本記事では、MixamoでリグをつけたスキャンモデルのテクスチャをUnityで綺麗にしていきたいと思います。
この作業自体、コードは不必要なので私のようにコードを書かない人間にとっては助け船のような内容になっていると思います。
Mixamoでスキャンデータにそのままオートリグを設定すると、テクスチャが”スタンダードテクスチャ表示”になってしまい、汚く見えてしまいます。ということで、UnityのUnlit Textureで見栄えを良くしていきましょう。
Mixamoからunity用にスキャンモデルをダウンロードする
Mixamoからアニメーションをつけたスキャンモデルをダウンロードするには、Format:FBX for Unityを選択します。

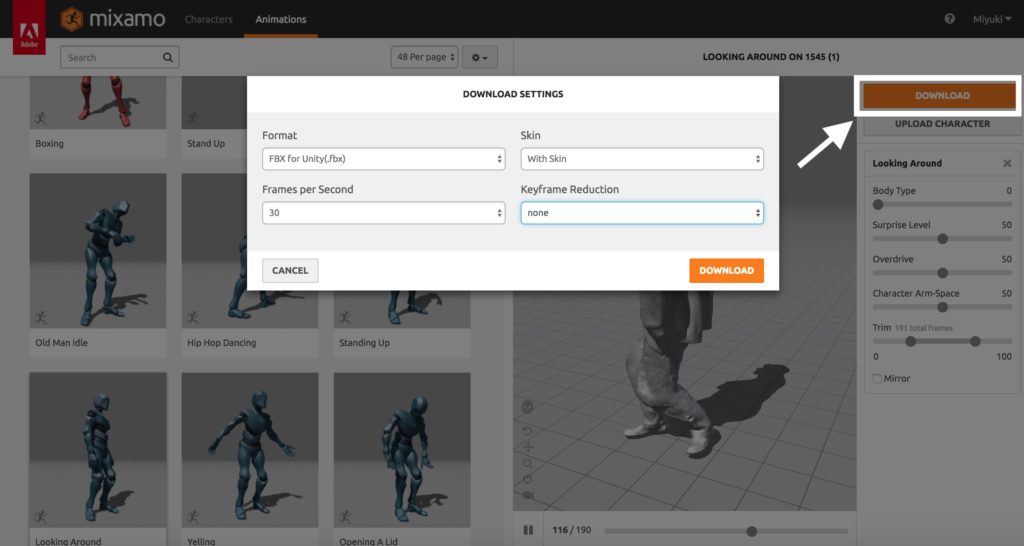
Mixamoから、Unity用にFBX for Unityで書き出しする
Mixamoで任意のアニメーションをスキャンモデルに入れます。
長時間使用するとファンがものすごく回るので、優柔不断な方は早めのご決断をお願いします。
そのあと、画面右上にある、[DOWNLOAD]ボタンをクリックします。
“DOWNLOAD SETTING”ウィンドウが開くので、ここでFormatを”FBX for Unity(.fbx)“を選択して下さい。
ここまで設定したら、ダウンロードボタンを押しましょう。
Unityでテクスチャを綺麗にする
次にUnityでプロジェクトを新規作成します。

Unityの新規プロジェクト画面
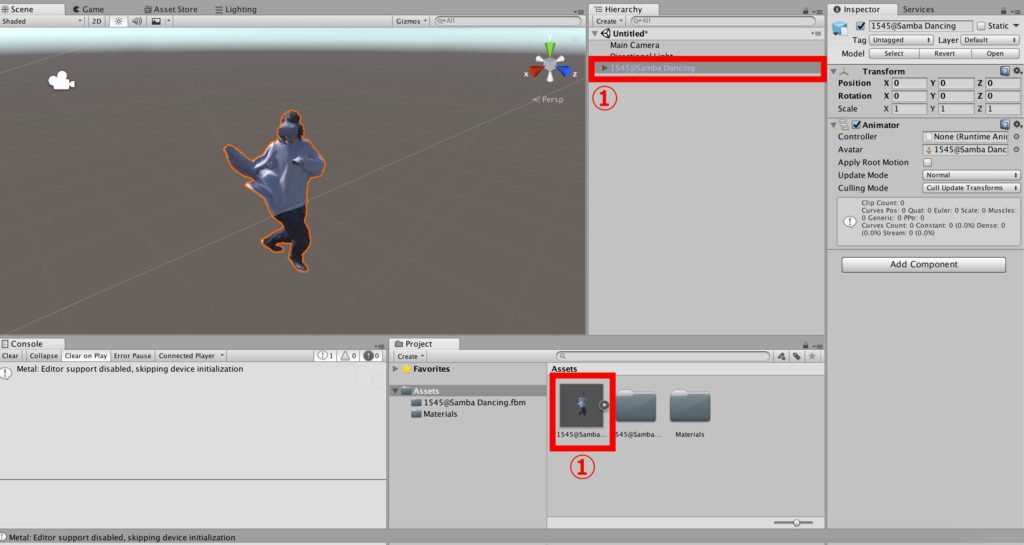
スキャンモデルデータをファイルからProjectのAssetsにドラックドロップします。
そのあと、Projectに落としたものをそのままHierarchyにドラックドロップします。

HierarchyとProjectoにそれぞれファイルをドラッグドロップする
Sceneにモデルが表示されればOKです。

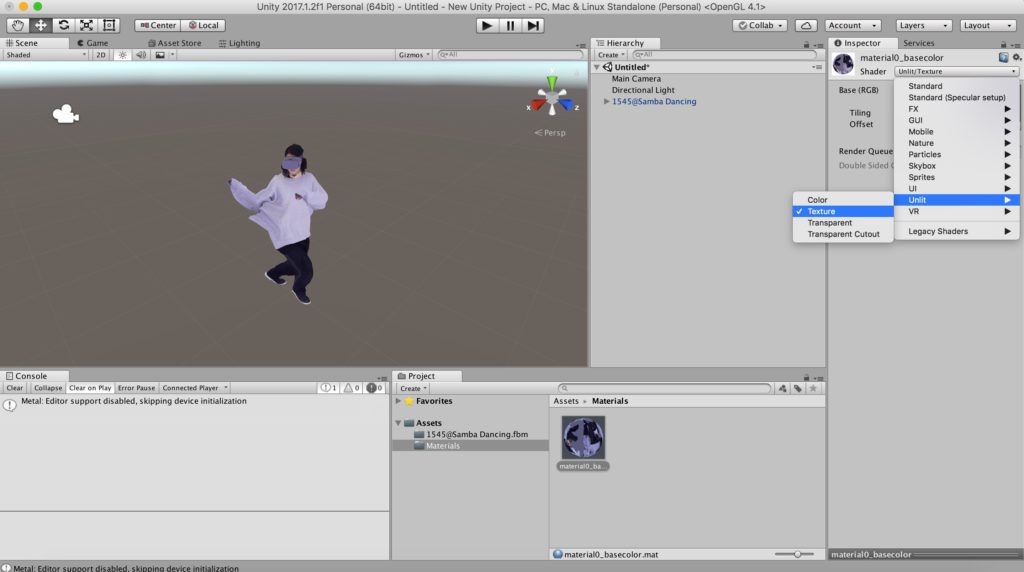
Unlit Textureでテクスチャを綺麗に表示させる
Materialを選択、ダブルクリックをするとInspectorにMaterialの詳細が表示されます。
Shaderを以下の通りに変更します。
- Shader>Unlit>Texture
モデルをインポートした時よりもテクスチャが綺麗に表示されたことがわかります。
これでこのままSTYLYにアップロードしてもMixamoで付けたアニメーションが動きません。
次に、アニメーションの設定をご紹介します。

Animator Controllerを新規作成する
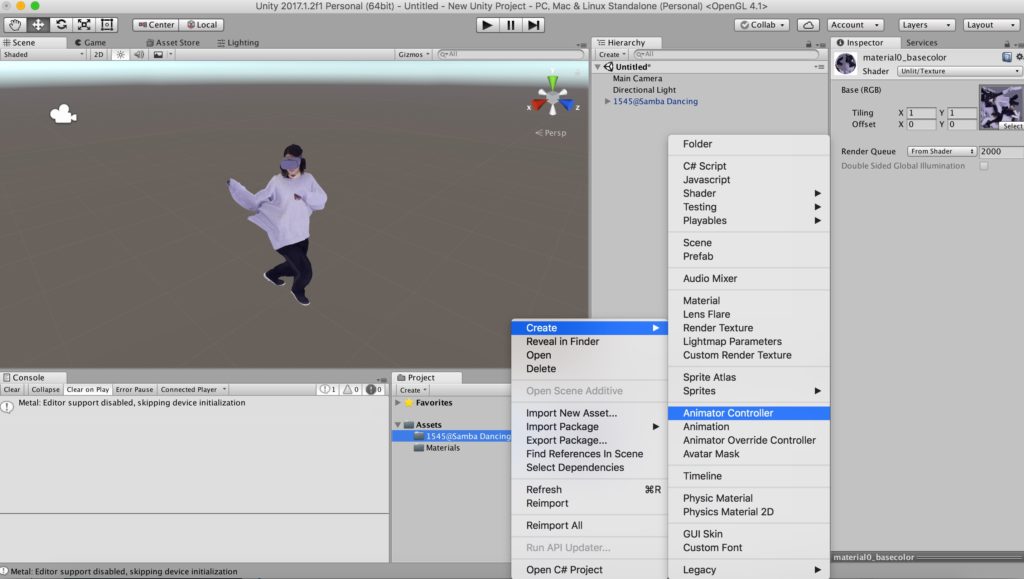
次に、Project内、AssetsからCreate>Animator Controllerをクリックします。
すると、新しくAnimator Controllerが作成されます。
作成された、Animator Controllerをダブルクリックします。
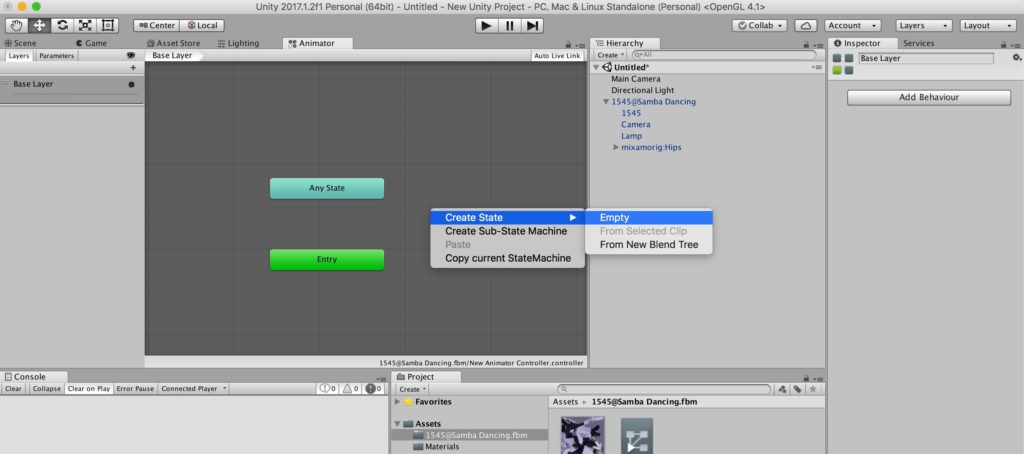
するとScene部分にAnimatorウィンドウが開きます。ウィンドウ内の何もないところを左クリックします。

作成したAnimator ControllerからCreate StateでEmptyを作成
Create State > Emptyをクリックします。

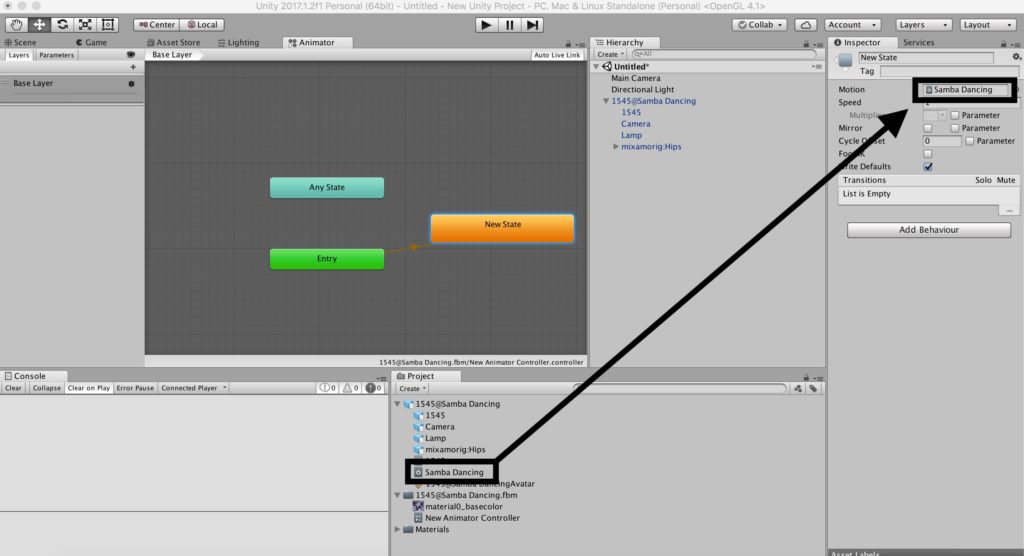
アニメーションをMotion欄にドラックドロップする
作成された、New StateのInspectorを確認します。
Motion欄が、デフォルトでNoneと表示されているはずです。
そこにProject内にある、アニメーションデータ(今回はSamba Dancing)をドラックドロップします。
すると、Motion欄に”Samba Dancing”が表示されているのがわかります。

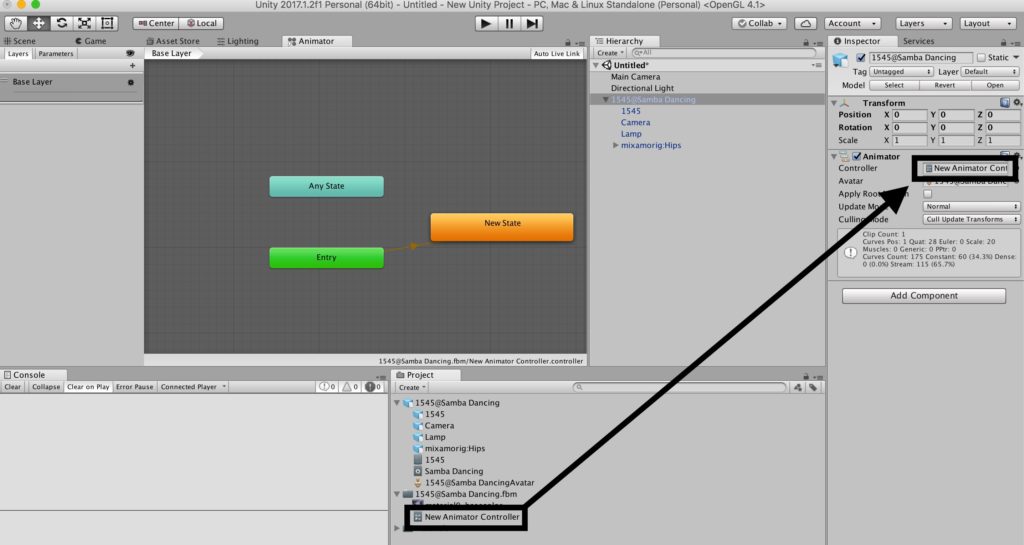
HierarchyのInspectorにNew Animator Controllerをドラックドロップする
次に、Hierarchyにおいたスキャンモデルデータをクリックして、Inspectorを表示させます。
Controller欄がデフォルトでNoneになっているので先ほど作成した、Animation Controllerをドラッグドロップさせます。
これで再生してみましょう。するとアニメーションが付いているのがわかると思います。
アニメーションをループさせる方法

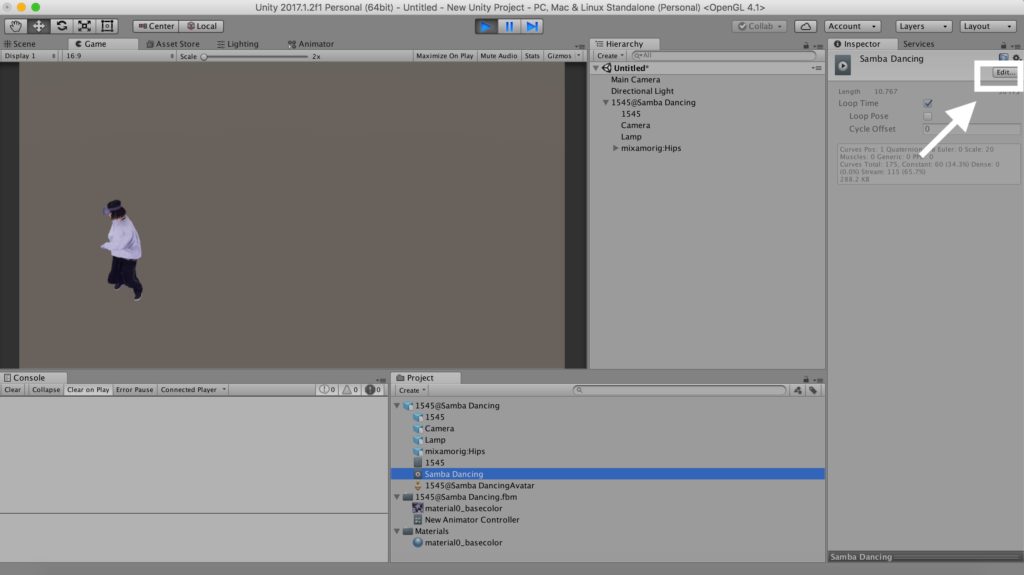
アニメーションのInspectorを編集する
Project内のSamba Dancingのアニメーションを選択、InspectorのEditをクリックします。

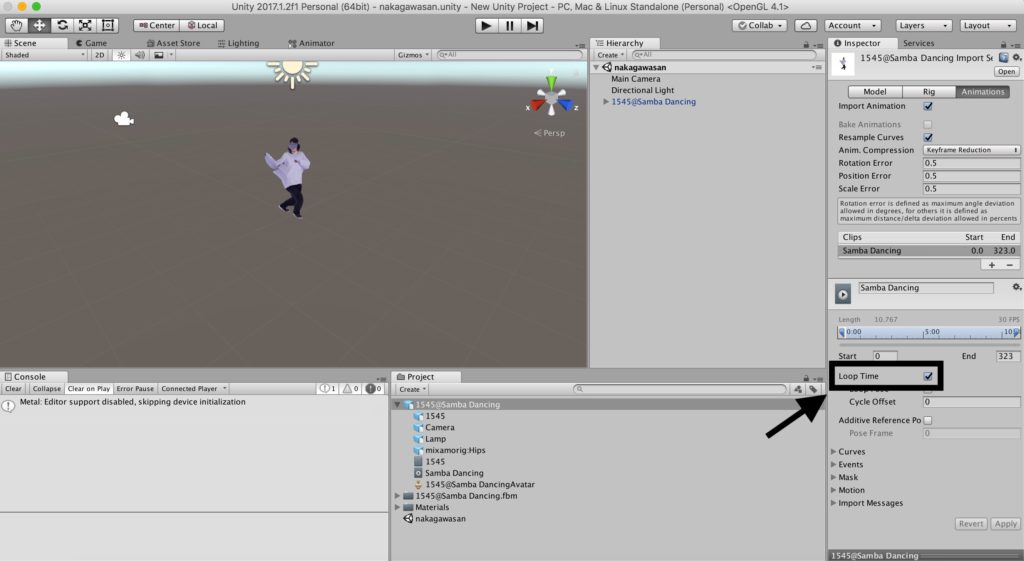
Loop Timeにチェックする
Inspector内の中央より少し下に、Loop Timeのチェックボックスがあるので、チェックを入れます。Applyで保存して下さい。
これでアニメーションのループ設定ができました。

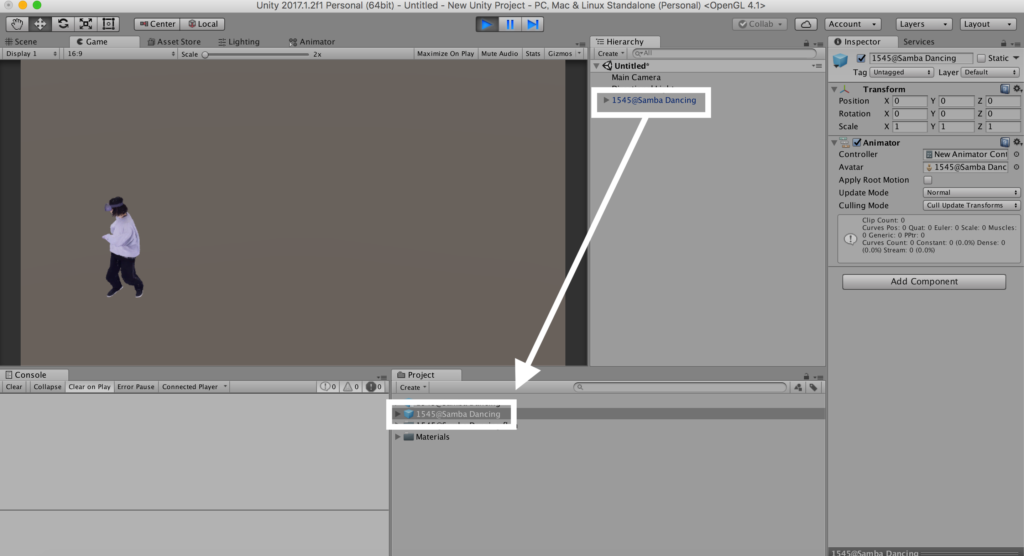
Prefab化する
最後に、HierarchyのファイルごとProjectにドラックドロップして、Prefab化します。
これで書き出せば、STYLYに取り込む準備は完了です。
UnityからSTYLYにアセットをアップロードする方法は下記の記事を参考にしてみて下さい。
