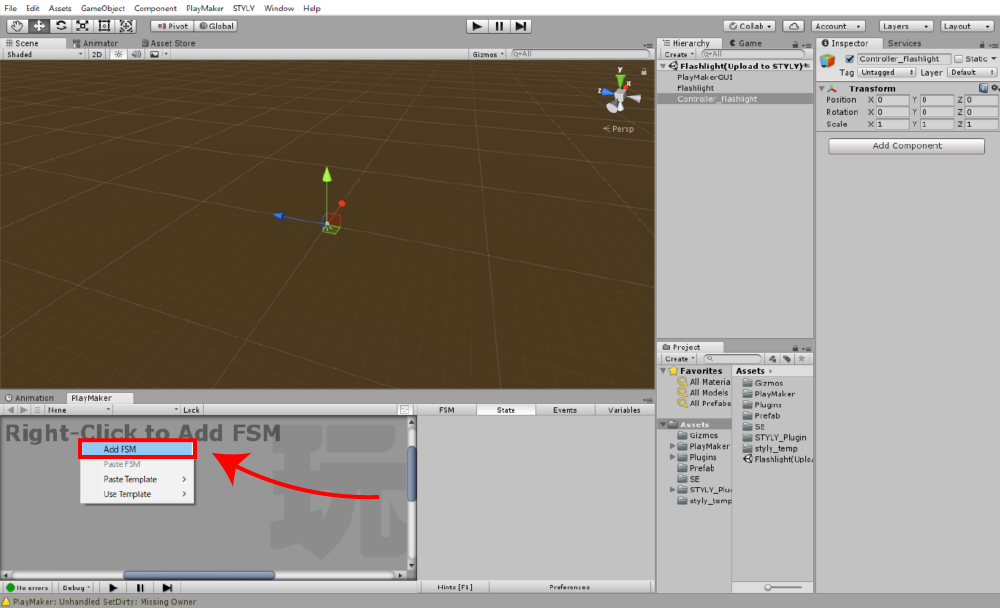
Open the PlayMaker Editor, right click on the window and select “Add FSM”.
(You can open the PlayMaker window from the menu bar under “PlayMaker” -> “PlayMaker Editor”)

Creating an FSM.
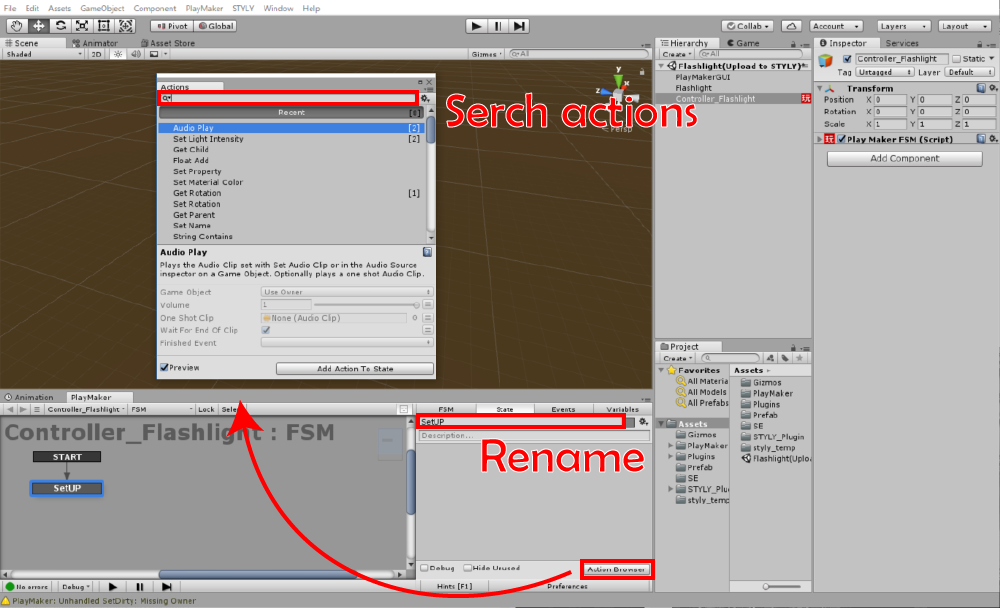
Rename the created “State1” to “SetUp” and add 5 actions, “Find game object”, “Get Position”, “Get Rotation”, “Create Object” and “Set Parent”.
To add an action, use the Action Browser.
Once you open the Action Browser, use the search field to search for five actions: “Find game object”, “Get Position”, “Get Rotation”, “Create Object” and “Set Parent” and add the action to “SetUp”.

Adding an Action.
アクションの追加が完了したら、各アクションを次のように設定していきます。
Once you have done adding actions, you can set up each action as follows
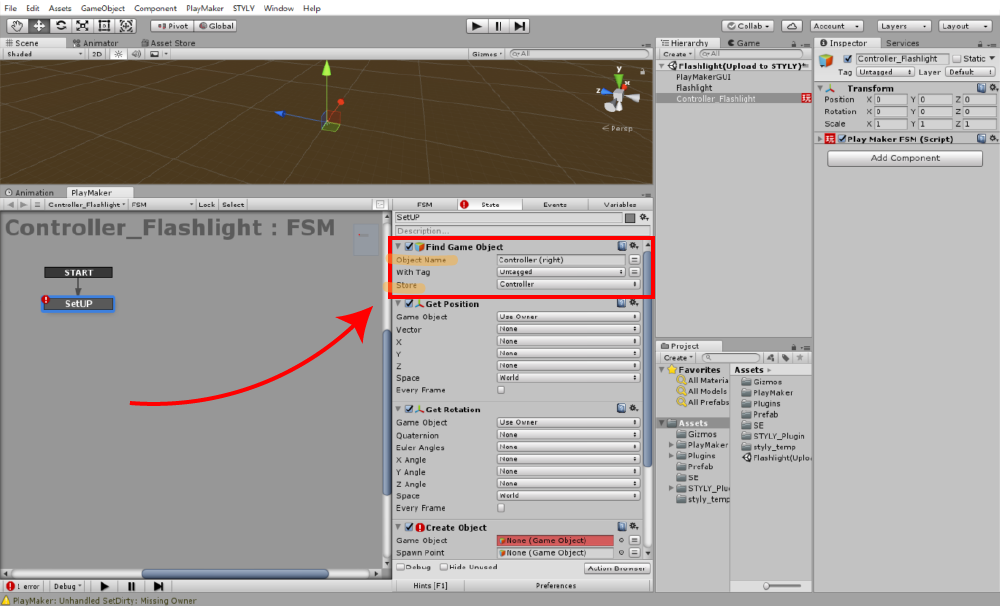
◆“Find game object
Enter “Controller (right)” in the Object Name field.
Next, click on Store and select “New variable…”, and name it “Controller”.
The right controller in the scene will now be searched and stored in a variable called “Controller”.

Find Game Object Settings.
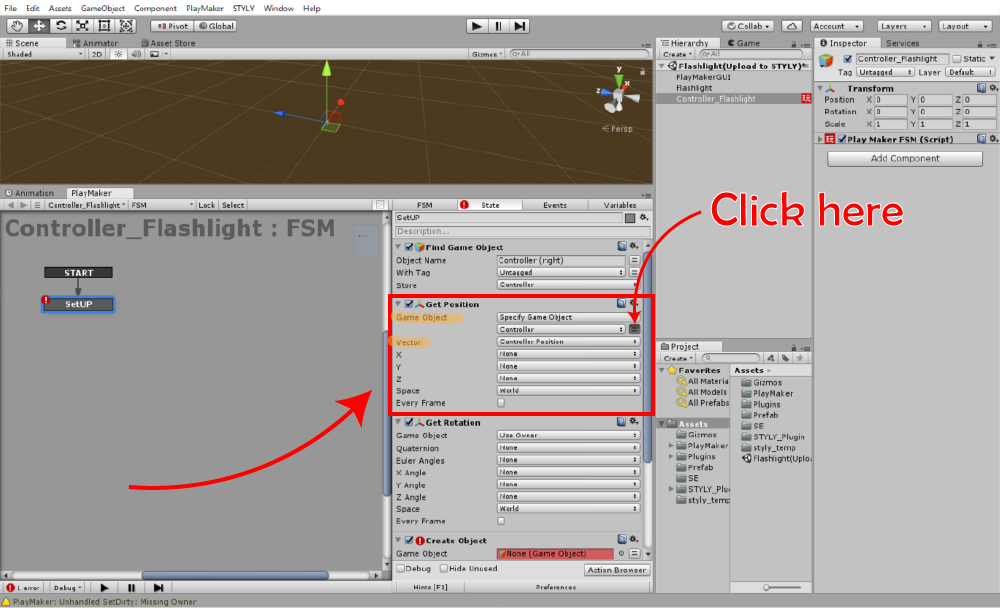
◆“Get Position”
Click on the “Game object” pull tab and select “Specify Game Object”.
When the box for specifying an object appears, press the two-line button on the right to toggle the variable to be specified.
Then, specify the “Controller” variable that we created earlier.
Click on the Vector and select “New variable…” and name it “Controller Position”.
Now the spatial coordinates of the controller in the scene will be stored in a variable called “Controller Position”.

Setting the Get Position.
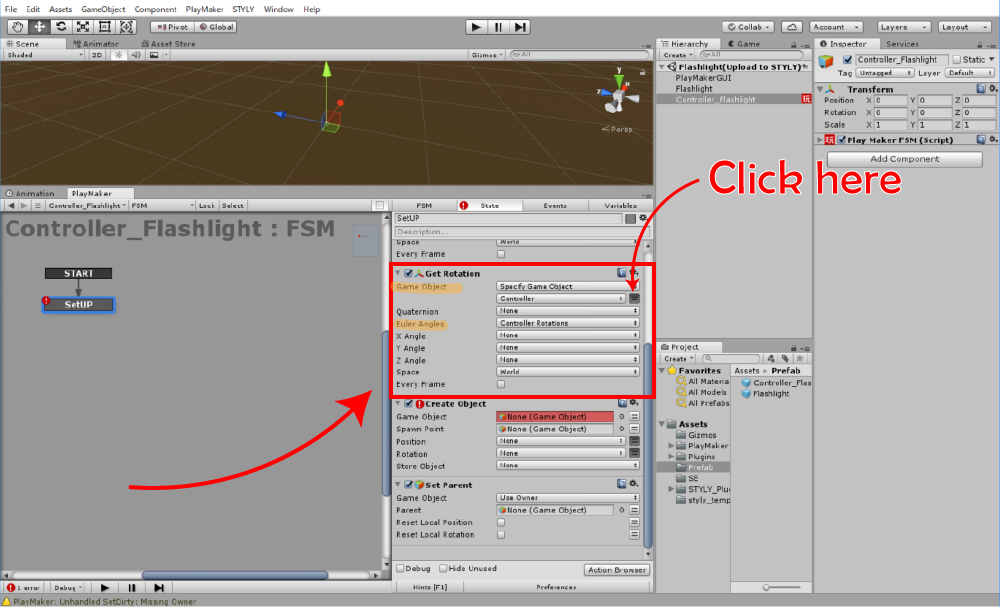
◆ “Get Rotation
Click on the “Game object” pull tab and select “Specify Game Object”.
When the box for specifying an object appears, press the two-line button on the right to toggle the variable to be specified.
Then, specify the “Controller” variable that we created earlier.
Click on Euler Angles and select “New variable…” and name it “Controller Rotation”.
Now the spatial coordinates of the controller in the scene will be stored in a variable called “Controller Rotation”.

Set the Get Rotation.
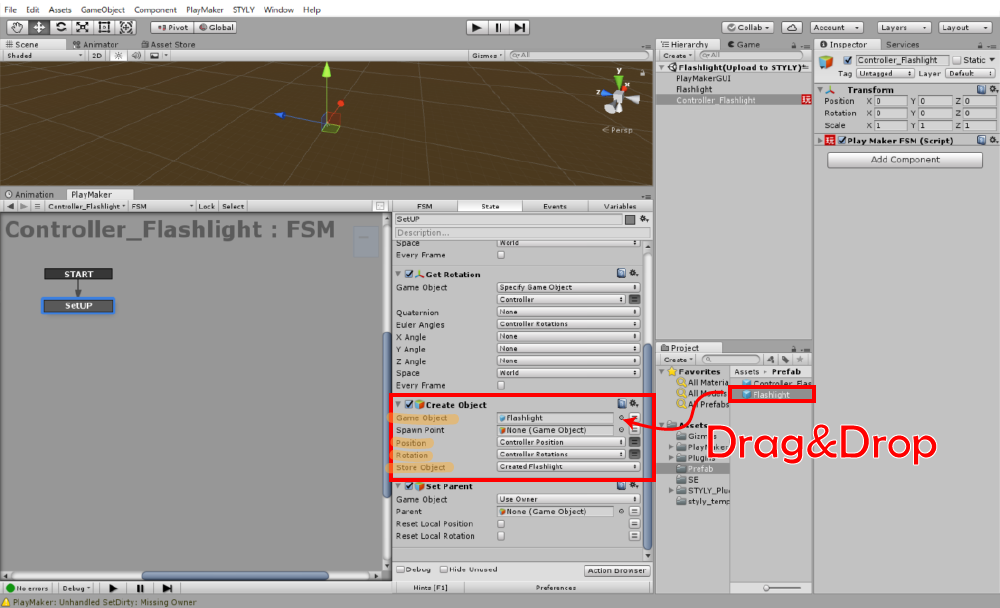
“Create Object”
In the “Game object”, we set a Pre-fab called “Flashlight” that we created earlier.
“Position” is the “Controller Position” variable that we created earlier.
“Rotation” is the “Controller Rotation” variable that we created earlier.
Click on “Store Object” and select “New variable…” and name it “Created Flashlight”.
Now the flashlight will appear at the controller’s position in the scene and will be stored in a variable called “Created Flashlight”.

Create Object Settings
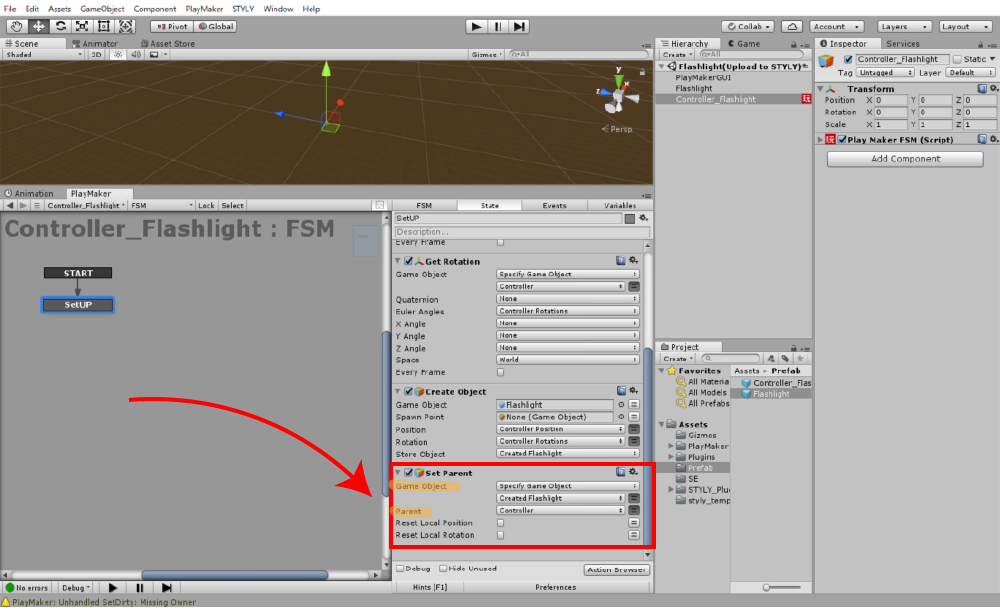
“Set Parent”.
The purpose of this Action is to make the flashlight generated in the scene a child object of the controller and make it follow the controller.
Click on the “Game object” pull tab and select “Specify Game Object”.
Then press the double line button to toggle the variables and specify the “Created Flashlight” that we just created.
Next, set the “Parent”.
Press the two-line button on the right to switch to specify the variables, then select “Controller”.
Now the Flashlight created in the scene becomes a child object of the controller and follows the controller.

Setting the Set Parent.
Detecting “pull” and “release” of triggers in global events.
Two global events, “Global_TriggerPressDown_R” and “Global_TriggerPressUp_R”, can be used to detect the “pull” and “release” of triggers.
When the controller’s trigger is pulled in the STYLY scene, the Global_TriggerPressDown_R event will be enabled.
And, when the trigger is “released”, the “Global_TriggerPressUp_R” event will be enabled.
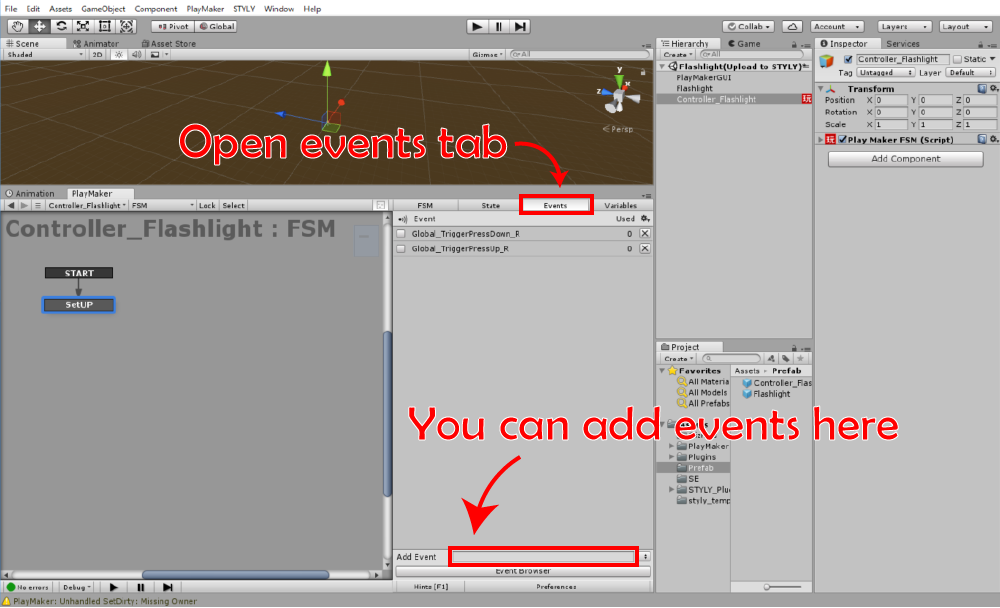
Let’s create these two global events.
Create an event named “Global_TriggerPressDown_R” or “Global_TriggerPressUp_R” in the Events list.
Be careful, it won’t work properly if even one event name of them is wrong.

Adding a global event.
In order to be able to switch the light on/off by the trigger
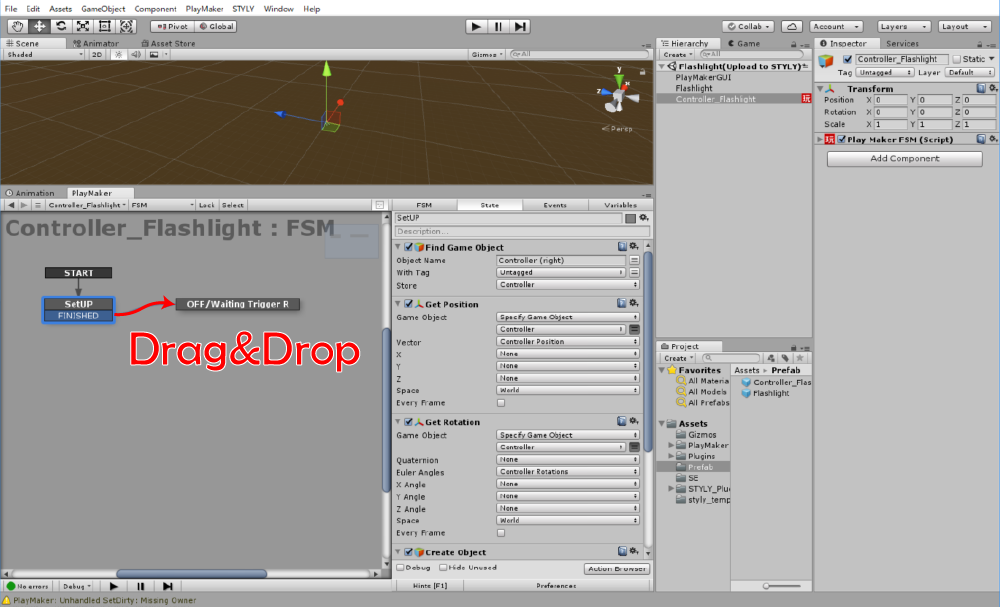
First, create a new state in PlayMaker Editor and name it “OFF/Waiting Trigger R”.
After the “SetUp” action, created earlier, is executed, it is necessary to transition to the “OFF/Waiting Trigger R” state.
Right click on “SetUp” and select “Add Transition” and “FINISHED” to create an event called “FINISHED”.
If you drag and drop this, an arrow will come up and connect it to the “OFF/Waiting Trigger R”.
Now, after the “SetUp” action is executed, it will transition to the “OFF/Waiting Trigger R” state.

Creating transitions.
Next, we will build the logic so that the trigger can be used to switch the lights on and off.
The process flow of the logic is as follows;
(1) When the [Global_TriggerPressDown_R] is enabled, it transitions to the lighting state.
When the “Global_TriggerPressUp_R” is enabled, it transitions to the off-light state.
In order to achieve this, we will create a transition as shown in the following image.

Completed image of the transition.
Right-click on “OFF/Waiting Trigger R” and select “Add Grobal Transition” -> “Global_TriggerPressUp_R”.
Right-click on “OFF/Waiting Trigger R” and select “Add Transition” -> “Global_TriggerPressDown_R”.
Create a new State and name it “ON”.
If you drag and drop “Global_TriggerPressDown_R”, you will see an arrow and connect it to “ON”.
Now we have a loop that turns on when the trigger is pulled, and turns off when the trigger is released.
All the left ones are to add an action so that the light turns on and off according to each state.
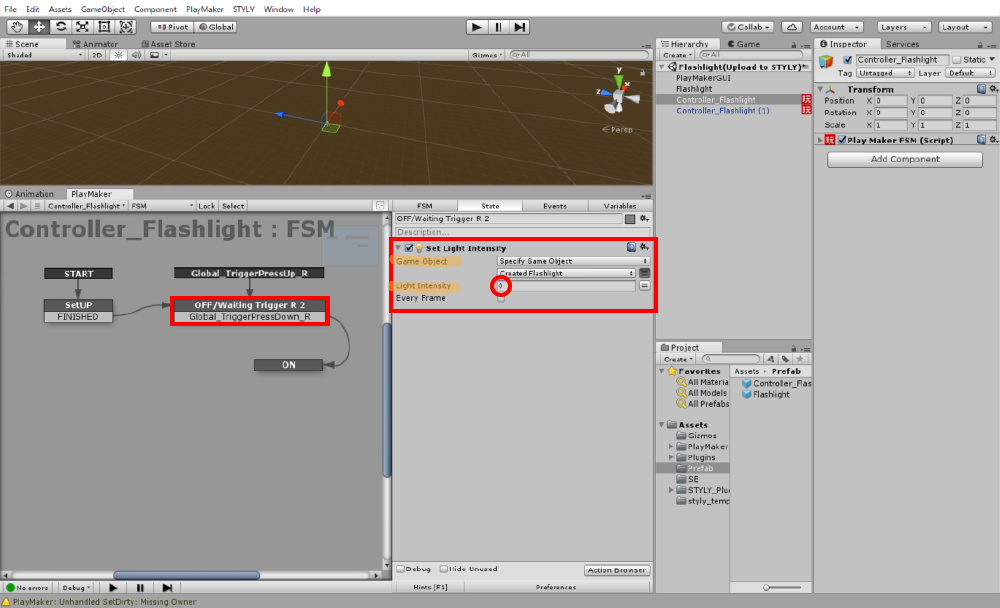
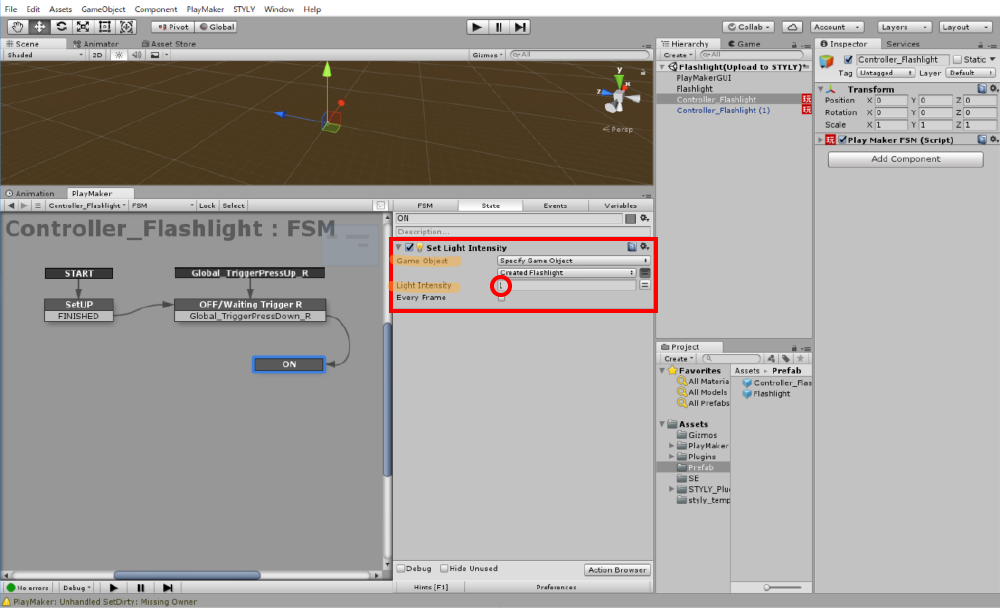
Add the “Set Light Intensity” action to both the “OFF/Waiting Trigger R” and “ON” states.
Select “Created Flashlight” for the “Game object”, set “Light Intensity” to “0” for “OFF/Waiting Trigger R” and “1” for “ON”.
The flashlight is now completed.

OFF/Waiting Trigger R setting.

ON setting.
add a sound effect.
In order to play the sound effect with the flashlight’s ON/OFF, you can add an action so that the sound effect will be played when you transition to the “ON” or “OFF/Waiting Trigger R” state.
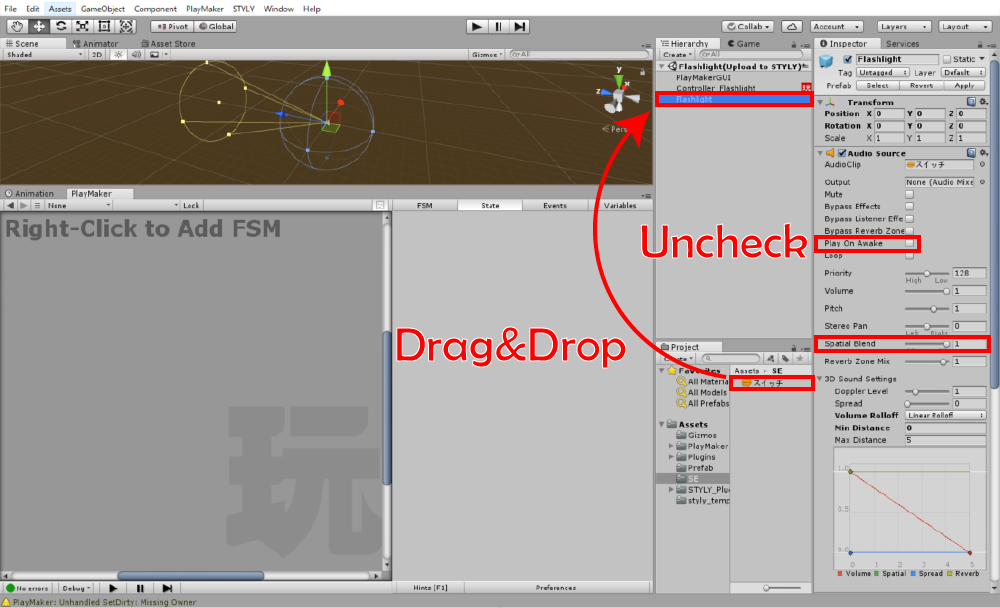
First, attach “Audio Source” to the flashlight (Flashlight). This time, I prepared a SE called “Switch”.
Prepare a suitable sound file and attach it to the flashlight by dragging and dropping it.
Uncheck “Play On Awake” in the attached “Audio Source” and pull the Spatial Blend lever to the 3D side.

Attaching Audio Source.
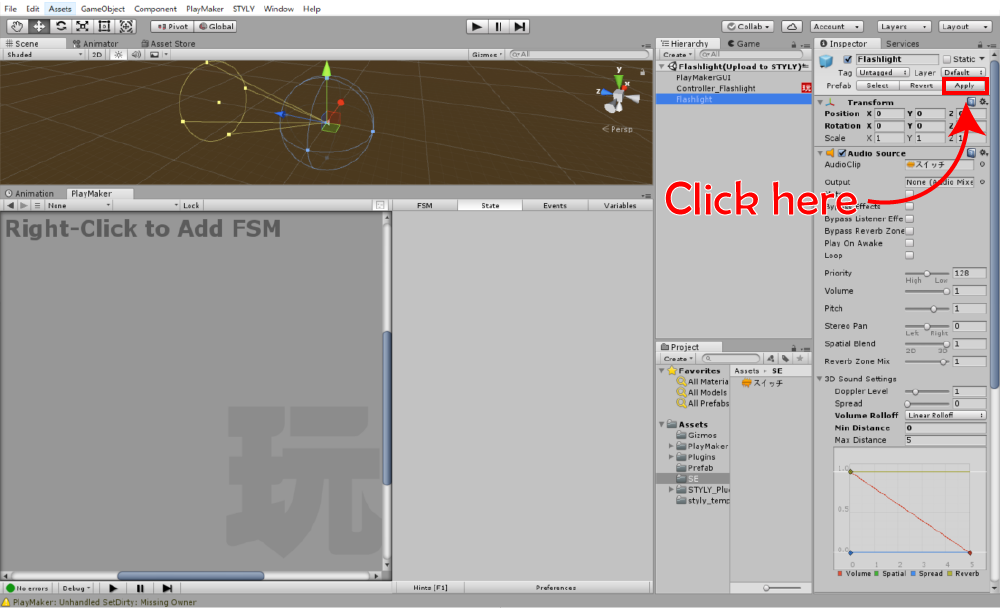
When you’re done, press the “Apply” button next to the Pre-fab at the top of the Inspector to save the changes you’ve made to the Pre-fab.

Save your changes to the Prefab.
Next, add an action to the State of “Controller_Flashlight”.
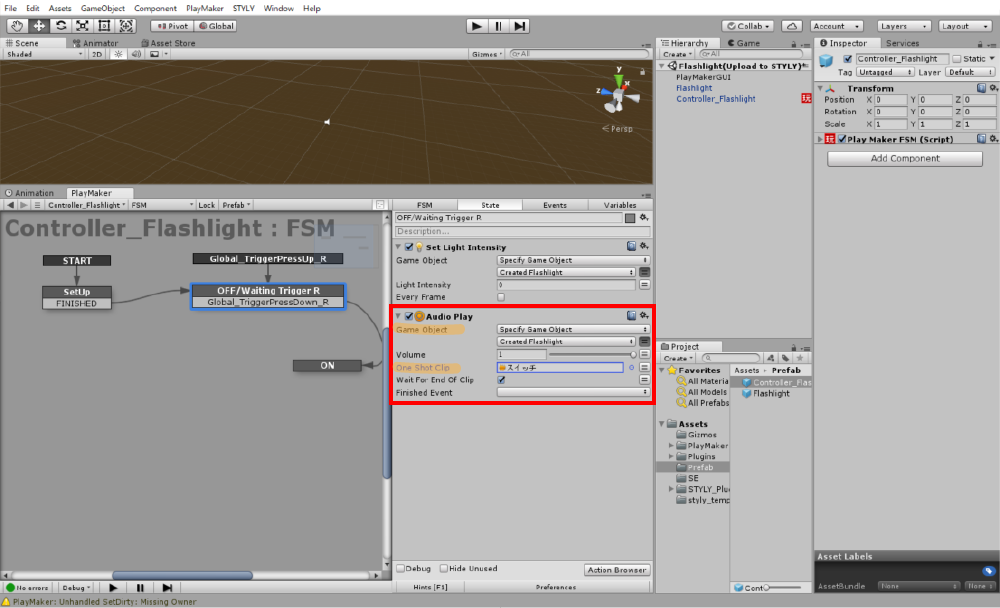
Add an “Audio Play” action to the “ON” state.
Select “Created Flashlight” for the “Game object” and attach “Switch” to the “One shot Clip”.
The sound effect comes to sound when the flashlight is turned on.
(To play the sound effect even when the light is “OFF”, add the “Audio Play” action to the “OFF/Waiting Trigger R”.)
次に「Controller_Flashlight」のStateにアクションを追加していきます。

Audio Play settings.
Darken the scene.
The only way to darken a scene is to remove the directional light, but it doesn’t enable to completely darken it. If you want to make it even darker, change the ambient light setting.
You can find out more information regarding this in the article below.
Importing to STYLY.
To use the gimmick in STYLY, upload the prefabricated “Controller_Flashlight” that you have created.
You can learn more about how to upload assets from Unity to STYLY in this article.
How did you like it?
Once you’ve mastered how to make items using PlayMaker, you can now apply it to a variety of gimmicks.
Use this article as a reference to create your own original item.