In this article, we introduce how to load external data using STYLY for Vision Pro.
How to Load glTF, JSON, Music, VRM, Image, and Text
You can load them by connecting the nodes below and entering a URL.
* Animations in glTF can be loaded.
|
glTF |
Load glTF/glb |
|
JSON |
Load Online JSON |
|
Music |
Get AudioClip |
|
VRM |
Load VRM |
|
Image |
Get Texture(in Web Request) |
|
Text |
Get Text(in Web Request) |
This time, we will introduce how to load glTF.
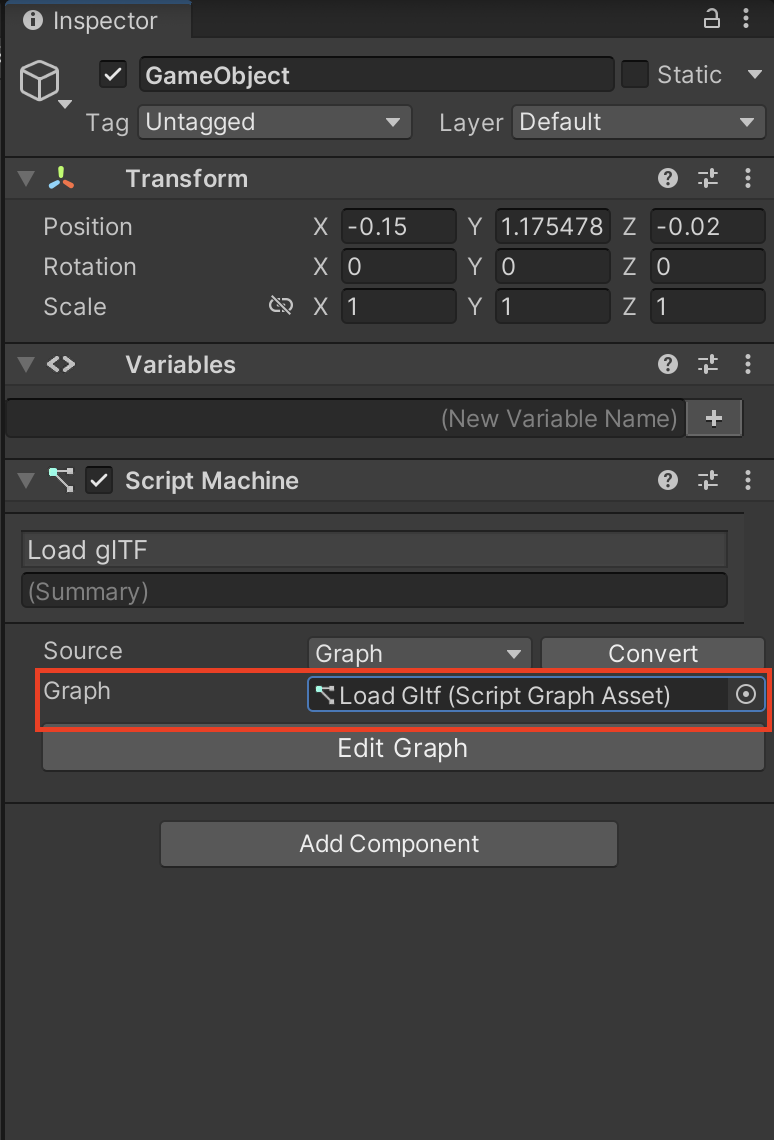
Create an empty GameObject and attach “ScriptMachine” from Add Component.
Create a Graph. This time, we named it “Load glTF.”

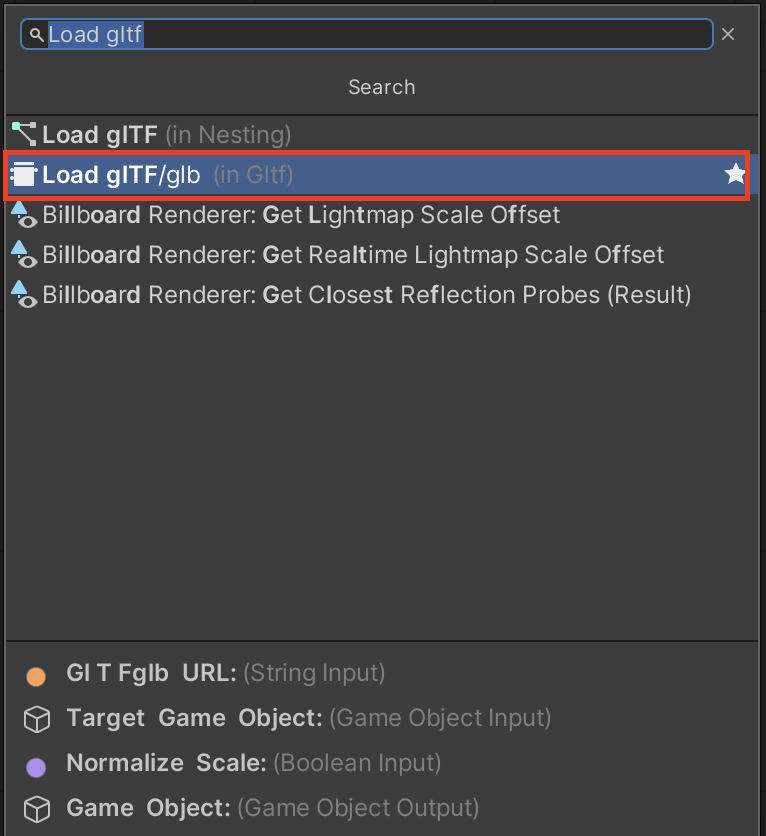
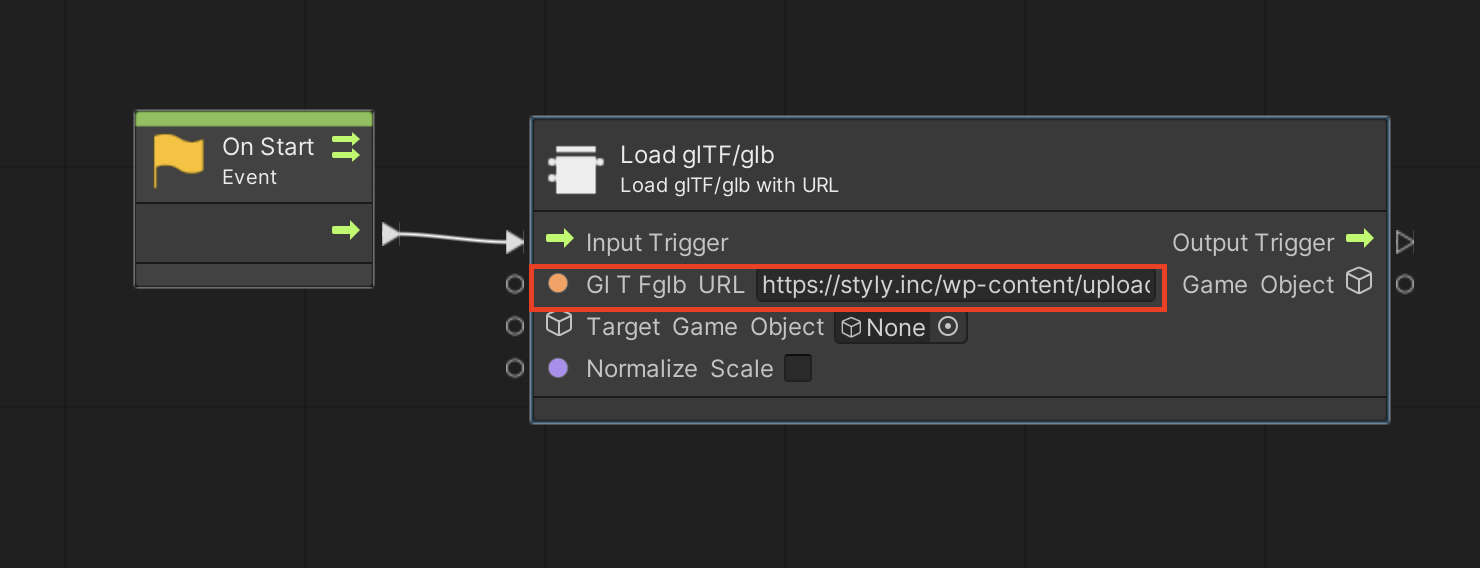
Open the Script Graph and add the Load glTF/glb node.

Enter the URL where the data is stored in the field below. This time, we entered the sample URL provided.

Run the project.
Loading Video
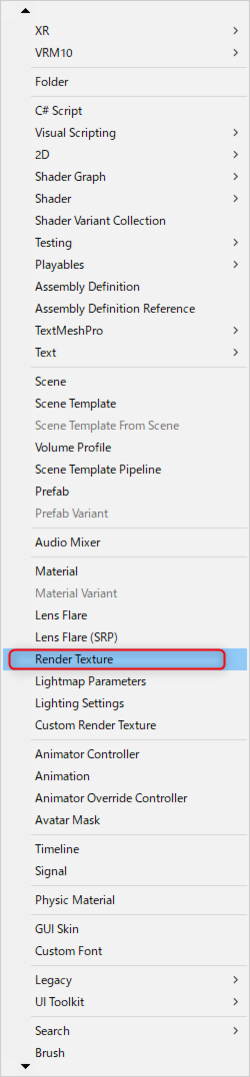
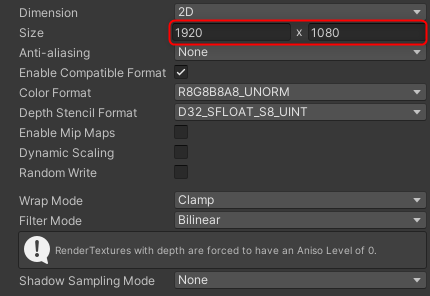
Click the “+” button at the top right of the Project window to add a Render Texture to the Project.

Enter the resolution of the video to be displayed on the Render Texture. In this case, it’s FHD, so 1920×1080 was used.

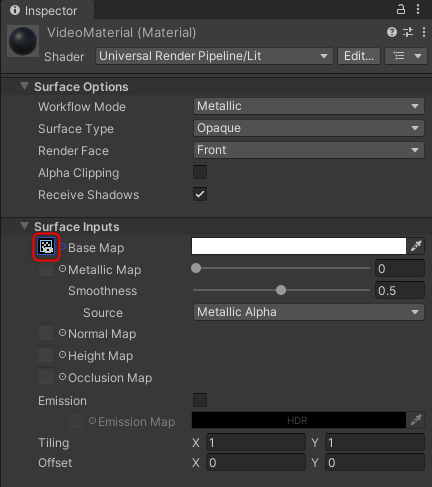
Add a Material to the Project and name it “VideoMaterial.”
Attach the created Render Texture to the BaseMap.

Place an object to display the video. This time, we placed a Plane.
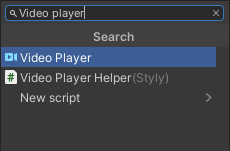
Attach “Video Player” and “Video Player Helper” from Add Component to the Plane.

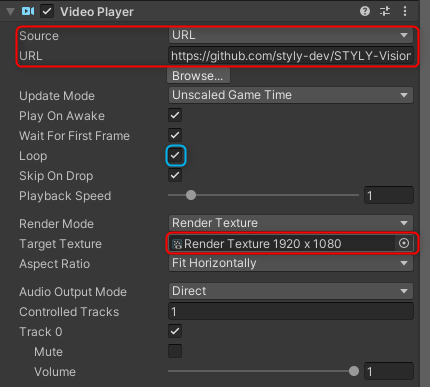
Set the VideoPlayer’s Source to URL and input the URL of the server where the video is stored.
Check the Loop option if you want the video to loop.
Attach the previously created Render Texture to the Target Texture.

Attach “VideoMaterial” to the Plane. Run the project.
The video file has been loaded.
This time, we introduced how to load external files.

