This article is the texture section of the Scene Capacity Reduction Series.
Other articles can be found at the following links.
- 1 Scene Capacity Reduction Series
- 2 Review texture settings.
Scene Capacity Reduction Series
Review texture settings.
It is important to reduce the capacity of Unity scenes so that VR/AR scenes can run comfortably on devices that do not have high specs.
Since textures take up the bulk of the space in most Unity projects, it is recommended that textures be aggressively lightweight.
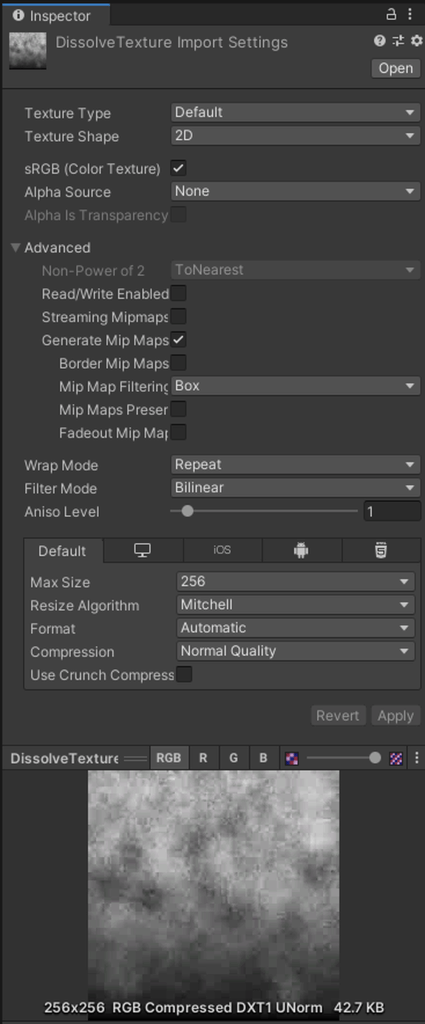
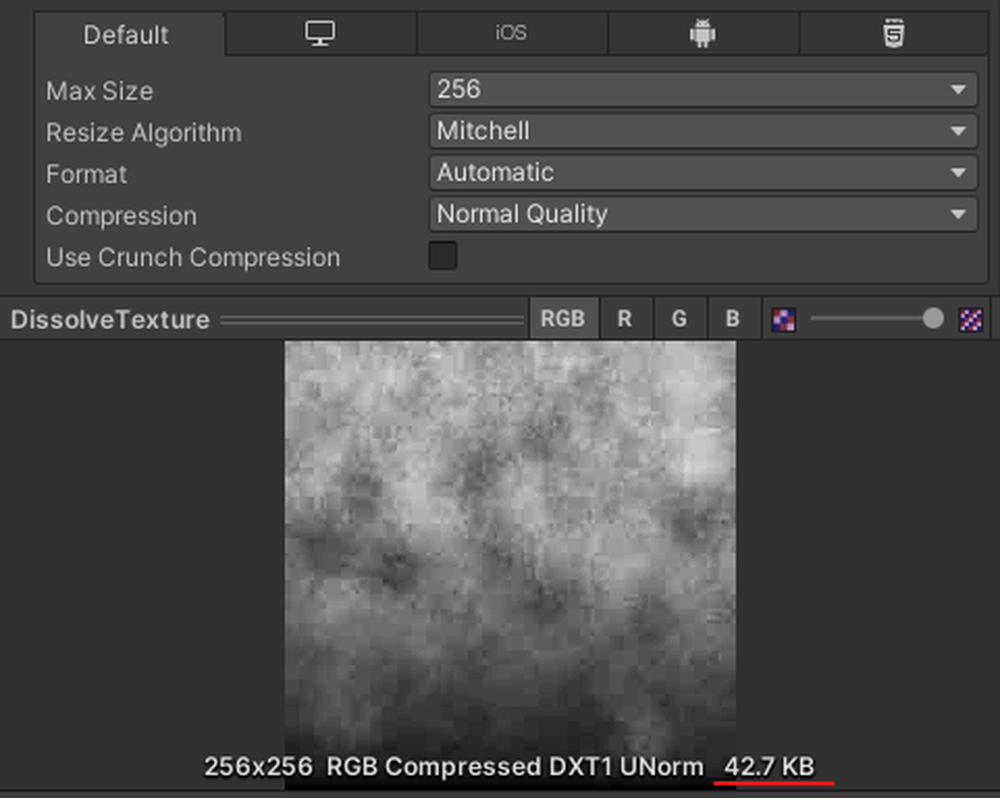
When you select a texture file, the Inspector window will display the following settings.
These are explained in this article.
These setting items are only used at build time, and changing them will not affect the original texture file, so experiment with them.
Recommended value
| Properties | Recommended settings |
| Alpha Source | None for opaque images From Gray Scale for grayscale masks. Otherwise, Input Texture Alpha |
| Generate Mip Maps | OFF for UI images ON for all other images |
| Max Size | 1024 or less if possible |
| Resize Algorithm | Mitchell |
| Format | Automatic |
| Compression | Normal Quality |
| Use Crunch Compression | ON |
| Compressor Quality | 50 |
Check the current post-build capacity
At the bottom of the Inspector window, a texture image is shown as a preview.
If you look more closely, you will see the capacity of the image as shown in red in the figure below. This is the current post-build capacity.
This preview image and capacity will be used as a guide for making adjustments.
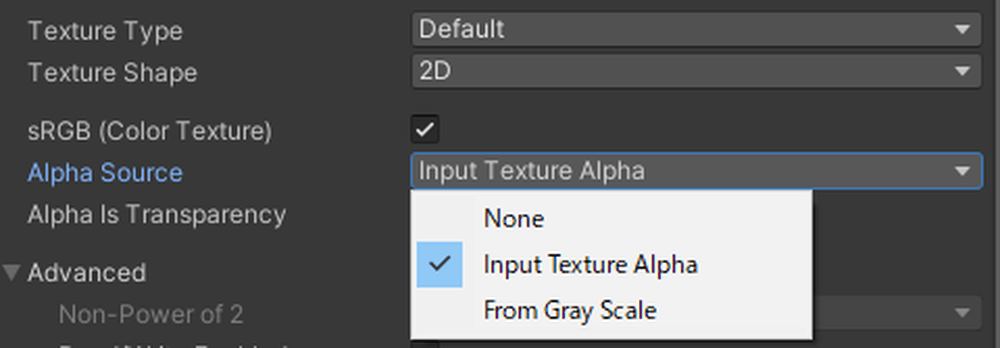
Alpha Source
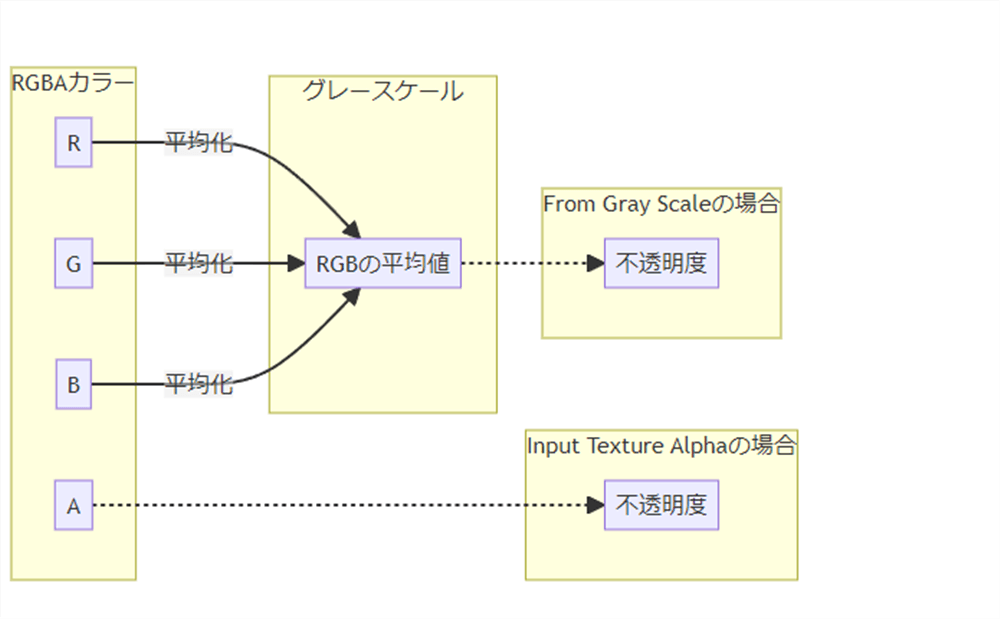
Alpha Source is an option that specifies where the texture opacity is obtained from.
| Alpha Source | Features | Capacity | Example Applications |
| None | No transparency | Low | Opaque Images |
| Input Texture Alpha | Get opacity from A channel | High | Transparent PNG Image |
| From Gray Scale | Get opacity from average of RGB | Low | Grayscale Mask |
If you do not use transparency, select None to save space.
For a grayscale mask image such as the following, select From Gray Scale.
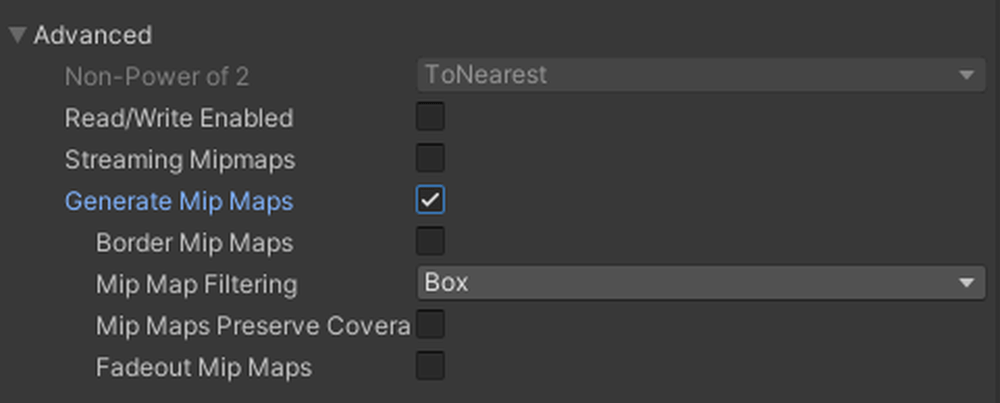
Generate Mip Maps
Generate Mip Maps determines whether or not to generate mip maps.
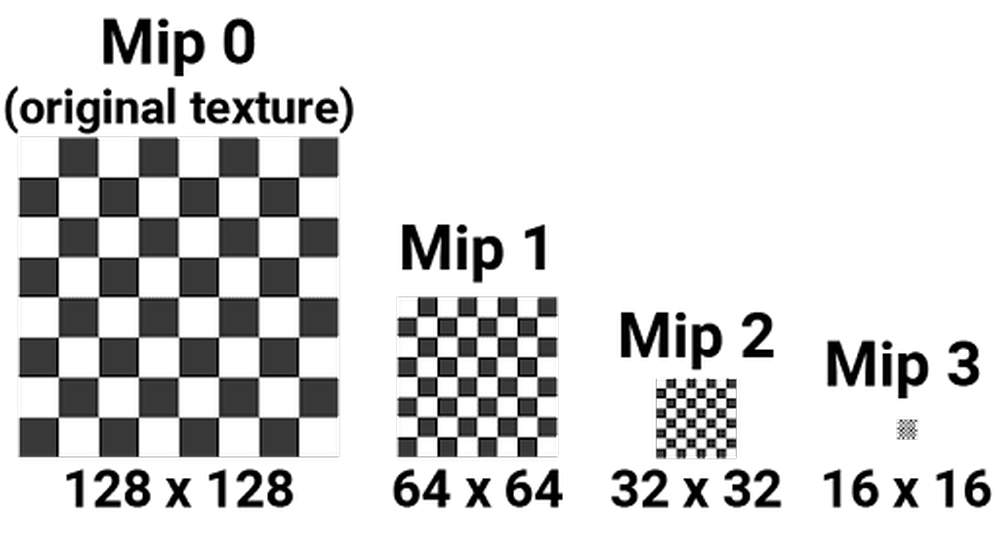
A mip map is a series of image files that are reduced to 1/2 the size of the original texture, 1/4 the size, 1/8 the size, and so on.
reproduction in graphic form: Unity Documentation / ミップマップの基本
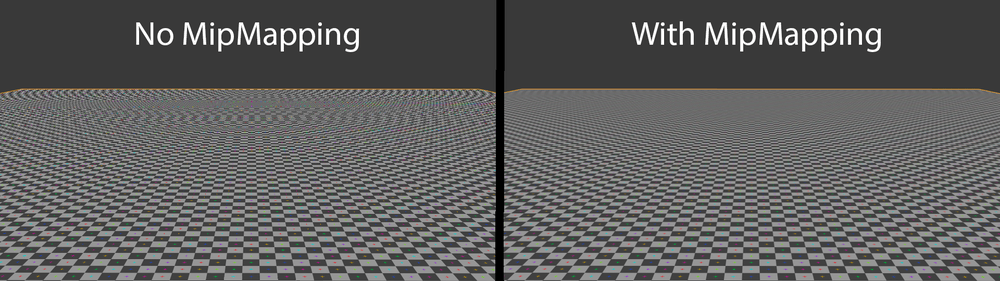
The problem is that distant resolution textures can cause jaggies. Using smaller resolution images for more distant objects can suppress this jaggies and also reduce the drawing load.
reproduction in graphic form: Wikipedia / Mipmap
However, there is a problem that mipmaps must be stored separately from the original texture, which increases scene capacity.
Therefore, it is better not to use mipmaps for textures that are never drawn far away from the user to save space.
For example, UI images should have mipmaps turned off because they are never drawn far from the user.
Max Size
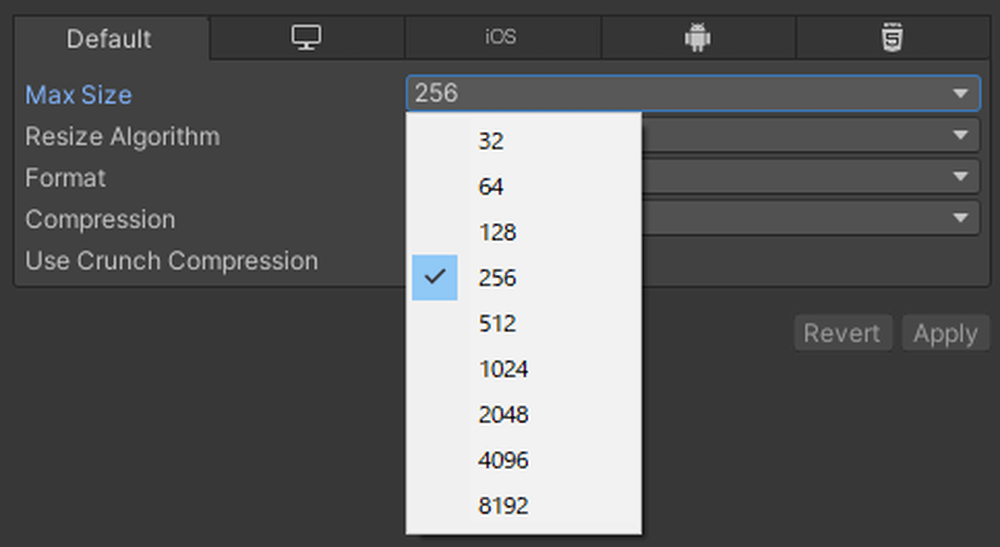
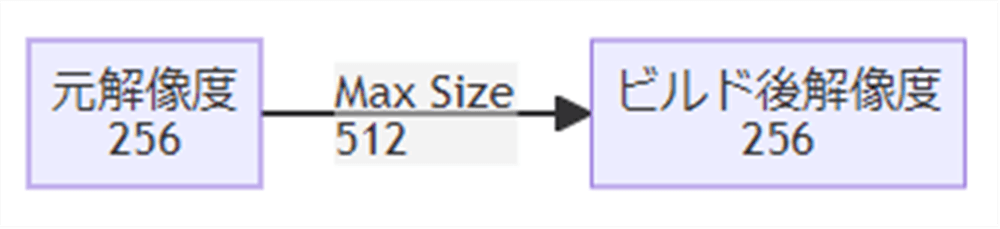
Max Size is the maximum resolution of the texture.
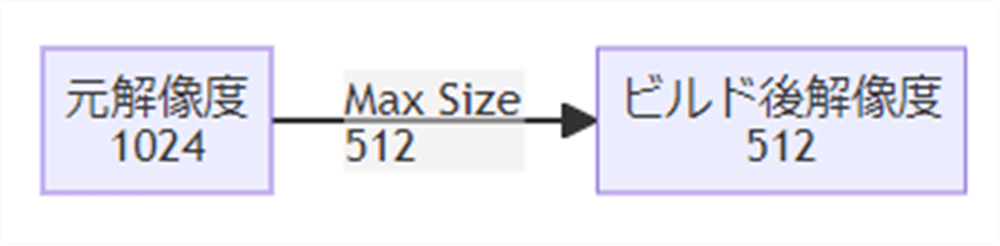
If the resolution of the original texture is greater than the value specified by Max Size, Unity will shrink the texture to the Max Size value.
Conversely, if the original texture resolution is smaller than the Max Size value, increasing Max Size will not improve texture quality.
The smaller the Max Size, the less space is available, but the image quality is also reduced, so there is a tradeoff between appearance and performance.
The choices are 32, 64, 128, 256, 512, 1024, 2048, 4096, and 8192.
The reason for the power of 2 is that the GPU can process the image more efficiently.
It is difficult to say what value should be used, since it depends on the intended use of the texture, but if it is 2048 or higher, make sure that you really need that resolution.
Images that are unlikely to cause problems even at low resolutions
The following gradient images are not likely to cause problems even at low resolutions because they do not show drastic changes in brightness and darkness.
People are said to be insensitive to changes in transparency, so the following grayscale masked image is unlikely to be a problem at lower resolutions.
Resize Algorithm
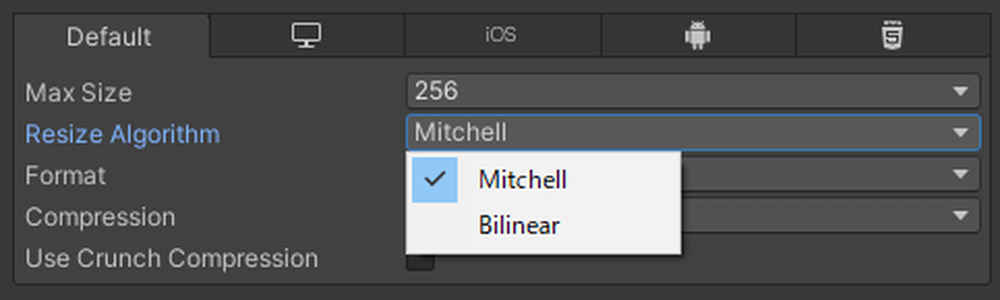
Resize Algorithm is the algorithm used to reduce the texture resolution.
The following two options are available
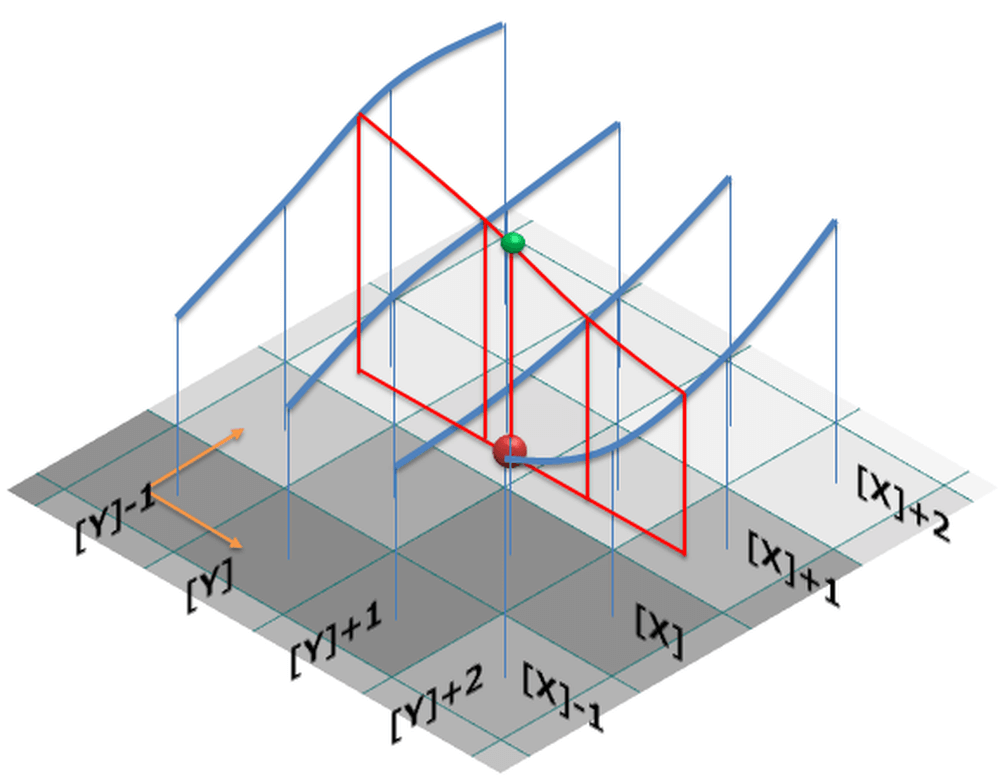
Bilinear (bicubic interpolation)
Mitchell (Mitchell-Netravali) (A kind of bicubic interpolation)
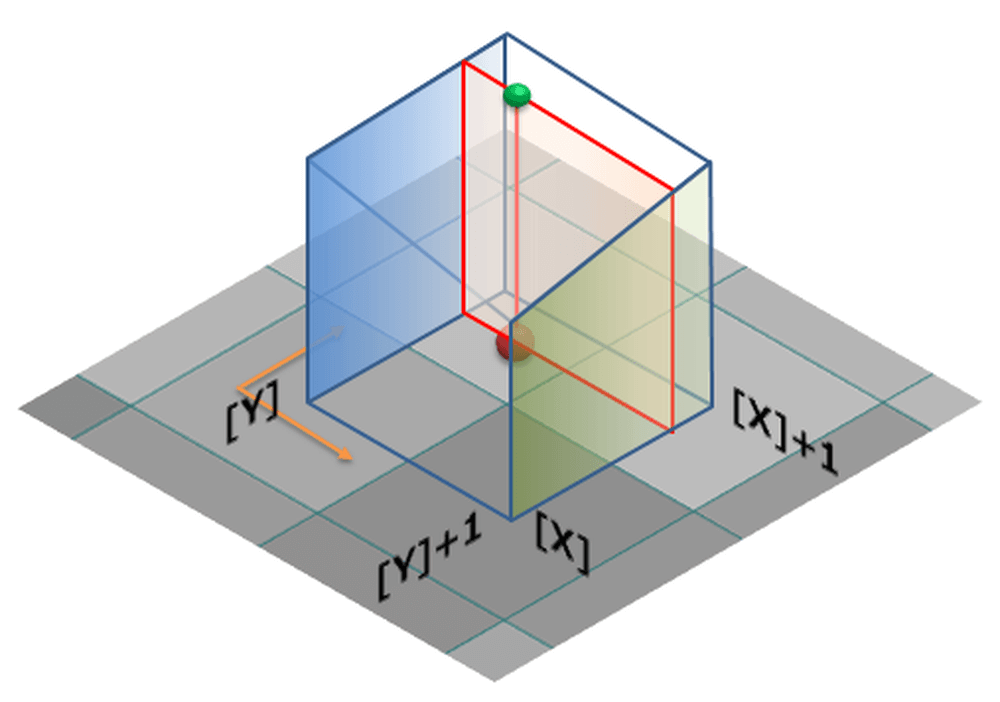
reproduction in graphic form: 画素の補間(Nearest neighbor,Bilinear,Bicubic)の計算方法
The above image is for an enlarged view, and the difference is easy to see, but when the texture is reduced, the difference is not so obvious.
Therefore, we think it is basically sufficient to select the default Mitchell.
However, if ringing (a phenomenon in which unnatural outlines occur in high-contrast areas such as text) occurs and bothers you, changing to Bilinear may improve the situation.
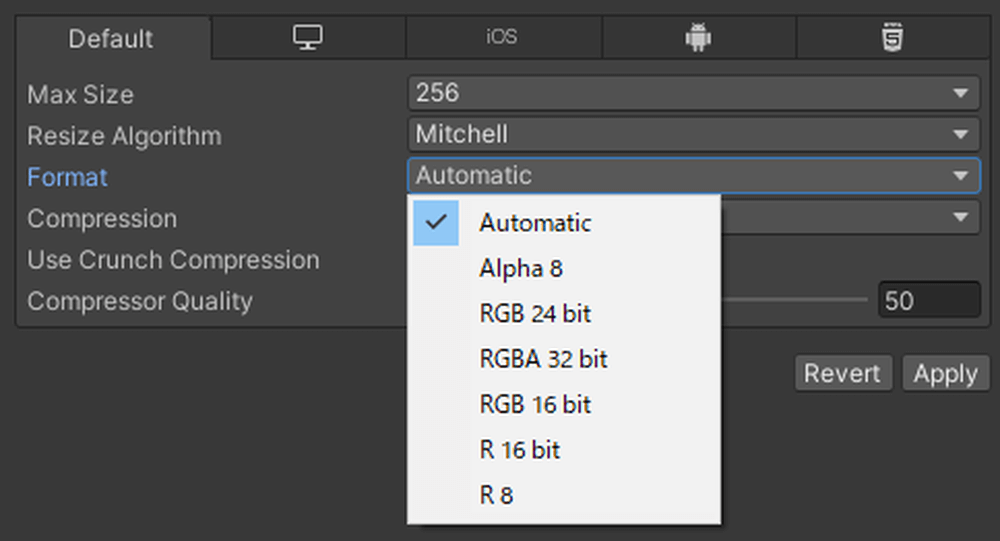
Format
Format determines how pixels are represented.
The following options are available
| Format | R | G | B | A | bpp | Example Applications |
| Automatic | – | – | – | – | – | Unity automatically sets the most suitable one from the following. |
| Alpha 8 | × | × | × | 8bit | 8bit | Mask image |
| RGB 24bit | 8bit | 8bit | 8bit | × | 24bit | Opaque image. So called true color |
| RGBA 32bit | 8bit | 8bit | 8bit | 8bit | 32bit | Transparent PNG image |
| RGB 16bit | 5bit | 6bit | 5bit | × | 16bit | When you want to reduce the space than RGB 24bit. So called high color |
| R 16bit | 16bit | × | × | × | 16bit | High level map |
| R 8 | 8bit | × | × | × | 8bit | Grayscale image |
There are various options, but Automatic is the safest choice.
I have heard that there are cases where RGBA 32-bit is used unintentionally, but RGBA 32-bit is very heavy, and should be avoided if the image is not a transparent image.
If it is a grayscale image, R 8 is also a good choice.
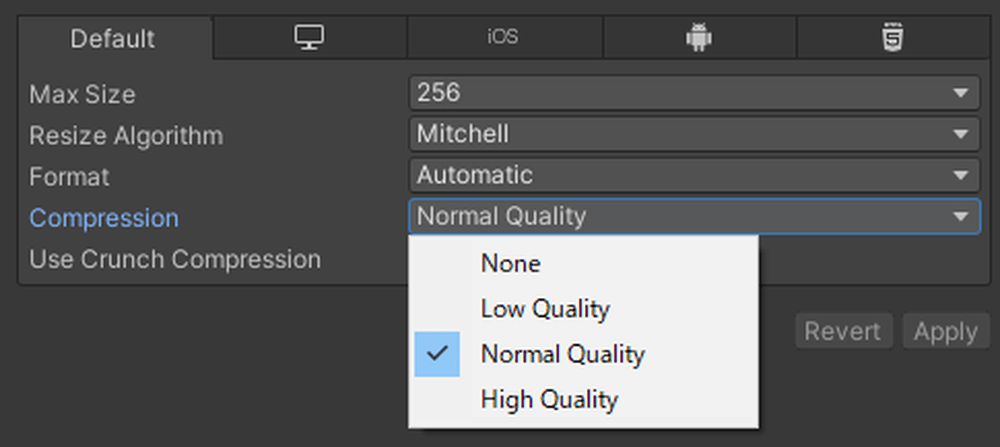
Compression
Compression is the compression type of the texture. There are four levels
| Compression Type | Texture Quality | Capacity |
| Low Quality | Low | Less |
| Normal Quality | Medium | Medium |
| High Quality | High | High |
| None | Highest | Highest |
Low is a tradeoff between appearance and performance, as it reduces the amount of space but also reduces the quality of the image.
None offers the best image quality because it does not compress, but risks a significant performance loss.
Use Crunch Compression
Use Crunch Compression determines whether or not crunch compression is used.
If Compression is set to other than None, it can be set.
Since GPUs cannot read JPEG or PNG files as they are, textures are converted to GPU-specific formats such as DXTC or ETC.
Crunch compression is a mechanism to further compress the DXTC or ETC.
Some detail may be lost, but the overall quality is maintained and the space is greatly reduced.
Compressor Quality
Compressor Quality is the quality of the crunch compression.
It can be set if Use Crunch Compression is checked.
The higher the number, the higher the quality of the texture, but there is a tradeoff in that it also increases the size.
Basically, 50 is fine.
This concludes the Scene Capacity Reduction Series (Textures).
Other articles in the same series can be found at the following links
Special thanks:segur(せぎゅ)