「PlayMaker」の概要・インストール方法・使い方からPlayMakerを使ってUnityで簡単なゲームを作ってみようシリーズ⑤の記事です。
PlayMakerはUnityで使用するプログラミング言語(C#)を学習しなくても、Unityコンテンツ/VRコンテンツを簡単に制作することができます。
前回と前々回の記事ではPlayMakerを使って玉転がしゲームを完成しました。
本記事では最後に、ボールの動きに合わせてカメラを追従させる方法を紹介します。
これは他のゲームにも応用できるので、ぜひ仕組みを理解して活用してみてください!
玉転がしゲームのサンプルシーンはこちらで体験できます。
事前準備
UnityのプラグインであるPlayMakerをインストールしておきましょう。
はじめてPlayMakerを使用するひとは、あらかじめ以下の記事を一読することで、理解を深めることができます。
STYLYの視点(Main Camera)を取得する
カメラを追従させる仕組み作りの前に、まずはSTYLYにアップロードするために必要なSTYLYの視点(Main Camera)をPlayMakerで取得します。
カメラの取得については、こちらの記事でも詳しく紹介しているので、詳しく知りたい方は参考にしてみてください。
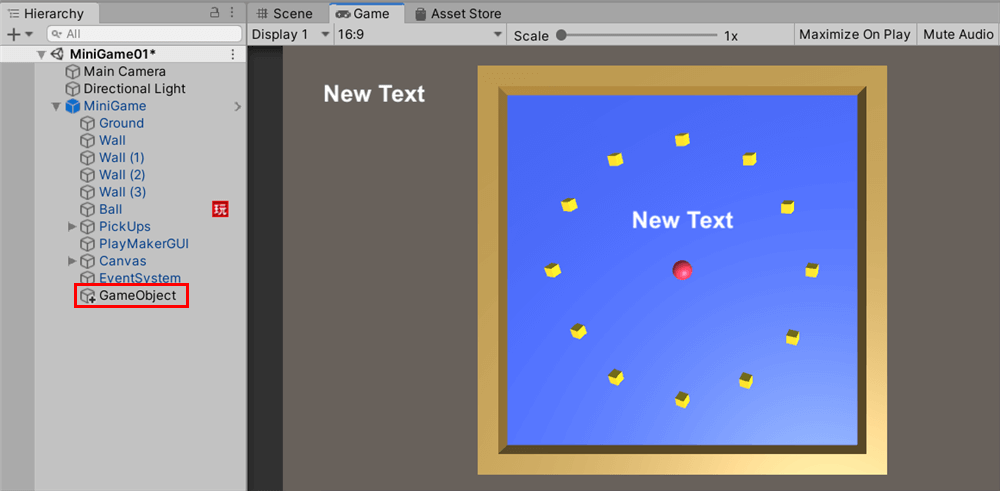
空のGameObjectを作成
まずHierarchyのMiniGameの中に、空のGameObjectを作成して、名前を「Camera tracking」に変更します。
FSMを追加
Camera trackingにFSMを追加します。
State1の設定
Find Game Objectアクションを追加
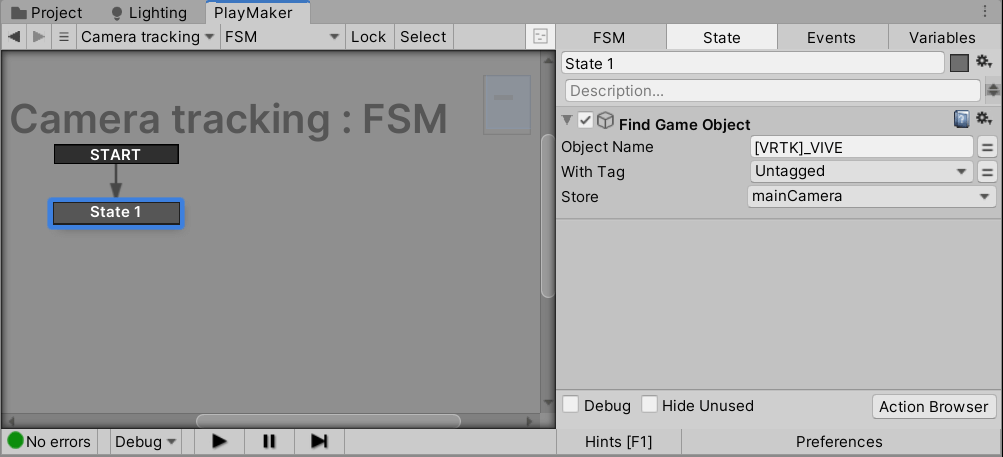
State1に「Find Game Object」アクションを追加します。
Object Nameに[VRTK]_VIVEと入力し、Storeには新しく「mainCamera」変数を定義します。
Game Object Is Nullアクションを追加
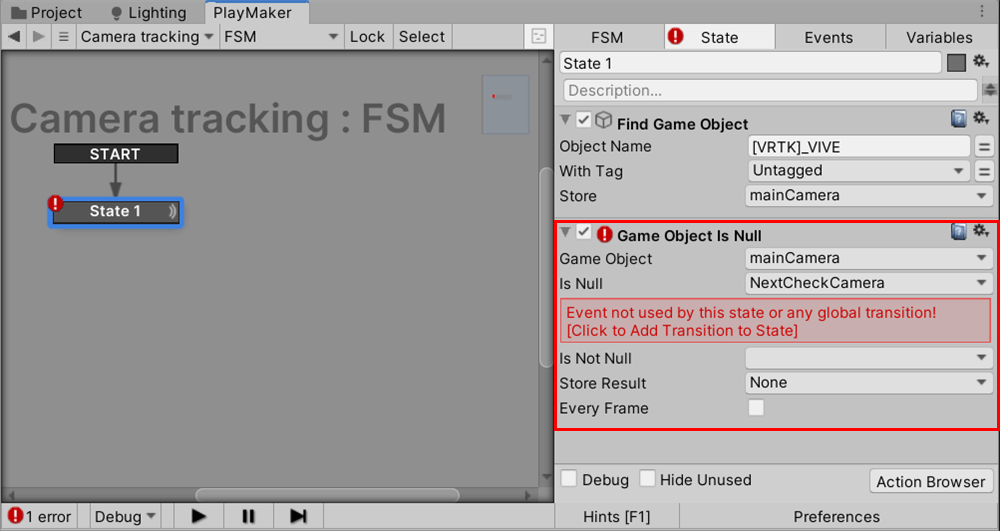
「Game Object Is Null」アクションを追加します。
Game Objectに変数mainCameraを選択し、Is Nullには新しく「NextCheckCamera」イベントを設定します。
イベントを追加
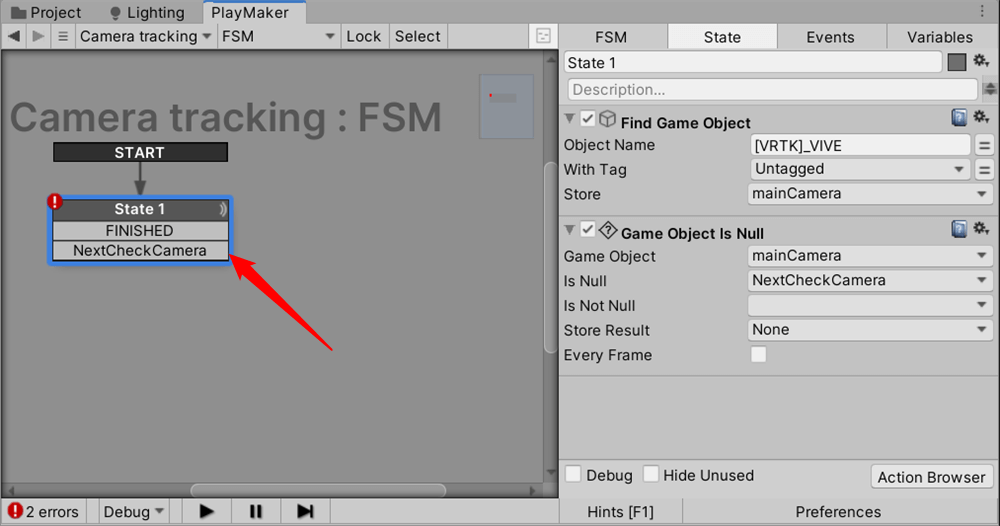
State1を右クリックして、Add TransitionからFINISHEDと、NextCheckCameraをイベントに追加します。
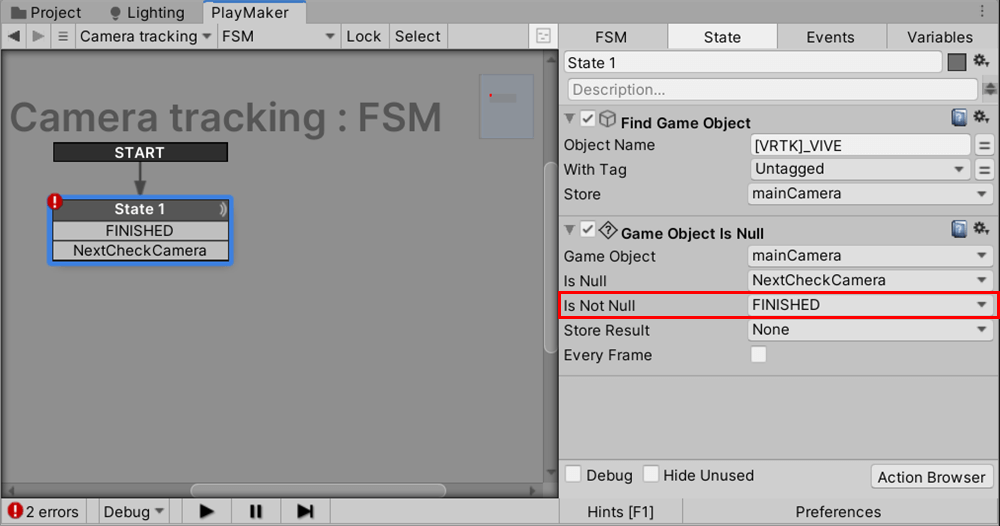
Game Object Is Nullアクションの設定に戻り、Is Not NullをFINISHEDにします。
State2の設定
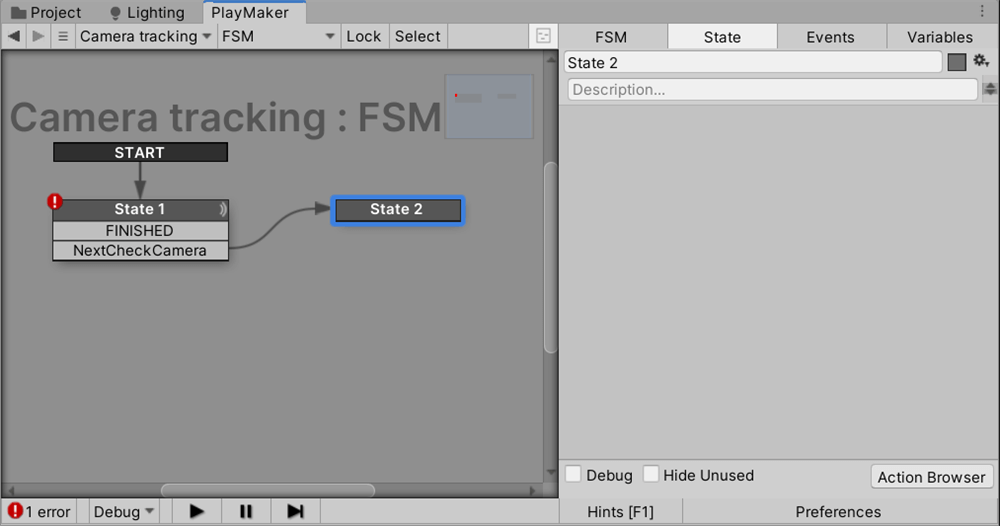
NextCheckCameraから遷移をつなぐ
新しいステートState2を作成し、NextCheckCameraから遷移をつなげます。
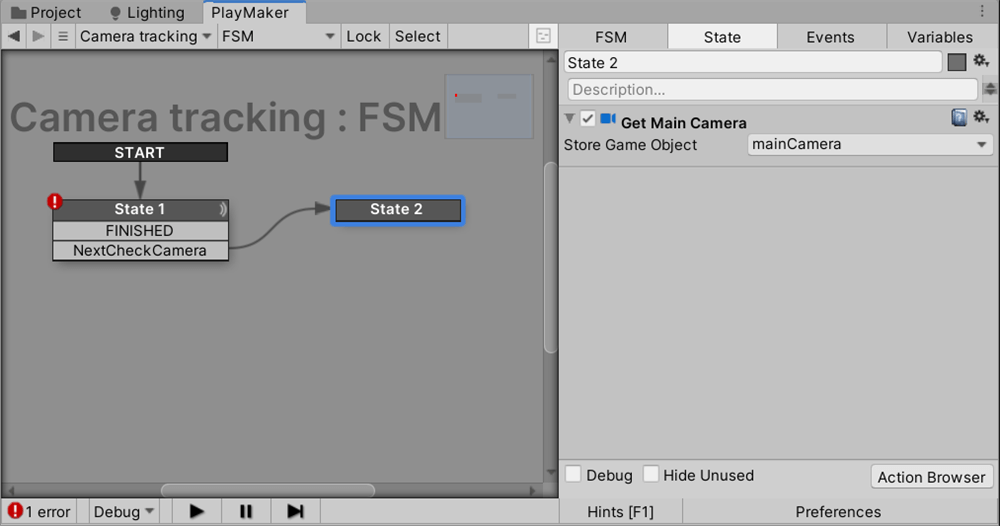
Get Main Cameraアクションを追加
State2に「Get Main Camera」アクションを追加します。
Store Game ObjectにmainCameraを設定します。
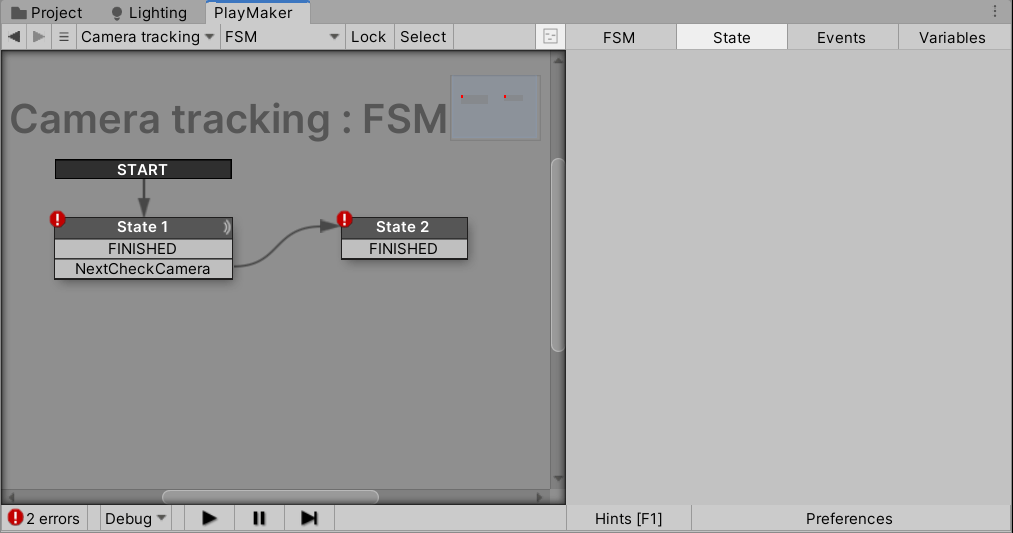
FINISHEDイベントを追加
State2にFINISHEDイベントを追加します。
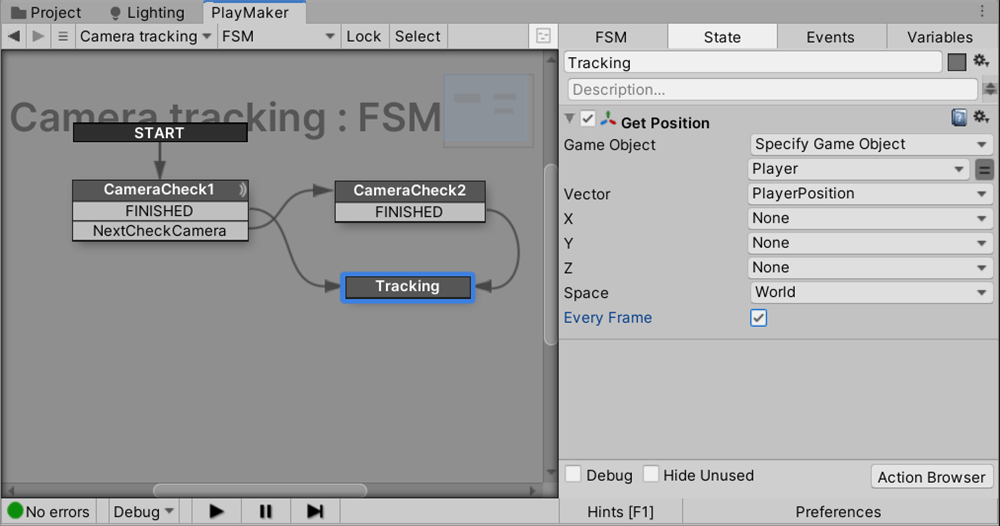
Trackingステートを作成
新しいステートを作成し、名前を「Tracking」と変更します。
(分かりやすくするためState1とState2の名前もCameraCheck1、CameraCheck2に変更しました。)
CameraCheck1ステートとCameraCheck2ステートのFINISHEDイベントから遷移をつなぎます。
これでSTYLYの視点(Main Camera)を取得するFSMが完成しました。
ボールの動きに合わせてカメラを追従させる
Trackingステートにカメラを追従させる仕組みを作ります。
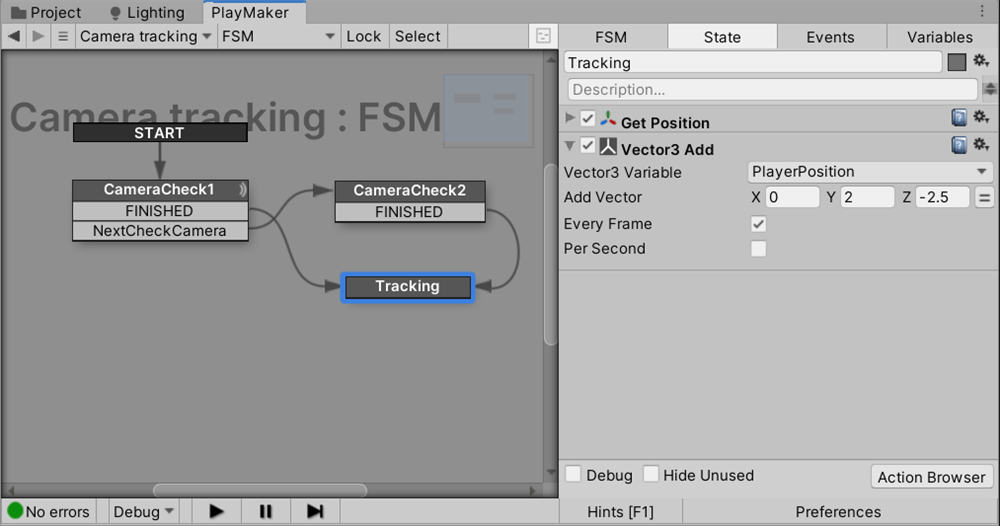
Get Positonアクションを追加
「Get Positon」アクションを追加します。これはオブジェクトの座標を取得するアクションです。
Game ObjectはSpecify Game Objectに変更し、新しく「Player」変数を定義します。
Vectorには「PlayerPosition」と新しい変数を定義します。
Every Frameにはチェックを入れます。
Vector3 Addアクションを追加
「Vector3 Add」アクションを追加します。これは任意のベクトル成分を変数に加えられます。
Vector3 VariableにPlayerPosition変数を設定します。
Add Vectorには、X:0 Y:2 Z:-2.5と入力します。
Every Frameにチェックを入れます。
本記事では、このAdd Vectorの数値をX:0 Y:2 Z:-2.5と設定していますが、この数値はボール(動くオブジェクト)とカメラの位置関係を意味しています。
つまり、この数値がカメラの位置を決定します。
理解を深めるためにも、ぜひ一度ご自身で数値を調整することをおすすめします。
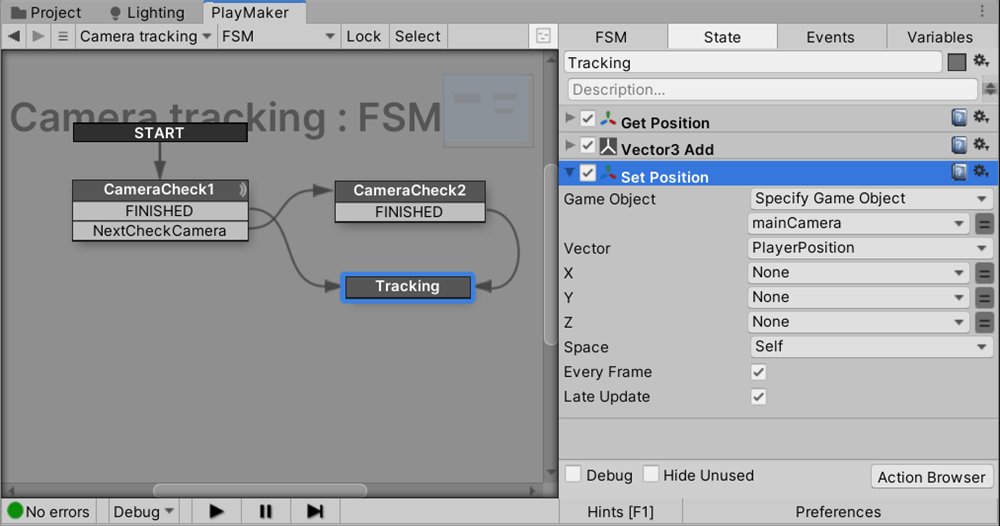
Set Positionアクションを追加
「Set Position」アクションを追加します。これでカメラをPlayerPositionの座標に配置します。
Game ObjectはSpecify Game Objectに変更し、mainCamera変数を指定します。
VectorはPlayerPositionを指定し、Every FrameとLate Updateにチェックを入れて、常に更新するようにします。
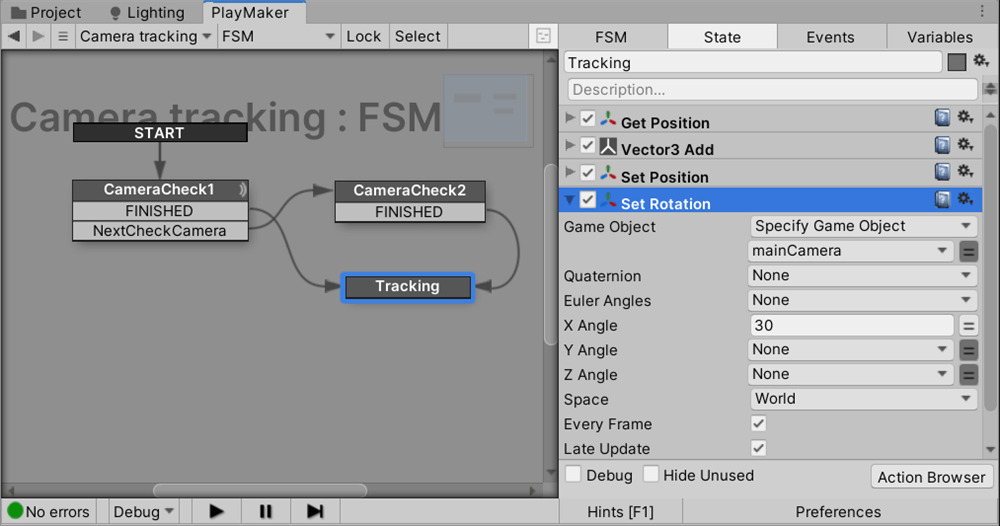
Set Rotationアクションを追加
「Set Rotation」アクションを追加します。これでカメラを少し前に傾けます。
Game ObjectはSpecify Game Objectに変更し、mainCamera変数を指定します。
X Angleに「30」と入力し、Every FrameとLate Updateにチェックを入れます。
X Angle「30」という数値もお好みで調整して大丈夫です。
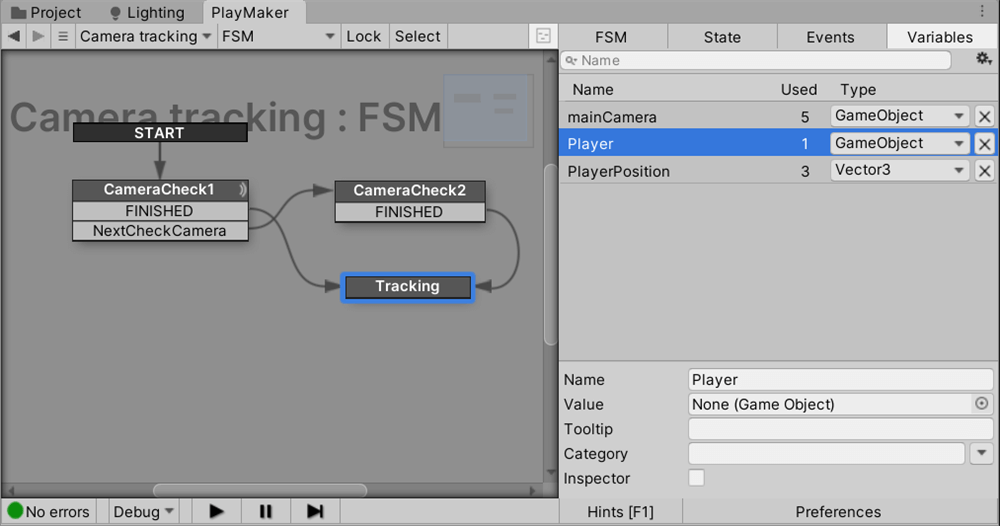
Player変数に追従するオブジェクトを設定
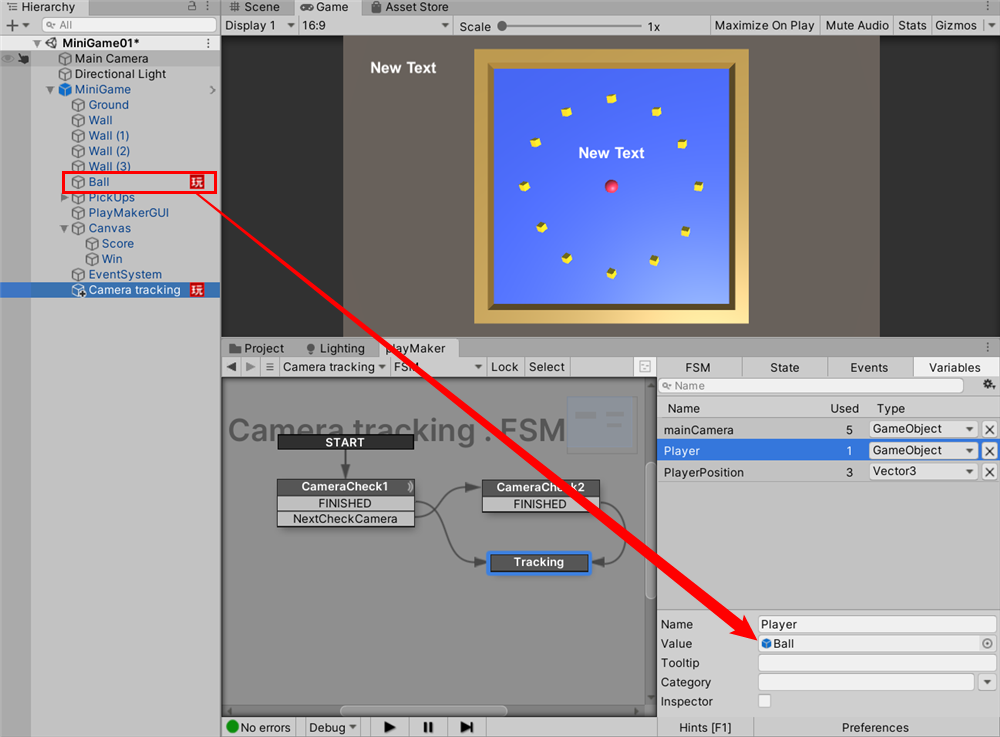
最後にTrackingステートのVariablesタブを開き、初めに作成したPlayer変数を選択します。
Player変数のValueに追従させたいオブジェクトを設定します。
今回は玉転がしゲームのボールの動きに合わせて追従させたいので、Hierarchyから「Ball」をドラッグ&ドロップして設定します。
以上で動くオブジェクトに合わせてカメラが追従する仕組みは完成です!
STYLYにアップロードする方法
アカウント作成やSTYLYにアップロードする方法を詳しく知りたい方は以下をご覧ください。
STYLYアカウントをまだ作成していない方はこちら
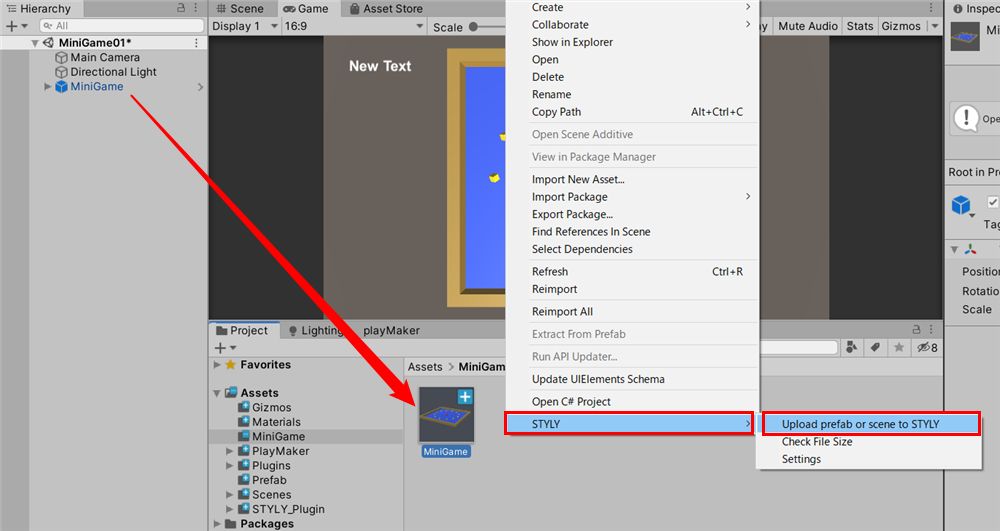
UnityからSTYLYにプレファブをアップロードする方法
完成した玉転がしゲーム「MiniGame」をプレハブ化してSTYLYにアップロードします。
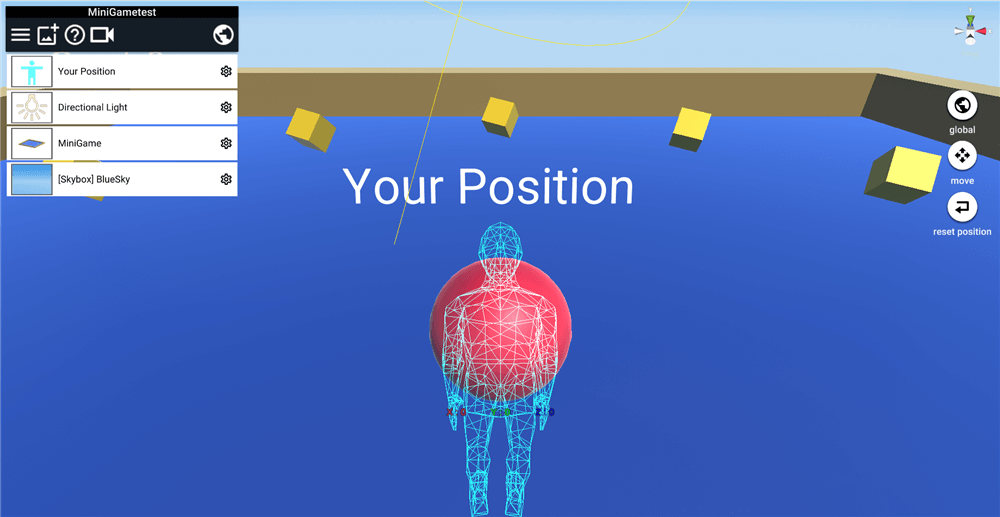
アップロードした後STYLYStudioではこのようになります。
おわりに
長く大変だったと思いますが、以上でPlayMakerを使った初めてのゲーム作りシリーズは終了です。お疲れ様でした。
PlayMakerを使うとプログラミング言語(C#)を学習しなくても、Unityコンテンツを作ることができました。
今回はUnityチュートリアルでもある玉転がしゲームを作成しましたが、他にもVRゲームを作成する記事もあるので、ぜひ挑戦してみてください!
本シリーズはユニティ・テクノロジーズ・ジャパン合同会社様の【Unity道場 2017】PlayMakerによる初めてのUnityプログラミングのスライド内容を改変して使用しております。