この記事では、Unityのライトによるリアルタイムライティングを使って空間を演出する方法を紹介していきます。
ライトを使用することで単純に見栄えが良くなるだけでなく、影の存在がVR空間のプレゼンス(存在感)を高めてくれます。
影を利用したギミックのアイデアもいくつか紹介しますので、この記事を読んでライトを活用したVR空間を作ってみてください。

サンプルプロジェクト
サンプル
STYLY GALLERYからサンプル空間を体験できます。
Light&Shadow
記事で紹介しているUnityプロジェクトのダウンロードはこちらからできます。
STYLY-Unity-Examples
Unityライトとは?
Unityのライトとは、その名の通りシーン内の光源となるオブジェクトです。
この光源を配置することにより、周囲のオブジェクトは光の影響を受けて影を落としたり陰影を帯びたりします。
Unityではディレクショナル、スポット、ポイントの3つのライトが用意されています。
STYLYにおいてもこれら3種類のライトをすべて使用することができます。
ライトの種類
| ディレクショナルライト | ポイントライト | スポットライト | |
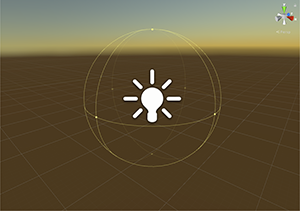
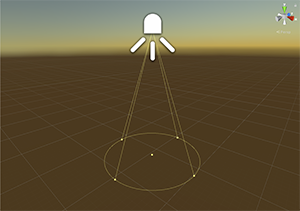
| 画像 |  |
 |
 |
| 説明 | 太陽光のような働きをするライトで、シーン内のすべてのオブジェクトに対して一定の角度で光を照射します。 | 1点から全方向に向けて光を照射する光源です。 | その名の通りスポットライト型の光源です。光の照射範囲や角度を設定で変更することができます。 |
| 補足 | STYLYでは、Unityから持ち込まなくてもデフォルトでディレクショナルライトが用意されています。 |
STYLYでライトを使う方法
STYLYはUnityで作成したライトをそのまま持ち込むことができますが、いくつか注意点があります。
- Unityライトの設定にて「Render Mode」を「Important」に設定しないと正しく動作しない。
- WebEditorやWeb埋め込みでは影が表示されない。
- あまりにも多くのライトをシーンに配置するとパフォーマンスは当然落ちる。
それでは実際にライトを作成する方法を紹介していきます。
ライトを配置する
まずはライトによる影などを確認しながら作業できるように、シーンにオブジェクトを配置しましょう。
今回はシンプルに箱と球を用意します。
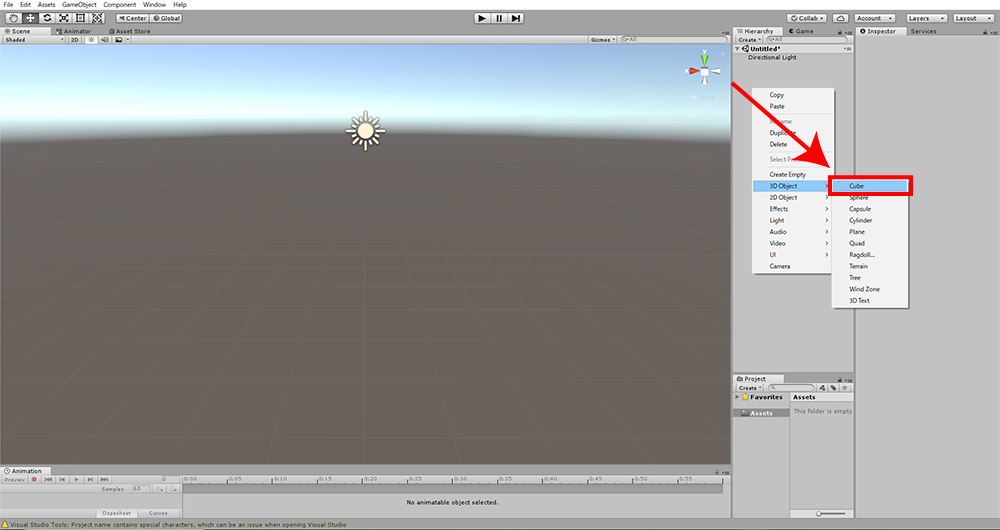
ヒエラルキーウィンドウにて右クリックし、「3D Object」から「Cube」を選択しましょう。

Cubeの配置
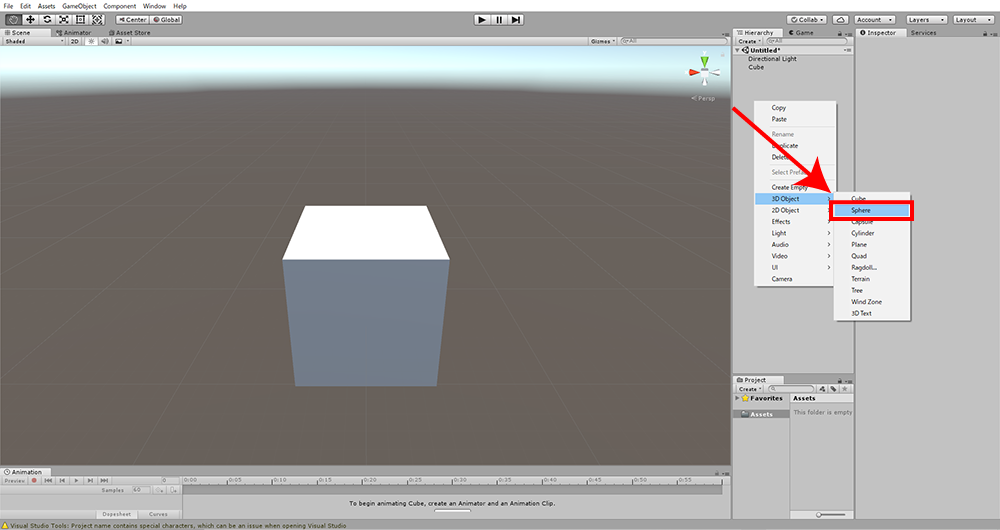
次にヒエラルキーウィンドウにて右クリックし、「3D Object」から「Sphere」を選択しましょう。

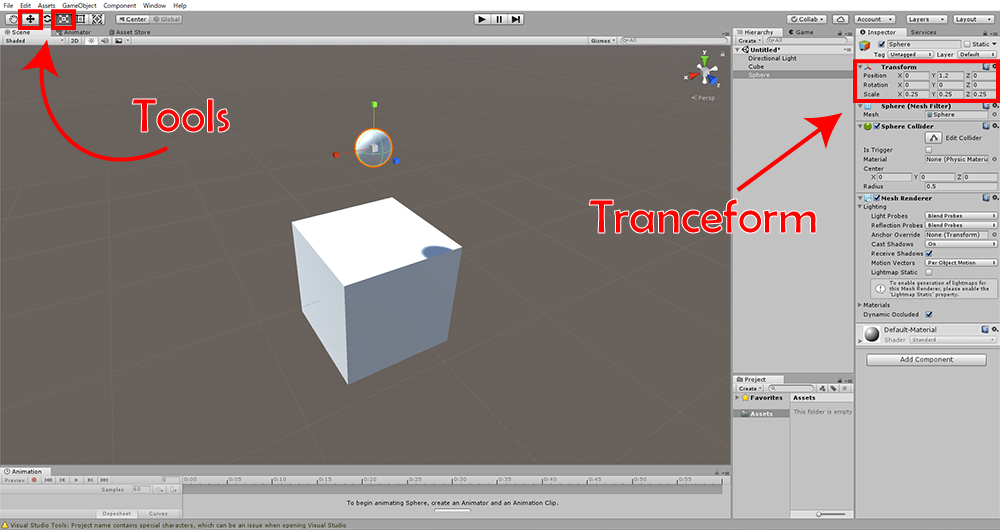
Sphereの配置
作成したSphereを少し小さくし、Cubeの上に配置します。
これにてオブジェクトの準備が整いました。

Sphereを小さくしてCubeの上に配置
次にライトを配置します。今回は球の上から照らして箱に影を落とせるよう、スポットライトを作成します。
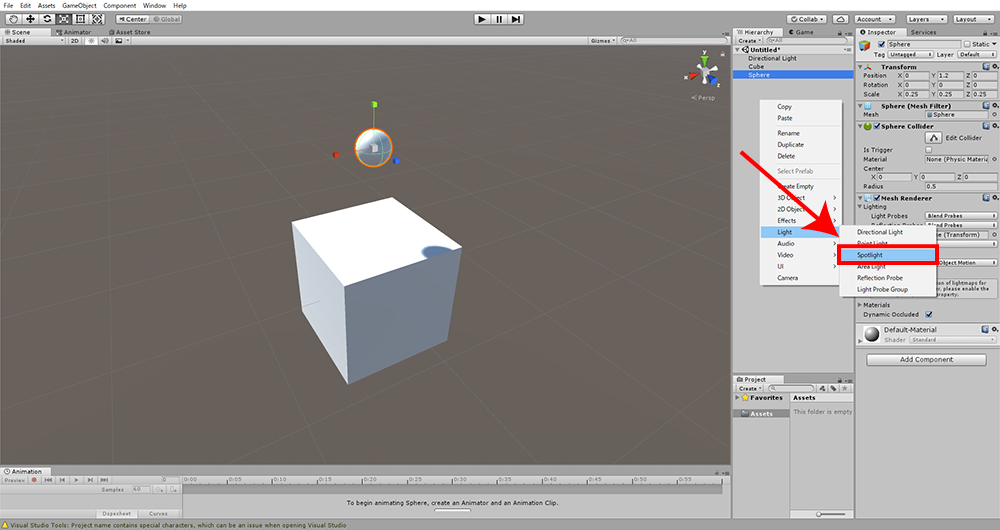
まずはヒエラルキーウィンドウにて右クリックし、「Light」から「Spotlight」を選択しましょう。

Spotlightの配置
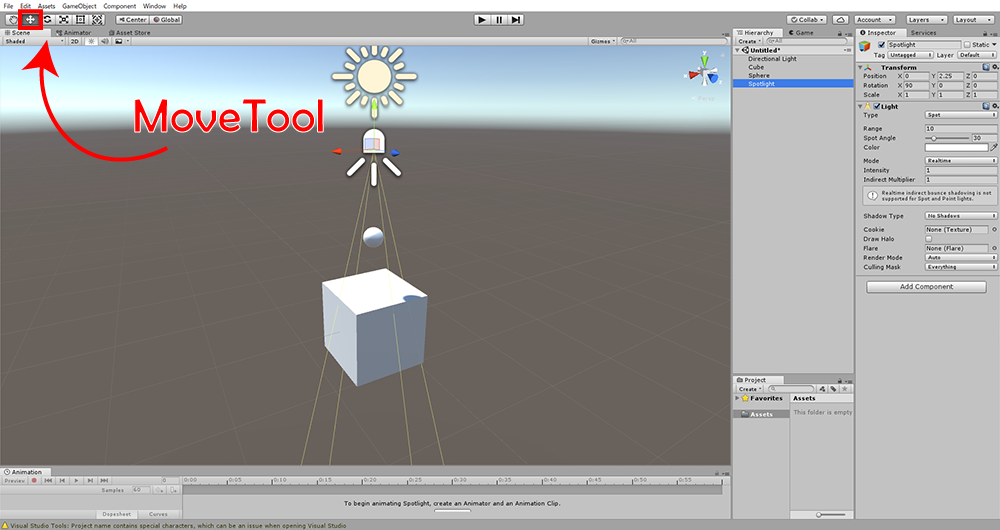
作成したSphereをMove Toolで動かし、Cubeの上に配置します。
この状態では、まだ影は落ちません。影が落ちるように設定を変更する必要があります。

SpotlightをMoveToolで移動
ライトのプロパティを変更して影が落ちるようにする
次に、ライトで影が落ちるようにプロパティを変更していきます。
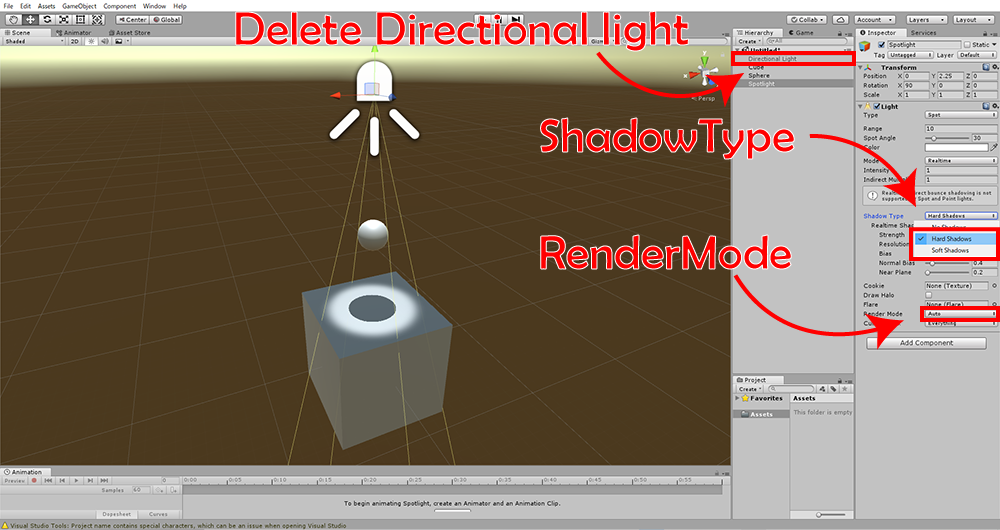
Spotlightのインスペクターを開き、「Shadow Type」を「No Shadows」から「Hard Shadows(あるいはSoft Shadows)」に変更します。
(Hard Shadowはくっきりとした輪郭を持つ陰で、Soft Shadowほど写実的でありませんが、負荷が少ないという特徴があります)
ライトをSTYLYにインポートして使用する場合は、「Render Mode」を「Auto」から「Important」に変更してください。
これで影が落ちるようになりました。
ディレクショナルライトがあると影が見えにくいので、今回はディレクショナルライトを削除しました。

ShadowTypeとRenderModeの設定
【上級】ライトのプロパティ
ライトにはいくつかの設定項目があります。その中の基本的なものをいくつかピックアップして、ざっくり以下の表にまとめました。
より詳しい解説が必要な場合は、Unityの公式ドキュメントを読むとよいでしょう。
| プロパティ | 説明 |
| Type | ライトの種類(Spot,Directional,Point,etc…)を切り替えることができる |
| Range | ライトの影響範囲 |
| Spot Angle | スポットライトの円錐形の角度 |
| Color | 光の色 |
| Intensity | 光の強さ(数字を大きくすると光が強くなる) |
| Shadow Type | ライトが影を発生させるかどうか(Hard Shadowはくっきりとした輪郭を持つ陰で、Soft Shadowほど写実的ではないが、負荷が少ない) |
【上級】環境光を調整してライトによる陰影を際立たせる
実際にライトを配置して影を落としてみると、シーンが明るすぎて照明が際立っていないと感じるかもしれません。
その場合は、環境光の設定を変更することでシーンを暗くし、ライトを際立たせることができます。
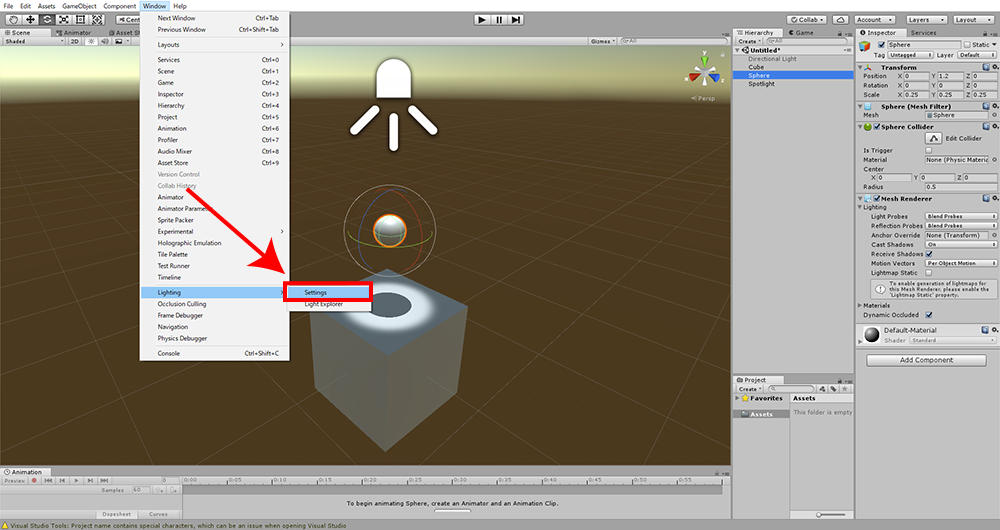
まずはライティングの設定画面を開きます。メニューバーの「Window」を開き、「Lighting」から「Settings」を選択します。

ライティングの設定画面を開く
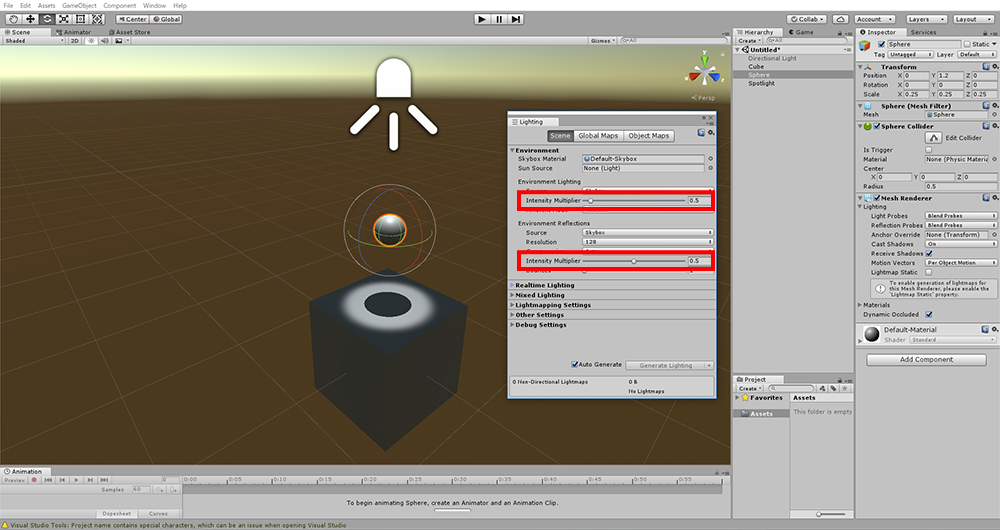
設定画面が開くと、「Environment Lighting」の「Intensity Multiplier」と「Environment Reflections」の「Intensity Multiplier」はそれぞれ「1」に設定されています。これら二つの値を0に近づけていくことで、シーンがどんどんと暗くなっていきます。
両方を「0」にするとシーンは真っ暗になります。
自分の好みの暗さに調整出来たら、設定画面を閉じてください。ここでは両者とも「0.5」に設定しました。

環境光の調整
変更した環境光の設定をSTYLYに持ち込むためには、シーンごとアップロードする必要があります。
これについては「STYLYにインポート」の項で補足します。
ディレクショナルライトについて
ディレクショナルライトは太陽光のような働きをするライトのため、特殊な使い方をしない限りは1シーンの中に一つ配置すれば十分です。
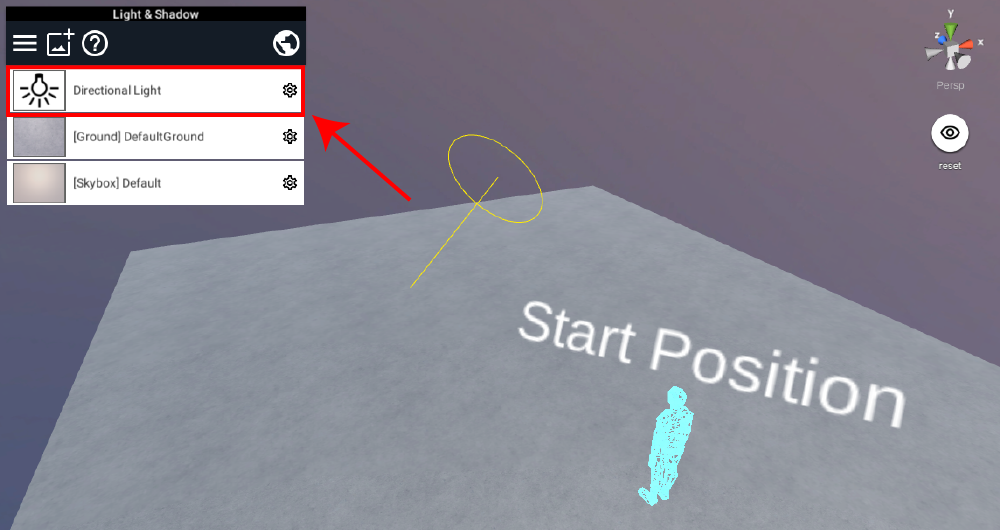
STYLYにおいてはデフォルトでディレクショナルライトが用意されています。
ですので、Unityを使用して(色を変えたりアニメーションを付けたり)カスタマイズしたディレクショナルライトをSTYLYに配置する際は、STYLY側で元々用意されているディレクショナルライトを削除してください。

STYLYで元々用意されているDirectional Light
ライトを使った演出のアイデア
ここからは、ライトを使った演出のアイデアをいくつか紹介していきます。
Animatorを使って、ライトに動きをつけたり色を変化させる
Animatorを使用するとライトに動きをつけたり、ライトのプロパティ(強さ、色、影響範囲…etc)を変化させたりできます。
Animatorでライトを制御すると動きのある演出を作成することができます。

Animatorを使用した演出の例
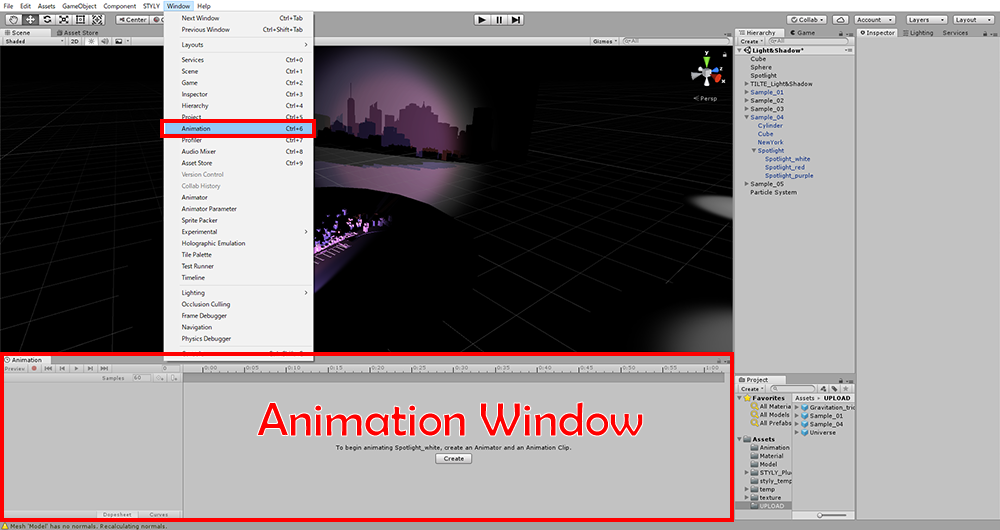
①メニューバーの「Window」を開き、「Animator」を選択してAnimation Windowを表示します。

Animation Windowを表示する
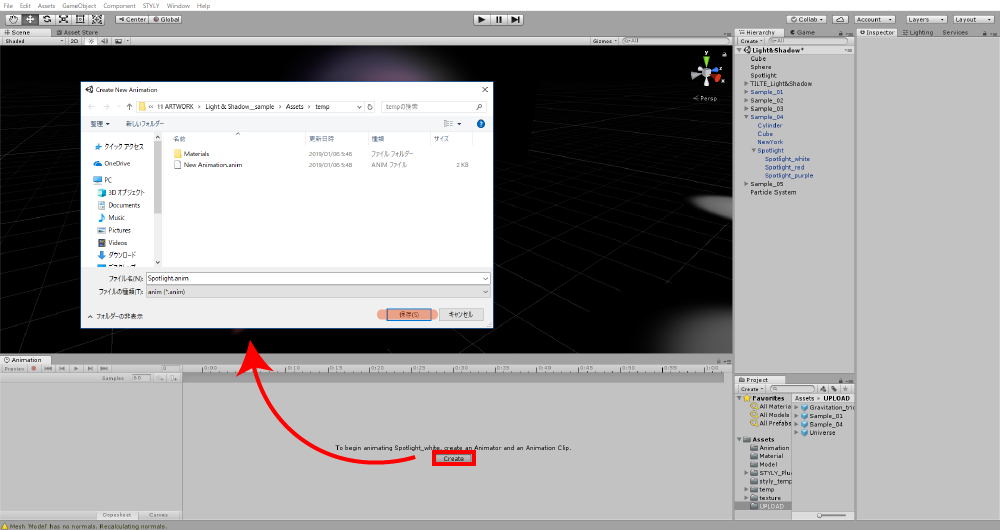
③Animatorで「Spotlight」を選択し、Animator Windowの「Create」ボタンをクリックします。ウィンドウが開くので保存場所を選択しましょう。

animationを作成する
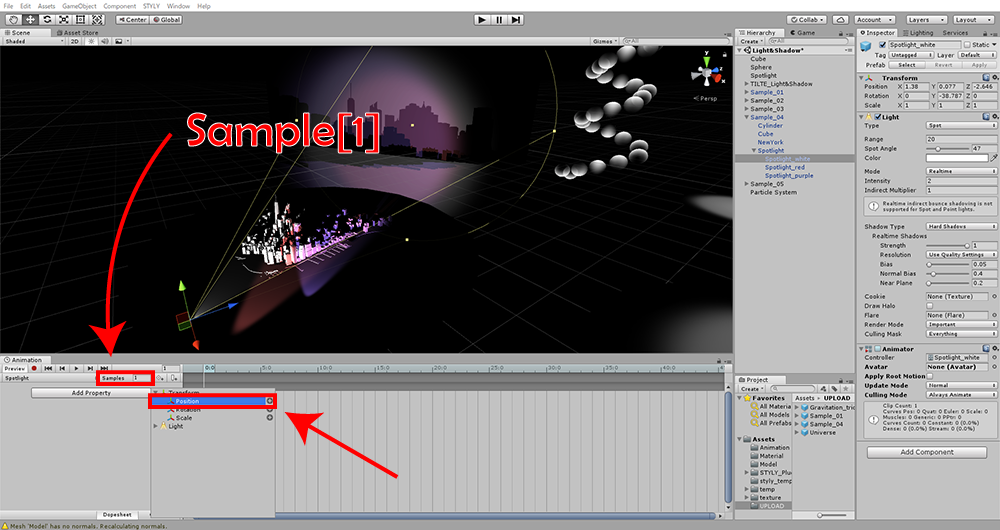
③今回は1秒単位でアニメーションをコントロールできれば十分なのでSampleを「1」に設定しました。ライトを動かすには「Add Property」をクリックし、「Transform」→「Position」と選択して右にある「+」のボタンを押します。

プロパティの追加
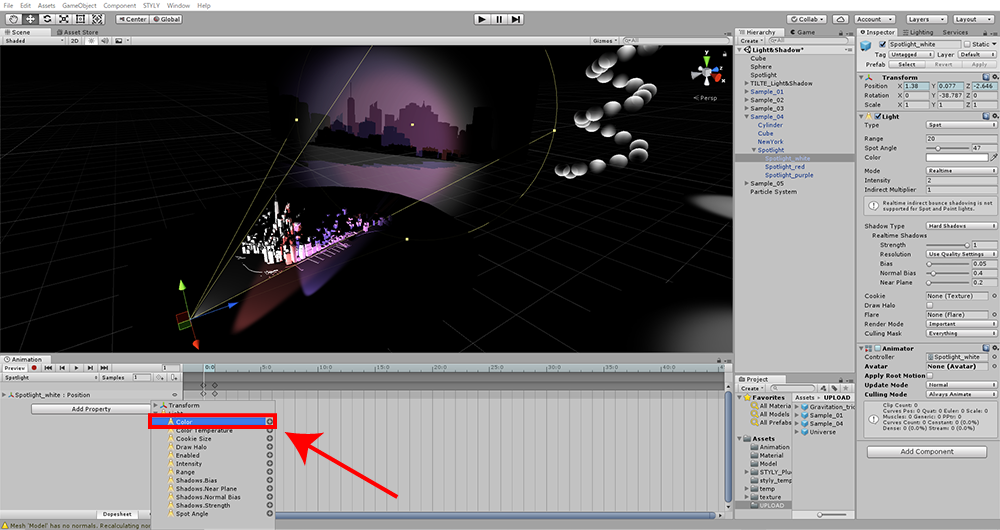
④ライトの色を変化させるには「Add Property」をクリックし、「Transform」→「Light」→「Color」と選択して右にある「+」のボタンを押します。

プロパティの追加
⑤あとはタイムライン上でアニメーションを編集すれば完成です。
タイムラインの横軸は時間軸を表しています。今回はSampleを「1」に設定したので、横軸の数字の単位は「秒」です。(例えば「5:0」は「5秒」を示しています)
タイムライン上に、時間ごとのライトの動きを入力していきます。
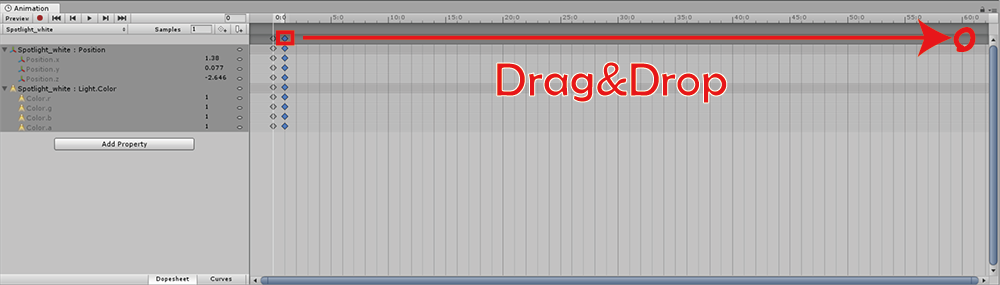
今回は60秒でアニメーションが一周してループするようにしたいので、まずはデフォルトで配置されているアニメーションの終点(キー)を60秒の位置までドラッグ&ドロップで動かします。

60秒でループするようにする
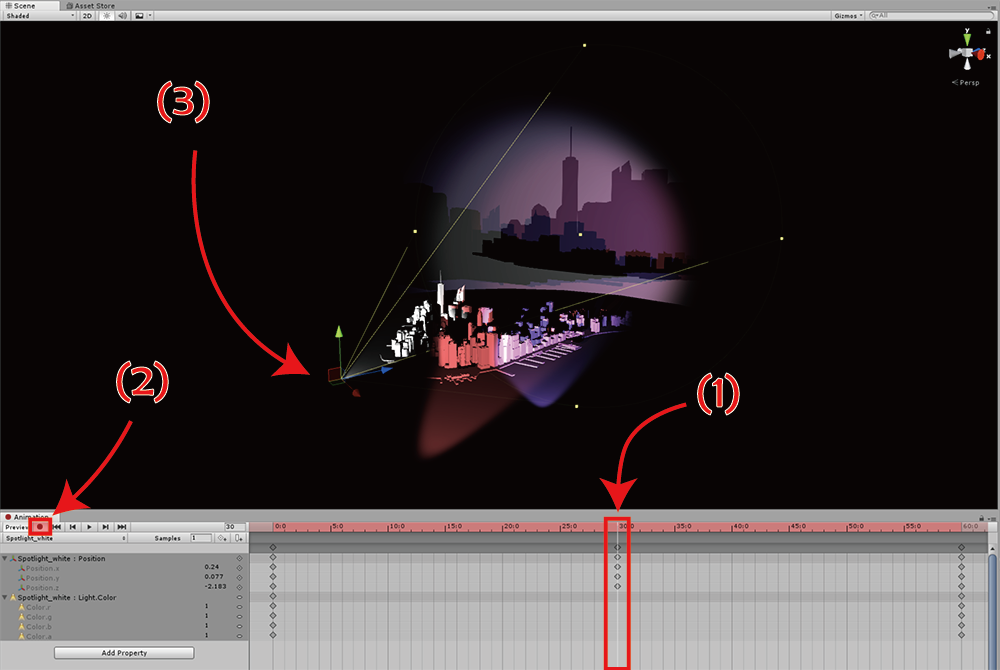
30秒の時点でライトを別の地点に動かしたいので、タイムラインの30秒の部分に再生ヘッド(白い線)を合わせて録画ボタン(赤い丸のボタン)を押し、シーンウィンドウにてライトを30秒の時点で到達させたい地点に動かします。
これで、「30秒の時点で別の地点に到達し、60秒の時点で最初の地点に戻る」というアニメーションが完成しました。

タイムラインの編集
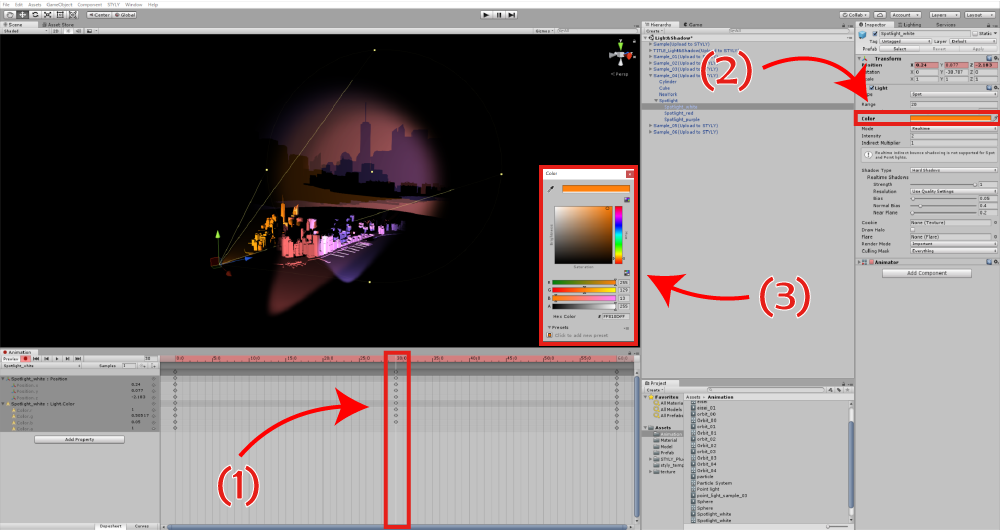
続いて30秒の時点でライトの色が変化するように設定します。
タイムラインの30秒の部分に再生ヘッド(白い線)を合わせて録画ボタン(赤い丸のボタン)を押し、ライトのカラーウィンドウを開いて色を選択します。
これで、「30秒の時点で別の色に変化し、60秒の時点で最初の色に戻る」というアニメーションが完成しました。

タイムラインの編集
これにてライトに動きと色の変化をつけることができました。
タイムラインの使用方法はUnityの公式ドキュメントにて詳しく説明されていますので、より詳しい解説が必要な場合はこちらを参照するとよいでしょう。
影の表示・非表示を切り替える/オブジェクトを表示せずに影だけを表示する
オブジェクトごとに影の表示・非表示を切り替えたり、影だけ表示されるように設定できます。
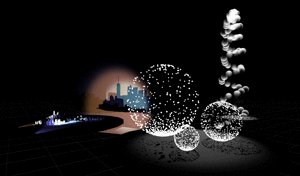
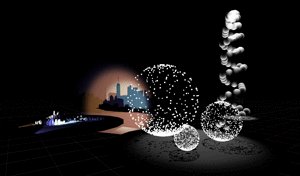
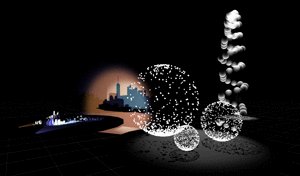
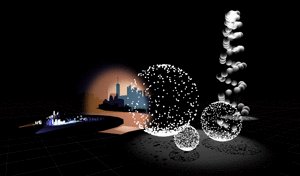
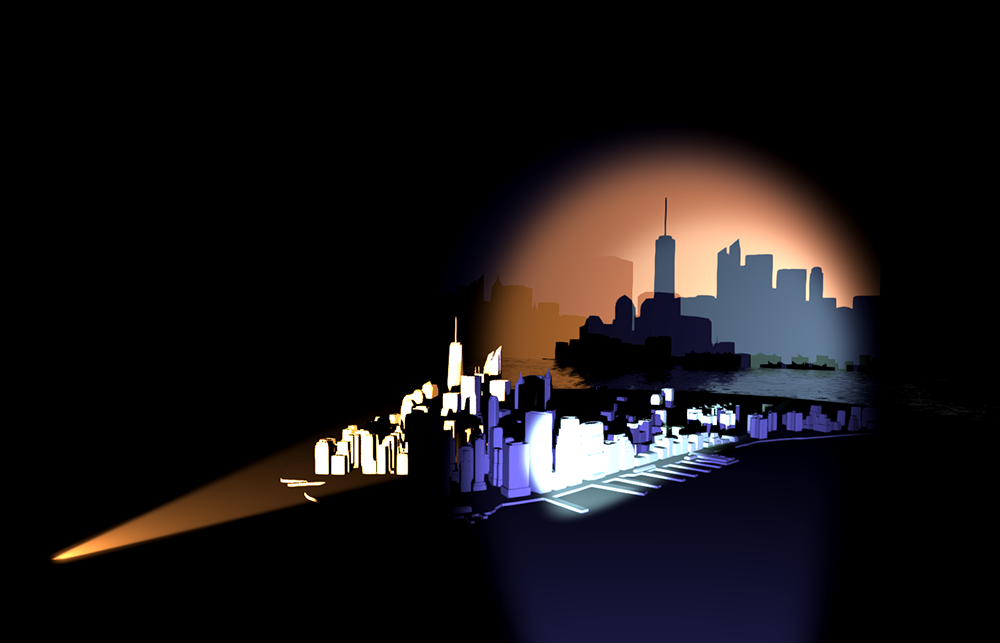
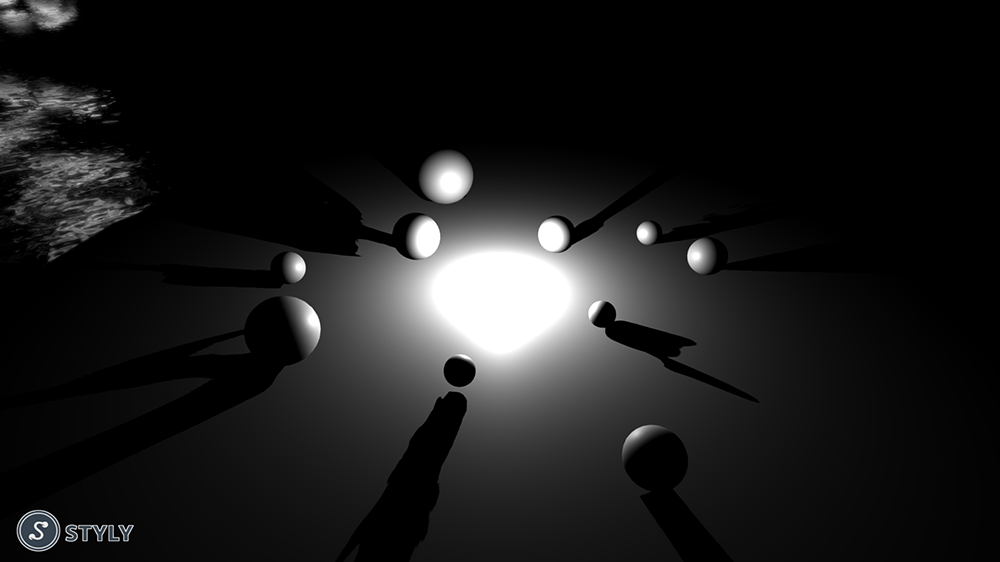
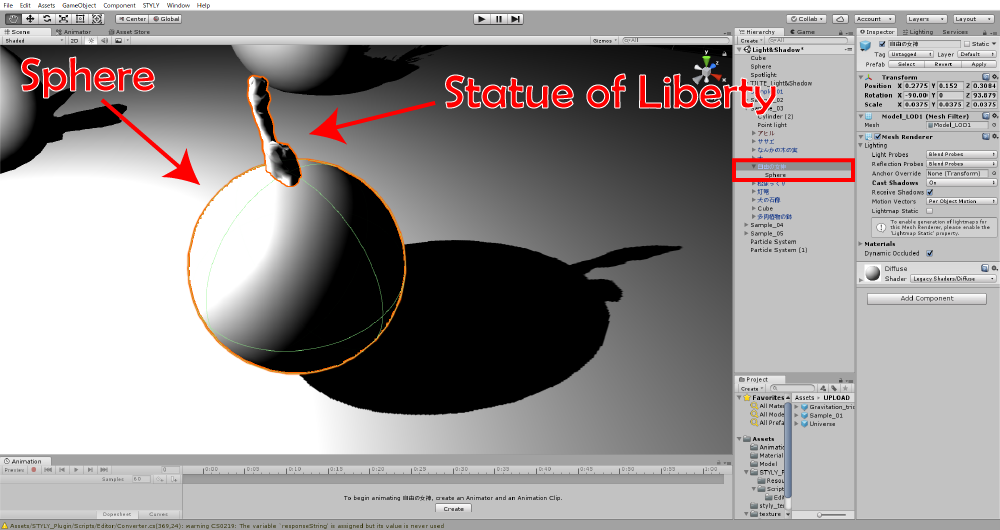
この機能を使うと、画像のように「オブジェクトの形とは異なる形の影が落ちる」不思議な演出を作成できます。

影の表示・非表示を利用した演出の例
①まずは見せる用のオブジェクトと影用のオブジェクトを用意して重ねて配置します。今回は見せる用のオブジェクトとして「Sphere」を、影用のオブジェクトとして「自由の女神」を用意しました。

オブジェクトを用意
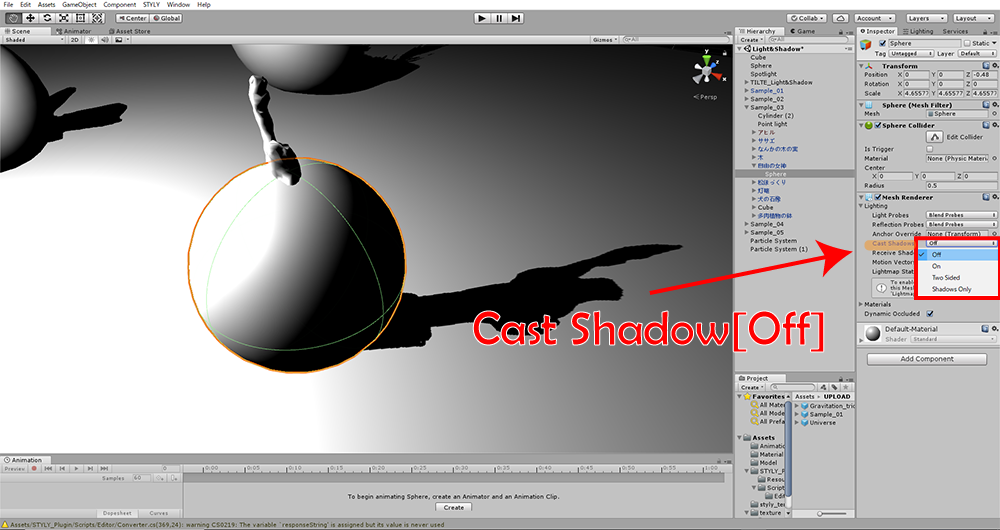
②見せる用のオブジェクト(Sphere)のインスペクターを開き、「Mesh Renderer」の「Cast Shadow」の項目を「Off」にします。これにより、ライトに照らされても影を落とさなくなります。

見せる用オブジェクトのCast ShadowをOffにする
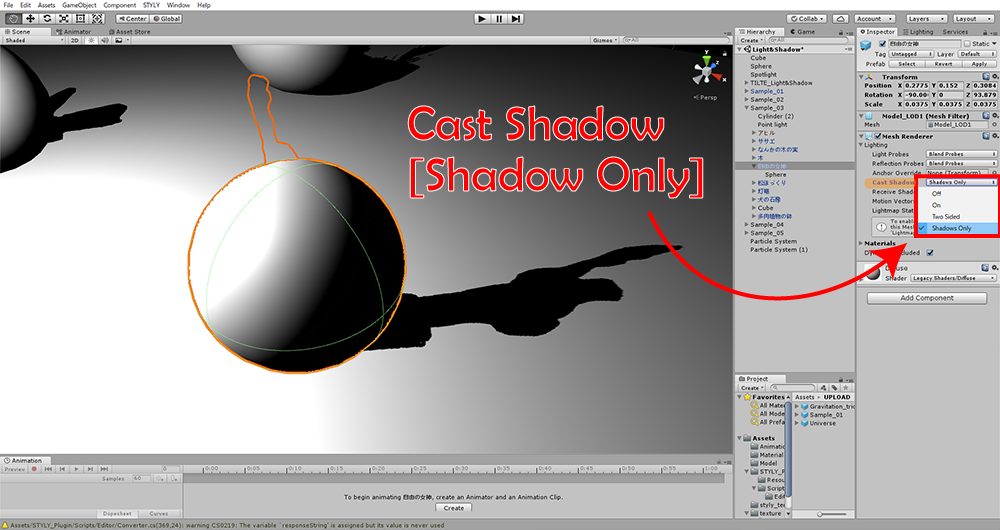
③影用のオブジェクト(自由の女神)のインスペクターを開き、「Mesh Renderer」の「Cast Shadow」の項目を「Shadow Only」にします。これにより、影だけが表示されるようになります。
これにて「オブジェクトの形とは異なる形の影が落ちる」ギミックの完成です。

影用オブジェクトのCast ShadowをShadow Onlyにする
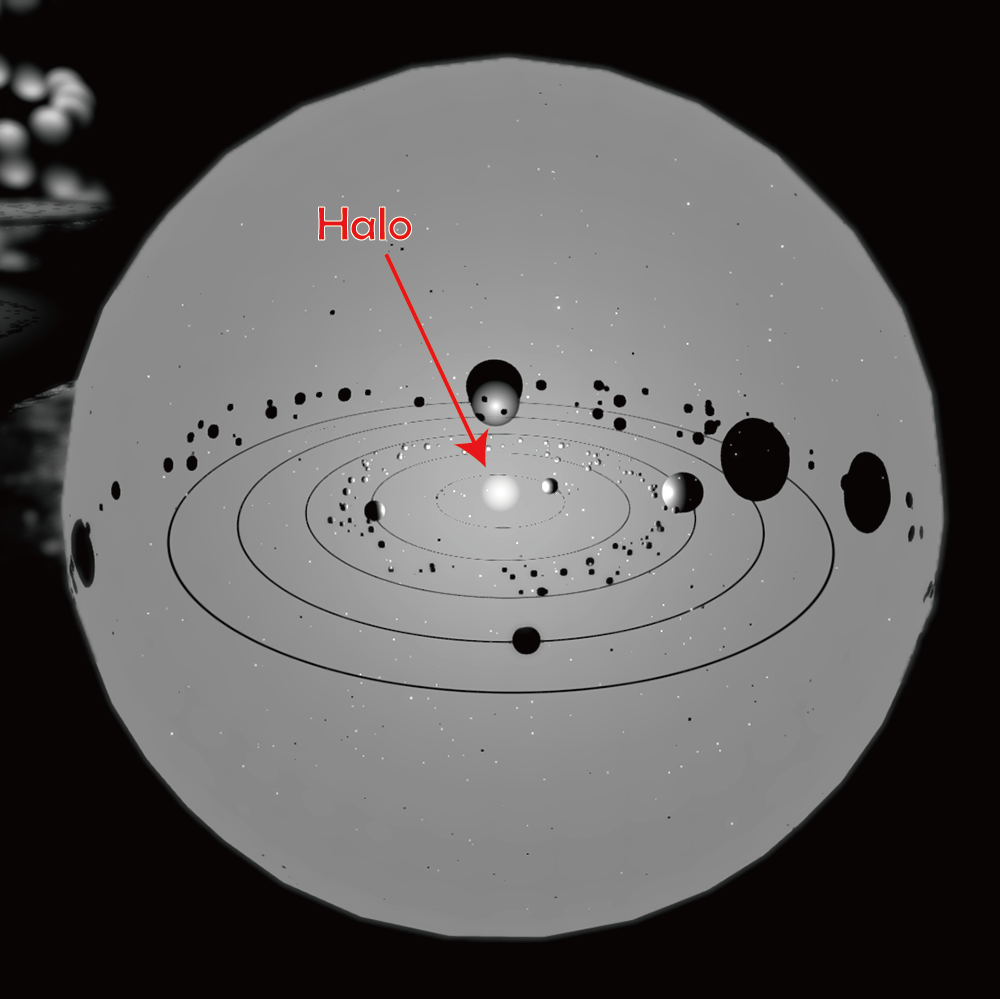
Halo(光輪)を使ってライトの発生点を強調する
Haloコンポーネントを追加することでライトの発生点を強調することができます。
ライトを動かす場合は特に光源の位置がわかりにくくなるので、Haloで光源の位置を強調することで混乱を防ぐことができます。

Haloコンポーネントを追加する
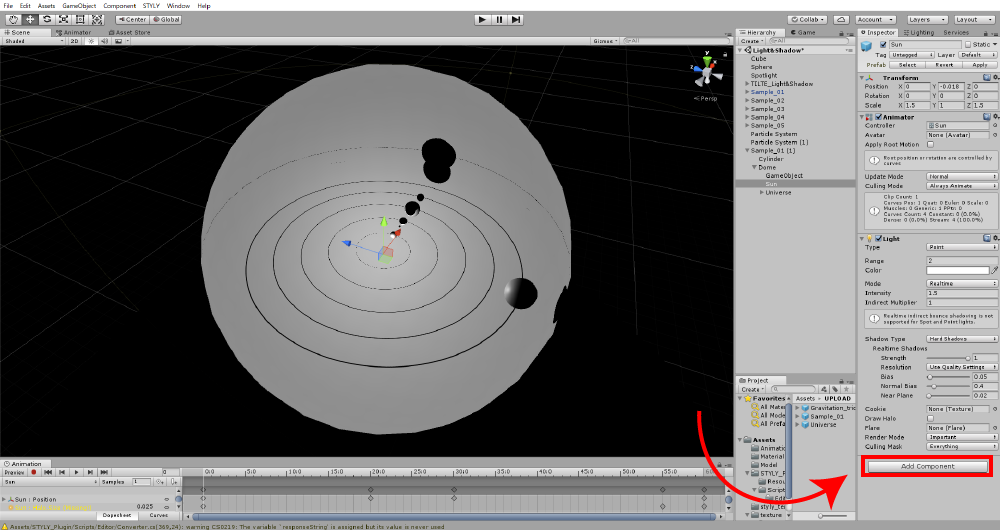
①Haloを追加したいライトを選択し、インスペクターの「Add Component」をクリックします。

「Add Component」をクリック
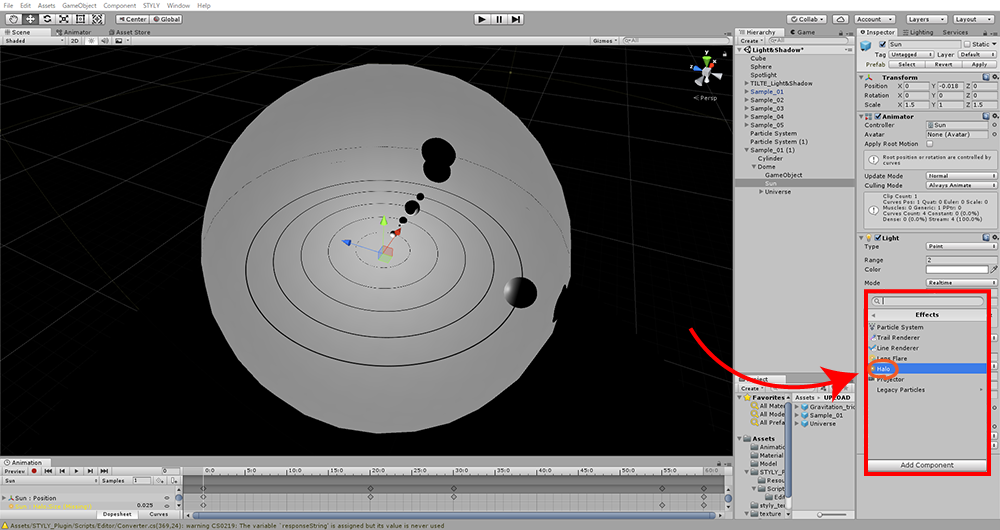
②「Effect」カテゴリの中から「Halo」を探してクリックします(あるいは検索欄に「Halo」と入力し、「Halo」を検索してクリックします)

Haloコンポーネントをアタッチ
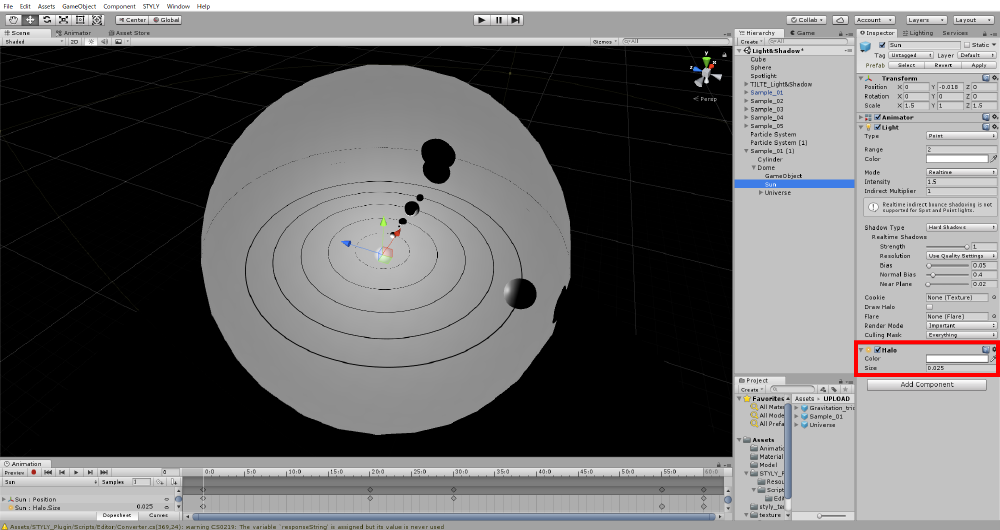
③インスペクタにて色と大きさを自分好みに設定します。ここでは「Color」を白に「Size」を「0.025」に設定しました。(Haloはデフォルトで大きく設定されているので、小さくすることをお勧めします)
これにてHaloコンポーネントの追加が完了しました。

Haloの色と大きさを設定する
STYLYにインポート
STYLYにライトをインポートする方法はとても簡単です。
作成したライトをプレハブ化し、STYLYにアップロードするだけです。
(ライトで影を落とす場合は、「Render Mode」が「Important」に設定されていることを確認してください)
UnityからSTYLYにアセットをアップロードする方法は以下の記事で詳しく解説しています。
いかがだったでしょうか。
ライトを上手く使いこなすことでシーンの質を大きく向上させることができます。
ぜひライトを使ったシーンの作成に挑戦してみてください。
