今回は、VRペイントソフト「Tilt Brush」(HTC VIVE版)の基本的な使い方を紹介します。
VRイラスト初心者の方や、「難しい」と諦めてしまった方でも大丈夫です!
簡単な「お花」を描きながら、Tilt Brushの基本操作を覚えましょう☺️

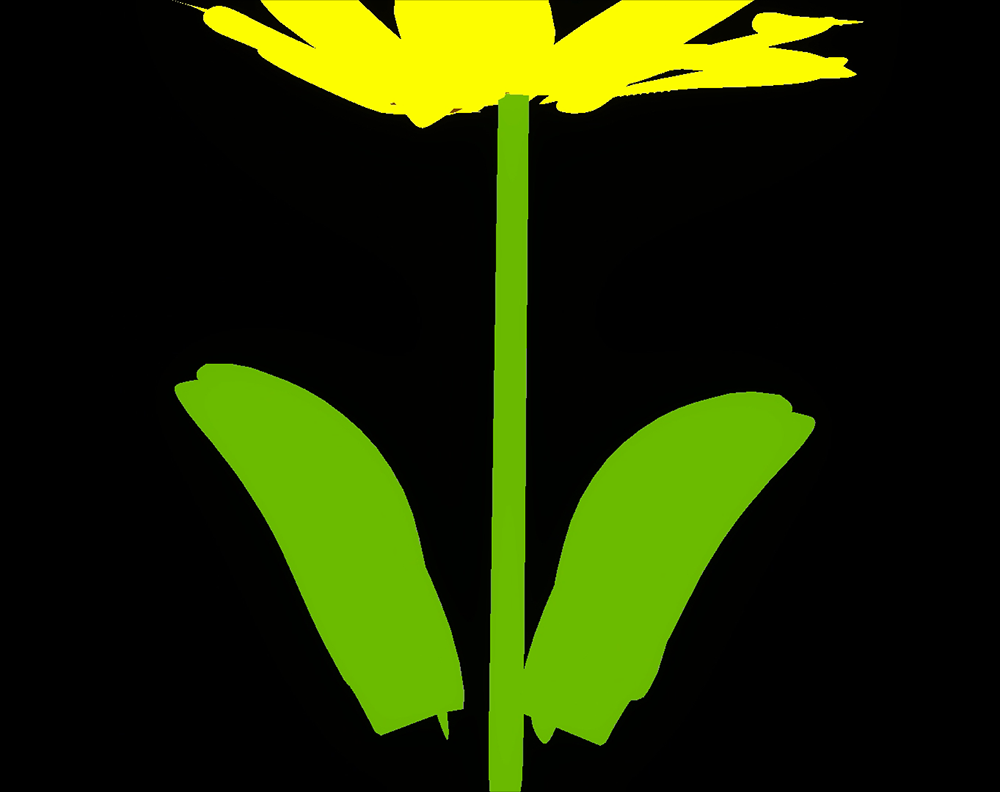
完成イメージ
Tilt Brushの絵は「STYLY」へ簡単にインポートできるので、VR空間づくりにもとても役立つソフトです。
今回は入門編という事で、デフォルトの「初心者モード」(Beginner Mode)で解説していきます。
難しいツールは使いません!楽しく描いていきましょう(^o^)/
背景を選ぶ
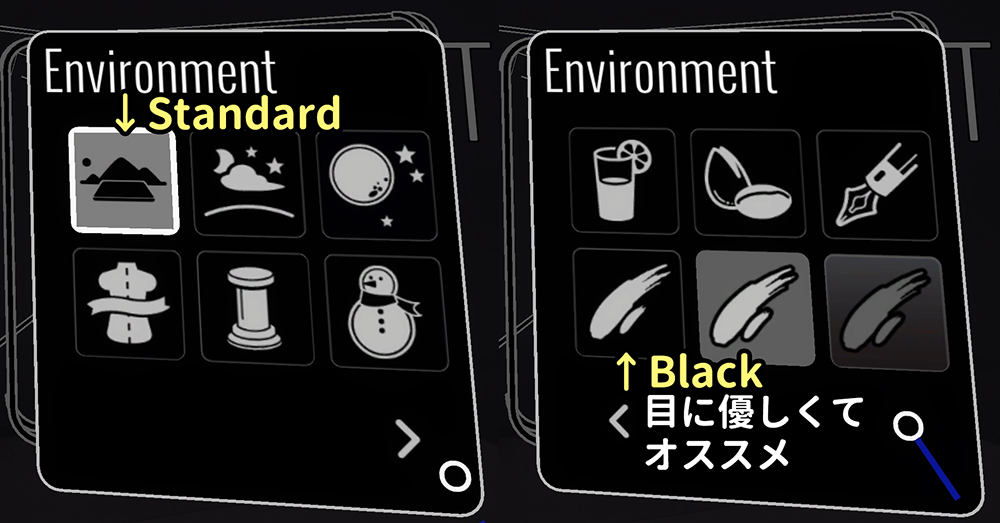
まずは「背景」(Environment)を描くものに合わせて変更します。

背景ツール
何を描くか決めてない場合は「Standard」のままでOKです。
いつでも変更できるので、絵が完成してから調整しましょう。
オススメは目が疲れにくい「Black」です。

背景を選択
筆を選ぶ
次に「ブラシ」(Brushes)を選びます。
ブラシは大まかに「油彩筆」「フラットな筆」「ポリゴンの筆」「エフェクトの筆」に分けられます。
とても数が多いので、絵を描きながら少しずつ新しい筆を試してみてください。
まずはクセの少ない「フラットな筆」で、VR空間のお絵描きに慣れましょう。

ブラシの一覧
色を選ぶ
次に色を選びます。
よく使う色は+でパレットに保存しておくと便利です。
(新規で描き始めるとリセットされます)
ブラシやライトの設定で選択した色と違って見える事があるので、試し描きしつつ調整しましょう。
今回は花びらから描いていくので、黄色を選んでみました。

色を選ぶパレット
描いてみよう
それでは、お花を描いていきましょう。
最初に「線の太さ」を、筆側(※1)のトラックパッドを左右にスライドして調整します。

線の太さを変更
筆側のトリガーをひくと線が引けるので、体全体を動かして描いていきましょう。

線を引く
※1++++++++++++++++++++++++++++++++++++++++
以後、筆として使うコントローラーを「筆側」、ツールがある方のコントローラーを「パレット側」と呼びます。
筆とパレットは、左右のコントローラーの下部をくっつけると入れ替えられます。
+++++++++++++++++++++++++++++++++++++++++++
花びらを描く
最初に花びらを描きます。

花びらの例
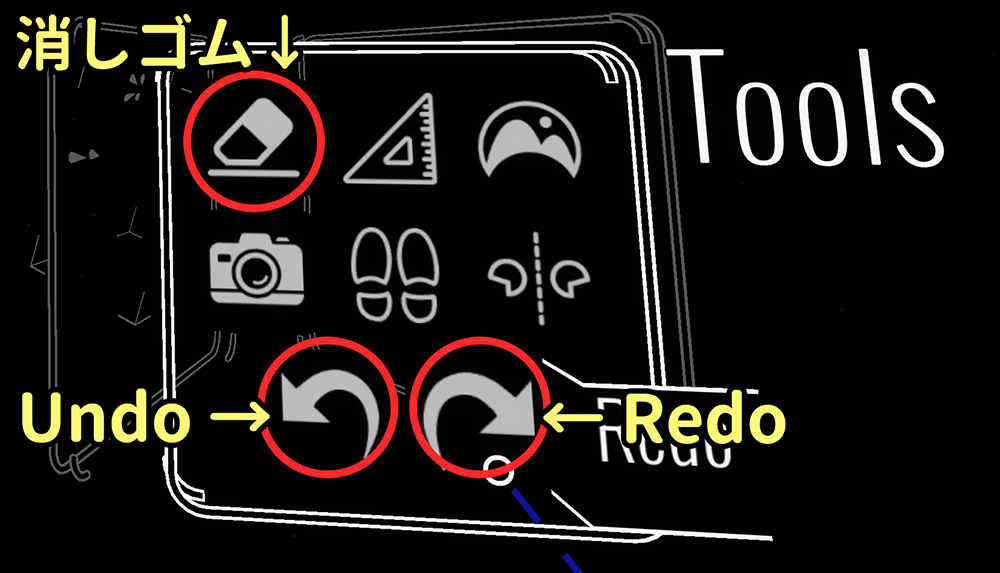
「あっ、描き間違えた!」という時は「Undo」(直前に戻る)を使いましょう。
ショートカットは、パレット側のトラックパッドの左側を押すと「Undo」(直前に戻る)、右側を押すと「Redo」(Undoの取り消し)です。

消しゴム、Undo、Redo
不要な線は「消しゴム」(Eraser)で消す事もできます。
パレットから消しゴムを選んで、筆側のトリガーを引きながら消したい線に近づけると、線を吸い込んでくれます。
茎を描く
次に茎を描きます。

茎の例
試しに「定規ツール」(Straightedge)を使ってみましょう。
パレットの三角定規のアイコンを選択すると、直線が引けるようになります。

定規ツール
線を引きながら筆側のトラックパッドを押し続けると、線を45度ずつ「スナップ」できます。
建物を描く時など、綺麗に水平・垂直の線を引きたい時に活用してみてください。
スナップを解除したい時はトラックパッドから指を離します。

直線のスナップ
定規を解除するには、もう一度パレットの定規アイコンを選択してください。
葉っぱを描く
次に葉っぱを描きます。

葉っぱの例
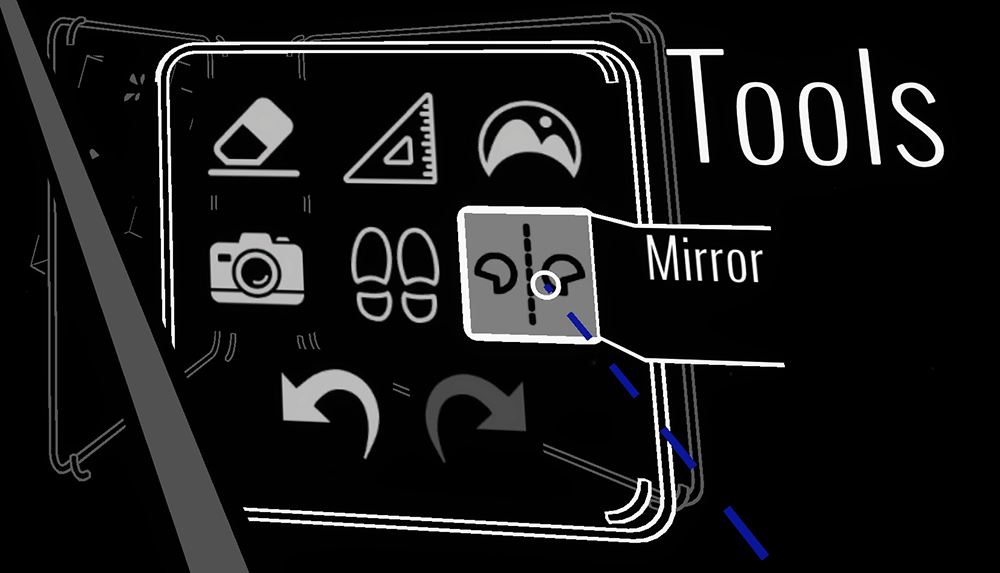
葉っぱは「ミラーツール」(左右対称)を使って描いてみましょう。
パレットから「Mirror」を選択すると、十字のラインが出てきます。

ミラーツール
十字の中央の□をコントローラーのグリップを握りながら掴んで、茎の中心に移動させます。

ミラーツールを茎の中心に移動
片側に葉っぱを描くと、反対側にも同じ葉っぱが描かれます。
作業を大幅に短縮できるので、ぜひ覚えてほしいツールです。

ミラーツールで左右対称に描く
仕上げ
最後に葉っぱの葉脈などを描きます。

葉脈の例
こうした細かい部分を描くときは、絵を拡大・縮小したり、手元に移動させると描きやすくなります。
【拡大縮小】
両手のグリップを握った状態で、両腕を広げたり狭める

絵を拡大縮小
【移動】
両手のグリップを握った状態で、腕を上下左右に動かす

絵を移動
【回転】
両手のグリップを握った状態で、右手を前に出すと反時計回り、左手を前に出すと時計回りに回転

絵を回転
VRイラストは奥行きがあるので、別の角度から見ると、想像していた絵とズレている事が多いです。
これらの機能を使って、色々な角度からこまめに確認するクセをつけましょう。

完成イメージ
完成です。お疲れ様でした!
保存・読み込み
絵が完成したり、作業を中断する時は、忘れずに保存しましょう。
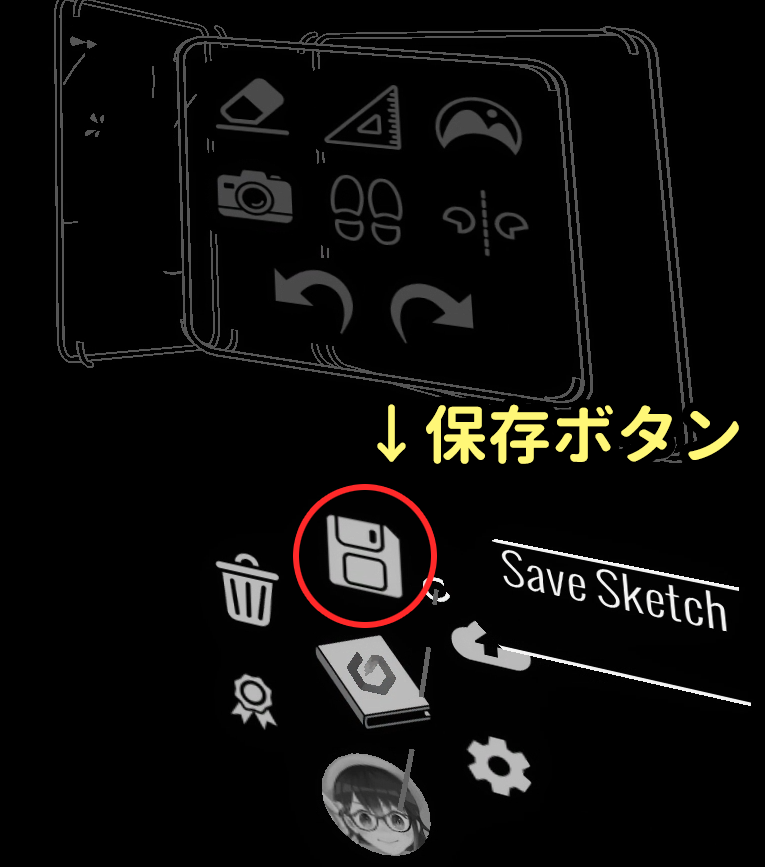
「保存」(Save Sketch)はパレットの下側にあります。

保存ボタン
サムネイル画像を撮影して保存してみましょう。

サムネイル画像の撮影
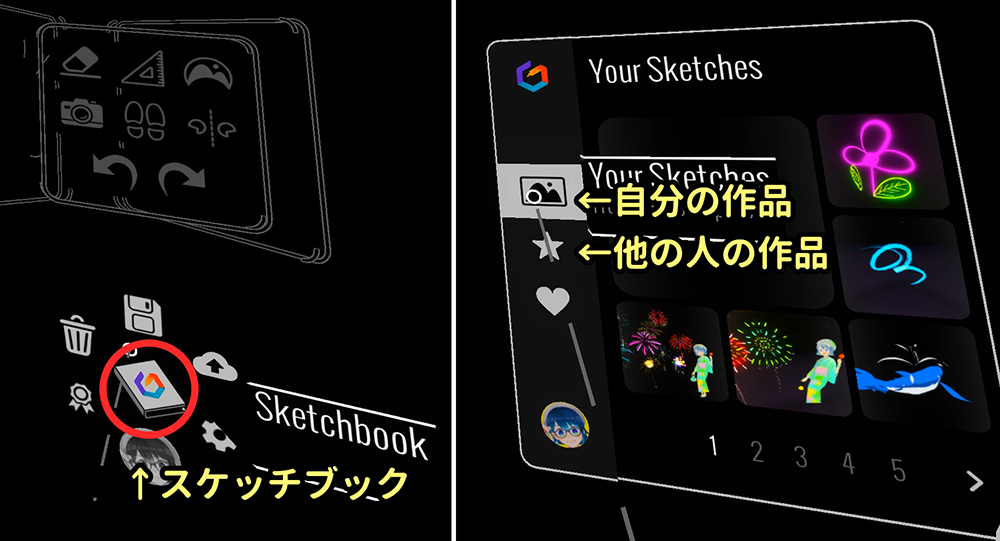
保存した絵は「スケッチブック」(Sketchbook)から開く事ができます。
ここから他の人が投稿した作品も開けるので、色々な作品を見て勉強してみてください。

スケッチブック
撮影・シェア
描いた絵をカメラで撮影して、SNSでみんなに見てもらいましょう。
遠くから撮りたい場合は「テレポート」(Teleport)で移動できます。

テレポートツール
「カメラ」(Cameras)を選択するとファインダーが現れるので、枠の中に絵を入れて筆側のトリガーを引きましょう。

ファインダー
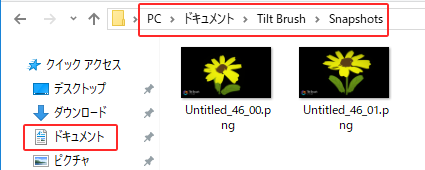
撮影した写真はWindowsの「ドキュメント」にある「Tilt Brush」フォルダ内の「Snapshots」に保存されます。

写真データの保存場所
良い作品ができたら、ぜひTwitterなどでシェアしてみてください!
他の方の作品は、Tilt Brush公式アカウント「@tiltbrush」や「#TiltBrush」タグで見る事ができます。

完成イメージ
今回はTilt Brushの入門編という事で、基本的なツールの使い方を、実例を交えて解説させていただきました。
ぜひ色々な絵を描いてみてくださいね。
VRイラストを「STYLY」にアップロードする方法は下記の記事をご覧ください。
→Tilt Brushで描いたVRイラストをSTYLYに飾ってみよう!
Tilt Brushの上級テクニックを学びたい方は下記の「上級編」をご覧ください。
→Tilt BrushでVRイラストを描いてみよう!【上級編】
当記事の筆運びなどを詳しく確認したい方は、下記の動画教材をご覧ください。